WooCommerceでPDF請求書を取得する方法
公開: 2018-04-20売り手の責任は、顧客への製品の発送と配達にとどまりません。 店舗に対する顧客の信頼を確立するために、購入に関連するすべてのドキュメントを提供することも同様に重要です。 これにより、顧客を維持することで店舗の売り上げを伸ばすことができます。 これらの書類は、請求書、納品書、納品書、出荷ラベルなどで構成されています。
この記事では、WooCommerceストアのPDF請求書を生成するプロセスについて説明します。 WebToffeeのWoocommercePDF請求書とパッキングスリッププラグインにより、これまでになく簡単になります。 プラグインの詳細については、製品ページにアクセスしてください。
ステップ1:プラグインをインストールしてアクティブ化する
このプラグインをインストールしてアクティブ化すると、WordPressメニューのInvoice / Packingというタイトルの新しいセクションが利用可能になります。 このセクションに移動するには、 [請求書/梱包]> [請求書]メニューに移動します。 WordPressダッシュボードから。 [請求書]サブメニューをクリックすると、請求書の設定が表示されます。
すべてのドキュメントで使用する必要のあるすべての一般設定は、[一般設定]ウィンドウから構成できます。 一般設定では、会社のロゴ、住所の詳細、RTLサポートなどを構成できます。
ステップ2:WooCommercePDF請求書の基本設定
基本設定では、請求書固有の一般品目と請求書番号を設定できます。
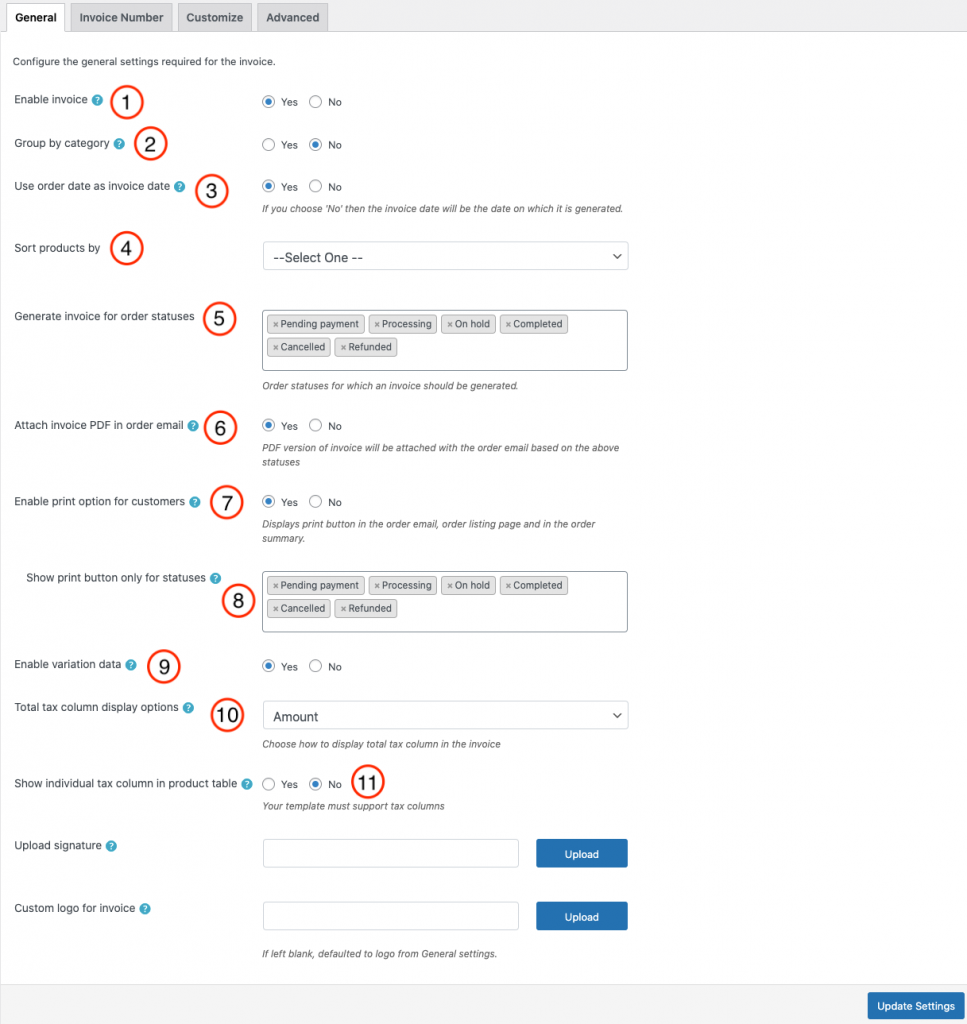
[全般]タブに含まれる設定は次のとおりです。

- 請求書を有効にする:無効にすると、注文の請求書の表示/印刷の規定が削除されますが、管理者はテンプレートをカスタマイズして請求書番号を設定できます。
- カテゴリ別にグループ化:請求書で同じカテゴリに分類される製品をグループ化するには、[はい]を選択します。
- 請求書の日付として注文日を使用する: 「いいえ」を選択した場合、請求書の日付は、電子メールに請求書を印刷、ダウンロード、または添付した日付と同じになります。
- 商品の並べ替え:ここでは、商品名または商品SKUの昇順または降順で商品を並べ替えることができます。
- 注文ステータスの請求書を生成する:このオプションは、請求書を生成できるすべての注文ステータスを一覧表示します。 要件に基づいて複数のステータスを選択できます。
- 電子メールに請求書のPDFを添付する: 「はい」を選択すると、現在アクティブな請求書テンプレートのPDFバージョンが注文の電子メールに添付されます。
- 顧客の請求書の印刷オプションを有効にする:[はい]を選択すると、注文メール、注文リストページ、および注文の概要に顧客の請求書の印刷ボタンを表示できます。
- 選択したステータスのみの印刷ボタンを表示:請求書を生成する必要があるステータスを選択します。
- バリエーションデータを有効にする:製品のバリエーションデータを請求書に含めるには、[はい]を選択します。
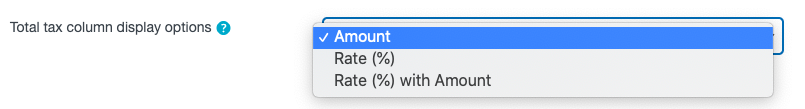
- 合計税の表示:請求書に合計税を表示する方法を選択します。

11.製品テーブルの個別税列: 「はい」を選択して、請求書内の個別の列にさまざまな税を分類します。
[設定の更新]ボタンをクリックすると、設定を保存できます。
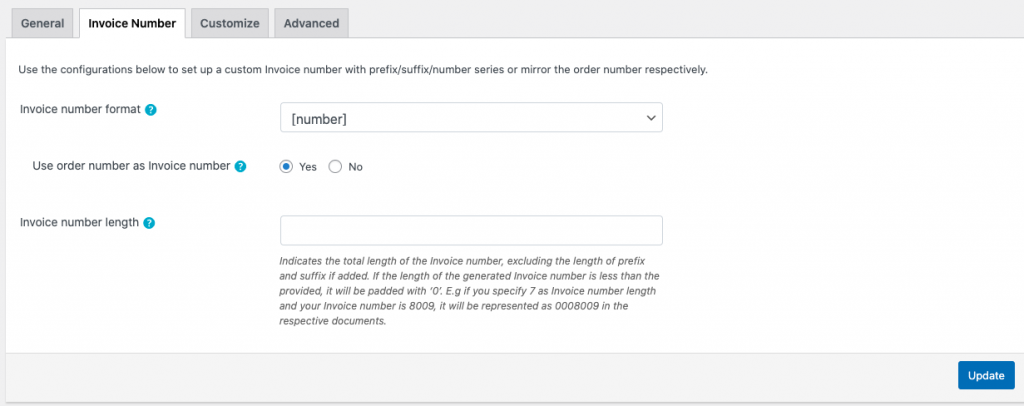
ステップ3:請求書番号の設定
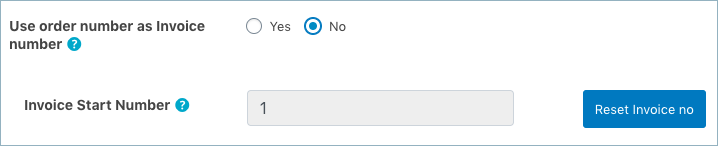
次に、プレフィックス/サフィックス/番号シリーズを使用してカスタム請求書番号を設定したり、注文番号を請求書番号としてミラーリングしたりすることもできます。

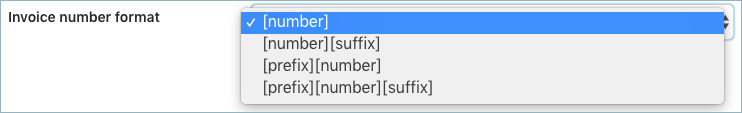
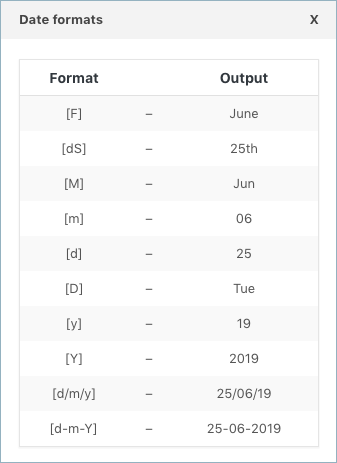
- 請求書番号の形式:請求書を生成する形式を指定します。 例:[プレフィックス] [番号] [サフィックス]

- 請求書の開始番号:請求書の開始番号を入力します。

プレフィックスまたは/およびサフィックスを含む請求書番号パターンを選択する場合は、次の設定も構成する必要があります。

[更新とリセット]ボタンをクリックして、請求書番号の形式設定を更新およびリセットします。
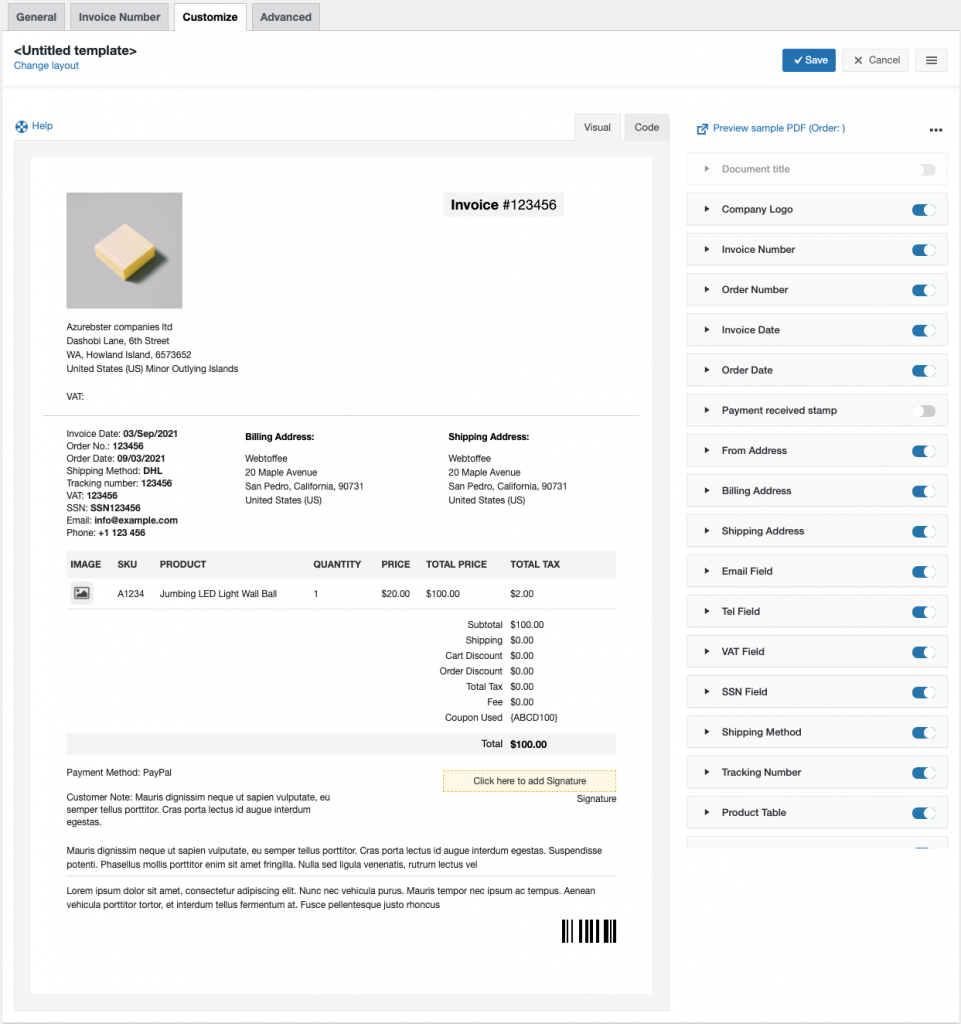
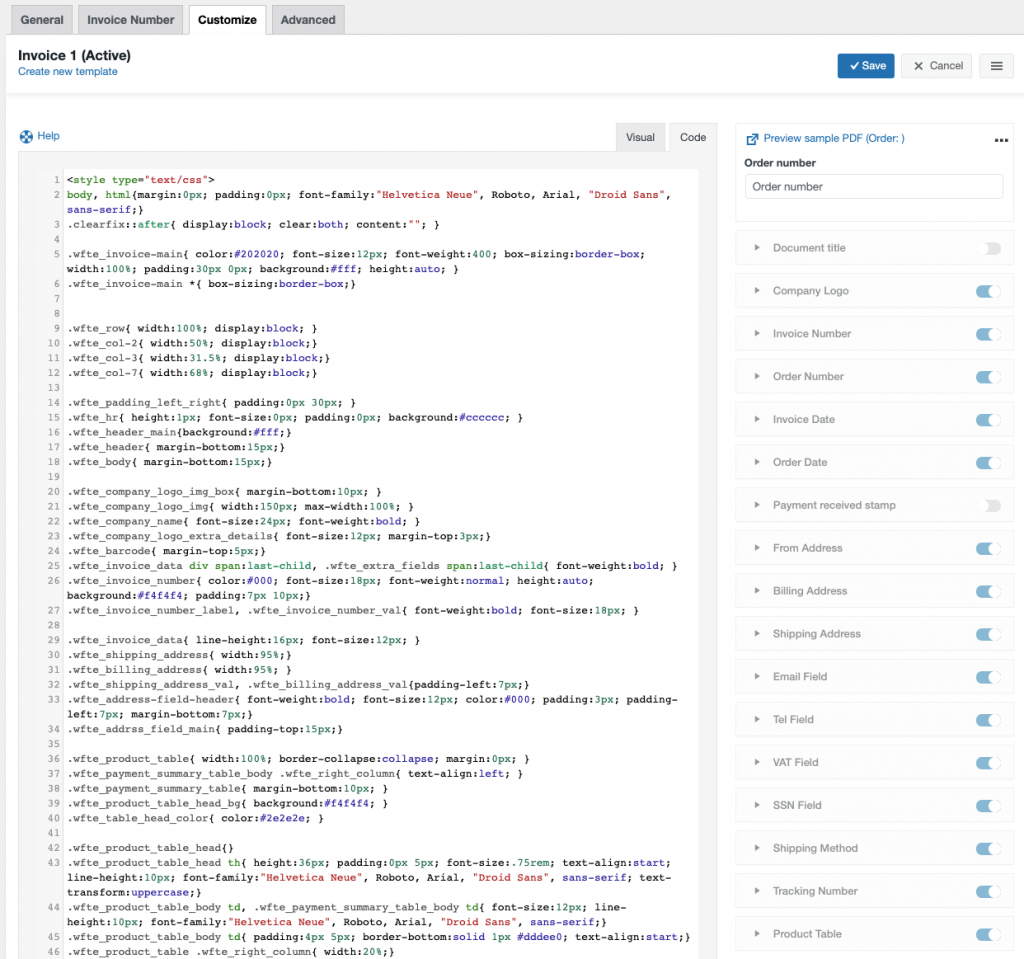
ステップ4:請求書をカスタマイズしてプレビューする
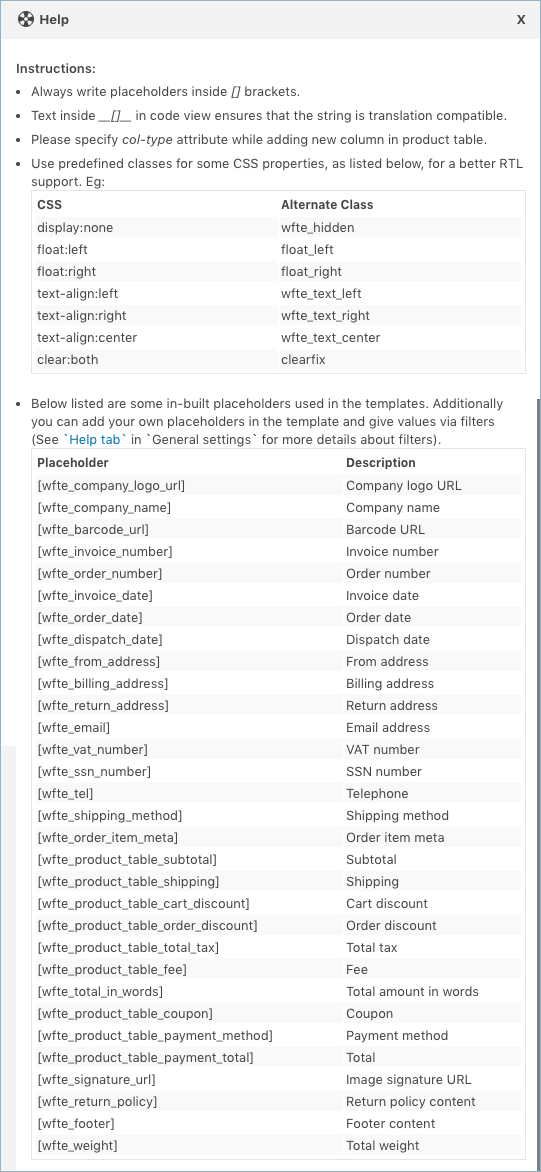
カスタマイザを使用すると、請求書の外観をカスタマイズできます。 選択可能な組み込みのテーマが用意されているだけでなく、既存のテーマから新しいテーマやテンプレートを作成することもできます。 さらに、ウィンドウの右側にトグルコントロールがあり、有効または無効にすると、サンプルの請求書テンプレートに反映されます。

新しい請求書テンプレートを作成するには、
- [新しいテンプレートの作成]オプションからテンプレートを選択します。
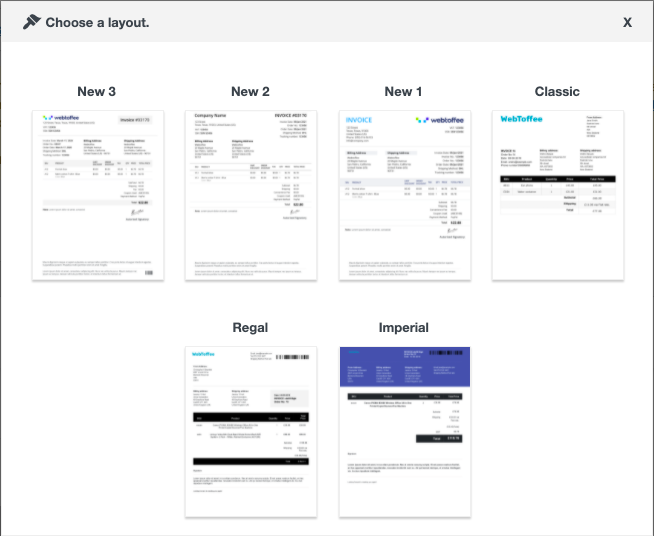
- ポップアップ表示される組み込みのテンプレートから、レイアウトを選択します。





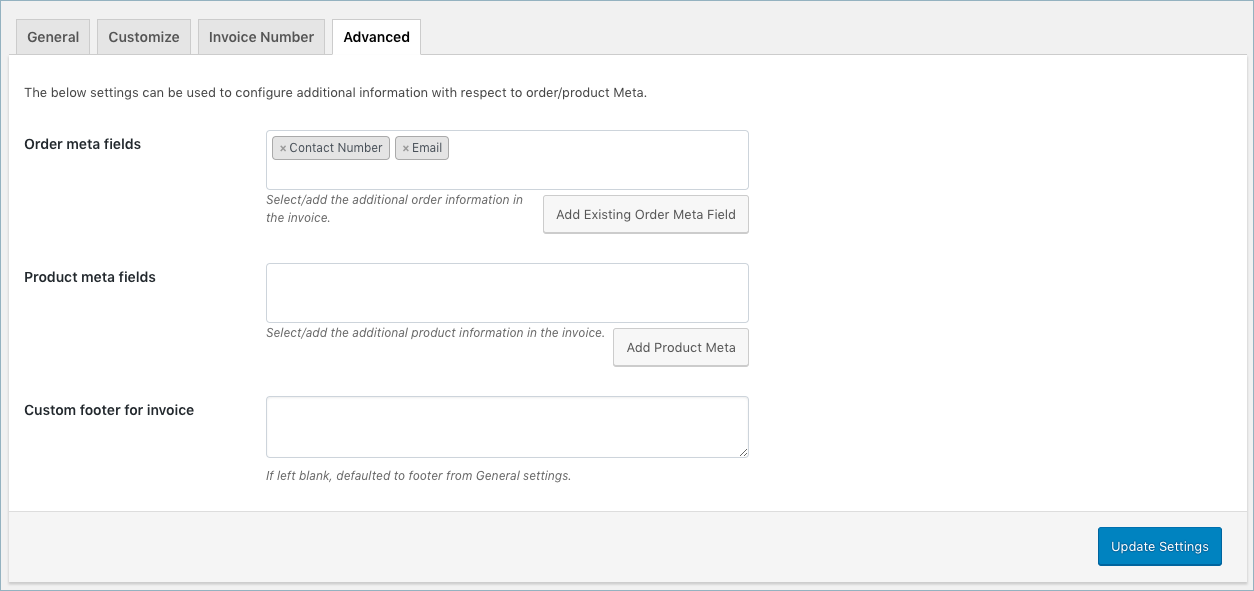
ステップ5:請求書に追加/メタフィールドを追加する
この手順は、すべての人にとって必要なわけではありません。 ただし、店舗や顧客のニーズに応じて請求書をカスタマイズするのに役立ちます。
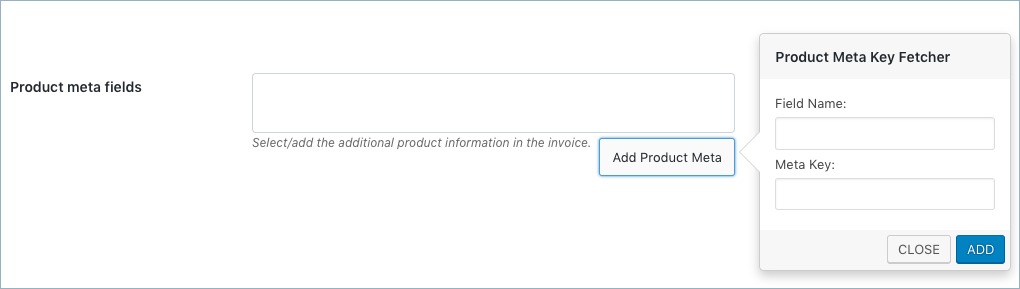
詳細な請求書設定を使用して、WooCommerce請求書に注文/製品メタデータを追加できます。

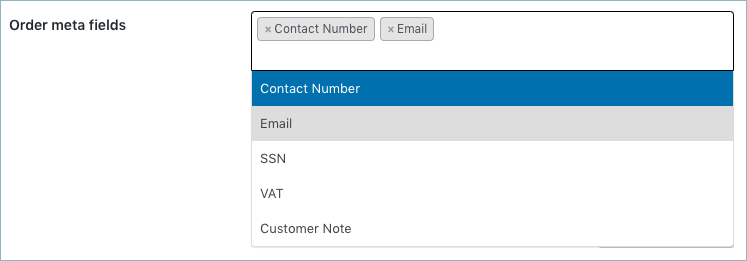
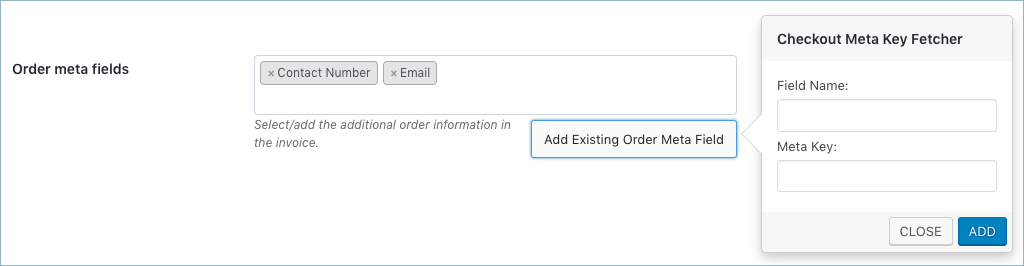
- 注文メタフィールド:ドロップダウンから必要なアイテムを選択して、請求書に追加の注文情報を追加します。 デフォルトフィールドのリストからフィールドを選択するか、[既存の注文メタフィールドの追加]ボタンをクリックして、カスタムフィールド名とフィールドのそれぞれのメタキーを指定することにより、カスタムメタフィールドを作成できます。 注文メタキーは、製品のWooCommerce注文ページのカスタムフィールドセクションにあります。

ドロップダウンに表示されているもの以外の他の注文メタの詳細を追加するには、[既存の注文メタフィールドの追加]をクリックします。


[設定の更新]ボタンをクリックすると、設定を保存できます。
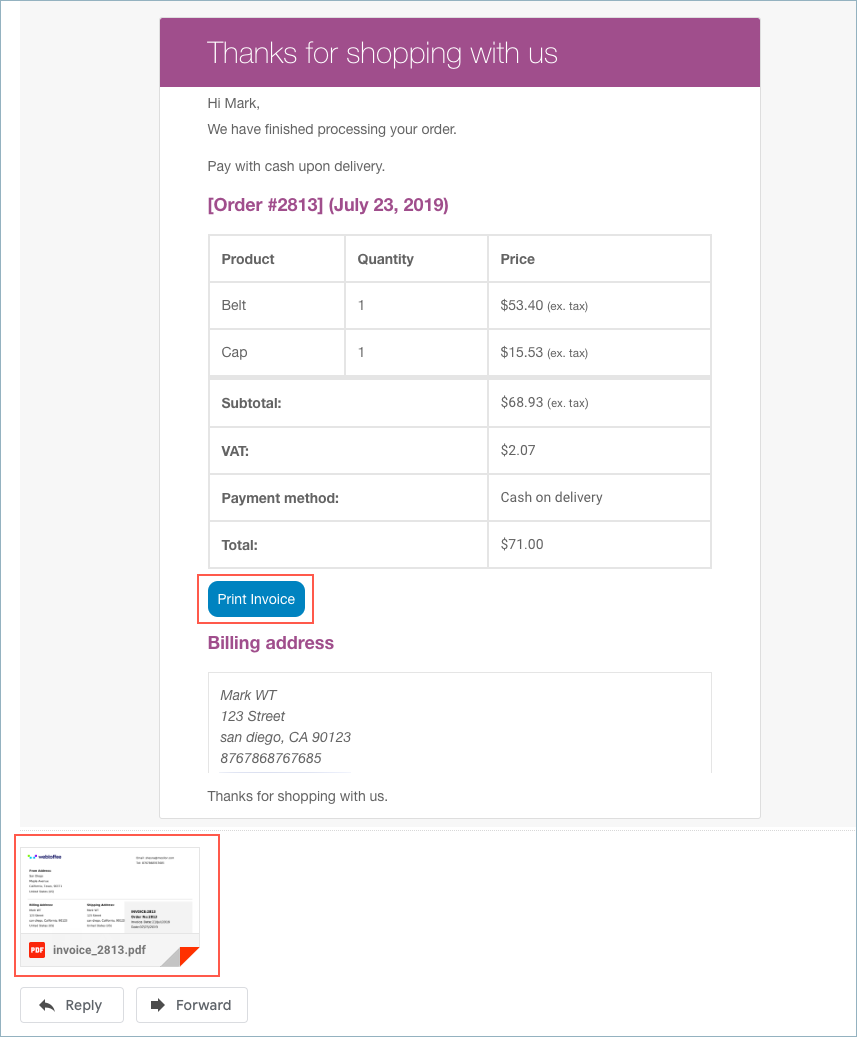
注文時に、アクティブな請求書テンプレートのPDFバージョンが、以下に示すようにダウンロードと印刷の規定とともに注文メールに添付されます。

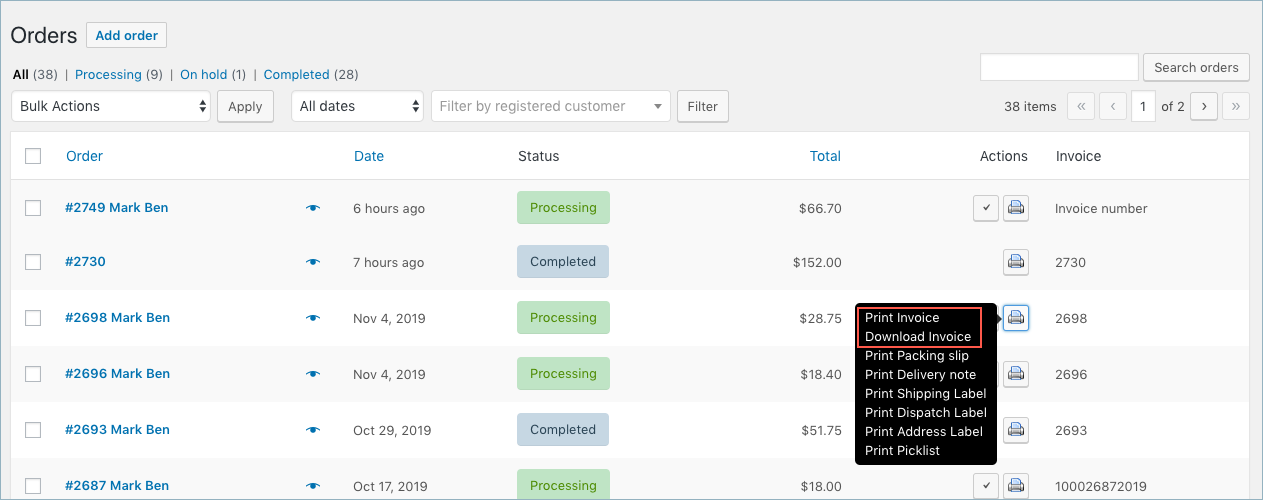
以下に示すように、WooCommerceの注文ページから請求書を印刷/ダウンロードすることもできます。

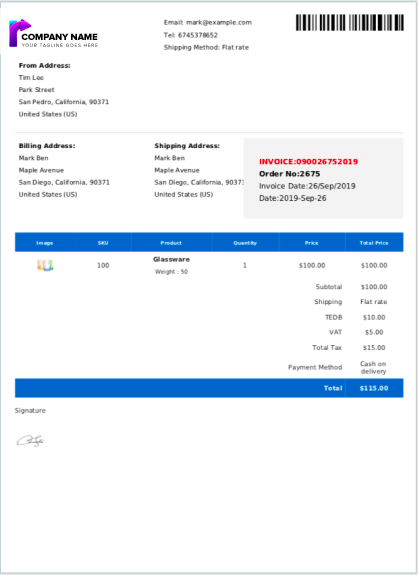
請求書のサンプルは次のようになります。

同じプラグインを使用して、プロフォーマインボイス、梱包票、出荷ラベル、納品書、クレジットノート、選択リスト、住所ラベルなどの追加ドキュメントを構成および生成するには、プラグインユーザーガイドを参照してください。
結論
請求書を顧客に提供せずにオンラインストアを運営することはほぼ不可能です。 海外で販売していて、さまざまな税および請求書の基準に準拠する必要がある場合、請求書を作成するのは簡単ではない場合があります。 しかし、WooCommerceの請求書プラグインを使用すると、請求書を生成する手間を大幅に最小限に抑えることができます。
