11 の優れた無料のウェブサイト速度テスト ツール – あなたのサイトは 2022 年に十分な速さですか?
公開: 2022-08-25読み込みが速くなければ、ウェブサイトに何の価値があるでしょうか? Web サイトの速度が遅い場合、訪問者はすぐに競合他社に切り替えます。 速度は SEO の重要な要素であるため、遅い Web サイトは検索結果のランクも低くなります。
したがって、速度に関しては、Web サイトのパフォーマンスが最適であることを確認する必要があります。
ウェブサイトの速度を確認する方法はありますか? はい、いくつかの方法があります。 この記事では、Web サイトの無料 Web サイト速度テストを実行するための 11 の無料ツールについて説明します。
これらのツールは無料で、Web サイトのパフォーマンスを詳細に分析して、Web サイトの速度を最適化できるようにします。 これらのツールは、WooCommerce ホスティング プロバイダーを比較して最適なものを選ぶのにも役立ちます。
デスクトップだけでなく、モバイル デバイスでも Web サイトの読み込みを高速化することが重要です。 インターネット トラフィックの大部分はモバイル デバイスからのものであるため、モバイル Web サイトの速度テストが重要になっています。
Google スピード アップデート以降、ページ スピードはモバイル検索のランキング要素として固定されています。
検索エンジンが、競合他社に比べて読み込みの速い Web サイトを好むことは周知の事実です。 これらの 11 個のツールを使用すると、Web サイトの実際の速度を知ることができます。 これらのツールの中には、改善すべき領域を提案するものもあります。
これらのツールはすべて、さまざまな要因で Web サイトを分析するのに役立ちます。 また、Web サイトのさまざまな要素がどのように読み込まれるかの内訳も示します。
これは、Web サイトの特定の要素に対処するのに役立ちます。 ただし、各ツールは異なるメトリックを使用して Web サイトの速度を計算することに注意してください。 したがって、互いに取得した結果を別の結果と比較するべきではありません。
同時に、いつでも複数のツールからのデータを使用して、Web サイトを高速化する機会を特定できることを覚えておいてください。 これを念頭に置いて、これらのツールを見てみましょう。
- サイトの速度をすぐに改善するための 3 つの確かな原因
- ウェブサイトの速度とパフォーマンスをチェックするための 11 の無料ツール。
- #1。 Google PageSpeed インサイト
- #2。 Pingdom – 無料のウェブサイト速度テスト
- #3。 GTmetrix
- #4。 web.dev
- #5。 灯台
- #6。 個人用サイトのテスト
- #7。 ドットコムモニター
- #8。 Sitechecker – 無料のウェブサイト速度テスト
- #9。 デアブースト
- #10。 ビットキャッチャー
- #11。 ページロシティ
- 今ではあなたの番です
サイトの速度をすぐに改善するための 3 つの確かな原因
実を言うと、3 つ以上の理由があります。 もう十数人名前を付けるのは簡単だったでしょう。 これは、読み込み速度の速い Web サイトの重要性はいくら強調してもしすぎることがないためです。
ただし、次の 3 つの理由は、Web サイトの読み込み速度に注目するよう説得するのに十分なはずです。
1.ユーザーにプラスの影響を与える
実際、それは彼らにとってかなり有利です。 現代のインターネット消費者は、無限の数の Web サイトにアクセスできます。 したがって、彼らはあなたがロードするのを待ちません。
実際のところ、ウェブサイトの読み込みに 3 秒以上かかる場合は、すでに完全に機能しているため、さよならを言うには遅すぎます。
通常、Web サイトは 1 秒以内に読み込まれます。 そうでない場合は、以下に示す無料のツールで理由が明らかになります。
2.SEOに有利
Google は、サイトの速度がランキング要因であることを認めています。 ウェブサイトの読み込みが速い場合、重要な SEO 要素が 24 時間体制で機能します。
3.重要なUX要素を強化する
可能な限り最高の体験を消費者に提供するために、Google は読み込みの速いウェブサイトに誘導するよう努めています。
各ページが読み込まれるのを待つ必要がなければ、サイト訪問者はページ間を「バウンス」する可能性が低くなり、より多くの時間をページに費やします。
これらはすべて、Google が考慮に入れる重要な要素であり、それらのいずれかで優れていることが判明した場合、結果でのあなたの位置が上がります。
最終的な決定を下す前に、選択したツールが次の特性の少なくともいくつかを備えていることを確認してください。
- ページ読み込み時間のモバイル固有のチェックを実行します
- 速度をテストするために、さまざまな地域が使用されます。
- 問題のある Web サイトの動作を開発者に通知します
- 問題に対する潜在的な解決策を提供する
- YSlowとGoogle Page Speedに対応
- パフォーマンス レポートのダウンロード/共有機能
ウェブサイトの速度とパフォーマンスをチェックするための 11 の無料ツール。
Web サイトの速度をテストするツールは、さまざまなコンテキストや環境での読み込み時間を正確に測定できます。 ロード時間を遅くする方法に関する詳細な情報と提案は、最後に提供されます。
あなたがベテランのユーザーであろうと初心者であろうと、関係はありません。 ユーザーフレンドリーで信頼性の高い無料の Web サイト テスト ツールのコレクションを以下に示します。 始めましょう!
#1。 Google PageSpeed インサイト

Google は、PageSpeed Insights と呼ばれる独自のページ パフォーマンス モニタリング ツールを構築しました。
さまざまな要因に応じて、Web サイトのパフォーマンスと速度を評価できます。
デスクトップ版とモバイル版は、それぞれ独自の調査結果を提供します。
各ページの読み込み速度を 100 点満点で評価します。
このツールは、Web サイトで速度が最適化されている可能性のある部分を強調表示し、その方法に関する指示へのリンクも示します。
さらに、レポートには、ページの読み込みを高速化するために変更された微調整されたコンポーネントが表示されます。
#2。 Pingdom – 無料のウェブサイト速度テスト

Pingdom Website Speed Test ツールは、サイトの各ページの読み込み速度を評価し、どのページが速いか、遅いか、または大きすぎるかを示し、サイトを最適化して速度を上げる方法に関するヒントを提供します.
Pingdom の速度テスト結果は、ウォーターフォール分析、パフォーマンス グレードと提案、包括的なページ分析、パフォーマンス履歴追跡の 4 つの主要なセクションに分かれています。
無料の Web サイト速度テストでは、全体的なグレード、ページ サイズ、パフォーマンスのハイライト、応答コード、コンテンツ タイプとドメインごとに分類されたコンテンツ サイズ、ファイル リクエストの総数など、サイトのパフォーマンスの包括的な内訳を提供します。
したがって、Web サイトの包括的なページ分析を取得するための優れたツールです。
#3。 GTmetrix

GTmetrix は、2022 年の主要な無料ウェブサイト パフォーマンス ツールの 1 つです。ツールはスムーズで使いやすいです。 これは無料のオンライン ツールで、ウェブサイトの速度をテストし、料金を支払ったりサインアップしたりすることなく機能を確認できます。
包括的なページ パフォーマンス分析に加えて、YSlow データも提供し、Web サイトに F から A までの等級を割り当てます。等級は、PageSpeed、YSlow、ウォーターフォール内訳、ビデオ、および歴史。
GTMetrix は、グラフィカル スタイルで表示され、ページ設定、監視、およびアラームの変更を可能にする重要な更新を提供します。

このツールを利用すると、さまざまなブラウザーを使用して、7 つの異なる国の視点から Web サイトを分析できます。
さらに、ウェブサイトの読み込み中に動画を視聴できる独自の機能があります。
#4。 web.dev

Web.dev は、Google チームが提供する無料のサービスで、ウェブサイトの有効性を評価し、変更を加えてユーザー エクスペリエンスを向上させるのに役立ちます。 サインインしてパフォーマンス履歴を保存し、長期にわたって監視する機会を提供します。 Windows では F12、Mac では Cmd+Option+I を押して、Chrome ブラウザから直接起動することもできます。
このツールは、SEO、ベスト プラクティス、アクセシビリティ、およびパフォーマンス分析を 0 から 100 のスケールで提供します。さらに、各テーマに関する詳細な情報と関連サイトへのリンクを提供するため、タスクがさらに簡単になります。
#5。 灯台
Lighthouse は、ウェブサイトのパフォーマンスを分析、測定、改善する Google のサービスです。 このツールは、あらゆる種類の Web サイト (公開 Web サイトから認証が必要な Web サイトまで) で使用できます。
Lighthouse の助けを借りて、読み込み時間、アクセシビリティ、プログレッシブ Web アプリ、検索エンジンの最適化など、Web での最適な操作に不可欠なすべての基準を Web サイトが満たしていることを確認できます。
消費者が Web サイトの信頼できる評価を提供するのを支援するための Google の一連のツールに関して言えば、Lighthouse は現在利用可能な完全なオプションです。
このツールは、その膨大な分析機能に加えて、Web サイトの品質を強化および向上させる方法に関する重要な推奨事項を提供します。 Lighthouse の chrome 拡張機能を使用するか、Chrome 開発者ツールで使用できます。
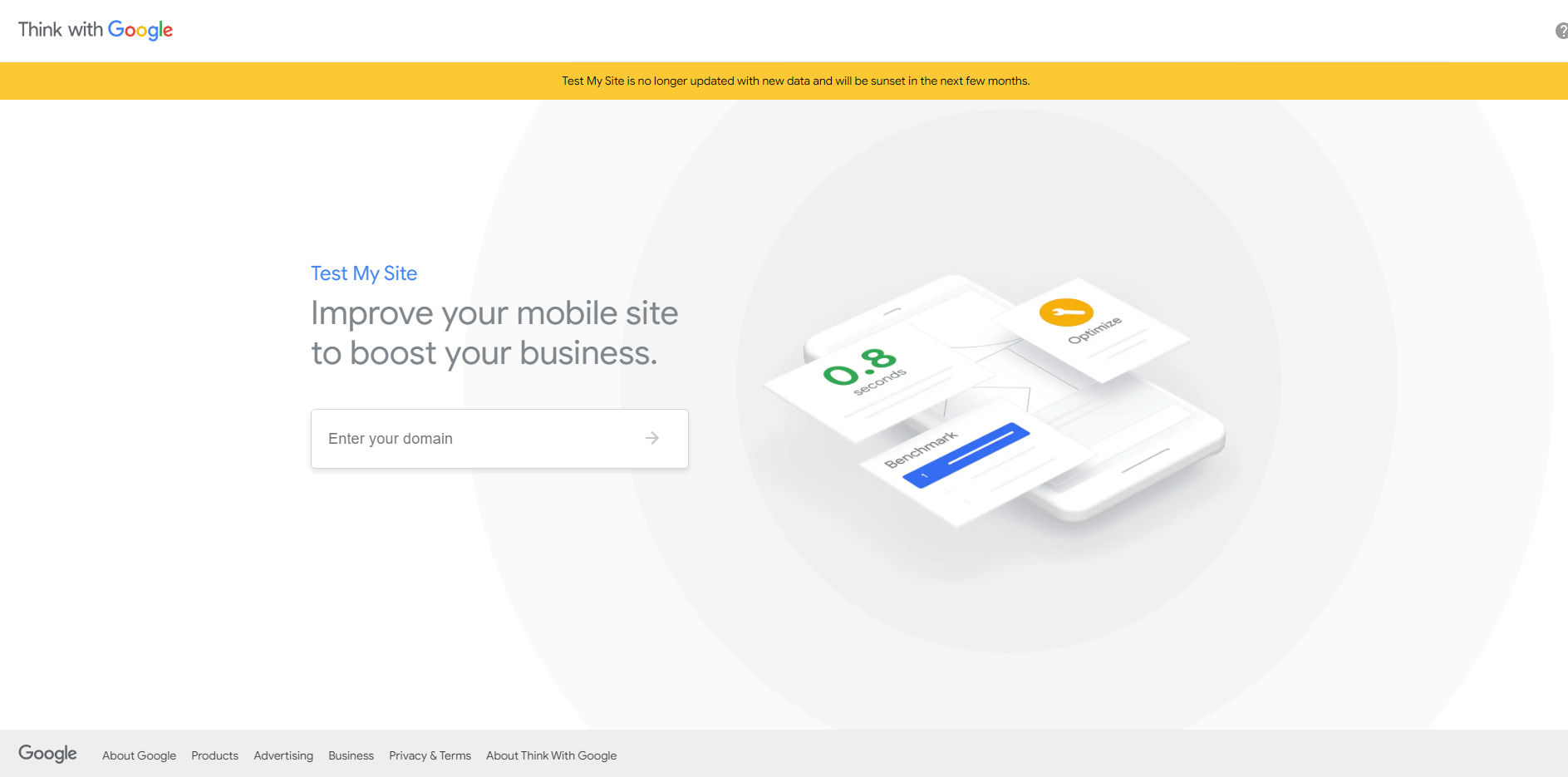
#6。 個人用サイトのテスト

Google Test My Site は、モバイル サイトのパフォーマンスを評価し、モバイル ユーザー エクスペリエンスを向上させるための推奨事項を提供する無料のアプリケーションです。
このツールは、Lighthouse のデータを利用して、ページとサイトのパフォーマンスを改善するための具体的な提案と、Web サイトの速度関連の問題に対処するためのベスト プラクティスを提供します。
マーケティング担当者からコーダーまで、誰でも Test My Site を使用することでメリットを得ることができます。
マーケティング担当者がオンサイト マーケティング キャンペーンを開始すると、このツールは、開発者に固有のテクノロジに関するガイダンスと、Web サイトで発生する可能性のある問題を修正する方法に関するヒントを提供します。
この無料の Web サイト速度テスト ツールによって生成されるレポートには、問題の詳細な分析と修正方法に関する推奨事項が含まれています。
Test My Site ツールの目的は、提案された変更をロードマップに統合する最適化戦略を開発するために、技術チームとの対話を開始するのを支援することです。
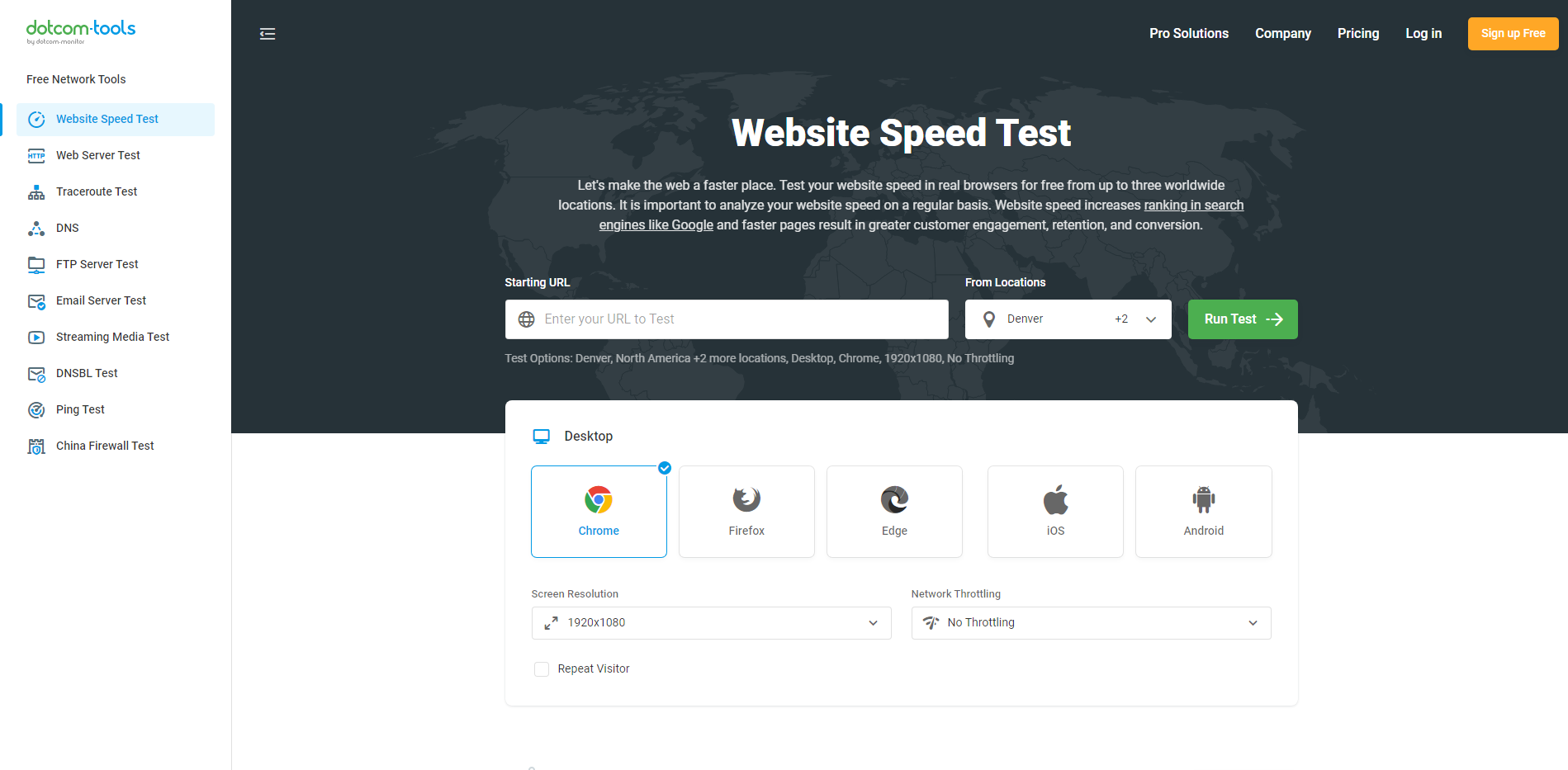
#7。 ドットコムモニター

ウェブサイトの速度テストは、25 の異なる場所のいずれかから、さまざまなカスタマイズ オプションを使用して、dotcom-monitor で実行することもできます。
それらの際立った品質は、すべての地理的テストを一斉に実行できる容易さです。 サイトごとに個別のツールを使用する場合と比較すると、大幅な時間を節約できます。 レポートまたはウォーターフォール分析は、そこから個別にアクセスできます。
レポートはいくつかのコンポーネントで構成されており、最も重要なものは、概要、パフォーマンス、ウォーターフォール チャート (内訳)、ホスト、およびエラーです。
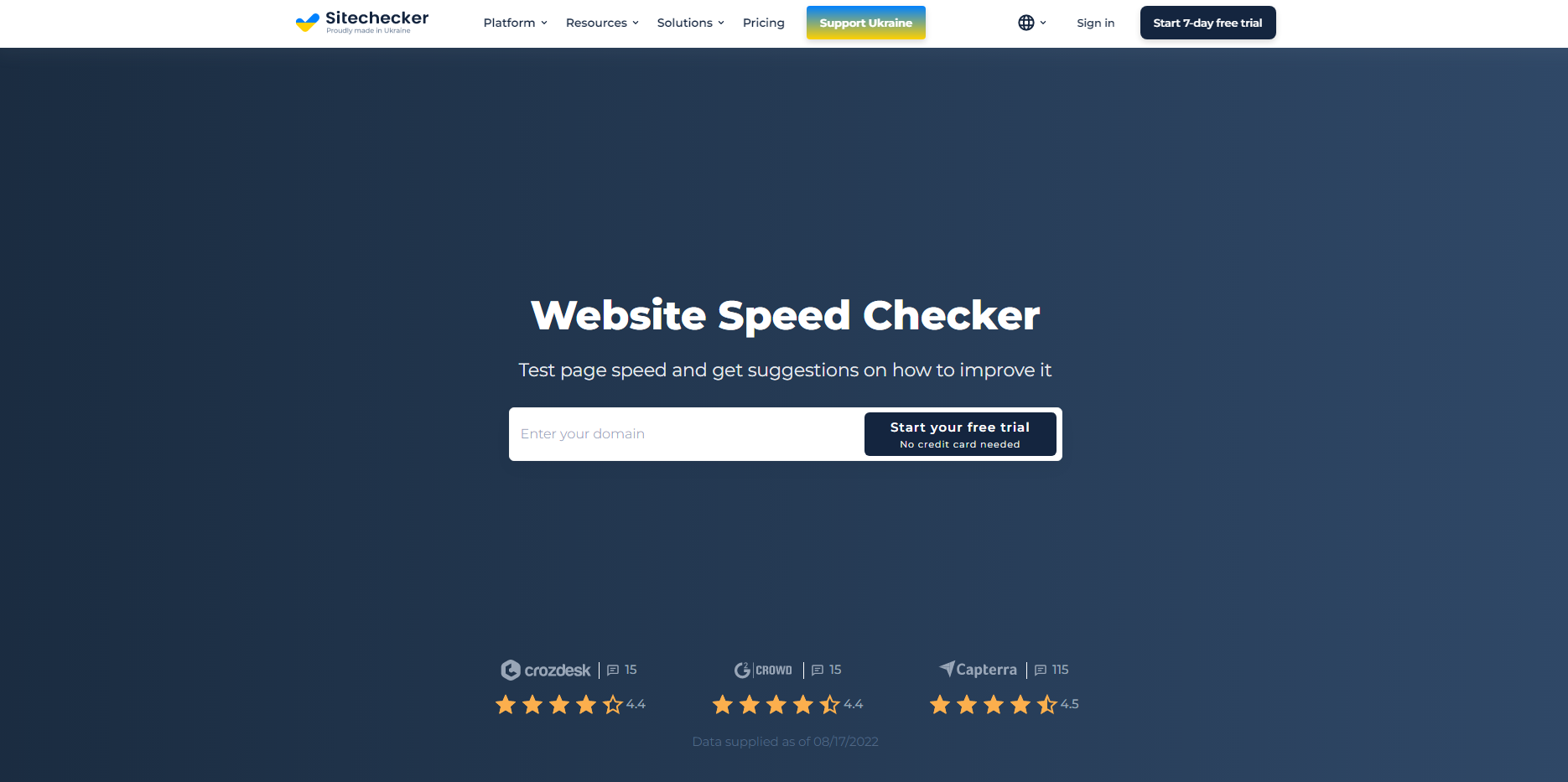
#8。 Sitechecker – 無料のウェブサイト速度テスト

Sitechecker は、初心者からプロの専門家まで、誰でも使用できる直感的な Web サイト パフォーマンス テスト ツールです。
このツールを使用すると、徹底的なページ速度テストを実施し、ページの読み込み速度とサイズに関する詳細なフィードバックを得ることができます.
サイトの状態の詳細なチャートにアクセスできるため、問題のある箇所を迅速に特定し、修正に優先順位を付けることができます。 何を調べ、どのように修正するかがツールによって示されます。
レポートを PDF としてダウンロードしたり、データをクリップボードにコピーしたり、レポートへのリンクを他のユーザーに送信したりできます。 これは、Web サイトの修正前および修正後のデータをテスト結果と比較するための迅速かつ簡単な方法です。
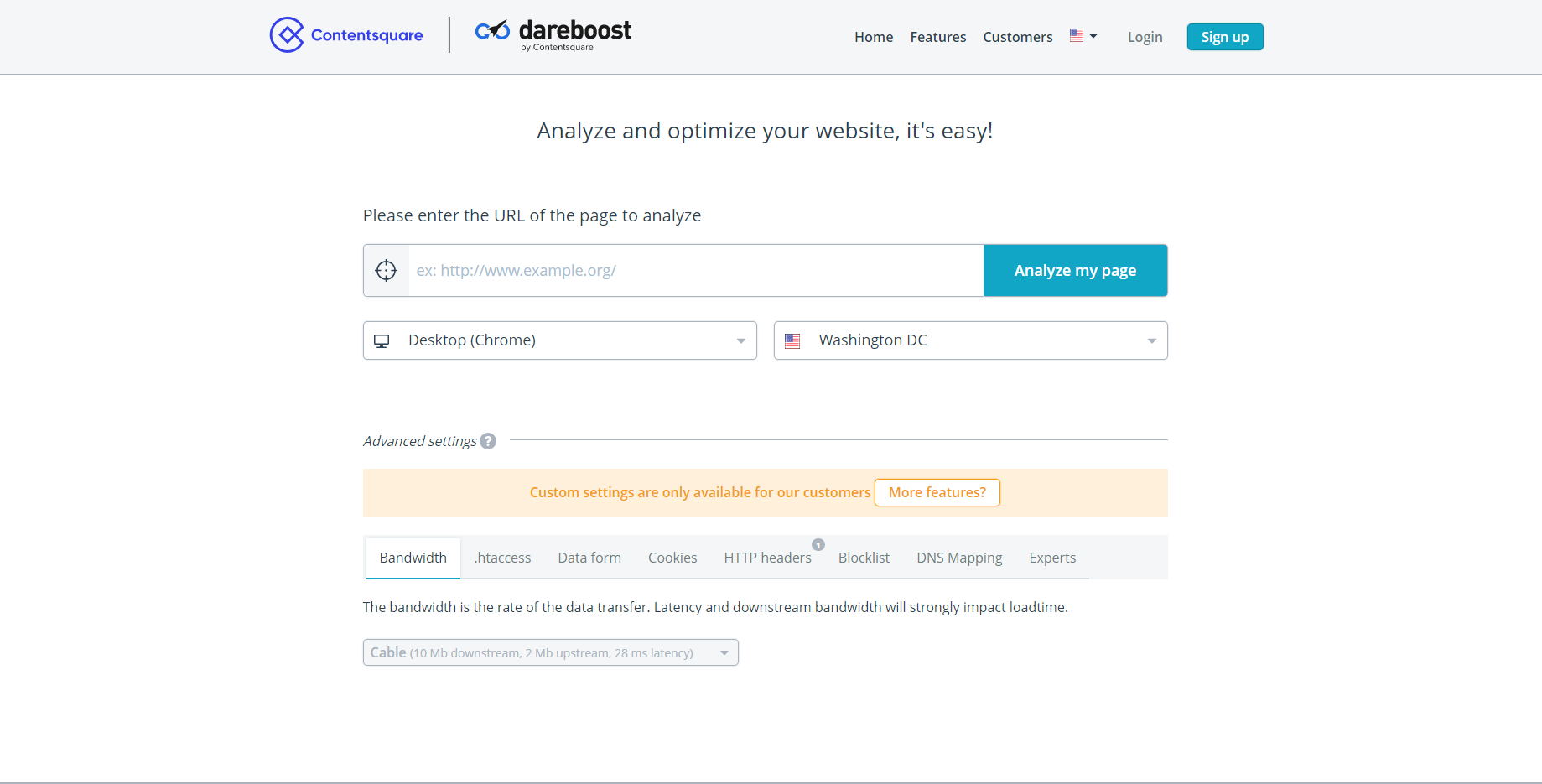
#9。 デアブースト

Dareboost は、Web サイトの包括的な評価を実行し、そのパフォーマンスを最適化するための実用的な提案を提供します。 デアブーストを選んで良かったです。
Web サイトのパフォーマンス テスト ツールの標準的な UI を備えています。Core Web Vitals を強調しています。
素晴らしいように思えるかもしれませんが、CWV は非常に重要です。 ただし、Google のパフォーマンス テストは、これに専念するプログラムにとって手ごわい競争相手です。
また、ツールがどれほど素晴らしいものであっても、ソースから直接パフォーマンス分析を取得することを常にお勧めします。
Web サイトを運営している場合、Google がそれをどのように認識しているかに関心があります。
しかし、Dareboost はあなたを失望させません。 他の無料の Web サイト速度テスト ツールと比較して、膨大な数の追加の診断と提案が提供されます。
それよりもかなり奥が深いです。 彼らの評価もかなり正確です。
したがって、サイトのパフォーマンスを確認し、正確にどのように機能しているかを知りたい場合は、Dareboost を試してみてください。
#10。 ビットキャッチャー

無料の Web サイト速度テスト ツールである Bitcatcha は、10 か所の異なるグローバル ロケーションを使用して、サーバーのエンジンの応答速度を判断できます。
包括的なレポートや改善のためのアイデアのリストは見つかりません。 Bitcatcha は基本がすべてです。 サイトを最適化することで、超高速の読み込み時間を得ることができます.
このツールは、サーバー速度である基本から始めることをお勧めします.
#11。 ページロシティ

Web サイトのパフォーマンスを評価する場合、Velocity は斬新なアプローチを採用するもう 1 つの優れたツールです。 ウェブサイトのパフォーマンスを評価し、その評価に基づいて 100 点満点でスコアを付けます。
このサイトが提供するすべてのものを利用するには、無料でアカウントを作成してください。 このツールを使用して、ライバルを監視することもできます。
Velocity のテスト結果は、次の 3 つのカテゴリに分類されます。
ページ上の最適化:
調査のこの部分を読むと、キーワード、ヘッダー、およびリンク (内部リンク、外部リンク、フォロー リンクなし) についてある程度理解できるようになります。
パフォーマンス:
レポートのパフォーマンス セクションには、Web サイトの画像、スクリプト、およびスタイル ファイルを一覧表示することで、Web サイトをどのように維持および最適化したかが示されます。
コード分析:
Velocity レポートの Code Insights 部分で、マークアップ (クラス/ID、タグ、Google PageSpeed など) に関する役立つ情報を取得できます。
今ではあなたの番です
ウェブマスターは、ウェブサイトのパフォーマンスを測定する前述の無料ツールをすべて使用しています。
これらのオプションのいずれにも完全に満足していない人もいますが、大多数の人はそれらに納得しています. いくつかの異なるオプションを試して、状況に最適なオプションを選択してください。
より高い検索エンジン ランキングが必要な場合は、Google PageSpeed が最適です。
90以上の成績を取るためにあらゆる努力をしてください。
経験豊富な Web マスターであれば、GTMetrix を検討することをお勧めします。
これを使用して、他のサイトと比較してサイトの読み込み速度を確認し、どのような改善が提案されているかを確認できます.
Web サイトのパフォーマンスを監視する場合、Pingdom はアマチュアにとって頼りになるツールです。
使いやすさにもかかわらず、非常に役立つアドバイスを提供します。
最後になりましたが、WebPageTest は、オンライン プロパティに関する包括的な情報を必要とする Web サイト所有者にとって頼りになるツールです。
これらの方法のうち、試したことがある、または使用するのが好きな方法はありますか?
コメントをドロップします。 あなたの魅力的なアイデアをお待ちしております。
