新しい Forminator 地理位置情報アドオンを使用してフォームを地図上に配置
公開: 2023-09-11私たちのformtasticチームがまたやってくれました! Google Maps API と統合された Forminator の新しい地理位置情報アドオンを使用すると、フォーム送信から地理位置情報データを簡単に収集し、住所の自動補完を提供して、よりスムーズなユーザー エクスペリエンスを実現できます。

待望の PDF Generator アドオンのリリースに続き、フォーム構築プラグインへのもう 1 つの強力な追加機能、地理位置情報アドオンを発表できることを光栄に思います。
ビジネスでユーザーから位置情報を収集する必要がある場合、必要なフォーム構築プラグインは地理位置情報アドオンを備えた Forminator Pro だけです。
この投稿では、以下について見ていきます。
- Forminator の地理位置情報アドオンを使用する主な利点
- Forminator の地理位置情報アドオンの使用方法
Forminator の地理位置情報アドオンを使用する主な利点
Forminator の Geolocation アドオンを有効にすると、次の方法でサイト上のフォームを強化できます。
正確な位置検出
Forminator は、デバイスの GPS または IP アドレスを利用して、ユーザーの位置を正確に特定できます。
この情報はフォームにシームレスに統合され、ユーザーの所在地にリアルタイムでアクセスできるようになります。
さらに、地理位置情報機能には便利な住所検索機能が含まれており、ユーザーは郵便番号、都市名、または郵便番号を使用して場所を検索および選択できます。

インタラクティブなマップビュー
地理位置情報機能の際立った特徴の 1 つは、マップ ビューです。 ユーザーは地図上で自分の位置を確認できるだけでなく、地図を操作することもできます。
ユーザーは、自分の位置を手動で入力するか、地図マーカーから直接選択するかを選択できます。 この動的なマップ ビューによりユーザー エンゲージメントが強化され、ユーザーは正確な位置の詳細を簡単に提供できるようになります。
カスタマイズオプション
Forminator の地理位置情報は、ニーズに合わせてさまざまなカスタマイズ オプションを提供します。 住所フィールドの横に Google マップを表示するように設定したり、地図を住所フィールドの上または下に配置するかを選択したり、地図のサイズを調整したりして、さまざまなデバイスに合わせて応答性やカスタム フィットを確保することができます。
さらに、特定の緯度と経度の座標に基づいてデフォルトの地図の位置を柔軟に設定できます。

シームレス統合
地理位置情報機能を利用するには、地理位置情報設定に Google Maps API キーを入力するだけで、ユーザーにシームレスで信頼性の高いエクスペリエンスが保証されます。
全体設定
すべてのフォームで使いやすくするために、サイト全体のすべての住所フィールドで地理位置情報をデフォルト設定として有効にすることができます。 これにより、ユーザーから位置情報を収集するプロセスが簡素化されます。

ユーザーフレンドリーな構成
フォームを送信する前にユーザーに位置情報へのアクセスを要求する場合は、「ユーザーの位置情報へのアクセスを要求する」オプションを有効にすることができます。 さらに、ユーザーが位置情報へのアクセスを提供しないことを選択した場合に表示されるエラー メッセージをカスタマイズできます。
Forminator の地理位置情報アドオンの使用方法
Geolocation アドオンをインストールして使用するには、Forminator Pro をサイトにインストールしてアクティブ化する必要があります。
Forminator Pro はすべての有料メンバーシップに含まれているため、まだ WPMU DEV メンバーでない場合は、リスクのないメンバーシップ プランのいずれかを選択してメンバーになることを検討してください。
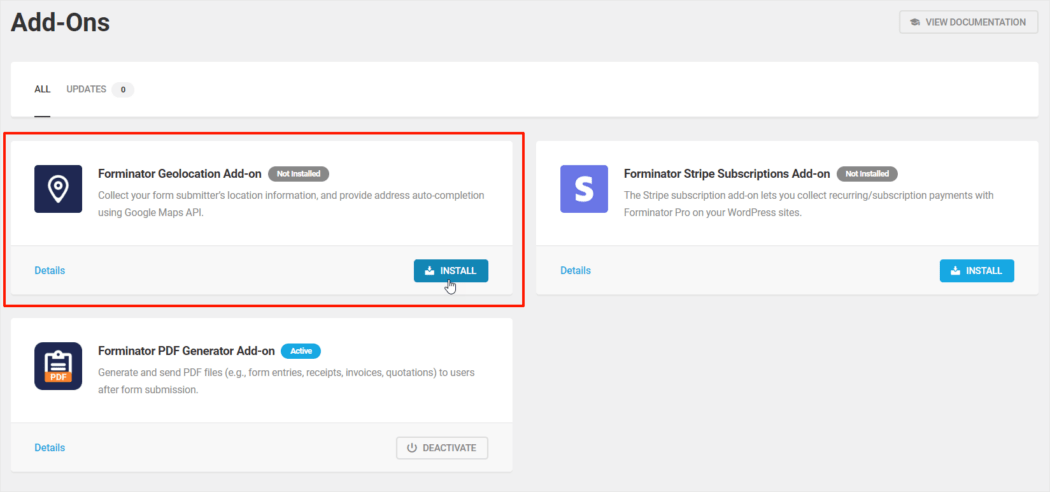
Forminator Pro がインストールされたら、プラグインのメニューの [アドオン] セクションに移動し、[インストール] をクリックします。

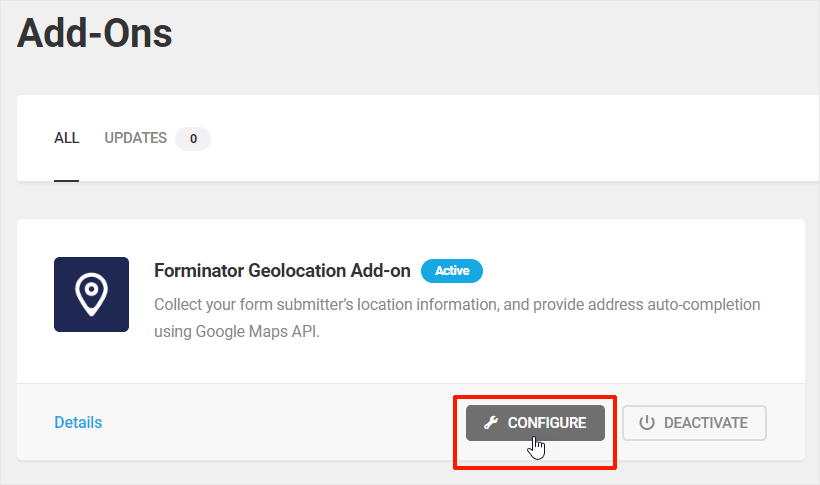
プラグインがインストールされたら、 「構成」をクリックします。

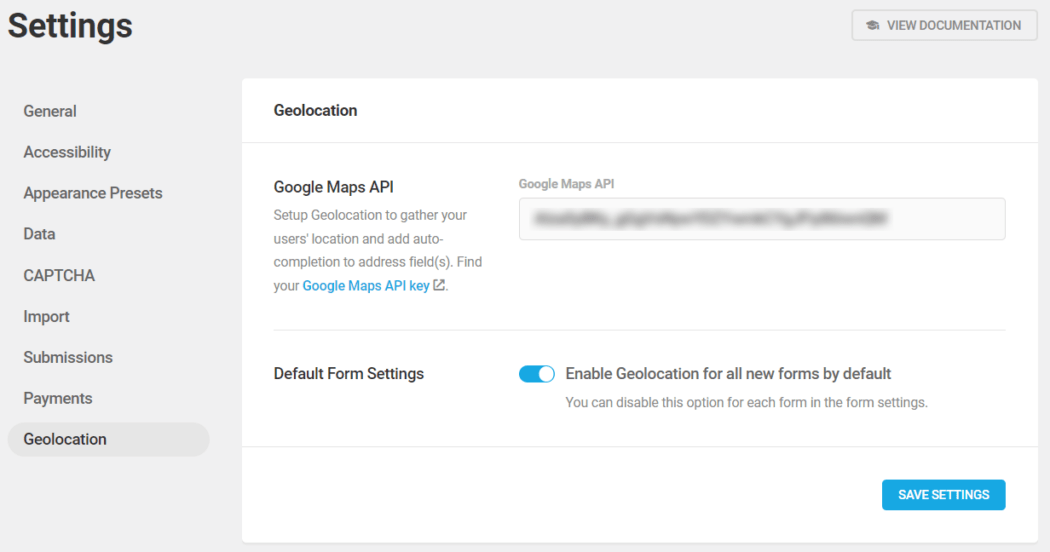
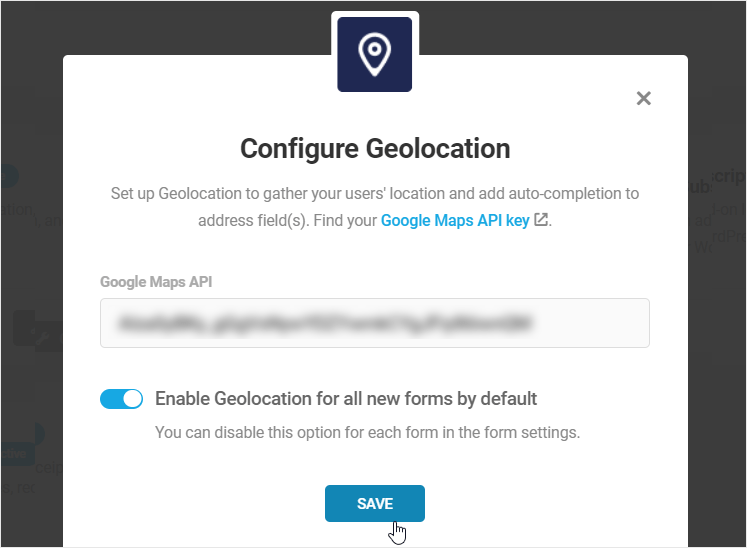
フォームで地理位置情報を有効にして設定するには、有効な Google Maps API キーを追加する必要があります。 この手順についてサポートが必要な場合は、このキーの取得手順について Forminator のドキュメントを参照してください。
Google Maps API フィールドにキーを入力し、トグルをオンにしてすべての新しいフォームのデフォルト オプションとして位置情報を有効にし (オプション)、[保存] ボタンをクリックして続行します。

API キーが検証され、設定が正常に保存されると、準備が完了したことを知らせる確認メッセージが画面に短時間表示されます。

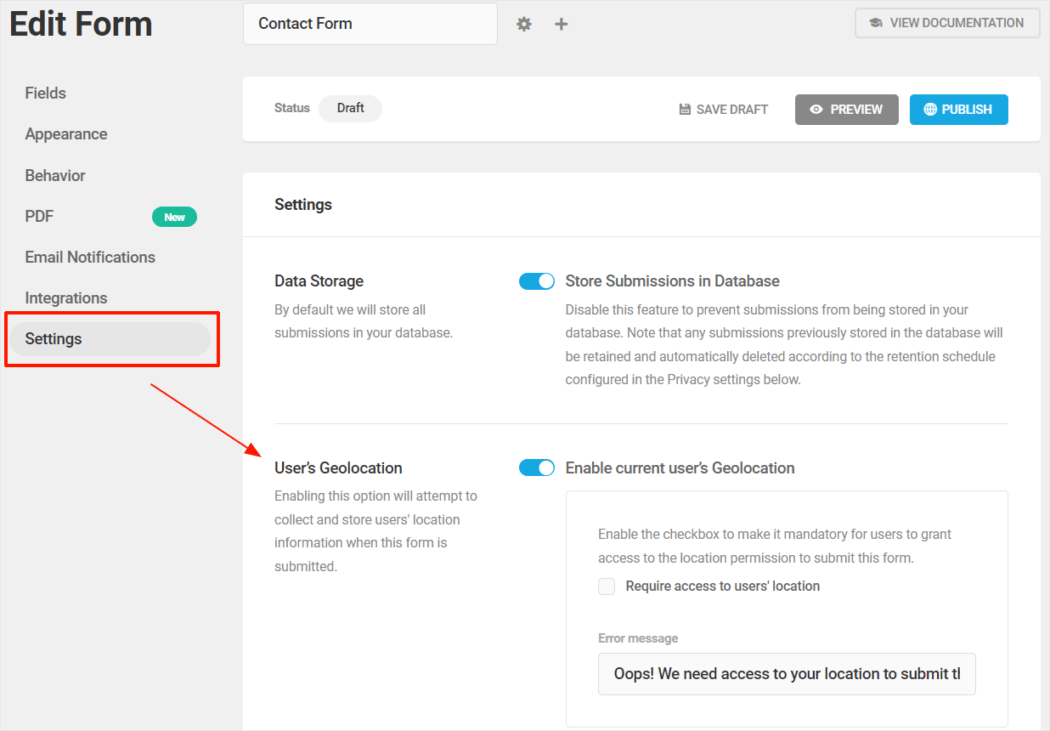
注: [フォーム] > [フォームの編集] > [設定] セクションで、個々のフォームの追加の地理位置情報構成設定 (地理位置情報の無効化や、ユーザーがフォームを送信するために位置情報の詳細の入力を必須にするなど) にアクセスできます。

アドオンを構成したら、地理位置情報フィールドをフォームに追加する例を見てみましょう。
地理位置情報フィールドをフォームに追加する
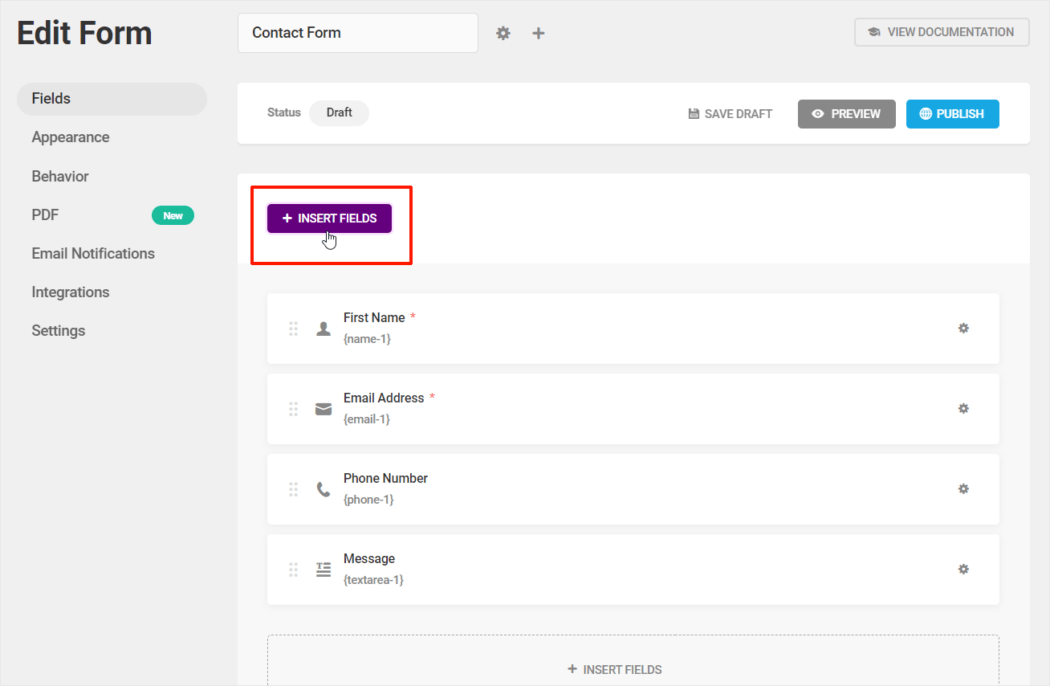
「フォーム」セクションでフォームを選択するか、新しいフォームを作成して「編集」>「フィールド」を選択します。

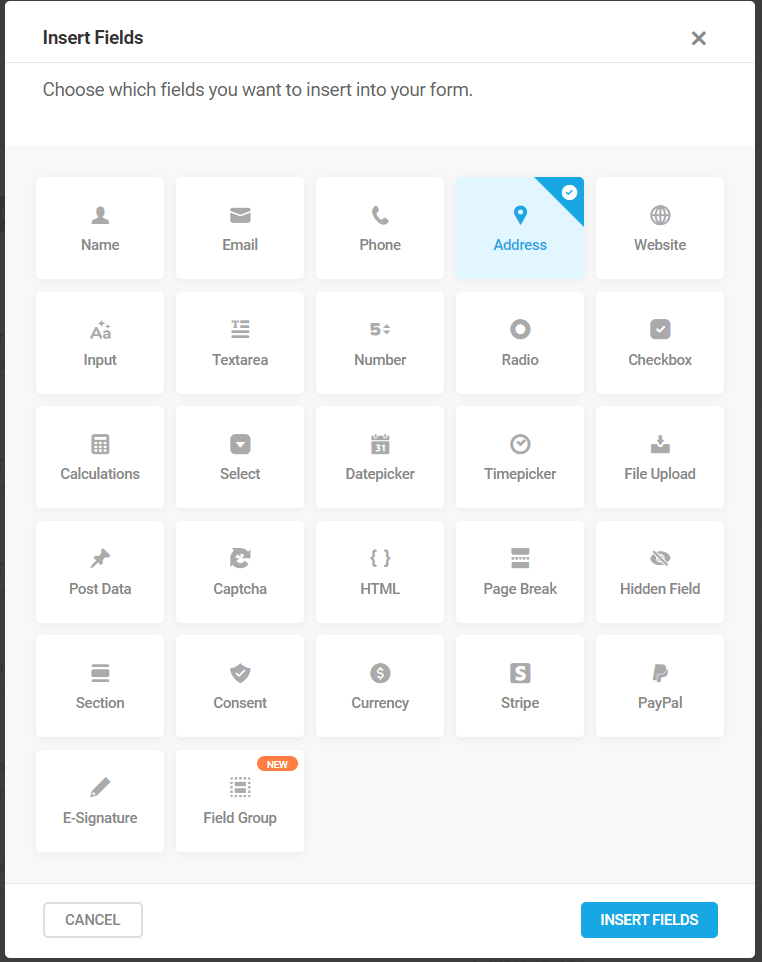
「住所」フィールドを選択し、「フィールドの挿入」ボタンをクリックします。

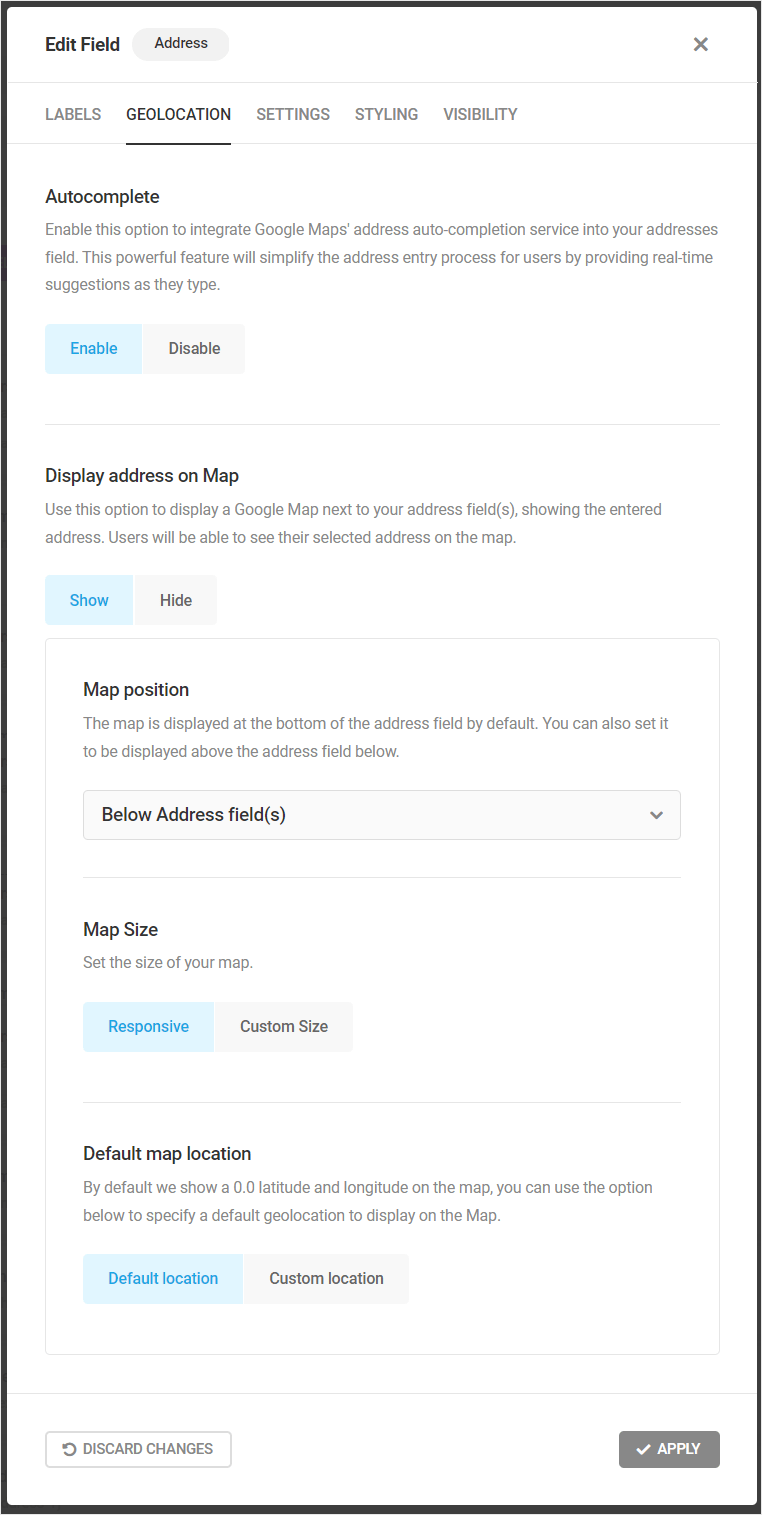
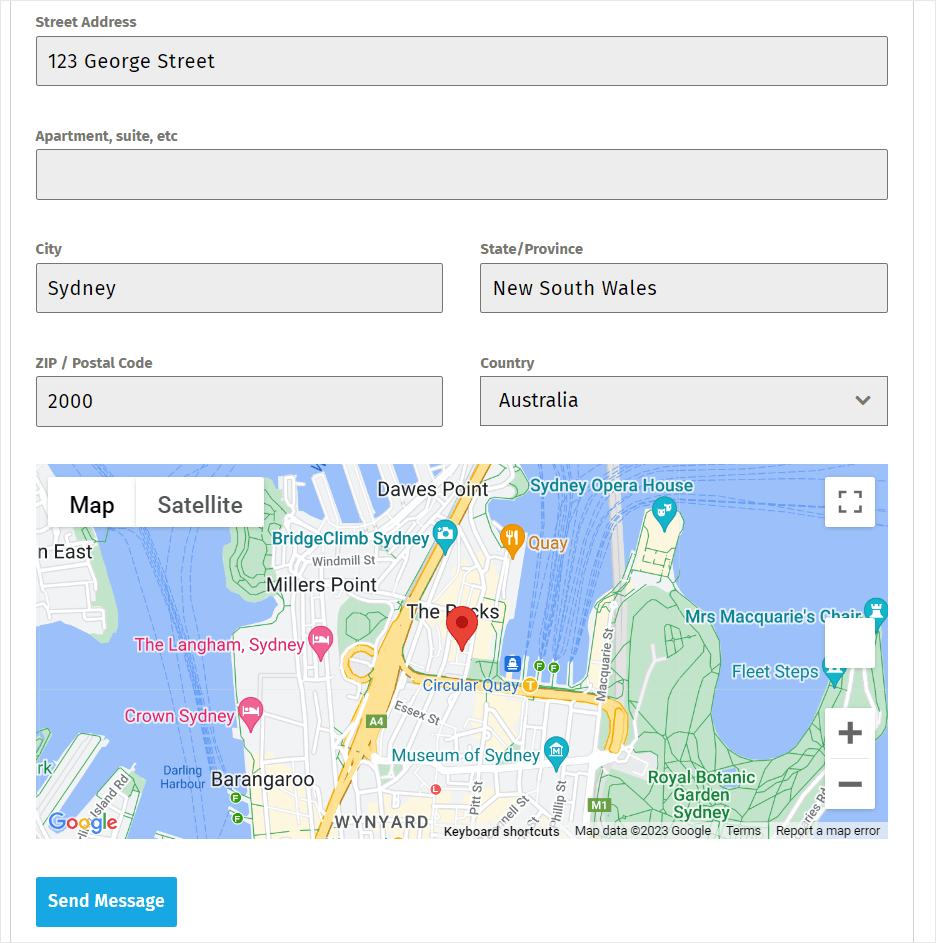
[住所] フィールドは高度にカスタマイズ可能で、次のようなマップを構成するための高度なオプションを備えた [地理位置情報] タブが含まれています。
- オートコンプリート: ユーザーがフィールドに住所を入力すると、リアルタイムの候補が表示されます。
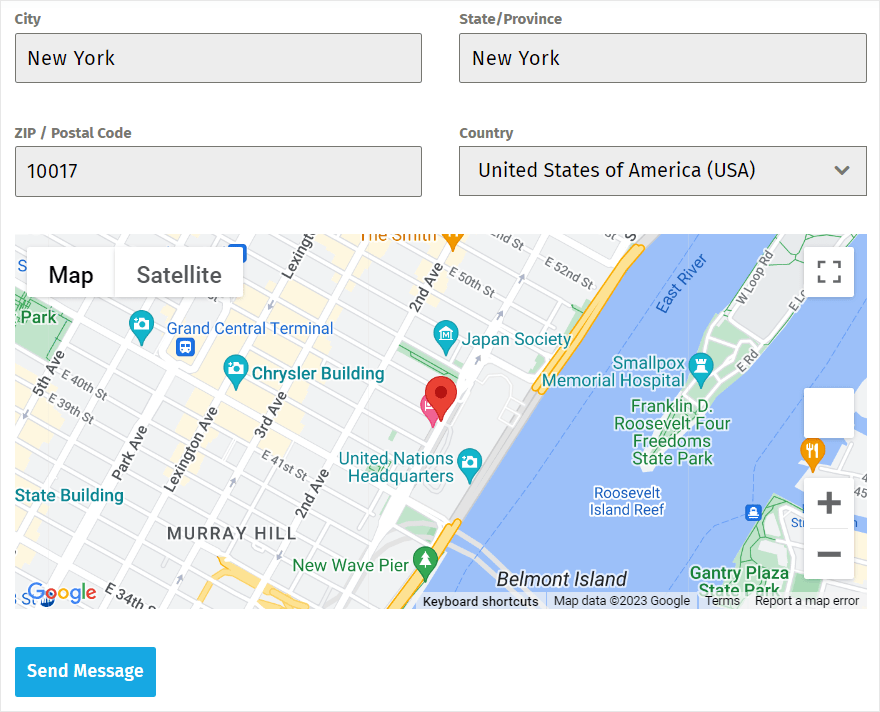
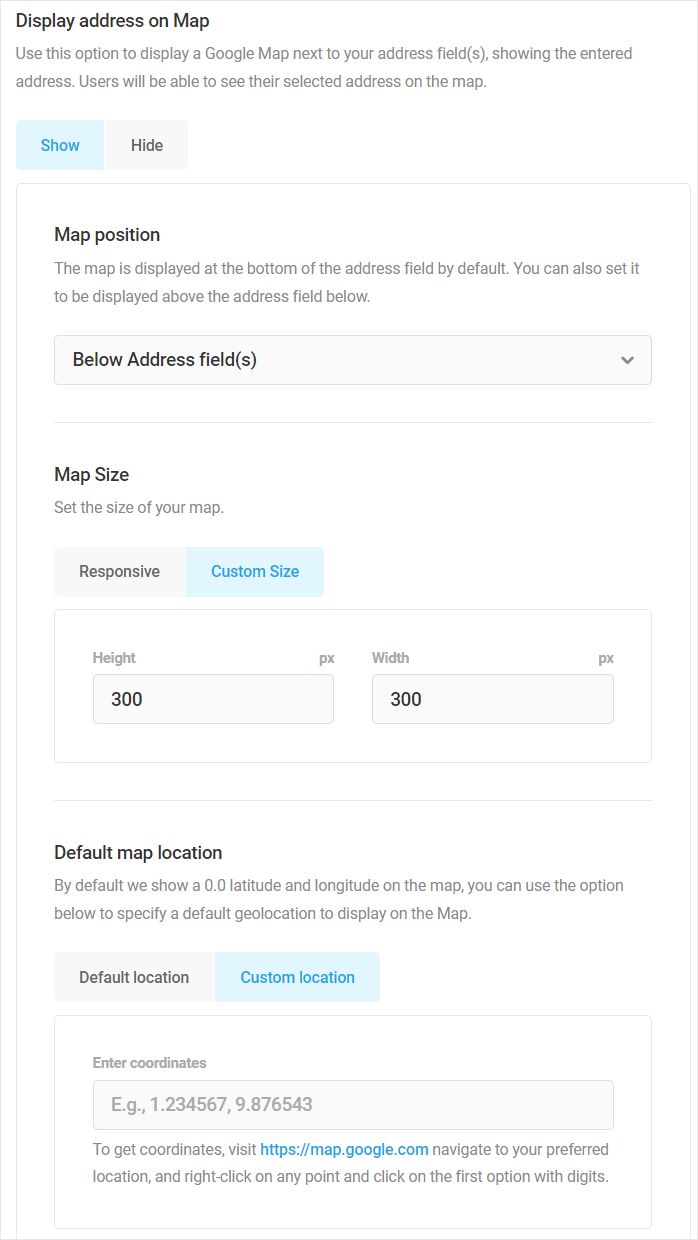
- 住所を地図に表示: 住所フィールドの横に地図を表示します。
- 地図の位置: 地図を住所フィールドの上または下(デフォルト)に表示するかどうかを選択します。
- マップ サイズ: マップのレスポンシブ サイズまたはカスタム サイズを設定します。
- デフォルトのマップ位置: マップのカスタム位置のデフォルトを設定します。

上記の設定をニーズに合わせて構成し、フォーム マップとのユーザー操作を容易にし、優れたユーザー エクスペリエンスを実現します。
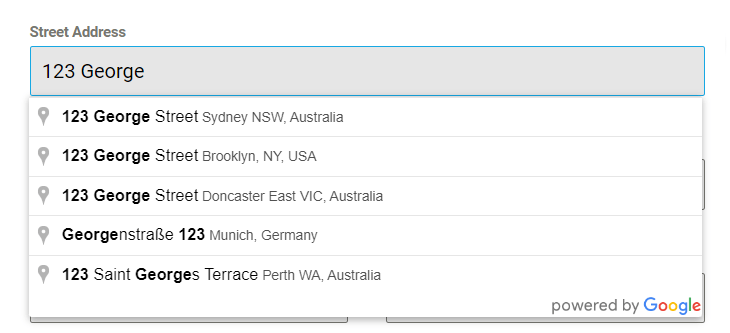
たとえば、オートコンプリートを有効にすると、ユーザーが入力を開始すると一致する場所が表示され、表示されたオプションから住所が選択されたときに住所フィールドに自動的に入力されます。

ブラウザがフォーム ページを読み込むと、ユーザーは自分の位置情報へのアクセスを許可するよう求められます。 このアクセスを許可すると、ユーザーの現在位置が地図上に表示され、住所フィールドが自動入力されます。

地図上のさまざまな地点をクリックするだけで、ユーザーは自分の場所を変更したり、住所フィールドを更新したりすることもできます。
地図上の別の地点をクリックすると、フォーム フィールドの住所が変更されます。
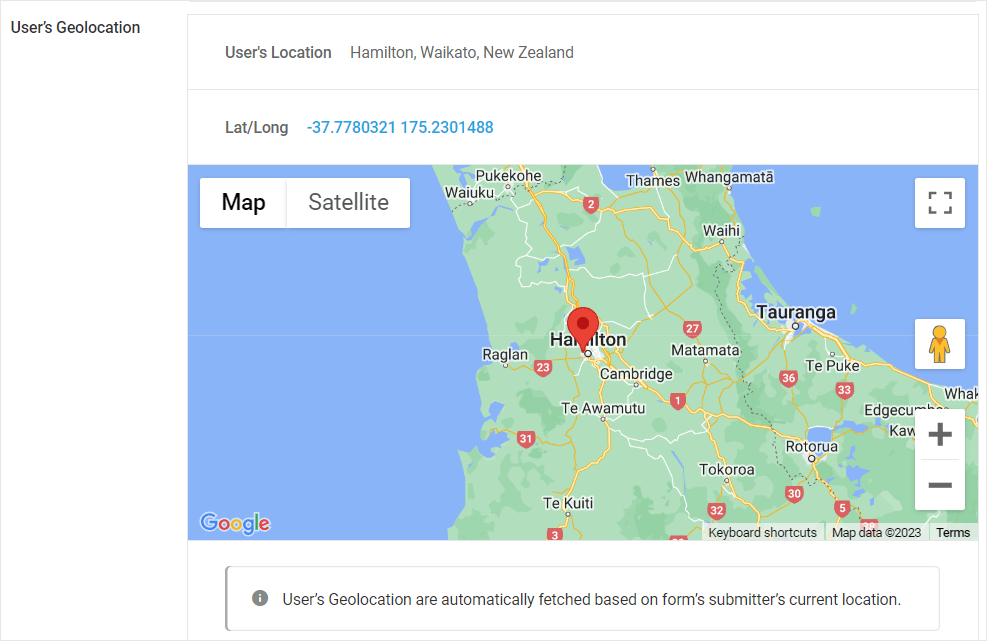
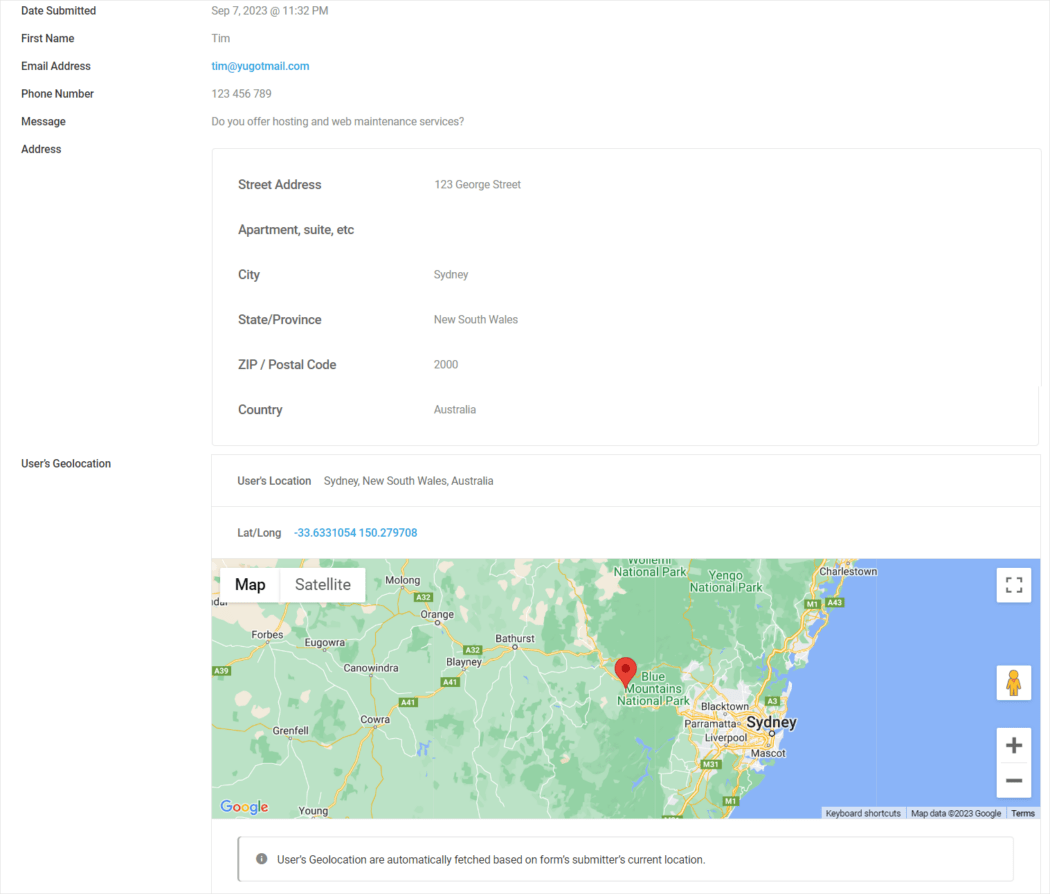
ユーザーの地理位置情報の詳細や地図を含むすべてのフォーム情報も、Forminator の送信ページに表示されます。

重要なのは地理位置情報、地理位置情報、地理位置情報です
Forminator の新しい地理位置情報機能を使用すると、フォーム ユーザーから位置情報を収集して活用し、顧客、従業員、サプライヤーなど対象者に関する貴重な洞察を得て、より多くの情報に基づいたビジネス上の意思決定を行うことができます。
Forminator Pro のこの機能を確認してください。サポートが必要な場合は、ドキュメントを参照するか、専門の 24 時間年中無休のサポート チームにお問い合わせください。
