WordPressサイトにアクセスする前に訪問者にログインを強制する方法(コードなし..)
公開: 2023-01-09- WordPress Webサイトに入る前に訪問者にログインを強制する方法
- 結論
コースの開始、プレミアム コンテンツの公開、プライベート ブログの作成、またはクライアント専用ポータルのいずれであっても、Web サイトのメンバーのみが Web サイトにアクセスできるようにしたいと考えています。
ページを表示する前に訪問者にログインを強制することは、許可されたメンバーのみが Web サイトへのアクセスを許可されるようにする優れた方法です。
WordPressには、訪問者にログインを強制するネイティブ機能はありませんが、幸いなことに、それを行うのに役立つプラグインがあります. プラグインを使用して強制ログインを実装する方法を紹介します。
プラグインが Web サイトで機能しない場合は、コード スニペットを使用してみてください。 WordPress Web サイトにコード スニペットを手動で追加して、サイトにアクセスする前に強制ログインを実装する方法を紹介します。
チュートリアルに飛び込みましょう。
WordPress Webサイトに入る前に訪問者にログインを強制する方法
ページにアクセスする前に訪問者にログインを強制するには、2 つの方法があります。 あなたはできる
- Force Login というプラグインをインストールするか、
- サイトのテーマにコード スニペットを手動で追加する
このチュートリアルでは、両方の方法について説明します。 以下に示す方法のいずれかに飛び込む前に、必ずWebサイトのバックアップを作成してください.
新しいプラグインをインストールしたり、コード スニペットを追加したりすると、Web サイトが機能しなくなることが知られています。 その場合、バックアップがセーフティネットになります。 バックアップ コピーを使用して、Web サイトをすぐに稼働させることができます。 チュートリアルに進む前に、Web サイト全体のバックアップを取得してください。
方法 1: プラグインを使用して WordPress に強制ログインする
強制ログインを実装するための専用プラグインは多くありません。この記事の執筆時点で使用可能な唯一の有効なプラグインは、Kevin Vess による Force Login です。 これは無料のプラグインで、使い方はとても簡単です。
サイトでプラグインを使用するために必要な正確な手順を示します。
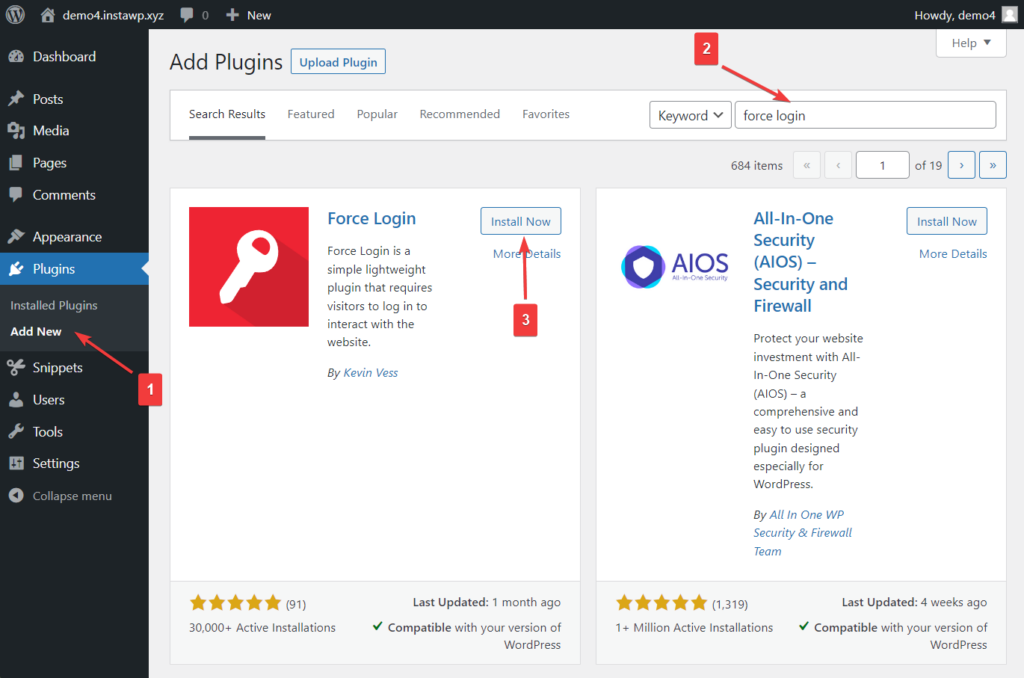
WordPress ダッシュボードを開き、左側のメニューから[プラグイン] > [新規追加] に移動します。
次に、検索バーで強制ログインを探します。 プラグインが表示されたら、 [今すぐインストール] ボタンをクリックし、続いて [アクティブ化] ボタンをクリックします。

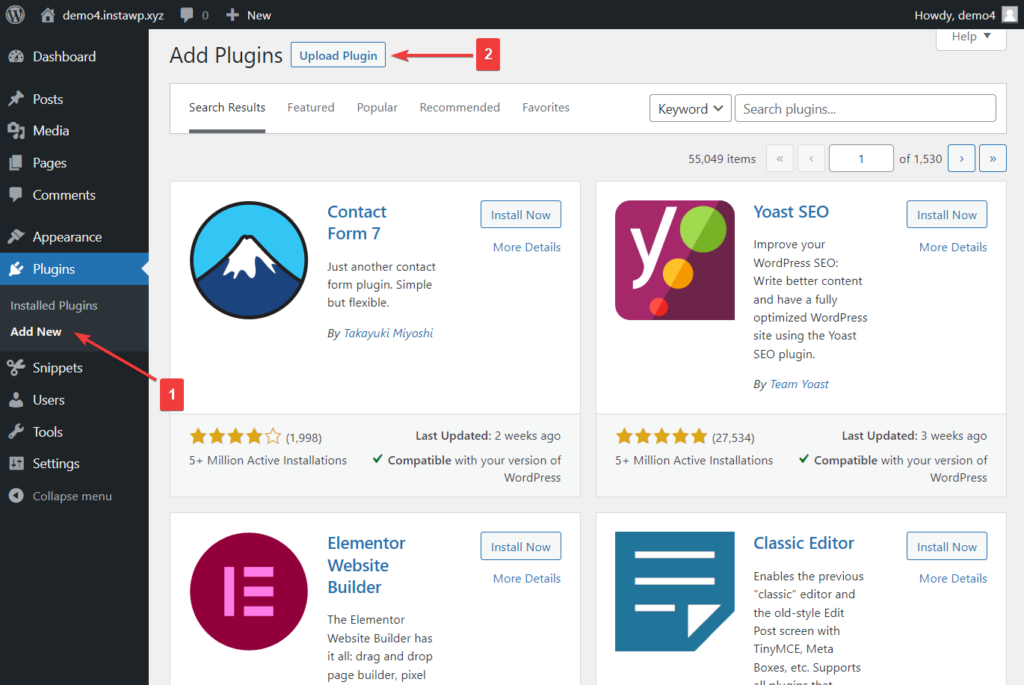
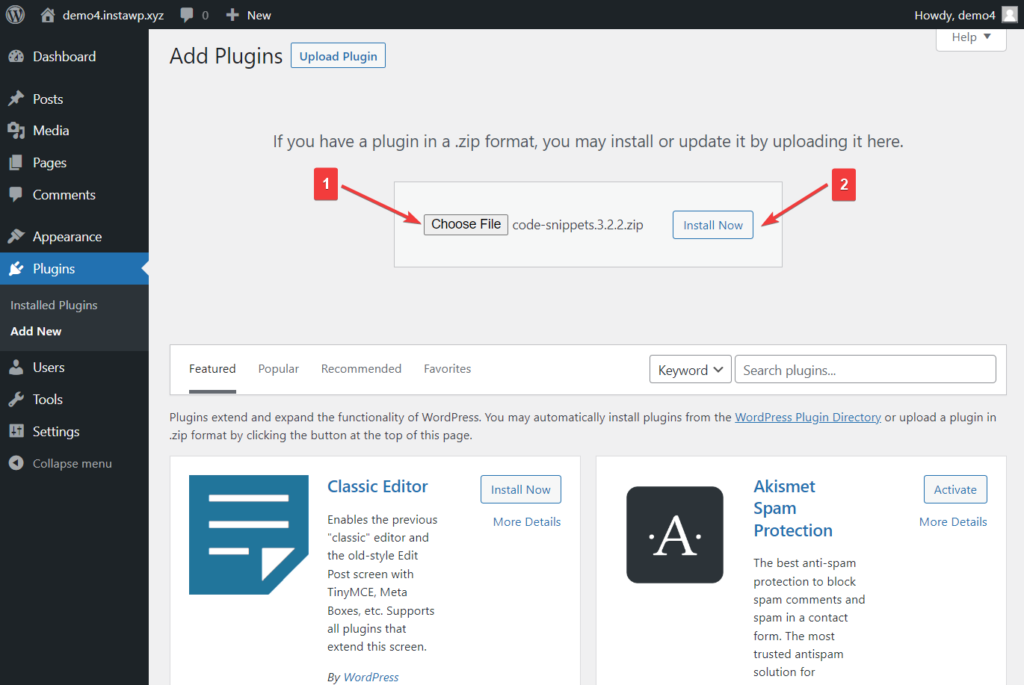
プラグインをインストールする別の方法は、最初に Force Login プラグインをダウンロードしてから、 Plugins > Add New に移動することです。 [プラグインの追加] ページで、[プラグインのアップロード] オプションを選択します。

次に、[ファイルを選択] ボタンを選択し、前の手順でダウンロードしたプラグインをアップロードします。 [今すぐインストール] ボタンをクリックして、インストールを開始します。
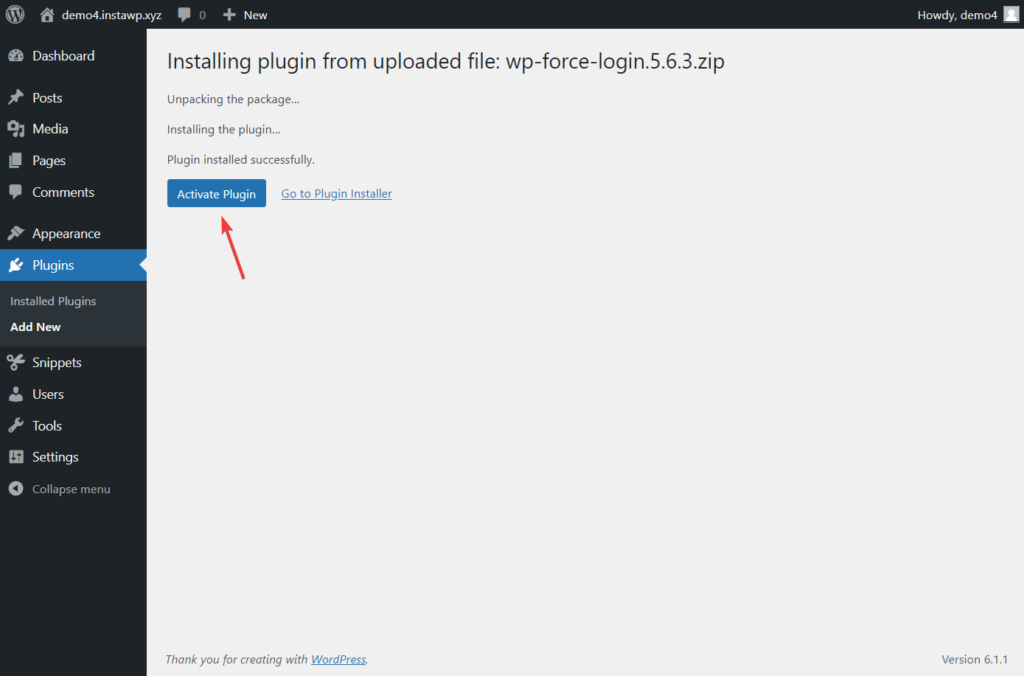
[今すぐインストール] ボタンを選択するとすぐに、別のページに移動し、プラグインを有効にするよう求められます。 あなたがする必要があるのは、 Activate Pluginボタンを押すことだけです。

プラグインが WordPress Web サイトでアクティブ化されました。最も良い点は、訪問者の強制ログインを実装するために追加の手順を実行する必要がないことです. プラグインは強制ログインを自動的に実装しています。
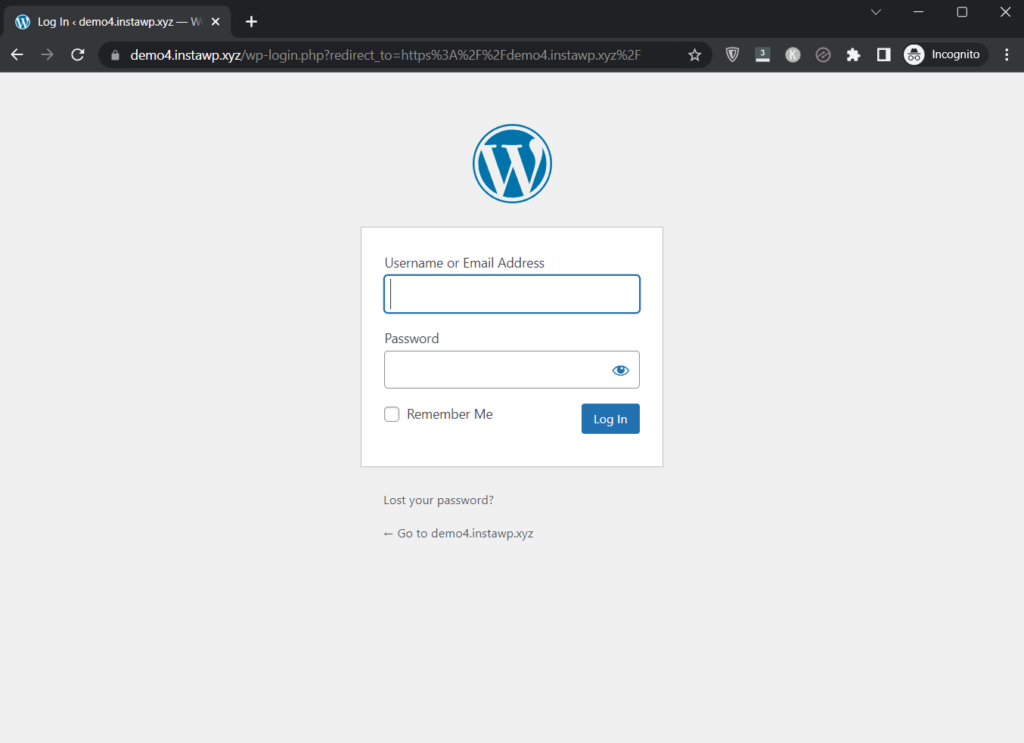
シークレット モードで Web サイトにアクセスしてみてください。 ログインページにリダイレクトされます。


Force Login プラグインで互換性の問題が発生する場合があります。 その場合は、以下の手動の方法で進めてください。
方法 2: コード スニペットを使用して強制的に WordPress にログインする
コード スニペットを使用してログインを強制するには、Web サイトのアクティブなテーマにコードを追加する必要があります。 ただし、テーマの変更は危険であり、ウェブサイトが壊れる可能性があるため、プラグインを使用してサイトにコードを追加することをお勧めします.
別の解決策は、子テーマのインストールです。この場合、元のテーマではなく、子テーマの functions.php ファイルのみを記述します。 この場合、コード スニペット プラグインを使用してプロセスを説明します。
選択できるコード挿入プラグインはたくさんあります。 最も人気があり信頼できるプラグインは、コード スニペットと WPCode です。
このチュートリアルでは、コード スニペットを使用していますが、WPCode を使用することを選択した場合でも、次の手順でプラグインの使用方法がわかります。
さあ、始めましょう!
コード スニペットをダウンロードし、WordPress ウェブサイトにプラグインをアップロード、インストール、有効化します。 または、WordPress ダッシュボードを開き、[プラグイン] > [新規追加] > [プラグインのアップロード] に移動して、プラグインのアップロード、インストール、有効化に進みます。

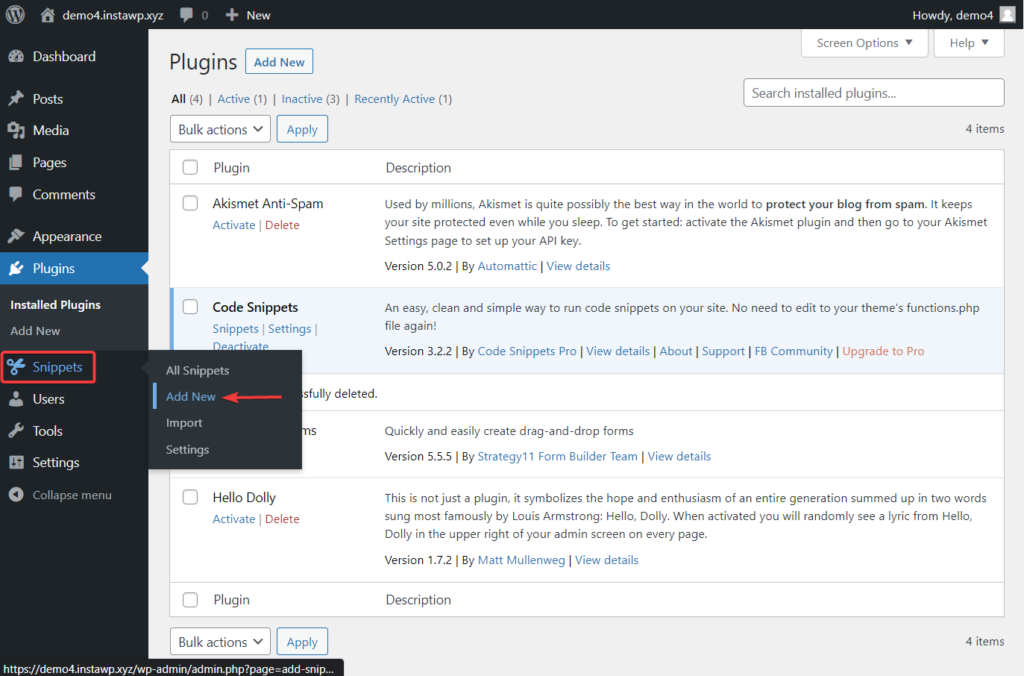
アクティブ化すると、左側のメニューにスニペットオプションが表示されます。 そのオプションに移動し、 Add Newを選択します。 強制ログインを実装するためのコード スニペットを追加できるページが表示されます。

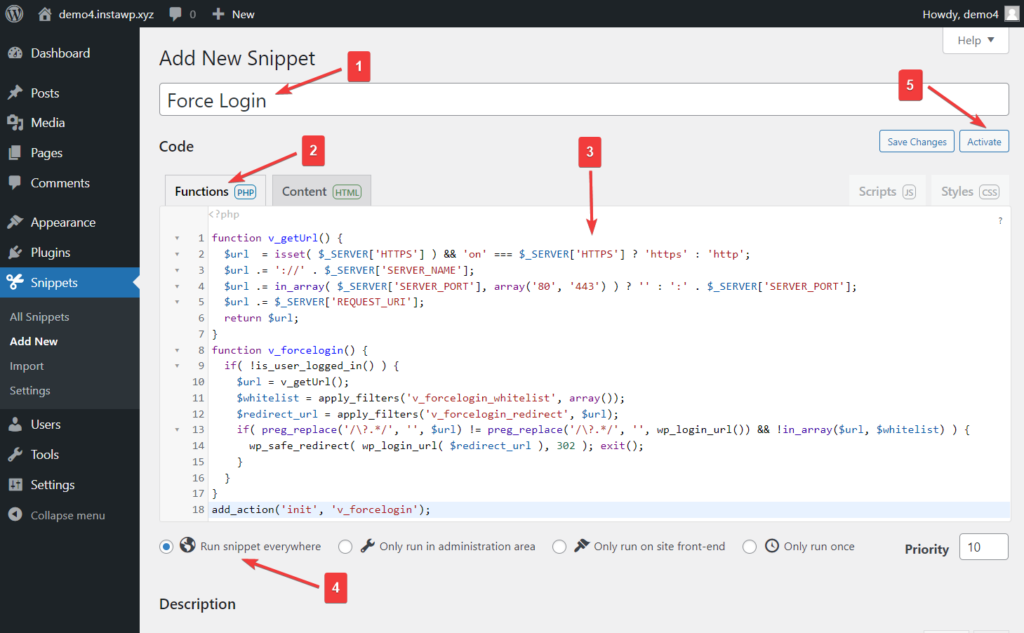
タイトルを追加し、[関数] タブに次のコード スニペットを挿入します。
function v_getUrl() { $url = isset( $_SERVER['HTTPS'] ) && 'on' === $_SERVER['HTTPS'] ? 'https' : 'http'; $url .= '://' . $_SERVER['SERVER_NAME']; $url .= in_array( $_SERVER['SERVER_PORT'], array('80', '443') ) ? '' : ':' . $_SERVER['SERVER_PORT']; $url .= $_SERVER['REQUEST_URI']; return $url; } function v_forcelogin() { if( !is_user_logged_in() ) { $url = v_getUrl(); $whitelist = apply_filters('v_forcelogin_whitelist', array()); $redirect_url = apply_filters('v_forcelogin_redirect', $url); if( preg_replace('/\?.*/', '', $url) != preg_replace('/\?.*/', '', wp_login_url()) && !in_array($url, $whitelist) ) { wp_safe_redirect( wp_login_url( $redirect_url ), 302 ); exit(); } } } add_action('init', 'v_forcelogin');コードを挿入したら、エディターの最後までスクロールし、エディターの下にある [どこでもスニペットを実行] オプションが選択されていることを確認します。

次に、画面の右上に表示されるアクティブ化ボタンを押します。
それだけです、皆さん! WordPress ウェブサイトに強制ログイン機能を実装しました。
サイトをテストして、機能がサイトで機能することを確認することをお勧めします。 シークレット モードで開き、ホームページに移動します。 サイトからログイン ページにリダイレクトされます。
以下についても詳しく読むことができます。
SSL を追加し、HTTP から HTTPS に移行する
WooCommerce セキュリティ
ブログ記事に「続きを読む」ボタンを追加するには?
結論
Web サイトのコンテンツにアクセスするために訪問者にログインを強制することは、許可されたメンバーのみがサイトにアクセスできるようにする優れた方法です。
WordPress には強制ログインを許可するネイティブ機能がないため、サードパーティのツールが必要です。
強制ログインと呼ばれるプラグインを使用するか、アクティブなテーマにコード スニペットを手動で挿入して、ウェブサイトに強制ログイン機能を追加することができます。 テーマを変更しないことを強くお勧めします。コード スニペットや WPCode などのコード挿入プラグインを使用してコード スニペットをサイトに追加することをお勧めします。
ご覧のとおり、WordPress Web サイトへの強制ログインの実装は複雑な手順ではありませんが、サイトに変更を加えていることは確かであり、リスクがあります。 手順に進む前に、必ず Web サイト全体のバックアップを作成してください。
訪問者が WordPress Web サイトにアクセスする前にログインを強制することについて質問がある場合は、下のコメント セクションでお知らせください。
