WooCommerce 商品フィードの完全ガイド – Google ショッピングと Facebook [2024]
公開: 2024-01-27オンライン ショッピングは過去 10 年間で増加しています。 世界中の 85% 以上の人が、実店舗に行くよりもオンライン ショッピングを好みます (alphr.com による)。
WooCommerce ストアの多くは非常に好調で、約数年前に比べて 3 倍の売上を達成しています。
店舗の売上もすぐに簡単に 3 倍にできることをご存知ですか?
しかし、その秘密は何でしょうか?
さて、鍵となるのは…
正しい方法で商品フィードを生成し、Google ショッピング広告や Facebook ダイナミック広告を通じて宣伝すれば、すぐに売上が増加する可能性があります。
説明しましょう。
Google と Facebook は最大の視聴者を抱えています。 販売者プラットフォームでの宣伝は、正しく行われれば、すぐに売上を伸ばすことができます。
今日は、最も最適化された方法で WooCommerce 製品フィードを生成し、ストアのパフォーマンスを飛躍的に向上させる方法に関する完全なステップバイステップ ガイドを入手します。
このガイドを終えると、次のことができるようになります。
- Google ショッピングと Facebook ダイナミック広告に最適な方法で、適切な WooCommerce 商品フィードを設定します。
- 正確でパフォーマンス重視の商品フィードを数分で生成します
- 希望のプラットフォームにフィードをアップロードして、売上の増加を確認してください
目次
1. Google ショッピング広告の WooCommerce 商品フィード
1.1 最も最適化された方法で WooCommerce Google 商品フィードを設定する方法
1.2 Google プロダクト フィードのサンプル
2. Facebook ダイナミック広告の WooCommerce 製品フィード
2.1 最も最適化された方法で WooCommerce Facebook 製品フィードを設定する方法
2.2 Facebook 製品フィードのサンプル
3. 適切なツールを使用して製品フィードを簡単に生成する方法
それでは、詳しく見ていきましょう。
1. Google ショッピング広告の WooCommerce 商品フィード

WooCommerce 製品を宣伝する最も人気があり、効果的な販売店は Google です。
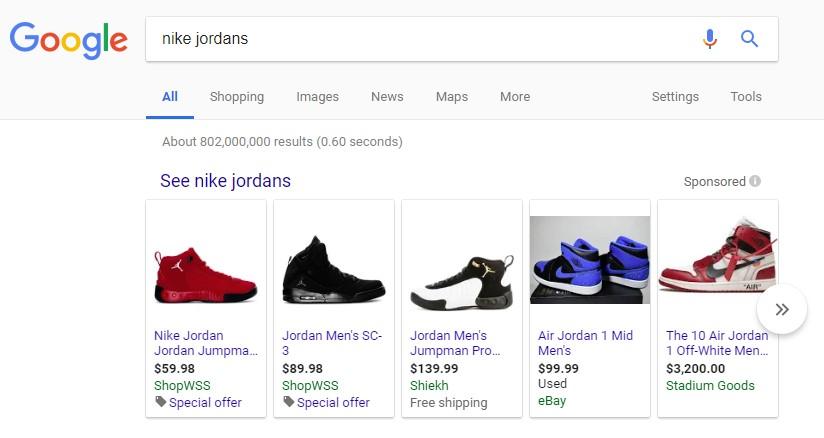
Google ショッピング広告について聞いたことがあるはずです。 特定の製品を検索すると、次のような結果が得られます。

これらは非常に魅力的であり、ほとんどの購入者はこれらの広告を通じて希望の商品を見つけます。
正しく行えば、WooCommerce 商品フィードの商品もこれらの結果に表示されます。
このガイドは、それを簡単に実行するのに役立ちます。
まず、Google Merchant Center でアカウントを設定します。
アカウントを取得したら、Google を通じて宣伝するには、WooCommerce 製品フィードをアップロードする必要があります。 ただし、Google には従う必要のあるフィード仕様がいくつかあります。 それでは、さらに詳しく見てみましょう。
最も最適化された方法で WooCommerce Google 商品フィードを設定する方法
商品をアップロードすると、Google は特定のデータを検索します。
フィードにどのようなデータを含める必要があるかを見てみましょう。WooCommerce Google 商品フィードを生成する最適な方法がわかるように、各データの例を示します。
単一商品の適切な Google 商品フィード (XML 形式) は通常、次のようになります。
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**ここで、アイテム タグ ( <item> </item> ) は製品のデータをカプセル化します。 複数の商品の場合は、商品タグと商品データを追加するだけで、残りは変わりません。
さて、製品データには、品目タグ内のそれぞれの属性タグに割り当てる必要がある多くの情報が含まれています。
Google ショッピング広告では、商品ごとに次のデータが必要です。
- 製品番号
- 製品タイトル
- 製品説明
- 製品リンク/URL
- 製品カテゴリ
- Google 製品カテゴリ
- 商品画像URL
- 在庫状況
- 通常価格
- 商品の状態
- メーカー/ブランド名
- GTIN (世界貿易商品番号)
- MPN (メーカー部品番号)
- 識別子
- 成人コンテンツ
- マルチパック
- バンドル
- 材料
- 年齢層
- 色
- 性別
- サイズ
- パターン
- アイテムグループID
これらの属性の一部は、製品タイプとそのバリエーションに依存します。 以下では、最大の出力を得るためにこれらの各データをストアにどのように配置する必要があるかを例を挙げて詳しく説明します。
各属性はフィードに次の形式で含まれます。
<g: Attribute name > Attribute Data </g: Attribute name >
この記事では、属性に関する詳細な手順といくつかのヒントを説明した後で、サンプルの商品フィード ファイルのリンクを取得します。
== ここをクリックして詳細とヒントをスキップし、サンプル製品フィードを表示してください。 ==
これらのデータを含める方法、フィード ファイルの形式、WooCommerce ストアの商品に基づいて含める/除外するデータを理解するために詳細を見てみましょう。

製品番号
| 属性 | ID |
| 値の例 | 671 |
| フィード構造 | <g:id>671</g:id> |
これは、ストア上の商品の一意の識別子です。
WooCommerce では、商品リストを参照すると ID が表示されます。

ただし、製品 SKU を製品 ID として使用することもできます。
製品タイトル
| 属性 | タイトル |
| 値の例 | レッド ロゴ レックス T シャツ |
| フィード構造 | <g:タイトル> <![CDATA[ レッド ロゴ レックス T シャツ ]]> </g:タイトル> |
表示する商品名です。
WooCommerce では、製品リストを参照すると、製品のタイトルが表示されます。

商品タイトルを設定するときは、商品と一緒に色やブランド名などの特別な特徴も指定してください。 これにより、購入者にとってさらなる魅力が生まれます。
ただし、タイルにその他のプロモーション要素を使用することはできません (たとえば、「送料無料」や「割引価格」を追加したり、すべて大文字を使用したりするなど)。
可変商品の場合はタイトルにブランド名を記載します。 また、メイン タイトルに「任意の」機能だけを含めるのではなく、それを製品のバリエーションにする機能についても言及します。
たとえば、商品がロゴ レックス T シャツで、赤と青のバリエーションがある場合、Google 商品フィードでは、1 つのバリエーションには「ロゴ レックス T シャツ - レッド」、もう 1 つのバリエーションには「ロゴ レックス T-シャツ」という名前を付ける必要があります。シャツ – ブルー」。
したがって、フィード データ ビューは個別に次のようになります。
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>製品説明
| 属性 | 説明 |
| 値の例 | こちらは赤いTシャツです。 これはテスト目的のみに作成されました。 |
| フィード構造 | <g:説明> <![CDATA[ これは赤い T シャツです。 これはテスト目的のみに作成されました。 ]]> </g:説明> |
販売している商品の適切な説明を追加します。 購入者を惹きつける可能性のある主要な機能をすべて強調するようにしてください。
製品を編集するときは、次の図に示すように、そのタイル、リンク、説明を設定します。

説明の特別な機能や利点について言及する必要がある場合でも、説明内で広範な宣伝タッチを使用することは許可されていません(たとえば、「送料無料」や「割引価格」を追加したり、特定の点を強調するためにすべて大文字を使用したりする) )。
また、別の Web ページへのリンクを含めたり、製品を競合他社と比較したりしないでください。
製品リンク/URL
| 属性 | リンク |
| 値の例 | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| フィード構造 | <g:リンク> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:リンク> |
これは製品ページへのリンクです。
商品を編集すると、タイトル ボックスのすぐ下にパーマリンクが表示されます。 それが製品への URL です。

Google であなたの商品を見つけたときに、その広告をクリックすると、潜在的な購入者はここで提供したリンクに移動します。
リンクに製品タイトルを含めるのが最善ですが、代わりに製品 ID を使用することを好む人も多く、両方を使用する人もいます。
また、Web サイトのドメインが検証されており、「 http 」または「 https 」で始まることを確認する必要があります。
製品カテゴリ
| 属性 | 製品の種類 |
| 値の例 | 衣類 |
| フィード構造 | <g:製品タイプ> <![CDATA[ 衣料品 ]]> </g:製品タイプ> |
これは、ストアに設定した製品のタイプまたはカテゴリです。
WooCommerce で商品を編集するとき、右側にカテゴリを設定するオプションがあります。
![WooCommerce 商品フィードの完全ガイド - Google ショッピングと Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
この属性はオプションですが、閲覧者にとってより適切な視覚化を作成するために使用することをお勧めします。
Google 製品カテゴリ
| 属性 | google_product_category |
| 値の例 | アパレル&アクセサリー > 衣料品 |
| フィード構造 | <g:google_product_category> <![CDATA[ アパレル & アクセサリー > 衣料品 ]]> </g:google_product_category> |
Google には独自のカテゴリ リストがあり、Google ショッピングで商品を分類するために使用する必要があります。 Google プロダクト フィードの承認を得るには、必要な分類に従ってこの属性を設定する必要があります。
Google カテゴリリストと分類法を表示するにはここをクリックしてください
したがって、それに応じて WooCommerce ストアのカテゴリを設定するか、商品フィードを生成するときにプラグインを使用して独自のカテゴリを Google のカテゴリにマッピングすることができます。
WooCommerce の Product Feed Manager を使用してカテゴリー マッピングを適用しています。


ご覧のとおり、左側にはストアで利用できるすべてのカテゴリのリストがあります。 右側で、それらを Google カテゴリにマッピングするオプションを取得します。
商品画像URL
| 属性 | 画像リンク |
| 値の例 | https://www.yourwebsite.com/redtee394.png |
| フィード構造 | <g:image_link> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:image_link> |
これは製品のメイン画像へのリンクになります。
製品を編集する場合、右側で下にスクロールすると、製品画像を追加するオプションが表示されます。
![WooCommerce 商品フィードの完全ガイド - Google ショッピングと Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
ここでどの画像を使用する場合でも、「image_link」属性にその画像への URL を指定する必要があります。
宣伝文や透かしを入れずに、魅力的な製品の写真を提供する必要があります。 また、プレースホルダー画像の使用は避けてください。
より多くの顧客を獲得するには、このイメージが最も重要な要素であることを忘れないでください。 ほとんどの人は、見たものが気に入った場合にのみあなたの製品に注目します。 したがって、高品質で鮮明な画像を提供するようにしてください。
在庫状況・在庫状況
| 属性 | 可用性 |
| 値の例 | 在庫あり |
| フィード構造 | <g:availability>在庫あり</g:availability> |
これは、商品がまだ在庫があるか、またはすべて売り切れているかを示します。
製品編集ページで、製品データ セクションまで下にスクロールします。 在庫を選択すると、在庫ステータスを設定するオプションが表示されます。

この値は、Google 商品フィードを生成するときに「在庫状況」属性の下に追加されます。 Google では、「在庫あり」、「在庫切れ」、または「予約注文」の値を受け入れます。
WooCommerce では、デフォルトで「在庫あり」と「在庫切れ」のオプションが表示されます。 「事前注文」オプションの場合は、追加のコーディングまたは別のプラグインを使用する必要があります。
ヒント:
なぜ「在庫切れ」の商品を追加する必要があるのかと思うかもしれません。 まあ、場合によっては、心理的戦術として「在庫切れ」オプションを使用することもできます。
以下に例を示します。
赤と黒の 2 つのバリエーションがある T シャツがあり、黒が売り切れたとします。
ここで、見込み顧客が製品を閲覧すると、同様の製品が 2 つあり、1 つのバリエーションが売り切れていることがわかります。
ということは、このTシャツはかなり人気があるということかもしれません。 したがって、特定の見込み客が赤の購入を検討するように誘惑されるでしょう。
通常価格
| 属性 | 価格 |
| 値の例 | 26.53ドル |
| フィード構造 | <g:price>26.53 ドル</g:price> |
これは製品の価格です(通常は税抜き)。
製品編集ページで、製品データ セクションまで下にスクロールします。 「一般」タブでは、通常価格を設定するオプションが表示されます。

この値は、WooCommerce Google製品フィードを生成するときに「価格」属性の下に追加されます。
ISO 通貨コードをサフィックスとして付けて、正確な価格を入力していることを確認してください。
価格を「0」にすることはできませんのでご注意ください。 (価格「0」は、契約に基づいて販売されたモバイル デバイスにのみ受け入れられます。)
また、製品が米国またはカナダ向けの場合は、価格に税金を加算しないでください。 その他の国については、VAT、GST、または適用される可能性のある地方税を必ず追加してください。
商品の状態
| 属性 | 状態 |
| 値の例 | 新しい |
| フィード構造 | <g:条件> <![CDATA[ 新規 ]]> </g:条件> |
この属性は、製品が新品か再生品かを示すために使用します。 「新品」、「再生品」、または「中古」の値を使用して状態を定義できます。
WooCommerce には商品の状態を定義するフィールドがないため、商品フィードに自分で追加する必要があります。
ただし、WooCommerce の商品フィード マネージャーには、すべての商品に商品状態フィールドを追加するオプションがあります。
メーカー/ブランド名
| 属性 | ブランド |
| 値の例 | レックステスト |
| フィード構造 | <g:ブランド> <![CDATA[ RexTest ]]> </g:ブランド> |
Google ショッピングに商品を追加するには、メーカー名/ブランド名を入力する必要があります。 理想的には、製品タイルにもブランド名を記載する必要があります。
ただし、WooCommerce には商品の「ブランド」フィールドがありません。 したがって、すべての製品にカスタム フィールドを作成したり、プラグインを使用して WooCommerce ストアのすべての製品にブランド フィールドを追加したりできます。
ただし、映画、書籍、音楽レコードの場合は、ブランド名を含める必要はありません。 その場合、ブランドセクションを空のままにしておくことができます。
GTIN (世界貿易商品番号)
| 属性 | ジン |
| 値の例 | 123465465464 |
| フィード構造 | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Google ショッピング広告を通じて商品を宣伝するには、GTIN 認定を受けた米国またはカナダのメーカーは、Google 商品フィード上のすべての商品に GTIN 番号を提供する必要があります。
他メーカーの場合
- 北米では、UPC を提供します
- ヨーロッパでは EAN を提供
- 日本ではJANを提供します
ただし、書籍の場合は代わりに ISBN を指定する必要があり、マルチパックの場合は ITF-14 を指定する必要があります。
MPN (メーカー部品番号)
| 属性 | MPN |
| 値の例 | Rex0011テスト |
| フィード構造 | <g:MPN> <![CDATA[ Rex0011Test ]]> </g:MPN> |
製品に GTIN (または UPC、EAN、JAN) がない場合は、代わりに MPN を指定する必要があります。
GTIN と MPN の両方がない場合は、製品 SKU を MPN の値として使用することもできます (SKU を製品 ID として使用しなかった場合)。
現在、WooCommerce にはデフォルトでブランド、GTIN、または MPN のフィールドが提供されていません。 したがって、製品ごとにカスタムフィールドを手動で入力する必要があります。
ただし、私は Product Feed Manager For WooCommerce プラグインを使用しています。 以下に示すように、すべての製品にこれらのフィールドが含まれます。

WooCommerce Product フィードを生成するときに、正しいデータを入力し、それらを必須属性の値として使用するだけです。
識別子が存在します
| 属性 | 識別子_存在 |
| 値の例 | いいえ |
| フィード構造 | <g:identifier_exists>いいえ</g:identifier_exists> |
GTIN または MPN のいずれかの提供が必須であることはすでに学習しました。 ただし、一部の製品には GTIN または MPN がありません。
たとえば、一部の製品は現地生産のみで、GTIN や MPN が組み込まれていません。
この場合、「identifier_exists」属性を使用し、値「no」を割り当てる必要があります。
成人コンテンツ
| 属性 | アダルト |
| 値の例 | はい |
| フィード構造 | <g:アダルト>はい</g:アダルト> |
エロティックな商品やアダルト商品があるかもしれません。 アダルト コンテンツとしてラベルを付けている限り、Google ショッピングで宣伝することはまったく問題ありません。 アダルト業界の商品を送信する場合は、「アダルト」属性を使用し、値「はい」を割り当てる必要があります。
たとえば、認可されたエロティック ショップなど、完全にアダルト業界のビジネスを経営する場合、属性は必要ありません。 Google Merchant Center の設定に移動し、あなたのビジネスがアダルト商品を提供するというオプションを選択する必要があります。
マルチパック
| 属性 | マルチパック |
| 値の例 | 8 |
| フィード構造 | <g:multipack>8</g:multipack> |
マルチパックとは、複数の同一の製品のグループを 1 つのユニットとして販売することです。 たとえば、8 本のペンを一緒に使用します。
この属性は、オーストラリア、ブラジル、チェコ、フランス、ドイツ、イタリア、日本、オランダ、スペイン、スイス、英国、米国などの特定の場所で宣伝する場合に必要です。
この属性を含めて、その値にマルチパックに組み立てた製品の数を割り当てる必要があります。
マルチパックが自分ではなく実際の製造元によって組み立てられた場合、この属性を含める必要はありません。
ヒント:
少額の割引を利用してマルチパックをストアに含めるようにしてください。
たとえば、ペン 1 本の価格が 10 ドルで、ペン 8 本のマルチパックを設定した場合、80 ドル請求するのではなく、割引を適用して 70 ドルまたは 75 ドル請求するようにしてください。 このちょっとした割引がさらに魅力を生み出します。
バンドル
| 属性 | is_バンドル |
| 例 | はい |
| フィードデータ | <g:is_bundle>はい</g:is_bundle> |
バンドルとは、複数の商品を 1 つのパッケージとして販売することです。 通常、バンドル内のすべての製品には何らかの関連性があり、バンドルなしで個別に販売することもできます。
ここでは、1 つの製品がメイン製品として機能し、残りはバンドルで提供されるサブ製品となります。
たとえば、カメラ、メモリ カード、キャリー バッグを含む製品バンドルを作成できます。 ここではカメラがメイン製品であり、メモリカードとキャリーバッグは関連するサブ製品としてバンドルされています。
オーストラリア、ブラジル、チェコ、フランス、ドイツ、イタリア、日本、オランダ、スペイン、スイス、英国、および米国でバンドルを宣伝するには、この属性を使用し、その値を「yes」または「true」に割り当てる必要があります。
材料
| 属性 | 材料 |
| 例 | レザー |
| フィードデータ | <g:material>レザー</g:material> |
素材が注目すべき機能である製品をアップロードしたい場合は、この属性を使用できます。 有効なマテリアル名を使用する必要があります。
複数の素材を使用して製品を製造している場合は、すべての素材を「/」で区切って記載してください。 たとえば、綿/革/ポリエステルなどです。
**ブラジル、フランス、ドイツ、日本、英国、米国でアパレルとアクセサリーを宣伝するには、 age_group 、 color 、 gender 、 sizeなどの属性をさらに指定する必要があります。 可変商品の場合は、 item_group_idという追加の属性を含める必要があります。 それでは、それらについてもっと学びましょう。
年齢層
| 属性 | 年齢層 |
| 値の例 | 子供たち |
| フィード構造 | <g:age_group>子供</g:age_group> |
(このフィールドは、商品がアパレル & アクセサリー カテゴリまたはそのサブカテゴリに該当する場合にのみ必須です)
この製品がどの年齢層を対象としているかを指定する必要があります。
Google は次の値を受け入れます。
- 新生児
- 幼児
- 幼児
- 子供たち
- アダルト
可変商品の場合は、各バリエーションに個別の年齢グループを割り当てます。
色
| 属性 | 色 |
| 値の例 | タンゴレッド |
| フィード構造 | <g:color>タンゴレッド</g:color> |
(このフィールドは、商品がアパレル & アクセサリー カテゴリまたはそのサブカテゴリに分類される場合にのみ必須です)。
製品の色を説明する必要があります (ただし、カラーコードや単一の文字は必要ありません)。
複数の色がある場合は「/」で区切って全ての色を記載してください。 たとえば、赤/青/緑などです。
可変商品の場合は、各バリエーションに個別の色を割り当て、それを商品タイトルに追加します。
ヒント:
一般的な色を指定する必要はありません。 単なる「レッド」ではなく、「タンゴレッド」などのキャッチーな色の名前を使用すると、購入者にとってより魅力的になります。
性別
| 属性 | 性別 |
| 値の例 | 男 |
| フィード構造 | <g:gender>男性</g:gender> |
(このフィールドは、商品がアパレル & アクセサリー カテゴリまたはそのサブカテゴリに分類される場合にのみ必須です)。
アパレルを販売するときは、その商品がどの性別を対象としているのかを特定する必要があります。
Google では次の性別を受け入れます。
- 男
- 女性
- ユニセックス
サイズ
| 属性 | サイズ |
| 値の例 | XL |
| フィード構造 | <g:size>XL</g:size> |
(このフィールドは、商品がアパレル & アクセサリー カテゴリまたはそのサブカテゴリに分類される場合にのみ必須です)。
製品に適切なサイズ値を割り当てる必要があります。
たとえば、「XL」は特大サイズを定義し、「15/32 スリム」は首のサイズが 15 インチ、袖が 32 インチ、スリム フィットを定義します。
フリーサイズの製品の場合は、「フリーサイズ」、「OS」、「フリーサイズ」、「OSFA」、「フリーサイズ」、または「OSFM」の値を割り当てる必要があります。
可変製品の場合は、各バリエーションに個別のサイズを割り当て、それを製品のタイトルに追加することもできます。
ヒント:
ここで言及したサイズを定義するために、サイト上に測定表を用意してください。
たとえば、サイズを XL として割り当てた場合、身長、幅、胸囲などをインチまたはセンチメートルで表に説明し、そのサイズが適切かどうかを顧客が確認できるようにします。
国が異なれば、同じサイズ コードでも寸法が異なるため、これは役に立ちます。
パターン
| 属性 | パターン |
| 値の例 | 縞模様の |
| フィード構造 | <g:pattern>ストライプ</g:pattern> |
このフィールドは、可変商品にのみ適用されます。 同じ製品に異なるパターン設計がある場合は、この属性を使用してバリエーションごとに個別のパターンを指定する必要があります。
アイテムグループID
| 属性 | アイテムグループID |
| 値の例 | AB12345 |
| フィード構造 | <g:item_group_id>AB12345</g:item_group_id> |
変動商品の場合、以下のいずれかにより変動が発生する場合。
変動商品の場合、以下のいずれかにより変動が発生する場合。
- 色
- サイズ
- パターン
- 材料
- 年齢層
- 性別
その場合は、「item_group_id」属性を使用する必要があります。
同じ可変商品のすべてのバリエーションは、同じ品目グループ ID を持ちます。 これは、それらが単一製品のバリエーションであることを示します。 したがって、可変商品ごとに一意のグループ ID を選択する必要があります。
Google プロダクト フィードのサンプル
Google 用の WooCommerce 商品フィードを生成するために必要な詳細がわかったので、構造を理解するためにいくつかのサンプルを見てみましょう。
Google では、アップロードされる商品フィードのいくつかのファイル形式を受け入れます。 ただし、推奨される形式は XML です。
シンプルな商品フィードのサンプルを次に示します。
シンプルな商品のサンプル Google 商品フィード
可変商品フィードのサンプルを次に示します。
さまざまな商品のサンプル Google 商品フィード
これらのフィードは、プラグイン Product Feed Manager For WooCommerce を使用して簡単に生成できます。 商品フィード ファイルを取得したら、Google ショッピング センターに手動でアップロードできます。
ただし、プラグインを使用すると、Google ショッピングと直接自動同期することもできます。 つまり、スケジュールされた時間に従って、フィードが自動的に生成され、Google に送信されます。

この記事の最後に、プラグインの適切なチュートリアルを示します。
または、ここをクリックして今すぐ読むこともできます。
2. Facebook ダイナミック広告の WooCommerce 製品フィード

Facebook は最大のソーシャル メディアであり、現在、ビジネスの製品をアップロードして宣伝するための主要なプラットフォームです。
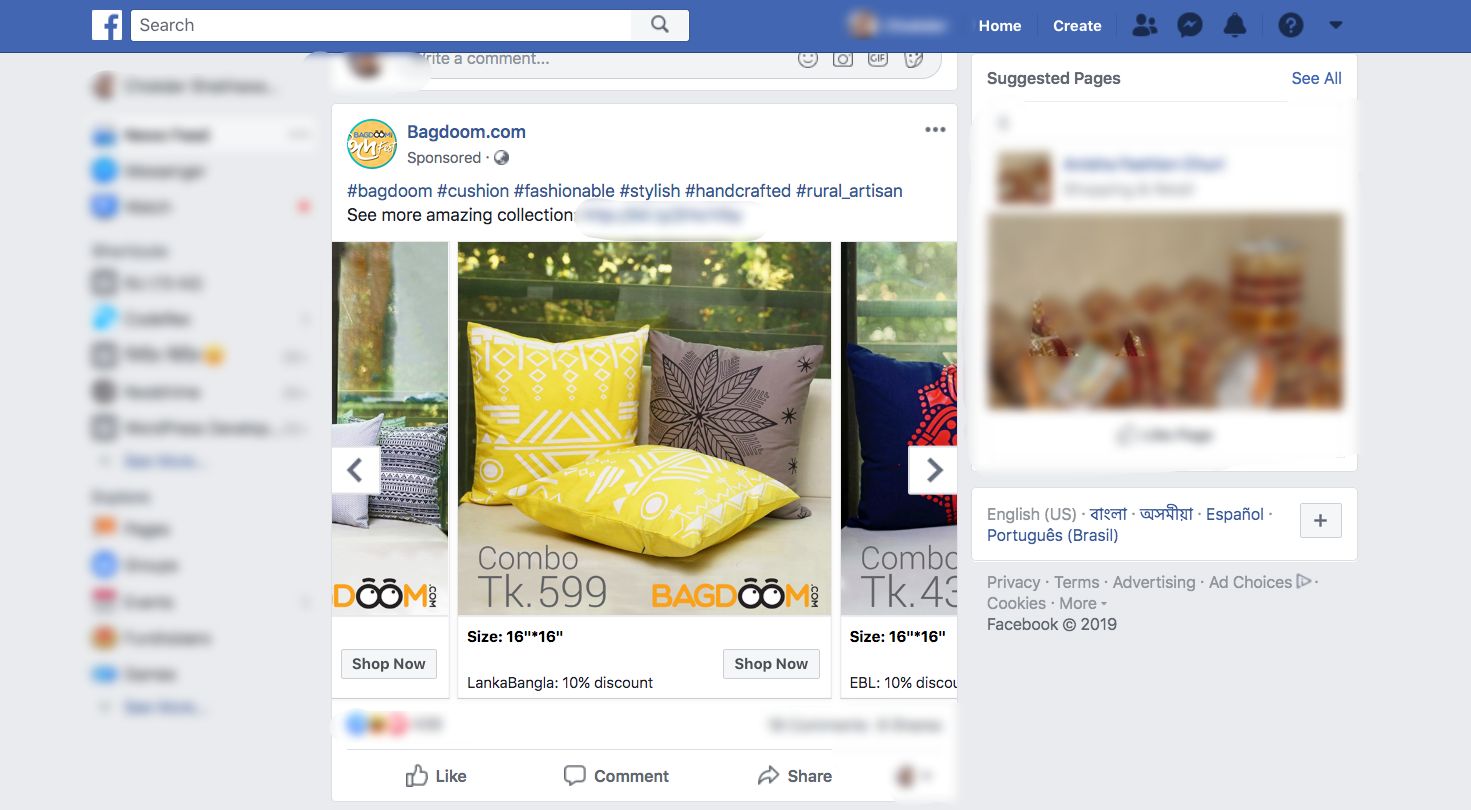
Facebook をスクロールしていると、次のようなスポンサー付きの投稿がよく見つかります。

「今すぐ購入」ボタンがあり、同じ会社の製品のギャラリー内でスワイプするための矢印があることがわかります。
これは商品を宣伝するための賢い方法です。
Woocommerce ストアのオーナーとして、より多くの視聴者を獲得できるため、Facebook を通じて製品を販売するのが理想的です。
特定のガイドラインに従えば、Facebook ダイナミック広告を使用することで恩恵を受け、ストアの ROI を高めることができます。
最も最適化された方法で WooCommerce Facebook 製品フィードを設定する方法
Facebook には、Facebook ダイナミック広告で商品を承認してもらうために従う必要がある商品フィード仕様に関するガイドラインがいくつかあります。
Facebook で製品を宣伝するために送信する必要がある必要なデータを見てみましょう。 フィードを生成する最適な方法がわかるように、各データの例を示します。
Facebook の単一製品の製品フィード (CSV 形式) は、通常次のようになります。
![WooCommerce 商品フィードの完全ガイド - Google ショッピングと Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**ここで、1 行目は列ごとの属性のリストになります。 そして 2 行目以降は各行が商品であり、属性 (または商品データ) に値が割り当てられています。
Facebook ダイナミック広告では、各商品に次の属性値が必要です。
●プロダクトID
●商品タイトル
● 在庫状況
●商品状態
●商品説明
●商品画像URL
●商品URL
● 通常価格
●メーカー・ブランド
● Google 製品カテゴリ
● GTIN (国際貿易商品番号)
●MPN(メーカー品番)
● サイズ
●カラー
● 性別
●パターン
● 特別限定オファー
● 特別限定オファーの期間
これらの属性の一部は、製品タイプとそのバリエーションに依存します。 以下では、最大の出力を得るために Facebook 製品フィードにこれらの各属性をどのように割り当てる必要があるかを例を挙げて詳しく説明します。
この記事では、属性に関する詳細な手順といくつかのヒントを説明した後で、Facebook 製品フィードのサンプルを入手します。
ここをクリックして詳細とヒントをスキップし、サンプル製品フィードを表示してください。
各属性にどのような値を割り当てる必要があるか、また WooCommerce ストアの商品に基づいてどの値を含めるか除外するかを理解するために詳細を見てみましょう。

製品番号
| 属性 | ID |
| 値の例 | 671 |
これは、ストア上の商品の一意の識別子です。
WooCommerce では、商品リストを参照すると ID が表示されます。

製品の既存の SKU は常に一意であるため、ID として使用することをお勧めします。
複数の製品が同じ ID を持つ場合、リストの最初の製品のみが考慮されます。 残りは無視されます。 したがって、各製品に一意の ID があることを確認してください。
製品タイトル
| 属性 | タイトル |
| 値の例 | レッド ロゴ レックス T シャツ |
表示する商品名です。
WooCommerce では、製品リストを参照すると製品タイトルが表示されます。

商品タイトルを設定する際は、商品と一緒に色やブランド名などの特徴も明記してください。 これは購入者の注目を集めるでしょう。
ただし、タイルにその他のプロモーション要素を使用することはできません (たとえば、「送料無料」や「割引価格」を追加したり、すべて大文字を使用したりするなど)。
可変商品の場合はタイトルにブランド名を記載します。 また、メイン タイトルに何らかの機能を含めるのではなく、それを製品のバリエーションにする機能について言及します。
たとえば、製品がロゴ レックス T シャツで、赤と青のバリエーションがある場合、一方のバリエーションには「ロゴ レックス T シャツ – レッド」、もう一方のバリエーションには「ロゴ レックス T シャツ – ブルー」という名前を付ける必要があります。
したがって、CSV ファイルでは、タイトルに異なる値が含まれます。
| ID | タイトル |
| 872 | ロゴ レックス T シャツ – レッド |
| 873 | ロゴ Rex T シャツ – ブルー |
在庫状況
| 属性 | 可用性 |
| 値の例 | 在庫あり |
これは、商品がまだ在庫があるか、またはすべて売り切れているかを示します。
製品編集ページで、製品データ セクションまで下にスクロールします。 在庫を選択すると、在庫ステータスを設定するオプションが表示されます。

この値は、Facebook ダイナミック広告の WooCommerce Facebook 製品フィードを生成するときに、属性「availability」の下に追加されます。 Facebook は次の値を受け入れます。
- 在庫あり – 製品がすぐに発送できる状態になった場合
- 在庫切れ – 製品の在庫が無い場合
- 予約注文 – 将来の再入荷に備えて事前に注文できます
- 注文可能 – 製品が入手可能な場合は注文可能ですが、発送までに数週間かかります
- 製造中止 - 製品が製造中止された場合
WooCommerce では、デフォルトで「在庫あり」と「在庫切れ」のオプションが表示されます。 残りの値については、追加のコーディングまたは別のプラグインを使用する必要があります。
ヒント:
「在庫切れ」の商品を追加することは、優れた心理戦術である可能性があることをご存知ですか?
以下に例を示します。
赤と黒の 2 つのバリエーションがある T シャツがあり、黒が売り切れたとします。
ここで、見込み顧客が製品を閲覧すると、同様の製品が 2 つあり、1 つのバリエーションが売り切れていることがわかります。
ということは、このTシャツはかなり人気があるということかもしれません。 したがって、特定の見込み客が赤の購入を検討するように誘惑されるでしょう。
商品の状態
| 属性 | 状態 |
| 値の例 | 新しい |
この属性は、製品が新品か再生品かを示すために使用します。 「新品」、「再生品」、または「中古」の値を使用して状態を定義できます。
WooCommerce には商品の状態を定義するフィールドがないため、商品フィードに自分で追加する必要があります。
ただし、WooCommerce の商品フィード マネージャーには、すべての商品に商品状態フィールドを追加するオプションがあります。
製品説明
| 属性 | 説明 |
| 値の例 | こちらは赤いTシャツです。 テスト目的のみに作成されました。 |
販売している商品の適切な説明を追加します。 購入者を惹きつける可能性のある主要な機能をすべて強調するようにしてください。
製品を編集するときは、次の図に示すように、そのタイル、リンク、説明を設定します。

説明の独自の機能と利点について言及する必要があります。 ただし、説明文に広範な宣伝要素を使用することはできません(たとえば、「送料無料」や「割引価格」を追加したり、特定の点を強調するためにすべて大文字を使用したりするなど)。
また、別の Web ページへのリンクを含めたり、製品を競合他社と比較したりしないでください。
商品画像URL
| 属性 | 画像リンク |
| 値の例 | https://www.yourwebsite.com/redtee394.png/ |
これは製品のメイン画像へのリンクになります。
製品を編集する場合、右側で下にスクロールすると、製品画像を追加するオプションが表示されます。

ここでどの画像を使用する場合でも、「image_link」属性にその画像への URL を指定する必要があります。
より多くの顧客を獲得するには、このイメージが最も重要な要素であることを忘れないでください。 ほとんどの人は、見たものが気に入った場合にのみあなたの製品に注目します。 したがって、高品質で鮮明な画像を提供するようにしてください。
画像は、宣伝用のテキストや透かし、またはプレースホルダー画像 (ただし、テスト目的でのみ使用しています) のない製品の鮮明な画像であることが最善です。
ただし、適切な画像解像度を維持する必要があります。
カルーセル広告に正方形の画像を使用する場合、サイズは 600×600 ピクセルにする必要があります。
単一の画像を含むダイナミック広告の場合、最小解像度 1200×630 ピクセル、最小アスペクト比 4 : 5、最大アスペクト比 1 : 91 : 1 が必要です。
前述の最大アスペクト比を超える部分は切り取られます。
製品URL
| 属性 | リンク |
| 値の例 | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
これは製品ページへのリンクです。
商品を編集すると、タイトル ボックスのすぐ下にパーマリンクが表示されます。 それが製品への URL です。

リンクに製品タイトルを含めるのが最善ですが、代わりに製品 ID を使用することを好む人も多く、両方を使用する人もいます。
また、Web サイトのドメインが検証されており、http または https で始まることを確認する必要があります。
通常価格
| 属性 | 価格 |
| 値の例 | 26.53ドル |
表示される商品の価格です。
製品編集ページで、製品データ セクションまで下にスクロールします。 「一般」タブでは、通常価格を設定するオプションが表示されます。

この値は、Facebook の製品フィードを生成するときに「価格」属性の下に追加されます。
価格を「0」にすることはできず、価格値が「0」の商品や価格のない商品は Facebook ダイナミック広告から拒否されることに注意してください。
ISO 通貨コードをサフィックスとして正確な価格を入力していることを確認してください。
メーカー/ブランド
| 属性 | ブランド |
| 値の例 | レックステスト |
製品に GTIN がない場合、その製品を Facebook に追加するにはメーカー名/ブランド名を入力する必要があります。
商品が日次セール在庫に該当する場合は、ブランドの横に MPN も含める必要があります。
ただし、WooCommerce には商品の「ブランド」フィールドがありません。 したがって、すべての製品にカスタム フィールドを作成したり、プラグインを使用して WooCommerce ストアのすべての製品にブランド フィールドを追加したりできます。
Google 製品カテゴリ
| 属性 | google_product_category |
| 値の例 | アパレル&アクセサリー > 衣料品 |
Facebook は、Google と同じ分類法とカテゴリ仕様を使用しています。 したがって、商品を分類するには、WooCommerce Facebook 商品フィードが承認されるように、Google の分類に従ってこの属性を設定する必要があります。
Google カテゴリリストと分類法を表示するにはここをクリックしてください
それに応じて WooCommerce ストアのカテゴリを設定することも、フィード生成時にプラグインを使用して独自のカテゴリを Google のカテゴリにマッピングすることもできます。
WooCommerce の Product Feed Manager を使用してカテゴリー マッピングを適用しています。


ご覧のとおり、左側にはストアで利用できるすべてのカテゴリのリストがあります。 そして右側には、それらを Google カテゴリにマッピングするオプションが表示されます。
GTIN (世界貿易商品番号)
| 属性 | ジン |
| 値の例 | 3234567890126 |
GTIN 認定を受けている米国またはカナダのメーカーの場合、Facebook 製品フィードですべての製品の GTIN 番号を提供する必要があります。
別の場所にいる場合は、GTIN の代わりに UPC、EAN、JAN、または ISBN を使用することもできます。
MPN (メーカー部品番号)
| 属性 | mpn |
| 値の例 | Rex0011テスト |
製品に GTIN (または UPC、EAN、JAN、ISBN) がない場合は、代わりに MPN を指定する必要があります。 これは、GTIN のない製品の一意のメーカー ID です。
Daily Deals Inventory にある商品の場合、ブランド名を指定する場合は MPN も含める必要があります。
現在、WooCommerce にはデフォルトでブランド、GTIN、または MPN のフィールドが提供されていません。 したがって、製品ごとにカスタムフィールドを手動で入力する必要があります。
ただし、私は Product Feed Manager For WooCommerce プラグインを使用しており、以下に示すように、すべての製品にこれらのフィールドが含まれています。

Facebook 製品フィードを生成するときに、正しいデータを入力し、それらを必須属性の値として使用するだけです。
サイズ
| 属性 | サイズ |
| 値の例 | 大きい |
このフィールドは、サイズバリエーションのある可変商品の場合にのみ必要です。
製品のサイズを定義するのに適切な、Small、Medium、Large などの単語、または 20、25 などの数字を使用できます。
チップ:
製品について言及したサイズを定義するために、サイトに測定表を保管する必要があります。
たとえば、サイズをラージとして割り当てた場合、表上で身長、幅、胸囲などをインチまたはセンチメートル単位で説明し、そのサイズが適切かどうかを顧客が確認できるようにします。
国が異なれば、同じサイズ コードでも寸法が異なるため、これは役に立ちます。
色
| 属性 | 色 |
| 値の例 | タンゴレッド |
このフィールドは、カラーバリエーションのある可変商品の場合にのみ必須です。
製品の色を説明する必要があります (ただし、カラーコードや単一の文字は必要ありません)。
複数の色がある場合は「/」で区切って全ての色を記載してください。 たとえば、赤/青/緑などです。
可変製品の場合は、各バリエーションに個別の色を割り当て、それを製品タイトルに追加します。
ヒント:
単に一般的な色を使用するのではなく、創造的な方法を使用して色を表現することもできます。 たとえば、単に「レッド」ではなく、「タンゴレッド」などのキャッチーな色の名前を使用すると、購入者にとってより魅力的になります。
性別
| 属性 | 性別 |
| 値の例 | ユニセックス |
製品がどちらの性別を対象としているかを明記する必要があります。
Facebook は次の性別を受け入れます。
- 男
- 女性
- ユニセックス
パターン
| 属性 | パターン |
| 値の例 | フランネル |
このフィールドは、パターン バリエーションのある可変商品の場合にのみ必要です。 「ストライプ」「フランネル」などの適切なパターン名を使用してください。
特別限定オファー
| 属性 | オファー_価格 |
| 値の例 | 9.99ドル |
これは Facebook ダイナミック広告でのみ利用できるユニークなオプションです。
製品を毎日 (オファー期間中) 特定の時間だけ特別割引価格で販売するように設定できます。言い換えれば、製品は毎日のセール在庫に含まれます。
ヒント:
場合によっては、ストアの特定の人気商品を 1 日だけ割引することで、売上が増加することがあります。
たとえば、店頭に時計があり、人々が他の商品よりも多く購入している場合、サプライズの 1 日限定の特別割引オファーを提供できます。 これにより、その日の売上が 2 倍になり、将来の見込み客の注目をさらに集めることができるかもしれません。
WooCommerce Facebook 製品フィードに「offer_price」属性を含めて、提供される特別価格を定義する値として割引価格を設定するだけです (サフィックスとして適切な ISO 通貨コードを含みます)。 オファー価格は通常価格より少なくとも 15% 安くする必要があり、そうでない場合は Facebook が拒否します。
特別限定オファーの期間
| 属性 | オファー価格_有効日 |
| 値の例 | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
Facebook の Daily Deals Inventory で製品の特別オファーを提供したい場合は、「offer_price」とともにこの属性を追加して、特別オファーの開始日と終了日を時刻とともに指定する必要があります。
オファーの開始日と時間を記載し、次にスラッシュを使用して、オファーの終了日と終了時間を記載します。
ヒント:
主要なフェスティバル、国際行事、休日の前に、特定の関連商品に特別オファーを提供すると、売上が増加することがあります。
たとえば、クリスマスの 1 週間前に、クリスマス帽子の特別割引を実施できます。 そうすれば間違いなく売上が上がります。
Facebook 製品フィードのサンプル
Facebook Dynamics 用の WooCommerce 製品フィードを生成するために必要な詳細がわかったので、構造を理解するためにいくつかのサンプルを見てみましょう。
Facebook では、アップロードされる商品フィードのいくつかのファイル形式を受け入れます。 ただし、推奨される形式は CSV です。
シンプルな商品フィードのサンプルを次に示します。
シンプルな製品の Facebook 製品フィードのサンプル
可変商品フィードのサンプルを次に示します。
可変製品の Facebook 製品フィードのサンプル
これらのフィードは、プラグイン Product Feed Manager For WooCommerce を使用して簡単に生成できます。 製品フィード ファイルを取得したら、それを Facebook ビジネス アカウントに手動でアップロードできます。
これで、WooCommerce Google Product Feed と WooCommerce Facebook Product Feed についてすべて学びました。
そこで、私が WooCommerce 製品フィードを数秒で簡単に生成するために使用しているツールに関する適切なガイドを提供しましょう。
適切なツールを使用して WooCommerce 製品フィードを簡単に生成する方法
Product Feed Manager For WooCommerce は、コーディング スキルや高度な技術的専門知識がなくても、商品フィードを簡単に生成できるプラグインです。
このプラグインを使用する理由
Product Feed Manager For WooCommerce がフィードの生成に最適な選択肢である理由はいくつかあります。
- 商品を手動でアップロードするには数時間かかります。 このプラグインは数秒以内にフィードを生成します。
- このプラグインは、適切なドキュメントを備えたクリーンで簡単なインターフェイスを備えています。 したがって、使いやすく、学習も簡単です。
- 商品がいくつあっても、完璧なフィードを生成します。
- フィルター オプションを使用すると、必要な製品のみのフィードを生成できます。
- WooCommerce ストアのカテゴリを変更する手間を省く Google カテゴリ マッピング オプションを提供します。
- これにより、Google ショッピング センターと自動同期することができます。つまり、WooCommerce 商品フィードは、手動でアップロードしなくても、自動的に Google に送信されます。
- Google と Facebook のすべての必須属性の事前構築済みリストが付属しているため、手動で属性を追加する必要はありません。
- WooCommerce ではデフォルトでは利用できない GTIN、MPN、ブランド、UPC などの特定のカスタム フィールドを商品に追加します。
- 非常に活発で役立つサポート チームが、お客様の混乱を解決します。
次に、Product Feed Manager For WooCommerce を使用して製品フィードを簡単に生成する方法を見てみましょう。
WooCommerce の製品フィード マネージャーを入手するにはどうすればよいですか?
Product Feed Manager For WooCommerce には、基本機能をテストし、インターフェイスを理解するために使用できる無料バージョンがあります。
ただし、より洗練された機能が搭載されているため、プロ版を入手することをお勧めします。
WooCommerce の製品フィード マネージャーを入手します。
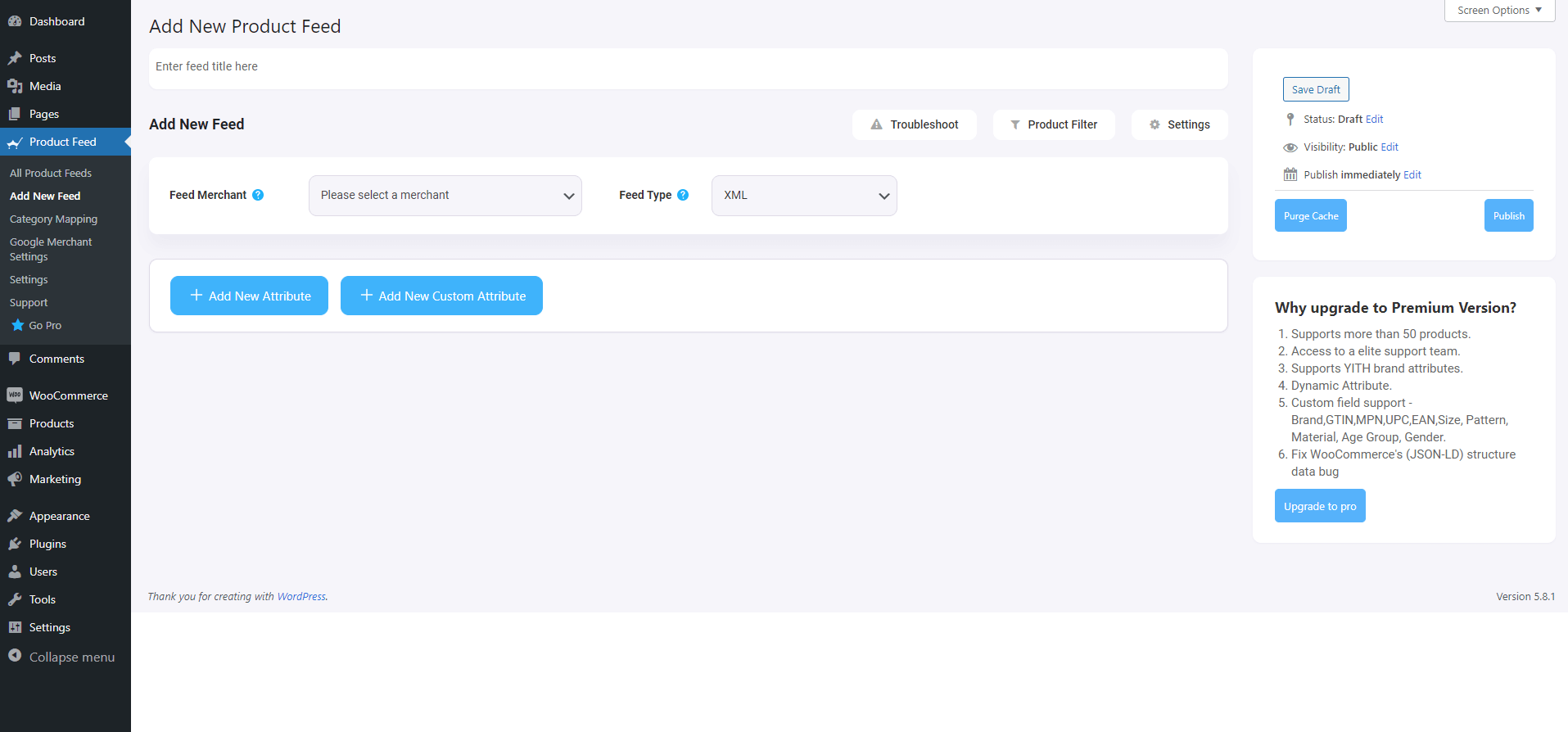
WordPress ダッシュボードにプラグインをインストールして有効にすると、次のように表示されるはずです。

これで、商品フィードを生成する準備が整いました。
製品フィードマネージャーを使用して WooCommerce 製品フィードを生成するにはどうすればよいですか?
WooCommerce の Product Feed Manager はとても使いやすいです。
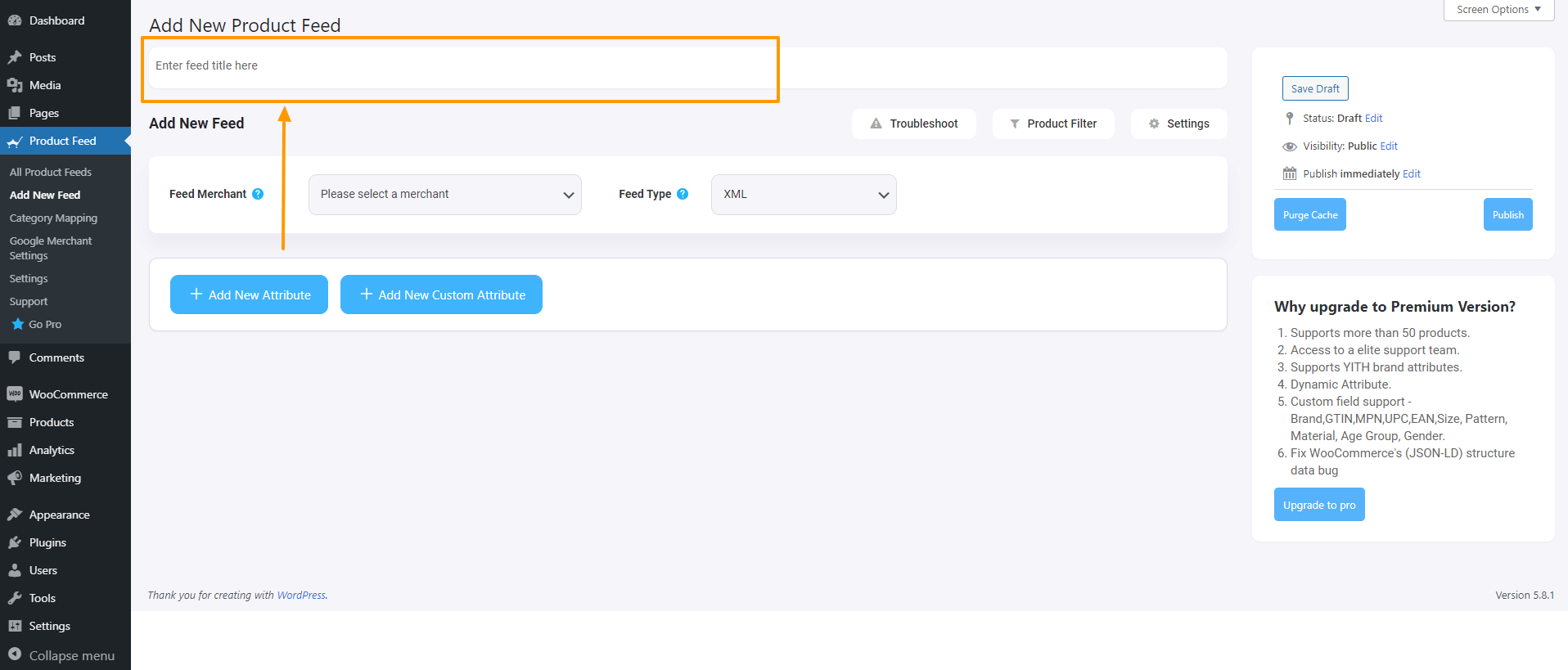
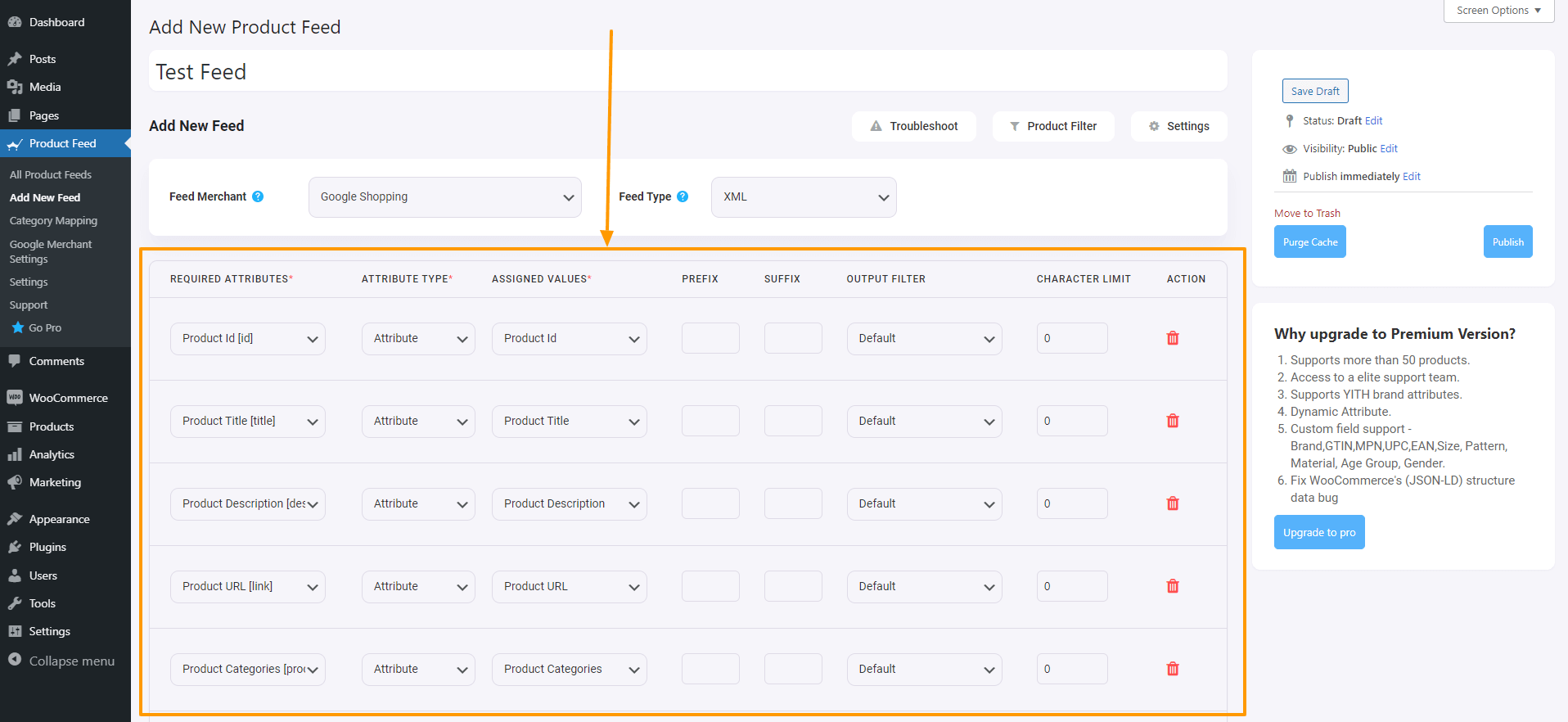
1. 「新しいフィードの追加」をクリックするだけで、「新しい製品フィードの追加」ページが表示されます。

2.上部に、フィードにタイトルを追加するオプションが表示されます。

まず、フィードファイルにタイトルを付けます。 次に、フィードにどの商品を含めるかを設定できます。
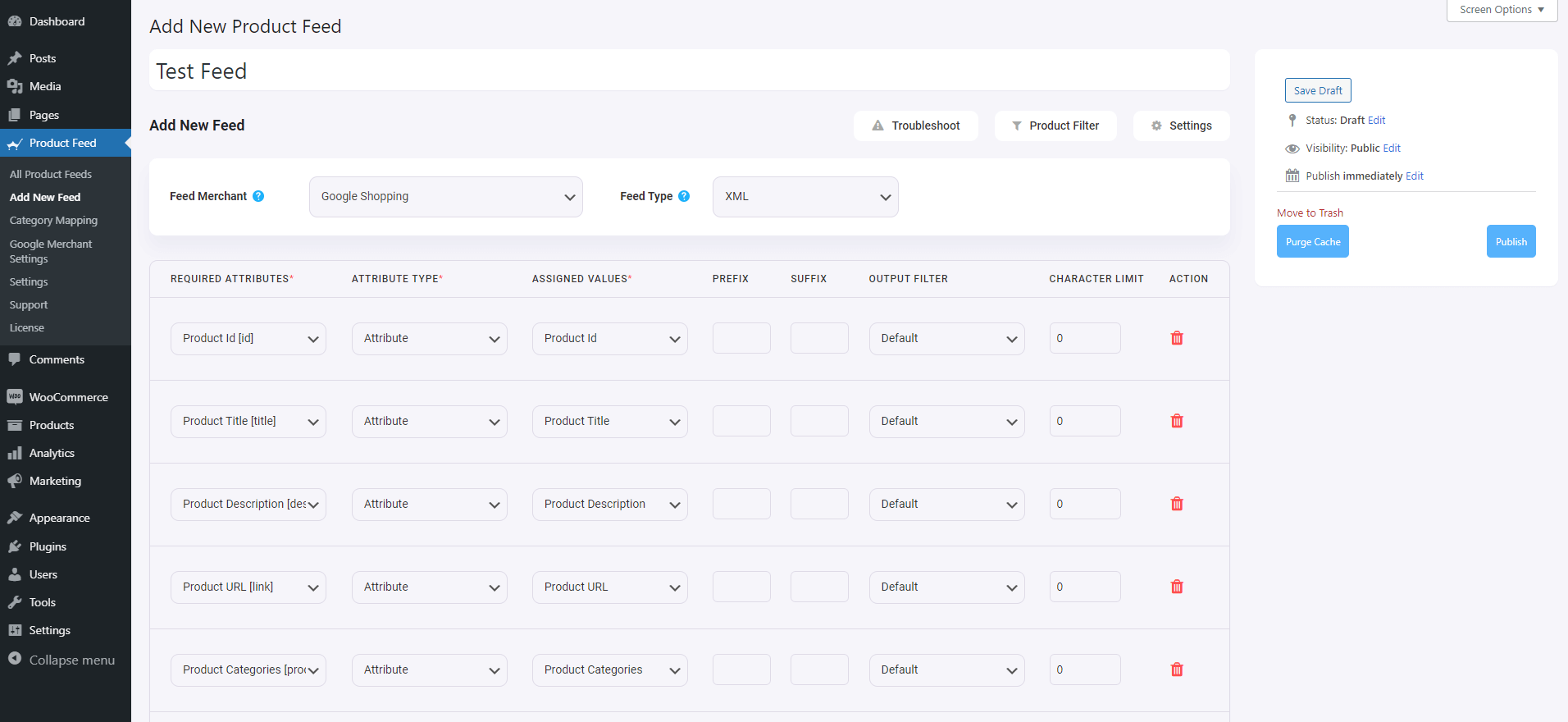
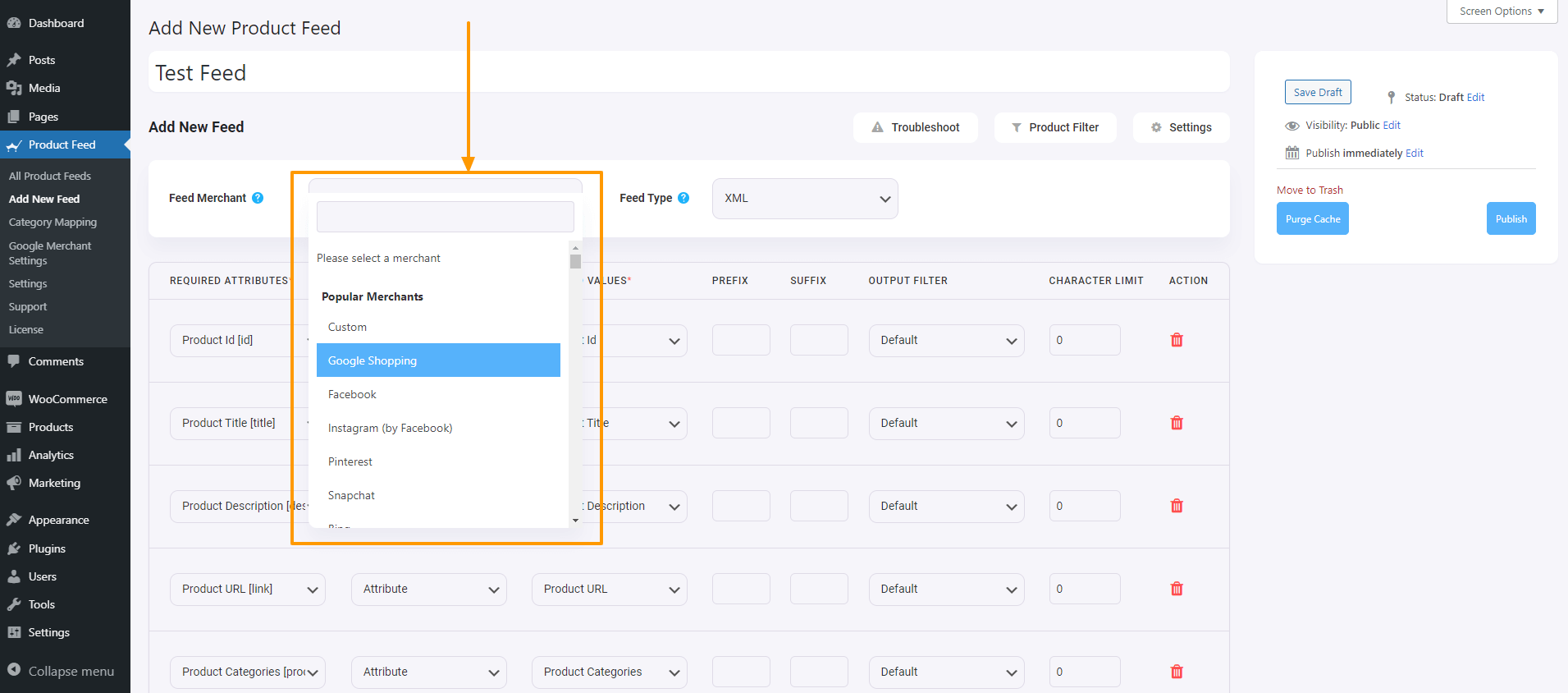
3.タイトルのすぐ下に、希望する販売者を選択するオプションが表示されます。 [フィード販売者] ドロップダウン ボタンをクリックして、ドロップダウンから希望の販売者を選択するか、ドロップダウン ボックスで検索するだけです。
希望する販売者を選択すると、必要な属性がすべて以下に読み込まれます。

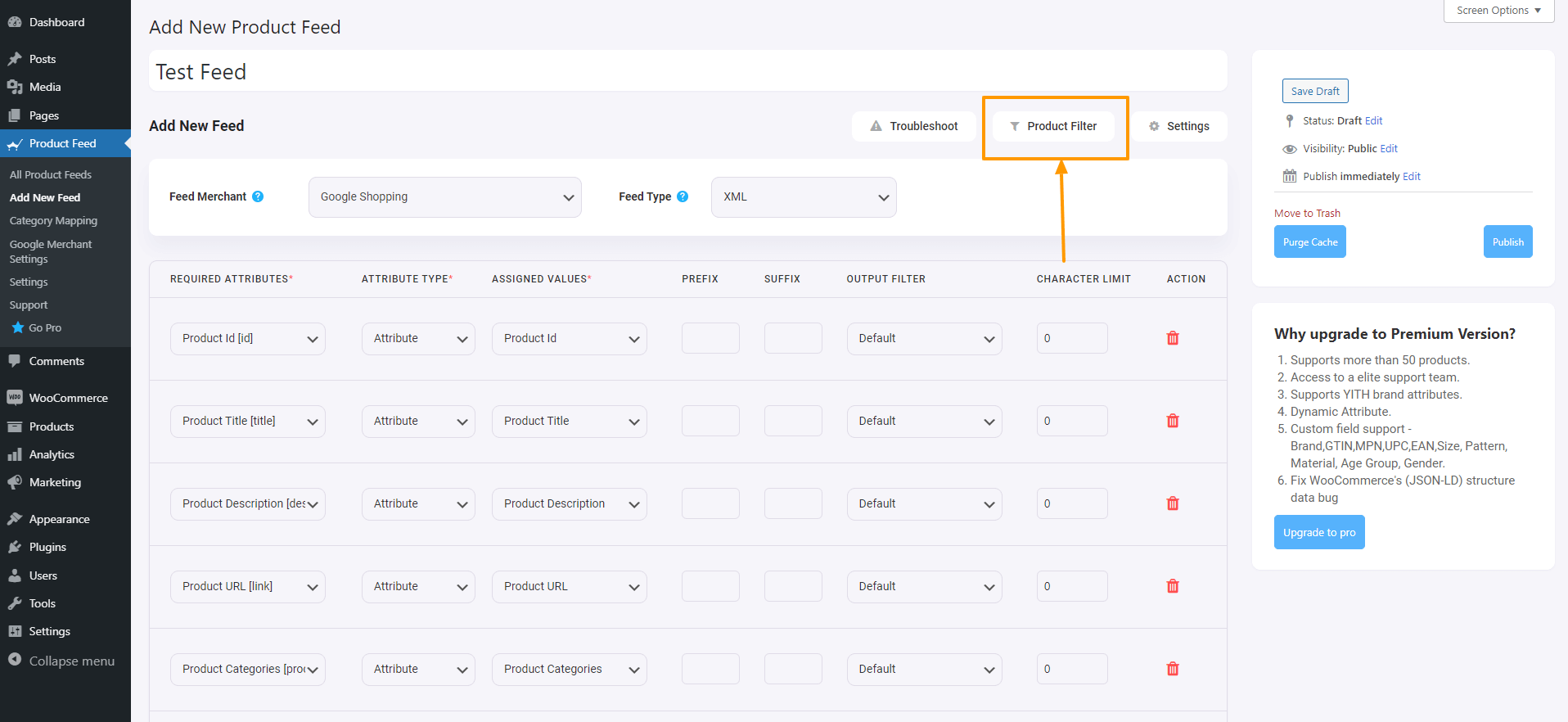
製品フィルター
WooCommerce プラグインの Product Feed Manager を使用すると、フィードに含める製品を選択するオプションがあります。
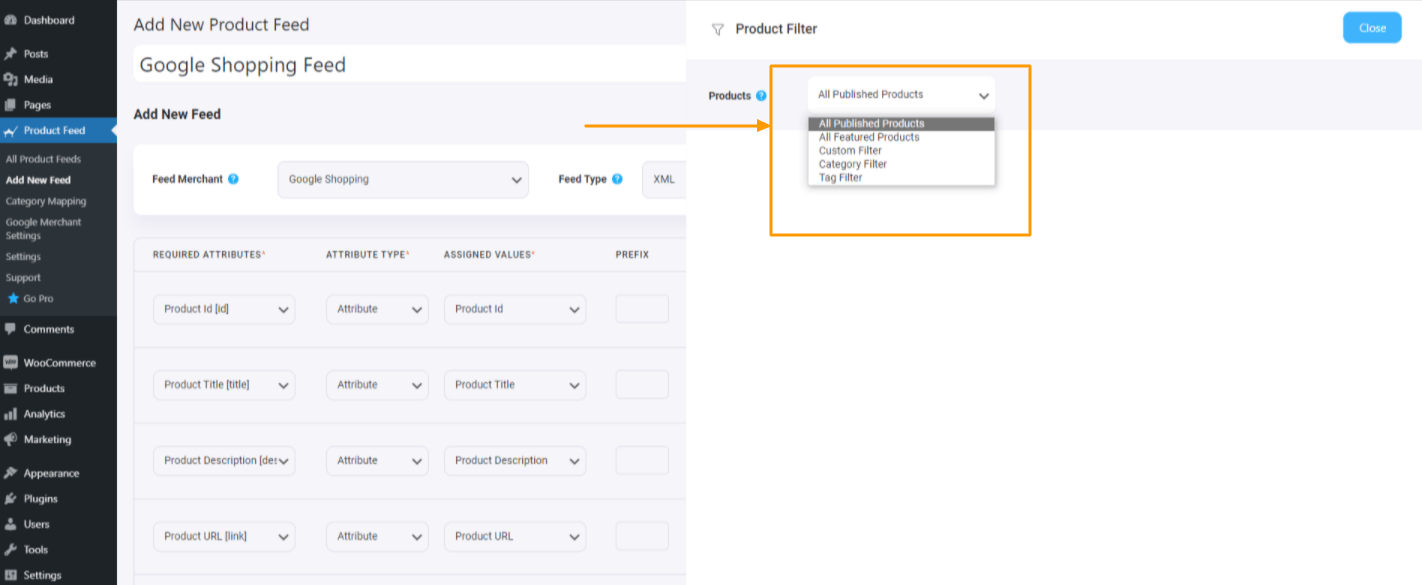
オプションを表示するには、 [製品フィルター]ボタンをクリックするだけです。

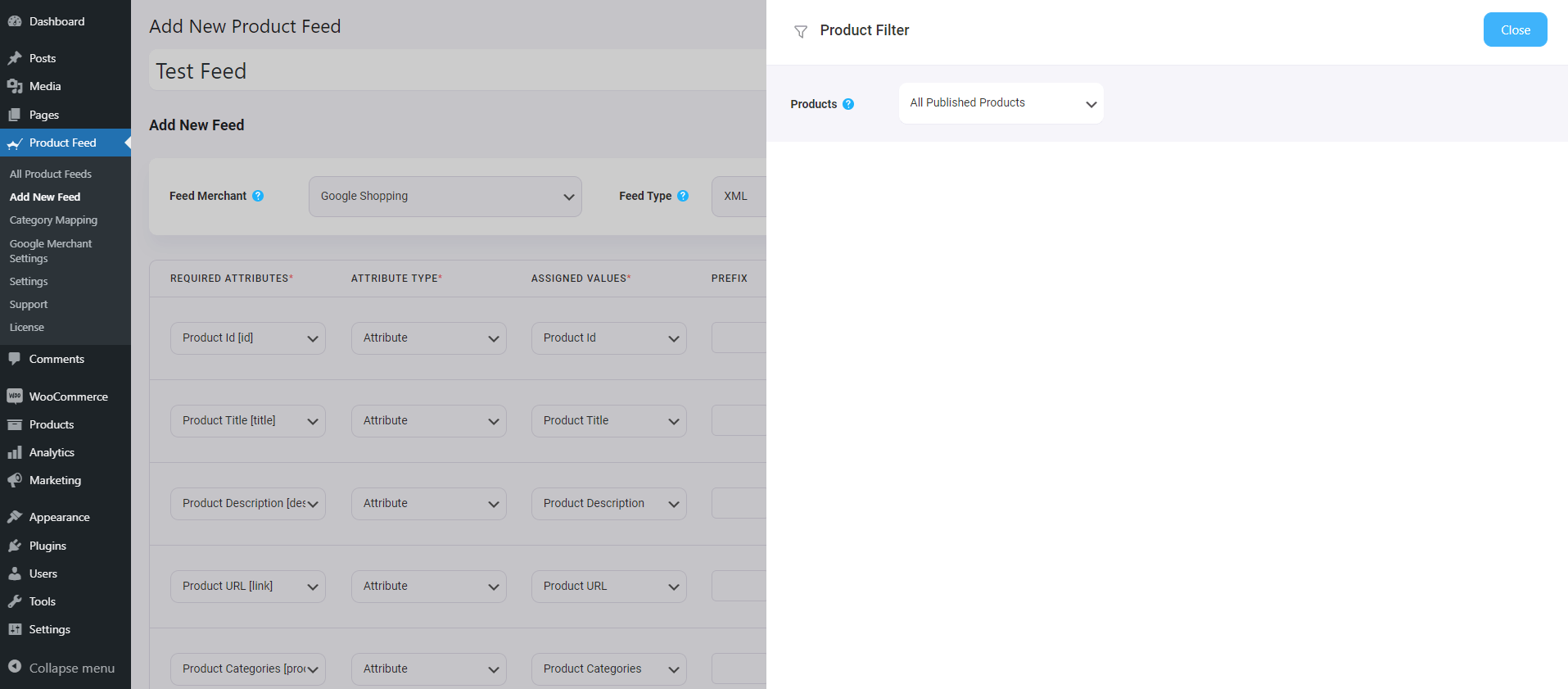
[製品フィルター] ボタンをクリックすると、製品フィルター ドロワーがウィンドウの右側からスライドして表示されます。

ここでは、「すべての公開製品」オプションがデフォルトで選択されていることがわかります。このオプションには、WooCommerce ストアのすべての製品が含まれます。
必要に応じて、他のフィルター オプションを使用できます。 ドロップダウンをクリックすると、ドロップダウン リストにいくつかのフィルター オプションが表示されます。

選んでいいですよ
- すべての注目の製品 – 注目の製品のみを公開します
- カスタム フィルター – このカスタム フィルターを使用して条件付きフィルターを設定します
- タグフィルター – タグを使用して製品を選択します
- カテゴリフィルター – カテゴリを使用して製品を選択します
このビデオを見て、 のフィルタ オプションがどれほど素晴らしいかを確認してください。 製品フィードに含める、または製品フィードから除外する製品を簡単に選択できます。
自動更新のスケジュールを設定する
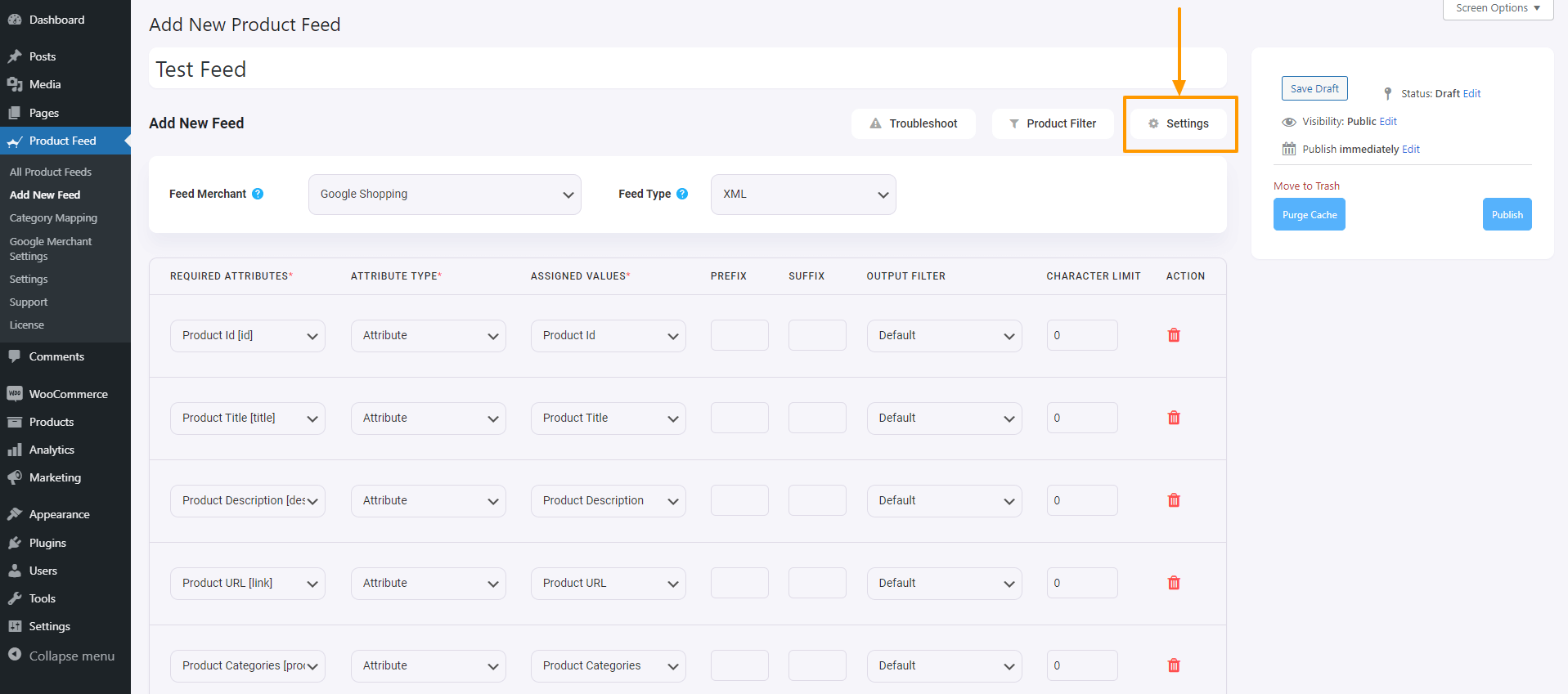
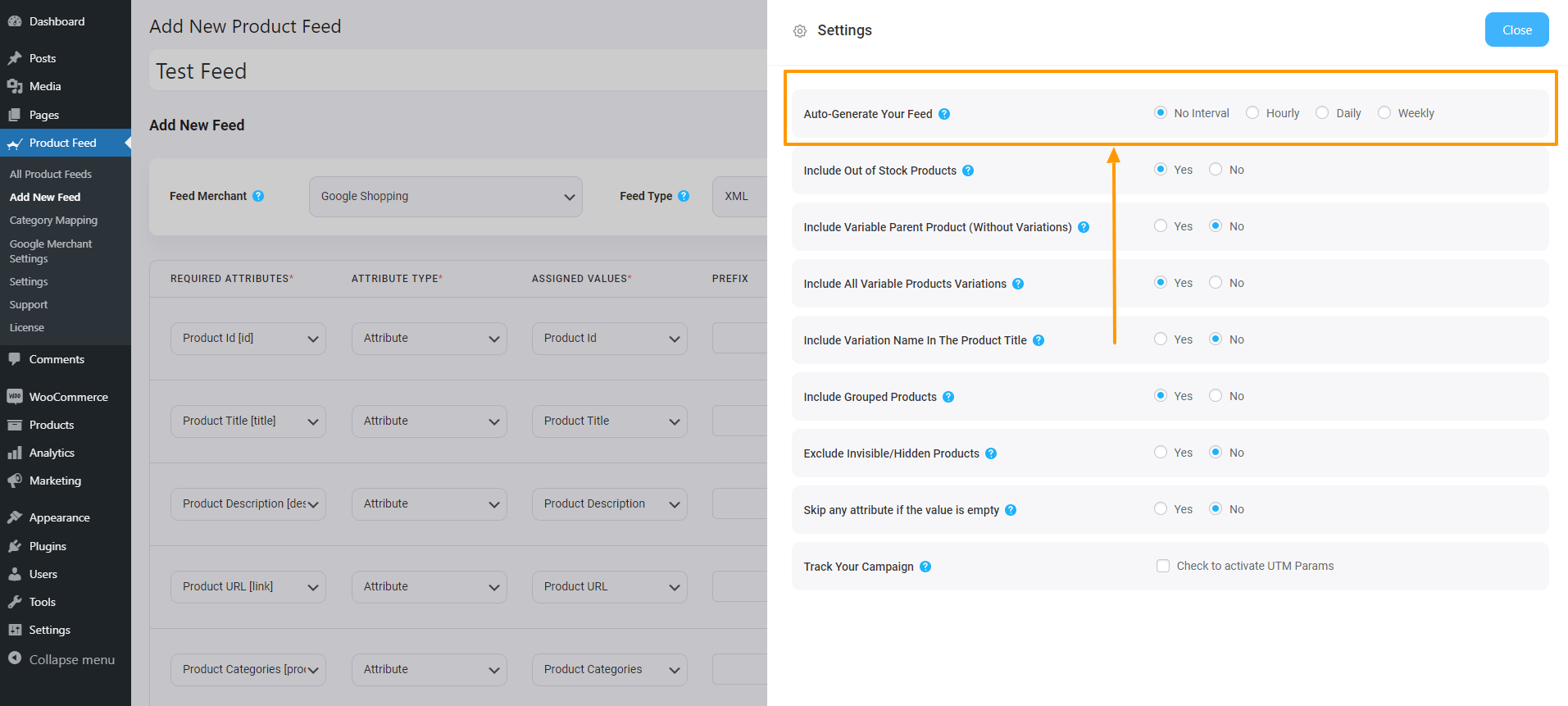
スケジュールの取得時間を設定するには、まず[製品設定]ボタンをクリックします。

[製品設定]ボタンをクリックすると、製品設定ドロワーがウィンドウの右側からスライドして表示されます。
ここでは、[設定] オプションの上部に、[フィードを自動生成] オプションがあります。

スケジュールされた更新を毎日、毎時、または毎週に設定できます。
その後、バリエーション商品を含めるか除外するか、グループ化された商品の場合は親商品を含めるかどうかのオプションが表示されます。
WPMLのサポート
WPML を使用して製品のさまざまな言語バージョンを設定する場合は、ここに WPML セクションがあります。
WPML でフィードを生成する方法をよりよく理解するには、このドキュメントを参照してください。
- WPML に翻訳された商品データを使用して商品フィードを生成する方法。
フィード構成
フィードを生成するには、最初に希望する販売者を選択する必要があります。
Google 商品フィードの場合、販売者タイプ「 Google ショッピング」を選択します。
Facebook 製品フィードの場合、販売者タイプ「 Facebook 」を選択します。

選択するとページが更新され、必要な属性が自動的に表示されます。

ここで、属性は左側にあり、属性の値は「割り当てられた値」列の下に設定されています。
属性としてタイプを選択し、この属性が保持する値を WooCommerce ストアから選択します。
属性が不足していると思われる場合は、「新しい属性を追加」ボタンを押して属性を追加できます。
WPML を使用している場合、このページには言語関連のオプションがいくつかあります。
WPML 翻訳を使用してフィードを生成する方法をよりよく理解するには、このドキュメントを参照してください。
WooCommerce 製品フィードの生成
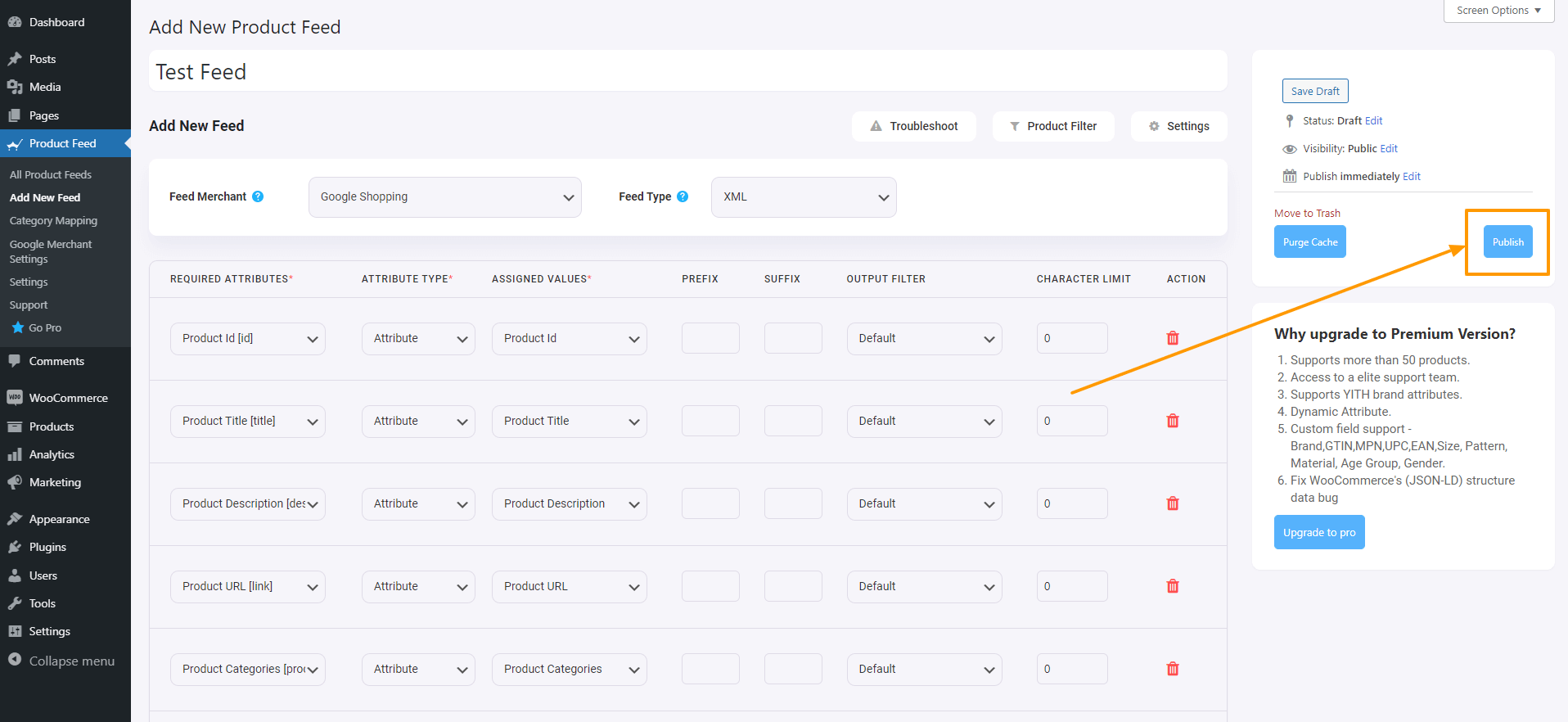
フィードの設定が完了したら、右側の「公開」をクリックすると、読み込みバーが表示されます。

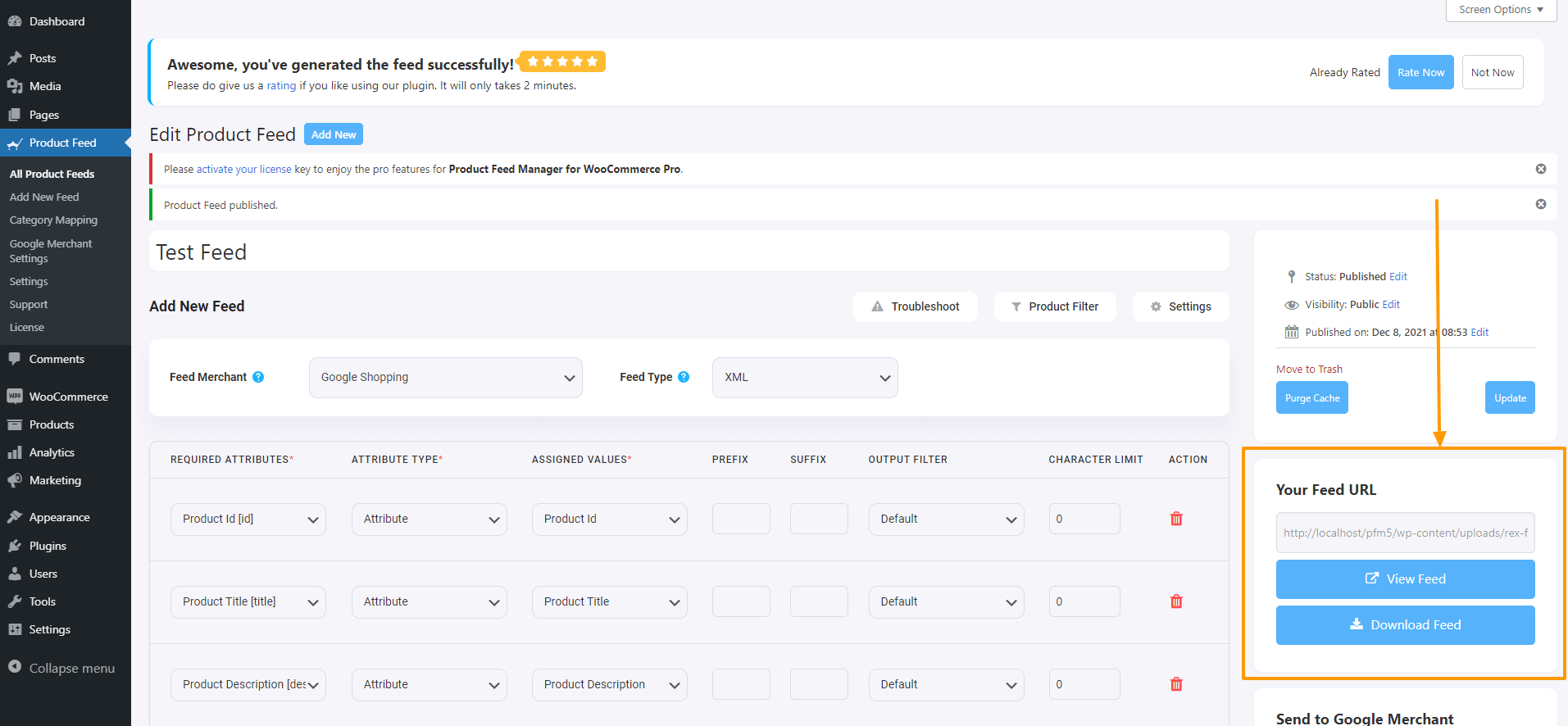
これが完了すると、「公開」ボタンが「更新」ボタンに変わり、「更新」ボタンのすぐ下にフィードリンクまたはフィードダウンロードボタンが表示されます。

このフィードをダウンロードして、希望する販売店にアップロードすると、店舗の売上が急増するのを観察できるようになりました。
カテゴリのマッピング
さて、前に述べたように、このプラグインはカテゴリ マッピング オプションを提供します。 カテゴリ マッピング機能を簡単に使用する方法については、このビデオをご覧ください。
Googleショッピングセンターと自動同期
WooCommerce の商品フィード マネージャーが提供する最高の機能の 1 つは、WooCommerce 商品フィードを Google ショッピング センターに直接自動同期できることです。
自動同期が毎時、毎週、または毎月実行されるようにスケジュールを設定できます。 これは、商品フィードの商品に加えたすべての変更を意味します。 これらは Google ショッピング センターで自動的に更新されます。 毎回フィードをダウンロードしてアップロードする必要はありません。
WooCommerce の商品フィード マネージャーを使用して WooCommerce 商品を Google ショッピング センターに自動同期する方法については、ここをクリックしてください。
著者のメモ
ROI を高めるためには、利用可能な最善の方法を学び、実装することが常に重要です。
Product Feed Manager For WooCommerce は、他のマーケティング キャンペーンとともに、ストアのパフォーマンスを 3 倍にするという目標を達成するために使用できる強力なツールです。 今すぐ入手してください。
したがって、さあ、成功への旅を始めましょう!!
混乱や提案がある場合は、お気軽にコメントを残してください。
