遅いWooCommerceストアを修正してスピードアップする方法
公開: 2022-03-26遅いウェブサイトはあなたの顧客を失う最も簡単な方法です。 顧客は、Webサイトの速度が遅く、読み込み時間が長く、遅延が発生しやすいため、簡単に不快感を覚える傾向があります。 これが、ウェブサイトの速度が絶対的な優先事項であり、遅いWooCommerceウェブサイトも修正する必要がある理由です。 あなたのウーコマースストアをきびきびと反応させてください。 しかし、最初に、Webサイトの速度を追跡する方法と、そうすることを検討する必要がある理由を見てみましょう。
WooCommerceサイトが遅いのはなぜですか?また、それを修正する必要があるのはなぜですか?
WooCommerceストアを運営していると、時間の経過とともにWebサイトの速度が低下する場合があります。 これは、ページの読み込み時間が長くなる、コンテンツが正しく読み込まれない、またはWebサイトに白い画像やコンテンツが表示されることを意味します。 これらは顧客を非常に焦らせる可能性があるため、明らかにあなたのビジネスにとってひどいものです。
実際、研究によると、大多数のユーザーはまばたきに相当する減速が多すぎると考えています。 同様に、モバイルユーザーの53%以上は、読み込みに3秒以上かかると、ウェブサイトを離れる傾向があります。 これは、Webサイトの使用が遅くて扱いにくい場合、一瞬でリードを失う可能性があることを意味します。
さらに、SEOは、検索エンジンのランキングに関して、Webサイトの読み込み速度も考慮します。 したがって、Webサイトが遅いと、SEOスコアが低くなり、ビジネスの発見可能性が低くなります。 これが、WooCommerceビジネスのWebサイトの速度が絶対的な懸念事項であり、Webサイトの時間を常に追跡する必要がある理由です。 それだけでなく、Webサイトのトラフィックと、トラフィックのピーク時間がWebサイトの速度にどのように影響するかについても考慮する必要があります。
これで、WooCommerceの速度低下が心配なだけなのか、WooCommerceの遅いWebサイトですでに問題が発生しているのか。 私たちはあなたをカバーしています。 遅いWooCommerceWebサイトを修正するためのヒントの厳選されたリストは、懸念事項とその対処方法を追跡するのに役立ちます。 ただし、最初に、WooCommerceページの速度を確認する方法とそのために使用できるツールを確認する必要があります。
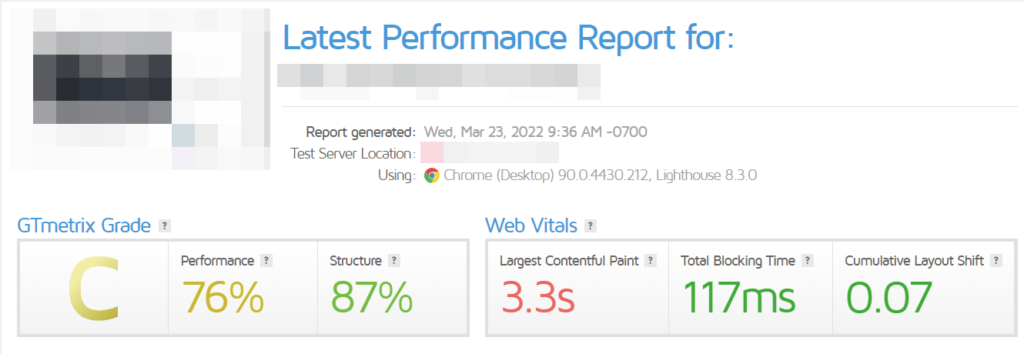
WooCommerceページの速度を測定する方法:
WooCommerceストアの速度を測定するために使用できるツールはたくさんあります。 これらのツールを使用すると、次のようなさまざまな指標を簡単に追跡できます。
- 読み込み時間
- 応答性
- ページサイズ
- リクエスト額
- 最初のリクエストに応答するのにかかる時間
これらのWebサイトの多くは、これらのメトリックに基づいたほぼ正確なパフォーマンスグレードも提供します。 必要に応じて、パフォーマンスを向上させるための便利なヒントを提供するものもあります。 これに使用できる無料のプレミアムツールは無数にあり、これらのツールのほとんどを使用することは概念が似ています。
個人的にお勧めするものは次のとおりです。
- GTMetrics
- Pingdom
- Googleページスピードインサイト

もちろん、考慮すべき重要なことは、メトリックがすべてではないということです。これらのレポートを一粒の塩で取り、Webサイトのパフォーマンスの点で不足している場所を特定するための尺度として使用する必要があります。 また、1つだけ使用する必要はありません。 必要に応じて、複数のものを使用して特定の懸念事項を特定することを選択できます。
遅いWooCommerceサイトを修正する方法は?
パフォーマンスメトリクスを理解すると、Webサイトに不足している可能性のある領域の大まかなアイデアが得られる可能性があります。 WooCommerceのページ速度を最適化する正しいアイデアがあるかどうかに関係なく、次のヒントを使用して、遅いWooCommerce Webサイトを修正し、ページの読み込み速度を向上させることができます。
始める前に、WordPressWebサイト用にWooCommerceが適切に設定されていることを確認してください。 その後、遅いWooCommerceページを修正しようとするときに最も重要な懸念事項から始めましょう。
1)WooCommerce用に構築された優れたホスティングプロバイダーを選択する
あなたが最初に気にかけるべきことはあなたのホスティングプロバイダーです。 適切なホスティングサービスは、ウェブサイトの速度、セキュリティ、さらには価格設定に関しても、真のゲームチェンジャーになる可能性があります。 さまざまなWebサイトが、さまざまな機能を備えたさまざまな料金プランをカバーしています。 さらに、適切なプランとホスティングサービスを使用すると、SSL暗号化、専用SEOツール、キャッシュオプションの改善、CDNなどの機能が提供されます。
最も一般的には、悪いホスティングプランは通常、遅いWooCommerceページの背後にある主な原因です。 WooCommerceのページと要素の数が非常に多いため、WooCommerceのWebサイトは他のWebサイトよりも多くのリソースを必要とします。 バックエンドとフロントエンドの両方でスムーズな操作が必要なため、ホスティングプロバイダーの選択に関しては、特定の品質に注意する必要があります。
これも:
- より高いメモリ制限とスケーラブルなインフラストラクチャ。
- サーバーレベルのキャッシュオプションとWooCommerce固有のキャッシュのオプション。
- かなりの量のCPUリソースと高いCPU制限。
- セキュリティのためのCloudflare統合のオプション。
- 毎日の自動バックアップと最小限のダウンタイムの保証。
これらを重要なポイントとして、ここで表示できる最高のWordPressホスティングサービスのリストをまとめました。 私たちが強くお勧めするもののいくつかは次のとおりです。
- HostPapa
- Bluehost
- サイトグラウンド
- WPエンジン
2)高速で最適化されたWooCommerceテーマを使用する
最適化されたWooCommerceテーマは、Webサイトの速度に関して世界を変えることができます。 また、ミニカート、専用のWooCommerceページ、フローティングアイコン、注目のバナーなど、専用のWooCommerce要素を使用してWebサイトのユーザビリティを支援します。 ウェブサイトの速度低下に悩まされている場合は、WordPressのテーマを変更することで、遅いWooCommerceページを修正できます。
Divi、Storefrontなどの特定のWooCommerceテーマは、速度とeコマース機能の点でWooCommerceテーマを完成させるように完全に設計されています。
ただし、WooCommerceのテーマが異なれば機能も異なり、WooCommerceのWebサイトを選択する際にも他の懸念事項があります。 これも:
- 優れたeコマースとオンラインストアのデザイン。
- モバイルフレンドリーでレスポンシブ。
- 他のWooCommerceプラグインとの互換性。
- eコマースWebサイト用に特別に構築されたナビゲーションデザインを備えた、全体的に優れたUX/UI。
- ソーシャルメディア統合。
ウェブサイトに最高の読み込み速度を保証する、使用するのに最適なWooCommerceテーマをお探しの場合は、こちらの厳選されたリストを確認することをお勧めします。
候補リストとして、次のようなテーマをお勧めします。
- ディビ
- 店先
- Flatsome
3)キャッシュプラグインを使用してキャッシュを有効にする
キャッシングは、遅いWooCommerceWebサイトを修正するための重要な部分です。 簡単に言うと、キャッシュを使用すると、リソースを保存して、次回Webサイトをより速くロードできます。 Webサイトのキャッシュを使用すると、サーバーはWebサイトのキャッシュを使用してWebサイトのページを事前にロードします。これは、ユーザーがWebサイトをロードするたびに、ロード時間を短縮し、サーバーのロードを減らすための優れた方法です。
ただし、WooCommerce Webサイトのキャッシュに関しては、多少の問題があります。 1つは、動的なWooCommerceページをキャッシュから除外できることを確認する必要があります。 これには、カートページ、チェックアウトページ、およびマイアカウントページが含まれます。
キャッシュは、商品ページやショップページなどの静的コンテンツには最適ですが、カートやチェックアウトページなどの動的コンテンツをキャッシュすると問題が発生する可能性があります。 動的なWooCommerceページをキャッシュすると、カートが適切に更新されない、ユーザーの詳細がアカウントページに表示されないなどの問題が発生します。 したがって、これらのページをキャッシュから除外することを強くお勧めします。
今、あなたがあなたのウェブサイトの読み込み時間を改善するための簡単な解決策を探しているなら、WordPressキャッシュプラグインを使用することをお勧めします。 WooCommerceのプラグインのキャッシュに関しては、たくさんのオプションがあります。いくつかの推奨事項は次のとおりです。
- WPロケット
- W3トータルキャッシュ
- WP最速キャッシュ
4)WebサイトにCDNサービスを使用します。
CDNまたはコンテンツ配信ネットワークを使用することは、遅いWooCommerceWebサイトを修正するために実行できるもう1つのステップです。 CDNは、キャッシュと同じように機能しますが、これらのキャッシュされたコンテンツが世界中のネットワーク上の複数のサーバーに保存される点が異なります。
Cloudflareは、WebサイトがCDNのサーバーからロードされるようにする最も一般的なCDNサーバーの1つです。 このように、ビューがWebサイトをロードすると、Webサイトはそれらの近くにあるCDNサーバーに配信されます。 これにより、待ち時間が最小限に抑えられ、Webサイトの閲覧者が問題の数を最小限に抑えてWebサイトに簡単にアクセスできるようになります。

これにより、キャッシュされたすべてのコンテンツがホスティングプロバイダー自身のサーバーではなくCDNサーバーから提供されるため、トラフィックが多いときに速度が低下しないようにすることもできます。 また、大規模なスパニングネットワークを備えたCDNサーバーにより、Webサイトの速度を維持することに関して、トラフィックの増加が問題にならないようにすることができます。
したがって、最高のCDNサービスをお探しの場合は、以下を使用することをお勧めします。
- Cloudflare
- スクリ
- StackPath
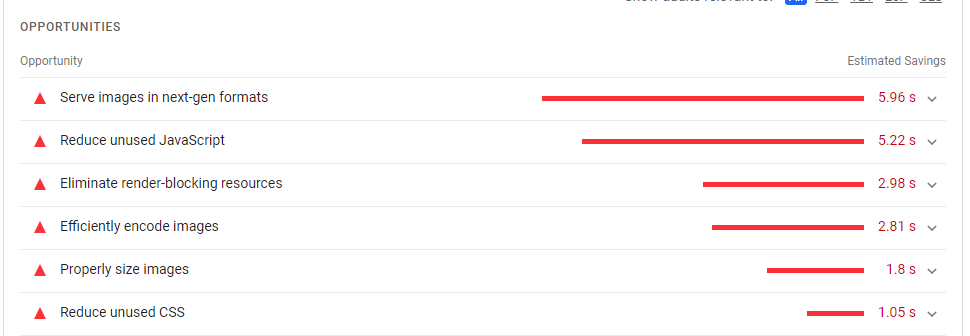
4)画像を最適化して圧縮する
ストアやブログを運営している場合、画像は最適化/画像圧縮を検討する必要があります。 ページにたくさんの画像がある場合、これはWooCommerceストアや製品ギャラリーで非常に一般的ですが、画像を最適化する必要があります。 画像の最適化は通常、画像のサイズを下げながら画像の品質を大幅に維持できる画像圧縮のプロセスを通じて行われます。 画像サイズが小さいほど、ページに読み込むデータが少なくなります。 このように、圧縮された画像を使用することにより、Webサイトの速度を大幅に向上させることができます。
2つの異なる方法を使用して画像を圧縮することを選択できます。
- プラグイン付き
- 手動で
Shortpixel Image Optimizerなどの画像圧縮プラグインを使用すると、すべての画像がWebサイトで自動最適化されるようにすることができます。 圧縮方法や圧縮から除外する特定のコンテンツなど、Webサイトに関する特定のルールを使用して画像圧縮プラグインを構成できます。
画像を手動で圧縮する方法では、Tiny PNG、Shortpixelオンライン圧縮ツール、EZgifなどのオンライン画像圧縮ツールを使用して画像を圧縮します。 これらのツールを使用すると、画像を手動で圧縮して、メディア要件に合わせてWebサイトにアップロードできます。 これはより面倒なアプローチですが、ページ用に手動で圧縮する画像を選択して、Webサイト上の特定の画像のみを圧縮したままにすることができます。 WordPressの画像を圧縮する方法について詳しく知りたい場合は、こちらの記事を参照することをお勧めします。
5)WebサイトをHTTP/2に切り替えます
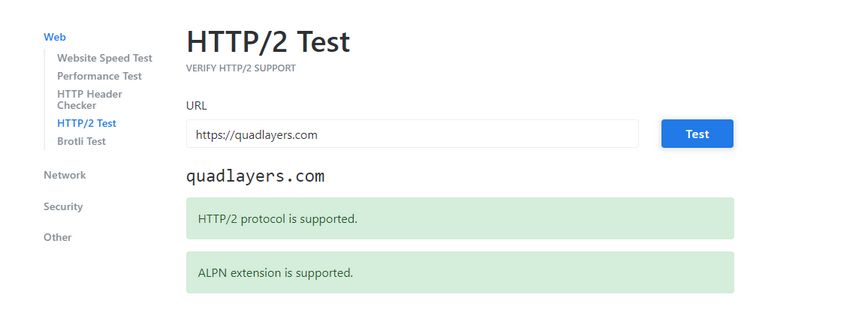
2015年、世界はHTTP / 2に導入され、ウェブサイトのパフォーマンスの向上、SEOランキングの向上、レイテンシの短縮が約束されました。 更新されたプロトコルにより、セキュリティが向上し、リソースを大量に消費する資産をより適切に処理できるようになりました。 これが、ホスティングプロバイダーが許可している場合にHTTP/2に更新することを強くお勧めする理由です。 WebサイトをHTTP/2に更新できるかどうかを確認するには、KeyCDNでこのツールを使用できます。 このツールは、HTTP/2プロトコルがWebサイトでサポートされているかどうかを確認するための優れた方法です。


ホスティングプロバイダーにそうするオプションがない場合は、おそらく別のプロバイダーに移動することを検討してください。 繰り返しになりますが、WooCommerce対応の最高のホスティングプロバイダーのリストを参照して、新しいオプションを見つけることができます。
6)JSの実行時間とサーバーの応答時間を短縮します
Javascriptは、Webサイトの他のコンテンツと比較して、ロードに時間がかかる傾向があります。 したがって、JSコンテンツを最適化することは、WooCommerceWebサイトの速度を向上させるための重要な部分でもあります。 Pagespeedなどのツールを使用してWebサイトの速度を確認します。 Webは、JSの実行時間とサーバーの応答時間を短縮するための優れた提案を提供します。
JSの実行時間を改善する際の主なヒントは、次の基本的なポイントにあります。
- JSコードを圧縮します。
- 不要なJSコードを削除してください。
- すべてのスクリプトが最後に実行されることを確認してください。
- Javascriptの実行を遅らせます。

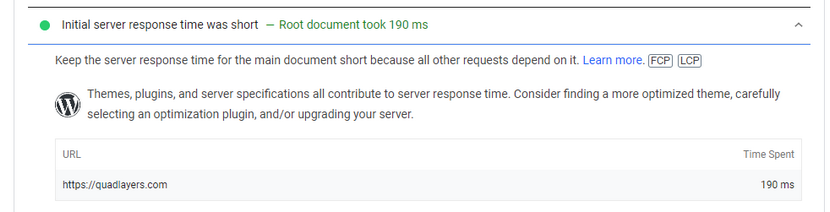
また、ページ速度を上げ続けたい場合は、サーバーの応答時間を短縮することも検討してください。 これは、サーバーの応答時間が200MS未満であることを保証することを意味します。

サーバーの応答時間を短くするために、次のヒントを採用することを検討できます。
- ホスティングプランを慎重に選択して、Webサイトに十分なリソースがあることを確認してください。
- 時間の経過とともにWebサーバーを定期的に最適化します。
- サーバーの肥大化を取り除き、サーバーコンテンツに圧縮を使用することを検討してください。
- Webサイトデータベースを最適化および更新します。
7)PHPバージョンの更新:
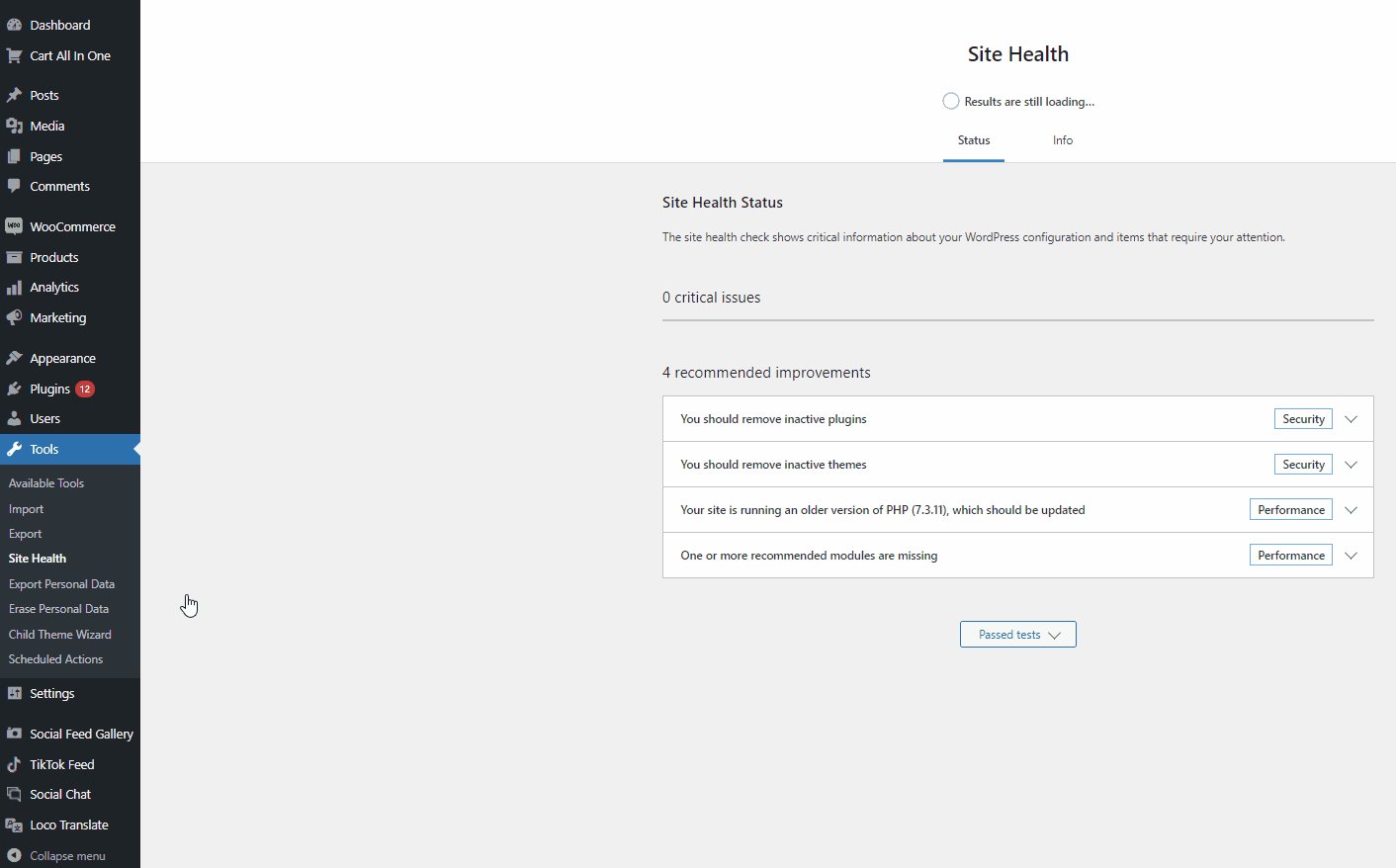
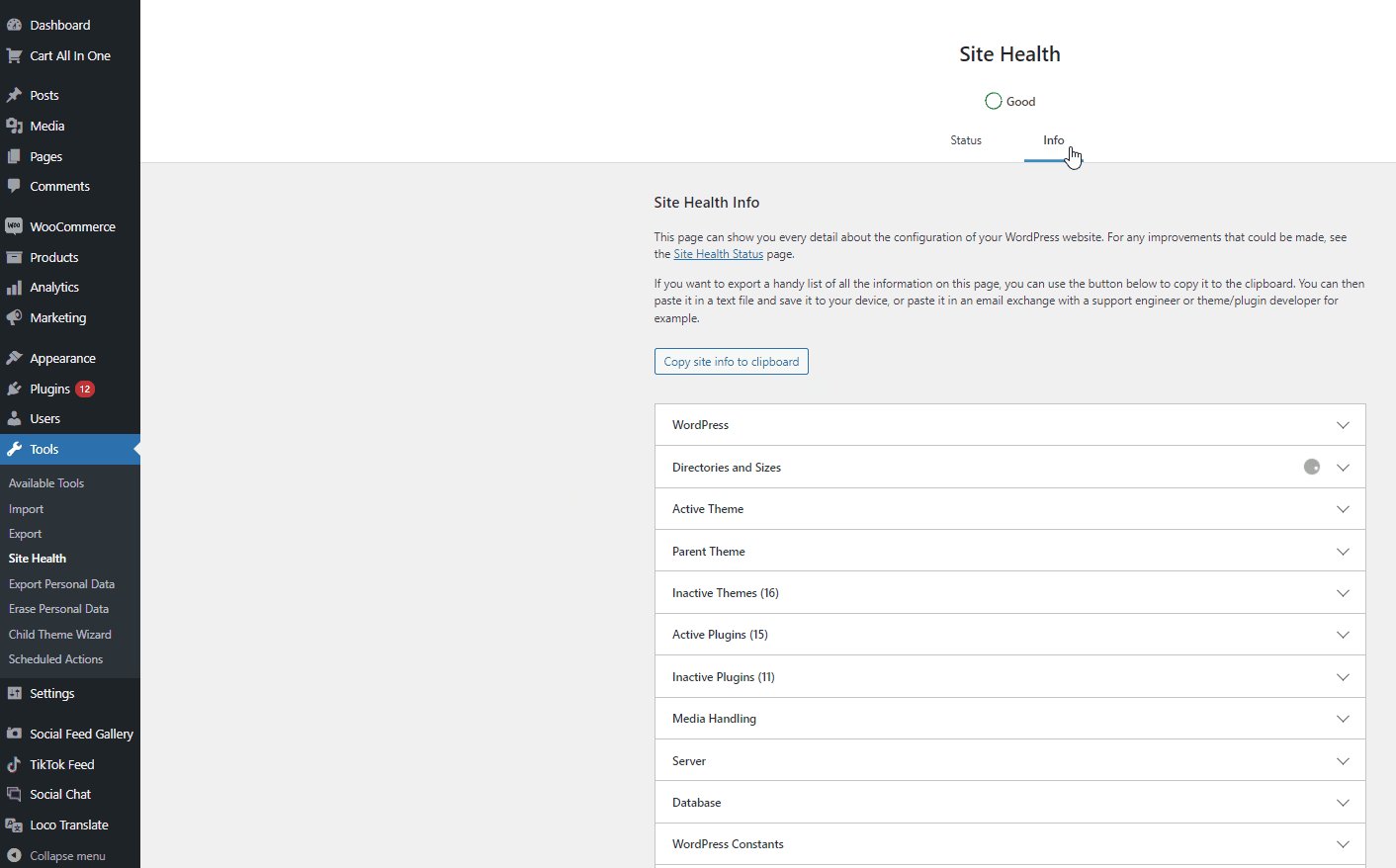
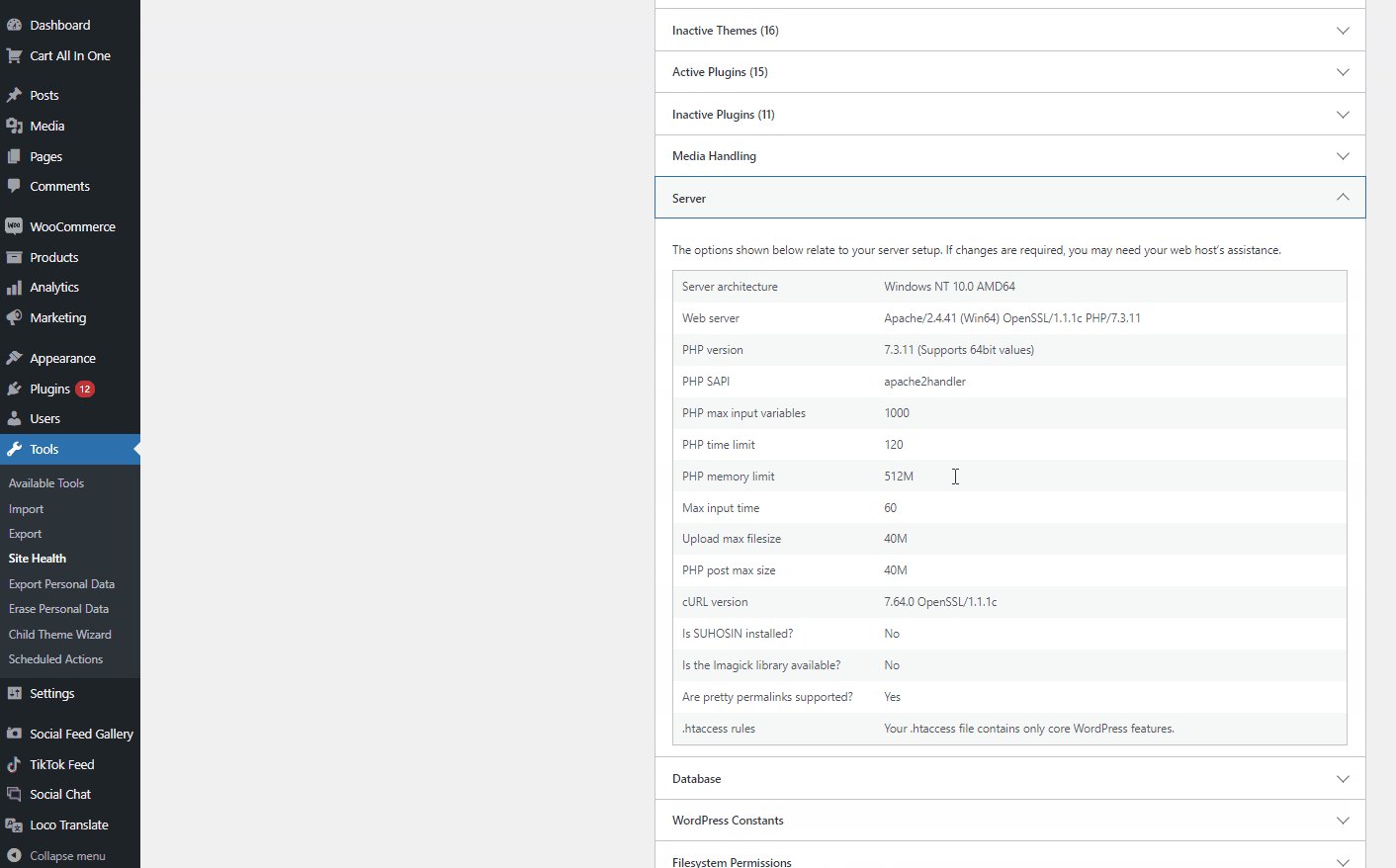
新しいPHPバージョンでは、Webサイトの速度と要求/応答時間の最適化が行われます。 さらに、WooCommerce自体は、新しいアップデートがプッシュされるため、新しいPHPバージョンに適合するように最適化されています。 したがって、PHPバージョンを8.0に更新し、新しい更新がリリースされるたびに更新を継続することを強くお勧めします。 [ツール]>[サイトの状態]をクリックすると、現在のPHPバージョンを簡単に確認できます。 次に、[情報]タブをクリックし、[サーバー]ドロップダウンオプションをクリックします。 PHPのバージョンは、他のサーバーの詳細とともにここにリストされているはずです。

PHPバージョンを更新するには、ホスティングプロバイダーのアカウントにログインし、 PHPバージョンマネージャーツールを使用してドメインのPHPバージョンを更新します。 このプロセスはホスティングプロバイダーによって異なるため、このプロセスの詳細については、それらのドキュメントを参照することをお勧めします。
8)画像とビデオの遅延読み込み:
Webサイトのメディアコンテンツに対して遅延読み込みを有効にすることも検討できます。 遅延読み込みを使用すると、視聴者がクリックするまでメディアコンテンツの読み込みを遅らせることができます。 このように、より重いリソースは、必要になるまでページにロードされません。 遅延読み込みとその最適化手法を使用すると、オフスクリーン画像や動画の読み込みを遅らせることができます。
これは、遅延読み込みされたコンテンツまで下にスクロールするまで、コンテンツが読み込まれないことを意味します。 Instagram Feed Galleryのようなプラグインでさえ、ユーザーが利用できる遅延読み込みオプションがあります。 このように、多数の画像を含むフィードがある場合、視聴者が画像までスクロールダウンするまで、フィードはすべての画像の読み込みを遅らせます。
この最適化手法は、製品カタログ、ショップアーカイブ、および大規模な製品ギャラリーに最適です。 遅延読み込みを使用すると、表示されている画像のみが読み込まれるようにすることができます。遅延読み込みを有効にすることも非常に簡単です。 次のような専用の遅延読み込みプラグインを使用できます。
- WpRocketによる遅延読み込み
- ネイティブ遅延読み込み
- SmushImageCompressionプラグイン
または、画像またはiframeコードに「loading =“ lazy”」属性を追加して、手動で遅延読み込みを有効にすることもできます。 例えば:
<img src =” demo_image.jpg” alt =”…” Loading =” lazy”> <iframe src =” youtube.com/?watch=democode” title =”…” Loading =” lazy”> </ iframe>
9)WordPressデータベースを最適化します。
時間が経ち、より多くの顧客があなたのウェブサイトを使用するにつれて、あなたのWooCommerceデータベースは多くの不要なエントリと肥大化を蓄積します。 しかし、十分な時間があれば、データベースのサイズはWebサイトの速度に影響を与えるほど大きくなります。 したがって、Webサイトデータベースの定期的な最適化を実行することを強くお勧めします。 WooCommerceデータベースを手動で最適化し、エントリをクリアするだけでなく、データベーススキーマとインデックスを改善することもできますが、WordPressプラグインを使用してデータベースを最適化することも検討できます。 必要に応じて、これらのツールを使用して最適化プロセスを自動化することもできます。
したがって、データベースの最適化にWPプラグインを使用することを検討している場合は、次のことをお勧めします。
- WP-最適化
- Wpスイープ
もちろん、データベースの最適化プロセスに進む前に、Webサイトをバックアップすることを強くお勧めします。 これにより、Webサイトのクラッシュから安全に保護されるだけでなく、万が一の場合に備えて古いエントリが確実にバックアップされます。
10)テーマ、プラグイン、拡張機能を管理する
WordPressプラグインとテーマスクリプトがWebサイトの速度低下を引き起こしている可能性があります。 一部のプラグインは他のプラグインよりもはるかにリソースを消費する傾向があり、最高のWebサイト速度を確保したい場合は、これらのプラグインを避けることをお勧めします。 したがって、遅いWooCommerceストアの速度を修正する場合は、障害が発生している可能性のあるプラグインとスクリプトを追跡する必要があります。
プラグインとテーマに問題があるかどうかを確認するには、次の簡単な手順に従うことをお勧めします。
- ストアフロントテーマに切り替えます。
- 実行している可能性のあるカスタムスクリプトを無効にします。
- コアプラグインとWooCommerceに加えて、WordPressプラグインを非アクティブ化します。
この後、各プラグインを個別にアクティブ化して、速度低下の主な原因を特定することをお勧めします。 または、クエリモニターなどのプラグインを使用して、リソースを大量に消費するプラグインを追跡することもできます。 次に、原因を突き止めたら、それらを非アクティブ化するか、必要に応じて別の方法を使用するかを選択できます。
ボーナス:WooCommerceチェックアウトを最適化する:
さて、最大の利益を得るために最適化する必要があるのは、WooCommerceページだけではありません。 ショップからチェックアウトページまでのWooCommerceエクスペリエンスは、顧客を維持し、見込み客を失うことがないようにカスタマイズする必要があります。 これが、WooCommerceコンテンツ自体を最適化する必要がある理由です。 これには、次のようなすべてが含まれます。
- 製品ページ
- ショップページ
- カートページ
- チェックアウトページ
- マイアカウントページ。
さらに、 WooCommerce Checkout Managerなどのプラグインを使用して、WooCommerceチェックアウトプロセスを最適化することも検討できます。
チェックアウトページでは、リードが変換されているかどうかを簡単に定義できます。 実際、買い物客の70%は、チェックアウト時にカートを放棄します。 これにより、チェックアウトページの重要性と最適化の重要性が簡単に強調されます。 これには、不要なチェックアウトフィールドの削除や、Webサイト用に完全に設計されたカスタムフィールドの追加が含まれます。
これが、チェックアウトエクスペリエンスをカスタマイズするのに役立ついくつかのヒントを厳選した理由です。 以下でそれらのいくつかをチェックしてみましょう。
WooCommerceチェックアウト最適化のヒント:
- ビジネスのカスタムフィールドを追加し、特定のフィールドをオプションに設定して、チェックアウトプロセスをカスタマイズします。
- 配送フィールドセクションを削除し、フィールドのデフォルト値を設定し、オプションの配送フィールドフォームを削除することで、チェックアウトプロセス全体を短縮することも検討できます。
- WooCommerce製品に直接購入ボタンを追加して、顧客がチェックアウトページに直接移動できるようにします。
- 安全で信頼できる取引と支払いのオプション(Paypal、Stripeなど)を提供する
- 仮想製品とダウンロード可能な製品のオートコンプリート注文を有効にして、注文がすぐに完了するようにします。
- こちらの専用ガイドを使用して、これらとWebサイトに統合するさまざまな方法について学ぶことができます。
結論:
これで、 SlowWooCommerceを修正する方法に関するガイドは終了です。 優れたWooCommerceサイトの速度は、より良いコンバージョンと顧客の満足に等しいことを忘れないでください。 ユーザーの快適さとウェブサイトの速度は、SEO、利益の増加などの点で簡単に報われることができます。 遅いWooCommerceWebサイトを修正する方法を検討する際に留意すべき主なポイントを簡単に要約しましょう。
- ウェブサイトの速度を定期的に測定し、結果を追跡します。
- WooCommerce対応のホスティングプロバイダーの使用を検討し、ピーク時にWebサイトのトラフィックを完全に処理できるホスティングプランを使用してください。
- キャッシュとCDNオプションを有効にして、Webサイトの読み込み速度を向上させます。
- Webサイトでリソースを大量に消費するプラグインを追跡し、可能であれば多くのプラグインを使用しないようにします。
- ウェブサイトの速度を優先して、最適化されたWooCommerceテーマを選択することを検討してください。
上記のリストは確かに完全ではありません。推奨事項がある場合は、リストに追加したいと思います。 私たちはあなたの意見を聞くことも大好きです、そしてあなたが遅いWooCommerceウェブサイトを修正するための解決策をどのように持っているかもしれないか。 コメントセクションであなたのアイデアと私たちのヒントがあなたを助けたかどうかを知らせてください。 私たちはあなたから話を聞くのが大好きです!
さらに、WooCommerceストアのエクスペリエンスを最適化する他の方法をお探しの場合は、次のような他のガイドをご覧ください。
- WooCommerceで予約可能な商品を作成する方法
- WooCommerceComingSoonページを作成する方法
- WooCommerceに仮想製品を追加する方法に関するQuadLayersのガイド
