ロードされていないWordPressメディアライブラリを修正する方法
公開: 2025-01-30WordPressメディアライブラリは正しくロードされていませんか?私たちは助けにここにいます!この記事は、問題を解決するための最も効果的な手法を提供します。メディアライブラリの主要な原因を調査します。メディアライブラリは、再び機能するための実用的なソリューションをロードして共有しません。
WordPress Media Libraryとは何ですか?
WordPressメディアライブラリは、WordPressサイトにアップロードしたすべてのファイルを保存します。これにより、1つの集中型の場所でサイトの画像、オーディオファイル、ビデオ、ドキュメントを管理できます。メディアライブラリから任意のファイルをインポートし、ヘッダー、スライダー、ギャラリー、ページ、またはブログ投稿に簡単に挿入できます。
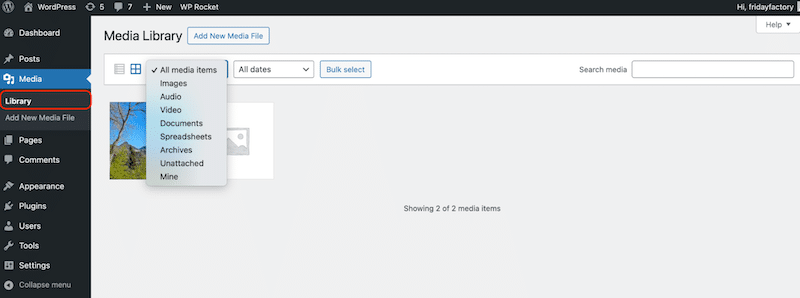
メディアライブラリには、メディア>ライブラリからアクセスできます。

そこでは、次の興味深い機能(とりわけ)にアクセスできるようになります。
- ドラッグアンドドロップを使用して1つまたは複数のメディアファイルを追加します。
- 以前にアップロードされたメディアを編集または削除します。
- 画像のサイズを変更またはトリミングし、必要に応じて元のバージョンを復元します。
- ALTタグを追加して、アクセシビリティと検索エンジンの可視性を向上させます。
なぜ私のWordPressメディアはロードされていないのですか?
WordPressメディアライブラリは非常に便利です
すべてのメディアファイルの中央リポジトリとして。ただし、アップロードされたすべてのファイルを保存すると、時間とともに「重い」ようになります。これが発生すると、ライブラリが適切にロードされないようにする問題が発生する可能性があります。

WordPressメディアライブラリがロードしていない可能性のある最も一般的な理由と、各問題を特定するためのヒントは次のとおりです。
1。大型または最適化されていない画像
大型または最適化されていない画像をアップロードすると、ライブラリを圧倒し、機能を遅くすることができます。 WordPressはすべてのアップロードされたドキュメントをメディアライブラリファイルに保存するため、大きな画像が迅速に蓄積され、貴重なサーバースペースとリソースが消費される可能性があります。
問題を特定する方法:
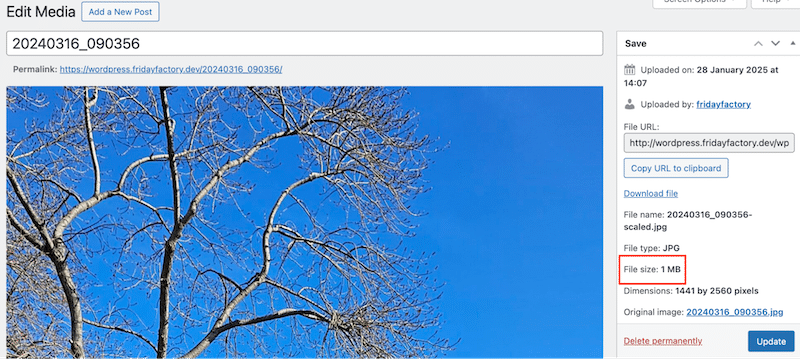
- メディアライブラリまたはホスティングダッシュボードの特大の画像ファイルを確認してください。ライブラリから画像を開き、編集をクリックします。
- ファイルサイズは、右側のサイドバーで簡単に表示できます。参照のために、常に画像ファイルのサイズを200kb未満に保つようにしてください。

2。プラグインの競合
一部のプラグインは、コードの競合または重複機能により、WordPressメディアライブラリを妨害する可能性があります。これらの競合は、通常、WordPressのベストプラクティスに従ってプラグインが開発されていない場合に発生します。最新のWordPressバージョンに一致するように更新されていない古いプラグインは、エラーを引き起こす可能性があります。
問題を特定する方法:
- プラグインをアクティブ化または更新しただけで、メディアライブラリが機能しなくなった場合、そのプラグインは競合を引き起こす可能性があります。
- プラグインのサポートページまたはフォーラムにアクセスして、他の人が同様の問題を報告しているかどうかを確認してください。
3。テーマの互換性の問題
WordPressメディアライブラリがロードされていないもう1つの理由は、テーマの互換性の問題です。これらは、テーマのコードがWordPressコア機能またはプラグインと競合するときに発生します。
問題を特定する方法:
- 新しいテーマをアクティブにしただけで、メディアライブラリが読み込みを停止した場合、テーマは犯人になる可能性があります。
- テーマの著者またはサポートチームに確認して、既知の問題があるかどうか、または更新がこの問題に対処できるかどうかを確認してください。
4。PHPメモリ制限が不十分です
PHPメモリ制限により、サーバーがPHPスクリプトを実行するために割り当てるメモリの量が決まります。サイトにPHPメモリの制限が不十分な場合、特にメディアが多いWebサイトでは、WordPressメディアライブラリが正しくロードされない場合があります。
問題を特定する方法:
- PHPメモリの制限が低すぎる場合、サーバーにはこれらのタスクを処理するのに十分なリソースがない場合があります。空白のメディアライブラリ画面、500の内部サーバーエラー、スローロード/タイムアウトライブラリなどのエラーが表示される場合があります。
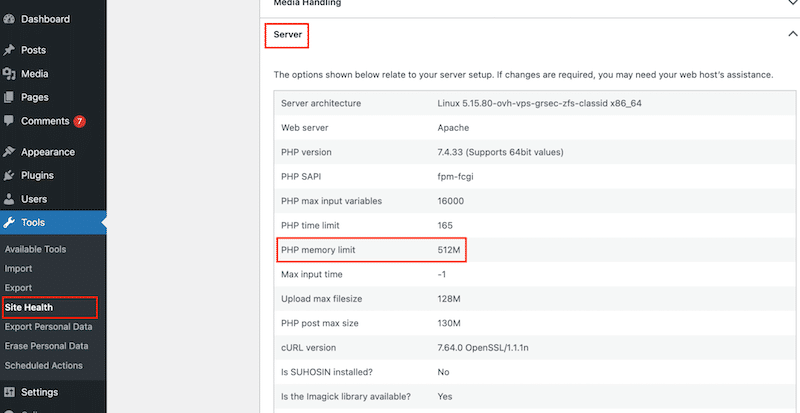
- ツール> [サイトHealth] > Serverから現在のPHPメモリ制限を確認してください。優れたベースラインは128 MBですが、一部のプラグインにはさらに電力が必要になる場合があります。

- ホスティングプロバイダーに、メモリの問題を特定し、制限が低すぎるかどうかを確認するのに役立ちます。
5。WordPress設定の問題:誤ったファイルの許可
ファイル許可は、WordPressサーバーでファイルとディレクトリを読み取り、書き込み、または実行できる人を指示します。メディアライブラリのフォルダーまたはファイルのファイル権限が誤って設定されている場合、WordPressがメディアファイルを正しく表示または管理するのを防ぐことができます。
問題を特定する方法:
- 「 WP-Content/Uploads」ディレクトリがFTPを介して書き込みできるかどうかを確認してください。つまり、このフォルダーは、数値フィールドで「744」に設定する必要があります。

WordPressメディアライブラリを表示しない7つの簡単な方法
WordPressメディアライブラリが正しく読み込まれていない場合は、これらの7つの簡単な修正を試してください。これらの手順は、高度な技術的スキルを習得せずに稼働させる必要があります。
1. PHPメモリ制限を増やします
PHPメモリ制限が低いと、メディアライブラリに問題が発生する可能性があります。
従うべきステップ:
- WordPress wp-config.phpファイルを開きます。
- WP-config.phpファイルのこの行を探して、メモリとアップロード制限を編集します。
define('WP_MEMORY_LIMIT', '64M');- 「128m」や「256m」などの値を上限に変更します。
define('WP_MEMORY_LIMIT', '256M');- ファイルを保存して、メディアライブラリが機能するかどうかを確認します。
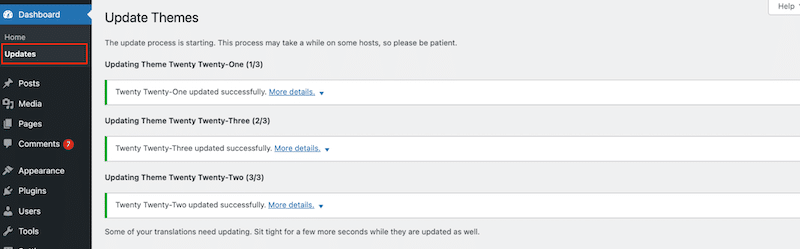
2。WordPress、テーマ、プラグインを更新します
時代遅れのソフトウェアは、競合、互換性の問題、セキュリティの脆弱性、またはメディアライブラリが適切にロードされないようにするバグを引き起こす可能性があります。
従うべきステップ:
- ダッシュボード>更新に移動し、更新を探します。
- それぞれのセクションからすべてのテーマとプラグインを更新します。

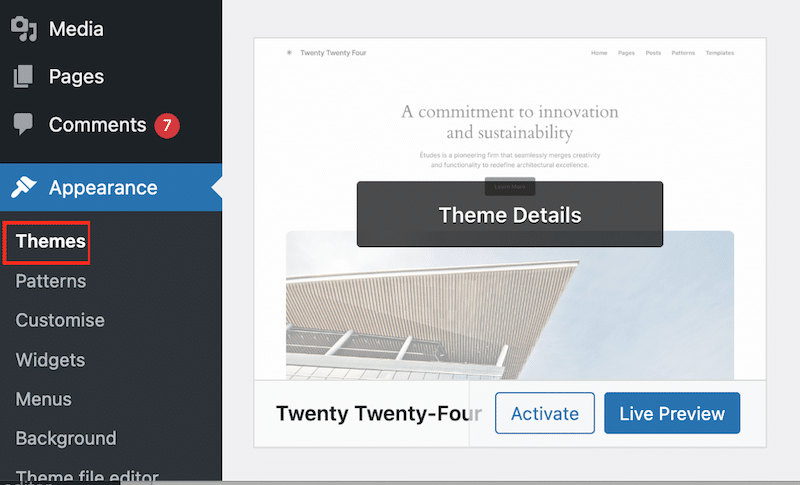
3.デフォルトのWordPressテーマに切り替えます
誤ったテーマは、メディアの読み込みを妨げる可能性があります。デフォルトのテーマに切り替えると、問題の診断に役立ちます。
従うべきステップ:
- 外観>テーマに移動します。
- デフォルトのWordPressテーマをアクティブにします(たとえば、24)。

- メディアライブラリが機能し始めているかどうかを確認してください。
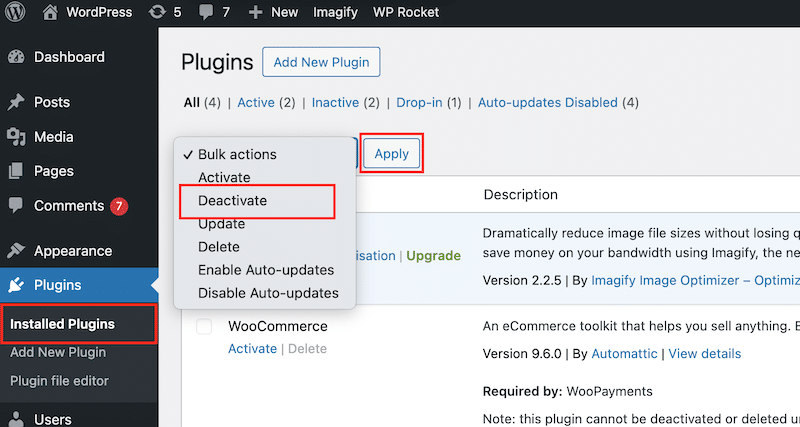
4.すべてのプラグインを無効にし、1つずつ再アクティブ化します
プラグインには、古いコード、重複機能が含まれている場合、またはWordPressバージョンまたはその他のインストールされたプラグインと互換性がある場合があります。メディアライブラリに影響を与え、問題を引き起こす可能性のある矛盾するプラグインを特定する必要があります。

従うべきステップ:
- プラグインに移動し、[プラグインのインストール]に移動します。
- それらをすべて選択し、バルクアクションドロップダウンメニューを開きます。
- [非アクティブ化]をクリックして適用します。

- プラグインを1つずつ再アクティブ化し、アクティブ化するたびにメディアライブラリを確認します。
5.ブラウザのキャッシュとCookieをクリアします
ブラウザのキャッシュとCookieは、WordPressメディアライブラリに影響を与える可能性があります。これは、Webサイトとユーザーデータの一時的なバージョンを保存してページの読み込みをスピードアップするためです。ただし、これらのキャッシュされたファイルまたはCookieが時代遅れになると、ブラウザがメディアライブラリの古いバージョンまたは壊れたバージョンを表示する可能性があります。
従うべきステップ:
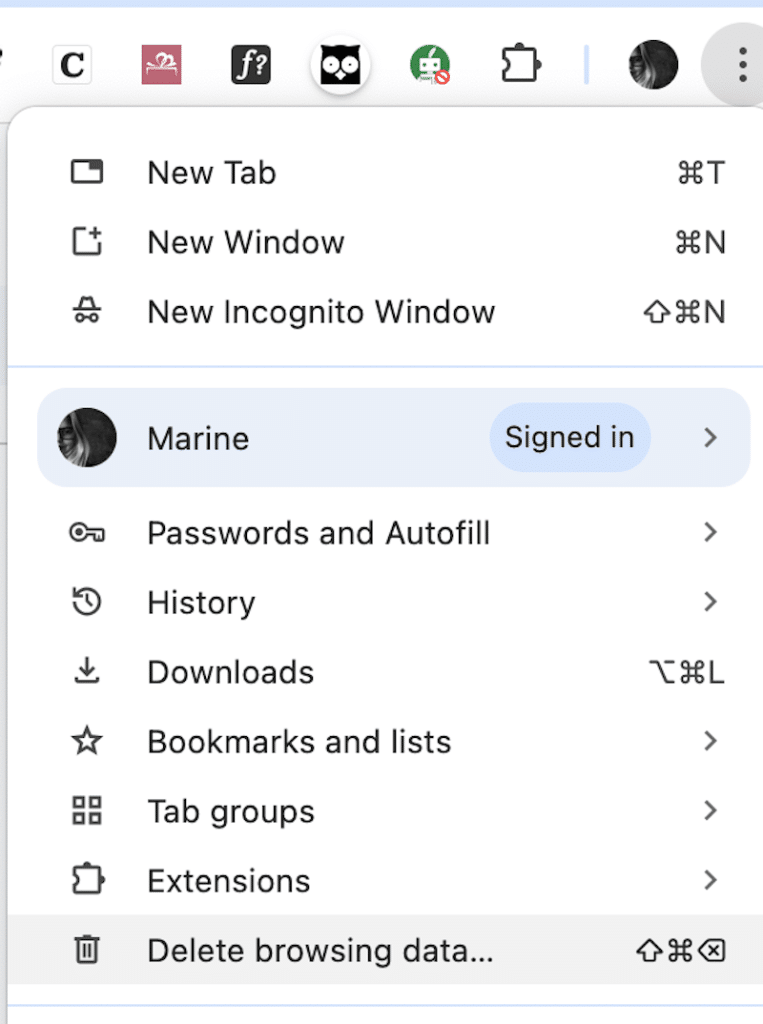
- Chromeで、右上に3つのドットオプションを開き、 [ブラウジングデータの削除]をクリックします

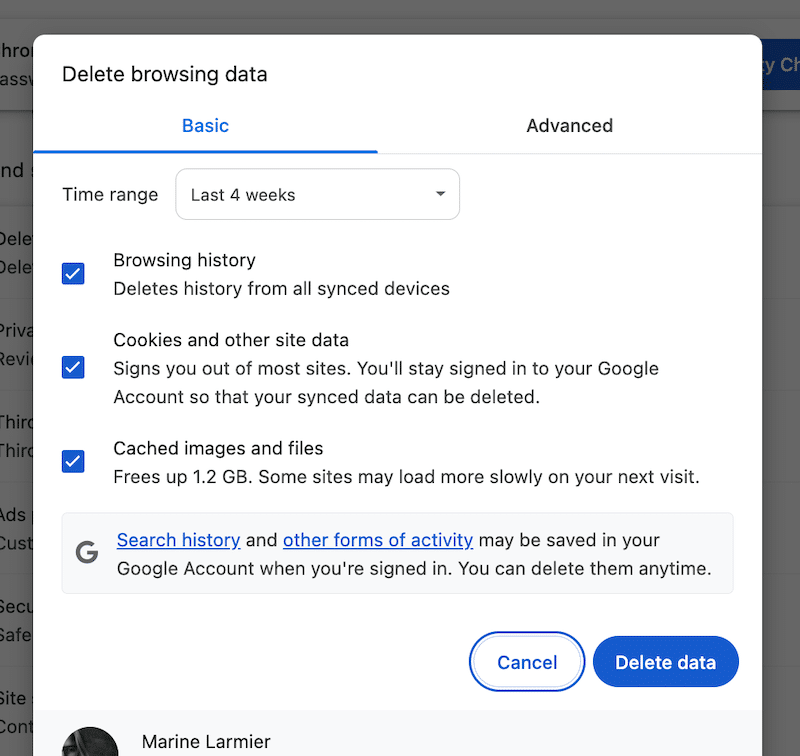
- キャッシュされた画像とファイル、 Cookie、その他のサイトデータを選択し、 [データの削除]ボタンをクリックします。

- WordPressダッシュボードをリロードし、ライブラリがロードされているかどうかを確認します。
6. WordPressコアファイルを再インストールします
WordPressのインストールが破損している場合、コアファイルを再インストールすると役立ちます。
従うべきステップ:
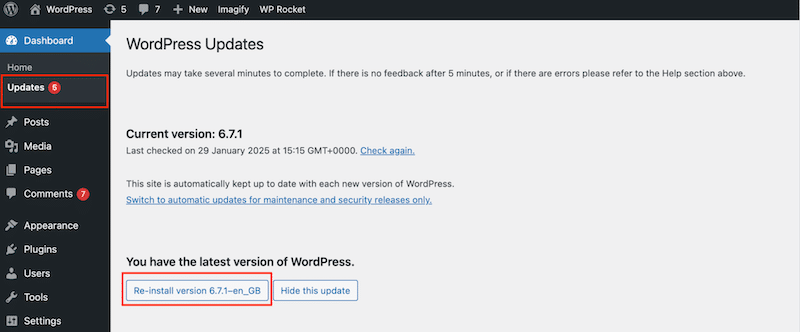
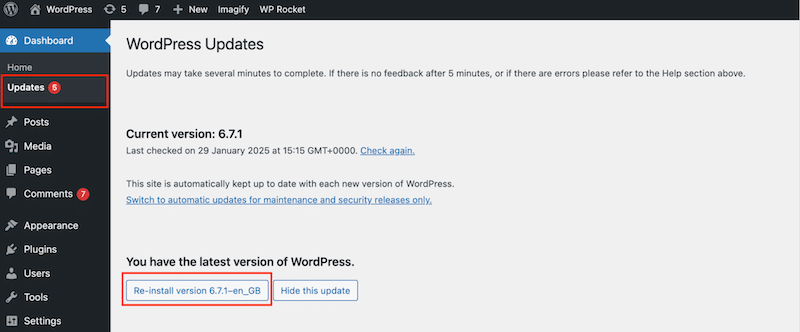
- ダッシュボード>更新に移動します。
- WordPressバージョンのセクションの下に[今すぐ再インストール]をクリックします。

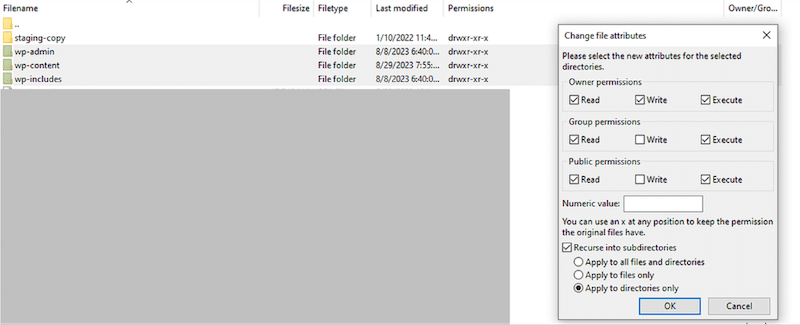
7.ファイルの権限を確認して修正します
ファイルの許可が誤っていないと、WordPressがメディアファイルの表示を防ぐことができます。権限が制限すぎる場合、WordPressには、WPコンテンツ/アップロード/ディレクトリでファイルを読み取り、書き込み、または実行する必要がある場合があります。
従うべきステップ:
- FTPまたはファイルマネージャーを介してサイトに接続します。
- wp-content/ uploads/に移動します。

- フォルダーの権限を744に設定します。
想像力がどのようにメディアライブラリの問題を防ぐのに役立ちますか
メディアファイルが大きすぎる場合、アップロードの障害、サムネイルの欠落、無限の読み込み時間など、WordPressメディアライブラリに過剰なサーバーリソースを使い果たして問題を引き起こす可能性があります。
これらの問題を防ぐために、最も単純な解決策は、Imagifyのようなプラグインを使用して画像をすばやく最適化することです。
時間を節約し、画像やメディアライブラリを自動的に最適化する場合は、想像力が適切なツールです。これがその理由です。
1。簡単な最適化
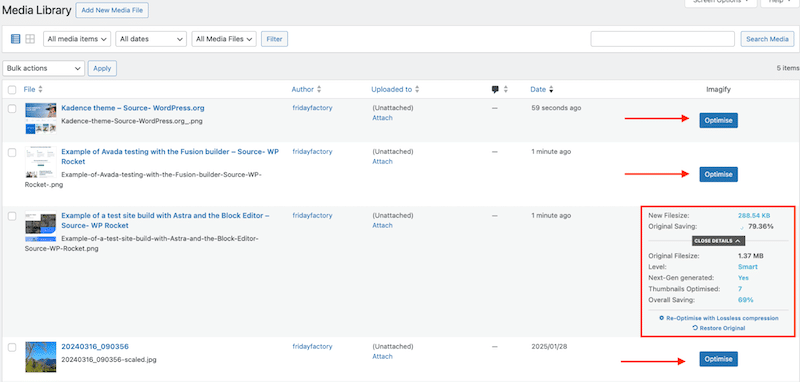
Imagifyは、WordPressの最も簡単な画像最適化プラグインです。セットアップ後、プラグインをアクティブにして、メディアライブラリから直接クリックして画像を最適化します。これは、ファイルサイズを削減し、WordPressライブラリを過負荷にしないための最も速い方法であり、ゆっくりとロードの問題を回避するのに役立ちます。 
2。自動画像圧縮とバルク最適化
Imagifyには、スマート圧縮モードが付属しています。これは、品質を犠牲にすることなくファイルサイズを削減する完全にバランスの取れた最適化設定です。
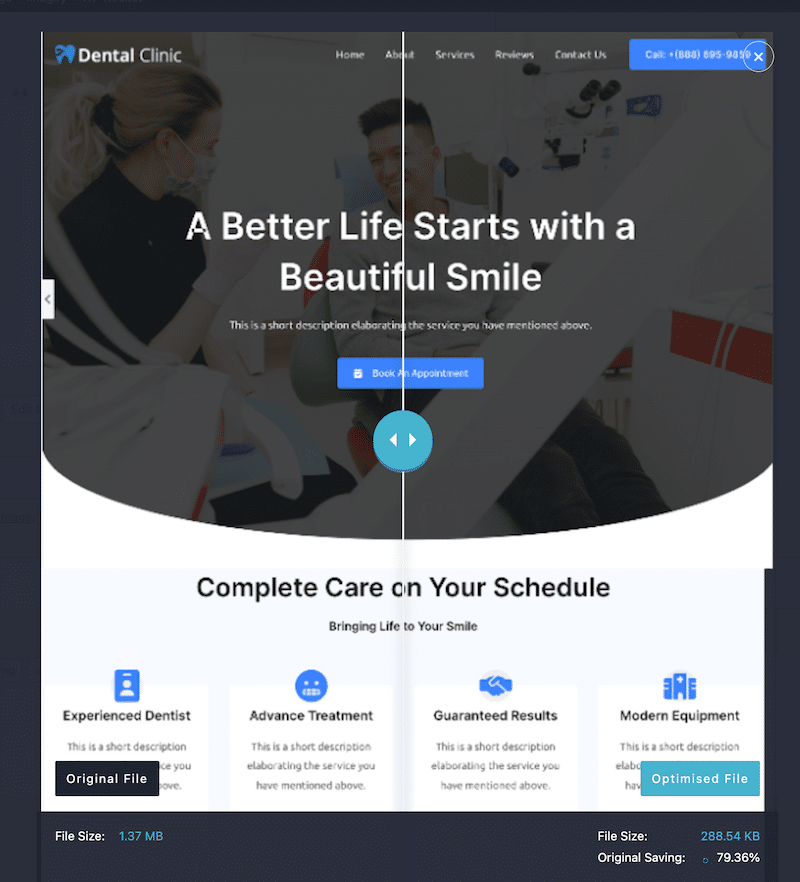
これは、最適化されたファイルと元のファイルの例です。違いを視覚的に見つけることは不可能ですが、元の(左)画像の重量は1.37 MBで、最適化された画像(右)はImagifyで289 kbに減少しました。

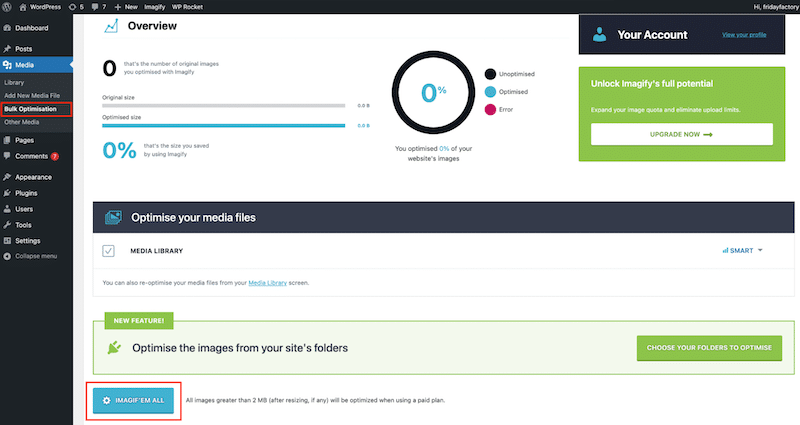
Imagifyのバルク最適化機能を使用すると、WordPressダッシュボードから既存および将来のアップロードを最適化することで、時間を節約できます。
meciveifyは、メディアライブラリを最適化し、特大の画像によるパフォーマンスの減速を防ぎます。

3.次世代形式への自動変換
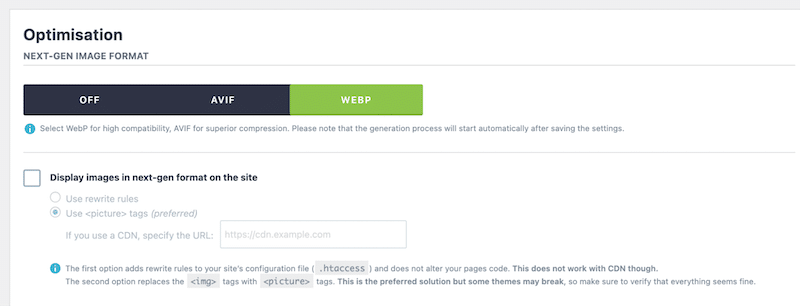
画像を最適化する別の方法は、画像をPNGやJPEGなどの従来の形式からWebPやAVIFなどの最新のWeb形式に変換することです。これらの次世代形式は、同じ品質を維持しながら、PNGまたはJPGと比較して優れた圧縮を提供します。
Imagifyは、デフォルトで画像をWebpに変換しますが、Avifを選択することもできます。言い換えれば、すべての画像を次世代形式に変換する可能性があり、それらをより速くし、ページの読み込み時間を改善することができます。
fileファイルのサイズが小さいことは、サーバーの負担が少なくなり、画像やビデオの読み込みが速くなり、より最適化されたライブラリも取得できるようにします。

まとめます
ブラウザのキャッシュをクリアしたり、WordPressを更新してWordPress Media Libraryの非ロードの問題を修正するなど、簡単なソリューションから始めます。次に、プラグイン、テーマ、メモリ、ファイルの権限をトラブルシューティングします。
可能な限り画像を最適化することは、将来の問題を防ぐための良い経験則です。
Imagifyを使用すると、メディアライブラリの問題を防ぎ、Webサイトのパフォーマンスを改善し、サーバースペースを保存するのに役立ちます。無料で想像してみて、時間を節約し、パフォーマンスを向上させてください!
