スティッキーフローティングフッターバーWordPressを作成する方法
公開: 2022-07-16何十年もの間、ポップアップはコンテンツのショーケースに広く使用されてきました。 多くのサイト所有者は、ポップアップを適用してバウンス率を減らし、同時に特定のページへのクリック数を増やしています。 この普及するデジタル時代では、このマーケティングトリックは、訪問者のオンライン読書体験を何らかの形で煩わせるため、期待どおりに最適化されていないようです。
コンテンツを表示し、従来の方法の煩わしい性質を省くことができる代替方法を探している場合は、粘着性のあるフローティングバーが目を引くはずです。
このトピックに慣れていない場合は、フローティングバーの定義、その利点、およびWordPressサイトでスティッキーフローティングバーを作成する方法について説明します。
今それを粉砕しましょう!
- スティッキーフローティングバーとは何ですか?
- 粘着性のあるフローティングバーを使用する理由
- 方法1:手動コーディング方法を使用して「スティッキー」フローティングバーを作成する
- 方法2:プラグインを使用して「スティッキー」なフローティングバーを作成する
スティッキーフローティングバーとは何ですか?
簡単に言えば、粘着性のあるフローティングバーは別の種類のポップアップですが、さらに革新的です。 シニアポップアップは画面の大部分を占めますが、フローティングバーはわずかなスペースしか必要とせず、どこにでも配置できます。 また、重要または関連性のあるコンテンツをユーザーに提示し、画面に表示されたままにするという最大の義務を継承します。
粘着性のあるフローティングバーを使用する理由
まず、訪問者のスクロールに関係なく、粘着性のあるフローティングバーが一番上または一番下の線にくっつきます。 あなたのサイトにフローティングバーがあるので、訪問者は進行中のプロモーションやオファーについて知ることができます。 これにより、Webサイトからニュースレターを選択することもできます。
通常、サイトユーザーは、関連情報を見つけるためにページの一番下までスクロールする必要があります。 スティッキーバーの助けを借りて、ユーザーが簡単に目的のコンテンツに到達できるように、関連情報が常に表示されます。
大事なことを言い忘れましたが、このバーはすべてのスクロールでユーザーに表示されたままなので、ユーザーはそれをクリックしてターゲットページにアクセスする傾向があります。 これは、ビューを増やし、特定のページ、特にコアページへのトラフィックを増やすのに理想的です。
次のセクションでは、手順に従って、サイトにスティッキーフローティングバーを作成しましょう。
WordPressで「スティッキー」なフローティングバーを作成する方法
この記事では、便宜上、2つの方法を採用しています。 1つはある程度のコーディングスキルが必要ですが、もう1つはプラグインメソッドです。
方法1:手動コーディング方法を使用して「スティッキー」フローティングフッターバーを作成する
このメソッドは、特にデフォルトのWordPress関数を呼び出して、フッターフローティングバーを作成します。 WebからWordPressにスニペットコードを追加するには、コーディングに関する知識が少し必要です。
開始するには、cPanelのFTPクライアントまたはファイルマネージャーを使用してWordPressサイトに接続します。 次に、WordPressテーマフォルダー内のfooter.phpファイルを特定し、PCにダウンロードします。 次のようなパスでフォルダを見つけることができます。
/ wp-content / themes / your-theme-folder /
footer.phpフォルダーを見つけたら、プレーンテキストエディターで開き、 </body>タグの前に次のコードを追加します。
<div class = "fixedbar"> <div class = "boxfloat"> <ul> <li> <ahref="https://www.wpbeginner.com/">WPBeginnerリンクが最初のアイテムです</a></li> <li> <ahref="http://www.wordpress.org/">WordPress.orgは2番目のアイテムです</a></li> </ ul> </ div> </ div>
次の段階で、CSSをWordPressテーマのstyle.cssファイルに挿入して、フッターフローティングバーをカスタマイズします。
1 /*WPBeginnerフッターバー*/
2
3 .fixedbar {
4背景:#000;
5下:0px;
6色:#fff;
7フォントファミリ:Arial、Helvetica、sans-serif;
左8:0;
9パディング:0px 0;
10ポジション:固定;
11 font-size:16px;
12幅:100%;
13 z-index:99999;
14フロート:左;
15 vertical-align:middle;
16マージン:0px 0 0;
17不透明度:0.95;
18フォントの太さ:太字;
19}
20 .boxfloat {
21 text-align:center;
22幅:920px;
23マージン:0自動;
24}
25
26#tips、#tips li {
27マージン:0;
28パディング:0;
29リストスタイル:なし
30}
31 #tips {
32幅:920px;
33 font-size:20px;
34行の高さ:120%;
35}
36 #tips li {
37パディング:15px 0;
38表示:なし;
39}
40 #tips li a {
41色:#fff;
42}
43 #tips li a:hover {
44テキスト装飾:なし;
45}その後、ウェブサイトに変更がなくても心配しないでください。 これは、リストの表示項目をnoneに設定したときに発生します。
ページの読み込みごとにリストのアイテムをランダムに表示するには、 jQueryを実行します。
メモ帳などのプレーンテキストエディタを開き、このコードを空のファイルに追加するだけです。
1(function($){ 2 this.randomtip = function(){ 3 var length = $( "#tips li")。length; 4 var ran = Math.floor(Math.random()* length)+ 1; 5 $( "#tips li:nth-child(" + ran + ")")。show(); 6}; 7 8 $(document).ready(function(){ 9 randomtip(); 10}); 11})(jQuery);
コードが正常に実装されたら、ファイルをfloatingbar.jsとしてデバイスに保存することを忘れないでください。 次に、テーマフォルダでそれを見つけます。 フォルダパスは次のようになります。
/ wp-content / themes / your-theme-folder / js
テーマディレクトリにjsフォルダがない場合は、作成するだけです。
floatbar.jsファイルをjsフォルダーにアップロードします。 最後のステップは、JavaScriptファイルをWordPressテーマにエンキューすることです。

次のコードをfunctions.phpファイルに追加すると、フッターフローティングバーのパフォーマンスを確認できます。
1関数wpb_floating_bar(){ 2 wp_enqueue_script('wpb-footerbar'、get_stylesheet_directory_uri()。'/js/floatingbar.js'、array('jquery')); 3} 4 add_action('wp_enqueue_scripts'、'wpb_floating_bar');
この方法の主な利点は、設定に従って、フローティングバー内の複数のリンクをランダムに旋回できることです。 しかし、その欠点は、多くのコードとは別に実行するにはCSSのカスタマイズが多すぎることです。
この方法が自分に合わない場合は、次のセクションのプラグイン方法で突破してください。
方法2:プラグインを使用して「スティッキー」なフローティングフッターバーを作成する
FireBoxと呼ばれる非常に新しいプラグインを紹介します。これを使用すると、WordPressサイトのヘッダーまたはフッターにフローティングバーを配置できます。
最初のステップは、FireBoxプラグインをダウンロードしてインストールし、その優れた機能を利用することです。 以下のスクリーンショットのように、FireBoxを検索してから、FirePluginsによるFireBoxPopupBuilderをインストールします。

正常にインストールしたら、[アクティブ化]ボタンをクリックすることを忘れないでください。 そうしないと、次の手順を実行できません。
- アクティベーションしたら、 FireBoxダッシュボードに移動します

2.ページの上部にある[新しいポップアップ]を選択すると、 FireBoxポップアップライブラリが画面に表示されます

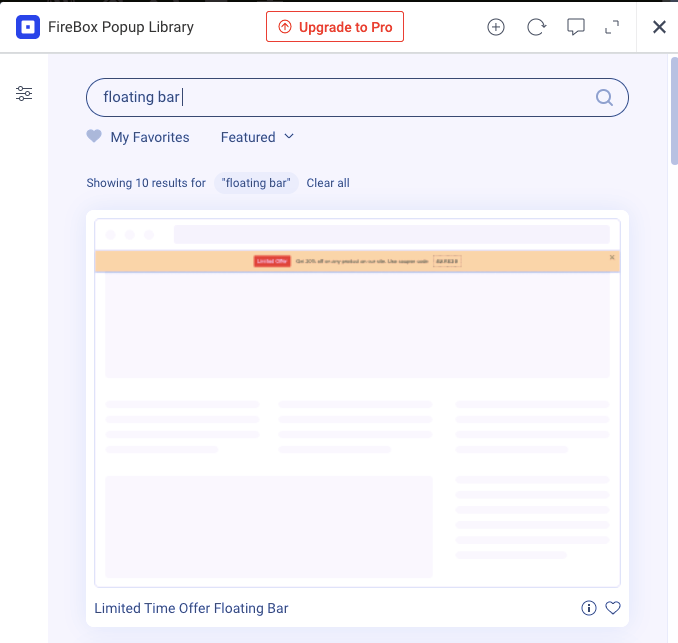
3. FireBoxポップアップライブラリに「フローティングバー」と入力し、好みに合わせてフローティングバーテンプレートを選択します

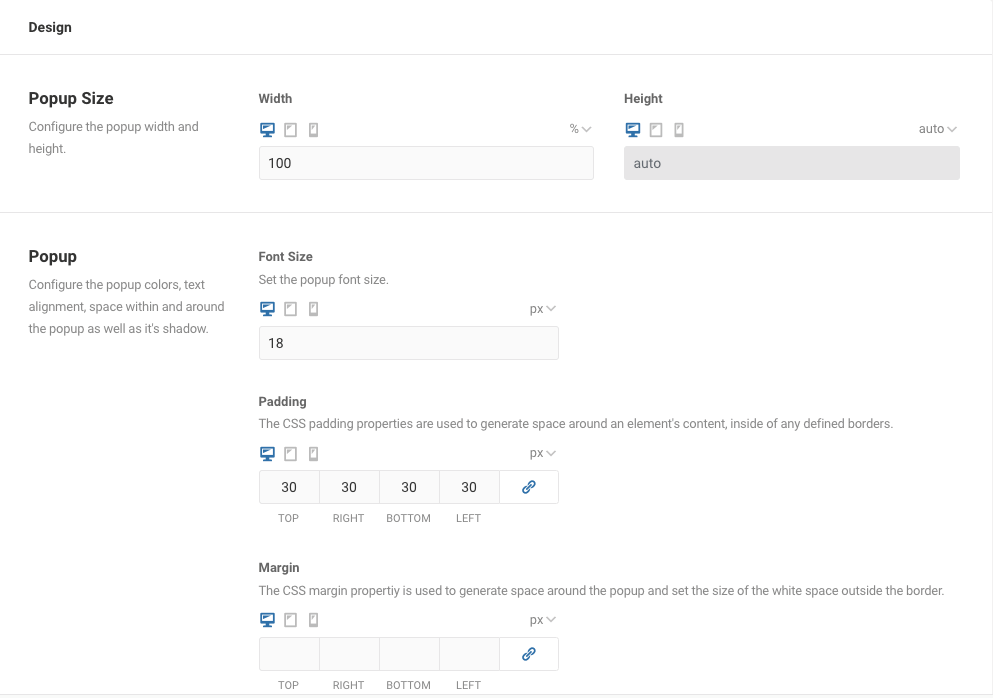
その後、フローティングバーをカスタマイズおよび設計できる設定ページにリダイレクトされます。
ここでは、バーの寸法(幅と高さ)、テキストの色と位置、背景色、およびその他の影のオプションを変更できます。 必要な境界線またはオーバーレイのカスタマイズがある場合は、FireBoxプラグインを使用して簡単に実現できます。

もう1つ、ポップアップアニメーション(たとえば、開いたアニメーションと閉じたアニメーション)も選択できます。
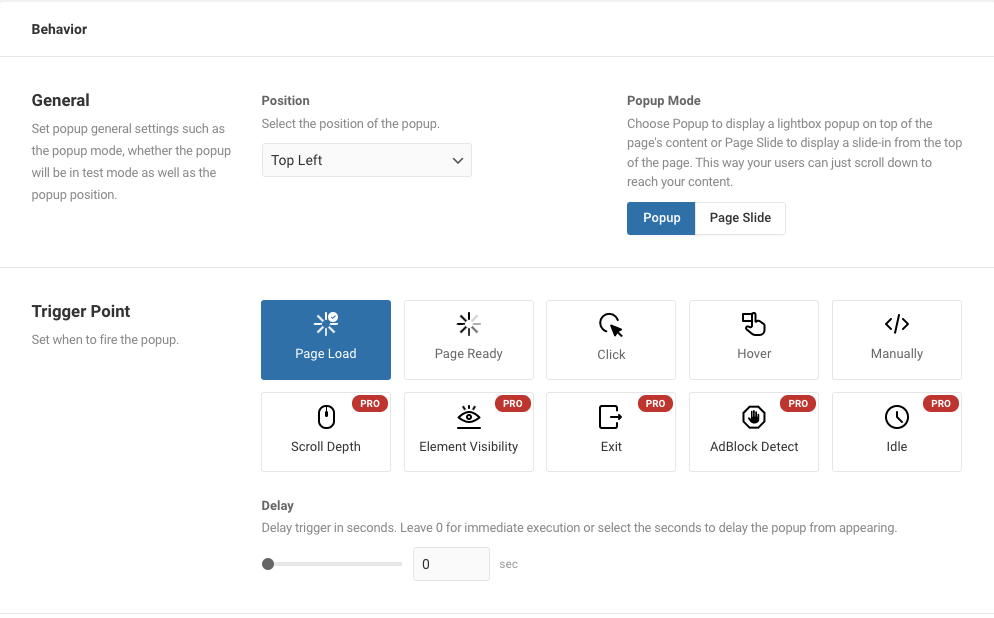
ウェブサイトでのフローティングバーの表示方法を変更してみませんか? [動作]タブでいくつかの変更を行ってください。 より正確には、設定はバーのワークフローを定義するのに役立ちます。
トリガーポイントの設定から、フローティングバーの表示方法を決定します。 たとえば、ページの読み込み時や訪問者がセクションをクリックしたときに、訪問者に自動的に表示します。 フローティングバーは、Liteバージョンで利用可能なHTMLまたはJavaScriptを介して手動でトリガーすることもできます。

そのうえ? ポップアップモードでは、フローティングバーをポップアップとして表示することを選択できます。このポップアップは、他のすべての要素の上に表示され、オプションに従って配置されます。 一方、フローティングバーをページスライドとして表示します。これは、一貫して配置されるのではなく、訪問者と一緒にスクロールします。
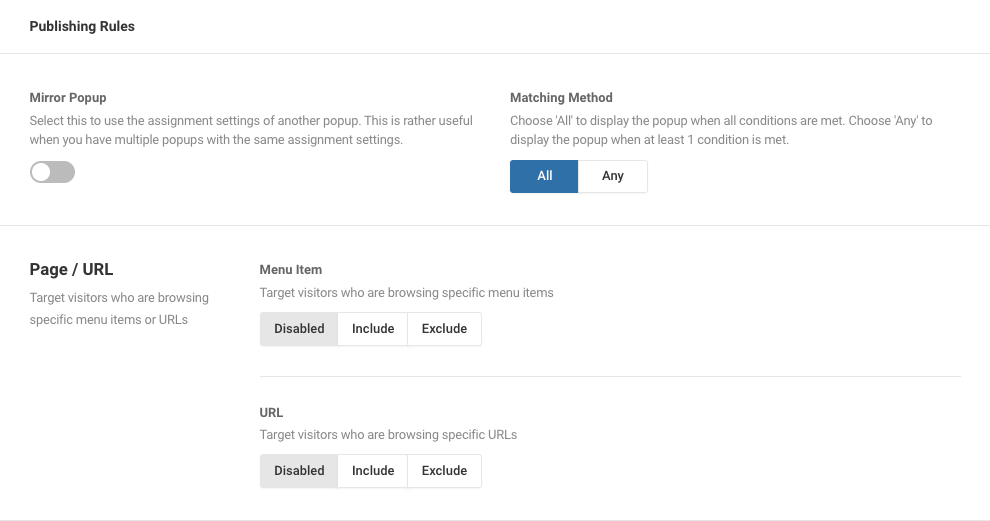
4.カスタマイズと設計が完了したら、注意する必要があるのは公開ルールだけです。

Liteバージョンでは、訪問者が特定のメニューまたは特定のURLを閲覧しているときに、フローティングバーを表示または非表示にするルールを適用できます。
特定の日付、時間範囲、または登録ユーザーを役割またはIDで表示するバーのルールを設定する場合は、Proバージョンを使用してください。
ルールを設定したら、WordPressサイトにスティッキーフローティングバーを作成します。
スティッキーフローティングバーがサイトでどのように機能するかをご覧ください
フローティングバーは現時点で最高のマーケティング戦略の1つであると言っても過言ではありません。 それはあなたのターゲットページへのトラフィックを増やし、あなたの進行中のプロモーションやオファーに訪問者の注意を引くことによって有利に働きます。
粘着性のあるフローティングバーは、サイトユーザーのエクスペリエンスもサポートします。 ページの一番下までスクロールしなくても、関連情報にスムーズにアクセスできます。
WordPressでスティッキーフローティングフッターバーを設定する方法は2つあります。 1つ目はコーディングスキルが必要で、もう1つはプラグインの使用可能な機能を提供し、独自のサイトフローティングバーを備えたプラグインメソッドです。
粘着性のあるフローティングバーを作成するように指示しました。 試してみて、サイトでどのように機能するかを教えてください。
