グーテンベルクブロックエディタに関するよくある質問(FAQ)への回答
公開: 2020-12-12WordPressは2018年にグーテンベルクブロックエディターをリリースしました。最初は、すべてのグローバルユーザーがそれに反対しています。 当時のことをよく覚えているかもしれません。 私たちは皆、この新しいWordPressエディターに対する熱意をあまり示していませんでした。 インターフェイスはやや複雑でした。 そして、古典的なエディタはこれまで以上に適しているようです。
しかしそれ以来、グーテンベルクは徐々に非常に優れた成長を遂げています。 そしてやがて人気になります。 ただし、グーテンベルクのブロックエディタに関する質問は止まることはありません。 それはあなたが簡単に見つけることができる多くの機能を持っています。 しかし、人々が学びたいと求め続けることはもっとたくさんあります。
そこで、このブログでは、グーテンベルクで最もよくある質問とその回答を紹介します。 したがって、この強力なWordPressコンテンツエディターを最大限に活用するためのいくつかの潜在的なヒントも得られます。
さぁ、始めよう。
グーテンベルクに関する13以上のFAQに役立つヒントで答える

グーテンベルクがリリースされて以来、たくさんの質問があります。 それらは、基本レベルから高度なユーザーエクスペリエンスに関するクエリまでさまざまです。 時間が経つにつれて、質問はヒントに集中します。 人々は、編集体験を素晴らしいものにするさまざまなグーテンベルクのハックを適用する方法を知りたがっています。
さて、私たちはいくつかの最高のグーテンベルクのヒントに関する詳細なガイドを持っています。 後で記事を共有します。 ここでは、人々が尋ねるのをやめない、最もよく聞かれる質問を含めます。 それらを一つずつ見てください。
1.グーテンベルクとは何ですか?

グーテンベルクは、新しいWordPressコンテンツエディターの名前です。 WordPressは、プラットフォームの5.0アップデートで2018年11月にリリースしました。 従来のエディターとは異なり、さまざまなブロックを使用するため、コンテンツを簡単に作成および編集できます。
WordPressによると、Gutenberg Editorは、Web投稿やページを作成するために、よりカスタマイズ可能で機能が豊富です。 画像、ビデオ、パーマリンク、テーブル、および無制限の統合を使用するための拡張機能があります。
2.ブロックとは何ですか?ブロックの使用方法は?

新しいWordPressエディターにはブロックが付属しています。 ブロックは、ページ上のすべてのコンテンツを組み合わせる個別の要素です。 したがって、新しいテキストエディタでブロックをコンテンツレイアウト要素として呼び出すことができます。
ブロックは、魅力的なコンテンツを作成するための優れた新しいツールです。 ブロックを使用すると、技術的な知識がほとんどなくても、マルチメディアコンテンツを挿入、再配置、およびスタイル設定できます。
WordPress
ブロックをさらに理解するのに役立ついくつかの一般的な機能を次に示します。
- 画像、マルチメディア、および承認されたファイル用のメディアライブラリ/HTML。
- 埋め込み用に貼り付けたリンク。
- プラグインからの特殊なアセットのショートコード。
- 投稿またはページの上部にある画像の注目の画像。
- 小見出しの抜粋。
- ページの横にあるコンテンツのウィジェット。
たとえば、何かを書きたいときはいつでも、すべてのブロックで必要なものをすべて見つけることができます。 したがって、単一の段落または画像で作業する場合は、それだけで作業できます。 コンテンツの他の部分は、単一のブロックで行った変更の影響を受けません。
3.私のテーマとプラグインはGutenbergと互換性がありますか?
5.0以降のWordPressバージョンをインストールしていない限り、Gutenbergを使用することはできません。 このようなWordPressコンピテンシーを備えたプラグインやテーマはGutenbergで問題ありません。
さらに、マット・マレンウェッグがグーテンベルクを世界に紹介してからほぼ2年が経過しているため、これよりも更新されたバージョンを使用するのが普通です。 最新のプラグインとウィジェットのほとんどすべてが、この点で問題を引き起こすことはありません。
したがって、まだ技術的な問題がある場合は、製品の作成者がアップグレードをリリースしているかどうかを確認することをお勧めします。 この問題を解決するには、プラグインとテーマの開発者に連絡することもできます。 彼らができるだけ早く応答することを願っています。
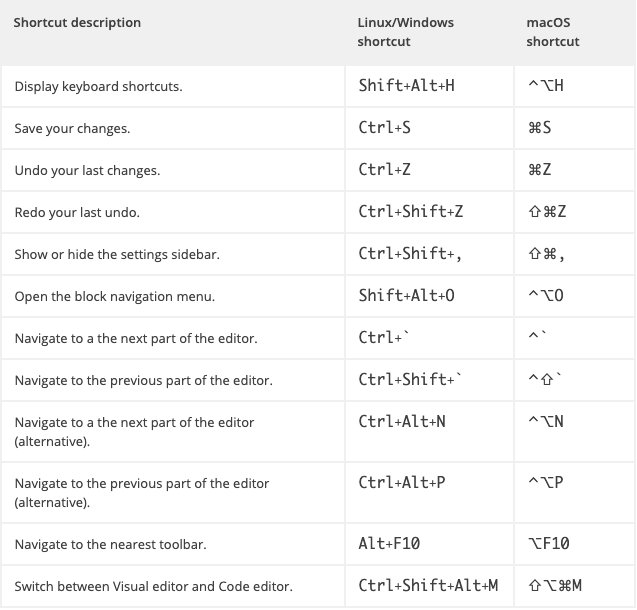
4.グーテンベルクのキーボードショートカットとは何ですか?
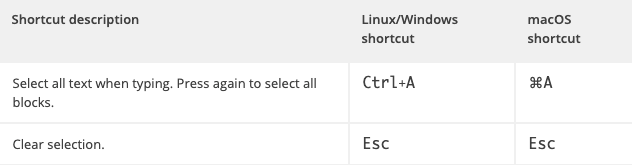
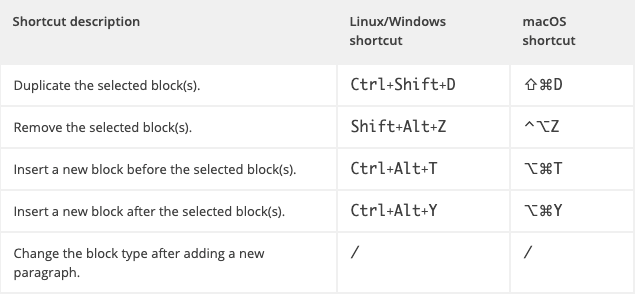
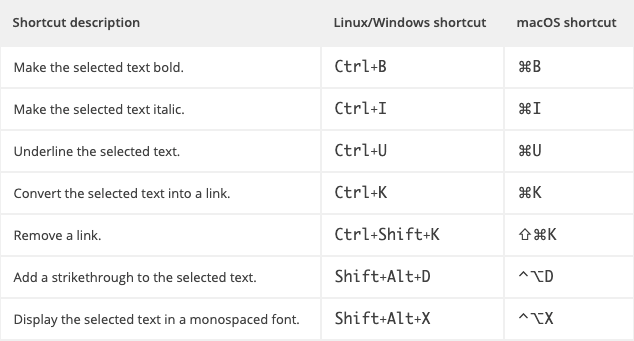
グーテンベルクにはたくさんのキーボードショートカットがあります。 そして、彼らは素晴らしいです。 したがって、それらを見つけて必要な状況に適用することは継続的なプロセスです。 ここには、GutenbergWordPressエディターの最も一般的なキーボードショートカットで構成されるチャートが含まれています。
エディターのショートカット

選択のショートカット

ブロックショートカット

Guttenbergのテキストフォーマットショートカット

5.ブロックエディタに代わるものはまだありますか?
グーテンベルクは、WordPressコンテンツ編集の最新の武器です。 より多くの専門知識を持ってそれに慣れることはあなたにとってより良いことです。 WordPressには、このための綿密な計画が常にあります。 たぶん彼らはブロックエディタをもっとウェブページビルダーのように変えることを計画しているのだろう。
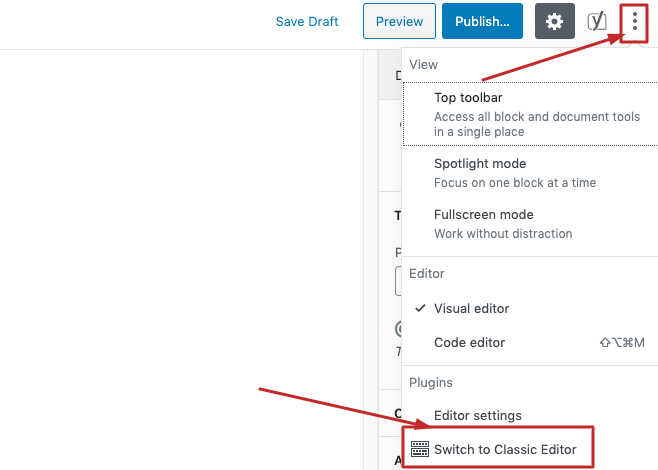
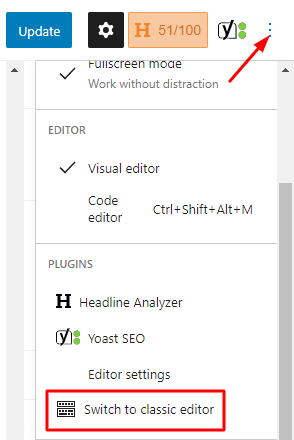
ただし、それでもグーテンベルクの代替案が必要な場合は、いつでもクラシックエディターに戻すことができます。 これを行うには、以下の手順に従ってください。

ブロックエディタの上部のメニューバーで、左上のドットメニューをクリックします。 次に、「クラシックエディタに切り替える」をクリックするだけです。 それでおしまい。
6. Gutenberg Block Editorを使用してWebページを作成できますか?

答えは今のところやや肯定的です。 グーテンベルクは、コンテンツ編集においてより独創性を発揮します。 あなたもそれを使って基本的な機能豊富なウェブページをデザインすることができます。 ElementorやHappyAddonsなどのサードパーティのページビルダーとのコラボレーションが強化されているためです。
たとえば、すでにElementorを使用している場合は、強力なHappyElementorアドオンをWordPressサイトに統合します。 グーテンベルクはこれらのサードパーティツールと簡単に統合でき、驚くほどレスポンシブなWebページを作成できます。
ただし、画像の追加、フォントの変更、マルチメディアの挿入によって単純なWebページを作成する場合は、Gutenbergがそのようなことを行うのに便利です。 それでも、ページを作成する際の基本的なレイアウトを提供します。
したがって、より高度なエクスペリエンスのために、いつでもビジョンを伸ばすことができます。 それまでは、ページビルダーの統合で十分に役立ちます。
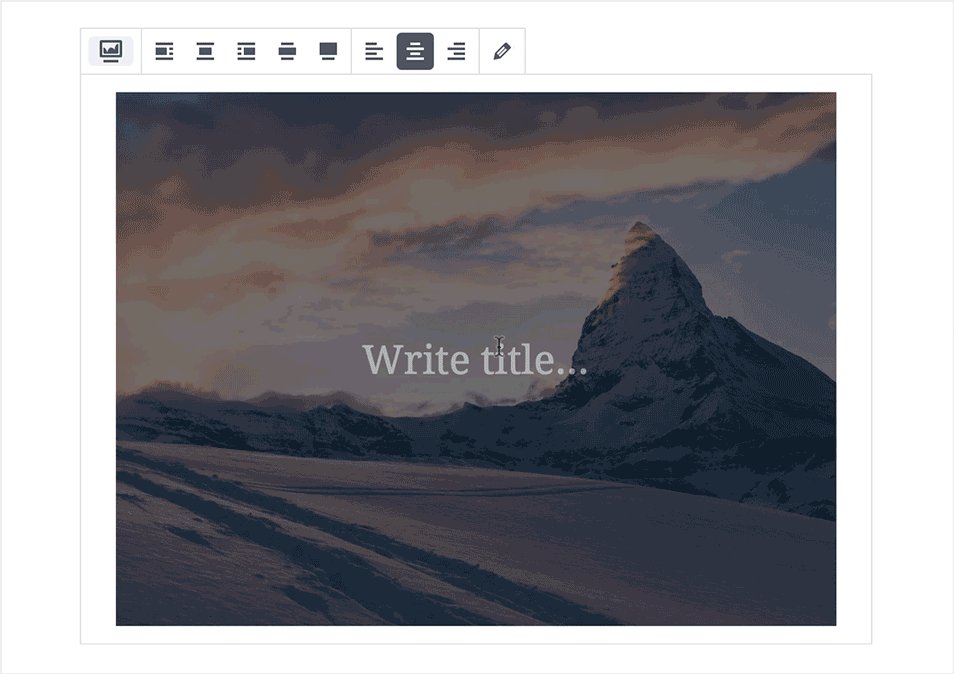
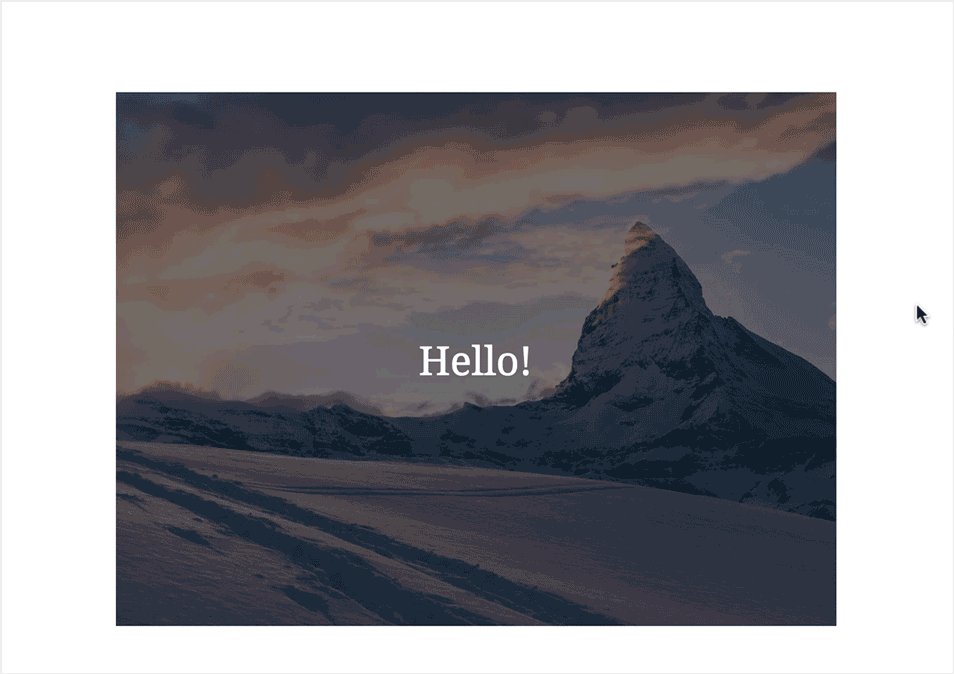
7.グーテンベルクで画像を挿入および編集する方法は?
これは、グーテンベルクでよくある質問というよりは、ヒントのようなものです。 ただし、このクエリを取得することがよくあります。 だから、それをリストに含めてください。 WordPressは常にウェブサイト構築におけるドラッグアンドドロップエコを養っています。 ただし、クラシックエディタで画像を挿入するのはそれほど簡単ではありません。
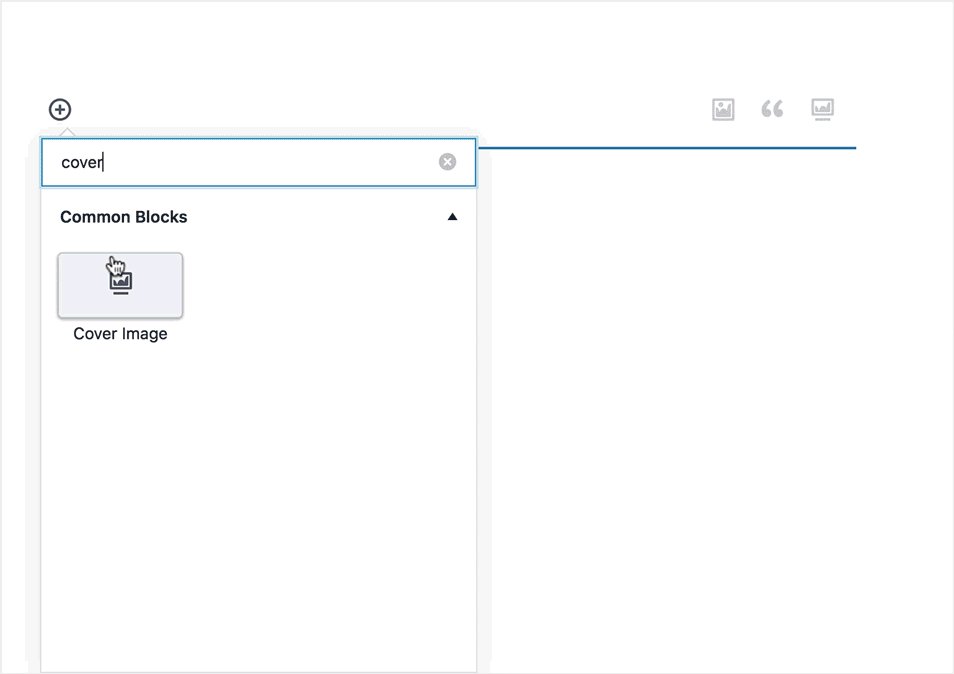
しかし、グーテンベルクでは、画像を直接ドラッグします。 したがって、最良の方法は、画像ブロックを使用して画像を挿入することです。 以下の手順に従ってください。
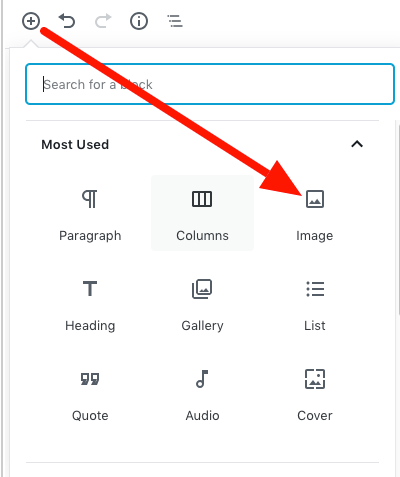
新しいブロックを追加し、[画像]をクリックします。

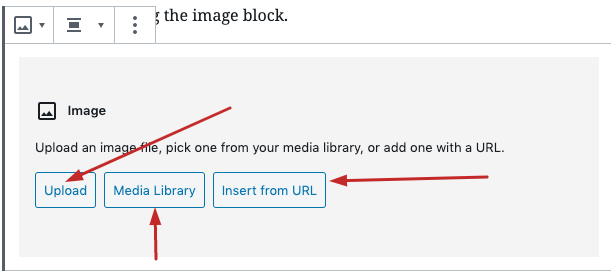
コンピューター、サイトのメディアライブラリ、さらにはURLから画像をアップロードできます。 写真をアップロードするには、任意のオプションを選択してください。 画像へのリンクを追加したり、配置を簡単に設定したりできます。

画像の編集について話しているので、明るさや彩度などの要素を編集することはできません。 ただし、画像サイズを編集することは可能です。 これがあなたがする必要があることです-
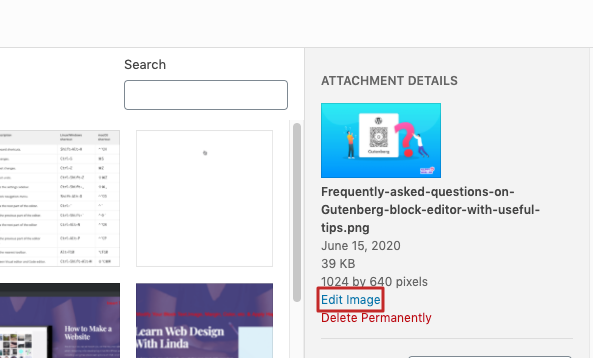
メディアファイルに移動します。 そして、編集したい画像を選択します。 編集オプションをクリックします。

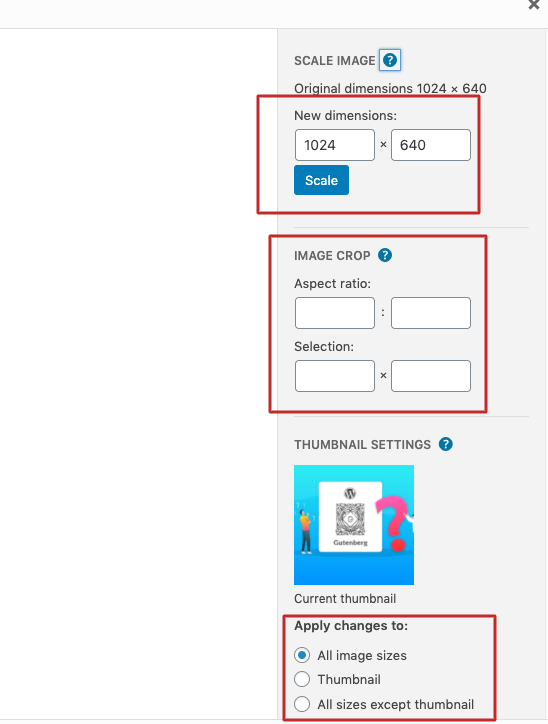
次のページでは、画像のサイズをピクセル単位で変更できます。 トリミングが必要な場合は、アスペクト比も設定します。


最後に、これらの変更をすべての画像サイズまたはサムネイルサイズに適用できます。
8.グーテンベルクでフォントサイズを大きくするにはどうすればよいですか?
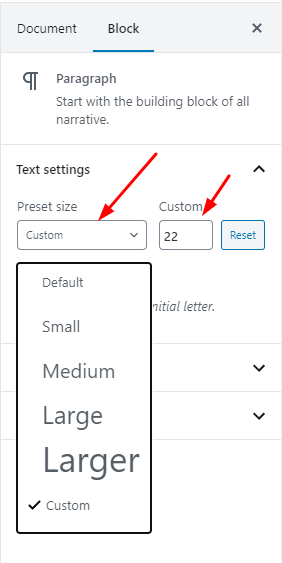
フォントサイズの変更は、Gutenbergエディターでより動的になります。 また、ドロップキャップを任意の段落に簡単に設定できます。 フォントサイズを変更するには、エディタの任意のテキストまたはブロックにカーソルを置きます。 フォントカスタマイザーが表示されます。

ここでは、フォントサイズを編集またはカスタマイズしたり、デフォルトのプリセットを選択したりできます。 ドロップキャップを設定するには、フォントカスタマイザーのすぐ下にあるスライドをオンにします。
9.グーテンベルクはフロントエンドから投稿/ページを編集することを許可していますか?
答えはいいえだ。 グーテンベルクでフロントエンド編集を行うことはできません。 WordPressによると、彼らはページ編集画面の代わりとしてグーテンベルクを紹介しています。 ただし、多くの場合、フロントエンド編集と新しいグーテンベルクエディターを混同して混乱させることがあります。
新しいブロックエディタは、エクスペリエンスを向上させるすべてのコンテンツ編集機能を提供することを目的としています。 フロントエンドの編集は別の種類のものですが。 ただし、プロセスを簡単にするために、WordPressサイトをWPUserFrontendなどのプラグインといつでも統合できます。
10.グーテンベルクはショートコードをサポートしていますか?
はい。 グーテンベルクはショートコードの使用をサポートしています。 TinyMCEベースのクラシックエディタで使用できる場合もほぼ同じです。
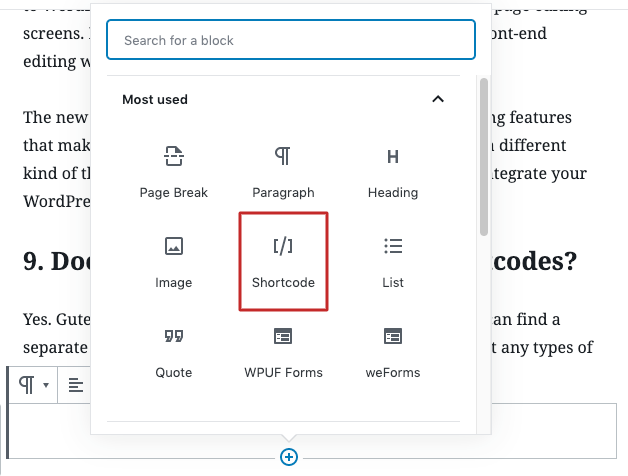
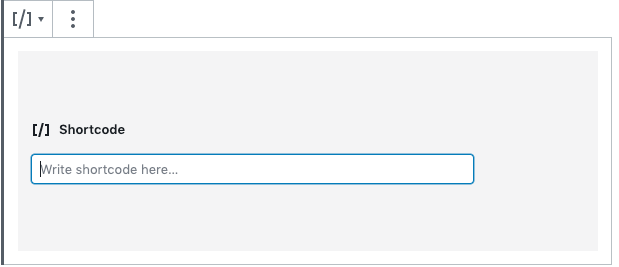
エディターで別のショートコードブロックを見つけることができます。 これにより、必要な任意のタイプの関連コードを配置できます。


ただし、WordPressは、ショートコードの使用に対する革命としてグーテンベルクを紹介しています。 確かにオプションを開いたままにしておきますが、さまざまなブロックオプションからブロックを選択することを強くお勧めします。 簡単そうですね。
11.グーテンベルクにビデオを埋め込む方法は?
新しいブロックエディタで埋め込みビデオコードをコピーする必要はもうありません。 YouTubeストリームを追加するには、次の手順を実行する必要があります。
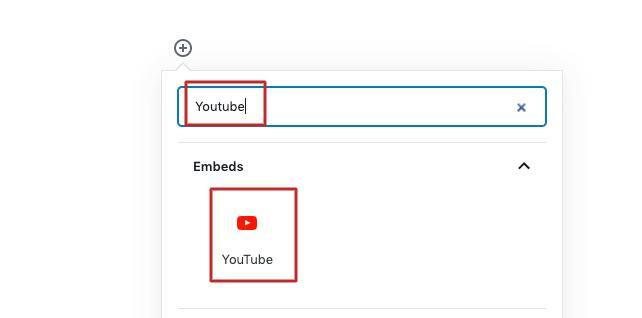
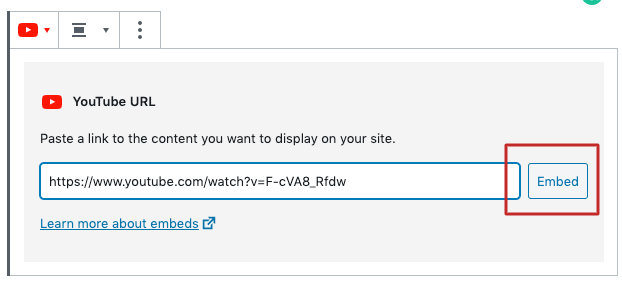
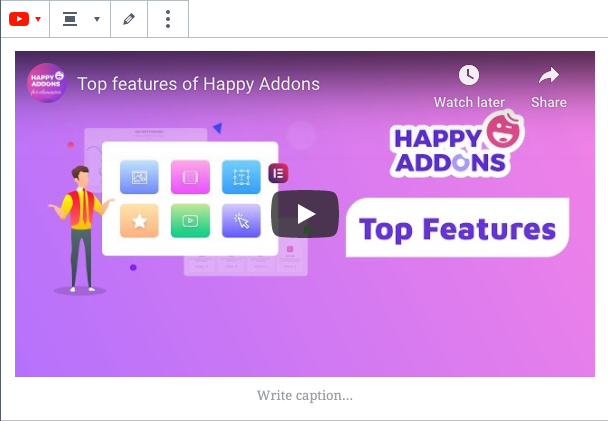
新しいブロックを追加します。 そして、検索ボックスでYouTubeを見つけます。 YouTubeブロックをクリックします。

次に、追加するリンクを挿入します。 埋め込みをクリックします。


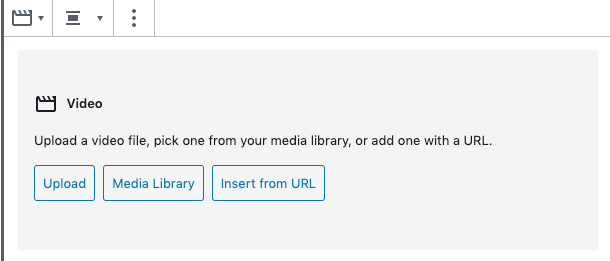
ただし、別のプラットフォームからビデオリンクをストリーミングしたり、新しいプラットフォームをアップロードしたりする場合は、代わりに「ビデオ」ブロックを選択できます。

つまり、この新しいWordPressブロックエディターでビデオを追加するのに数秒かかることがわかります。
12. Gutenbergブロックエディターで古い投稿を管理するにはどうすればよいですか?
サイトをWordPress5.Oに更新すると、古い投稿はすべて新しいブロックエディターの下に配置されます。 つまり、新しいエディターを使用してこれらの投稿を編集できます。 したがって、クラシックエディタを使用してそれらを管理し続けることもできます。
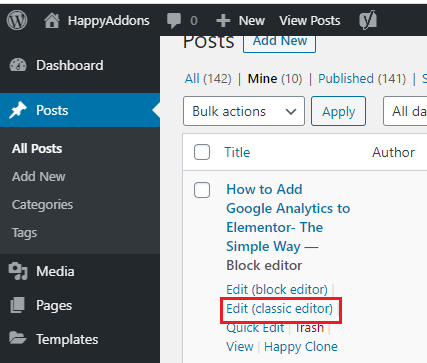
更新されたバージョンのWordPressには、クラシックまたはグーテンベルク別名ブロックエディターの両方で編集するためのオプションが表示されます。

また、ブロックエディタで古い投稿を開いた場合でも、いつでもクラシックエディタに切り替えることができます。 これを行うには、左上隅に移動し、[3つのドット]をクリックすると、オプションが表示されます。

13.ブロックエディタを無効にすることは可能ですか?
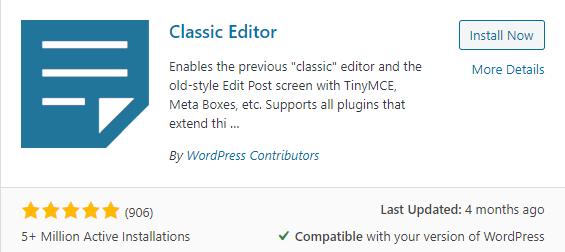
ただし、グーテンベルクが非常に便利でユーザーフレンドリーなWordPressエディターに変わるため、賢明な決断にはなりません。 したがって、新しいエディタの代わりに従来のエディタを使用したい場合は、それが可能です。 これを行うには、この「クラシックエディタ」プラグインをインストールできます。

このプラグインをインストールすると、グーテンベルクを無効にして、古いお気に入りのエディターを使い続けることができます。 ただし、WordPressでは、ブロックエディタに慣れてほしいと考えています。 少なくとも2022年までこのプラグインを使い続けることができますが、最終的には、WordPressは遅かれ早かれクラシックエディタを紹介するでしょう。
14.グーテンベルクサポートはどこにありますか?
通常、グーテンベルクには現在技術的な問題はありません。 ただし、問題がある場合は、テーマとプラグインのバージョンに問題がある可能性があります。 それで、それらがよく更新されているかどうかを確認してください。 それでも問題が発生し、サポートが必要な場合は、プラグインとテーマの開発者に連絡してください。
ただし、WordPressコミュニティでは、お互いをサポートすることを常に歓迎しています。 あなたはあなたの仲間のユーザーにあなたの問題について知らせることができます。 このようなコミュニティやフォーラムは、WordPress.orgやWPHiveなどの代替のWordPressリポジトリにあります。
15. Gutenberg Block Editorの詳細はどこで確認できますか?
そうですね、この点に関しては、HappyAddonsブログからいつでも助けを得ることができます。 GutenbergBlockEditorでいくつかのブログを公開しています。 したがって、コメントセクションでいつでも質問することができます。 また、ご質問に基づいて、グーテンベルクに関するこのFAQを更新していく予定です。 したがって、この記事をブラウザでブックマークできます。
ボーナス:WordPressGutenbergEditorのヒント

以前に約束したように、ここに証明されたグーテンベルクのヒントに関するガイドがあります。 それは確かにあなたができるだけ早くWordPressコンテンツエディタを習得するのに役立ちます。
WordPressコンテンツエディターで自分をマスターするためのトップ20の実証済みのヒント
それでも、最良のヒントはこれです:それに終わりはありません。 新しいグーテンベルクブロックエディタを発明し続けると、毎日新しいハックを見つけるかもしれません。 あなたがする必要があるのは、これらのヒントを保存して適切に適用することです。
最終的な考え
したがって、これらはグーテンベルクで最もよく聞かれる質問だと思います。 それらのどれかが役に立ちましたか? もしそうなら、私たちはあなたの意見を聞いてうれしいです。 そうでない場合は、コメントセクションでお気軽にお問い合わせください。
さらに、美しいWebページを構築するエクスペリエンスを向上させるために、新しいWordPressコンテンツエディターを使用して、ElementorとHappyAddonsを優れた数学として起動します。

