ElementorにGoogleAnalyticsを追加する方法-簡単な方法
公開: 2020-11-30Google Analyticsを使用すると、Webサイトのユーザーアクティビティを追跡および分析できます。 これは、Googleが提供するこの無料のWeb分析ツールの簡単な定義です。 その人気の主な理由はこれらです-それは無料で来て、あなたはあなたのウェブサイトのトラフィック分析を始めることができます。 それはあなたがあなたの訪問者の行動とより多くへの巧みな洞察を得るのを助けます。
このツールは、あらゆるタイプのWebサイトと見事に互換性があります。 統合プロセスも簡単です。 Elementor Proで設計されたWebサイトがある場合、作業ははるかに簡単です。 そして、このチュートリアルでは、ElementorにGoogleAnalyticsを追加する方法を紹介します。 2つの方法があり、両方のプロセスをカバーします。
GoogleAnalyticsがElementorとどのように連携するか

Google Analyticsは、WebサイトのページにJavaScriptコードのブロックを含めることで機能します。 Webサイトのユーザーがページを表示すると、このJavaScriptコードはJavaScriptファイルを参照し、JavaScriptファイルがAnalyticsの追跡操作を実行します。
Google Developers
多分あなたはすでにそれをよく知っています。 Google Analyticsは、JavaScriptトラッキングコードを使用してWebサイトを介して機能します。 Elementorテーマのheader.phpまたはfooter.phpファイルにこのコードを貼り付けるか追加する必要があります。 その後、訪問者がWebサイトにアクセスするたびに、トラッキングコードでアクティブ化されたElementorテーマが、ユーザーの行動データをGoogleAnalyticsダッシュボードに送信します。
ユーザーがページにアクセスするたびに、ページの読み込みに時間がかかり、トラッキングコードは、ウェブサイトのテーマのヘッダーまたはフッターからこれらのアクティビティをマークします。 はい、それは簡単です。 さて、以下の「ハウツー」の部分に取り掛かりましょう。
プラグインなしでElementorにGoogleAnalyticsを追加する

ElementorにGoogleAnalyticsを追加する最も簡単な方法は、プラグインを使用して作業を行うことです。 WordPressリポジトリにはたくさんのプラグインがあります。 それらのほとんどは無料で、高度なバージョンはあなたにお金がかかります。 ただし、プラグインを必要としない最良のプロセスを紹介しましょう。
そもそもあなたは一つのことを必要としているでしょう。 ウェブサイトのGoogleAnalyticsトラッキングコード。 したがって、すでにGoogle Analyticsアカウントをお持ちの場合は、さらに先に進む準備ができています。
GoogleAnalyticsトレースIDを取得する
ElementorWebサイトをGAアカウントに追加していないことを前提としています。 もしそうなら、これが何をする必要があるかです–
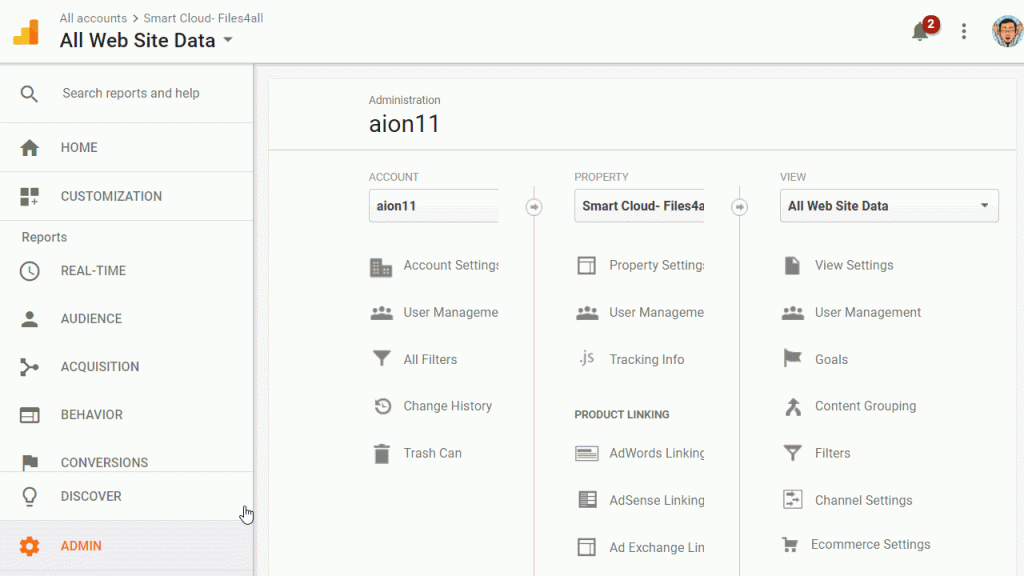
- GoogleAnalyticページにログインします
- [管理者]タブをクリックします。 設定オプションを見つけて、そこに行きます
- アカウント名をクリックします。 次に、新しいアカウントを作成します
- 必要な情報をすべて入力してください
- 「トラッキングIDを取得」をクリックします
利用規約に同意すると、GAトラッキングコードを含むスクリプトが表示されます。 必要に応じて、メモ帳にトラッキングコードをコピーします。 このコードをElementorテーマのheader.phpまたはfooter.phpファイルに貼り付けます。

GAトラッキングIDをElementorテーマのヘッダーまたはフッターに追加します
さて、そもそもはっきりさせておきましょう。 現在のテーマでサポートされている場合は、WordPressサイトにGoogleAnalyticsを追加できます。 WordPressテーマのほとんどは高度にカスタマイズ可能でオープンソースであるため、大したことではありません。
Elementor無料プラグインを使用してWebサイトを設計した場合は、ウィジェットパネルの左側面にHTMLエディターがあります。 ただし、無料バージョンでは、テーマのヘッダーやフッターなどすべてを編集することはできません。現在のテーマの一部のみをカスタマイズできます。

したがって、ElementorにGoogleアナリティクスを追加することについて話しているときは、それでもElementorProです。 なぜなら、Elementor Proだけが、膨大な無料のプレミアムテンプレートコレクションを使用できるようにしたからです。 また、手ごわい機能「テーマビルダー」もご利用いただけます。
したがって、すでにテーマビルダーを使用してWebサイトを構築している場合は、次のようにします–
ステップ1:GAトラッキングIDを挿入する
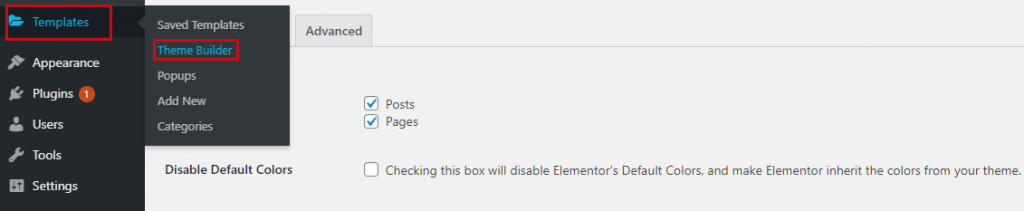
WordPressダッシュボードから、テンプレートにカーソルを合わせ、テーマビルダーオプションを押します。

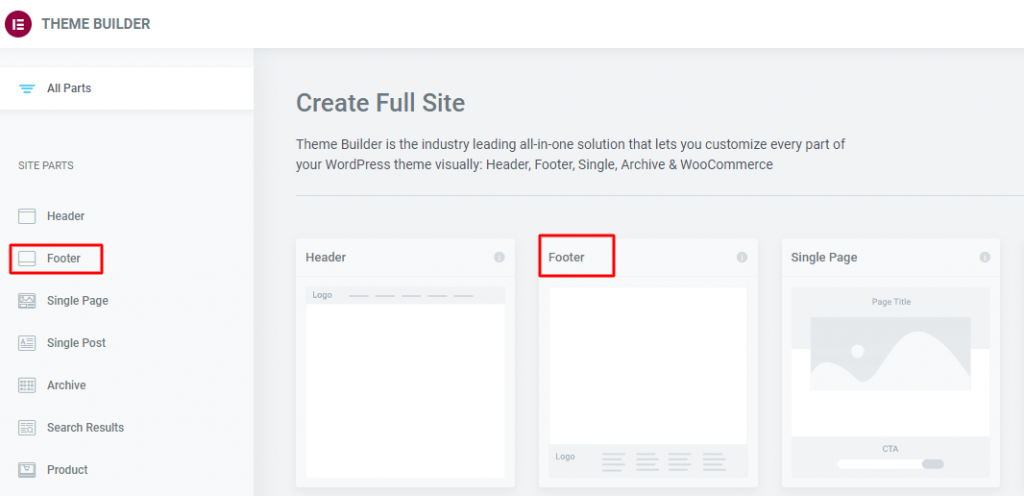
次のページでは、カスタマイズしたテーマのさまざまな部分を見つけることができます。 ここでは、GAトラッキングIDをfooter.phpファイルに追加します。 したがって、カスタムビルドのElementorテーマのフッターを選択します。

ステップ2:Elementor内のページをデザインする
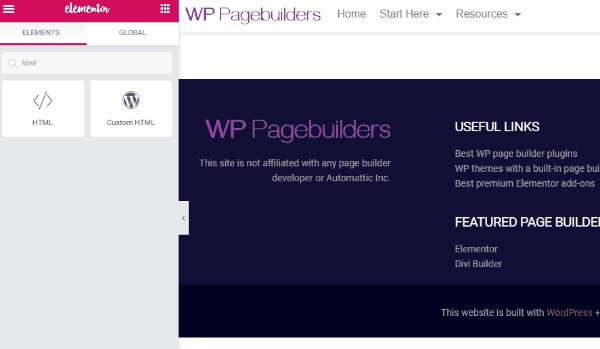
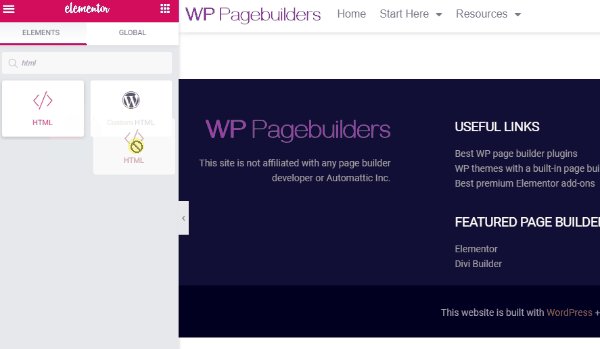
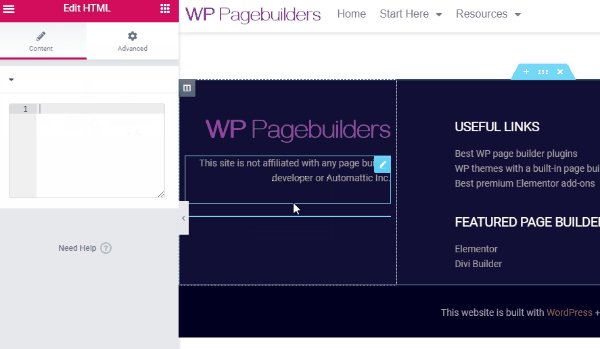
これで、ページのフッターがElementorキャンバスで開きます。 サイドバーからElementorHTMLウィジェットを見つけます。 ドラッグして、フッターの任意の場所に配置します。 下の画像と同じようにしてください。

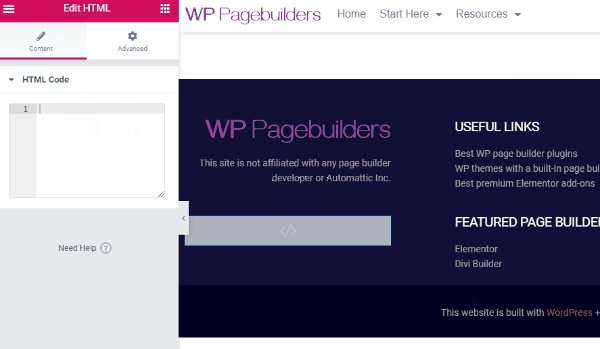
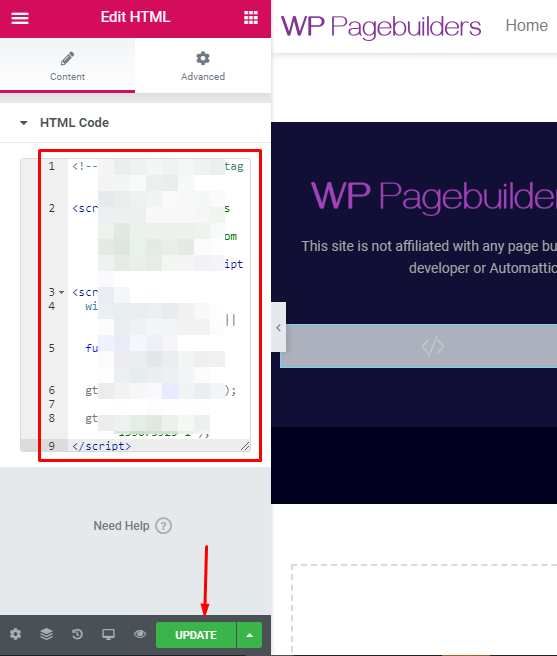
ウィジェットをフッターに配置すると、サイドバーにHTMLコードフィールドが表示されます。 これは文字通りfooter.phpファイルの一部です。
このボックスにGoogleAnalyticsトラッキングコードを貼り付け、更新ボタンを押します。

タダー! ElementorにGoogleAnalyticsを追加することは完了です。
WordPressプラグインを使用してElementorにGoogleAnalyticsを追加する
これがあなたのサイトからのコーディングを必要としないプロセスです。 WordPressマーケットプレイスにはたくさんのプラグインがあります。 それらの1つをサイトにインストールし、特定の領域にGAトラッキングコードを追加するだけで、プラグインが残りの作業を行います。 たとえば、すべてのデータを収集し、レポートを生成し、提案や改善のガイダンスを提供します。
Elementorによると、トップのGoogleAnalyticsプラグインのいくつかは–
- MonsterInsightGAダッシュボード
- GoogleAnalyticsタグマネージャー
- GA Google Analytics
WordPressプラグインをインストールする詳細なプロセスについては、WordPressにHappyElementorウィジェットをインストールする方法に関するチュートリアルをご覧ください。
締めくくり
最後にもう1つ言及したいことがあります。 以前にWordPressサイトでGoogleAnalyticsをアクティブ化したことがある場合は、ElementorThemeBuilderに移行するまではこれが適しています。
テーマビルダーを使用してテーマをカスタマイズすると、以前のGAアクティベーションは機能しません。 Webサイトの新しくカスタマイズされたテーマのヘッダーまたはフッターを使用して、トラッキングIDを再度追加する必要があります。
だから、今はこれですべてです。 このチュートリアルで探しているものを見つけましたか? コメント欄でお知らせください。
