Diviでジャンプヘッダーを修正する方法は? (3つの方法)
公開: 2021-01-14Diviのジャンプヘッダーに問題がありますか? あなたは正しい場所に来ました。 このガイドでは、Diviのジャンプヘッダーの問題を簡単に修正するための3つの方法を段階的に説明します。
Diviジャンピングヘッダー
世界中に何百万人ものユーザーがいるDiviは、最も人気のあるWordPressテーマの1つです。 ヘッダーを非表示にしたり、WooCommerce製品ページをカスタマイズしたり、ショップページに[カートに追加]ボタンを含めたりすることができる多くの機能が付属しています。 ただし、Diviにはいくつかの一般的な問題もあります。 お問い合わせフォームの問題を修正する方法についてはすでに説明しましたが、本日は、ジャンピングヘッダーの問題を修正する方法を紹介します。
多くのユーザーがDiviのヘッダーで問題を経験しているため、このガイドでは、ヘッダーを修正する方法を説明します。 ガイドに入る前に、この問題が引き起こす問題と、それが発生する理由を理解しましょう。
Diviジャンプヘッダーとは何ですか?
Diviを使用しているサイトにアクセスすると、ページの読み込み時にヘッダーが上部に表示されない場合があります。 代わりに、ページが完全に読み込まれるまでジャンプします。そのため、Diviジャンプヘッダーと呼ばれています。
ジャンプヘッダーが発生するのはなぜですか?
Diviのジャンプヘッダーは、CSSとJavaScriptの競合が原因で発生します。 カスタマイザーを使用してサイトに変更を適用すると、DiviはJavaScriptを使用し、CSSを使用してパディングトップ値とトップ値の両方にスタイル属性を介してそれらの変更を追加します。 問題は、ブラウザがJavaScriptの前にCSSをレンダリングし、読み込み時間のこの遅延がジャンプヘッダーの錯覚を作成することです。

Diviでジャンプヘッダーを修正するには、padding-topとtopの値を見つけ、Javascriptを使用して挿入されたパディングを確認する必要があります。 次に、それらをスタイルシートに追加するだけです。 これを行う方法を見てみましょう。
Diviでジャンプヘッダーを修正する方法は?
Diviのジャンプヘッダーの問題を修正する最良の方法は、 style.cssファイルまたはWordPressカスタマイザーを介してpadding-topおよびその他のCSSクラス値を手動で指定することです。 これをステップバイステップで行う方法を見てみましょう。
注:サイトで問題が発生しないように、最初にステージングモードでこれらの変更をテストすることをお勧めします。 一部のWordPressホスティング会社にはデフォルトでステージング環境がありますが、ホスティングプロバイダーにステージング環境がない場合は、ローカルステージング環境を作成することもできます。
ステップ1:検査
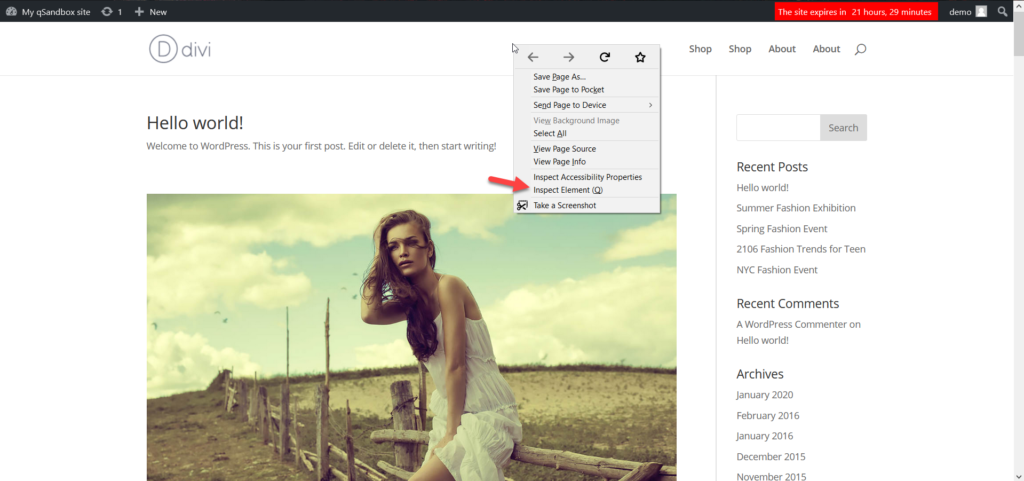
まず、ブラウザでWebサイトを開き、ヘッダーで検査ツールを実行します。 マウスをヘッダーに置き、右クリックして、[要素の検査]を選択します(または他のブラウザーでは単に[検査]を選択します)。

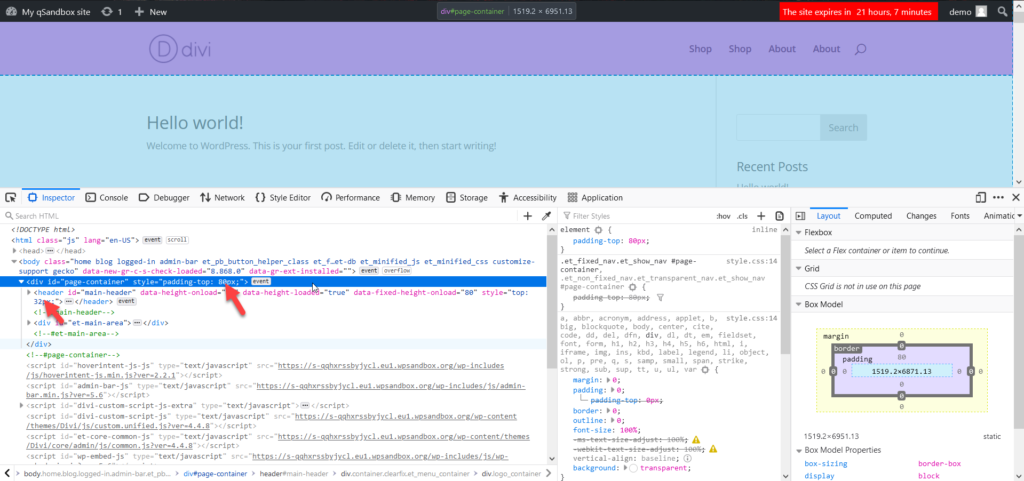
[インスペクター]タブで、2つのCSS値を探します。
- パディングトップ
- 上

この例でわかるように、padding-topは80 pxで、topは32pxです。 これらのサイズはサーバーによって自動的に生成されるため、Webサイトのstyle.cssファイルに記載する必要があります。
ステップ2:DiviにCSSを追加する
Diviのジャンプヘッダーの問題を修正する次のステップは、CSSコードをテーマに追加することです。 次のCSSコードをコピーするだけです。
#page-container {
パディングトップ:80px;
}
#main-header {
上:32px;
}これらは当社のウェブサイトの値ですが、サイトによって異なる場合があるため、それに応じて値を置き換えることを忘れないでください。 次に、このコードをサイトに追加する必要があります。 これを行うには3つの方法があります。
- Diviテーマエディタの使用
- WordPressカスタマイザーから
- コードスニペットの使用
方法1:Diviテーマエディター
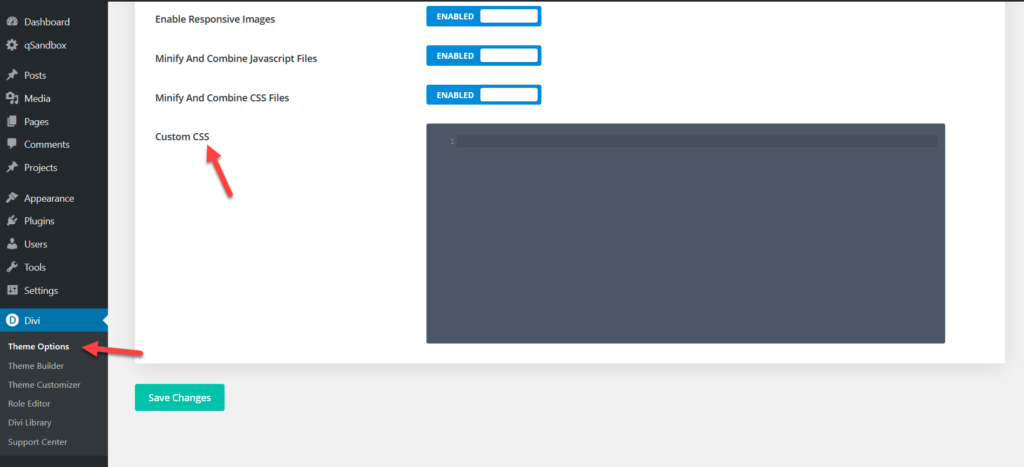
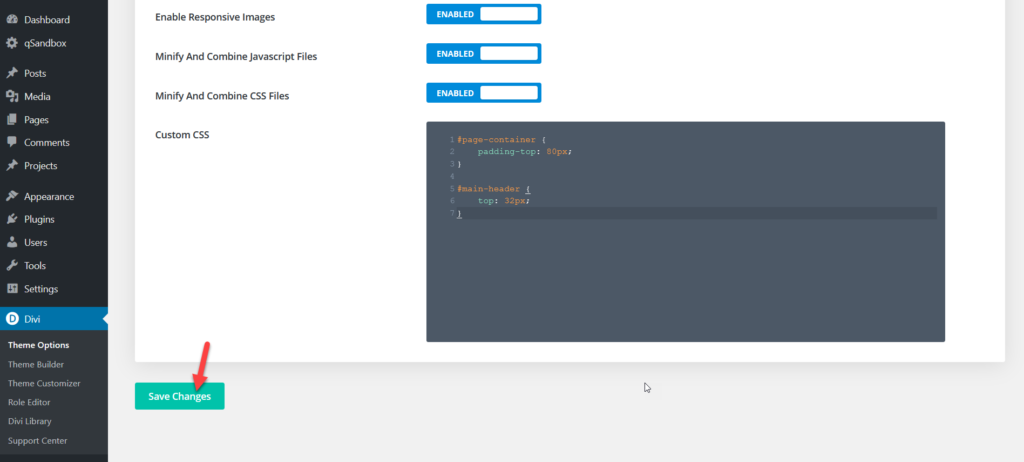
Diviテーマには、 Divi>テーマオプション>カスタムCSSの下にあるテーマエディタが組み込まれています。

そこに着いたら、コピーしたコードを貼り付けて、変更を保存します。


それでおしまい! ジャンプヘッダーを修正する必要があります。
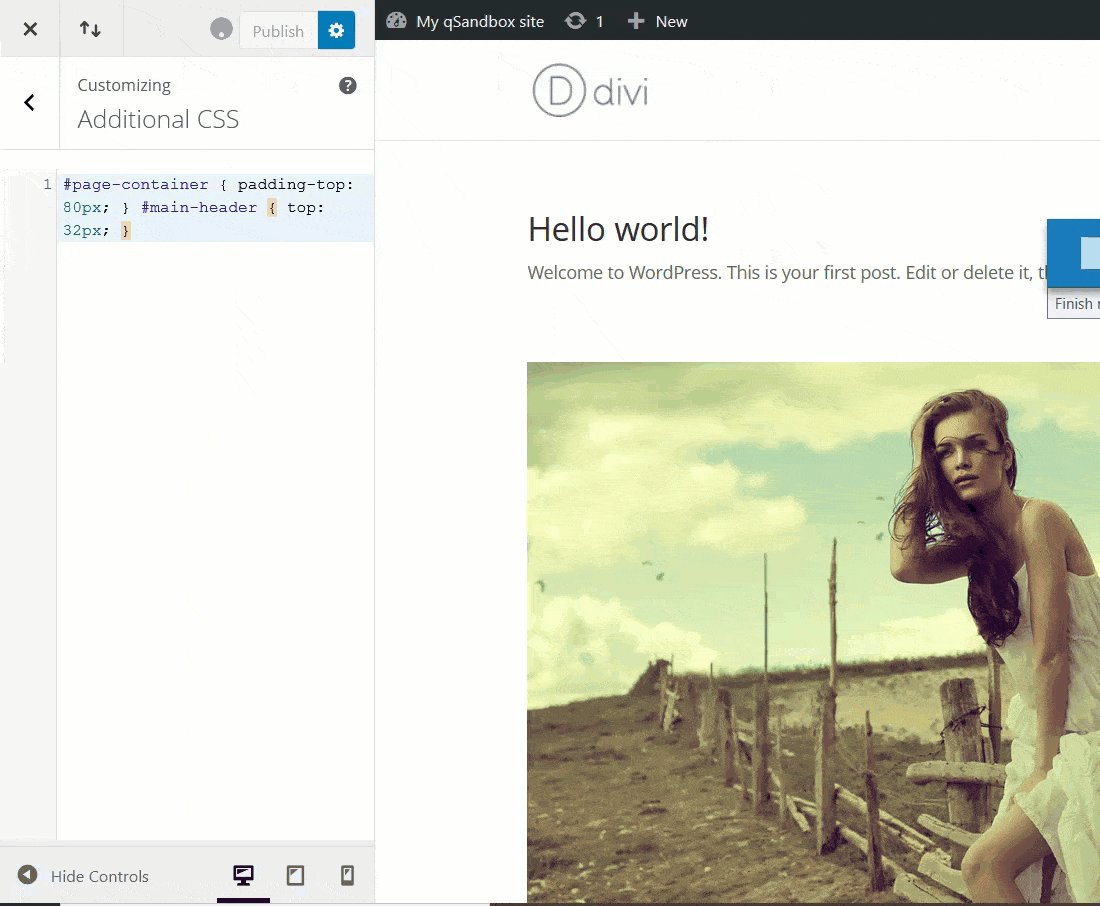
方法2:WordPressカスタマイザー–追加のCSS
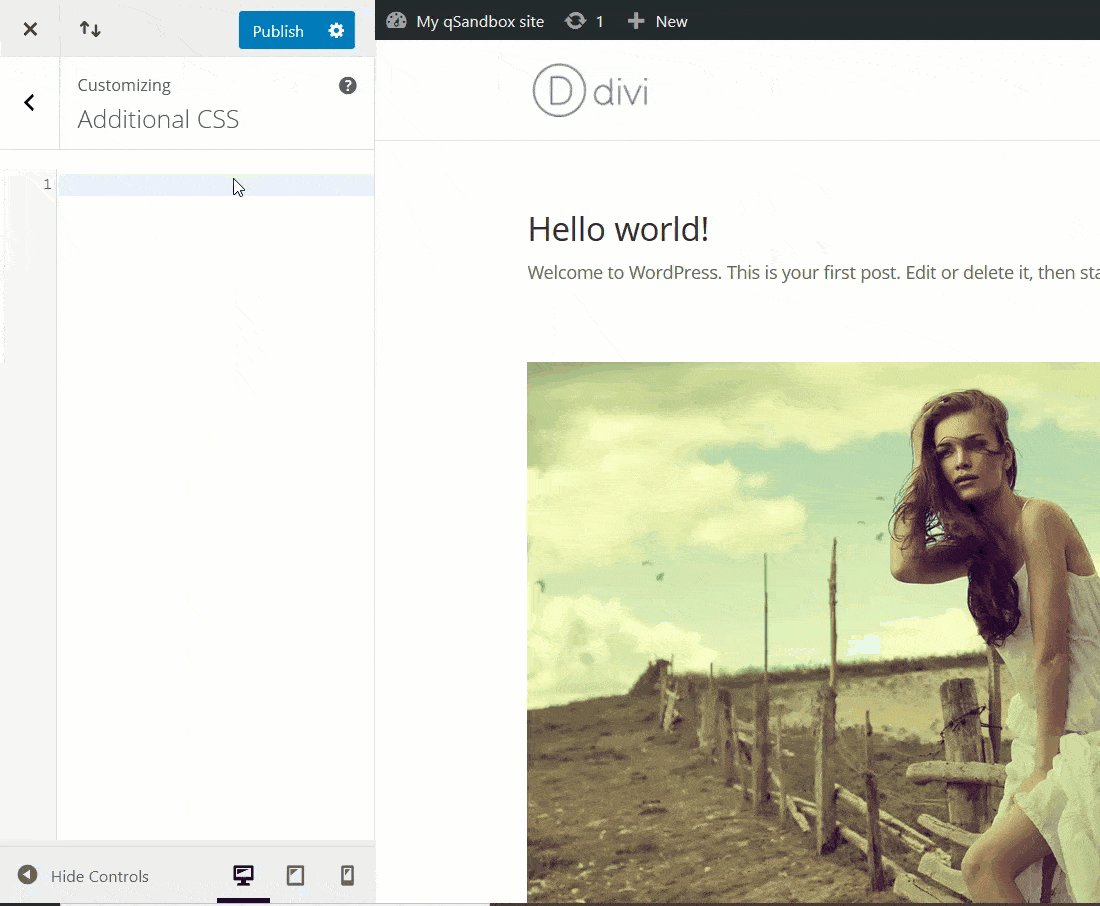
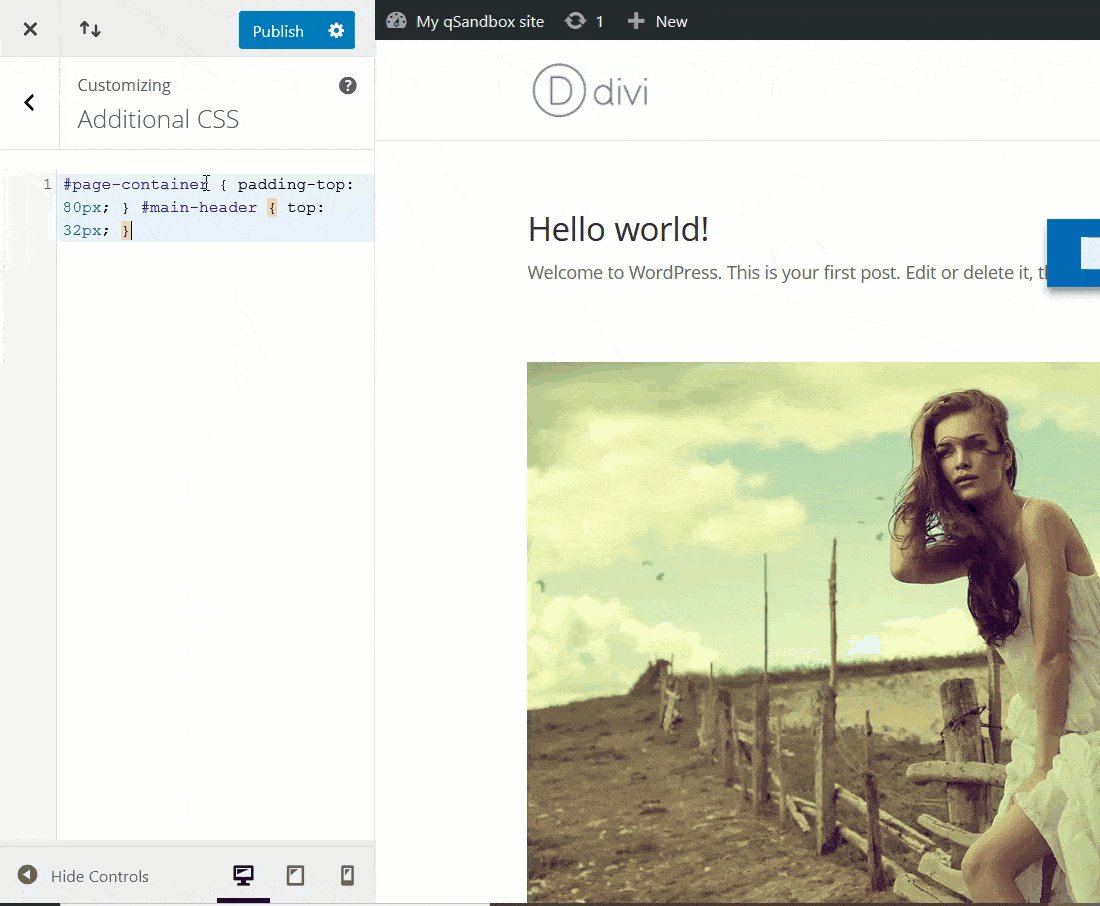
2番目のオプションは、WordPressカスタマイザーを使用することです。 WordPressダッシュボードで、 [外観]> [カスタマイズ]に移動します。 次に、[追加のCSS]セクションに移動し、前の手順でコピーしたCSSコードを貼り付けます。

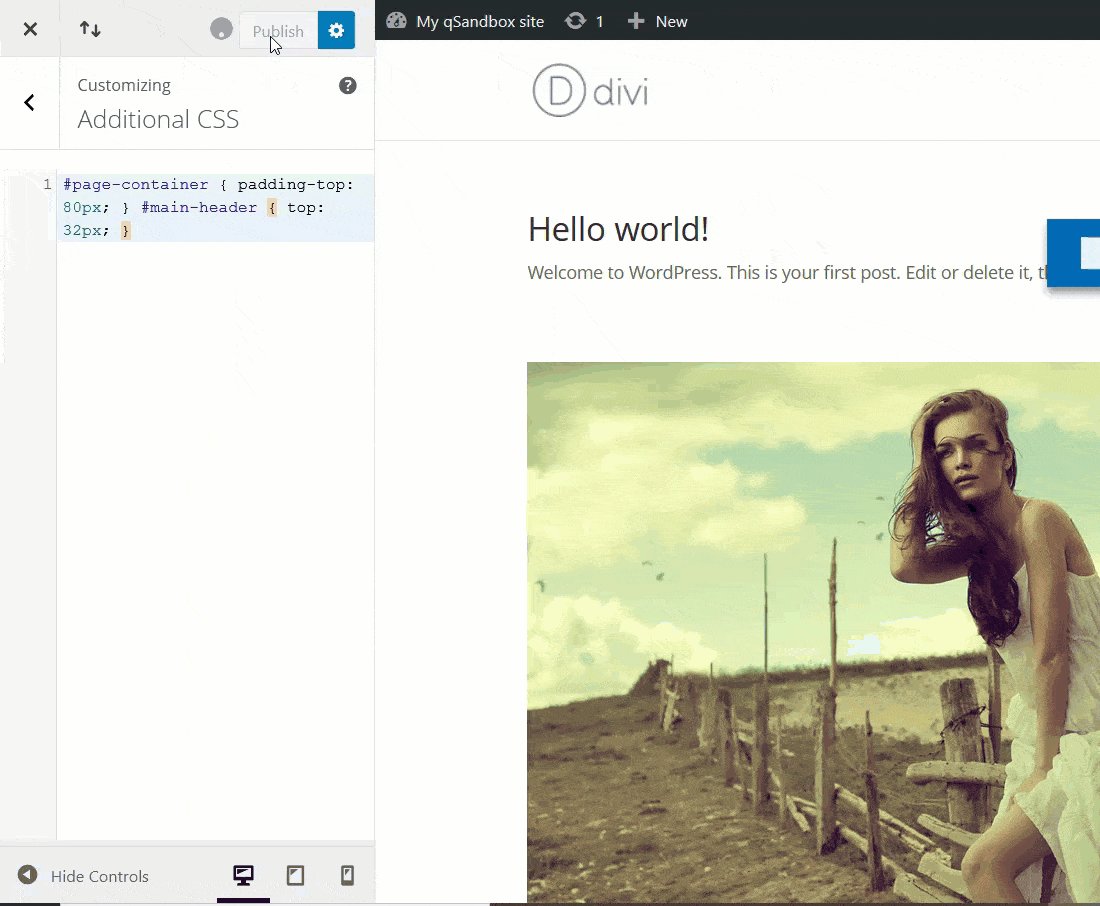
その後、変更を公開します。これで完了です。
方法3:コードスニペット
テーマのファイルに直接コードを追加することに抵抗がある場合は、HTML、PHP、CSS、およびJavaScriptコードスニペットをサイトに追加するための優れたツールであるコードスニペットを使用できます。
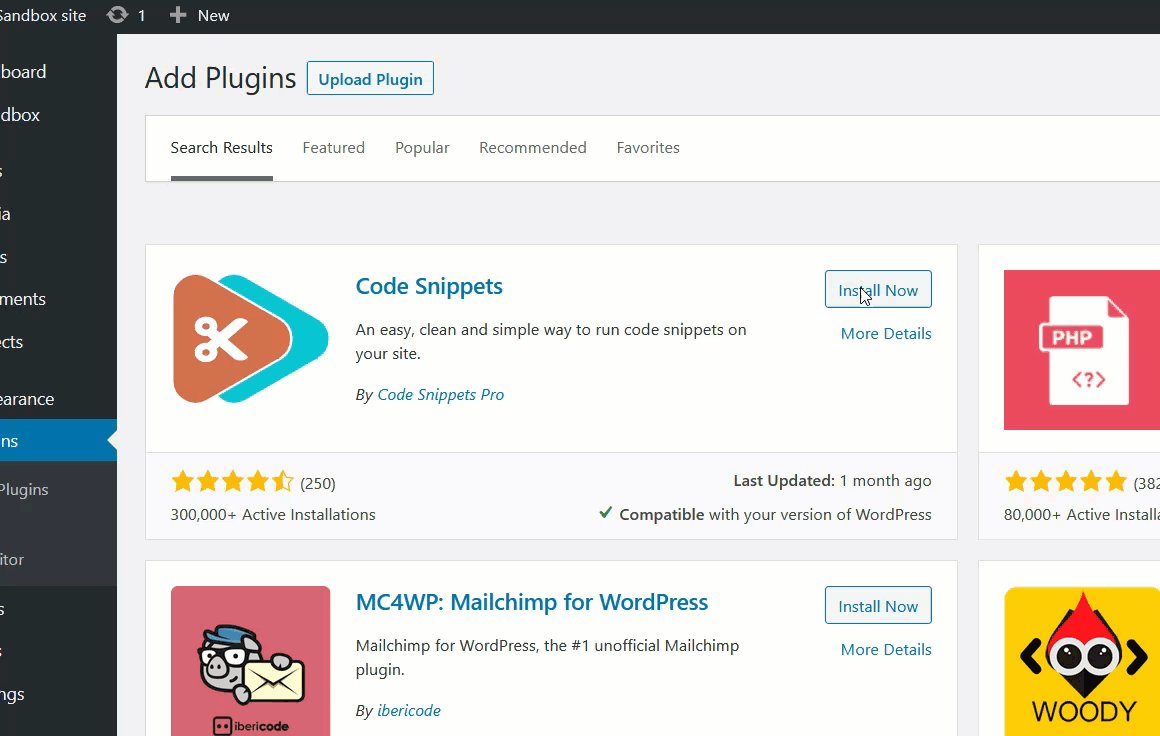
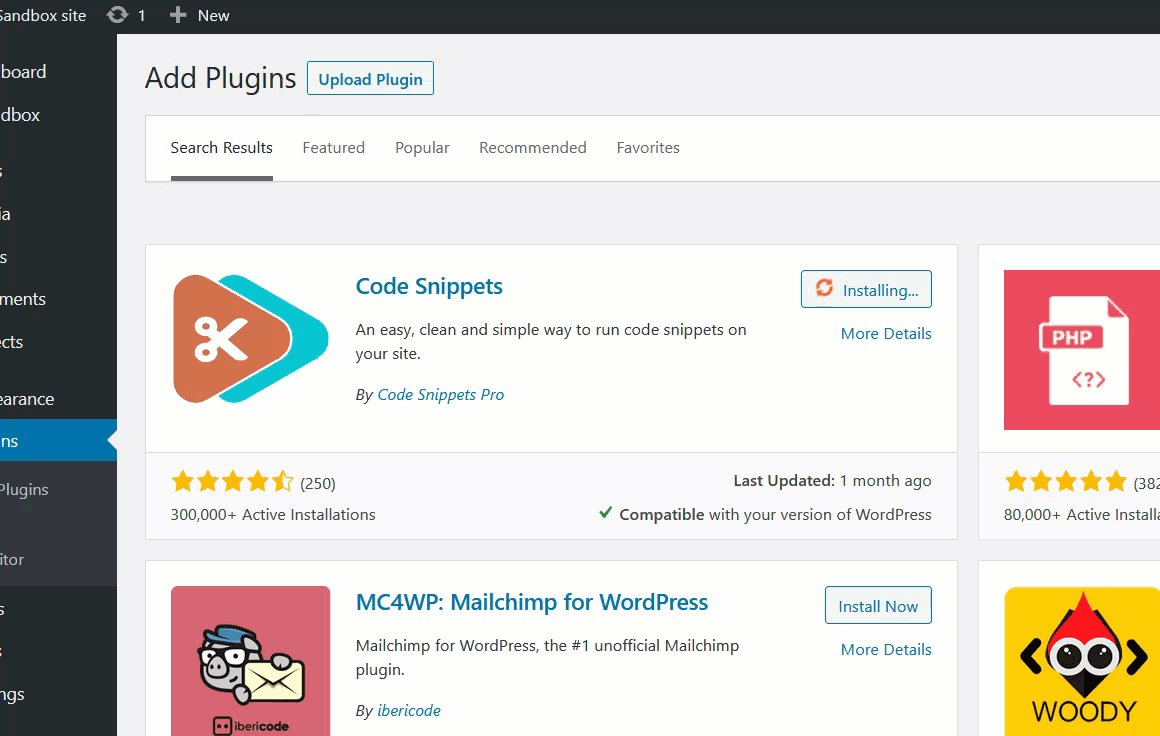
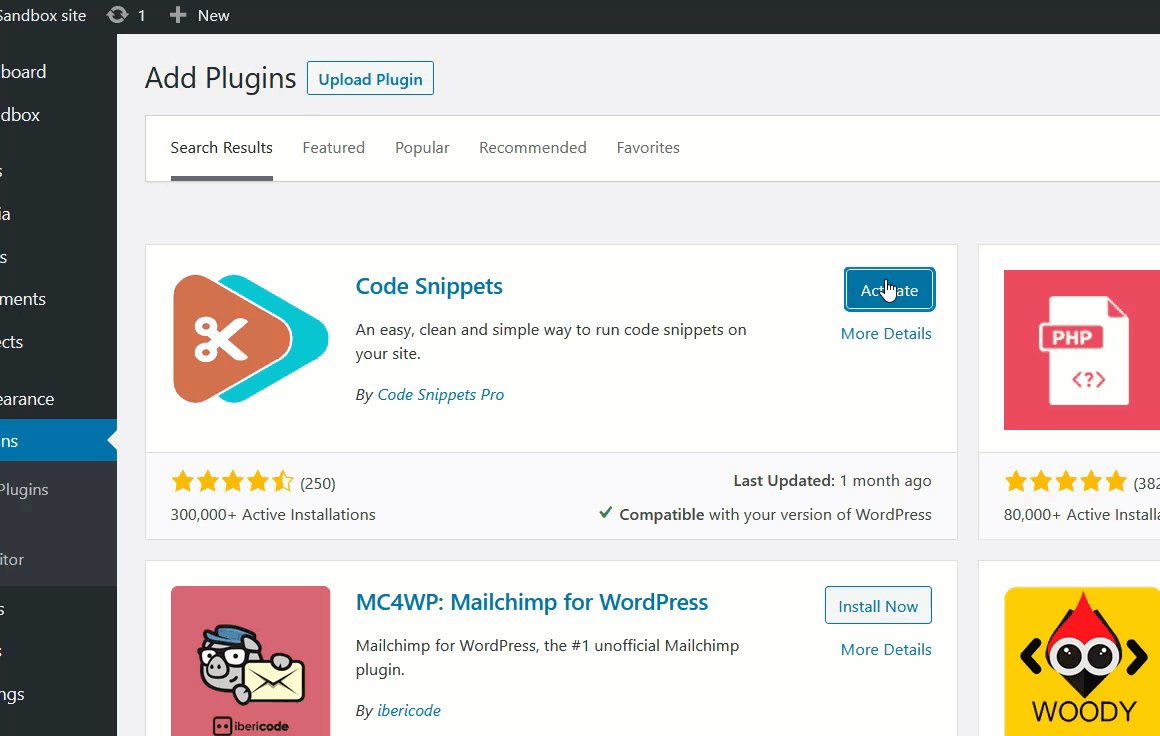
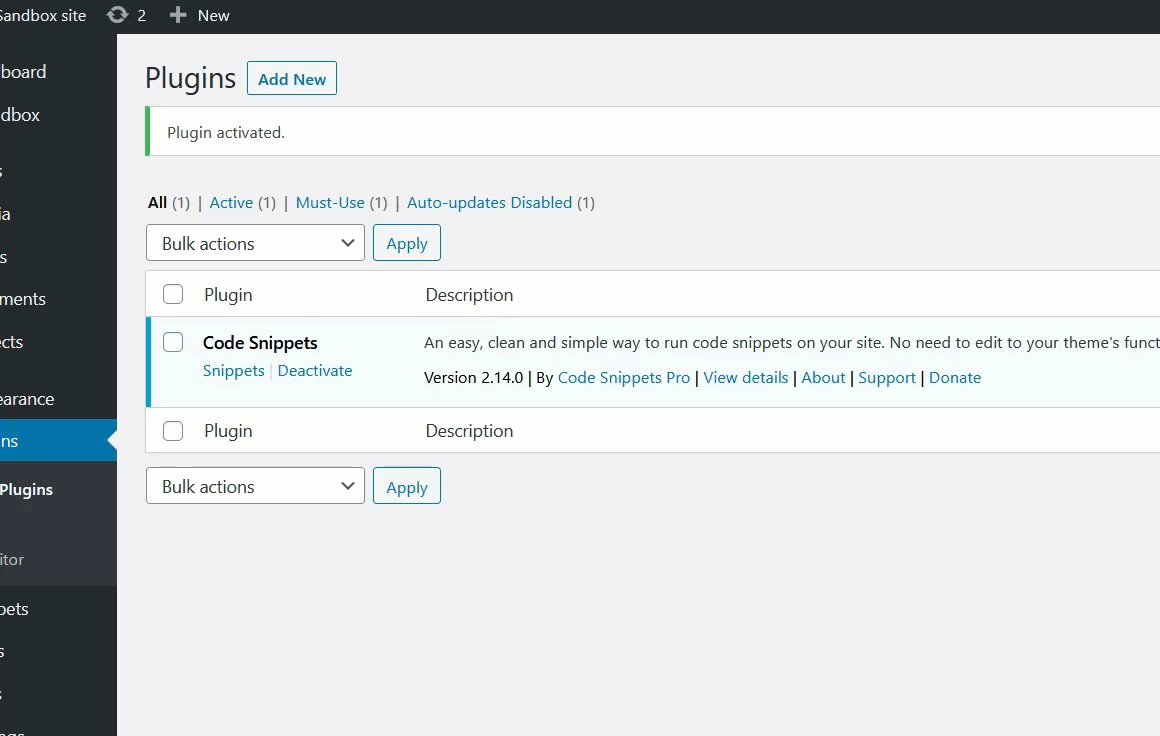
まず、 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、コードスニペットを探します。 それをインストールし、あなたのウェブサイトでそれをアクティブにします。

プラグインをアクティブ化すると、WordPress管理セクションにプラグインの設定が表示されます。

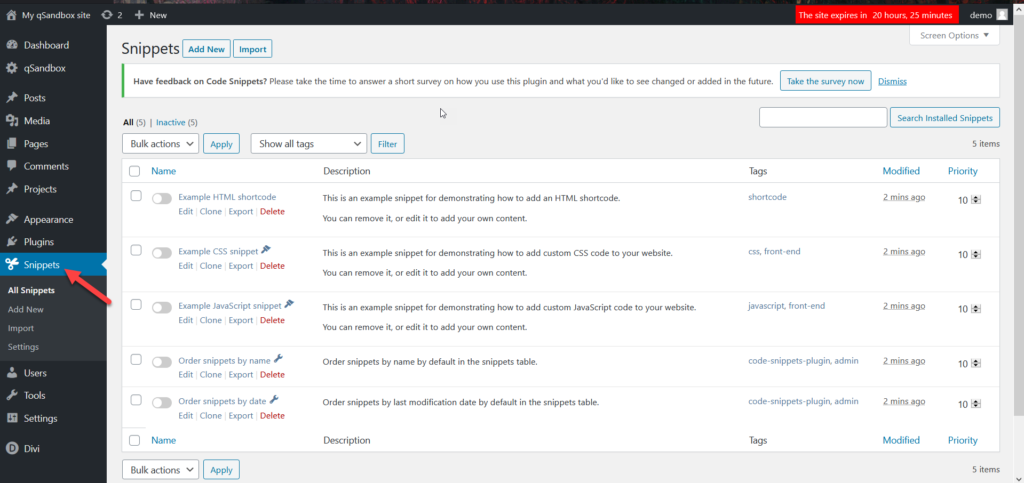
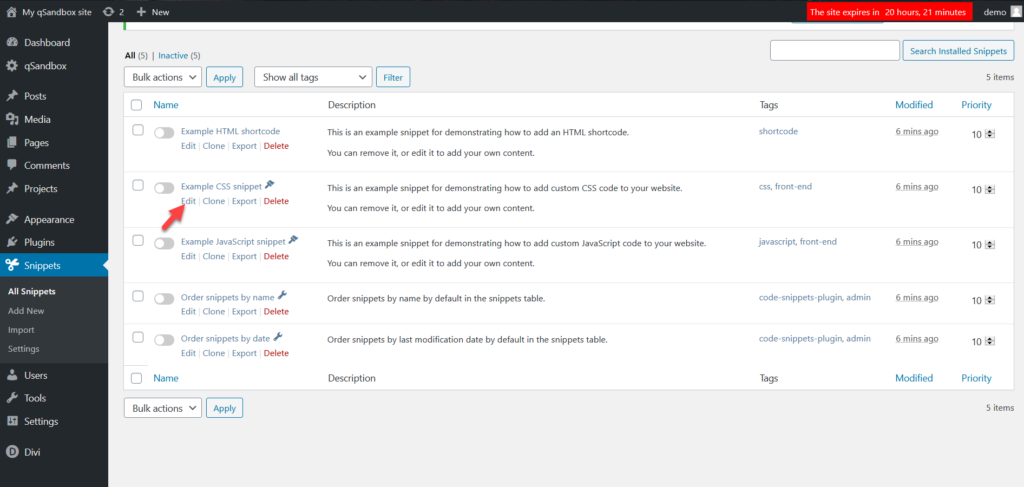
コードスニペットを使用すると、サイトの既存のコードを追加または編集できます。 このデモでは、既存のCSSスニペットを編集します。 このプラグインには、デフォルトでアクティブ化できるダミーのCSSスニペットが1つ付属しています。

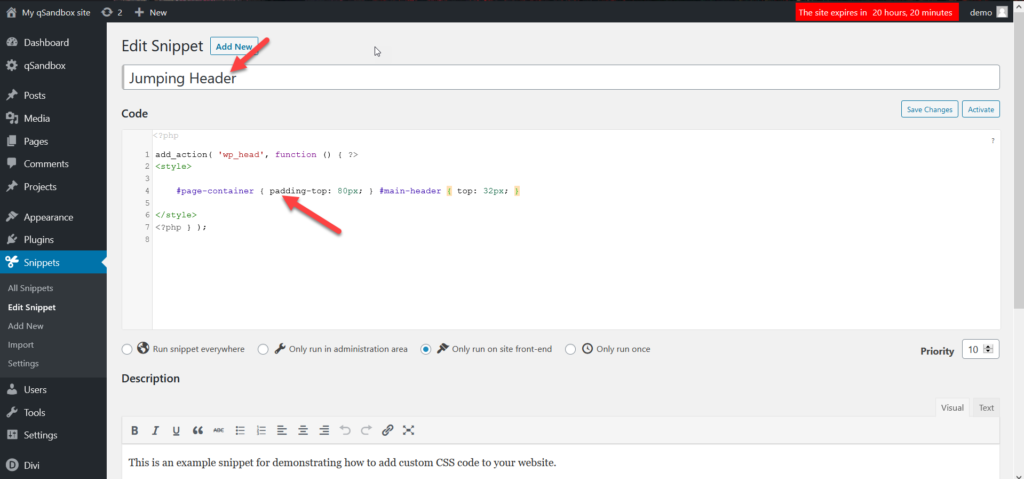
スニペットをクリックするだけで編集できます。 次に、名前を変更して、前の手順でコピーしたCSSコードを追加します。

その後、変更を保存するだけで、準備は完了です。
ステップ3:キャッシュをクリアする
サイトに変更を適用した後、キャッシュをクリアする必要があります。 市場には多くのWordPressキャッシングプラグインがあります。 どちらを使用するかわからない場合は、このリストからお気に入りを選択してください。
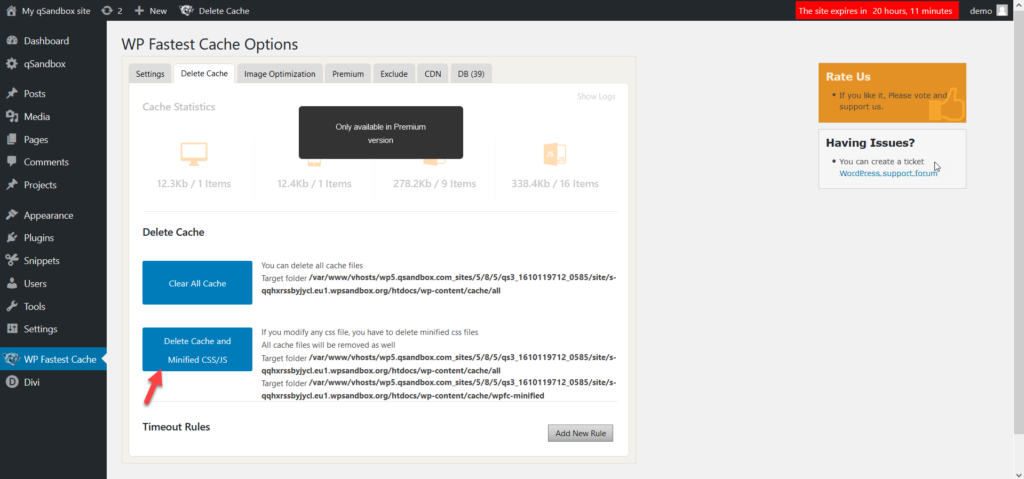
選択したキャッシュプラグインをインストールしてアクティブ化した後、キャッシュをクリアする必要があります。 たとえば、WP Fastest Cacheを使用しているため、WordPressダッシュボードでプラグインの設定に移動し、ボタンを押すだけでWordPressWebサイトのキャッシュ全体がクリアされます。

それでおしまい! これで、Diviのヘッダーはジャンプしなくなります。
結論
全体として、Diviのジャンプヘッダーの問題は非常に一般的です。 良いニュースは、解決するのも非常に簡単なことです。 このガイドでは、WordPressのインストールに数行のCSSコードを追加して、この問題を修正する方法を示しました。 これを行うには、次の3つの方法があります。
- WordPressテーマのstyle.cssファイルにコードを追加します
- WordPressカスタマイザーを使用してコードを追加します
- コードスニペットを使用する
これらの方法はすべて、ジャンピングヘッダーの問題を修正するため、最適な方法を選択してください。 さらに、CSSコードを追加した後もヘッダーがジャンプする場合は、キャッシュ(ローカル、ブラウザー、およびDNSキャッシュ)をクリアすることを忘れないでください。 別のコンピューターから、またはシークレットモードを使用してサイトにアクセスすることもできます。
Diviに関するその他のチュートリアルについては、次のガイドを確認してください。
- Divi要素を粘着性にする方法
- Diviお問い合わせフォームが機能しない:修正方法
- Diviタイムアウトエラーを修正する方法
最後に、この記事がお役に立てば幸いです。 もしそうなら、ソーシャルメディアでこの投稿を共有してください。 Diviで何か問題が発生しましたか? このガイドに従って問題が発生しましたか? 以下のコメントセクションでお知らせください。
