Google PageSpeed Insights: ウェブサイトの速度を改善するには?
公開: 2024-08-09Google PageSpeed Insights が Google のランキング要素の 1 つになって以来、多くのウェブマスター、サイト所有者、開発者はウェブサイトの最適化に注力し、完璧な 100/100 スコアの達成に努めてきました。
そこで、Google PageSpeed Insights が何であるかを簡単に理解できるように、要点を直接示す包括的なガイドを提供します。この記事を最後まで読んで、この魔法のツールについて学びましょう。
Google PageSpeed Insights とは何ですか?
Google PageSpeed Insights は、Google が提供する無料の強力な Web サイト パフォーマンス分析ツールです。 Web サイトの全体的な健全性について深い洞察を得るのに役立ち、デスクトップとモバイルのビューに関する詳細な分析レポートを提供します。
使い方は簡単で、ウェブサイトの URL を入力して「分析」ボタンをクリックするだけです。出来上がり!数分後、完全な分析レポートが生成されます。
わかりやすくするために、Google はこの目的のためにさまざまな指標とスコアリング方法を使用しています。
Web サイト全体のパフォーマンスは、さまざまなパフォーマンス最適化のベスト プラクティスに基づいて 100 点のスコアで分析されます。スコアが高いほど、Web サイトのパフォーマンス、速度、効率が向上します。
Google PageSpeed Insight ツールの最も優れた点は、分析レポートを提供するだけでなく、Web サイトのパフォーマンスを向上させる改善領域を Google が推奨することです。
Google が Web サイトのパフォーマンスをどのように判断するのか疑問に思われるかもしれませんが、Google にはそのための Lighthouse という別の独自ツールがあります。
これは、Web パフォーマンスとその品質を分析するオープンソースの自動ツールです。それに基づいて、詳細なレポートが提供され、必要に応じて改善が提案されます (通常はこれら 2 つのデータに基づいています)。
1.ラボデータ: このデータは、理想的で制御された環境で Lighthouse によって収集されます。テストは最適な条件で実行され、問題やバグが見つかった場合は改善提案を通知します。ただし、実際のユーザー エクスペリエンスの問題についての洞察は得られません。
2.フィールド データ: このデータは、Google Chrome によって収集された実際のユーザー エクスペリエンスをキャプチャします。主にユーザーの行動とサイトとのやり取りに焦点を当てます。これは、限られた指標を使用しながら、実際のユーザーが Web サイトについてどのように感じているかを理解するのに役立ちます。
Google PageSpeed Insight の最高のスコアはどれくらいであるべきですか?
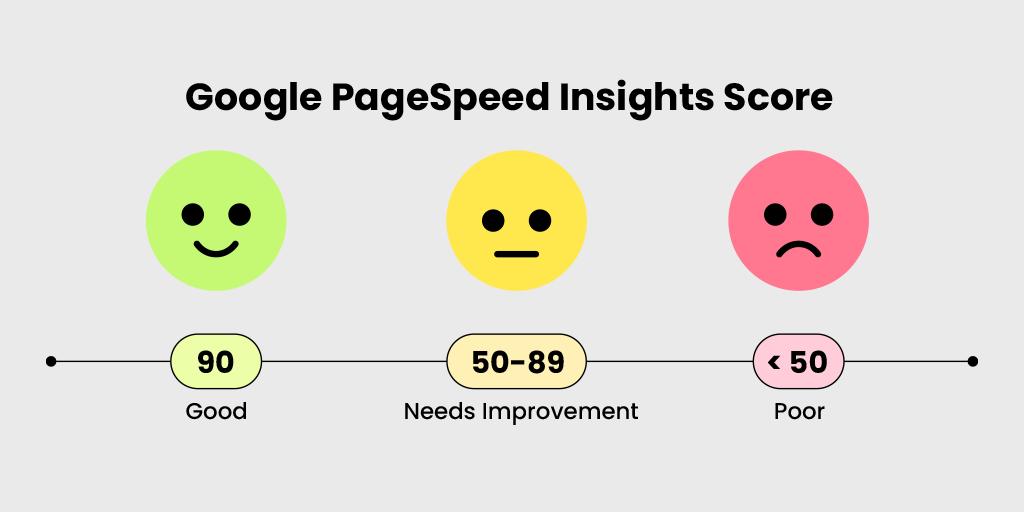
Google の推奨によれば、90 を超えるスコアは良好とみなされ、50 ~ 89 のスコアは改善が必要とみなされ、50 未満は不良とみなされます。

これらのスコアは、Web サイトの PageSpeed Insights スコアが 90 未満の場合、訪問者が Web ページを良好に操作できない可能性があることを示しているだけです。これは、SEO の取り組みにも悪影響を与える可能性があります。
ただし、100/100 点満点を取得することに重点を置く必要があるという意味ではありません。実際には、意味すらありません。訪問者にとって重要なのは、提供するコンテンツの品質と提供する迅速なソリューションだけです。
Google PageSpeed Insight 100/100 スコアの神話を暴く
冒頭で述べたように、Google は PageSpeed Insight をランキング シグナルの 1 つと考えています。それ以来、開発者、ウェブマスター、ウェブサイト所有者の主な目標は、完璧な 100/100 スコアを達成することでした。
残念ながら、完璧なスコアを達成しながらも、分析レポートのもう 1 つの重要な側面、つまり提案に気づくのを忘れています。
Web サイトの速度とパフォーマンスを常に最適なレベルまで改善するよう努めるべきであることは間違いありませんが、驚くべきことに、完璧な 100/100 スコアを達成することはそれほど重要ではありません。
はい、ご想像のとおり、100/100 のスコアは検索結果でのランキングの向上を保証するものではありません。 Google Page Speed Insights に基づくスコアに完全に依存するのは非常に愚かです。
これは、Web サイトの速度が場所によって異なるためです。このステートメントを確認するには、Pingdom と呼ばれる別の無料ツールを使用できます。
PageSpeed Insights とは異なり、Pingdom ではさまざまな場所からテストを実行できます。さらに、Google PageSpeed Insight、YSlow、および Webpagetest の機能を組み込んだ別の人気のあるテスト ツールである GTmetrix を使用してみることもできます。
さて、ここからが興味深い部分です。これらすべてのプラットフォームでテストを実行すると、スコアがわずかに一致しない可能性が高くなります。これは、これらのスコアがいかにランダムであるかを示しており、絶対的な信頼性を保証できません。
つまり、本当の要因は訪問者であり、PageSpeed スコアとは何の関係もありません。彼らにとって唯一重要なことは、Web サイト上で探しているコンテンツや情報をどれだけ早く見つけることができるかということです。
これは、完璧な 100/100 の全体スコアを達成しようと努力するのではなく、Web サイトの速度に焦点を当て、PageSpeed Insight の結果によって提供される推奨事項に取り組むことで達成できます。
Google PageSpeed Insight は Google ランキングにどのような影響を与えますか?
検索エンジンは常に、最も関連性の高い情報をユーザーに提供するよう努め、コンテンツやユーザー エクスペリエンスに妥協しません。これらはランキング アルゴリズムで考慮される重要な要素であり、これも見落とすべきではありません。
PageSpeed Insights が最大の検索エンジンの 1 つである Google によって運営されていることを考えると、SERP に影響を与える可能性があるため、これを無視するのは賢明ではありません。 Google は、特に検索結果について、この点について特に厳格です。
結局のところ、読み込み時間が遅いとユーザーはイライラしてすぐにサイトから離れてしまいますが、読み込みが早く、求めている情報がすぐに提供されれば、訪問者は Web サイトに留まる可能性が高くなります。
これにより全体的にユーザー エクスペリエンスが向上し、検索エンジンは決して妥協しません。ページの読み込み時間が速いほど、ユーザー エクスペリエンスが向上し、SERP ランキングが向上する可能性が高くなります。
結論として、PageSpeed Insights スコアを改善すると、SEO の取り組みにプラスの影響があり、検索エンジンのランキングが向上します。
注: PageSpeed Insights スコアを向上させるだけでは、検索エンジンのランキングが向上することが保証されません。他の複数の要因も考慮する必要があります。
Google PageSpeed Insight ツールはどのように使用できますか?
Google PageSpeed Insights の使い方は非常に簡単です。 Web サイトの URL を入力し、「分析」ボタンをクリックするだけです。
Web サイトやインターネット接続の複雑さに応じて、ツールが Web サイトまたは Web ページを分析し、モバイル バージョンとデスクトップ バージョンの両方について完全なレポートを作成するまでにはしばらく時間がかかります。
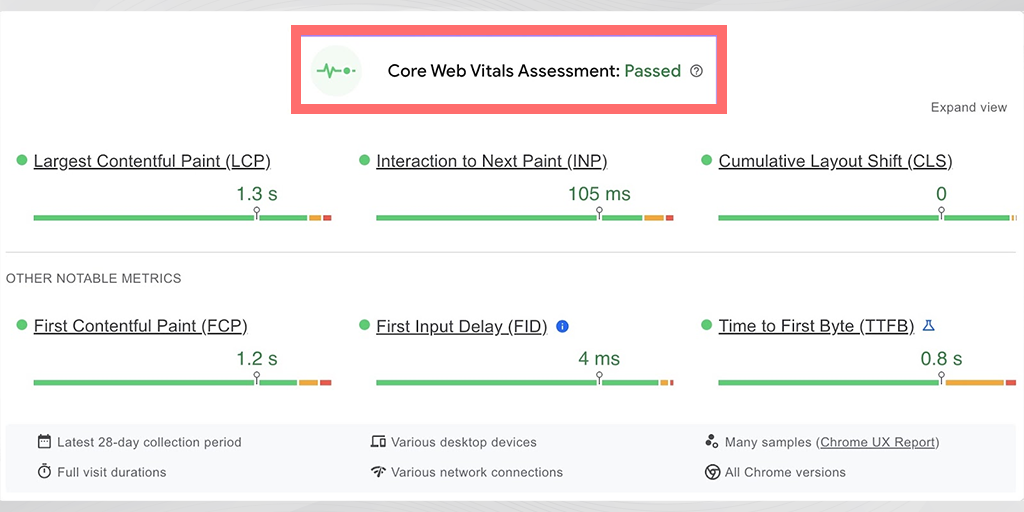
レポートが生成されると、次のような、Web サイトの Core Web Vitals 評価が合格か不合格かを示します。

また、Core Web Vitals とは何なのか疑問に思われるかもしれません。詳細な専用ブログ「Core Web Vitals: Everything You Need to Know About」をご覧ください。
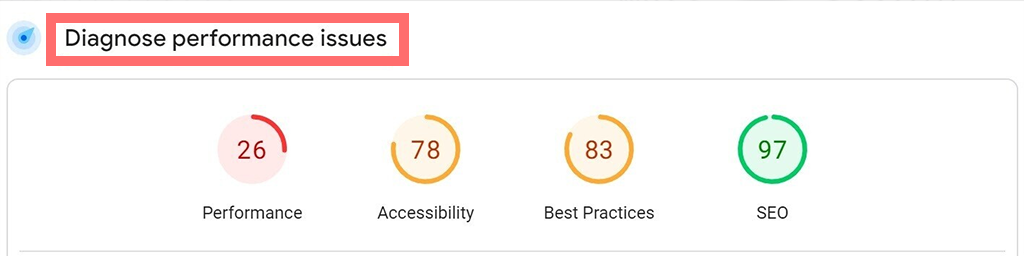
Core Web Vitals セクションとは別に、PageSpeed Insight は「パフォーマンスの問題の診断」セクションにもパフォーマンス スコアを表示します。

パフォーマンス、アクセシビリティ、ベスト プラクティス、SEO の 4 つのカテゴリがあり、それぞれの個別スコアは 100 未満でした。
- パフォーマンス: このスコアはいくつかの要素を組み合わせて、ページがどの程度高速で最適化されているかを示します。要素には、コンテンツの読み込み速度、ページが完全に表示されるまでにかかる時間、読み込み中のコンテンツの安定性などが含まれます。
- アクセシビリティ: このスコアは、障害を持つユーザーを含むすべてのユーザーにとってページがどの程度簡単に使用できるかをチェックします。ナビゲーション、代替テキスト、色のコントラストなどに注目します。
- ベスト プラクティス: このスコアは、ページが推奨される Web 開発プラクティスにどの程度準拠しているかを測定します。これには、最新のテクノロジー、安全な接続、最適化されたコードの使用が含まれます。
- SEO (検索エンジン最適化) : このスコアは、メタデータ、構造化データ、モバイル フレンドリー性など、Web ページが検索エンジンに対してどの程度最適化されているかを示します。
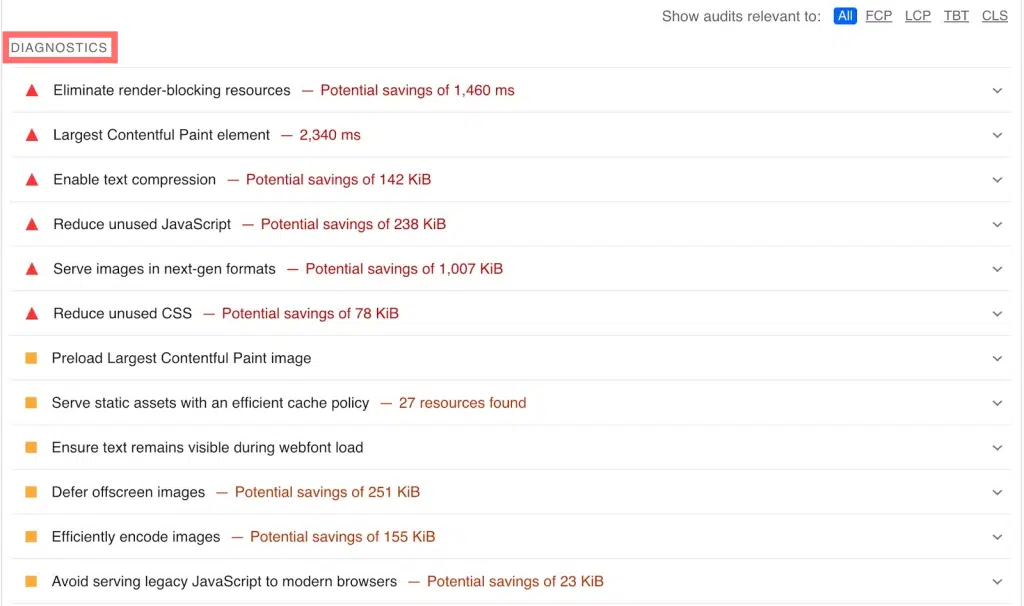
その後、少し下にスクロールすると、「診断」セクションが表示されます。ここには、Web サイトの改善に適していると Google が提供した提案の完全なリストが含まれています。

リストには、サーバーの応答時間を改善し、コードと画像を最適化し、Web サイトが通過できなかったパフォーマンスの問題に対処するための提案が含まれる場合があります。
それだけでは終わりません。リスト内の各項目をクリックすると、問題と考えられる解決策に関する詳細なレポートが表示されます。
修正と改善を実装した後、分析テストを再度実行して、スコアが向上したかどうかを確認できます。

Google PageSpeed Insights スコアを最適化するにはどうすればよいですか? (おすすめベスト 15)
Google PageSpeed Insights は、Speed Insights レポートに基づいて十分な推奨事項を提供しますが、自分で調べて修正する必要がある領域がまだいくつかあります。
PageSpeed Insights が提供する提案の中には、簡単に実装できるものもありますが、技術的な専門知識が必要なものもあります。
いくつかの推奨事項の詳細と、それらにどのようにアプローチすべきかを確認してみましょう。
- レンダリングをブロックするリソースを削除する
- 画像の最適化
- サーバーの応答時間の短縮 (TTFB)
- 重要なリクエストの連鎖を避ける
- CSS と JavaScript を縮小する
- キーリクエストのプリロード
- オフスクリーン画像を延期する
- 複数のページのリダイレクトを避ける
- ドキュメントオブジェクトモデルのサイズを制限する
- サードパーティコードの乱用を制限する
- リクエスト数を低く抑え、転送サイズを小さくするようにしてください
- 使用されていないCSSを削除する
- JavaScriptの実行時間を短縮する
- アニメーション コンテンツにビデオ形式を使用する
- Webフォントのロード中にテキストが表示されたままであることを確認する
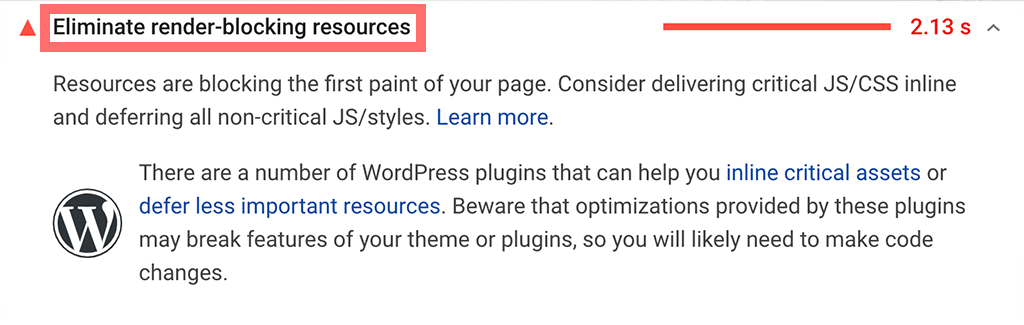
1. レンダリングをブロックするリソースを削除する
レンダリングをブロックするリソースは、 Web ページの読み込み時間が遅くなる主な原因の 1 つです。訪問者のブラウザは、Web ページを読み込む前に CSS、JavaScript、フォントなどのリソースをダウンロードするよう強制されるためです。

ページを高速化するには:
- PageSpeed Insights レポートの「診断」セクションで「レンダリングをブロックするリソースの除去」を探します。
- 提案の横にある矢印をクリックすると、問題の原因となっているリソースとどれくらいの時間を節約できるかを確認できます。
- これらのリソースのうちどれが必須ではないのかを特定し、それらを削除するか、インライン化するか、延期します。
- コーディングに慣れていない場合は、この手順で開発者の助けが必要になる場合があります。
Google は、ページの読み込み速度を低下させるため、レンダリングをブロックする JavaScript や CSS を取り除くことをよく提案します。
- ページの上部にこれらのファイルが多すぎると、サイトの速度が低下する可能性があります。
修正方法:
- 小規模なサイトの場合は、Autoptimize などのプラグインを使用して、小さな JavaScript または CSS ファイルを HTML に直接結合 (または「インライン」) することができます。
- 大規模なサイトの場合は、「defer」属性を使用して、HTML の読み込みが完了した後に JavaScript ファイルを読み込みます。これにより、スクリプトが正しい順序で実行されるようになります。
PageSpeed レポートには、推奨事項のすぐ下に、最も問題を引き起こしているリソースがリストされます。
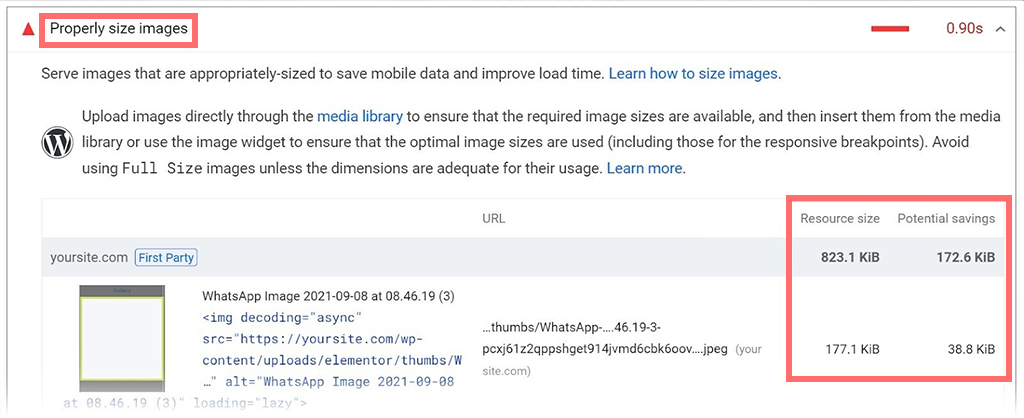
2. 画像を最適化する
大きなメディア ファイル、特に画像は、Web ページの読み込み時間に重大な影響を与える可能性があります。これらを適切に最適化することが、Web サイトの最高のパフォーマンスを達成する鍵となります。

- Google PageSpeed Insights は、どの画像が大きすぎるか、どのくらいのスペースを節約できるかを示します。
- 画像を最適化するには:
- TinyPNG や ShortPixel などのツールを使用して画像を圧縮します。
- 各画像に適切な形式 (JPEG、PNG、GIF、または WebP) を使用します。
- 「srcset」属性を使用して、さまざまなデバイスに適切な画像サイズを提供します。
- LazyLoad や Smush などのプラグインを使用して画像を遅延読み込みします。
- WordPress ユーザーの場合:
- TinyPNG プラグインをインストールします: ログインし、プラグインを追加し、インストールしてアクティブ化します。
- メディア ライブラリの一括最適化を使用して画像を圧縮します。
- なぜ役立つのか:
- 適切なサイズの画像は読み込みが速くなり、パフォーマンスが向上します。
- CSS のサイズ変更には時間がかかるため、適切なサイズの画像をアップロードすることをお勧めします。
- レスポンシブ画像:
- 「srcset」属性を使用して、さまざまなデバイスに異なる画像サイズを作成します。
- ブラウザは画面に最適なサイズを選択します。
レスポンシブ画像の例:
<img
src="header-image-800w.jpg">
- これは、ブラウザが画面サイズに基づいて最適な画像サイズを選択するのに役立ちます。
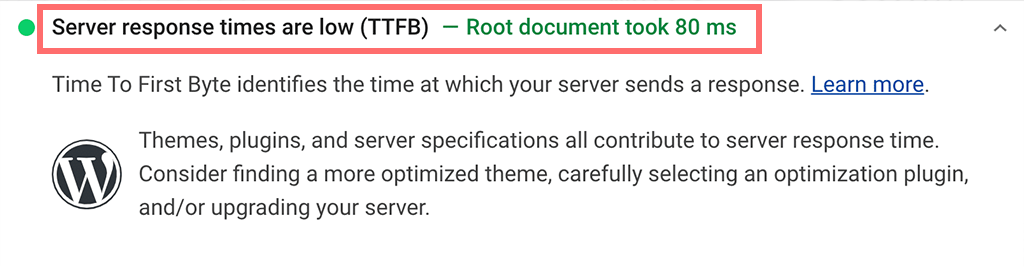
3. サーバーの応答時間の短縮 (TTFB)
サーバー時間の応答は、最初のバイトまでの時間 (TTFB)で測定され、サイトのサーバーがデータの最初のバイトをブラウザーに送信するのにかかる時間を示します。

TTFB の値が低いほど、サイトのパフォーマンスが向上し、Google PageSpeed Insights でも推奨されています。
TTFBを改善/軽減する方法:
- 速度と低遅延を優先する、高品質で最速の Web ホスティング プロバイダーを選択してください。
- 軽量のテーマとプラグインを使用します。
- サーバー コードを最適化してページの生成を高速化します。
- サイトにインストールされているプラグインの数を減らします。
- コンテンツ配信ネットワーク (CDN)を使用します。
- ブラウザのキャッシュを実装します。
- 信頼できるドメイン ネーム システム (DNS) プロバイダーを選択します。
- データベーステーブルに適切にインデックスを付け、必要に応じてより高速なデータベースへのアップグレードを検討してください。
- より多くのRAMとより高速なプロセッサによりサーバーのパフォーマンスが向上します。
なぜそれが重要なのか:
- TTFB が遅いと、ページ コンテンツの配信が遅れ、ページの読み込み速度に悪影響を及ぼします。
- Google では、TTFB を 600 ミリ秒未満にすることを推奨しています。
注:これらの変更を実装するには、開発者または Web ホストの支援が必要な場合があります。

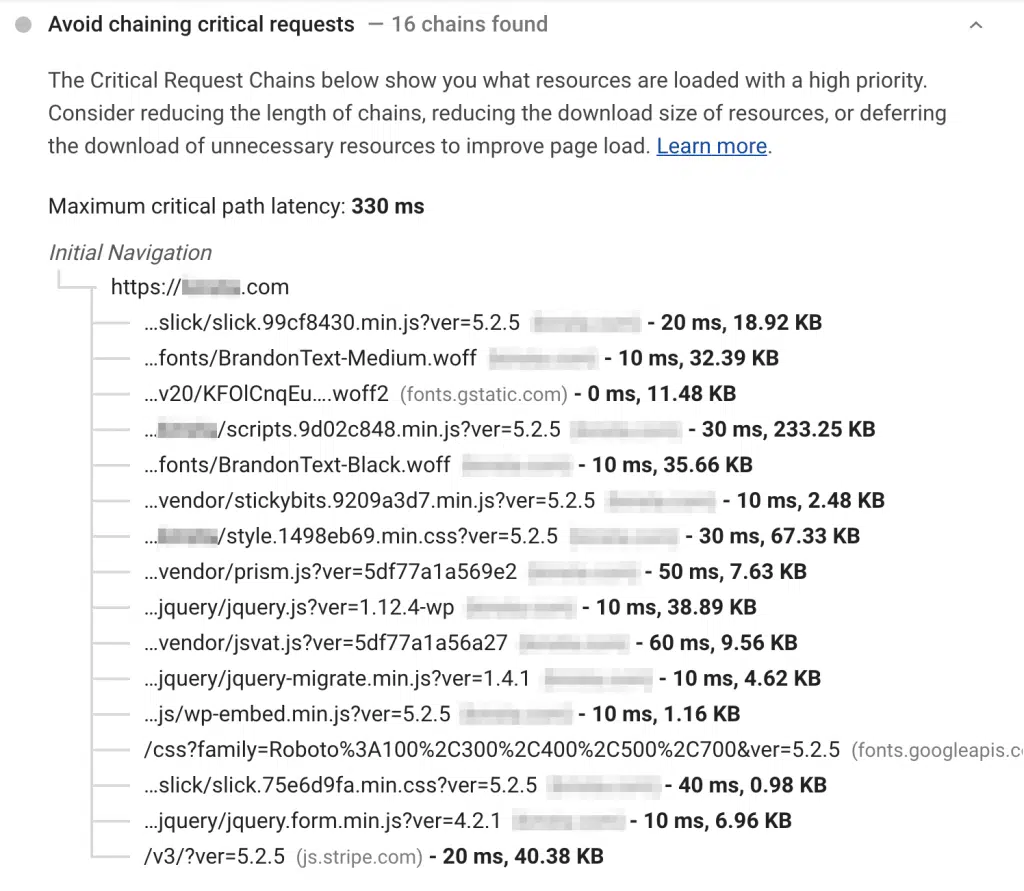
4. 重要なリクエストの連鎖を避ける
重要なリクエストを連鎖させるには、ページを読み込む前に Java と CSS を含む複数のファイルをダウンロードする必要があるため、ページのレンダリングが遅くなる可能性があります。

Google PageSpeed Insights は、読み込み時間の短縮に役立つこれらのリクエスト チェーンを表示します。
- リクエストのチェーンを最小限に抑えるには:
- JavaScript や CSS などのレンダリングをブロックするリソースを排除します。
- オフスクリーン画像を延期して、ページが表示された後に読み込まれるようにします。
- JavaScript と CSS を縮小してサイズを小さくします。
- アセットの読み込み順序を最適化します。
- 重要なコンテンツを HTML ファイルの先頭に移動します。
- 重要なリソースを優先して最初にロードします。
- 「async」属性と「defer」属性を使用します。
- 「非同期」を使用すると、ブラウザーはページの表示中にバックグラウンドでファイルを読み込むことができます。
- 「遅延」は、ページが表示されるまでファイルの読み込みを遅らせます。
- これらの属性は一部のスクリプトで問題を引き起こす可能性があるため、テストは重要です。
- ペットフード店の例:
- テキストは画像が読み込まれるまで表示されません。画像は最初に CSS を読み込んでチェーンを作成する必要があります。
- 重要なコンテンツが最初に読み込まれ、重要度の低いコンテンツが後に読み込まれるように優先順位を設定します。
- サポートが必要な場合は、開発者に「async」および「defer」スクリプト タグをサイトに追加するよう依頼してください。
これにより、連鎖リクエストによって引き起こされる遅延が軽減され、ページの読み込みが高速化されます。
5. CSS と JavaScript を縮小する
CSS が Web サイトの外観に影響を与えるのは間違いありませんが、多くの場合、これらのファイルは必要以上に大きくなります。同様に、JavaScript は Web サイトの機能を担っていますが、最適化する必要もあります。これら両方のファイルのコードが十分に最適化されていない場合、Web サイトのパフォーマンスに大きな影響を与える可能性があります。
スペースやコメントなどの不要な文字を削除してコードを縮小すると、Web サイトの速度が向上します。
コードを縮小するためのツール:

- Toptal CSS ミニファイアー
- Toptal JavaScript ミニファイアー
- 縮小する
jQuery や React などのJavaScript フレームワーク/ライブラリも、軽量で高速であるため役に立ちます。
WordPress ユーザーは次のような minify プラグインを使用できます。
- ハチドリ
- ライトスピードキャッシュ
- W3 合計キャッシュ
- 自動最適化
- WPロケット
コードを縮小する利点:
- ファイルサイズを削減します
- サイトの読み込みを高速化します
6. キーリクエストのプリロード
キーのプリロード リクエストは、重要なファイルを優先して最初にロードすることで、サイトの速度向上に役立ちます。この手法により、ブラウザがサーバーに対して行う必要のあるリクエストの数が減ります。

一般的な主なリクエストは次のとおりです。
- フォント
- JavaScript ファイル
- CSSファイル
- 画像
実装方法:
-
<link rel="preload" href="example.com">タグをheader.phpファイルに追加します。 - Perfmatters、WP Rocket、Pre* Party Resource Hints などのプラグインを使用します。
- WordPress の場合は、Preload Images などのプラグインを使用することもできます。
サポートが必要な場合は、開発者に重要なリクエストを特定し、コードに preload タグを追加するよう依頼してください。
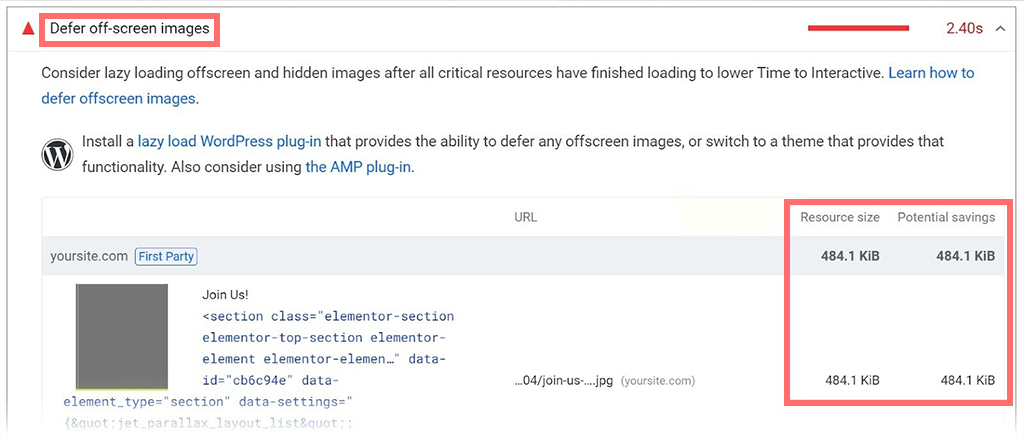
7. オフスクリーン画像を延期する
オフスクリーン画像を延期するということは、画面上にすぐに表示される画像のみをロードすることを意味します。このプロセスは一般に遅延読み込みとして知られています。

この技術を使用すると、ブラウザーはすべての画像を一度にダウンロードするのではなく、画面上の訪問者に表示される画像のみをダウンロードできるようになります。
- 遅延読み込みの利点:
- ページのパフォーマンスが向上します。
- 特にインターネットが遅いモバイルデバイスでの読み込み時間が短縮されます。
- 実装方法: 次の WordPress プラグインのいずれかを利用できます。
- a3 遅延ロード
- WP Rocket による Lazy Load
- 自動最適化 (遅延読み込み機能を含む)
- レイジーローダー
- 遅延読み込みを使用する理由:
- 目に見える画像を優先します。
- オフスクリーン画像を必要になるまで延期することで、ページの読み込みを高速化します。
- Google もパフォーマンスを向上させ、読み込み時間を短縮するために遅延読み込みを推奨しています。
8. 複数ページのリダイレクトを避ける
リダイレクトは、ある URL から別の URL にトラフィックを自動的に転送します。 Web サイト上のページを削除または移動する必要がある場合、これは非常に一般的な方法です。

読む: WordPress リダイレクト URL はどのように機能しますか? 5 つの最良の方法
リダイレクトが PageSpeed に与える影響:
- リダイレクトされたページにアクセスしようとすると、サーバーはブラウザにページが移動したことを通知します。
- その後、ブラウザは新しい URL を取得しようとするため、追加の手順が追加され、新しいページの読み込みに時間がかかります。
リダイレクト チェーンを理解する:
- リダイレクト チェーンは、元の URL から最終 URL へのリダイレクトが複数ある場合に発生します。
- 例: URL A は URL B にリダイレクトし、URL B は URL C にリダイレクトします。
- これらのチェーンにより、各ステップの処理に時間がかかるステップが増加するため、サイトの速度がさらに低下します。
リダイレクト チェーンの影響:
- Google Search Console は、問題を報告せずに最大 10 件のリダイレクトを追跡できます。
- ただし、リダイレクト チェーンにより、サイトの読み込み速度が不必要に遅くなる可能性があります。
ページ速度を向上させるためのベスト プラクティス:
- 直接リダイレクト: 遅延を最小限に抑えるために、常に元の URL から最新の URL に直接リダイレクトします。
- リダイレクト チェーンを確認します。
- SEMrush などの SEO ツールを使用して、リダイレクト チェーンを特定して修正します。
リダイレクトチェーンの修正:
- コンテンツ管理システム (CMS) にログインします。
- 不要なリダイレクトを削除します。
- 元のページから現在のページにトラフィックを直接送信する新しいリダイレクトを設定します。
WordPress リダイレクトプラグインの使用:
- Easy Redirect Manager、Redirection、Simple Page Redirect など、いくつかのプラグインはリダイレクトの管理に役立ちます。これらについて詳しくは、「WordPress リダイレクト プラグインのセットアップ方法」の投稿をご覧ください。
複数のリダイレクトを回避する:
- リダイレクトは必要な場合にのみ使用してください。
- 過剰なリダイレクトはサイトの速度を低下させる可能性があるため、リダイレクトを最小限に抑えることが重要です。
9. ドキュメントオブジェクトモデルのサイズを制限する
ドキュメント オブジェクト モデル (DOM) は、Web ページの HTML を表すツリー状の構造です。 HTML 内の各要素は、このツリー内のノードになります。このため、ブラウザは HTML をオブジェクトに変換できるようになりました。

- DOM サイズが大きい場合の影響:
- DOM が大きいと、ページの読み込み時間が遅くなり、ユーザー エクスペリエンスが損なわれる可能性があります。
- DOM が大きくなる一般的な原因:
- 重い WordPress テーマでは、DOM に多くの要素が追加される可能性があります。
- 複雑な CSS スタイルも、大規模な DOM に影響を与える可能性があります。
- DOM サイズを削減するための推奨事項:
- HTML を簡素化する: 不要な要素と属性を削除します。
- クリーンなコード: 未使用の JavaScript および CSS ファイルを避けます。
- サーバーサイド レンダリング (SSR) : ページをクライアントに送信する前にサーバー上でページをレンダリングします。
- ビジュアル ページ ビルダーを避ける: これらは、多くの場合、大規模で複雑な HTML を作成します。
- WYSIWYG ビルダーでのテキストのコピー&ペーストは避けてください。これにより、不要な要素が追加される可能性があります。
- クリーンなテーマとプラグインを選択する: 効率的でクリーンなコードを備えたものを探します。
- DOM サイズを分析および改善するためのツール:
- Google Chrome DevTools などのツールを使用して、DOM サイズを分析します。
- 必要な変更を加えるには、開発者の助けが必要な場合があります。
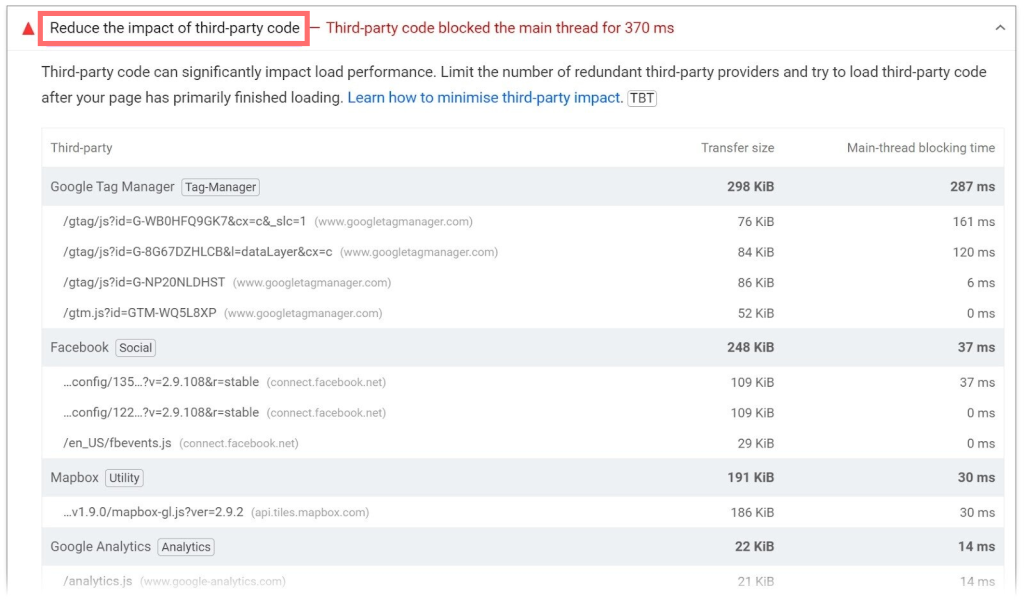
10. サードパーティコードの乱用を制限する
分析ツールや広告など、他社のスクリプト、ピクセル、プラグインを使用すると、Web サイトの速度が低下し、PageSpeed Insights スコアが低下する可能性があります。

ただし、単にそれらを避けたり使用しなかったりする必要があるという意味ではありません。必要なものだけを使用し、そのようなコードへの依存を避けるように努めてください。
- サードパーティコードの重要性:
- パフォーマンス追跡のための Google Analytics や広告キャンペーンのための Facebook Pixel など、便利なものもあります。
- 他のものは、特に使用しなくなった場合には不要になる可能性があります。
- 推奨事項:
- サイト上のサードパーティのコードを定期的に監査します。
- 不要なコードを削除してパフォーマンスを向上させます。
- PageSpeed Insights によってフラグが付けられたサードパーティのコードに注意してください。
- 見慣れない、または不要な会社のスクリプトをメモして削除します。
- 不要なコードを削除する方法:
- CMS からコードを削除します。
- WordPress を使用している場合は、未使用のプラグインをアンインストールします。
- タグ管理ツールからタグを削除します。
- 必要なサードパーティ製スクリプトの例:
- ソーシャルメディアの共有ボタンとフィード。
- YouTube ビデオの埋め込み。
- 広告用の iFrame。
- JavaScript、フォント、その他の要素のライブラリ。
- 必要なサードパーティコードの影響を最小限に抑える:
- JavaScript の読み込みを延期します。
- 事前接続属性を持つリンク タグを使用します。
- セルフホストのサードパーティ製スクリプト。
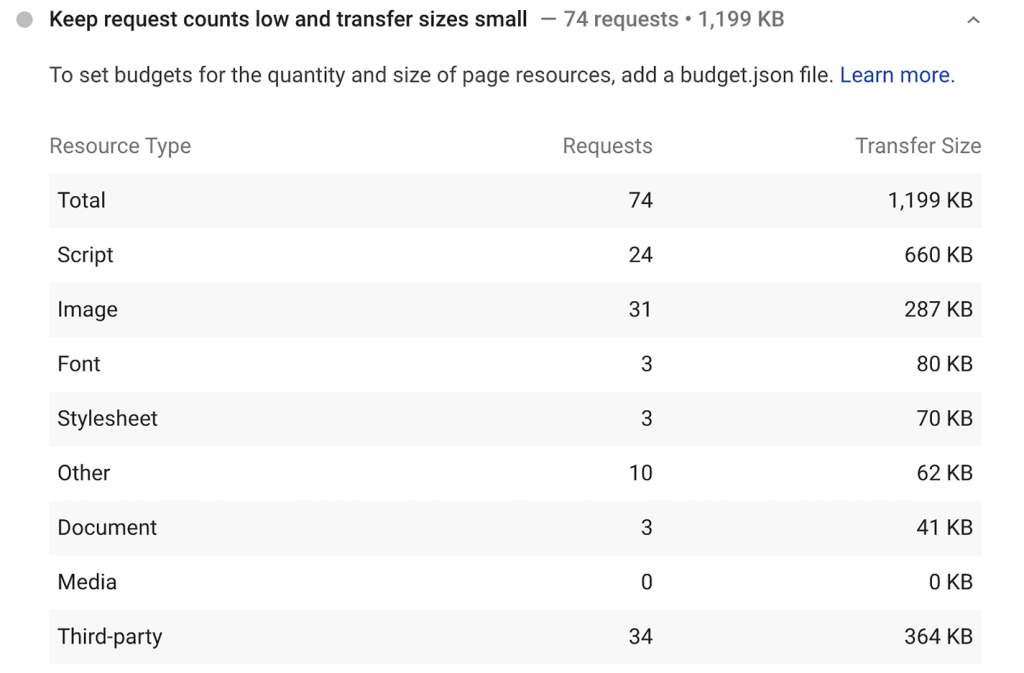
11. リクエスト数を低く抑え、転送サイズを小さくするようにしてください
ページを読み込むためにブラウザがサーバーに対してさらに多くのリクエストを行う必要がある場合、サーバーはリクエストを満たしてリソースを送信するためにより多くの作業を実行する必要があり、最終的にプロセスが遅くなり、Web サイトのパフォーマンスに影響を与えます。

したがって、Google も、Web サイトの読み込み時間を短縮するために、リクエストを最小限に抑え、リソース サイズを削減することを推奨しています。
推奨事項を理解する:
- 「重要なリクエストの連鎖を避ける」と同様に、これは合否を判定する監査ではありません。
- リクエストの数とそのサイズのリストが表示されます。
基準を設定する:
- リクエストの数やリソース サイズを設定するための定義されたルールはありません。
- Google は、特定の目標に応じてパフォーマンス予算を作成することを推奨しています。
パフォーマンス予算に含めるべきもの:
- 使用されている Web フォントの総数。
- 画像の数と最大サイズ
- 呼び出された外部リソースの数。
- スクリプトとフレームワークのサイズ。
パフォーマンスバジェットの利点:
- パフォーマンス目標を設定し、それを遵守するのに役立ちます。
- これは、予算を超過した場合にリソースを削除または最適化するための決定を下すためのガイドとなります。
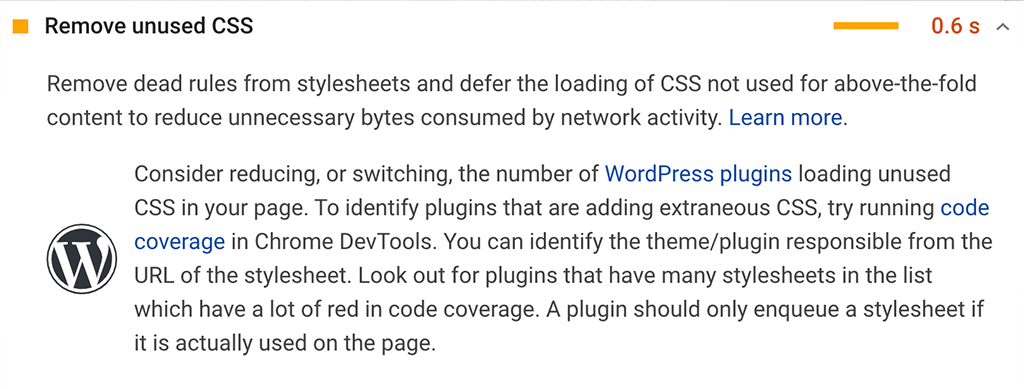
12. 使用しない CSS を削除する
使用されているかどうかに関係なく、Web ページを表示するにはスタイルシート内のコードを読み込む必要があります。場合によっては、スタイルシートに不要な CSS や一度も使用されていない CSS が含まれていることがあり、Web サイトの速度が低下するだけです。

Google はまた、未使用の CSS を削除するとサイトの高速化につながると提案しています。これを行うには、必要なスタイルを HTML に直接含めるか、必要になるまで読み込みを遅らせることができます。 Chrome DevTools などのツールは、未使用の CSS を見つけて削除するのに役立ちます。
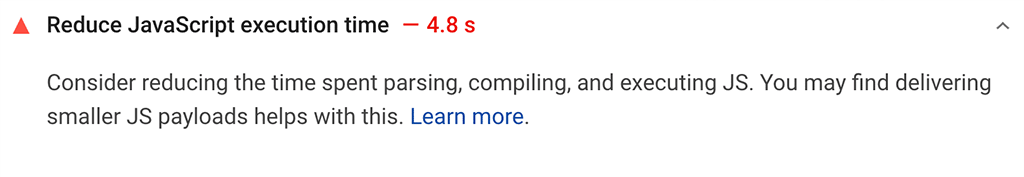
13. JavaScript の実行時間を短縮する
JavaScript はメインスレッドのリソースを大量に使用するため、サイトの速度が低下する可能性があります。 PageSpeed Insights は、JavaScript がこの速度低下の主な要因であるかどうかを示します。

これを改善する方法:
- JavaScript の実行を削減する: メインスレッドの作業を削減するためのヒントに従ってください。これは、PageSpeed Insights で明らかになったパフォーマンスの問題を解決するのに役立ちます。
14. アニメーション コンテンツにビデオ形式を使用する
なぜ GIF ではなくビデオ形式を選択するのか疑問に思われるかもしれません。間違いなく、GIF を使用すると投稿がより魅力的になりますが、サイトの速度が低下する可能性があります。 PageSpeed Insights では、代わりにビデオを使用することを提案しています。

- したがって、PageSpeed Insights の提案に従って、ビデオ形式を選択してください
次のいずれかを決定します。- MP4 : ほとんどのブラウザで動作しますが、ファイルのサイズが若干大きくなります。
- WebM : より最適化されていますが、すべてのブラウザで動作するとは限りません。
- GIFをビデオに変換
GIF をビデオに変換するには、ファイル形式の変換に役立つFFmpegという名前の無料ツールをインストールします。その後、コマンドラインを開き、次のコマンドを入力します。
ffmpeg -i input.gif output.mp4
ここで、 input.gif GIF の名前に置き換え、 output.mp4を好みのビデオ名に置き換えます。
15. Webフォントのロード中にテキストが表示されたままであることを確認する
Web サイト上の画像やグラフィックと同様に、Web フォントもサイズが大きく、読み込みに時間がかかる場合があります。最悪の場合、フォントが完全に読み込まれるまでブラウザに実際のテキストが表示されないことがあります。

これはユーザー エクスペリエンスに大きな影響を与える可能性があるため、Google でも次のことを推奨しています。
問題を修正する
フォントの読み込み中にテキストを表示し続けるには、Font Display API を使用します。スタイルシート (style.css) に行を追加する必要があります。
コードを追加する
スタイルシートを開いて@font-faceルールを見つけます。次の行を追加します。
font-display: swap;
これにより、Web フォントが完全に読み込まれるまで、テキストがフォールバック フォントで表示されます。
同様に、Google PageSpeed Insights からはさらに多くの推奨事項が提供される可能性があります。注意すべき最も一般的で重要なものをいくつか紹介しました。
Google PageSpeed Insight の推奨事項とは別に、「WordPress のパフォーマンスを高速化する 22 の最良の方法」もチェックしてください。

まとめ
Google PageSpeed Insights は、SEO リストの最優先事項の 1 つである必要があります。ただし、これは完璧な 100 点を目指して努力する必要があるという意味ではありません (これは実際には不可能です)。
完璧なスコアを達成することに集中しすぎると、時間と労力を浪費し、Web サイトのランキングにとってより重要である可能性のある他の重要なタスクに集中できなくなる可能性があります。
この投稿では、SEO の観点からの重要性やスコアリングの重みなど、Google PageSpeed Insights のあらゆる側面を説明しようとしました。
さらに、ウェブサイトの速度とパフォーマンスを向上させるための最良の方法をいくつか共有しました。これは、PSI スコアの向上にも役立ちます。
まだご質問や疑問がある場合、またはいくつかの提案をご希望の場合は、以下のコメントセクションでお知らせください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。