Getwid レビュー: WordPress Web サイトに新しいブロックと機能を追加する
公開: 2022-08-03Gutenberg エディタが気に入ったけど、基本を超えてやりたいですか? Getwid は、WordPress エディターのエクスペリエンスを強化し、独自のデザインを作成するために必要なプラグインにすぎないかもしれません.
MotoPress (WordPress のホテル予約プラグインで有名な会社) によって作成された Getwid は、デフォルトのエディターのライブラリには見られない一連のユニークなブロックを提供する Gutenberg ブロック プラグインです。
それらの中には投稿関連のものもあれば、証言、アイコン ボックス、ボタン グループなどのものもあります。 これらのブロックのカスタマイズ機能は非常にシンプルですが、非常に柔軟です。
しかし、Getwid はあなたのウェブサイトにとって正しい選択でしょうか? サイトのコンテンツを十分に制御できますか?
このブログ投稿では、Getwid – Gutenberg Blocks が提供するもの、期待すべきこと、Web サイトの魅力をどのように高めることができるかについて詳しく見ていきます.
Getwid WordPress ブロック: 概要

Getwid は、WordPress サイトの所有者が Gutenberg エディターを使用して動的コンテンツ ページを作成できるように構築されています。
このプラグインには、ページで使用できる40 以上のブロックと、好みに合わせてカスタマイズできる35 以上のテンプレートが含まれています。
最も注目すべきブロックには次のものがあります。
- 投稿カルーセル– カスタム レイアウトの見事なカルーセルに投稿とページを表示します。
- バナー– 背景画像とテキストをフィーチャーしたバナーを作成します。
- セクション– 他のブロックを特徴とするカスタム ページ レイアウト セクションを作成します。 このプラグインを使用すると、配置の設定、前景の変更、アニメーションの使用などを行うことができます。
- 画像ホットスポット– 訪問者がホバーまたはクリックしたときにツールチップを表示するホットスポットを画像に挿入します。 これは、ブロック間に類似物がないという点でユニークです。
- コンテンツ タイムライン– カスタム コンテンツをスタイリッシュなタイムラインに表示します。
Getwid を使用して、価格表、紹介文、投稿リスト、ボタン グループなどをページに追加できます。 MotoPress には、すべての新しいブロックの完全なリストと説明があります。 35 以上のセクション テンプレートも利用でき、その多くにはセクション ブロックのような新しいブロックが含まれています。
Getwid のハンズオン
ここで、実際の WordPress サイトで Getwid プラグインをセットアップして使用します。 共有する手順に従って、自分ですばやく構成できます。最高の機能とテンプレートをテストして、素晴らしいスタートを切るのに役立ちます.
記事は以下に続きます
まず最初に、WordPress プラグイン ディレクトリに移動し、PC に Getwid をダウンロードします。 プラグインを入手したら、Web サイトの標準プラグイン ダッシュボードまたは FTP 経由で zip ファイルをアップロードできます。
Getwid をインストールしてアクティブ化すると、ブロック エディターの 2 つのセクションからアクセスできるようになります。
- Getwid 専用のセクションがあるブロック挿入機能。
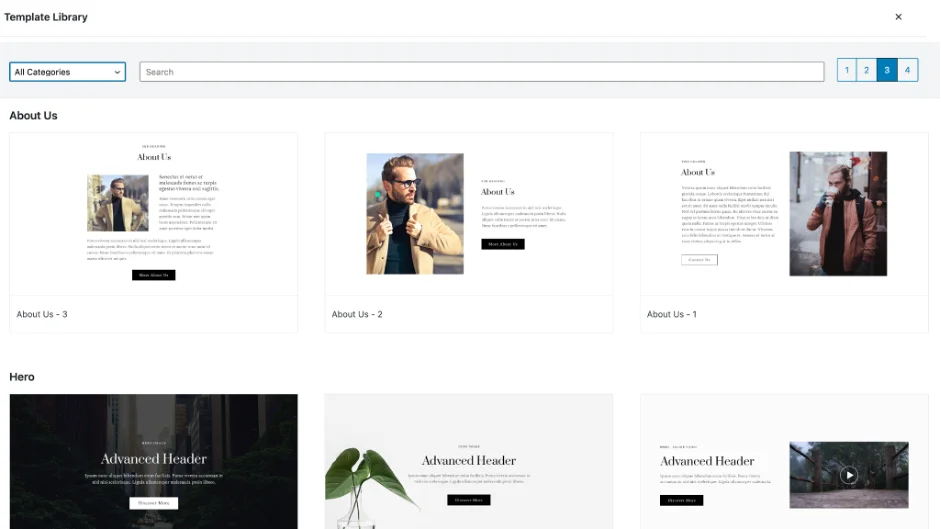
- ツールバーの新しい[テンプレート ライブラリ] ボタン。ここからさまざまなテンプレートにアクセスできます。
Getwid で最高のブロックのいくつかを見てみましょう。
ポスト カルーセル ブロック
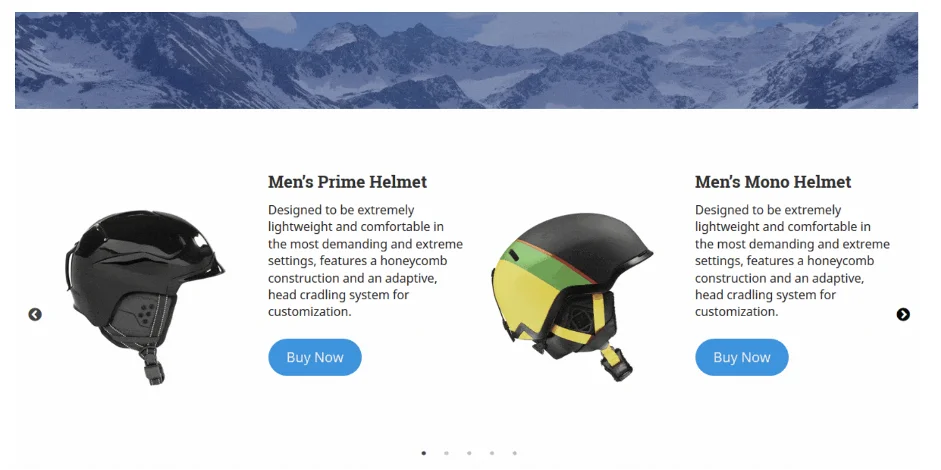
ほとんどのウェブサイト訪問者は良いカルーセルが好きなので、Getwid は永続的な印象を与えることができます. そのカルーセル ブロックを使用すると、ページ、投稿、またはカスタム投稿タイプからコンテンツを取得して、動的なスライドショーを作成できます。
つまり、WooCommerce 製品のコンテンツ、ブログ記事、ホテルの部屋、およびその他の分類されたコンテンツを動的なカルーセル ブロックで表示できます。
まず、投稿カルーセルを追加するページを開きます。 次に、Getwid から Post Carousel ブロックを選択してページに追加します。

テーマがこれらのオプションを提供しているかどうかに応じて、幅広と全幅から選択できる場合があります。
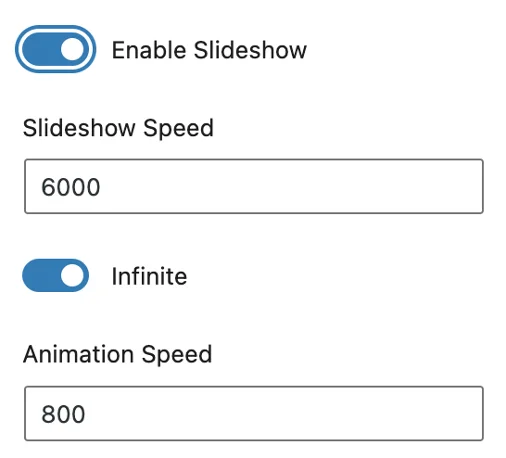
カルーセルの外観を変更したい場合は、[表示設定] メニューから変更できます。 デフォルトでは、デバイスに基づいて表示する投稿 (スライド) の数を選択します。 自動スライドショーを選択した場合は、スライド間の間隔を決定したり、スライドショーの速度を設定したり、スライドを無限に回転させるかどうかを決定したりすることもできます.

カルーセル ブロックには、ユーザー フレンドリーなテンプレート クリエーターもあり、デフォルトのスライド レイアウトをカスタム レイアウトに変換するのに役立ちます。
さらに、カルーセル スライド要素 (コメントの非表示、ボタンの追加など) を削除または追加するためのサブブロックがあります。 Post Carousel Getwid ブロックを使用すると、これらの要素の外観を個別に変更できます。
記事は以下に続きます

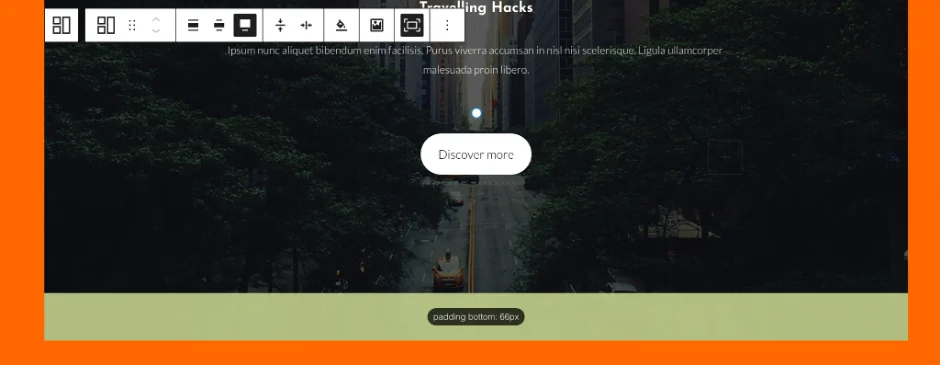
バナーブロック
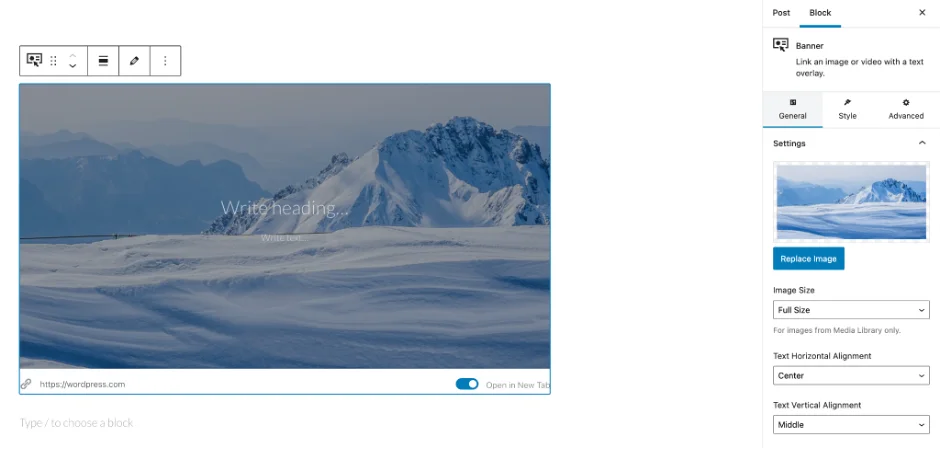
人目を引くヒーローやプロモーション セクションを作成する場合は、Getwid のバナー ブロックを使用します。 このブロックを使用すると、見事な画像の背景とテキスト オーバーレイを追加できます。その後、すべてをカスタム URL にリンクできます。

同様の効果をもたらす他のブロックと比較すると、バナー ブロックは、ブロック全体が別の Web ページにリンクされているという点で独特です。 それでも、スタイル、アニメーション、配置などを制御するためのいくつかのオプションが用意されています.
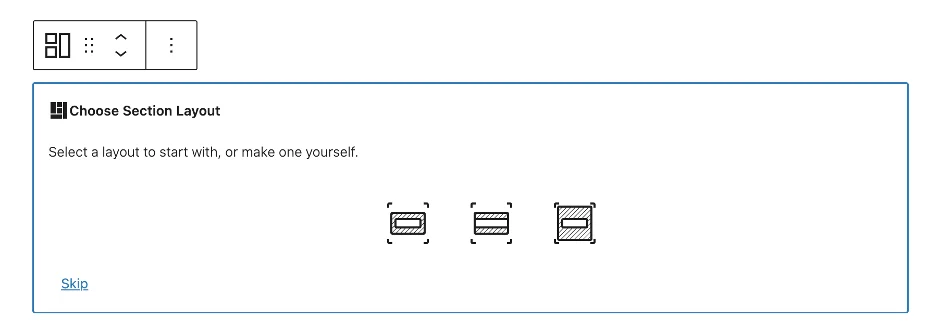
セクション ブロック
多くの Web サイトでは、セクションを使用してコンテンツをグループ化しています。 Getwid を使用すると、Section ブロックを追加してから、他のブロックで埋めて、より興味深いレイアウトを作成できます。 このブロックは、ほとんどの WordPress ページ ビルダー プラグインにあるセクションと同じように機能します。

セクション ブロックを最初に追加するときは、いくつかの異なる幅から選択できます。 次に、ブロックのサイドバーには、高さ、間隔、垂直方向と水平方向の配置などを含む詳細なオプションが表示されます。 セクション内に標準ブロックをいくつでも配置することもできます。

Getwid は、マージンとパディングを調整するのにも便利です。 たとえば、ドラッグ アンド ドロップを使用してセクションの下部にスペースを追加できます。サイドバーに触れる必要はありません。

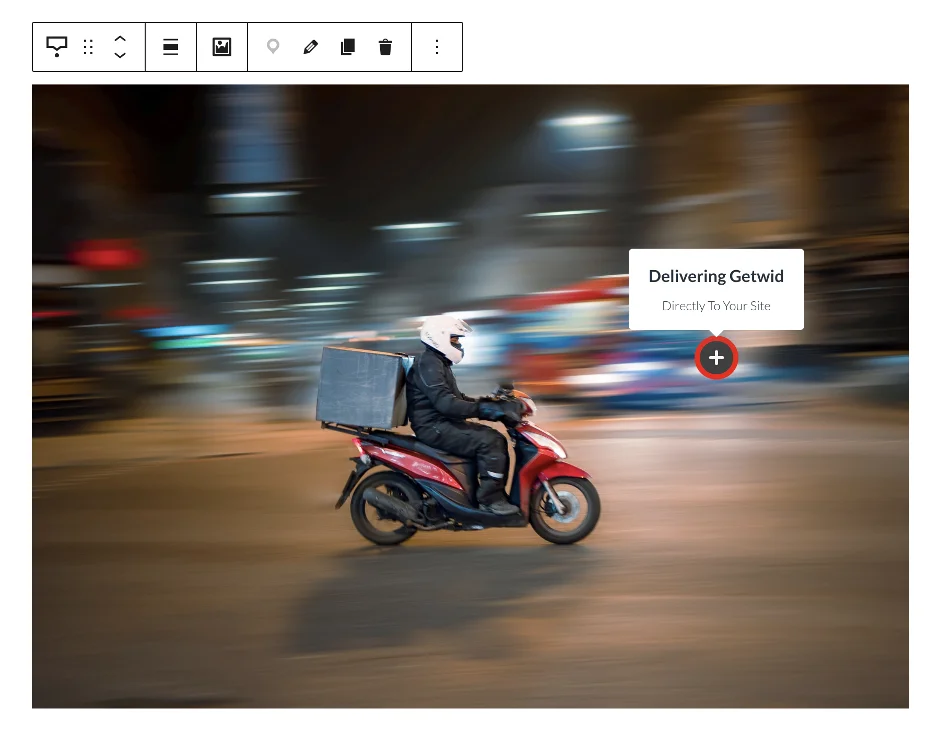
画像ホットスポット ブロック
Image HotSpot ブロックを使用すると、ホバー可能/クリック可能なホットスポットを標準画像に追加できます。 基本的に、ブロックは画像にマーカーを追加します。 しかし、訪問者がカーソルを合わせるかクリックすると、全文を含むツールチップが表示されます。

画像の任意の場所をクリックすると、画像にマーカーが追加されます。 追加すると、マーカーとそのコンテンツをカスタマイズできるようになります。 マーカーを調整するには、画像上でドラッグします。 次に、同じプロセスに従って、必要な数のマーカーを追加できます。
全体として、Image Hotspot はマーカーの設定を簡単にします。 座標をいじる必要はありません。 マーカーを表示したい画像の領域をクリックするだけです。
これを書いている時点では、Image Hotspot Block を無料で提供している他の Gutenberg ブロック エディターは見つかりませんでした。 したがって、これは Getwid の際立った機能であることは間違いありません。
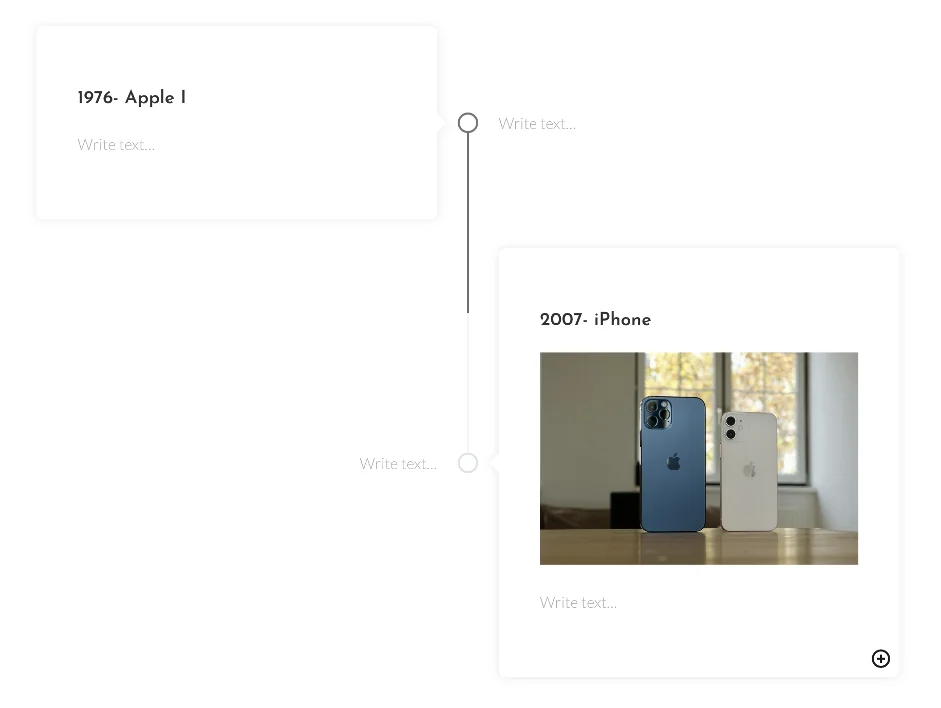
コンテンツ タイムライン ブロック
コンテンツ タイムライン ブロックは、コンテンツを輝かせるために必要なものです。 このブロックを使用すると、見事なタイムラインに任意のコンテンツを表示できます。 Getwid を使用すると、各タイムライン アイテムにテキストや画像を追加したり、サイドバーを使用して色、アニメーション、間隔を追加したりできます。
記事は以下に続きます


私の2セントを与えるために、このブロックはクリエイターにとって非常に価値があります. 関連するイベントを時系列で表示することにより、あらゆるものの進化を示すことができます。
その他の Getwid ブロック
もちろん、Getwid には、上記でテストしたブロックよりも多くのブロックが用意されています。 全体として、40 以上のオプションから選択でき、各ブロックはプラグアンドプレイです。 Getwid のドキュメントをチェックして、各ブロックの詳細なチュートリアルと例を確認できます。
Getwid テンプレート
Getwid の製品には、前述の 35 以上の新しいテンプレートも含まれています。 各テンプレートはカスタマイズ可能で、テンプレート ライブラリからアクセスできます。

ライブラリは 14 の異なるセクションに分かれています。
1. 私たちについて
2. お問い合わせ
3.行動を促す
4.特徴
5.よくある質問
6. 画像ギャラリー
7. ヒーロー
8.サブヒーロー
9.ロゴグリッド
10. 価格表
11. サービス
12. お客様の声
13. ニュースレターの購読
14.チーム
魅力的な点は、すべてのテンプレートがブロックで構築されているため、自分でデザインしたかのようにコンテンツを編集できることです.
開発者向けのツールと機会
あなたが WordPress 開発者であれば、次の方法で Getwid の機能を拡張できます。
Getwid ACF 統合
WordPress の ACF (Advanced Custom Fields) プラグインを使用すると、任意の投稿、メディア、またはその他の WordPress 分類用語にカスタム値フィールド (メール、テキスト、日付など) を追加できます。 これらのフィールドを使用して投稿またはページをカスタマイズする場合、カスタム投稿タイプをサポートする Getwid ブロックを介してそれらを表示して、訪問者に大きな印象を与えることができます.
Getwid スタイル キット
Getwid は、テーマのコア Gutenberg および Getwid ブロックを拡張およびカスタマイズするのに役立つ便利なボイラープレートも提供します。 ツールチェーンには、ブロックごとに 2 つのファイルがあり、それぞれのブロックに独自の CSS クラスもあります。 Gutenberg のテーマを調整する時間を節約し、追加のスタイルとの一貫性を確保するのに役立ちます。
無料スターターテーマ
MotoPress には、ブランドのアイデンティティを反映するようにカスタマイズできるカスタム クラフト ブロックと組み合わせた基本テーマがあります。 これは、あらゆる規模のビジネスおよび個人の Web サイトに適した多目的テーマです。
プレミアム ニッチ固有のテーマ (ページは Getwid で事前に設計されています)
また、さまざまなニッチ向けに特別にスタイル設定された Getwid ブロックを備えた、グーテンベルクに最適化された他の WordPress テーマを利用することもできます。 MotoPress は、ホテル、予定、およびその他の多くの業種向けの Gutenberg テーマを提供しています。
価格設定
Getwid は現在、1 円もかからず、WordPress.org で入手できます。 ただし、プラグインには多くの貴重な機能と独自のブロックがあり、それ以外の場合は難しい可能性があるため、プレミアム バージョンがカードにある可能性があります。
しかし現状では、Getwid は条件や制限なしで 100% 使用できます。
最終評決
Getwid は Gutenberg エディターを活用して、Web ページを修正するためのモジュール式のアプローチを提供します。 プラグインのコントロールを使用して、すべてのブロックをすばやくカスタマイズできます。 さらに、ブロックとテンプレート ライブラリに感銘を受けずにはいられません。75 以上のオプションを無料で提供する開発者の寛大さです。
Getwid を使用すると、魅力的なページを簡単に作成できます。 美しいカルーセルからスタイリッシュなコンテンツ タイムラインまで、ドラッグ アンド ドロップ機能を使用してできることはたくさんあります。 また、MotoPress を使用すると、設定を有効にする前に設定を視覚的にプレビューできることも気に入るはずです。
そのため、グーテンベルク ブロック エディターを使用して見栄えの良いページを作成したい場合、Getwid プラグインは適切なボックスをすべてチェックします。
Getwid 無料
