グーテンベルクとスマートスライダー3:WordPressにスライダーを追加する方法
公開: 2018-09-05間もなく、グーテンベルクのエディターが正式にWordPressコアの一部になります。 これはWordPressのスライダーにとってどういう意味ですか? それは、いくつかのことを意味します。グーテンベルクのスライダーは、これまでになく簡単にページや投稿に追加できるようになり、グーテンベルクのエディターですべてのスライダーをプレビューできるようになります。
この投稿では、グーテンベルクの基本を説明して、それがどのように機能するかを確認してから、グーテンベルクエディターを使用して投稿にスライダーを追加する方法を示します。 最後に、投稿に優れた追加を行うGutenbergを使用して追加できるさまざまなタイプのスライダーのいくつかを見ていきます。
グーテンベルクとは何ですか?
グーテンベルクはまもなくWordPressの新しいビジュアルエディターになります。 WordPressが2003年に最初にリリースされて以来、既存のビジュアルエディターはほとんど変更されていません。それ以来、他のプラットフォームでは、WordPressを古風な外観にする簡素化された書き込みエクスペリエンスが提供されています。 基本的に、グーテンベルクはクールな子供たちに追いつくためのワードプレスの試みです。
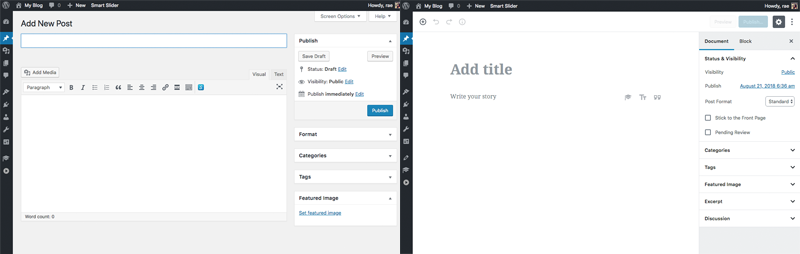
クラシックエディターとグーテンベルクエディターが並んでいる様子は次のとおりです。

グーテンベルクでページや投稿をまとめるときは、基本的にテキスト、見出し、画像、その他のメディアのブロックである「コンテンツブロック」を使用します。 ブロックを使用すると、ショートコードやカスタムHTMLが必要になる可能性のあるものを実現できます。
グーテンベルクの作業は2017年の初めに開始され、現在も進行中です。 WordPress.orgからプラグインとしてダウンロードして試してみることができます。 WordPress 5.0でのリリースが予定されていますが、日付は決まっていません。 今年の後半、あるいは来年の初めにリリースされるかもしれないと言う人もいます。
これまでのところ、レビューはまちまちです。人々はそれを好きか嫌いかのどちらかです。 実際、レビューは平均2.5つ星で中央に分割されています。
私はしっかりと「それを愛する」キャンプにいます。 私は数ヶ月間Gutenbergを自分のサイトにインストールしてきましたが、更新のたびにインターフェースがどのように変化するかを見るのは素晴らしいことです。
長年WordPressを扱ってきたライターとして、グーテンベルクは新鮮な空気の息吹であり、かなり遅れていると思います。
つまり、WordPressをMediumのように使いやすくすべきではないのはなぜですか?
グーテンベルクとコンテンツブロックの操作
Gutenbergをインストールしてアクティブ化すると、WordPressサイトのデフォルトのビジュアルエディターになります。 サイドバーの下部に新しいグーテンベルクメニュー項目があります。これにはデモが含まれています(これについては以下で説明します)。

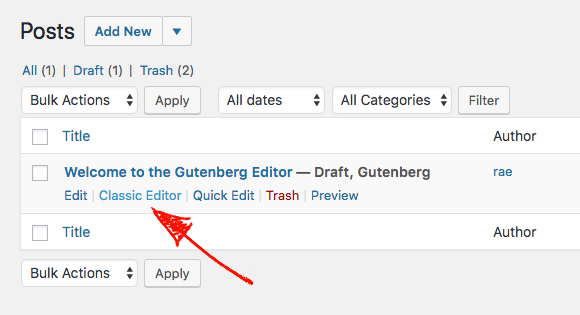
投稿の下には、グーテンベルクとクラシックエディタの使用を切り替えるためのリンクも表示されます。

まだ使用していない場合は、デモ投稿を使用してどのように機能するかを見てみましょう。
右側には、サイドバーがクラシックエディタからコピーされていることがわかります。 それほど変更されておらず、可視性の更新や日時の投稿など、通常のオプションがすべて含まれています。 その下には、カテゴリ、タグ、注目の画像のメタボックス、および抜粋とディスカッションが表示されます。
[公開]ボタンは右上に移動しましたが、引き続き投稿をプレビューできます。 クリックコグをクリックすると、サイドバーが非表示になるため、さらに多くの書き込みスペースがあります。

コードエディタに切り替える方法がわからない場合は、右上の3つのドットをクリックするだけで、そこにオプションが表示されます。 このようなおなじみのものがすべて邪魔になったので、コンテンツブロックの操作に飛び込みましょう。

コンテンツブロックの使用
左側には、書くための大きな古いスペースがあります。 これは、クラシックエディタのかさばるインターフェイスの使用に苦労しているラップトップユーザー(私のように! )にとって特に便利です。
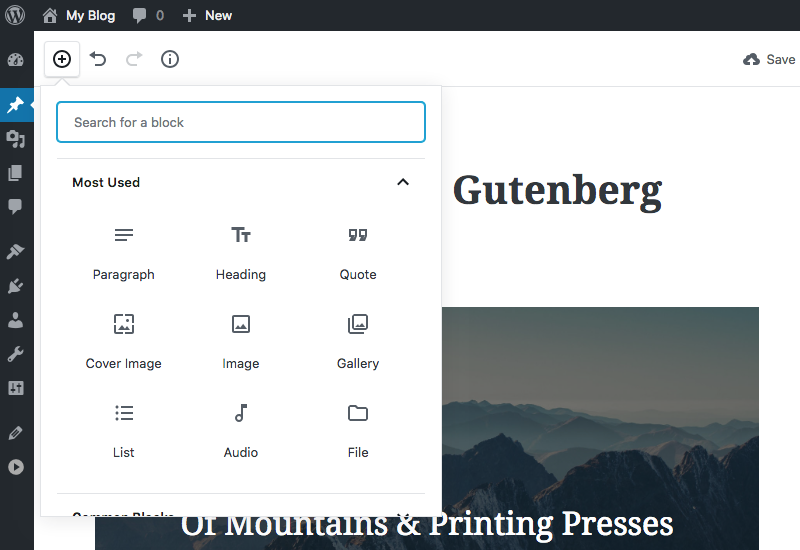
コンテンツブロックにアクセスするには、左上の「+」アイコンをクリックします。 「最もよく使用される」ブロックが最初に表示されますが、下にスクロールすると、他のブロックにアクセスして、フォーマット、レイアウト、ウィジェット、およびYouTubeやTwitterからSpotifyやSoundCloudに至るまでのさまざまな埋め込みにアクセスできます。

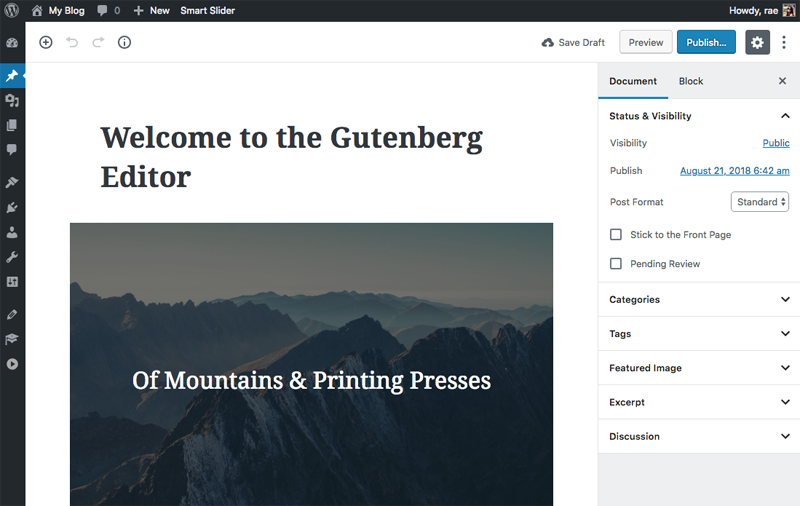
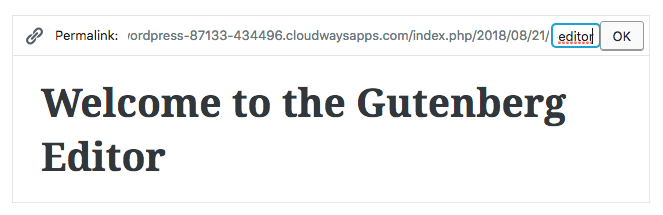
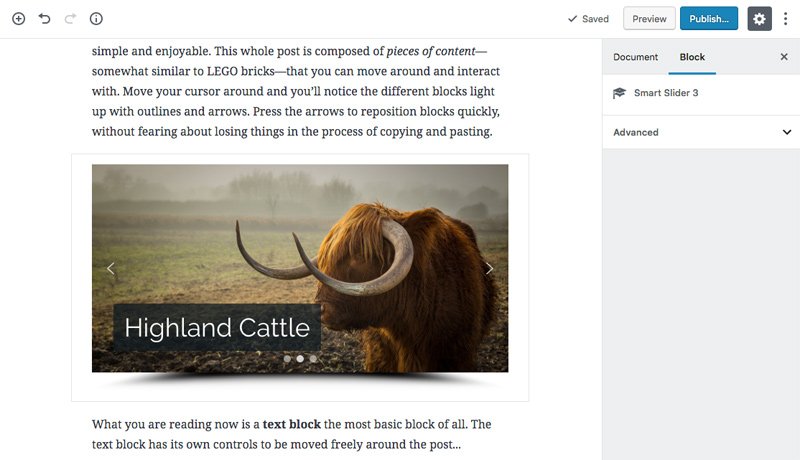
これらのブロックがどのように機能するかを見てみましょう。 デモにはすでにタイトルがあり、その上にカーソルを合わせると、ブロック内の任意の場所をクリックしてテキストを編集できます。 ブロックをクリックすると、投稿のパーマリンクを編集するオプションも表示されます。

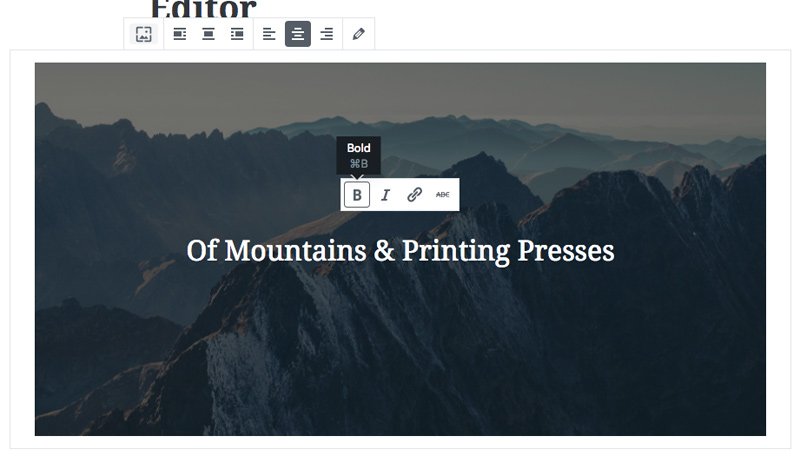
タイトルの下には、WordPressの新しいコンセプトであるカバー画像ブロックがあります。 このタイプのブロックを使用すると、画像の上にテキストを表示したり、テキストなしの画像だけを表示したりできます。 このブロックをクリックすると、画像の置換や配置など、画像を編集するためのオプションが上部に表示されます。
テキストを編集して太字、斜体にしたり、リンクを追加したりするためのオプションもポップアップ表示されます。 不思議なことに、取り消し線を追加するための4番目のオプションがあります。

テキストの追加と編集は非常に直感的です。 グーテンベルクはテキストの各段落を個別のブロックとして扱うため、何かを入力して「Enter」キーを押すと、新しい段落ブロックが自動的に作成され、書き込みを続行できます。
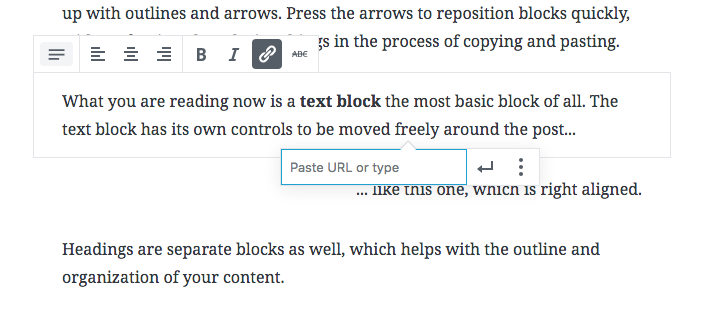
テキストの段落をクリックすると、テキストの配置と書式設定、およびリンクと取り消し線の追加のオプションが表示されます。

全体として、グーテンベルクは本当に使いやすく、使い方を理解するのにまったく時間がかかりません。 ライブサイトに追加する前に、ステージングサイトにインストールすることをお勧めします。これは、ライブサイトで投稿を開始する前に、どのように機能するかを理解できるようにするためです。
グーテンベルクスライダーをWordPressに追加
Smart Slider 3チームは、グーテンベルクがスライダーの互換性を確保するために発表されて以来、懸命に取り組んできました。
また、SmartSlider3はGutenbergと互換性があります。 SS3を更新すると、次にグーテンベルクを使用したときに新しいスライダーコンテンツブロックが表示されます。
新しいSmartSlider3コンテンツブロックを使用して、 GutenbergスライダーをWordPressに追加する方法は次のとおりです。
1.まず、Smart Slider 3をインストール(または更新)して、最新バージョンを実行します。
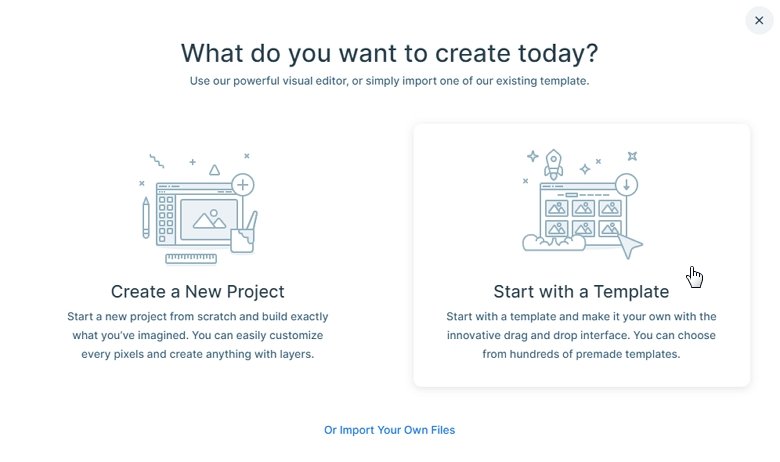
2.サイドバーの[スマートスライダー]をクリックし、新しいプロジェクトを作成して、 [テンプレートで開始]オプションを選択します。

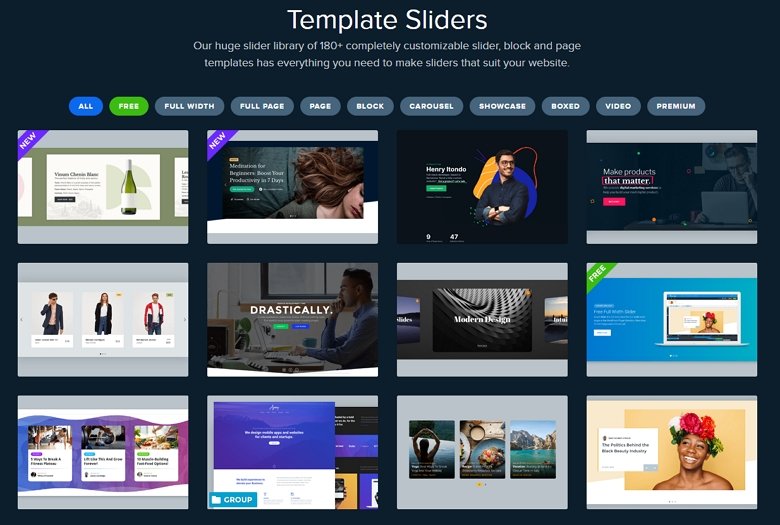
3.使用するテンプレートを選択します。 簡単な画像スライダーを使用します。 
4.インポートしたスライダーの編集画面にリダイレクトされます。 先に進み、スライダーに変更を加えます。
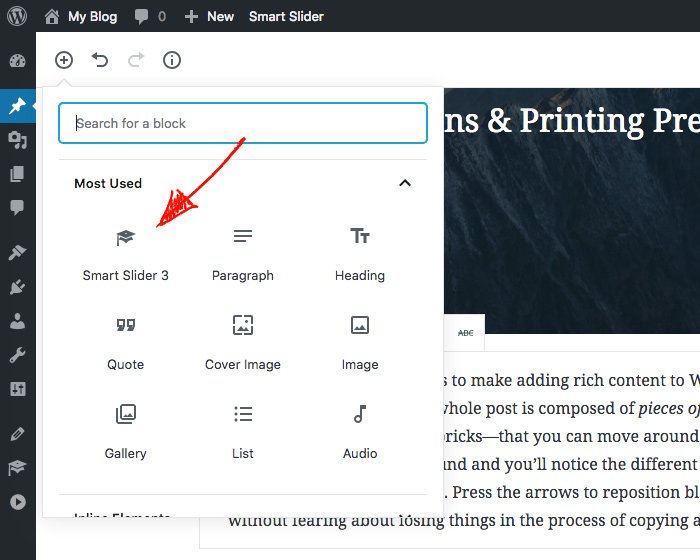
5.スライダーを投稿に追加する準備ができたら、グーテンベルクでスライダーを開き、コンテンツブロックアイコンをクリックします。 SmartSlider3が「最も使用されている」ブロックのリストに追加されていることがわかります。

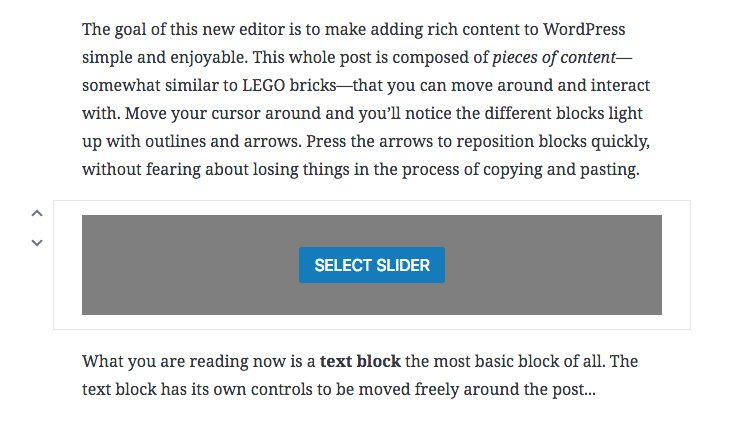
6.クリックすると、新しいスライダーブロックが投稿に追加されます。 現在選択されている投稿にブロックがない場合、デフォルトではスライダーが投稿の下部に挿入されます。 ブロックを選択している場合は、強調表示されたブロックの下に挿入されます。

7. [スライダーの選択]をクリックすると、SmartSlider3のスライダーが表示されます。 スライダーを選択すると、投稿に表示されます。

8.投稿にスライダーを追加するもう1つの簡単な方法があります。新しい段落コンテンツブロックを追加すると、ブロックの左下にSmartSlider3アイコンを含む3つの小さなアイコンが表示されます。 クリックするとスライダーを挿入できます。
そして、Gutenbergを使用して投稿にスライダーを追加するために必要なのはこれだけです。 あなたが私に尋ねれば、ショートコードをコピーして貼り付けるよりもさらに簡単です!
