WordPress テーマに Font Awesome を簡単に追加する方法
公開: 2023-03-16Font Awesome アイコンを WordPress Web サイトに追加しますか?
Font Awesome は、Web フォントのように読み込まれるスケーラブルなベクター アイコンの膨大なコレクションを提供する、人気のあるアイコン フォント ツールキットです。 Font Awesome を WordPress テーマに追加することで、そのルック アンド フィール、ユーザー エクスペリエンスを向上させ、WordPress サイトの速度を向上させることができます。
このチュートリアルでは、Font Awesome アイコンを WordPress に追加する方法を順を追って説明します。
Font Awesome とは何ですか? なぜそれを使用する必要があるのですか?
Font Awesome の Web サイトによると、これは「何百万人ものデザイナー、開発者、コンテンツ クリエーターが使用するインターネットのアイコン ライブラリとツールキット」です。 簡単に言えば、数字や文字の代わりにサイトに追加できる小さな画像です。
Font Awesome ライブラリには、ソーシャル メディア アイコン、矢印、ナビゲーション アイコンなど、さまざまなカテゴリに対応する 7,000 を超えるアイコンが含まれています。

一般に、Font Awesome とアイコン フォントの最も優れた点の 1 つは、スケーラブルであることです。つまり、品質を損なうことなくサイズを変更できます。 それらはベクターベースであるため、迅速かつ効率的にロードされ、Web サイトが高速化されます。
さらに、Font Awesome アイコンは最新の Web ブラウザーやデバイスと互換性があるため、サイトの見栄えがよく、すべてのプラットフォームで適切に機能します。
さらに、これらのアイコンは非常に簡単にカスタマイズできるため、Web サイトのデザインやブランディングに合わせて色、サイズ、その他のプロパティを簡単に変更できます。
そうは言っても、Font AwesomeをWordPressテーマに追加する方法を見てみましょう. 以下のクイック リンクを使用して、必要な方法にすぐにジャンプできます。
- カスタマイズ可能な方法: SeedProd で Font Awesome を追加する
- 別の方法: Font Awesome プラグインを使用する
カスタマイズ可能な方法: SeedProd で Font Awesome を追加する
最初の方法では SeedProd を使用します。これにより、Web サイトのどこでフォント アイコンを使用できるかについて自由度が高くなるからです。

SeedProd は、市場で最高のドラッグ アンド ドロップ WordPress ページ ビルダーです。 1400 以上の Font Awesome アイコンが組み込まれているだけでなく、HTML コードや CSS クラスを記述せずに任意のページに追加できるアイコン ボックスも付属しています。
SeedProd を使用すると、カスタムの WordPress テーマ、ランディング ページ、ヘッダー、フッター、またはサイドバーを作成し、それらのレイアウトのどこでもドラッグ アンド ドロップで Font Awesome アイコンを使用できます。
以下の簡単な手順に従って、SeedProd を使用して WordPress にアイコン フォントを追加します。
ステップ 1. SeedProd をインストールしてアクティブ化する
最初に行う必要があるのは、WordPress Web サイトに SeedProd をインストールしてアクティブ化することです。 無料版の SeedProd がありますが、アイコン ボックス機能が含まれているため、このガイドではプロ版を使用します。
詳細については、WordPress プラグインのインストール方法に関するこの初心者向けガイドを参照してください。
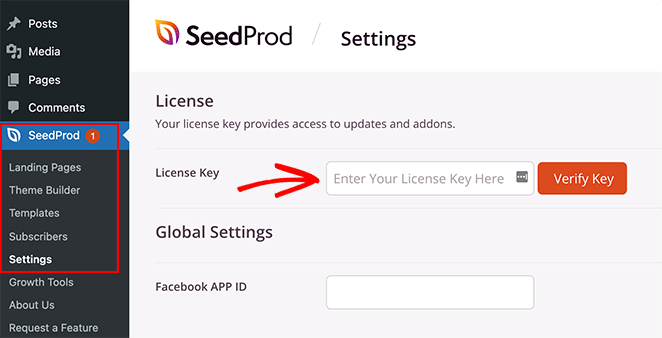
プラグインをインストールしたら、 SeedProd » 設定に進み、プラグインのライセンス キーを入力します。

ライセンス キーは、SeedProd Web サイトのダウンロード セクションのアカウントで見つけることができます。
ライセンス キーを貼り付けたら、 [Verify Key]ボタンをクリックします。
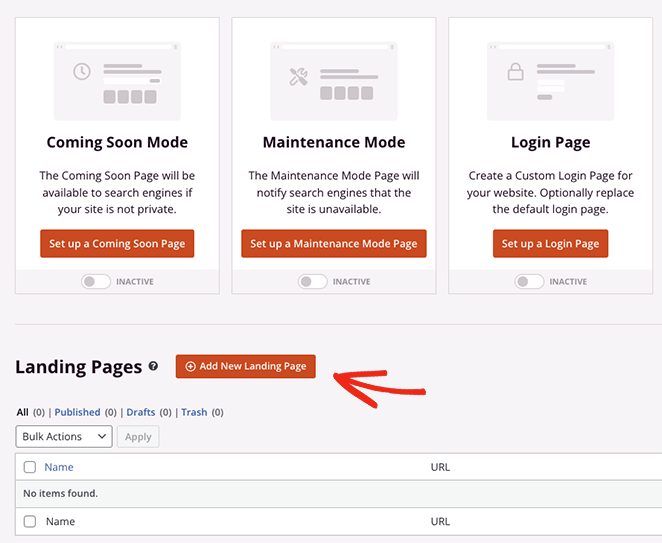
次に、WordPress 管理者からSeedProd » ページにアクセスし、 [新しいランディング ページを追加]ボタンをクリックします。

ステップ 2. 既製のテンプレートを選択する
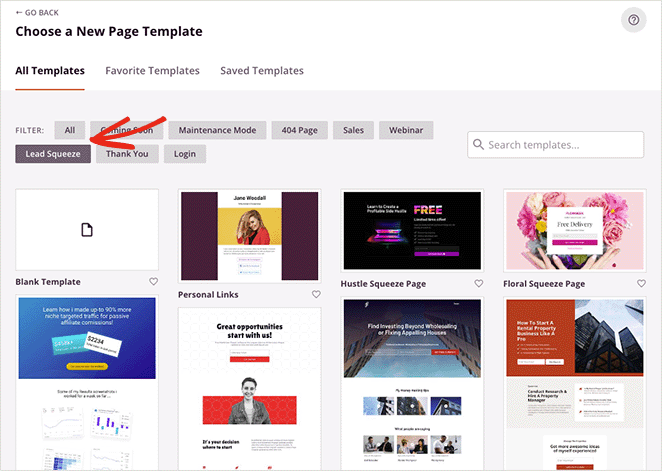
次の画面で、ページの開始点として使用するテンプレートを選択できます。 プロがデザインした 180 以上のテンプレートを使用して、Web サイトのニーズに合わせてデザインをカスタマイズできます。

プロのヒント: SeedProd のテーマ ビルダー機能を使用して、同じページ ビルダー機能を使用してカスタム WordPress テーマをゼロから作成することもできます。
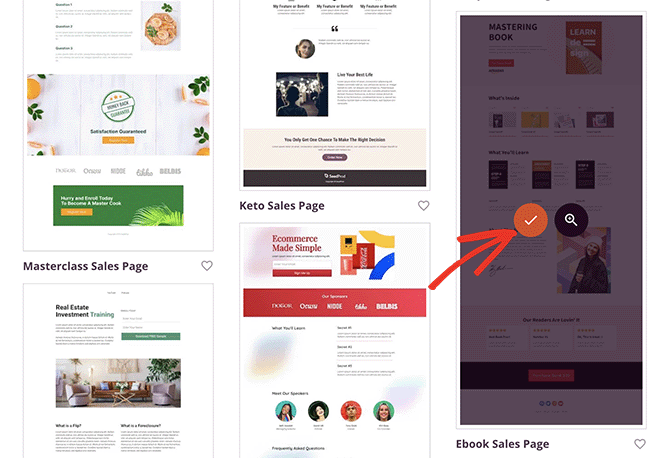
テンプレートを選択するには、サムネイルの上にマウスを置き、[チェックマーク] アイコンをクリックします。

このチュートリアルでは、eBook 販売ページ テンプレートを使用しますが、好きなデザインを使用できます。
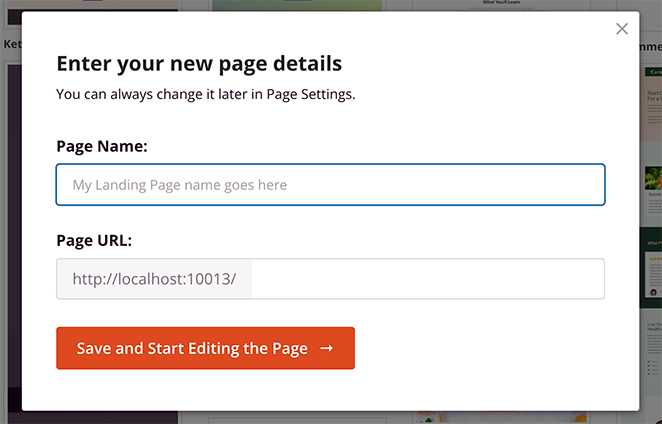
テンプレートを選択したら、ページに名前を付けることができます。 プラグインは、入力したタイトルに基づいて URL を自動的に生成しますが、これは設定ページでいつでも変更できます。

ページ名と URL に問題がなければ、 [保存してページの編集を開始]ボタンをクリックします。
ボタンをクリックすると、デザインをカスタマイズできる SeedProd ページ ビルダーに移動します。
ステップ 3. Font Awesome アイコンを追加する
SeedProd のドラッグ アンド ドロップ エディターは、ページのライブ プレビューを右側に表示し、いくつかのブロックと設定を左側に表示します。

左側のメニューから、カウントダウン タイマー、ソーシャル共有ボタン、連絡フォームなどの新しいコンテンツ ブロックをデザインにドラッグできます。

テンプレートが既に使用しているブロックをカスタマイズするには、それをクリックします。左側のサイドバーにカスタマイズ設定が表示されます。
たとえば、ブロックのコンテンツと色を変更したり、背景画像を追加したり、ブランドに合わせて配色やフォントを変更したりできます。

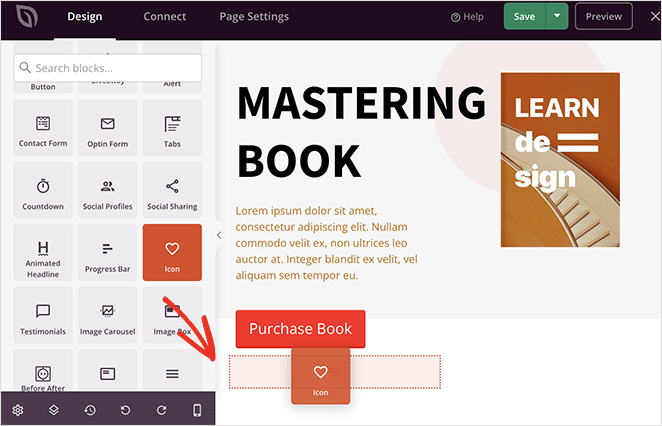
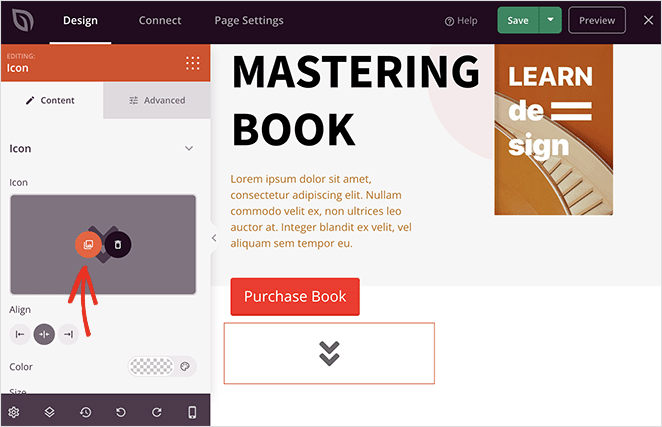
Font Awesome アイコン フォントをページに追加するには、左側の列にある「アイコン」ブロックを見つけて、デザインにドラッグします。


デフォルトでは「矢印」アイコンが表示されますが、それをクリックして、ニーズに合ったより優れた Font Awesome アイコンに切り替えることができます。
アイコン ブロックを選択した状態で、設定パネルに移動し、[アイコン ライブラリ] ボタンにカーソルを合わせてクリックします。

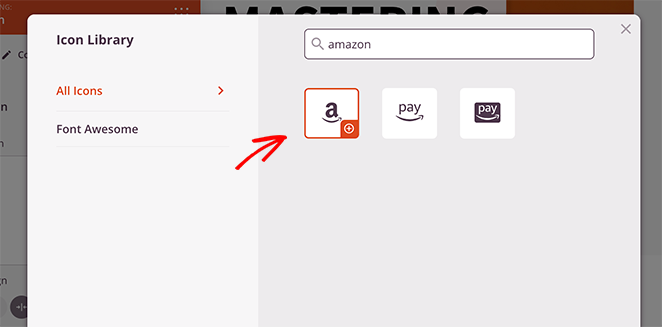
これで、使用できるさまざまな Font Awesome アイコンのライブラリが表示されます。 ライブラリをスクロールするか、検索ボックスに特定のアイコン名を入力するだけで、必要なフォント アイコンを見つけることができます。

そこからクリックすると、SeedProd がそれをレイアウトに追加します。
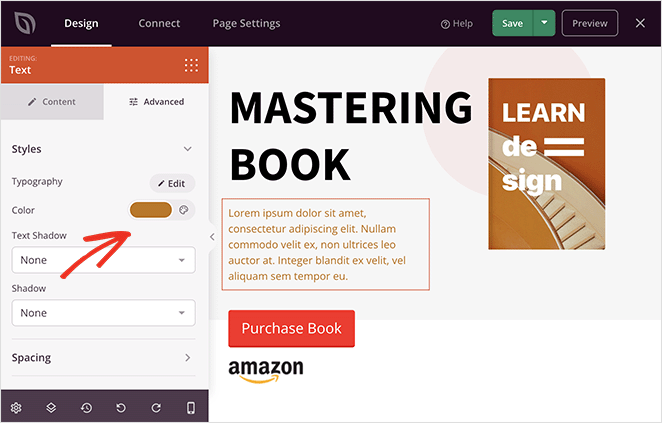
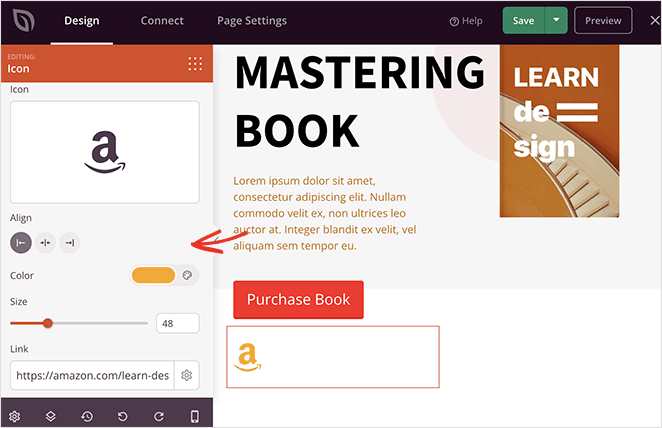
アイコンを選択したら、アイコンの色、サイズ、配置、およびリンクをカスタマイズできます。

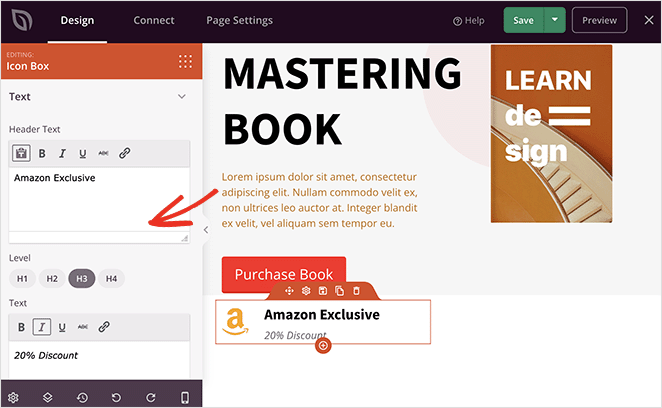
または、SeedProd のアイコン ボックスを使用して、見出しと説明付きのフォント アイコンを追加することもできます。 アイコン ブロックと同じ方法でブロックをカスタマイズできますが、訪問者向けの追加情報を含めることもできます。

すべての外観に満足するまで、ページの作業を続けます。
SeedProd を使用して WordPress テーマ内にアイコン フォントを追加するその他の方法を次に示します。
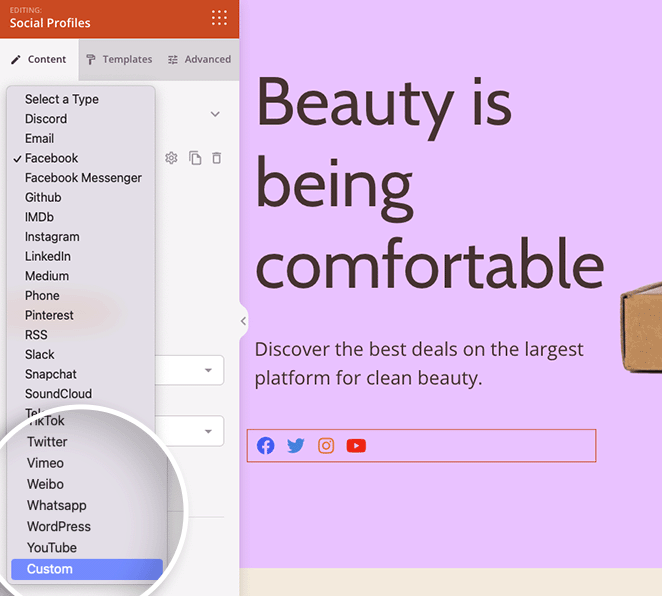
ソーシャル プロフィール ブロックを使用して、カスタム ソーシャル メディア アイコンを Web サイトに追加します。

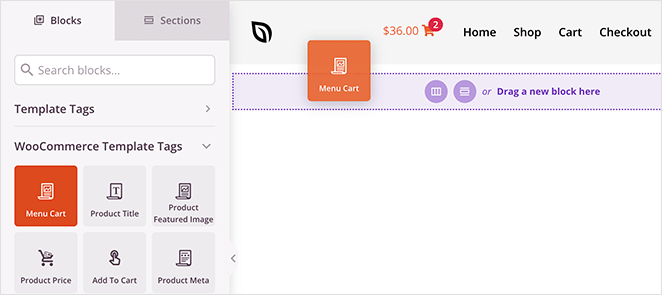
ヘッダーをカスタマイズし、メニュー カート ブロックを使用してショッピング カートのメニュー項目をオンライン ストアに追加します。

ステップ 4. 変更を公開する
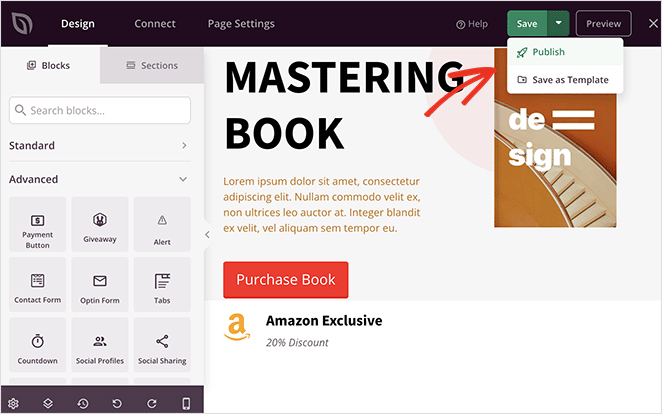
ページに満足したら、ページ ビルダーの[保存]ボタンをクリックし、次に [公開] を選択して、WordPress サイトでページを公開します。

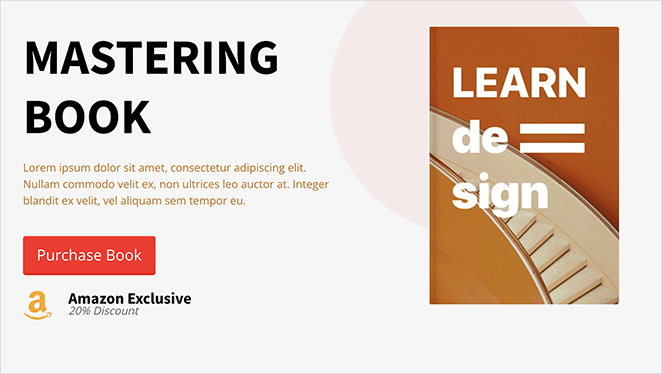
そこから、新しいページにアクセスして、その外観を確認できます。

別の方法: Font Awesome プラグインを使用する
Web サイトにアイコン フォントを追加するもう 1 つの方法は、Font Awesome WordPress プラグインを使用することです。 この方法では、投稿やページでアイコン フォントを使用できますが、最初の方法で得られるのと同じレベルの制御とカスタマイズはできません。
とはいえ、ページ ビルダー プラグイン以外のものを使用したい場合、これは優れたソリューションです。
開始するには、WordPress プラグイン リポジトリから Font Awesome の最新バージョンをダウンロードし、Web サイトで有効にします。
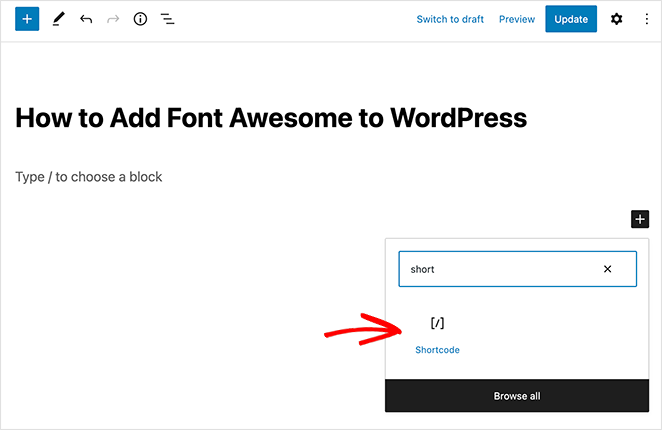
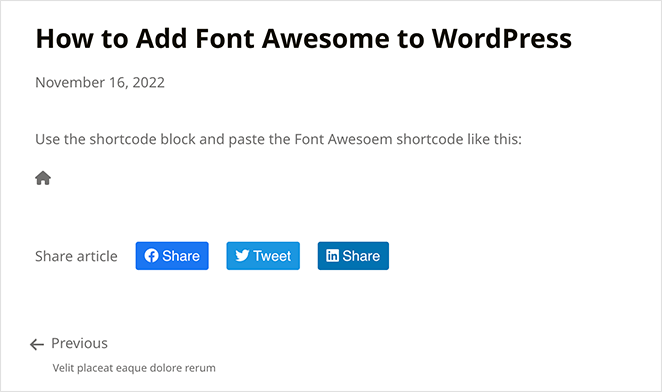
プラグインを有効にすると、任意の投稿またはページを作成または編集し、Shortcode WordPress ブロックを使用して Font Awesome アイコン ショートコードを追加できます。
「+」アイコンをクリックして「ショートコード」を検索し、ブロックが表示されたらクリックします。

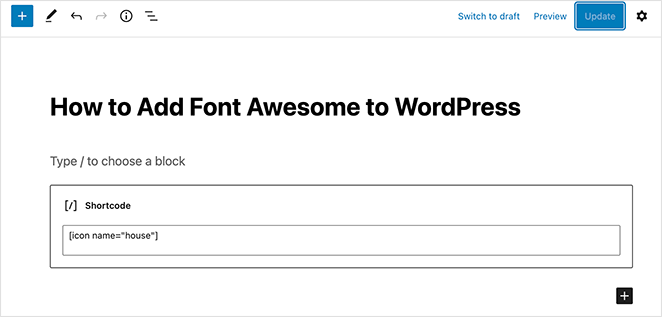
それが完了したら、次のショートコード スニペットをコピーして貼り付けることで、任意のアイコンを追加できます。
[icon name= "rocket"]
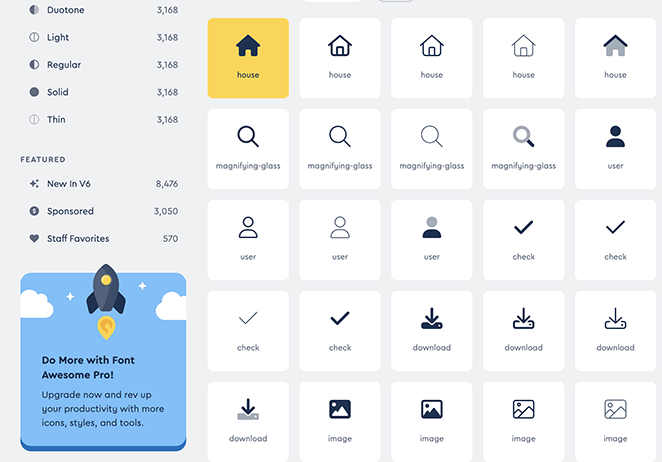
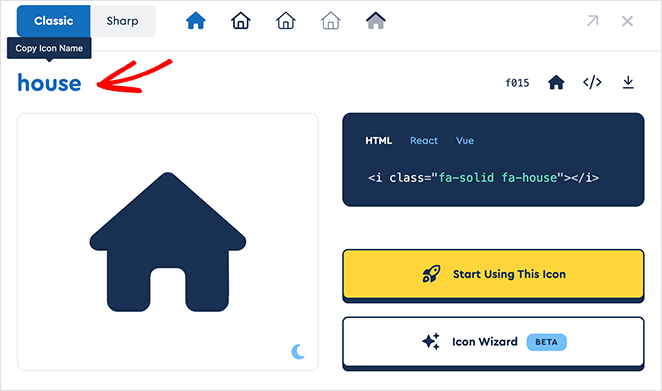
「ロケット」を表示したいアイコンの名前に置き換えるだけです。 アイコン名を取得するには、Font Awesome Web サイトの CDN: fontawesome.com/icons にアクセスし、使用する無料のアイコンをクリックします。

そこから、アイコン名をコピーしてクリップボードに保存します。

これで、名前をショートコード ブロックに貼り付け、 [公開]をクリックして変更を有効にすることができます。

投稿にアクセスして、アイコンの動作を確認できます。

そこにあります!
このガイドが、WordPress に Font Awesome をすばやく簡単に追加する方法を学ぶのに役立つことを願っています。 行く前に、WordPress でメニューを編集してメニュー項目をカスタマイズする方法に関するこのガイドもお楽しみください。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。