ローカルでの Git の使用 (フライホイールによる): ベスト プラクティスとワークフロー
公開: 2022-08-03WordPress 用のプラグインを構築する場合、Git ワークフローを利用すると、特にコラボレーションを促進するのに非常に役立ちます。 ただし、プロセスに慣れていない場合、すべてをセットアップする方法を理解することは困難です。 もしかしたら、Git を見たことがなく、その仕組みがわからないのではないでしょうか? または、ローカルでの使用方法がわからない場合がありますか?
今日は、そのすべてについて説明します。 この投稿では、Git とは何か、その仕組みについて説明し、ローカルでの使用方法を示します。 Git のインストール方法、Git リポジトリの作成方法、ローカルと Git を一緒に使用するためのベスト プラクティスとワークフローについて学習します。
Git とは (そしてその仕組み)?

多くの場合、定義は、新しいツールやワークフローを学習するときに開始するのに最適な場所です。 Git は分散バージョン管理システムです。 ソフトウェア プロジェクトを作成および開発するときに、ソース コードの変更を追跡できます。 その目的は、開発者とプログラマーが共同で開発プロジェクトに取り組むためのまとまりのあるスペースを提供することです。 また、読み込み速度、データ セキュリティなど、プロジェクトの目標を設定できます。
Git を使用して、長い開発プロセス全体でファイルに加えられた変更を追跡することもできます。
明確にするために、Git はバージョン管理を維持するためのソフトウェアです。 GitHub、GitHub Desktop、GitLab などの他のサービスがそれを利用しています。 バージョン管理ソフトウェアは他にもありますが、Git が群を抜いて最も人気があります。 これは、ほとんどの開発者が慣れ親しんでおり、プロジェクトで使用するものです。 そのため、ここに焦点を当てます。
ただし、最初に、ローカルで新しいサイトを作成する方法と、Git リポジトリを作成する方法について説明しましょう。
コンピュータに Git をインストールする方法
このバージョン管理システムを使用するには、まずローカル マシンにインストールする必要があります。 そのためには、公式のダウンロード ページにアクセスし、オペレーティング システムを選択して、インストール ファイルをダウンロードします。

その後、ファイルを実行してセットアップ プロセスを開始します。 プログラムを保存する場所、さまざまなショートカットを作成するかどうか、デフォルトのコード エディターとして何を使用するかなどを尋ねられます。
また、Git が新しいリポジトリの最初のブランチにデフォルト名 (「master」) を使用するかどうか、ソフトウェアをコマンド プロンプトから使用できるようにするか、bash、OpenSSH および SSL ライブラリ、およびいくつかのより多くの機能。 このチュートリアルでは、デフォルト設定のままにしました。
セットアップが完了したら、次に進む準備が整いました。
ローカルで新しいサイトをセットアップする方法

次に、Git のテストに使用するサイトを Local にセットアップします。 そうすることは信じられないほど簡単です。 次の手順に従ってください。
- ローカルを開きます。
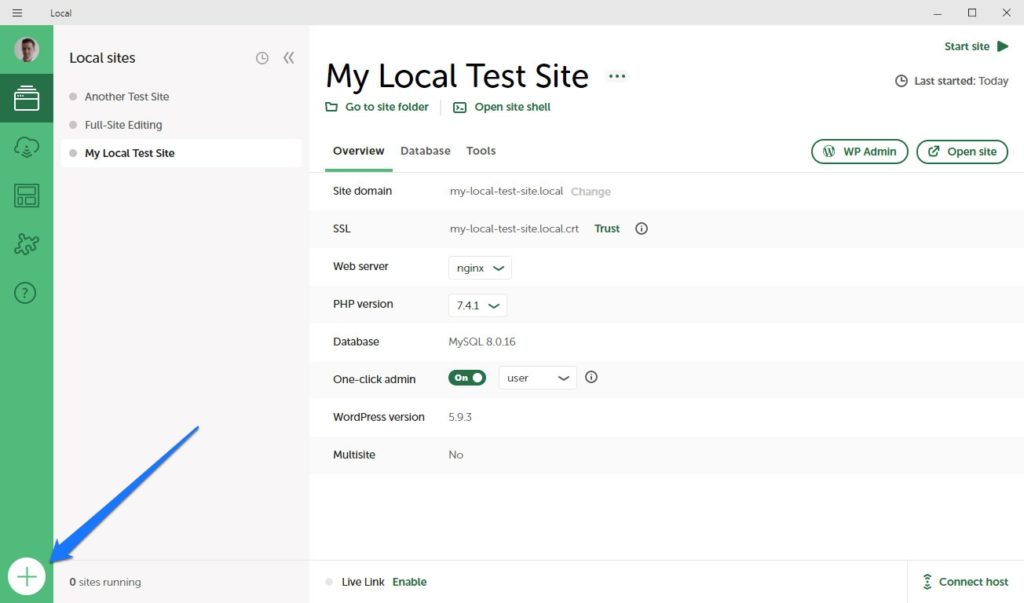
- 画面の左下隅にある+アイコンをクリックします。
- ハード ドライブ上のサイト名、ローカル ドメイン、およびパスを構成します。
- 環境設定(PHPのバージョン、Webサーバーの種類、データベース)
- ユーザー名とパスワードを入力します。
- 終わり。
それは超簡単だと言った。 このサイトは、テーマ、プラグイン、その他のコード スニペットなどを含む開発プロジェクトをテストする場所を確保するために必要です。 実際の開発プロセスは Git リポジトリで管理します。
Git リポジトリを作成する方法

新しい Web サイトをローカルで利用できるようになったので、Git リポジトリの作成に進むことができます。 これを行うには、次のことが必要です。
- ローカルを開きます。
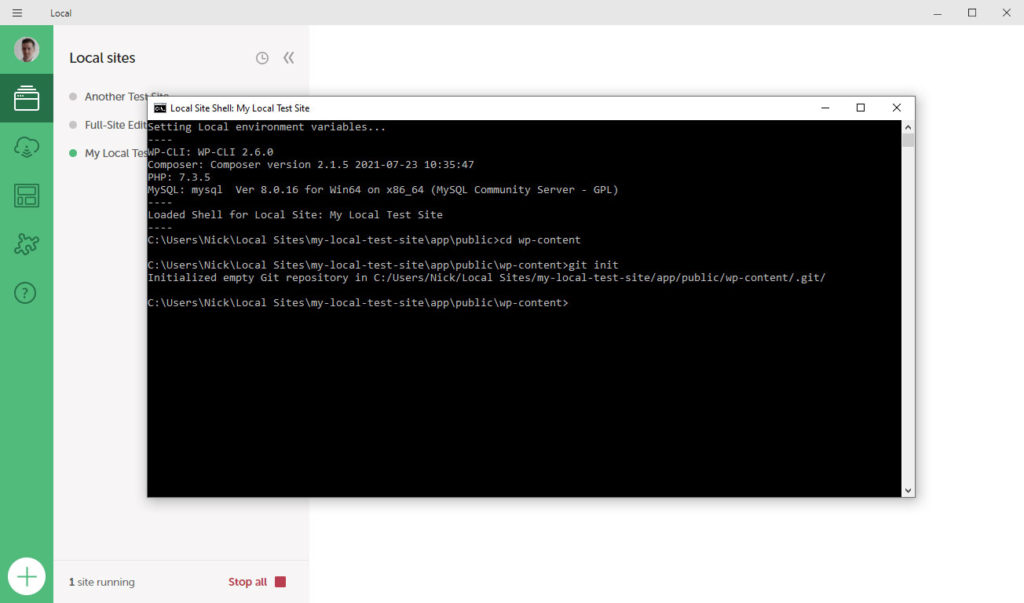
- 新しく作成したサイトを右クリックし、 [サイト シェルを開く] オプションを選択して、コマンド ライン インターフェイスを開きます。
- ここで、
cd wp-contentと入力します。 これにより、WordPress サイトのwp-contentディレクトリ フォルダーに移動します。 同様に、特定のテーマで作業したい場合は、cd themes/theme-directory-nameと入力する必要があります。 または、特定のプラグインを使用する場合は、cd plugin/plugin-directory-nameと入力します。 - 次に、
git initと入力してEnterを押します。
Github デスクトップへの接続
Git リポジトリを作成したら、それを GitHub デスクトップに追加する必要があります。 これは、ローカルの公式ドキュメントで推奨されるツールであるため、これを使用することをお勧めします。
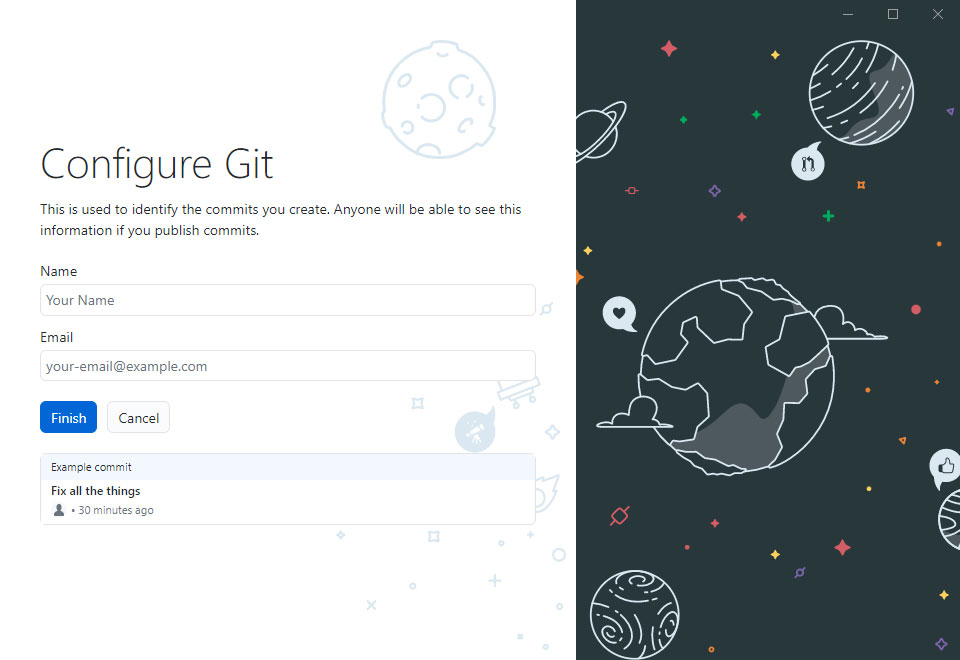
GitHub Desktop をまだ持っていない場合は、ダウンロードする必要があります。 他のソフトウェアと同じようにインストールします。 最も重要な部分の 1 つは、ユーザー名と電子メールを要求することです。

作成したコミットにはユーザー名が表示されるため、この手順は必須です。
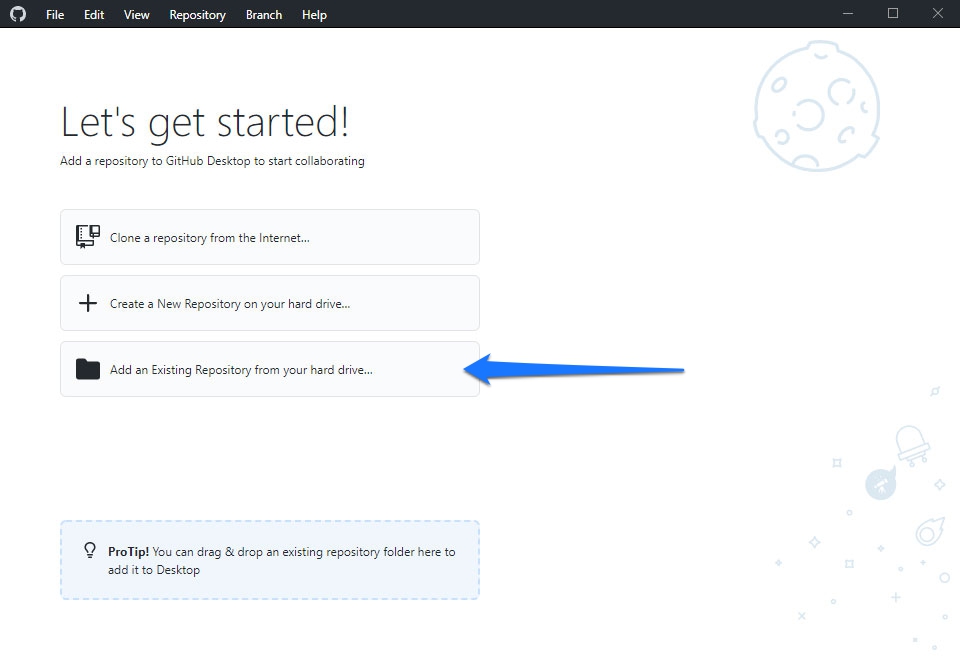
完了したら、ローカル リポジトリを GitHub デスクトップに追加します。 プログラムを最初に開いたとき、そのプログラムのショートカットがユーザー インターフェイス上に既に表示されています。

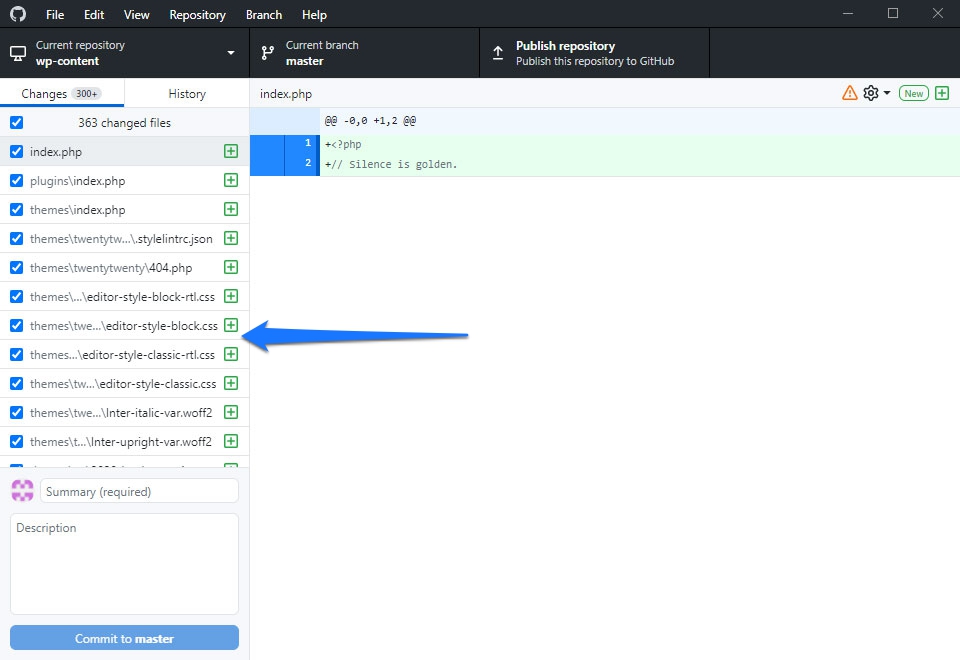
それをクリックし (別のパスはFile > Add Local Repositoryです)、先に Git リポジトリを作成した場所に移動し、 Select Folderと言います。 正しく実行された場合、ファイル内に含まれるファイルのリストが表示されます 画面の左側にあるあなたのウェブサイトのwp-contentディレクトリ。

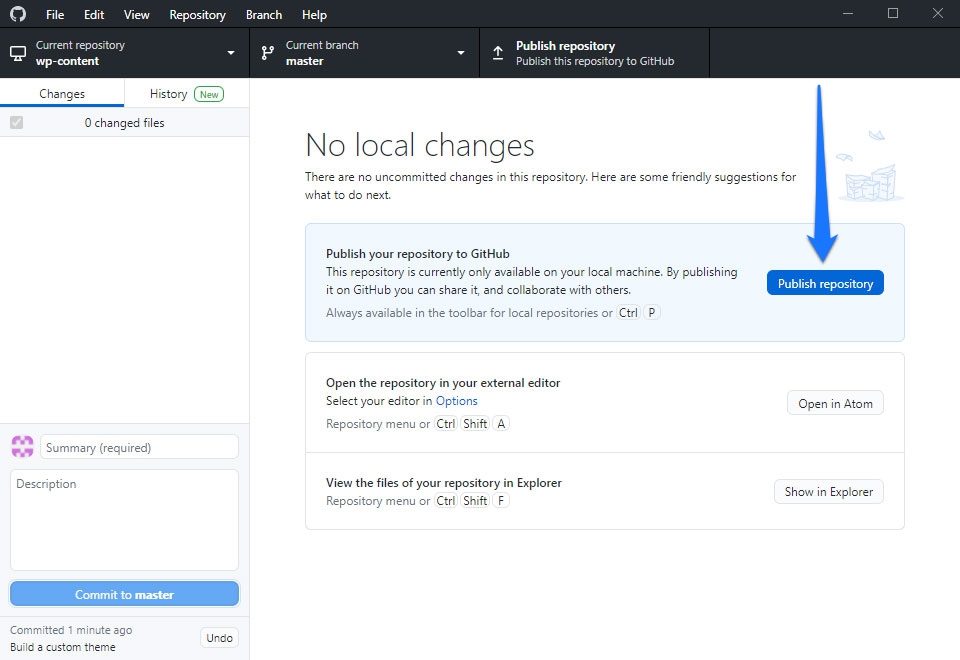
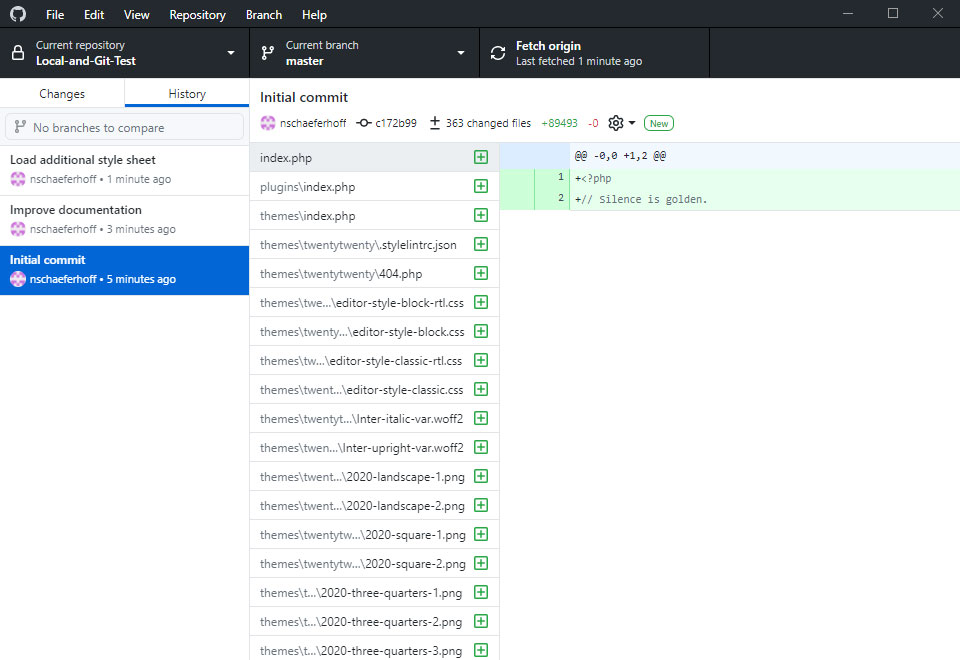
左下にこのプロジェクトの概要を入力し、[ Commit to master ] をクリックします。 これにより、ローカル リポジトリに加えたすべてのファイルと変更がコミットされます。 その後、 [リポジトリの公開] をクリックして、ローカル リポジトリを GitHub のリポジトリに公開できます。

GitHub にサインインし、GitHub Desktop がアカウントにアクセスすることを承認するよう求められる場合があることに注意してください。 その場合、GitHub Desktop に戻ったときにボタンを再度クリックする必要がある場合があります。
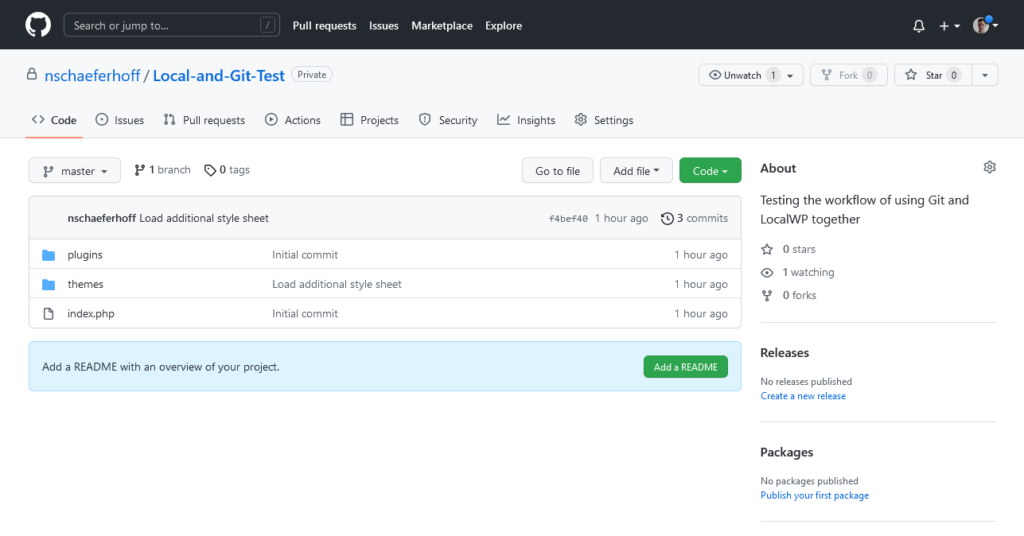
表示されるダイアログで名前を入力し、[リポジトリの公開] をもう一度クリックします。 これで GitHub で利用できるようになり、すぐに使用できるようになります。


ローカルでの Git バージョン管理のベスト プラクティス
すべてのコンポーネントが構成されたので、開発プロジェクトでそれらを使用できるようになりました。ローカルまたはチーム間でも使用できます。 まず、ローカルでのバージョン管理に Git を使用する場合に従うべきいくつかのベスト プラクティスを次に示します。
変更をコミットする
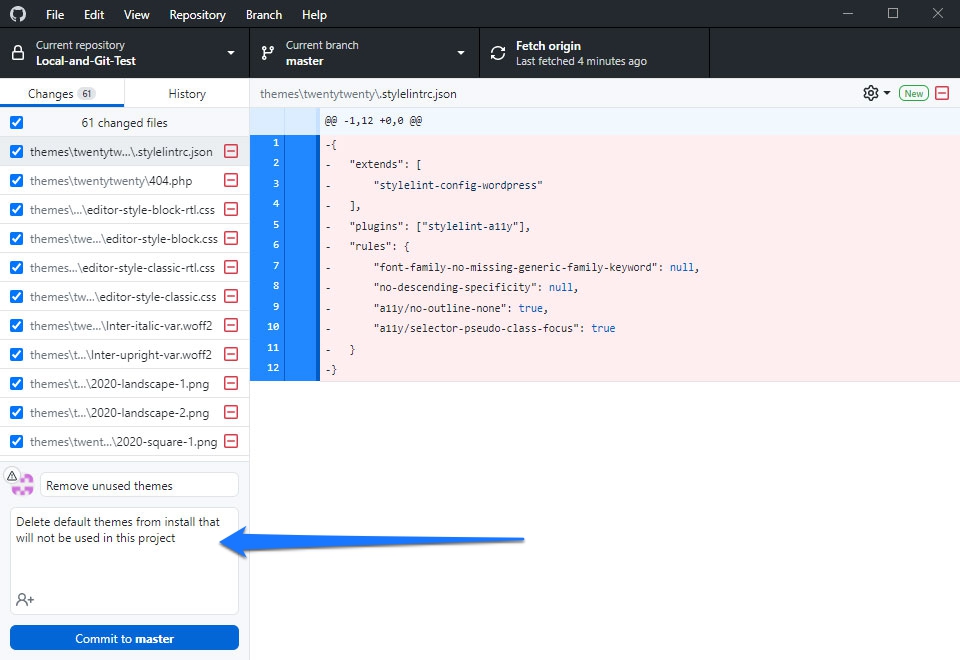
まず第一に、変更を定期的にコミットする習慣を身に付ける必要があります。 コミットは、相互に関連する一連の変更を格納するコンテナーと考えることができます。 したがって、3 つの異なるエラーを修正すると、それぞれが個別のコミットになります。 ただし、エラーの修正に含まれる各ステップはそうではありません。 代わりに、コミットを 1 つだけ生成します。

プロジェクトで作業する場合、コミットを使用すると、何が起こったのか、誰がどのような変更を行ったのか、なぜ変更したのか、変更が不要になった場合にロールバックできるものをチーム メンバーが簡単に確認できます。 コミットは好きなだけ小さくすることができますが、コードが完全に完成してから行う必要があります。
最善の策は、作業のセクションを完了してからコミットすることです。 セクションが終わっていない場合は、Git の Stash 機能を使用して、まだコミットせずにワークスペースをクリーンアップします。
頻繁にコミットする
上記に関連して、コードをコミットするだけでは十分ではありません。頻繁にコミットする必要もあります。 これにより、コミットが管理しやすく、小さくなり、必要に応じて簡単にロールバックできます。 また、この方法で頻繁に記述したコードを共有できるため、チームとしてのコラボレーションが容易になります。 チームの全員が同じページに留まり、マージの問題の可能性も減少します。
たまにしかコミットしないと、思考プロセスに従うのがずっと難しくなります。 また、間違いがあった場合に後戻りすることもはるかに困難です。
常にテスト
頻繁にコミットすることは重要ですが、熱心になりすぎて最初にコードをテストしないでください。 コードをコミットして公開する前に、すべてのコードをローカルで徹底的にテストして、コードが機能し、意図したとおりに動作することを確認します。
役立つコミット メッセージを含める
Git バージョン管理のもう 1 つのベスト プラクティスは、コミットするたびにメッセージを書き込むことです。 まず、行った変更の概要を 50 文字以内で簡単に書きます。 行をスキップして、メッセージの本文を書きます。これは、より詳細になるはずです。 変更を加えた理由、以前のバージョンとの違いを具体的に示してください。

また、すべてのコミット メッセージの一貫性を保つために、常に現在時制を使用する必要があります。
ブランチに頼ることを恐れないでください
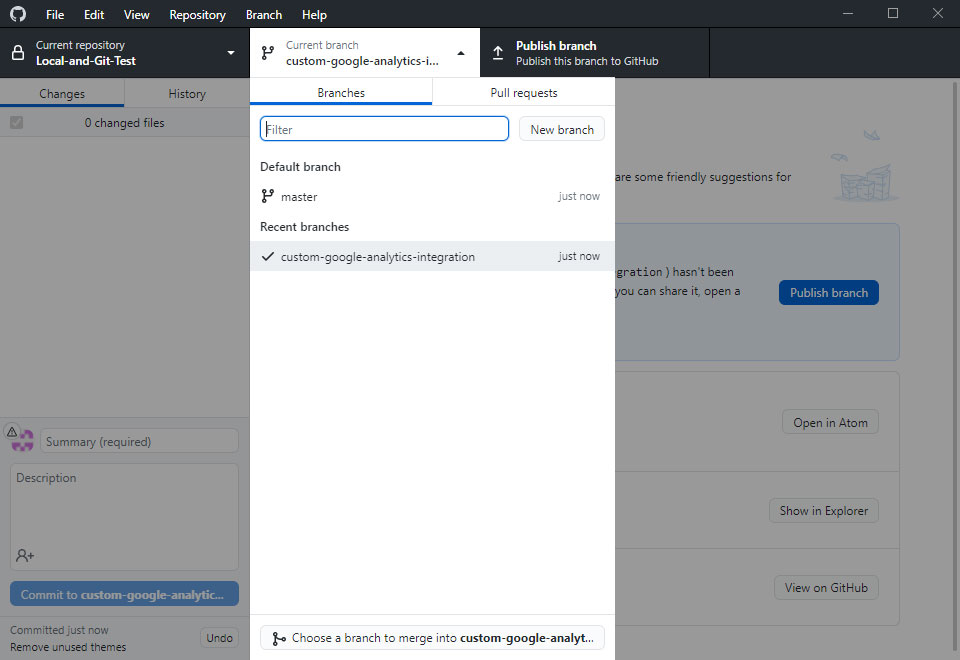
最後に、必要に応じて Git のブランチを必ず利用してください。 ブランチを使用すると、開発プロセスのさまざまなセグメントを整理し、互いに分離しておくことがはるかに簡単になります。 バグ、新しいアイデア、機能テストなどのブランチを目にすることは珍しくありません。
考慮すべきローカル + Git ワークフロー
ここからは、議論をワークフローに移し、Git での作業をより効率的かつ簡単に行う方法について説明します。
フィーチャー ブランチ
フィーチャー ブランチは、Git で作業する場合の最も一般的なワークフローの 1 つです。 複数の人が同時にプロジェクトに取り組んでいる場合、または同じ機能に取り組んでいる場合に最も役立ちます。 機能ブランチを利用すると、両方の開発者がお互いに問題を引き起こすことなくコードをコミットできるようになります。

新しい機能がプロジェクトに追加されるときはいつでも、独自のブランチを取得する必要があります。 そうすれば、他のブランチに影響を与えることなく、開発プロセス全体、コミット、およびテストを実行できます。 開発が完了したら、マスター ブランチとマージできます。これにより、実際に次のワークフロー オプションに進みます。
マージ
もう 1 つの重要なワークフローは、マージを行うことです。 上で示唆したように、ワークフローで 2 つのブランチを結合したい場合は、それらをマージすることで実行できます。 あるブランチのコンテンツを別のブランチに追加します。 これは、公開する機能を準備する最も一般的な方法です。
マージを使用するには、メイン ブランチを表示しながらコマンドgit mergeを使用します。 すべてが正常に表示されたら、この変更を Local 内の GitHub にプッシュできます。 この時点で機能をテストして、マージがスムーズに機能することを確認する必要があります。
最後に、メイン ブランチにマージされたブランチは不要になったため、削除する必要があります。
フォーク
もう 1 つのワークフロー オプションは分岐です。機能分岐と同じように聞こえますが、実際にはまったく異なります。 基本的に、フォークを使用すると、プロジェクトのすべての開発者が独自のローカル Git リポジトリとパブリック リポジトリを持ちます。 このようにして、共同開発者との互換性を確認する必要なく、複数の人が同時にプロジェクトに取り組み、変更をコミットし、それらの変更を公開できます。

このワークフローは、ほとんどのタイプのプロジェクトでは必要ありませんが、非常に大規模なオープンソース プロジェクトで作業している場合によく使用されます。 通常、誰かまたは少人数のチームが、個々の開発者の公開されたコミットをプロジェクトのプライマリ リポジトリにプッシュする責任を負います。
Git フロー
ここで説明する最後のワークフロー オプションは Git Flow です。 これは人気のあるオプションであり、前述のフィーチャー ブランチ ワークフローとほぼ同じように機能します。 唯一の実際の違いは、開発者がマスターブランチではなくサブカテゴリ ブランチ (通常はdevelopと呼ばれる) からフィーチャー ブランチを作成することです。
Git Flow では、プロジェクトの開発者はマスターから直接ブランチを追加する権限を持っていません ブランチ。 これは、実際には、開発者ごとにセカンダリ パブリック リポジトリを必要としないフォーク ワークフローに似ています。
フォーク ワークフローと同様に、Git Flow は、オープン ソースまたは非常に大規模なチームによって、すべてを整理整頓するためによく使用されます。 また、バグのあるコードがmasterブランチにコミットされるのを防ぎます。
開発チームの担当者は、時間をかけて開発ブランチの下の各開発者からの各コミットをレビューし、拒否または承認することができます。 プロジェクトの担当者がコミットを受け入れると、マスターブランチにプッシュされます。
このワークフローの唯一の欠点は、大規模な機能をマスターブランチにマージするのに時間がかかり、競合やバグが発生する可能性があることです。
Git とローカルの概要
Local と Git を使い始めるのは驚くほど簡単です。 また、コードを適切に記述してコミットするにはかなりの学習曲線がありますが、Git のベスト プラクティスと利用可能な一般的なワークフローをしっかりと理解しておくと、共同作業に役立ちます。
このガイドが、利用可能なオプションと、ローカルとサーバー側の両方でより効果的かつ効率的に作業する方法の概要として役立つことを願っています.
ローカルで Git を使用するための追加のヒントはありますか? 以下のコメントでお知らせください!
