FlyingPress レビュー: 最高の WordPress パフォーマンス プラグインですか? (2023年)
公開: 2023-06-01サイトを高速化するための最高の WordPress パフォーマンスとキャッシュ プラグインをお探しですか? FlyingPress の実践的なレビューでは、速度を重視したこのプラグインがあなたのサイトに適しているかどうかを判断するのに役立ちます。
FlyingPress は、キャッシュ、コードの最適化、およびサイトを高速化するためのその他の調整機能を備えた、WordPress パフォーマンスのためのほぼオールインワンのソリューションとなることを目指しています。
FlyingCDN サービスと組み合わせると、70 以上の PoP のグローバル ネットワークからリアルタイムの画像最適化も提供されます。
全体として、FlyingPress の最適化により、読み込み時間を短縮し、トラフィックが多い状況でのパフォーマンスを向上させるという点でサイトが大幅に改善されます。
そのため、プレミアム WordPress パフォーマンス プラグインに関しては、これが検討すべき最優先のオプションの 1 つであると確信しています。
これがあなたのサイトに適したツールであるかどうかを判断するのに役立つように、FlyingPress の実践レビューで取り上げる内容は次のとおりです。
- WebPageTest と Loader.io を使用した前後のテストで収集された実際の FlyingPress パフォーマンス データ
- FlyingPress の機能とインターフェイスを実際に見てみる
- FlyingPress の価格詳細
- FlyingPress vs WP Rocket vs Perfmatters (他の 2 つの人気のあるパフォーマンス プラグイン)
- フライングプレスの長所と短所
- よくある質問
- 最終的な考えと推奨事項
掘り下げてみましょう!
フライングプレスのパフォーマンステスト
FlyingPress を検討している場合、最大の疑問はおそらく、FlyingPress でサイトの速度が向上するかどうかということでしょう。
したがって、FlyingPress のレビューで他のすべての内容に入る前に、FlyingPress を追加する前後で収集したいくつかのパフォーマンス データを簡単に見てみましょう。
現実的なテスト シナリオを作成するために、Kadence テーマの Elementor を利用したスターター サイトの 1 つを使用して、完全なデモ サイトをインポートしました。
私は FlyingPress に魔法を働かせるための多くのコードと CSS を提供したいので、ブロック エディターの代わりに Elementor を使用しています。
次に、2 種類のテストを実行しました。
- WebPageTest – 1 回限りのテストの前後のパフォーマンスを示します。
- Loader.io – これは、1 分間に 100 ~ 450 件のアクセスがあった高トラフィック シナリオにおける前後のパフォーマンスを示します。
Webページテストの前後
まず最初に、WebPageTest を使用して、FlyingPress を追加する前後でサイトのパフォーマンスを確認しました。
すべての領域で大幅な改善が見られます。前後の指標は次のとおりです。
| ご出発前に🐢を押してください | 飛行後は🚀を押してください | |
| 最初のバイトまでの時間 (TTFB) | 0.794秒 | 0.280秒 |
| 最大のコンテンツフル ペイント (LCP) | 1.494秒 | 0.580秒 |
| フルロード時間 | 2.751秒 | 1.039秒 |
| HTTPリクエスト | 60 | 20 |
| ファイルサイズ | 1.518MB | 0.637MB |
Loader.io の前後
FlyingPress は、1 人の訪問者の読み込み時間を短縮するだけでなく、トラフィックが多くストレスがかかる状況でもサイトのパフォーマンスを向上させるのに役立ちます。
これをシミュレートするために、Loader.io を使用して、1 分間にサイトにアクセスする 3 つの異なるレベルの訪問者のシミュレーションの前後を実行しました。
- 100回の訪問
- 250回の訪問
- 450回の訪問
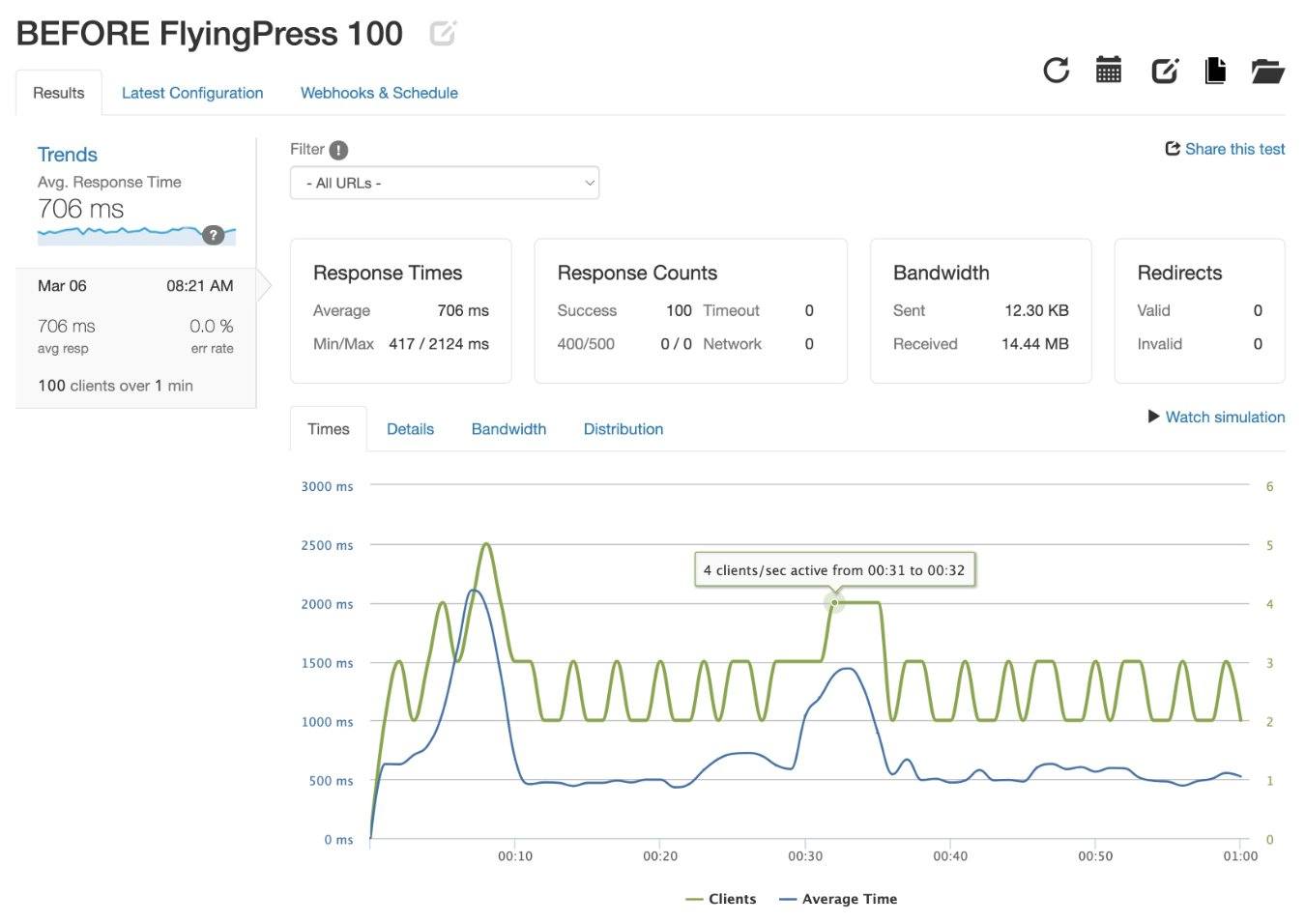
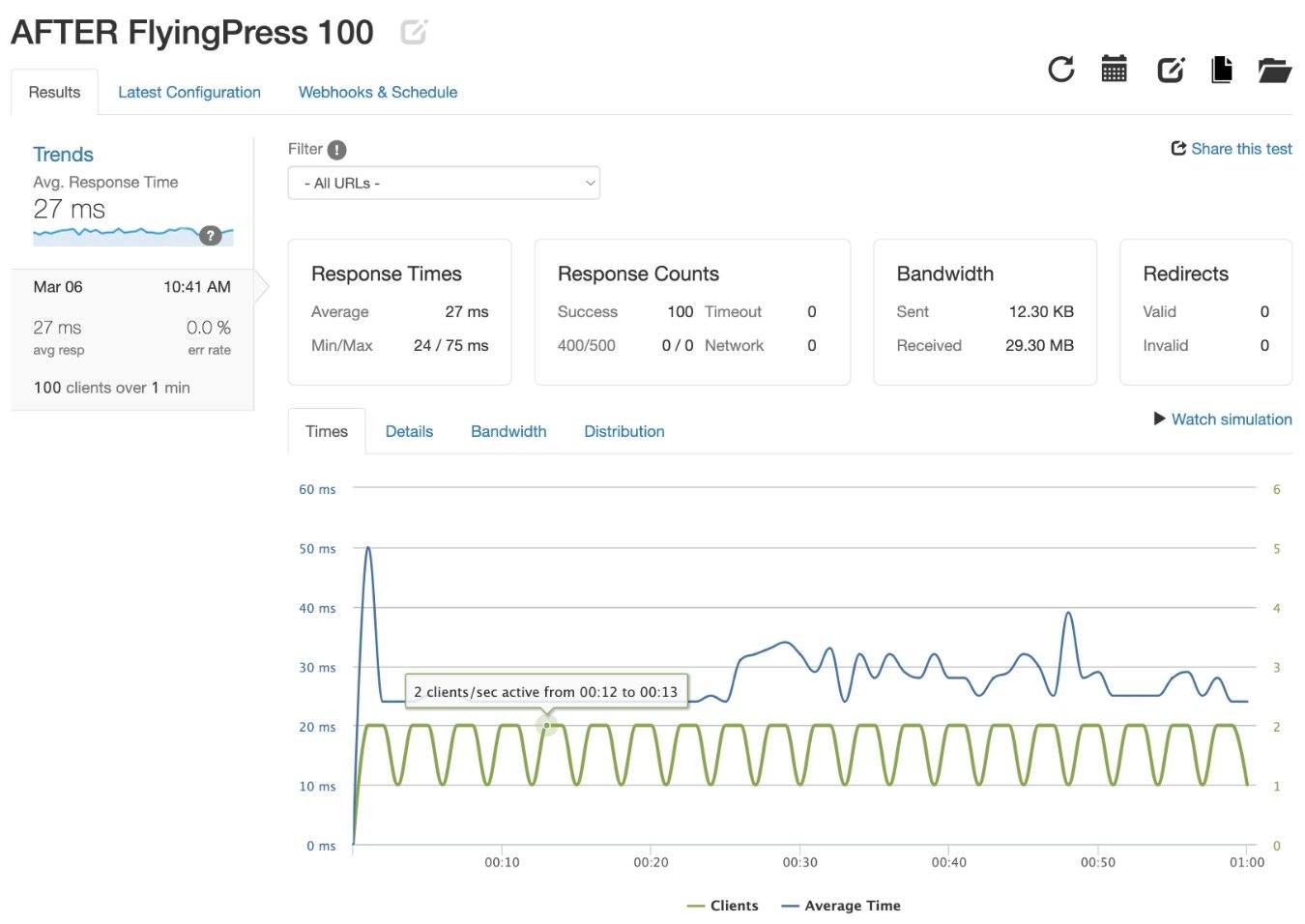
100 回の訪問
FlyingPress を追加する前、私のテスト サイトは 100 回の訪問テストをエラーなく処理できましたが、応答時間は平均 706 ミリ秒と非常に遅かったです。

FlyingPress を追加した後、平均応答時間は 27 ミリ秒まで低下しました。

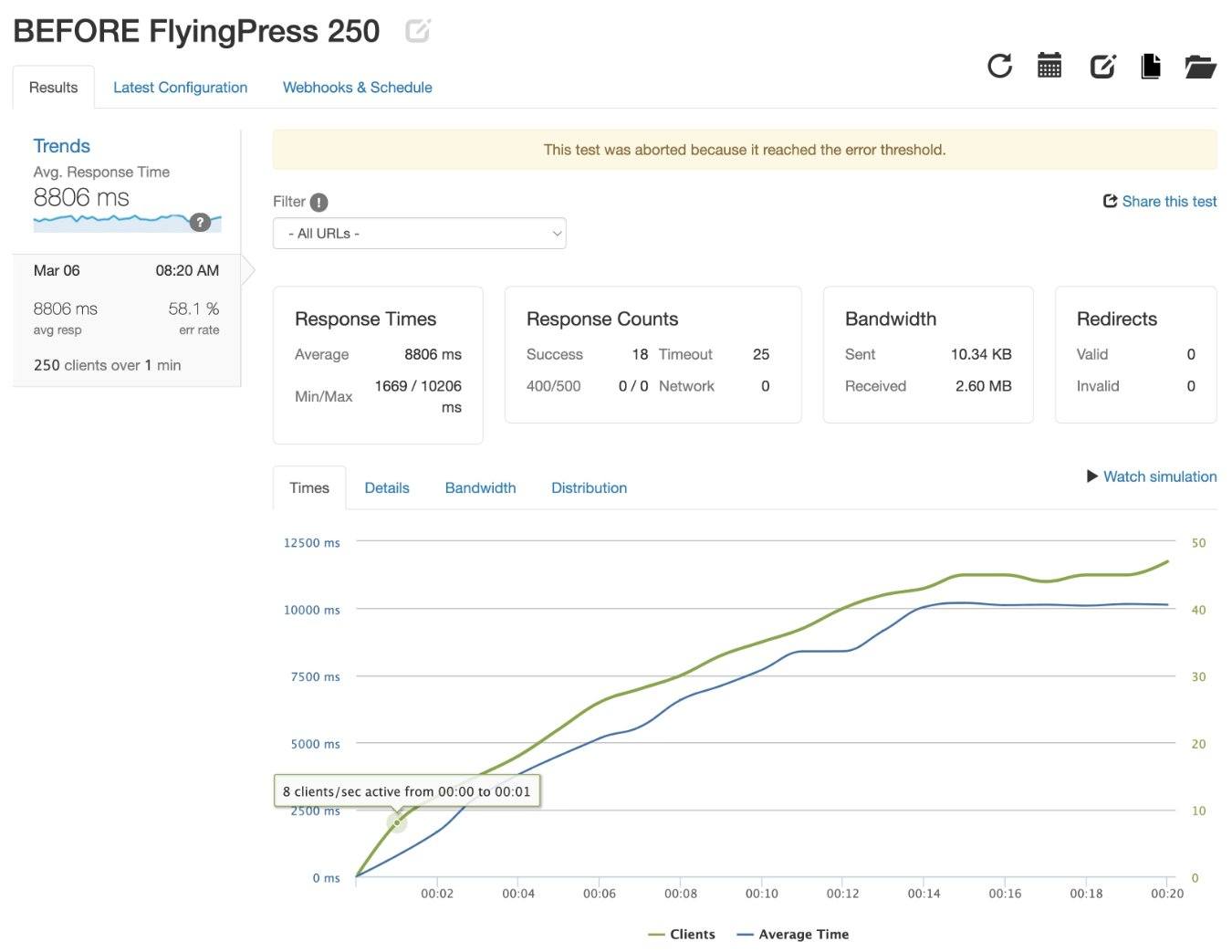
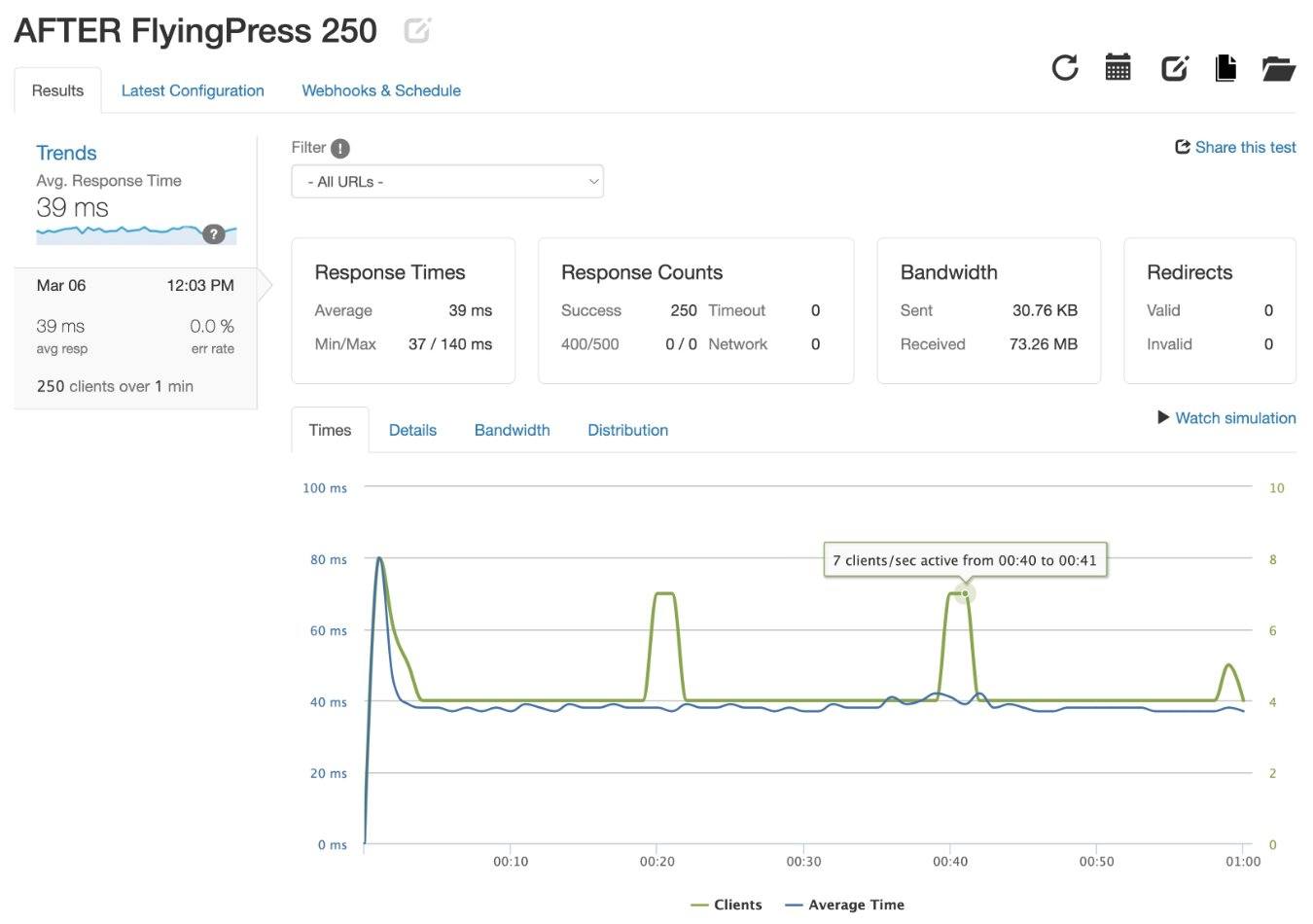
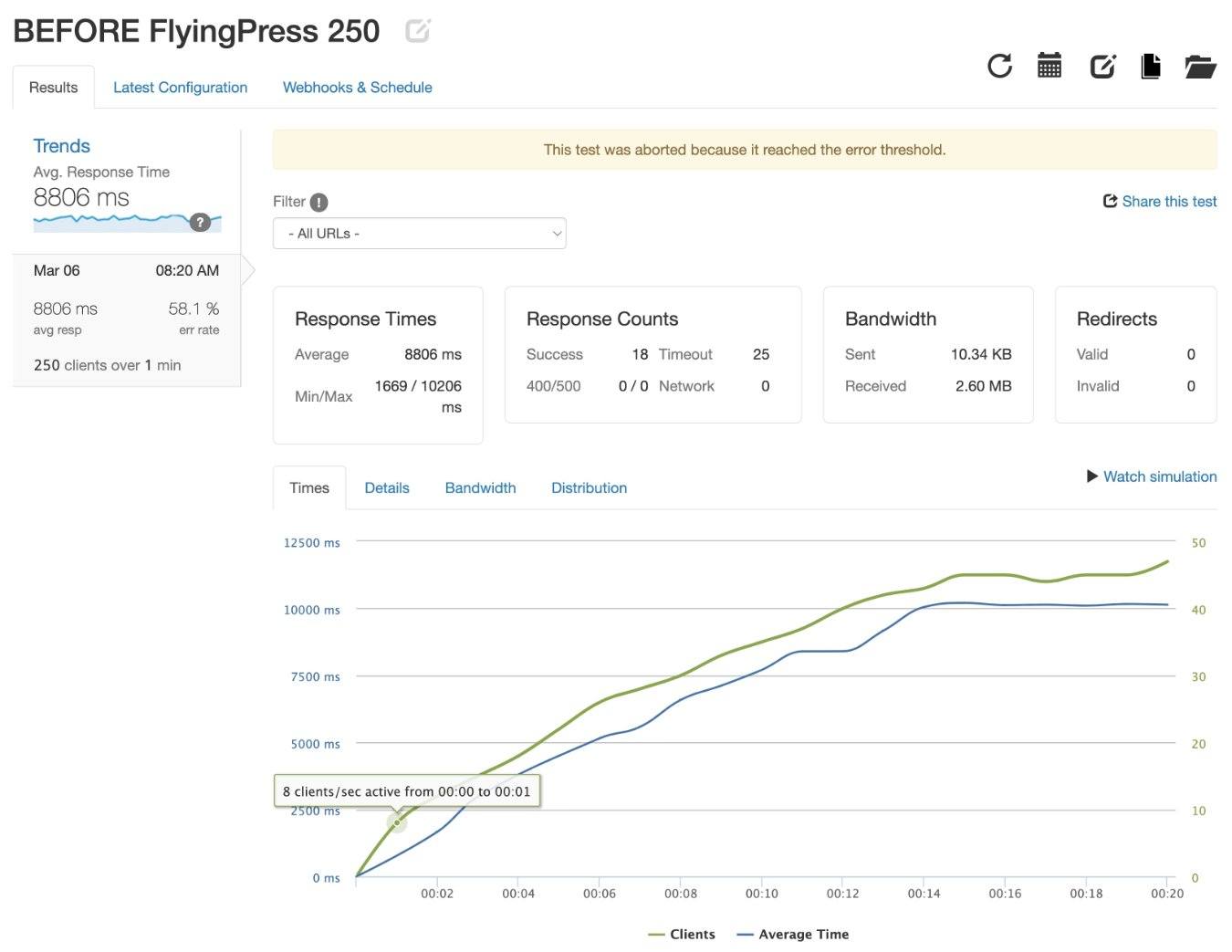
250 回の訪問
FlyingPress がなければ、私のテスト サイトはこのテストで非常に早い段階でクラッシュしました。

FlyingPress を追加した後、テスト サイトは問題なく動作し、平均応答時間は 39 ミリ秒でした。

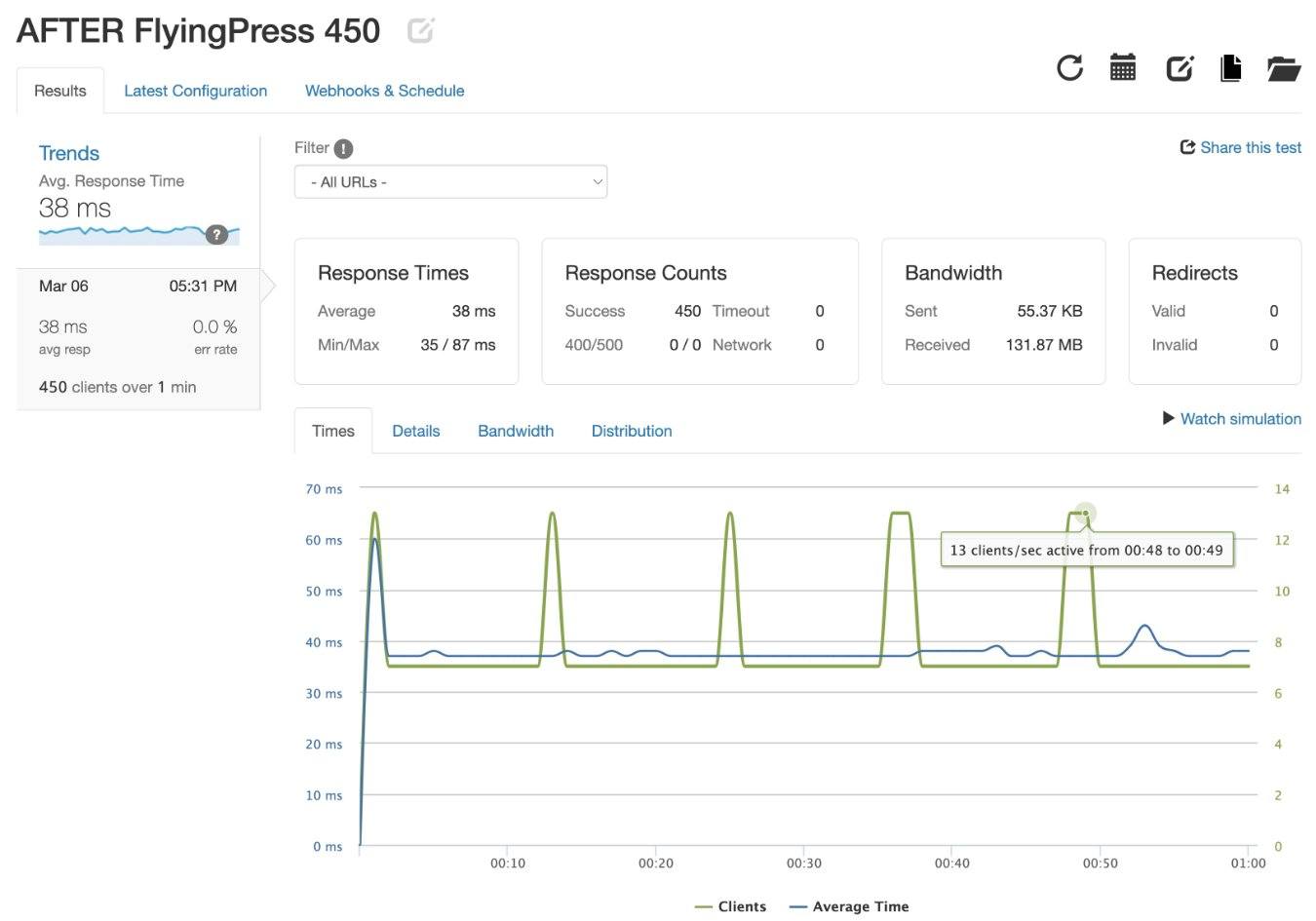
450 回の訪問
FlyingPress がなければ、私のテスト サイトもこのテストでテストの非常に早い段階でクラッシュしました。

FlyingPress を追加した後、テスト サイトは再び問題なくテストを完了でき、平均応答時間は 38 ミリ秒でした (他のテストと同様)。

FlyingPress の使い方 + 機能とインターフェイスの概要
FlyingPress について私が本当に気に入っている点の 1 つは、デザインが優れていて使いやすいことです。
多くの高度なパフォーマンスの最適化が行われていますが、インターフェイスは非常にシンプルに保たれています。
このセクションでは、FlyingPress のさまざまな機能と、FlyingPress を使用して WordPress サイトを高速化する方法について簡単に説明します。
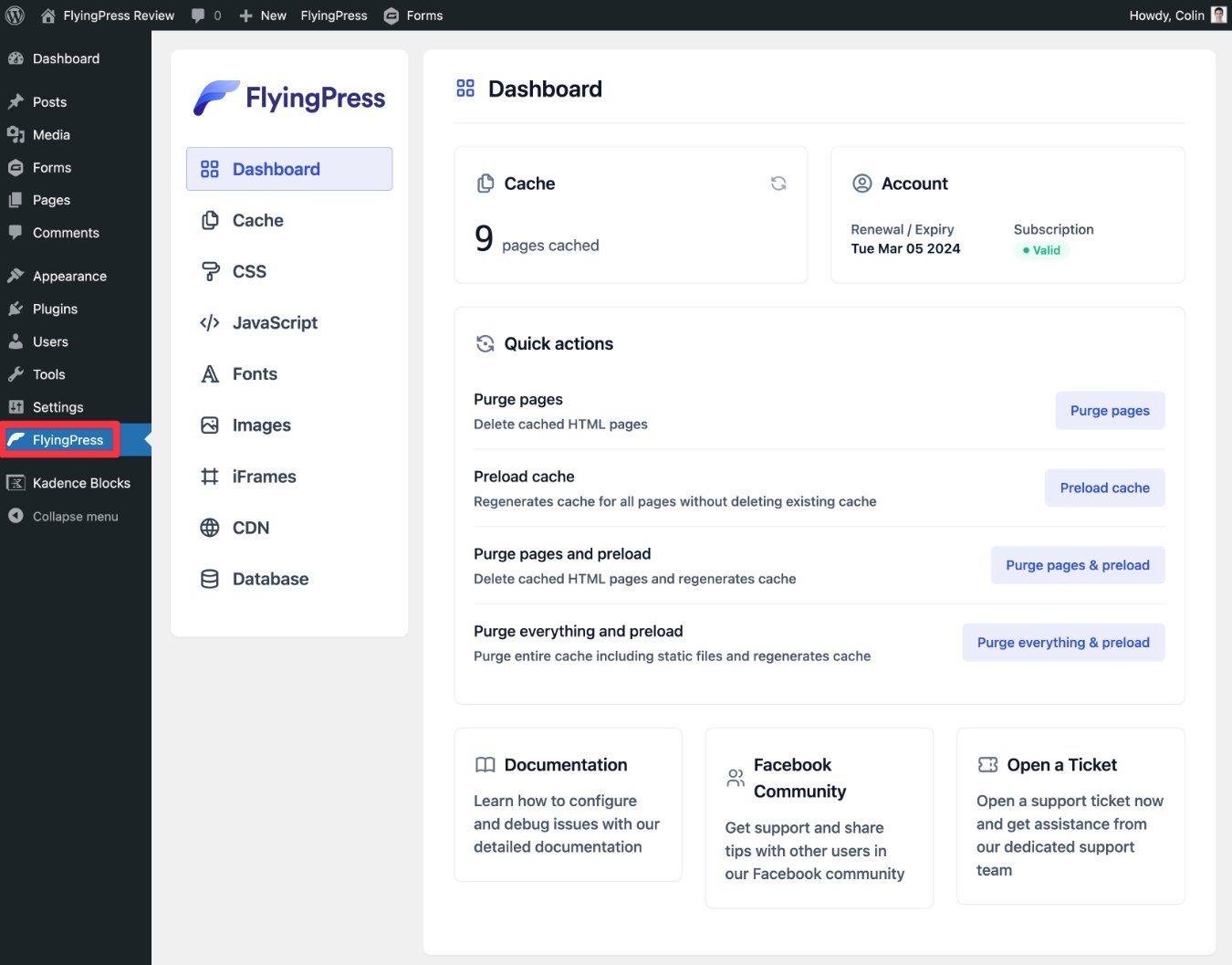
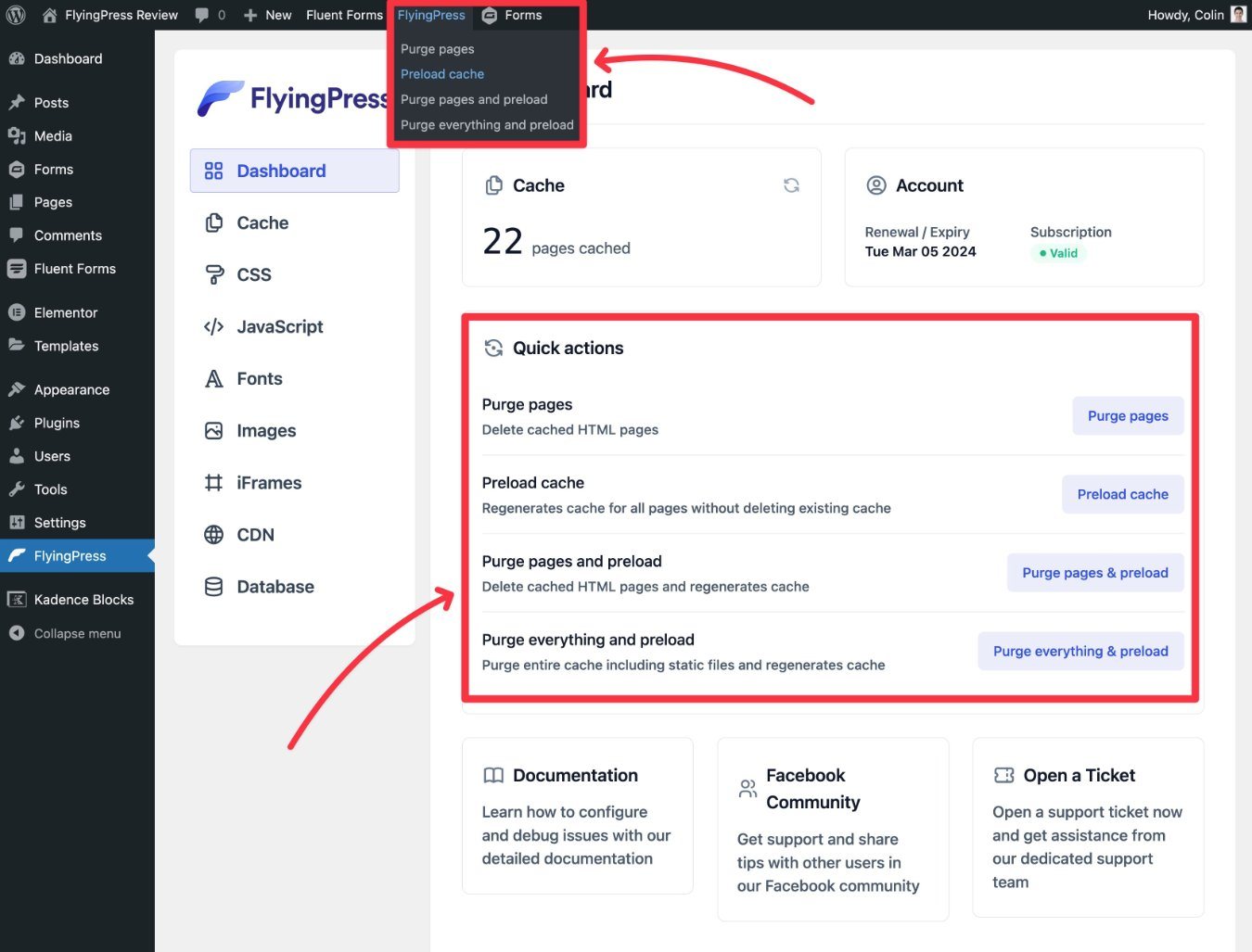
メインダッシュボード
WordPress ダッシュボードのFlyingPressタブに移動すると、メイン ダッシュボードにキャッシュを削除したりプリロードしたりするためのいくつかのクイック アクションが表示されます。
サイドバーには、主要な構成オプションにアクセスするための 8 つのオプションもあります。
- キャッシュ
- CSS
- JavaScript
- フォント
- 画像
- iFrame
- CDN
- データベース

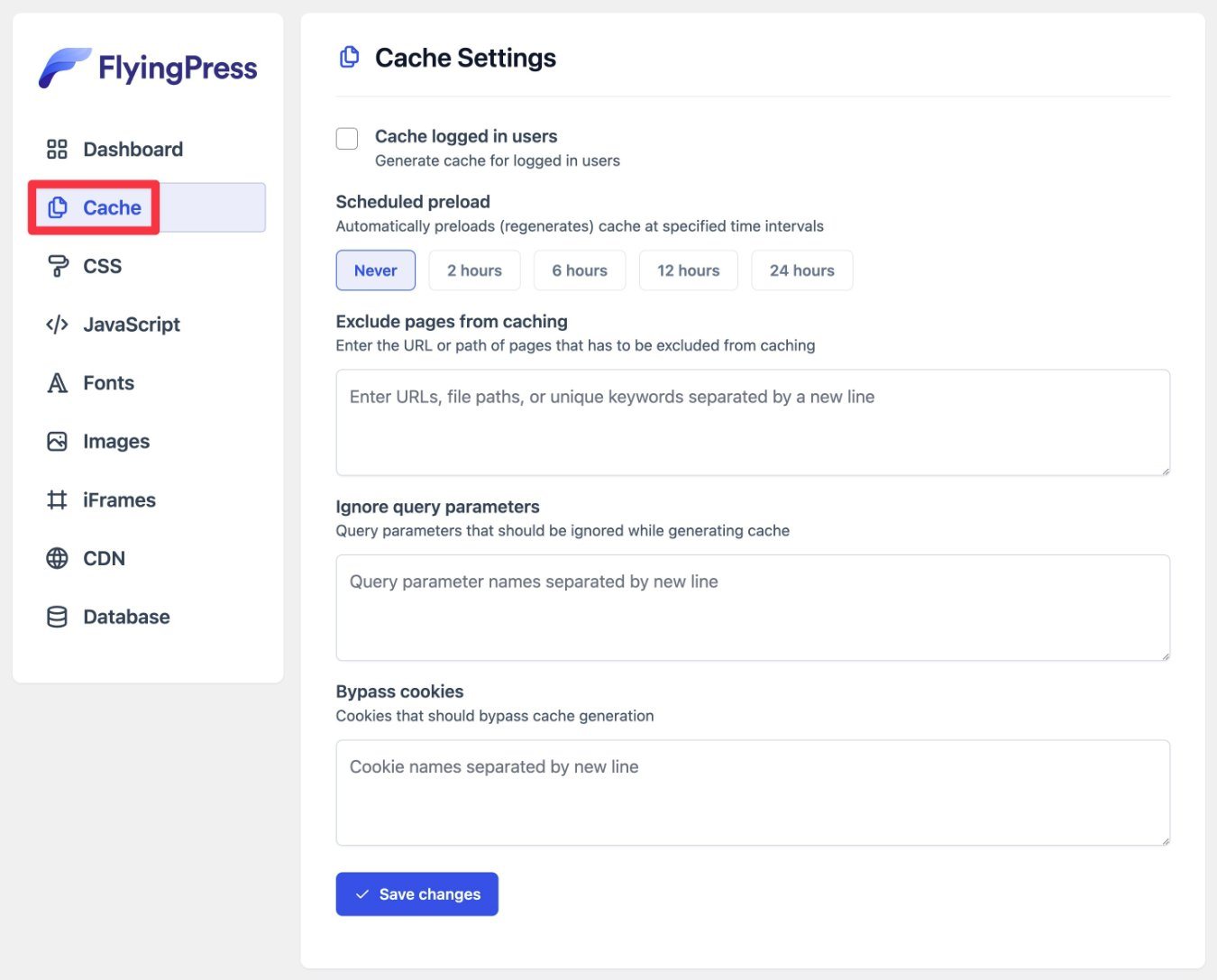
「キャッシュ」タブ
[キャッシュ]タブでは、サイトでのページ キャッシュを構成できます。 自動キャッシュのプリロードを設定し、ページ キャッシュから特定のユーザー/コンテンツを除外するルールを設定できます。

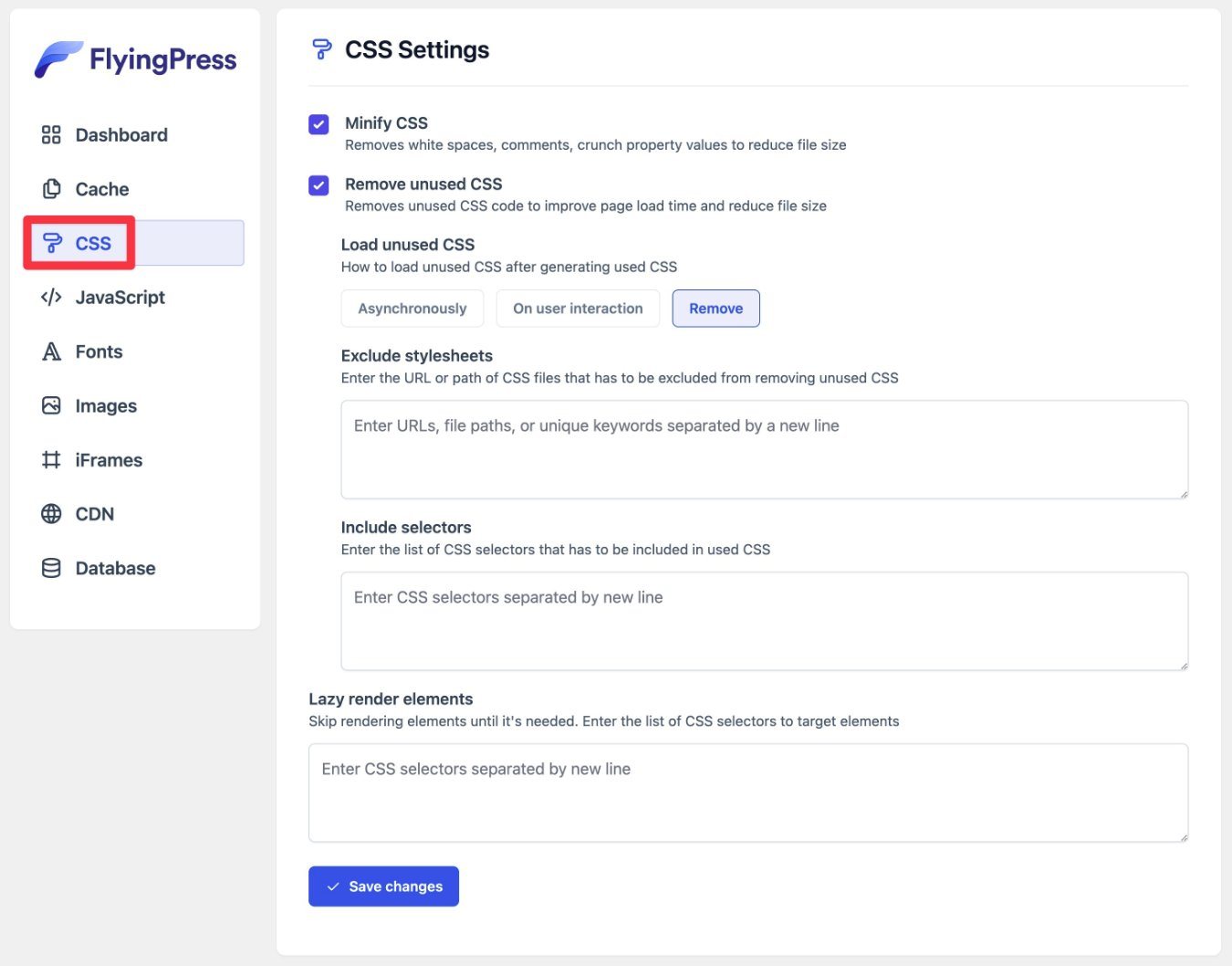
CSSタブ
[CSS]タブは、サイトの CSS を最適化するのに役立ちます。 ここで最も便利な機能は、未使用の CSS を削除するオプションです。これにより、FlyingPress のサーバーを使用して各ページを処理することで、ページごとに未使用の CSS を自動的に削除できます。
また、未使用の CSS を完全に削除するか、非同期またはユーザー操作時に CSS を読み込むかを選択することもできます。
Removeから始めることをお勧めします。 ただし、問題に気付いた場合は、他のオプションのいずれかに切り替えることができます。
FlyingPress がその CSS に触れないようにする場合は、特定のスタイルシートまたはセレクターをこの機能から手動で除外することもできます。

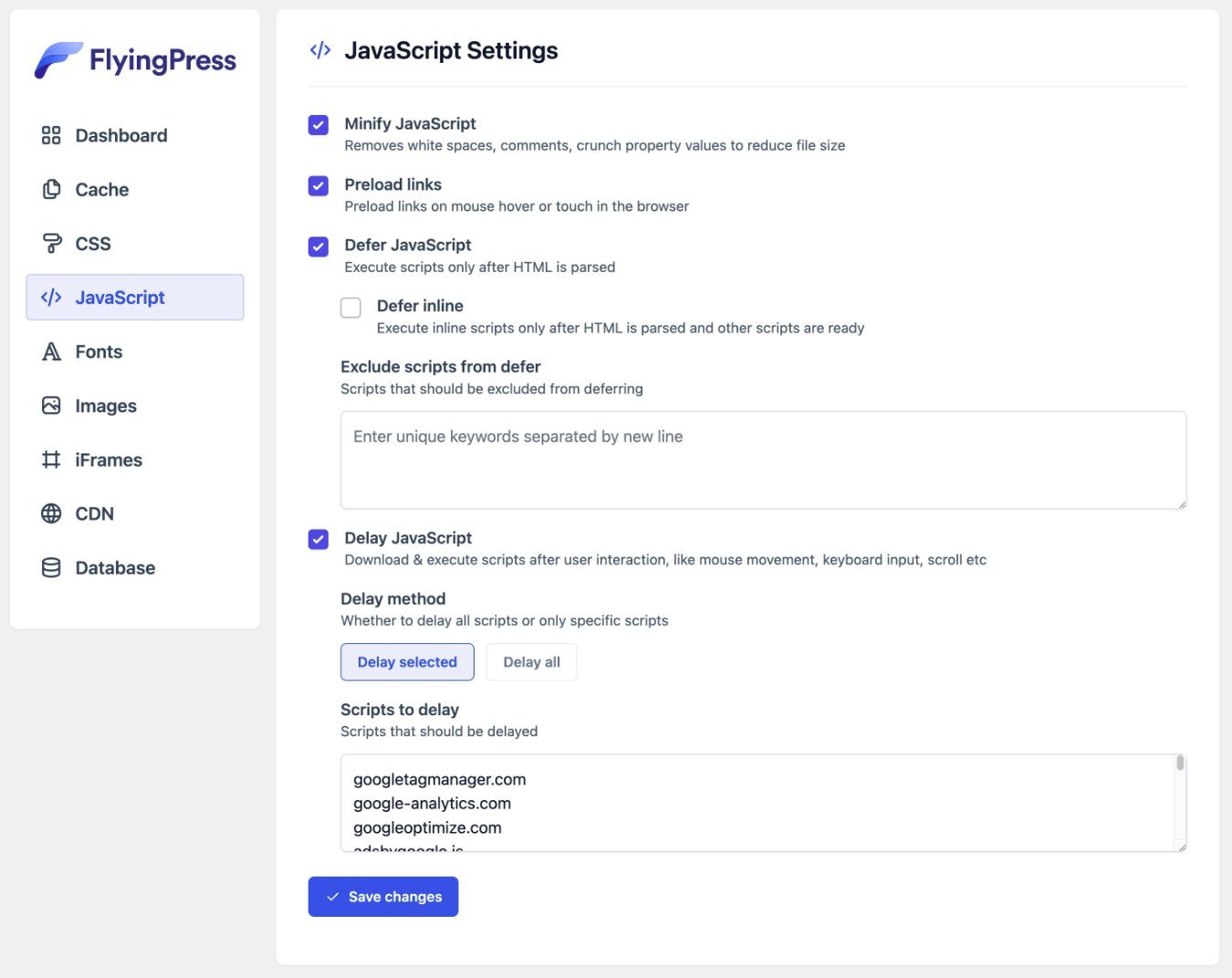
「JavaScript」タブ
[JavaScript]タブは、サイトの JavaScript コードを最適化するのに役立ちます。
ここには 2 つの大きな特徴があります。
- JavaScript を延期– ブラウザーが HTML を解析するまでスクリプトの読み込みを待ちます。これにより、他の重要な要素 (画像やテキストなど) の読み込みがブロックされるのを回避できます。
- JavaScript の遅延- ユーザーがページを操作するまで (スクロール、マウスクリックなど)、一部またはすべてのスクリプトのロードを待ちます。 これにより、Core Web Vitals が大幅に改善されますが、サイトの主要な機能が損なわれないように、特定のスクリプトを除外することが必要になる場合があります。
遅延 JavaScript の場合、次の 2 つの異なるオプションから選択できます。
- 入力した特定のスクリプトのみを遅延させる
- 除外するために入力した特定のスクリプトのすべてのスクリプトの抜粋を遅延します。

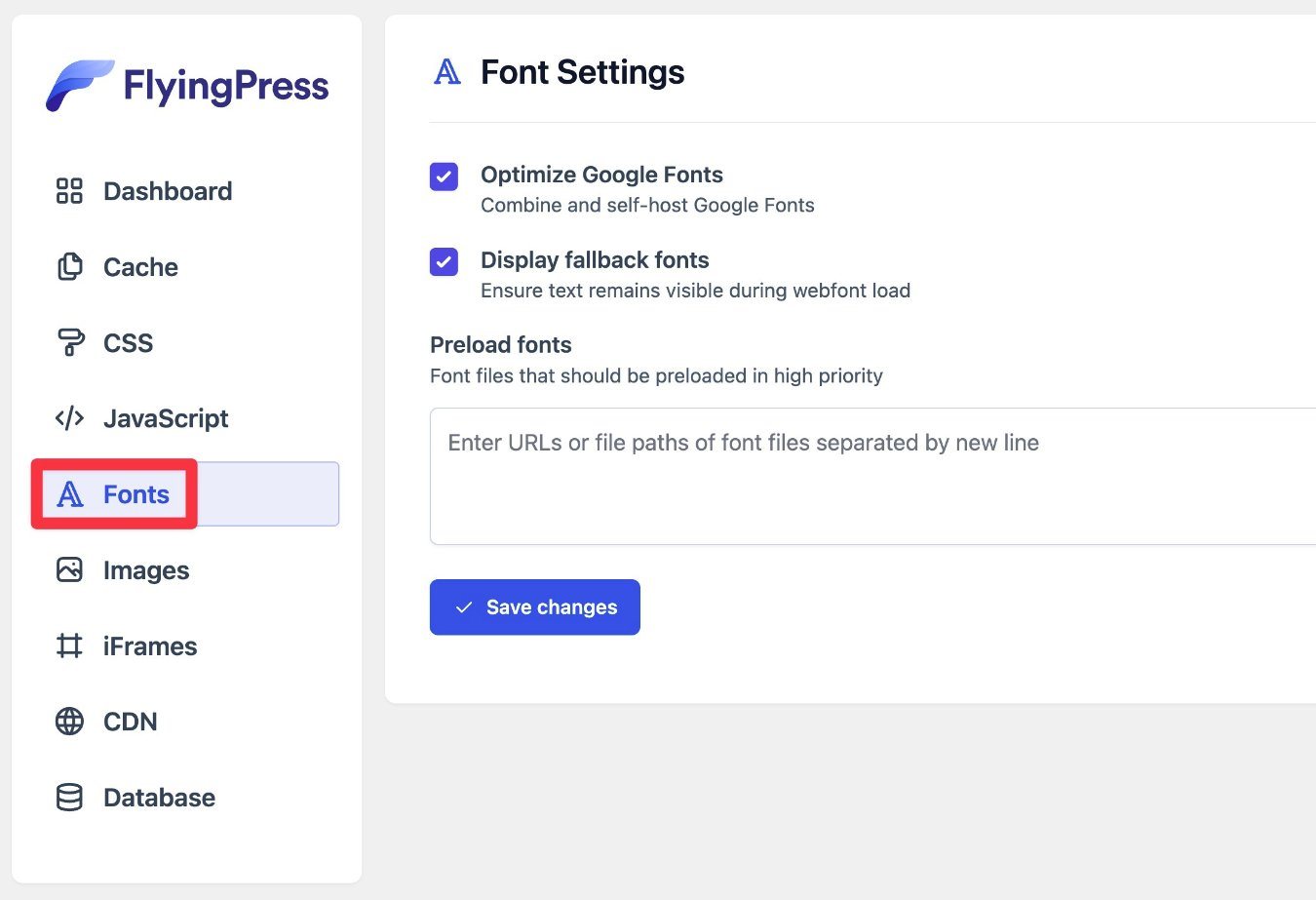
「フォント」タブ
[フォント]タブを使用すると、独自のサーバーで Google Fonts を自己ホストする機能など、サイト上のフォントを最適化できます。 これは、パフォーマンスを向上させるだけでなく、GDPR への準拠にも役立ちます。
フォントをプリロードすることもできます。これにより、最大コンテンツフル ペイント時間をさらに短縮し、スタイルのないテキストのフラッシュ (FOUT) や非表示のテキストのフラッシュ (FOIT) によるレイアウトのシフトを回避できます。

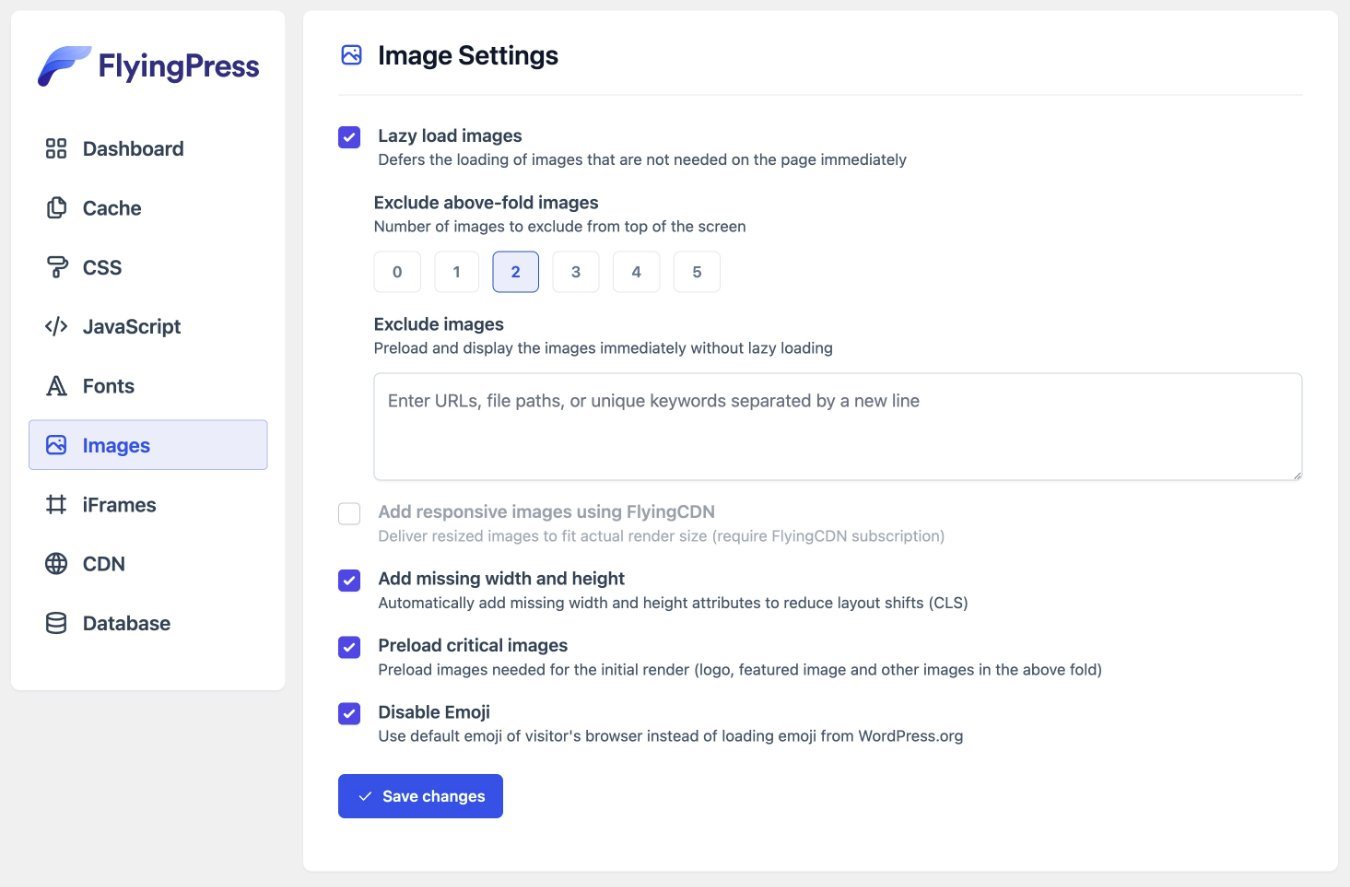
「画像」タブ
[画像]タブを使用すると、サイトに画像を読み込む方法を最適化できます。 FlyingPress には、コア プラグインに圧縮/サイズ変更は含まれていません (ただし、FlyingCDN アドオンを使用して画像を最適化することはできます) が、いくつかの便利な機能が含まれています。
最も注目すべきは、スクロールせずに見える範囲の画像を遅延読み込みから除外する機能です。これは、サイトの最大コンテンツフル ペイント時間を最適化するために重要です。 実際、「最大のコンテンツフル ペイント画像が遅延して読み込まれました」は PageSpeed Insights の警告ですが、他の多くのプラグインにはこれを行うためのツールが提供されていません。
不足している高さと幅の属性を追加することもできます。これにより、レイアウトのシフトを回避し、累積レイアウト シフト (CLS) スコアを向上させることができます。

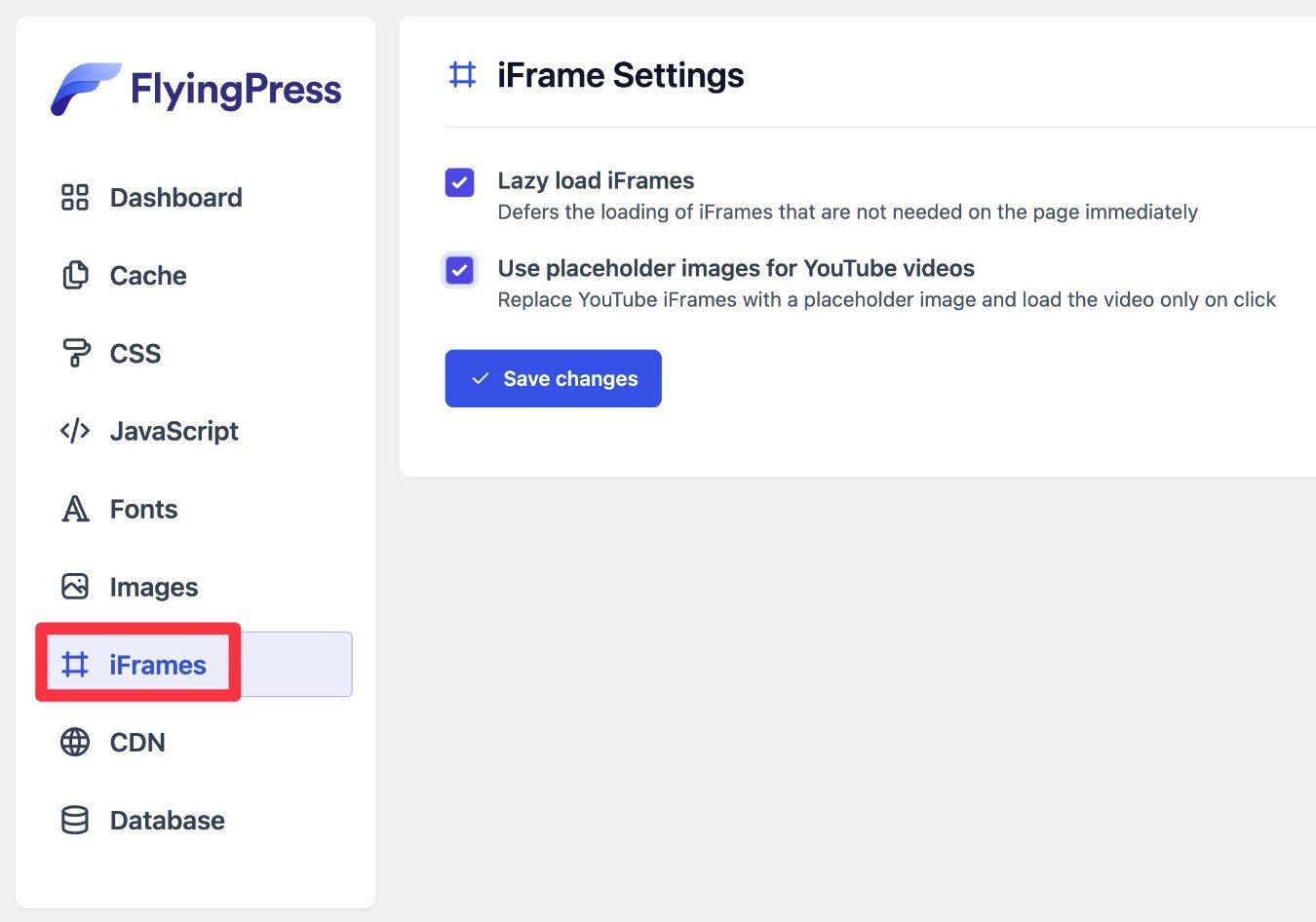
「iFrame」タブ
[iFrames]タブでは、iframe を遅延読み込みしたり、ユーザーがクリックしてビデオを再生するまで YouTube ビデオを静的なプレースホルダー画像に置き換えたりすることができます。

ユニークな詳細の 1 つは、FlyingPress がプレースホルダー画像を自己ホストすることもできるため、この機能を備えた他のプラグインで必要となる別の DNS ルックアップを追加する必要がなくなります。
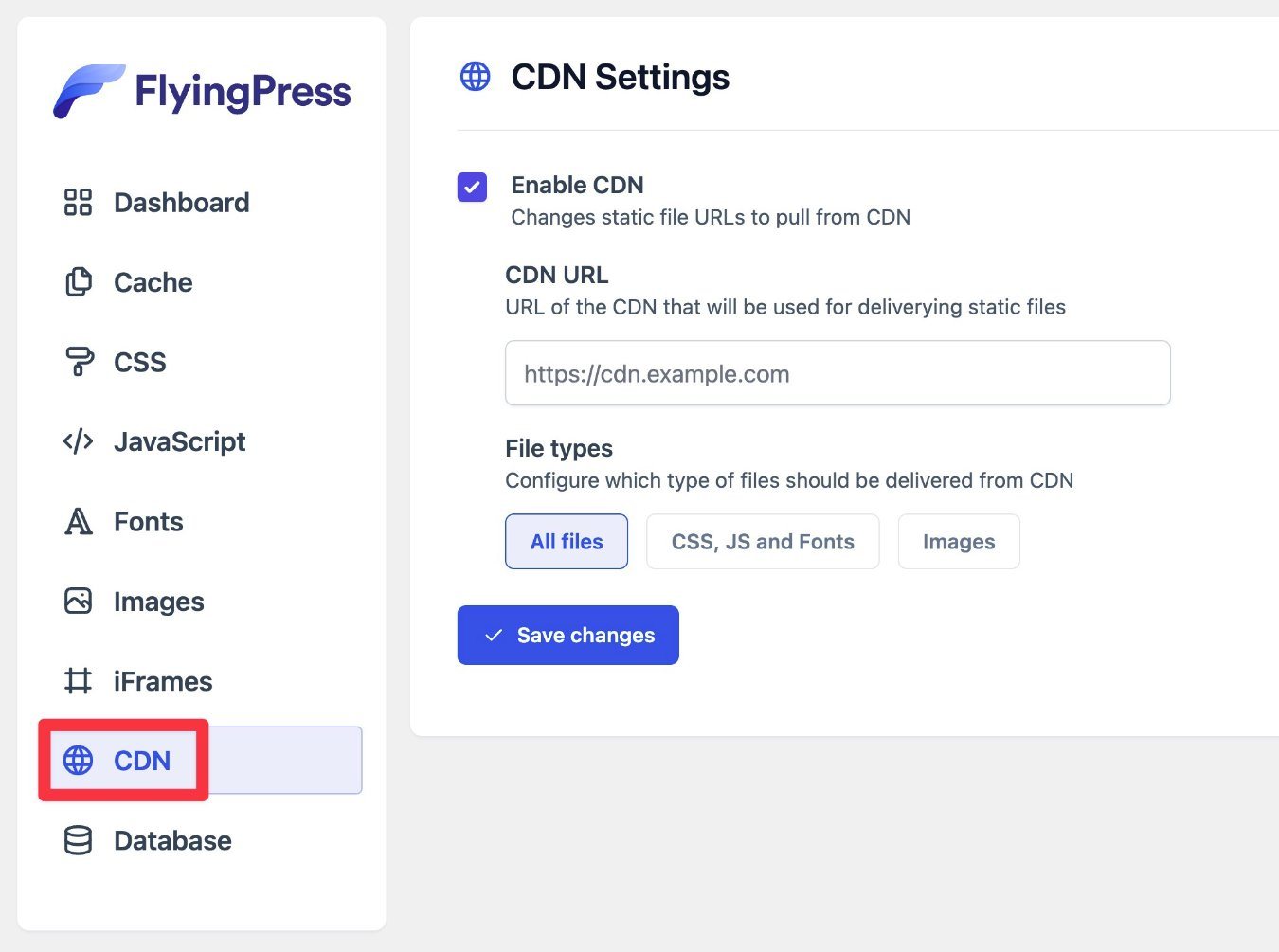
CDNタブ
[CDN]タブを使用すると、FlyingCDNや別の CDN を含む任意のコンテンツ配信ネットワークにサイトを接続できます。

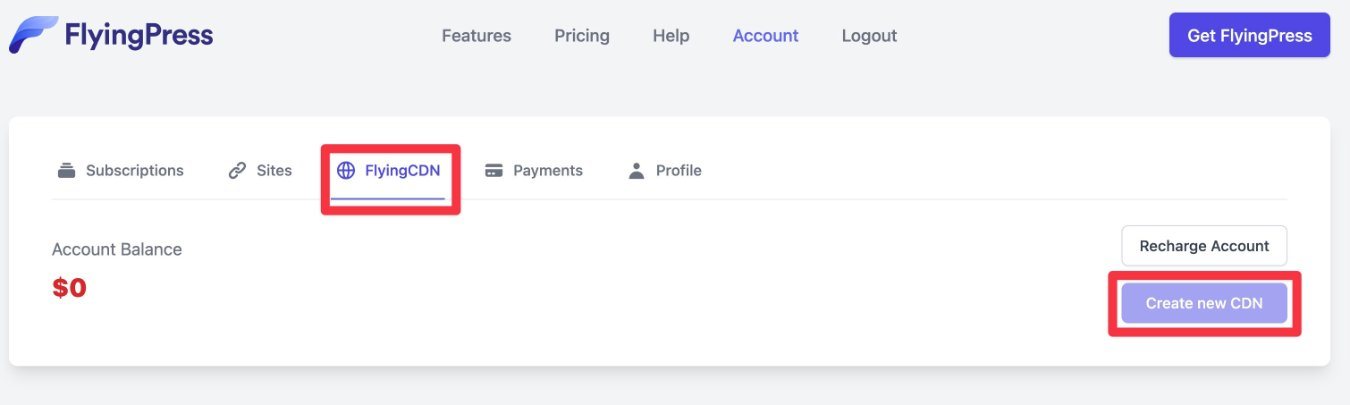
FlyingCDN を使用する場合は、まず FlyingPress Web サイトから新しい CDN を作成する必要があります。

次に、CDN URL をプラグインの設定に追加し、CDN 経由でロードするアセットを選択できます。
サードパーティ CDN (KeyCDN や Bunny など) を使用している場合は、その CDN の URL を追加するだけです。

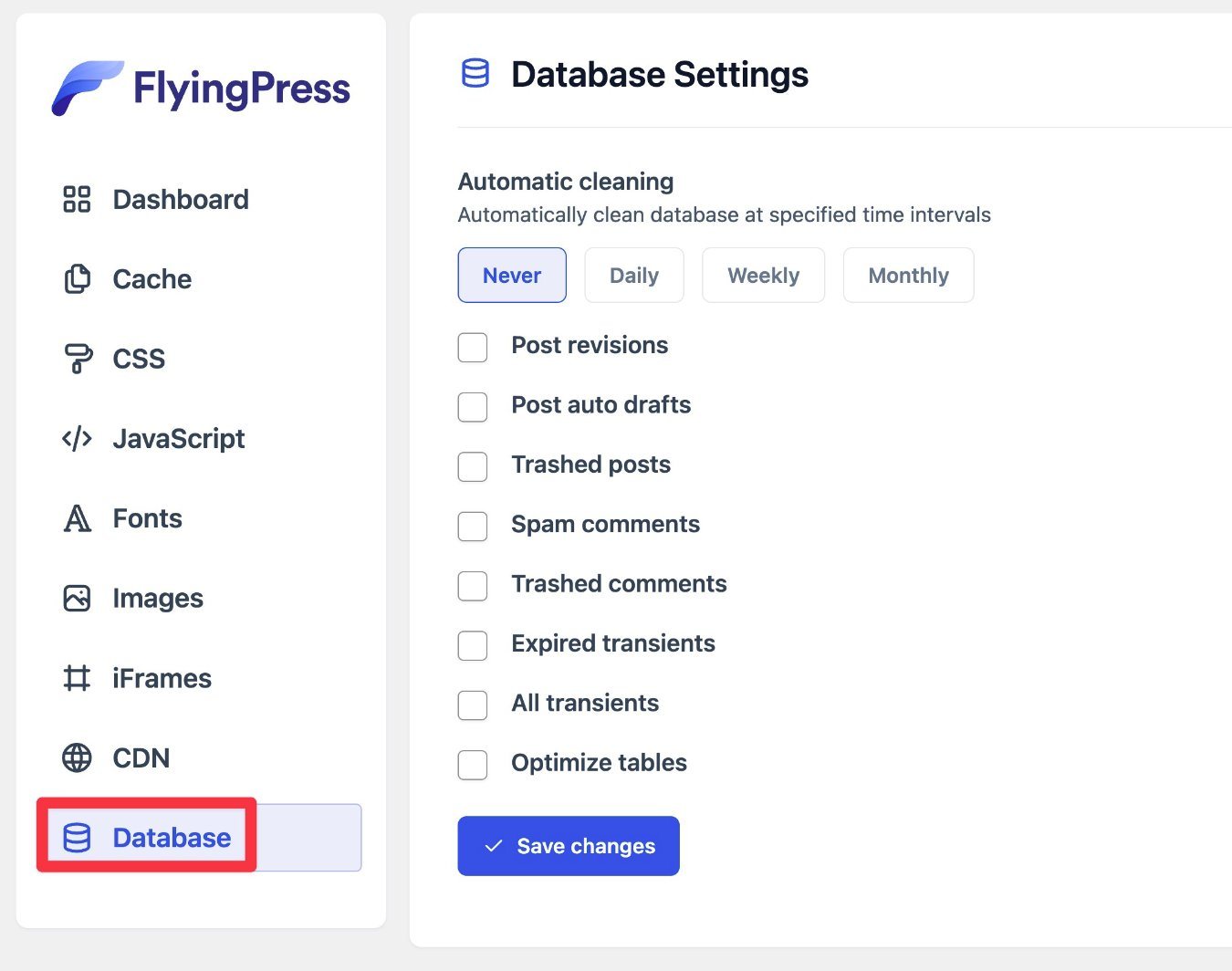
データベースタブ
[データベース]タブを使用すると、投稿のリビジョン、ゴミ箱に捨てられた投稿、期限切れの一時ファイルなど、サイトのデータベースのジャンクをクリーンアップできます。
また、データベース テーブルも最適化できます。
クリーナーは手動で実行することも、特定のスケジュールで自動的に実行されるようにスケジュールすることもできます。
注– クリーナーによって問題が発生することはありませんが、サイトを実行する前にバックアップを取ることをお勧めします。 実際、ツールを使用してサイトのデータベースに変更を加えるときは常にこれを行うことをお勧めします。

FlyingPress の使い方は以上です。 先ほども言いましたが、セットアップは非常に簡単です。 問題が発生した場合は、すべての機能が FlyingPress ドキュメントに文書化されています。
FlyingPress キャッシュをパージおよび/またはプリロードする方法
FlyingPress では、キャッシュをパージおよび/またはプリロードするためのいくつかの異なる方法が提供されます。
まず、サイト全体のキャッシュを削除する場合は、WordPress ツールバーのオプションと、メインの FlyingPress ダッシュボード ページのオプションを選択できます。

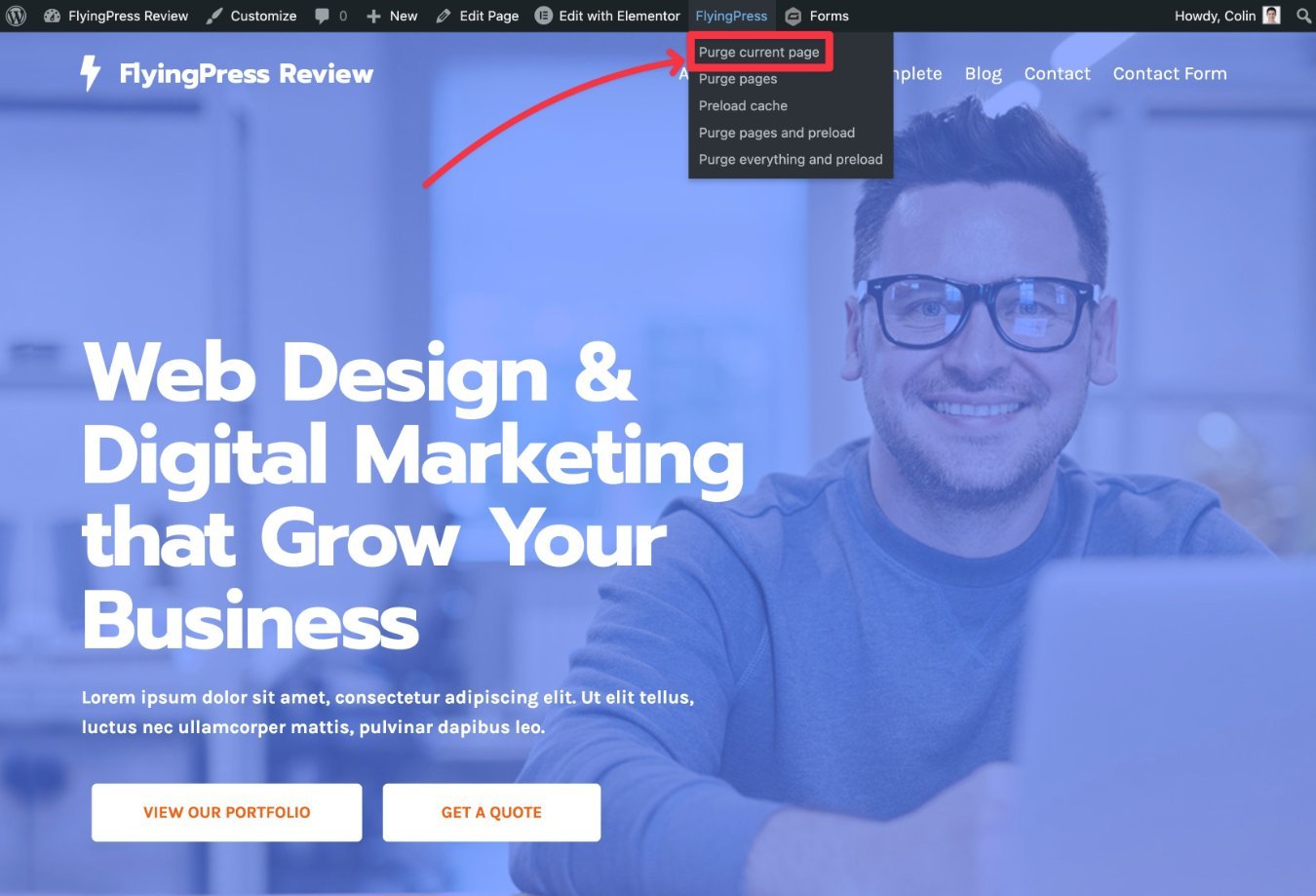
個々のコンテンツのキャッシュを削除したい場合は、サイトのフロントエンドでそのコンテンツを開くことができます。 WordPress ツールバーのFlyingPressメニューを展開すると、そのページのみのキャッシュを削除する新しいオプションが表示されます。

フライングプレスの価格
FlyingPress にはプレミアム バージョンのみが提供されますが、FlyingPress 開発者はいくつかの便利な無料パフォーマンス プラグインを提供しています。
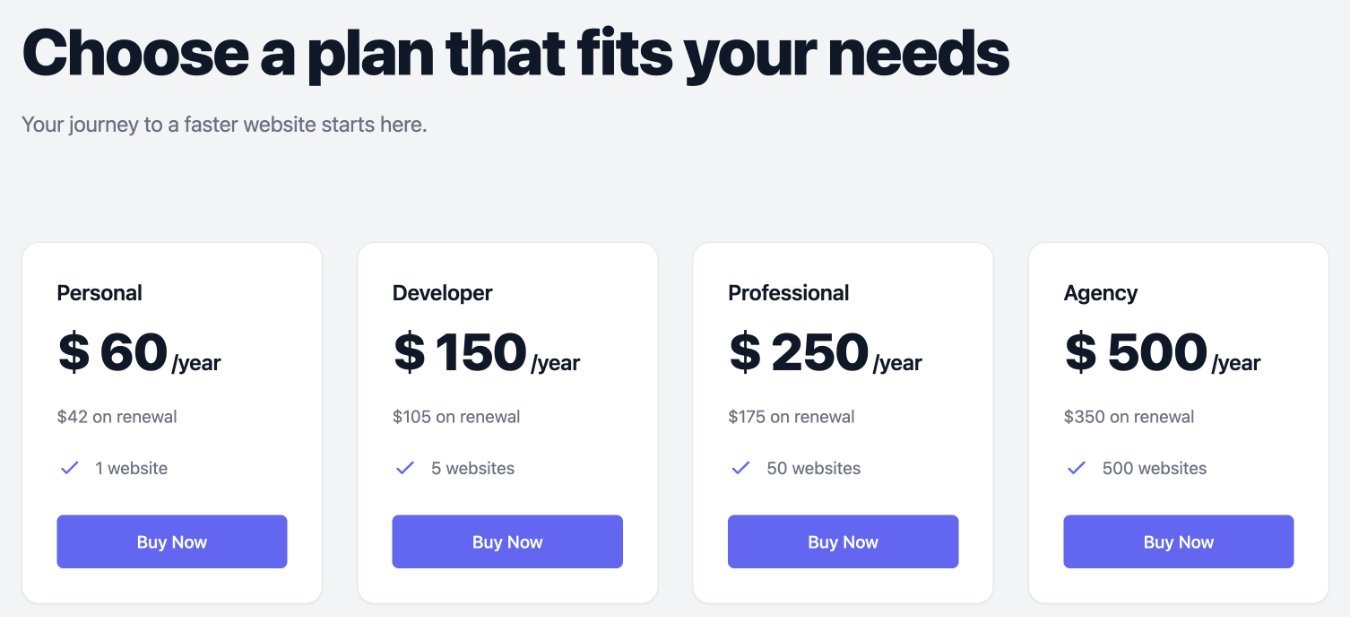
FlyingPress には 4 つの異なる料金プランがあります。唯一の違いは、プラグインをアクティブ化できるサイトの数です。
- 1 サイト (個人) – $60
- 5 つのサイト (開発者) – $150
- 50 サイト (プロフェッショナル) – $250
- 500 サイト (代理店) – $500
これらの価格はすべて、1 年間のサポートとアップデートを利用した場合の価格です。 1 年目以降も引き続きサポートとアップデートを受けたい場合は、ライセンスを更新する必要があります。

ただし、FlyingPress の良い点の 1 つは、ライセンス更新時に 30% 割引が適用されることです。 更新時(初年度後)の価格は次のとおりです。
- 1 サイト (個人) – $42
- 5 つのサイト (開発者) – $105
- 50 サイト (プロフェッショナル) – $175
- 500 サイト (代理店) – $350
必要と思われる最小のプランから始めることをお勧めします。 将来的により大きなライセンスが必要な場合は、2 つのプランの差額のみを支払ってアップグレードできます。
無料トライアルのオプションはありませんが、開発者は 14 日間の返金保証を提供しています。
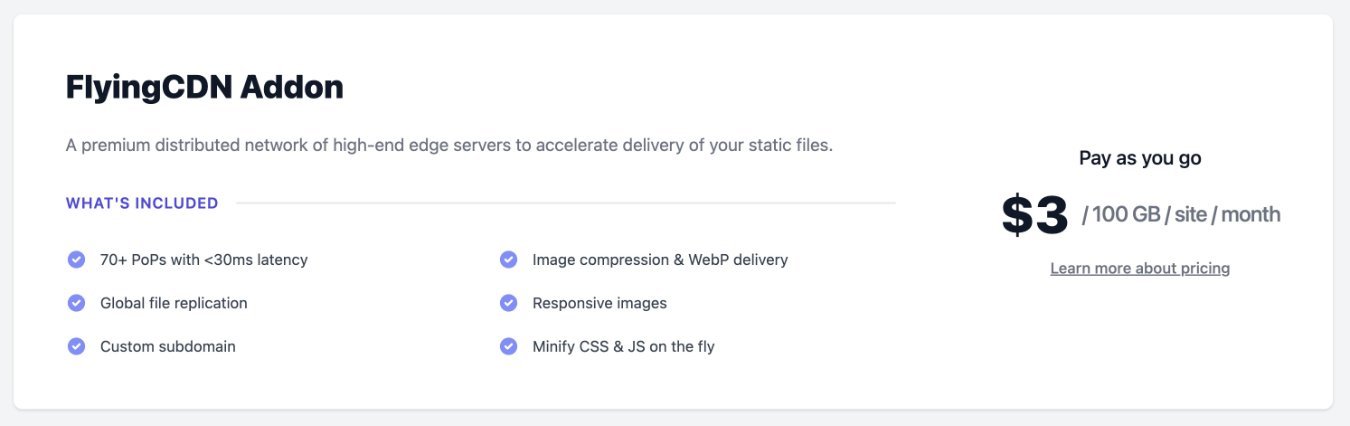
FlyingCDN アドオン
上記の価格は FlyingPress プラグインの料金です。
FlyingCDN アドオンを使用してグローバルな読み込み時間を短縮したい場合は、追加料金がかかります。
料金は、サイトごとに 100 GB ごとに毎月 3 ドルお支払いいただきます。 したがって、サイトが静的ファイルに 300 GB の帯域幅を使用する場合、9 ドルを支払うことになります。

繰り返しますが、CDN の使用は 100% 任意です。使いたくない場合でも、料金を支払う必要はありません。
フライングプレス vs WP ロケット vs Perfmatters
FlyingPress のレビューに背景を与えるために、FlyingPress と他の人気のある WordPress パフォーマンス プラグインを比較してみましょう。
フライングプレス vs WP ロケット

FlyingPress と WP Rocket は、両方ともフルサービスのパフォーマンス ツールを目指しているという点で似ています。
WP Rocket は、FlyingPress と同じ機能を多く提供する優れたパフォーマンスのプラグインでもあります。 WP Rocket は、非常に初心者向けのインターフェイスも提供します。 繰り返しますが、これは FlyingPress とまったく同じです。
ただし、この 2 つには小さな機能の違いがいくつかあります…
FlyingPress の利点/独自の機能:
- 未使用の CSS を非同期で読み込んだり、ユーザー操作時に読み込んだりするなど、より柔軟に処理できるようになりました。
- FlyingCDN を使用する場合は、オンザフライで画像を最適化します。 WP Rocket の CDN サービスは静的な画像を提供するだけであり、リアルタイムの最適化は提供しません。
- Google Fontsを自己ホストするオプション。 WP Rocket は Google Fonts リクエストを結合できますが、それらを自己ホストしません。
- CSS セレクターを使用してカスタム要素を遅延レンダリングするオプション。
- 一定数のスクロールせずに見える画像を遅延読み込みから除外するオプション。
WP Rocket の利点/ユニークな機能:
- WP Rocket の CDN は定額料金で無制限の帯域幅を提供しますが、FlyingCDN は GB ごとに料金を請求します (ただし、「合理的な使用」制限があります)。
- ハートビート API 制御。
WP Rocket と FlyingPress の価格設定に関しては、少数のサイトではこの 2 つの価格は非常に似ています。 たとえば、1 つのサイトで使用すると、どちらも 60 ドルかかります。
ただし、WP Rocket は大量使用 (50 サイト以上) の場合は安価で、無制限のライセンス プランを提供していますが、FlyingPress にはそのようなプランはありません。
価格を除けば、私は FlyingPress に若干の優位性を持っていますが、両方とも喜んでお勧めします。
フライングプレス vs Perfmatters

Perfmatters も非常に高品質なパフォーマンス プラグインですが、FlyingPress とは少し異なり、この 2 つは提供する機能セットがわずかに異なります。
たとえば、FlyingPress にはキャッシュが含まれていますが、Perfmatters にはキャッシュが含まれていません。
Perfmatters には、個々のページでスクリプトをロード/デロードするためのスクリプト マネージャー、Google Analytics を自己ホストするオプションなど、FlyingPress ではカバーされていない小規模なパフォーマンス調整も多数含まれています。
確かに、この 2 つの間には重複する機能がいくつかあります。 しかし、実際には、FlyingPress と Perfmatters の両方を同時に使用するとメリットが得られると思うので、どちらか一方を選択するべきではありません。
フライングプレスの長所と短所
FlyingPress のレビューで取り上げたことを要約するために、いくつかの長所と短所を見てみましょう。
フライングプレスのプロ
- パフォーマンスの向上に非常に効果的です。最も重要なのは、FlyingPress はサイトの高速化と大規模な環境でのパフォーマンスの向上に非常に効果的です。
- オールインワンの機能セット– ほとんどの場合、特に FlyingCDN と組み合わせた場合、サイトを高速化するために本当に必要なツールは FlyingPress だけだと思います。
- 非常に使いやすい– 多くの高度なパフォーマンス最適化処理を行っているにもかかわらず、FlyingPress インターフェイスは依然として非常にシンプルで使いやすいです。
- 十分な文書化とサポート– すべての機能は十分に文書化されており、FlyingPress では必要に応じて人間によるサポートも提供します。
フライングプレスの短所
- 多数のサイトを所有している場合、代替手段よりも高価– FlyingPress の価格は、最初の 3 つのライセンスについては競争力があります。 ただし、50 サイト以上のツールが必要な代理店の場合、FlyingPress が 500 サイトで 500 ドルであるのに対し、WP Rocket は無制限のサイトで 299 ドルの方が安価です。
- プラグインに画像の最適化がない – FlyingCDN サービス (サイトの画像を提供するときにリアルタイムの最適化を提供します) を使用しない場合、FlyingPress には画像のサイズ変更/圧縮機能が含まれていません。 その場合、別途画像最適化プラグインが必要になります。
フライングプレスのレビューに関するよくある質問
FlyingPress のレビューを終えるために、いくつかの FAQ を見てみましょう。
FlyingPress は、サイトのコア ウェブ バイタルを改善する多くの機能、特に最大コンテンツフル ペイントと累積レイアウト シフトを提供します。 これには、サイトでの CSS と JavaScript の配信を最適化するためのツールが多数含まれています。
FlyingPress は、他のすべての最適化機能とともにページ キャッシュを提供するため、別個のキャッシュ プラグインを使用する必要がなくなります。
FlyingPress プラグインの無料版はありませんが、FlyingPress 開発者は WordPress.org でいくつかの便利な無料パフォーマンス プラグインを提供しています。 これらの無料プラグインは FlyingPress に代わるものではありませんが、サイトを高速化するための貴重なツールであることに変わりはありません。
FlyingPress では、すべてのライセンスに対して 30% の更新割引を提供しており、初年度以降のコストが大幅に削減されます。
FlyingPress のすべてのプランには 14 日間の返金保証が付いているため、サイトでプラグインを試しても何もリスクはありません。
FlyingPress レビューの最終感想: 使用する必要がありますか?
全体として、FlyingPress は、サイトの読み込み時間とスケーラビリティを大幅に改善する簡単な方法を提供するという点で非常に効果的だと思います。
インターフェイスはうまく設計されており使いやすく、機能もよくできており、サイトのパフォーマンスを大幅に向上させます。
フライングプレスにアクセス
ただし、プレミアム パフォーマンス プラグインに対する私の見解は常に次のとおりです。
高速 WordPress サイトを作成するためにプレミアム ツールは必要ありません。作業を完了できる優れた無料プラグインがたくさんあります。
ただし、無料のアプローチにはいくつかの欠点があります。
- それほどユーザーフレンドリーではありません– 無料のプラグインのほとんどは FlyingPress よりもはるかに複雑です。 つまり、特に技術的な知識が豊富でない場合は、より長い学習曲線が必要になります。
- 通常、複数のプラグインが必要です (複雑で互換性の問題) – FlyingPress では必要なすべての機能が 1 つのパッケージで提供されますが、同様のことを実現するには、通常、複数の無料プラグインを組み合わせる必要があります。 これにより複雑さが増し、潜在的な互換性の問題も発生します。
- 1 対 1 のサポートはありません。そもそもサポートが存在するとしても、通常はコミュニティ サポート フォーラムを通じて行われます。 対照的に、FlyingPress は直接チケット サポートを提供します。
基本的に、FlyingPress の料金を支払うと、より簡単で初心者に優しい方法で Web サイトを高速化できます。 さらに、問題が発生した場合は、開発者から直接サポートを受けることができます。
それは60ドルの価値がありますか? それは私のためです。 そして、あなたが自分のウェブサイトに真剣に取り組んでいて、そこから収入を得ることを計画しているのであれば、おそらくそれがあなたのためになるはずだと思います。
しかし全体的に見て、それはあなたが何を最も重視するかによって決まります。
FlyingPress または FlyingPress のレビューについてまだご質問がありますか? コメントでお知らせください!
