トラフィックを増やすためのオープングラフ画像WordPressを生成する方法
公開: 2022-11-16Open Graph Image WordPress は、ソーシャル ネットワークで共有するときに、リンクのコンテンツを魅力的に説明します。 自動生成された画像を通じて、企業の記事は強い印象を与え、より多くのソーシャル シェアと大量の Web サイト トラフィックを獲得できます。
ソーシャル コンテンツからの接続に対する需要が高いため、オープン グラフ画像は、企業が 1 株あたりにより多くのエンゲージメントを受け取るのに役立ちます。 特別な画像プレビュー機能がないと、視聴者の注意を引く機会が少なくなるため、競争上の優位性が失われます。
ソーシャル イメージ プレビューを生成するには、オープン グラフ タグを使用するか、プラグインをインストールしてプロセスを自動化します。 WordPress オープン グラフ画像を追加するための最適なプラグインについて知りたい場合は、読み続けて最上級の推奨事項を入手してください。
- Web サイト向け Open Graph プロトコルの利点
- Open Graph タグの種類
- WordPress Open Graph 画像タグを追加する方法
- ソーシャル メディア プラットフォームの Open Graph 画像サイズ
- Open Graph Image WordPressを生成するトッププラグイン
Web サイト向け Open Graph プロトコルの利点
Open Graph Protocol は、共有コンテンツの可視性を向上させることで、ユーザー エクスペリエンスを最適化します。 つまり、共有された投稿や記事の全体的なコンテンツを視覚化するために、正確なタイトルと注目の画像を提示します。
魅力的なプレビューを通じて視聴者を引き付けると、より多くのクリックとエンゲージメントを目にする可能性が高くなります。 その結果、あなたのウェブサイトは、信頼できるソースからの高品質のバックリンクとともに大量のトラフィックを受け取ることができます.
質の高いトラフィック ソースは、Web サイトの信頼性と評判を高め、Google 検索結果でのランキングを向上させることができます。 さらに、ターゲットオーディエンスにアプローチすることで、メールの登録や商品の購入など、より多くのコンバージョンが期待できます。
ウェブサイトのパフォーマンスを向上させることとは別に、WordPress のオープン グラフ イメージは、さまざまな共有を通じてブランドの社会的存在感を高めることをサポートします。 ビジネスは、ソーシャル プラットフォームで配信されるメッセージを理解するフォロワーのコミュニティを構築できます。
Open Graph タグは、コンテンツ共有戦略の有効性を追跡する上でもその利点を証明しています。 詳細には、ユーザーがコンテンツを共有するたびに、さまざまな指標に関するパフォーマンスを示すトラフィック データを送信します。
Open Graph タグの種類
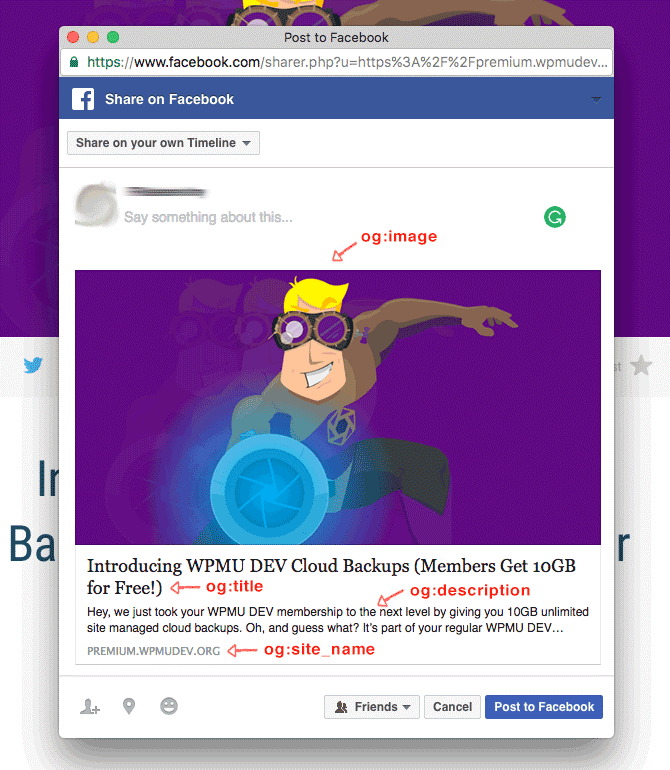
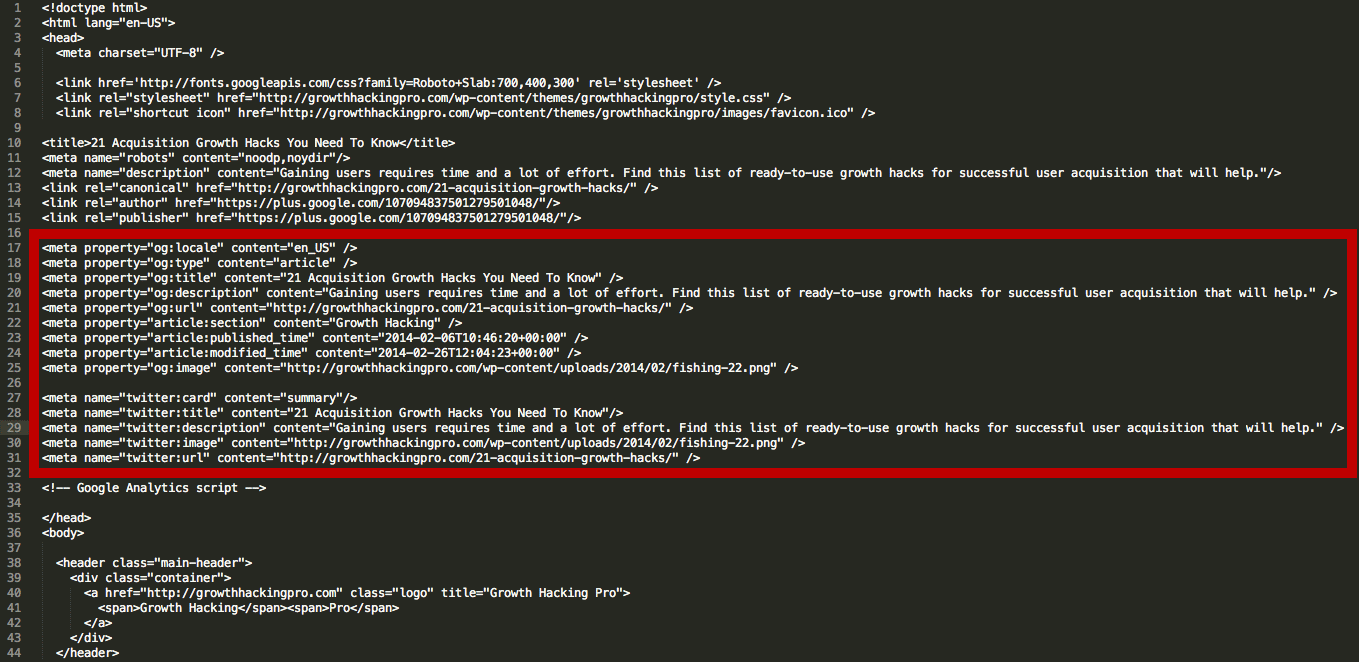
ソーシャル メディア プラットフォームには、通常、さまざまな用途のさまざまなオープン グラフ タグ タイプがあります。 特に、タイプ、タイトル、URL、注目の画像など、いくつかの要素を指定するための基本的なタグが容易になります。

基本的なタグには次のものがあります。
- OG:Title – ブログの投稿や Web サイトのタイトル名を定義できます。 ユーザーを引き付けるには、タイトルが魅力的で説得力があり、60 ~ 90 文字であることを保証する必要があります。
- OG:Type – 共有コンテンツ タイプを示すことができます。 詳しくは、エンターテイメント(音楽、ビデオ、本、ゲーム、食べ物)、ウェブベース(ブログ、記事、ウェブサイト)、人物(政治家、作家、俳優)、場所(都市、国)など、さまざまなタイプから選択できます。 )、または企業(ホテル、レストラン、会社)。
- OG:URL – 共有ページの URL を設定できます。 このタグを適用するベスト プラクティスは、正規 URL を使用することです。 さらに、URL を簡潔かつシンプルに保つことも、ユーザー エクスペリエンスを最適化するためのプラス ポイントを獲得します。
- OG:Image – 表示時に主役の画像を設定することを許可します。 最適な画像サイズと解像度を定義することで、視聴者の目を引き付け、より多くのクリックとコンバージョンを獲得できます。
オプションのタグには次のものがあります。
- OG:Audio – 追加のオーディオ ファイルにリンクする URL を定義します。
- OG:Video – ビデオ ファイルにリンクする URL を指定します。
- OG:説明– 関連する投稿や記事の内容を説明できるようにします。 SEO の効果には影響しませんが、この機能は視聴者の目を惹きつけてエンゲージメントを高めるのに役立ちます。
- OG:Locale – コンテンツの言語を示します。 通常、このタグは多言語 Web サイトで使用されます。
- OG:site_name – 共有コンテンツを作成する Web サイトの名前を表示します。

WordPress Open Graph 画像タグを追加する方法
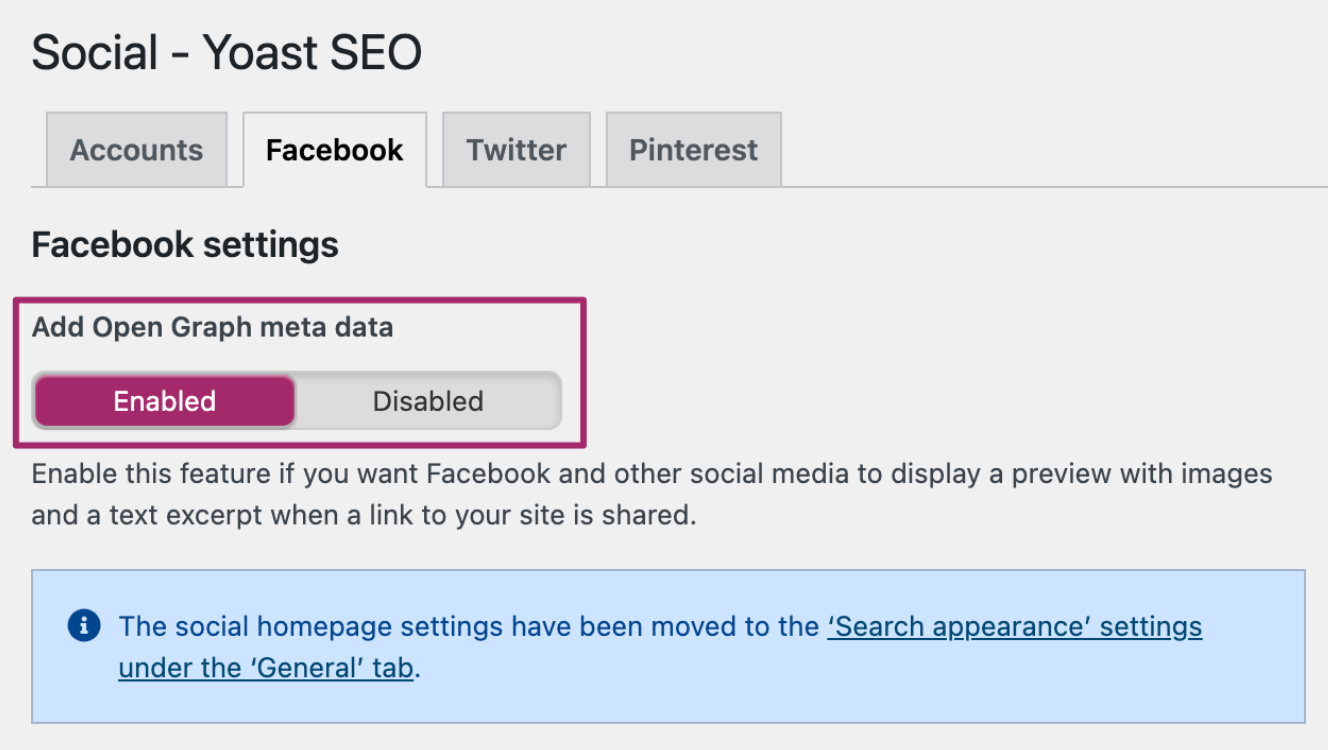
Yoast SEO は、ウェブサイトのランキングを向上させるのに役立つキーワードとコンテンツの最適化で有名です。 それだけでなく、プラグインはソーシャル オープン グラフ タグを追加して共有コンテンツを引き出すこともサポートしています。 オープン グラフ タグを作成するには、次の手順を実行します。
- WordPress 管理ダッシュボードにアクセスする
- 左側のメニューでYoast SEOをクリックします。
- 展開されたオプションでソーシャルを選択します

4. Facebook 、 Twitter 、 Pinterestなど、コンテンツを共有するソーシャル タブの 1 つを選択します。

5. スイッチを切り替えて、Open Graph Meta Data 機能を有効または無効にします。


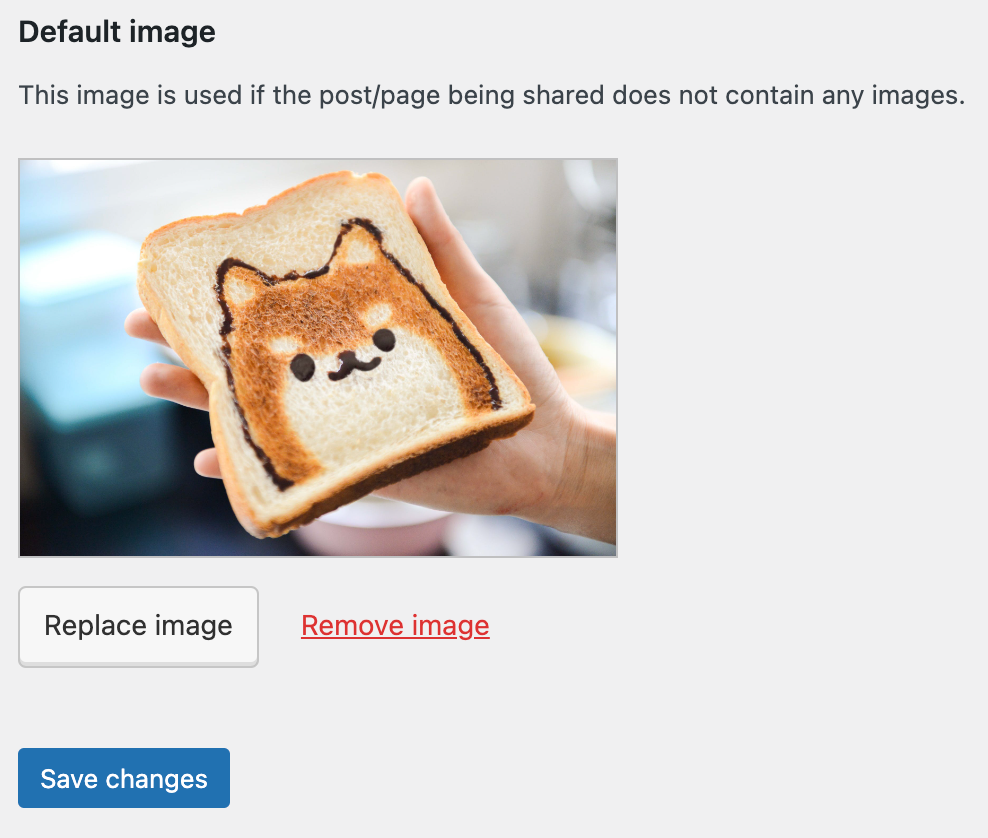
6. デフォルトの画像を追加および変更して、タグをカスタマイズします。 投稿に画像が含まれていない場合は、代わりにデフォルトの画像が表示されます。

7.変更の保存を押します
ソーシャル メディア プラットフォームの Open Graph 画像サイズ
アイキャッチ画像の最適なサイズは、特定のソーシャル ネットワークで共有する場合に適切なパフォーマンスを保証します。 通常、ソーシャル投稿用の画像サイズを自動化するには、専用のプラグインをインストールする必要があります。 それでも、次の手順に従って、Facebook、Twitter、LinkedIn で共有する前に画像のサイズを手動で編集できます。
フェイスブック
このプラットフォームでは、200 x 200 ピクセルの最小画像サイズが可能です。 実際には、正しく表示するには、少なくとも 600 x 314 ピクセルを保証する必要があります。 すべてのデバイスの解像度に合わせて最高の品質を維持するには、1200 x 630 ピクセル以上で編集する必要があります。
ツイッター
デフォルトでは、Twitter は少なくとも 144 x 144 ピクセルを許可し、4096 x 4096 ピクセルを超えるサイズに変更します。 すべての詳細を最高の品質で表示するには、300 x 157 ピクセル以上を使用する必要があります。
リンクトイン
LinkedIn アルゴリズムは、少なくとも 80 x 150 ピクセルの標準に適合する画像の生成を自動化します。 必要なサイズを満たしていない場合、このプラットフォームは Web サイトに別の画像を生成します。 最高のパフォーマンスを得るには、1200 x 627 の画像を使用する必要があります。
Open Graph Image WordPressを生成するトッププラグイン
#1 MightyShare

MightyShare プラグインには、ソーシャル ネットワークで共有するときに見事な画像プレビューを生成する高度な機能があります。 具体的には、ウェブサイトの API キーを使用して、注目の画像とタイトルを紹介します。
さらに、このプラグインは、ロゴ、色、およびその他の要素に関するさまざまなカスタマイズされたオプションを備えたさまざまなテンプレートを提供します. 有料プランでは、5 ドルという手頃な価格で何百もの画像を生成できます。
#2 WP ソーシャル プレビュー

WP Social Preview は、Facebook、Twitter、Pinterest、およびその他のプラットフォームで共有するときに、ソーシャル コンテンツのプレビューを提供します。 タイトル、画像、説明を変更する場合、コーディングの知識がなくても、オープン グラフ タグを簡単にカスタマイズできます。
さらに、デザイン テンプレートを変更して、より多くのコンバージョンを求めて視聴者を引き付けることができます。 現在、このプラグインは無料で自由に体験できます。
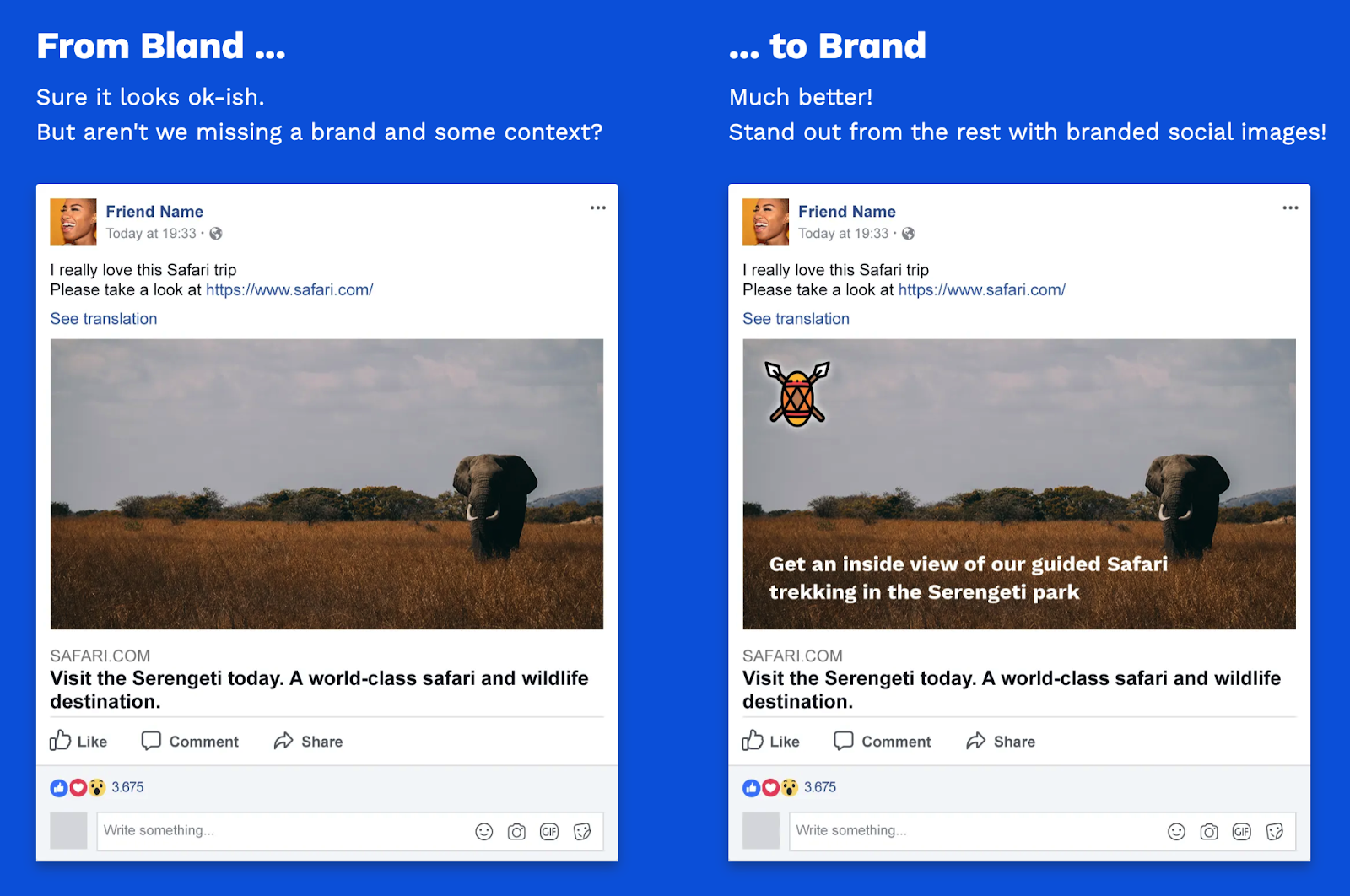
#3 ブランドソーシャルイメージ

Branded Social Images は、ソーシャル イメージのプレビューにロゴを添付する際に、ブランド アイデンティティを広めるのに役立ちます。 具体的には、共有する前にロゴの位置と縮尺を変更できます。
プラグインを使用して、ウェブサイト全体または特定の投稿/ページの開いているグラフ画像を自動的に確立できます. この無料のプラグインは、ソーシャル画像のプレビューを生成するために必要なすべての機能を提供します.
#4 バナーベア

BannerBear は、ソーシャル グラフの画像と動画を作成するためだけの包括的なツールキットを所有しています。 このプラグインは、カスタマイズされたテンプレート、統合、および REST API のさまざまなオプションを通じて、共有コンテンツにより多くの価値を追加します。
このプレミアム プラグインは、機能番号が異なる 3 つの料金プランを提供します。 Automate バンドルが 49 ドル、Scale バンドルが 149 ドル、Enterprise バンドルが 299 ドルです。
#5 アビスセール

Abyssale プラグインは、複数の商用アクションを実装するための AI テクノロジに基づくプロフェッショナル ツールを提供します。 具体的には、ソーシャルの画像や動画を自動的に生成するためのさまざまな魅力的なテンプレート デザインを見つけることができます。
さらに、ターゲットオーディエンスにヒットするように画像をパーソナライズできます. Essential バンドルが 39 ドル、Advanced バンドルが 63 ドル、Premium バンドルが 239 ドルです。
アシスタントを賢く選ぶ
Open Graph Image WordPress は、より多くのエンゲージメントとコンバージョンのために視聴者を引き付けるソーシャル コンテンツ戦略を実行します。 予算と自動生成される画像のプロフェッショナル レベルに応じて、適切なプラグインを選択してタスクを実装する必要があります。
この記事は役に立ちましたか? ガイドが必要なオープングラフ画像WordPressに障害はありますか? 以下のコメントセクションでお知らせください。
ソーシャル メディアのデジタル広告を新しくするクリエイティブな方法に興味があるかもしれません。
