Gravity Shop Product Configurator レビュー: Woo にフォームを埋め込む最良の方法
公開: 2024-03-04Woo ストアにとって製品構成は重要であるため、利用可能なプラグイン オプションが豊富にあります。 ただし、現在の製品の多くは柔軟性に欠けているか、提供する機能が多すぎます。 さらに、機能豊富なフォーム ビルダーを使用して製品構成を構築するのに役立つものはありません。 ここで、Gravity Shop Product Configurator が活躍します。
このプラグインは、主要なプレミアム フォーム ビルダー (Gravity Forms) と Woo を組み合わせたもので、製品構成をセットアップおよび管理するための究極の方法を提供します。 また、Woo 製品エントリ、出荷機能などとの緊密な同期も得られます。 これにより、製品構成が競合プラグインよりもさらに進化する可能性があります。
この投稿では、Gravity Shop Product Configurator の完全なレビューを提供します。 最後には、このプラグインがあなたのストアに適しているかどうかがわかります。 やるべきことはたくさんあるので、プラグインの使用方法を検討する前に、プラグインの特徴と機能から始めましょう。
Gravity Shop 製品コンフィギュレーターが提供するもの
その中核となる Gravity Shop Product Configurator により、顧客はカートに追加する前に製品をパーソナライズ、構成、カスタマイズできます。 他のプラグインとは異なり、これは Gravity Forms インターフェイスを使用し、フォーム エントリを Woo 製品に接続します。
Gravity Forms のすべての機能とアドオンを、Woo の機能とアドオンとともに利用できます。

このプラグインが競合他社の中で際立っている理由は次のとおりです。
- Gravity Forms 内の専用設定ページを使用して、フォーム フィールドを Woo 製品エントリに接続します。 そこから、製品構成をセットアップしてストアに表示できます。
- このプラグインは、Gravity Forms と Woo の両方の機能の大部分とシームレスに動作します。 たとえば、Gravity Forms の条件付きロジックを使用すると、Woo イベントと製品を利用したり参照したりできます。 つまり、顧客の選択に基づいてフィールドを表示または非表示にして、フォームの関連性を高めることができます。
- フォームフィールドを Woo 製品にマップして、送料の計算、動的およびカスタム価格の表示などを行うことができます。
- カートに表示される商品説明を完全に制御できます。 これは、チェックアウト画面と注文詳細画面にも当てはまります。 どのデータをキャプチャして画面に表示するかを指定することもできます。
Gravity Forms と Woo のコア機能は Gravity Shop Product Configurator で利用できますが、その拡張機能やアドオンも利用できます。 これは、Gravity Wiz 製品ライン全体でも同様です。 実際、Gravity Perks の統合の一部は、GP Populate Anything、GP 通知スケジューラ、GP 条件付き価格設定などの製品構成と連携してうまく機能します。
全体的に見て、Gravity Shop Product Configurator は魅力的なソリューションになります。
料金プラン
Gravity Wiz では、価格設定に関してはシンプルにしています。 必要なライセンスの数に基づいて支払います。
- 基本。 1 ライセンス プラン (1 サイトに相当) は年間 99 ドルです。
- 高度な。 3 ライセンスの場合、年間 199 ドルを支払います。
- プロ。 年間 399 ドルで、30 ライセンスにアクセスできます。
各プランには、合わなかった場合に備えて 30 日間の全額返金期間が付いています。 ただし、後で説明するように、誰も返金を要求しないと思います。
あなたのストアが Gravity Shop 製品コンフィギュレーターを無視できない理由
Woo 製品コンフィギュレーター プラグインは一般的ですが、すべてが Gravity Shop Product Configurator の機能を備えているわけではありません。 実際、現在のツールのほとんどにはさまざまな欠点があります。
- 一部のプラグインには、ビジョンに合わせた製品構成を構築するために必要な機能がすべて備わっていません。
- 他のプラグインには、使用するのが大変なほど多くの機能が含まれている場合があります。
- すべてのプラグインが同じというわけではなく、評価、レビュー、サポートがまちまちなものもあります。
- さらに別のユーザー インターフェイス (UI) と、その特徴や制限について学習する必要があります。
ただし、Gravity Shop Product Configurator を使用すると、これらの欠点を軽減したり、さらには根絶することができます。
- このプラグインは Gravity Forms の力を利用します。 さらに、Gravity Perks 製品ライン全体を統合し、特定の拡張機能 (「Perks」と呼ばれます) をインストールすることもできます。 これにより、設計時間が短縮され、より迅速に稼働できるようになります。
- Premium Gravity Shop Product Configurator プランには、プランの有効期限が切れるまでの完全なサポートが含まれています。
- UI はすべて Gravity Forms のインターフェイス内にあるため、馴染みがあるはずです。
すでにサイトで Gravity Forms と Woo を使用している場合は、それらをさらに結び付けるソリューションを使用するのが合理的です。 次のセクションでは、その緊密な統合を使用してストアの製品構成を作成する方法を説明します。
Gravity Shop 製品コンフィギュレーターの使用方法
Gravity Shop Product Configurator がどのように機能するかを説明するこの実行により、できる限り概要がわかるようになります。 さらに詳しい知識が必要な場合は、公式ドキュメントを参照してください。
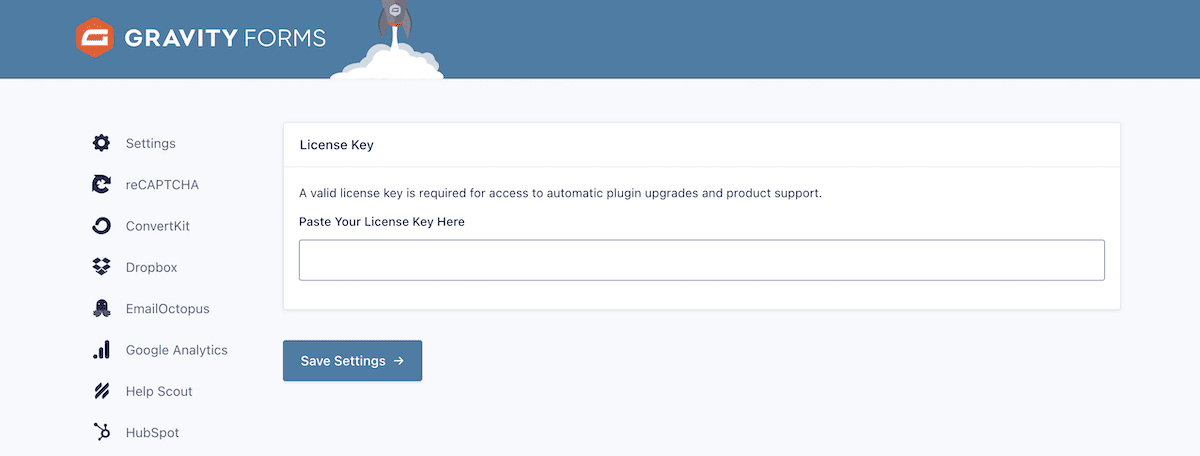
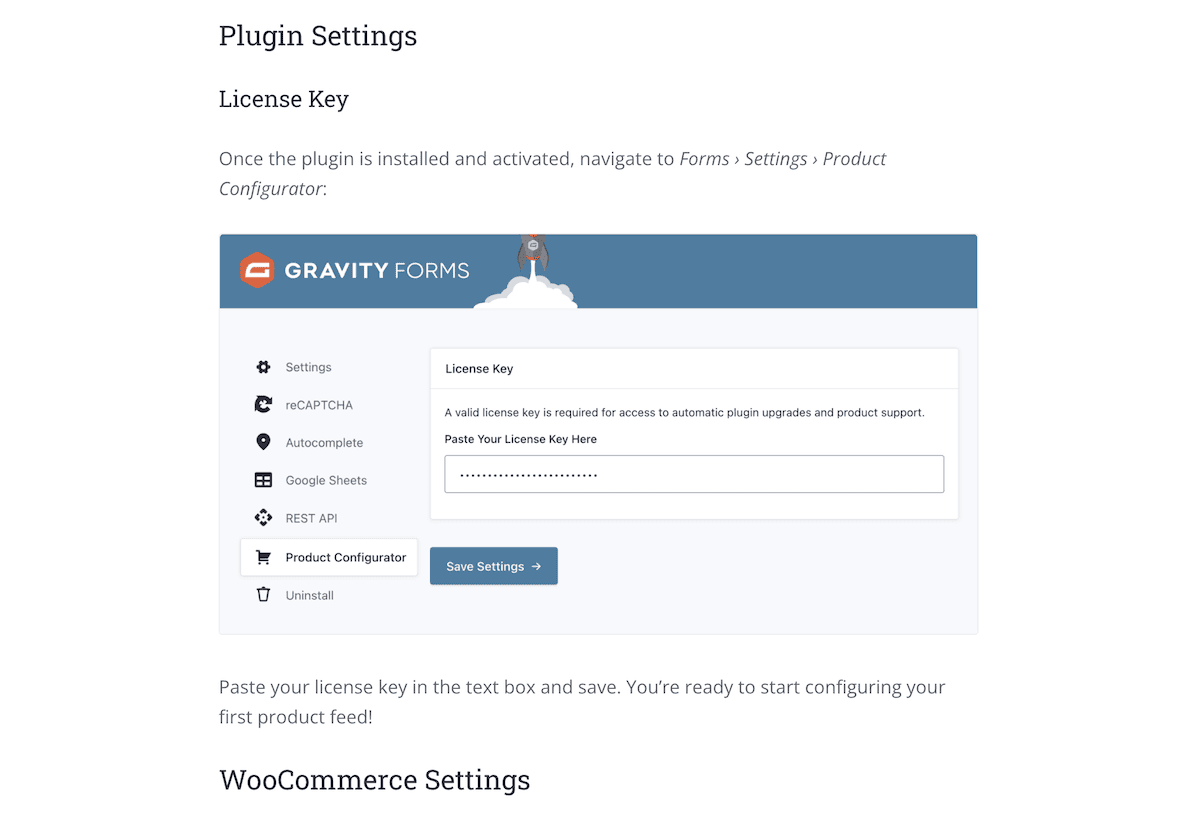
プラグインを購入したら、Gravity Forms ダッシュボード内のProduct Configuratorフィールドにライセンス キーを入力してプラグインを登録します。

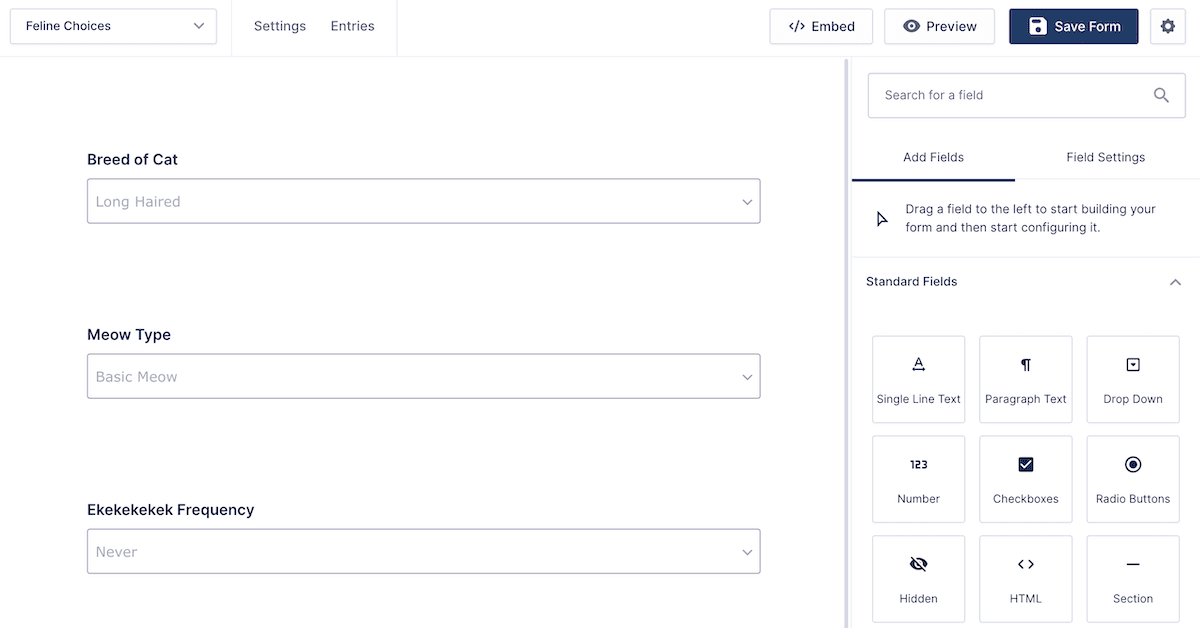
ここから、製品を構成するためのフォームを作成するか、既存のフォームを変更する必要があります。 これは、製品ページに表示するすべてのフィールドを含む完全なフォームである必要があります。 Gravity Forms のドキュメントでは、基本的な手順を説明しています。
重要な側面の 1 つは、構成可能な製品をフォームに追加することです。 これは、ドロップダウン メニュー、チェックボックス、またはデザインに適したその他のものなど、任意のスタイルにすることができます。

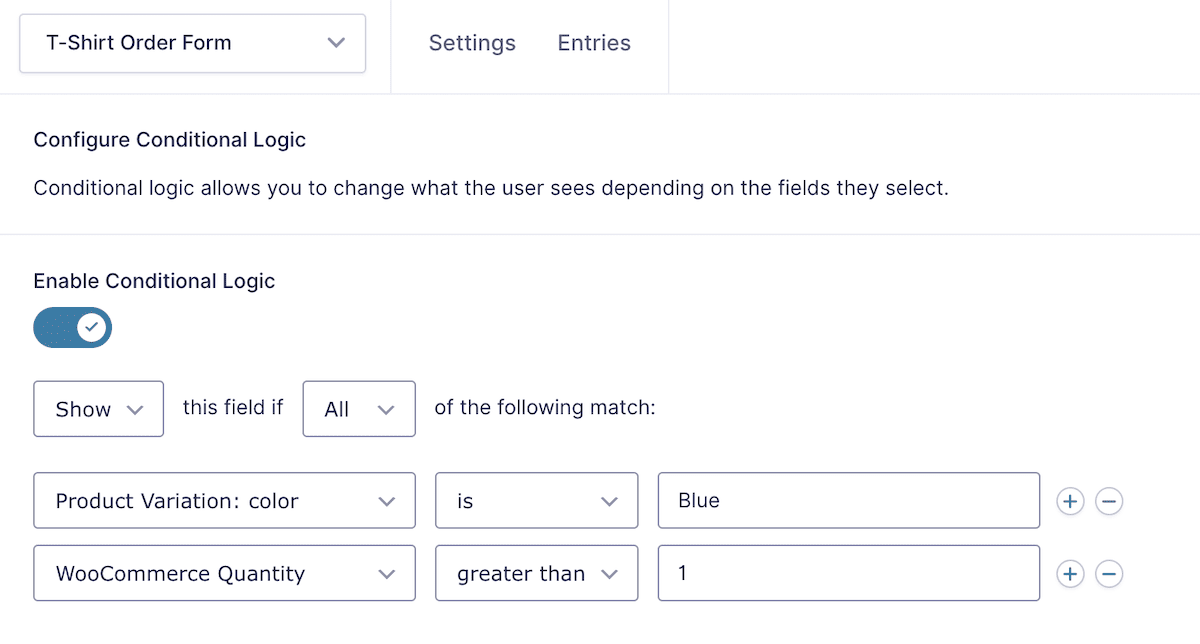
ここでは、Gravity Forms のコア機能と統合を使用することもできます。 たとえば、会話型のスマートなフォームを作成したい場合、条件付きロジックの提供が重要です。 製品構成にもメリットがあり、特定の製品の選択に基づいてフィールドを表示または非表示にできます。

次のステップは、Woo 製品内にフォームを埋め込むことです。
フォームの埋め込みとその設定の確認
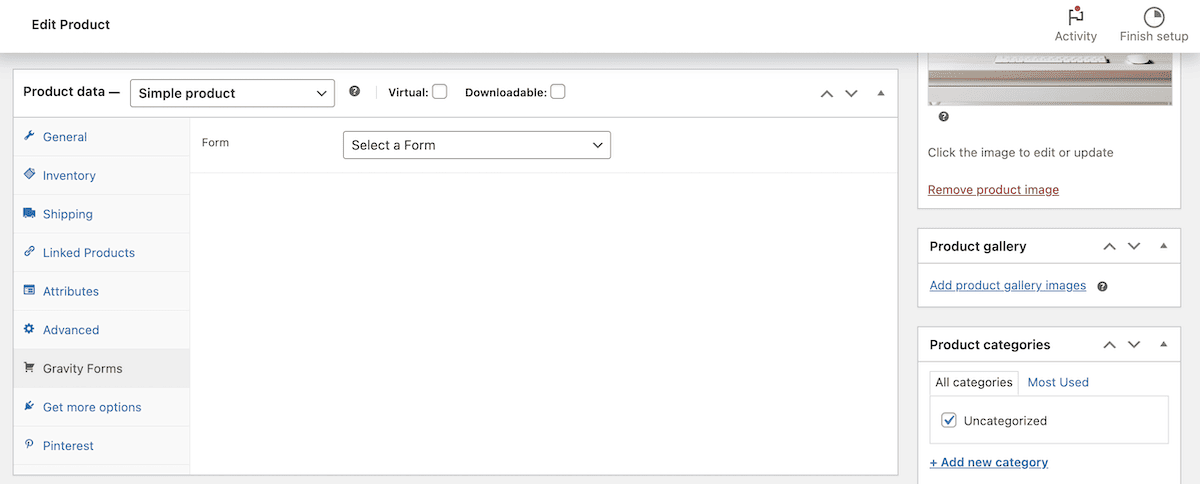
これを行うには、WordPress 内の製品の編集画面に移動し、画面の下部にあるメタ ボックスを確認します。 コンフィギュレータの設定は、[製品データ] > [Gravity Forms]セクションにあります。

ここで、ドロップダウン メニュー内のフォームを選択し、 [製品コンフィギュレーター設定を開く]ボタンをクリックします。
これを行うと、Gravity Forms 内のフィード設定ページが表示されます。

このページには多くのオプションがあるので、それらが何をするのか簡単に見てみましょう。
フィード設定画面
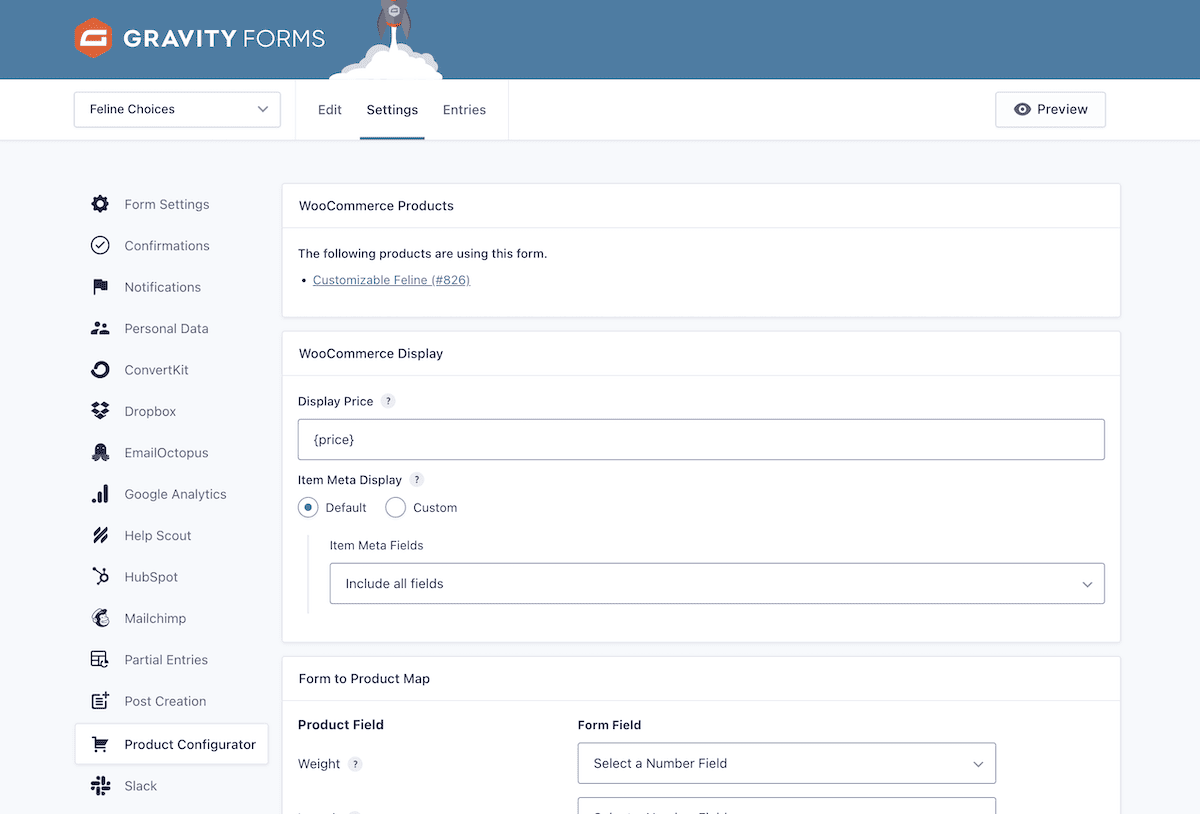
この画面に戻る必要がある場合は、フォームを選択し、Gravity Forms で[設定] > [製品コンフィギュレーター]に移動してください。 いずれにせよ、ここには構成の表示方法をカスタマイズするのに役立つセクションが多数あります。
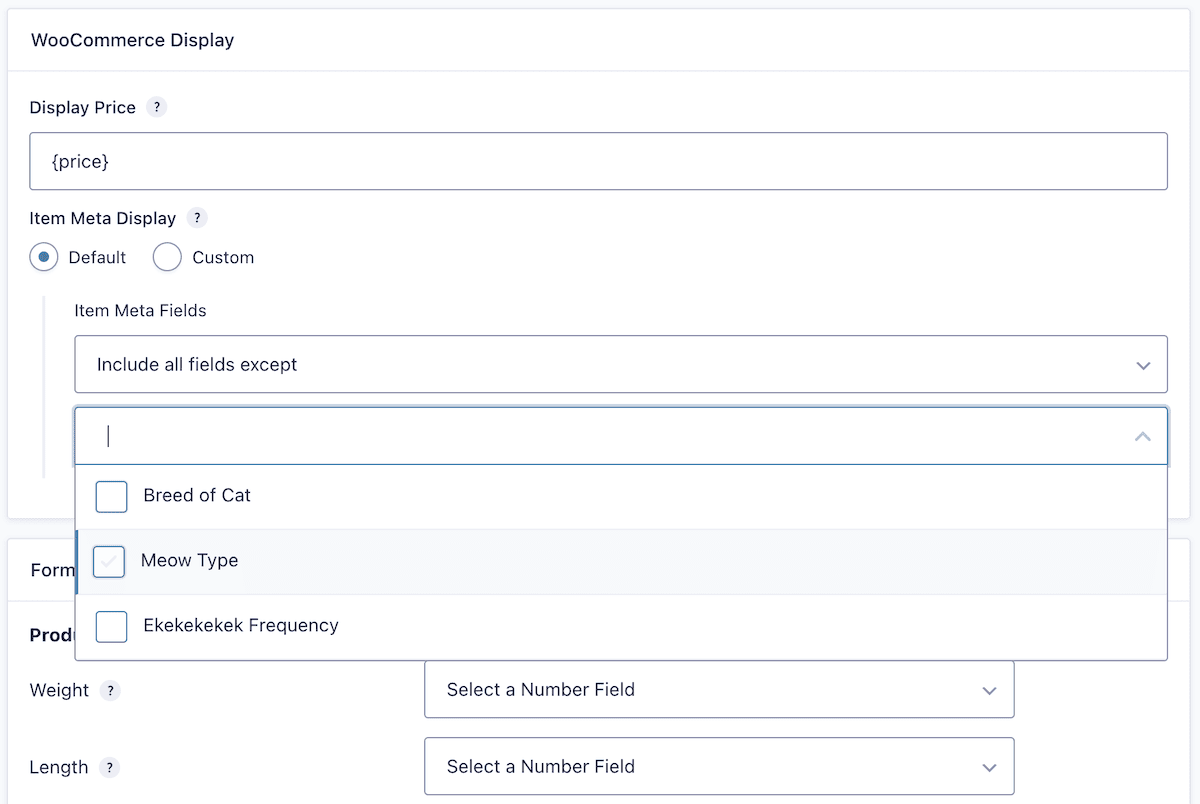
まず、 WooCommerce 製品セクションでフォームを使用している製品を確認します。 これは、どのカスタマイズを行うべきかを判断するのに役立ちます。 次に、 WooCommerce Displayセクションを見てください。

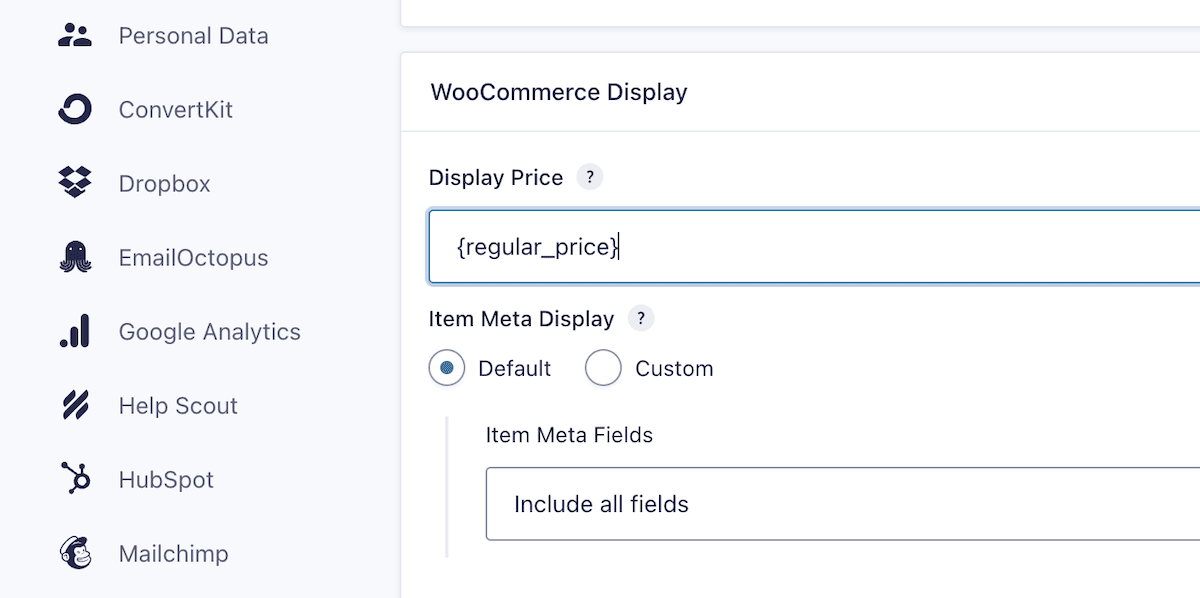
これは、商品の表示価格を制御するのに役立ちます。 たとえば、動的タグを使用して、通常価格またはセール価格を表示できます。

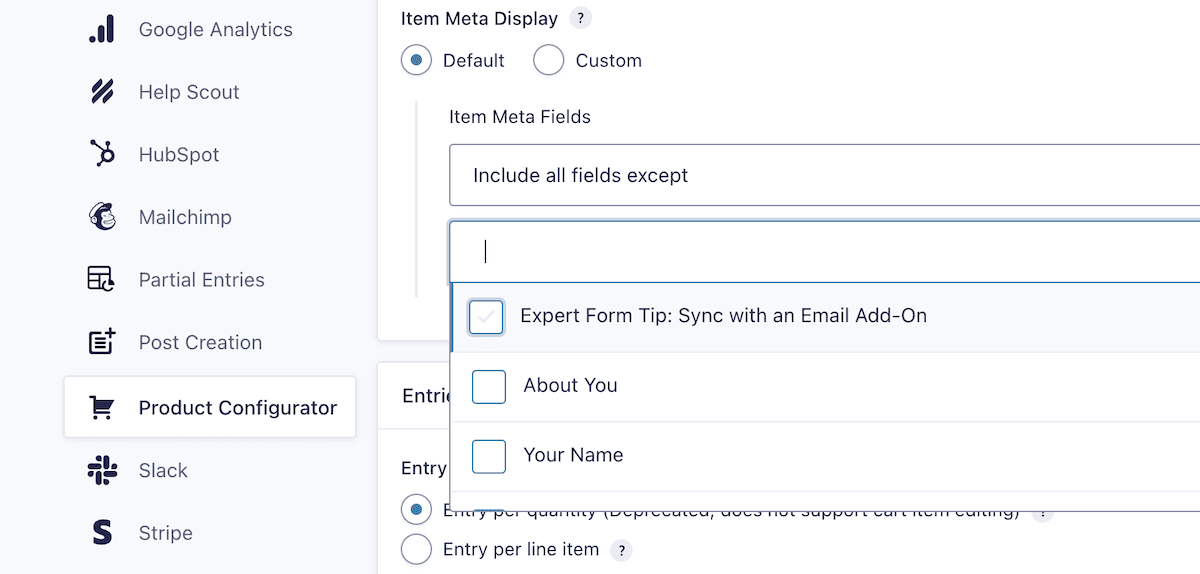
アイテム メタ表示オプションを使用すると、正確な仕様に基づいてカートやその他の領域に製品の詳細を表示する方法が提供されます。 ここで、画面上でフィールドを非表示にするか表示するかを選択したり、カスタム メタ データ テンプレートを作成したりできます。

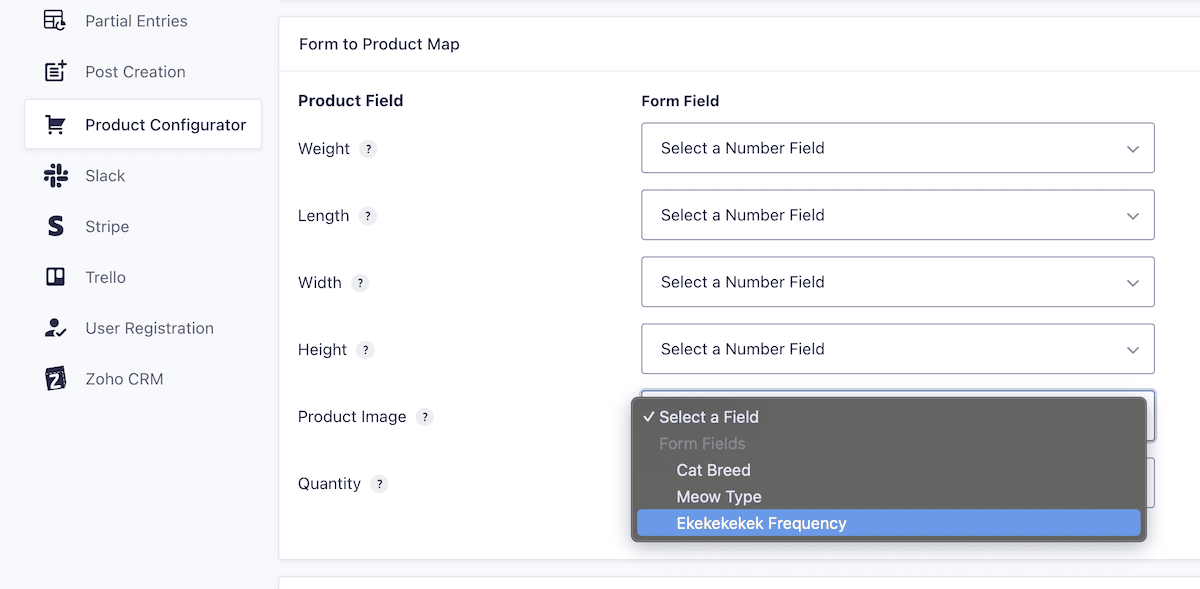
「フォームから製品へのマップ」セクションでは、フォーム データを Woo 製品プロパティにリンクする方法について説明します。 送料を計算する必要がある場合に便利です。 GP Populate Anything などの特典を統合して、動的な製品画像をエントリに追加することもできます。

ここでの作業が完了したら、変更を保存できます。 フォームが商品に対してどのように見えるかを確認してみましょう。
ストアのフロントエンドで製品コンフィギュレーターを表示する
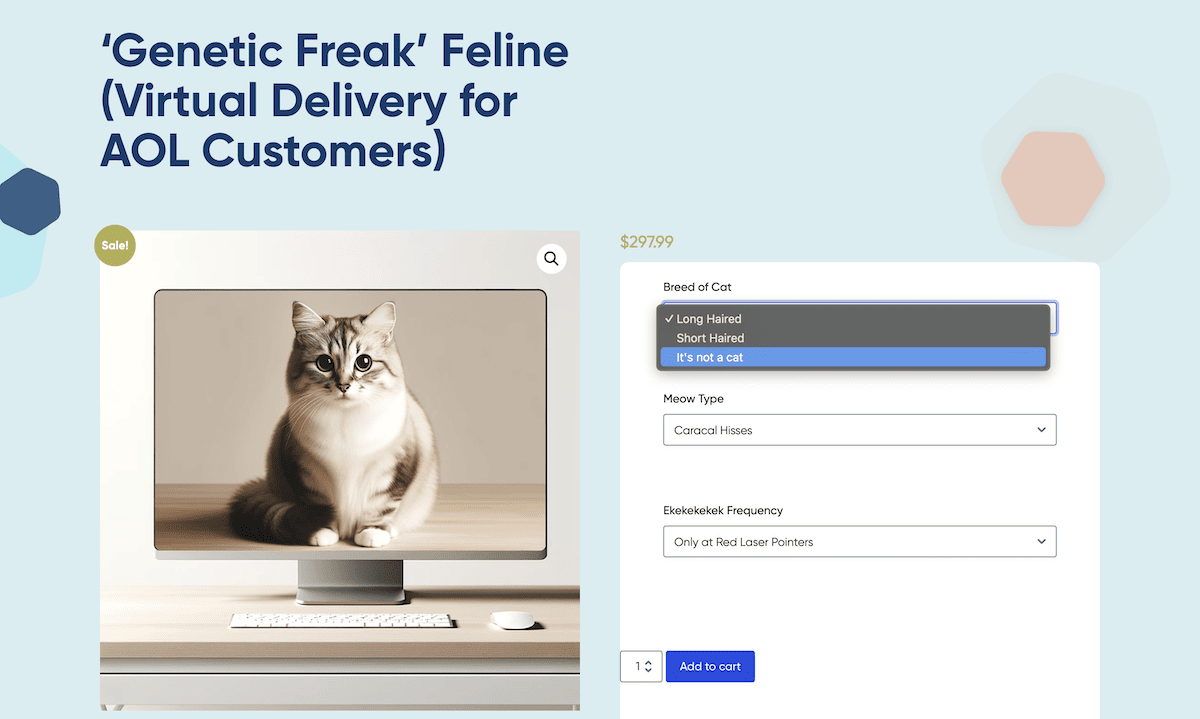
ストアの製品ページを見ると、利用可能な製品構成オプションが表示されます。

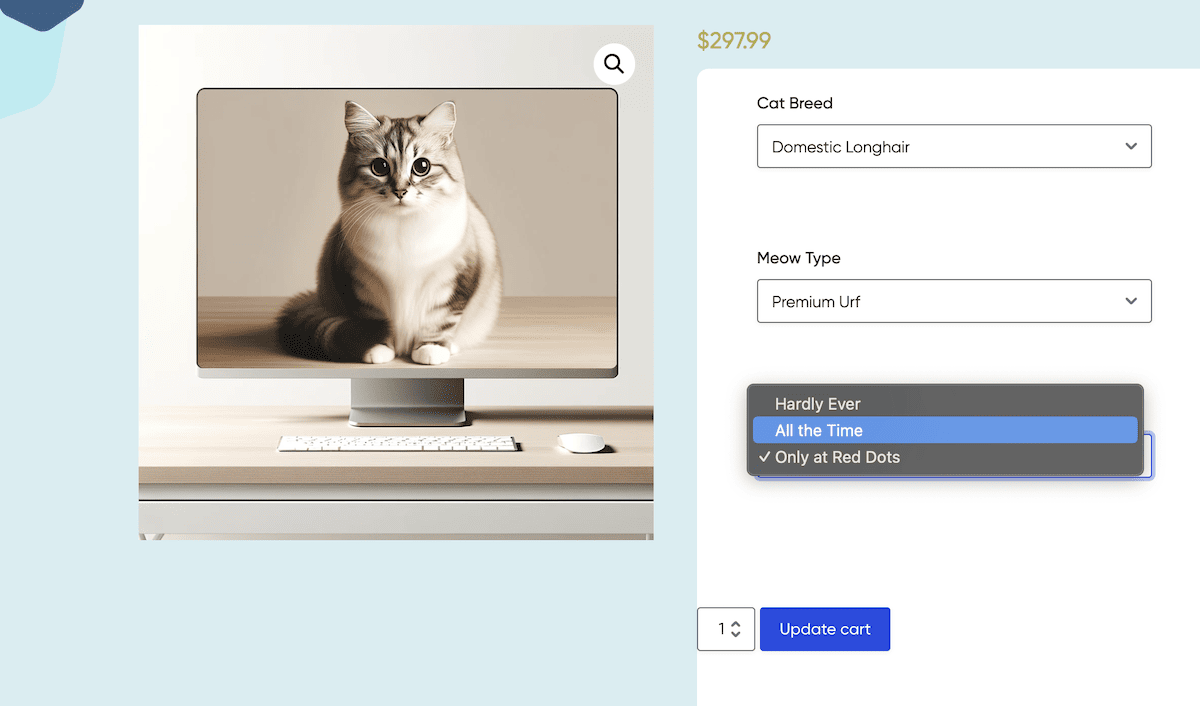
顧客はフロントエンドでカートを編集することもできます。 カート内の製品タイトルをクリックすると、製品ページに戻って設定を調整できます。 「カートを更新」ボタンをクリックすると、前の画面に戻ります。

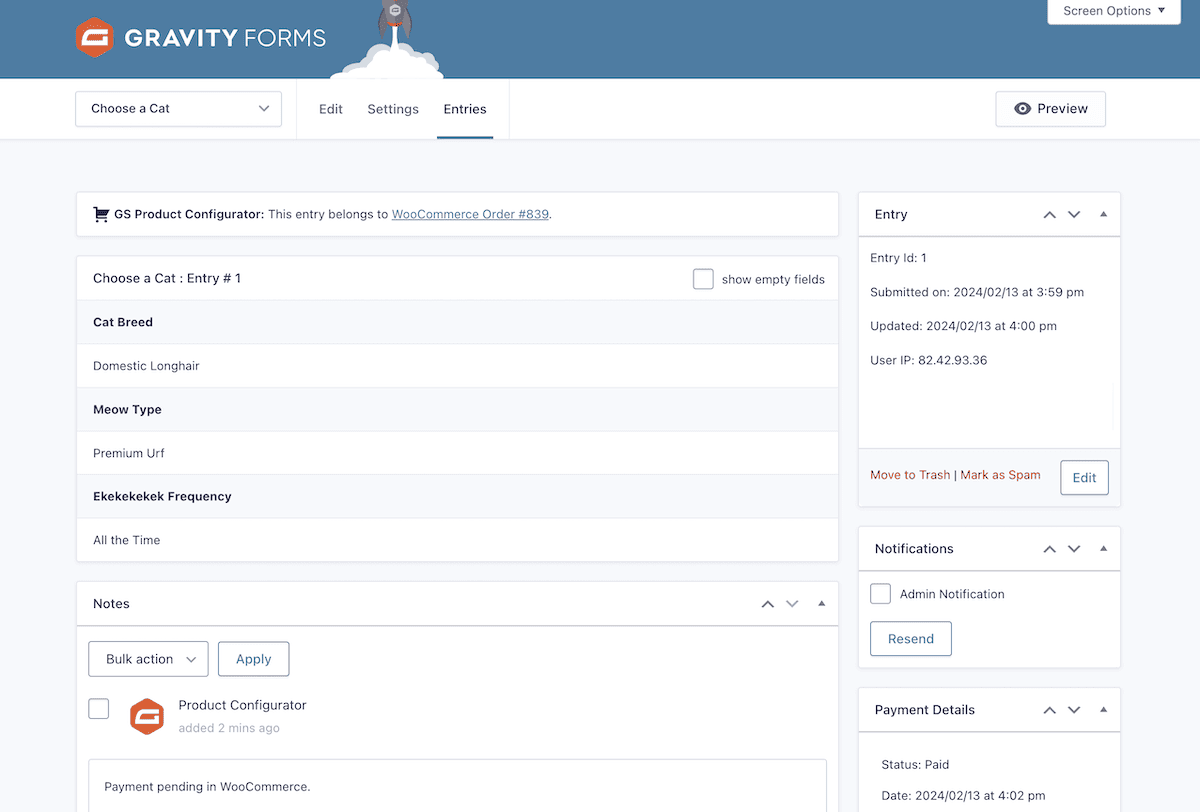
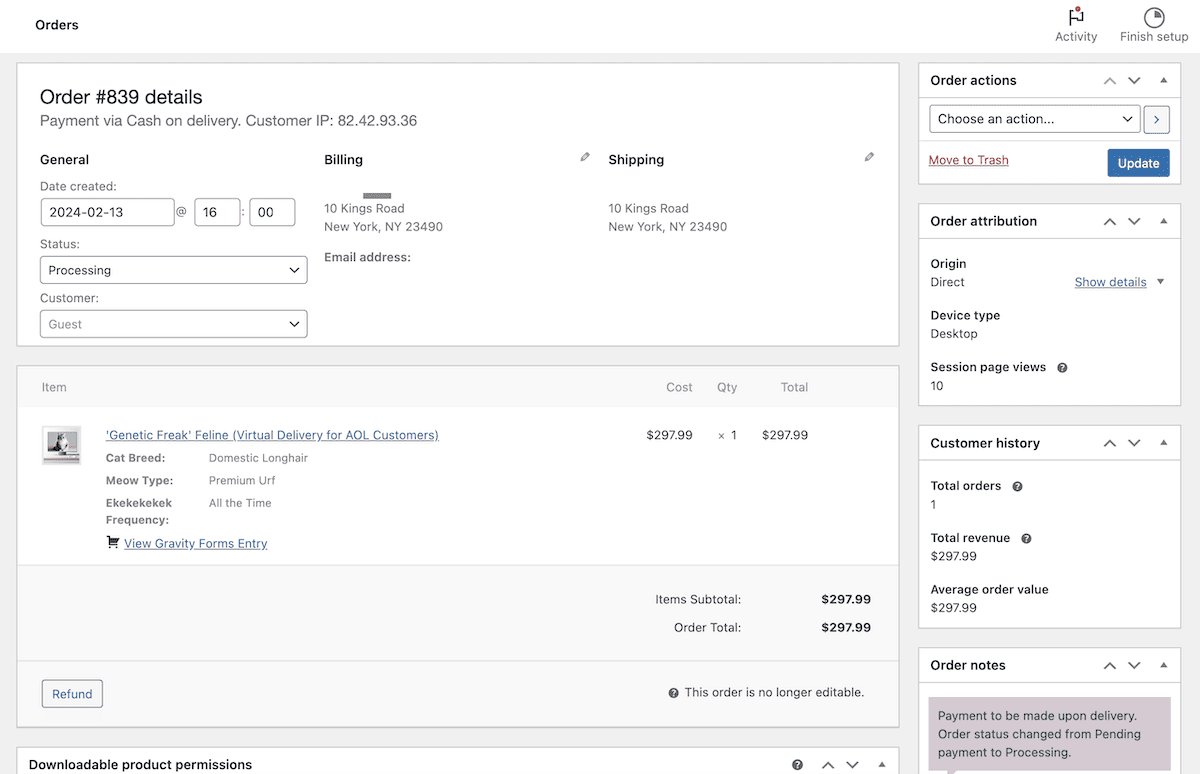
購入が完了すると、Gravity Shop Product Configurator はエントリを生成し、それを注文に添付します。

このプラグインは、支払いの詳細も Woo と同期します。

ドキュメントを参照することをお勧めします。このドキュメントには、 [フィード設定]画面の使用方法、および他の Gravity Wiz 製品をストアに統合する方法に関する詳細情報が記載されています。
Gravity Shop Product Configurator が提供するサポートとドキュメント
Gravity Shop Product Configurator のプレミアム購入ごとに、1 年分のサポートとアップデートが提供されます。 サポート規定自体は、既存ユーザーの間で共通して好評です。
「…Gravity Perks は私が経験した中で最高のサポートを提供します…」
ヘンリック、codehouse.no
この承認の印の一部は、Gravity Wiz が提供するサポートの範囲にあります。 また、ドキュメントの形式で利用できるセルフヘルプも多数あります。 短く、簡潔で、詳細が豊富です。

Gravity Wiz YouTube チャンネルも情報の宝庫です。 短期集中コースや入門用の短編のほかに、製品ラインの使用に関する長編ワークショップもあります。 これには、Gravity Shop 製品コンフィギュレーターが含まれます。
よくある質問 (FAQ)
最後に、Gravity Shop Product Configurator に関するいくつかの質問に答えてみましょう。 これは、プラグインの主要な側面の簡単な概要と考えることもできます。
もちろん、このセクションでは、利用可能なすべてのクエリをカバーできるわけではありません。 ただし、いつものように、このレビューの最後にあるコメント セクションで質問することができます。
Gravity Shop Product Configurator は何を達成するのに役立ちますか?
サイトで Gravity Forms と Woo を使用している場合は、両方を組み合わせて製品構成をセットアップできます。 これにより、顧客は購入前に製品を構成できるようになります。 そのため、既存のコンフィギュレータの柔軟性の制限を回避し、両方の利点を活用することができます。
Gravity Shop Product Configurator の使用方法はどこで学べますか?
ここで最初に参照するのは、Gravity Shop Product Configurator のドキュメントです。 また、Gravity Wiz の完全なワークショップも価値があると思われるかもしれません。プラグインの使用中に従うことができます。
自分のサイトに必要な数のライセンスを提供するプレミアム プランはありますか?
いいえ、現在のところ、ライセンス数に上限のないプランはありません。 Pro プランでは、30 ライセンスで Gravity Shop Product Configurator を使用できます。
Gravity Shop Product Configurator を使用してストアで予約を作成できますか?
はい、これはプラグインを使用する素晴らしい方法です。 機能を充実させるために、Gravity Forms Inventory と Gravity Forms Limit Dates Gravity Perks にも投資したいと考えています。
T シャツの名前など、最終製品にフィールド値を追加できますか?
現時点では、Gravity Shop Product Configurator を使用して製品のプレビューやプルーフを作成することはできません。 ただし、開発者は、この機能は開発中であると述べています。
私たちの最終的な考え
Gravity Forms と Woo のユーザーにとって、提供されている機能を接続して活用することは、ストアへの追加として歓迎されるでしょう。 お客様が購入前に製品をより適切に構成およびカスタマイズできるようにするには、Gravity Shop Product Configurator が最適です。
私たちはこのプラグインがとても気に入っています。 競争力のあるコストと、Gravity Forms とのシームレスかつ緊密な統合を備えています。 これは、Gravity Forms インターフェイスから Gravity Shop Product Configurator を操作する方法にも及びます。 Woo と Gravity Forms の両方のエコシステム全体 (拡張機能やアドオンを含む) を利用できるため、サイトに機能豊富な世界が開かれます。
Gravity Shop と Gravity Perks の関係については、すぐには明らかではなかったので、より詳しい説明があれば幸いです。しかし、それが理解できれば、残りはスムーズに進みました。
Gravity Shop Product Configurator は Woo ストアに居場所を見つけるでしょうか? このプラグインに関するご意見やレビューを以下のコメントセクションで共有してください。
