Photoshop でグリッチ エフェクトの作成をマスターする
公開: 2023-08-12インターネット上でますます見られる傾向の 1 つは、ちょっとした先祖返りのようなものです。グリッチ効果です。 デザインにロボット的でテクノ的な素晴らしい雰囲気を加え、デュオトーン効果などの他のトレンドとよく合います。 そして一番いいところは? 作成もそれほど難しくありません!
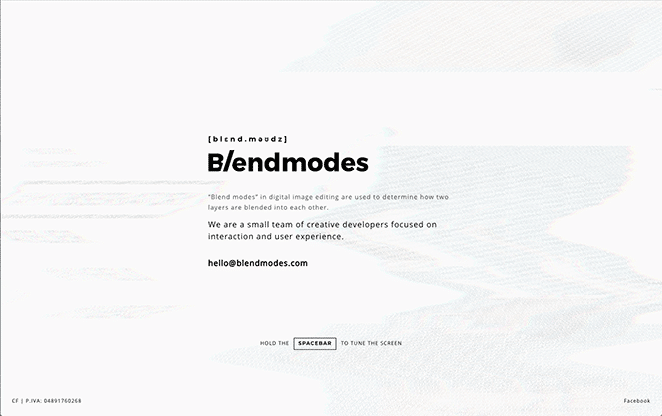
まずは小さなインスピレーションから始めましょう。 Blendmodes Studio はサイトにグリッチ エフェクトを適用し、それを全体で見られるビジュアル テーマとして使用しました。 このサイトでは、別のグリッチの雰囲気を与える正弦波を組み込んでいます。 したがって、これを試してみたい場合は、チュートリアルに従って、方形波の代わりに正弦波を選択してください。 彼らはこの効果をバックグラウンドとテキストホバー効果の両方で使用し、優れたインタラクティブなサイトデザインを実現しました。

代理店がこのトレンドをどのように活用しているかがわかったので、今度はグリッチ エフェクトの詳細を詳しく調べ、自分でグリッチ エフェクトを作成する方法を学びましょう。
Photoshop のグリッチ効果を理解する
デジタル領域におけるグリッチの概念は、アーティストが意図的にデジタル メディアを操作または損傷して魅力的なビジュアルを作成するグリッチ アートの出現につながりました。 Photoshop のグリッチ効果はこの傾向の最前線にあり、画像処理ソフトウェアのエラーを悪用することに起因します。
グリッチ アートの起源は、デジタル エラーに内在する芸術的な可能性を認識することにあります。 当初は望ましくない異常とみなされていたグリッチは、その予測不可能性を受け入れたアーティストによって新しい表現形式に変換されました。 Photoshop のグリッチ エフェクトはこの哲学を体現しており、ランダム性と不完全性をクリエイティブ プロセスの不可欠な要素として受け入れています。
Photoshop でグリッチ エフェクトを作成するためのステップバイステップ ガイド
Photoshop でグリッチ効果を作成するには 2 つの方法を紹介します。
- 手動による方法
- Glitch-a-tron (無料でダウンロードできる Photoshop アクション!)
Photoshop の手動による方法
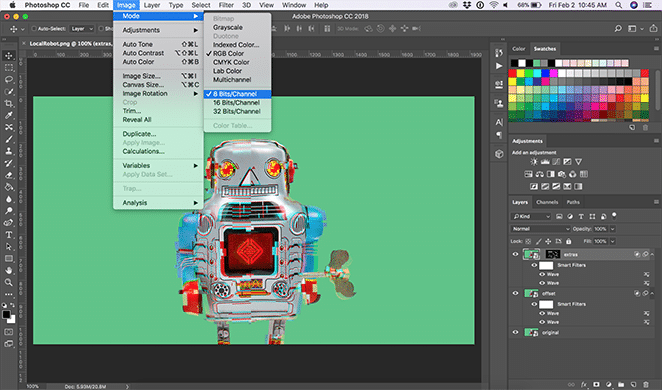
次の効果を作成するには、ドキュメントが 8 ビット モードであることを確認してください。 これを行うには、[画像] > [モード] > [8 ビット/チャンネル]を選択します。

画像を開いてスマート オブジェクトを作成する
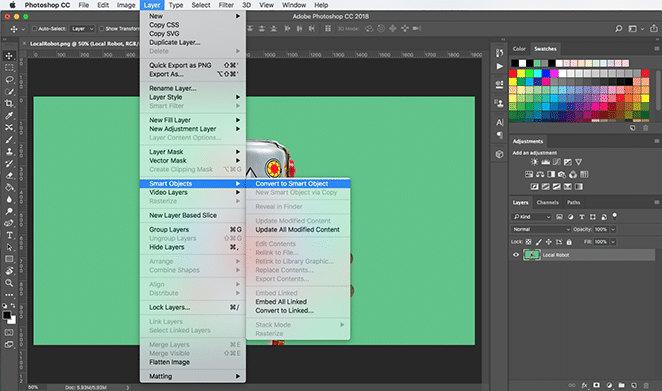
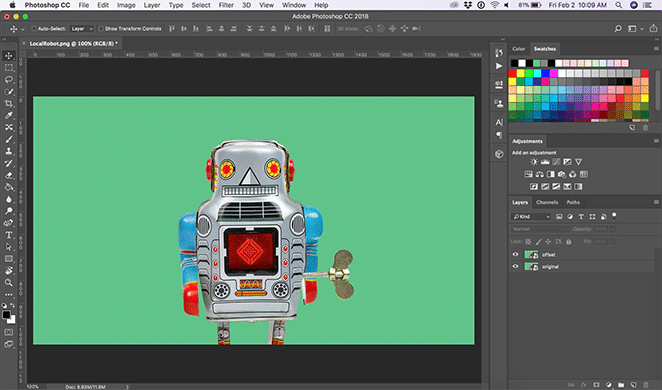
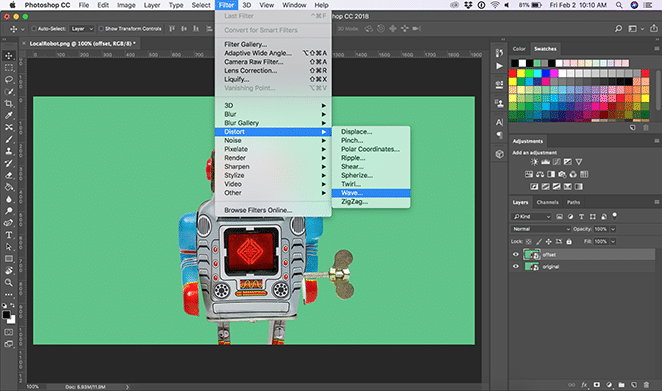
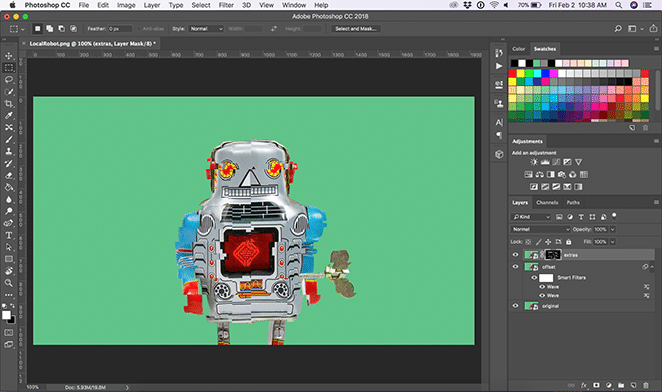
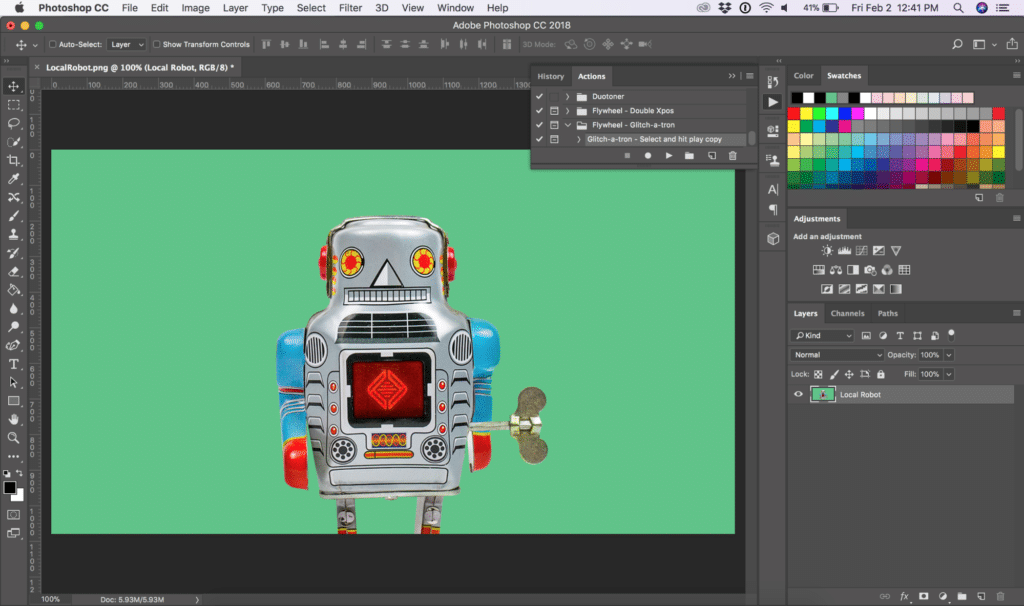
Photoshop でファイルを開きます。 (ローカル ロボットのこの写真を使用します!) まず、画像を右クリックして[スマート オブジェクトに変換]を選択するか、[レイヤー] > [スマート オブジェクト] > [スマート オブジェクトに変換] を選択します。

ウェーブを作成する
右クリックして [レイヤーの複製] を選択してそのレイヤーを複製すると、元のレイヤーに戻ることができます。 そのレイヤーに「オフセット」、もう一方のレイヤーに「オリジナル」という名前を付けます。

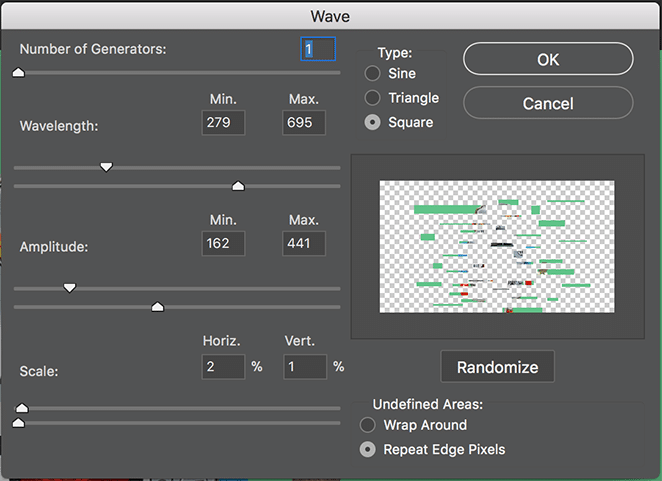
「オフセット」レイヤーを選択した状態で、「フィルター」>「歪み」>「波形」を選択します。このレイヤーでは、微妙な効果を作成します。

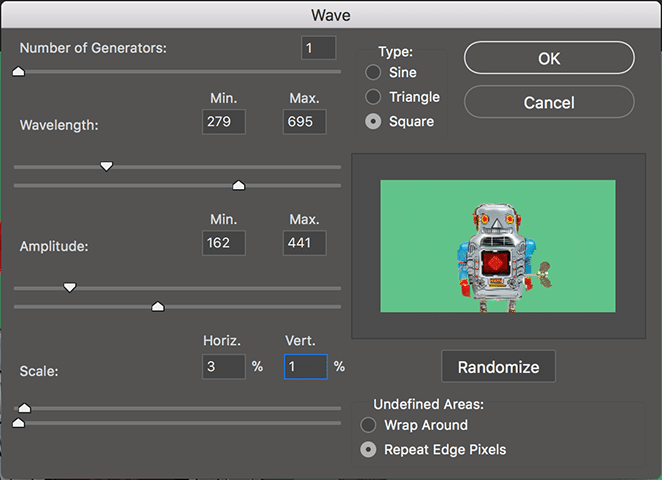
これらのオプションはどれも必要に応じて調整できますが、ここではジェネレーターの数を 1 に設定します。次に、波長を最小 279、最大 695 に変更し、振幅を最小 162 に変更します。最大値は 441 です。また、スケールを水平方向に 3%、垂直方向に 1% に設定します。
[タイプ]が[正方形]に設定されていることを確認し、 [未定義領域]で[エッジ ピクセルの繰り返し]をオンに切り替えます。これらの設定を行ったら、好みのプレビューが表示されるまで「ランダム化」をクリックします。 以下の画像で、私たちが選択した調整の詳細を確認できます。 これは、ロボットにわずかにずれたボックス効果を与えるだけです。

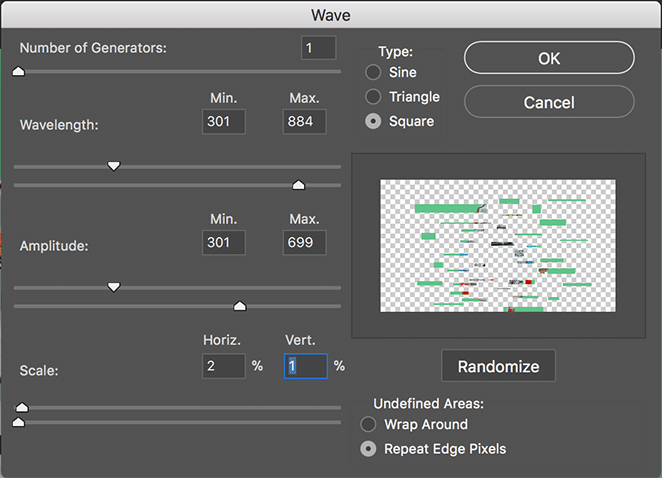
(オプション) 別のウェーブでより劇的な効果を作成する
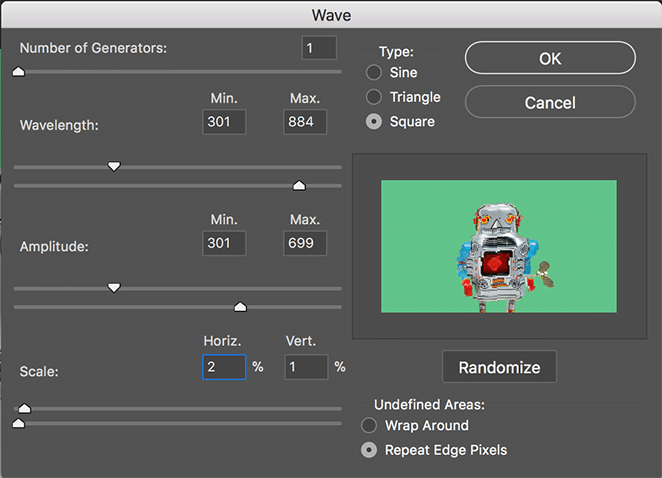
同じ手順を使用して、同じ「オフセット」レイヤーに別の波形を作成します。 今回は、設定を少し変更してジェネレーターの数を 1 に設定します。次に、波長を最小 301、最大 884 に変更し、次に振幅を最小 301、最大 699 に変更します。スケールを水平方向に 2%、垂直方向に 1% に設定します。 これにより、ロボットの外観はさらに歪んだものになります。

歪んだクリッピングマスクを作成する
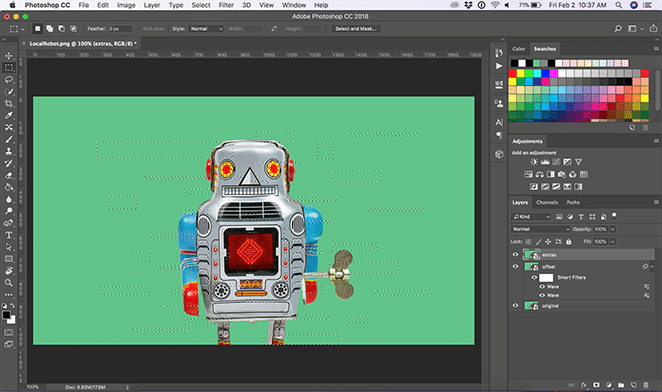
元のレイヤーを複製し、「extras」という名前を付けます。 選択内容を確認するには、「追加」を一番上に持ってきてレイヤーを並べ替えます。長方形選択ツールを使用して、Shift キーを押しながら、変形したい画像のさまざまな部分とサイズを選択します。本当に素晴らしい効果を得る鍵は、画像全体から選択範囲を取得することです。

選択に満足したら、レイヤーパネルの下部にある「レイヤーマスクの追加」ボタンを使用してマスクを作成します。

次に、(マスクではなく)画像が選択されたエクストラレイヤー上で、前のステップと同様の設定でフィルター > ディストーション > ウェーブを使用してエクストラレイヤーにさらに 2 つのウェーブを追加します。


より劇的な効果を得るには、画像からマスクのリンクを解除します。 移動ツールを使用して、画像またはマスクの位置を好きな場所に調整します。 マスクを移動するか画像自体を移動するかによって効果を変更できますが、画像を移動するときは、マスキング領域内で移動ツールを使用していることを確認してください。


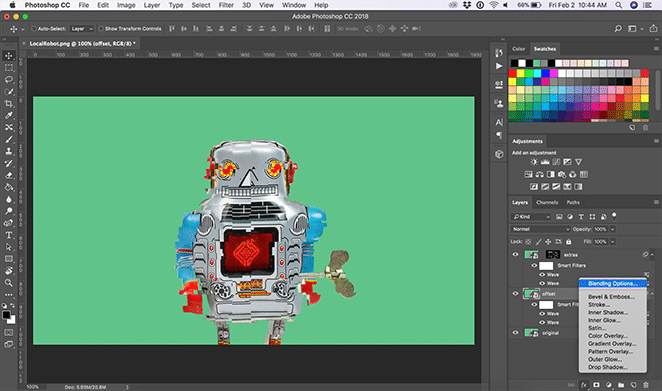
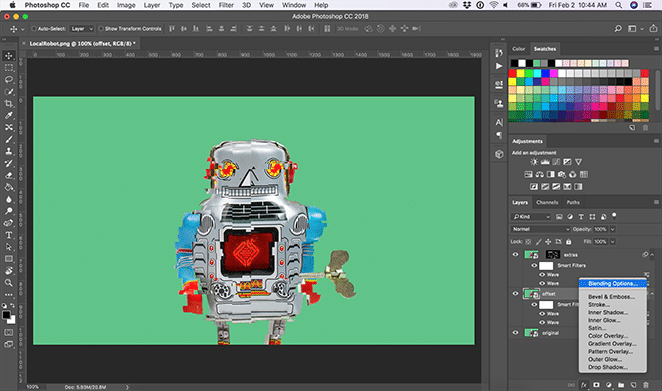
高度なブレンド オプションを追加する

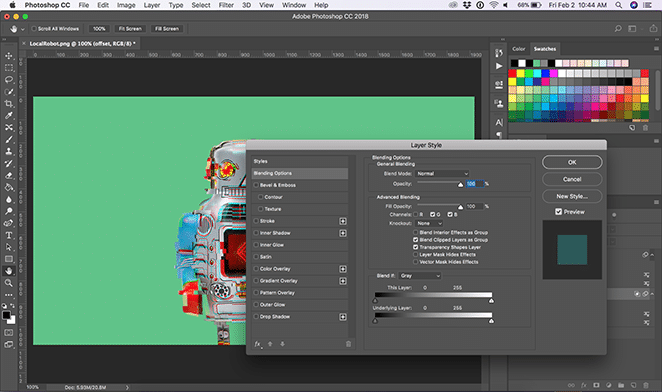
次に、高度なブレンド オプションを「エクストラ」レイヤーと「オフセット」レイヤーの両方に適用します。 まずは「オフセット」レイヤーを選択します。 レイヤーウィンドウの下部にある「fx」と書かれたレイヤースタイルの追加ボタンをクリックします。 次に、[ブレンド オプション] > [高度なブレンド]で、赤 (または R) チャンネルをオフに切り替えます。

「エクストラ」レイヤーに対しても同じ手順を繰り返します。
グリッチが完了したので、波のオンとオフを切り替えて、好みの効果を正確に得ることができます。
線効果の作成
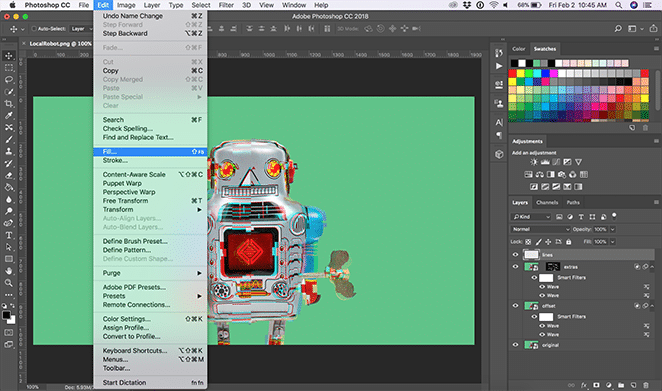
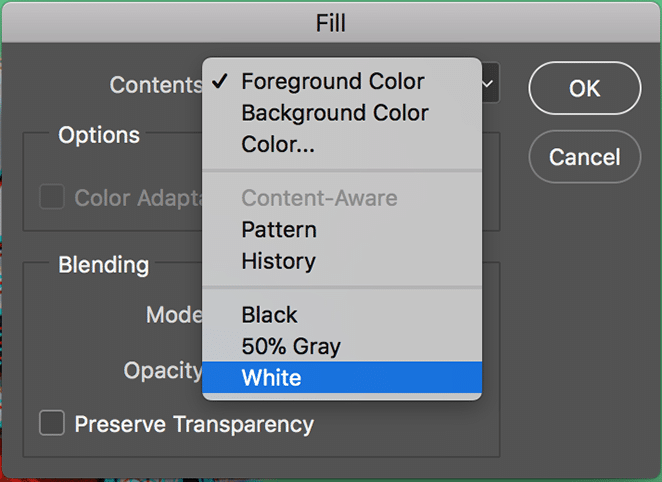
[レイヤー] > [新規レイヤー]で新しいレイヤーを作成し、「lines」という名前を付けます。[編集] > [塗りつぶし]をクリックし、 [内容]ドロップダウンから [白] を選択して、白で塗りつぶします。


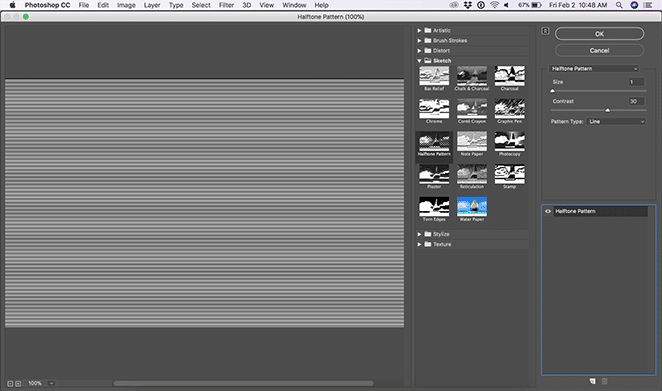
次に、[フィルター] > [フィルター ギャラリー]を選択します。[スケッチ]ドロップダウンで、ハーフトーン パターンを選択し、希望の効果に調整します。 この例では、サイズを 1 に設定し、コントラストを 30 に設定します。 [パターン タイプ]ドロップダウンに[ライン]を設定します。

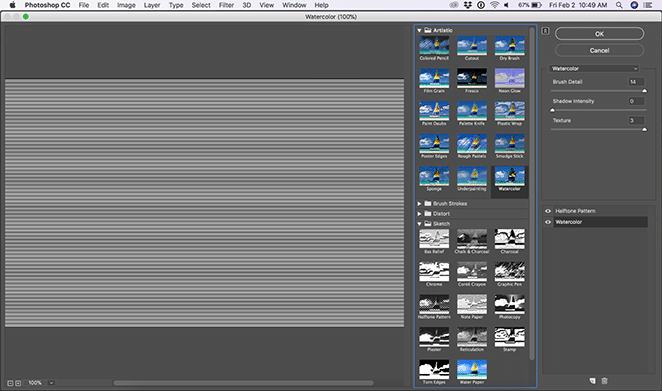
さらに一歩進めたい場合は、ハーフトーン パターンエフェクトの下にある[新しいエフェクト レイヤー]をクリックして、別のフィルターを追加します。[アーティスティック]ドロップダウンで、ブラシの詳細を 14 に設定し、影の強度を 0 に設定し、テクスチャを 3 に設定して水彩を選択します。
注: エフェクトの順序は多少変わります。 水彩効果がハーフトーン効果よりも高い場合、画像は明るく見えます。 ハーフトーンが水彩よりも上にある場合、画像はより暗く見えます。

最後に、レイヤー ウィンドウで描画モードをオーバーレイに変更し、不透明度を 50% に変更します。

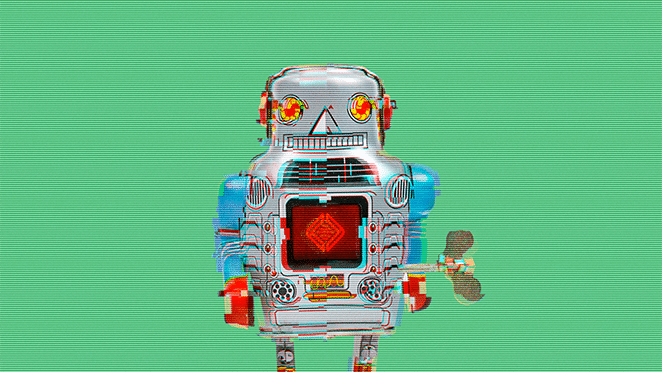
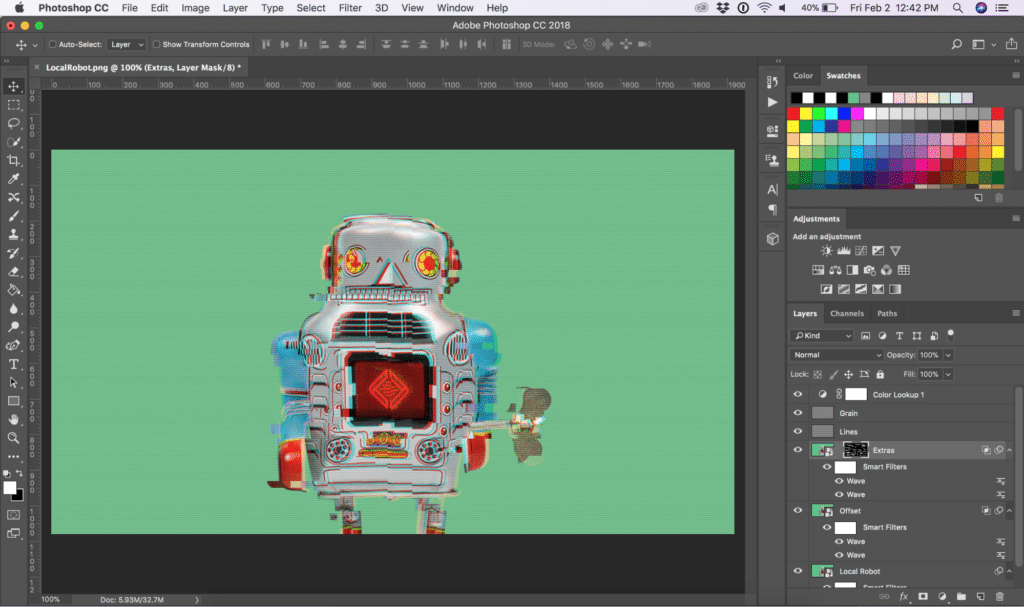
これで、独自のグリッチ エフェクトが完成しました。 あなたの画像は、90 年代のコンピューターから出てきたばかりのように見えるはずです。
それは(できれば!)それほど難しいことではありませんが、このプロセスをスピードアップする方法があります。
The Glitch-a-tron: 無料の Photoshop アクション!
当社の優秀なデザイナーが、数回クリックするだけでこれらの手順を選択した画像に適用できる、使いやすい Photoshop アクションを作成しました。 以下の無料ツールをダウンロードして、チュートリアルの残りの部分に従ってください。
グリッチ・ア・トロンの使用方法
アクションをインストールする
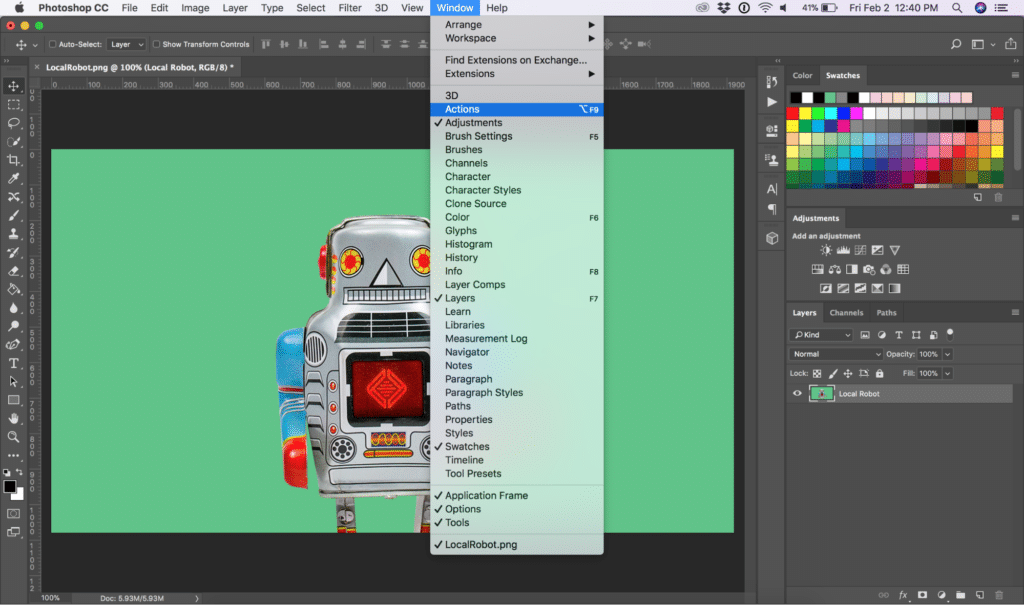
アクションをダウンロードしたら、ファイルをダブルクリックしてインストールします。 Photoshop で使用する画像を開き、 [アクション]ウィンドウを開きます。
「アクション」ウィンドウに移動するには、 「ウィンドウ」>「アクション」を選択するか、 Shift + F9を押したままにします。

[アクション] ウィンドウを開いたら、グリッチ効果を適用する画像レイヤーを選択します。
アクションを選択して再生する
「Flywheel – Glitch-a-tron」フォルダーのドロップダウンをクリックします。 次に、「Glitch-a-tron – 選択して再生をクリック」を選択し、ウィンドウの下部にある三角形の再生ボタンを押します。

レイヤーを使用して画像を調整する
希望する効果に応じて、さまざまなレイヤーのオンとオフを切り替えたり、マスクや画像を選択して移動したり、選択したその他の設定を調整したりできます。

注: 画像のサイズによっては、「エクストラ」マスクは 1080 ピクセル x 1920 ピクセルに最適化されているため、サイズ変更または位置変更が必要になる場合があります。
ボーナス: イメージを簡単にリセット
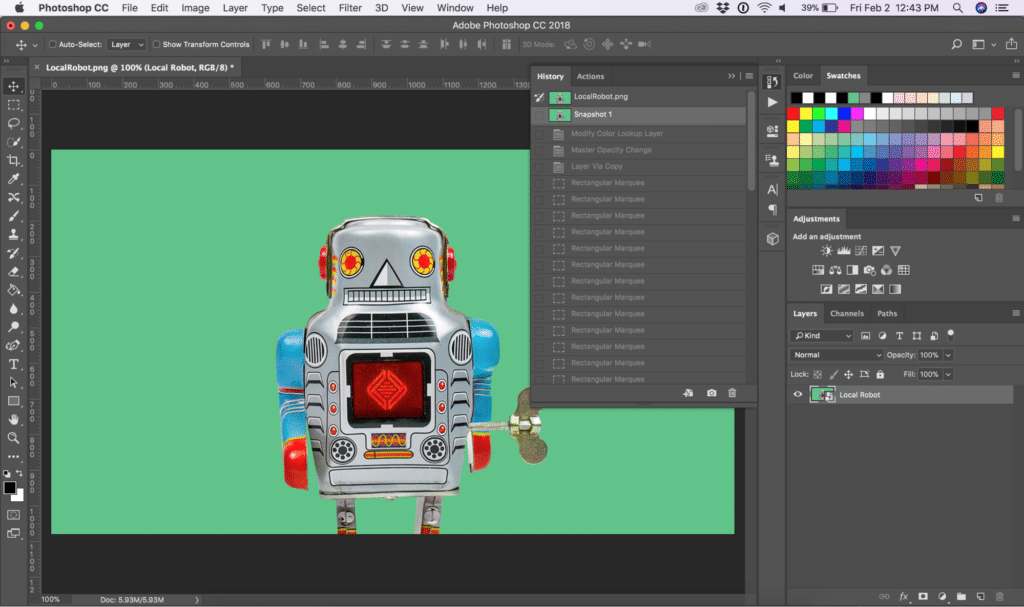
元に戻したい場合に備えて、アクションによりスクリーンショットが自動的に作成され、アクションが適用される前の画像に戻ることができます。
[ウィンドウ] > [履歴]を選択して、 [履歴] ウィンドウに移動します。 一番上までスクロールして「スナップショット」をクリックします。 これですべてがリセットされるので、準備は完了です。

この気の利いた時間を節約できるリソースには、さまざまな用途があります。 どのようなプロジェクトに glitch-a-tron を使用する予定ですか? コメントにあなたのアイデアを残してください!
