WordPressでGoogleレビューウィジェットを簡単に追加する方法
公開: 2022-06-16あなたのサイトにレビューを載せることはあなたのブランドエンゲージメントにとって常に良い動きです。 レビューは、顧客の信頼を確立するのに役立つだけでなく、仕事の中で非常に必要とされている信頼性を維持するのにも役立ちます。 さらに、潜在的な顧客があなたのサイトで肯定的なレビューに遭遇したとき、彼らは先に進んであなたが提供しているその製品やサービスを購入する傾向がはるかに高くなります。
現在、Yelpのようなサービスを使用する予定がある場合でも、古き良きGoogleレビューを選択する場合でも、WordPressサイトにビジネスレビューを追加するために使用できるさまざまなツールがあります。 それでも、このタスクにGoogleレビューを使用することにした場合、これを行う最も効果的な方法の1つは、専用のGoogleレビューウィジェットのヘルプを使用することです。 そこで今回は、Qi AddonsforElementorプラグインとその実用的なBusinessReviewsGoogleウィジェットを使用して、WordPressにGoogleレビューを簡単に挿入してカスタマイズする方法を紹介します。 引き続きご注目ください。
- ElementorのQiアドオンがサイトにGoogleレビューを追加するための最良の選択である理由
- ビジネスレビューのGoogleウィジェットを追加およびカスタマイズする方法
- ウィジェットの外観のスタイリング
100を超える無料のプレミアムアドオンが付属するQiAddonsfor Elementorは、サイト上で事実上すべてのタイプの要素を構築するために使用できる最高のウィジェットベースのプラグインの1つです。 これには、クリエイティブアドオンやビジネスアドオンからインフォグラフィックアドオン、さらにはWooCommerce要素まであらゆるものが含まれます。
このウィジェットのリストには、 BusinessReviewsGoogleウィジェットと呼ばれるプレミアムウィジェットもあります。 その名前が示すように、このウィジェットは、さまざまなスタイリッシュな方法でサイトにGoogleレビューを表示するのに役立ちます。 レビューリストの外観をカスタマイズする方法は無数にあります。レイアウトと列数の設定、色とタイポグラフィのスタイル設定、パディングの調整などです。 さらに、Googleレビューの統合は可能な限り簡単です。GoogleAPIキーを入力するだけで、すべての設定が完了します。 それで、それ以上の苦労なしに、あなたがこれらすべてをどのように行うことができるか見てみましょう。
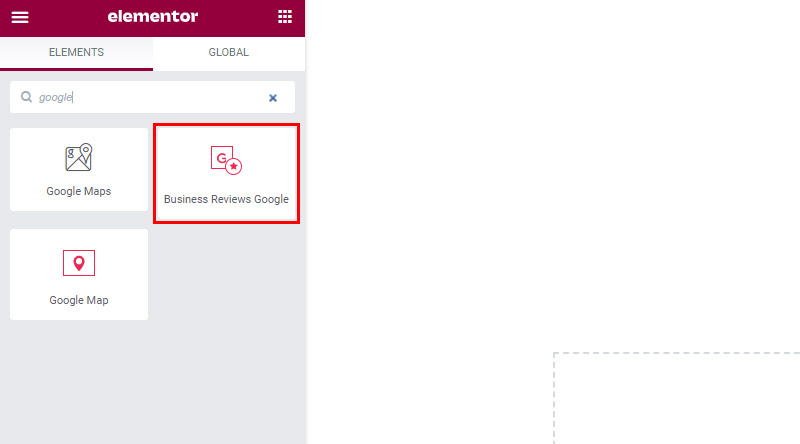
Qi Addons for ElementorプラグインをWebサイトにインストールした後、Elementorサイドバーで検索してBusinessReviewsGoogleウィジェットの追加に進むことができます。 次に、ウィジェットを画面の右側にドラッグします。

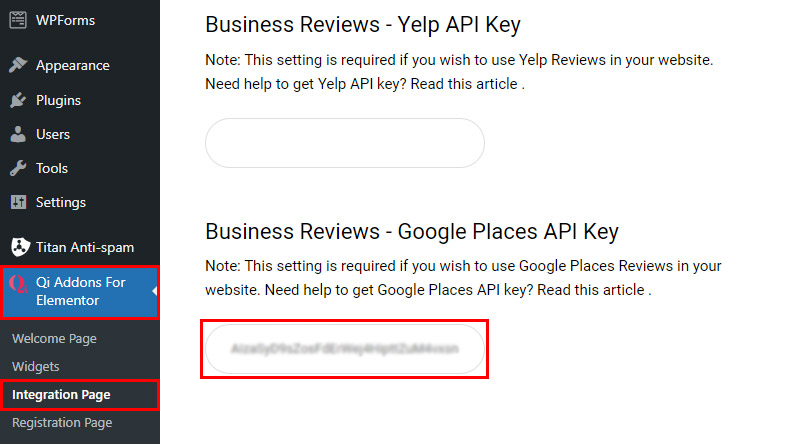
これで、Googleレビューウィジェットをページに挿入すると、最初は空であることがわかります。 Elementorの統合ページのQiアドオンにGooglePlacesAPIを挿入する必要があることについての通知も表示されます。
GooglePlacesAPIキーはすでにここに挿入されています。

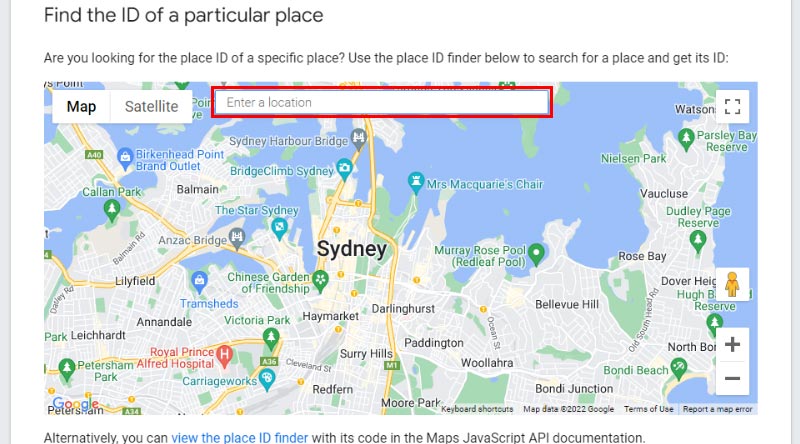
ウィジェットでこのキーを有効にするには、プレイスIDを挿入する必要があります。プレイスIDは、GoogleDevelopersのプレイスIDページを使用して見つけることができます。
そこに到達したら、地図検索バーにビジネスの場所を入力し、画面に表示される場所IDをコピーする必要があります。

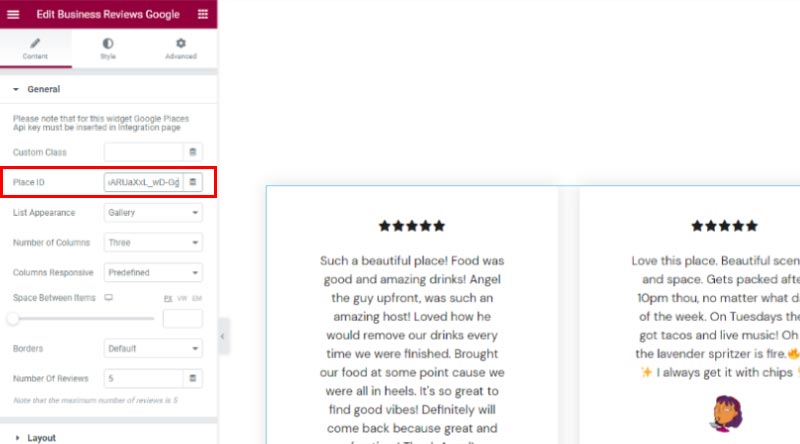
次に、コピーしたキーを[場所ID]フィールドに貼り付けます。
プレイスIDを挿入すると、ウィジェットは次のようになります。

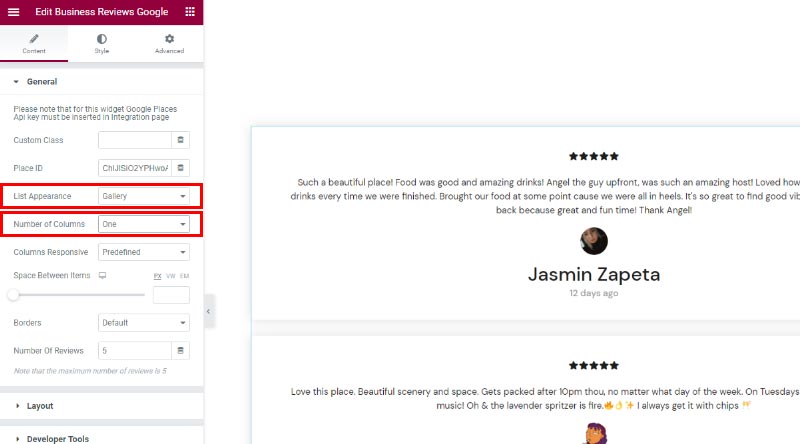
これ以降、リストの外観をギャラリーにするか石積みにするかを選択することもできます(この例ではギャラリーを使用します)。 また、列数を1に設定しました。

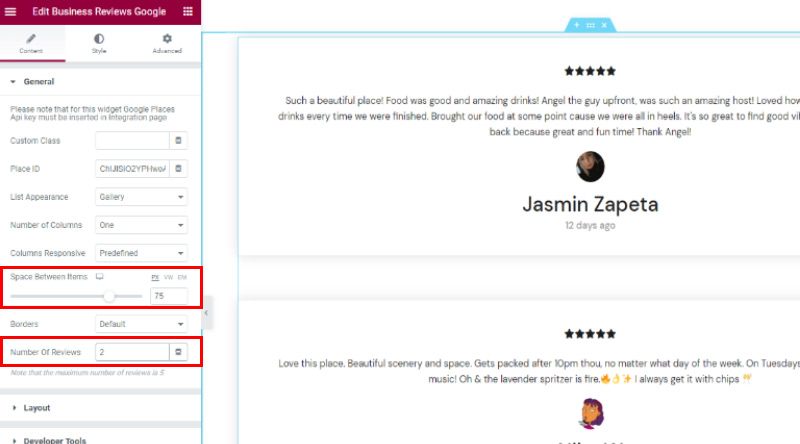
また、画面ごとに個別の列数を設定できる[列レスポンシブ]オプションと、名前がわかりやすい[アイテム間のスペース]オプションもあります。 このオプションを75pxに設定して、レビューの間にスペースを追加します。
また、アイテムの間に境界線を付けるかどうかを選択したり、ページに表示されるレビューの数を調整したりすることもできます(2つ選択しました)。

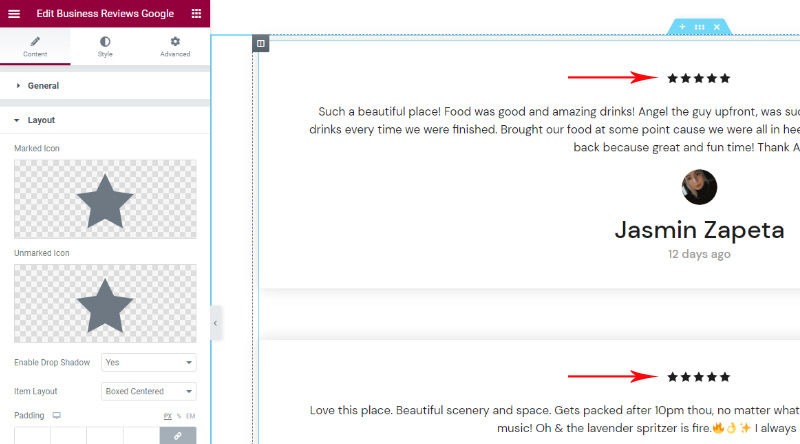
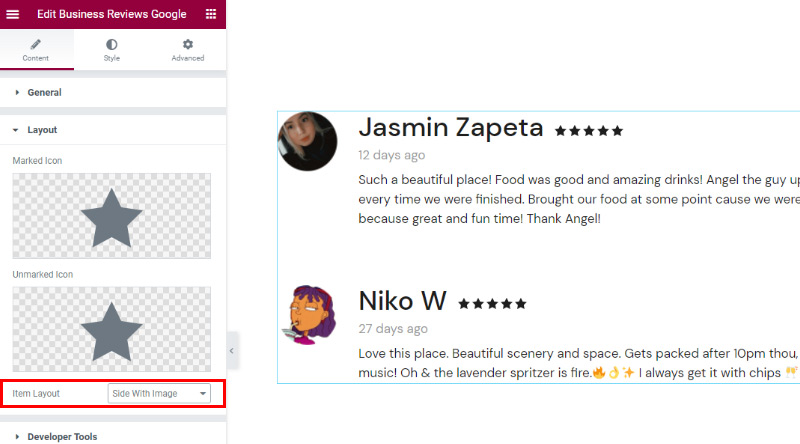
次に、 [レイアウト]セクションでは、評価を表すアイコンの外観を選択できます。これには、マーク付きアイコンとマークなしアイコンが含まれます。
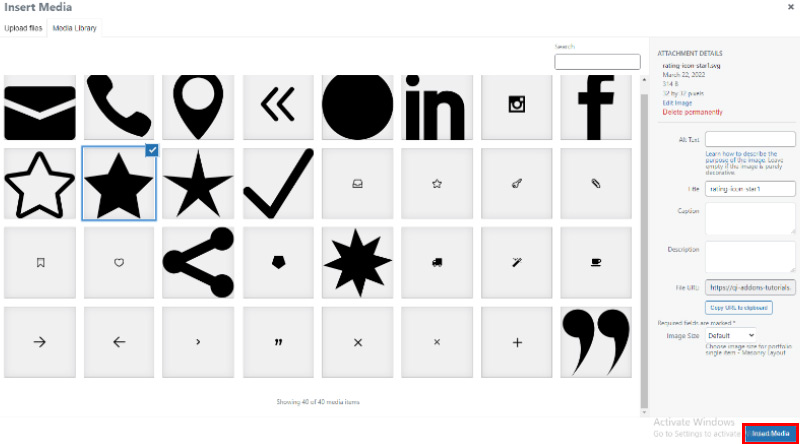
マーク付きアイコンとマークなしアイコンの両方に同じSVGアイコンを選択しました。 自分で選択したら、必ず[メディアの挿入]ボタンを押してください。


次に、アイテム間のドロップシャドウを有効にするオプションがあり(デフォルトでは[はい]に設定されています)、[アイテムのレイアウト]を選択します。 レビューアイテムに選択したレイアウトに応じて、さまざまなオプションを画面に表示する機能があります。

たとえば、ボックス化された中央配置またはボックス化されたレイアウトを選択した場合、アイテムのパディング、境界線の半径、および背景色を設定するオプションも表示されます。
そうは言っても、この例ではSideWithImageというアイテムレイアウトを使用することにしました。

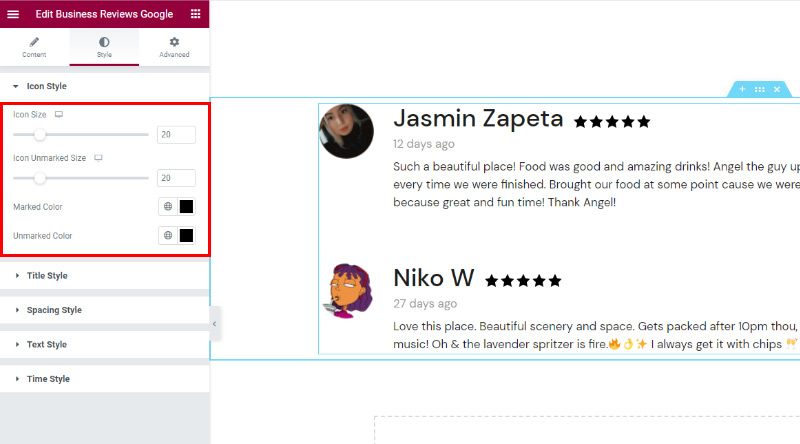
[スタイル]タブに移動します。[アイコンスタイル]セクションがあり、マークされたアイコンとマークされていないアイコンのサイズを設定したり、マークされた色とマークされていない色を変更したりできます。 自分の好みに合わせて、このセクションを自由に変更してください。

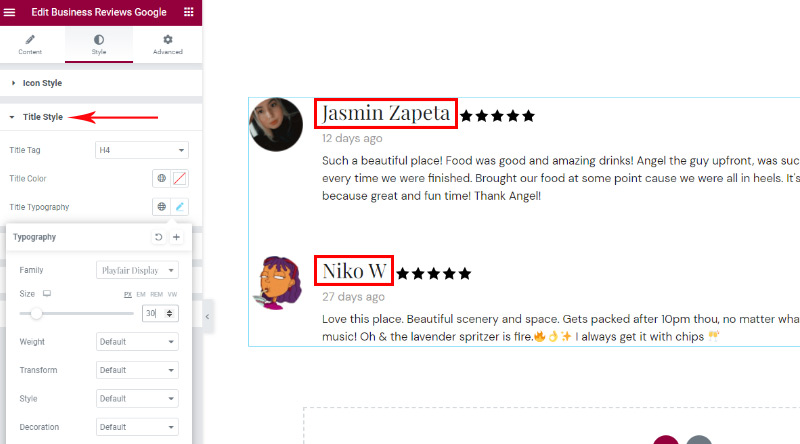
次は、タイトルの外観を完全にカスタマイズできる[タイトルスタイル]セクションです。これは、この例ではレビュー担当者の名前になります。
ここで、タイトルタグ、タイトルの色、およびタイトルのタイポグラフィを変更できます。 この例では、タイトルタグをH4に設定し、フォントをPlayfairDisplayに変更しました。
また、フォントサイズを30pxに設定しました。 これらがタイトルの外観をどのように変えたかがわかります。

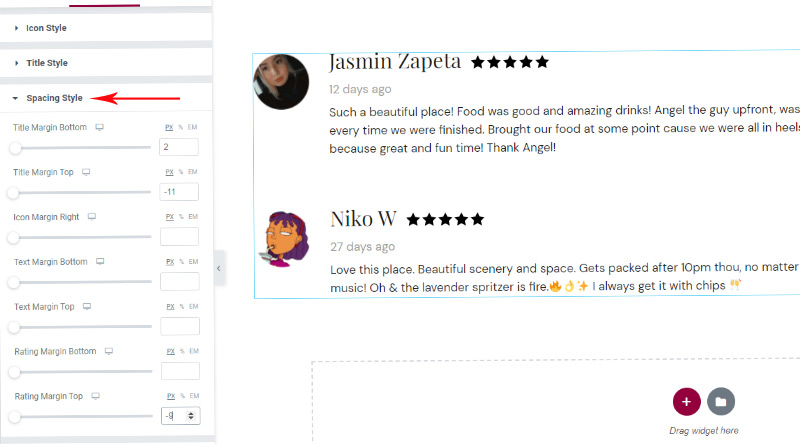
[間隔スタイル]セクションでは、アイテムの間隔を調整する際に非常に詳細に調べることができます。 これには、タイトルマージン、テキストマージン、評価マージンなどの上下の間隔が含まれます。
この例では、 Title Margin Bottomを2pxに設定し、Title Margin Topに-11pxを選択し、RatingMarginTopに-9pxを選択しました。

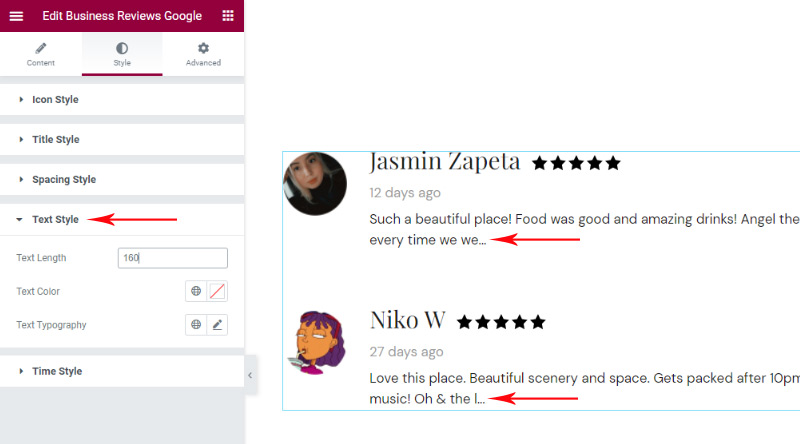
[テキストスタイル]セクションには[テキストの長さ]オプションがあり、テキストの文字数を入力して、各アイテムの長さを同じにすることができます。
テキストの色とテキストのタイポグラフィを設定するオプションもあります。 ウィジェットには160文字のテキスト長を選択しました。

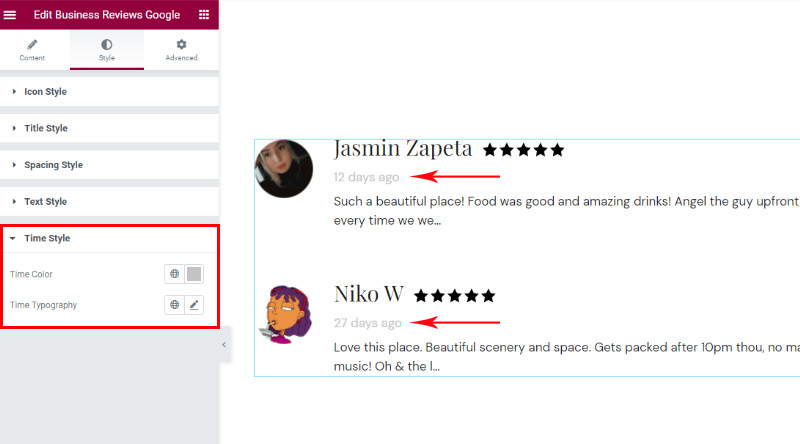
最後になりましたが、 [タイムスタイル]セクションでは、レビューが投稿されてからどれくらい前かを示すテキストの外観を調整できます。 ここでは、時間の色と時間のタイポグラフィも変更できます。
この例では、Time Colorに16進コード#c4c4c4を追加し、他に何も変更しないことにしました。

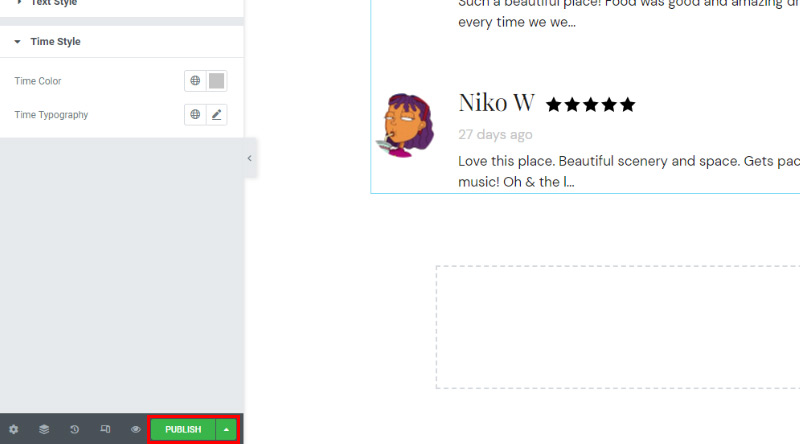
最後に、変更を有効にするためにウィジェットの外観を調整し終えたら、必ず[公開/更新]ボタンを押してください。

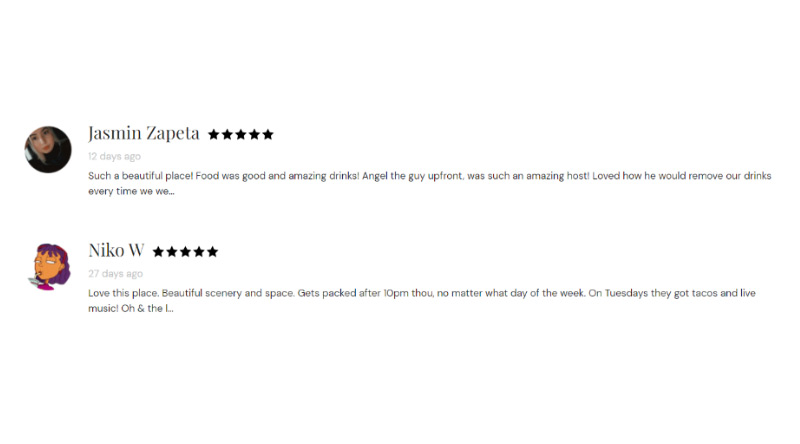
そして、これが私たちのビジネスレビューGoogleウィジェットの最終的な外観です:

まとめ
これで、Qi AddonsforElementorプラグインとその優れたBusinessReviewsGoogleウィジェットを使用して、WordPressサイトでGoogleレビューを簡単に追加、カスタマイズ、およびスタイル設定する方法に関するガイドが完成しました。 上に示したオプションからわかるように、ウィジェットの外観を調整する場合、実行できることがかなりあります。 マークされたアイコンとマークされていないアイコンを変更したり、使用可能なさまざまなアイテムレイアウトから選択したり、アイコンとタイトルのスタイルを設定したり、個々の要素の間隔を設定したりできます。リストは続きます。 自分に最適なデザインが見つかるまで、ウィジェットのオプションを自由に試してみてください。
この記事がお役に立てば幸いです。 あなたがそれを好きなら、これらの記事のいくつかもチェックしてください!
- WordPressポストスライダーを作成する方法
- WooCommerce製品比較要素をWebサイトに簡単に追加する方法
- WordPressで画像ホットスポットを簡単に追加する方法
