WooCommerceの画像サイズの問題を修正する方法
公開: 2021-11-18オンラインストアの画像サイズに問題がありますか? あなたは正しい場所に来ました。 このガイドでは、最も一般的なWooCommerceの画像サイズの問題を修正するさまざまな方法を紹介します。
WooCommerceは最高のeコマースプラットフォームの1つですが、時々、いくつかの問題が発生する可能性があります。 チェックアウトで最も一般的な問題を修正する方法と、[カートに追加]ボタンが機能しない場合の対処方法についてはすでに説明しました。 このチュートリアルでは、画像サイズの問題を修正するためのさまざまな解決策を紹介します。
これらの問題は、テーマまたはプラグインの非互換性、間違った画像サイズ、画像フィールドの欠落など、さまざまな理由で発生する可能性があります。 さまざまな画像サイズの問題を解決する方法を説明する前に、WooCommerceのさまざまな種類の画像を見てみましょう。
WooCommerceの画像の種類
Webサイトに追加できる画像にはさまざまな種類がありますが、WooCommerceで使用される主な3種類は、製品、カタログ、および製品のサムネイル画像です。
- 単一商品の画像:単一商品の画像は、単一の商品を表示するために使用される大きなサイズの写真です。 これは、顧客が特定のWooCommerce製品ページを開いたときに表示する製品の主要な画像です。 複数の商品画像を追加して、さまざまな角度から商品を表示できます。
- カタログ画像: WooCommerceショップページで通常使用される製品の中サイズの画像です。 オンラインストアに別のカテゴリページがある場合、これらのカタログ画像は製品カテゴリまたは製品自体にも表示されます。
- 商品のサムネイル画像:サイズが非常に小さいサムネイル画像です。 これらは、カートページ、ウィジェットエリア、さらには注文ページなど、さまざまなWooCommerceページで製品を識別するために表示されます。
WooCommerceの画像サイズに関する一般的な問題
これで、さまざまなタイプのWooCommerce画像とそれらのサイズの違いをよりよく理解できるようになりました。 画像は訪問者を顧客に変えるのに非常に重要であるため、画像に問題があると大きな頭痛の種になる可能性があります。
WooCommerceの画像サイズの問題を修正できるようにするには、最初に問題を特定する必要があります。 トリッキーな部分は、画像サイズに関して直面する可能性のあるいくつかの問題があることです。 最も一般的なもののいくつかは次のとおりです。
1.ぼやけた画像
これは最も一般的な問題の1つです。 商品やサムネイル用にアップロードした画像はぼやけて見え、元の画像が圧縮されていなくてもはっきりと見えない場合があり、はっきりと見えて高品質でした。
ぼやけた画像は見栄えが悪いだけでなく、サイトがプロフェッショナルではないという印象を与えます。
元の画像

ぼやけた画像

2.低品質の画像
ぼやけた画像と同様に、アップロードした後のWebサイトの画像の品質が低下する場合があります。 それらはピクセル化されているように見えるか、元の線ほど滑らかな線を持っていない可能性があります。
これは、アップロードされた画像の品質が優れている場合でも発生する可能性があります。 次のセクションで、その理由と修正方法を説明します。
3.間違った画像サイズ
アップロードされた画像のサイズが元の画像と異なる場合もあります。 テーマの要件に従って画像設定を調整しない場合、これは非常に一般的な問題です。
たとえば、カタログ画像のテーマ要件が少なくとも250 x 250ピクセルであるが、ストアのWooCommerce画像設定が200 x200ピクセルに設定されているとします。 テーマの要件に従って設定が構成されていないため、画像が間違った画像サイズで自動的に再調整される可能性があります。
4.ズーム、ライトボックス、またはスライダーの問題
WooCommerceには、画像をプレビューするためのズーム、ライトボックス、スライダーのオプションが用意されています。 これは、バージョン3.0のリリースでWooCommerceに追加された新機能です。 テーマが仕様どおりに更新されていない場合、問題が発生する可能性があります。
5.画像の幅とサムネイルフィールドがありません
また、WooCommerce画像の幅とサムネイルフィールドがカスタマイザーの[外観]> [カスタマイズ]> [WooCommerce]> [製品画像]にないことに気付くかもしれません。
これは、テーマの画像サイズが非常に厳しい場合に当てはまる可能性があるため、管理者がテーマの画像サイズを変更することはできません。 その場合、以下のソリューションで説明するプログラムの知識が必要になります。
画像の種類と最も一般的な問題をよりよく理解できたので、WooCommerceの画像サイズの問題を修正するためのさまざまな解決策を見てみましょう。
WooCommerceの画像サイズの問題を修正する方法
最も一般的なWooCommerceの画像サイズの問題のいくつかに精通しているので、それらも修正しましょう。 ただし、発生する画像サイズの問題は、さまざまな理由で発生する可能性があります。 したがって、それらのための特定の解決策はないかもしれません。
したがって、画像サイズの問題に関しては、以下に示す一般的な解決策のいくつかを使用することをお勧めします。 解決策の1つで、WooCommerceの画像サイズの問題を修正できると確信しています。
1.覚えておくべき最初のチェックリスト
画像サイズの問題を修正するための特定の解決策を実行する前に、覚えておく必要のあることがいくつかあります。 まず、手順を逃さずにWooCommerceを適切に設定していることを確認します。 Webサイトが正しくインストールされていないと、Webサイトで問題が発生する可能性があります。
次に、 Webサイトのすべてが更新されているかどうかを確認するように通知します。 テーマまたはプラグインを最新バージョンに更新していない場合、ストアで問題が発生する可能性があります。
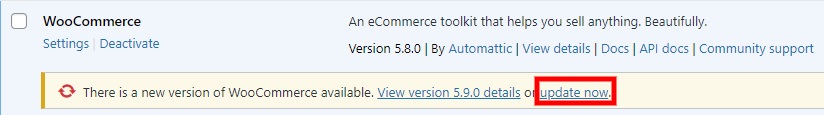
同様に、WooCommerceを利用可能な最新バージョンに更新してください。 保留中の更新があるかどうかを確認するには、WordPressダッシュボードの[プラグイン]> [インストール済みプラグイン]に移動します。 WooCommerceの更新を求める通知がある場合は、[今すぐ更新]をクリックします。

さらに、GutenbergエディターでWordPressを更新した場合は、 WordPressも最新バージョンに更新されていることを確認してください。 一方、クラシックエディターでWordPressを使用する場合は、最新バージョンのWordPress4.9で更新することをお勧めします。
これをすべて行っても、画像サイズに問題がある場合は、次の解決策に進んでください。
注:このチュートリアルではDiviテーマを使用するため、別のテーマを使用すると、一部のページがWebサイトと異なって表示される場合があります。 ただし、問題なくすべてのソリューションを実行できるはずです。 WooCommerceと互換性のある新しいテーマをお探しの場合は、この記事をご覧ください。
2.カスタムWooCommerce画像サイズを設定します
カスタム画像サイズの追加は、WooCommerceの画像サイズの問題を修正するための最も一般的な方法の1つです。 ほとんどの問題はデフォルトの画像サイズの変更が原因で発生するため、これが最初の動きになるはずです。
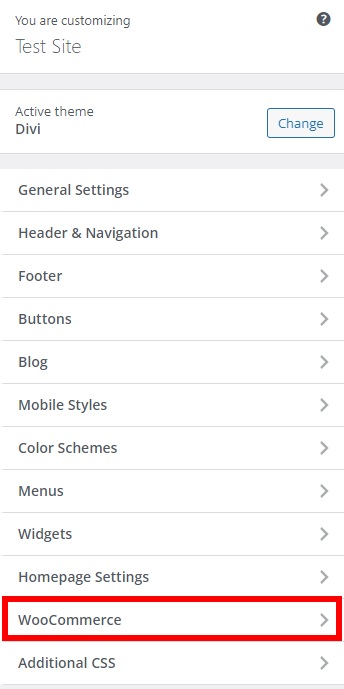
カスタム画像サイズの設定は非常に簡単です。 管理ダッシュボードで、[外観] > [カスタマイズ]に移動し、[ WooCommerce ]タブを開いてカスタマイザーにアクセスします。

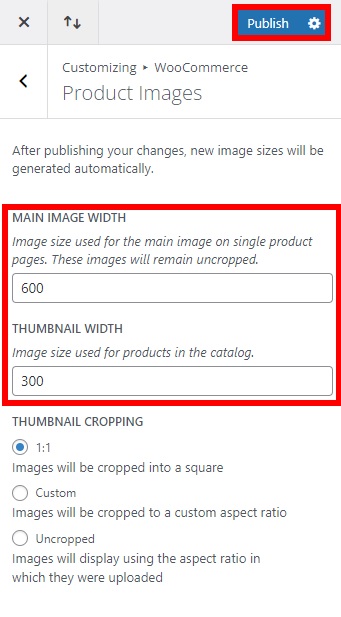
次に、[製品画像]オプションを開きます。 ここでは、商品ページと商品のサムネイル画像のサイズを変更できます。 商品ページのメイン画像を編集するには、メイン画像の幅セクションに必要な画像サイズを追加します。
ここでサムネイルのサイズとトリミングを編集することもできます。 サムネイル画像のサイズを調整する場合は、[サムネイルの幅]オプションを編集します。

さらに、サムネイルの切り抜きを調整するには、1:1、カスタム、および切り抜きなしの3つのオプションがあります。 機能性と外観の両方で画像の問題を最小限に抑えるには、 1:1のトリミングが最適なオプションです。 必要な変更をすべて行ったら、[公開]をクリックします。
3.テーマの製品画像のサイズを確認します
カスタム画像サイズを追加しても問題が解決しない場合は、画像サイズが正しくない可能性があります。 間違った画像サイズの問題で前述したように、WooCommerceの画像サイズには特定のテーマ要件があります。 これらのサイズが要件を満たしていない場合、いくつかの問題が発生する可能性があります。
これらのWooCommerceの画像サイズの問題を修正するには、最初にテーマの製品の画像サイズを確認するのが最善の方法です。 いずれかの製品の製品ページを開き、Webブラウザーで要素開発者の検査ツールを使用してテーマの画像サイズを確認します。
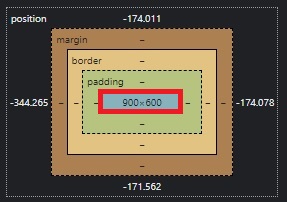
たとえば、 Google Chromeを使用している場合は、商品の画像を右クリックして[検査]を押します。 以下に示すように、要素の検査開発者ツールで画像サイズを確認できます。

この場合、商品の画像サイズは900×600です。 テーマの画像要件が異なる場合は、問題が発生する可能性があります。
ポイント2で説明した方法を使用して、カスタマイザーから製品の画像サイズを適宜調整できます。同様に、サムネイル画像のサイズも同じ方法で検査し、必要に応じてカスタマイザーでさらに編集できます。
4.デフォルトの画像サイズを変更します
上記のすべての解決策を試しても、まだ画像の問題が発生している場合は、デフォルトのWordPress画像サイズを調整する必要があるかもしれません。
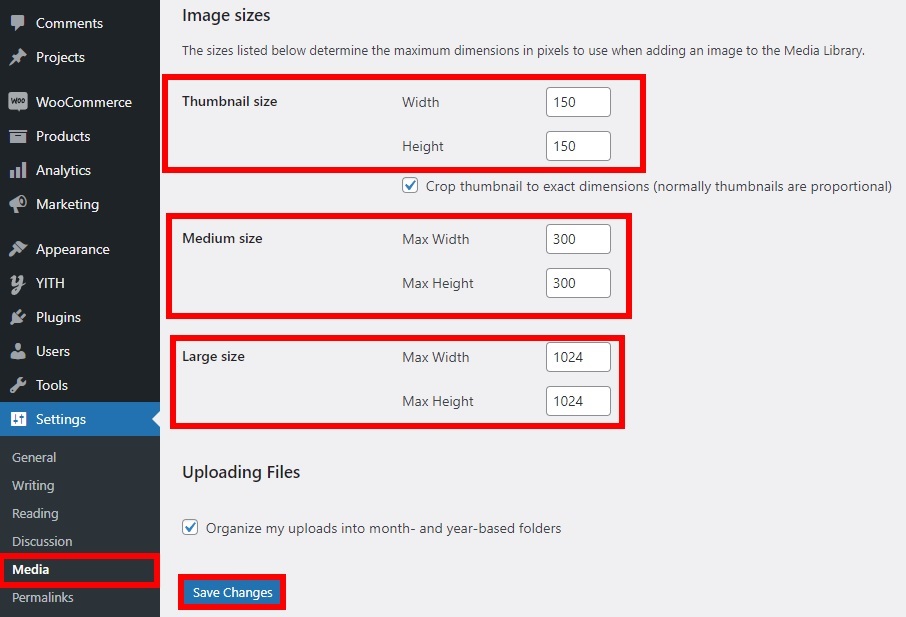
これを行うには、WordPressダッシュボードの[設定]> [メディア]に移動すると、サムネイル、中サイズ、および大サイズの画像のサイズオプションが表示されます。


テーマの要件に応じて画像サイズを設定し、変更を保存します。
さらに、使用しない場合は、デフォルトサイズの一部を削除できます。 詳細については、WordPressのデフォルトの画像サイズを削除するためのガイドをご覧ください。
5.プラグインに関するWooCommerceの画像サイズの問題を修正します
もう1つの方法は、WooCommerceの画像サイズの問題を修正することです。専用のプラグインを使用することです。 これに使用できるツールがいくつかあります。 このセクションでは、Webサイトでのさらなる画像サイズの問題を防ぐことができるように、いくつかを紹介します。
使用すべき最高のツールのいくつかを見てみましょう。
5.1。 完璧な画像と網膜のサポート
簡単に言うと、Retinaサポートは、非常に高い解像度と品質でWebサイト上の画像を表示するためのオプションです。 網膜対応ディスプレイにより、あらゆる画面サイズのあらゆるデバイスで見られるあらゆる画像が鮮明になり、ピクセル化された線や境界線が表示されなくなります。
これは、サイトにアップロードされた写真がぼやけているか、品質が低い場合に最適なソリューションです。 網膜対応画像を手動で作成する場合は、画像のサイズとサイズを2倍にし、最適化してから、再アップロードする必要があります。 ただし、プラグインを使用できるため、画像は自動的に網膜に対応します。 このため、 PerfectImagesは最高のプラグインの1つです。

Perfect Imagesは、Retinaディスプレイを備えた画像をサイトに追加するためのシンプルなプラグインです。 網膜に問題のある画像を自動的に検出し、網膜対応のコピーを作成します。 さらに、個々の網膜対応画像を作成することも、時間を節約するためにまとめて作成することもできます。
それでは、このプラグインの使用方法を見てみましょう。
5.1.1。 プラグインをインストールしてアクティブ化する
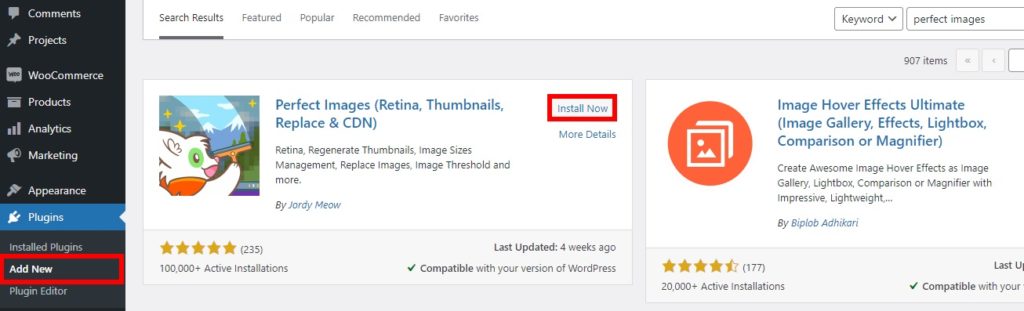
まず、インストールしてアクティブ化する必要があります。 WordPressダッシュボードで、[プラグイン] > [新規追加]に移動し、プラグインを探して[今すぐインストール]をクリックします。

インストールが完了したら、プラグインをアクティブ化します。 または、手動でインストールすることもできます。 その方法がわからない場合は、WordPressプラグインを手動でインストールするためのガイドをご覧ください。
5.1.2。 Retinaディスプレイの画像オプションを構成する
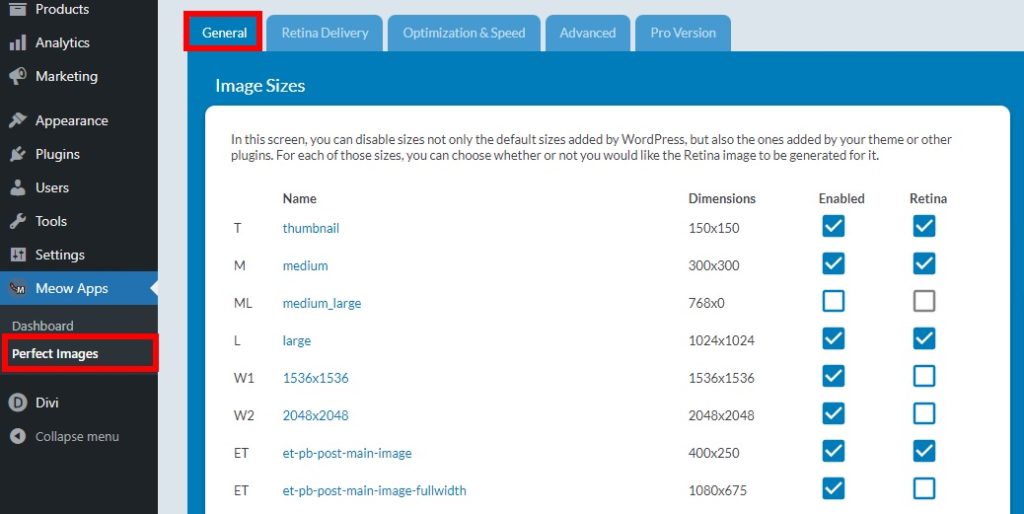
プラグインをアクティブ化した後、WooCommerceまたはWebサイトの画像の網膜オプションを構成する必要があります。 Meow Apps> Perfect Imagesに移動すると、[ General ]タブに網膜画像のすべてのオプションが表示されます。 デフォルトのオプションは、最も一般的な画像サイズの網膜画像を作成するため、ほとんどのWebサイトで問題ありません。

ただし、画像が網膜対応に変換された後、最適化する必要がある場合があります。 Retina対応の画像は非常に大きくなる傾向があり、Webサイトの速度が低下する可能性があります。 ほとんどのユーザーはオンラインショッピングにモバイルデバイスを使用しているため、これは顧客にとって大きな転換点となる可能性があります。
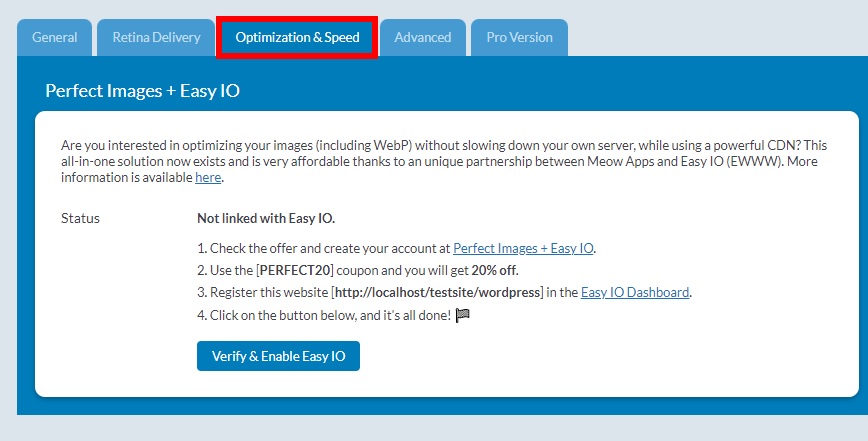
網膜画像がウェブサイトの速度を低下させないようにするには、それらが適切に最適化されていることを確認する必要があります。 これは、プラグインから[最適化と速度]タブに移動することで実行できます。 そのためには、最適化のためのEasy IOを含み、月額10米ドルのプレミアムプランに加入する必要があることに注意してください。

または、 TinyPNGやSmushなどの画像最適化プラグインまたはサービスを使用して手動で最適化することもできます。
5.1.3。 Retinaサポート用に画像を変換する
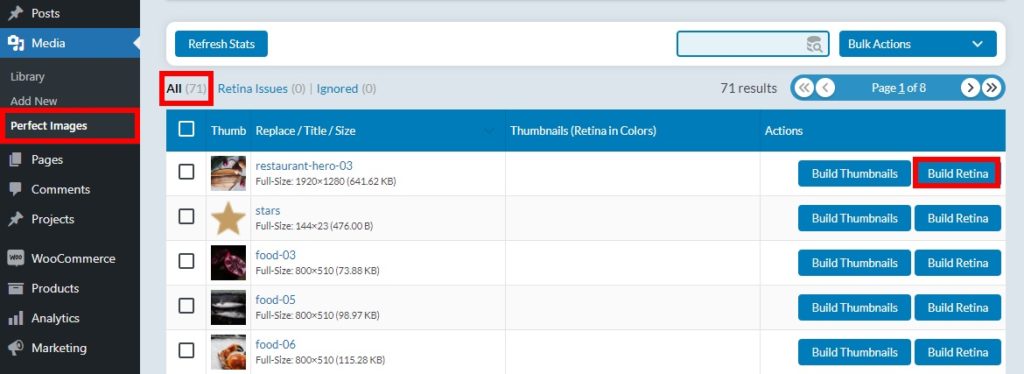
網膜画像に必要なすべてのオプションを構成したら、それらの変換を開始できます。 まず、 [メディア]> [パーフェクトイメージ]に移動すると、[網膜の問題]タブにリダイレクトされます。 ここでは、網膜対応の画像を作成して、WooCommerceの画像サイズの問題を修正できます。
必要な画像を選択して、サムネイルや網膜画像を生成することもできます。

5.2。 サムネイルを再生成
サムネイルの再生成は、画像サイズ、特にサムネイル画像の問題を解決するための優れた方法でもあります。
これらの問題は通常、最近テーマを変更したときに発生します。 新しいテーマでは、画像サイズのテーマ要件が異なる場合があるため、それらを再調整する必要があります。
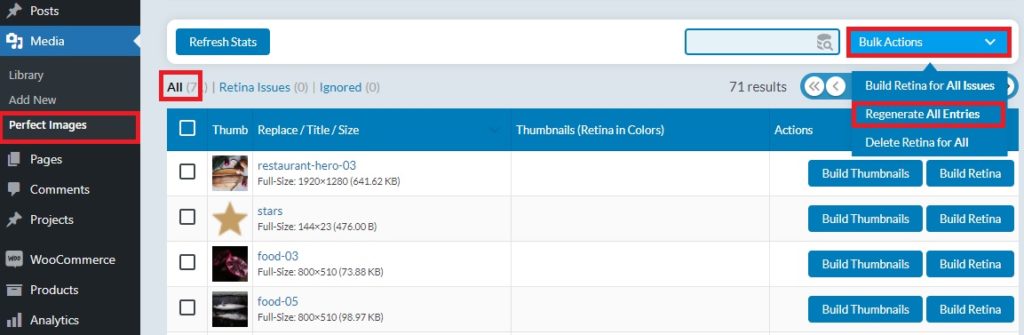
Webサイトに多数のサムネイルがある場合は、 PerfectImagesを使用できます。 手順5.1.1および5.1.2で行ったのと同じように、画像サイズオプションを構成するだけです。 次に、 [メディア]> [パーフェクト画像]に移動し、[すべて]タブを開くと、サイト上のすべての画像が表示されます。 網膜サポートステップと同様に、特定の画像または一括でサムネイルを再生成できます。

画像を一括で再生成するには、[一括操作]を押し、[すべてのエントリを再生成]を選択してサムネイルを再生成します。 サイトに多数の画像がある場合、これには数分かかる場合があることに注意してください。
6.プログラムによるソリューション
ここまで来たら、デフォルトのWooCommerceオプションを使用して、さらにはプラグインを使用して、画像サイズの問題を修正しようとしました。 何も機能せず、まだ問題が発生している場合は、もう1つできることがあります。 このソリューションを使用するには、少しのコードを使用するため、プログラミングの基本的な知識があることをお勧めします。
画像の問題を修正するために使用できるコードスニペットがいくつかありますが、使用するスニペットによってWebサイトの画像サイズが変更されることに注意してください。 これは、テーマカスタマイザーにメイン画像の幅とサムネイルフィールドがなく、カスタムのWooCommerce画像サイズを設定する場合に便利です。
いくつかのコアファイルを編集するので、開始する前に、WordPressWebサイトをバックアップすることをお勧めします。 さらに、子テーマを作成するか、これらのWordPress子テーマプラグインのいずれかを使用することをお勧めします。
コードスニペットを使用して画像サイズを変更する
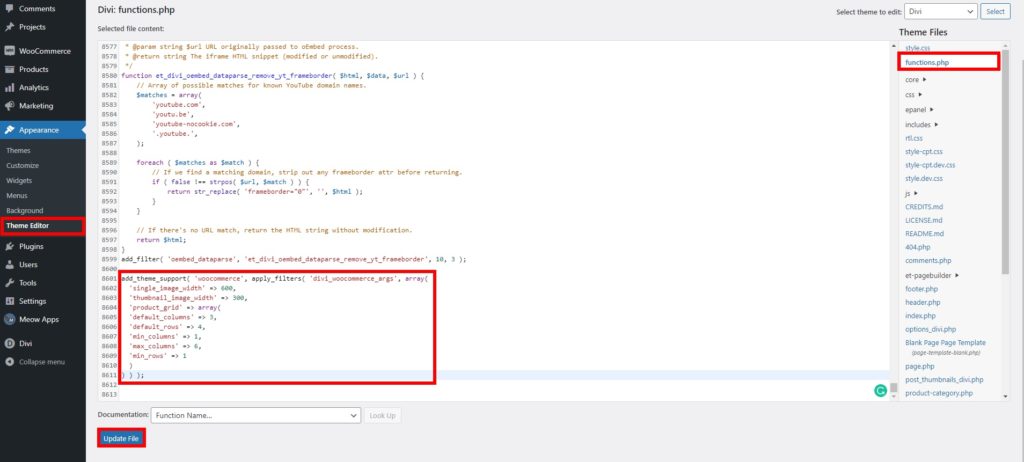
カスタマイザーで画像の幅とサムネイルの幅が欠落しているときに画像のサイズを変更するには、次のコードスニペットを使用できます。 [外観]> [テーマエディター]に移動し、 functions.phpファイルを開きます。

次に、エディターの下部に次のコードスニペットを追加します。
add_theme_support( 'woocommerce'、apply_filters( 'divi_woocommerce_args'、array( 'single_image_width' => 600、 'thumbnail_image_width' => 300、 'product_grid' => array( 'default_columns' => 3、 'default_rows' => 4、 'min_columns' => 1、 'max_columns' => 6、 'min_rows' => 1 )。 )));
このスニペットは、デフォルトのパラメーターである製品画像の幅を600に、サムネイルの幅を300に変更します。 要件に応じてこれらの値を調整し、ファイルを更新することを忘れないでください。
7.サポートオプション
ここに記載されているすべての解決策を試しても、画像サイズの問題の解決策が見つからない場合は、直面している問題がまれであるか、WooCommerceのコアファイルまたはテーマに問題があります。
この時点で、最良のオプションはカスタマーサポートに連絡することです。 WooCommerceには優れたサポートオプションがあるため、画像サイズの問題について連絡することができます。 または、テーマが問題であると思われる場合は、テーマプロバイダーに連絡して、サポートを依頼することができます。
結論
全体として、さまざまな画像タイプ(単一の製品、カタログ、および製品のサムネイル)と、画像サイズに関するいくつかの一般的な問題があります。 最も一般的なものは、ぼやけた画像や低品質の画像、間違った画像サイズ、ズーム、ライトボックス、スライダーオプション、幅とサムネイルフィールドの欠落です。
このガイドでは、最も一般的なWooCommerceの画像サイズの問題を修正するためのさまざまな解決策を見てきました。
- テーマとプラグインをWooCommerceを含む最新バージョンに更新します
- カスタムWooCommerce画像サイズを設定する
- テーマの画像製品の寸法を確認してください
- デフォルトの画像サイズを変更する
- プラグインを使用する
- 少しのコードを使用したプログラムによるソリューション
- WooCommerceまたはテーマのサポートチームに連絡してください
この記事が役に立った場合は、ソーシャルメディアで共有し、友達がこれらの問題を取り除くのを手伝ってください。 以前にこれらの問題に直面したことがありますか? どのようにそれらを解決しましたか? 以下のコメントでお知らせください。
より便利なガイドについては、ここにあなたが面白いと思うかもしれない記事があります:
- WooCommerceで商品に画像を追加する方法
- WordPressでサムネイルを削除する3つの方法
- WordPressでカスタム画像サイズを追加する方法
