Google Fonts Checkerを使用してウェブサイトのパフォーマンスとコンプライアンスを最適化する: 包括的なガイド
公開: 2023-08-02今日のデジタル環境では、Web サイトのパフォーマンスとユーザー エクスペリエンスがオンラインの成功を決定する上で重要な役割を果たします。 タイポグラフィは Web デザインの重要な要素であり、ユーザー エンゲージメントと全体的な美的魅力に影響を与えます。 この記事では、Google Fonts がウェブサイトのパフォーマンスとデータ保護規制への準拠にどのような影響を与えるかを説明します。 また、Web サイトのフォント使用を最適化し、シームレスで視覚的に魅力的なユーザー エクスペリエンスを実現するのに役立つ貴重なツールである Google Fonts Checker についても説明します。
目次
Google フォントとは何ですか?
2010 年以来、Google は無料のフォントを提供し、Web サイト運営者を含む興味のある人なら誰でもフォントにアクセスできるようにしています。 この取り組みにより、Web サイト所有者はこれらのフォントを Web サイトに無料で統合できるようになり、Web サイトのデザインとレイアウトを強化できるようになります。
Google によるこの無料フォントの提供により、Web サイトが過去に直面していた一般的な問題が解決されました。 以前は、Web サイトですべてのコンピュータで利用できないフォントが使用されている場合、訪問者はそのフォントを個別にダウンロードするか、Web サイトが高額でフォントを購入する必要がありました。
さらに、Google はこれらのフォントをコンテンツ配信ネットワーク (CDN) 経由で直接ダウンロードして統合できるように提供したため、多くの Web サイト運営者が独自のサーバーでフォントをホストすることを回避できるようになりました。 この方法は当時、ロード時間の短縮にも貢献しました。 しかし、最新のブラウザの進歩により、この利点は無意味になり、場合によっては逆効果になることさえあります。

Google フォント チェッカーとは何ですか?
Google Fonts Checker は、ヘッドレス Chrome を使用して Web サイトまたはオンライン ストアにアクセスし、Google サーバーからフォントを読み込んでいるかどうかを判断するソフトウェアです。 このプロセスは、Web サイトでの Google フォントの使用により警告を受けるリスクがあるかどうかを特定するのに役立ちます。
Google Fonts は、ウェブサイトや製品の個性を追加し、パフォーマンスを向上させるプロセスを簡素化します。 オープンソースのフォントとアイコンの多様なコレクションを使用すると、世界中のどこにいても、表現力豊かなタイプとアイコンをシームレスに統合できます。
Google Fonts Checker: フォントを分析して最適化し、Web パフォーマンスを向上させます
Google Fonts は、オープンソース フォントの広範なコレクションを提供しており、世界中の Web デザイナーや開発者の間で広く人気を得ています。 それにもかかわらず、Web サイトで複数のフォントを使用するとパフォーマンスに影響を与える可能性があり、読み込み時間が遅くなり、ユーザー エンゲージメントに悪影響を及ぼす可能性があります。
幸いなことに、Google Fonts Checker は、さまざまなフォントの多用途性を享受しながら、Web サイトのパフォーマンスを最適化するための貴重なソリューションを提供します。 このツールを使用すると、Web サイトの所有者や開発者は、Google Fonts がサイトにどのように統合されているかを評価し、潜在的なパフォーマンスの問題を検出できるようになります。 Google Fonts Checker を活用すると、速度やユーザー満足度を犠牲にすることなく、Web サイトの視覚的な魅力を維持できます。
この包括的なガイドを遵守し、Google Fonts Checker を活用することで、視覚的な魅力と Web サイトのパフォーマンスの調和のとれたブレンドを実現し、訪問者にとって没入型で魅力的なオンライン エクスペリエンスを実現できます。
- Google Fonts Checkerツールにアクセスします。
Web ブラウザから Google Fonts Checker ツールにアクセスします。 これは Google の公式ツールではありませんが、同様の機能を備えた評判の良いサードパーティ サービスが利用可能です。 簡単なオンライン検索を実行して、使いやすい Google Fonts Checker を見つけてください。 - ウェブサイトを分析する:
適切な Google Fonts Checker を見つけたら、Web サイトの URL または分析したい特定のページを入力します。 「今すぐチェック」または同様のボタンをクリックして分析を開始します。 - 結果を確認します。
分析が完了すると、Google Fonts Checker はウェブサイトで使用されているフォントとそのパフォーマンスへの影響を示す包括的なレポートを生成します。 レポートには、ロードされたフォントの数、ファイル サイズ、ロード時間に関する詳細が含まれる場合があります。 - 読み込み時間を評価する:
Web サイトで使用されているフォントに関連する読み込み時間には細心の注意を払ってください。 読み込み時間が長くなると、ユーザー エクスペリエンスに悪影響が生じ、直帰率が高くなり、検索エンジンのランキングが低下する可能性があります。
- オープンフォントの使用:
Google Fonts Checker レポートに基づいて、ウェブサイトでのフォントの使用を最適化するための決定を下します。 ファイル サイズと読み込み時間を削減するために、フォントの数を制限するか、必要な文字のみを含むサブセットを使用することを検討してください。 - キャッシュフォント:
ブラウザのキャッシュを利用してフォント ファイルをローカルに保存すると、再訪問者は読み込み時間が短縮されます。 - 互換性の強化:
さまざまなブラウザーでサポートされている適切な Web フォント形式 (WOFF、WOFF2 など) を選択して、互換性と読み込み効率を高めます。 - テストとモニタリング:
最適化を実装した後、Google PageSpeed Insights や Lighthouse などのツールを使用して Web サイトのパフォーマンスをテストし、読み込み時間が改善されていることを確認します。 - 継続的改善:
ウェブサイトの最適化は継続的なプロセスです。 Google Fonts Checkerやその他のパフォーマンス分析ツールを使用して、Webサイトのフォント使用状況とパフォーマンス指標を定期的に確認し、高パフォーマンスのWebサイトを維持します。
なぜ Google Fonts Checker が必要なのでしょうか?
Google Fonts Checker は、Web サイトの所有者や開発者が Google Fonts が Web サイトにどのように実装されているかを評価し、潜在的なパフォーマンスの問題を特定できる貴重なツールです。 Web 開発ツールキットの一部として Google Fonts Checker が必要な理由は次のとおりです。
パフォーマンスの最適化
Google Fonts Checker を使用すると、Web サイトの読み込み時間に対する Google Fonts の影響を特定して評価できます。 どのフォントが読み込み時間を遅くしているかを知ることで、フォントの使用を最適化し、Web サイトのパフォーマンスを向上させるための的を絞った手順を実行できます。
ユーザーエクスペリエンスの向上
Web サイトの読み込みが遅いため、せっかちな訪問者はコンテンツを読む前にサイトを離れる可能性があります。 Google Fonts Checker を使用すると、タイポグラフィーに関する決定がユーザー エクスペリエンスを損なわないようにすることができ、訪問者の興味を維持し、コンバージョンの可能性を高めることができます。
フォント選択の多様性
フォント選択の多様性とは、さまざまなデザインの好み、ブランド アイデンティティ、読みやすさの要件を満たす多数のフォントにアクセスできることです。 デザイナーやコンテンツ作成者は、さまざまなフォントを使用することで、さまざまなコンテキストや視聴者に合わせてタイポグラフィを適応およびカスタマイズできるようになります。 Google フォントには幅広いスタイルの選択肢がありますが、そのすべてがすべての Web サイトに適しているわけではありません。 Google Fonts Checkerは、ウェブサイトのテーマやメッセージと一致するフォントを慎重に選択するのに役立ち、統一された外観を保証します。
パフォーマンス主導の意思決定
Google Fonts Checkerからの洞察を自由に利用できる場合は、フォントの使用を最適化するためにデータに基づいた決定を下すことができます。 フォントの数を制限したり、フォントのサブセットを採用したり、フォントのプリロード戦略を実装したりすることで、見た目の美しいデザインと効果的なパフォーマンスを組み合わせることができます。
検索エンジンのランキング
Web サイトの読み込み速度は、検索エンジンのランキング アルゴリズムの重要な要素です。 Google Fonts Checkerを使用すると、Webサイトで使用されるフォントの数を減らし、読み込み時間を短縮し、検索エンジンでの露出を増やすことができます。
継続的な監視
インターネットは継続的に変化しているため、Web サイトの最適化は継続的な活動です。 Google Fonts Checkerを使用してフォントの使用状況とパフォーマンス指標を定期的に分析すると、ウェブサイトは常に最高の状態で機能し続けます。
Google Fonts Checkerはどこから使用するのですか?
フォントプラグイン
Fonts Plugin を使用すると、Web サイトの所有者やデザイナーが Web サイトのタイポグラフィをより詳細に制御できるようになり、訪問者にとって視覚的に魅力的でユーザーフレンドリーなエクスペリエンスが保証されます。 プラグインへのリンクは次のとおりです: https://fontsplugin.com/google-fonts-checker/


54 年生ソフトウェアの Google Fonts Checker
「 Google Fonts Checker 」を使用すると、Webサイトまたは特定のページのURLを入力するだけでチェックプロセスを開始できます。 次に、このツールは Web サイトに読み込まれているフォントを分析し、読み込まれたフォントの数、ファイル サイズ、読み込み時間などの主要な指標を含む包括的なレポートを生成します。 ツールへのリンクは次のとおりです: https://google-fonts-checker.54gradsoftware.de/en-US

Google フォント チェッカーはどのように機能しますか?
ユーザーは、Google Fonts Checker ツールまたはサービスを使用して、Web サイトで Google Fonts がどのように使用されているかを調べて検証できます。 これは、Web サイトのソース コードを調べ、どの Google フォントがどのように使用されているかを把握することによって機能します。
Google Fonts Checkerは通常、次のように動作します。
ソースコードのスキャン:
Google Fonts Checkerは、WebサイトのHTML、CSS、JavaScriptファイルを調べることから始まります。 コード内で外部ソース、特に Google Fonts URL への参照を検索します。
Google フォントを見つける:
プログラムは、Web サイトで使用されている Google Fonts の URL を特定し、その URL からフォント名とスタイルを抽出します。 このツールは、この情報を使用して、どの Google フォントが使用されているかをより適切に認識できるようになります。
ロード方法の確認:
Google Fonts Checkerは、WebサイトのGoogle Font読み込みプロセスも調べます。 これは、フォントが CSS や JavaScript ベースの方法などの従来の方法を使用して読み込まれているかどうかを決定します。
パフォーマンス評価:
このツールは、Web サイトのパフォーマンスに対する Google Fonts の利用の影響を評価することもできます。 フォントがページの読み込み時間やサイトのパフォーマンス全般にどのような影響を与えるかを評価できます。
推奨事項の提供:
チェッカーは、Web サイトでの Google Fonts の使用を分析した後、パフォーマンスを向上させたり、フォントの読み込みプロセスを最適化したりするための推奨事項やアイデアを提供する場合があります。 レンダリングのブロックを防ぐために、たとえば、フォント表示設定を採用したり、フォント読み込みアプローチを最適化したりすることをアドバイスする場合があります。
トラブルシューティングの支援:
Google Fonts Checkerは、フォント関連の問題に対処するWebサイトの所有者や開発者にとって、潜在的な問題を特定するのに役立ちます。 不適切な Google Fonts 実装の問題や、さまざまなフォント読み込み技術間の競合に注意が向けられる可能性があります。
互換性とブラウザのサポート:すべてのプラットフォームでユーザーに一貫したフォント レンダリング エクスペリエンスを提供するために、チェッカーは、選択した Google フォントがさまざまな Web ブラウザやオペレーティング システムと互換性があるかどうかもチェックします。
Google フォントを統合するにはどうすればよいですか?
標準統合
Google Fonts は、ユーザーが Web サイトの HTML コードの<head>セクションに挿入できるリンクまたはスクリプト タグを提供します。 このリンクは、Google のサーバーでホストされているフォント ファイルを参照し、Web ページのレンダリング時に指定されたフォントをダウンロードして適用するようにユーザーのブラウザに指示します。
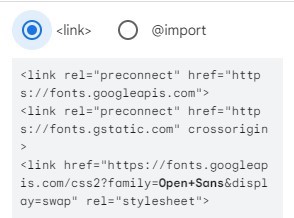
このためには、このリンク https://fonts.google.com/ にアクセスして、フォント スタイルを選択し、スタイル オプションのいずれかを選択します。

これで、リンクまたはインポート オプションを選択して目的のリンクを取得し、Web サイトの HTML コードに貼り付けることができます。

フォント コードが HTML に追加されると、ユーザーは CSS を使用して、選択したフォントを Web サイト上の特定の要素に適用できます。 これには、CSS スタイルのfont-familyプロパティを使用して、選択した Google フォントを参照することが含まれます。
セルフホスト型の統合
あるいは、ユーザーは Google Fonts からフォント ファイルを直接ダウンロードし、独自のサーバーでホストすることもできます。 この方法では、フォントのロードとキャッシュをより詳細に制御できますが、フォント ファイルの管理には追加の手順が必要です。
WordPress の統合
プラグインを使用して WordPress に Google Fonts を追加することに進みましょう。 人によっては、WordPress と Google Fonts を手動で統合するのは複雑で時間がかかるように思えるかもしれません。 このような場合、プラグインを使用する方が簡単で効率的です。 プラグインは統合プロセスを処理し、Web サイトでカスタム フォントを簡単に使用できるようにします。
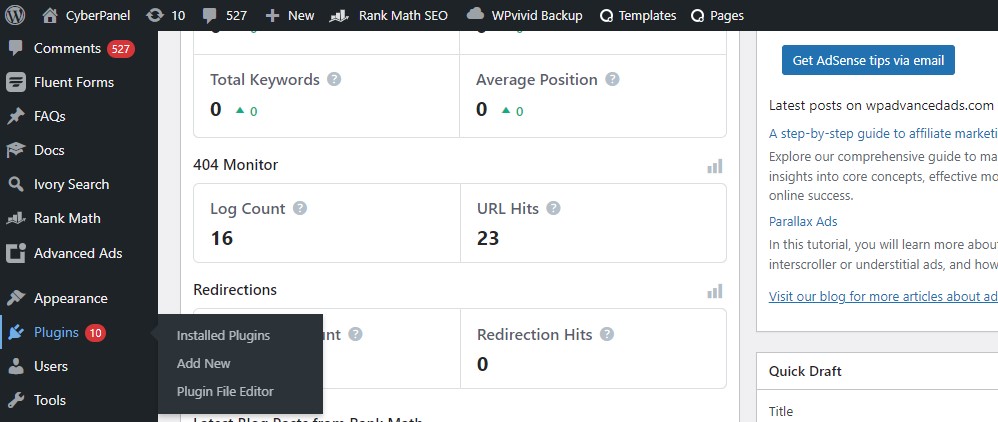
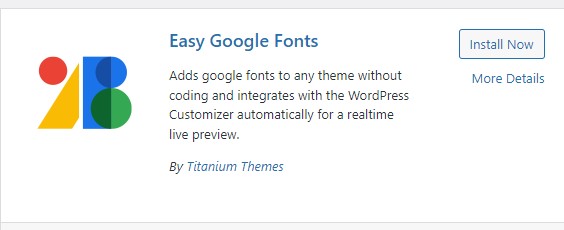
プラグインをインストールして有効にするには、まず WordPress 管理パネルにログインします。 次に、 「プラグイン」>「新規追加」に移動し、 「Easy Google Fonts」を検索します。 ウェブサイトにプラグインをインストールします。 プラグインがインストールされたら、「有効化」ボタンをクリックして使用を開始します。



ウェブサイトでプラグインを有効化したら、すぐに Google Fonts の利用を開始してください。 有効にすると、使用するために選択した Google フォントのスタイル シートが自動的にキューに追加されます。
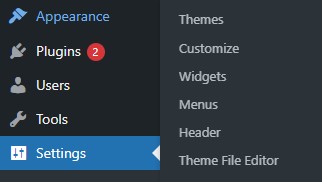
ウェブサイトでプラグインを有効にすると、使用するために選択した Google フォントのスタイル シートが自動的にキューに追加されます。 タイポグラフィ設定のカスタマイズを開始するには、WordPress 管理パネルで「外観」に移動し、 「カスタマイズ」をクリックします。

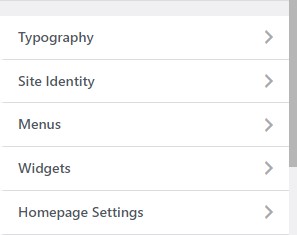
「タイポグラフィー」という新しいメニュー項目が WordPress カスタマイザーに追加されていることがわかります。 段落やさまざまな見出しのタイポグラフィ設定を制御できます。

たとえば、ウェブサイト上の段落のフォントを編集する場合、Easy Google Fonts プラグインを使用すると、スタイル、外観、位置をカスタマイズできます。
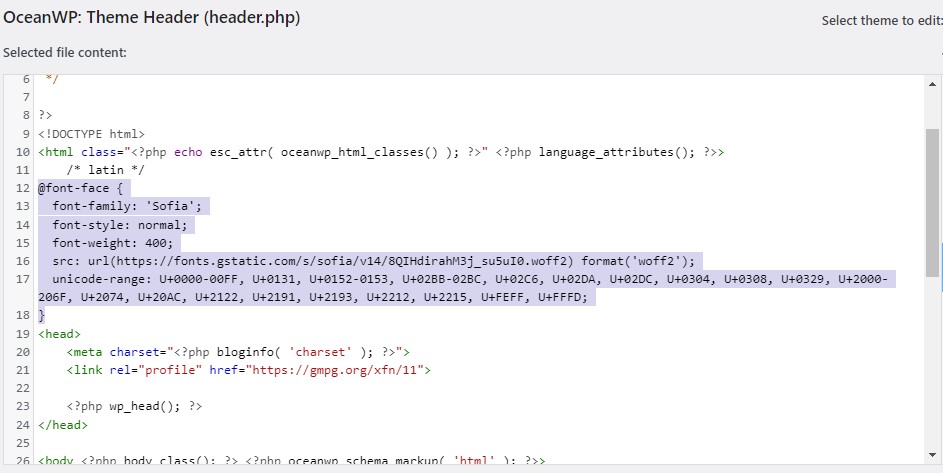
WordPress ダッシュボードの「外観」内の「エディター」セクションに移動します。 FTP クライアントを使用してアクティブなテーマの「functions.php」ファイルにアクセスし、提供されたコードをファイルに挿入します。
テーマヘッダーを追加するリンクは次のとおりです: https://fonts.googleapis.com/css?family=Sofia

CMSによるローカル統合
CMS 経由のローカル Google Fonts Checker 接続により、Web サイト所有者または管理者は Google Fonts Checker ツールをコンテンツ管理システムに直接簡単に統合でき、CMS 環境内での Google Fonts の管理と検証が簡素化されます。
CMS を介したローカル Google Fonts Checker の統合の利点を以下に示します。
簡単に管理できるフォント:
Web サイト管理者は、Google Fonts Checker のローカル統合のおかげで、CMS を離れることなく、Web サイト全体で使用される Google Fonts を効果的に管理および検査できます。
リアルタイムのフォントに関する洞察:
ウェブサイトの所有者は、Google Fonts のステータスとレンダリングに関するリアルタイムの洞察を得ることができ、フォント関連の潜在的な問題を迅速に特定できます。
ウェブサイトのパフォーマンスの向上:
Google Fonts Checkerを利用して、Webサイトに使用されているフォントのパフォーマンスとレンダリングが最適化されていることを確認することで、より良いユーザーエクスペリエンスを実現できます。
シームレスなワークフローと時間の節約:
ローカル統合によりフォント管理業務が合理化され、Web サイト所有者の時間とエネルギーが節約され、CMS 内でのより効率的なワークフローが促進されます。
Google Fontの見分け方は?
Web サイトが Google Fonts を使用しているかどうかを判断するには、次のアクションを実行できます。
検査する要素:
ページ上のテキストにカスタム フォントが使用されていると思われる場合は、Web ブラウザで Web サイトを開き、疑わしいカスタム フォントを右クリックします。 コンテキスト メニューに移動し、[検査] または [要素の検査] を選択します。 これにより、ブラウザの開発者コンソールまたは開発者ツールが起動します。
CSS スタイルを調べる:
開発者ツールの「要素」または「要素」タブに移動して、ページの HTML 構造を表示します。 右クリックした要素内のテキストが含まれる要素を見つけます。右側に、その要素に適用された CSS スタイルが表示されます。
CSS スタイルで「font-family」を見つけます。
「font-family」プロパティを探します。 ページで Google フォントが使用されている場合、フォント名の後に「サンセリフ」または「セリフ」が続くことがよくあります。 たとえば、「Roboto のサンセリフ フォント ファミリー」のように見えるかもしれません。
Google Fonts Directoryで確認してください:
「font-family」属性で見つかったフォント名を、Google Fonts ディレクトリ (fonts.google.com) で見つかったフォント名と比較できます。 フォント名が Google Fonts にリストされているものと一致する場合、Google Font が Web サイトで使用されています。
オンライン ツールを使用します。
ブラウザーのアドオンとオンライン ツールを使用して、Web サイトで使用されている書体を確認できます。 Google 書体を含む、使用されている書体のリストは、これらのツールによって提供される場合があります。
Google フォントは同意バナーによってブロックできますか?
実際、同意バナーによって Google Fonts の使用が禁止される場合があります。 Cookie またはその他の追跡技術の使用について訪問者に警告するために Web サイトに表示されるアナウンスは、同意バナー、Cookie 同意バナー、または Cookie 同意ポップアップと呼ばれます。 これらの Cookie またはスクリプトがオンになってユーザーのデバイスに保存される前に、ユーザーの許可が求められます。
Google フォントは Google がホストする外部サーバーから頻繁に読み込まれるため、実装によってはサードパーティの Cookie またはスクリプトと見なされる場合があります。 その結果、欧州連合の一般データ保護規則 (GDPR) および同様の性質の他のプライバシー規則が適用され、欧州連合の Cookie 法の対象となります。
ユーザーが許可バナーを含む Web サイトにアクセスすると、ユーザーがバナーを通じて明示的に同意しない限り、Google Fonts の読み込みが妨げられたり、妨げられたりすることがあります。 これにより、ユーザーが許可を与えるまで Web サイトは Google Fonts を読み込まないため、ユーザーのプライバシーを保護し、適用されるデータ保護ルールに準拠することができます。
通常、ユーザーは許可バナーを見たときに、Cookie または追跡テクノロジーの使用を受け入れるか拒否するかを選択できます。 ユーザーが拒否した場合、または許可を与えなかった場合、Web サイトは Google Fonts の代わりにデフォルトのシステム フォントまたはフォールバック フォントを利用することができ、ユーザー エクスペリエンスが悪影響を受けないようにすることができます。 Cookie の正しい取り扱いとユーザーの同意を確保するために、Web サイト所有者は、地域の現地法と規制を注意深く調査し、遵守する必要があります。
よくある質問
自分のウェブサイトが Google Fonts を使用しているかどうかを確認するにはどうすればよいですか?
1. CSS スタイルを確認します。
開発者ツールで、「要素」または「インスペクター」タブに移動します。
右クリックしたテキストを表す HTML 要素を探します。
右側のパネルの「スタイル」または「計算済み」タブで、「font-family」プロパティを見つけます。
「font-family」プロパティの値を確認してください。 Google Fonts のフォント (「Roboto」、「Open Sans」、「Lato」など) が言及されている場合、Web サイトは Google Fonts を使用しています。
2.ページのソースを表示:
Web ブラウザで Web サイトを開きます。
ページ上の任意の場所を右クリックし、「ページのソースを表示」または「ソースを表示」を選択します。
これにより、Web サイトの HTML ソース コードが新しいタブで開きます。
ソース コードで「fonts.googleapis.com」という用語を検索します。 この URL が見つかった場合は、Web サイトが Google Fonts からフォントを取得していることを意味します。
3. Google フォント チェッカーを使用します。
あるいは、「Google Fonts Checker」などのオンライン ツールを使用して Web サイトを分析し、Google Fonts が使用されているかどうかを検出することもできます。 このようなツールの多くはオンラインで入手でき、簡単な検索で見つけることができます。
Google Fonts のフォント選択の多様性の重要性は何ですか?
Google Fontsは、さまざまなスタイル、太さ、文字セットの幅広いフォントを提供しています。 この多用途性により、Web サイト所有者は Web サイトのテーマやデザインに最適なフォントを選択でき、視覚的に魅力的でユニークなユーザー エクスペリエンスを作成する柔軟性が得られます。
Google Fonts の多様なスタイルにより、ウェブサイトの所有者は、ウェブサイトのテーマやデザイン言語と調和するフォントを簡単に見つけることができます。 モダンで洗練された外観、クラシックでエレガントな雰囲気、または楽しくて遊び心のある雰囲気を求めている場合でも、Google Fonts はあらゆるクリエイティブなビジョンに対応するフォントを提供します。
さまざまなフォントの太さを利用できるため、タイポグラフィーの選択肢がさらに豊富になり、読みやすさと芸術的表現の完璧なバランスが可能になります。 細く繊細なフォントから大胆でインパクトのあるフォントまで、それぞれのウェイトが Web サイトのテキスト コンテンツに明確な個性を与えます。
さらに、Google Fonts は、多言語サポートや特殊文字を含む幅広い文字セットを網羅しています。 この包括性により、ウェブサイトは世界中の多様な視聴者に確実に対応し、言語の多様性を受け入れ、さまざまな言語での明確なコミュニケーションを促進します。
Google FontsはGDPR準拠にどのような影響を及ぼしますか?
Web サイトが訪問者から明示的な同意を得ることなく、Google サーバーからフォントを直接読み込むと、GDPR 規制に違反する可能性があります。 IP アドレスなどの個人データを同意なく Google に転送すると、プライバシー権が侵害される可能性があります。 Google Fonts Checker は、そのような問題を特定し、GDPR 準拠を確保するために適切な措置を講じるのに役立ちます。
Google Fontsの使用はGDPR準拠にどのような影響を与えますか?
訪問者から明示的な同意を得ることなく、ウェブサイト上で Google サーバーからフォントを直接使用すると、GDPR 規制に違反する可能性があります。 これは、適切な同意なしに IP アドレスなどの個人データを Google に転送すると、プライバシー権が侵害される可能性があるためです。 Google Fonts Checkerを利用すると、そのような懸念を検出し、GDPR規制への準拠を確保するために必要な措置を講じることができます。
Google Fonts を利用すると、多大なプライバシー侵害費用が発生しますか?
Google Fontsは無料で使用できますが、プライバシー侵害は訴訟費用や警告書の処理など、さまざまな費用が発生する可能性があります。 これらの要求の法的有効性については議論の余地がありますが、問題の解決には時間と経済的負担がかかる可能性があります。 Google Fonts Checker を使用すると、潜在的なプライバシー上の懸念や関連する出費を防ぐことができます。
関連性のあるコンテンツ
見込み顧客獲得のためにウェブサイトを最適化する 8 つの簡単な方法
トラフィックが Web サイトにどのように到達したかを示すレポートはどれですか?
