WordPressデフォルトのテーマを使用する必要がありますか? 2025年のガイド
公開: 2025-02-01あなたはウェブサイトを立ち上げるために厳しい締め切りの下で働いていますか?デフォルトのWordPressテーマを探索することは、プロフェッショナルなサイトを稼働させるための簡単なソリューションのようです。 WordPressサイトを初めて開くと、デフォルトのテーマにより、このプラットフォームがどのように機能するかを理解できます。毎年更新されるこのテーマは、汎用性が高く、使いやすく、最新のWordPress機能と互換性があるように設計されています。
しかし、デフォルトのテーマに固執するか、他の何かに切り替える必要がありますか?このガイドでは、WordPressのデフォルトテーマ、現在のバージョン、それを最大限に活用する方法、およびニーズに完全に合うものを選択して切り替える方法の履歴に深く飛び込みます。
- 1 WordPressデフォルトのテーマとは何ですか?
- 2デフォルトのWordPressテーマの進化:簡単な歴史
- WordPressデフォルトテーマの3の利点
- 4デフォルトのテーマにアクセス/インストールする方法
- 4.1 1。デフォルトのテーマへのアクセス
- 4.2 2。デフォルトのWordPressテーマを変更します
- 5デフォルトのWordPressテーマのカスタマイズを開始します
- 5.1 1。サイトエディターへのアクセス
- 5.2 2。テンプレートのカスタマイズ
- 5.3 3。グローバルスタイルの使用
- 5.44 。ブロックの追加と配置
- 6つの一般的なトラブルシューティングの例
- 7つの一般的な問題
- 8デフォルトのテーマに手動で戻る
- 9デフォルトのWordPressテーマとプレミアムWordPressテーマ
- 9.1デフォルトのWordPressテーマ
- 9.2プレミアムワードプレステーマ
- WordPressデフォルトテーマの10の最良の代替
- 10.11。Divi
- 10.2 2。アストラ
- 10.33。ACOENWP
- 10.44。Neve
- 10.55。Hestia
- WordPressデフォルトテーマに関する11の最終的な考え
WordPressデフォルトのテーマとは何ですか?
WordPressデフォルトのテーマは、新鮮なWordPressインストールごとに自動的に付属しています。公式のWordPress開発チームによって作成および維持されているこれらのテーマは、WordPressの最新の機能と機能を強調するように特別に設計されています。それらは軽量で応答性が高く、最新のWeb標準を満たすためにコード化されており、デバイスとブラウザー間の互換性を確保しています。

各デフォルトのテーマは、2010年の「Twenty Ten」から始まり、毎年続く年にリリースされた年にちなんで命名され、「Twenty25」が最新のイテレーションです。このテーマは、多くの場合、ミニマリストのデザインを備えているため、ユーザーは個人的なブログ、ポートフォリオ、中小企業のWebサイトなど、さまざまな目的に簡単にカスタマイズして適応できます。
デフォルトのWordPressテーマの進化:簡単な歴史
WordPressは、2005年にWordPress 1.5で最初のデフォルトテーマであるKubrickを導入しました。それ以来、着信するデフォルトのテーマはすべて伝統になり、ユーザーにWordPress機能の継続的なショーケースを提供しています。デフォルトのWordPressテーマは、ベストプラクティスを示し、現代のデザインのトレンドと技術の進歩を反映するために進化します。デフォルトのWordPressテーマの履歴を要約するテーブルです。ユーザーのニーズを満たし、WordPressエクスペリエンスを改善することでの進化を強調しています。
| テーマ名 | WordPressバージョン | 説明 | |
|---|---|---|---|
| 1 | クラシック | 0.71 - 1.2.x | バージョン1.2の前のデフォルトのテーマは、ロングフォームコンテンツに焦点を当てたシンプルなレイアウトを備えたブログ用に設計されています。プラットフォームの初期の開発段階を反映して、レスポンシブデザインとモダンな機能がありませんでした。 |
| 2 | デフォルト | 1.5 - 2.9.2 | 2005年にWordPress 1.5で導入されました。これは、最初に広く認識されたデフォルトテーマでした。使いやすさと柔軟性に焦点を当てたクリーンでミニマリストのデザインを特徴とし、将来のテーマの基準を設定しました。キューブリックは、現代のウェブサイトを作成するためのプラットフォームとしてのWordPressの成長の可能性を紹介しました。 |
| 3 | Twenty 10 | 3.0 | 最初の名前のテーマは、カスタマイズ可能なヘッダーと背景を備えたシンプルさと柔軟性を強調しました。 |
| 4 | 20 11 | 3.2 | ブログと写真に焦点を当てたスタイリッシュで多目的なテーマである、注目のコンテンツのショーケーステンプレートを紹介しました。 |
| 5 | 22 | 3.5 | このテーマは、レスポンシブデザインへのシフトを示し、あらゆるデバイスでウェブサイトが素晴らしく見えるようにしました。 |
| 6 | 213 | 3.6 | 大胆でカラフルな美学を使用して設計された、ビデオ、引用、画像の投稿形式を備えたメディアが豊富なブログを強調しました。 |
| 7 | 214 | 3.8 | 「雑誌スタイル」のテーマと呼ばれ、注目のコンテンツ用にグリッドとスライダーのレイアウトを導入しました。 |
| 8 | 215 | 4.1 | このミニマリストのテーマは、きれいなレイアウトとタイポグラフィ中心のデザインを特徴とする読みやすさに焦点を当てています。 |
| 9 | 216 | 4.6 | 古典的なブログのデザインを最新の柔軟性とブレンドして、中心的なレイアウトと強力なカスタマイズオプションを提供しました。 |
| 10 | 217 | 4.7 | ビデオヘッダーオプションとカスタマイズ可能なホームページを備えたビジネス中心のテーマは、個人的なブログとプロフェッショナルサイトの両方に対応しています。 |
| 11 | 21歳 | 5.0 | 新しいブロックエディターのために構築された、フルブロックベースのカスタマイズの力を紹介するためのミニマリストのキャンバスを提供しました。 |
| 12 | 2020 | 5.2 | 柔軟性とフルブロックエディターのサポートのために設計され、大胆なタイポグラフィとカスタマイズ可能なレイアウトが特徴でした。 |
| 13 | 二十五 | 5.6 | このテーマは、ミニマリストのデザインと柔らかいパステルカラーで持続可能性を受け入れました。 |
| 14 | 222 | 5.9 | 最初のフルサイト編集(FSE)テーマとして、ブロックエディターを使用したサイト全体のカスタマイズに対する前例のない制御を導入しました。 |
| 15 | 23 | 6.1 | 剥奪された美学で、それはスタイルのバリエーションを強調し、ブロックベースのデザインを通じてユーザーの創造性を促進しました。 |
| 16 | 24 | 6.4 | このテーマは、企業や個人サイトの機能を追加しながら、フルサイトの編集を改良し続けました。 |
| 17 | Twenty25 | 6.7 | ブログ、ポートフォリオ、ビジネスウェブサイトの柔軟なパターンとレイアウトを備えたシンプルで適応性があります。 |
WordPressデフォルトテーマの利点
WordPressのデフォルトテーマを使用することは、多くのWebサイト所有者にとって魅力的なオプションです。ここにいくつかの重要な利点があります:
- 信頼性と信頼性: WordPress Coreチームは、高品質のコーディング基準を確実に満たすために、デフォルトのテーマの編集を開発しました。これらのテーマは、セキュリティ、パフォーマンス、および最新のWordPress機能との互換性について厳密にテストされているため、シームレスに機能するように頼ることができます。
- 定期的な更新:デフォルトのテーマはWordPress自体によって管理されるため、バグ、セキュリティの脆弱性、および新しいWordPressリリースとの互換性に対処するために定期的に更新されます。これにより、サイトが最新で安全なままでいることが保証されます。
- 無料:多くのプレミアムテーマとは異なり、WordPressのデフォルトテーマは完全に無料です。これは、追加の金融投資を必要とせずに、あなたのウェブサイトに強固な基盤を提供します。
- 初心者に優しい:クリーンで直感的なデザインにより、デフォルトのテーマは、WordPressが初めての人であっても使いやすいです。最小限のセットアップが必要であるため、箱から出して作業するように設計されています。
デフォルトのテーマは、シンプルで機能的でプロフェッショナルなウェブサイトを必要とするユーザーに最適です。ただし、カスタマイズする方法を知っている必要があります。
デフォルトのテーマにアクセス/インストールする方法
WordPressのデフォルトテーマを始めるのは簡単です。ゼロから始めるか、既存のテーマから切り替えても、プロセスは迅速かつユーザーフレンドリーです。デフォルトのテーマにアクセスしてインストールする方法は次のとおりです。
1。デフォルトのテーマへのアクセス
WordPressをインストールすると、最新のデフォルトテーマはすでに含まれています。たとえば、2025年にWordPressをインストールすると、リリーススケジュールに応じて、デフォルトのテーマは25になります。

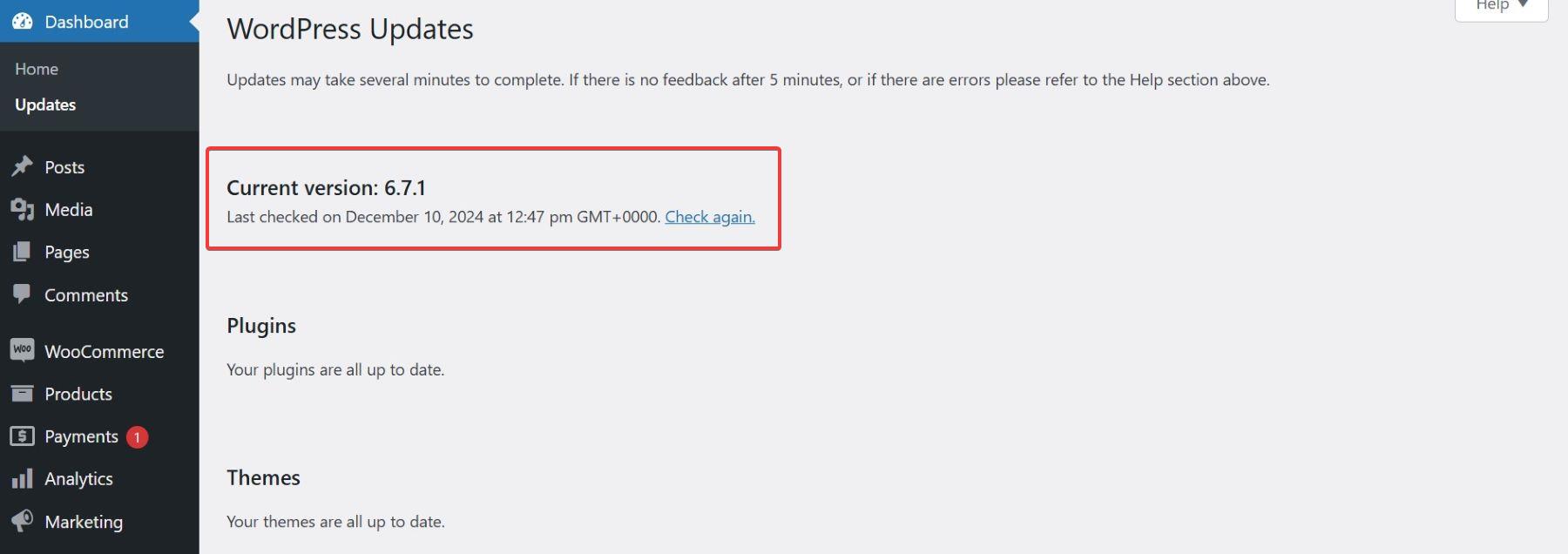
最新バージョンを使用していることを確認するには、ダッシュボード>更新の下で更新を定期的に確認してください。テーマを最新の状態に保つことで、WordPressとの互換性が保証され、セキュリティが強化されます。

2。デフォルトのWordPressテーマを変更します
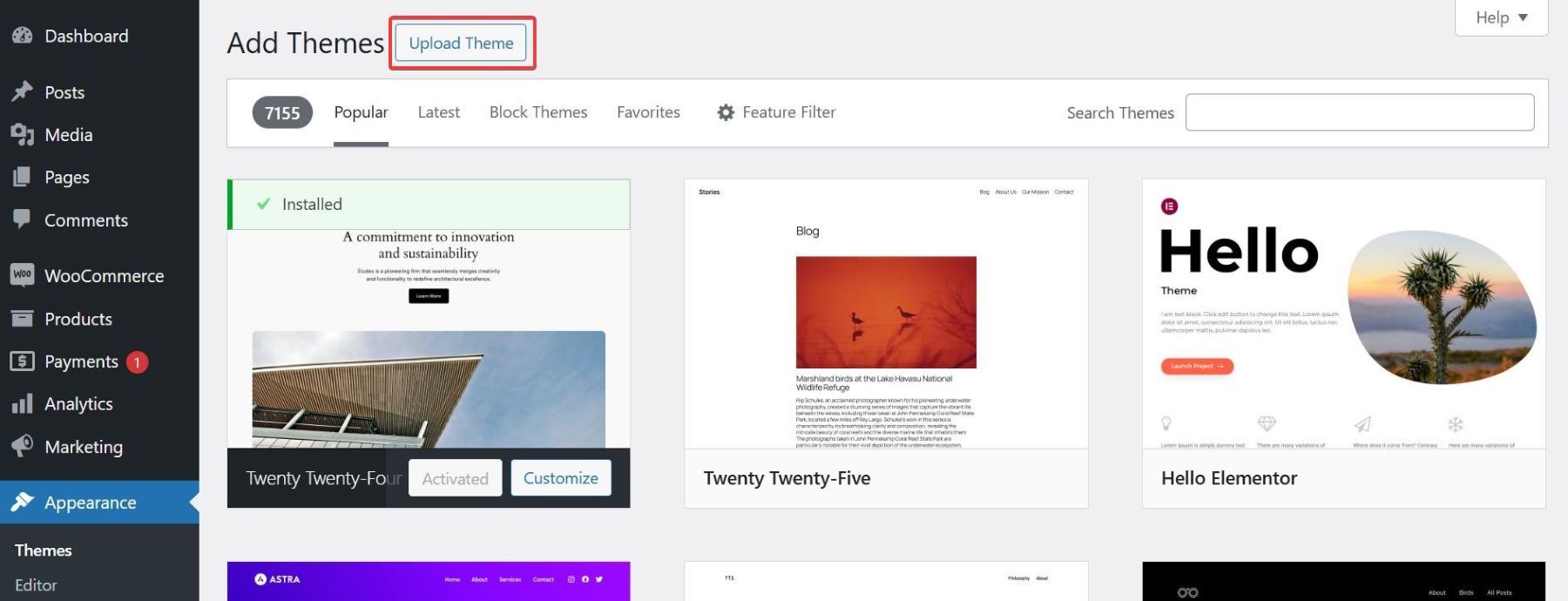
古いバージョンにアクセスする必要がある場合、または新しいテーマに切り替える必要がある場合は、WordPressテーマリポジトリを使用して行うことができます。
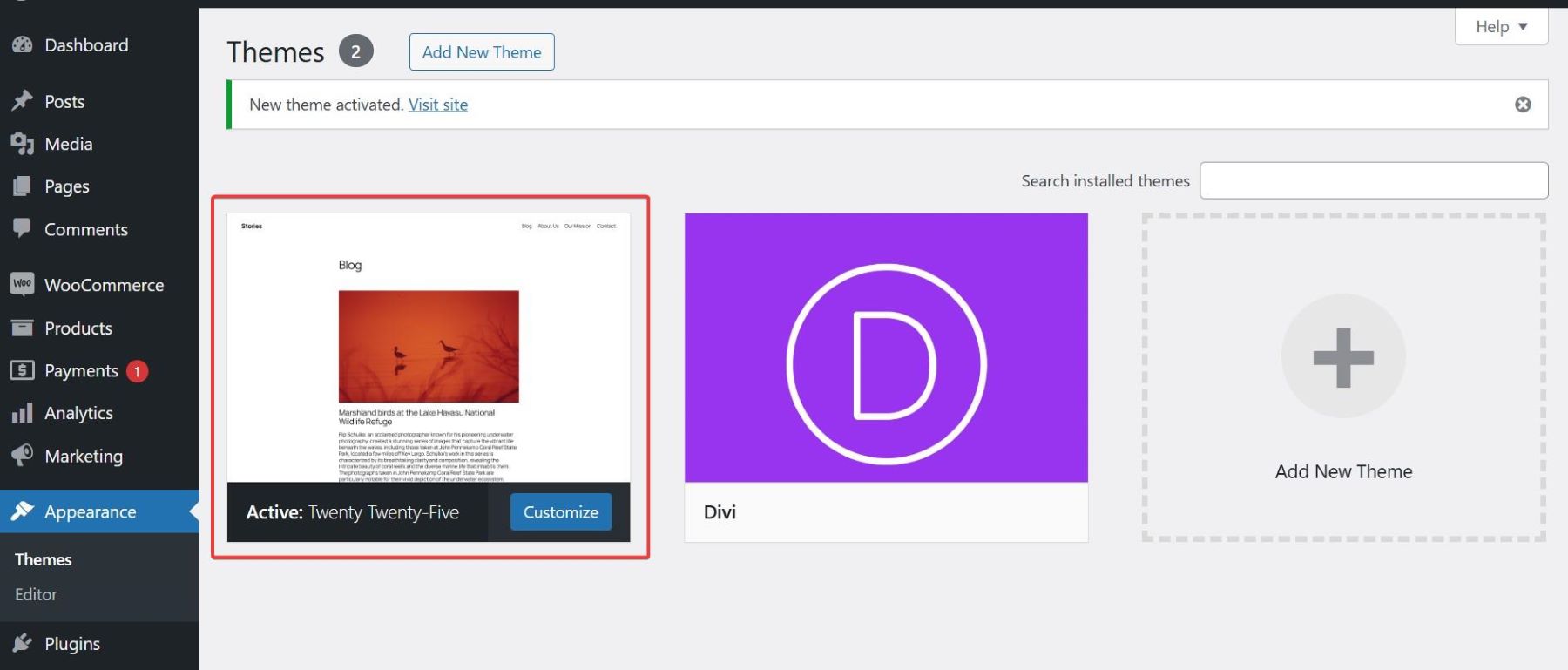
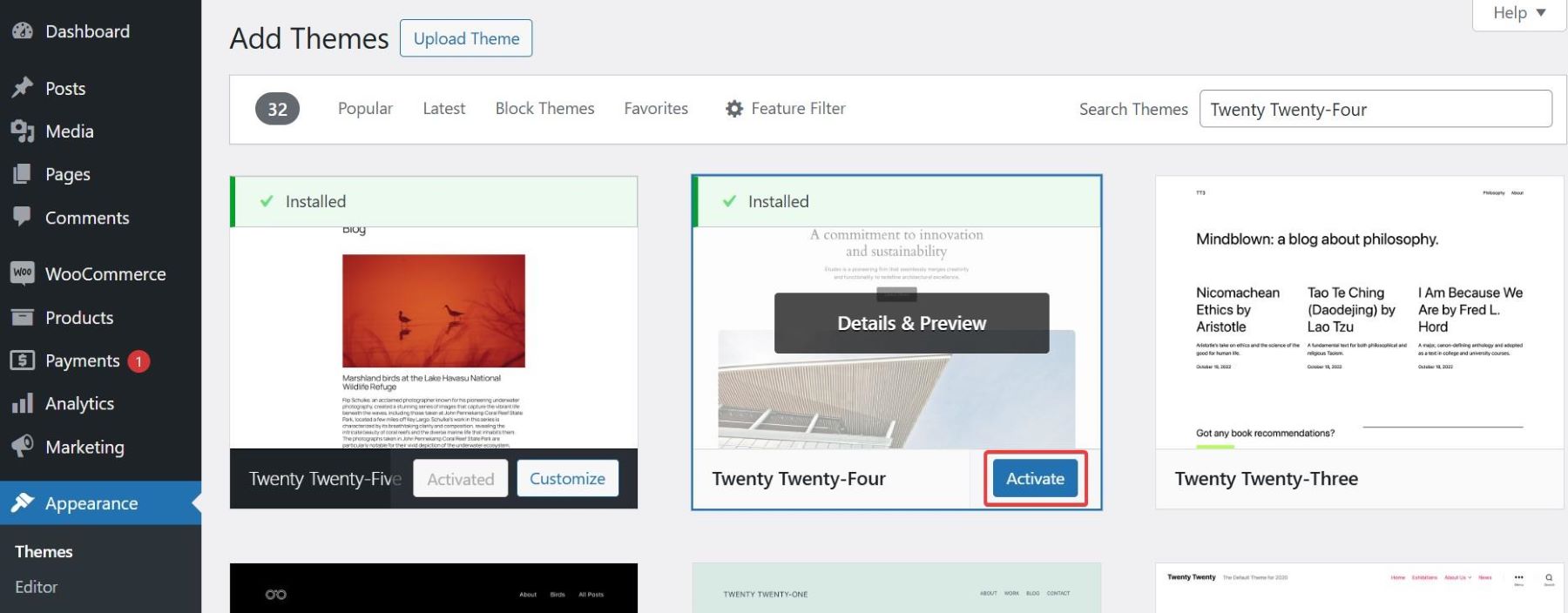
- 外観>テーマに移動します。
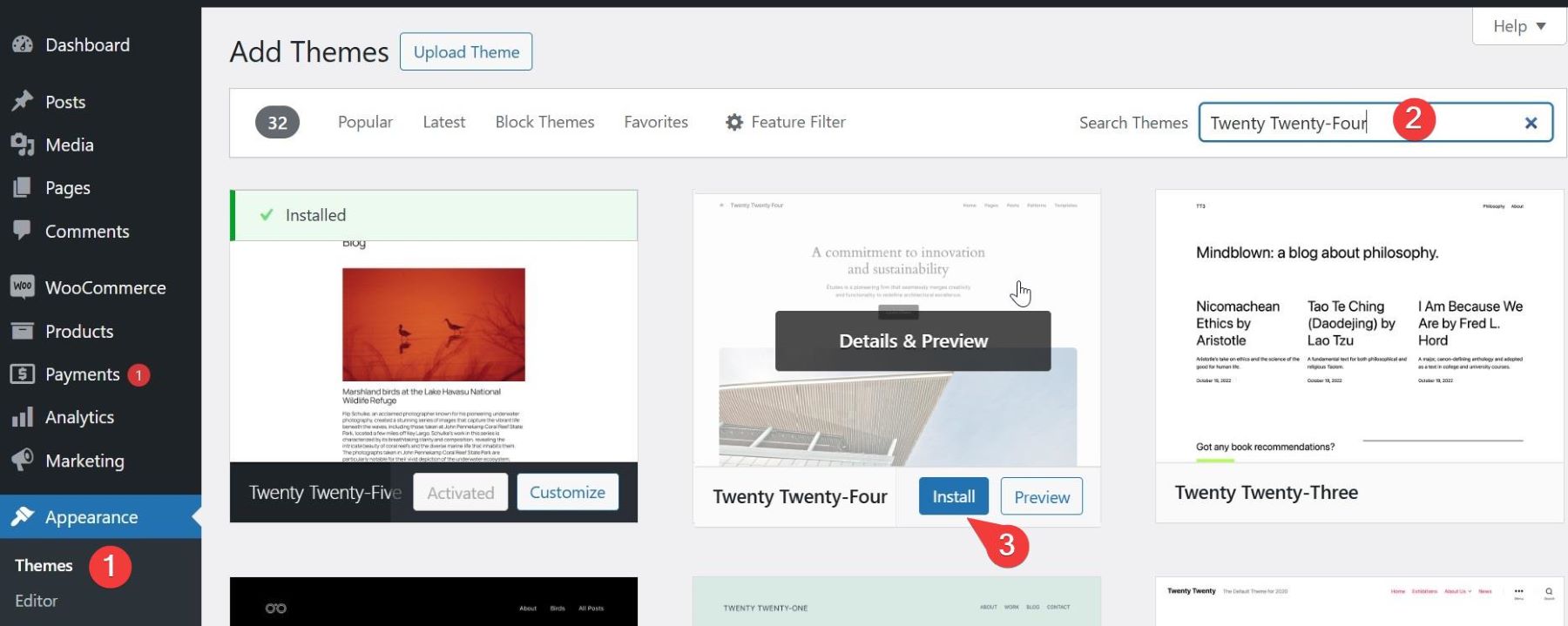
- [新規の追加]をクリックして、検索バーを使用して、名前でデフォルトのテーマを見つけます(例:「Twenty24」)。
- テーマを見つけたら、テーマプレビューの横にある[インストール]ボタンをクリックします。

インストールが完了したら、 [アクティブ化]をクリックして、サイトのアクティブなテーマとして設定します。


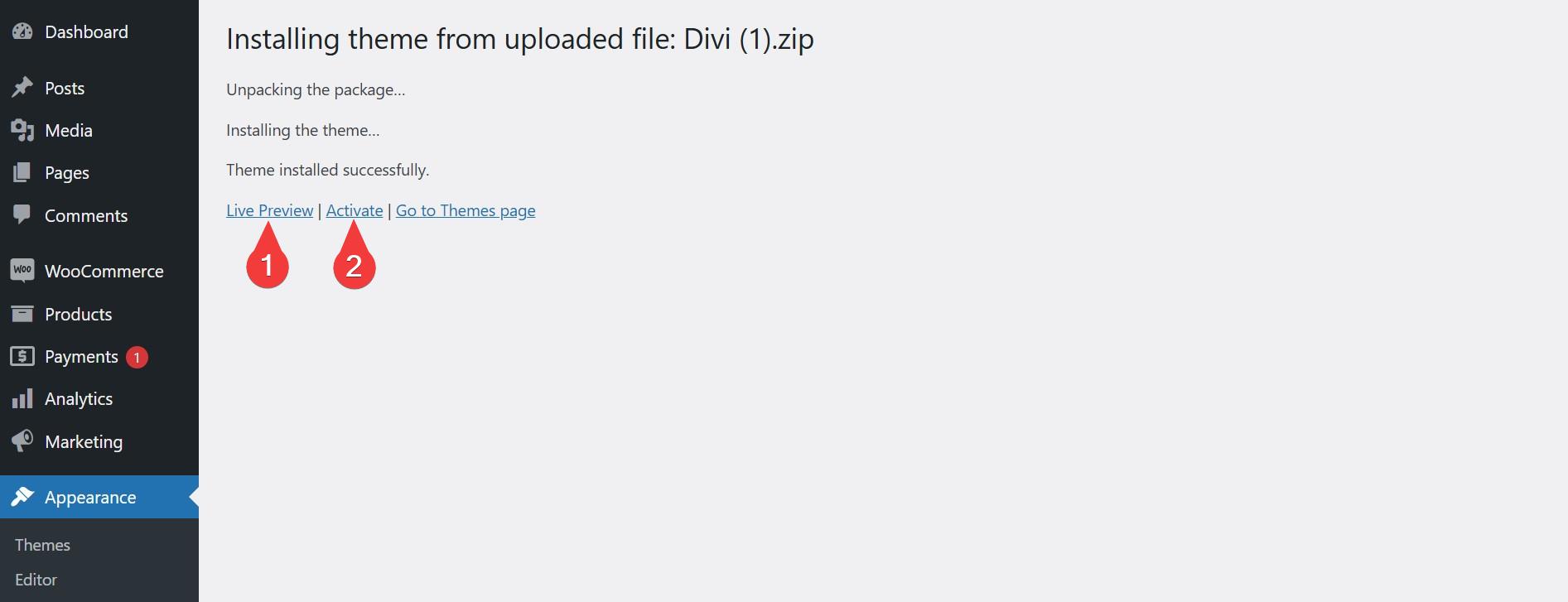
また、新しいテーマをコンピューターから直接アップロードする選択肢があります。 WordPress Webサイトに追加する前に、テーマがzip形式であることを確認してください。

WordPressをインストールすると、アクティブになる前にテーマをプレビューできます。ライブプレビューをクリックして、新しいテーマでサイトがどのように見えるかを確認します。テーマは、ライブサイトをアクティブにするまで影響しません。満足したら、新しいテーマをアクティブにします。

デフォルトのWordPressテーマのカスタマイズを開始します
WordPressのデフォルトテーマをカスタマイズすることは、圧倒されることなくサイトをユニークにするための素晴らしい方法です。始めるための初心者向けのいくつかの手順は次のとおりです。
注:すべての手順を実証するには、デフォルトのWordPressテーマとしてTwenty24(2024)を使用します。
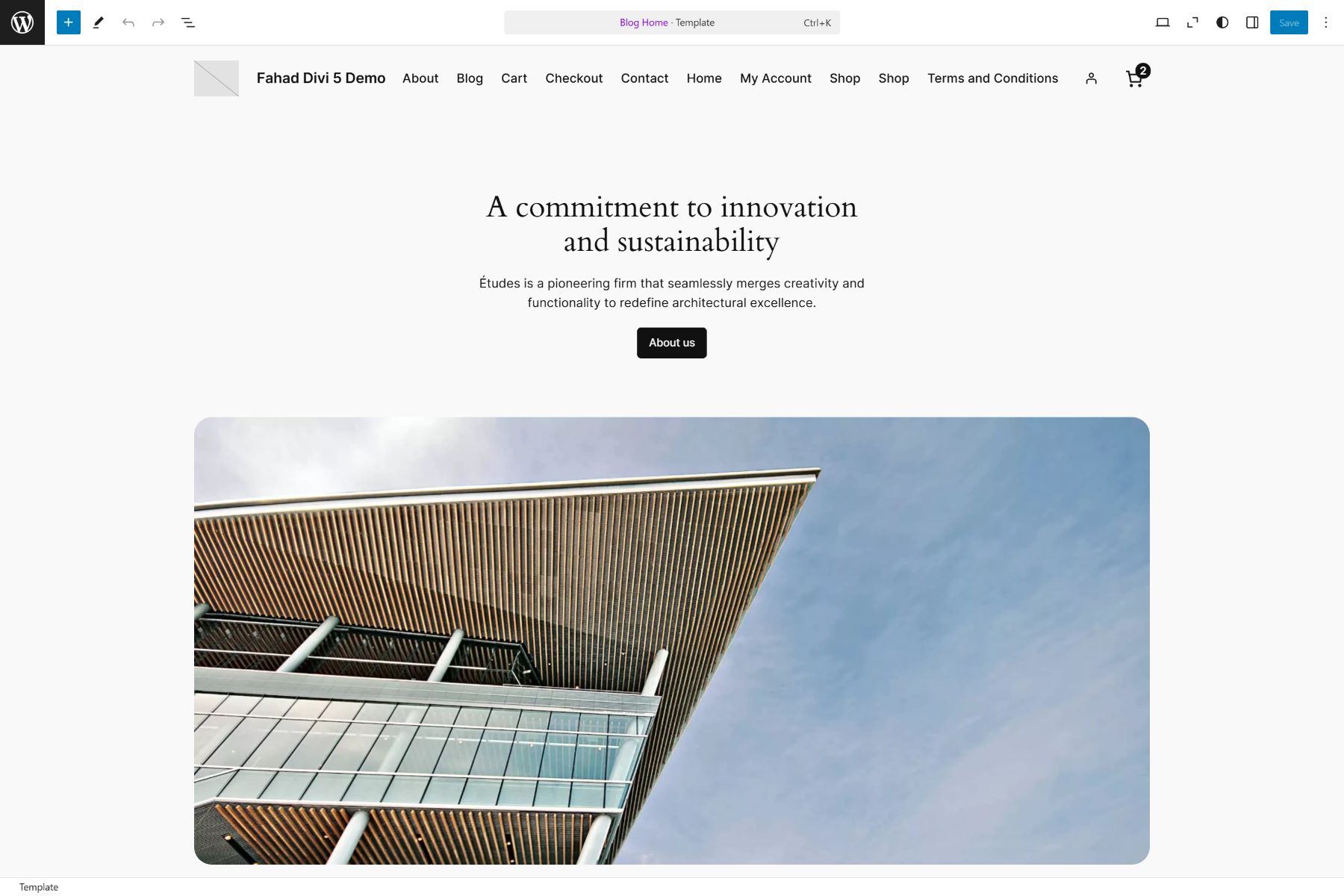
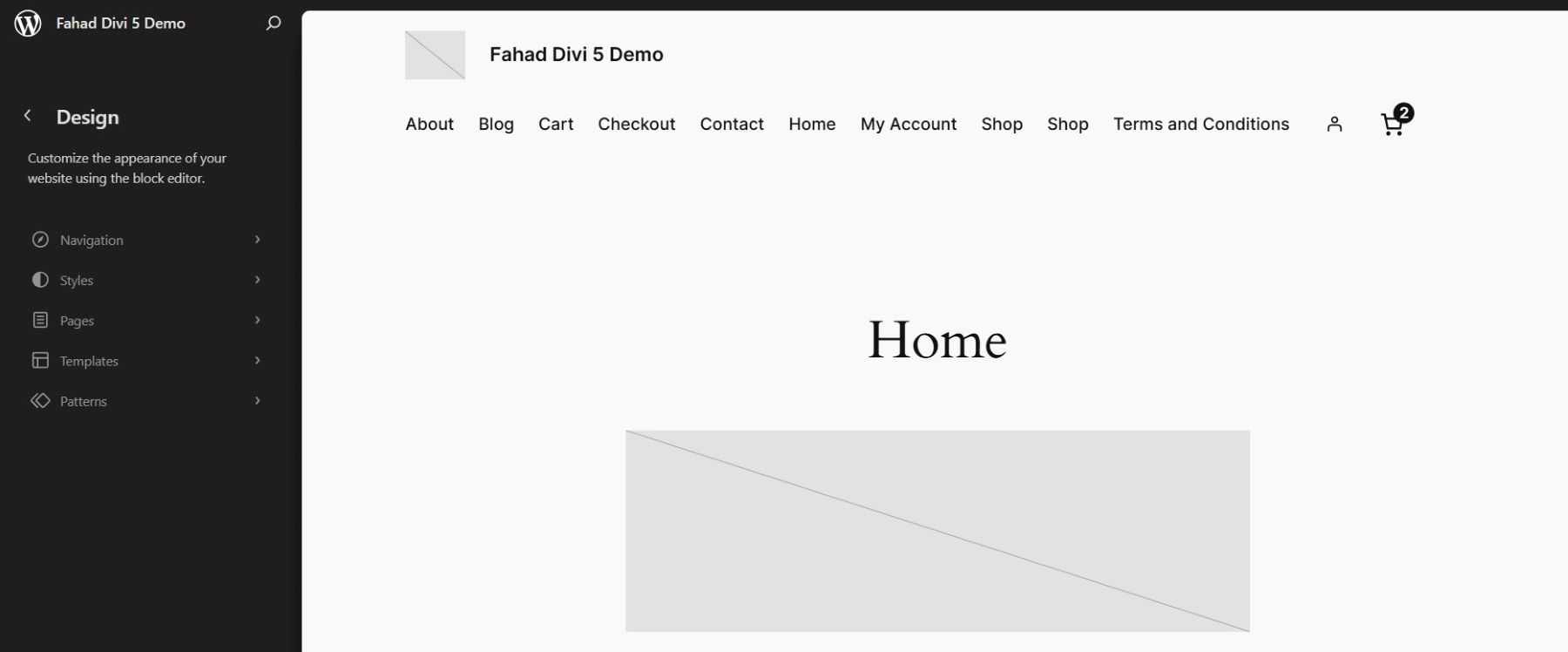
1。サイトエディターへのアクセス
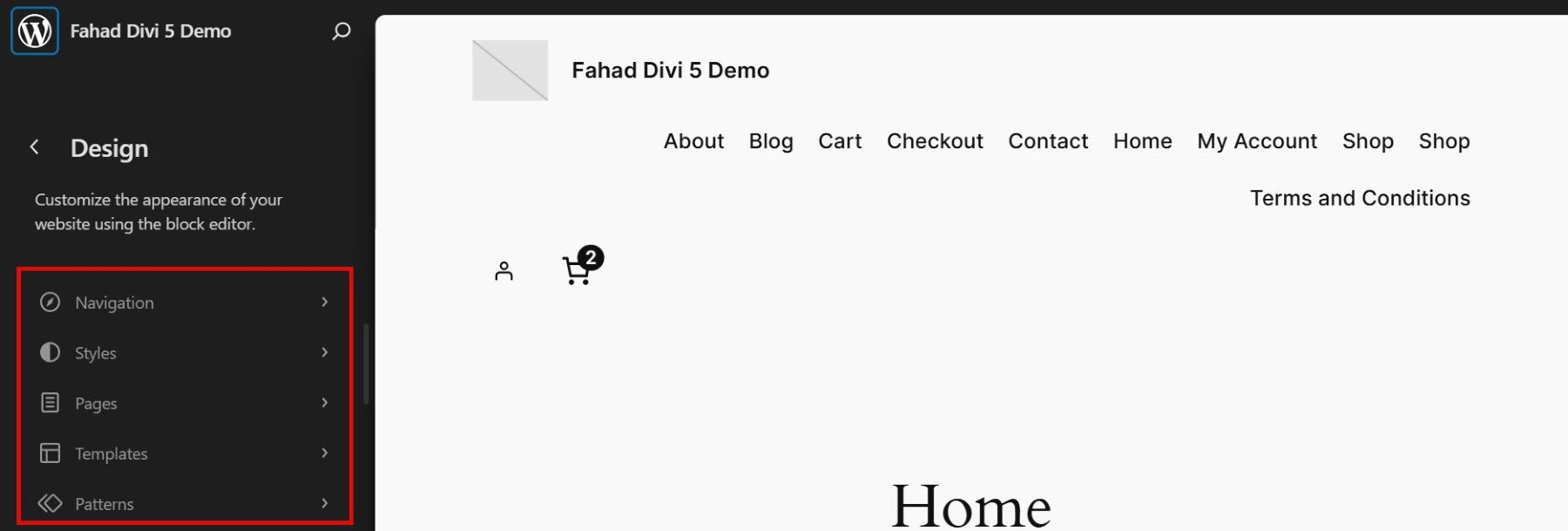
サイトのカスタマイズを開始するには、WordPressダッシュボードに移動し、外観をクリックして、エディターを選択します。これにより、サイトエディターが開きます。これにより、サイト全体のデザインを変更するためのライブドラッグアンドドロップインターフェイスが提供されます。これには、ヘッダーやフッターなどのテンプレートとテンプレートパーツが含まれます。

2。テンプレートのカスタマイズ
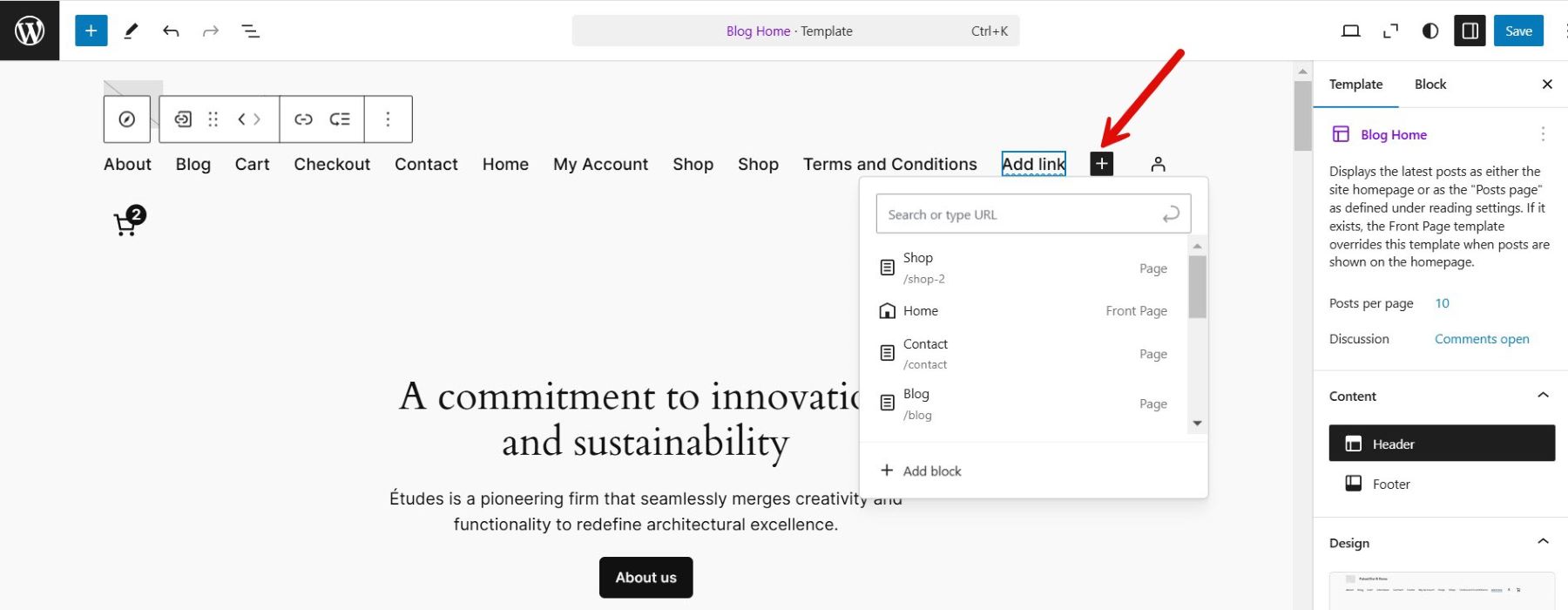
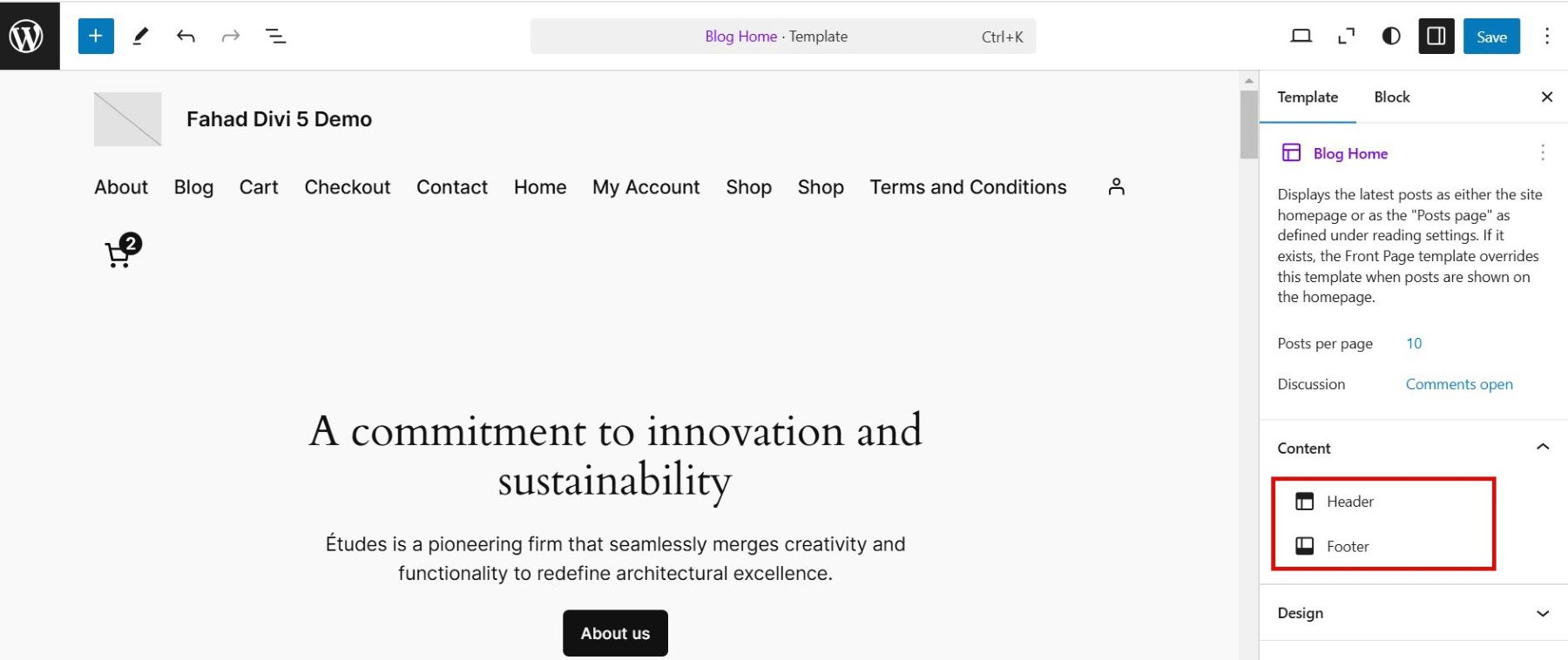
サイトエディターを使用すると、ホームページ、シングルポストレイアウト、アーカイブページなど、サイトのテンプレートを変更できます。これらのテンプレートを編集して、特定のコンテンツタイプの表示方法を調整できます。たとえば、ナビゲーションにさらに要素を追加することで、ヘッダーを変更できます。テンプレートの右端にある+アイコンをクリックして、要素を追加します。

3。グローバルスタイルの使用
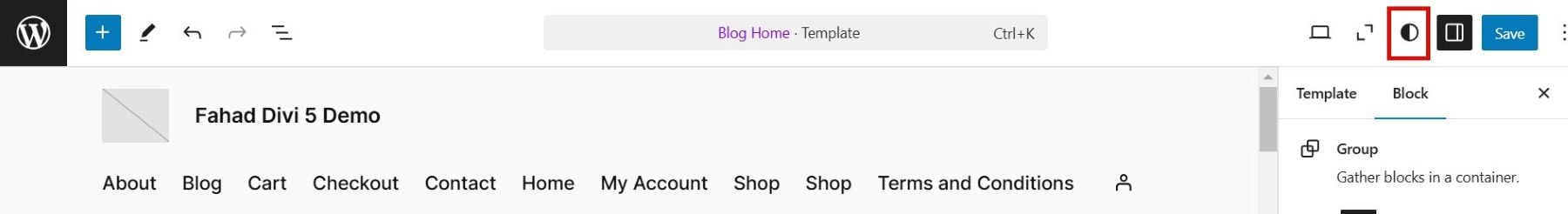
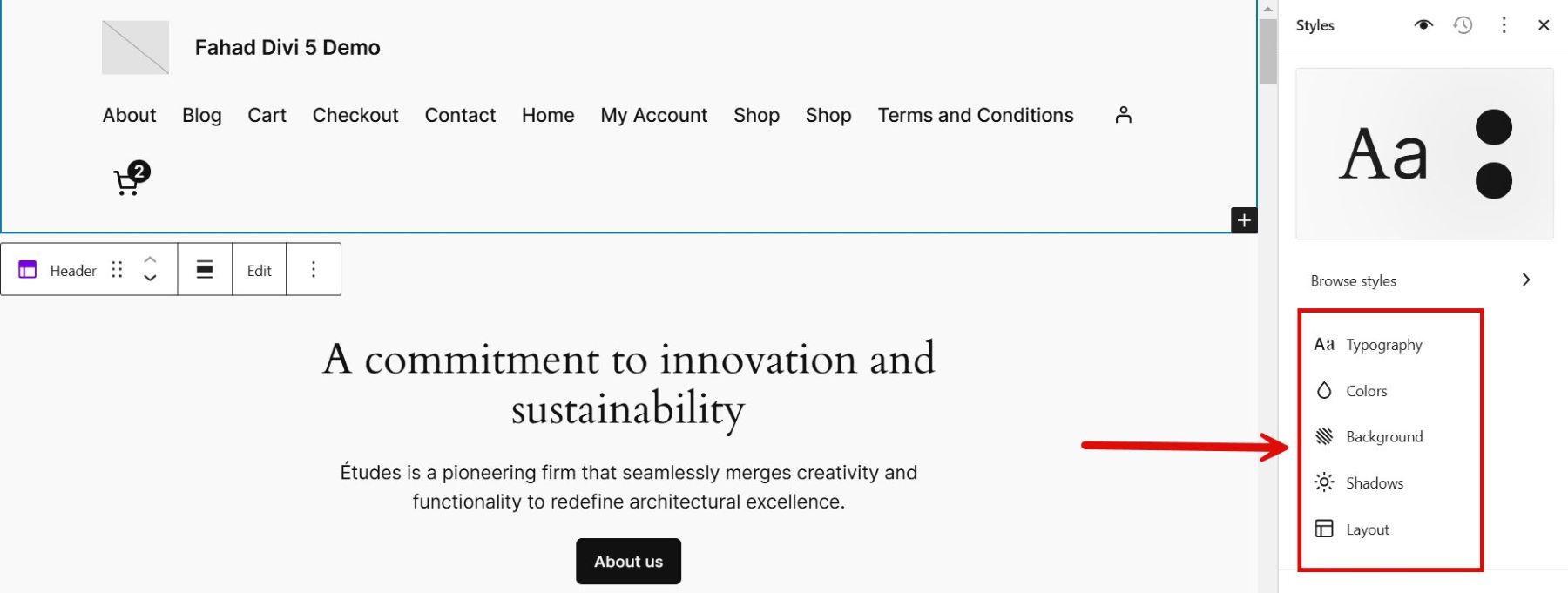
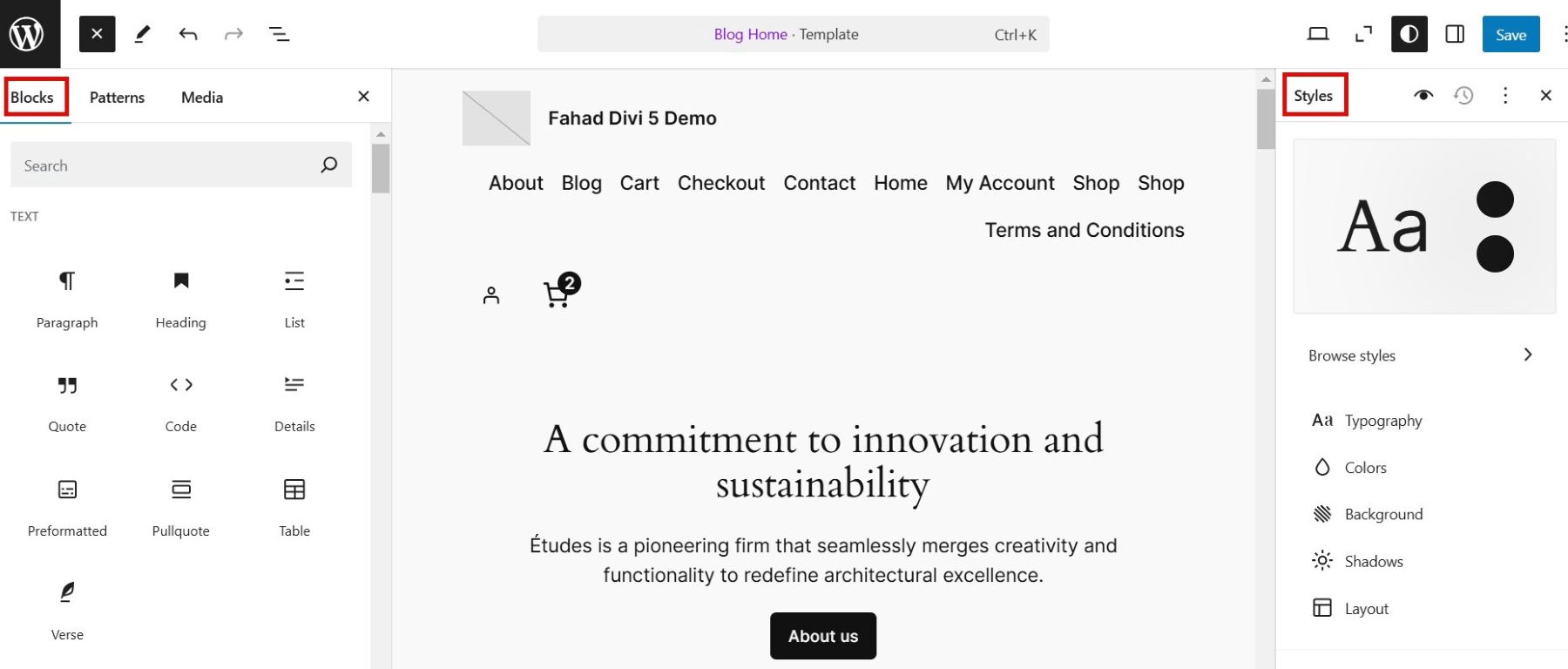
グローバルスタイルを使用すると、タイポグラフィ、配色、ブロックスタイルなどのサイト全体の設計設定を定義できます。サイトエディターからグローバルスタイルメニュー(右上の白黒の円と白い円のアイコンで表される)にアクセスして、サイト全体で一貫した調整を行います。

これにより、以前にカスタマイザーで利用可能なデザインオプションの多くに取って代わります。

4.ブロックの追加と配置
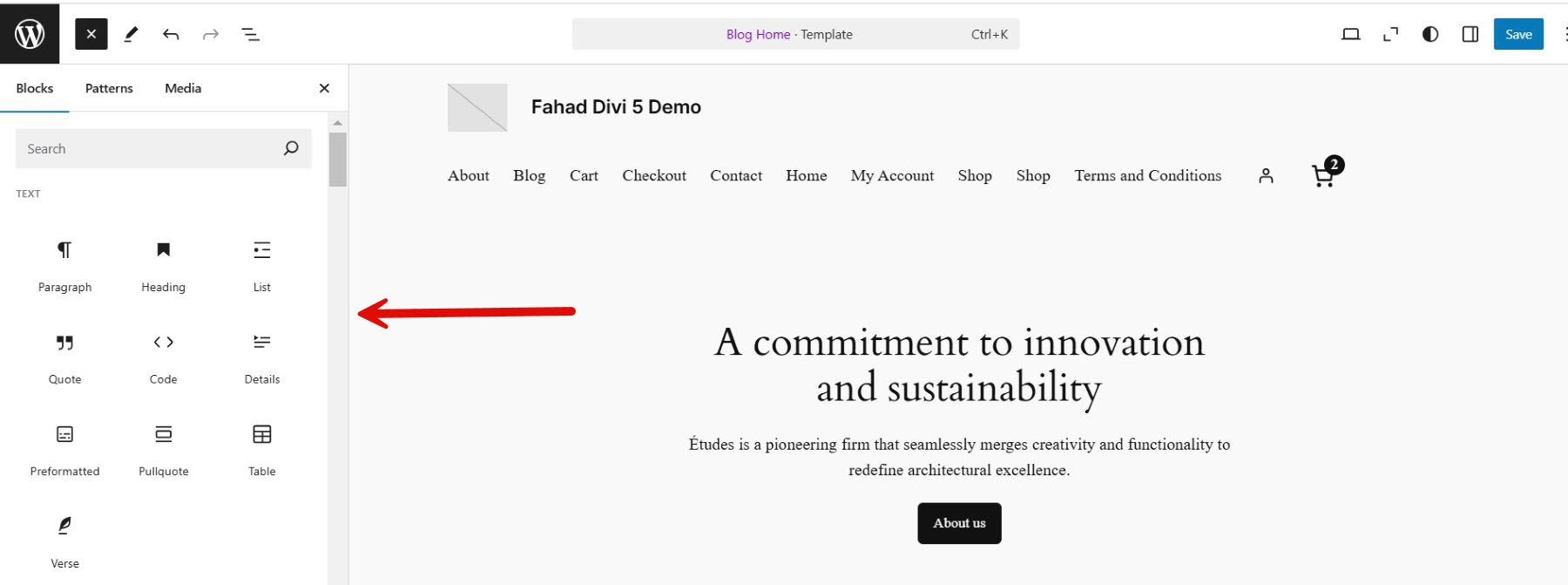
ブロックベースのアプローチは、レイアウトの作成に比類のない柔軟性を提供します。サイトエディターに直接、テキスト、画像、ビデオ、ギャラリー、ナビゲーションメニュー、またはウィジェットのブロックを追加します。目的のレイアウトを実現するために、移動、サイズ変更、スタイルブロックを使用できます。

一般的なトラブルシューティングの例
テーマの切り替えまたはWordPressのデフォルトテーマのカスタマイズは、予期しない問題につながる場合があります。幸いなことに、ほとんどの問題は一般的であり、いくつかのトラブルシューティング手順で解決しやすいです。典型的な課題のいくつかに対処する方法は次のとおりです。
- テーマの変更後のサイトレイアウトまたはデザインの破損:テーマの切り替えは、カスタムレイアウト、メニュー、またはウィジェットを混乱させる可能性があります。外観のメニューを再割り当て>メニューとドラッグウィジェットを外観>ウィジェットで元の位置に戻します。ホームページの設定を確認し、失われたカスタマイズを再適用します。
- コンテンツの欠落または不整合:新しいテーマは、以前のテーマの特定の機能やレイアウトをサポートしない場合があります。ブロックエディターを使用して、レイアウトを手動で調整します。重要な機能が欠落している場合は、プラグインを使用してそれらを複製することを検討してください。
- サイトのパフォーマンスの低下:大規模なメディアファイル、互換性のないプラグイン、または最適化されていないテーマ設定は、サイトを遅くする可能性があります。 Smushなどのプラグインを使用して画像を最適化し、未使用のプラグインを無効にして潜在的な競合を特定します。 Google PagesSpeed Insightsなどのツールを使用してサイトの速度をテストし、推奨される修正を実装します。
- 更新後のエラーまたは壊れた機能: WordPress、テーマ、またはプラグインの更新では、互換性の問題を導入できます。問題を分離するために、一時的にデフォルトのテーマに切り替えます。問題が続く場合は、すべてのプラグインを無効にし、個別に再アクティブ化して犯人を見つけます。
- ホワイトスクリーンオブデス(WSOD):テーマ、プラグイン、またはWordPressコアの更新間の競合により、WSODが発生する可能性があります。 FTPまたはホスティングコントロールパネルを介してサイトにアクセスします。 WSODを無効にするには、 WP-Content/Themesの下のアクティブテーマフォルダーの名前を変更します。 WordPressは、デフォルトのテーマに自動的に戻ります。ダッシュボードにログインし、互換性の問題を解決します。
- プラグインとの互換性:一部のプラグインは、デフォルトのテーマではうまく機能しない場合があります。既知の問題については、プラグインドキュメントを確認してください。代替プラグインを探したり、ガイダンスについてはWordPressサポートフォーラムを参照してください。
一般的な問題
WordPressのデフォルトのテーマは信頼性が高く、簡単ですが、ユーザーはいくつかの一般的な問題に遭遇する可能性があります。これらの問題と解決策のいくつかを見てみましょう。
- テーマは自動的に更新されません: WordPressのデフォルトテーマは更新されないため、セキュリティリスクや互換性の問題に対して脆弱です。ダッシュボード>更新の下で自動更新が有効になっていることを確認してください。または、WordPressリポジトリを介してテーマを手動で更新するか、最新バージョンを.zipファイルとしてアップロードします。
- 正しく表示されない画像:画像が伸び、トリミングされている、または完全にロードされないように見えます。 WordPressメディア設定を使用して、画像寸法を調整します。サムネイルを再生してサムネイルを再生してサムネイルを再生し、テーマのレイアウトとの互換性を確保します。
- タイポグラフィとフォントの問題:新しいテーマに切り替えた後、フォントは異なって見えます。カスタマイザー>フォントセクションでタイポグラフィをカスタマイズします。より多くのフォントオプションを得るには、Googleフォントタイポグラフィなどのプラグインを使用します。
- フッターまたはヘッダーの欠落:フッターまたはヘッダーは予想どおりに表示されません。テーマのドキュメントを確認して、特別な設定が必要かどうかを確認してください。ブロックエディターまたはウィジェット領域を使用してフッター/ヘッダーをカスタマイズします。
これらの一般的な問題に対処することにより、スムーズで機能的なWordPressサイトを迅速に維持できます。
デフォルトのテーマに手動で戻る
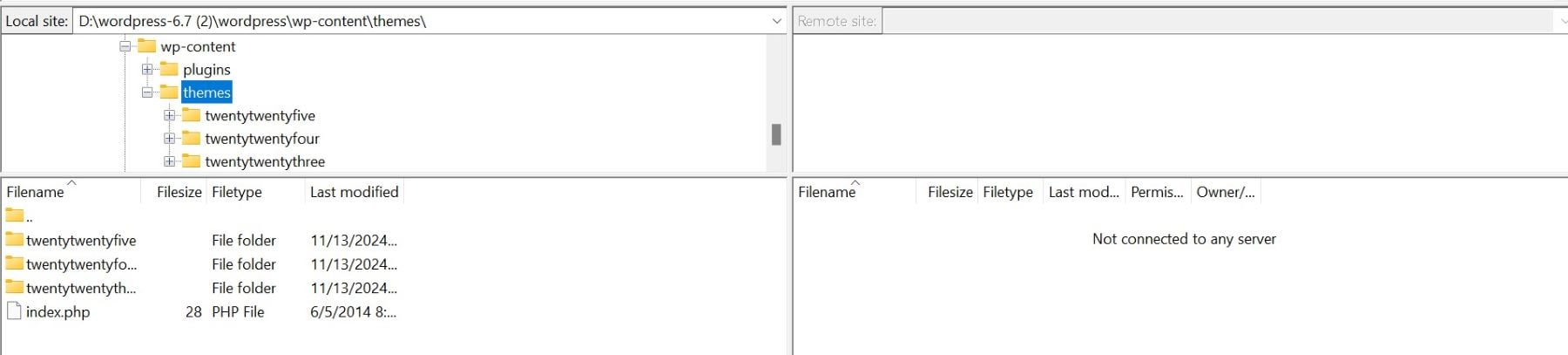
新しいテーマをインストールまたはカスタマイズした後、サイトは、レイアウトが壊れたりエラーが壊れたり、エラーが壊れたりなど、重大な問題に遭遇する場合があります。これらの場合、WordPressのデフォルトテーマに手動で戻ると、安定性の回復に役立ちます。 WordPressダッシュボードにアクセスできない場合は、FTPまたはホスティングコントロールパネルのファイルマネージャーを使用して、デフォルトテーマに手動で切り替えることができます。私たちの場合、Filezillaを使用しました。
FTPクライアントまたはホスティングコントロールパネル(たとえば、CPANEL)を使用してサイトのファイルにアクセスします。 WP-Content/Themesディレクトリに移動します。デフォルトのテーマ(たとえば、24)が存在することを確認してください。

そうでない場合は、公式のWordPressリポジトリからダウンロードし、そのフォルダーをテーマディレクトリにアップロードします。 WordPressインストールのルートディレクトリでWP-CONFIG.PHPファイルを開きます。この行を追加して、デフォルトのテーマをアクティブなテーマとして設定できます。
define('WP_DEFAULT_THEME', 'twentytwentyfour');
このアプローチにより、WordPressがデフォルトのテーマに戻るように強制され、ダッシュボードへのアクセスを取り戻し、問題のトラブルシューティングが可能になります。
デフォルトのWordPressテーマとプレミアムWordPressテーマ
デフォルトのWordPressテーマとプレミアムテーマを選択することは、ニーズ、予算、および経験レベルに依存する可能性があります。これがあなたが決定するのに役立つ比較です:
デフォルトのWordPressテーマ
デフォルトのWordPressテーマは、シンプルで軽量で、信頼性があります。 WordPress内にプリインストールされ、プラットフォームの基本機能とシームレスに動作するように設計されています。

最新のデフォルトテーマは、ブロックエディターやフルサイトの編集などの強力なツールをサポートし、ユーザーがコーディングスキルを必要とせずにレイアウト、テンプレート、スタイルをカスタマイズできるようにします。デフォルトのブロックエディターは長い道のりを歩んできており、ユーザーはフルサイトの編集を通じてWebサイト全体をカスタマイズできます。ブロックとグローバルスタイルを使用して、ヘッダー、フッター、テンプレートを編集できます。

テキスト、画像、ギャラリー、ボタンなどのブロックを簡単に追加および配置できます。ただし、その設計機能は依然として基本的であり、手動調整と限られたプリセットに依存しています。

デフォルトのWordPressテーマを選択するタイミング:
- 高速で信頼性の高い、無料のテーマが必要です。
- サイトには基本的な機能と設計が必要です。
- カスタマイズのためにブロックエディターのような組み込みツールを好みます。
- 個人的なブログ、ポートフォリオ、または中小企業のWebサイトを構築しています。
- WordPressの更新との長期的な互換性が必要です。
プレミアムWordPressテーマ
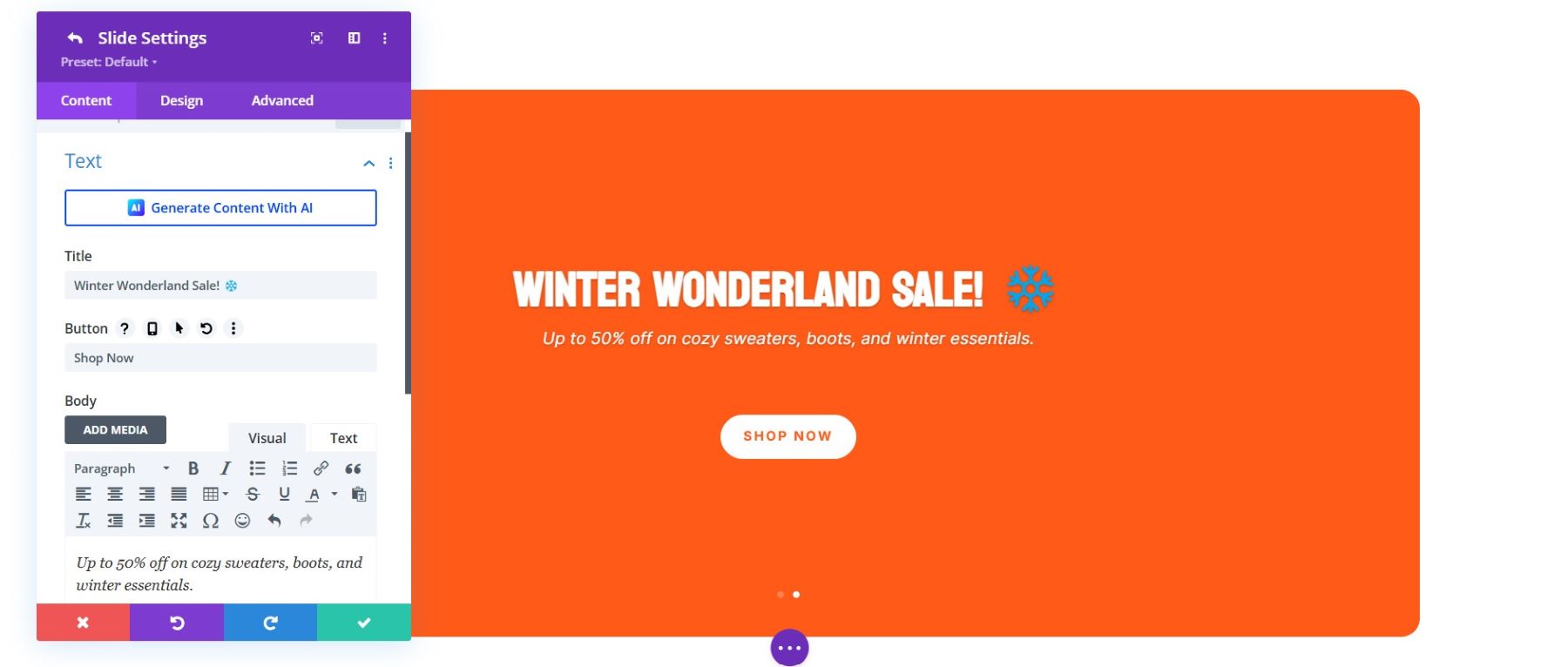
プレミアムWordPressテーマは、より高度なカスタマイズと幅広い機能を提供します。一部には、デフォルトのテーマの機能を拡張し、より多くのデザインコントロールを提供する専用のページビルダーが含まれています。たとえば、DiviにはDiviビルダーがあり、ユーザーはスライダー、価格設定テーブル、カスタムアニメーションなどを追加するための強力な設計設定とモジュールを使用して、フロントエンドでサイト全体を視覚的に構築できます。

デフォルトのWordPressテーマとは異なり、DiviのようなプレミアムWordPressテーマには、テーマのカスタマイザーとブロックエディターの上にあるより広範な設計ツールがあります。たとえば、DIVIを使用すると、事前のデザインまたはAIを使用して、数秒でWebサイト全体を生成できます。
Diviを取得します
プレミアムWordPressテーマを選択するタイミング:
- 専門産業向けの高度な機能またはツールが必要です。
- あなたのサイトには、ユニークで洗練されたデザインが必要です。
- カスタマーサポートと詳細なカスタマイズを大切にします。
- あなたはビジネスまたは代理店のためにプロのウェブサイトを作成しています。
- 長期的な利益のために有料ソリューションに投資することをいとわない。
WordPressデフォルトテーマの最良の代替品
デフォルトのWordPressテーマはシンプルさと信頼性を提供しますが、多くのユーザーは特定の設計または機能のニーズを満たすための代替案を求めています。ここに考慮すべき最良の選択肢のいくつかがあります。
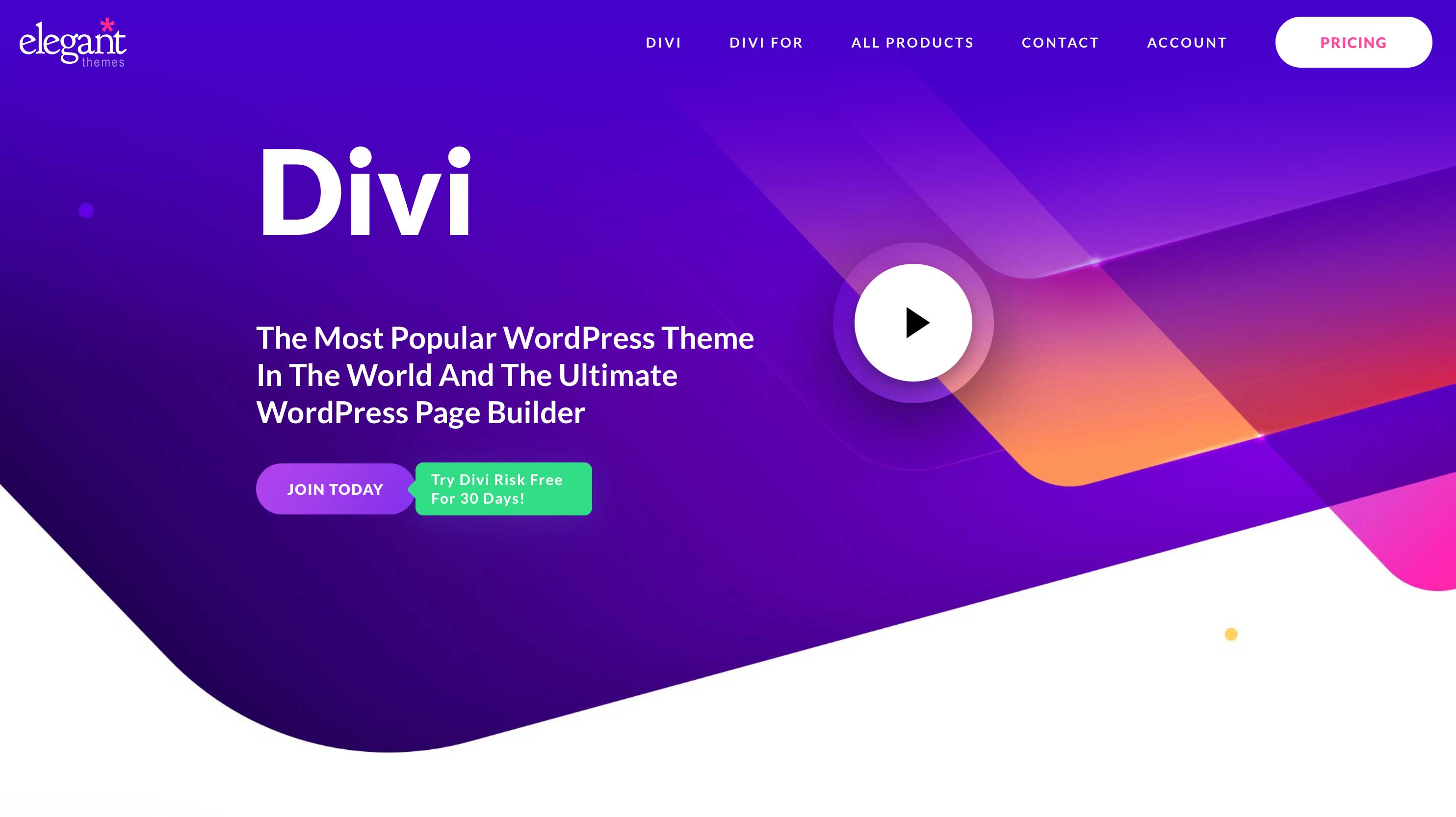
1。ディビ

Diviは非常に柔軟でカスタマイズ可能なテーマで、強力なドラッグアンドドロップノーコードデザインビルダーを備えており、コーディングなしでデザインを検討している人に最適です。 200を超えるデザインモジュールと2200以上のレイアウトにより、Diviは美しく機能的なWebサイトをこれまで以上に簡単に作成します。
- リアルタイムの視覚編集
- 2200以上の事前に作られたレイアウト
- WooCommerce統合
- グローバルな設計設定
- 200以上の設計モジュール
Diviを取得します
2。アストラ

Astraのテーマは、速度と効率のために最適化された最も軽いテーマの1つです。 Astraは、高度なブロック編集のためにSpectraとシームレスに統合し、パフォーマンスに焦点を合わせたテーマを望む人に最適です。
- 軽量で最適化されています
- グローバルな色設定
- Google Webストーリーをサポートしています
- 複数のページレイアウト
- woocommerceの準備ができました
アストラを取得します
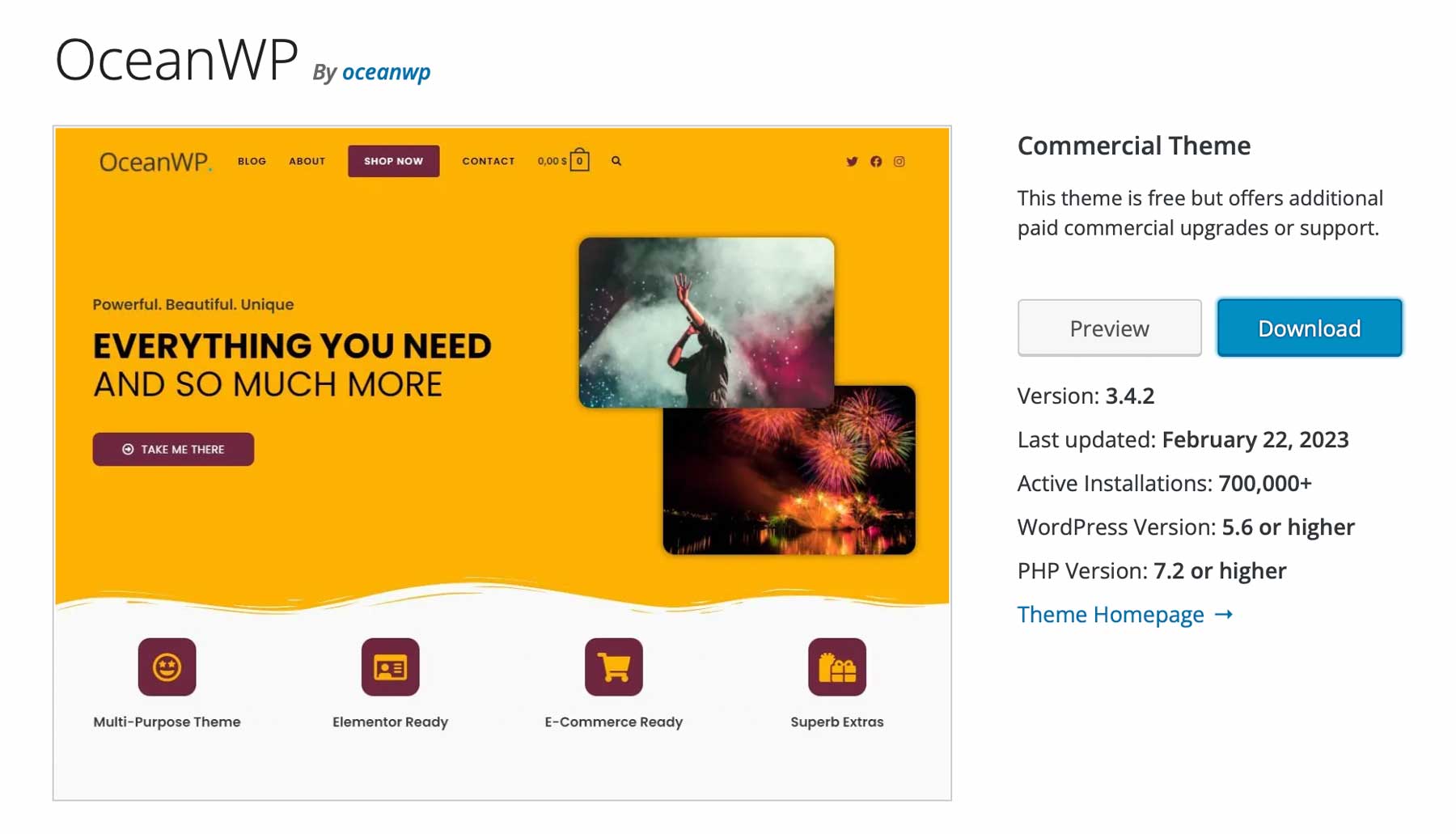
3。オーシャンWP

OceanWPは、ElementorとGutenbergと互換性のある多用途のテーマであり、eコマースサイトに最大の選択肢となっています。 220以上のプレインドレイアウトと、ヘッダー、フッター、ブログスタイルを包括的に制御することで、OceanWPはユニークなサイトを構築するための優れたカスタマイズオプションを提供します。
- 220以上の事前に作成されたレイアウト
- 複数のヘッダーとブログのスタイル
- ElementorとGutenbergをサポートします
- カスタマイズ可能なWooCommerceレイアウト
- 簡単なデモのインポート
Oceanwpを入手してください
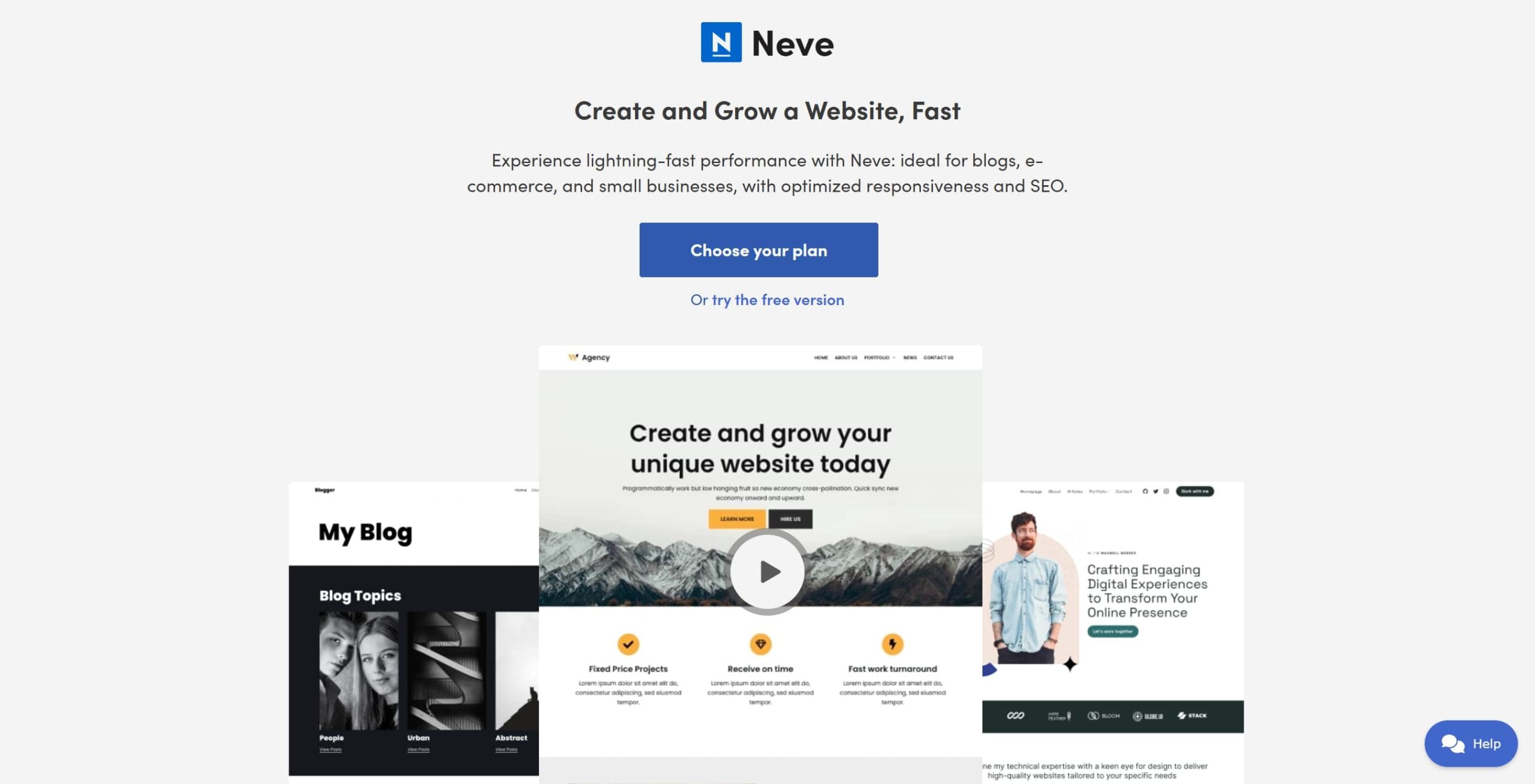
4。Neve

Neveは、人気のあるページビルダーとシームレスに統合する高速でモバイルに優しいテーマであり、モダンでレスポンシブなデザインを探しているブロガーや中小企業のオーナーに最適です。
- アンプ互換
- モバイル最適化
- 人気のあるページビルダーをサポートします
- カスタマイズ可能なヘッダーとフッターレイアウト
- ワンクリックデモインポート
ネブを取得します
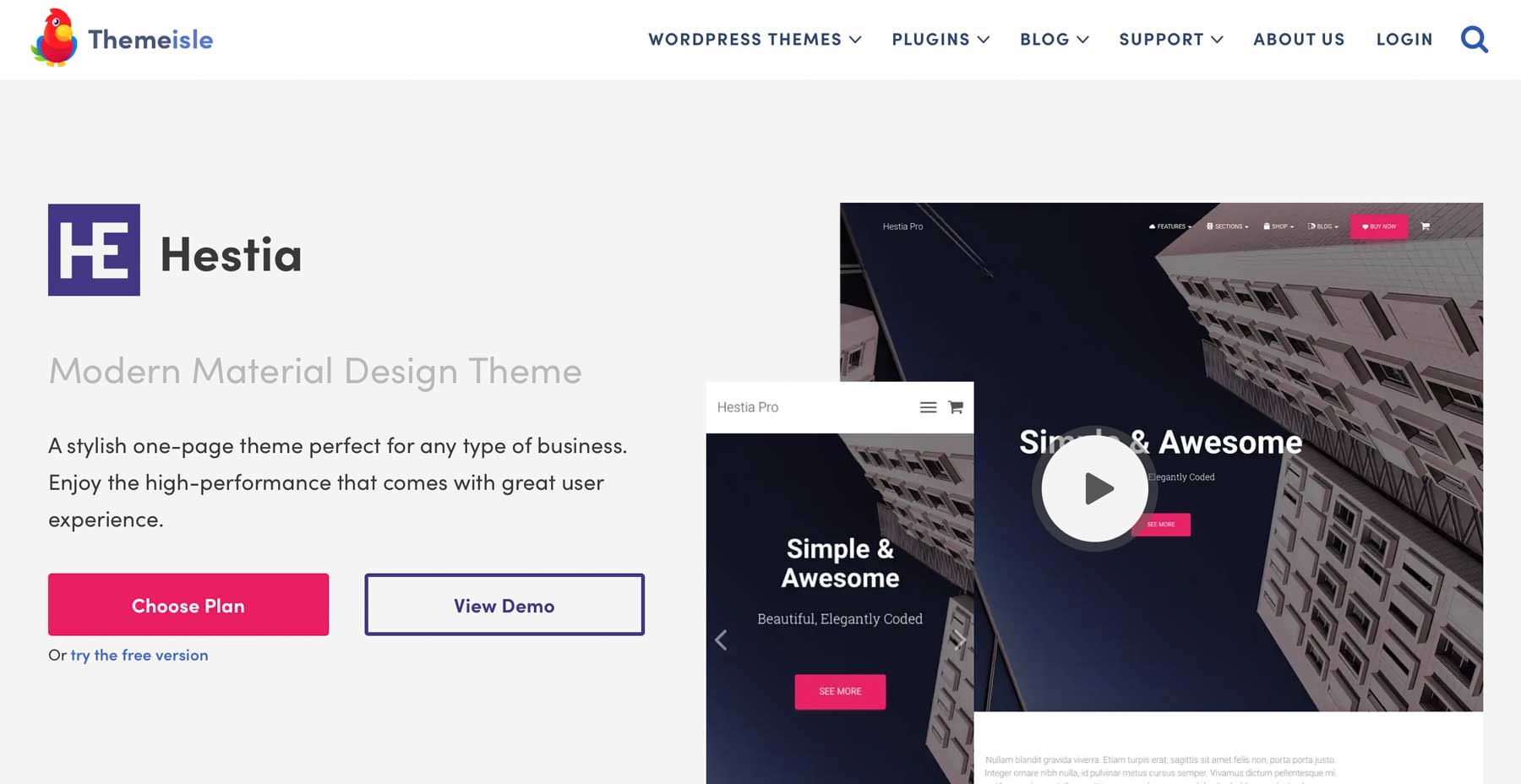
5。ヘスティア

Hestiaは、ポートフォリオ、中小企業、ブロガーに最適な洗練されたシングルページのデザインを提供しています。 Elementorのようなページビルダーと完全に互換性があり、カスタマイズを率直で柔軟にします。
- ElementorとVisual Composerをサポートします
- WooCommerce-Readyレイアウト
- 簡単な編集用のWordPressカスタマイザー
- orbitfoxプラグインの互換性
- 事前に作られた1ページのテンプレート
ヘスティアを取得します
WordPressデフォルトテーマに関する最終的な考え
2025年、WordPressのデフォルトテーマは、初心者とシンプルなWebサイトのための強固な基盤を提供します。ただし、より強力で柔軟で機能が豊富なソリューションを探している場合、Diviのようなプレミアムテーマが最良の選択です。
Diviを使用すると、テーマを取得するだけでなく、Webサイトのデザインフレームワーク全体を取得しています。ビジネスウェブサイト、オンラインストア、ポートフォリオ、ブログ、Diviのドラッグアンドドロップビルダー、AI駆動のツール、事前に作成されたレイアウトの巨大なライブラリを構築するかどうかにかかわらず、Webサイトの作成を簡単、高速、視覚的に作成する見事な。
見栄えが良く、うまく機能するウェブサイトを作ることに真剣に取り組む場合は、Diviにアップグレードすることは簡単です。デザインを制御し、ワークフローを合理化し、際立っているWebサイトを作成します。
今日Diviを入手してください
