Gutenberg E03:新しいGutenbergPostEditorの使用
公開: 2018-10-16WordPress Gutenbergエディターに関する前回のエピソードでは、新しい編集投稿画面を古いものと比較して示しました。 これで、すべての関数とその場所に精通しているはずです。
このエピソードでは、新しいGutenbergポストエディターの使用のみに焦点を当てます。 グーテンベルクのより実用的な変更、コンテンツ編集に関連する変更を紹介します。
理想的な投稿をどのように作成しますか? ショートコードを使用しますか? それとも、グーテンベルクはコンテンツ作成に新しく、より簡単で、より直感的なアプローチをもたらしますか? どれどれ!
グーテンベルクポストエディターブロックのしくみ
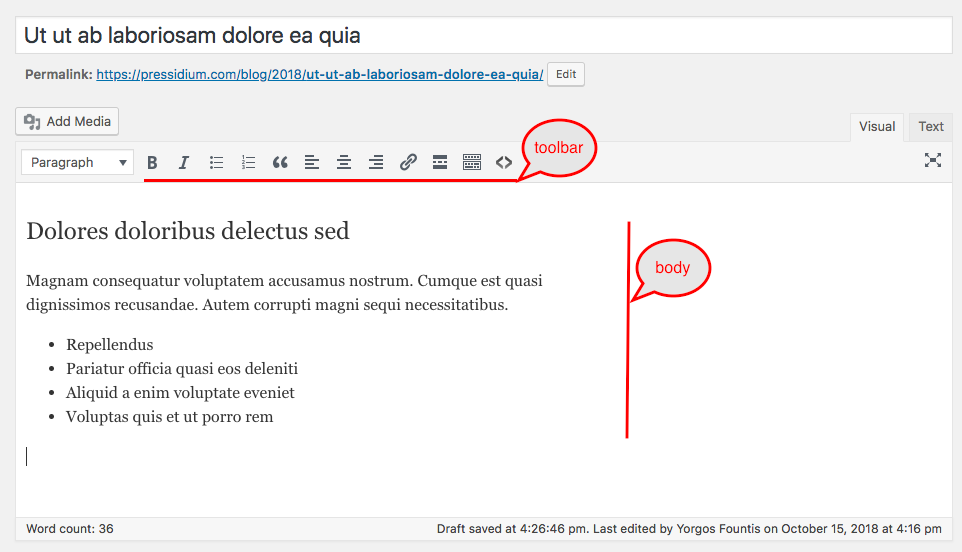
これまで、WordPressでのテキスト編集は非常に簡単な作業でした。 TinyMCEは、ドキュメント編集ソフトウェア(Microsoft Word、LibreOffice Writer、Google Docsなど)に似たインターフェイスを提供しました。 1つの本文領域があり、そこにすべて(テキスト、見出し、リスト、画像など)を配置し、グローバルツールバーを使用して書式を設定します。

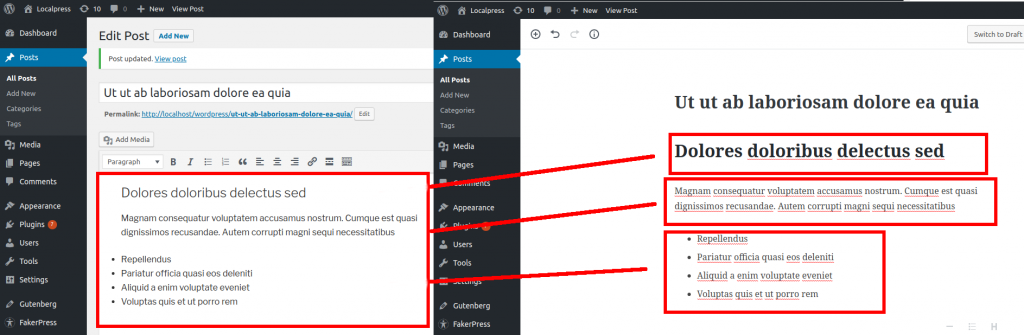
グーテンベルクがもたらす注目すべき変化の1つは、ブロック、つまりコンテンツの断片です。 投稿本文の各セクションは、それ自体がブロックになり、作成者が簡単に操作できるようになりました。

したがって、1つの統一されたテキスト領域内にすべてを追加する代わりに、テキストを個別のエンティティとして自由に操作できるようになりました。
これにより、これまで存在しなかった多くの可能性が生まれます。
1.簡単な並べ替え

最終的な投稿を何回見て、何がどこに行くのかについて考えを変えましたか? コンテンツ作成者が投稿を書いたりレビューしたりするときに、投稿の一部を並べ替えることは非常に一般的です。
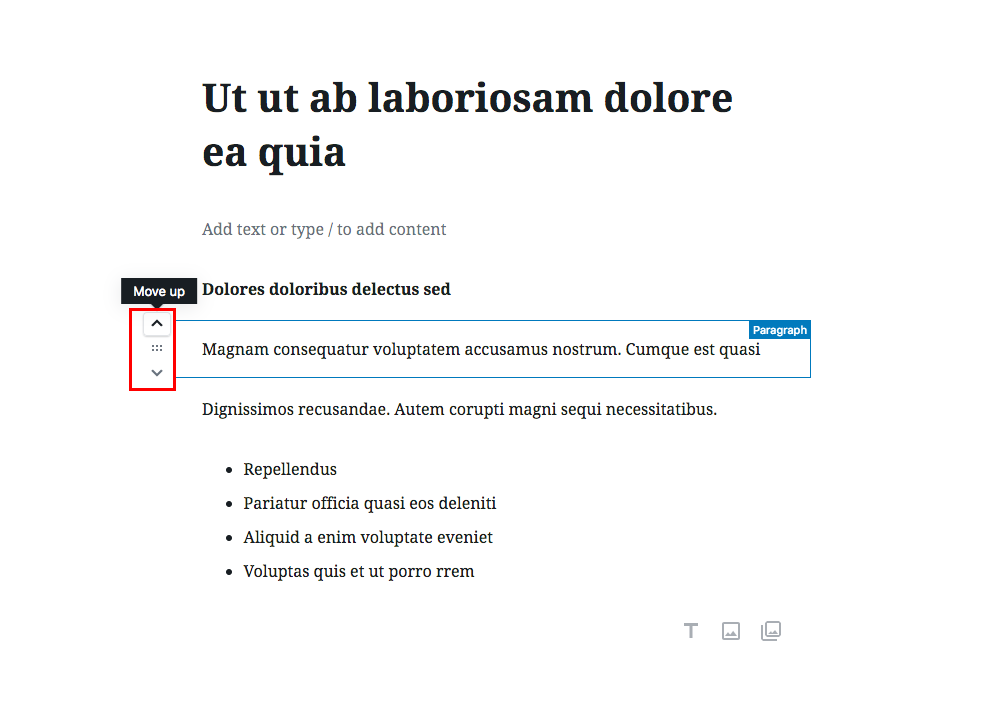
グーテンベルクは各段落を個別のブロックとして自動的に認識するため、テキストを切り取って貼り付ける必要はありません。 ブロックコントロールを使用して移動できます。
2.特定の設定とツールバーをブロックします

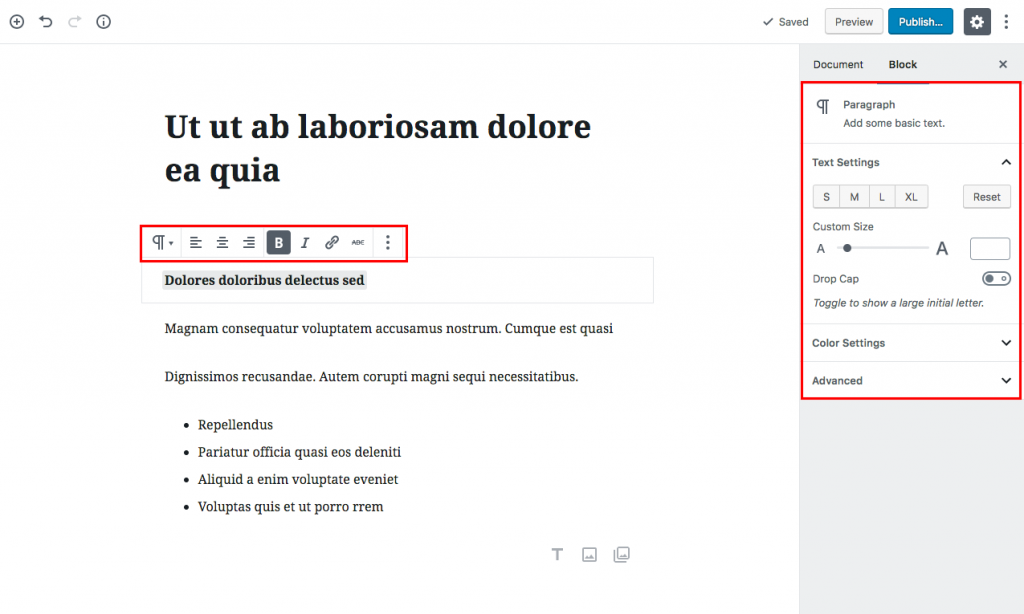
個別のブロックを使用すると、コンテンツの各部分を独自の方法でフォーマットすることができます。 コンテンツの一部の外観を簡単に変更し、その特定の設定を常に手元に置いておくことができます。 投稿本文全体に1つのツールバーがあったときのことは忘れてください。
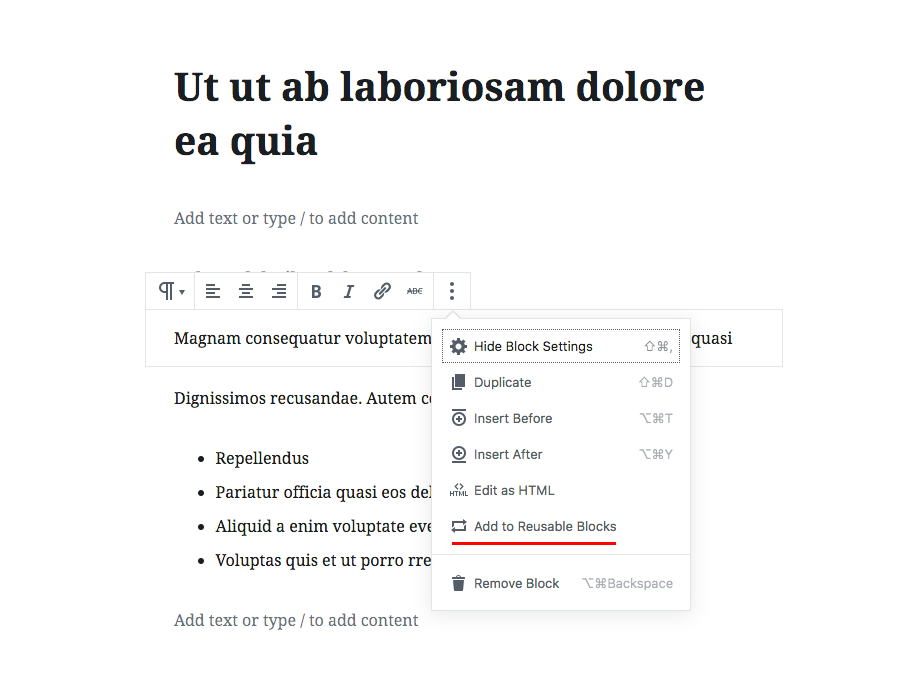
3.再利用性をブロックする

「再利用可能なブロックに追加」オプションは、データベース内にコンテンツと構成を含むブロックを保存します。 これにより、他の投稿で再利用できるようになります。 よく使う有名な言葉はありますか? 各投稿の上に配置したいオファーはありますか? または多分ゲスト著者の署名? これらすべてを一度書くと、Webサイトのすべての投稿にすばやく再利用できます。 また、共有ブロックに保存された変更は、使用されているすべてのインスタンスに適用されます。
これらの機能は、グーテンベルクブロックが実現する最も基本的な新機能の一部です。 これは、グーテンベルク以前の多くのページビルダーの目標の一部でした。 コンテンツを再利用可能なチャンクに整理し、ユーザーがリッチテキストを簡単に作成および操作できるようにするため。
この考え方を理解し、ブロックの観点から考え始めると、グーテンベルクとその新しい編集ワークフローを最大限に活用できるようになります。 そこで、次に、新しいGutenbergブロックツールを効率的に使用する方法に関する簡単な例をいくつか紹介します。
グーテンベルクエディタでのリッチテキストの追加
純粋にテキストである投稿を書きたいと仮定します(確かにまれなことですが、簡単に始めましょう)。 必要なのはプレーンテキスト、いくつかの見出し、そしておそらくリストか2つだけです。 グーテンベルクエディターでこれを行う方法を見てみましょう。
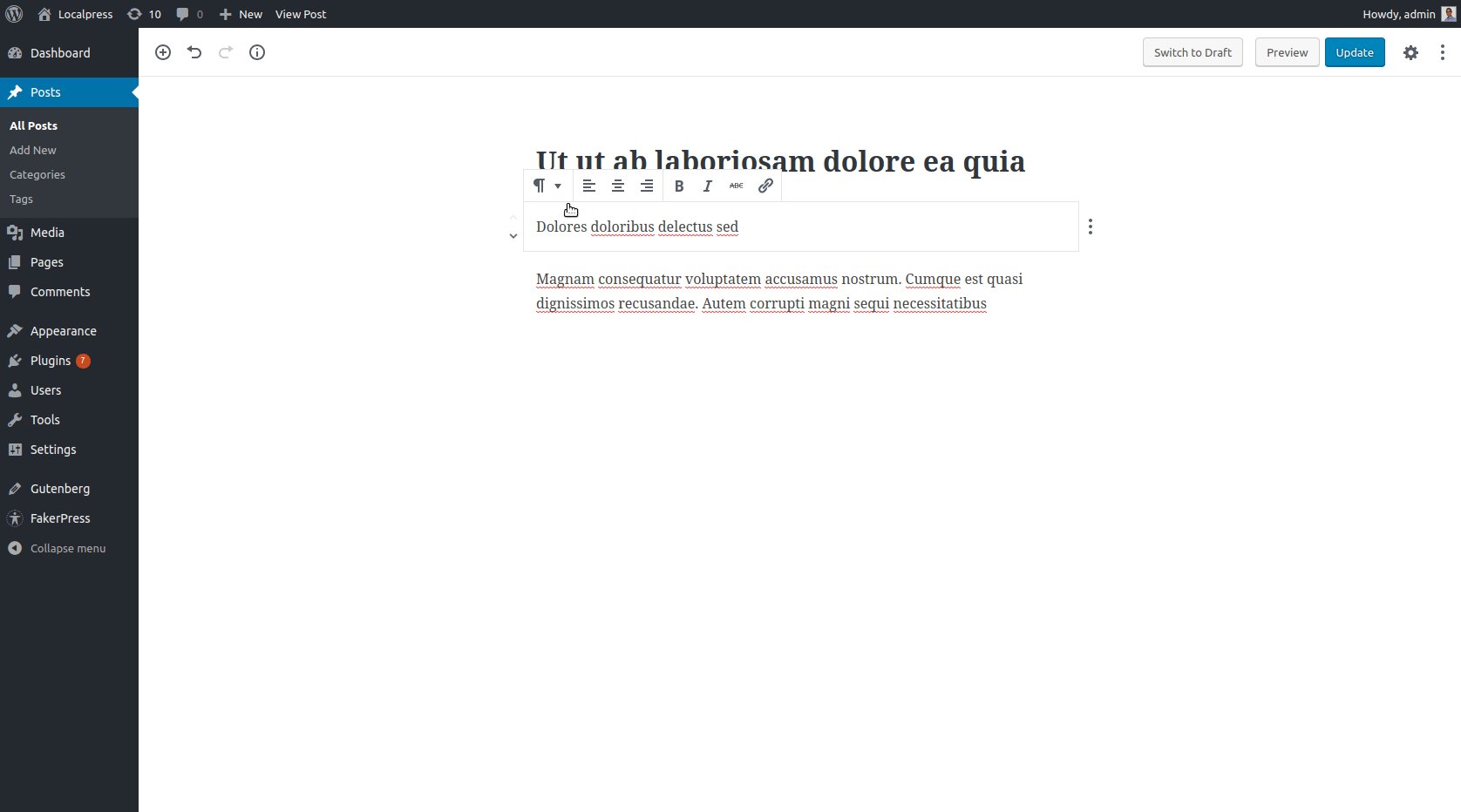
見出しをブロックに変換する
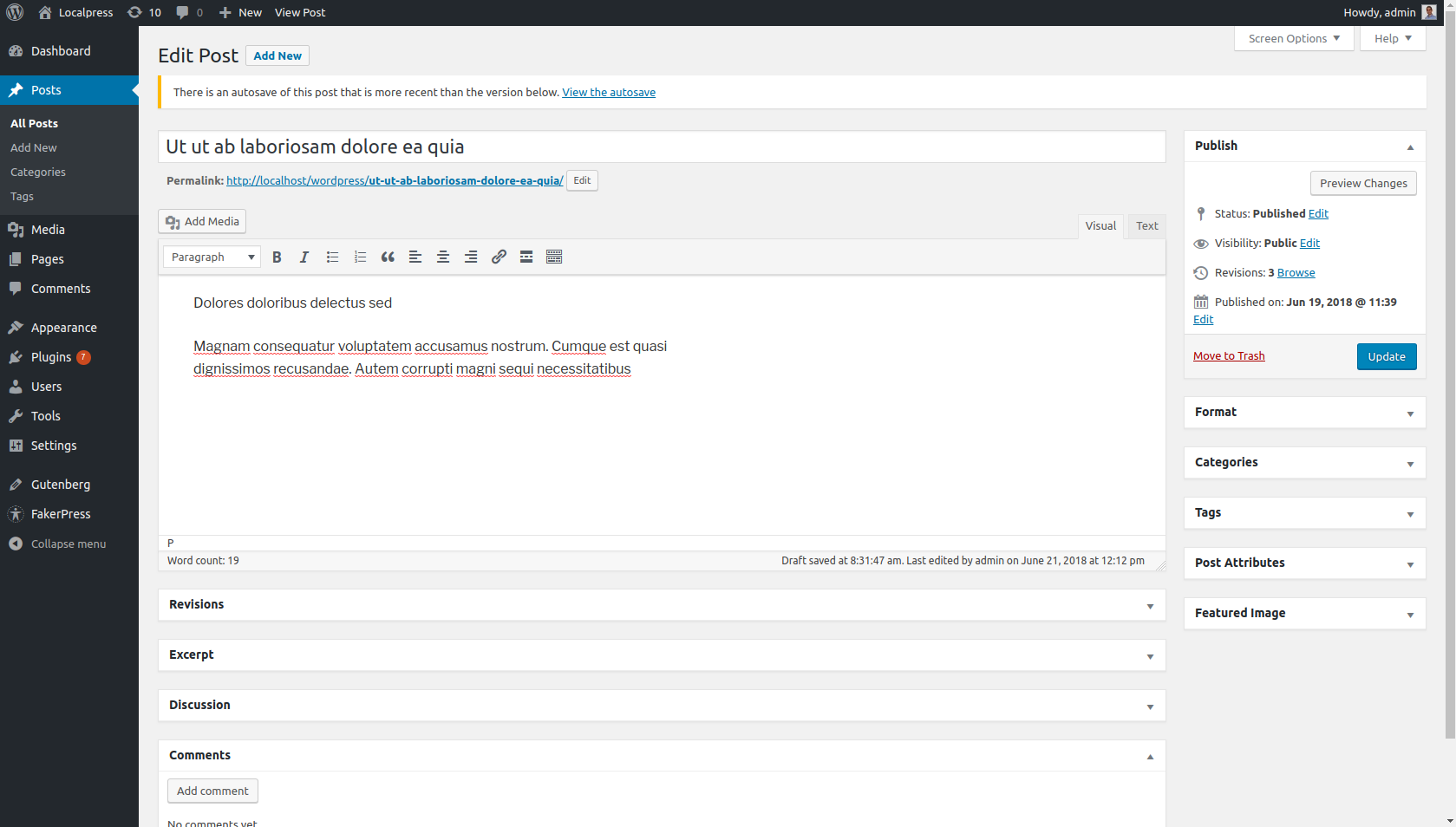
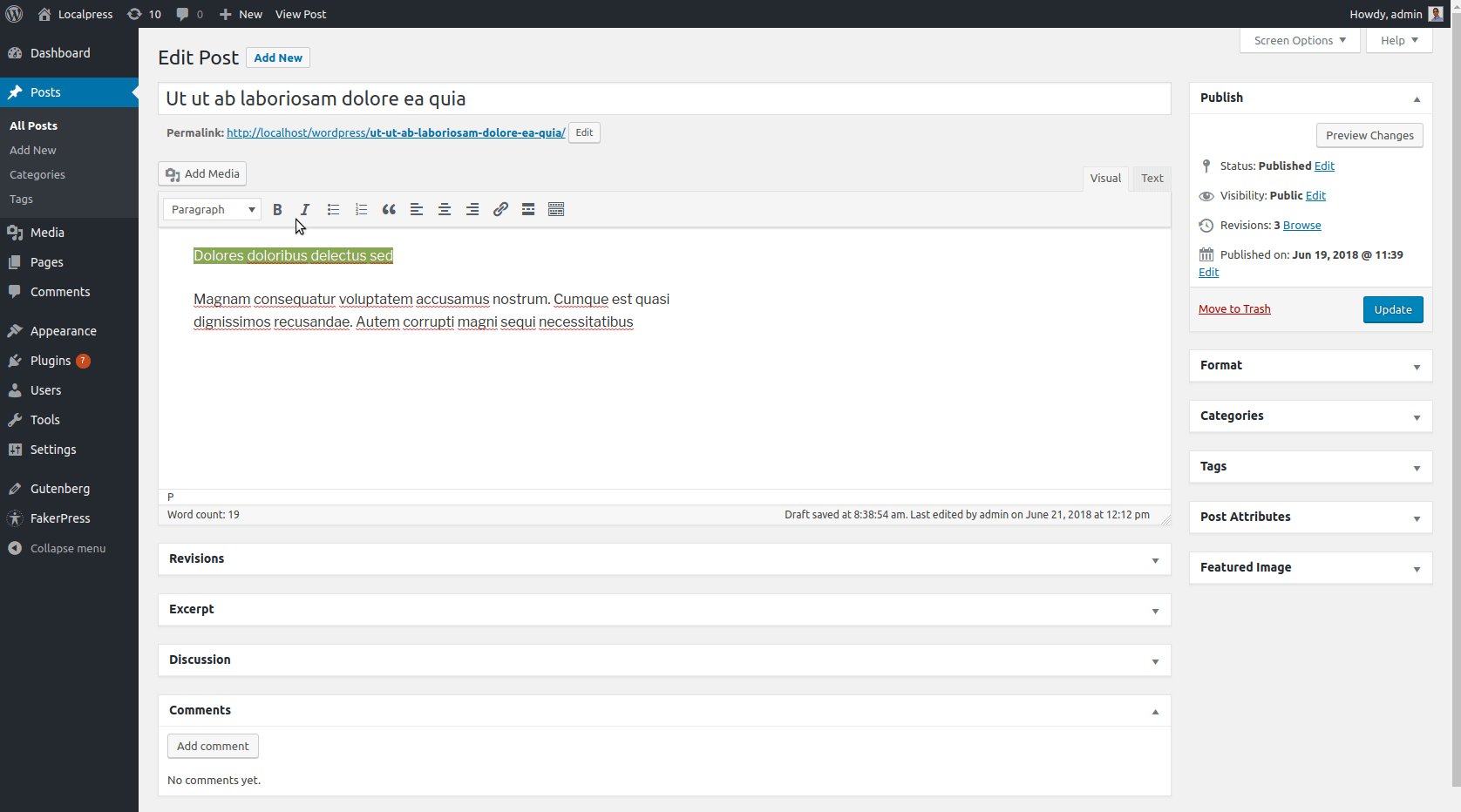
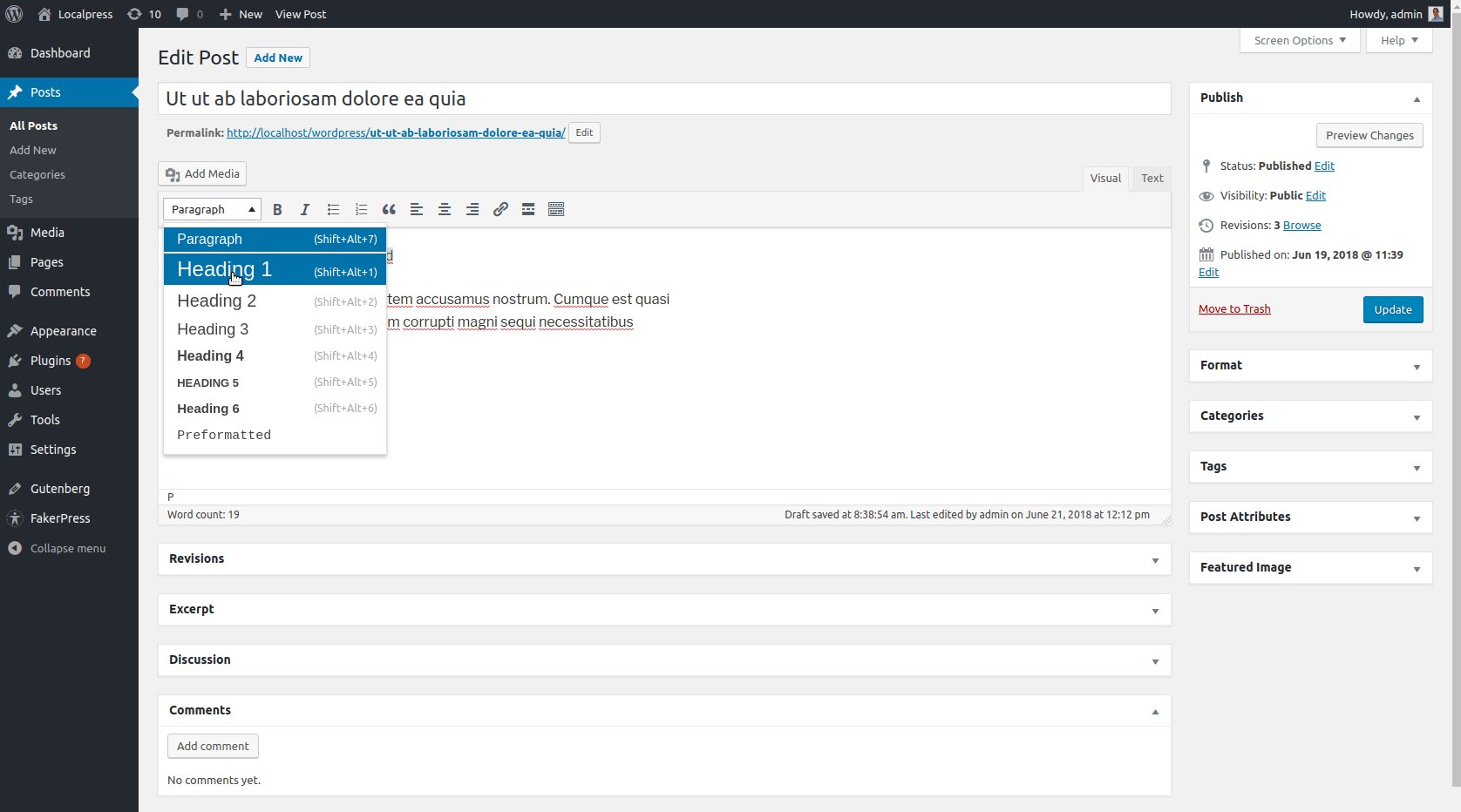
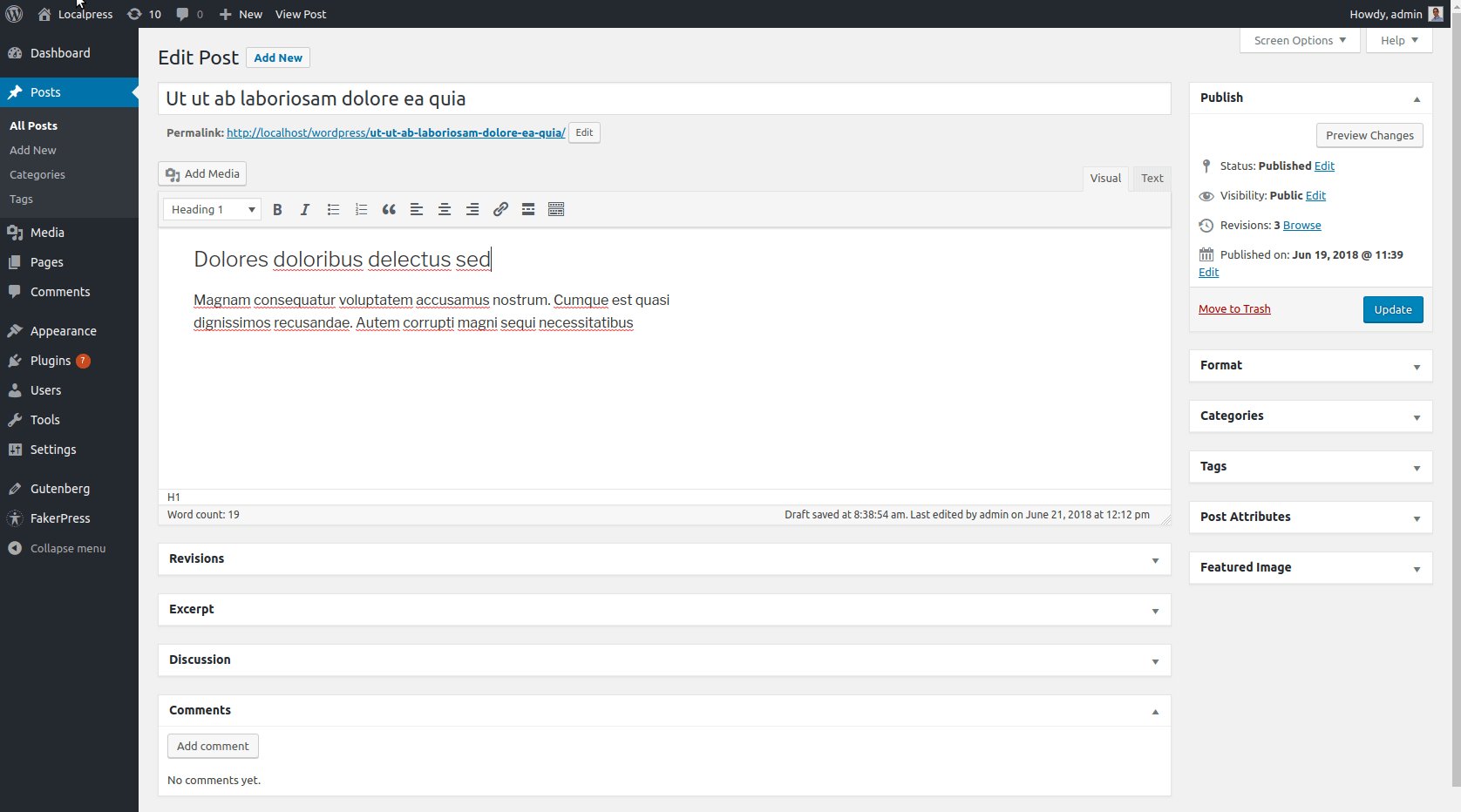
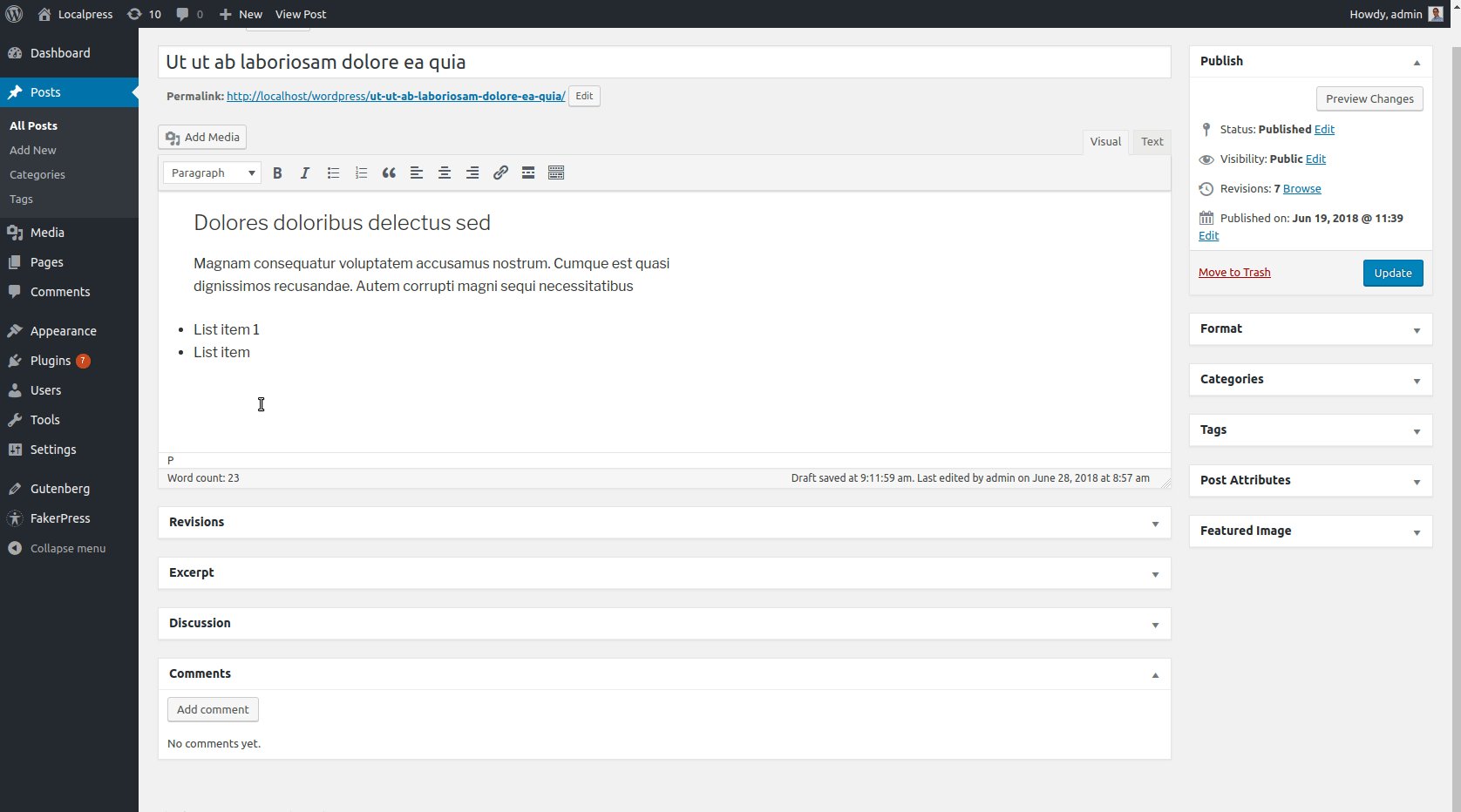
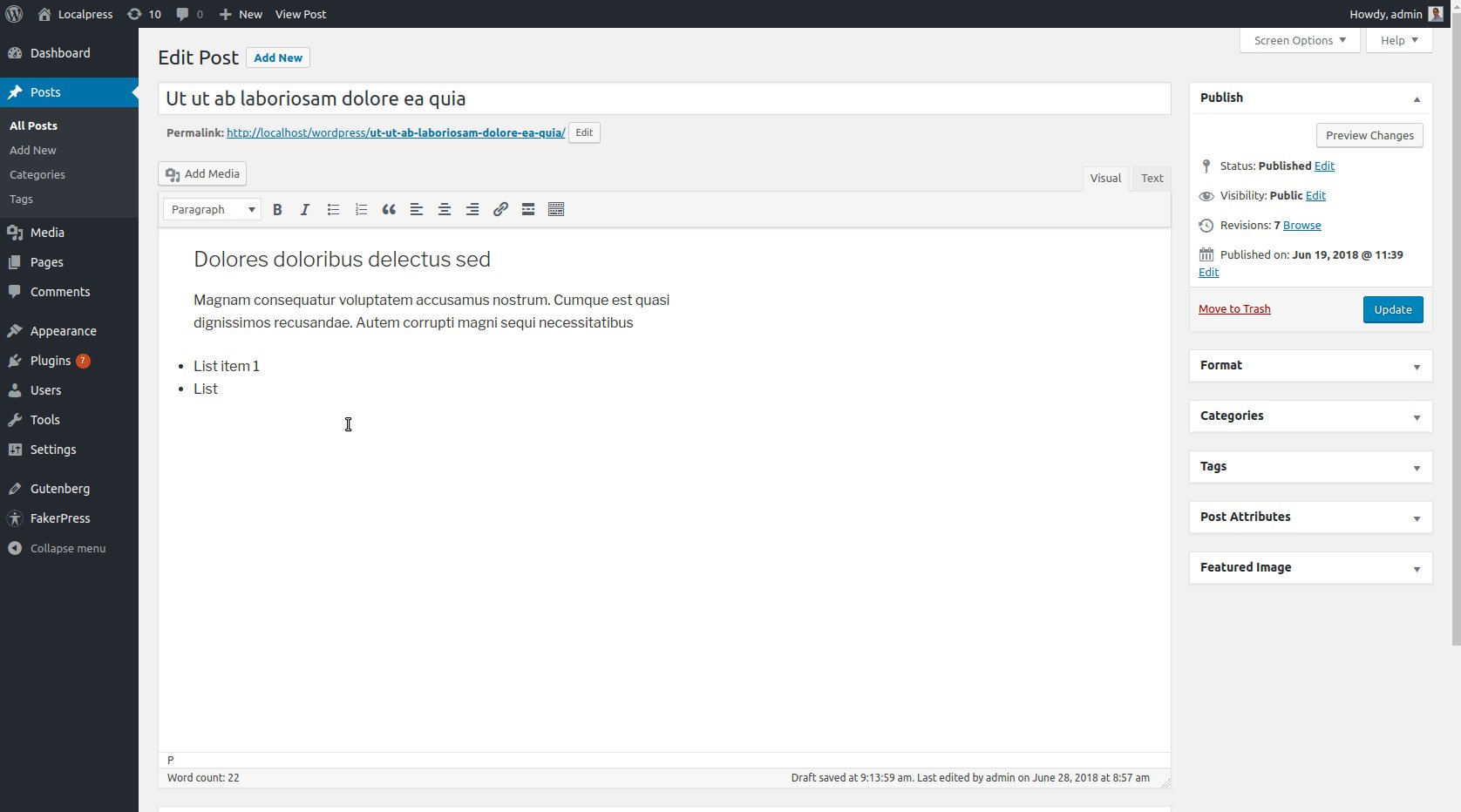
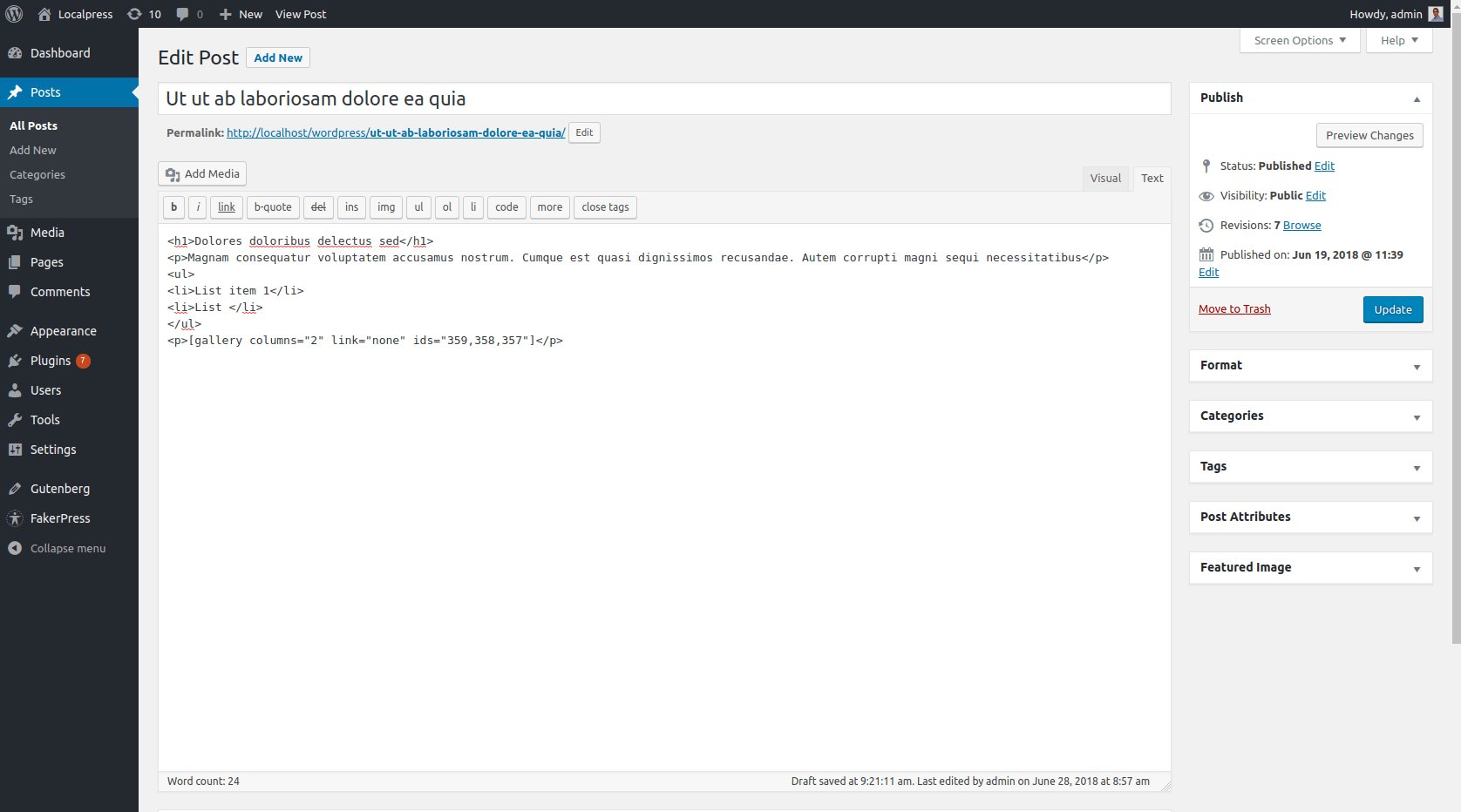
TinyMCEでは、見出し、段落、その他すべてをプレーンテキストで入力します。

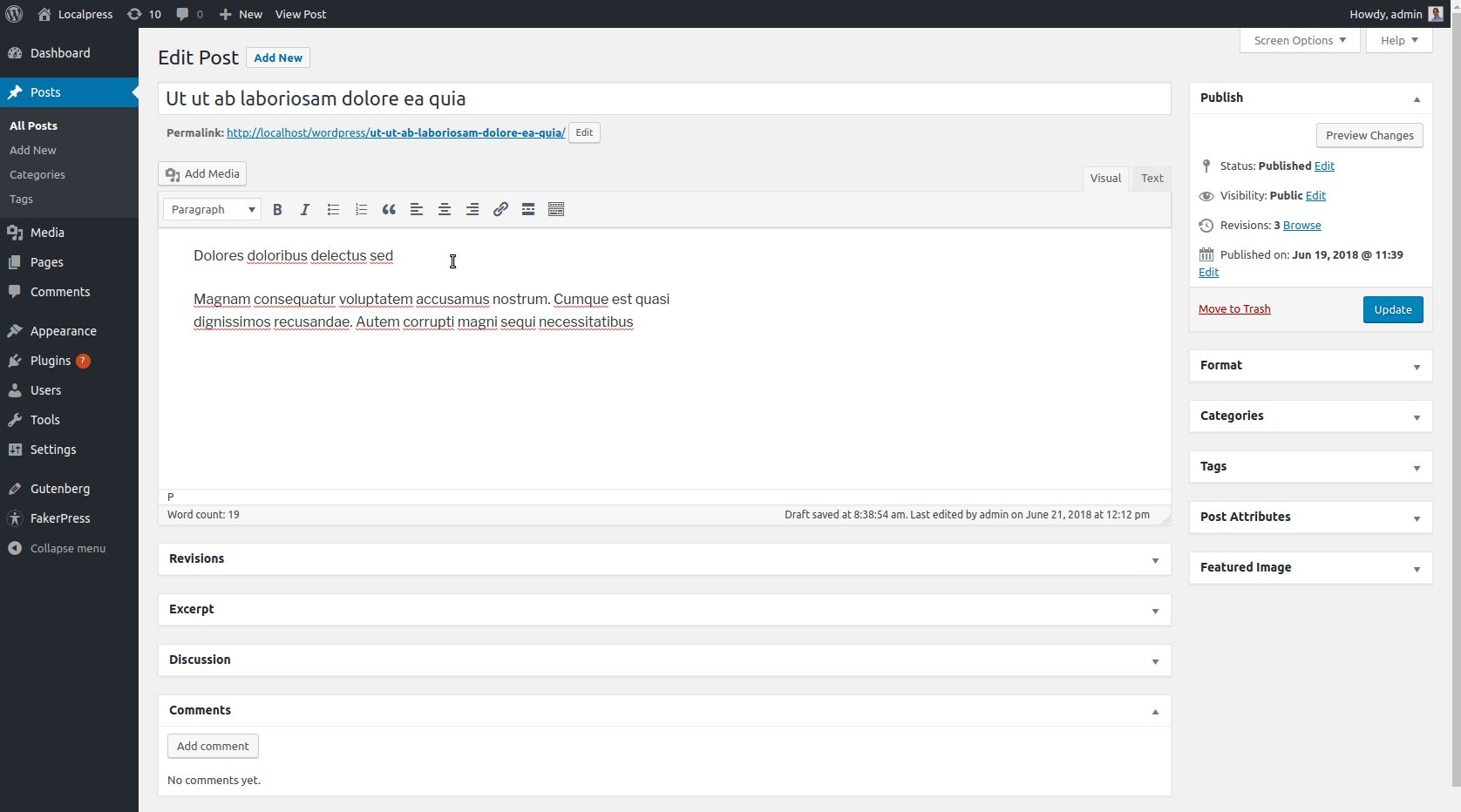
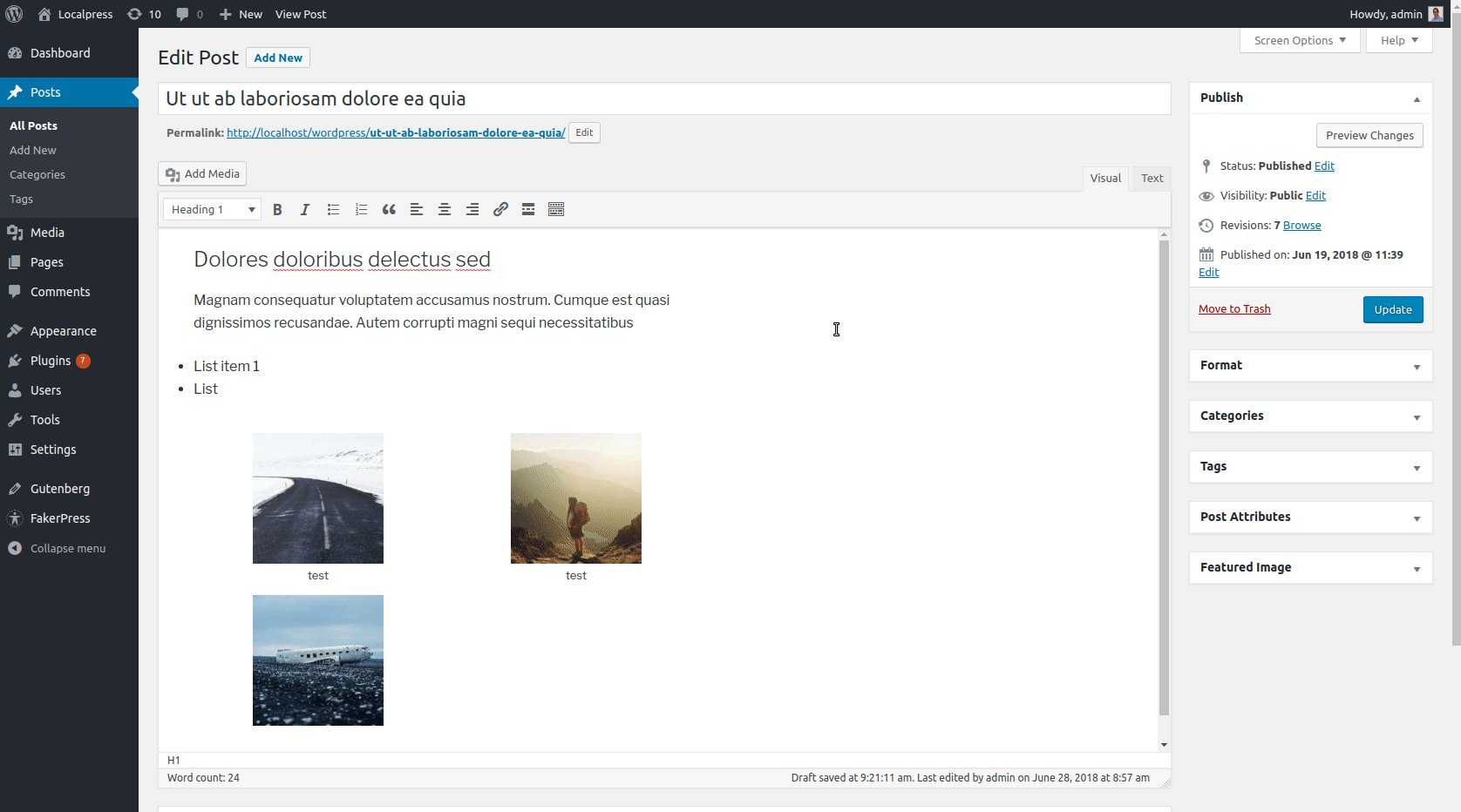
次に、たとえば、必要なテキストを選択し、その形式を見出し1に変更します。

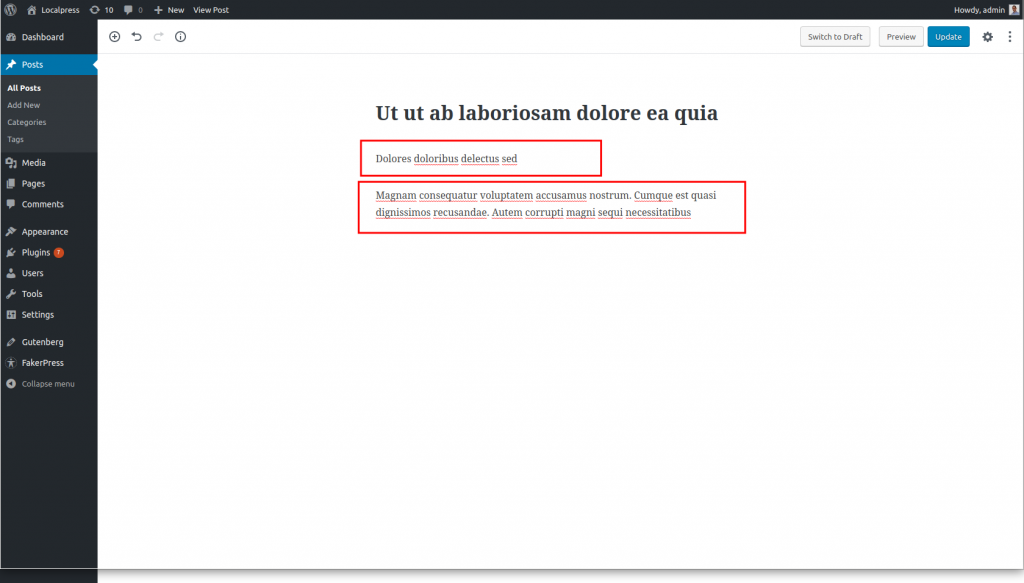
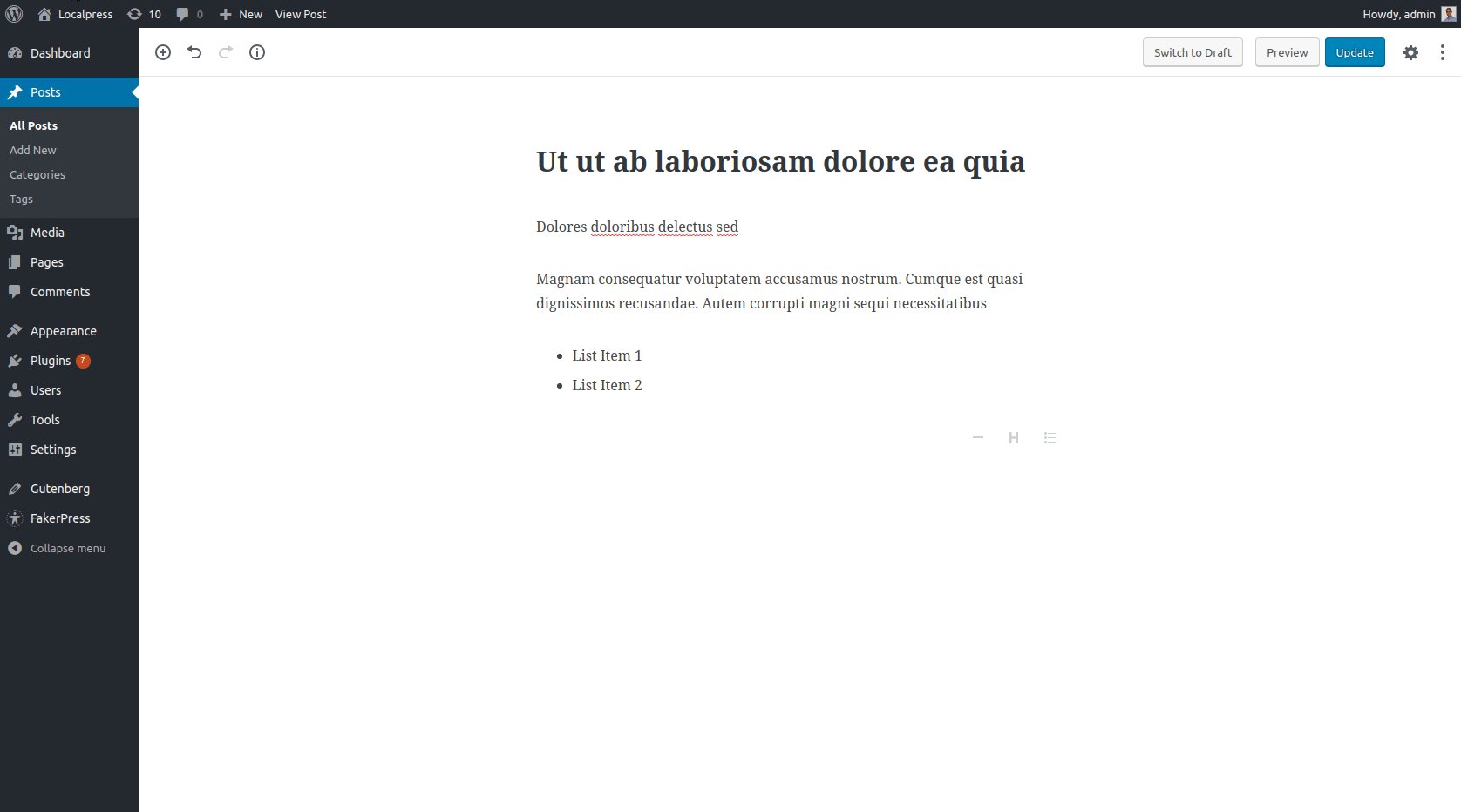
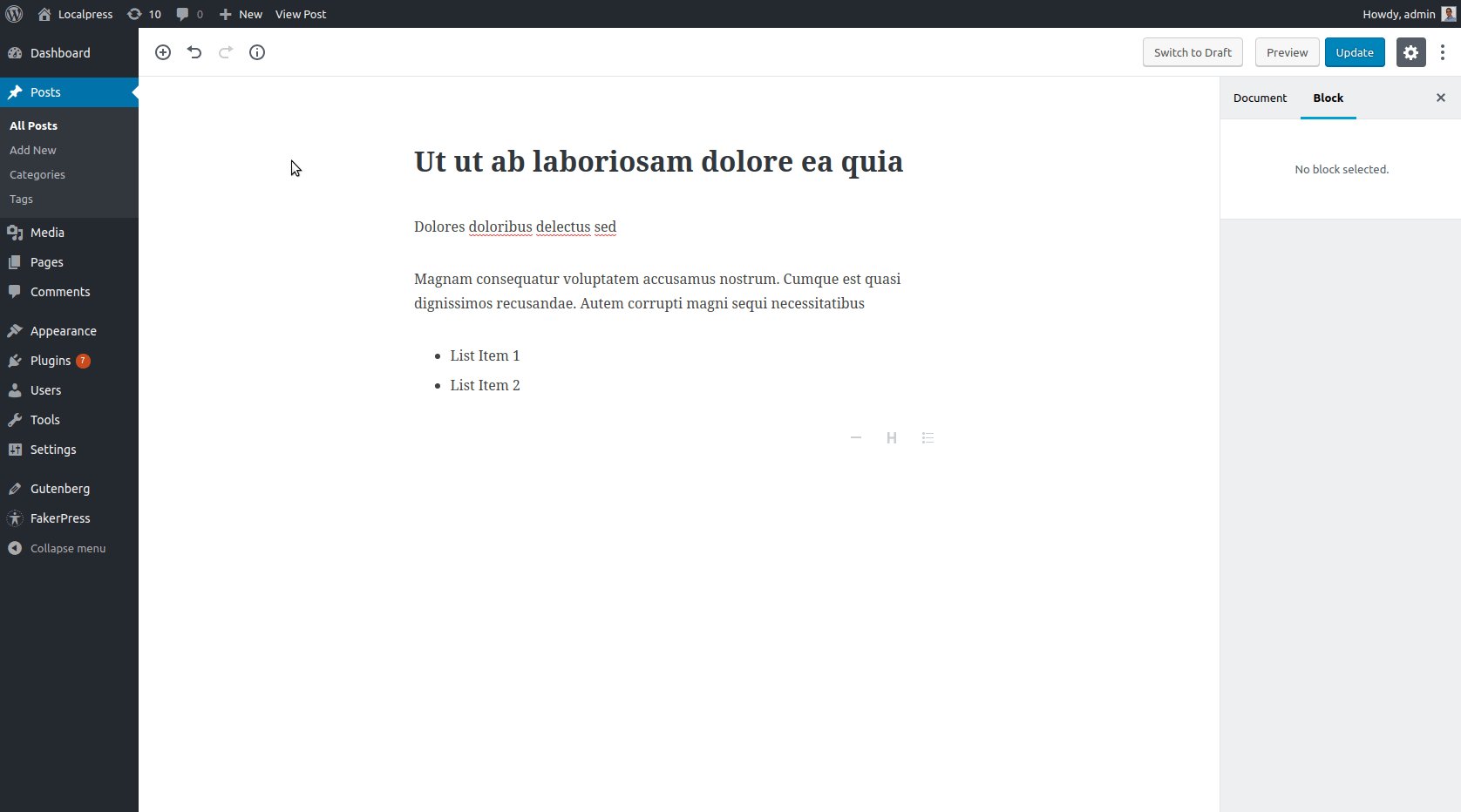
グーテンベルクでは、見出しと段落は別々のコンテンツであるため、独自のブロックを取得します。

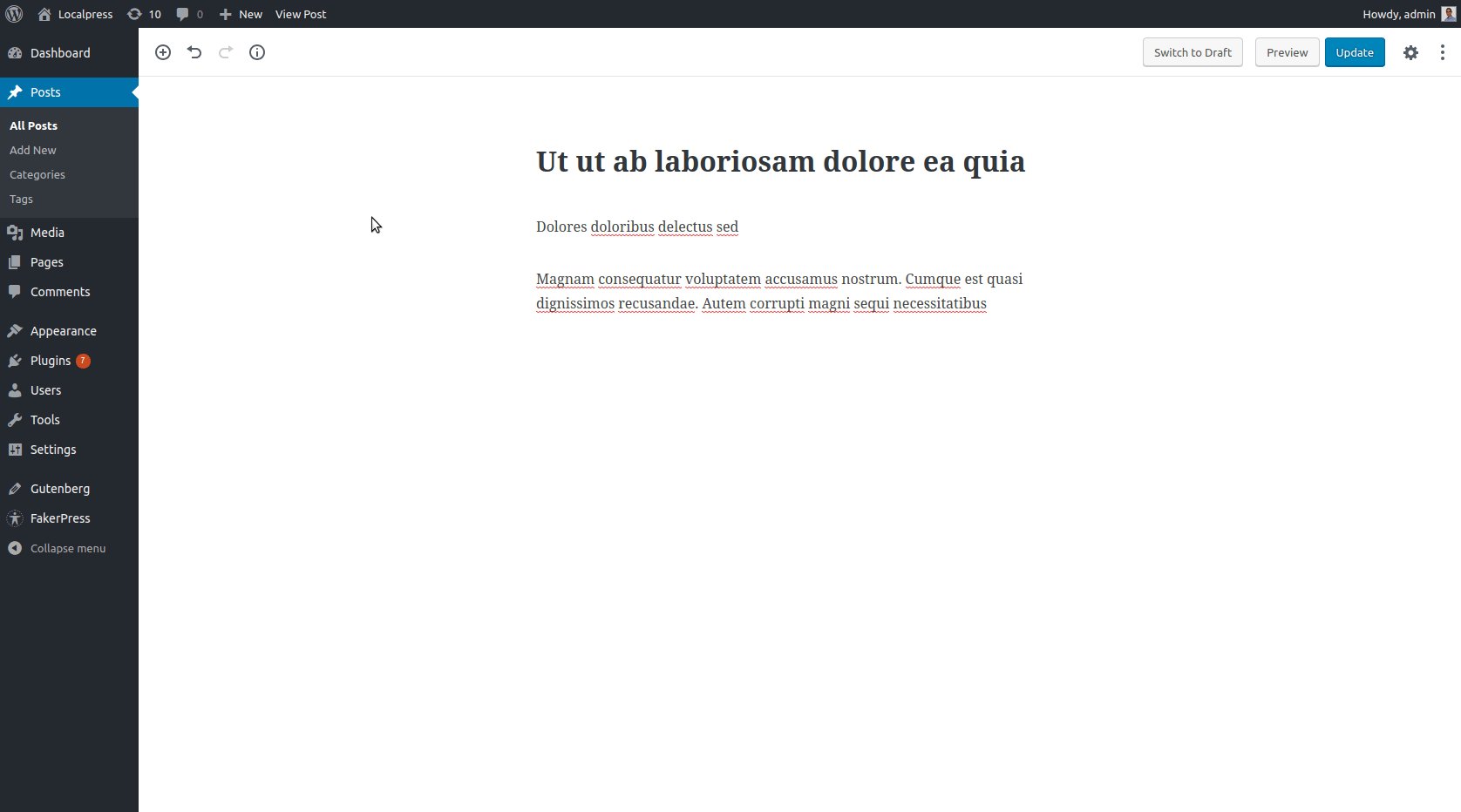
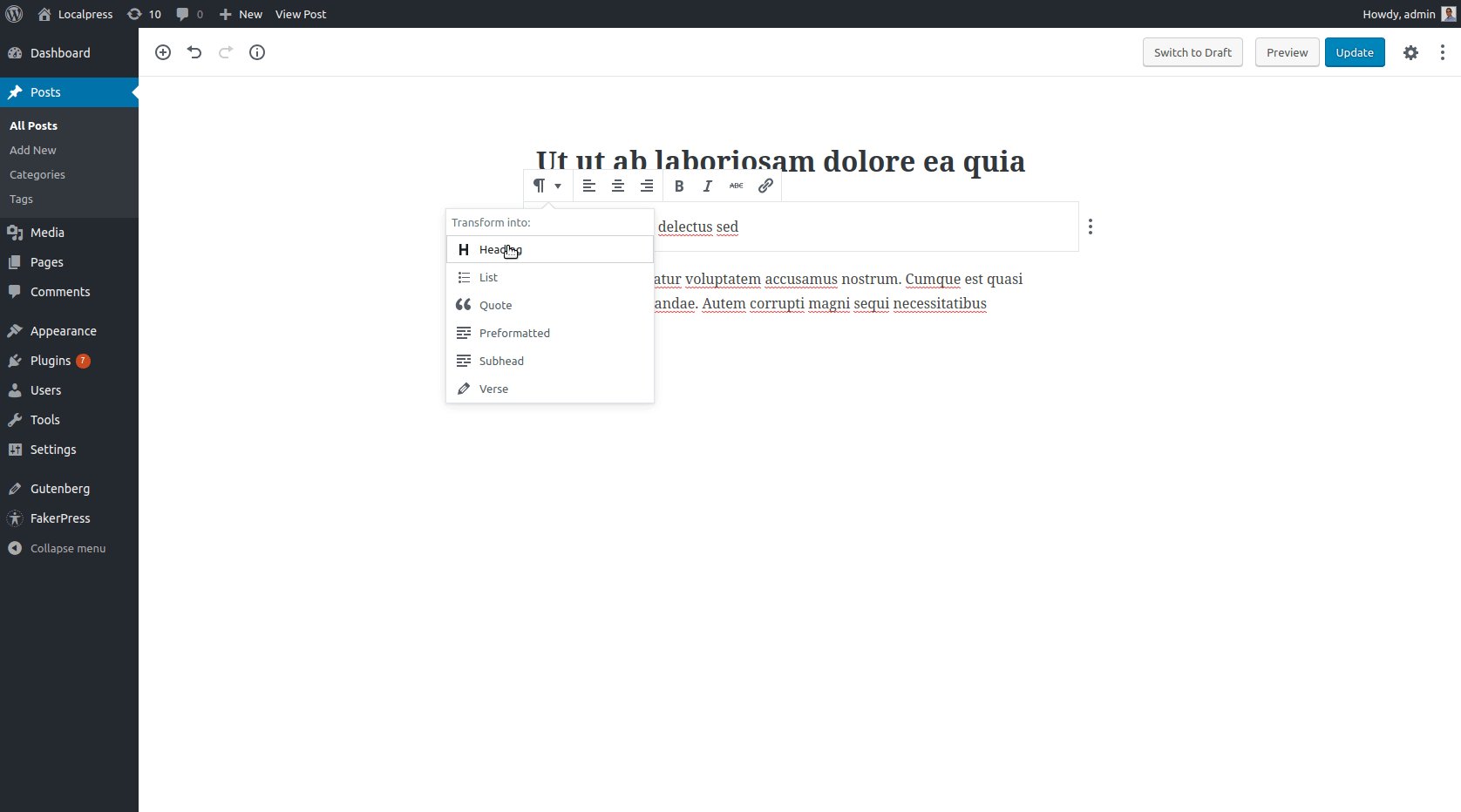
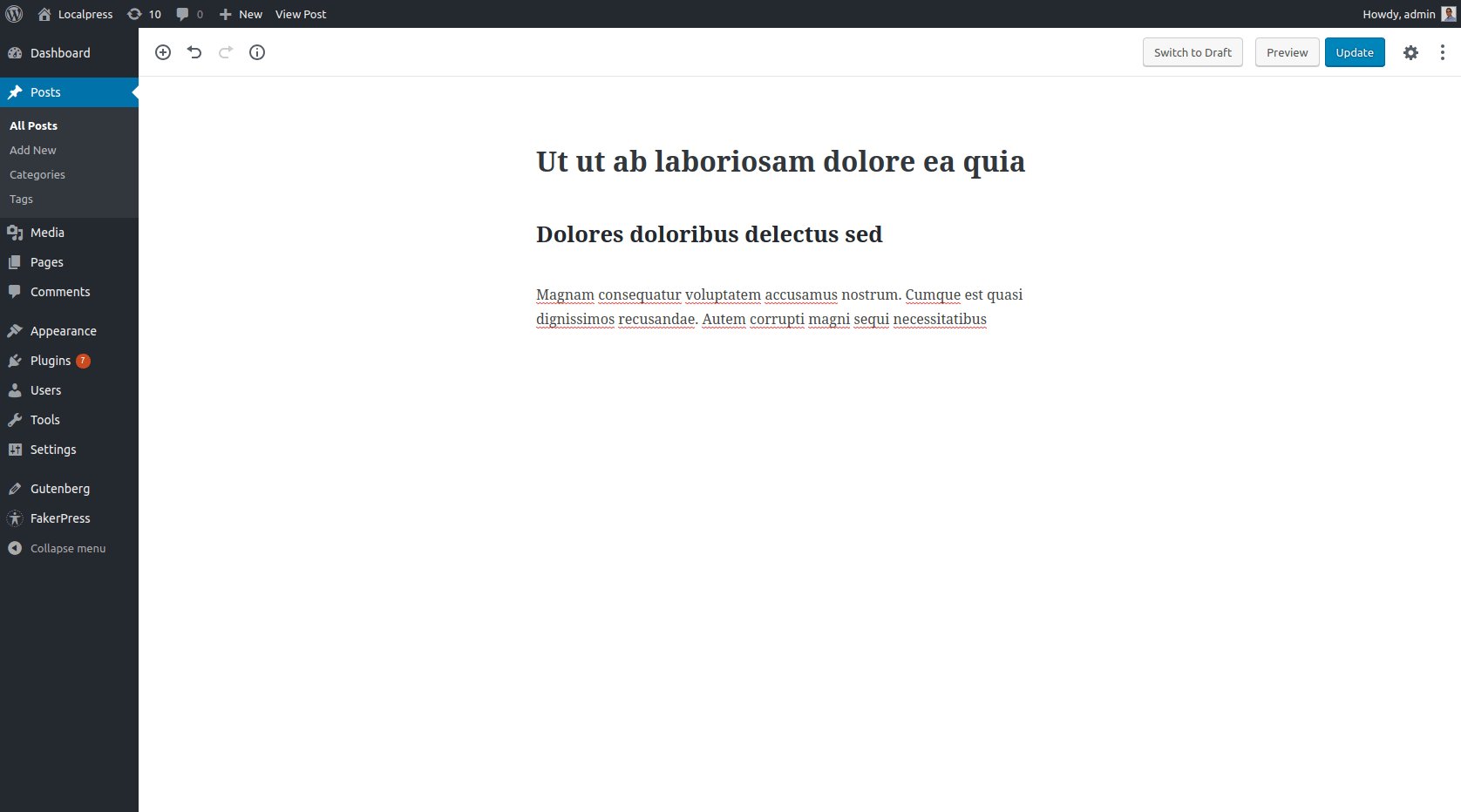
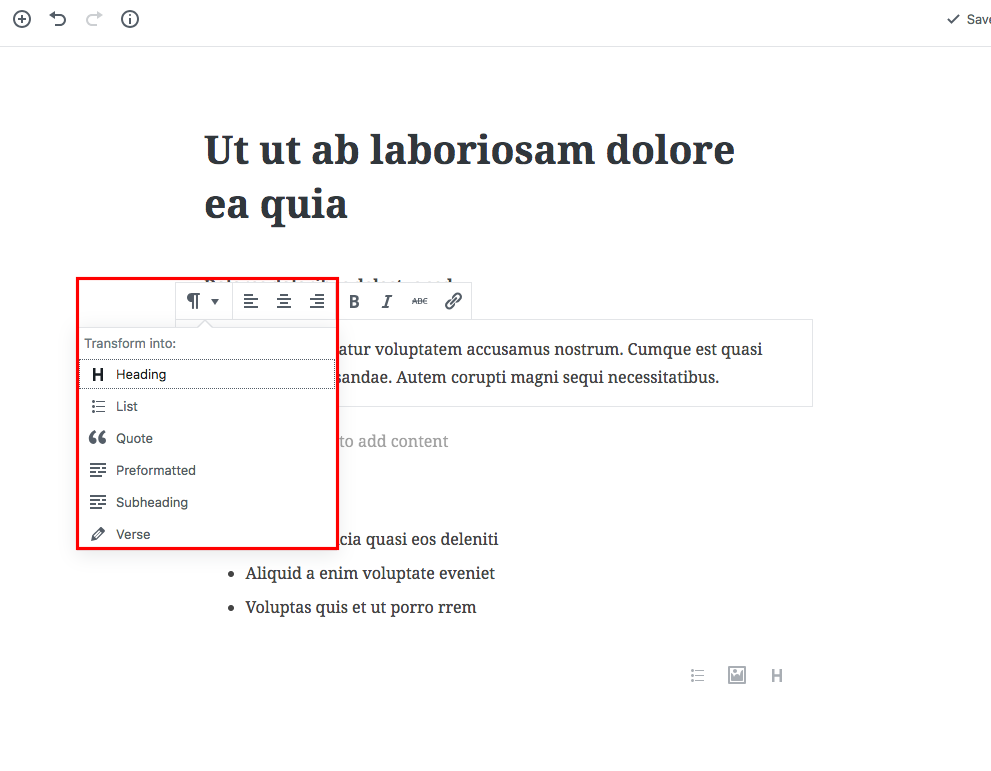
あとは、最初の段落ブロックを見出しブロックに変換するだけです。


グーテンベルクでは、テキストブロックは同じグループに属しているため、他のテキストブロックに変換できます。
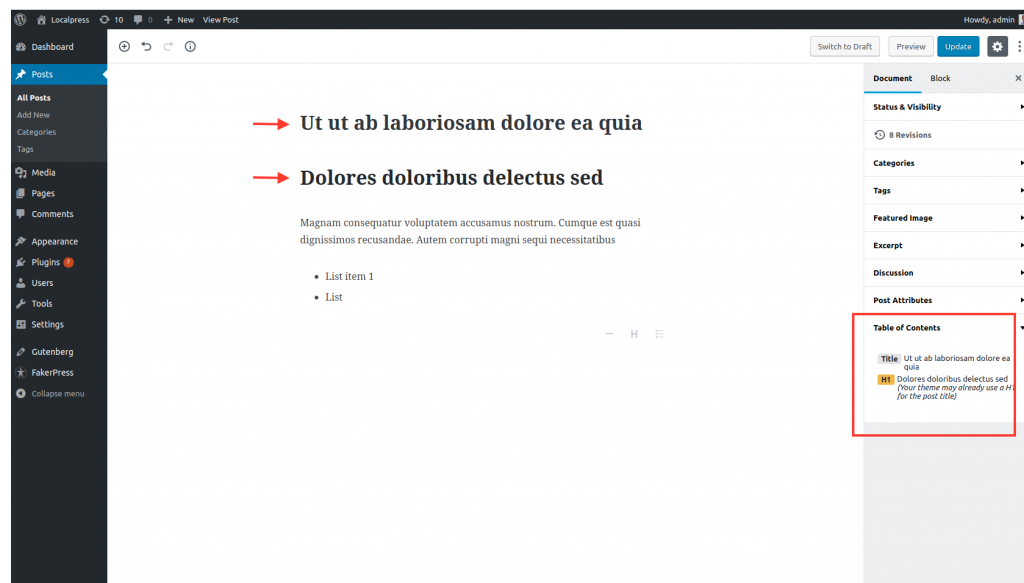
見出しと言えば、タイトル、H1、H2などに基づいた目次もあります。それはどれほどクールですか?

リストの追加
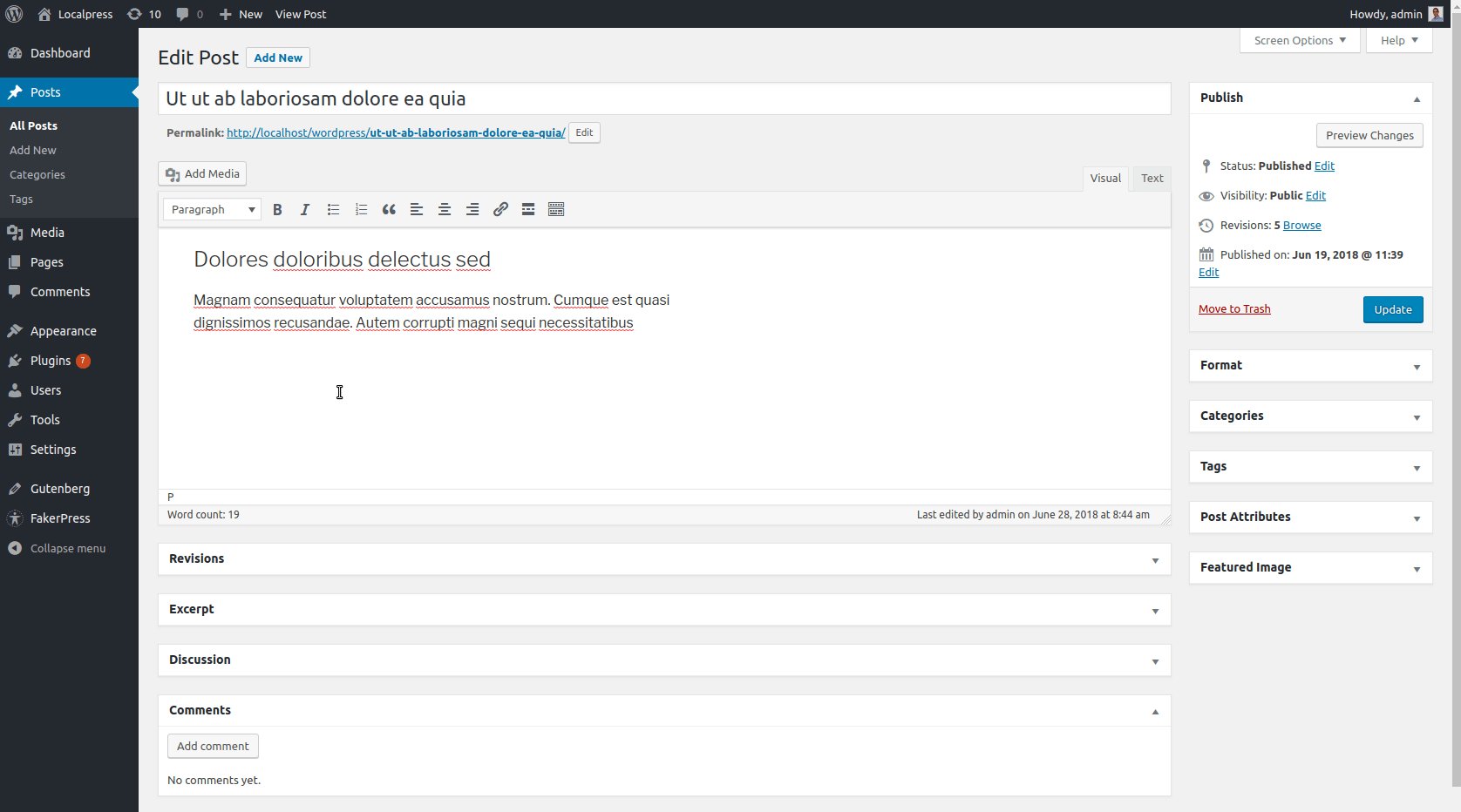
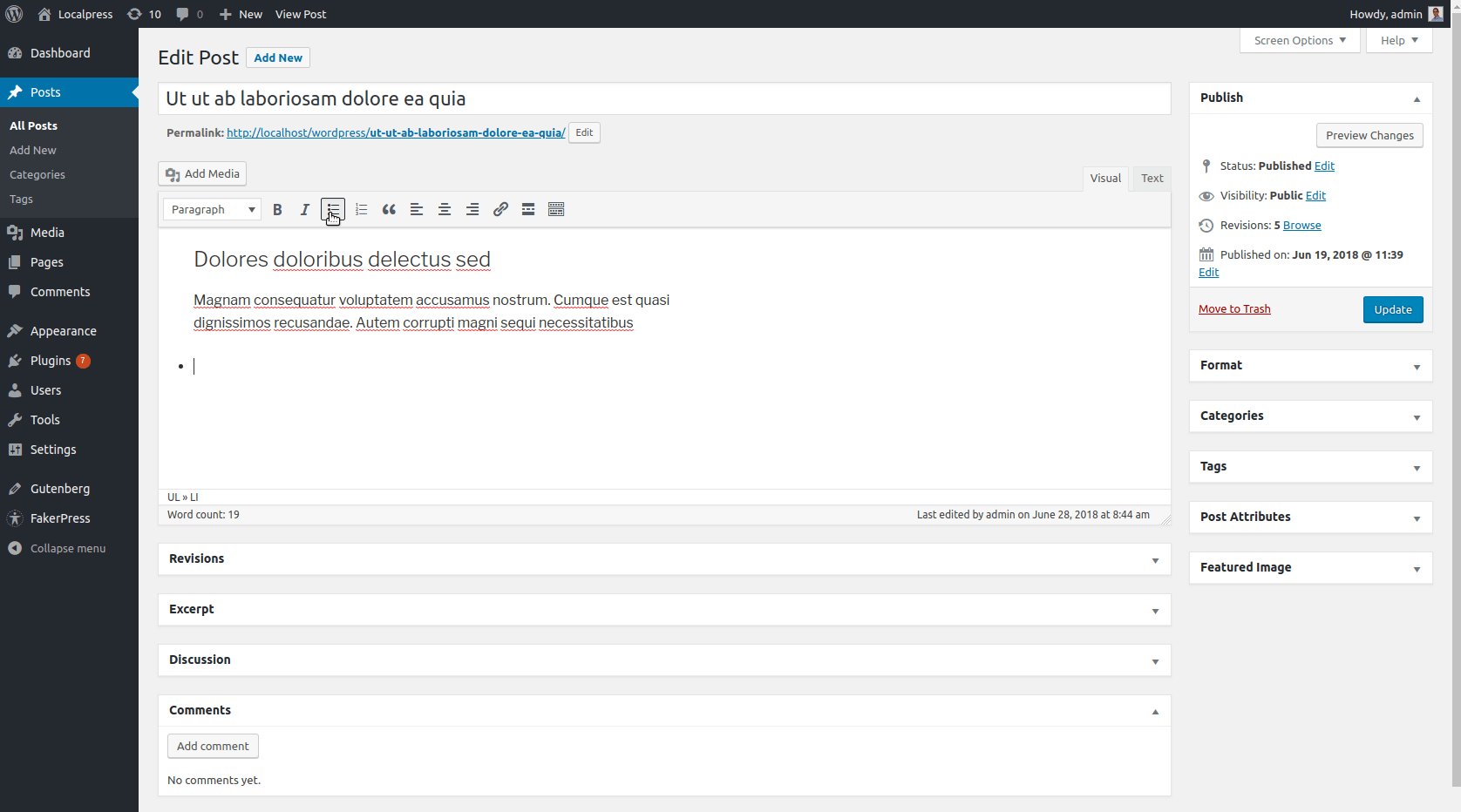
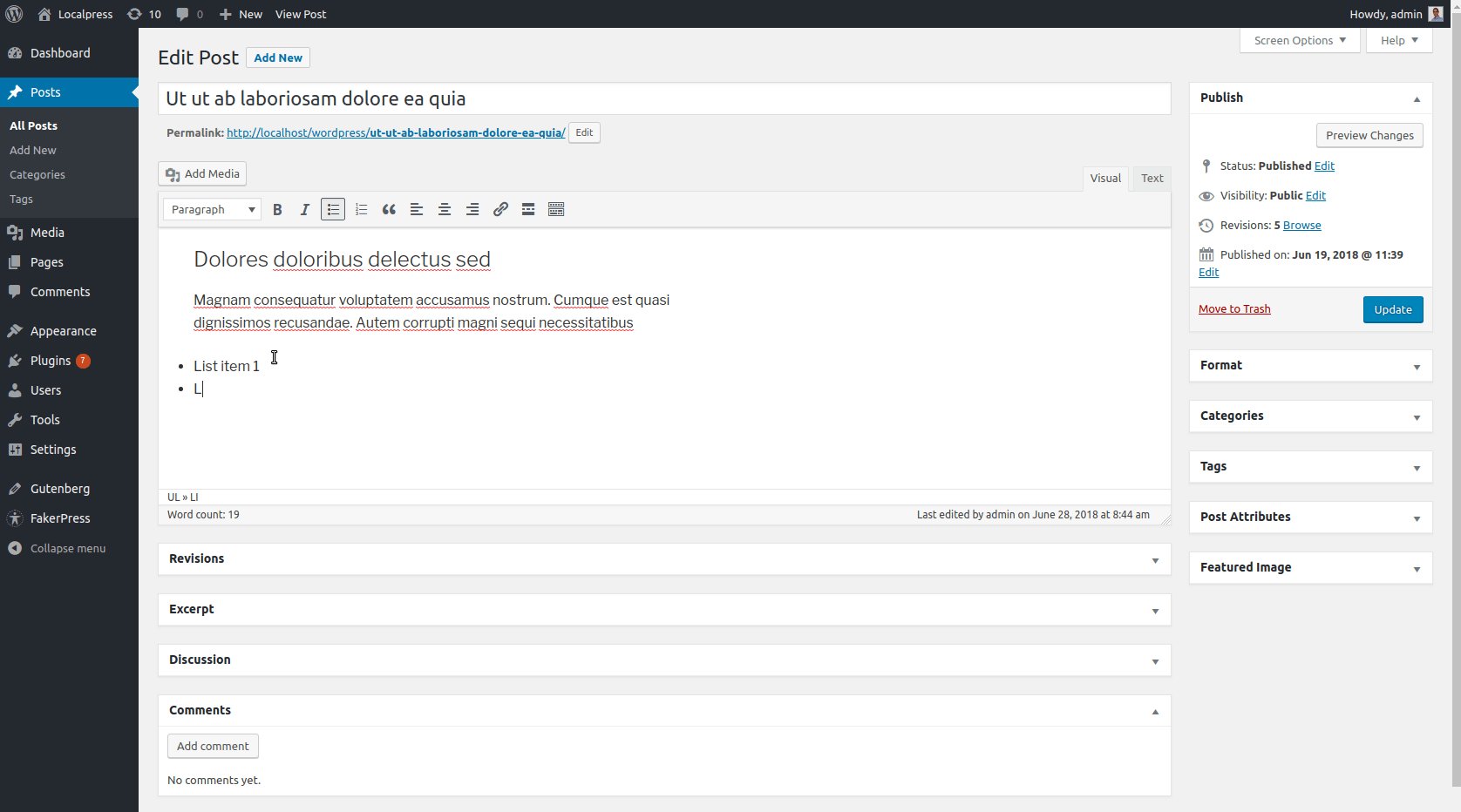
テキストにリストを追加したいとします。 TinyMCEでは、最初にツールバーの[リスト]ボタンをクリックしてから、入力を開始します。 [Enter]キーを押すと、リストに新しいアイテムが追加されます。

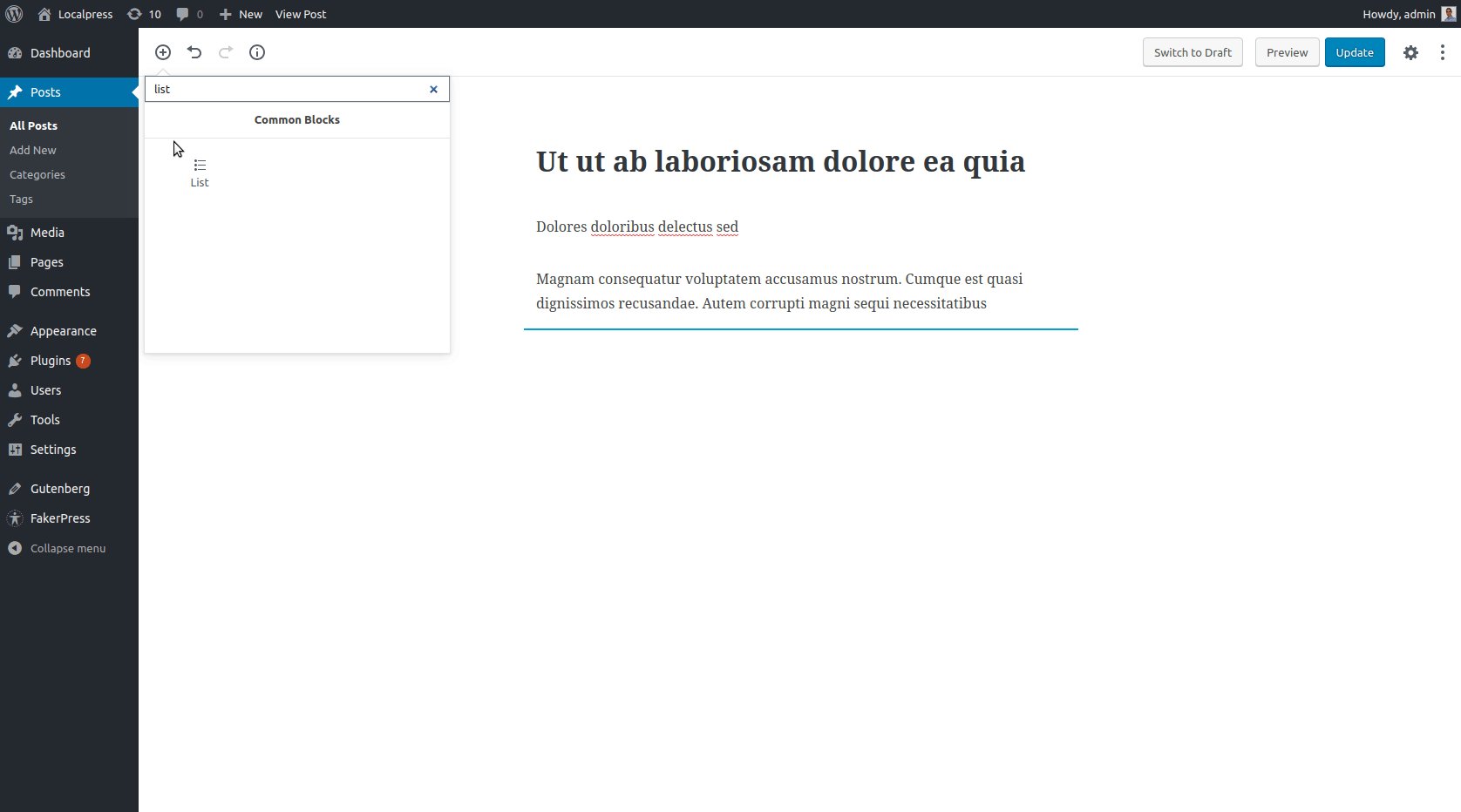
グーテンベルクでは、新しいリストを追加するには、ブロックの観点から考える必要があります。 これはおそらく、Listブロックが必要であることを意味しますよね?

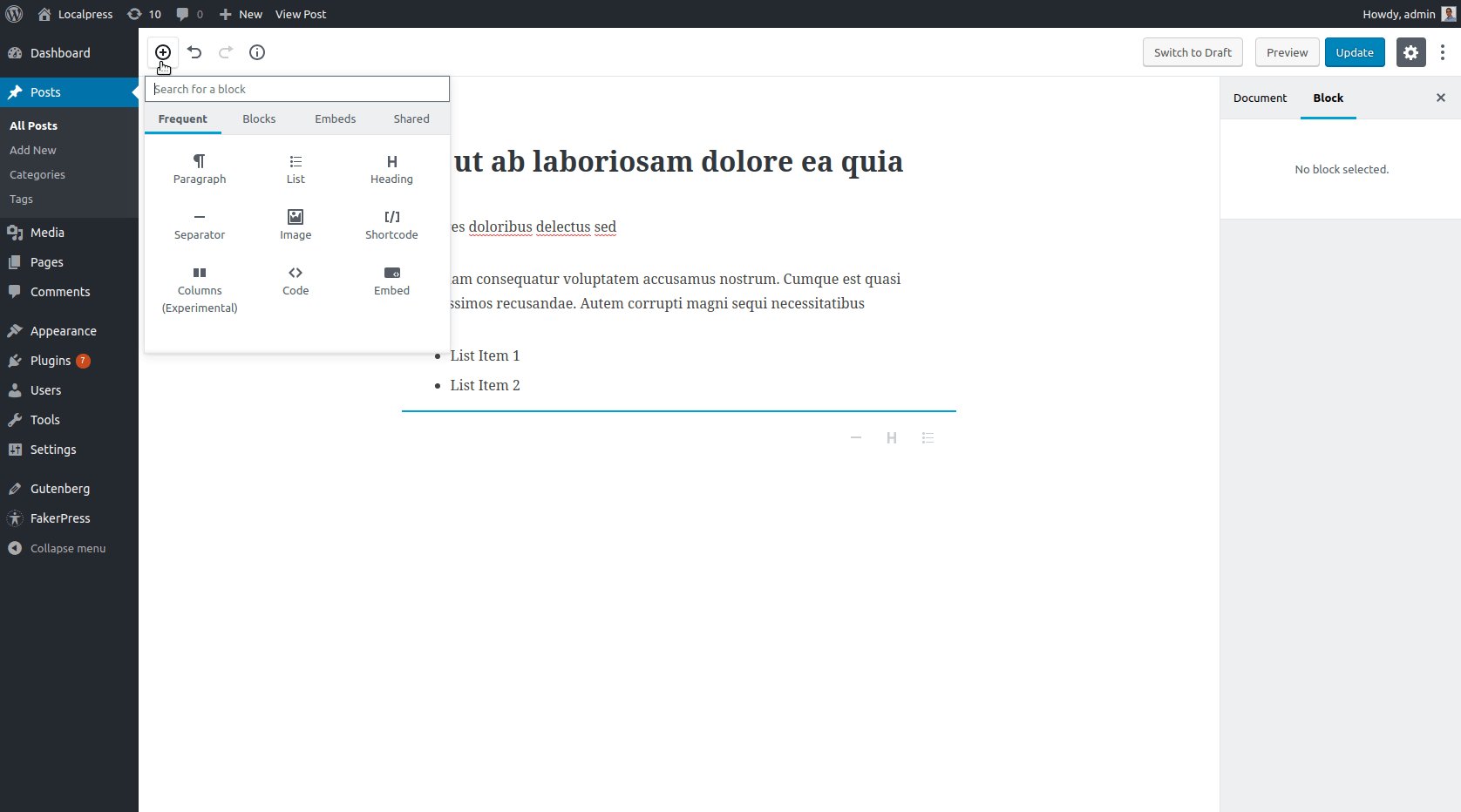
テキストブロックを別のテキストブロックに変換してその形式(段落、リスト、見出し、引用など)を変更するか、最初にこの特定のタイプの新しいブロックを追加することができます。 必要な手順は非常に似ているため、TinyMCEの場合とそれほど違いはありません。 上記のように、後でこれらのブロックを移動したり、特定の設定に適用したりすると、報酬が得られます。
画像と画像ギャラリーの追加
ビジュアルコンテンツは、コンテンツを活気づけ、読者が巨大なテキストの壁に直面しないようにするための最も魅力的な方法の1つです。 ほとんどの場合、コンテンツ全体に関連する画像を戦略的に配置する必要があります。
画像の追加
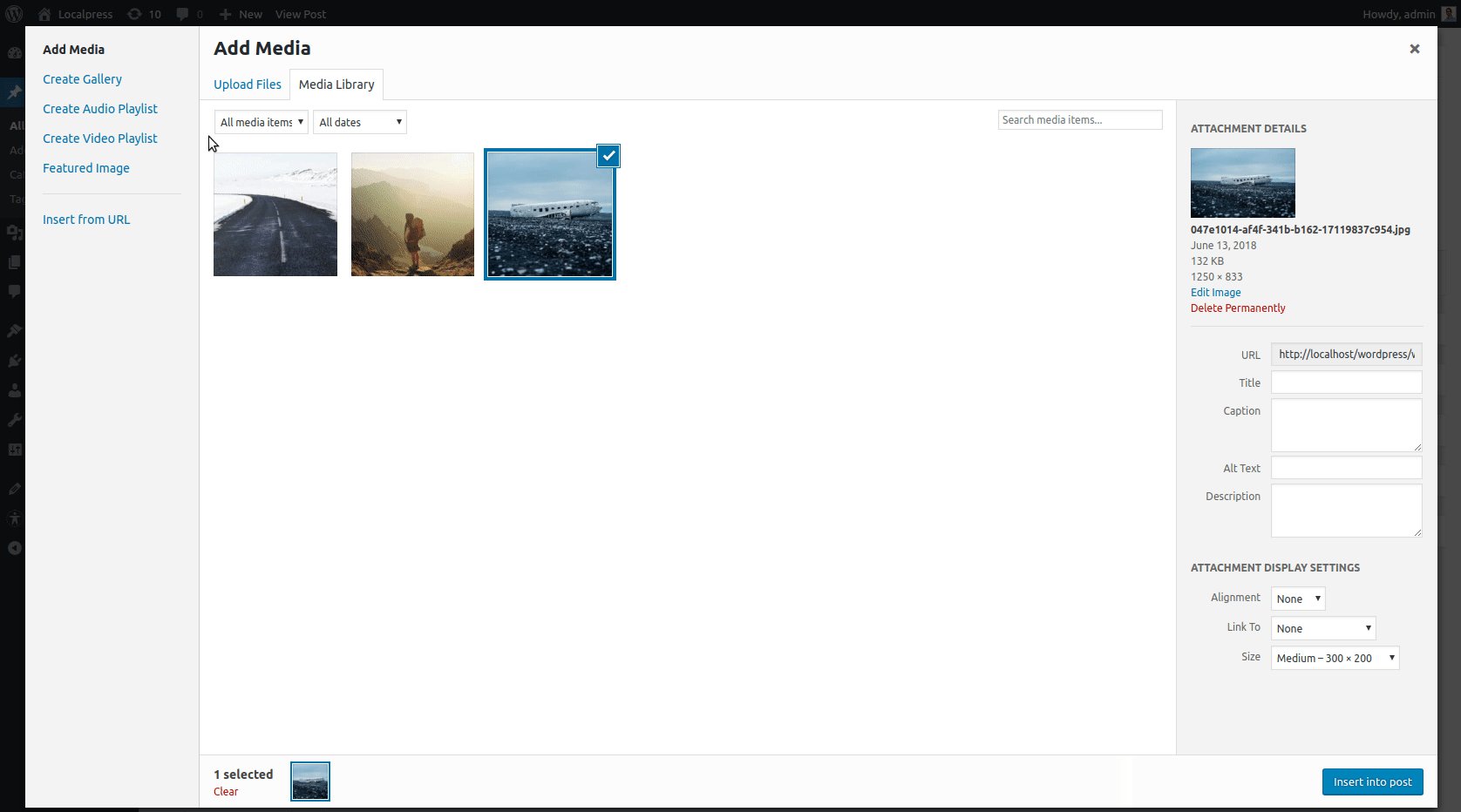
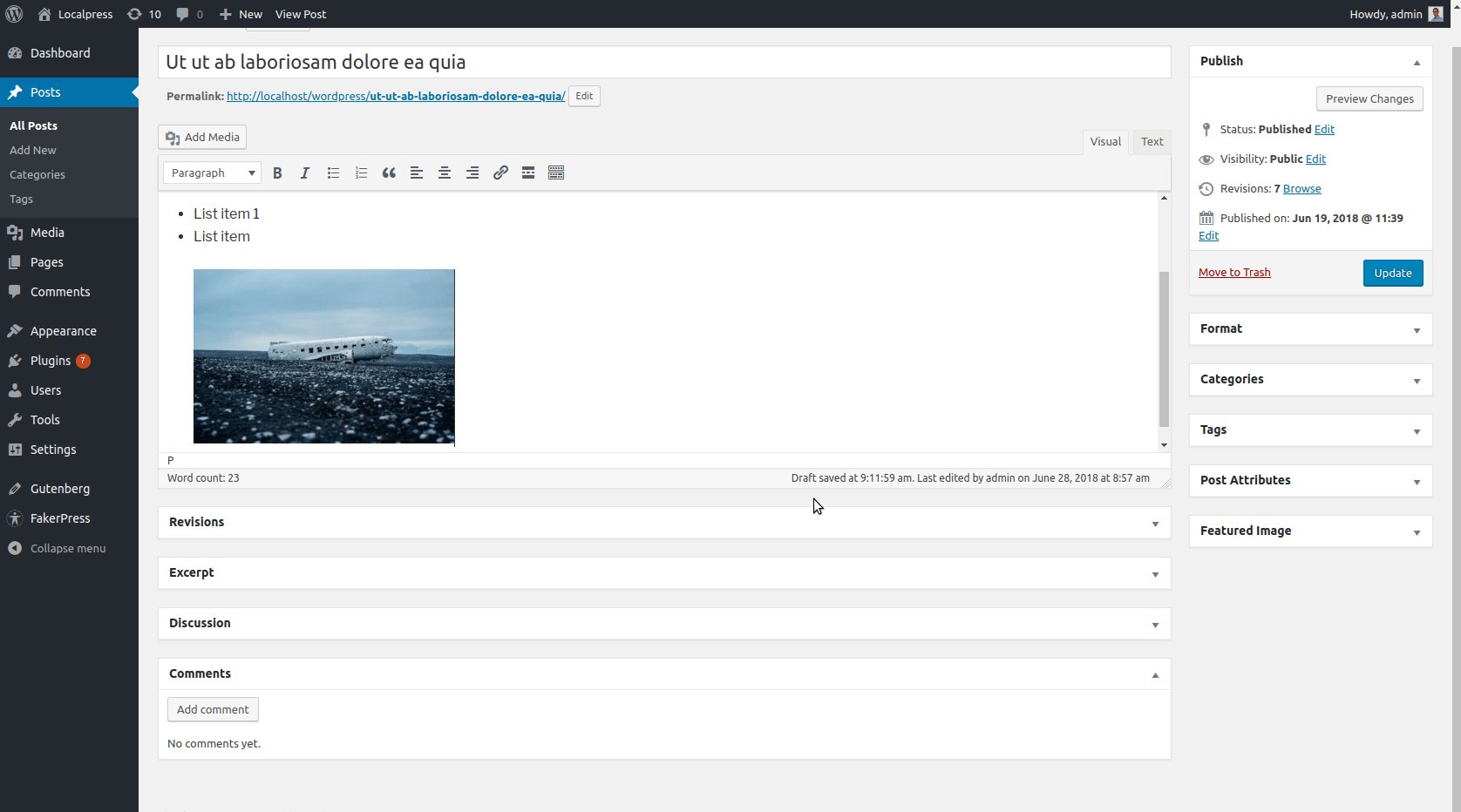
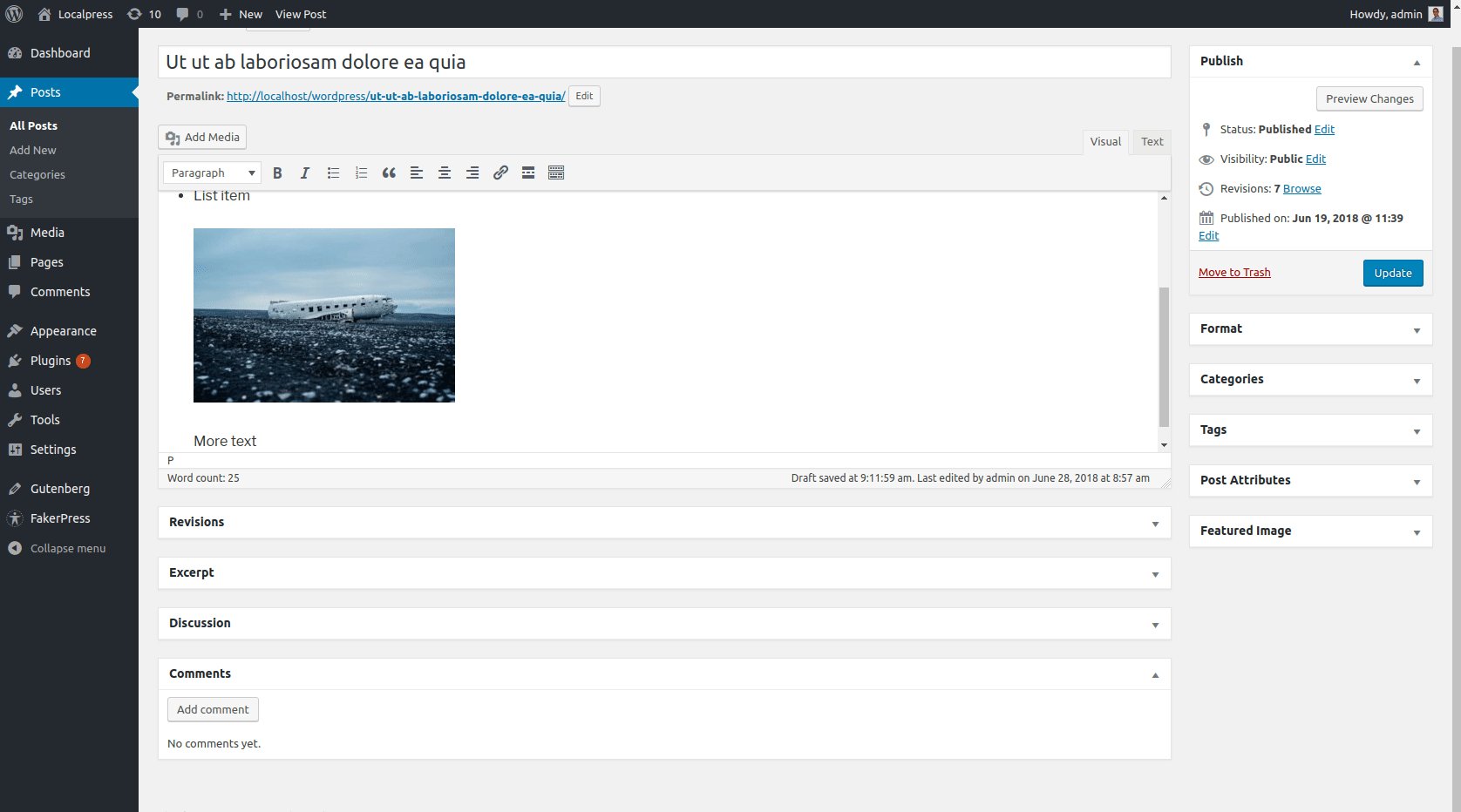
ここではあまり変わっていません。 TinyMCEで、[メディアの追加]をクリックして画像をコンテンツに挿入し、そこから画像を操作します。

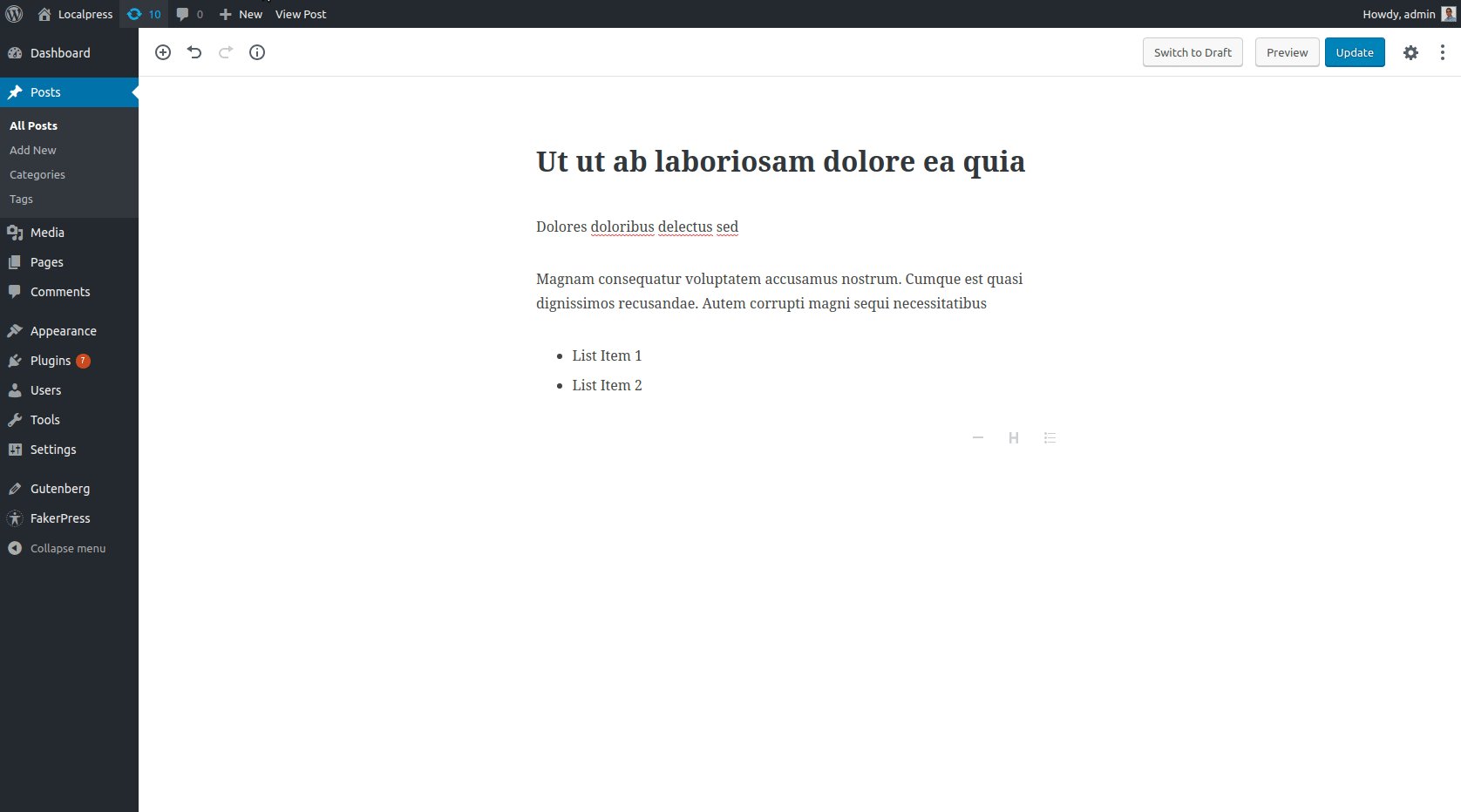
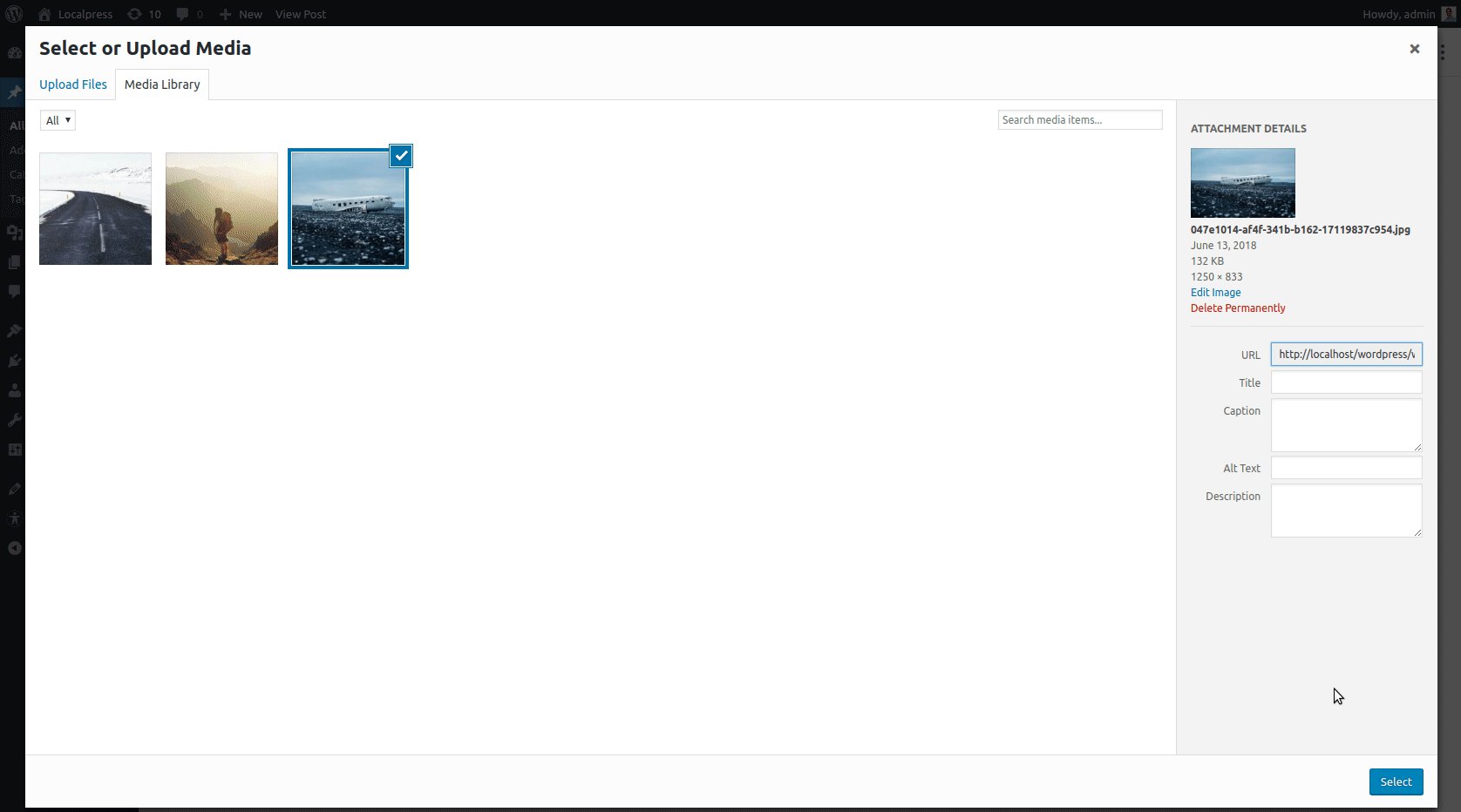
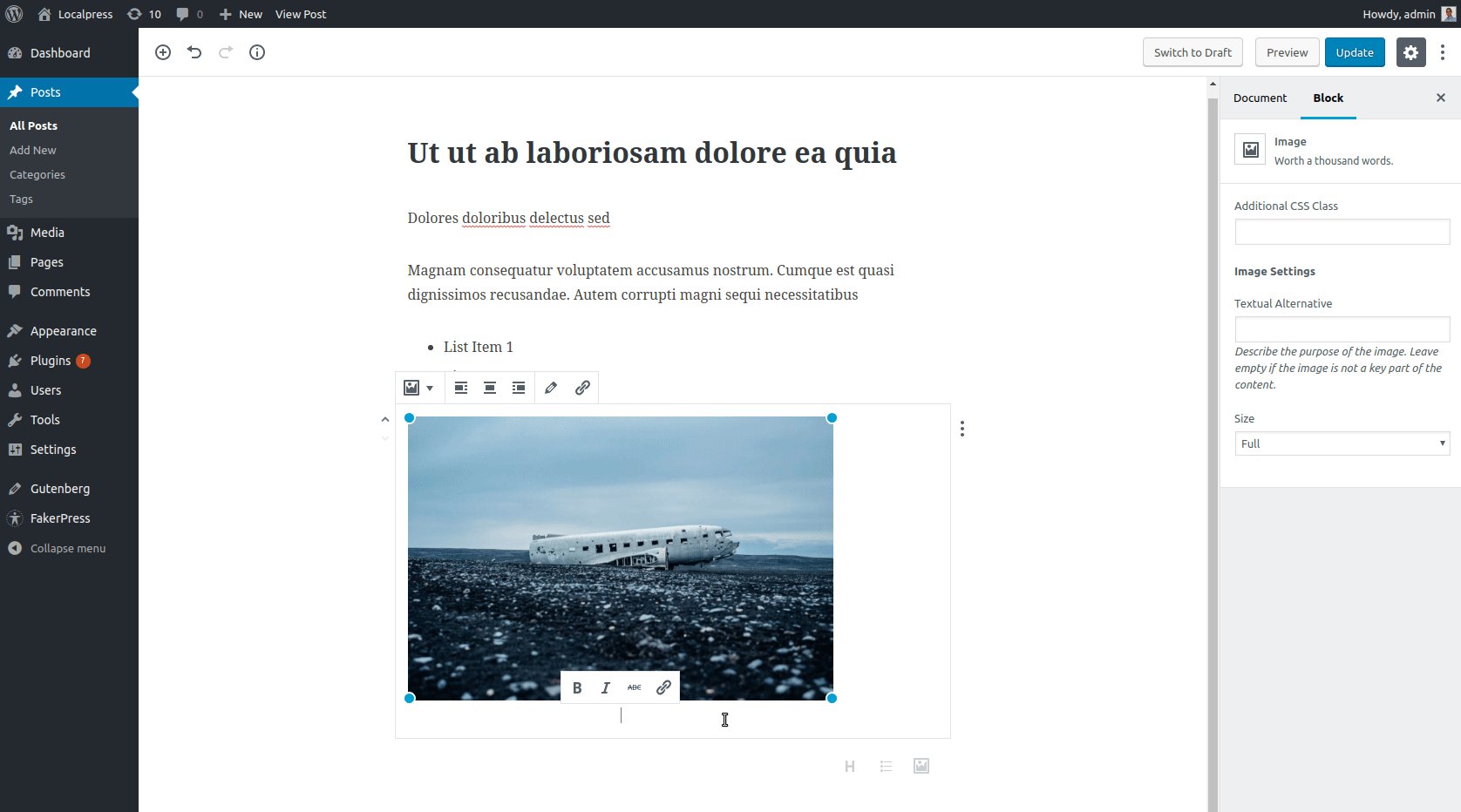
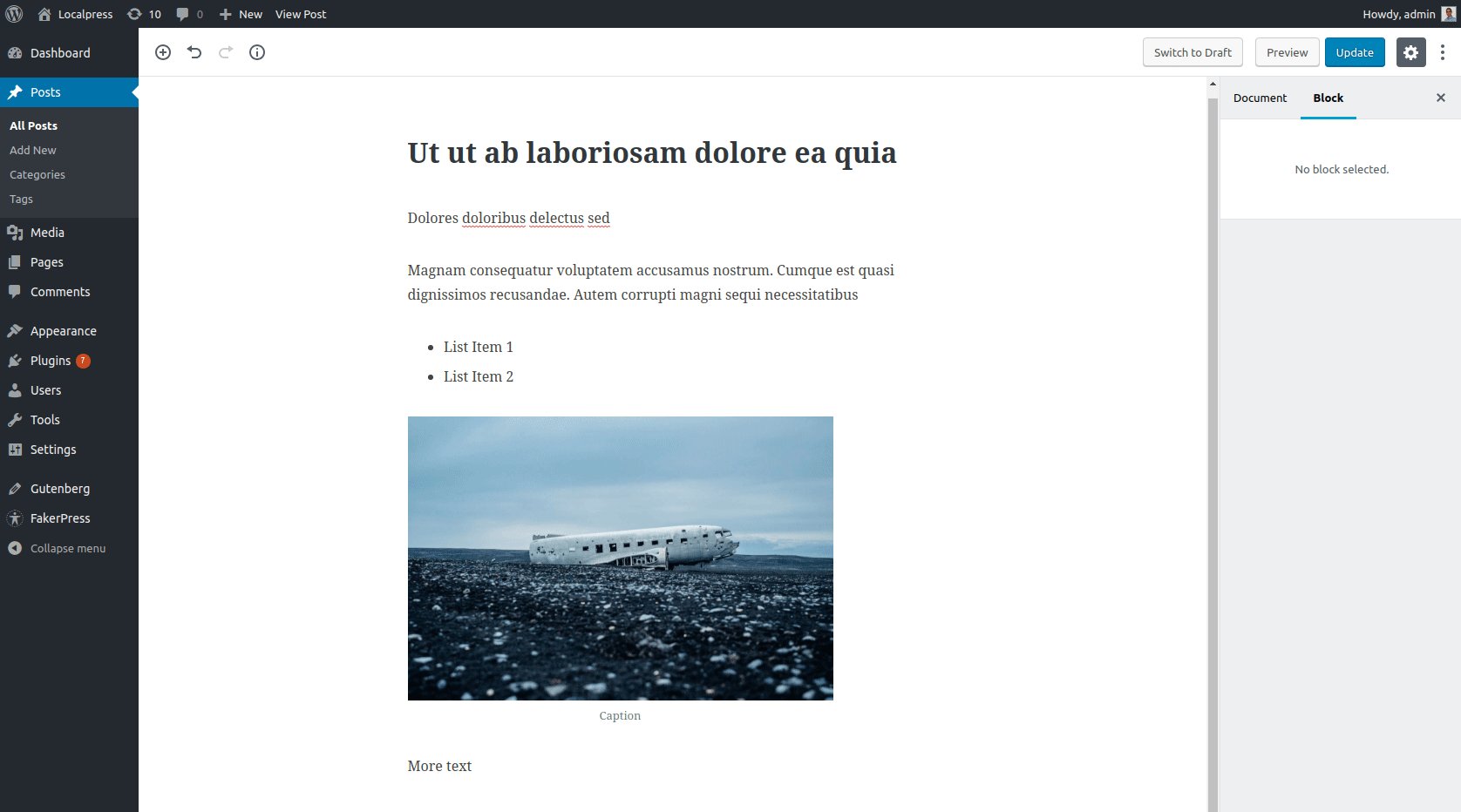
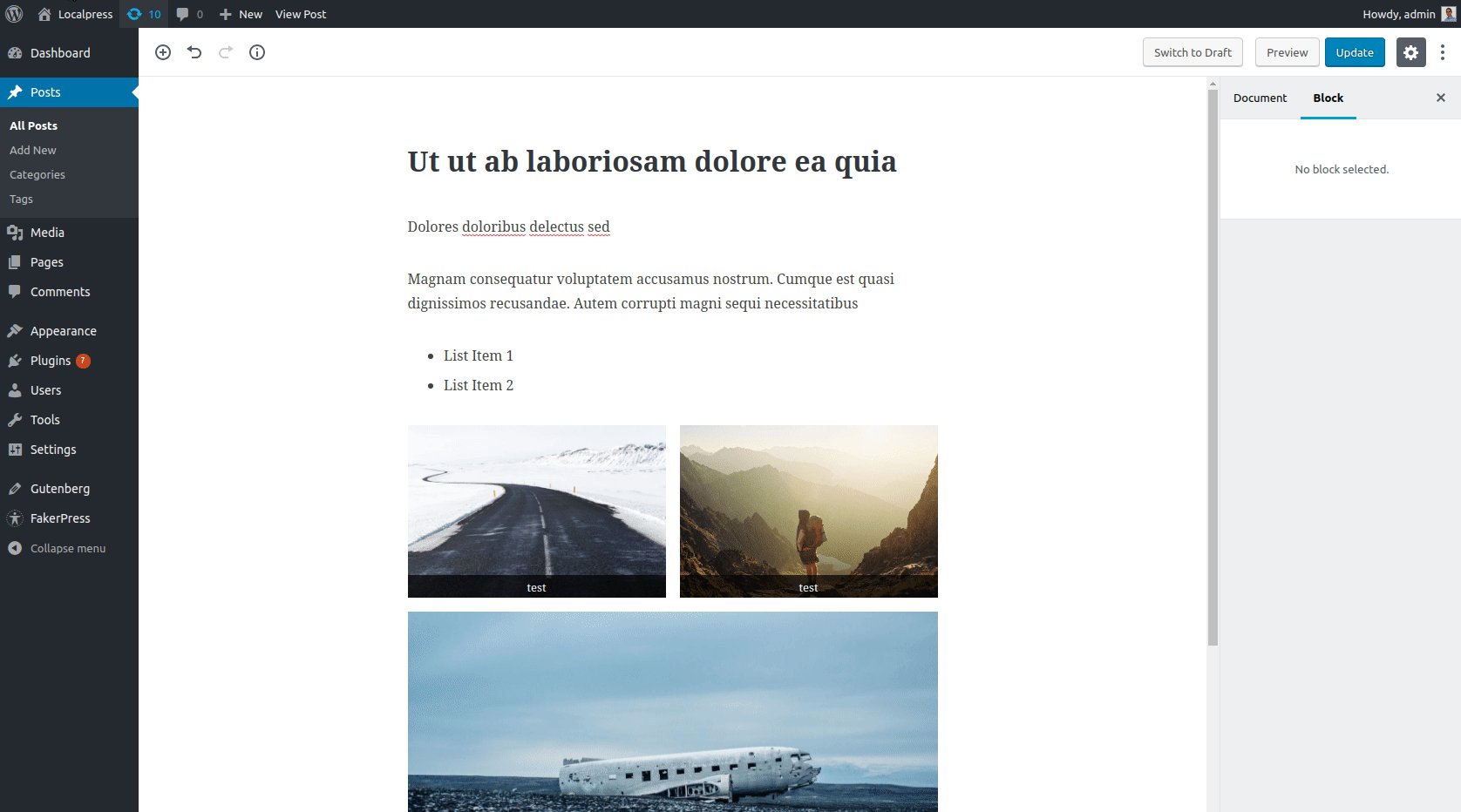
グーテンベルクでは…まあ、あなたはそれを推測しました! 次のような新しいImageブロックを追加するだけです。

サイドバーから画像設定にアクセスする方法に注目してください。 TinyMCEで行っていたように、画像のサイズを変更したり、その場でキャプションを編集したりすることもできます。
さて、それは今ではそれほど違いはありませんでしたね? かなり直感的でもあります。 それでは、もう少し複雑ですが、なじみのあるもの、つまりショートコードについて詳しく見ていきましょう。

そのために、もう1つの一般的な画像要素であるギャラリーを使用します。
ギャラリーの追加
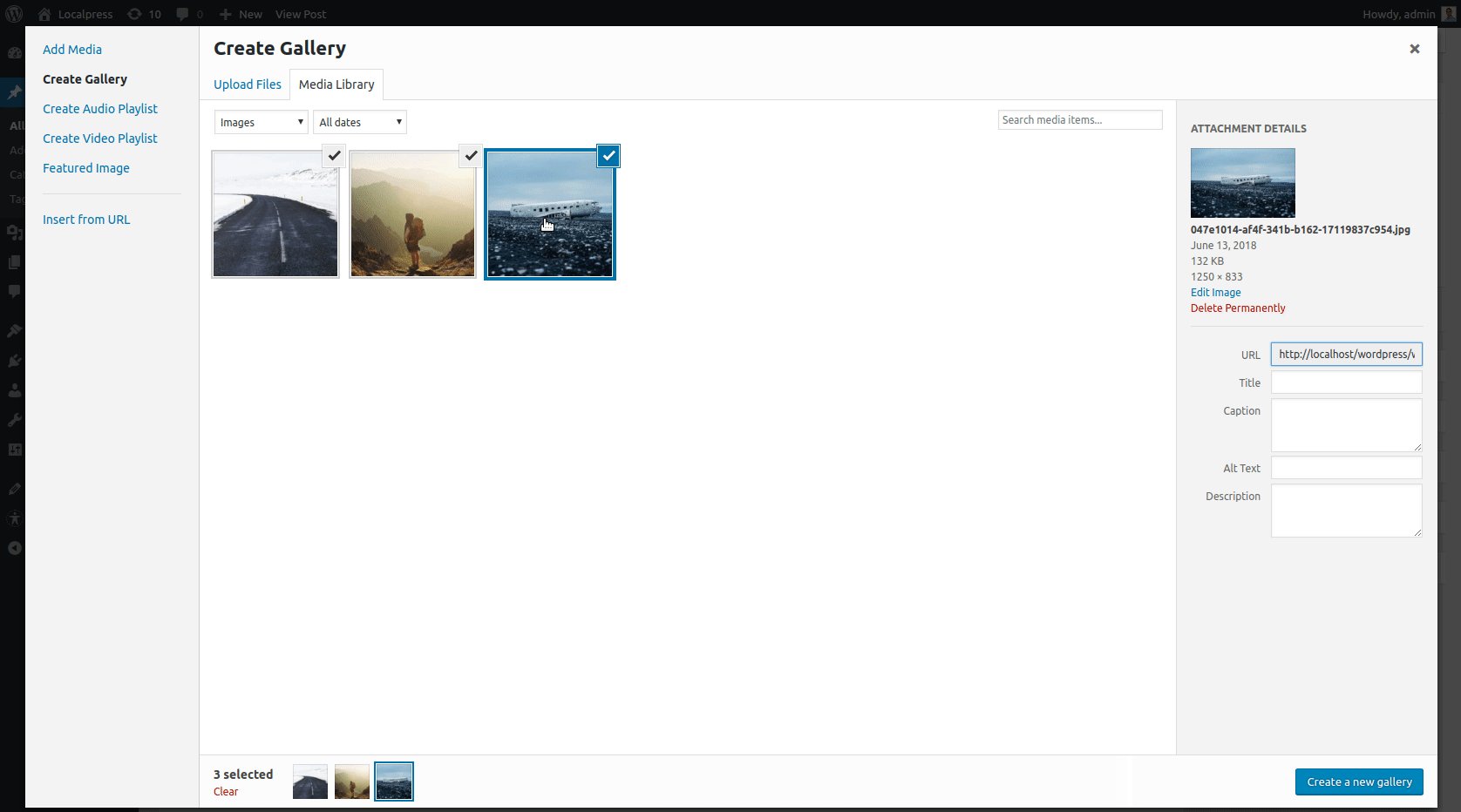
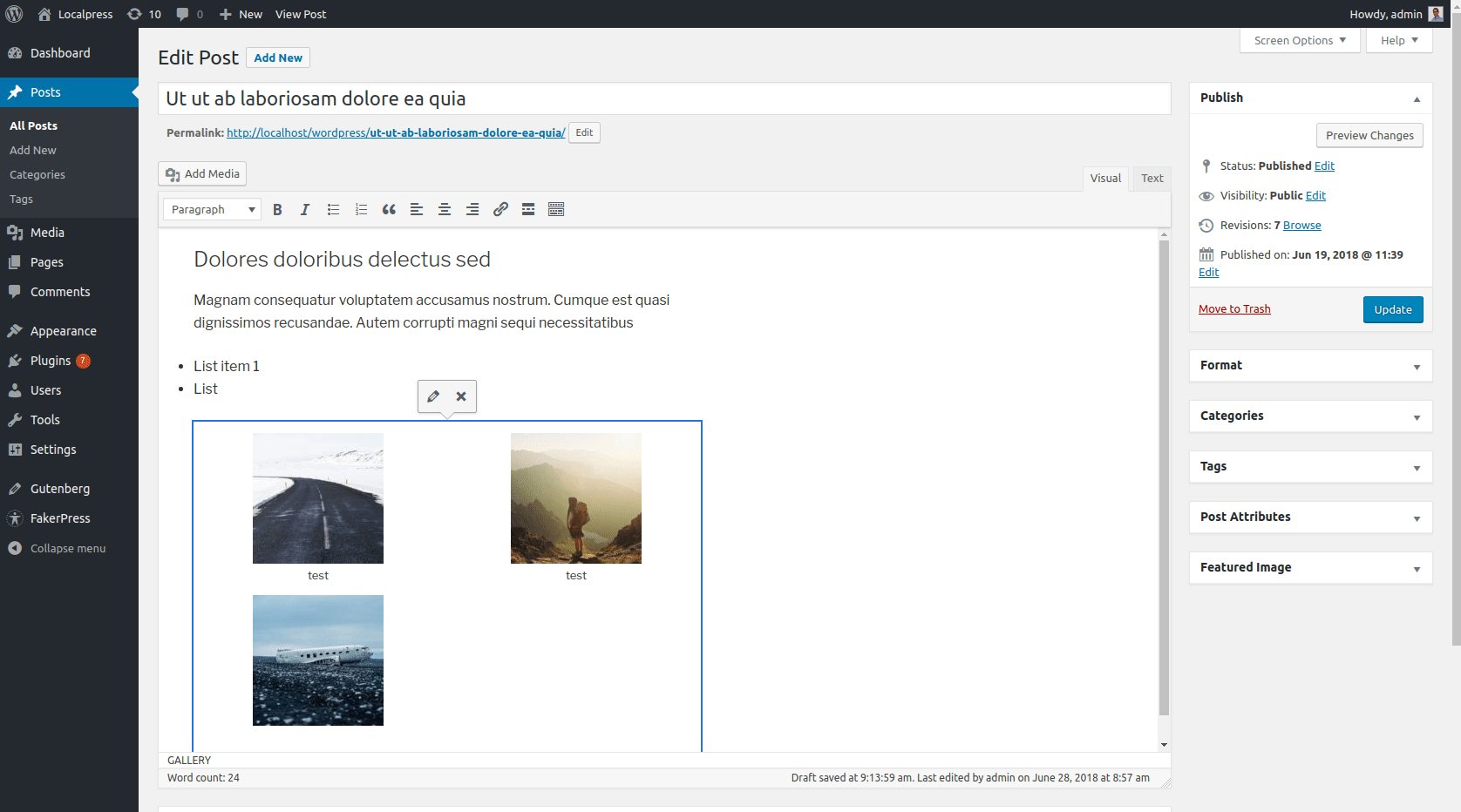
WordPress 3.5で導入された「メディアの追加」ボタンは、ギャラリーの作成を簡素化し、直感的なプロセスにしました。 TinyMCEでそれを行う方法は次のとおりです。

画像を選択し、順序を変更し、列数とブームを選択してください! 行く準備ができました。 かなり便利ですよね?
ええ、でもいくつか注意点があります。
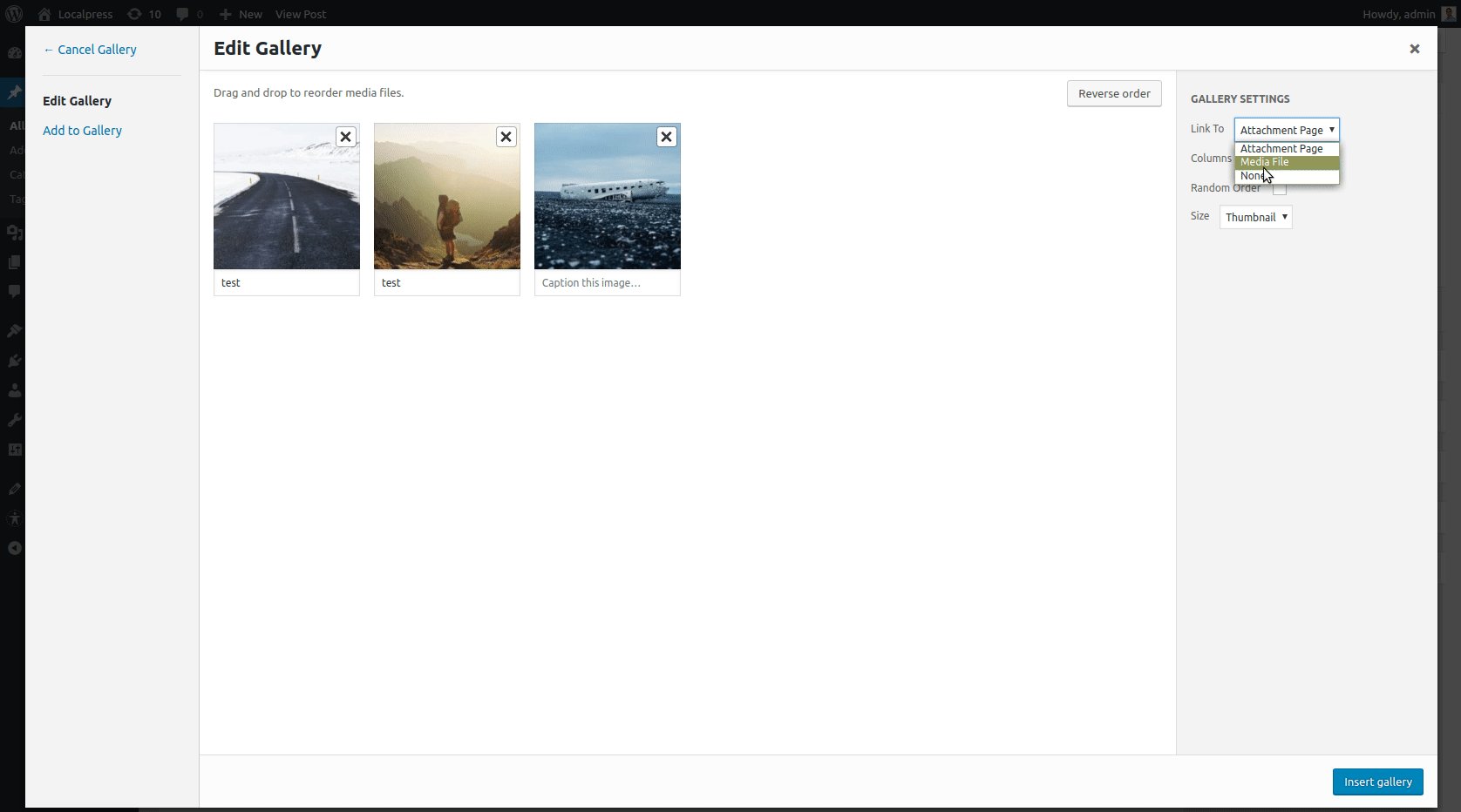
ギャラリーを作成した後、その場で変更を加えることができないことに注意してください。
編集アイコンをクリックしてメディアウィンドウに戻り、そこで変更を完了する必要があります。
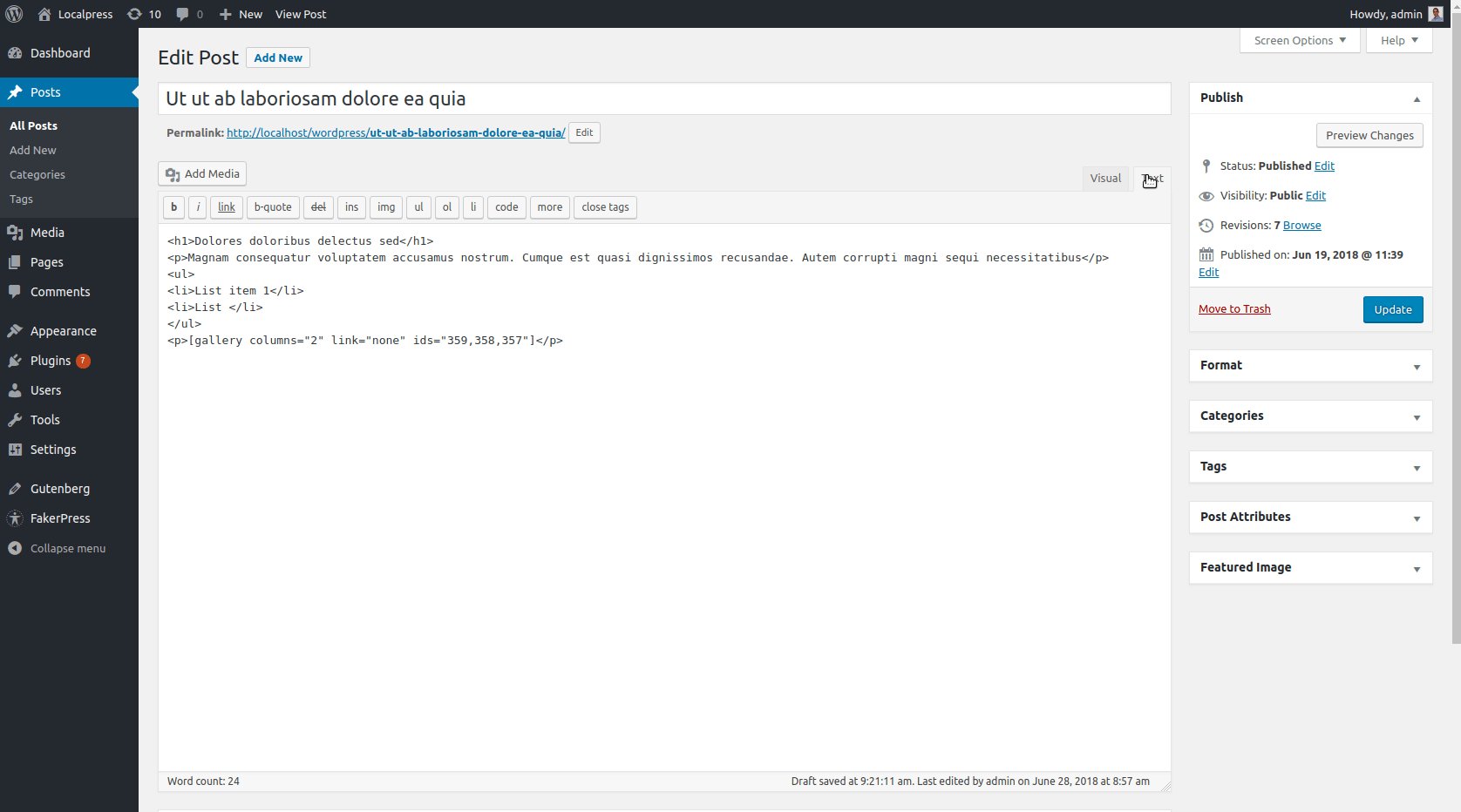
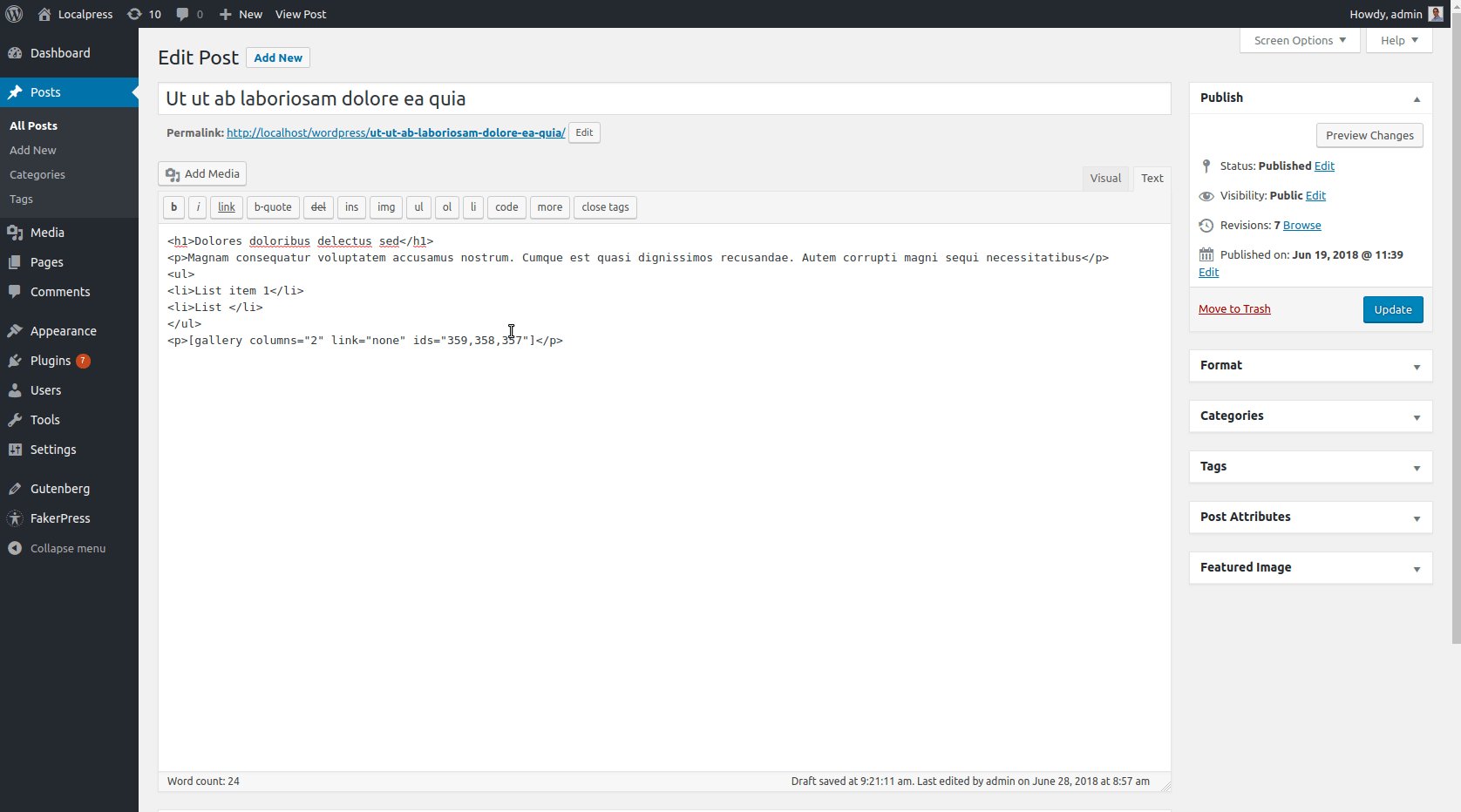
上で示唆したように、これはあなたの前のギャラリーが変装したショートコードに他ならないために起こります!

ギャラリーを微調整するたびに基本的に新しいショートコードを生成する必要があるため、これは少し制限があります。
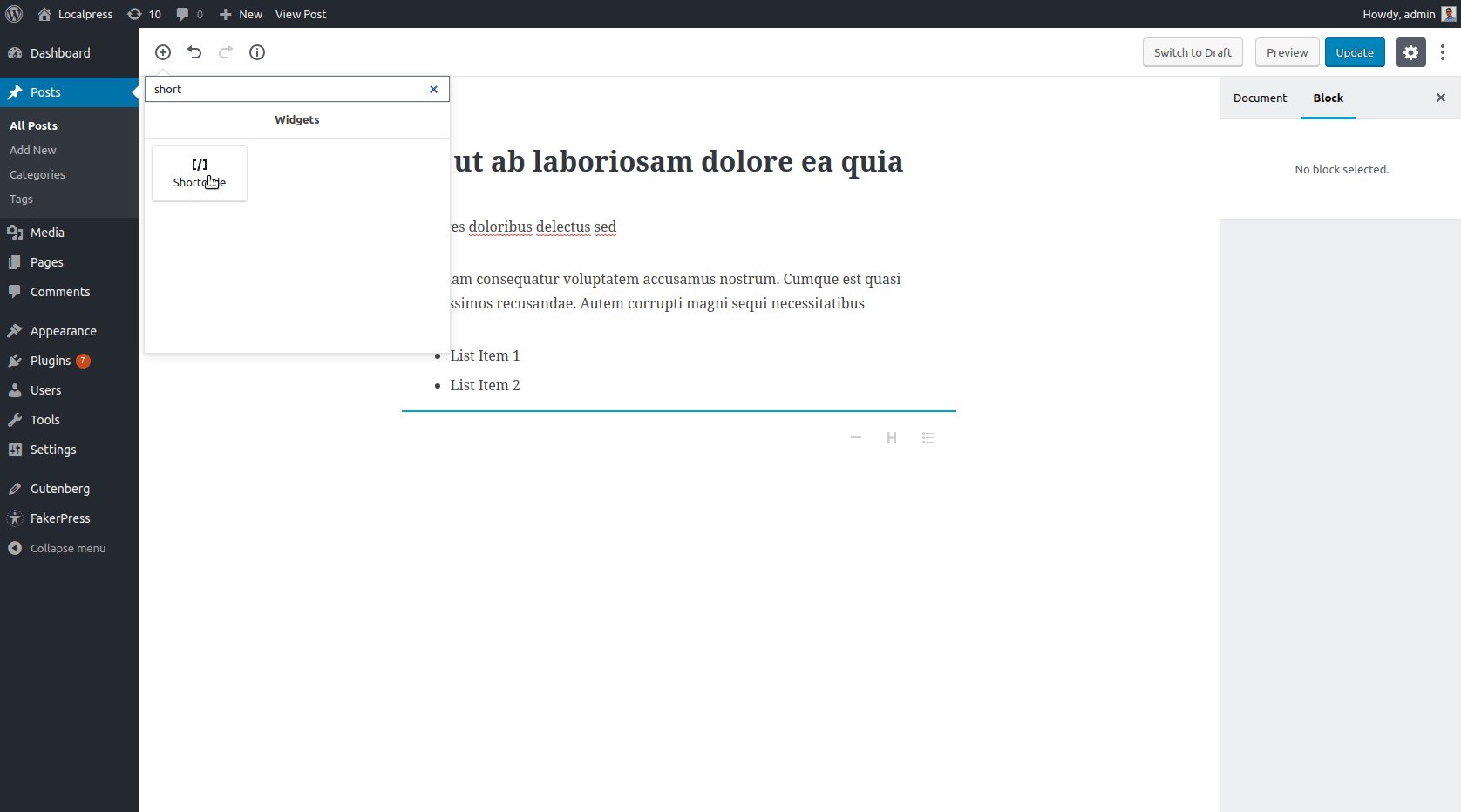
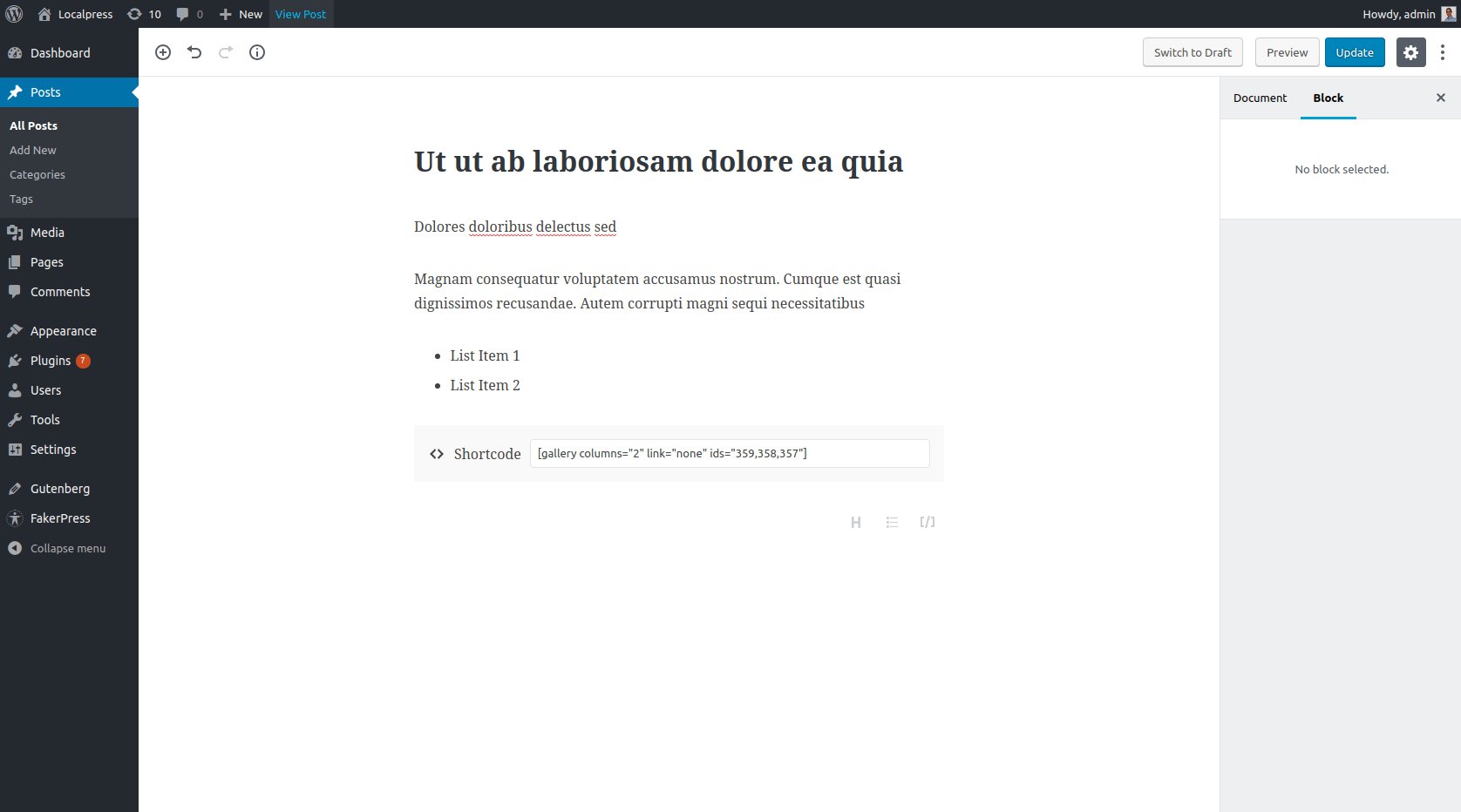
では、グーテンベルクでこれをどのように進めますか? まず、一般的なショートコードの処理方法を見てみましょう。
グーテンベルクのショートコード
「ショートコードブロック」と思ったら? それならあなたは私の友達です、正しいです。 Gutenbergには、古いShortcodeの機能を移植する特殊なブロックがあります。 これにより、何も壊すことなく互換性が保たれます。

これにより、訪問者がWebサイトを表示したときに、まったく同じギャラリーが生成されます。
ただし、これは理想的ではありません。 ショートコードが古くて不格好で、操作するのが面白くないことについては、すでに多くのことを説明しました。 では、なぜグーテンベルクでそれらを使い続けるのでしょうか?
答えは簡単です。 互換性の理由から、Shortcodeブロックがあります。
WordPressは、開発者に時間を与えて、ショートコードをカスタムブロックに移行したいと考えています。 このようにして、すべてがより直感的になります。
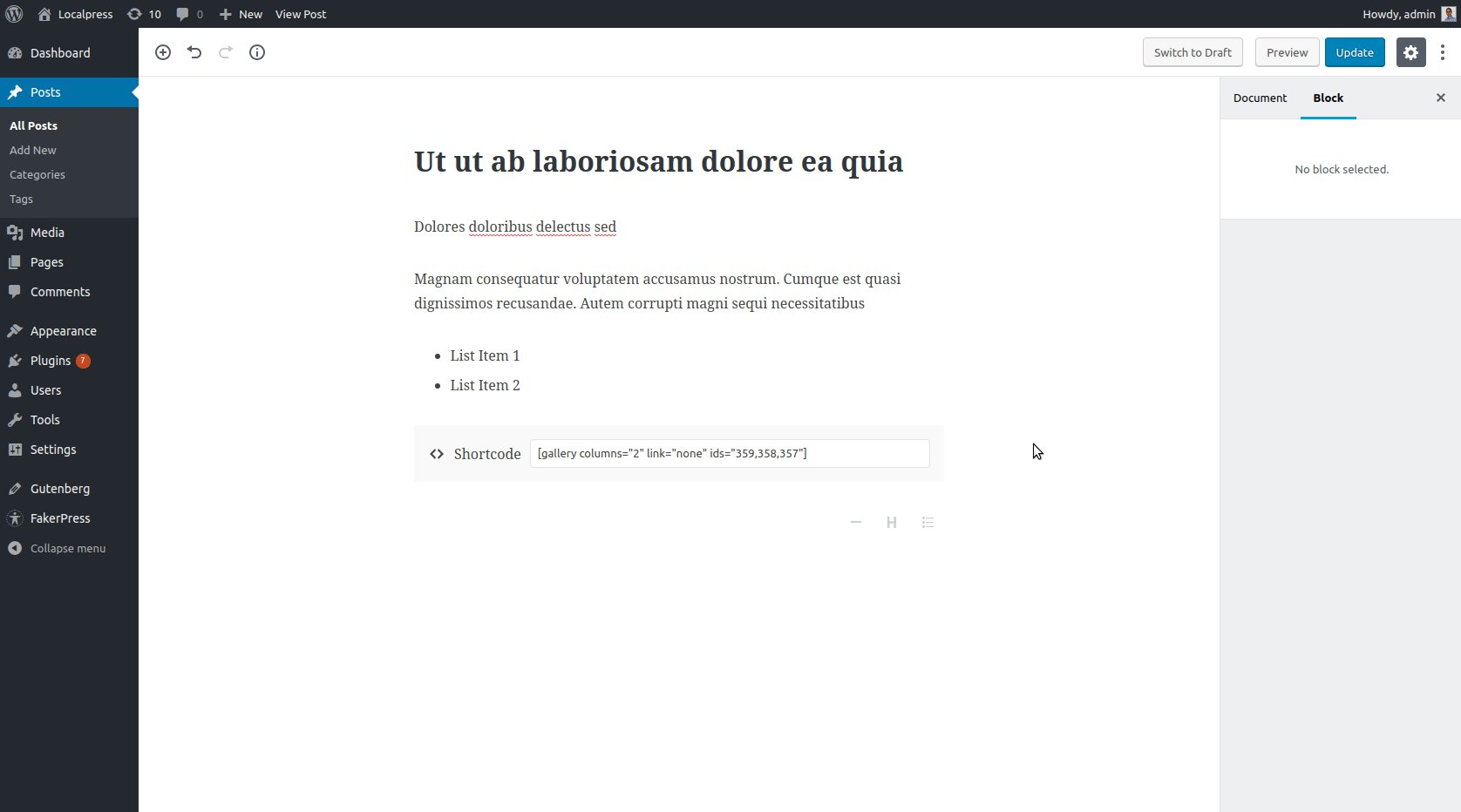
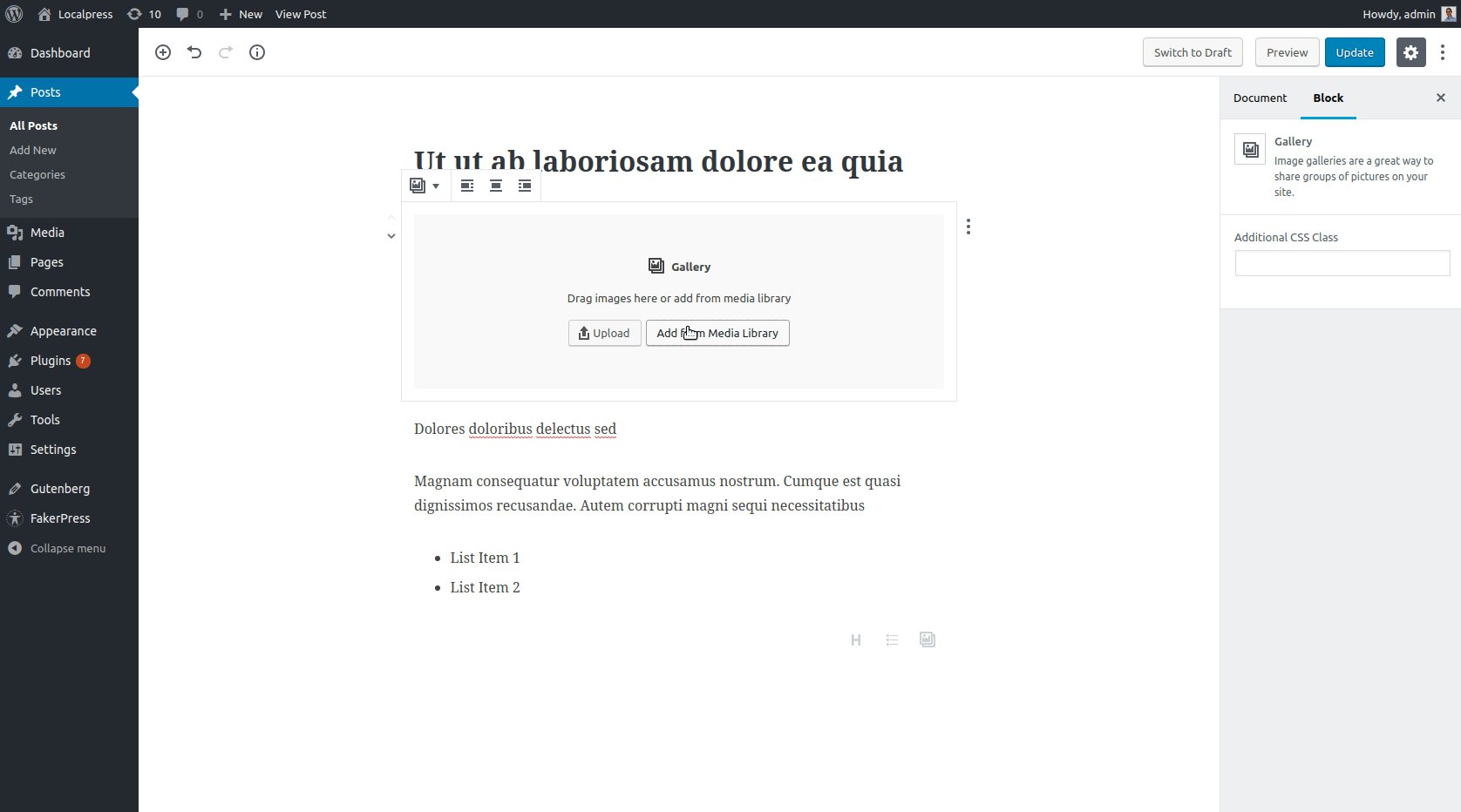
実際には、グーテンベルクエディターに付属しているギャラリーブロックがあるので、ショートコードの代わりにそれを使用して、実際の動作を見てみましょう。
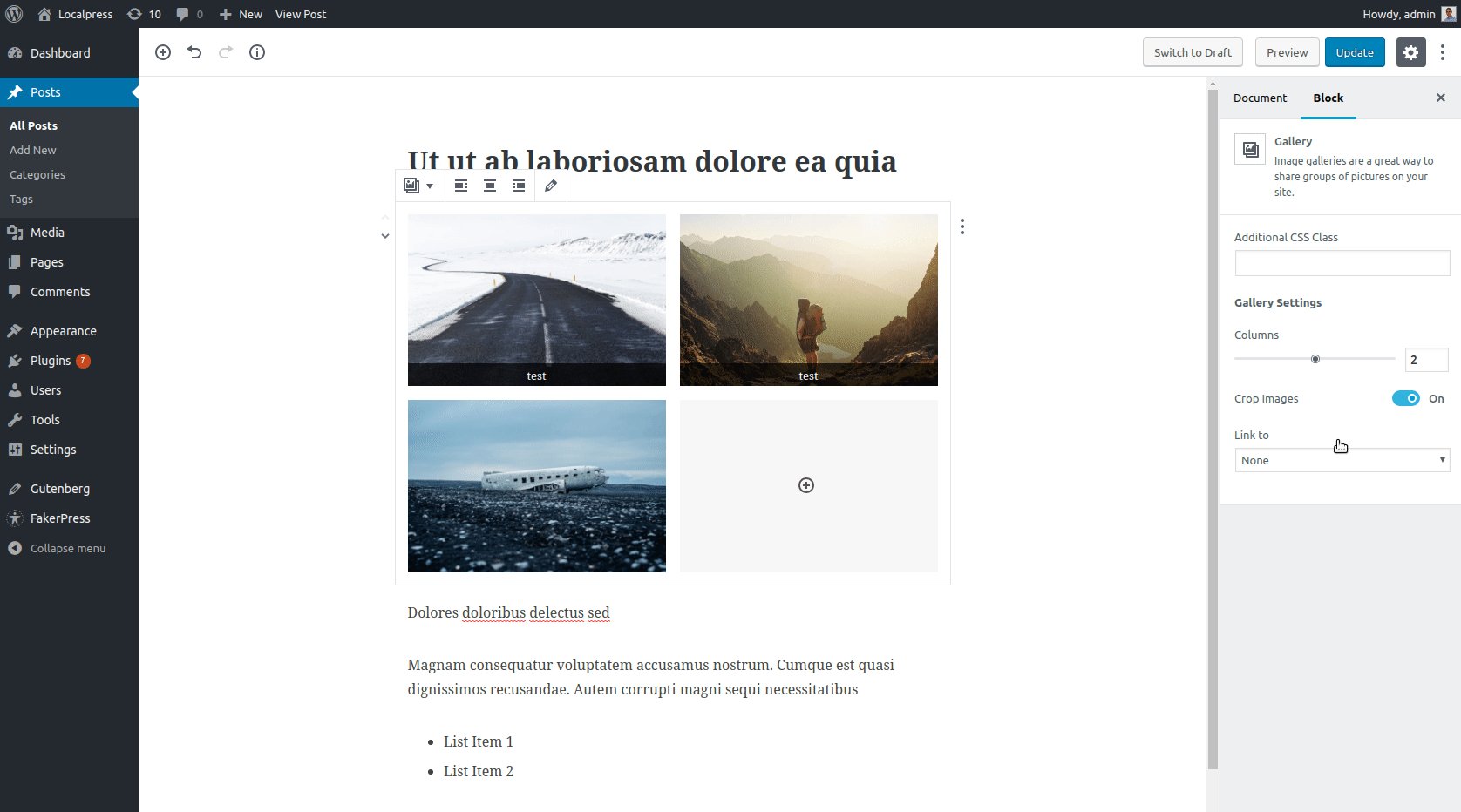
グーテンベルクのギャラリーブロック

ご覧のとおり、以前と同じ方法でギャラリーを生成します。 今回は、列数、キャプション、リンクなど、その場で変更を加えることができます。
結論として、私たちは常にショートコードよりもブロックを優先します。 必要なブロックが存在しない場合にのみ、機能を保持するためにショートコードにフォールバックします。
カスタムレイアウトの追加
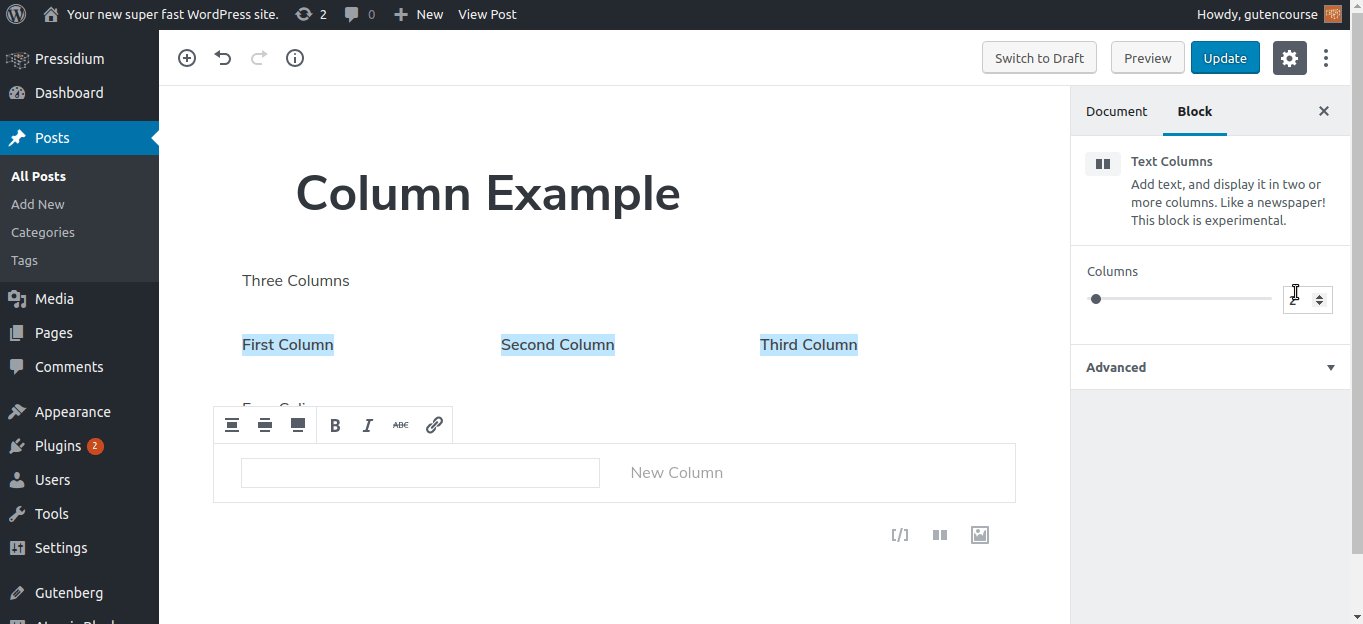
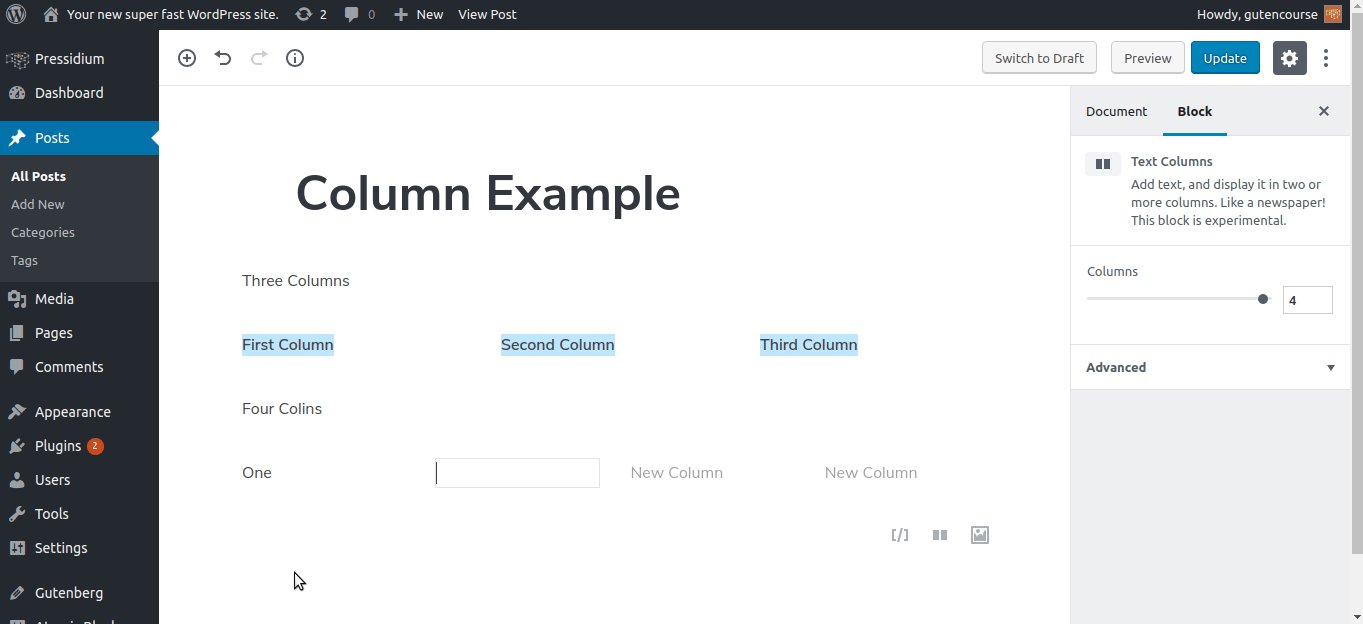
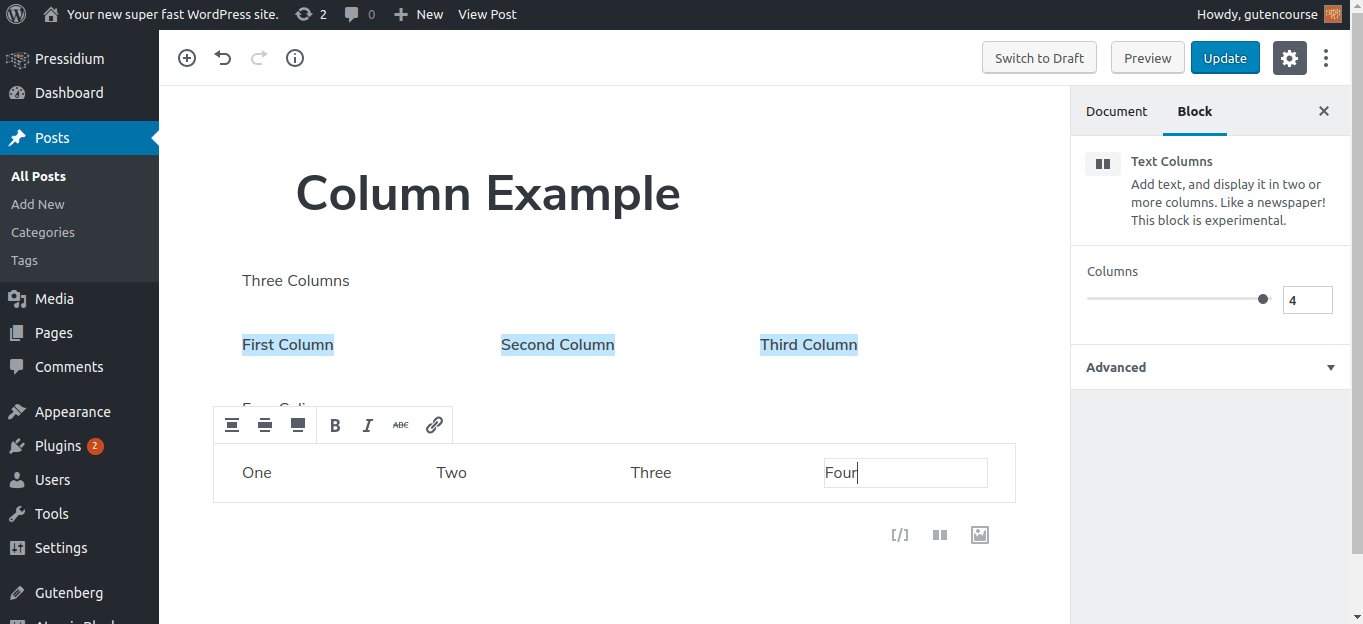
カラムレイアウト
コンテンツ内に列があることは非常に一般的です。 多くのものを並べて比較したい場合や、類似したオブジェクトを一緒に提示したい場合があります。
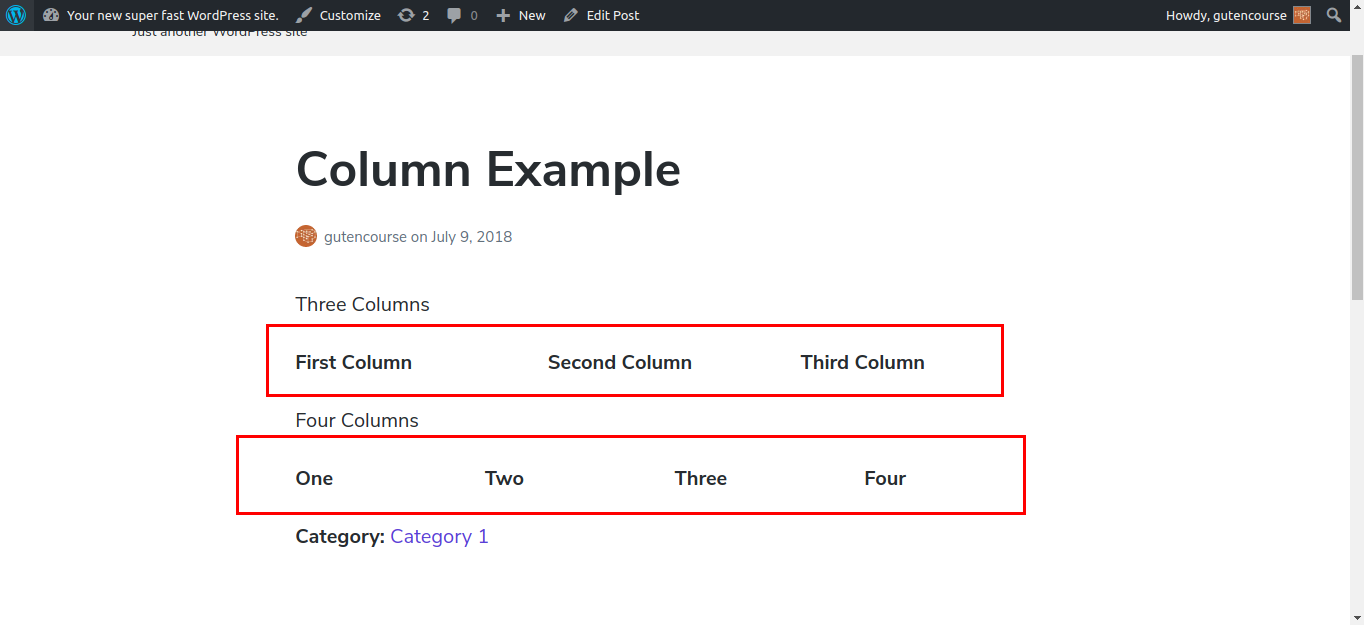
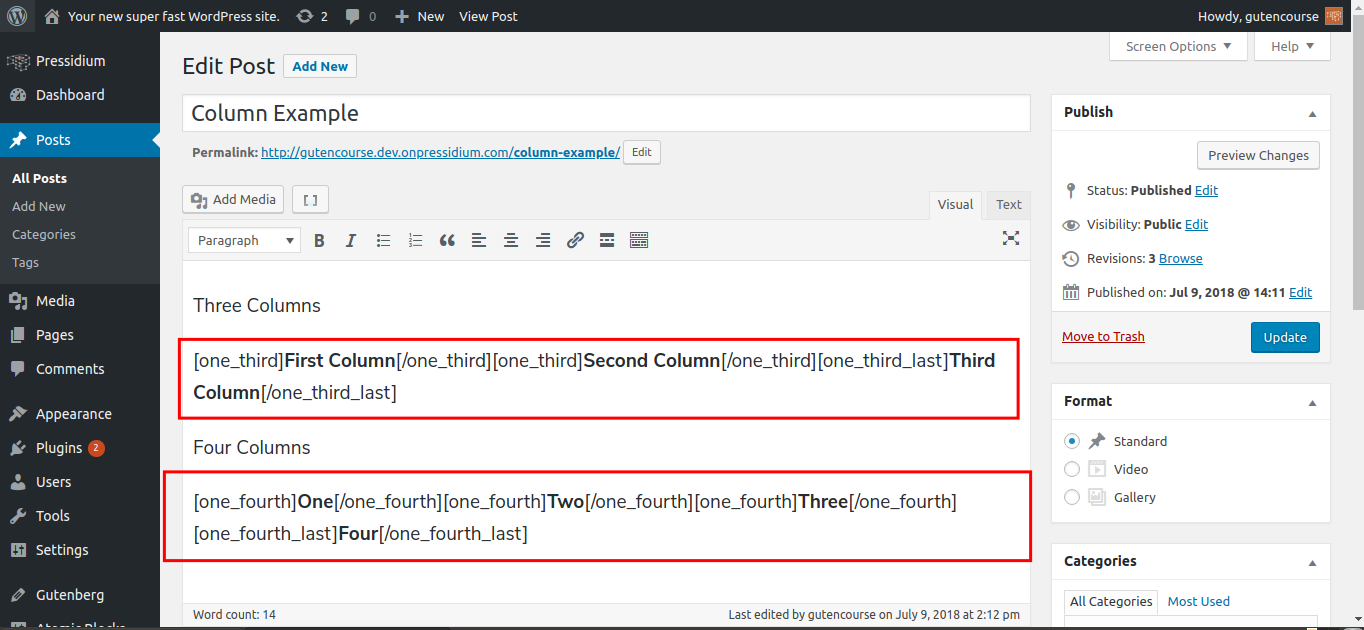
グーテンベルク以前は、このようなレイアウトを作成するには、外部のショートコードに依存する必要がありました。 プラグイン「ColumnShortcodes」を使用して、以下の例を参照してください。


これはうまく機能し、望ましい結果が得られることがわかります。 見た目はいいですか? 何かを変更したり、誤って何かを変更したりするために、このショートコードの混乱全体を編集しなければならないことを想像してみてください。 その後、すべてが機能しなくなり、構文エラーを探す必要がありますが、これは面白そうに聞こえません。
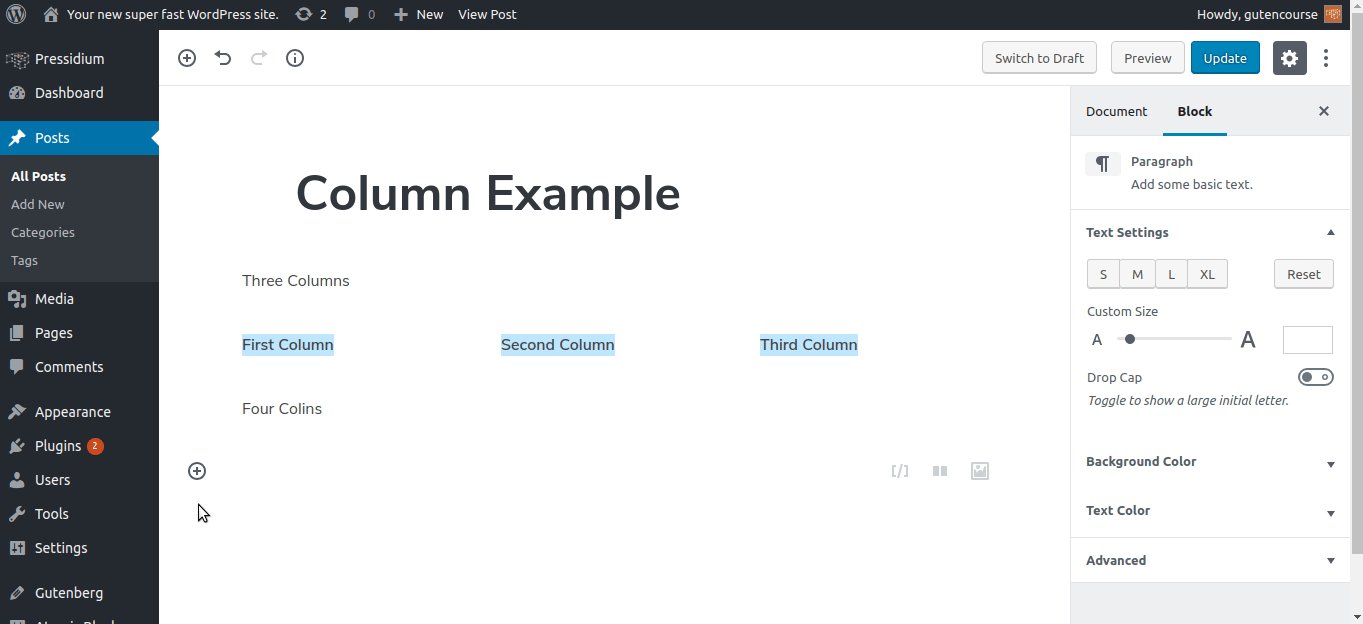
それでは、グーテンベルクのエディターを見てみましょう。

「テキスト列」ブロックと「列」ブロックを利用することで、グーテンベルクは問題なく希望どおりのレイアウトを作成できます。 簡単で、エンドユーザーにとって直感的であり、ユーザー側でエラーが発生しにくくなっています。 コンテンツを作成することは、コードを書くように感じるべきではありません
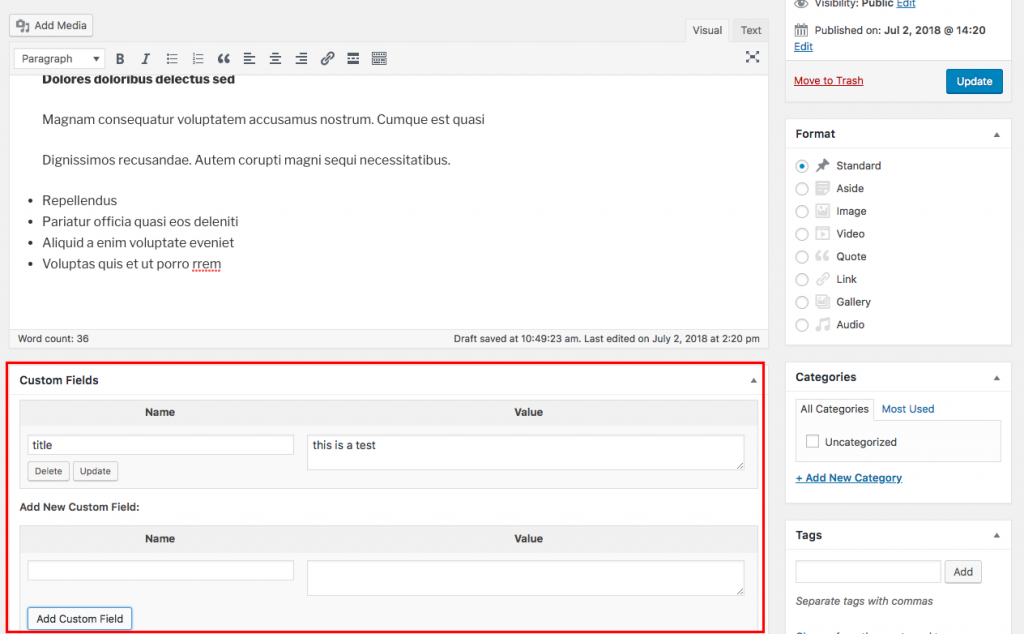
カスタムフィールドの追加
WordPressはもはや純粋なブログプラットフォームではありません。 ユーザーは、WordPressサイトに機能を追加するためのカスタム投稿タイプを作成することができます。 簡単な例は、「Book」という名前のカスタム投稿タイプを作成し、「Title」、「Author」、「Publishing Date」、「Rating」などのカスタムフィールドを追加する書評です。
カスタムフィールドでは、WordPressが提供するものを使用できます。

または、ACF(Advanced Custom Fields)やMeta-boxなどのサードパーティプラグインを使用します。 これらは柔軟性を高めることができ、開発者コミュニティで広く使用されています。

つまり、グーテンベルクはそのような用語から離れて、コンテンツの作成と編集に集中したいと考えています。 ショートコード、ウィジェット、カスタムフィールド、TinyMCEは今ではおなじみの用語かもしれませんが、初心者にとってはかなり混乱する可能性があります。 グーテンベルクは代わりにフォーカスをブロックに移します。
「はい、それはすべて問題なくダンディですが、グーテンベルクでこのカスタムフィールド機能をどのように利用できるでしょうか?」
結局のところ、カスタムフィールドは、データベースのpost_metaテーブルに格納されている値にすぎません。 まあ、グーテンベルクブロックはすでにそれを行うことができます。
したがって、Shortcodesで説明したように、ここでも同様のことが当てはまります。カスタムフィールドはGutenberg *に引き続き存在できますが、最終的にはブロックに変換する必要があります。
*サードパーティのプラグインのみ。 下記参照。
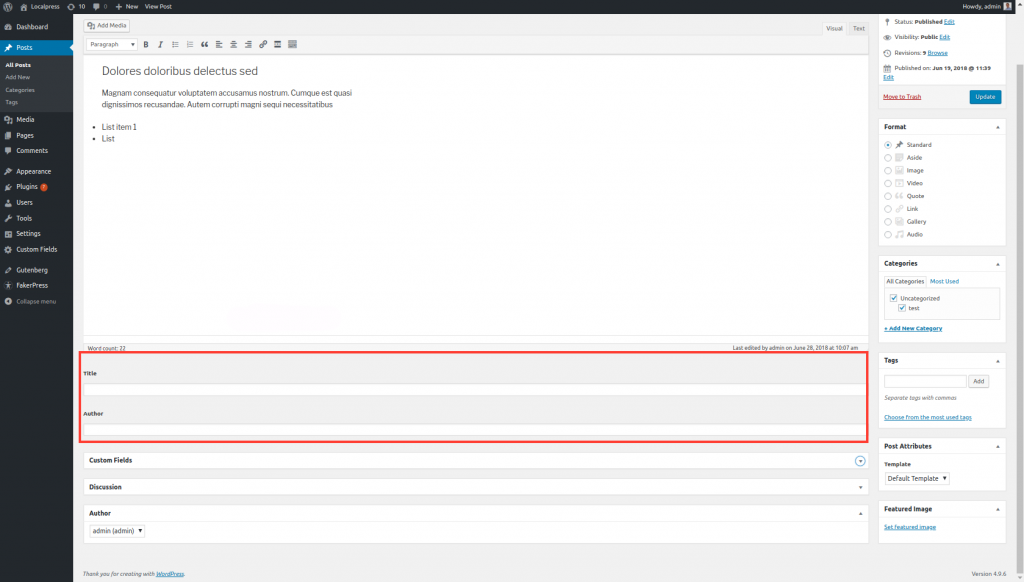
グーテンベルクのカスタムフィールド
ショートコードのリンクを解除します。WordPressにあるカスタムフィールドはGutenbergではサポートされていません。 これらのフィールドを表示するには、GutenbergをサポートするACFなどのプラグインをインストールする必要があります。

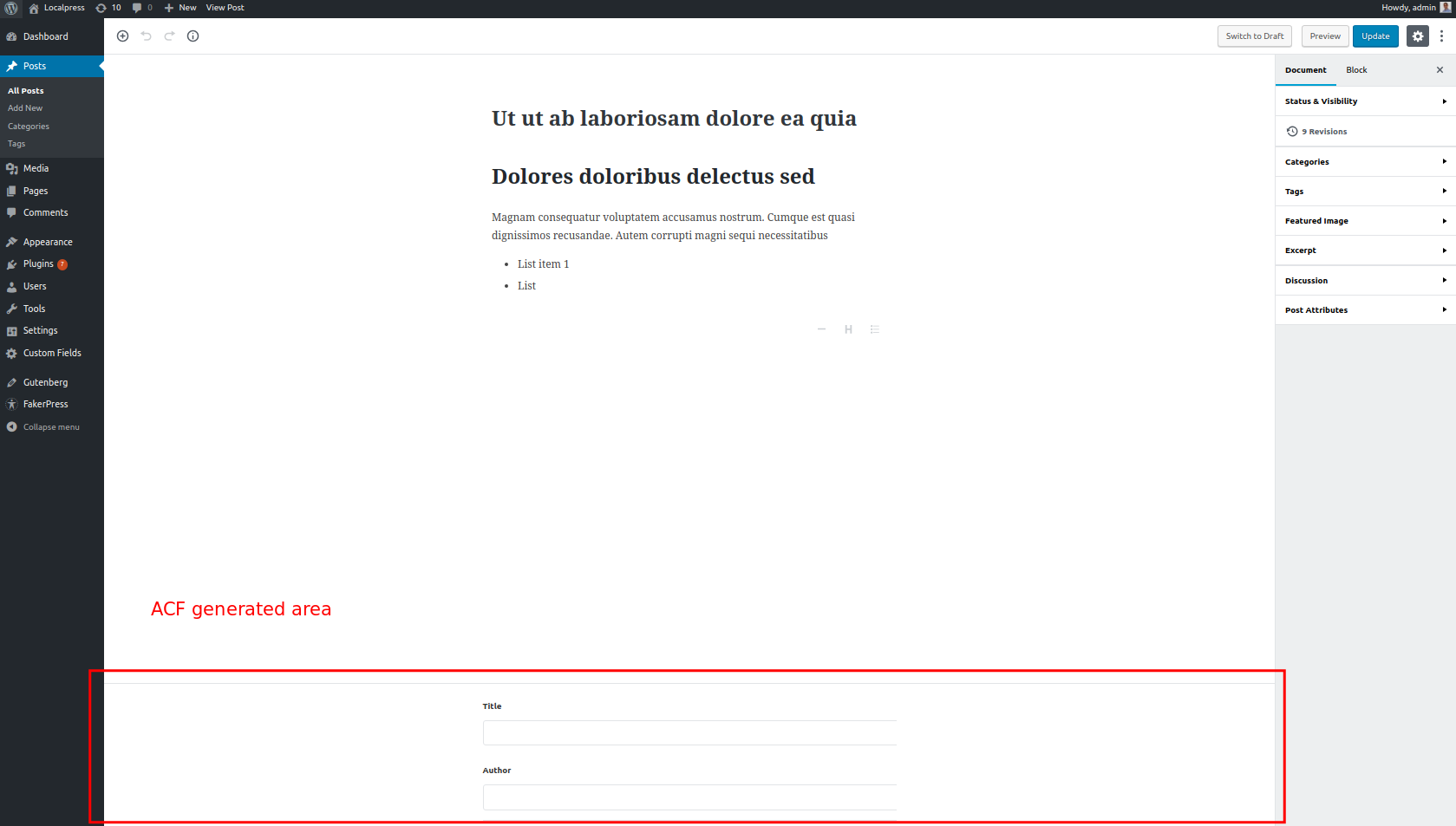
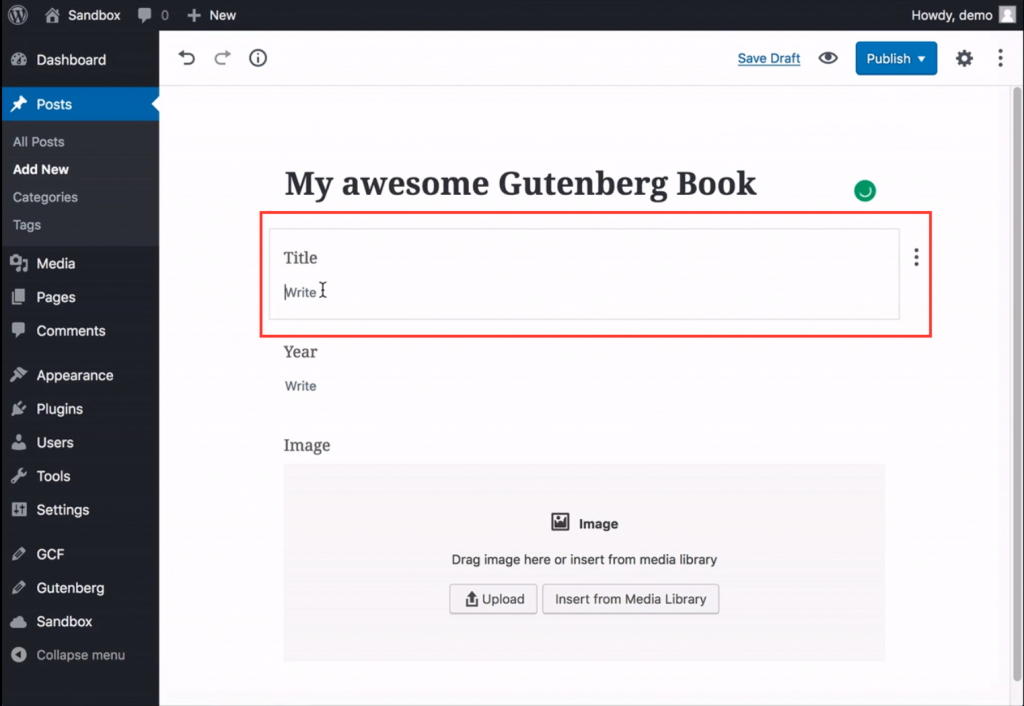
グーテンベルクのブロックとしてのカスタムフィールド
最終的には、古いカスタムフィールドロジックを念頭に置いて作業を続けるのではなく、代わりに独自のカスタムブロックを作成する必要があります。 これらのブロックを使用すると、ユーザーは、カスタムフィールドが何であるか、または他のブロックとどのように異なるかを知らなくても、カスタムフィールドを作成できます。

結論
さて、このエピソード全体を一言でまとめると、「ブロック」になります。
グーテンベルクのやり方を考え始めたいのなら、何か疑問があるときはいつでも「ブロック」を考えてください。 これは、今後、WordPressコンテンツの構成要素(しゃれを意図したもの)になります。
そして、それはとても重要なので、次のエピソードでは、グーテンベルクが提供するデフォルトのブロックをよりよく見ていきます。 またね!
