2024 年のゴースト Web サイトとブログのベスト例 21
公開: 2024-02-09Ghost の最高の Web サイトやブログの例でインスピレーションを高めたいですか?
誰にとっても何かが揃った当社の包括的なコレクションへようこそ。
Ghost は、洗練されたデザイン、直感的なインターフェイス、堅牢な機能を備えており、ストーリー、アイデア、作品を世界と共有したいと考えているクリエイターにとって頼りになるプラットフォームとなっています。
この記事では、Ghost を利用したサイトとブログの最良の例をいくつか紹介します。
(多くの大規模なオンライン プラットフォームで Ghost が使用されていることに驚かれるかもしれません。)
これらのサイトは、見事なビジュアル デザインから魅力的なコンテンツまで、Ghost がユーザーに発揮できる多用途性と創造性を示しています。
座ってリラックスしてください。これらの素晴らしい例の中から、あなたの目を引くものがきっと見つかるでしょう。
飛び込んでみましょう!
この投稿の内容は次のとおりです。
- ゴースト Web サイトとブログのベスト例
- キックスターターのアップデート
- 保存する
- 白書
- もつれニュース
- キレット
- ヤルデニのクイックテイク
- メディアを上書きする
- お腹が空いた
- クリエイターサイエンス
- ブラウザ
- 地獄の世界へようこそ
- バークレースキャナー
- メープル
- 違い
- ブラッグ
- メーカーステーション
- バッファブログ
- デスクマガジン
- レバー
- 404 メディア
- プラットフォーマー
- Ghost を使ってウェブサイトやブログを作成する方法
- ゴーストウェブサイトとブログに関するよくある質問
- Ghostは初心者でも使いやすいですか?
- Ghost Web サイトのデザインをカスタマイズできますか?
- Ghost は SEO をサポートしていますか?
- 既存の Web サイトを Ghost に移行できますか?
- Ghost はホスティング サービスを提供していますか?
- Ghost は大規模な Web サイトやブログに適していますか?
ゴースト Web サイトとブログのベスト例
これらの厳選された逸品は、Ghost の強力なプラットフォームで達成できるものの頂点を表し、クリエイターと読者の両方にインスピレーションを与えます。
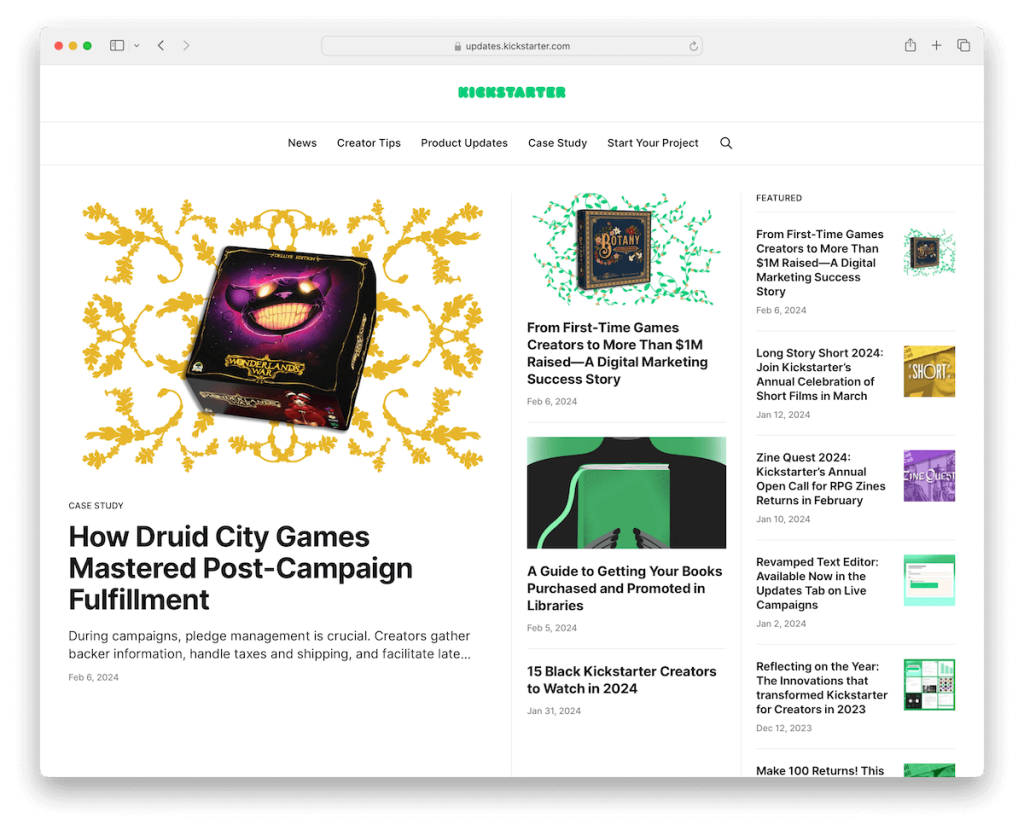
1. キックスターターのアップデート

Kicktarter のメイン プラットフォームは Ghost 上に構築されていませんが、アップデート/ニュース セクションは Ghost 上に構築されています。 まさかこれが来るとは思わなかったでしょう?
このページは非常にすっきりしていて最小限で、シンプルなヘッダーとフッター (Web サイトのフッターの例を参照) がすべて同じ背景にあり、滑らかさを確保しています。
特集セクションと、より動的なエンゲージメントを実現するための静的およびアニメーション化されたサムネイルを備えた 4 列のグリッドがあります。
注: Web サイトやブログをデザインするための最良のアプローチの 1 つは、シンプルさ/ミニマリズムです。 (その他のアイデアについては、これらの素晴らしいミニマリスト Web サイトの例をご覧ください。)
選んだ理由: Ghost はシームレスに適応できるため、小規模プレイヤーと大規模プレイヤーの両方にとって優れた選択肢です。
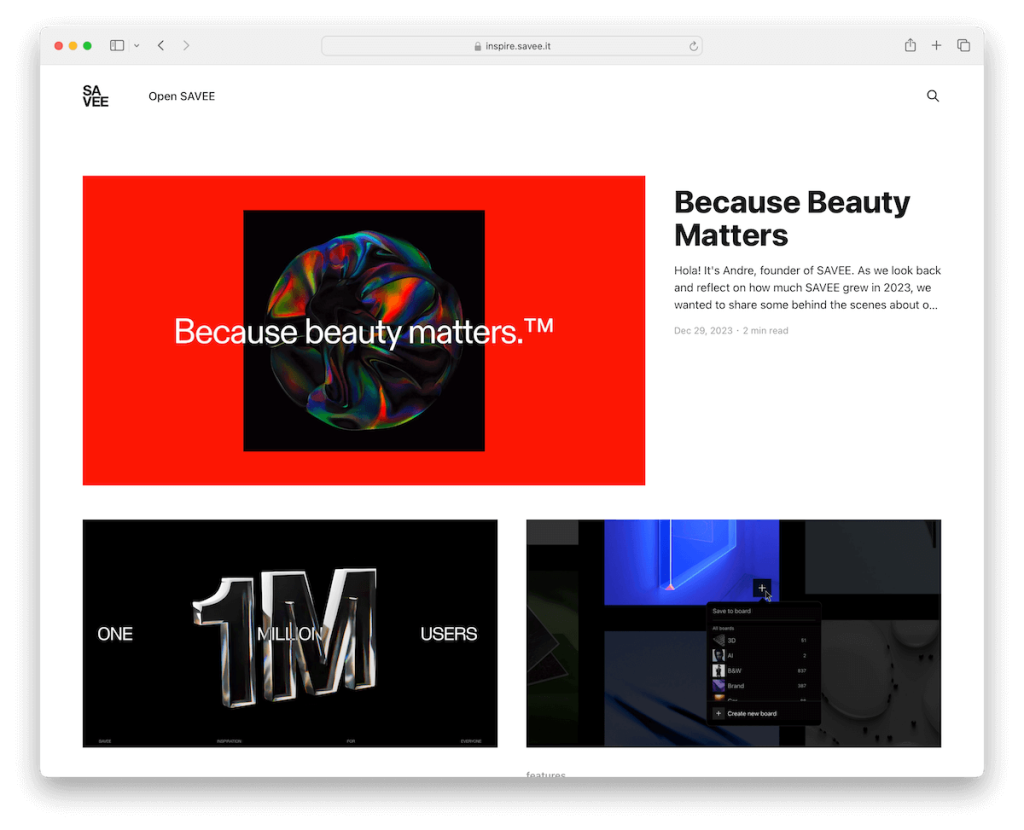
2.保存

Ghost の優雅さを体現する SAVEE Web サイトは、控えめな検索アイコンを備えたミニマルなヘッダーを備えており、クリーンで簡単にナビゲートできるレイアウトになっています。 さらに、SAVEE のメイン ページにリンクするリンクもあります。
ボックス型のデザインと対照的な白の背景により、読みやすさと集中力が確保され、フッターは暗い背景によりシンプルさを維持します。
洗練されたインターフェイスと細部へのこだわりを備えた SAVEE は、シームレスなユーザー エクスペリエンスを提供し、Ghost Web サイト デザインの傑出した例となっています。
注: シンプルなヘッダーとフッターを使用してクリーンさを強調します (ただし、必要なリンクとその他の必須コンテンツを備えた実用的なものを作成することをお勧めします)。
選択した理由: SAVEE は、そのミニマルなデザイン、直感的なナビゲーション、ユーザー エクスペリエンスに重点を置いているため、Ghost Web サイトの例として際立っています。
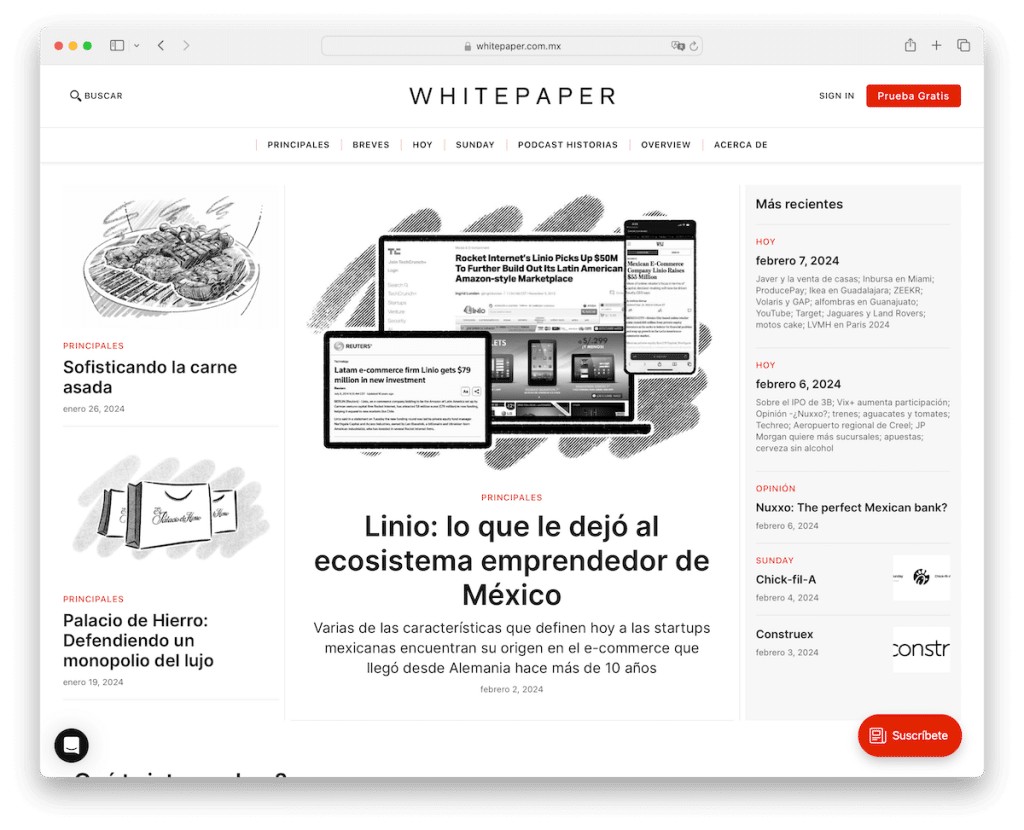
3. ホワイトペーパー

ホワイトペーパーの特徴は、洗練されたデザイン要素によって補完された、魅力的な白黒の美学にあります。
Whitepaper は、検索バー、メニュー リンク、目立つ CTA ボタンを備えた機能豊富なヘッダーに加え、ユーザー エンゲージメントのためのフローティング サブスクリプション ボタンを備え、完璧なブラウジング エクスペリエンスを提供します。
ダイナミックなカルーセルとフッターのソーシャル アイコンによりインタラクティブ性がさらに強化され、革新的な Ghost ウェブサイト デザインの代表的な例となっています。
同じ白い背景を維持しながら、セクションが細い線で区切られている点も気に入っています。
注: リンク、検索バー、および (オプションの) CTA ボタンを含む実用的なヘッダーを作成します。
選んだ理由: Whitepaper は、白黒のデザインとユーザー中心の機能で注目を集め、外観と機能性の新しい標準を確立しました。
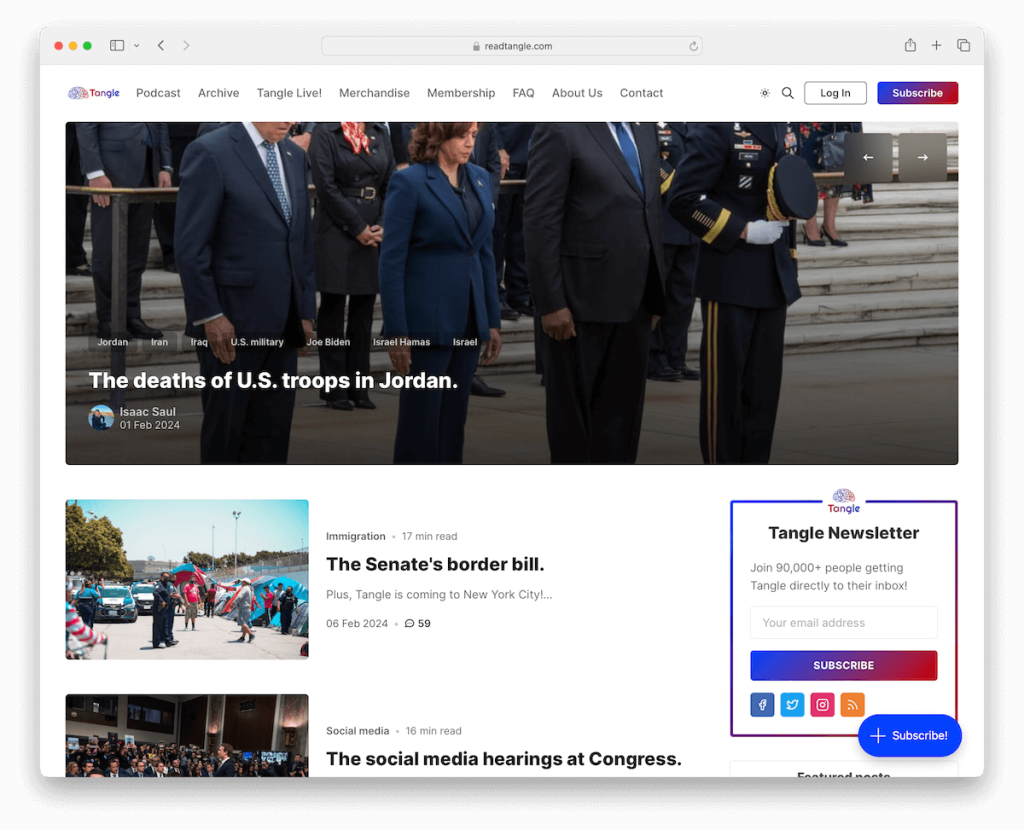
4.タングルニュース

Tangle News は、きちんとしたボックス型のレイアウト、使いやすいナビゲーション バー、読みやすさを高める昼夜モード スイッチャーを備えた Ghost サイトです。
ダイナミック スライダー、便利なサイドバー、フローティング サブスクリプション ボタンを備え、ユーザー エンゲージメントを優先します。
Tangle News は、ダークなフッターが洗練されたタッチを加えて、現代の Web デザインにおける有用性を実証しています。 シンプルな 1 列のブログ投稿レイアウトも備えているため、コンテンツに集中できます。
注: プッシュしたい重要なニュースがありますか? スライダーを使おう!
選択した理由: Tangle News は、最新のデザイン要素、直感的なナビゲーション機能、ユーザー エクスペリエンスを向上させる取り組みをシームレスに統合しています。
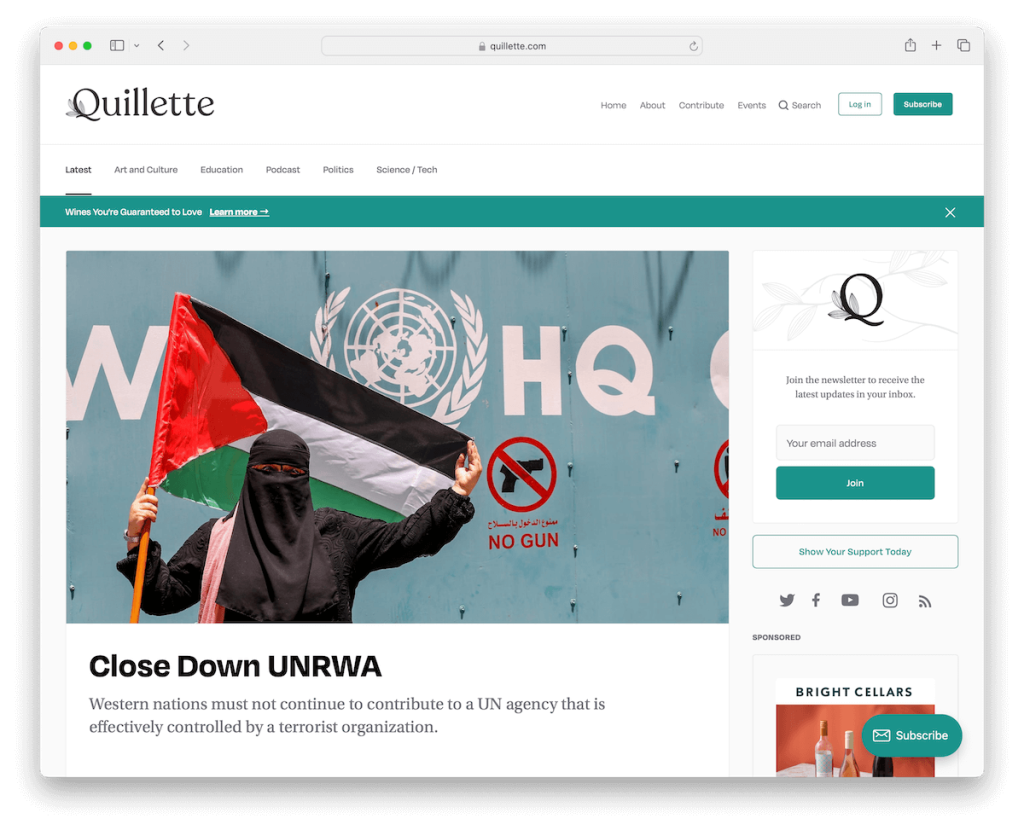
5.キレット

Quillette の特徴は、リンクと魅力的な CTA ボタンを統合した 2 つの部分からなるヘッダーにあります。
非表示可能な通知バーやグリッドやカルーセルを使用した複数セクションのレイアウトなどのユーザーフレンドリーな機能を提供することで、動的なブラウジングを保証します。
Quillette は、便利なサイドバー、目立つニュースレター購読フォーム、包括的な 3 列のフッターを備え、ユーザー エンゲージメントと使いやすさを優先しています。
この Ghost サイトはクリーンでシンプルですが、使いやすさを確保するために必要なものがすべて揃っています。
注: 通知バーを使用して、特定のコンテンツ、特別なニュース、アップデートなどを宣伝します。
選んだ理由: Quillette は、クールな機能、便利なデザイン、そしてエンゲージメントを重視した点で優れています。
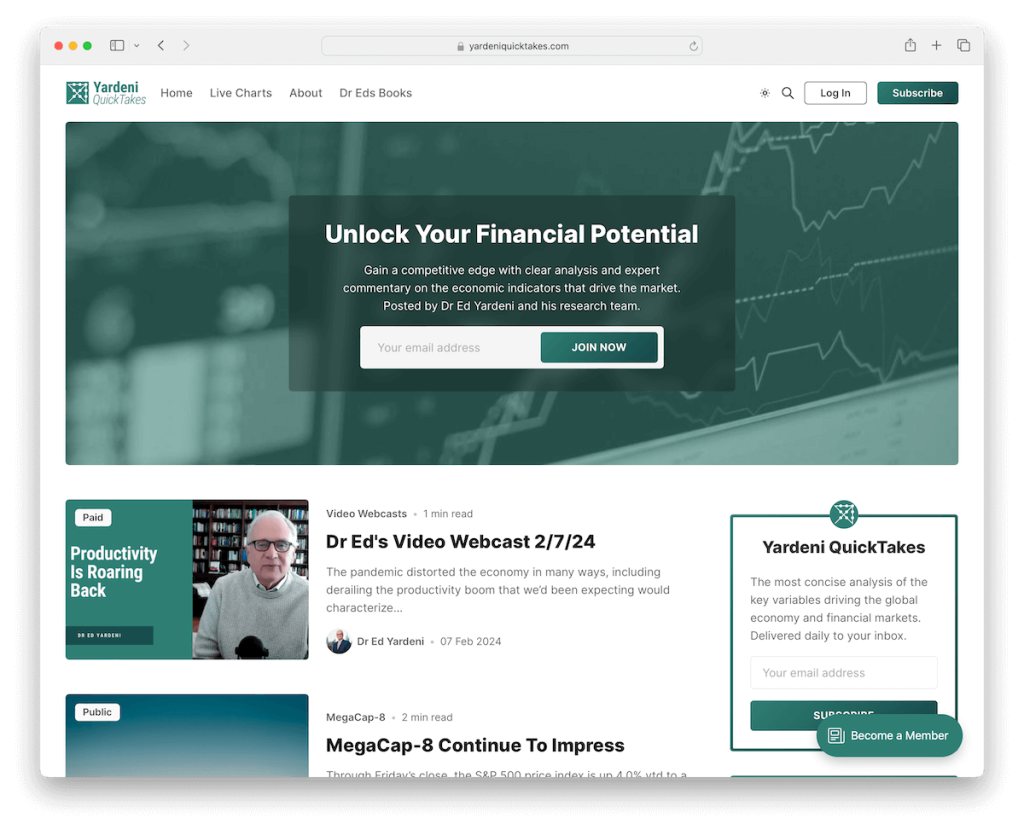
6. ヤルデニのクイックテイク

Yardeni QuickTakes は、できるだけ多くの訪問者の電子メールをキャプチャするために、スクロールせずに見える部分にオプトイン フォームを配置します。
この Ghost ブログの例はシンプルかつ簡潔で、コンテンツをすばやく見つけるための簡単なナビゲーションを備えています。
さらに、CTA、検索バー、ヘッダーのメニューリンクに加えて、ダークモードとライトモードのスイッチャーがあります。
さらに、フッターは対照的な暗い背景を使用しているため、きれいに表示されます。
注: より良い読書体験を得るために、訪問者が暗い表示と明るい表示を切り替えられるようにします。
選択した理由: Yardeni QuickTakes は、オプトイン フォームでスクロールせずに見えるセクションを戦略的に使用する方法を示す優れたデモンストレーションです。
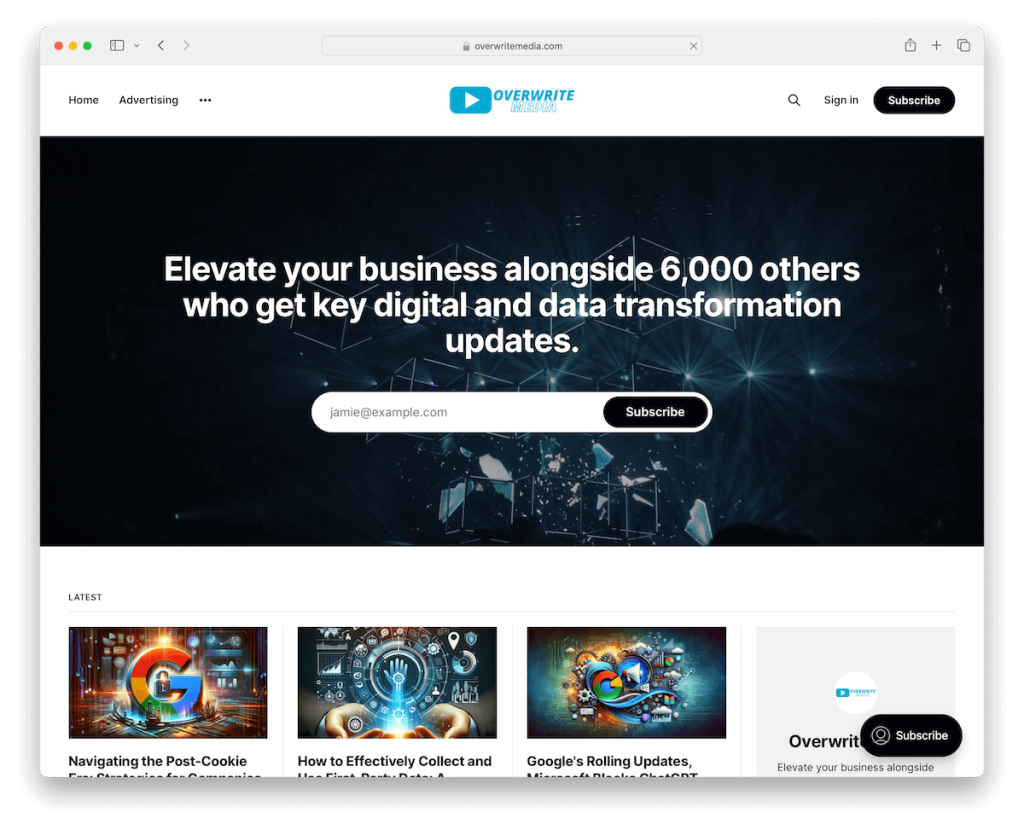
7. メディアを上書きする

Overwrite Media は、最小限のヘッダーとフッターを備えながら、スクロールせずに見える部分の目立つサブスクリプション フォーム セクションに焦点を当てます。 (Yardeni QuickTakes と同様です。)
シンプルさと機能性を優先しており、洗練された 3 列の投稿グリッド レイアウト、固定サイドバー、および健全なユーザー インタラクティブ性を実現するフローティング サブスクリプション ボタンを備えています。
さらに、フッターにある追加のニュースレター購読フォームにより、ユーザーは簡単にアクセスしてつながりを維持できます。
注: 大量のコンテンツを整理して表示するには、投稿にグリッド レイアウトを使用します。
選択した理由: Overwrite Media は、ミニマリストなデザイン、ユーザーフレンドリーな機能、明瞭さと効率性の重視に優れています。
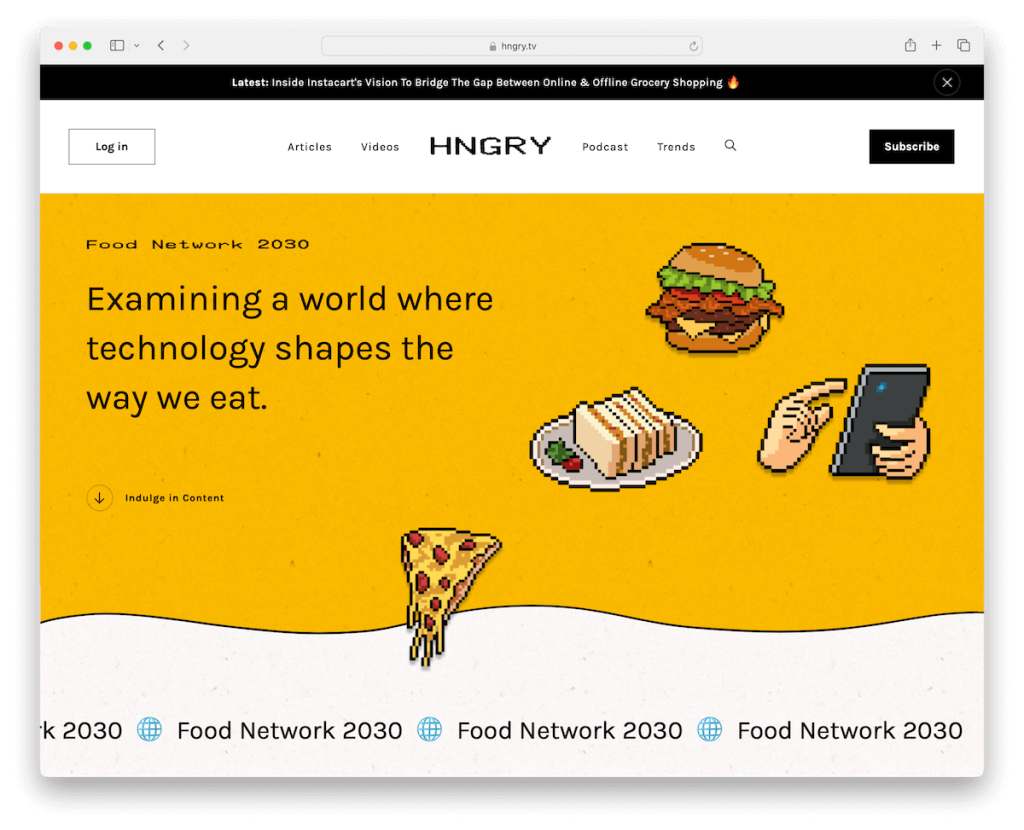
8. 空腹

HNGRY の Ghost Web サイトには、視認性を高めるために暗い背景に設定されたトップバー通知があります。
このサイトは、メニュー リンクをきちんと集中化するフローティング ヘッダーを備えており、合理化されたナビゲーション エクスペリエンスを提供します。 ユーザーの利便性を考慮して、左側にログイン ボタン、右側にサブスクリプション ボタンを配置した独自の配置になっています。
サイトの外観は、キャッチーなピクセル化された詳細とスムーズなアニメーションによって向上し、ブラウジング エクスペリエンスに動的なレイヤーを追加します。
さらに、実用的な「トップに戻る」ボタンにより、簡単なナビゲーションが保証され、読者のページ内での移動がユーザーフレンドリーになります。
注: ユニークなデザイン要素とアニメーションは、Web サイトの UX を大幅に向上させることができます。 (やりすぎないようにね!)
選択した理由: HNGRY には、印象的なデザイン要素、効率的なナビゲーション、インタラクティブな機能が独自に組み合わされています。
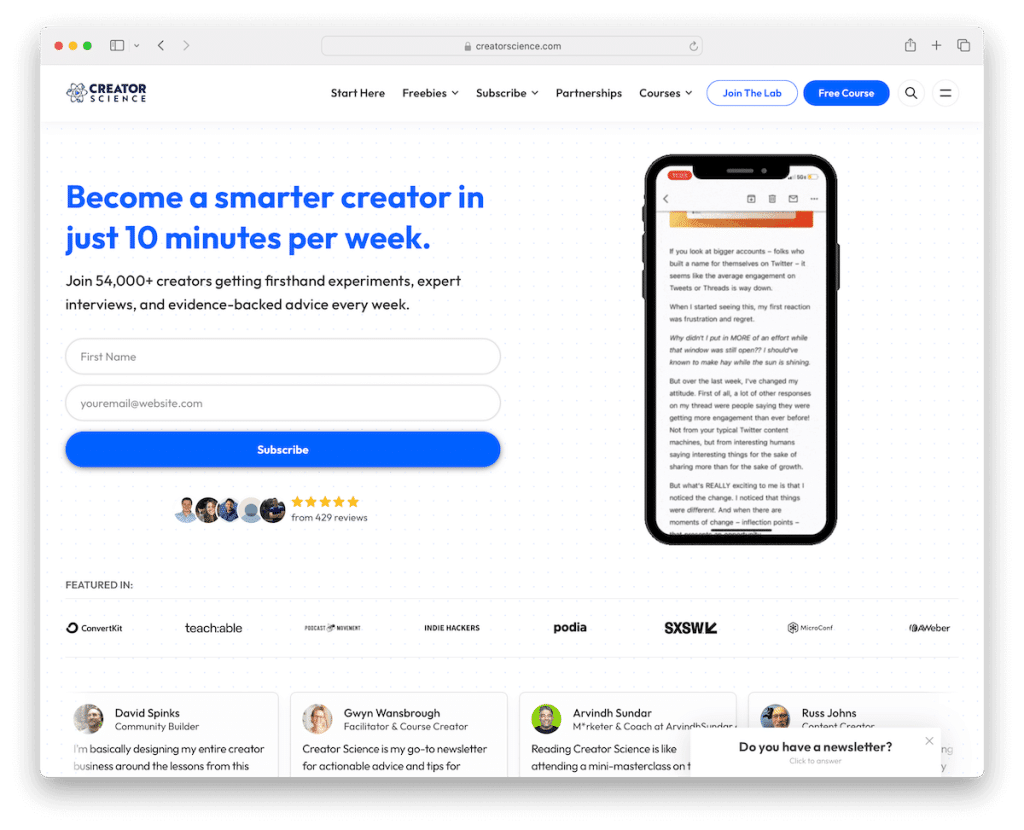
9. クリエイターサイエンス

Creator Science の Web サイトは、簡単にアクセスできるドロップダウン メニューとハンバーガー メニューを備えた、軽快なナビゲーションを備えています。
ナビゲーションバーには魅力的な CTA ボタンが装備されており、ヘッダーは下にスクロールするとスマートに消え、上にスクロールすると再表示され、シームレスなエクスペリエンスを実現します。
スマートフォンのスクロール画面のプレビュー アニメーションと並んで、スクロールせずに見える部分に目立つように配置されたサブスクリプション フォームにより、ユーザー エンゲージメントが強化されます。
このサイトは、「注目」セクション、金色の 5 つ星を獲得した多数のレビュー、スライド式の紹介カルーセルで信頼性を高めています。
さらに、機能性とユーザー維持率を向上させるスティッキーな要素や、終了時に表示されるポップアップも備えています。
注: よりクリーンなナビゲーション バー/ヘッダーが必要ですか? 次に、ハンバーガーメニューを使用します。
選んだ理由: Creator Science には、シームレスなナビゲーション、魅力的なインタラクティブ機能、信頼性の高いプレゼンテーションが含まれています。
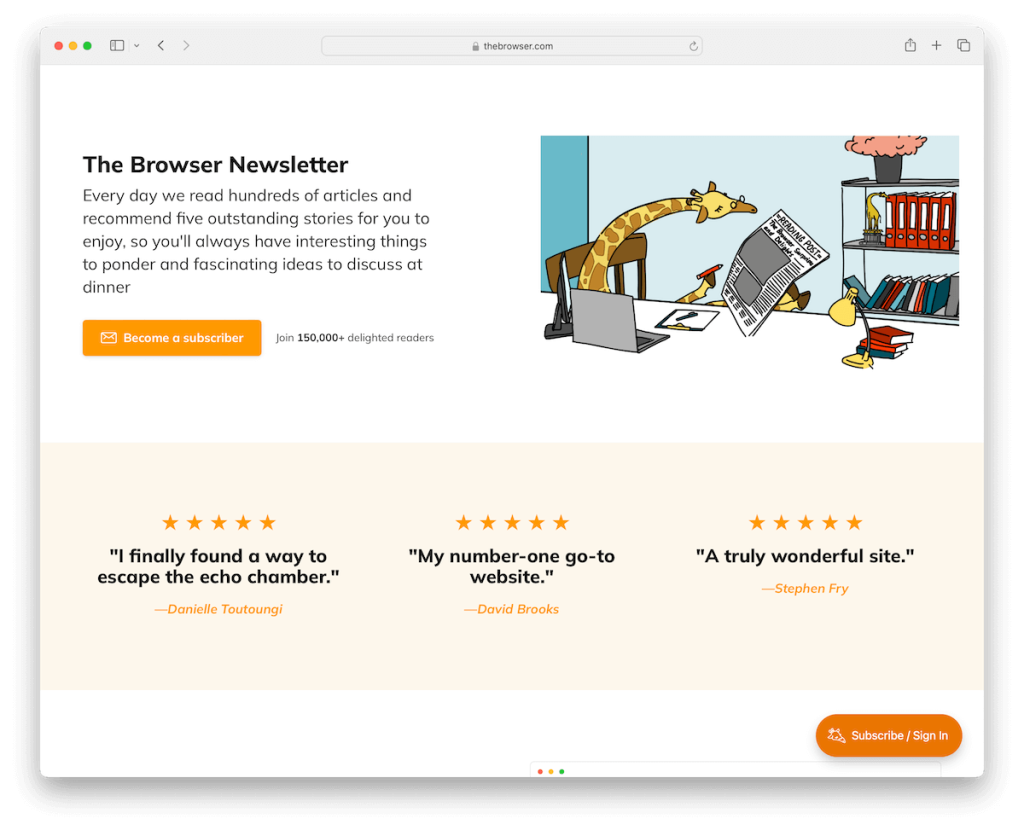
10. ブラウザ

Browser's Ghost Web サイトは、ヘッダーのない滑らかな優雅さを表現し、乱雑さよりもコンテンツを優先します。 (ヘッダーのないサイトはほとんど見られません。それは確かです。) さらに、基本的なフッターには重要なリンクが含まれており、シンプルさが維持されています。
注目すべきは、フローティング購読ボタンで、購読への簡単なアクセスと、シームレスなエンゲージメントを実現する専用のニュースレター フォームです。
サイト全体に散りばめられたお客様の声は、そのサービスの信頼性と信頼性を高め、The Browser を洗練されたデザインとユーザー重視の利便性の代表的な例にしています。
注: 常識に反して、ヘッダーのない Web サイトを作成して、すぐにコンテンツを宣伝することもできます。
選択した理由: このブラウザは、エレガントなミニマリスト デザイン、使いやすさ、コンテンツ配信に重点を置いているため、注目を集めます。
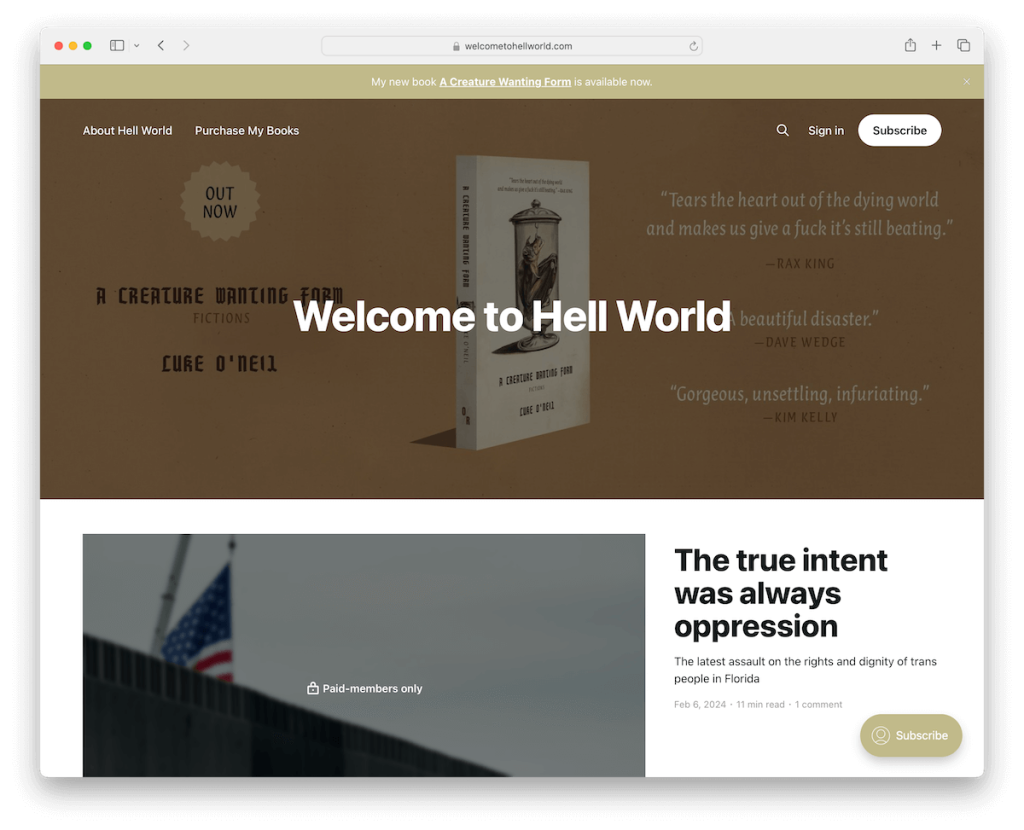
11. ウェルカム・トゥ・ヘル・ワールド

「Welcome To Hell World」は、新しい本を宣伝するトップバーの通知から始まります。 (バーを閉じるか、リンクをクリックすると詳細が表示されることに注意してください。)
次に、リンク、検索バー、サインイン、サブスクリプション ボタンを含むかなり大きなヘッダー セクションに続きます。
コンテンツを自動的にロードする無限スクロールは、Welcome To Hell World の Ghost Web サイトの例に特有のものです。
最後に、このサイトには非常にシンプルなダークフッターがあり、左側に著作権テキスト、右側に「Powered by Ghost」と表示されています。
注: 無限スクロール機能を統合することで、訪問者は「次へ」をクリックせずに Web サイトを引き続き楽しむことができます。
私たちがそれを選んだ理由: Welcome To Hell World は素晴らしい読みやすさと実用的なスクロールを保証するため、読者は読書以外にあまり多くの作業をせずにサイトを最大限に活用できます。
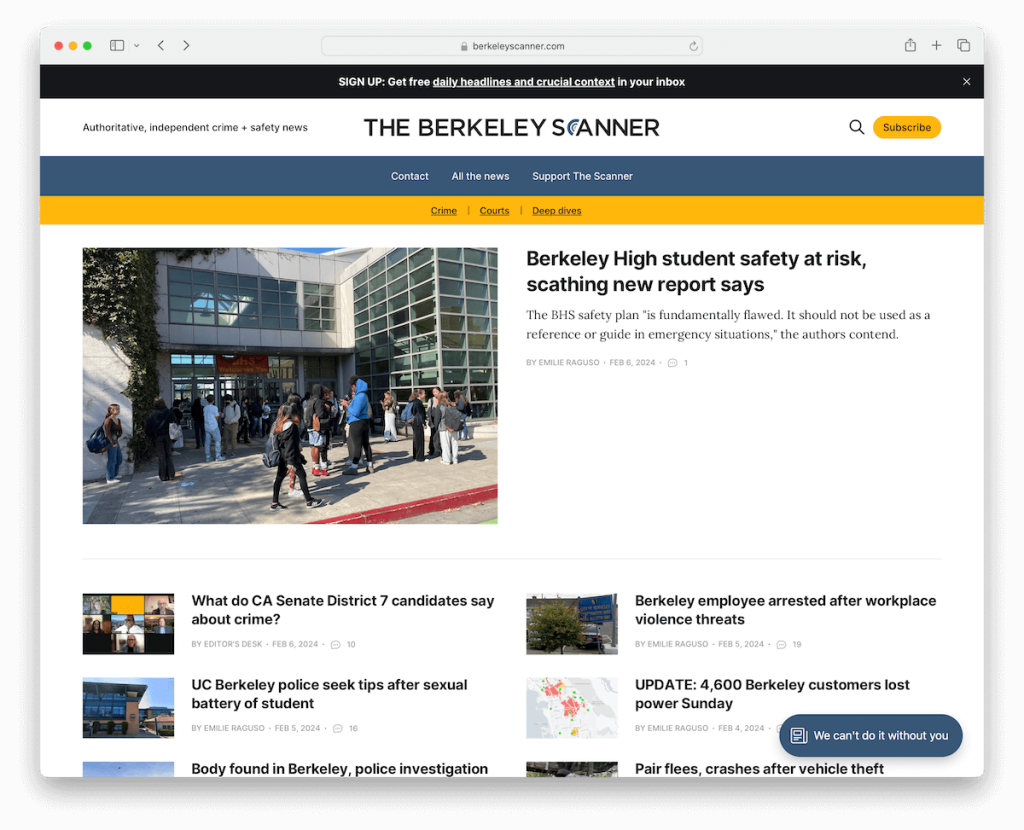
12. バークレースキャナー

Berkeley Scanner は Ghost Web サイトの好例で、プライマリ メニューとセカンダリ メニューの横にメイン セクションが含まれるマルチパート ヘッダーを示しています。

雑誌のようなレイアウトは細心の注意を払って設計されており、十分な余白を確保して読みやすさを高め、すっきりとしたユーザー エクスペリエンスを提供します。
サイトの広大なフッターは考え抜かれて配置されており、目立つ購読ボタン、ソーシャル メディア アイコン、便利なメニュー リンクを備えており、これらすべてがユーザーフレンドリーで見た目にも美しいインターフェースに貢献しています。
注: プライマリ メニューとセカンダリ メニューを使用して、Web サイトのナビゲーションを次のレベルに引き上げます。
選択した理由: Berkeley Scanner は、エレガントなデザイン、シームレスなナビゲーション、優れた可読性を推進し、オンライン パブリッシングの高い基準を設定します。
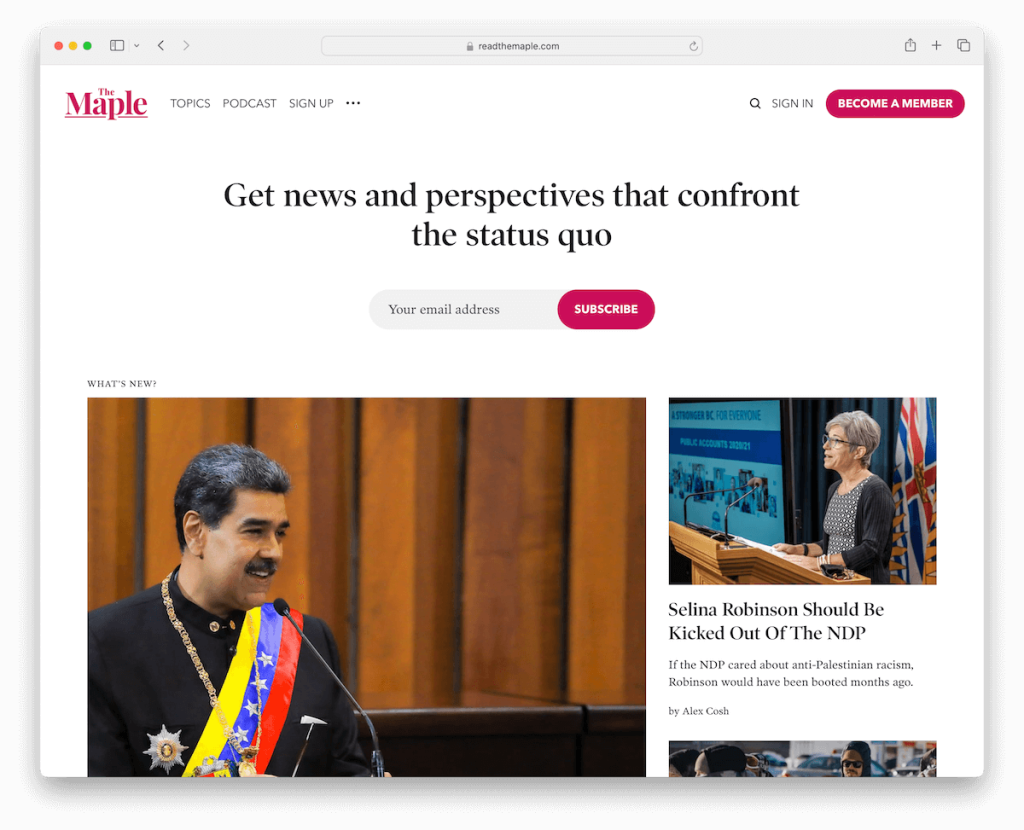
13. ザ・メイプル

Maple Web サイトは模範的な Ghost Web サイトとして優れており、ヘッダー、ベース、フッター全体で一貫した白い背景が特徴で、一貫した視覚体験を保証します。
ユーザーフレンドリーなインターフェイスには、ナビゲーションバーのドロップダウン メニューと行動喚起 (CTA) が備えられており、すぐに利用できるようになります。
訪問者には購読フォームが表示され、迅速なやり取りが促進されます。
サイトの投稿グリッド レイアウト、十分な間隔で配置されたサムネイル、タイトル、抜粋、および包括的な 5 列のフッターにより、簡単なナビゲーションと豊富なリソースが提供されます。
注: CTA ボタンをナビゲーションバー/ヘッダー セクションに配置して、アクセスしやすくします。
選んだ理由: Maple は、その一貫したデザイン、直感的なレイアウト、実用的な機能により、トップの選択肢です。
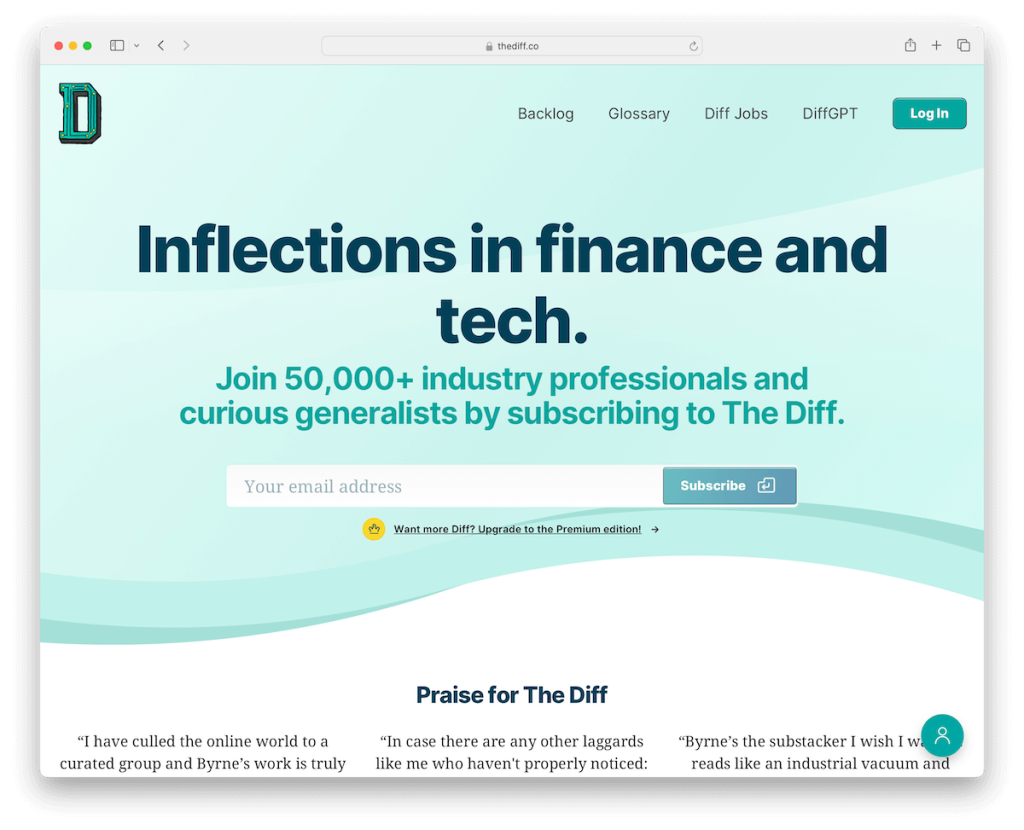
14. 違い

Diff には透明なヘッダーがあり、デザインに風通しの良いオープンな雰囲気を与えます。
スクロールせずに見えるエリアを独占し、目立つように配置された購読フォームは、説得力のある証言によって強調され、訪問者の関心をすぐに引き付けます。
この Web サイトは、大きくて読みやすいタイポグラフィーと十分な余白とのバランスがとれたテキスト中心のレイアウトを採用し、全体的な読みやすさを高めています。
メンバーエリアのフローティングボタンは便利なナビゲーション要素を追加し、シンプルなフッターはサイトの整然とした美しさを維持し、コンテンツとユーザーエクスペリエンスに重点を置いています。
注: Web サイトでビジュアル コンテンツを使用したくないですか? 大丈夫です – テキストのみにしてください!
私たちがそれを選んだ理由: Diff は、クリーンな Web サイトのデザインと戦略的な購読者の統合を通じたコンテンツエンゲージメントに明確に焦点を当てている点で優れています。
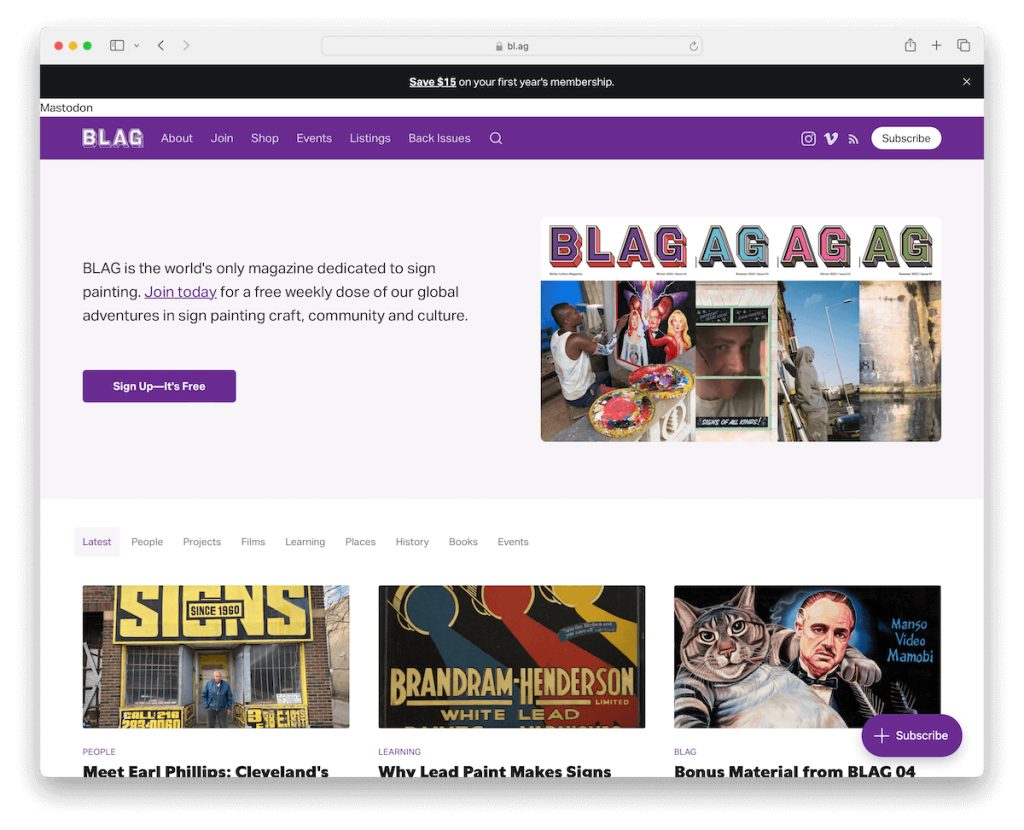
15. ブラッグ

BLAG にはメンバーシップを促進する戦略的なトップ バーがあり、最初からユーザー エンゲージメントを強化します。
ナビゲーション バーは考え抜かれて設計されており、簡単に接続できるように検索機能とソーシャル メディア アイコンが組み込まれています。
タグを巧みに利用してコンテンツの発見を簡素化し、ナビゲーションを直感的にします。 この Web サイトは投稿に 3 列のグリッド レイアウトを採用しており、構造化されているが視覚的に魅力的なコンテンツ プレゼンテーションを提供します。 さらに、継続的に探索するための「さらに読み込む」ボタンも含まれています。
ダークフッターはページをエレガントに締めくくり、著作権情報、便利なリンク、ソーシャル メディア アイコンを特集し、機能とスタイルをカプセル化します。
注: 「さらに読み込む」ボタンを活用すると、訪問者はページ間を移動することなくコンテンツを閲覧し続けることができます。
選択した理由: BLAG には、ユーザー重視の機能、エレガントなデザイン、ソーシャル要素とメンバーシップ要素のシームレスな統合が組み込まれています。
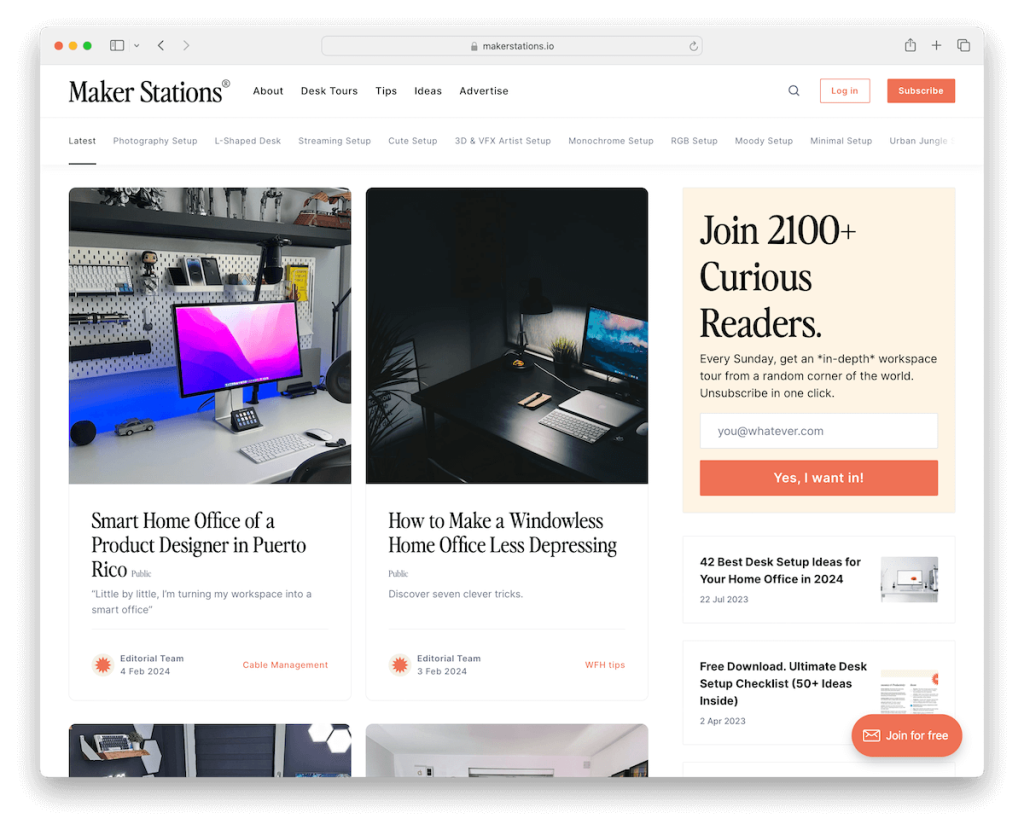
16. メーカーステーション

Maker Stations は、デュアル メニュー システムを備えた Ghost ブログの例であり、ユーザーの方向性を向上させるためのプライマリ ナビゲーション オプションとセカンダリ ナビゲーション オプションの両方を提供します。
サイトの白を基調としたミニマルなデザインは、現代の感性を反映し、明瞭さと集中力を促進します。
サイドバー機能によりアクセシビリティ レイヤーが追加され、2 列の投稿レイアウトによりコンテンツが整理されて魅力的に表示されます。
「その他の投稿」ボタンは、拡張された探索を促し、より深いエンゲージメントを促進します。
デザインを完了すると、3 列のフッターに追加のリソースと情報が表示されます。
注: 追加のウィジェット、コンテンツ、ソーシャル メディアなどにはサイドバーを使用します。
選んだ理由: Maker Stations は、ミニマリストなデザイン、構造化されたコンテンツ レイアウト、シンプルなナビゲーションが完璧に融合したものです。
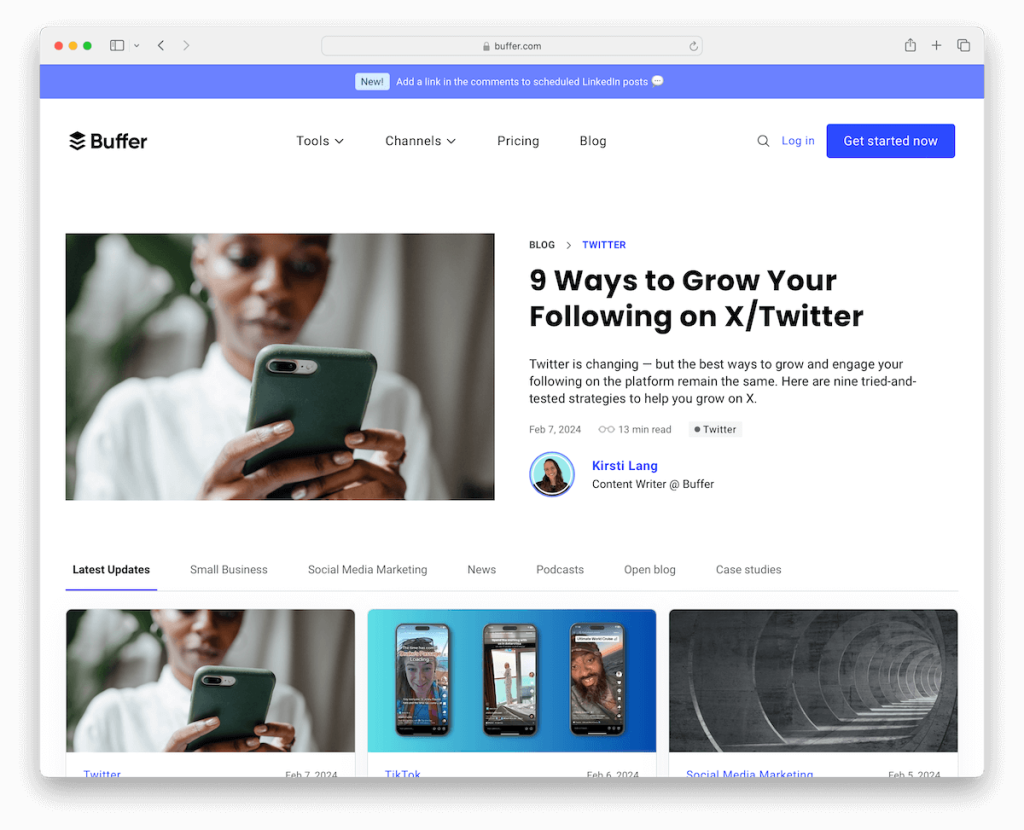
17. バッファーブログ

Buffer Blog は、ユーザーのスクロール方向に基づいてエレガントに消えたり再表示されたりする動的なフローティング ヘッダーにより、Ghost Web サイトとして高い基準を設定しています。
直感的なドロップダウン メニューと戦略的にナビゲーションバーに配置された CTA により、ナビゲーションとエンゲージメントが簡単になります。
このサイトでは、すぐにアクセスできるようにコンテンツを個別のカテゴリに分類し、目立つように配置されたニュースレター購読フォームが継続的なつながりを促進します。
フッターはリソースの宝庫であり、追加のリンク、ソーシャル メディア、アプリのダウンロード CTA が含まれています。
注: コンテンツを確実に分類して、訪問者が興味のあるものをより早く見つけられるようにします。
選択した理由: Buffer Blog は、適応型ナビゲーション、戦略的なエンゲージメント ポイント、包括的なリソース統合を通じてその素晴らしさを示しています。
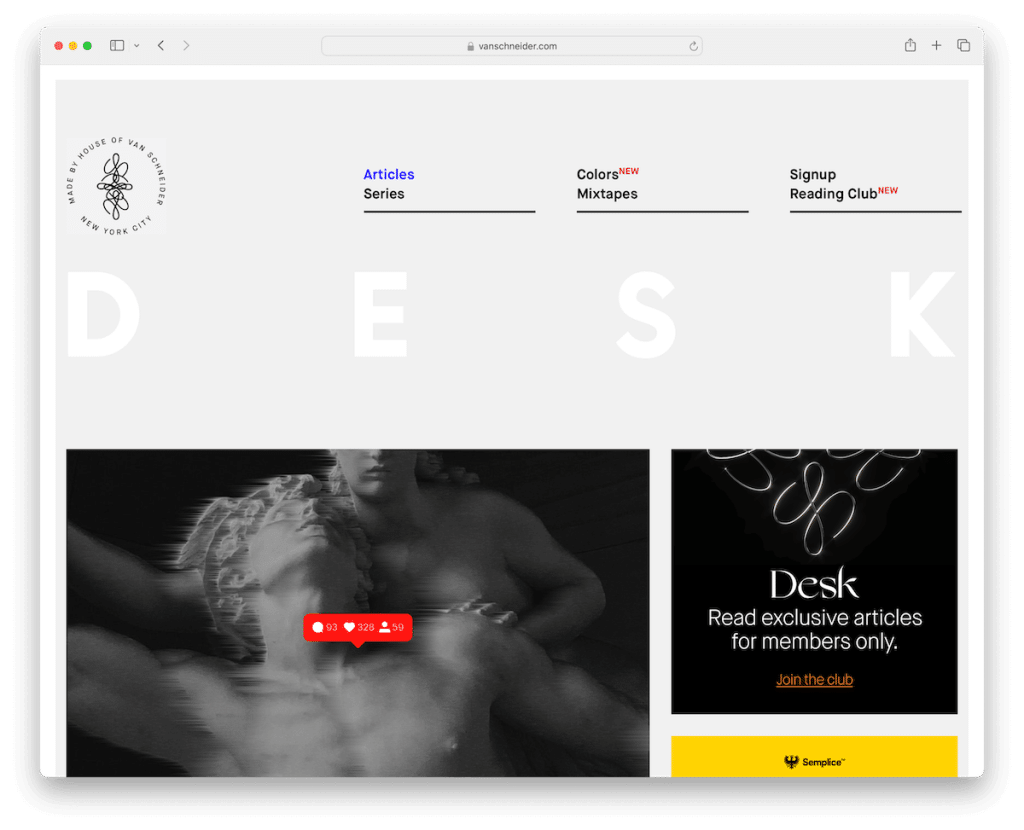
18. DESKマガジン

The DESK Magazine Web サイトをユニークなものにしているのは、その独特のフレーム デザインであり、コンテンツを視覚的に魅力的な境界内に囲み、他と区別している点です。
モダンで最小限のヘッダーは、スクロール時に最小限に抑えてフローティングするように設計されており、スタイルを犠牲にすることなくアクセシビリティを維持します。
レイアウトは、メインのブログ投稿セクションの両側に多様なウィジェットで装飾されたサイドバーが配置され、ユーザー インタラクションを強化するように考え抜かれて構成されています。
デザインをアンカーするのは大きくて太い黒いフッターで、追加のナビゲーション支援を提供しながら、強力な視覚的主張を示します。
注: ナビゲーションを画面の上部に貼り付けることで、ナビゲーションを常に利用できるようにします。
選んだ理由: DESK Magazine は、フレーム付きのレイアウト、ダイナミックなヘッダー、印象的なフッターが印象的です。
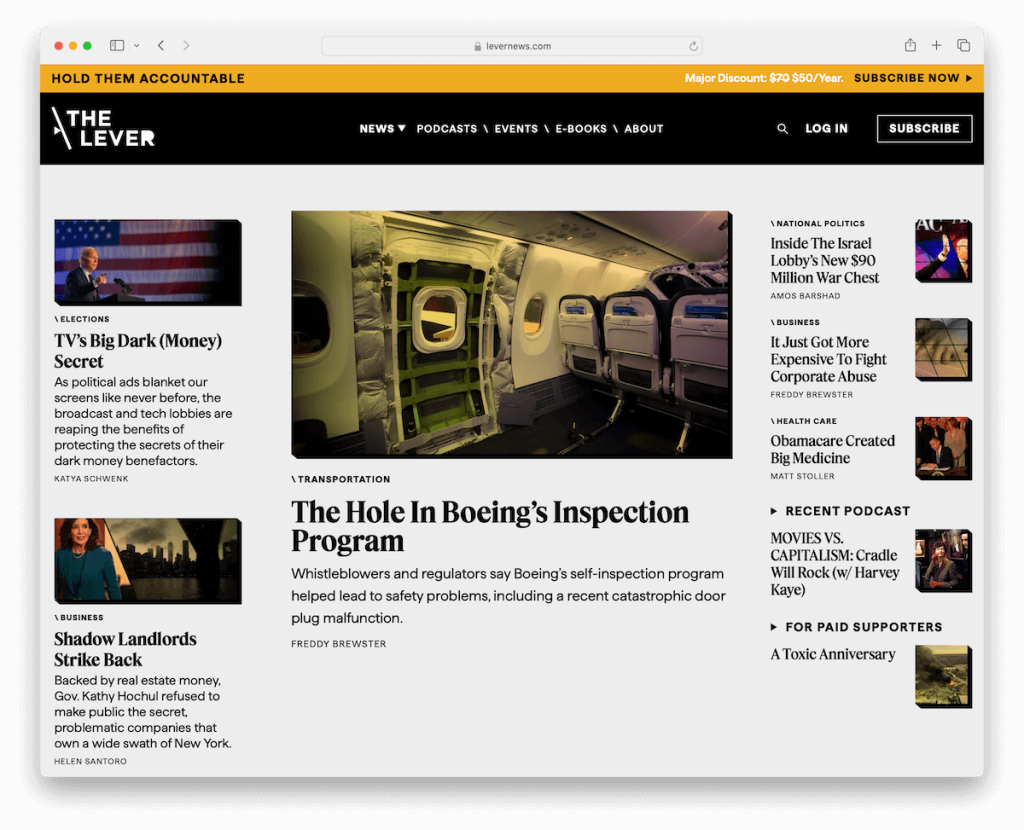
19. レバー

レバーは、目を引くコントラストのあるトップバーで物事を動かし、すぐに注目を集めます。
ドロップダウン メニューを備えたスティッキー ヘッダーにより、サイトのコンテンツ内のシームレスなナビゲーションが保証されます。 もうトップに戻る必要はありません。
Web サイトは複数のセクションで構成されており、各セクションは、目立つように特集されたチーム セクションなど、直感的なユーザー エンゲージメントを実現するように構成されています。
シンプルかつ機能的なダーク フッターがサイトの最後にあり、重要なリンクと購読フォームが提供されているため、訪問者は簡単に接続して最新情報を入手できます。
注: トップバーは、特別なお知らせや製品のプロモーションなどに使用します。
選んだ理由: Lever は、その魅力的なデザイン、明確なコンテンツ構成、実用的な機能の代表例です。
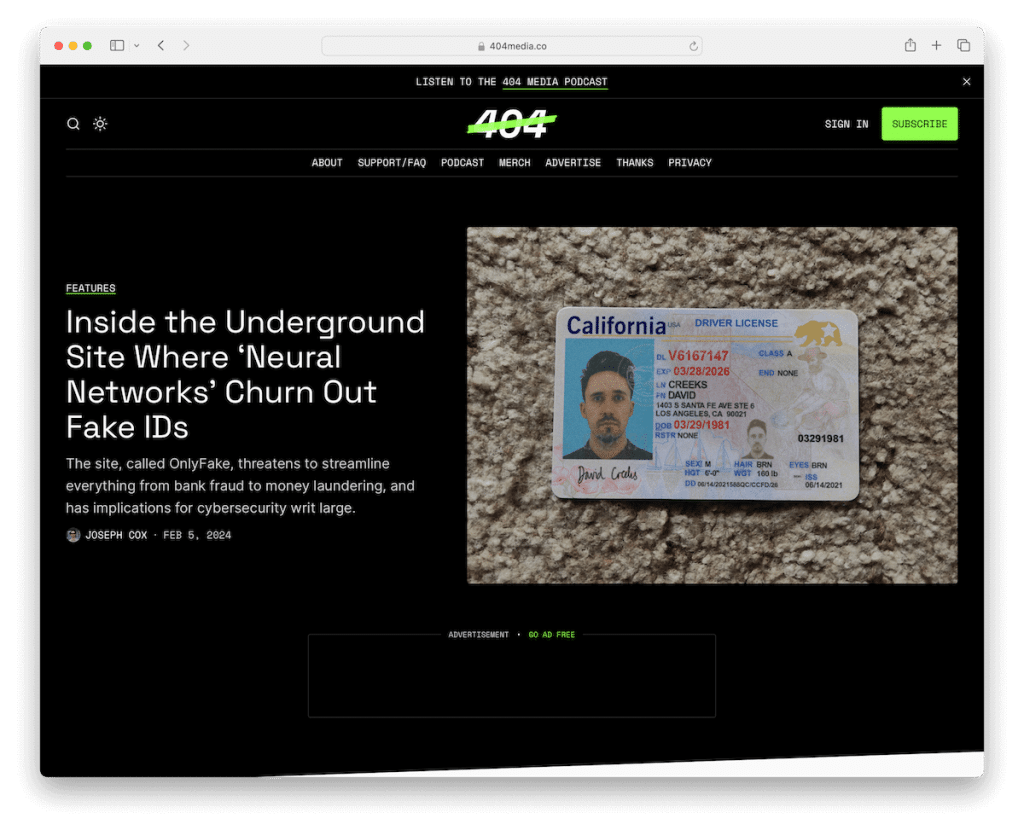
20. 404メディア

404 Media は、視覚的な興味を引くためにコントラストのある明るいセクションで区切られた、大胆な黒のデザインで Ghost Web サイトとして人々を魅了します。
ライト モード スイッチャーは、ユーザーが視聴体験をカスタマイズできる独自の機能です。
このサイトは、ナビゲーション バーのないスティッキー ヘッダーを採用しており、インターフェースを合理化しています。
コンテンツは 3 列のブログ投稿レイアウトで表示され、継続的な読書体験を実現するために「投稿をさらに読み込む」ボタンが追加されています。
フッターは効率的にデザインされており (明るい背景で)、ビジネス情報、役立つリンク、購読フォームが組み込まれています。
注: 黒の Web サイトを作成して大衆から目立ち、強い第一印象を与えます。
選んだ理由: 404 Media は、その印象的なコントラストのデザイン、ユーザーのカスタマイズ オプション、および合理化されたコンテンツ プレゼンテーションに驚かされます。
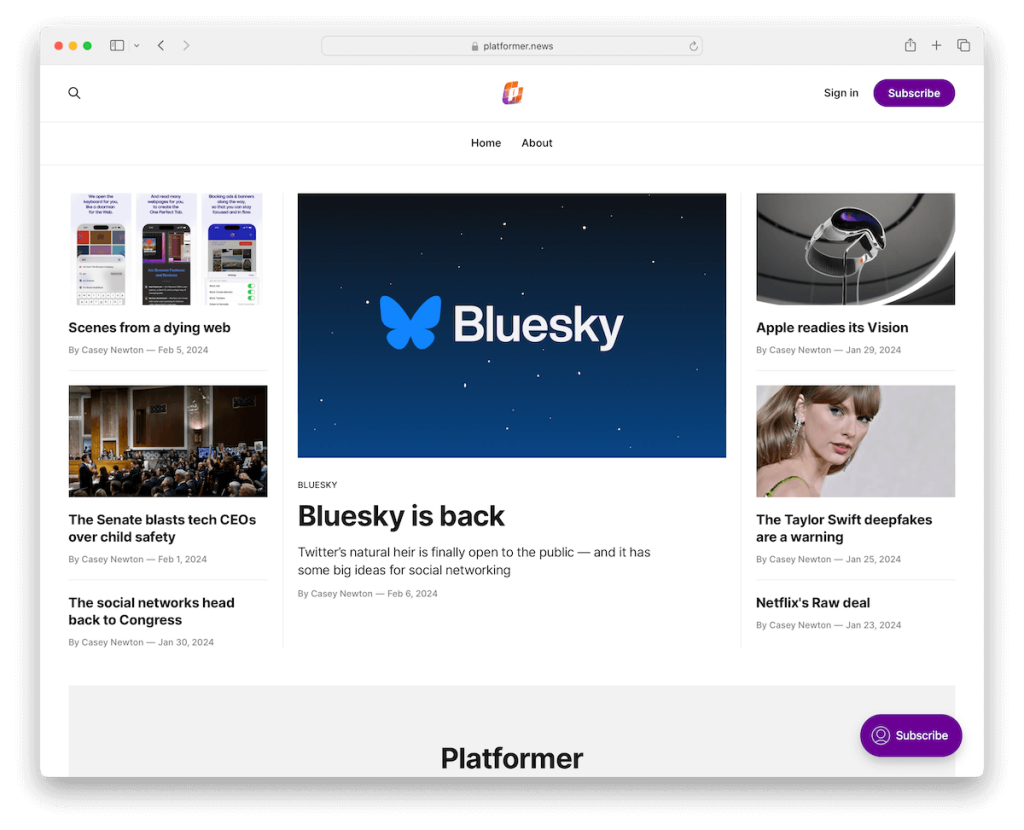
21. プラットフォーマー

プラットフォーマーは、その単純なヘッダーを備えた Ghost Web サイトとして独自性を示しています。 後者には、重要な「ホーム」リンクと「概要」リンク、検索アイコン、明確な「サインイン」リンク、および即時のユーザーエンゲージメントのための「購読」ボタンが備えられています。
このサイトは、ニュースのプレゼンテーションに単一カラム形式を採用しており、コンテンツが焦点となり、理解しやすいものになっています。
専用セクションには購読フォームが目立つように表示され、ユーザーの対話を促進します。
最後に、ミニマルなフッターがデザインを締めくくり、サイトのシンプルさと焦点の精神を体現しています。
注: コンテンツをより目立たせるには、白/明るいデザインを使用してください。
選択した理由: プラットフォーマーは、そのクリーンなデザイン、焦点を絞ったコンテンツ配信、および簡単なユーザー エンゲージメント メカニズムにインスピレーションを与えます。
Ghost を使ってウェブサイトやブログを作成する方法
Ghost を使い始めるための簡単な 7 ステップのプロセスを次に示します。
- Ghost にサインアップする: Ghost の Web サイトにアクセスし、アカウントにサインアップします。 ホスティング プランから選択することも、必要に応じてセルフホスティングを選択することもできます。
- ドメイン名の選択: Web サイトのドメイン名を選択します。 あなたのブランドまたは共有するコンテンツを反映していることを確認してください。 次に、それを Ghost セットアップに接続する必要があります。
- Ghost をインストールする:選択したホスティング プロバイダーに Ghost プラットフォームをインストールするか、提供された手順に従ってセルフホスティングをセットアップします。 (Ghost は、少なくとも 1GB のメモリを備えたセルフホスティングの場合は Ubuntu サーバーを公式に推奨しています。しかし、私たちはさらに優れた Ghost ホスティング サービスをいくつか厳選しました。)
- テーマをカスタマイズする: Ghost マーケットプレイスで利用可能なテーマを探すか、HTML、CSS、JavaScript を使用して独自のテーマを作成し、好みに合わせてデザインを調整します。 (これらの素晴らしいゴーストのテーマをお見逃しなく!)
- コンテンツの作成: Ghost の直感的なエディターを使用して、Web サイトのコンテンツの作成を開始します。 記事を作成し、画像をアップロードし、コンテンツをカテゴリまたはタグに整理します。
- SEO 向けに最適化: Ghost に組み込まれた SEO 機能を利用して、Web サイトを検索エンジン向けに最適化します。 これには、メタディスクリプションの追加、画像の最適化、SEO に適した URL の作成が含まれます。
- Web サイトを立ち上げる: Web サイトのデザインとコンテンツに満足したら、立ち上げましょう。 Web サイトを世界と共有し、ソーシャル メディア、電子メール ニュースレター、その他のマーケティング チャネルを通じて宣伝します。
ゴーストウェブサイトとブログに関するよくある質問
Ghostは初心者でも使いやすいですか?
はい、Ghost のユーザーフレンドリーなインターフェイスと直感的なエディターにより、初心者でも簡単に Web サイトやブログを作成および管理できます。
Ghost Web サイトのデザインをカスタマイズできますか?
はい、Ghost はさまざまなカスタマイズ可能なテーマを提供しており、HTML、CSS、JavaScript を使用して独自のテーマを作成して、希望の外観と操作性を実現することもできます。
Ghost は SEO をサポートしていますか?
はい、Ghost には、検索エンジンの結果における Web サイトの可視性を向上させる、カスタマイズ可能なメタディスクリプション、最適化された URL、サイトマップ生成などの SEO 機能が組み込まれています。
既存の Web サイトを Ghost に移行できますか?
はい、Ghost は、WordPress、Blogger、Tumblr などの他のプラットフォームから Ghost へのコンテンツのシームレスな移行を容易にする移行ツールとドキュメントを提供します。
Ghost はホスティング サービスを提供していますか?
はい、Ghost は手間のかからないエクスペリエンスを好むユーザー向けにホスティング プランを提供しています。 あるいは、独自のサーバーで Ghost をセルフホストすることも、サードパーティのホスティングプロバイダーを選択することもできます。
Ghost は大規模な Web サイトやブログに適していますか?
はい、Ghost はあらゆる規模の Web サイトやブログを処理できるように設計されており、視聴者が増加してもスムーズな操作を保証するスケーラビリティとパフォーマンスの最適化機能を提供します。
