WordPressカスタムフィールド入門
公開: 2021-01-19WordPressカスタムフィールドは本当に素晴らしい機能であり、しばしば無視されます。 これにより、すべてのページまたは投稿で繰り返されるページまたは投稿の領域に「メタデータ」を追加できます。 同じ種類の情報を複数のページに公開したいWebサイトがある場合、これにより時間を大幅に節約できます。
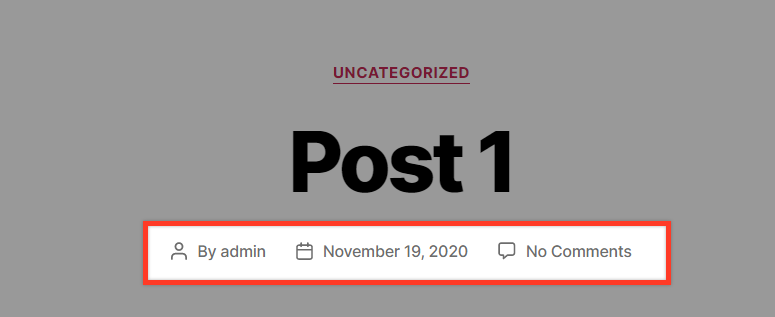
たとえば、WordPressWebサイトの通常のブログ投稿を見てください。 ページのどこかに、著者名と記事が公開された日付を示す日付が表示される可能性があります。 これはメタデータであり、Webサイトの各投稿に表示されます。
では、どのようにして独自のメタデータを投稿やページに追加できますか? 簡単…WordPressカスタムフィールドを使用!
もちろん、ページ/投稿エディタを使用して各投稿にこの情報を手動で追加することもできますが、これには時間がかかり、すべての投稿が同じように見えるようにするには、通常、慎重にフォーマットする必要があります。 大量のコンテンツを公開している場合、毎回これを行うのは面倒になる可能性があります。
WordPressのページと投稿のエディターは、ページや投稿に表示されるコアコンテンツに関して、箱から出してすぐに多くの機能と柔軟性を提供します。 しかし、WordPressは、メインの投稿またはページのコンテンツの「外側」にあるコンテンツを追加する方法もユーザーに提供することをご存知ですか? この記事では、WordPressのカスタムフィールドを使用する方法を説明します。これにより、投稿をより適切に整理し、見栄えの良い形式で読者に役立つ情報を追加することができます。
始めましょう!
カスタムフィールドとメタデータとは何ですか?
投稿、ページ、ユーザー、コメント、カスタム投稿タイプなどのコンテンツには、データベースのpostmetaテーブルのキーと値のペアに格納されているメタデータが含まれます。

管理者名、日付、コメントカウンターなど、投稿やページのタイトルの下に通常表示される情報は、投稿のメタデータに含まれています。
カスタムフィールドは、投稿の情報を追加できる追加のフィールドであり、投稿のメタデータの一部を形成します。
カスタムフィールドは、ページ、投稿、またはカスタム投稿タイプに適用され、キーと値のペアでも構成されます。 キーはメタデータ要素の「名前」であり、値はキーに関連付けられているデータであり、投稿ごとに異なる場合があります。
WordPressでは、組み込みのカスタムフィールド機能を使用してカスタムフィールドを追加することも、カスタムフィールドプラグインを利用してさらに一歩進めて、カスタムフィールドで使用できるコントロールをさらに強化することもできます。 この記事では、両方のオプションについて説明します。
WordPressカスタムフィールドを使用してカスタムフィールドを追加する
組み込みのWordPressカスタムフィールド設定はデフォルトで非表示になっているため、この機能が存在することに気づかなかった可能性があります。 これを使用するには、最初に有効にする必要があります。
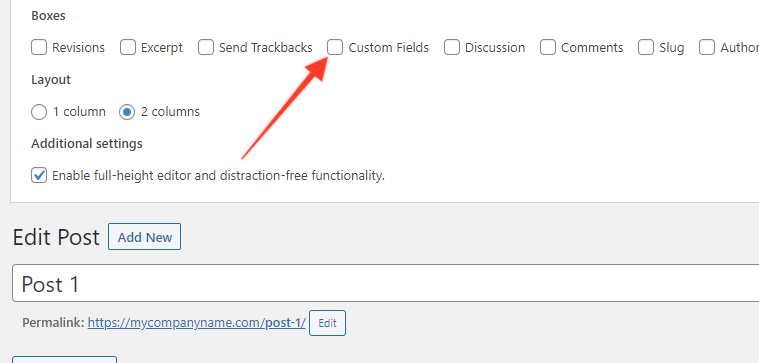
Classic WordPressエディター(Gutenbergではない)を使用している場合は、新しい投稿を開いて、この投稿の先頭に移動してください。 右側に「画面オプション」というボックスが表示されます。 これをクリックすると、チェックボックスが入ったドロップダウンメニューが表示されます。 これには、「カスタムフィールド」というメッセージが表示されます。 これをチェックして有効にします。

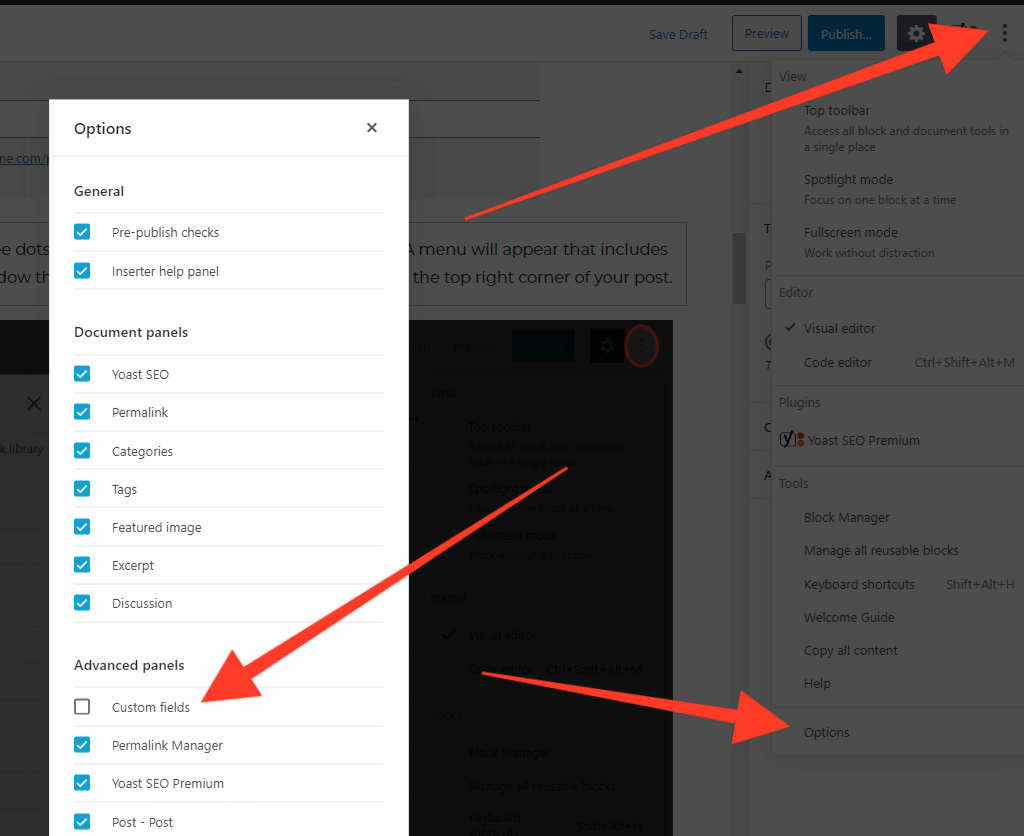
Gutenbergを使用している場合は、投稿の右上に表示される「3つのドット」アイコンをクリックします。 メニューが表示され、このメニューの下部に「オプション」と表示されます。 これをクリックすると、チェックボックス付きの新しいポップアップメニューが表示されます。 このリストには、「カスタムフィールド」というリストが表示されます。 このボックスにチェックマークを付けてから、ポップアップメニューを閉じます。

次のステップ–カスタムフィールドの追加
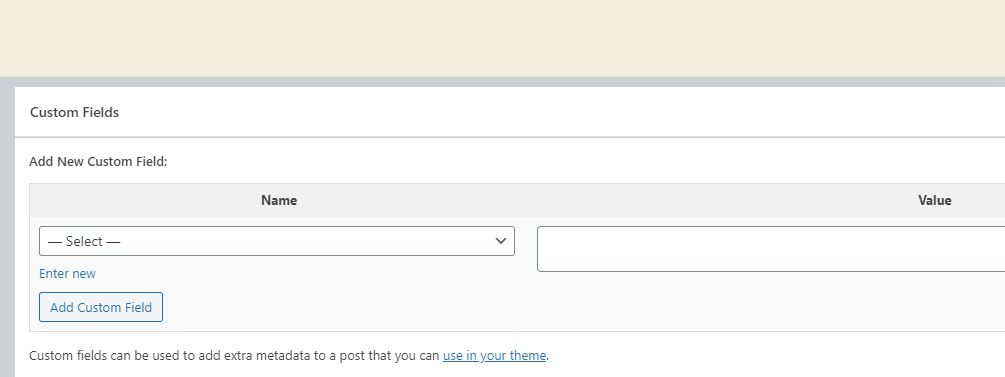
カスタムフィールドの追加は実際には非常に簡単です。 上記のようにそれらを有効にした後、投稿の下部に移動すると、(ご想像のとおり)「カスタムフィールド」という新しいセクションが表示されます。

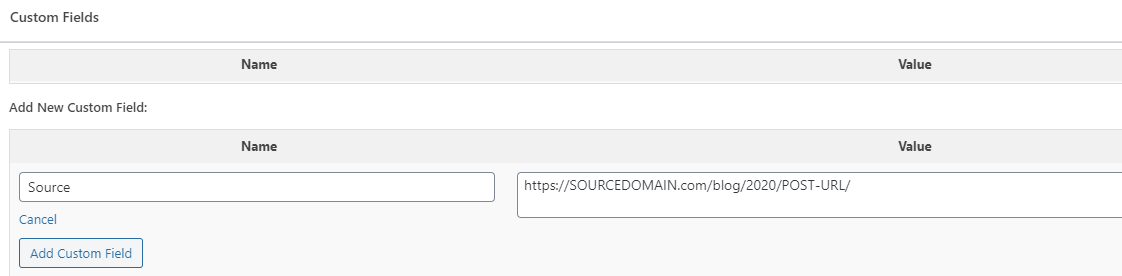
[カスタムフィールド]セクションに、[名前]と[値]の2つのボックスが表示されます。 [名前]フィールドには、WordPressWebサイトに追加された既存のフィールドに関連するいくつかの事前入力されたデフォルトがあります。 この場合、独自の新しいフィールドを追加します。 これを行うには、[名前]フィールドの下にある[新規入力]テキストをクリックします。
この例では、私たちが書いた記事のソースとして使用された外部Webサイトへのリンクを作成します。 このフィールドを「ソース」と呼びます。 「Enternew」テキストをクリックし、「Source」と入力してから、「Value」セクションで選択したWebサイトへのURLを入力します。 これは次のようになります。

次回は、「Enter new」テキストをクリックして、「Source」と手動で入力する必要はありません。 これで、値のドロップダウンリストに表示されます。
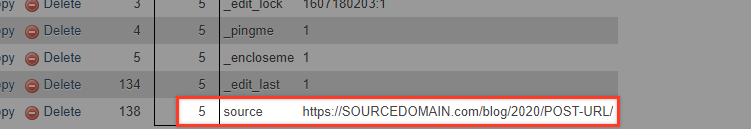
データベースにアクセスできる場合(例:phpMyAdmin経由)、postmetaテーブルを開き、編集した投稿IDでテーブルをフィルタリングすると、新しいカスタムフィールドとその値が表示されます。

カスタムフィールドが投稿に対して適切に保存されていることを確認したので、Webサイトの訪問者が表示できる投稿のフロントエンドにカスタムフィールドを表示する方法を見てみましょう。
カスタムフィールド値の表示
投稿に新しいカスタムフィールド値を表示するには、単一の投稿テンプレートファイルにコードを追加する必要があります。 通常、これはテーマのメインフォルダーにあるsingular.phpファイルにあります。 私たちの場合(Twenty Twentyテーマ)は/wp-content/themes/twentytwenty/template-parts/content.phpファイルにあります。
WordPressがデータベースから投稿のメタフィールドを取得するために提供するコアget_post_meta関数を利用します。 関数の構造は次のとおりです。
get_post_meta( $post_id, $key, $single ) 必要な引数は$post_idだけです。 $key引数は取得するメタキーであり、 $single引数は単一の値が返されるかどうかを定義し、 $keyがまったく定義されていない場合は役に立ちません。
$post_idのみが宣言されている場合、結果は特定の投稿に関連するすべてのキーを含む配列になります。 したがって、 get_post_meta( $post_id )を挿入するだけで、次のようになります。
Array ( [field1_key] => Array ( [0] => value1 ) [field2_key] => Array ( [0] => value2 ) [field3_key] => Array ( [0] => value3 ) ) get_post_meta( $post_id, 'filed1_key' )を使用すると、 Array ( [0] => value1 )のようなものが得られget_post_meta( $post_id, 'filed1_key', true )を使用すると、 value1を取得する前と同じようになります。 。
また、一部の投稿ではソースフィールドを定義したくない場合があるため、その投稿にフィールドが存在するかどうかを確認するためのチェックをコードに含める必要があります。
したがって、これらすべてを念頭に置いて、使用する必要のあるコードは次のようになります。
$source = get_post_meta( get_the_ID(), 'source', true); if( !empty( $source ) ) { echo '<h3>Source: ' . $source . '<h3>'; } ?>投稿のコンテンツの直後にコードを挿入して、クラス「entry-content」のHTML div内で、コードが次のようになるようにします。
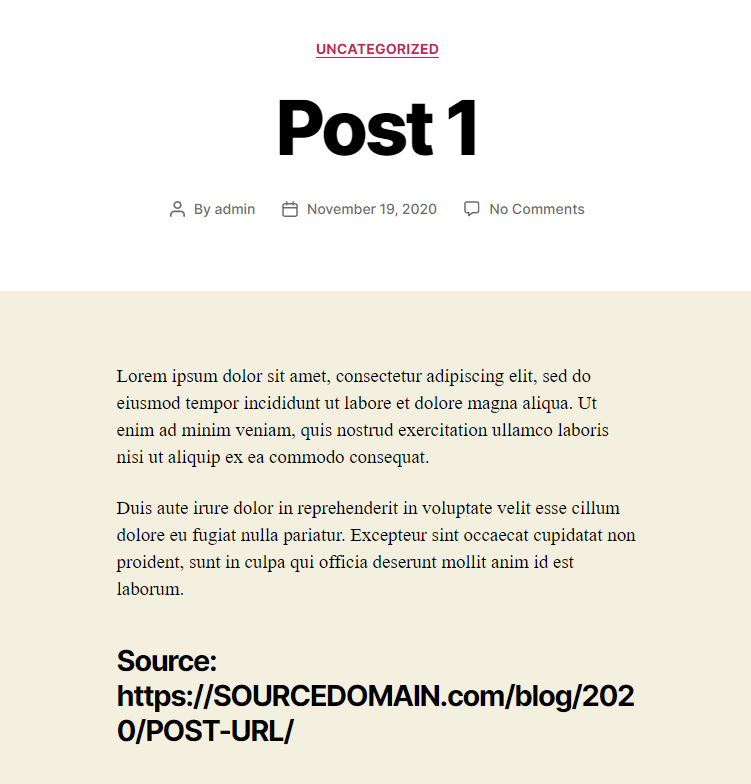
<div class="entry-content"> <?php if ( is_search() || ! is_singular() && 'summary' === get_theme_mod( 'blog_content', 'full' ) ) { the_excerpt(); } else { the_content( __( 'Continue reading', 'twentytwenty' ) ); } $source = get_post_meta( get_the_ID(), 'source', true); if( !empty( $source ) ) { echo '<h3>Source: ' . $source . '<h3>'; } ?> </div><!-- .entry-content -->次に、新しい投稿を開いて、このコンテンツがフロントエンドにどのように表示されるかを見て、私たちが達成したことを見てみましょう。

単一の投稿ビューに対応するテンプレートファイルを見つけるのが難しい場合は、WordPressテンプレートの階層図を参照してください。

明らかに、この出力のスタイルを設定するために行うべき作業がいくつかあります。 これはこの記事の範囲を超えていますが、今後の投稿で取り上げます。
プラグインを使用したカスタムフィールドの追加

Advanced Custom Fieldsプラグインは、WordPress Webサイトにカスタムフィールドをすばやく追加し、カスタムフィールドデータをさらに制御できる最高のプラグインの1つです。 そのビルダーを使用すると、カスタムフィールドを簡単に作成して、投稿、ユーザー、分類、メディア、コメント、さらにはカスタムオプションページに追加できます。
ACFを使用してカスタムフィールドを作成する
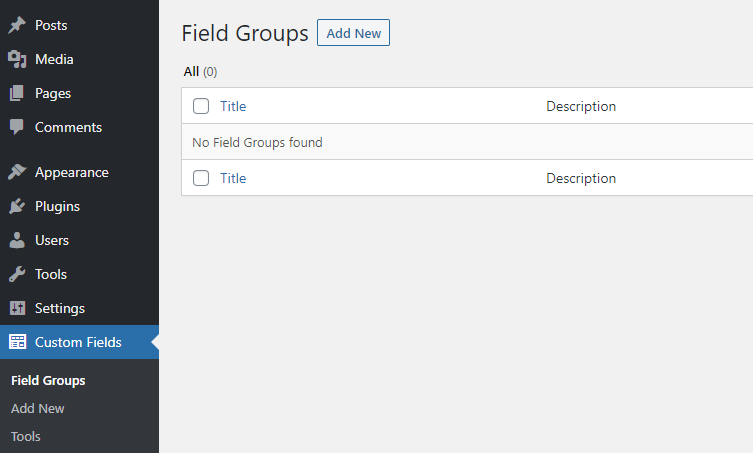
ACFプラグインをインストールしてアクティブ化した後、登録されたフィールドが表示される[カスタムフィールド]>[フィールドグループ]に移動します。

[新規追加]ボタンを押して、フィールドの作成を開始します。 これらは、グループに追加することもできます。
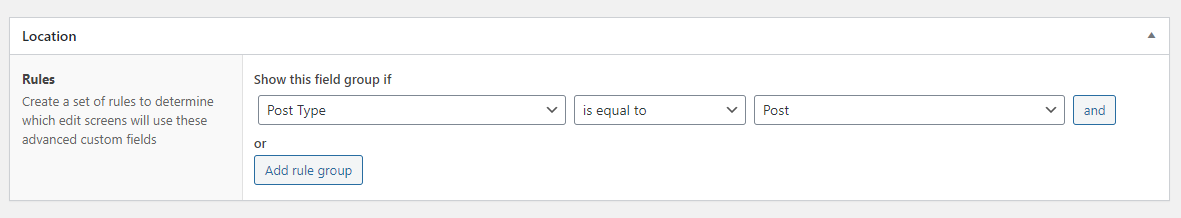
カスタムフィールドの動作を強化するために提供されるオプションがたくさんあります。 フィールドのラベルと名前を含む基本構成とは別に、フィールドのタイプを定義し、フィールドが必須かどうかを定義し、デフォルト値、プレースホルダーテキストを変更し、もちろん、フィールドが含まれる投稿タイプを選択することもできます。論理引数を使用します。

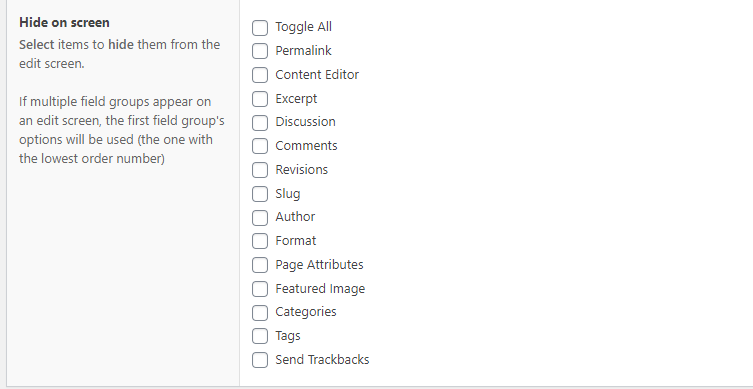
また、フィールドの外観を変更できる設定(非常に便利)と、対応する編集画面で非表示にするものを定義するためのチェックボックスのリストがあります。

素晴らしいですよね?
また、[ACFツール]メニューでは、フィールドのグループをJSON形式でエクスポートまたはインポートして、他の場所で既に作成されている場合に処理を高速化できます。
高度なカスタムフィールドを使用した実例
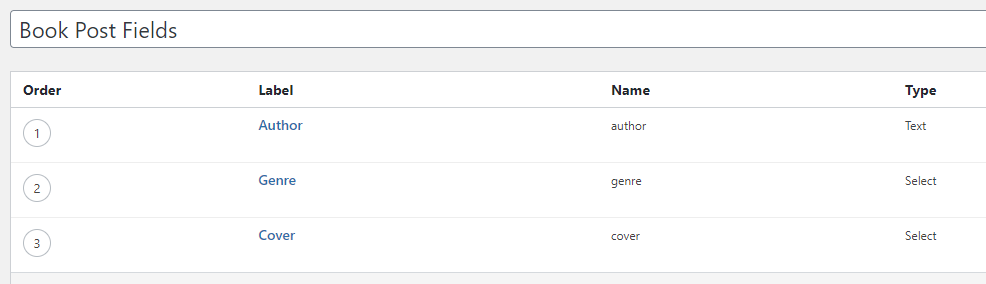
「Books」という名前のカスタム投稿タイプを作成し、ジャンル、本の著者、発行年など、各本の投稿にいくつかのカスタムフィールドを追加するとします。 最初に行うべきことは、次のようにフィールドのグループとそれを含むフィールドを作成することです。

ご覧のとおり、すべてのフィールドが同じタイプを使用しているわけではありません。
- 著者フィールドは、著者のフルネームを入力する単純なテキストフィールドです。
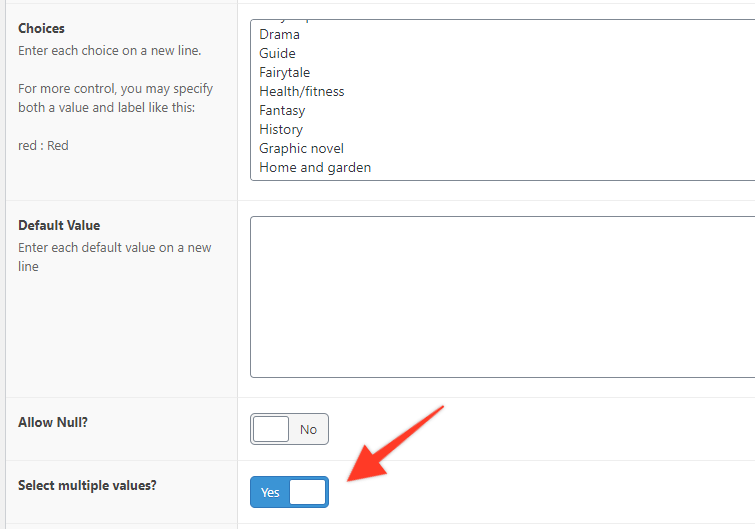
- ジャンルフィールドは選択フィールドであり、複数の値を受け入れる必要があります。 本は、複数のジャンルに関連付けることができます。
- ジャンルの事前定義された選択肢は、それぞれ独自の行の[選択肢]ボックスに挿入する必要があります。

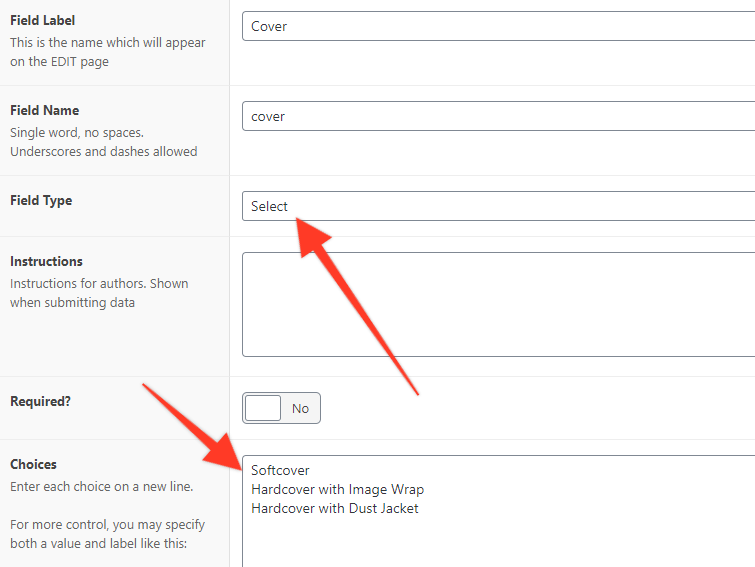
カバーフィールドは、事前定義された選択肢を持つ単一値選択フィールドである必要があります。

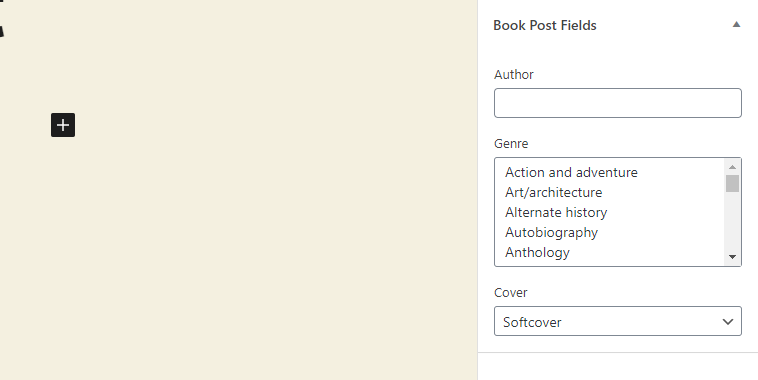
それでは、ブックポストを編集してみましょう。 フィールドはサイドバーに適切にグループ化されて表示されます。

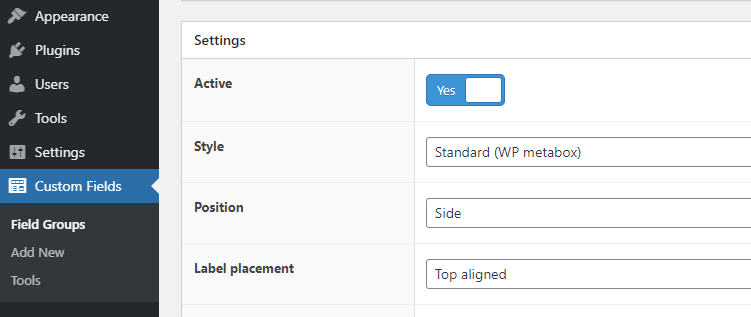
フィールドグループの位置を変更する場合は、対応する設定に移動してください。

記事のフィールドといくつかのテストコンテンツに入力し、投稿を更新します。 この時点でブックポストの正面図にアクセスすると、カスタムフィールドに関して何も表示されていないことに気付くでしょう。
ACFカスタムフィールドを表示する
ACFプラグインが提供する使いやすい関数を使用して、テーマのテンプレートにカスタムフィールドを簡単に表示できます。 これらのうちの2つは次のとおりです。
-
get_field()–特定のフィールドの値を返します。 -
the_field()–特定のフィールドの値を表示します。
これらは、ACFプラグインで最も一般的に使用される関数です。 プラグイン関数の完全なリストを確認したい場合は、公式ドキュメントにアクセスして詳細を確認できます。
したがって、ポストビューテンプレートにカスタムフィールドを出力するには、デフォルトのWordPressカスタムフィールドを使用した場合と同じようにコードを追加する必要があります。 ただし、代わりに、今回はACFプラグインの関数を使用します。 Twenty Twentyテーマを使用しているため、 twentytwenty/template-parts/フォルダーの下にあるcontent.phpファイルを編集する必要があります。 内側のセクションを閉じた直後に、次の行を追加しました。
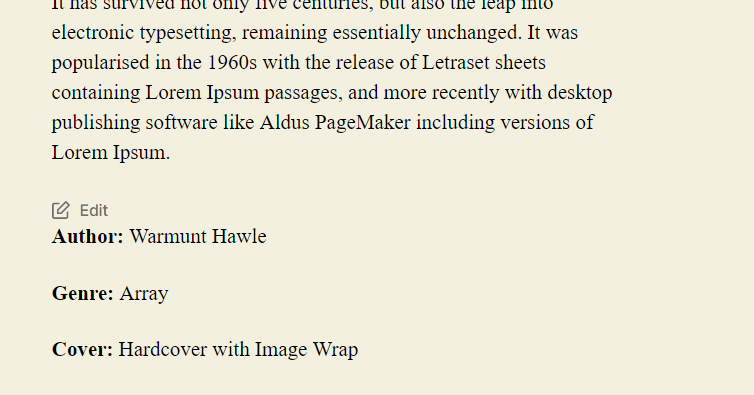
<div class="entry-content"> <?php if( get_field( 'author' ) ) { echo '<p><b>Author:</b> ' . get_field( 'author' ) . '<p>'; } if( get_field( 'genre' ) ) { echo '<p><b>Genre:</b> ' . get_field( 'genre' ) . '<p>'; } if( get_field( 'cover' ) ) { echo '<p><b>Cover:</b> ' . get_field( 'cover' ) . '<p>'; } ?> </div>正面図で、カスタムフィールドを確認できます。

ただし、ジャンルフィールドは正しく表示されません。 これは、複数の値が含まれているため、 get_field関数は配列を返します。 これを修正するには、配列を一連の値に変換する必要があります。 これは、PHPではimplode()関数を使用することで簡単に行えます。
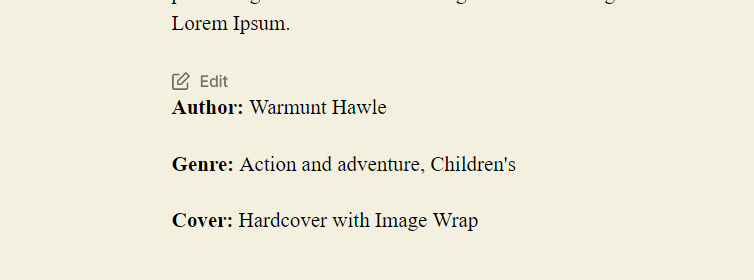
<div class="entry-content"> <?php if( get_field( 'author' ) ) { echo '<p><b>Author:</b> ' . get_field( 'author' ) . '<p>'; } if( get_field( 'genre' ) ) { echo '<p><b>Genre:</b> ' . implode( ", ", get_field( 'genre' ) ) . '<p>'; } if( get_field( 'cover' ) ) { echo '<p><b>Cover:</b> ' . get_field( 'cover' ) . '<p>'; } ?> </div> 
一部のフィールドを選択的に表示したいが、特定の投稿にすべてではない場合は、いくつかのACFショートコードを使用してこれを行うことができます。 これを行うには、投稿を開いてから、フィールドごとに1つのショートコードグーテンベルクブロックを追加し、次のようなショートコードを入力します。
[acf field="MY_CUSTOM_FIELD"/]MY_CUSTOM_FIELDをフィールドの名前に置き換えれば、完全に機能するはずです。
ご覧のとおり、Advanced Custom Fieldsプラグインを使用すると、カスタムフィールドを作成し、必要な場所に表示するための優れた柔軟性が得られます。
結論
WordPressのカスタムフィールド機能は、Webサイトの構造と読みやすさを向上させるために、業界全体の開発者によって信頼されています。 これは、WordPressが非常に人気がある理由を説明するのに役立つもう1つの傑出したWordPress機能です。 この記事で、独自のカスタムフィールドをWebサイトに追加するために必要な情報が得られたと思います。 ハッピー開発!
関連項目
WordPress管理者リストテーブル:カスタムフィルターを追加
WordPressメニュー項目へのカスタムフィールドの追加
