WooCommerce 向けにファッション製品を販売するための Glami XML フィードを生成する方法 [2024]
公開: 2024-06-28ヨーロッパでファッション製品を販売するオンライン ストアを所有している場合は、人気のオンライン マーケットプレイスである Glami で宣伝することで簡単に売上を伸ばすことができます。
Glami マーケットプレイスは、月間 4,700 万人以上の訪問者と月間 450,000 件以上の注文を抱えており、信頼できるプラットフォームであることは間違いありません。
Glami で製品を宣伝するには、製品データを正しい形式で送信することが重要です。 Glami には、製品をマーケットプレイスにアップロードするための XML フィード用の独自の形式があります。
幸いなことに、WooCommerce ストアを運営している場合は、数回クリックするだけでこの商品フィードを生成できます。
このガイドでは、Glami XML フィードに含める必要がある必要な商品データと、数分で商品フィードを生成するのに役立つ信頼できるプラグインについて学びます。
それでは、始めましょう。
Glami XML フィードとは何ですか?
XML フィードは、異なるシステム間で情報を共有できるようにする構造化データ形式です。 タグを使用してデータ要素を定義するため、コンピュータが理解しやすく、処理しやすくなります。
電子商取引では、XML フィードを使用して、説明、価格、画像などの商品の詳細をさまざまなプラットフォームと共有します。
![WooCommerce 向けにファッション製品を販売するための Glami XML フィードを生成する方法 [2024] 1](/uploads/article/54371/48MufGOnq5l7CdIL.webp)
Glami XML フィード (Glami 製品フィードとも呼ばれる) は、Glami ファッション検索エンジン専用に設計されています。 これには、製品のタイトル、説明、価格、カテゴリ、画像、在庫状況が含まれます。
XML フィード ジェネレーターまたは WooCommerce 製品フィード用のツールを使用すると、Glami フィードを簡単に作成できます。 これにより、商品が正確に表示され、買い物客が簡単に見つけられるようになります。
WooCommerce 製品を宣伝するために Glami に参加するための要件
Glami で販売を開始するには、次の要件を満たす必要があります。
- SSL 認証を受けた有効な e コマース ストアがあることを確認してください。
- 受け入れられる形式で適切な XML フィードを準備します (この記事で後ほど説明します)。
- Glami Pixel を商品に手動で実装するか、Google タグ マネージャーを使用して実装します。
- 登録フォームに記入し、製品フィードを送信します。
以上です。 その後、商品が正常にアップロードされたか、エラーがあった場合は 2 営業日以内に通知されます。
製品が承認され公開されると、すぐにトラフィックが増加し始めます。
参考: Glami には柔軟な CPC モジュールがあります。 これにより、コストの高い商品の CPC は高くなりますが、コストの低い商品には請求される CPC が低くなります。
また、特定の商品カテゴリでは CPC が季節的に変動する場合があります。 たとえば、夏の商品は冬には CPC が低くなり、夏には CPC が高くなります。
要件がわかったので、製品 XML フィードの生成について説明します。
Glami に製品をアップロードするための XML フィード構造
通常、フィード構造は次のとおりです。
<?xml version="1.0" encoding="utf-8"?> <SHOP> <SHOPITEM> ---PRODUCT ATTRIBUTES AND DATA HERE--- </SHOPITEM> <SHOPITEM> ---PRODUCT ATTRIBUTES AND DATA HERE--- </SHOPITEM> </SHOP>**各商品はフィード内の SHOPITEM とみなされます。
WooCommerce ストアをお持ちの場合は、この形式を自分で作成することを心配する必要はありません。 プラグインの Product Feed Manager for WooCommerce を使用すると、数回クリックするだけでこのフィードを生成できます。
次に、すべての製品に含める必要がある必須の製品属性のリストを見てみましょう。 後ほど、商品データを含む XML フィードの例を示し、このフィードを迅速に生成する方法について説明します。
Glami フィードに必要な製品属性
![WooCommerce 向けにファッション製品を販売するための Glami XML フィードを生成する方法 [2024] 2](/uploads/article/54371/WlFPv9fCtfreRpOT.webp)
以下は、各商品に対して送信する必要がある必須属性です。
- ITEM_ID
- 商品名
- 説明
- URL
- IMGURL
- PRICE_VAT
- メーカー
- カテゴリテキスト
- サイズ
- 配送日
- アイテムグループID
これらの各属性の詳細については、以下を参照してください。
| 属性 | 例を使用してフォーマットする |
|---|---|
| ITEM_ID これは製品の一意の ID です。 WooCommerce では、この属性の値として製品 ID または SKU を使用できます。 | <ITEM_ID>1031</ITEM_ID> |
| 商品名 これは商品のタイトルです。 WooCommerce の製品タイトルをその値として使用できます。 性別、素材、色、または商品を定義する可能性のあるその他の注目すべき特徴 (サイズを除く) などの特徴をタイトルに追加することをお勧めします。 *これは、自分のストア内の商品のランク付けにも役立ちます。 商品名に「送料無料」や「割引」などの宣伝文句を付け加えないでください。 | <PRODUCTNAME>男性用プルオーバー パーカー – レッド</PRODUCTNAME> |
| 説明 製品の機能について詳しく説明する短い製品説明を含めることができます。 製品に関する虚偽の情報を提供しないでください。 地元の Glami マーケットプレイスの正しい言語で説明を送信してください。 たとえば、チェコで販売する場合、説明はチェコ語で行う必要があります。 | <DESCRIPTION><![CDATA[このパーカーには前面にブランドロゴがあり、ハーフジップ開閉が付いています ]]></DESCRIPTION> |
| URL これは、Web サイト上の製品ページへのリンクです。 ※SSL認証されているかご確認ください。 | <URL>https://www.yourdomain.cz/products/pullover-hoodie-1</URL> |
| IMGURL 商品のメイン画像へのリンクです。 製品の実物画像を提出する必要があります。 グラフィック、機能拡張、透かし、宣伝文を含めないでください。 また、画像内に他のオブジェクトが表示されていてはなりません。背景が明るい製品だけである必要があります。 画像の幅は少なくとも 500 ピクセルである必要があります。 製品のバリエーションの場合、画像はバリエーションと正確に一致する必要があります。 たとえば、T シャツの色が赤と青である場合、赤のバリエーションには赤の T シャツの画像が含まれ、青のバリエーションには青の T シャツの画像が含まれる必要があります。 | <IMGURL>https://www.yourdomain.cz/ プルオーバーパーカー-1-img1.png</IMGURL> |
| PRICE_VAT これは製品の正味価格です。 宣伝する場所に基づいて通貨が決定されるため、通貨を含める必要はありません。 千の区切り文字は使用しないでください。 小数点の金額を示すには、小数点 (.) またはカンマ (,) のみを使用できます。 | <PRICE_VAT>29.99</PRICE_VAT> |
| メーカー これは商品のブランド名です。 この属性は、製品が Glami にリストされているブランドに該当する場合にのみ送信してください。 したがって、この属性を追加する前に、Glami のブランド リストを参照して、該当する製品があるかどうかを確認してください。 | <メーカー>アディダス</メーカー> |
| カテゴリテキスト Glami には独自のカテゴリ リストがあり、各製品がどのカテゴリに該当するかを示す必要があります。 ここですべてのカテゴリを表示できます: Glami.cz – – XML ビュー – PDF ビュー Glami.eco – – XML ビュー – PDF ビュー **それぞれの国のナレッジ ページに、必要な言語でカテゴリ リストが表示されます。 PS推奨プラグインのカテゴリ マッピングを使用すると、WooCommerce ストアの実際のカテゴリを変更せずに、 Glami の要件に従って適切なカテゴリを送信できます。 **その方法については、このガイドの後半で説明します。 | <CATEGORYTEXT>Glami.eco | 持続可能な男性用衣類と靴 | サスティナブルなメンズ衣料</CATEGORYTEXT> |
| サイズ すべての製品について、サイズパラメータを送信する必要があります。 デフォルトでは、値は EU または INT サイズ システムとみなされます。 他のサイズ システムに従う場合は、従うシステムを示す属性「SIZE_SYSTEM」も含めます。 | <パラメータ> <PARAM_NAME>サイズ</PARAM_NAME> <VAL>41</VAL> </PARAM> |
| 配送日 この属性は実際には、製品がどのくらい早く出荷可能になるか、つまり在庫があるかどうかを示します。 商品に在庫がある場合は、値を0として使用します。 それ以外の場合は、商品が入荷するまでの日数を記載してください。 ※リクエストに応じてのみ入手可能な製品は提出しないでください。 | <DELIVERY_DATE>0</DELIVERY_DATE> |
| アイテムグループID 可変商品の場合、すべてのバリエーションを個別のショップアイテムとして送信する必要がありますが、それらはすべて、同じ製品のバリエーションであることを示す共通のアイテムグループ ID を持つ必要があります。 | <ITEMGROUP_ID>1030</ITEMGROUP_ID> |
フィードに含めることができるオプションの商品属性
パフォーマンスを向上させるために、いくつかの追加属性を送信することもできます。
- URL_SIZE : サイズによって異なる可変商品がある場合は、この属性を含めて、デフォルトで選択されたサイズで商品リンクを送信できます。
Format: <URL_SIZE>https://www.yourdomain.cz/products/pullover-hoodie-1?size=41</URL_SIZE>- IMGURL_ALTERNATIVE : この属性を使用して、商品の追加画像を送信できます。 複数の追加画像を含めるには、この属性を複数回送信します。
Format: <IMGURL_ALTERNATIVE>https://www.yourdomain.cz/pullover-hoodie-1-img2.png</IMGURL_ALTERNATIVE> <IMGURL_ALTERNATIVE>https://www.yourdomain.cz/pullover-hoodie-1-img3.png</IMGURL_ALTERNATIVE>- PARAM : これらの属性 (サイズ属性と同じ) を使用して、製品の追加のパラメーターまたは機能を送信できます。
Format: <PARAM> <PARAM_NAME>colour</PARAM_NAME> <VAL>green</VAL> </PARAM>- MATERIAL : 製品に使用される材料とその割合を送信するオプションがあります。 その形式は Size および Param 属性に似ていますが、追加の Percentage タグがあります。
Format: <PARAM> <PARAM_NAME>material lining</PARAM_NAME> <VAL>cotton</VAL> <PERCENTAGE>50%</PERCENTAGE> </PARAM>- SIZE_SYSTEM : EU またはインターナショナル以外のサイズ システムを使用する場合は、この属性を送信して、使用するサイズ システムを示すことができます。 – サポートされているサイズ システム。
Format: <PARAM> <PARAM_NAME>size_system</PARAM_NAME> <VAL>US</VAL> </PARAM>- 配送:デフォルトの配送方法以外の郵便サービスを使用して特定の商品を配送する場合、その商品の配送情報を追加できます。 配送ID、配送価格、配送価格着払いの入力が必要です。
Format: <DELIVERY> <DELIVERY_ID>PPL</DELIVERY_ID> <DELIVERY_PRICE>45</DELIVERY_PRICE> <DELIVERY_PRICE_COD>90</DELIVERY_PRICE_COD> </DELIVERY>- EAN:製品 EAN をお持ちの場合は、この属性を介して送信できます。
Format: <EAN>1234567890123</EAN>- より関連性の高いパラメータ: 製品の追加パラメータや機能を送信して、より関連性の高いものにすることもできます。 たとえば、ハロウィーンの衣装がある場合は、値「ハロウィーン」を使用して「行事」のパラメーターを送信できます。 送信する各パラメータは、市場でランク付けされる個別の製品機能になります。 さらにいくつかの例を次に示します。
<PARAM> <PARAM_NAME>occasion</PARAM_NAME> <VAL>halloween</VAL> </PARAM> <PARAM> <PARAM_NAME>pattern</PARAM_NAME> <VAL>checkered</VAL> </PARAM> <PARAM> <PARAM_NAME>season</PARAM_NAME> <VAL>winter</VAL> </PARAM>適切な形式の Glami のフィードの例
以下に、必須属性とサンプルデータを含むサンプルフィード構造を示します。
<?xml version="1.0" encoding="utf-8"?> <SHOP> <SHOPITEM> <ITEM_ID>1031</ITEM_ID> <PRODUCTNAME>Pullover Hoodie For Men - Red</PRODUCTNAME> <DESCRIPTION><![CDATA[ This hoodie has a branded logo on front and a half-zip closure ]]></DESCRIPTION> <URL>https://www.yourdomain.cz/products/pullover-hoodie-1</URL> <IMGURL>http://images.example.com/adidas-superstar-ii-2015.jpg</IMGURL> <PRICE_VAT>29.99</PRICE_VAT> <MANUFACTURER>Adidas</MANUFACTURER> <CATEGORYTEXT>Glami.eco | Men's sustainable clothing and shoes | Men's sustainable clothing</CATEGORYTEXT> <PARAM> <PARAM_NAME>size</PARAM_NAME> <VAL>41</VAL> </PARAM> <DELIVERY_DATE>0</DELIVERY_DATE> <PARAM_NAME>colour</PARAM_NAME> <VAL>blue</VAL> </PARAM> <PARAM_NAME>style</PARAM_NAME> <VAL>lifestyle</VAL> </PARAM> <ITEMGROUP_ID>1030</ITEMGROUP_ID> </SHOPITEM> </SHOP>Glami に送信する必要がある必要な商品データについてよく理解できたので、数回クリックするだけで WooCommerce 商品の XML フィードを生成する方法を見てみましょう。

WooCommerce ストアで Glami 製品フィードを生成する 7 つのステップ
WooCommerce には、数回クリックするだけですべての商品の XML フィードを生成する効率的なツール、Product Feed Manager for WooCommerce があります。
このプラグインには、Glami に必要な製品データが適切な形式で含まれた、事前に構築されたテンプレートが含まれています。
このガイドでは、プラグインの使用方法と必要なフィードの生成方法を段階的に説明します。
ステップ 1 – 製品フィード マネージャーをインストールしてアクティブ化する
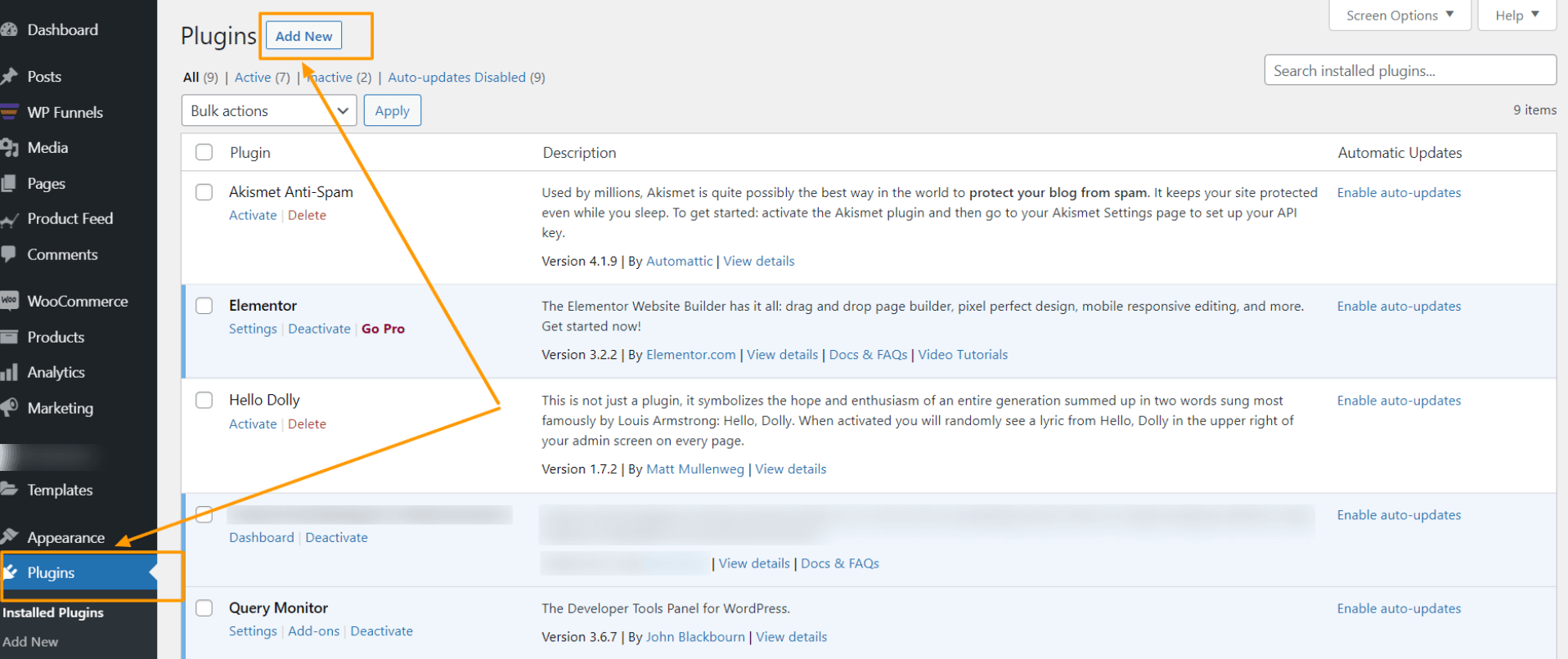
1.ダッシュボードに移動します。 ここで、「プラグイン」に移動し、「新規追加」ボタンをクリックします。

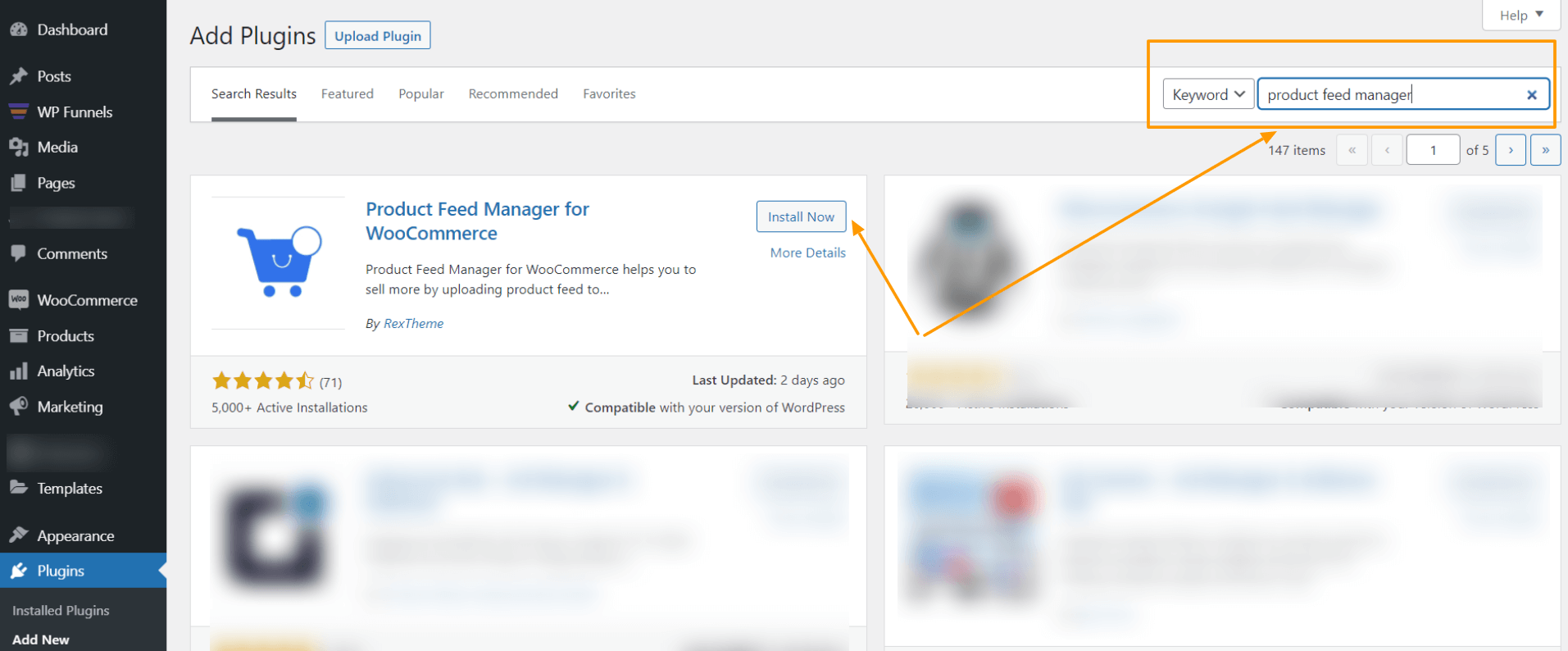
2.検索ボックスに「Product Feed Manager」と入力すると、WooCommerce 用プラグイン Product Feed Manager が見つかります。

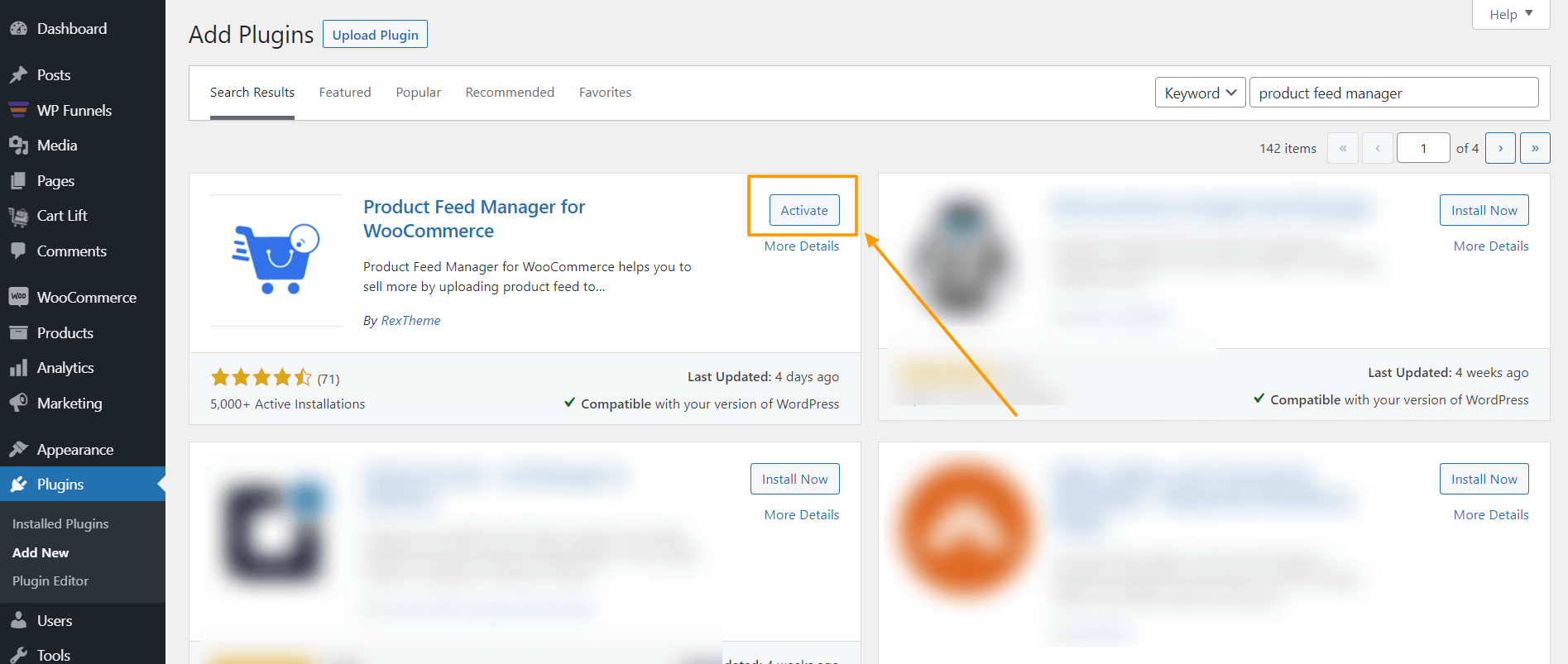
3. [今すぐインストール] ボタンをクリックし、プラグインをアクティブ化します。

プラグインを有効にすると、ダッシュボード メニューに製品フィード メニューが表示されます。
ステップ 2 –フィード生成用の Glami テンプレートをインポートする
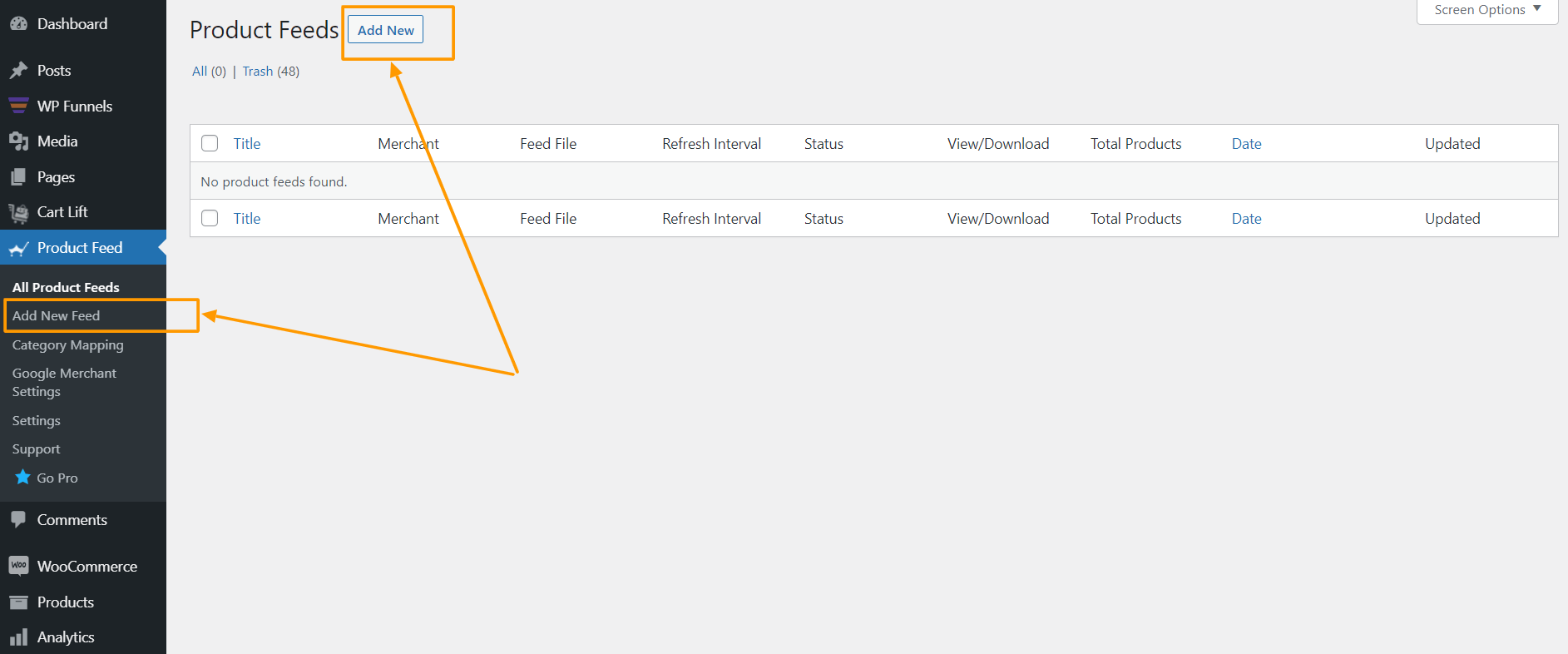
1.ダッシュボードで、[製品フィード] をクリックし、 [新しいフィードの追加]オプションをクリックします。

フィード作成ページに移動します

ここの上部に、フィードに名前を付けるオプションが表示されますが、スキップすることもできます。
2. [フィード販売者] ドロップダウンをクリックすると、サポートされているすべての販売者のリストが表示されます。
この販売者のドロップダウン リストを下にスクロールするか、検索ボックスに Glami と入力すると、リストに Glami オプションが表示されます。

Glami を選択すると、Glami の必要な属性がすべて下にロードされます。

ステップ 3 – 新しい商品フィードを作成する
これで、[フィード タイトル] テキスト ボックスの下に、[トラブルシューティング]、[製品フィルター]、および [設定] という 3 つのボタンが表示されます。
1.フィードの生成で問題が発生した場合は、この [トラブルシューティング] ボタンをクリックすると、役立つ可能性のある [トラブルシューティング] ページが表示されます。
2.フィルタまたは条件を使用したい場合は、 [製品フィルタ]オプションをクリックすると、ウィンドウの右側から引き出しがスライドして表示され、次のフィルタが表示されます。
- すべての注目アイテム
- カスタムフィルター
- カテゴリフィルター
- タグフィルター
- 製品フィルター (プロ)
任意のフィルター オプションを選択し、必要に応じて使用し、完了したら[閉じる]ボタンをクリックします。
3.ここで、フィードをスケジュールするか、フィードに含める商品の種類を選択するには、 [設定]ボタンをクリックすると、商品を除外または含めるオプションのリストが表示されます。
必要に応じてオプションを変更し、完了したら「閉じる」ボタンをクリックします。
ステップ 4 – Glami XML フィード テンプレートを使用する
1. [フィード販売者] ドロップダウン ボタンを見ると、別のドロップダウン [フィード タイプ] が表示されます。ここをクリックして、このフィードのタイプを設定できます。 この販売者がサポートするフィードの種類、またはこの商品フィード マネージャーがサポートするフィードの種類に応じて、さまざまな種類のフィードを設定できます。
Favi の場合、デフォルトで XML が選択されます。
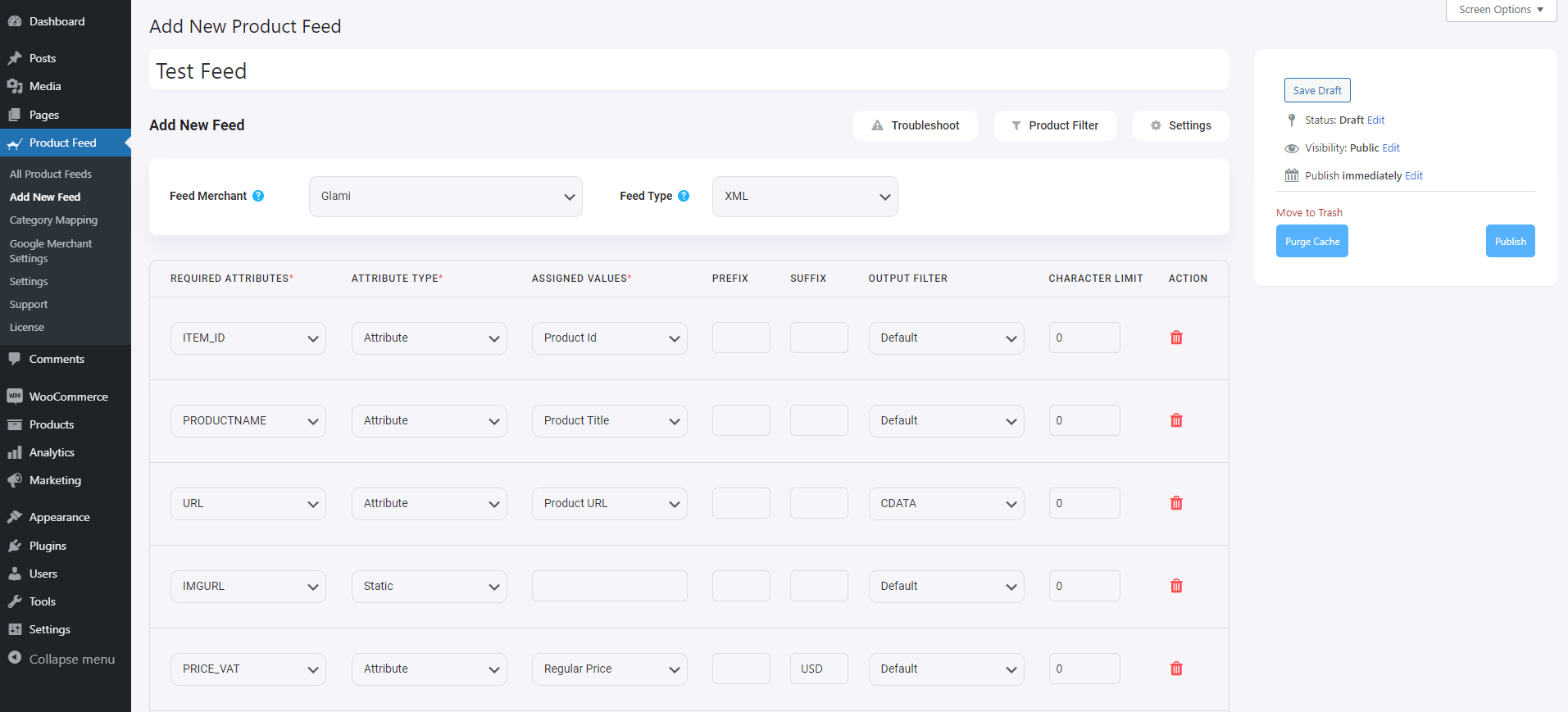
2.属性セクションでは、すべての属性が「必須属性」列の下にあり、その値が「割り当てられた値」列の下の属性に従って設定されていることがわかります。
値のドロップダウンをクリックして、希望の値を選択するだけで、任意の値を任意の属性に変更できます。
必要な属性がすべて以下に表示されます。 ここで、ほとんどの属性はすでに構成されていますが、これらの属性の一部が割り当てられていないことに注意してください。
ステップ 5 – 未割り当ての属性に正しい値を割り当てます。
1.次の値を割り当てるだけです。
- メーカー:すべての製品の唯一のメーカーの場合は、タイプを静的として設定し、会社名を値として入力できます。 製品ごとに異なるブランド名がある場合は、値をカスタム フィールドまたは製品属性に保存し、その値をここで使用する必要があります。 **Perfect Brands for WooCommerce を使用して、より簡単にブランド名を割り当てることができます。
- カテゴリ テキスト:カテゴリ テキストを割り当てるには、カテゴリ マッピングを使用する必要があります。これは次の手順で実行します。 とりあえずはそのままにしておきます。
- サイズ値:属性「サイズ」がパラメータとして追加されていることがわかります。 値には、サイズを保存したフィールド名または属性名を割り当てる必要があります。
2.次に、上にスクロールしてフィードを公開します。
フィードが公開されたら、カテゴリ マッピングを使用します。
ステップ 6 – 承認された Glami カテゴリ リストを使用したカテゴリ マッピングの使用
カテゴリ マッピングを使用するには、まず Glami がサポートするカテゴリ リストが必要です。
- チェコのカテゴリーリスト
- エコサイトのカテゴリー一覧
以下の指示に従ってください。
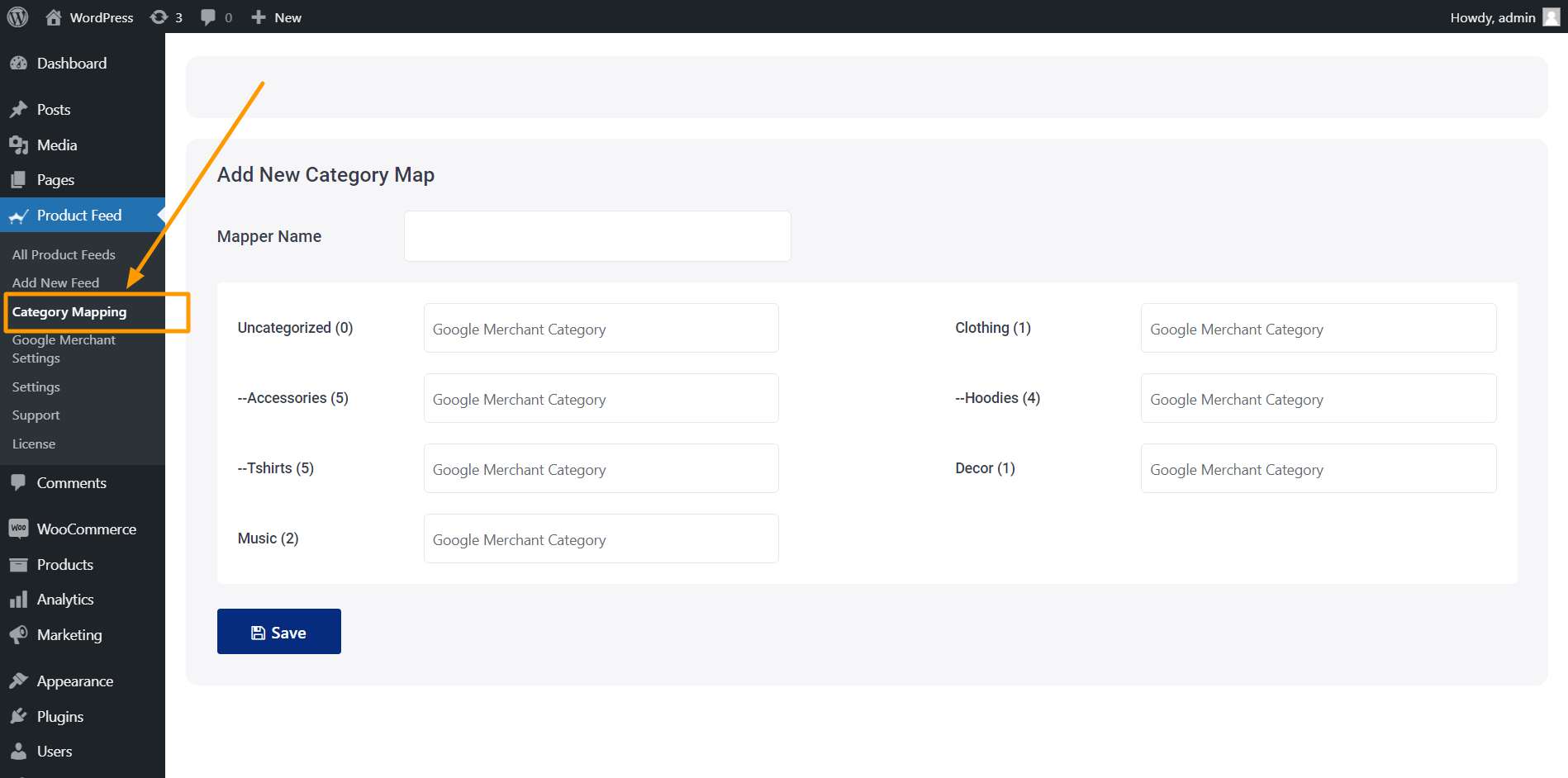
1.ダッシュボード メニューの [製品フィード] で、[カテゴリ マッピング] をクリックします。 カテゴリ マッピング ページが表示されます。

ここには、ストア内のすべてのカテゴリがリストされます。
2. 「マッパー名」フィールドに名前を入力します。
3.次に、ここにリストされているすべてのカテゴリについて、Glami のカテゴリ リストから関連/適切なカテゴリを見つけます。 次に、カテゴリの完全名をコピーし、それぞれのカテゴリの横のフィールドに貼り付けます。
4.下にスクロールして「保存」ボタンをクリックすると、マッパーが保存されます。
ステップ 7 – 正確な XML フィードを更新して生成する
1. [ダッシュボード] > [製品フィード] > [すべての製品フィード] に移動し、作成していたフィードを編集します。
2.ロードされたら、右側にある [キャッシュのパージ] ボタンをクリックします。
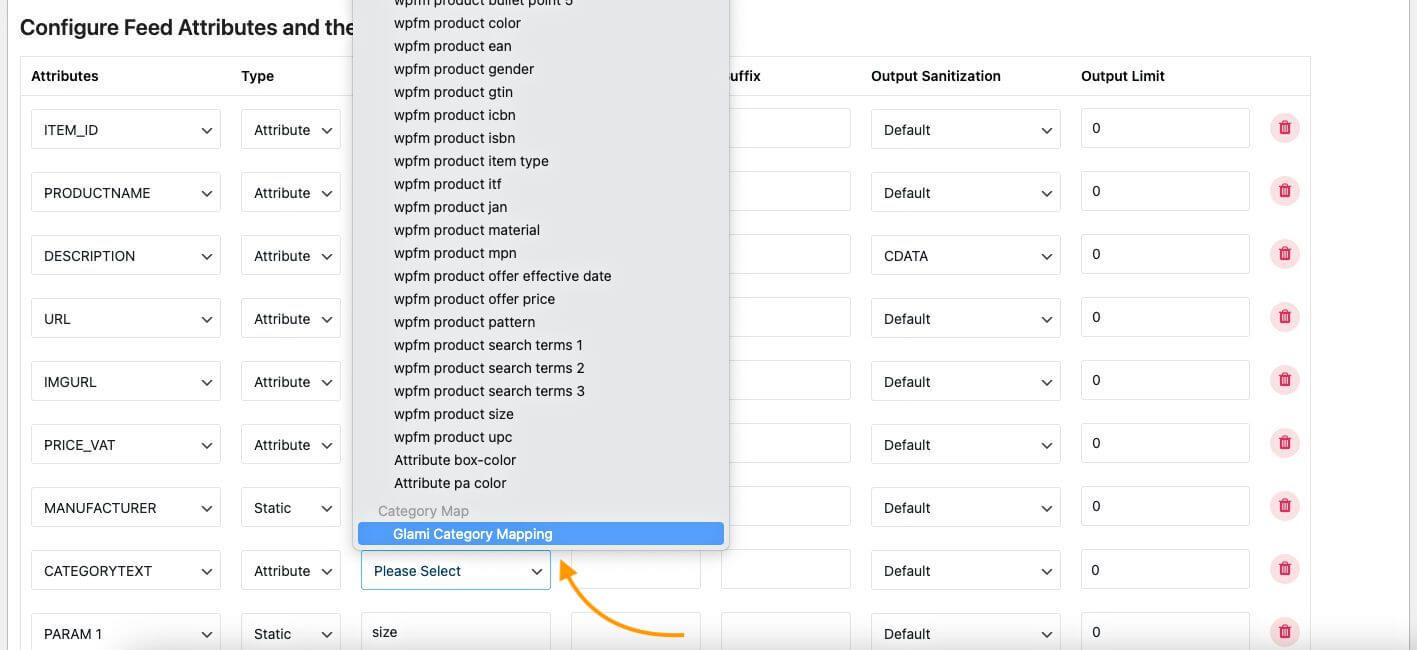
3.次に、「フィード構成」セクションまで下にスクロールし、「カテゴリー・テキスト」属性の値フィールドをクリックします。

4.値リストの一番下に、作成したカテゴリ マップが表示されます。 それを選択してください。
5.次に、上にスクロールして「更新」をクリックします。
それでおしまい。 必要な商品フィードが作成されました。 次に行うことは、Glami Pixel を実装し、ファッション製品を Glami マーケットプレイスにアップロードすることです。
Glami で宣伝するための要件を確認し、巨大なマーケットプレイスに製品をアップロードするだけで、より多くの売上を獲得できます。
結論
WooCommerce 用の Glami XML フィードを生成することは、Glami プラットフォームでファッション製品を効果的に販売するために重要です。
製品のタイトル、説明、価格、カテゴリ、画像、在庫状況が正確に表現されていることを確認することで、知名度と売上を大幅に高めることができます。
WordPress 用の XML フィード ジェネレーターを使用すると、このプロセスが簡素化され、Glami 製品フィードの作成と管理が簡単になります。
したがって、適切に構造化された Glami XML フィードを使用して WooCommerce ストアを最適化すると、Glami ファッション検索エンジンでの存在感が高まり、より多くの顧客を引き付け、売上を伸ばすことができます。 商品フィードマネージャーを使用すると、Glami XML フィードを簡単に生成できます。
** よくある質問 **
WooCommerce ストア用の Glami 製品フィードを作成するにはどうすればよいですか?
- WooCommerce ストア用の Glami 製品フィードを作成するには、PFM などの XML フィード生成プラグインを使用します。 タイトル、説明、価格、画像などの製品詳細を含む必要な Glami XML フィードを自動的に生成することで、プロセスを簡素化します。
Glami XML フィードを使用する必要があるのはなぜですか?
- Glami XML フィードを使用すると、Glami プラットフォームでファッション製品を紹介できるようになり、可視性が高まり、より多くの顧客を引き付けることができます。 これにより、リスティングが正確かつ最新であることが保証され、販売の可能性が高まります。
Glami フィードにはどのような情報を含めるべきですか?
- Glami フィードには、製品のタイトル、説明、価格、カテゴリ、画像、在庫状況を含める必要があります。 これにより、Glami プラットフォーム上の潜在的な購入者にとって、貴社のリスティングが包括的で魅力的なものになります。
Glami XML フィードを自動的に更新できますか?
- はい、WordPress 用の XML フィード生成プラグインを使用して、Glami XML フィードの自動更新を設定できます。 これにより、製品情報が常に最新になるため、正確なリストを維持し、古いデータによる潜在的な問題を回避できます。
Glami 商品フィードを最適化するにはどうすればよいですか?
- Glami 商品フィードを最適化するには、商品タイトルが明確で、関連するキーワードが含まれていることを確認してください。 高品質の画像を使用し、詳細な説明を提供します。 Glami フィードを定期的に更新して、リスティングを新鮮で競争力のある状態に保ちます。 そうすることで、より多くの顧客を引きつけ、売上を伸ばす可能性が高まります。
