フラットデザイン vs マテリアルデザイン: 違いは?
公開: 2022-08-23この記事にアクセスして、フラット デザインとマテリアル デザインの実際の違いと、それらが互いにどのように異なるかを理解してください。
ウェブサイトのデザインに関するトレンドが変化し続ける中、インターネットを支配する 2 つのデザインは、フラット デザインとマテリアル デザインです。
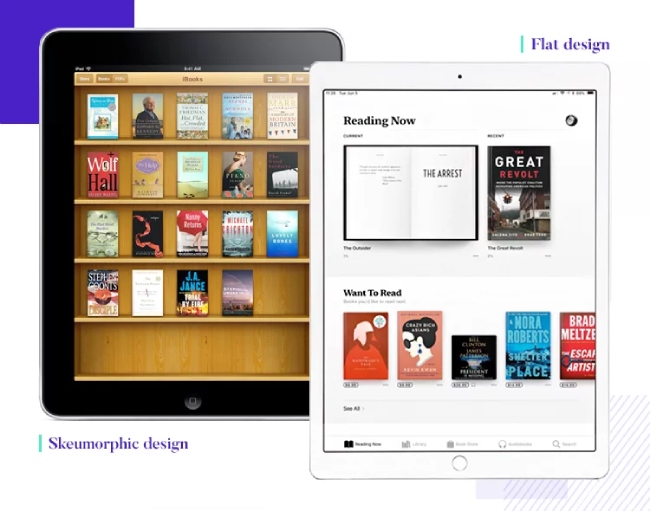
これらのデザインはどちらも、長い間実践されてきたスキューモーフィズムとはかなり異なります。
スキューモーフィズムは、細部を使用して実際のオブジェクトを模倣するスタイルです。
たとえば、「ごみ箱」に使用されるアイコンは、廃棄されたアイテムやファイルを保管するための使用を暗示しています。
しかし、画面サイズの異なるさまざまな種類のモバイル デバイスの導入に伴い、Web サイトのデザインに関する変更が必要になりました。
フラットデザインとマテリアルデザインはほとんど似ていますが、いくつかの微妙な違いがあります.

フラット デザインとマテリアル デザインの概念を理解するために、これら 2 種類のデザインが提供する長所と短所について説明します。
フラットデザイン

フラット デザインは、ドロップ シャドウ、テクスチャ、グラデーションなどの 3 次元の錯覚を与える最小限のスタイル要素の使用に重点を置いた非常に基本的なデザインです。
シンプルに見え、単色、図像、タイポグラフィで表現されています。 見た目より機能性重視です。
フラットデザインのメリット
以下は、フラット デザインのさまざまな利点です。
- 画面の解像度や種類に関係なく、一貫した外観を提供します。
デバイス。 - 不要なデザイン要素を削除するため、より迅速なサイト デザインに役立ちます。
- そのシンプルさのおかげで、デザイナーは複数のデバイスに対応するレスポンシブ サイトを簡単に開発できると感じています。
- また、アプリケーションや Web サイトの読み込み時間を短縮し、機能に注意を向けます。
- スキューモーフィックなスタイルがないことで、読者は Web サイトのコンテンツをより速く進めることができます。
フラットデザインのデメリット
フラット デザインとマテリアル デザインの概念は、フラット デザインの欠点を利点と併せて研究すれば、よりよく理解できるでしょう。
以下は、フラット デザインを使用するデメリットです。
- このスタイルでデザインするデザイナーは、図像、色、タイポグラフィの選択が制限されます。
- デザインのシンプルさは、ウェブサイトを目立たせるのではなく、一般的に見せて、他のものと融合させることができます.
- 奥行きや影などの視覚的な手がかりがないため、ユーザビリティに関する問題が発生する可能性があります。 たとえば、特定のアプリや Web サイトでは、読者をさまざまなプロセスに誘導するためにこれらの視覚的な合図が必要です。これらの機能がないと、ユーザーがクリック可能なボタンと静的なベクター グラフィックスを区別するのが難しくなる可能性があります。
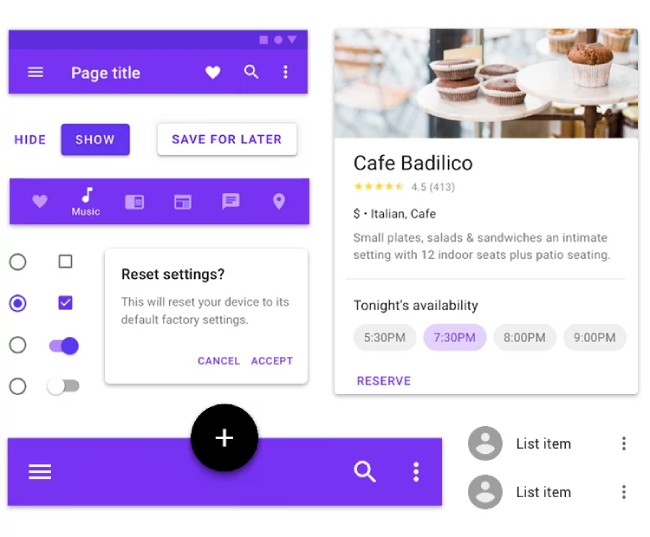
材料設計

Google は 2014 年にマテリアル デザインを開発しました。これには、深度効果、対照的な色、およびアニメーションと共に、さまざまな物理要素のレイヤーで構成される 3 次元機能が含まれます。
これらの素材は、画像、ボタン、タイポグラフィなどのコンテンツの下に重ねられ、深みを提供します。

この設計は、アプリ開発者による Android アプリの開発に関する一連のガイドラインも示しています。
Google はこのデザインの使用をさまざまな Web サイトや Gmail、Google Drive、YouTube などの Web アプリに拡張しましたが、このデザインは他の Web デザインにも使用されています。
マテリアル デザインの利点
フラット デザインのさまざまな長所と短所について説明したので、マテリアル デザインの長所と短所についても説明します。 これは、フラット デザインとマテリアル デザインの概念を明確に理解するのに役立ちます。 このタイプの設計の利点は次のとおりです。
- 立体的なデザインは、簡単に操作できるユーザーフレンドリーな Web サイトの開発に役立ちます。
- このデザインは、ウェブサイトのデザインを作成する際に非常に役立つデザイナー向けの特定のガイドラインを設定します.
- ブランドまたは企業が、Web サイトや Android アプリケーションなどの複数のプラットフォーム向けの製品を開発することを計画している場合、このデザインは、すべてのタイプのデバイスで統一されたエクスペリエンスを提供します。 これにより、より使いやすくなり、ブランディングに貢献します。
- ユーザーがアニメーションを含めることに関心がある場合、この設計により、アニメーションを含めることができます。 組み込みのアニメーションが含まれています。 機能を手動で開発する必要はありません。
マテリアル デザインの欠点
フラットデザインvsマテリアルデザインのコンセプトも解説するマテリアルデザインの様々なデメリットは以下の通り
- マテリアル デザインは Google に関連付けられています。 したがって、それから距離を置くことを好み、Web サイトまたはアプリケーションに一意のアイデンティティを作成しようとする場合、同じことについて Google のガイドラインに従うと、それは困難になります。
- このデザインのアニメーションにより、サイトの読み込みに時間がかかり、モバイル バッテリーの消耗が早くなる可能性があります。
- このデザインは開発者向けのガイドラインを設定するため、個人の創造性を制限し、さまざまな装飾要素の開発を遅らせる可能性があります.
フラットデザインとマテリアルデザインの違い
上記のフラットデザインとマテリアルデザインの長所と短所の議論に基づいて、それらが互いにどのように異なるかを理解しやすくなります. さまざまな Web サイト デザイナーが強調するフラット デザインとマテリアル デザインの概念は次のとおりです。
- フラット デザインはデジタル インタラクションに慣れているユーザーに最適ですが、マテリアル デザインはユーザーのアクションへの応答形式です。 また、Material Design は、そのコミュニケーション能力により、デザインを一歩先に進めます。
- フラットデザインと比較して、マテリアルデザインは多次元であり、Z軸も考慮しています
- どちらのデザインも最小限のアプローチに従いますが、マテリアル デザインは現実世界とデジタル世界を一致させることに重点を置いています。
- フラット デザインにはスキューモーフィズムが含まれていませんが、マテリアル デザインでは微妙に使用されています。
- フラットデザインは単純な要件を持つユーザーに最適ですが、マテリアルデザインは複雑なニーズを満たします
- マテリアル デザインと比較して、フラット デザインは開発が容易で、読み込みも高速です。
- マテリアル デザインはインタラクティブで、物理学が導入されています
- マテリアル デザインはフラット デザインの進化形であり、ユーザーがさまざまなデバイスや製品に慣れ親しむことができるデザイン エコシステムを開発するカラー システムと機能を含みます。
- マテリアル デザインはフラット デザインよりも強力です
したがって、上記の説明から、フラット デザインとマテリアル デザインの違いを理解することができます。これは、要件に最適なデザインを選択するのに役立ちます。
フラットデザインのテーマが作成されましたので、ぜひチェックしてください。
