Google PageSpeed Insights: スコア 100/100 の実際の意味
公開: 2023-07-07
Google PageSpeed Insights で完璧な 100/100 スコアを目指して常に努力していますか?
もう一度考えてみるといいかもしれません。
多くの人が想定していることとは裏腹に、Google PageSpeed Insights で 100/100 点を獲得した多くの Web サイトは依然として最高のユーザー エクスペリエンスを提供できていません。
満点の魅力に騙されないでください。 この記事では、Google PageSpeed Insights スコアに関するよくある誤解を明らかにし、100/100 という目のくらむような高みに到達する方法について説明します。
Google PageSpeed Insights とは何ですか?
Google PageSpeed Insights は、さまざまな指標を測定することで Web サイトのパフォーマンスを定量化する (Google の) ツールです。 次に、これらのメトリクスを使用して 0 ~ 100 の範囲のスコアを計算します。100 が最高値ですが、 90 を超えるスコアは良好とみなされます。これらのスコアは、Google の別のツールであるLighthouseを使用して計算されます。
テストはモバイル デバイスとデスクトップ デバイスで別々に実施されます。Web サイトはデスクトップ デバイスでは高いスコアを取得できますが、モバイル デバイスでは低いスコアを取得することがあります。
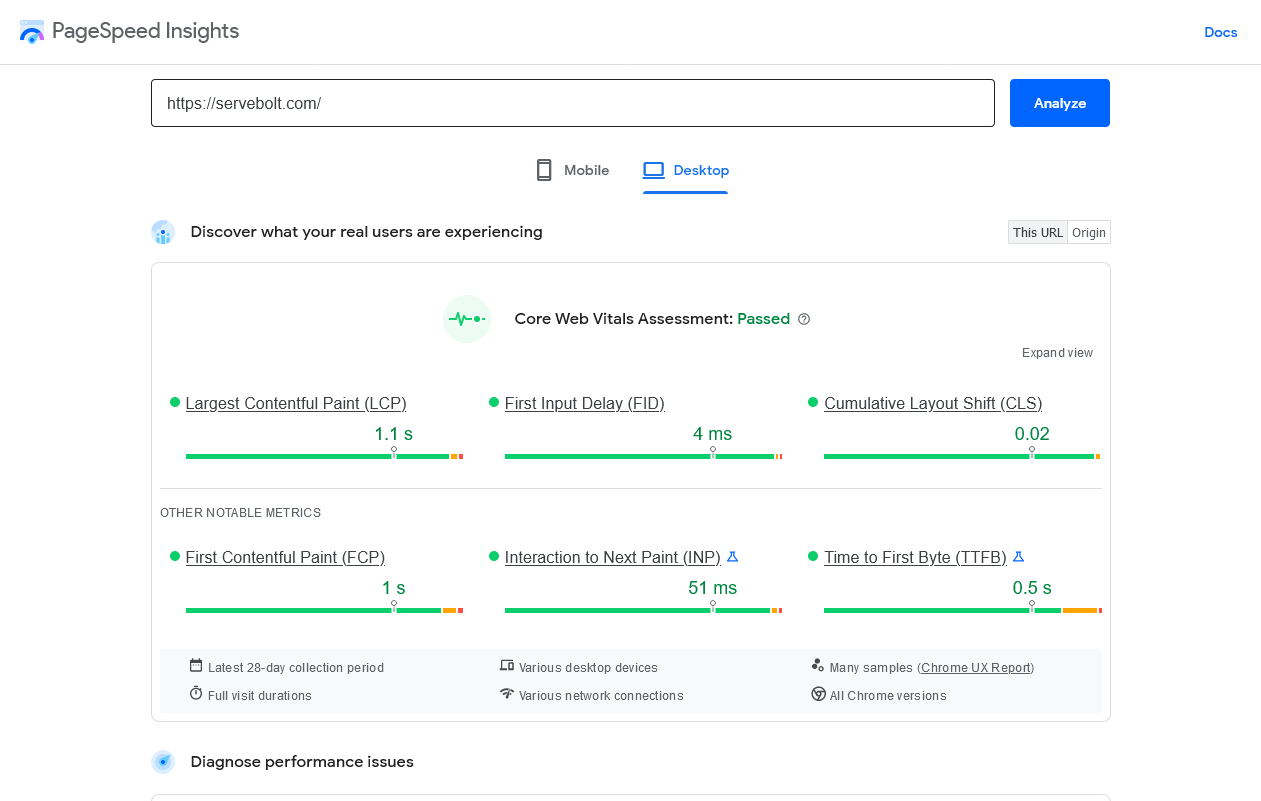
最終スコアには、実際の使用状況とラボテストの両方が組み合わされて、総合的なレポートが生成されます。 ラボ診断では、指定された URL のアクセシビリティの問題とパフォーマンスのボトルネックをテストし、シミュレートされた環境で SEO チェックを実行します。 実際のテストでは、最初のコンテンツフル ペイント、累積的なレイアウト シフトなどの指標を測定し、Chrome ユーザー エクスペリエンス レポート (CrUX) に対してベンチマークを行います。
指標は CrUX データベース内のユーザーの 75 パーセンタイルについてレポートされるため、大多数のユーザーのユーザー エクスペリエンスを現実的に表し、最も不満を感じているユーザーの問題点を浮き彫りにします。 実際のテストは過去 28 日間のパフォーマンスを示しており、新しい更新がスコアにすぐに反映されない可能性があることに注意することが重要です。
これは、 Web サイト所有者が Web サイトのパフォーマンスを評価し、改善が必要な領域を特定するのに役立つ無料のツールです。 このツールを使用することで、開発者は Web サイトの速度を向上させる変更を加えることができ、ユーザー エクスペリエンスと全体的なパフォーマンスの向上につながります。
Google PageSpeed Insights を使用すると、ウェブサイトのパフォーマンスを向上させるための推奨事項が得られます。 これらの推奨事項には、画像の最適化、コードの縮小、ページによるリクエストの数の削減などが含まれます。 これらの提案に従うことで、Web サイト所有者はサイトの速度とパフォーマンスを向上させ、ユーザー エクスペリエンスを向上させることができます。

Google PageSpeed Insights の仕組み
Web サイトの URL がツールに入力されると、Google PageSpeed Insights が Web サイトをロードし、そのパフォーマンスに関するデータを収集します。 次のメトリクスを測定します。
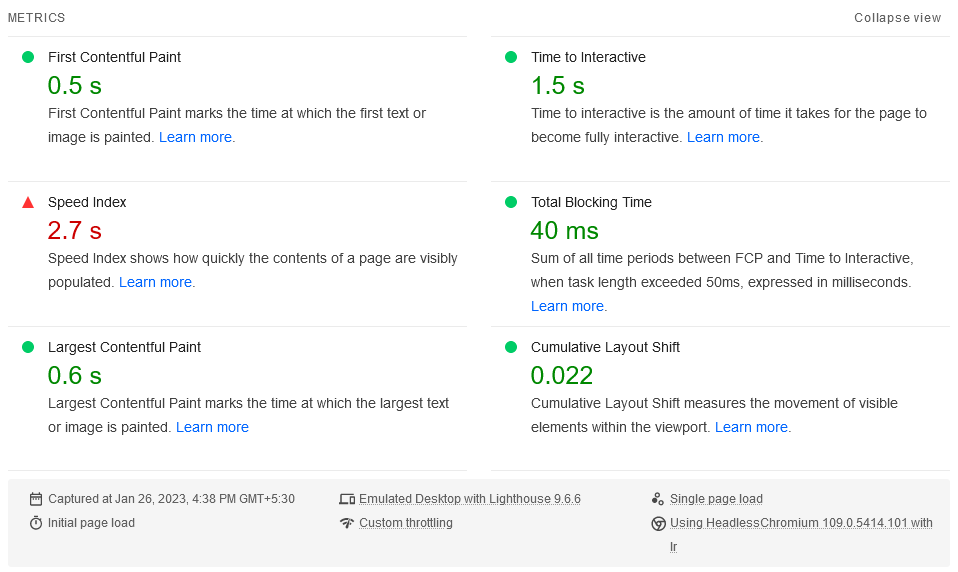
- First Contentful Paint:このメトリクスは、ページの読み込みが開始されてから、表示されているコンテンツが画面にレンダリングされるまでの時間を測定します。これにより、ページの知覚された読み込み時間が評価されます。
- 最初の意味のあるペイント:これを使用して、ページの読み込みが開始されてから、ページの主要なコンテンツが表示されるまでの時間を測定できます。これにより、ページの読み込み速度に対するユーザーの認識が推定されます。
- 速度指数:これは、ページのコンテンツが視覚的に表示される速度を測定します。スコアが低いほど、ページの読み込みが高速であることを示します。 この指標を最適化すると、ユーザーが感じるページの読み込み時間を改善できます。
- 最初の CPU アイドル:このメトリクスは、ページの読み込みが開始されてから、ブラウザーのメイン スレッドが入力を処理できるほどアイドル状態になるまでの時間です。これはページの応答性を評価します。
- インタラクティブまでの時間:この測定値は、ページの読み込みが開始されてから完全にインタラクティブになるまでの時間差です。これにより、ユーザーがページを操作できるかどうかがチェックされます。
- 初回入力遅延:このメトリクスは、ユーザーが最初にページを操作したとき (リンクをクリックするなど) から、ブラウザーがその操作に応答できるようになるまでの時間を測定します。この指標を最適化すると、ページの応答性に対するユーザーの認識が向上します。
- 合計ブロック時間:これは、ブラウザのメイン スレッドがブロックされた合計時間です。これにより、ページの応答性と主要コンテンツが表示されるまでの時間が判断されます。
- 最大コンテンツ ペイント:このメトリクスは、ページの読み込みが開始されてから、最大のコンテンツ要素が画面上にレンダリングされるまでの時間を測定します。これは、ページの読み込み速度を評価します。
Google PageSpeed Insights は、モバイル デバイスとデスクトップ デバイスに対して個別のスコアを提供します。 これは、Web サイトのパフォーマンスがアクセス元のデバイスによって異なる可能性があるためです。 モバイル スコアでは、ネットワーク速度の低下や画面の小ささなど、モバイル デバイス特有の課題が考慮されています。

各指標の結果 (スコア) に加えて、PageSpeed Insights スコアを向上させるために注力する必要がある各領域に関する有用な推奨事項も表示されます。
100/100 点を取る方法
Google PageSpeed Insights で 100/100 点を獲得するのは難しい場合がありますが、ベスト プラクティスに従い、ツールの推奨事項を使用することで、完璧なスコアを達成することが可能です。 100/100 スコアを達成するための戦略をいくつか紹介します。
- 画像の最適化: Web サイト上の画像のファイル サイズを削減すると、画質を犠牲にすることなくページの読み込み時間を大幅に短縮できます。圧縮やサイズ変更などの技術を使用して画像を最適化できます。 最良のアプローチは、 Accelerated Domains でImage Resize アドオンを使用することです。 このツールは、Accelerated Domains エッジで画像のサイズ変更と最適化を行うため、すべての画像をその場で正しいサイズで提供できるようになります。 サイズ変更と最適化は完全に Accelerated Domains ネットワーク内で実行されるため、サーバーのリソースと帯域幅は影響を受けません。
- ページ上の広告と不要な要素の使用を最小限に抑える:ページ上の不要な要素の数を減らすことで、ブラウザによる HTTP リクエストの数が減り、ページの読み込み時間を短縮できます。これは、ユーザー エクスペリエンスに不可欠ではない不要な広告、スクリプト、ウィジェットを削除することで実現できます。 広告は、ホスティング プロバイダーではなく広告ネットワークによってホストされるため、多くの場合、累積レイアウト シフト (CLS) に悪影響を及ぼします。 つまり、サイトがパフォーマンスの高い WordPress ホスティング プロバイダー (Servebolt と同様) でホストされている場合でも、サイトの残りの部分が広告よりも速く読み込まれるため、広告によってコンテンツが変更される可能性があります (つまり、広告が読み込まれると、残りの部分が読み込まれます)。広告に合わせてコンテンツがページ上で移動します)。
- ブラウザ キャッシュを使用する:ブラウザ キャッシュを使用すると、画像やスタイルシートなどの頻繁にアクセスされるリソースをユーザーのデバイスに保存できます。これにより、次回以降の訪問時にページをより速く読み込むことができます。 適切なキャッシュ ヘッダーを設定することで、Web 開発者はリソースをキャッシュする方法と期間を制御できます。 これを行うには複数の方法があります。 WordPress などの CMS を使用している場合は、これを管理する拡張機能を入手できます。 サーバー上の構成ファイル (Nginx、Apache など) を変更して、必要なヘッダーを追加することもできます。
- Google のインフラストラクチャを活用する:人気のオープンソース ライブラリをGoogle のコンテンツ配信ネットワーク (CDN) にオフロードすると、Web サイトの速度も向上します。これは、Web サイトで使用される最も人気のあるオープンソース JavaScript ライブラリ (jQuery、D3.js、Dojo など) のコピーを Google が世界中のサーバーのネットワーク上でホストすることによって実現されます。 サイトがクライアントのブラウザに読み込まれると、必要なライブラリはユーザーに最も近いサーバーから取得されます。 この距離の短縮は、全体的なページの読み込み速度に目に見える影響を与えます。
注:これは、PageSpeed の洞察を使用してテストを実行するときに遵守する公式の推奨事項の 1 つですが、Servebolt では、Cloudflare、Servebolt の CDN、Accelerated Domains などの代替案を推奨しています。これらはすべて優れたオプションです。Google の素晴らしいチームの 1 つが PageSpeed Insights と Core Web Vitals を開発しましたが、パフォーマンス スタックのすべてが彼らによって構築されたツールを中心に展開する必要がある (またはそうすべきである) という意味ではありません。 - パフォーマンスのベスト プラクティスに従う:レンダリング ブロッキング リソースの排除、オフスクリーン イメージの延期、CSS と JavaScript の縮小、未使用の CSS の削除、イメージの効率的なエンコード、必要なオリジンへの事前接続、HTTP リクエストの数の最小限化、およびコンテンツ配信ネットワークは、Web サイトの速度とユーザー エクスペリエンスの向上に役立ちます。
100/100 点のスコアについての誤解 (またはスコアに注意を払わないほうがよい場合)
一部の開発者にとって、100/100 のスコアが最終目標ですが、それは正しい方向に導く指標としてのみ考慮されるべきです。

ある尺度が目標になると、それは良い尺度ではなくなります。–グッドハートの法則
PageSpeed スコアは最終的な目標ではなく、ガイドとして考慮することが重要です。 ほとんどのユーザー ベースに対して Web サイトのパフォーマンスに関する貴重な洞察を提供できますが、特定のユーザー ベースの人口統計を正確に反映するようにレポートをパーソナライズすることはできません。
高いスコアが望ましい一方で、Web サイトの速度は Web サイト全体のパフォーマンスの 1 つの側面にすぎないことを覚えておくことが重要です。Web サイトのスコアが満点であっても、最高のユーザー エクスペリエンスを提供できない場合があります。
Web サイトに大幅な変更を加える場合は、ユーザー エクスペリエンスを優先することが常に重要です。 ウェブサイトの速度は重要ですが、それだけが決定の指針となるべきではありません。Web サイトの読み込みは速いものの、ナビゲートするのが難しい、または機能が不十分な Web サイトは、優れたユーザー エクスペリエンスを提供しません。
Web サイトの訪問者は PageSpeed テストについてはまったく気にしないということを心に留めておくことが重要です。あなたが一生懸命努力して獲得した素晴らしい数字をすべて彼らに投げつけても、彼らはまったく興味を持ちません。彼らにとって重要なのは彼らの経験です。ページの読み込みが速く、応答性が高いと感じられれば、ユーザーは満足するでしょう。 たとえ指標が90点に届かないとしても。
また、サイトに変更を加えている場合は、実行する速度テストによって、最初はサイトが実際に遅くなったような印象を与える可能性があることに注意してください。 これは、変更前に実行されたパフォーマンス テストが実際にWeb ページとリソースの保存されたキャッシュを使用していたためであると考えられます。
サイトが更新されると、キャッシュのフラッシュと更新が要求されます。これには以前よりも少し時間がかかるだけでなく、Web サイトの実際の速度とパフォーマンスが表示されます。
これについて詳しくは、記事「 Web サイトの速度とパフォーマンスをテストする方法、およびおそらく間違っている理由」を参照してください。
Eコマースストア向けのPageSpeedインサイト
PageSpeed Insights スコアは、e コマース ストアの体感速度を表す優れた尺度ですが、重要なのはそれだけではありません。 PageSpeed Insights (PSI) は Web ページのコンテンツを分析し、Web パフォーマンスの一般原則に基づいてそのページを高速化するための提案を生成します。 ただし、PSI は、カートの速度、チェックアウトの速度、製品の推奨事項など、ユーザー エクスペリエンスに影響を与える可能性のある e コマース ストアの一部の側面を測定しません。これらは、ユーザーがコンバージョンするかどうかに影響するため、テストや SEO に合格すること以上に重要です。
たとえば、商品ページはすぐに読み込まれますが、訪問者が商品をカートに追加するには 6 ~ 10 秒かかり、チェックアウト ページの読み込みにはさらに 6 ~ 10 秒かかります。通常、このエクスペリエンスでは、サイトのパフォーマンスによる収益の最大の損失が発生します。 しかし、このカテゴリの生のパフォーマンス最適化 (フロントエンドに読み込まれるものの最適化だけでなく、バックエンド処理に適用されるもの) については、ほとんど議論されておらず、最適化方法を知っている人もほとんどいません。したがって、PSI は電子商取引ストアのパフォーマンスを監視するための便利なツールですが、それだけではありません。
Pagespeed Insights を使用してバックエンドのパフォーマンスを測定できますか?
PageSpeed Insights は Web ページのフロントエンドのパフォーマンスのみを分析し、バックエンドのパフォーマンスは測定しません。 これには、舞台裏で行われるサーバー側の処理、データベース クエリ、API 呼び出しなどが含まれます。 通常、フロントエンドとバックエンドのパフォーマンス指標には高度な相関関係がありますが、Web サイトのバックエンドのパフォーマンスを測定して最適化するには、アプリケーション パフォーマンス監視 (APM) ツールを使用する必要があります。
APM ツールは、ブラウザからサーバー、データベースに至るスタック全体にわたる Web アプリケーションのパフォーマンスの監視とトラブルシューティングに役立ちます。 APM ツールは、応答時間、スループット、エラー率、リソース使用率などのメトリクスを提供し、パフォーマンスのボトルネックや問題を特定して解決するのに役立ちます。 APM ツールの例には、New Relic、Dynatrace、AppDynamics、Datadog などがあります。
スコアが高いほど検索エンジンのランキングも良くなりますか?
いいえ、PageSpeed Insight スコアが高いからといって、Google でのランキングが保証されるわけではありません。 PSI はサイトを改善するための提案のみを提供します。Google が Web ページをランク付けするために使用する実際のランキング アルゴリズムは反映されません。 スコアが 100 であっても、同じページのスコアが 90 の場合よりも上位にランクされるとは限りません。
Google は、関連性、品質、権威性、ユーザー シグナルなど、他の多くの要素を使用して Web ページのランキングを決定します。サイトの速度はランキング要素の 1 つですが、それだけが唯一の要素ではなく、さらには最も重要な要素ですらあります。 。したがって、PSI はサイトの速度とユーザー エクスペリエンスを向上させるには便利なツールですが、Google でのランキングの信頼できる指標ではありません。
事後レポート – PageSpeed に関する真実を理解する
多くの人は、Google の PageSpeed スコアに過度に執着する傾向があり、これを Web サイト最適化の聖杯と見なしています。 Servebolt では、サイトの速度とパフォーマンスを最優先にするために可能な限りのことを行うことの重要性を理解しています。
しかし、そうは言っても、注目すべき優先事項は数字だけではありません。
この記事で紹介したテクニックは、サイトのパフォーマンスを向上させ、PageSpeed スコアを向上させるのに確実に役立ちます。 ただし、ユーザーのエクスペリエンスについて考えることも最も重要です。
当然のことながら、サイトのパフォーマンスとユーザー エクスペリエンスは密接に関連しています。サイトのパフォーマンスが向上すればするほど、ユーザーが対処する必要のあるフラストレーションは少なくなります。 ただし、パフォーマンスとユーザー エクスペリエンスの両方でサイトを改善することを常に目指してください。 多くの場合、一方の改善に時間を費やすと、もう一方にもプラスの影響が生じます。
Web サイトの速度を向上させ、訪問者にスムーズで応答性の高いエクスペリエンスを提供することを目指している場合、重要な要素の 1 つは、入手できる最速のホスティング ソリューションを見つけることです。 無料のBoltを14日間試して、Serveboltの違いをご自身の目で確認してください。
経験的により高速なマネージド ホスティングに興味がありますか? WordPress ホスティングへのアプローチをお試しください:
- スケーラビリティ:実際のユーザー ワークロード テストでは、Servebolt は平均応答時間 65 ミリ秒を達成しました。これは、2 番目に優れたものよりも 4.9 倍速い応答時間です。
- 最速のグローバル読み込み時間:平均ページ読み込み時間は 1.26 秒で、グローバル WebPageTest 結果リストのトップに位置します。
- 最速のコンピューティング速度: Servebolt サーバーは、これまで前例のないデータベース速度を提供し、1 秒あたり平均の 2.44 倍のクエリを処理し、2 番目に優れたサーバーよりも 2.6 倍速く PHP を実行します。
- 完璧なセキュリティと稼働時間:すべてのモニターで 100% の稼働時間、および SSL 実装で A+ 評価を獲得しているため、サイトがオンラインで安全であることが保証されます。
