Gutenberg E04:デフォルトのブロックの詳細
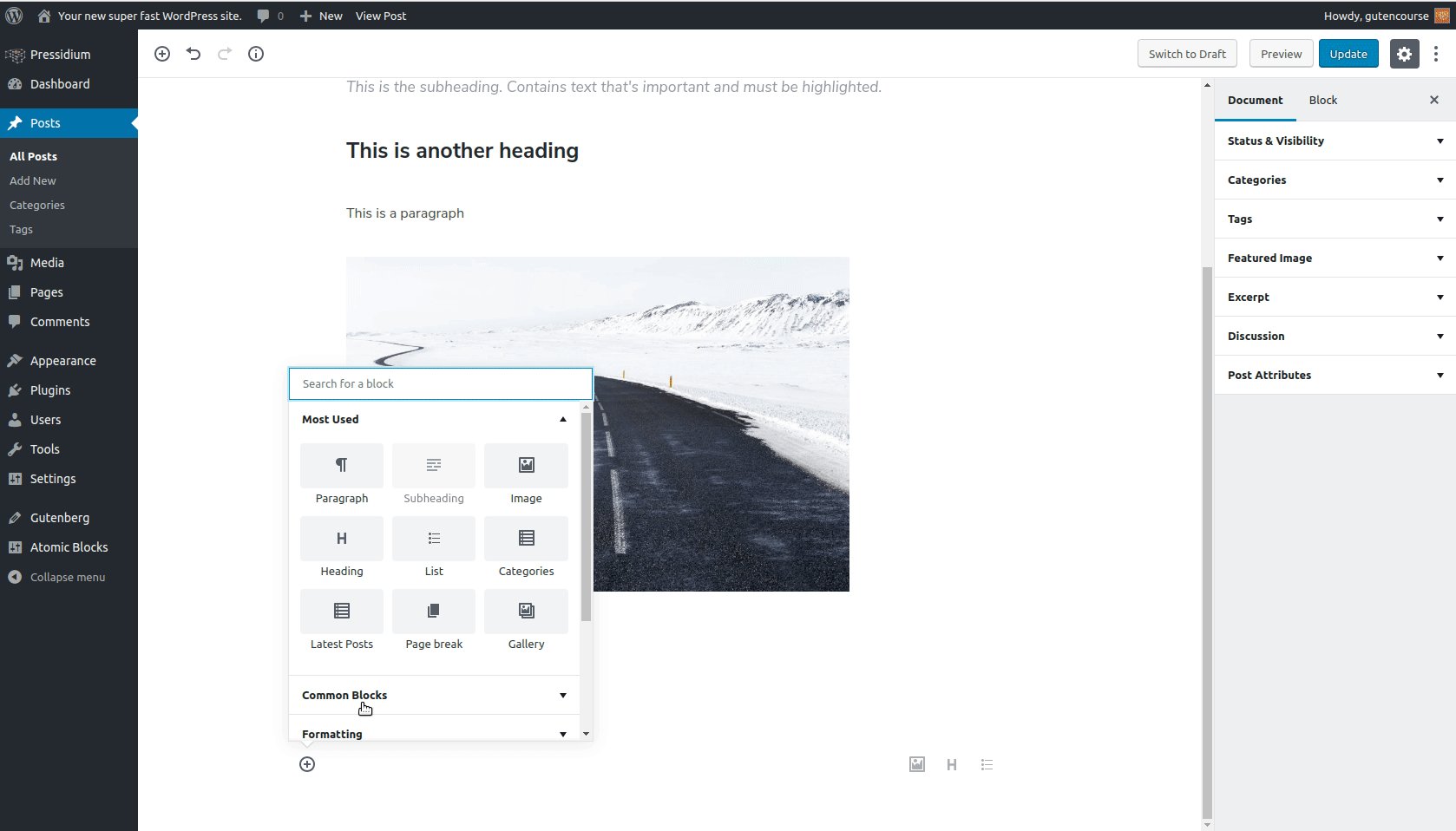
公開: 2018-10-30グーテンベルクエディタシリーズの最後のエピソードでは、新しいブロックベースのパラダイムと、それを使用してコンテンツを作成する方法を紹介しました。このエピソードでは、箱から出して提供されるデフォルトのグーテンベルクブロックに焦点を当てます。 自明で使いやすいものもあれば、より複雑でさまざまな設定を備えているものもあります。
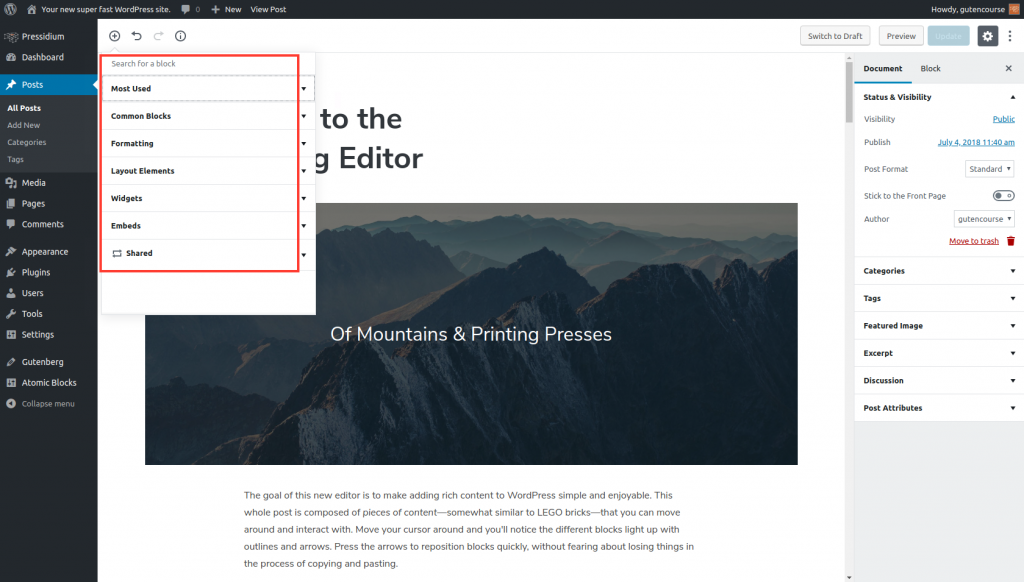
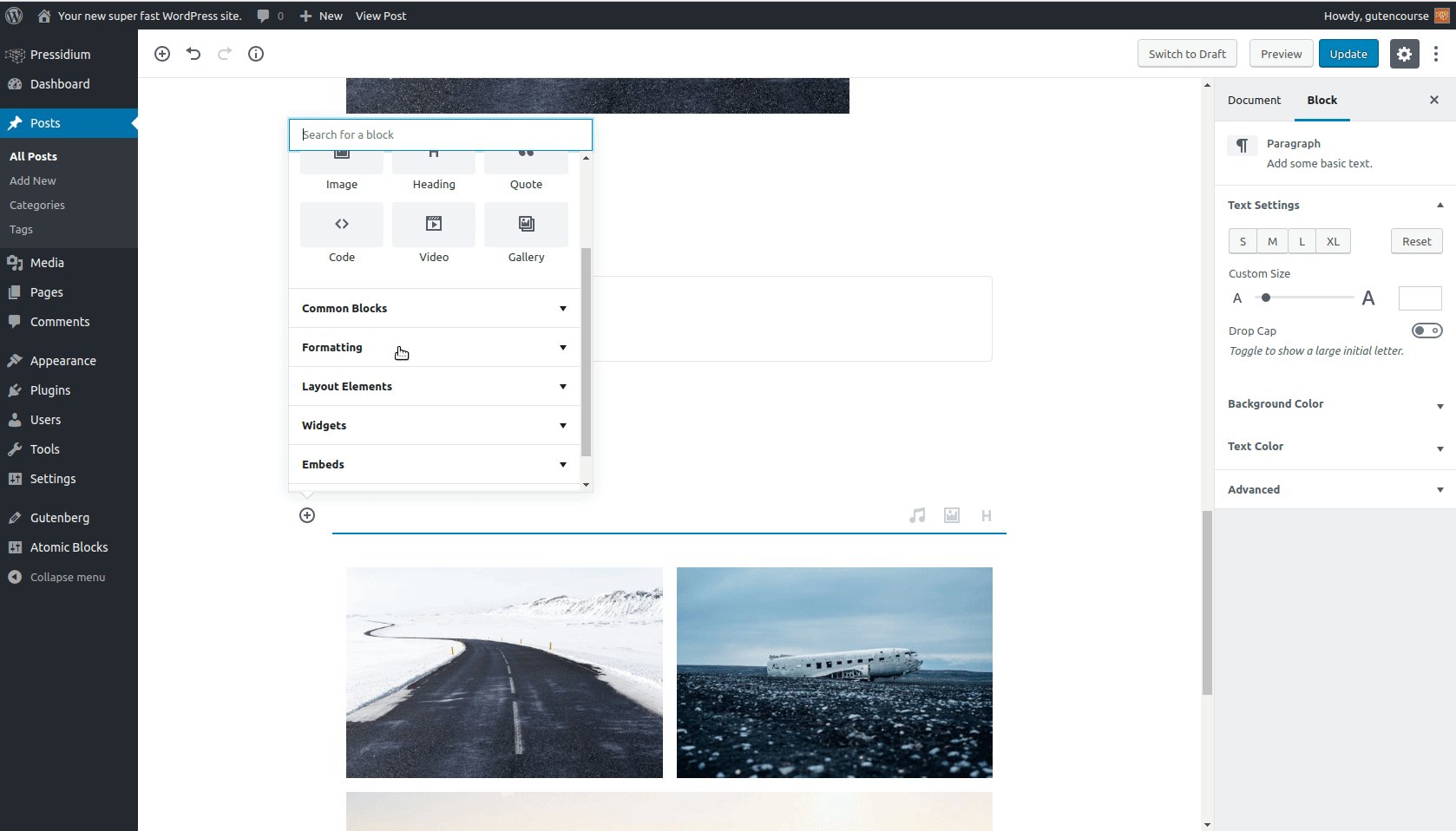
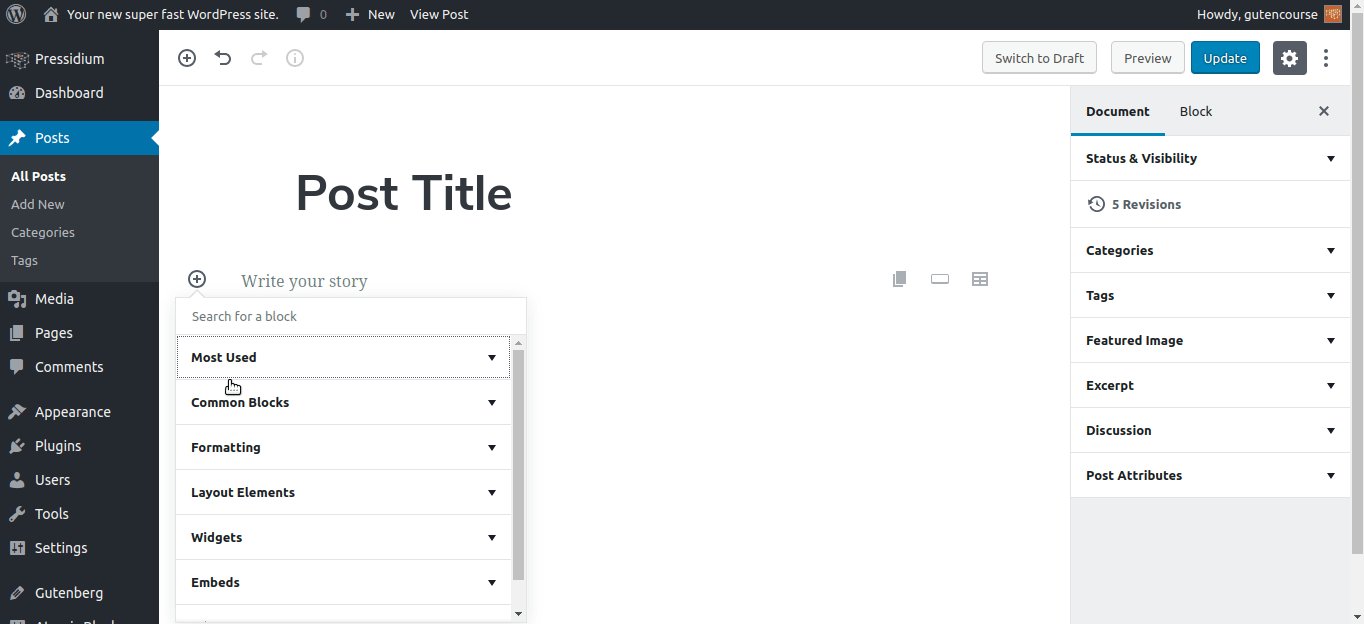
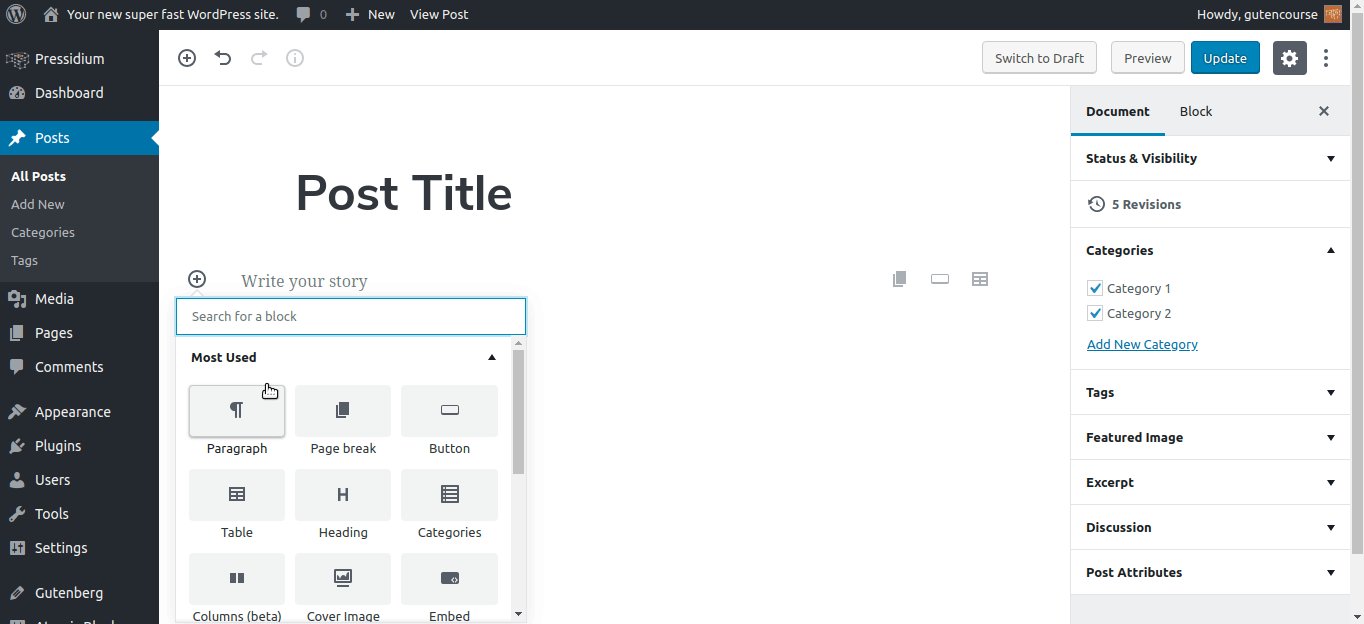
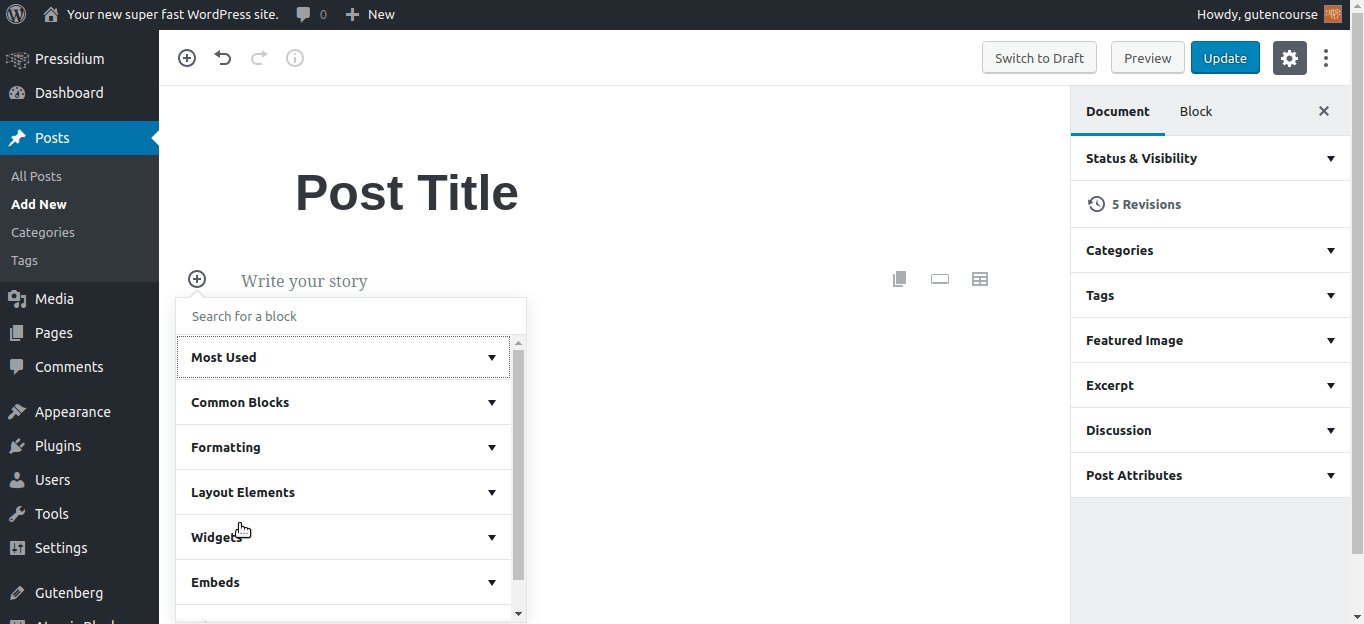
これを書いている時点で、グーテンベルクはブロックを次のように分類しています。
- 最も使用
- 共通ブロック
- フォーマット
- レイアウト要素
- ウィジェット
- 埋め込み
- 共有

「最も使用される」は、より頻繁に使用するブロックが表示されるため、インストールによって異なります。 「共有」は、インストールによっても異なります。 ブロックを「再利用可能なブロックに追加」すると、そのブロックは再利用可能になり、[共有]メニューセクションで使用できるようになります。
注:Webサイトのフロントエンドでブロックがどのように表示されるかは、使用しているテーマによって大きく異なります。
デフォルトのブロックの表示に進む前に、新しいタブでfrontenbergを開いて、読みながら実験できるようにすることをお勧めします。
デフォルトのグーテンベルクブロック
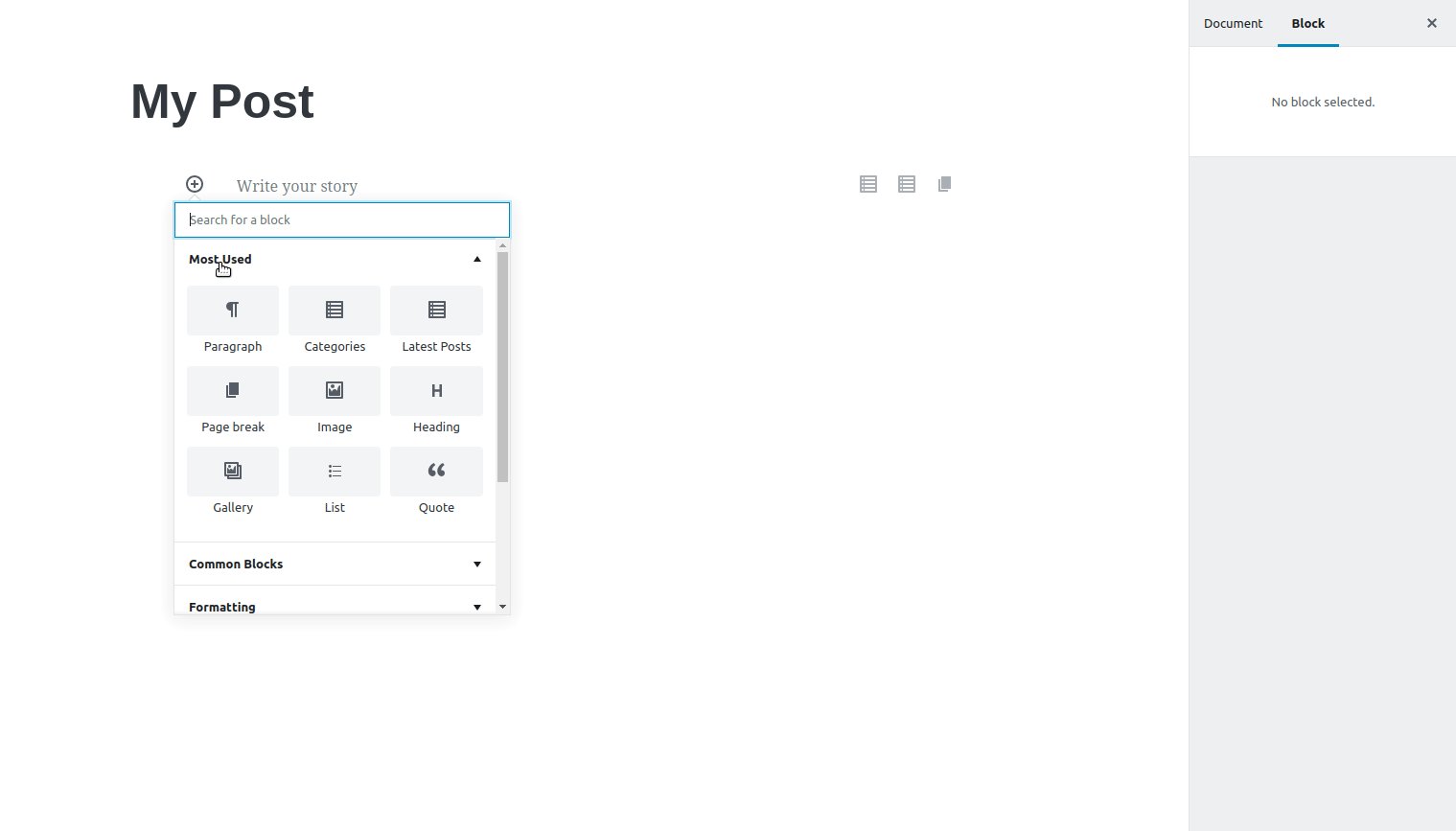
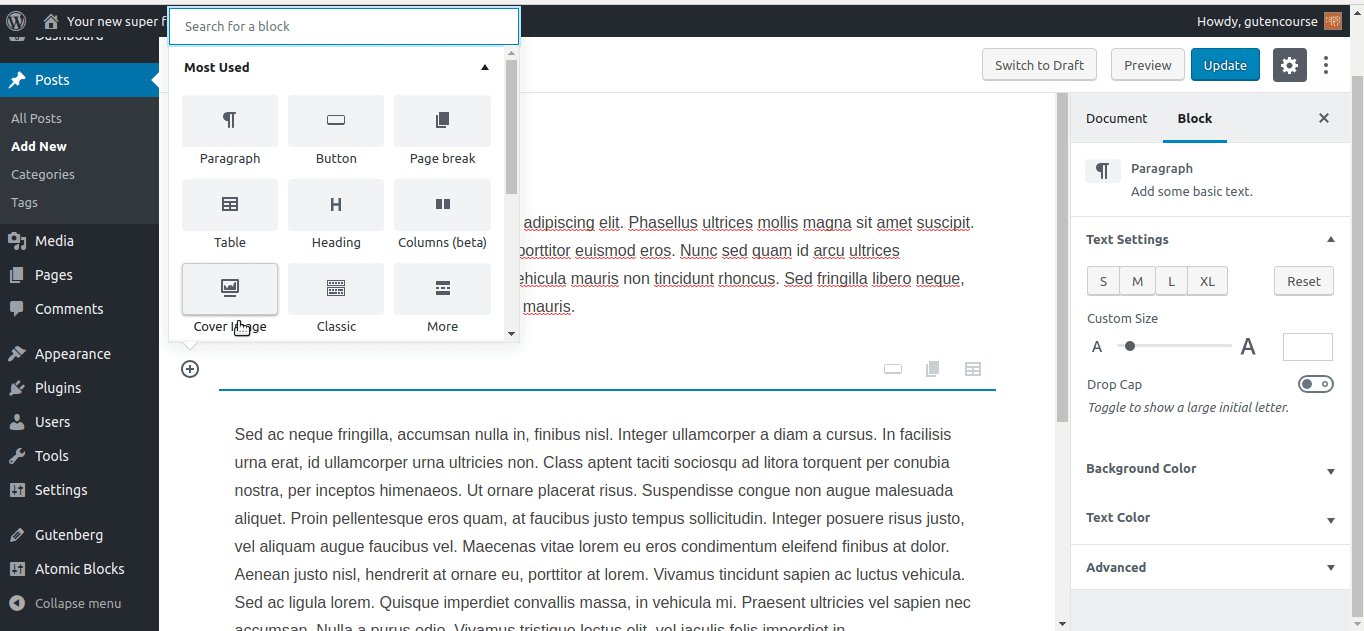
テキストやメディアなど、投稿で使用する最も一般的なブロックは次のとおりです。 これらのブロックは、デフォルトのGutenbergインストールからすぐに利用できます。
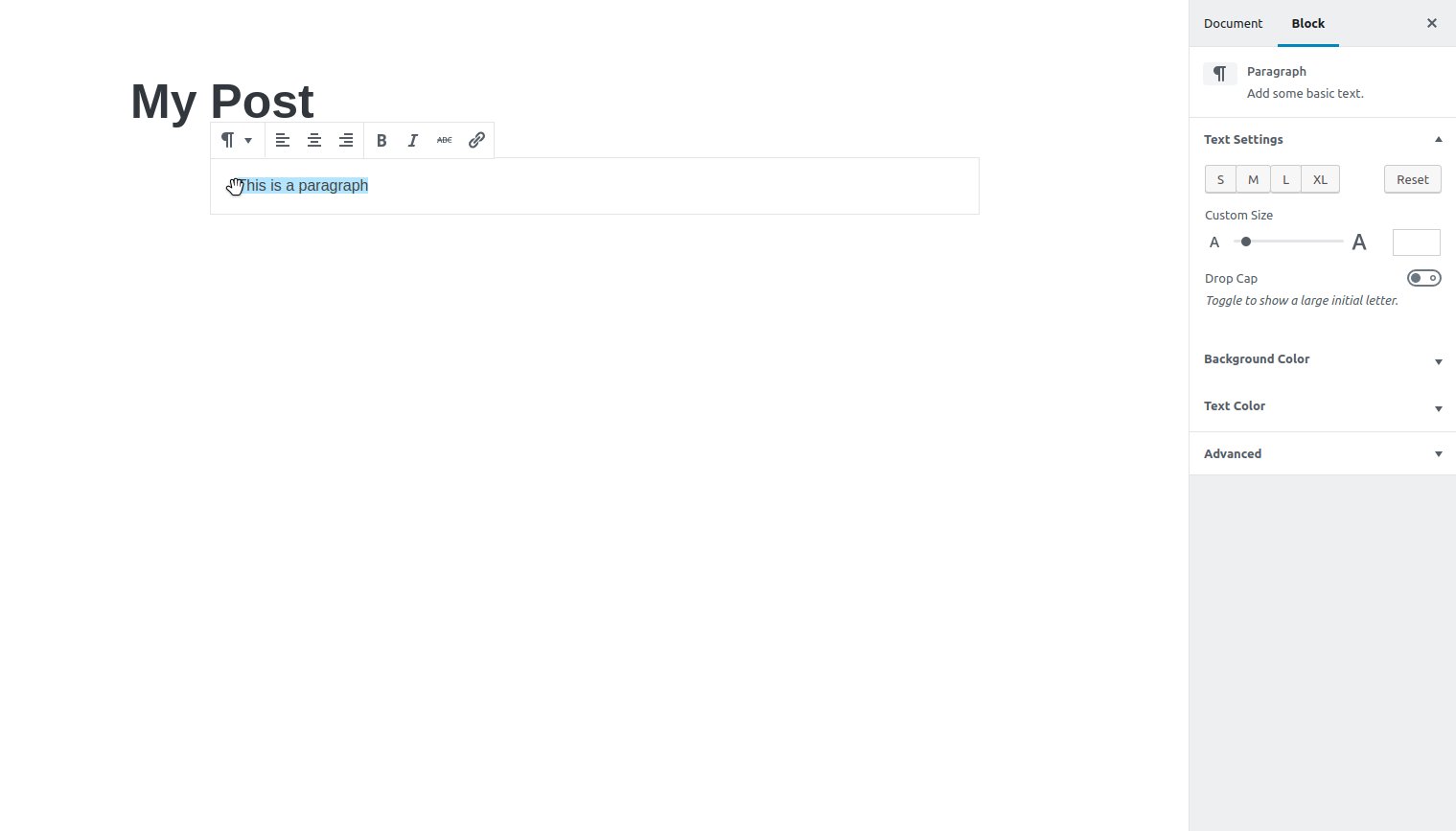
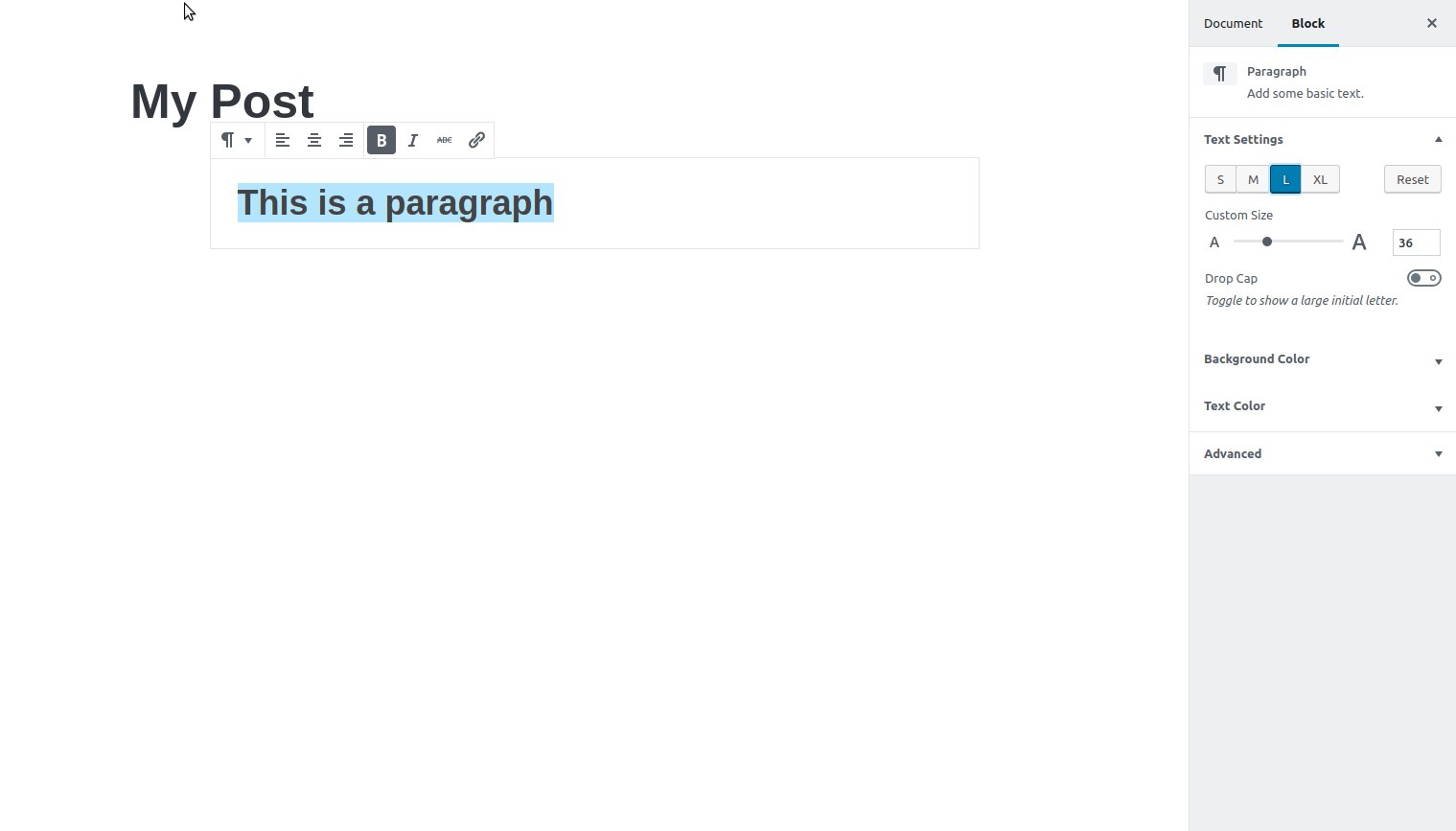
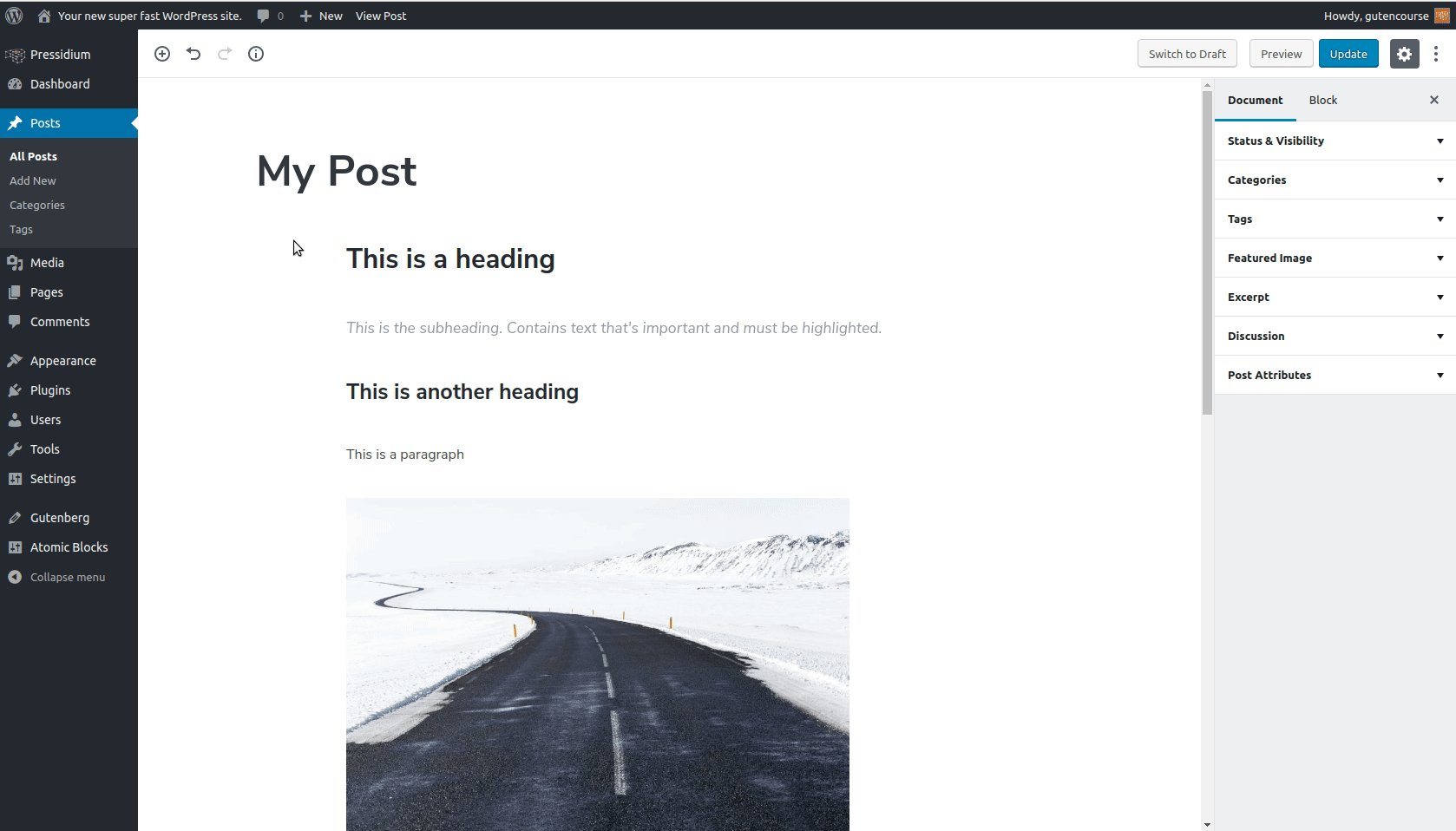
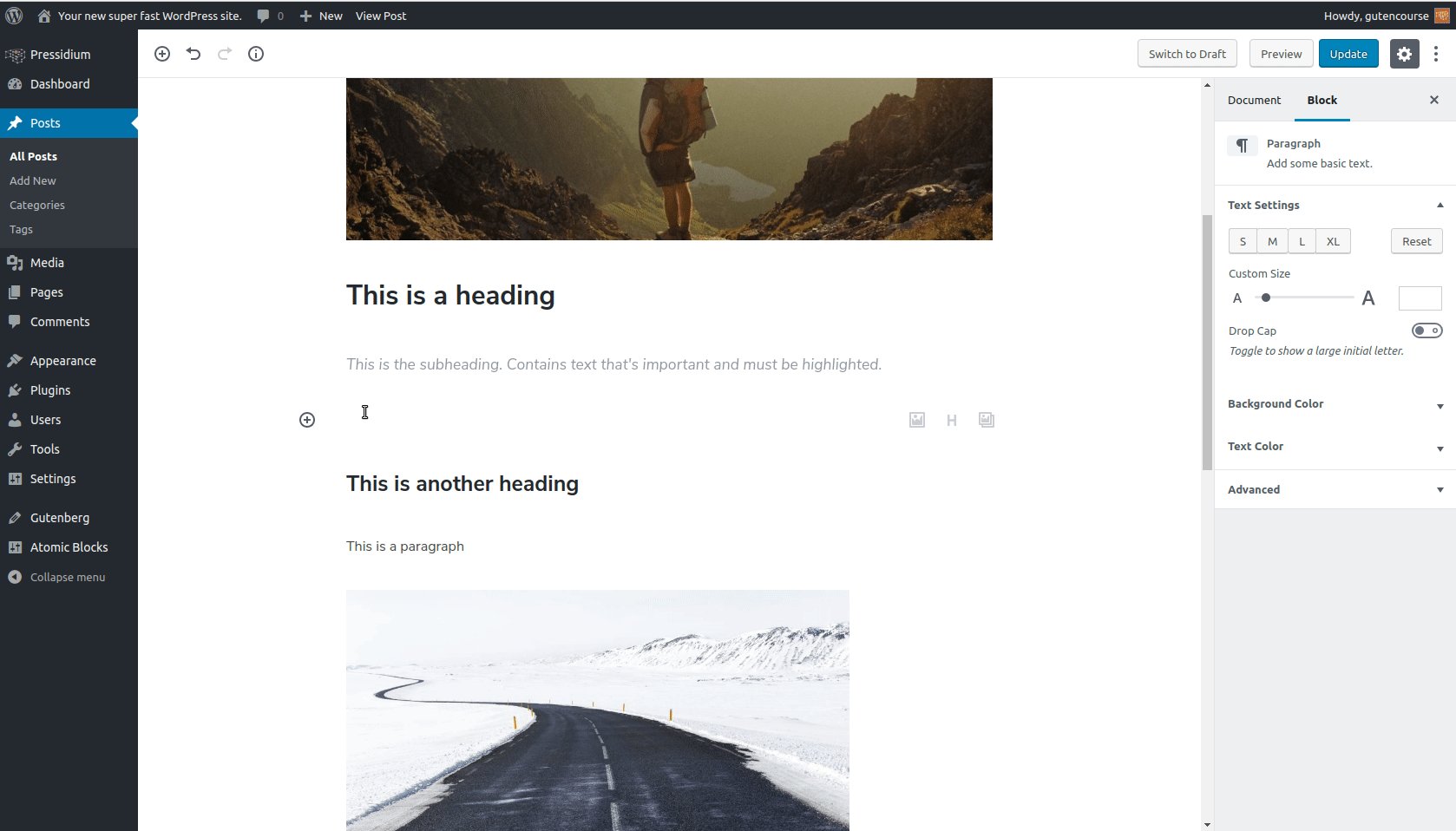
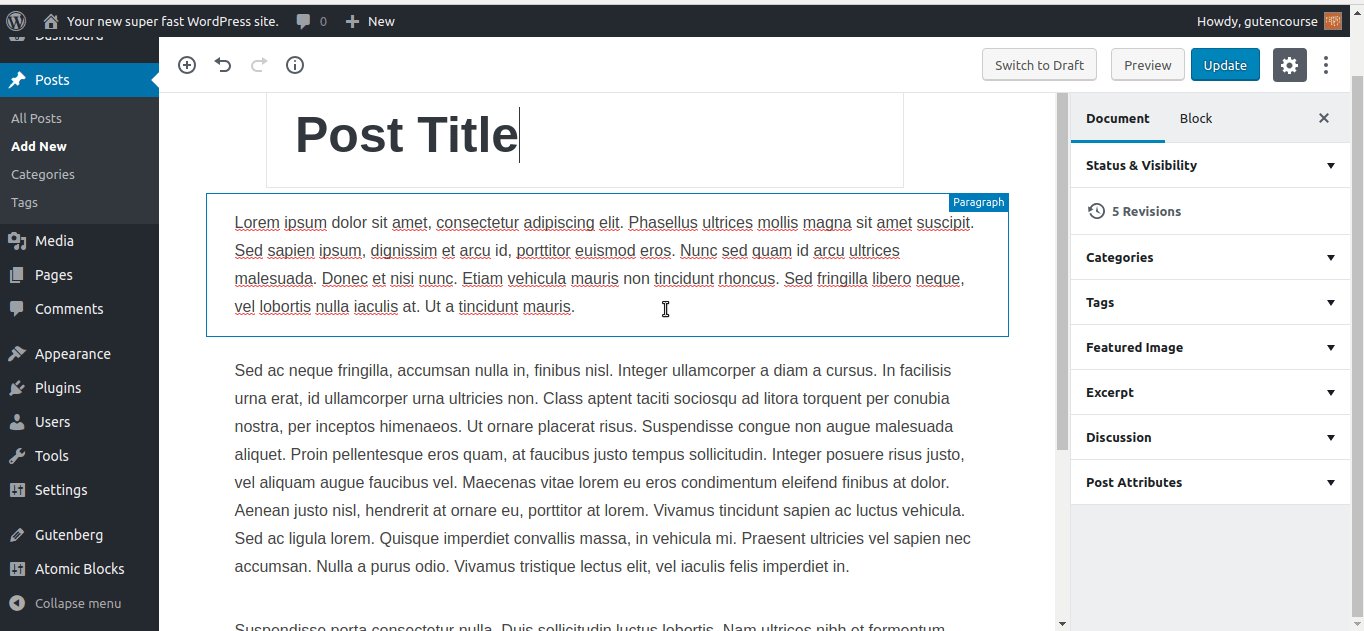
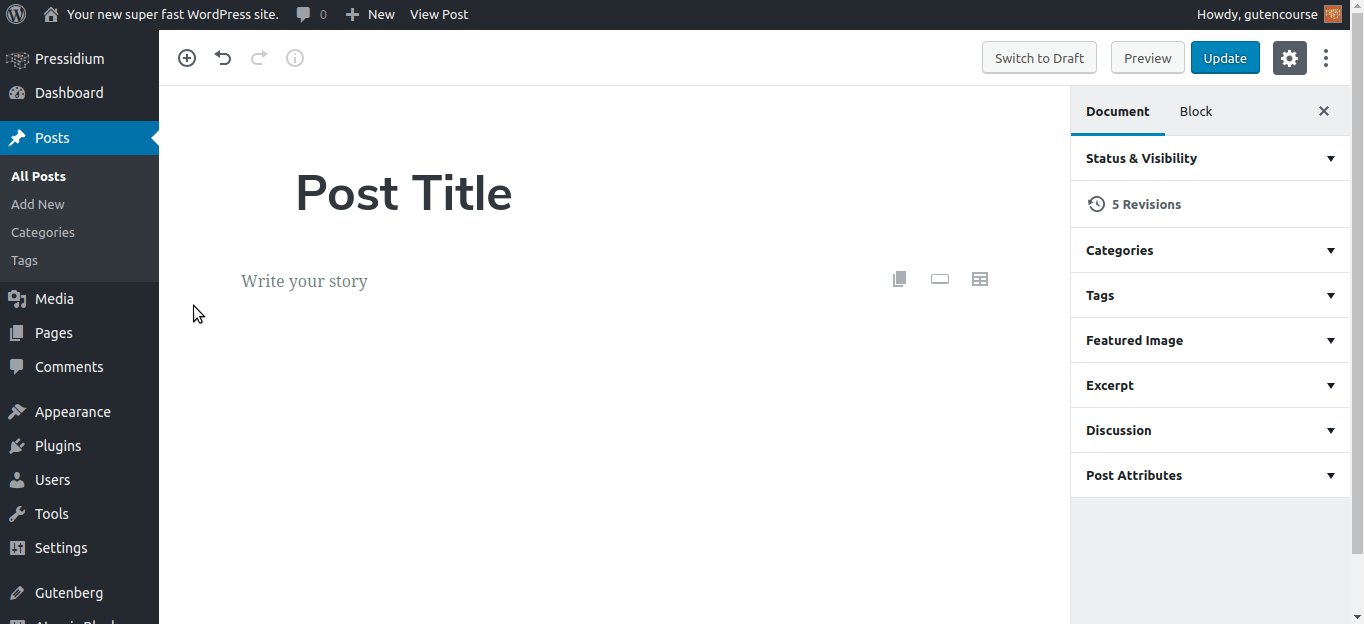
段落

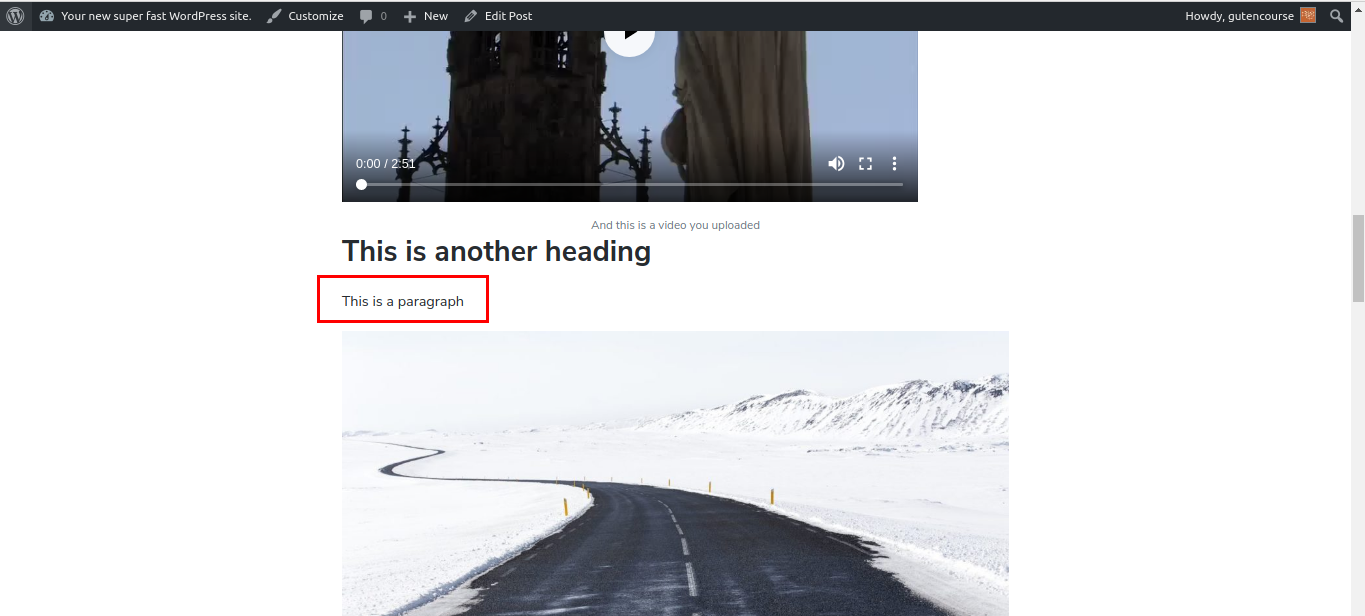
フロントエンドでの最終結果は異なり、テーマのスタイルによって異なります。

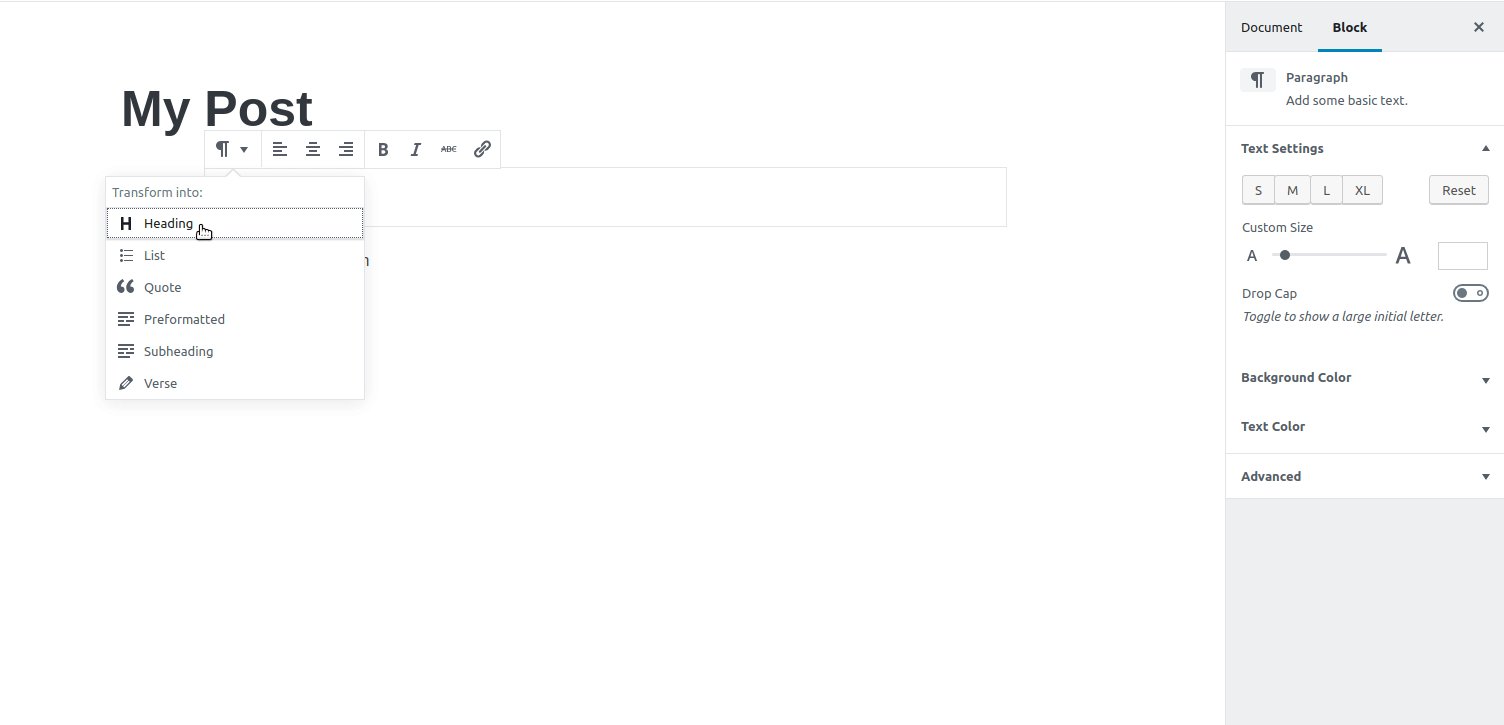
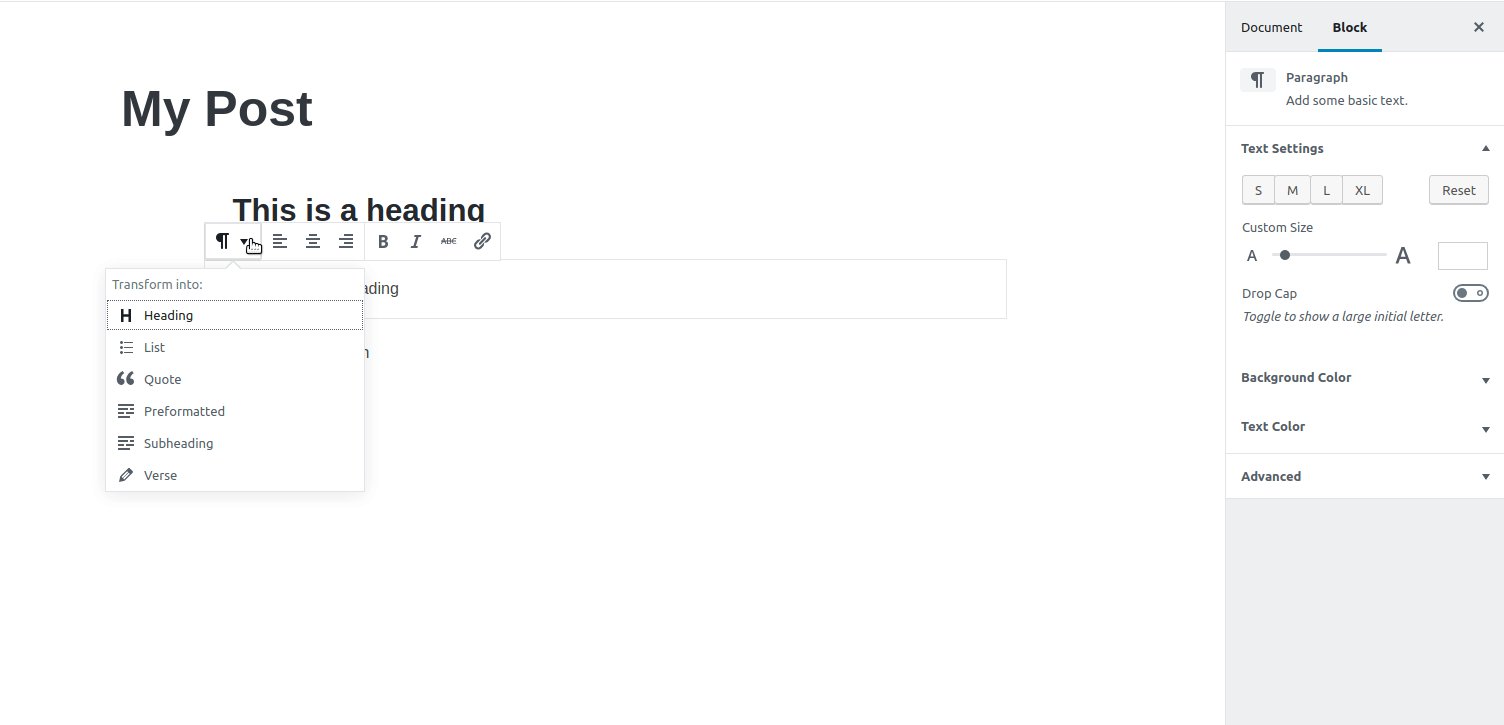
これがグーテンベルクの基本的な構成要素です。 入力中に「Enter」を押すたびに、新しい段落ブロックが作成され、テキストが個別の段落ブロックに分割されます。 前のエピソードで述べたように、各段落ブロックには独自の設定セットがあります。 注意すべき重要な点は、段落ブロックを他のテキストブロックに簡単に変換できることです。
見出し

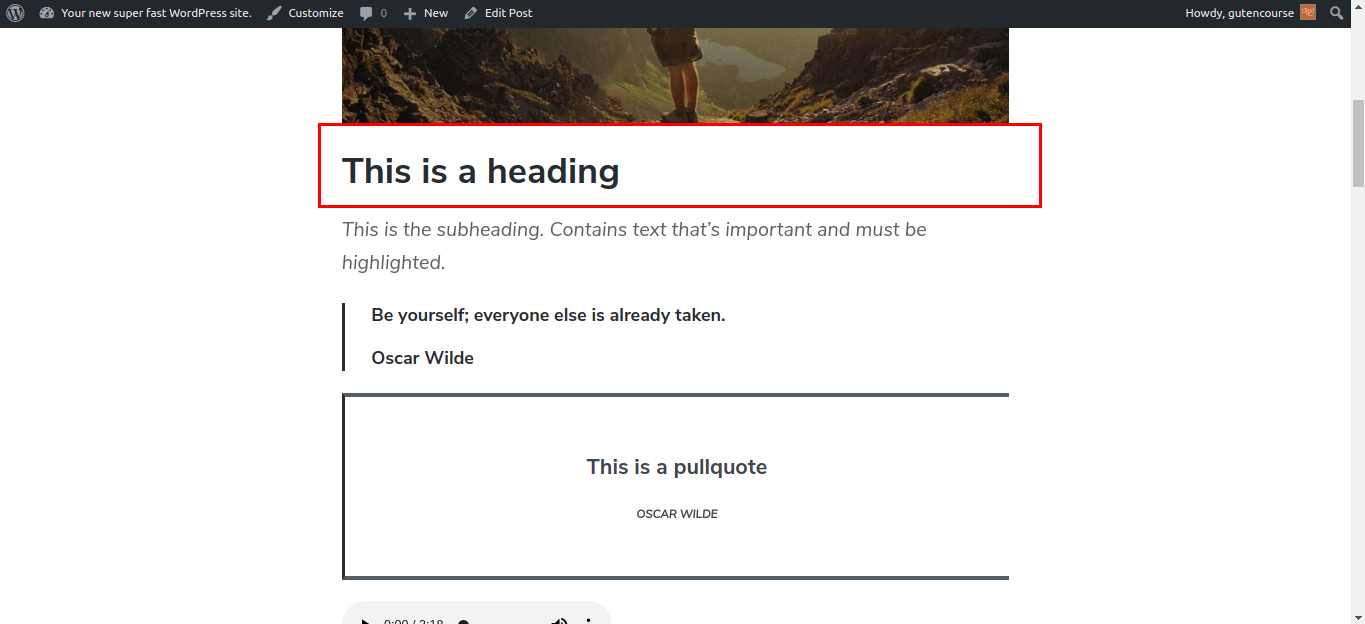
フロントエンド:
 Headingsブロックを使用すると、コンテンツ内に<h1>から<h6>までのさまざまな見出しを挿入できます。 複数の見出しブロックを挿入すると、サイドバーに目次が表示されます。
Headingsブロックを使用すると、コンテンツ内に<h1>から<h6>までのさまざまな見出しを挿入できます。 複数の見出しブロックを挿入すると、サイドバーに目次が表示されます。
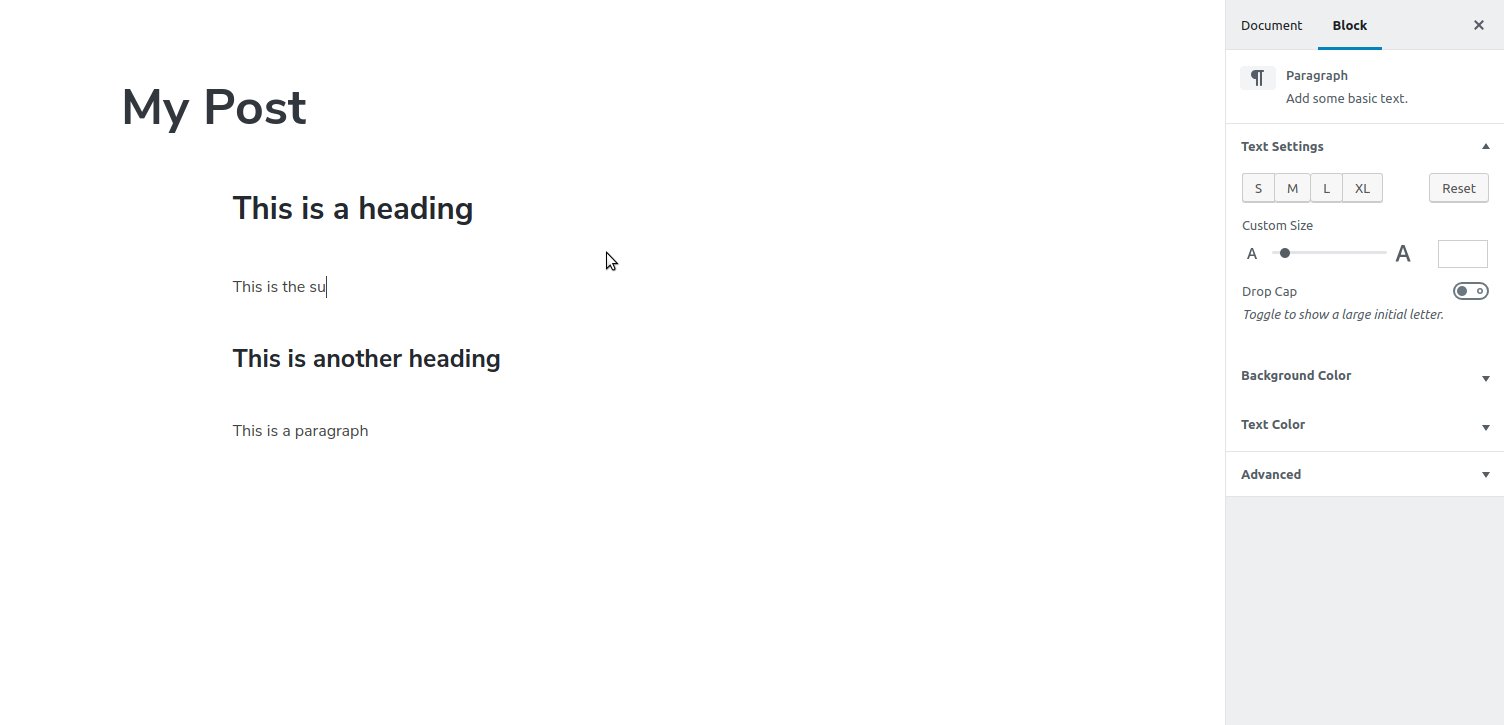
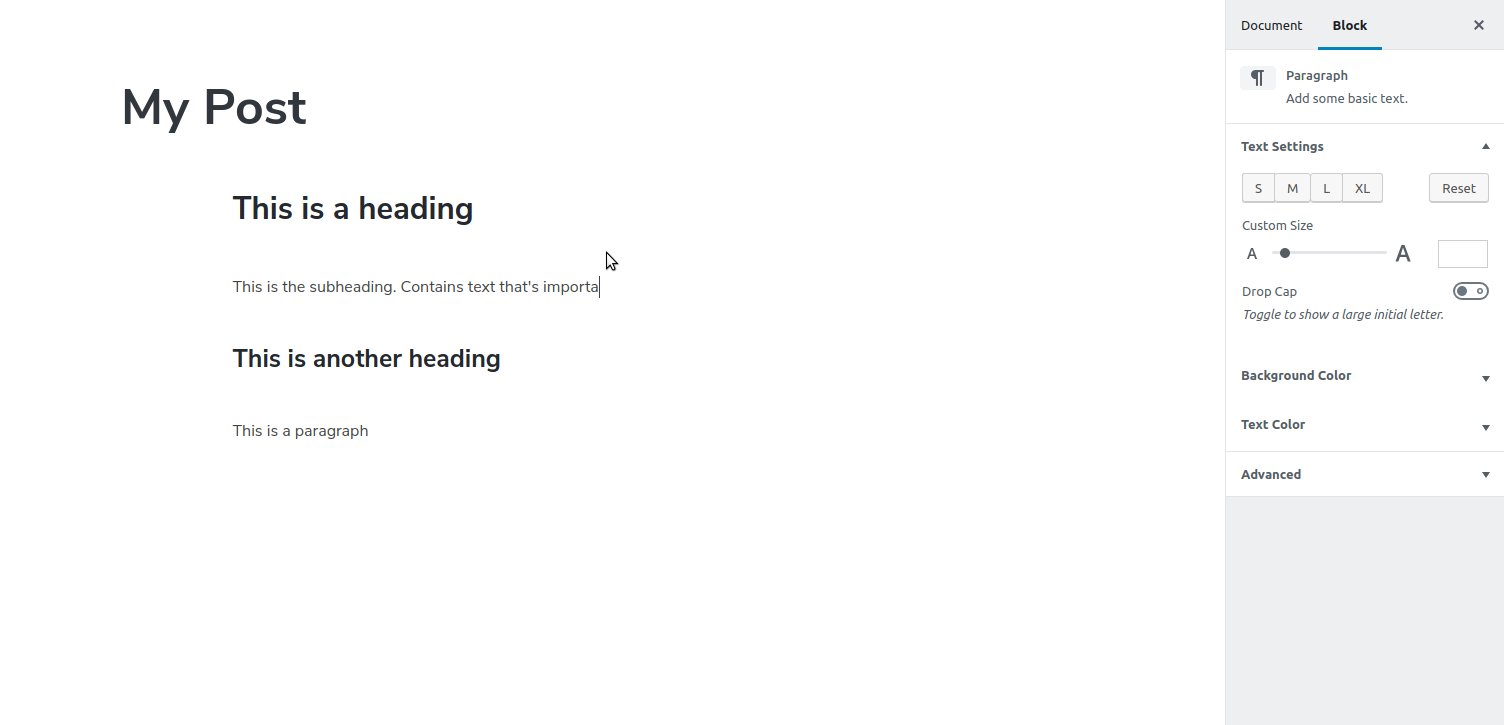
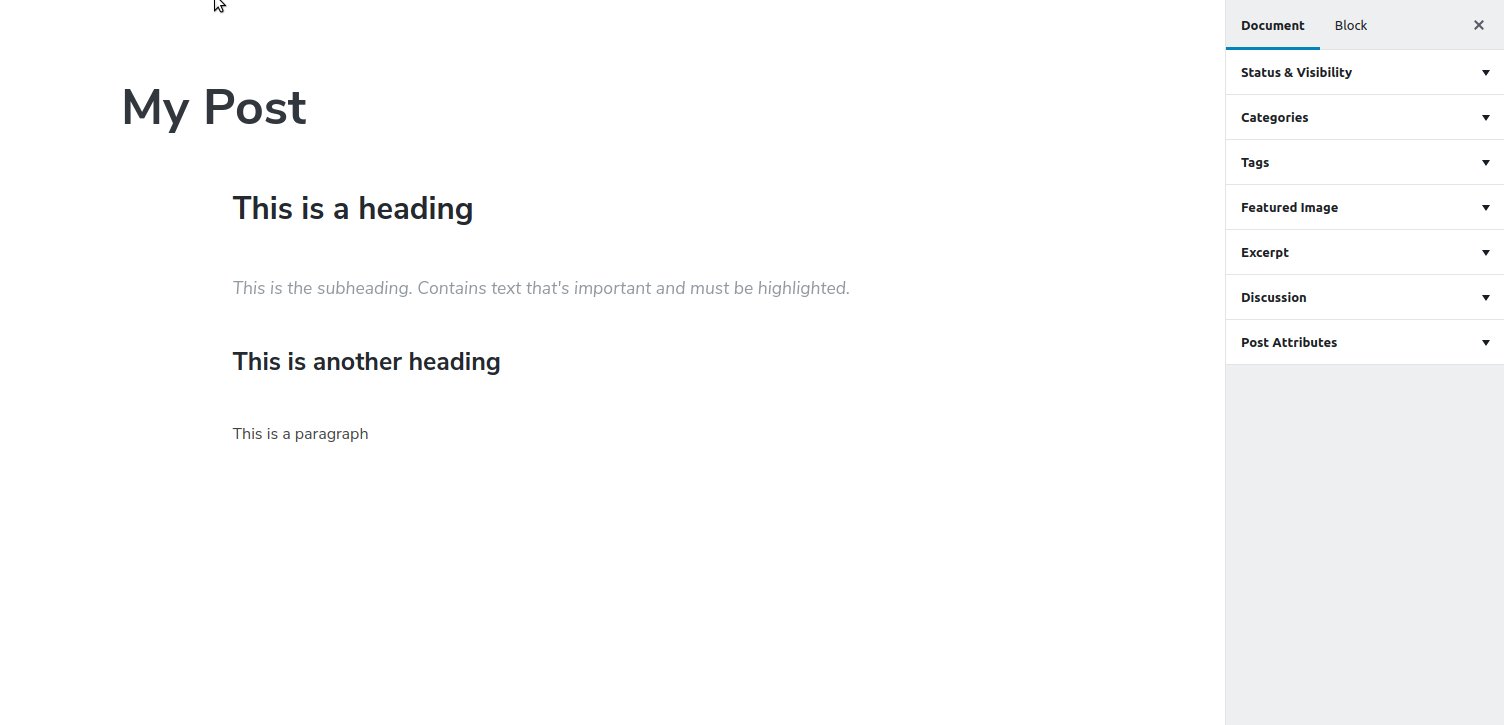
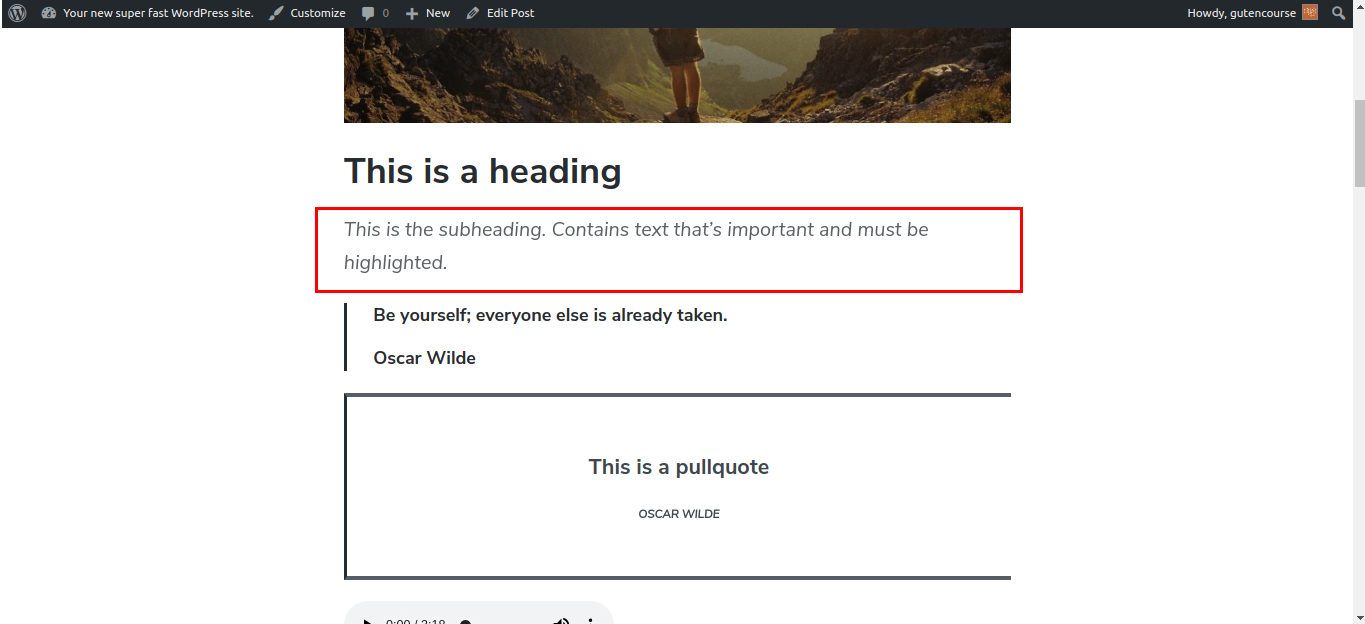
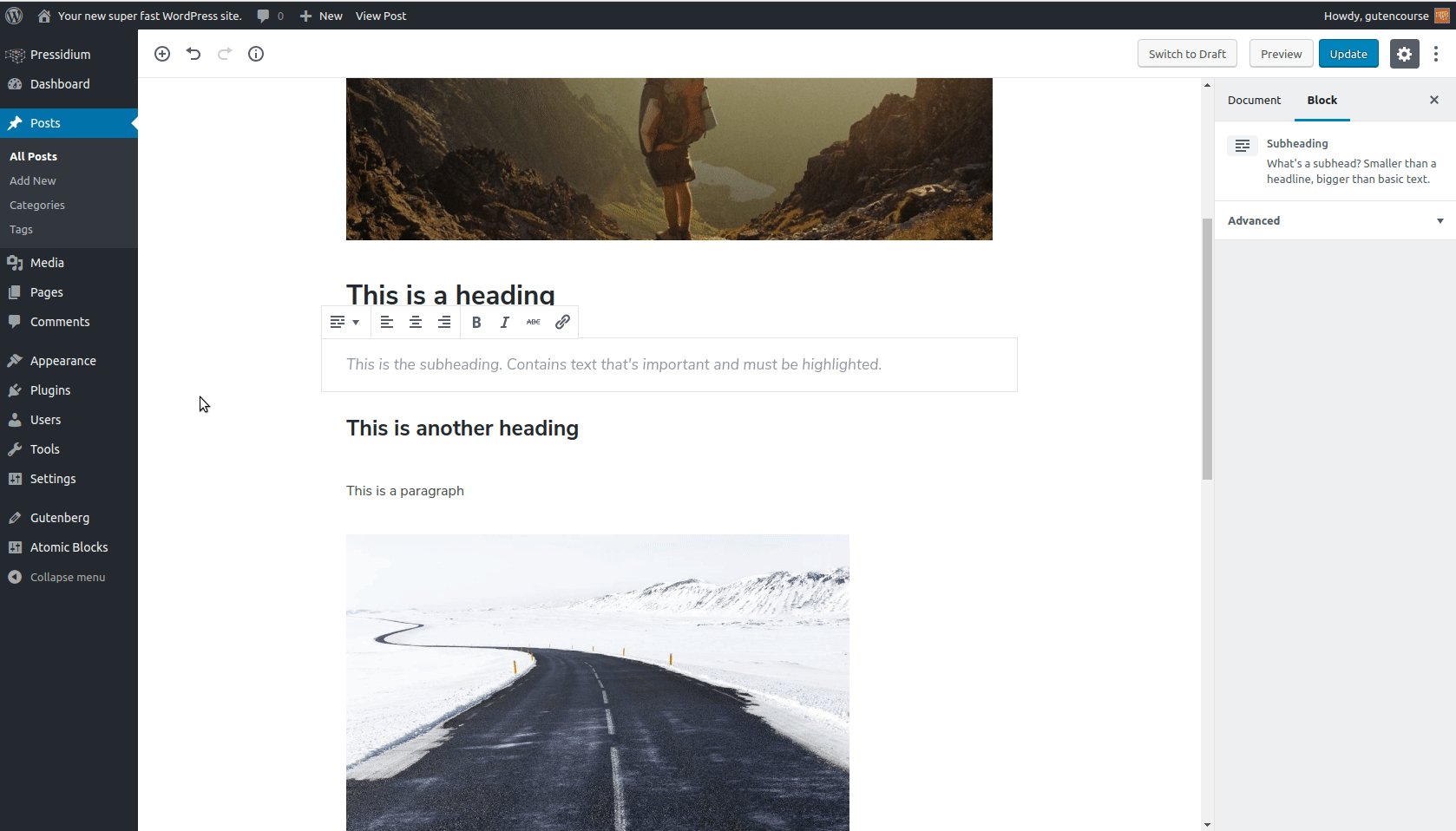
小見出し

フロントエンド:

小見出しは、通常はメインの見出しの直後に、テキストの一部を強調するために使用されます。 見出しよりは小さいですが、通常のテキストよりは大きいです。 コンテンツの構造をさらに細かく分類する必要がある場合は、慎重に使用してください。
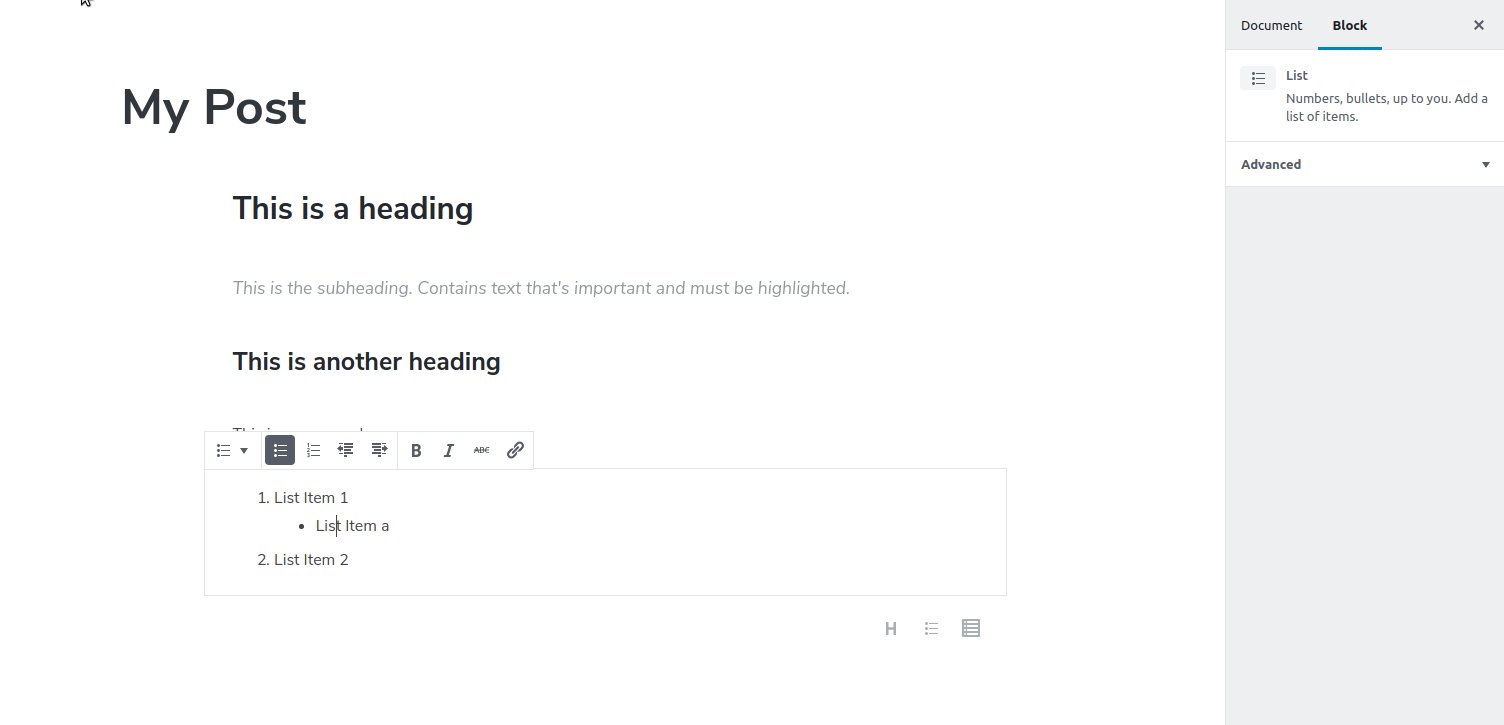
リスト

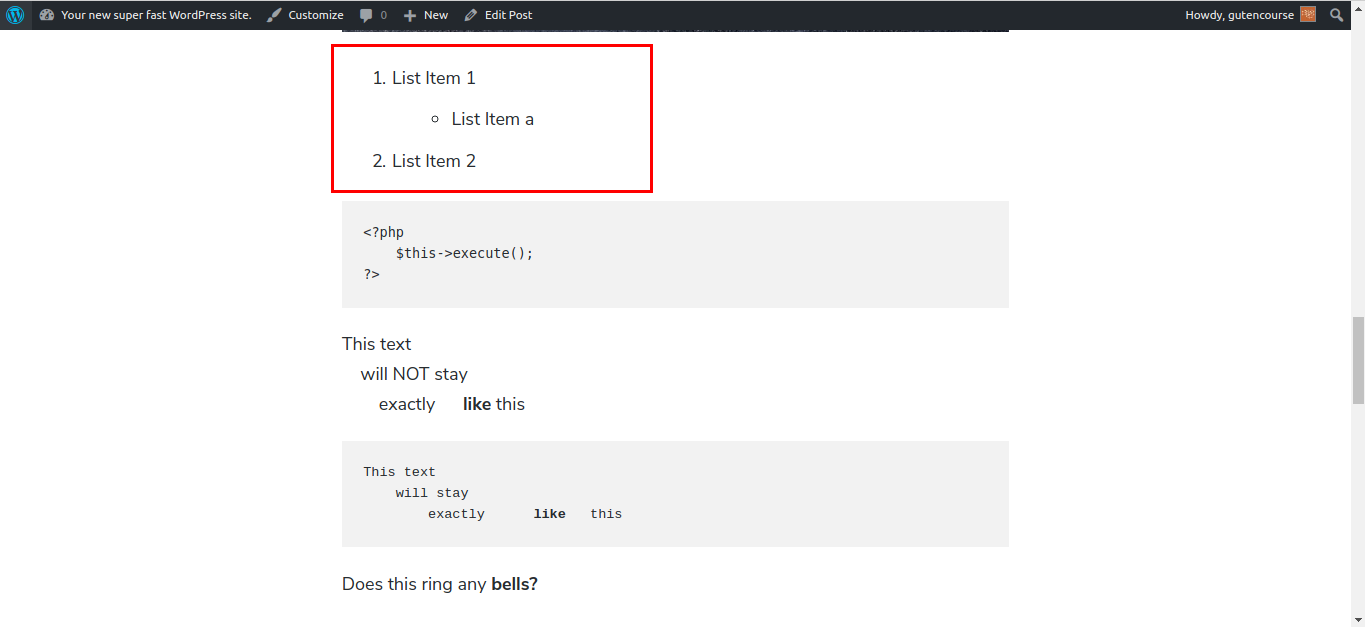
フロントエンド:

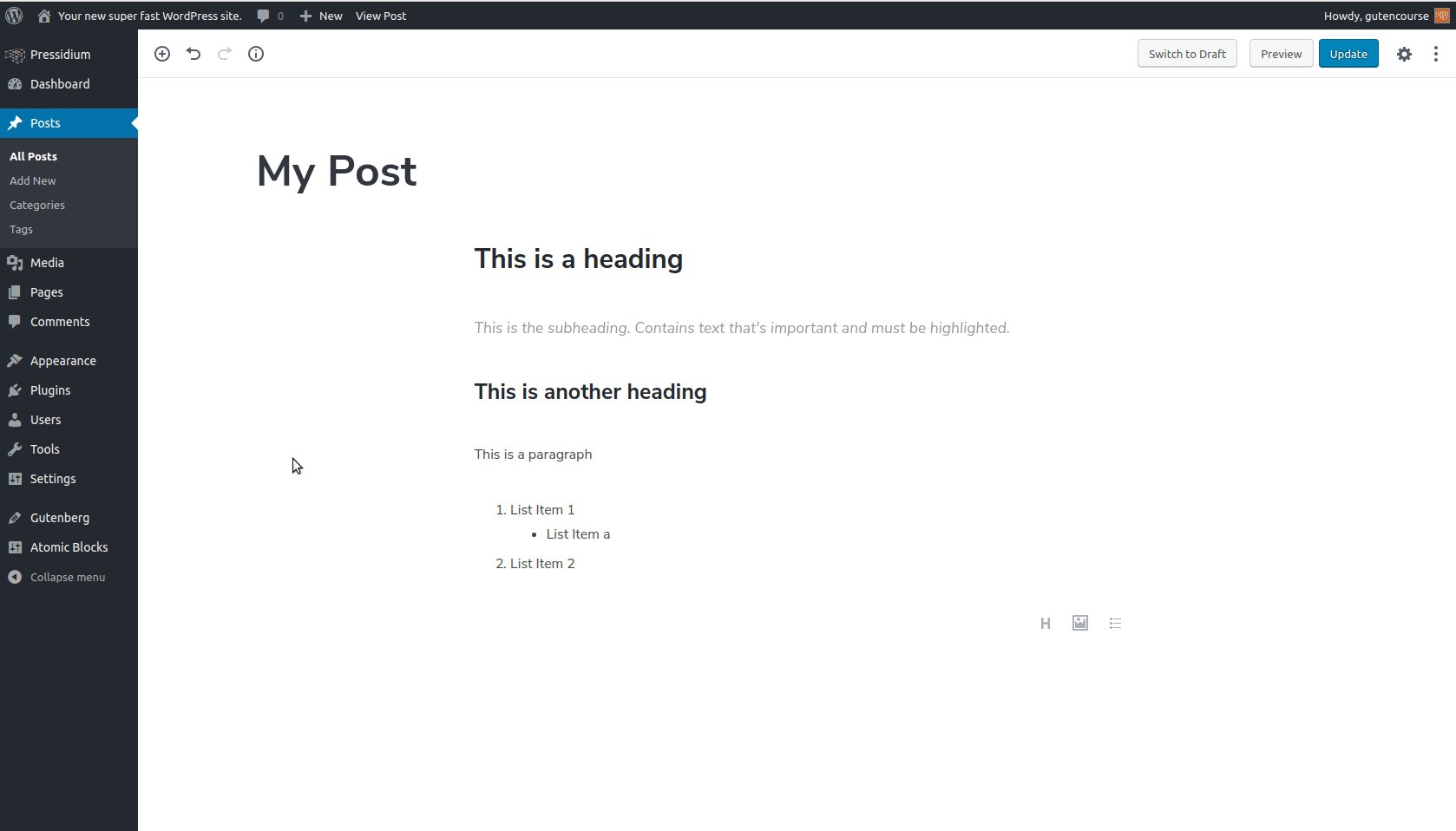
これは基本的なListブロックです。 インデント、順序付け、または順序付けなしにすることができます。
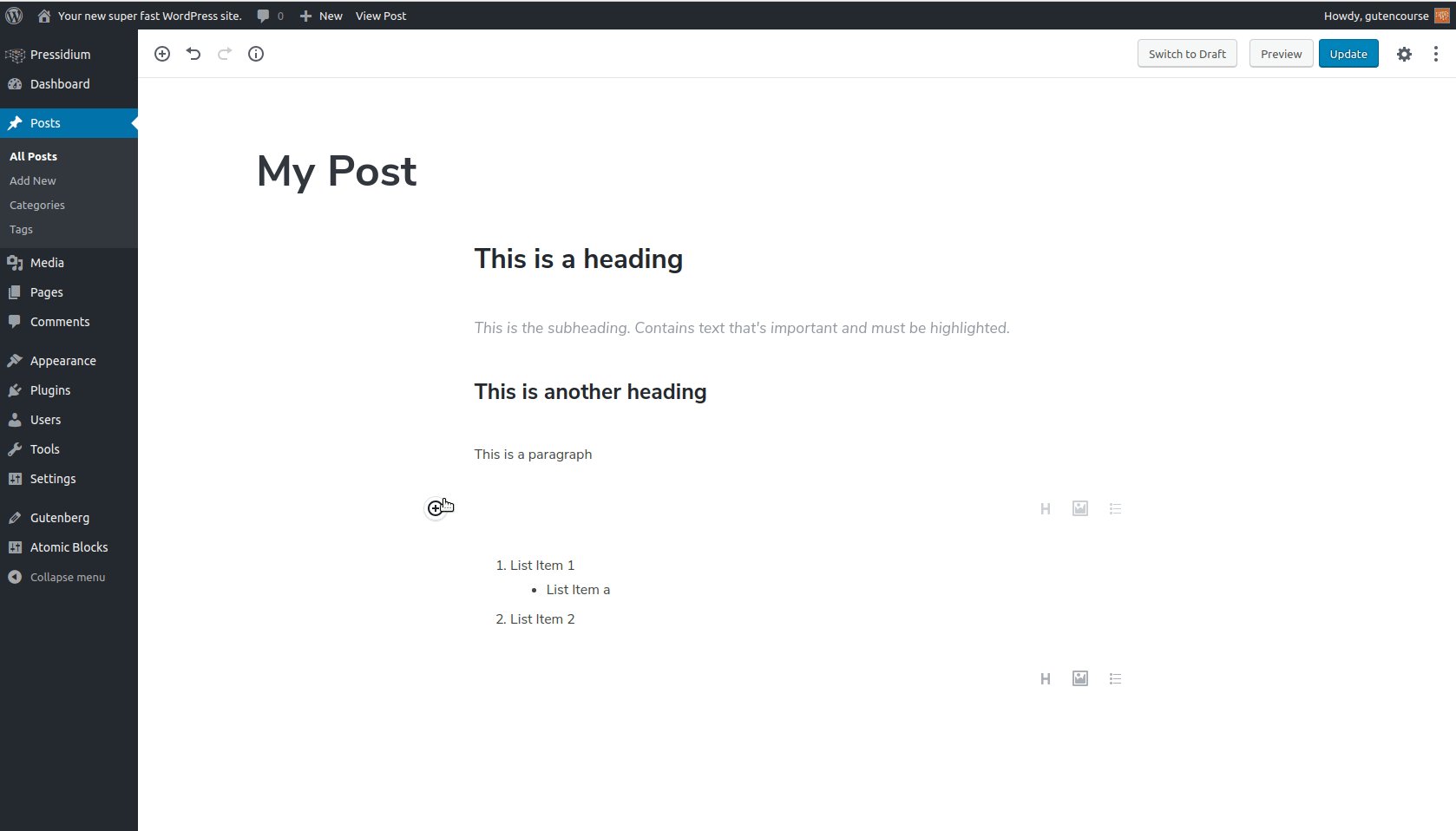
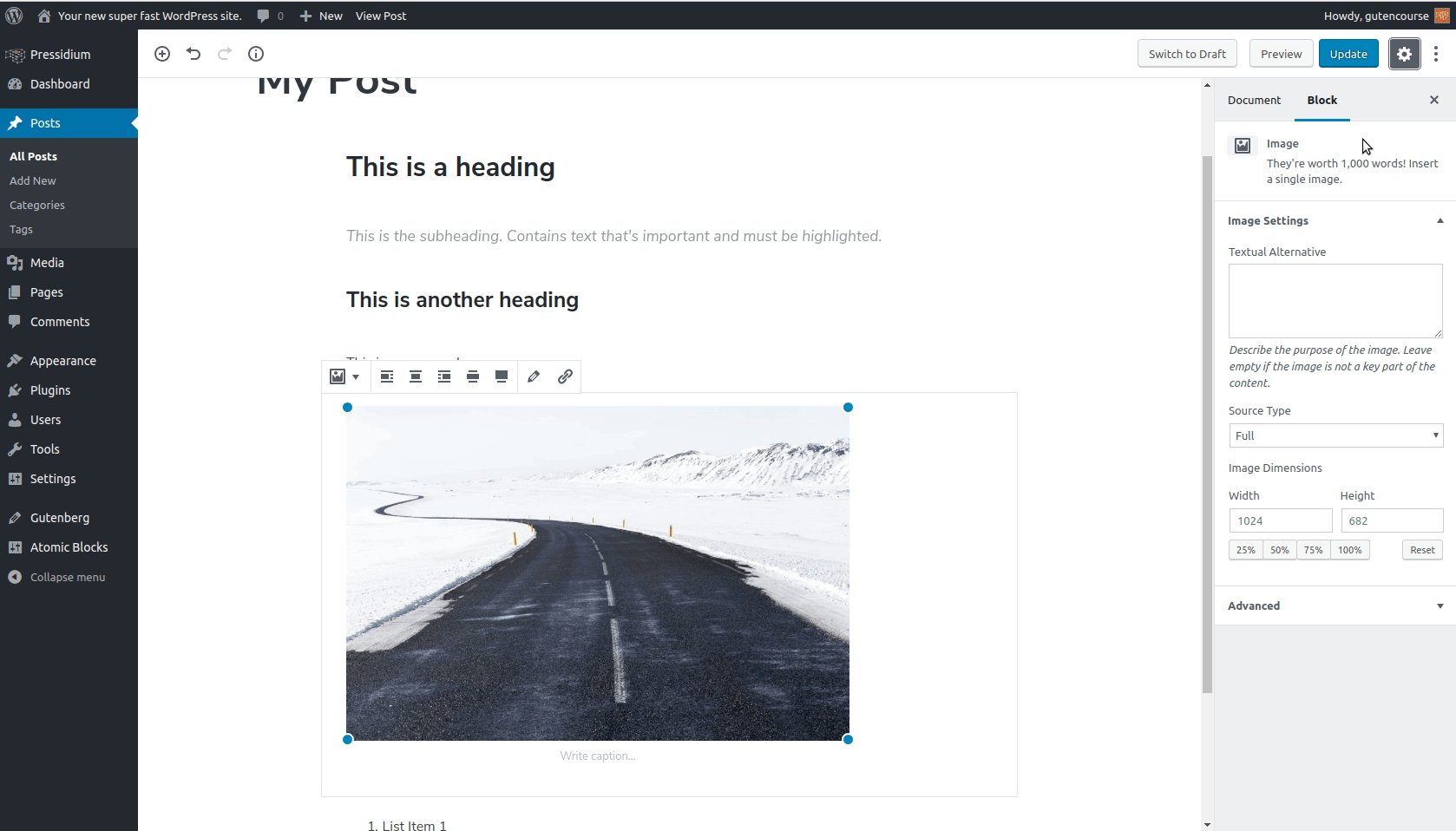
画像

フロントエンド:

このブロックを使用すると、コンテンツ内に単一の画像を挿入できます。 配置、サイズ変更、およびURLリンクのオプションもあります。
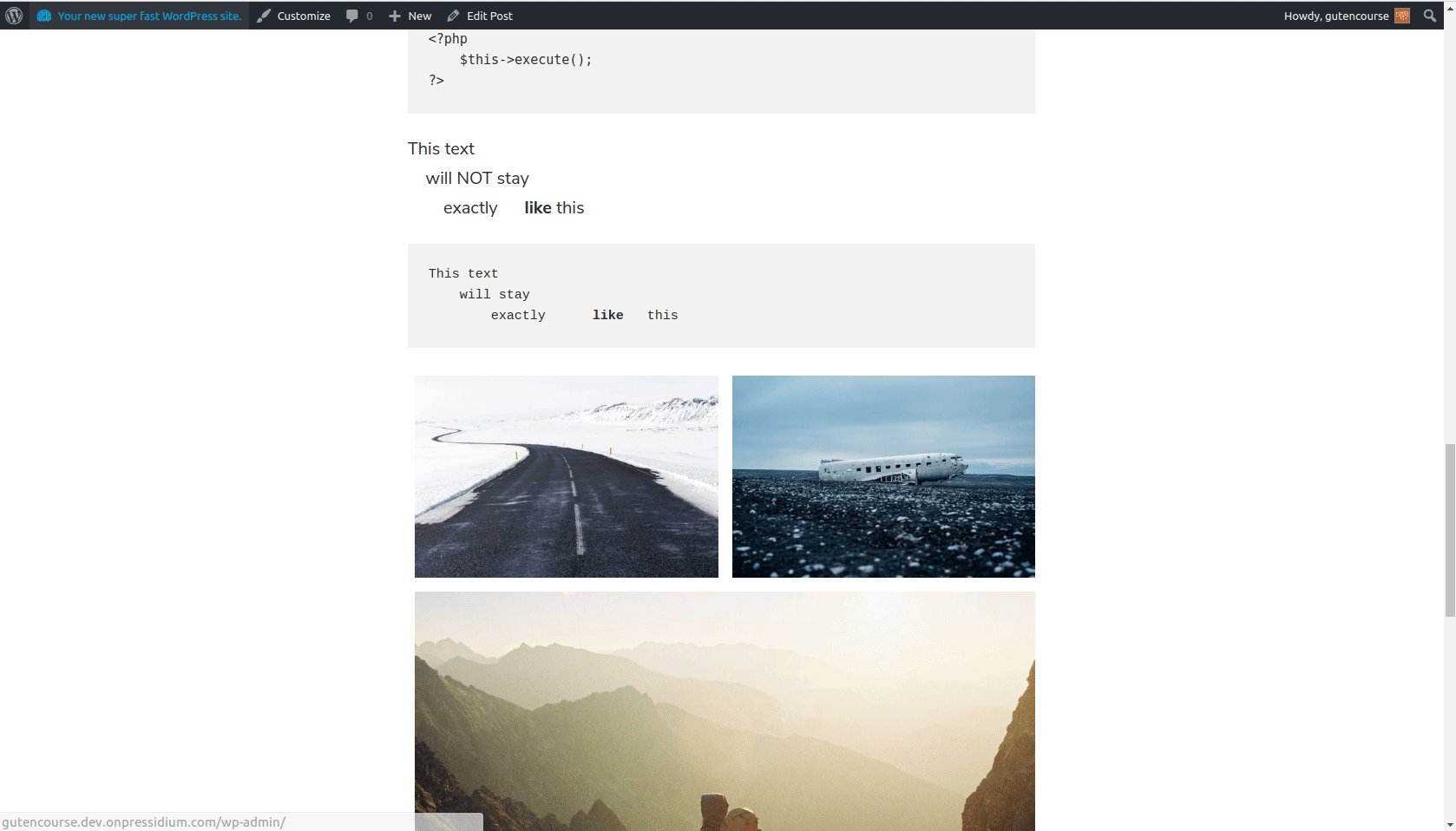
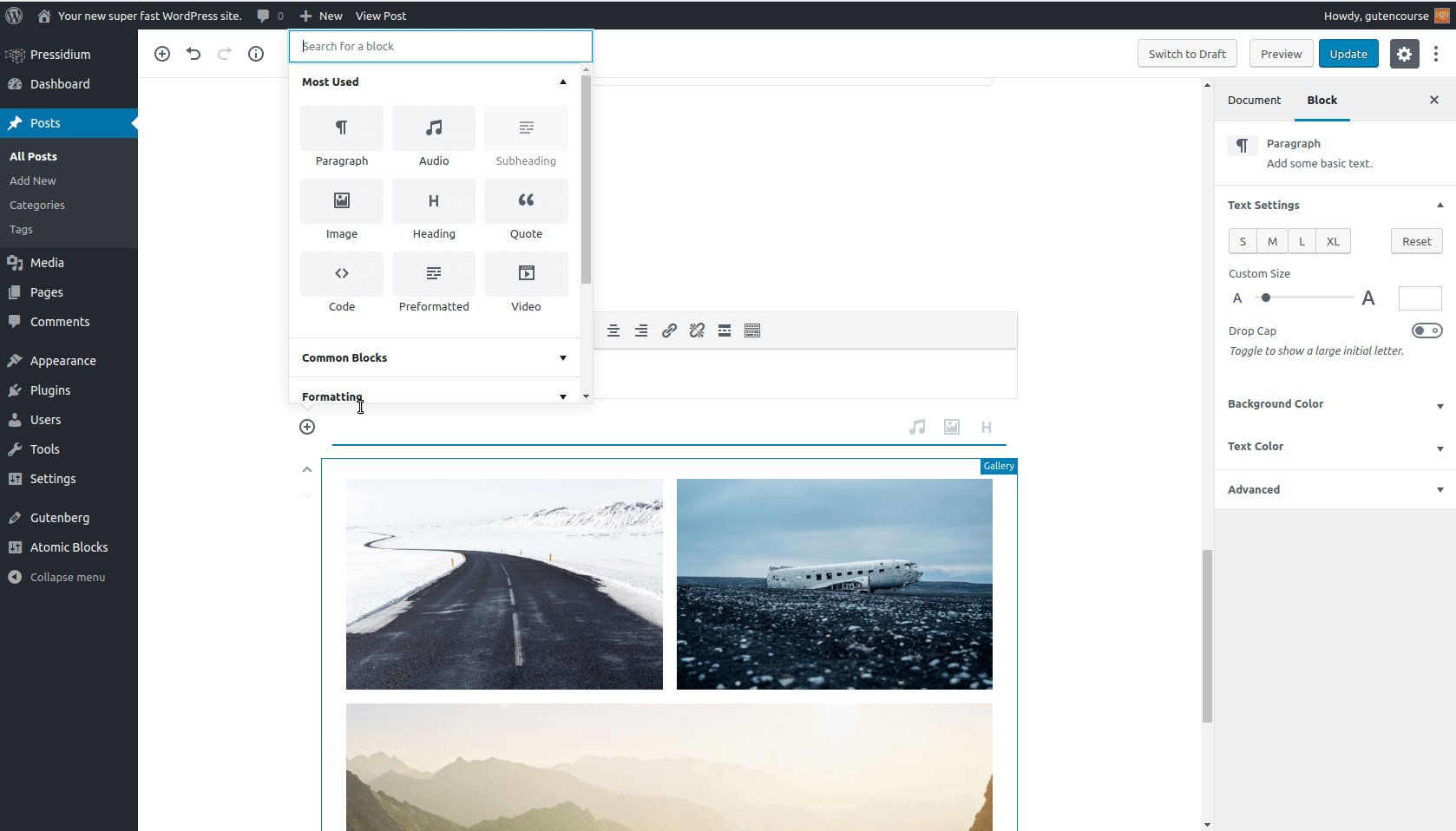
ギャラリー

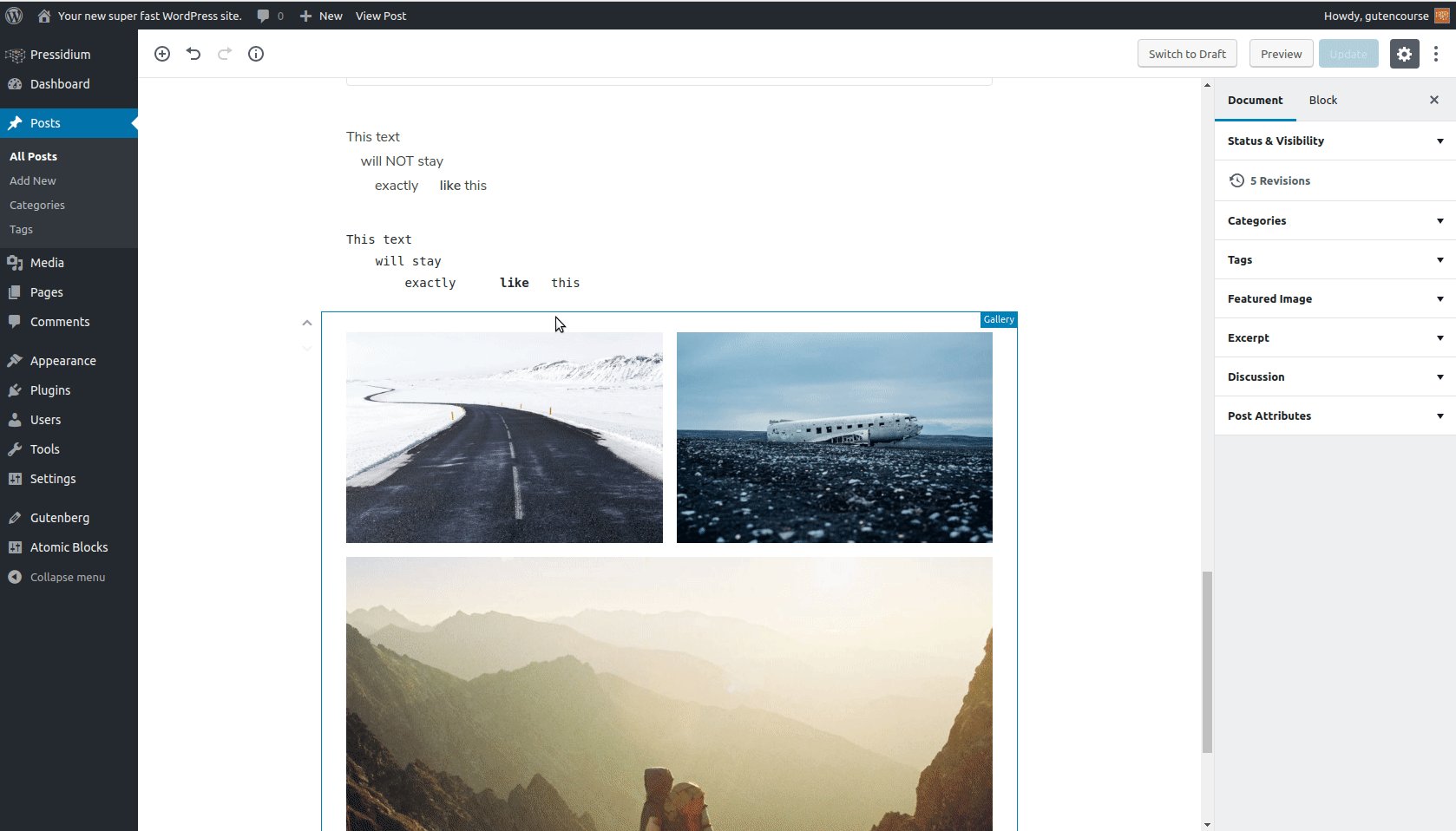
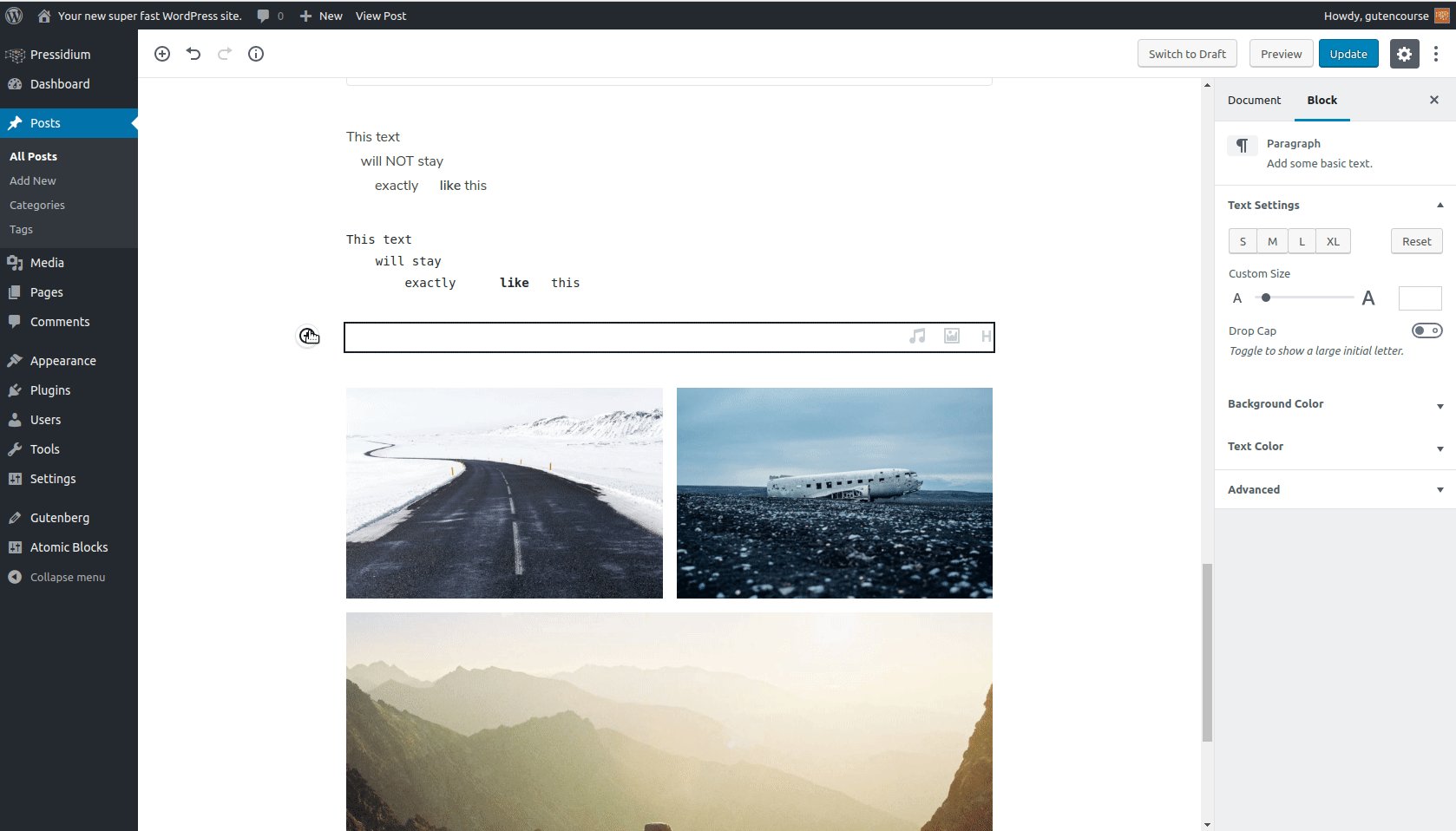
フロントエンド:

Galleryブロックを使用すると、グリッドのようにページ内に複数の画像を追加できます。 画像のキャプションとグリッド列の数もカスタマイズできます。
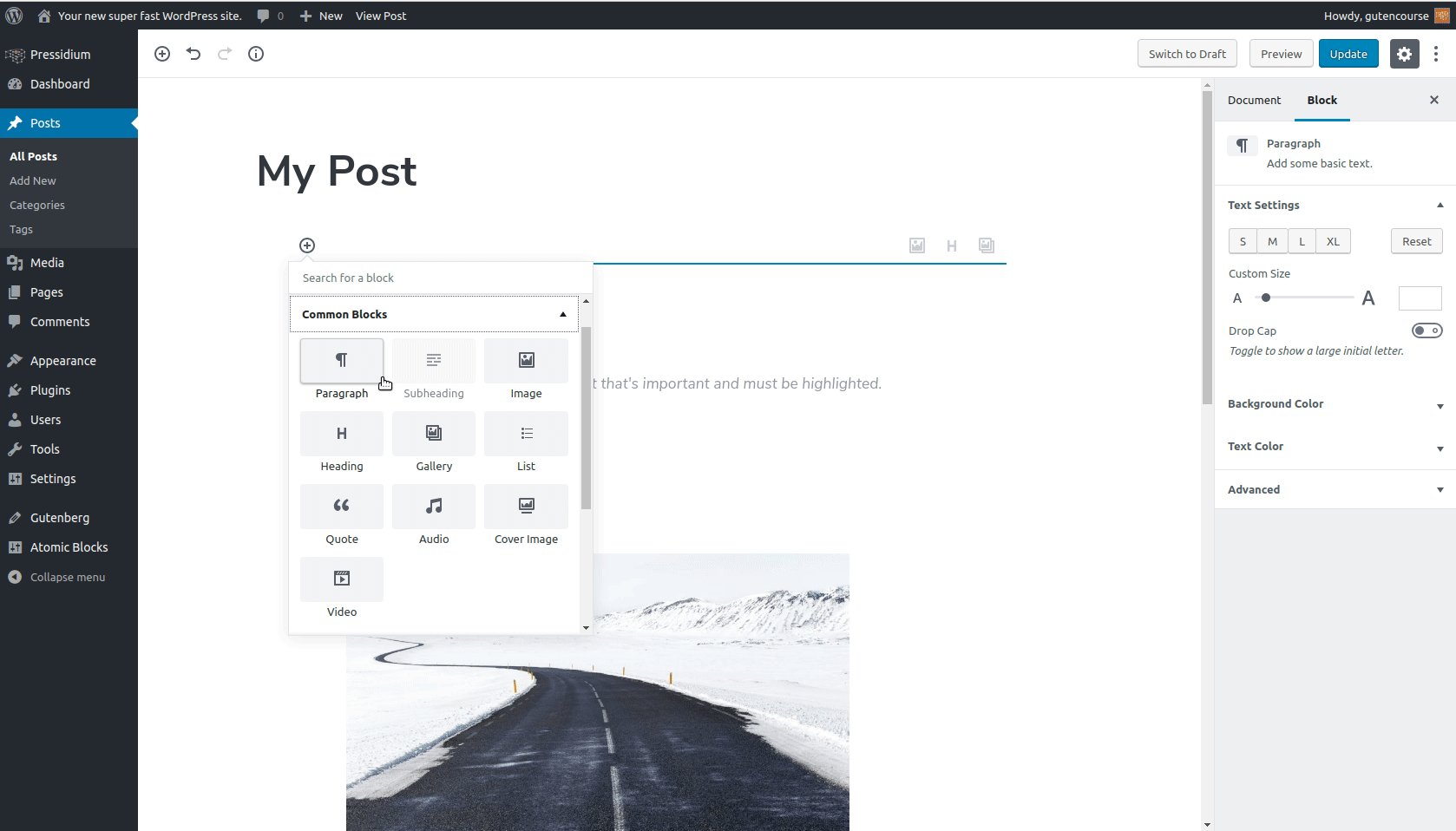
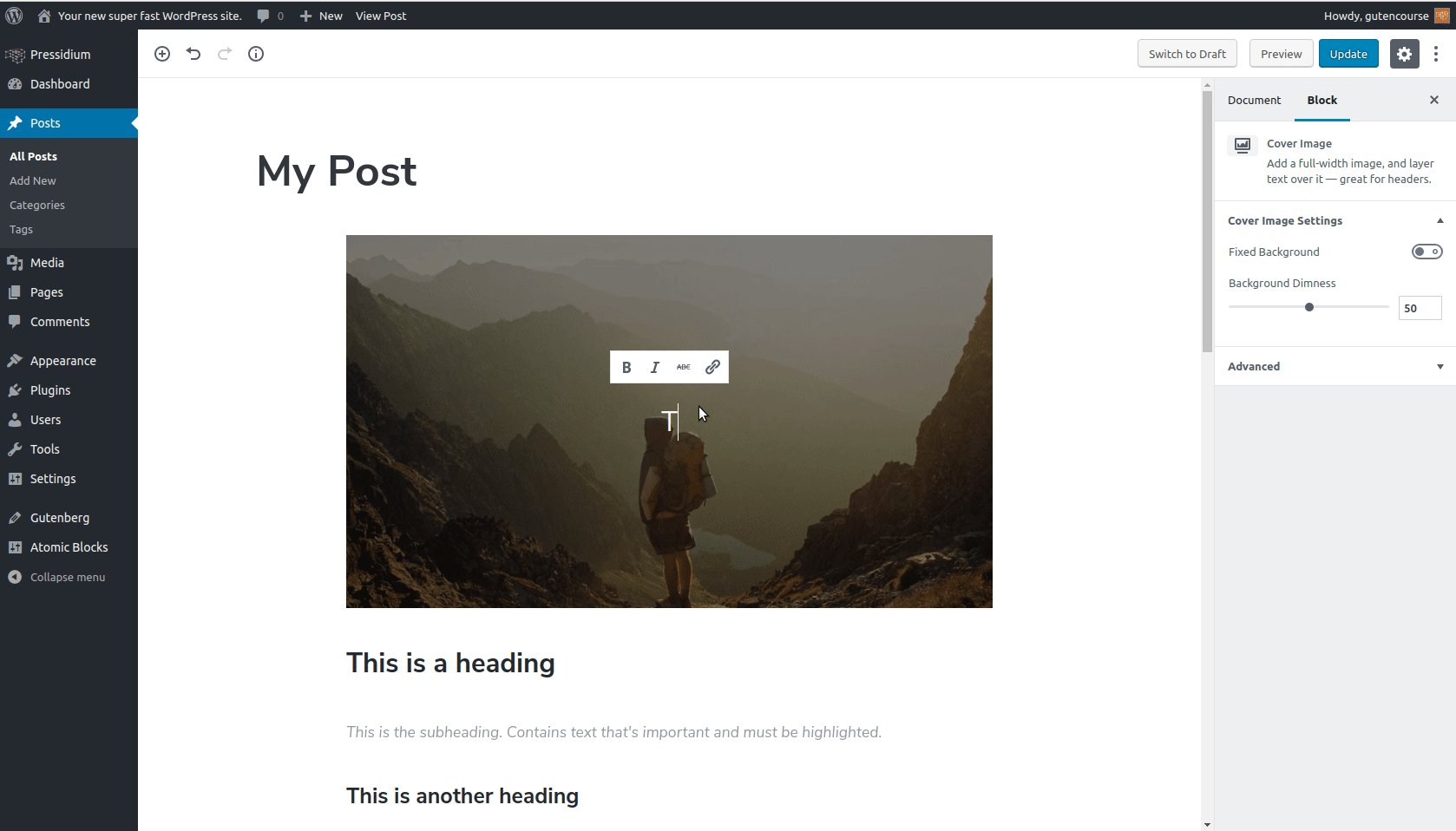
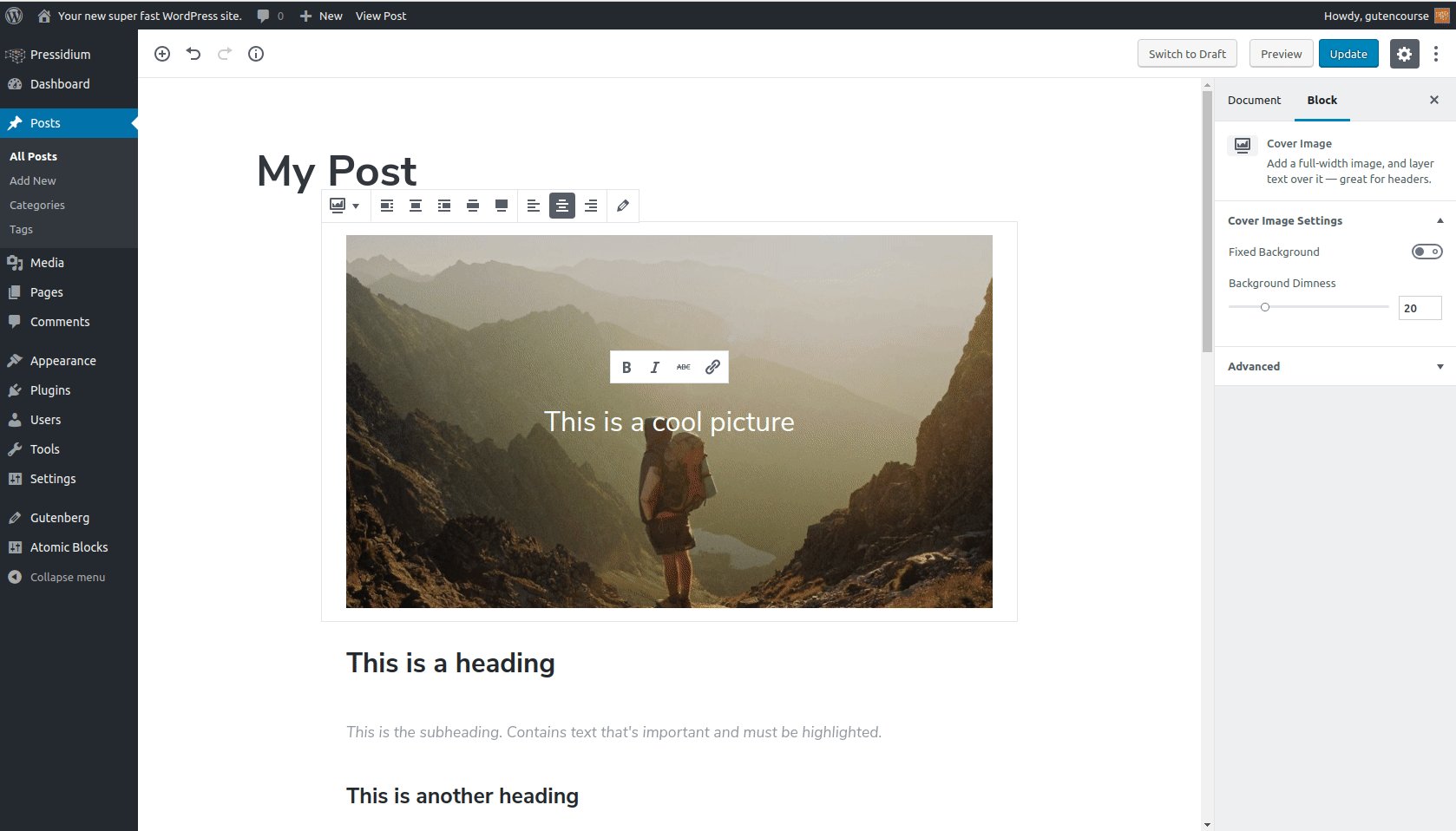
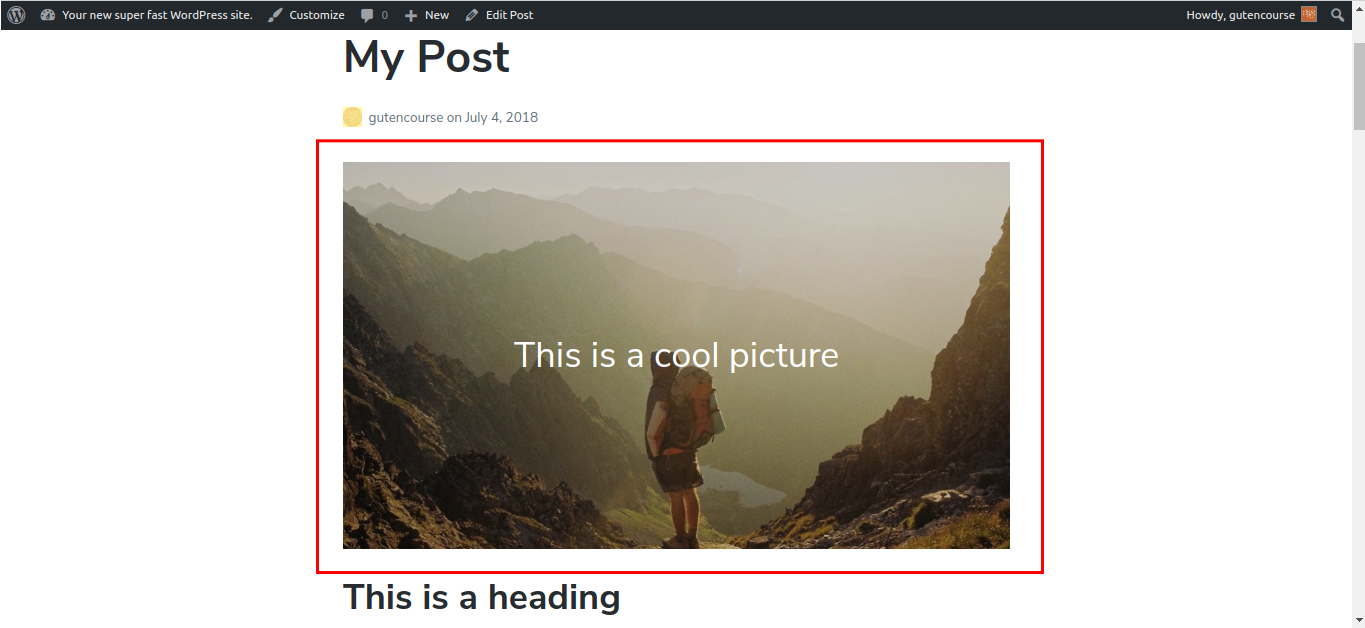
表紙画像

フロントエンド:

表紙画像は、画像とテキストを組み合わせたブロックです。 投稿のバナーとして一般的に使用されますが、どこにでも配置できます。
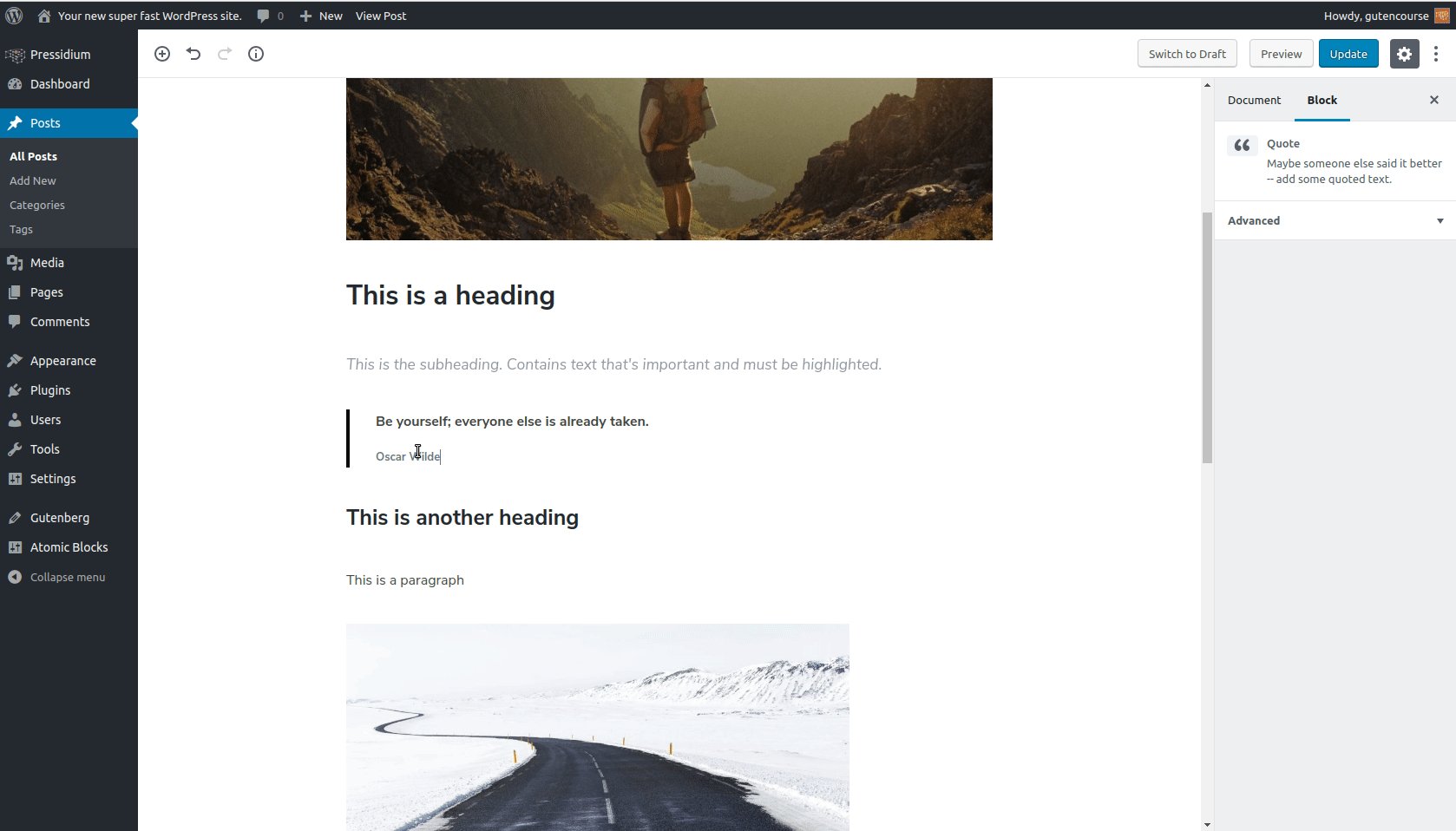
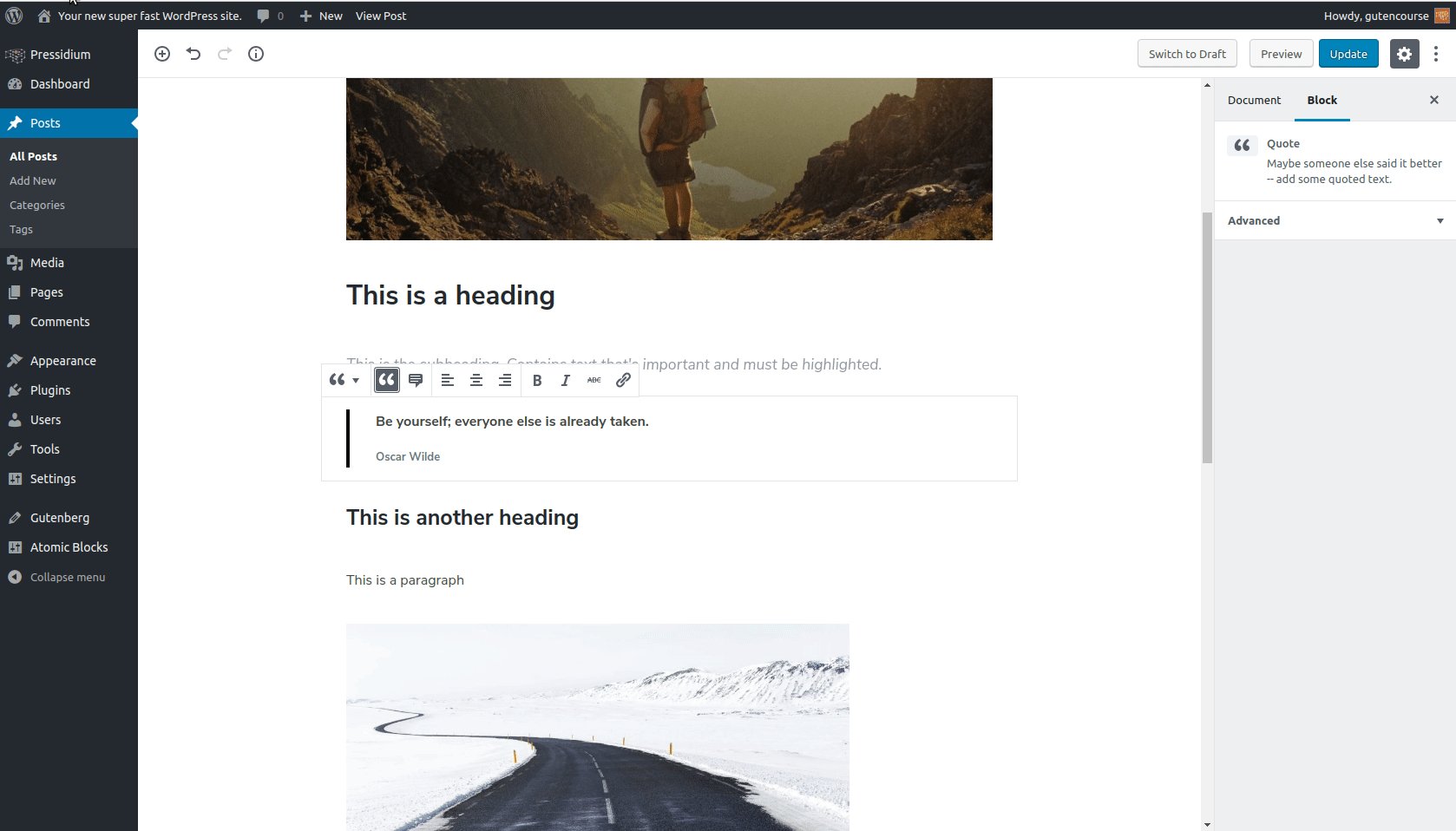
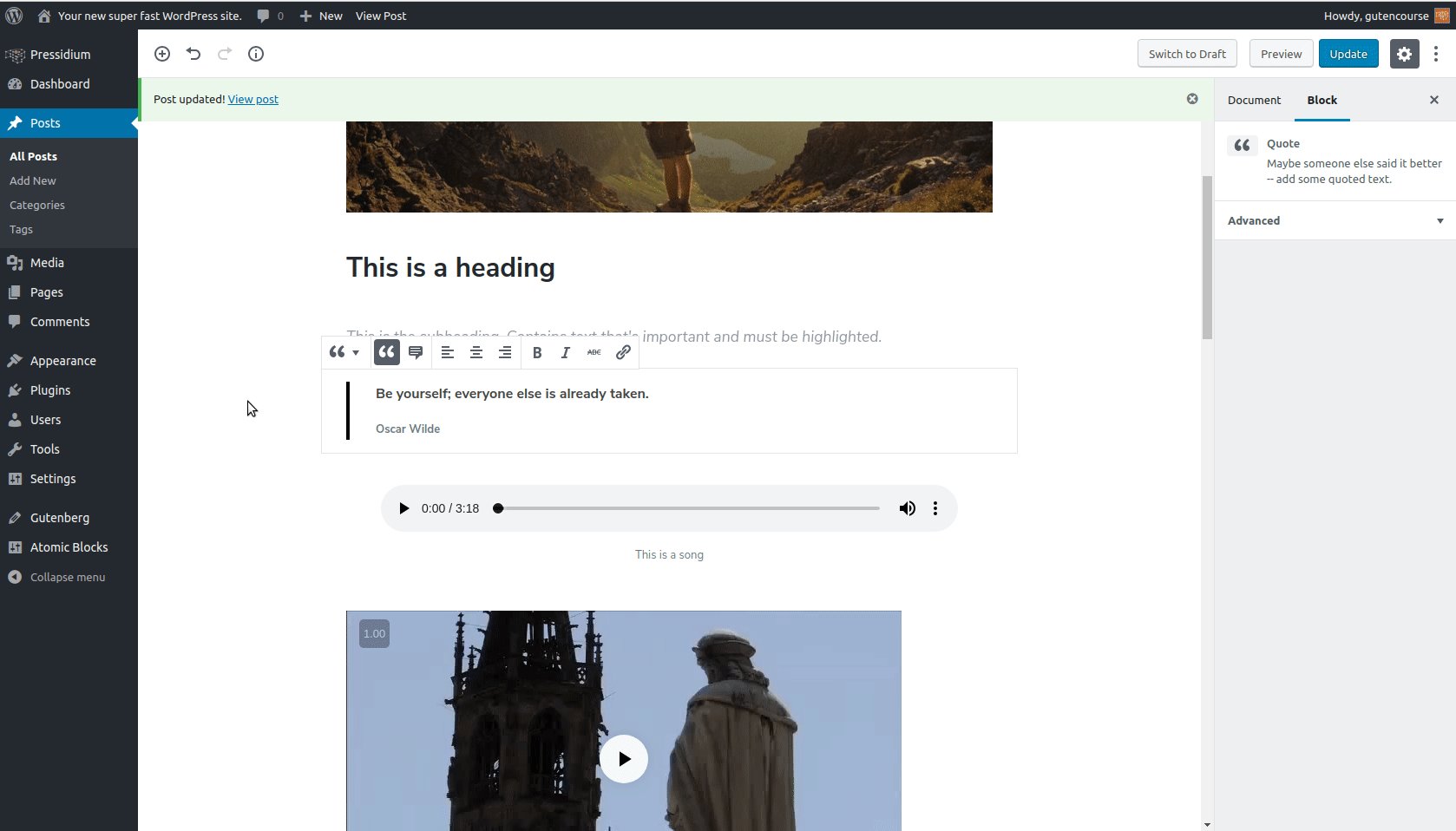
見積もり
フロントエンド:

Quoteブロックは、他の人が書いたり話したりした単語を再現したい場合に使用します。 引用のテキストを入力した後、下部のプレースホルダーに著者参照を追加します。
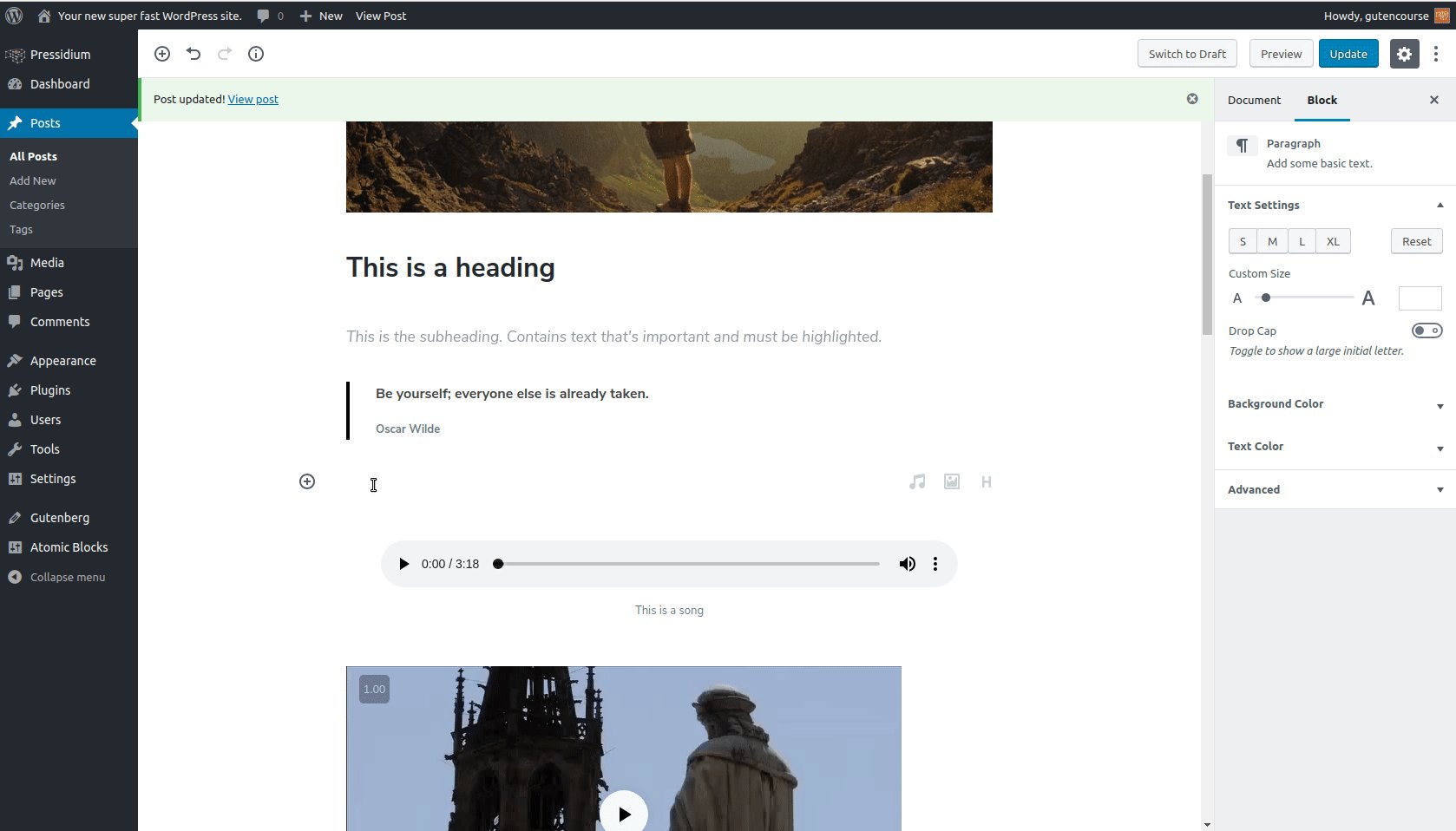
オーディオ

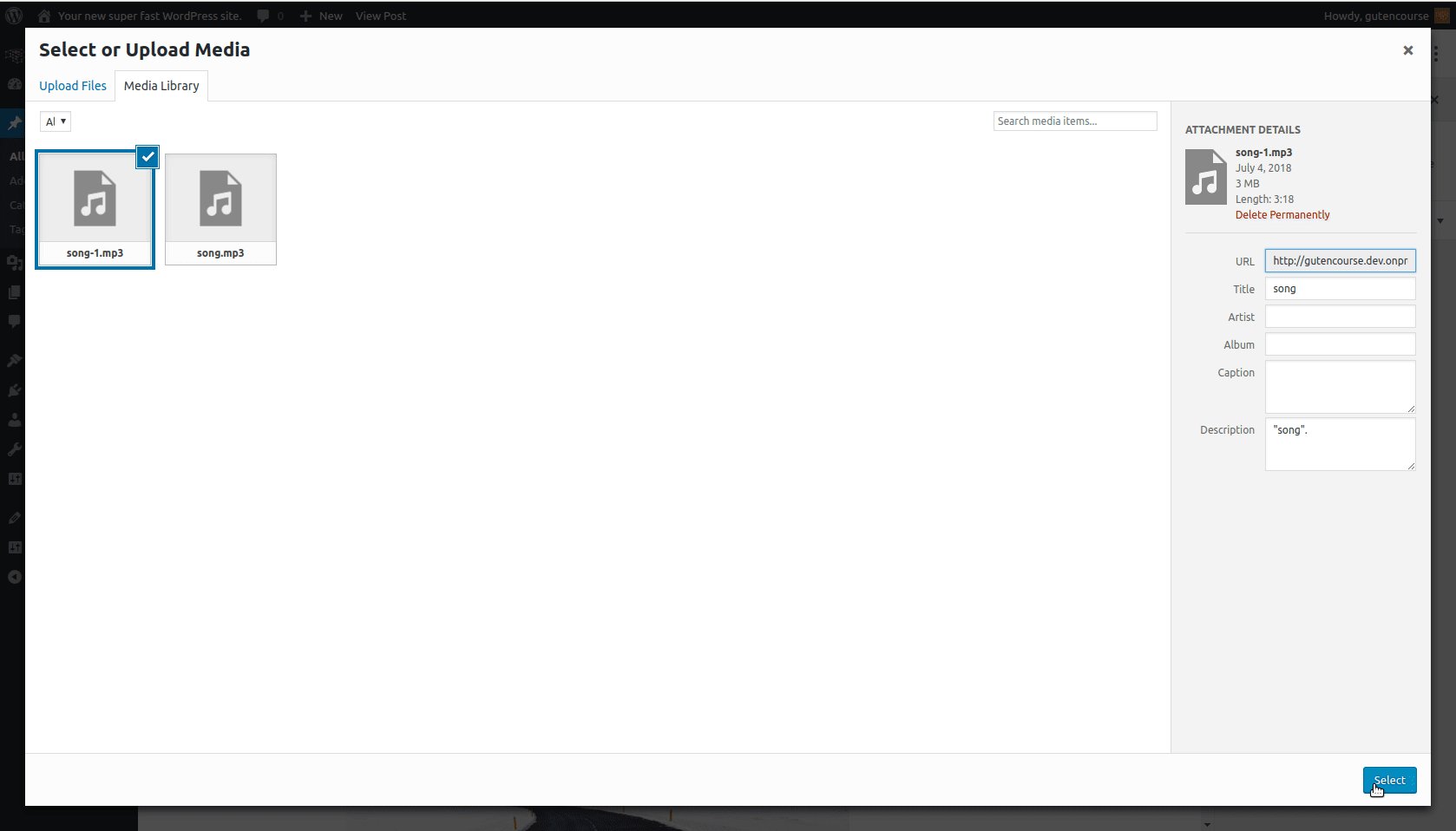
フロントエンド:

Audioブロックは、コンテンツ内にオーディオファイルを追加および再生するために使用できるシンプルなネイティブHTMLオーディオプレーヤーを提供します。 オーディオファイルはメディアライブラリに保存されます。
ビデオ

フロントエンド:

Videoブロックは、WordPressサイトに動画をアップロードし、投稿コンテンツ内に表示するために使用されます。
注:これは、YouTube動画、または外部サービス(Vimeoなど)でホストされている動画を表示するためのものではありません。 WordPressはこれらのための特別なブロックを提供します。
フォーマット
これらのブロックは、コンテンツにいくつかの追加のフォーマットオプションを提供します。コード、詩、および特別なフォーマットを必要とするその他のタイプのテキストです。
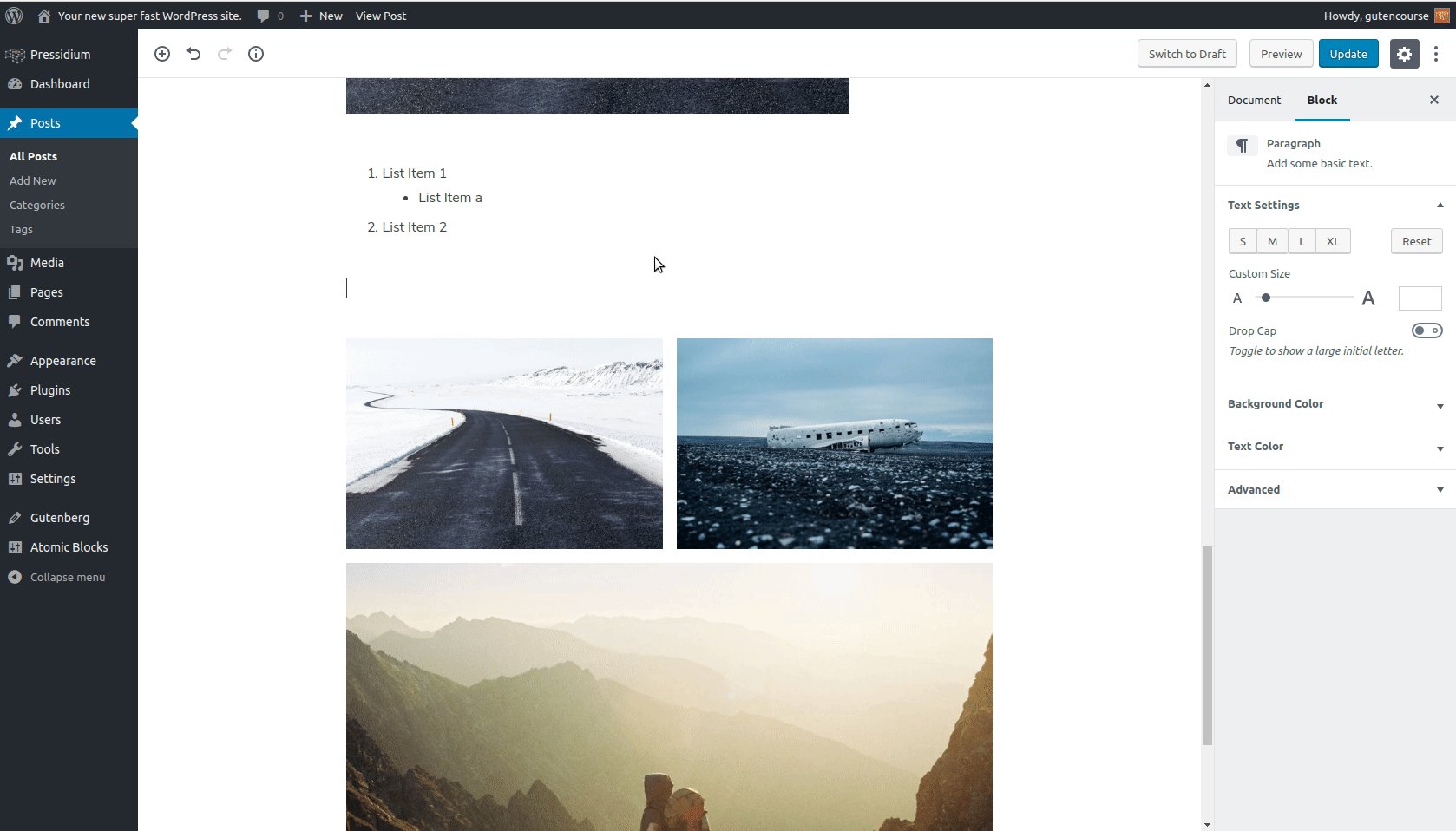
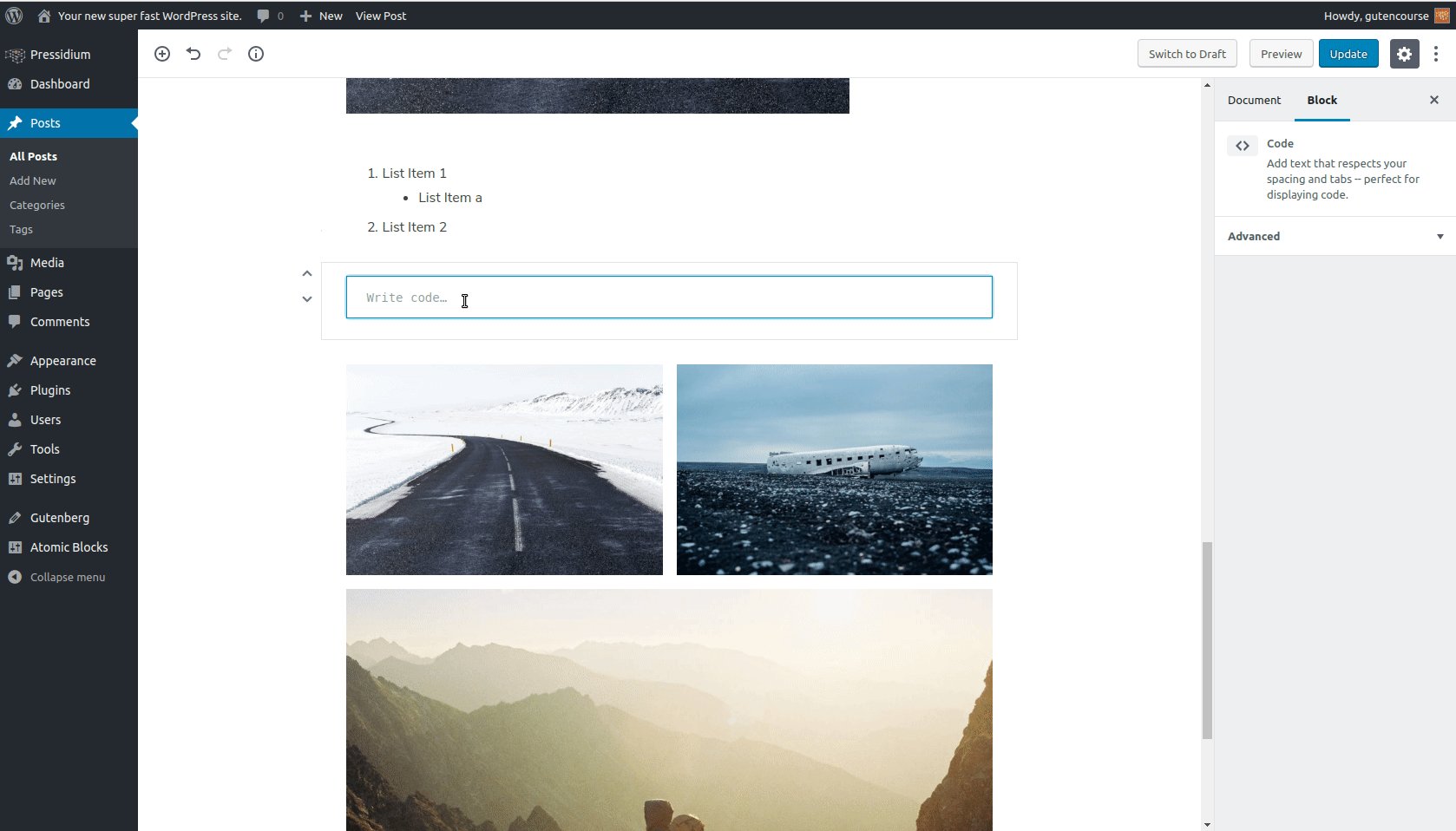
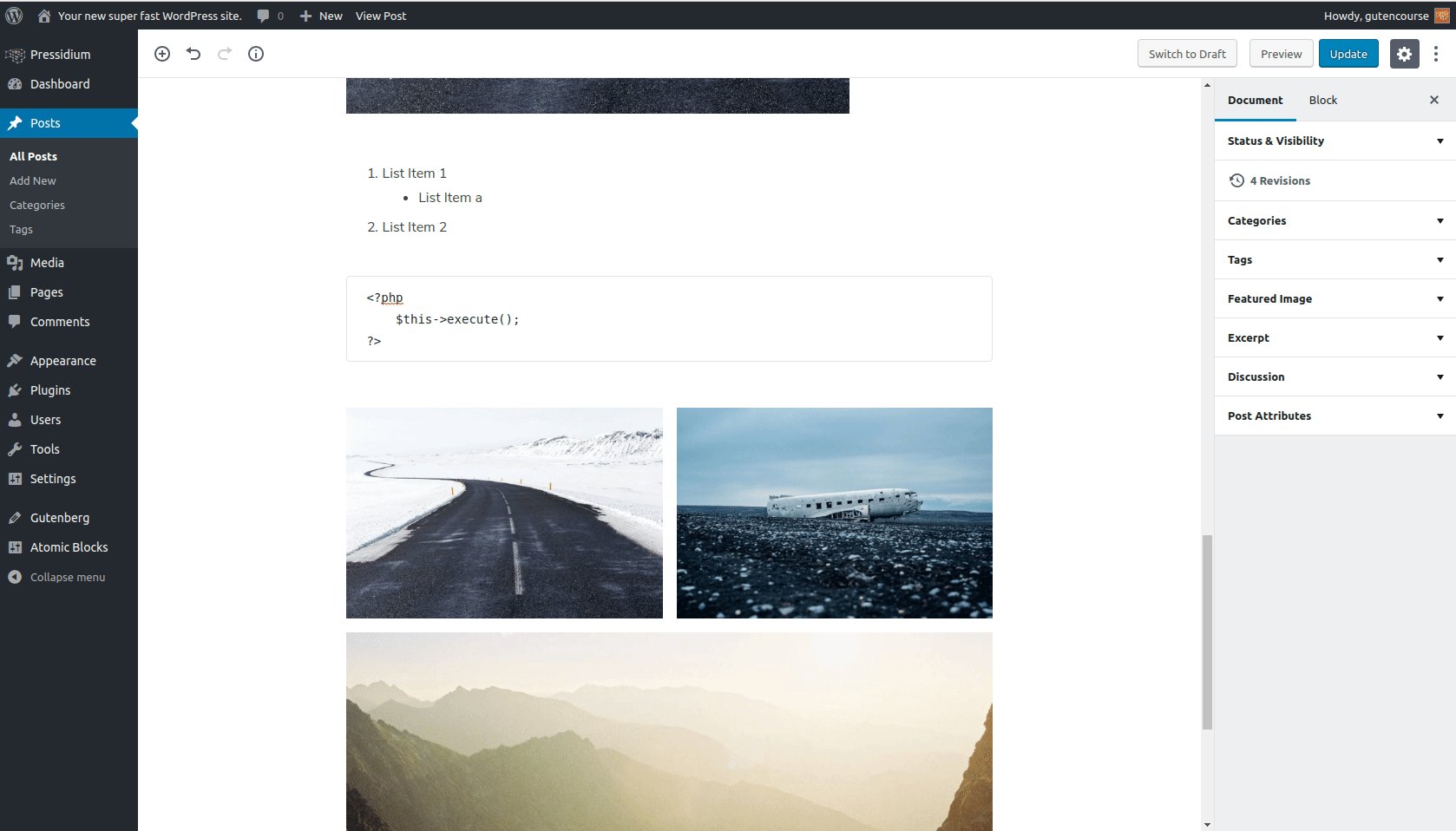
コード

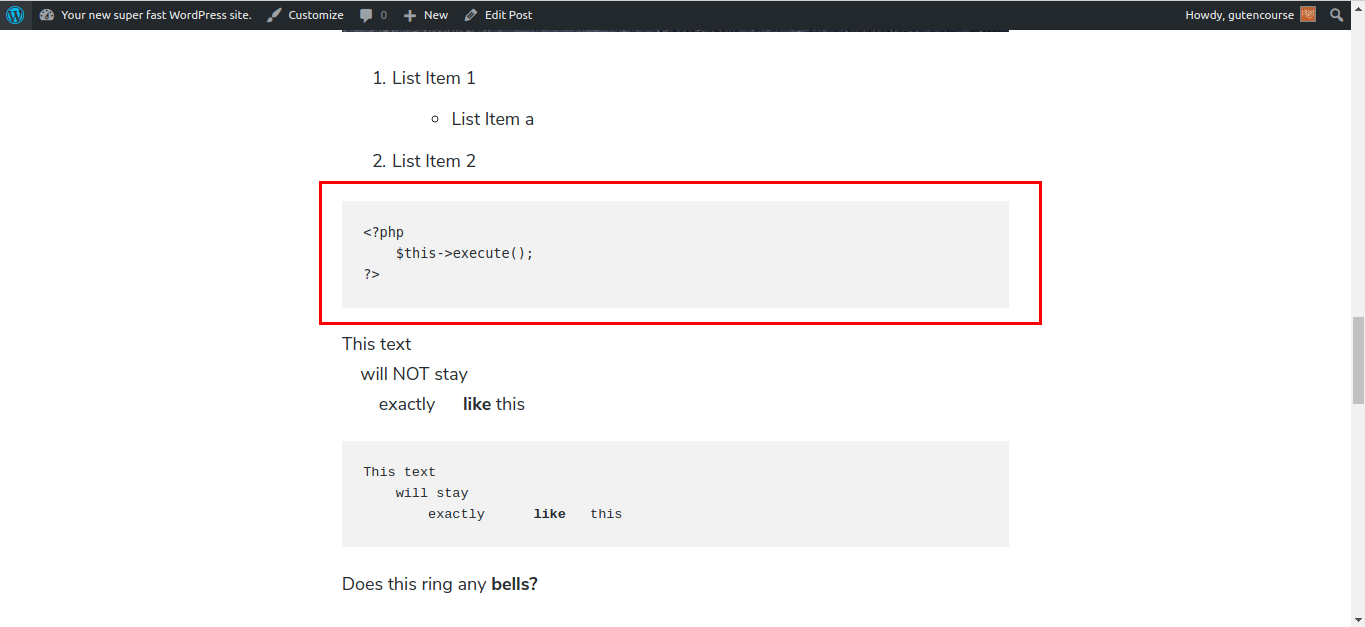
フロントエンド:

コードブロックは、任意のプログラミング言語のコードスニペットを表示するために使用されます。 タブとスペースを保持します。
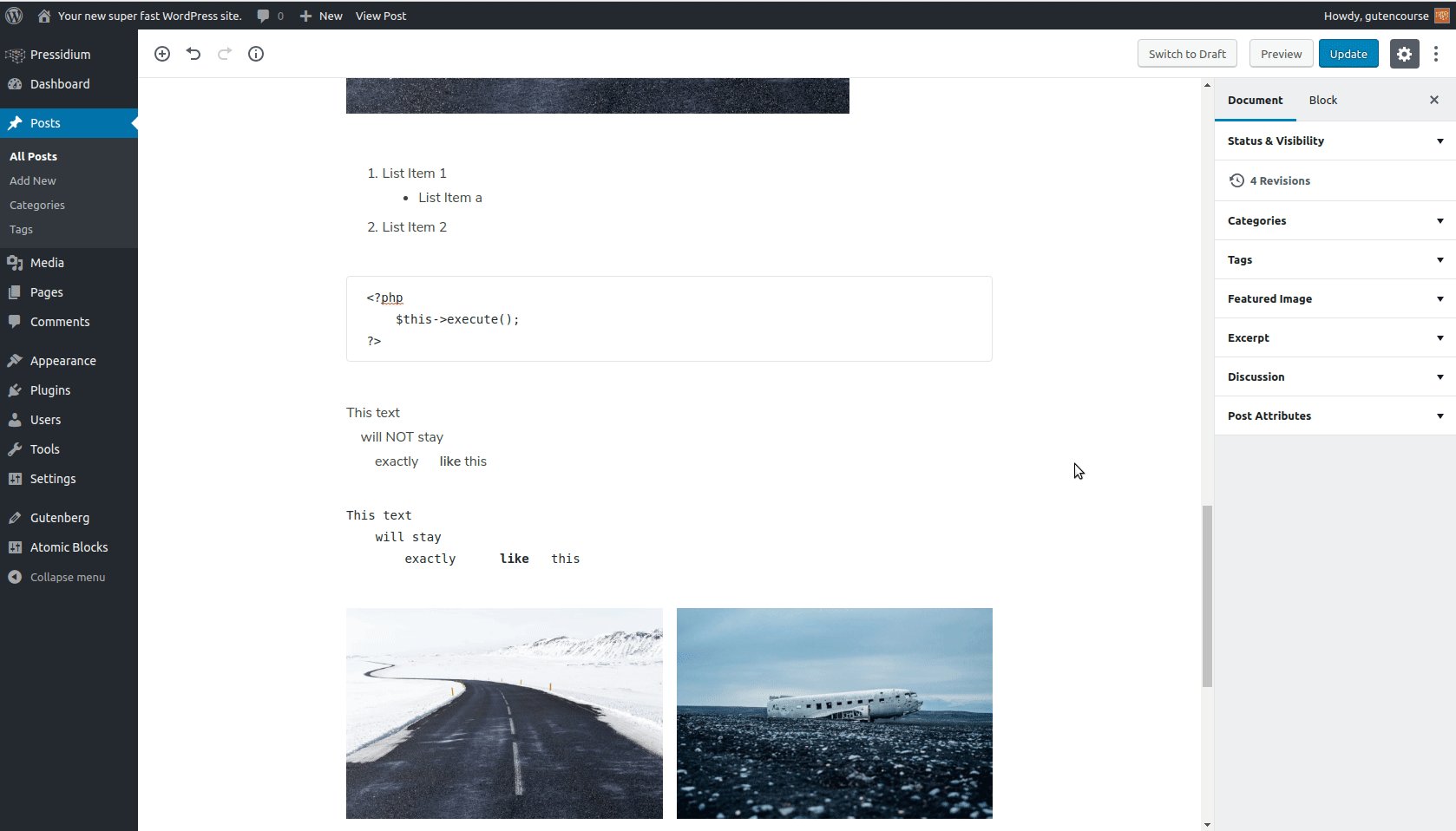
事前フォーマット済み

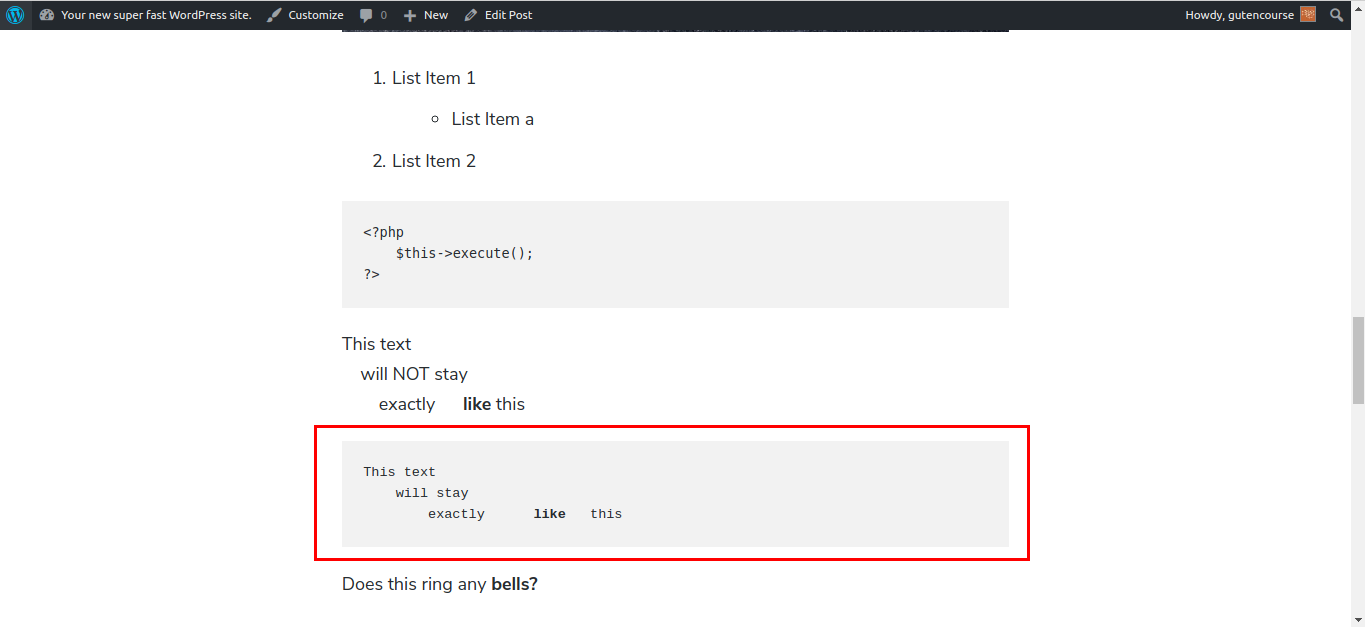
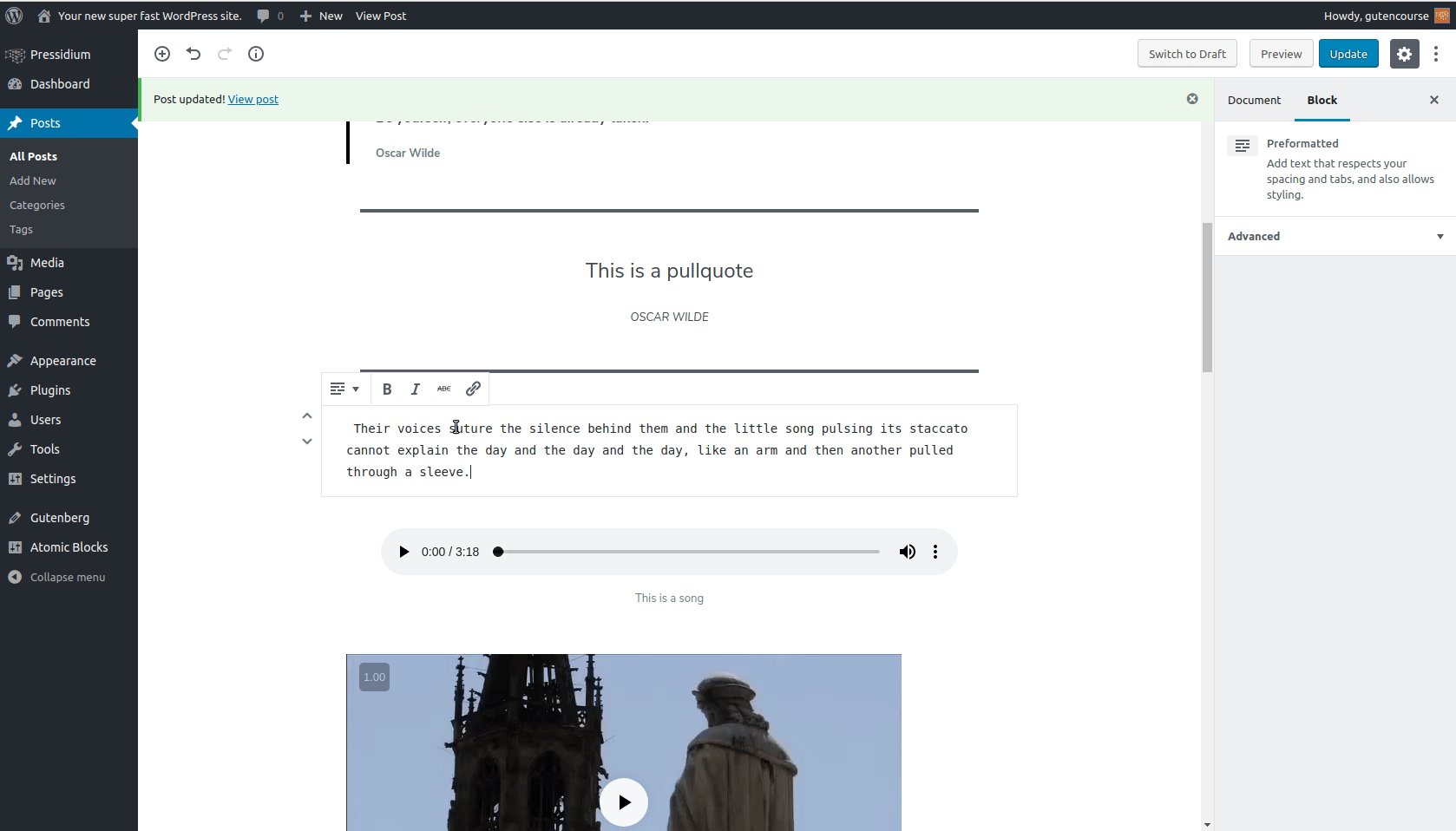
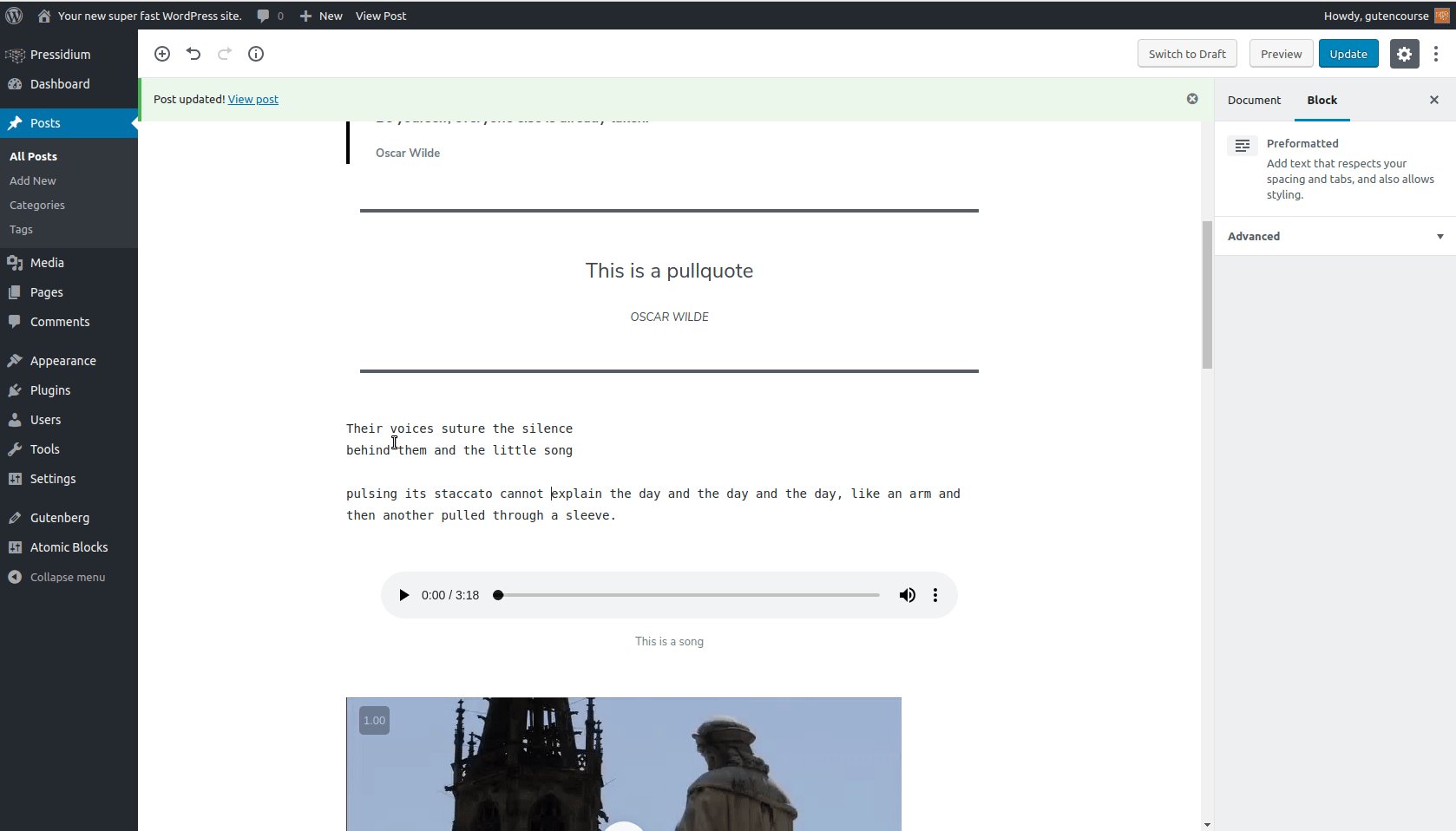
フロントエンド:

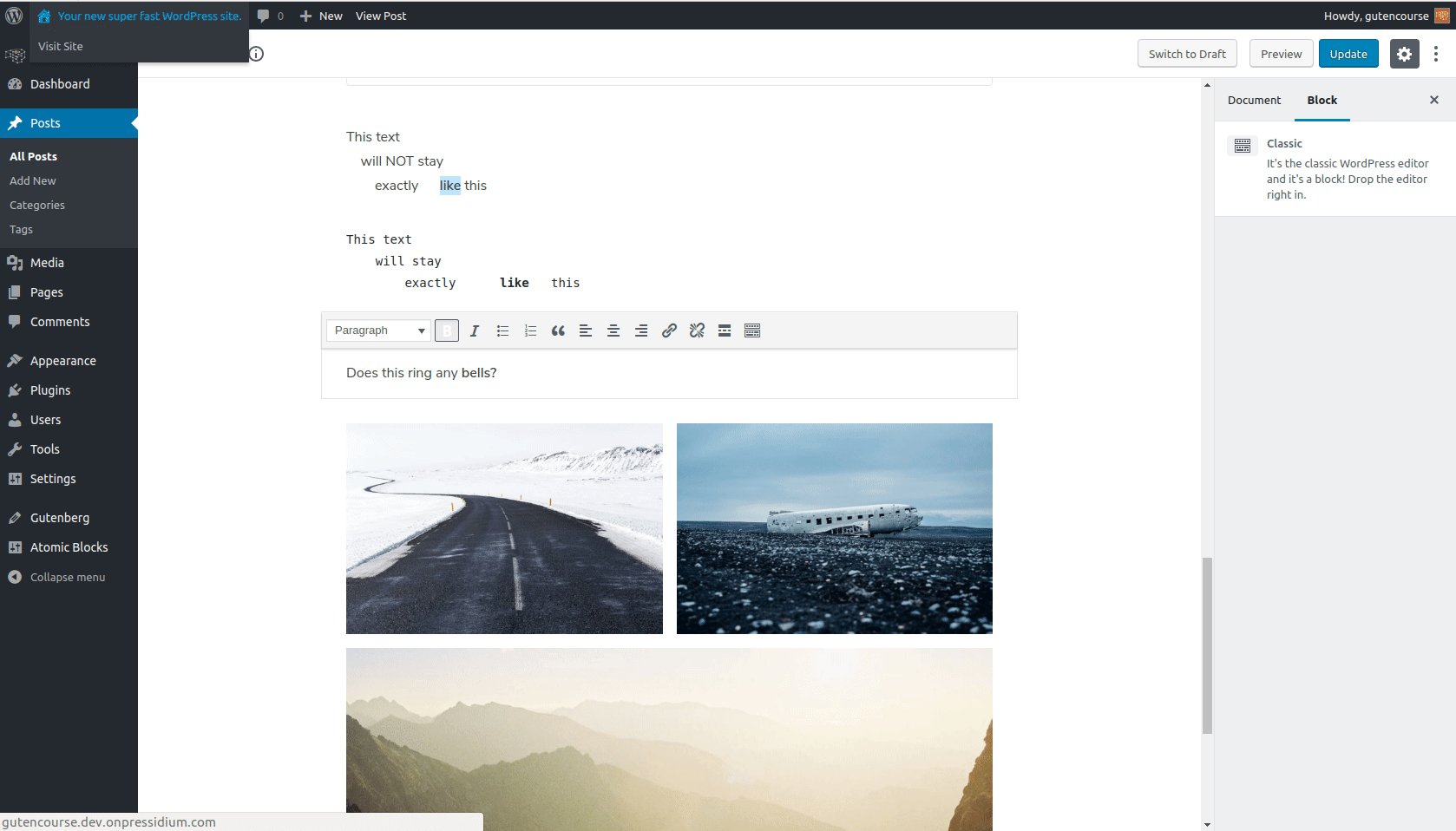
このブロックはCodeブロックと同じです。つまり、フォーマットが保持されます。 唯一の違いは、太字、斜体などの書式を追加できることです。
クラシック(tinyMCE)

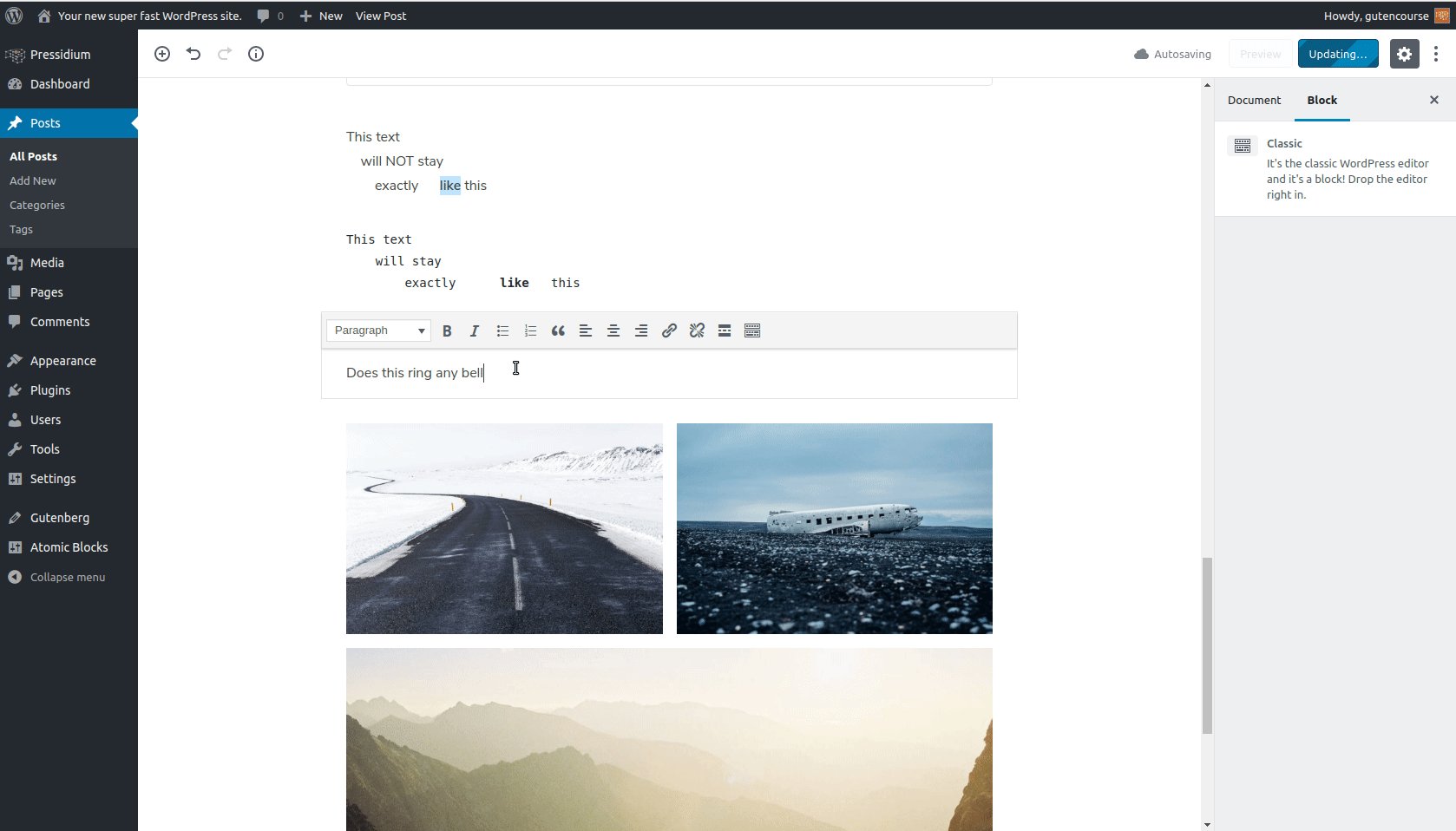
フロントエンド:

「Classic」ブロックは、過去の味を今でも味わいたい人のための、古き良きTinyMCEエディターです。
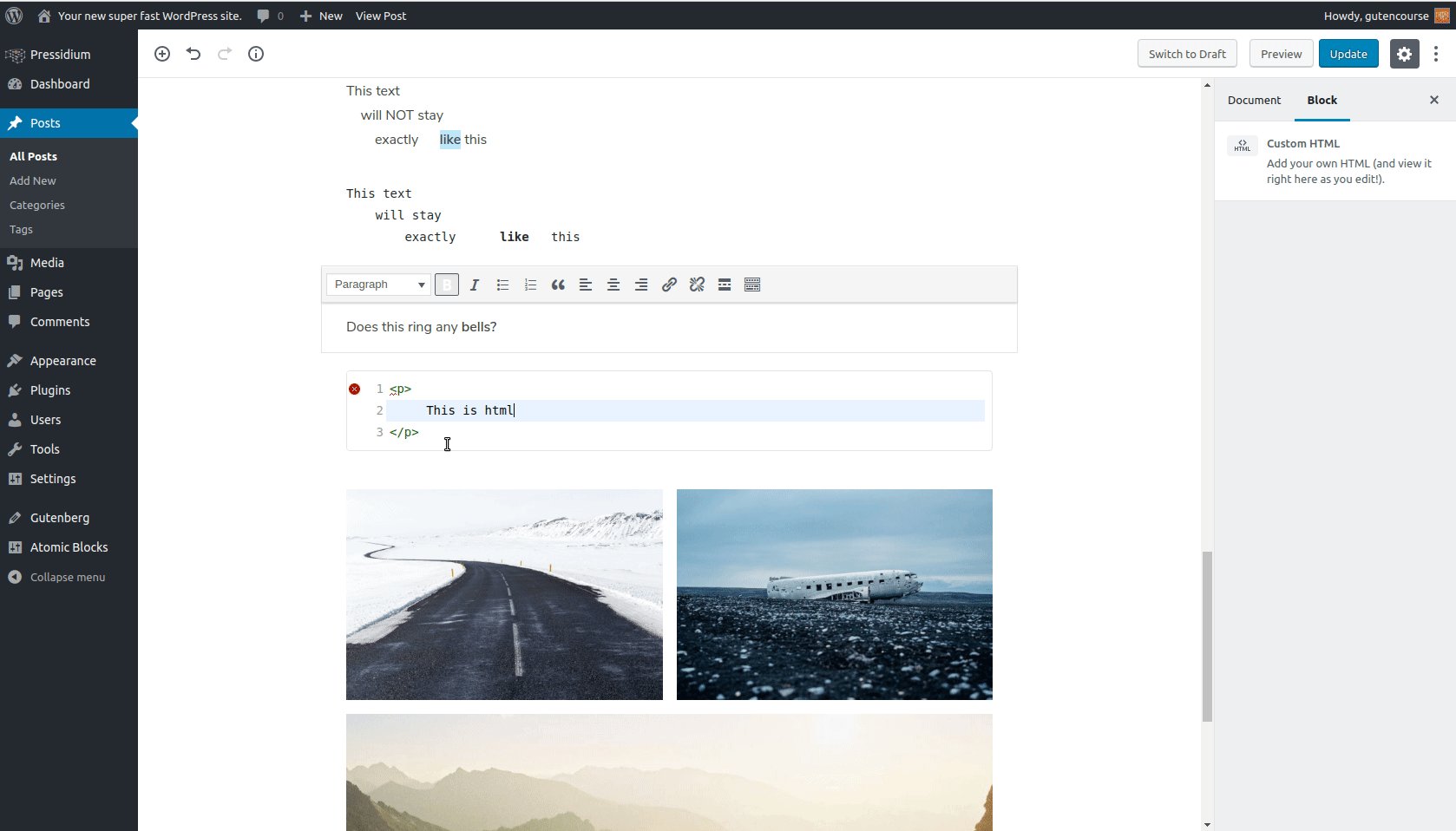
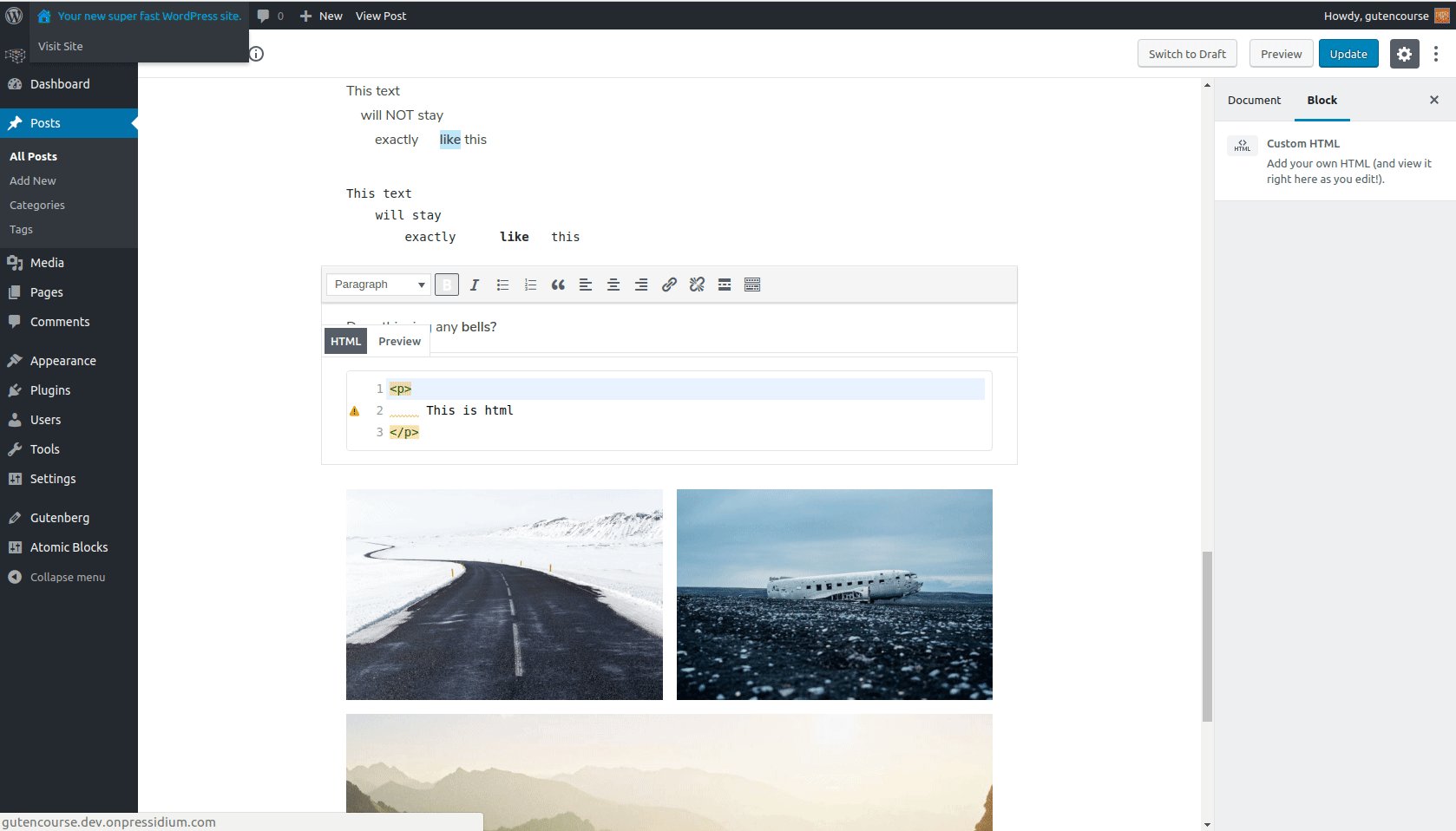
カスタムHTML

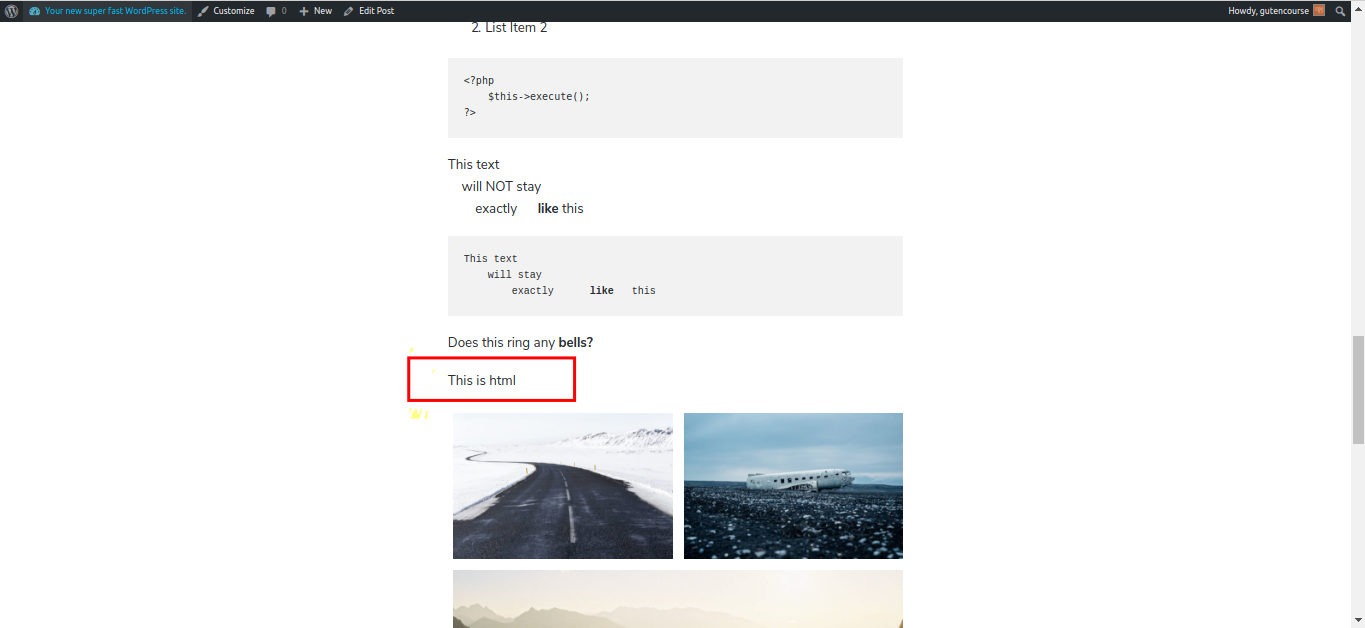
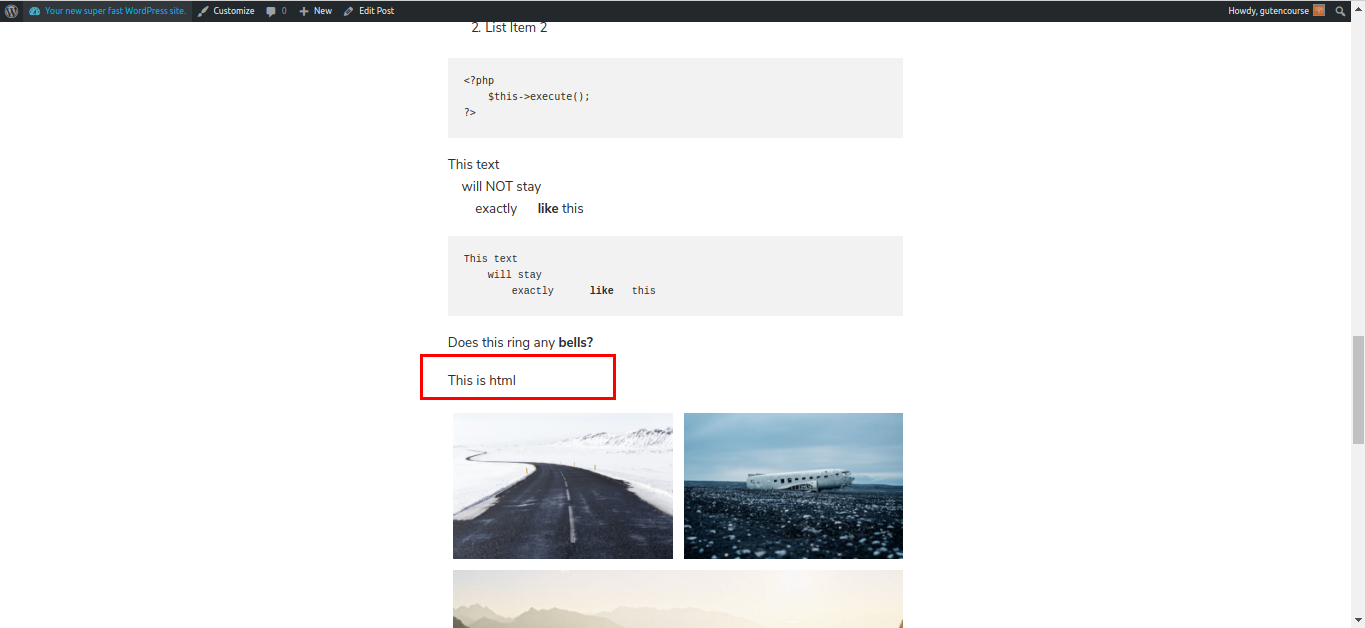
フロントエンド:


このブロックは、コンテンツ内にカスタムHTMLコードを追加するために使用されます。 また、その場でプレビューを見ることができます。
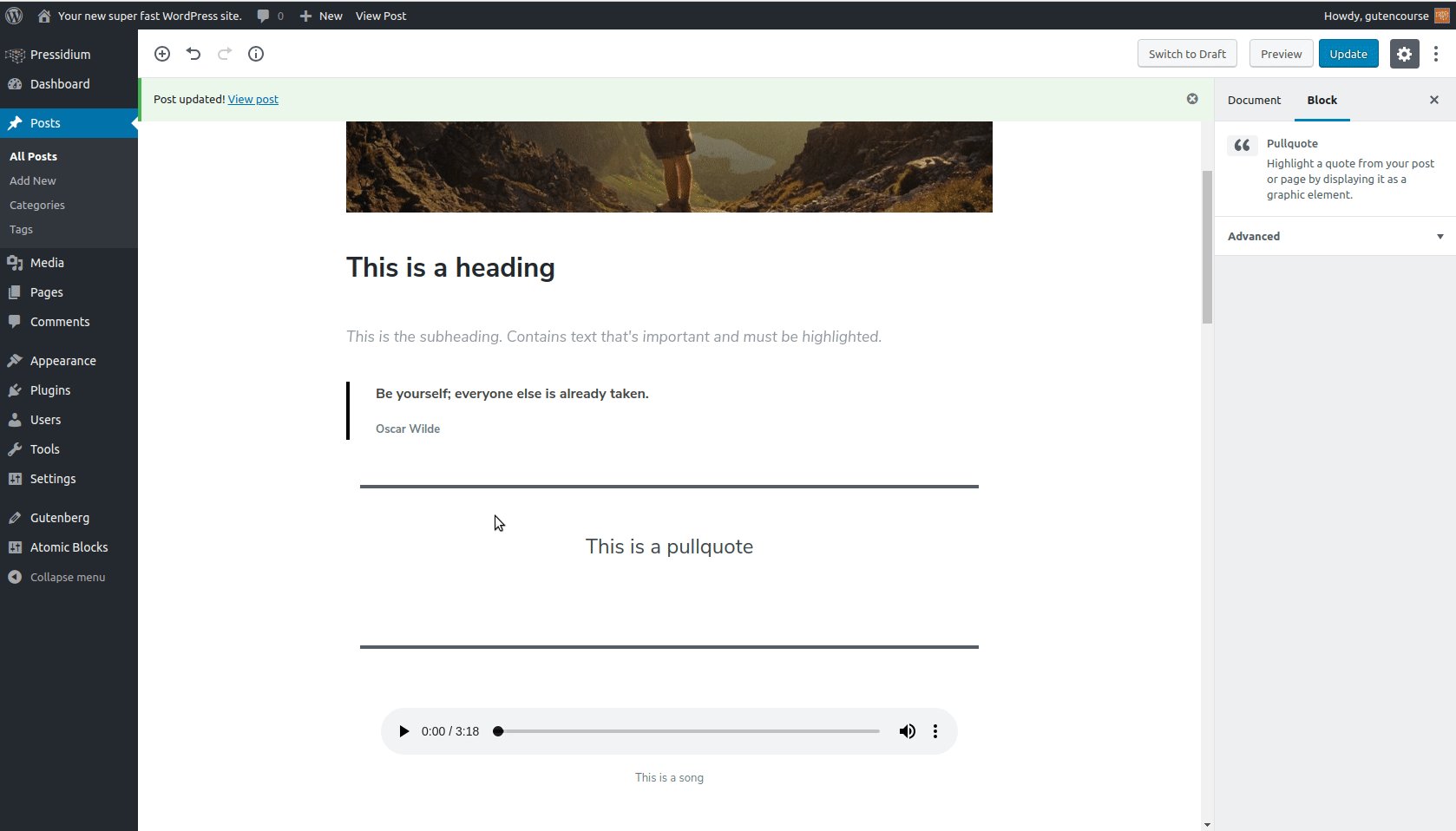
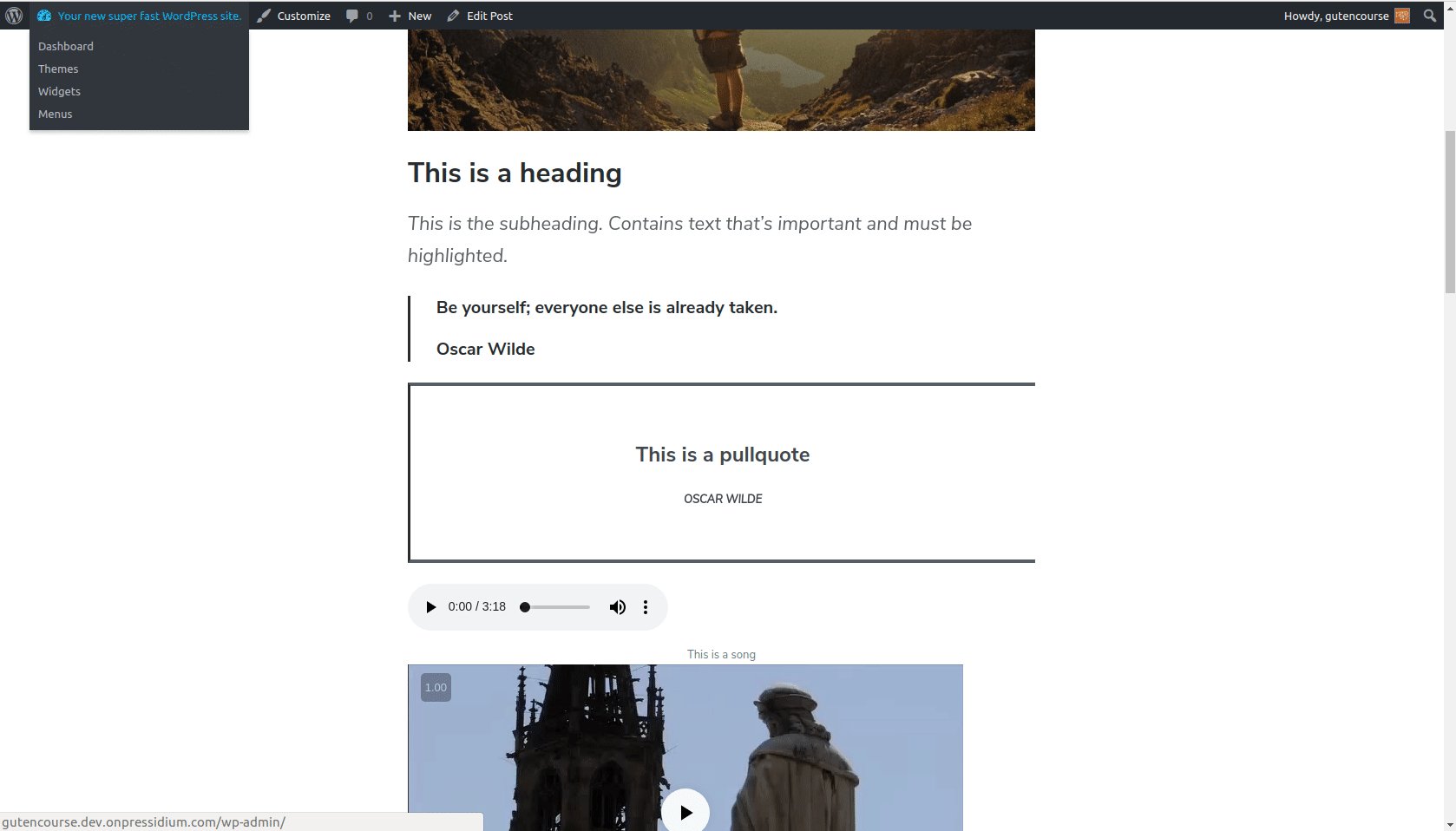
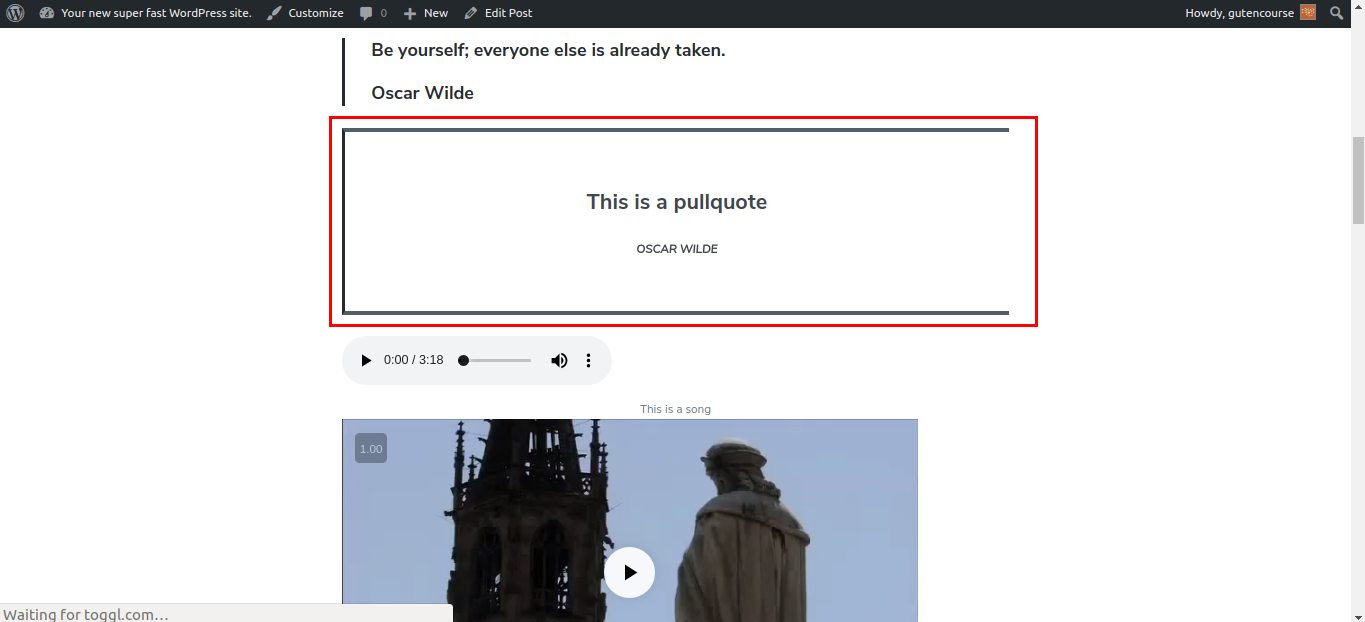
プルクォート

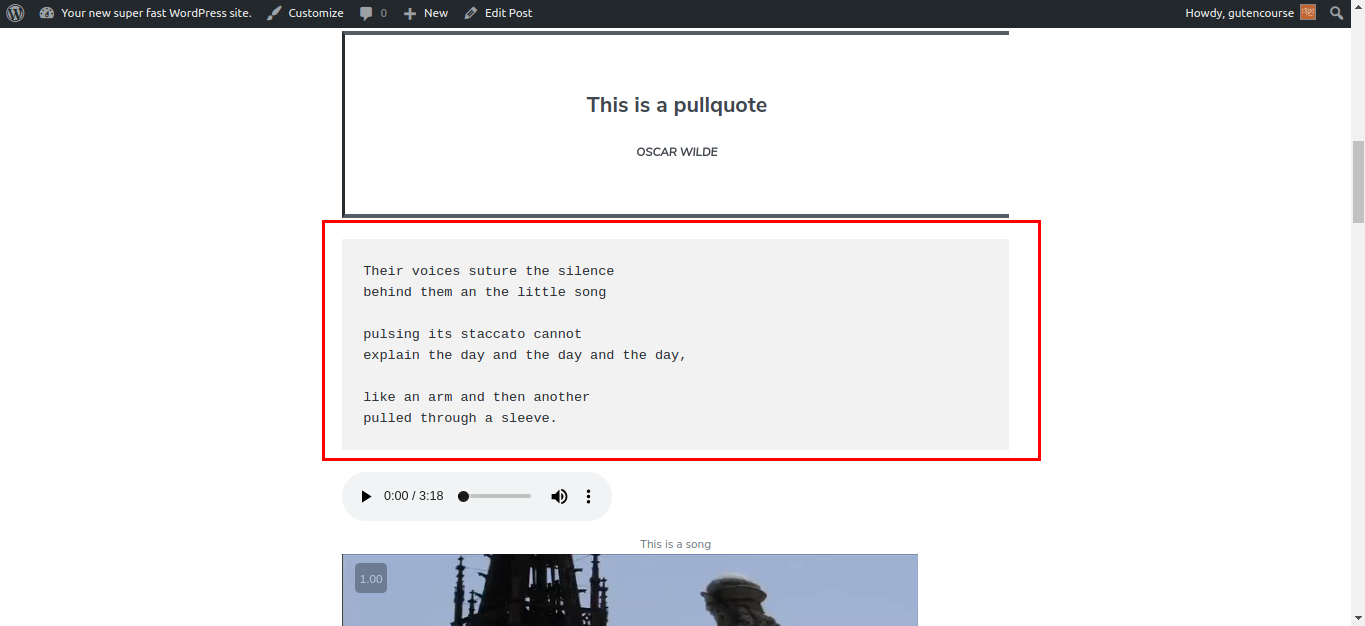
フロントエンド:

Pullquoteは「Quote」ブロックに似ていますが、より大きく、より目立ちます。
詩

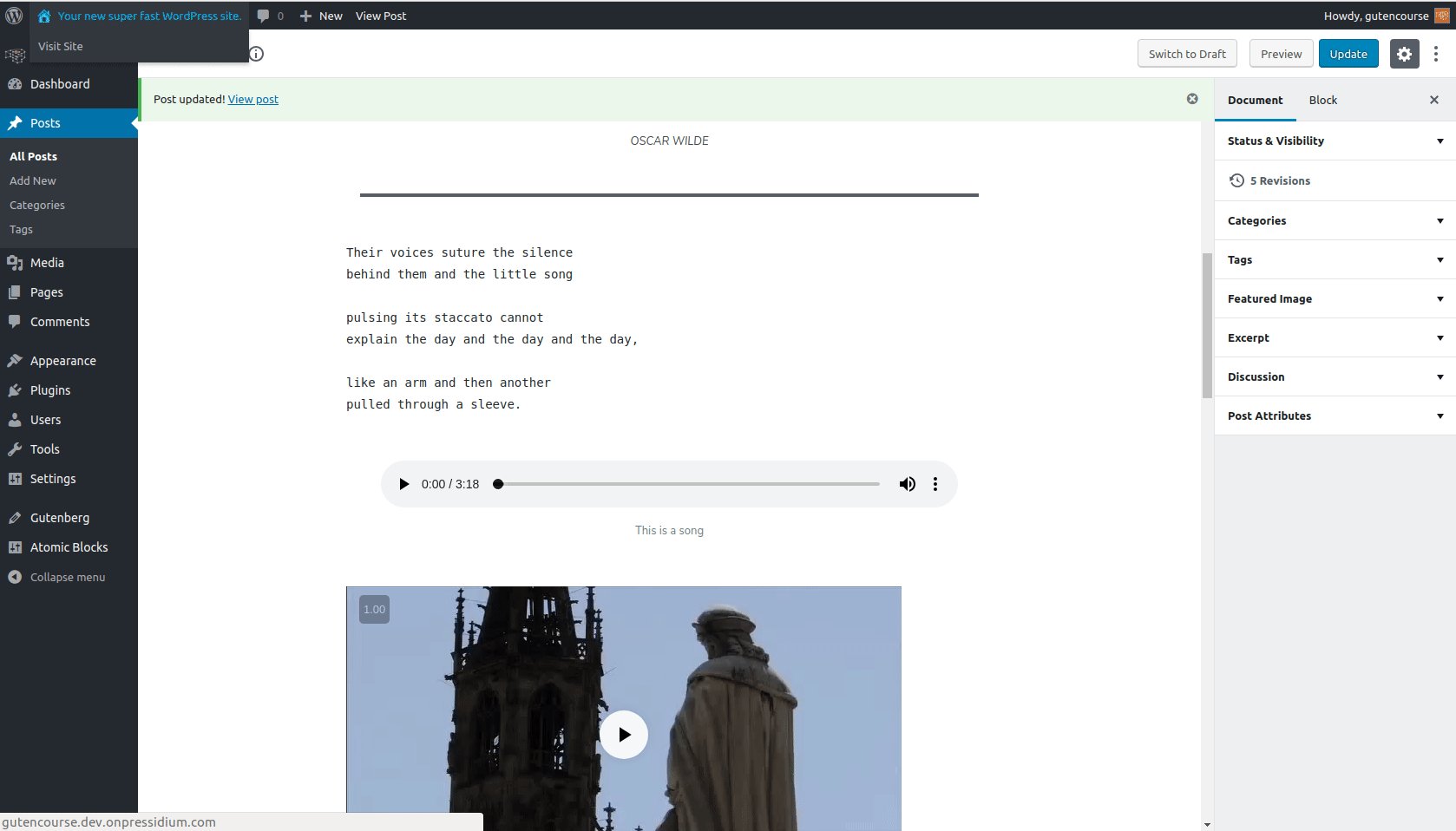
フロントエンド:

Verseブロックは、歌詞や詩などの詩を表示するために一般的に使用されます。 改行とスペースはそのまま残ります。
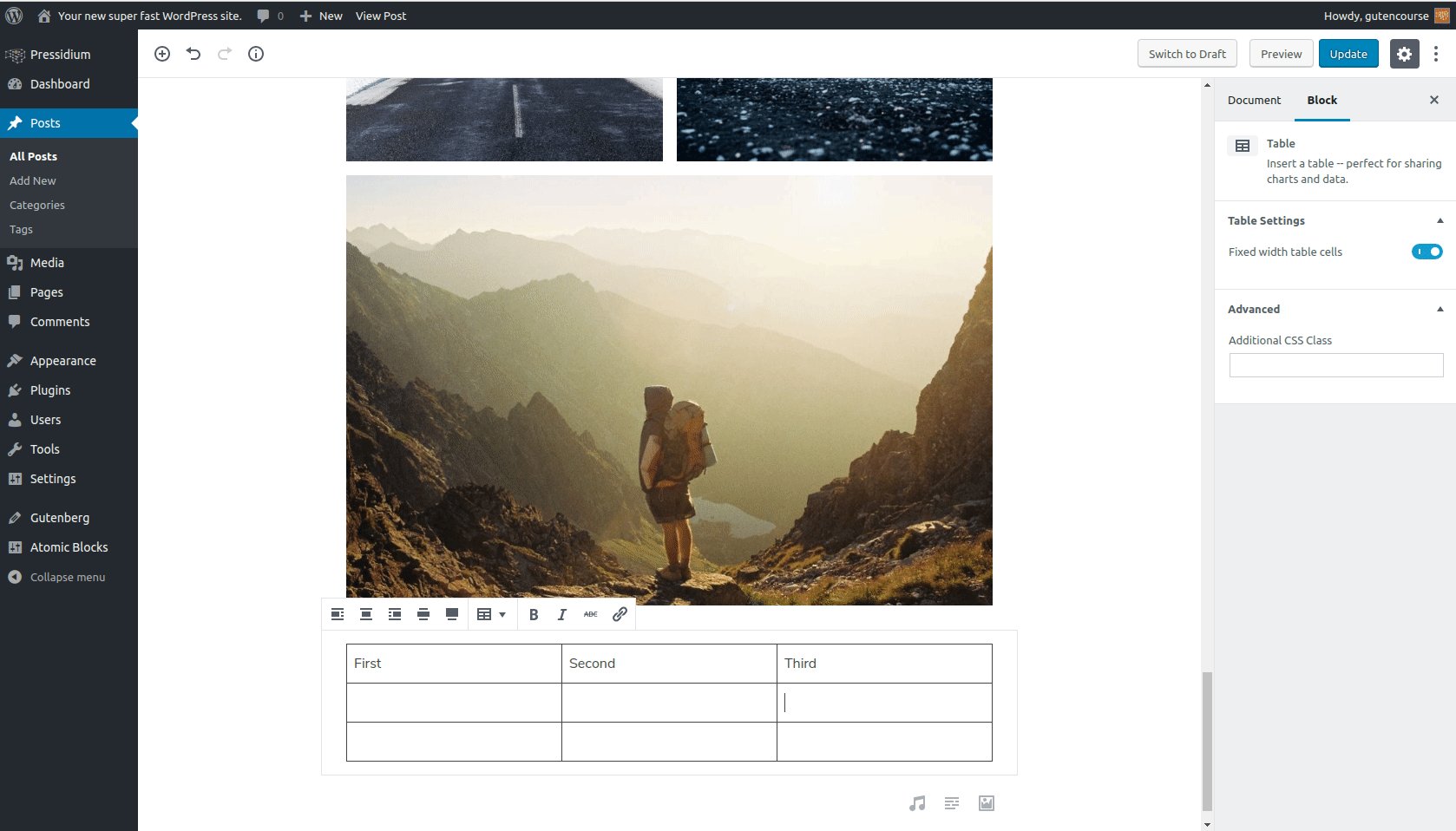
テーブル

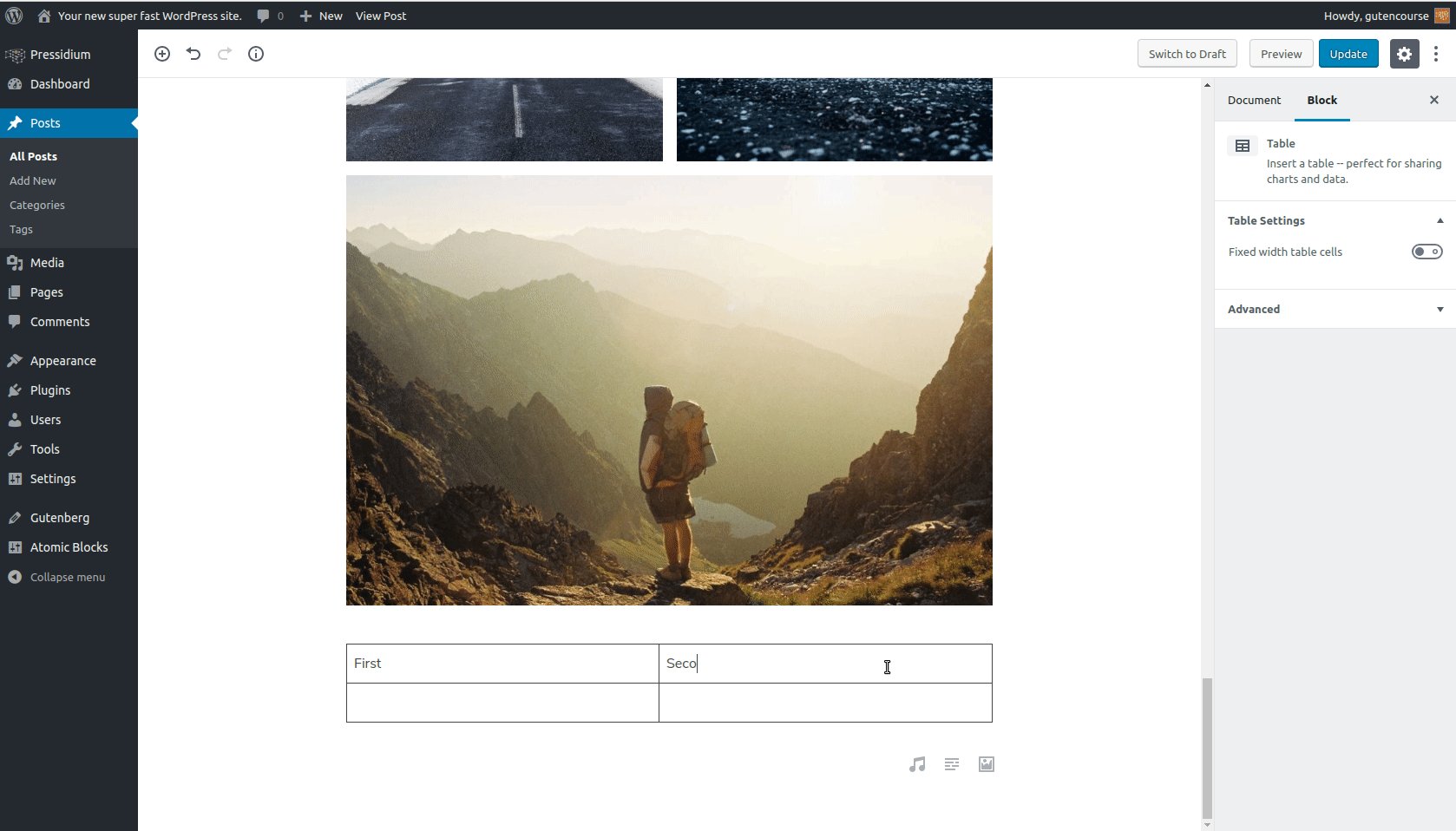
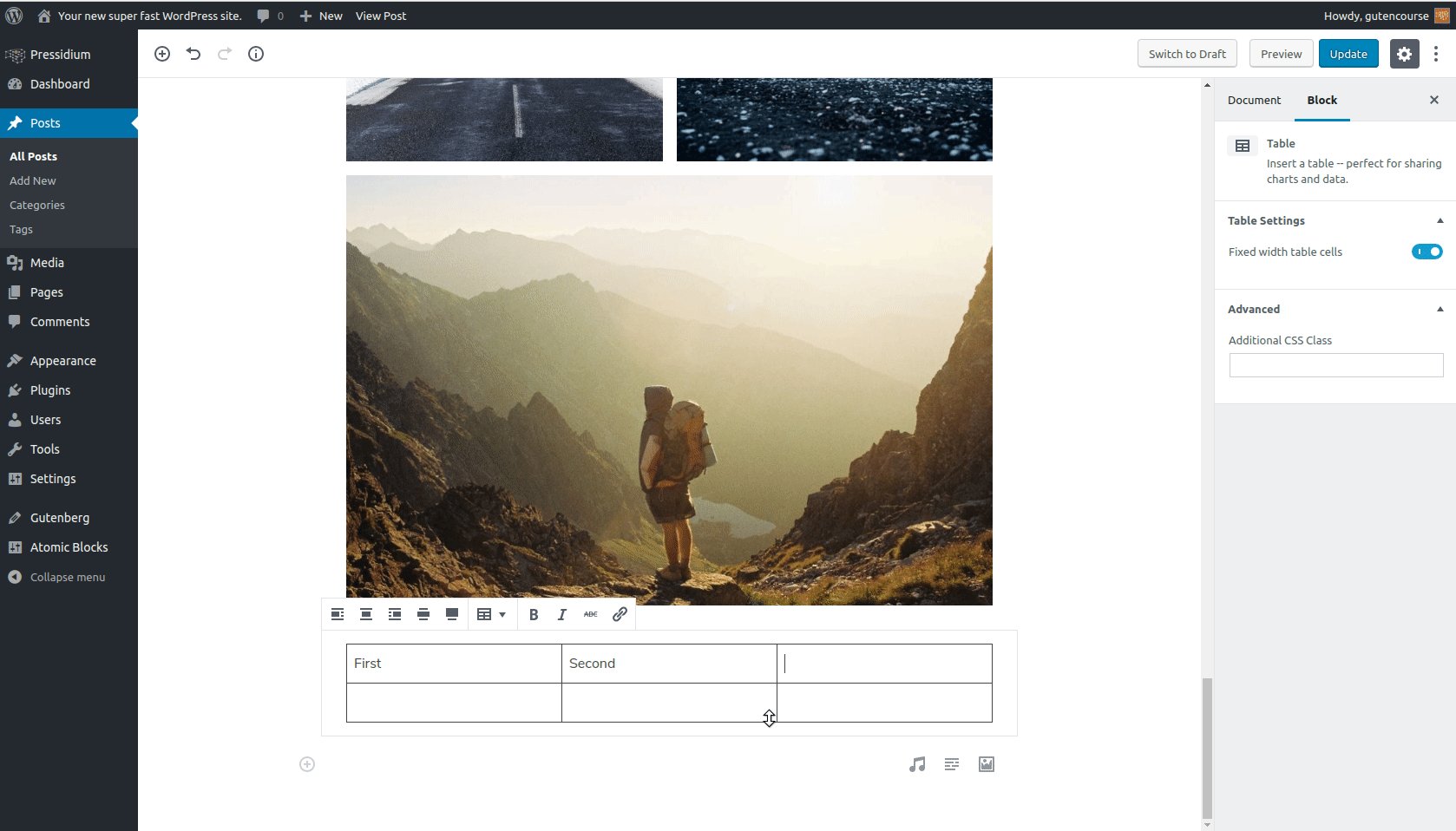
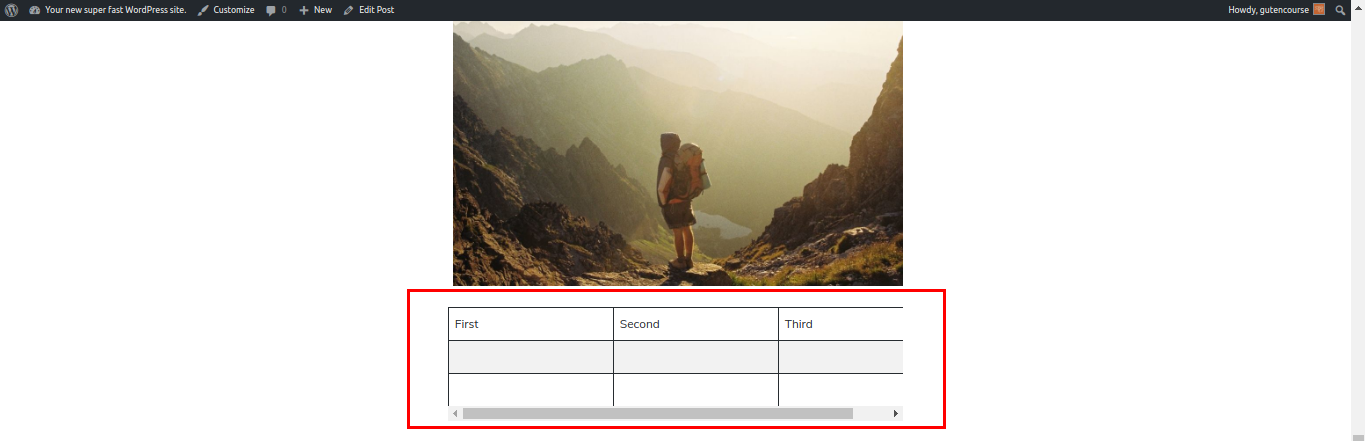
フロントエンド:

Tableブロックを使用すると、コンテンツにテーブルを挿入できます。 テーブルの配置、および行と列の数をカスタマイズできます。
レイアウト
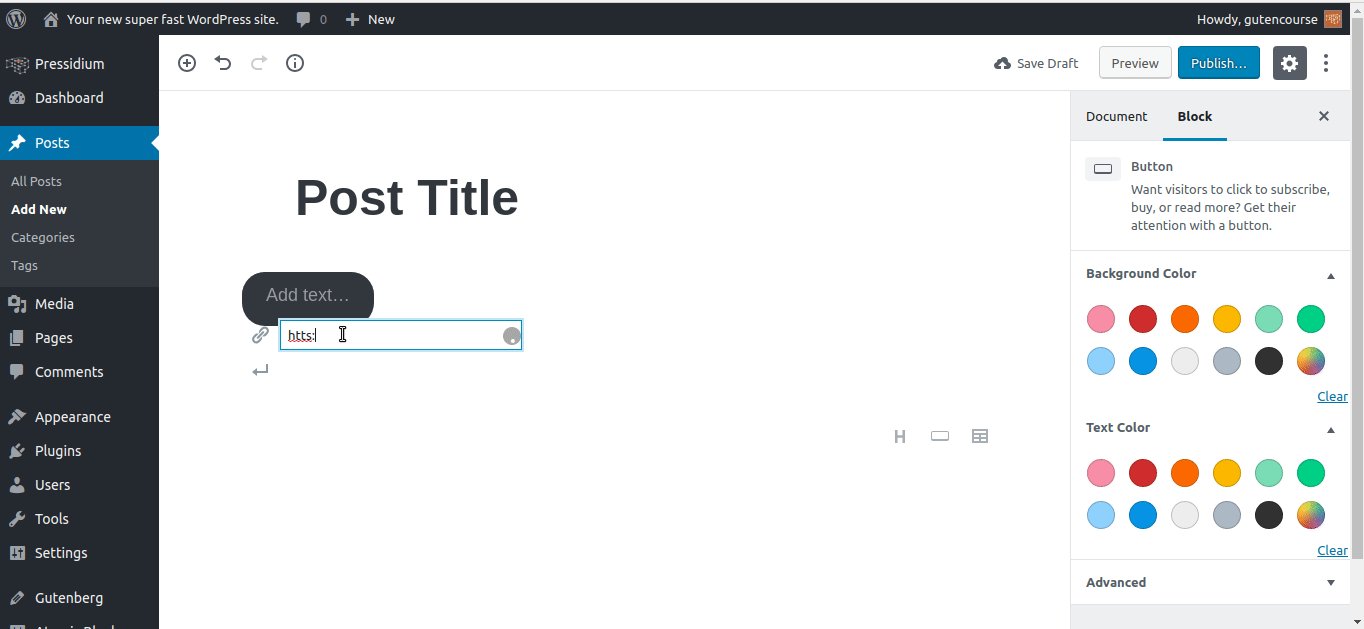
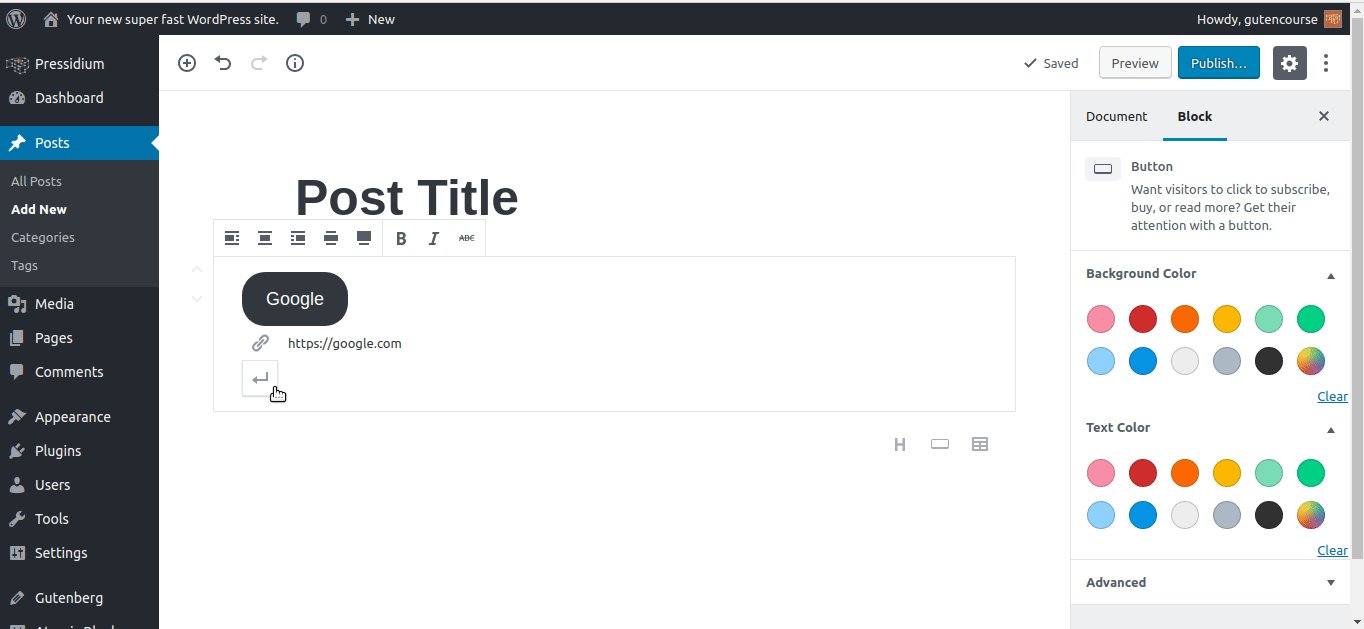
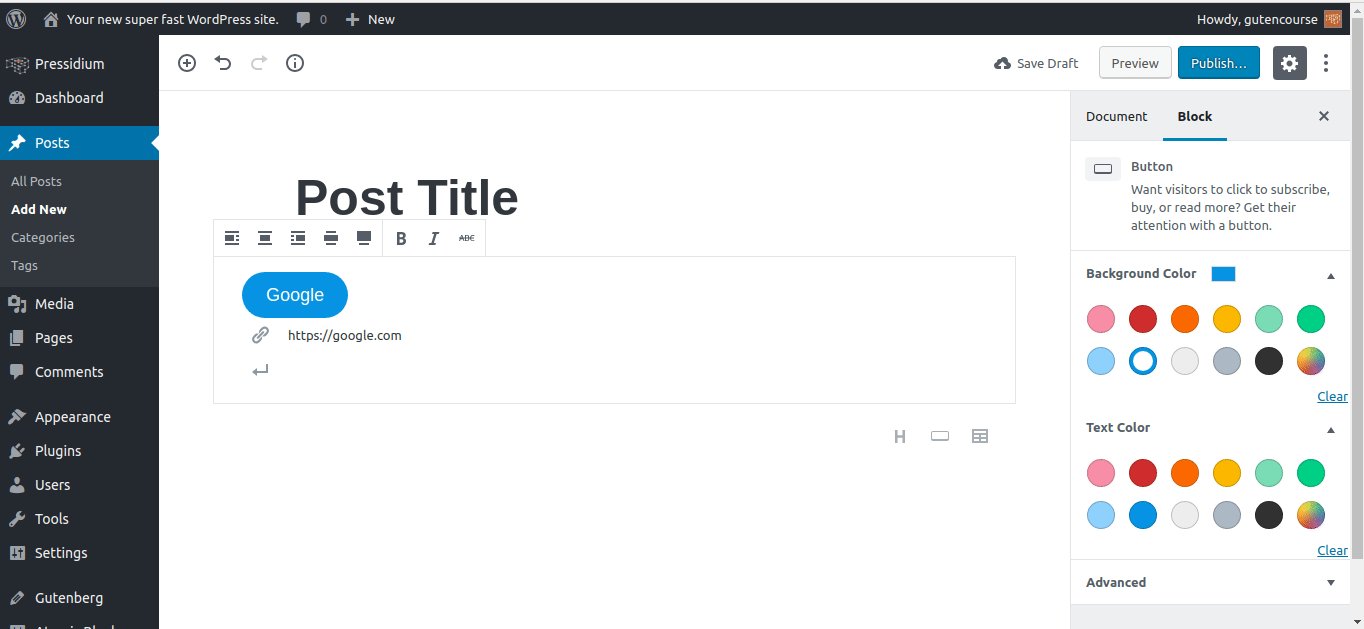
ボタン

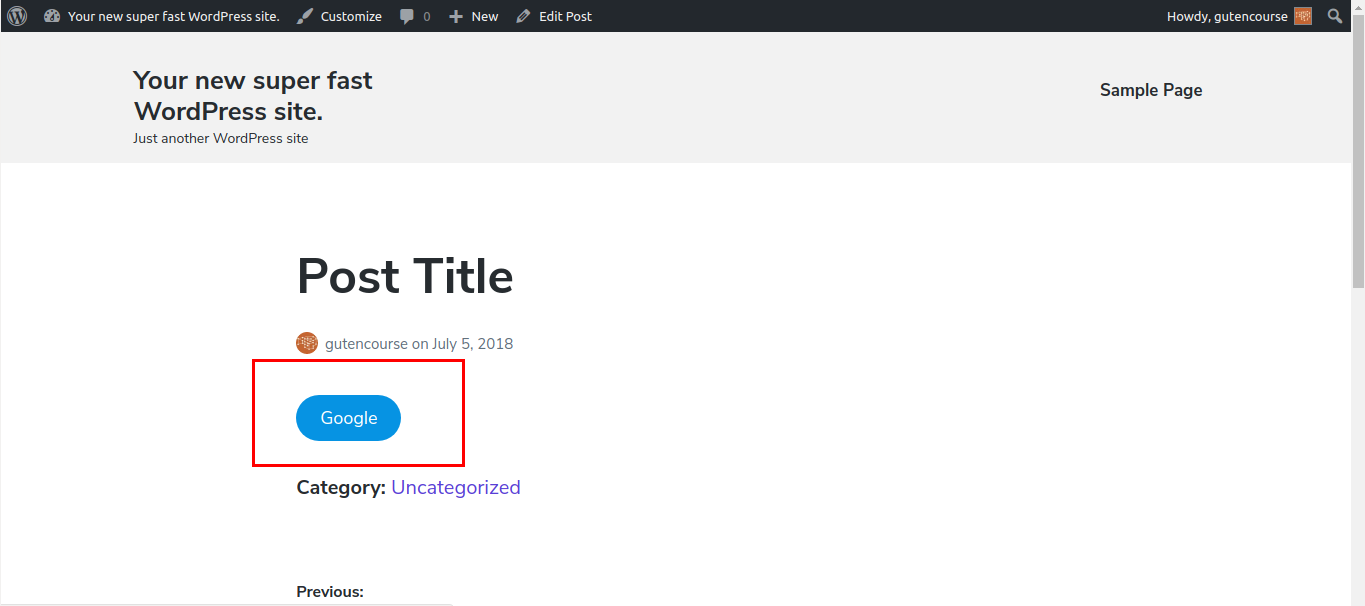
フロントエンド:

Buttonブロックを使用すると、カスタマイズされたボタンとしてリンクを表示できます。
カラム(ベータ版)

フロントエンド:

Columnsブロックを使用すると、コンテンツを最大で複数の列に分割できます。 6.通常どおり、列内にブロックを追加できます。
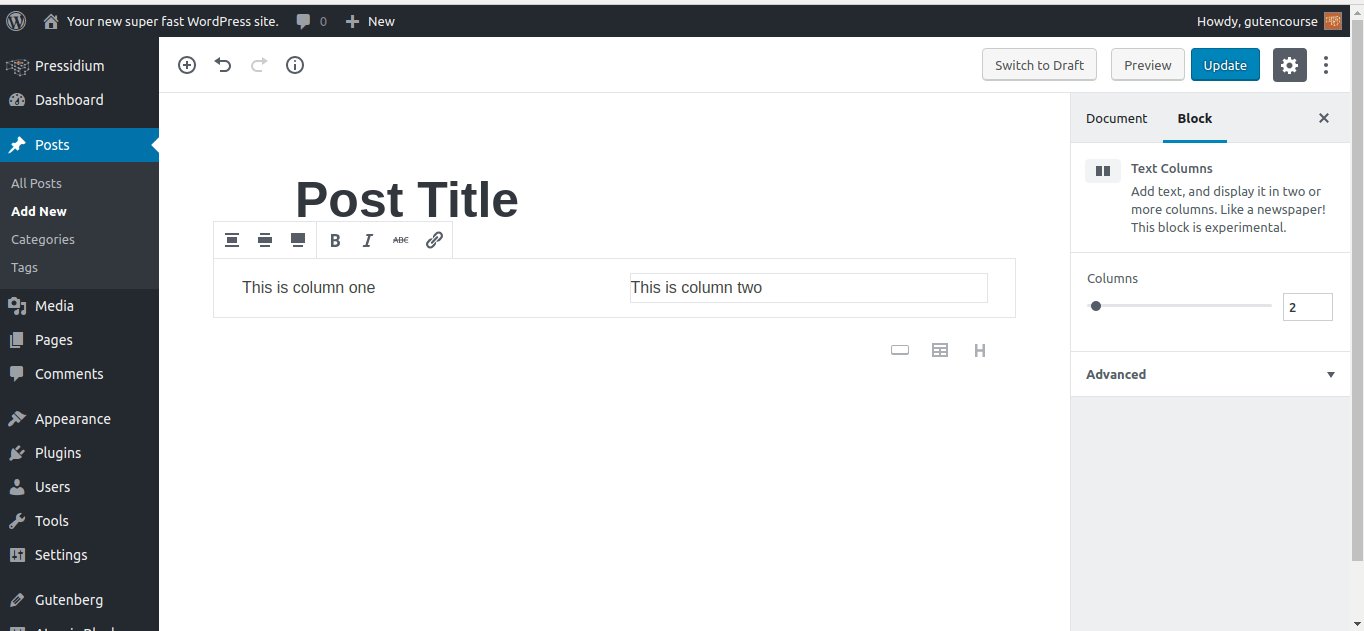
テキスト列

フロントエンド: 
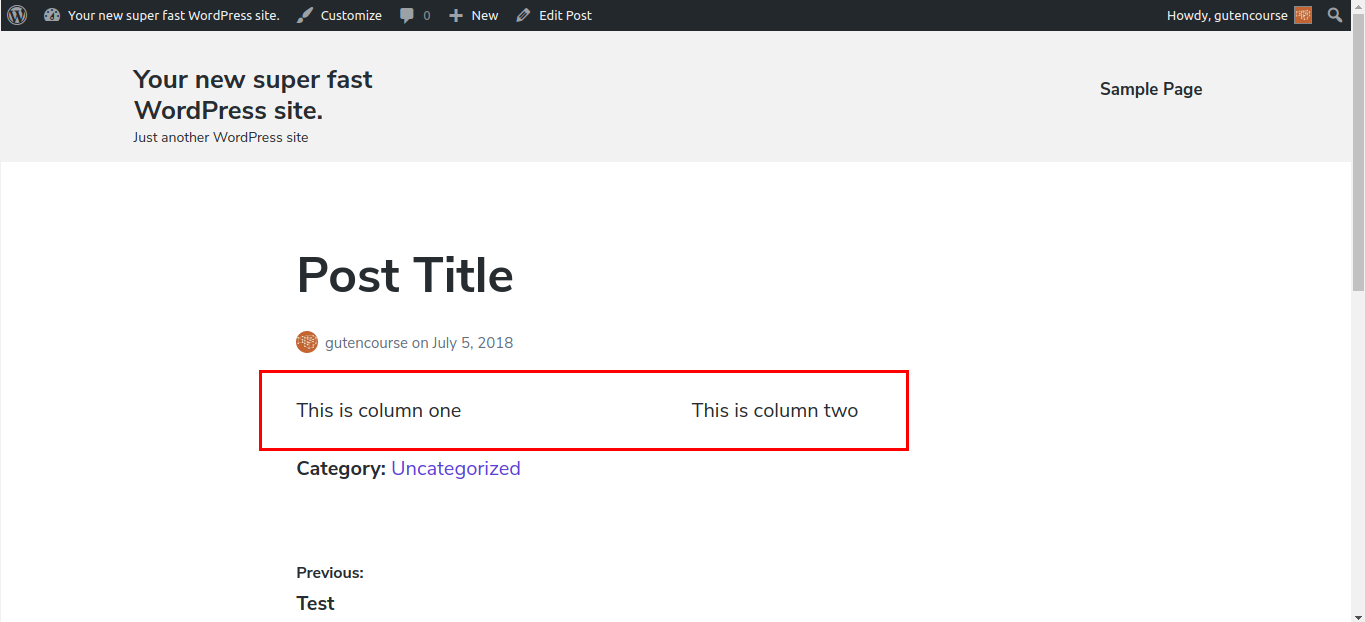
このブロックは、列内にのみテキストを含めることができることを除いて、Columnsブロックに似ています。
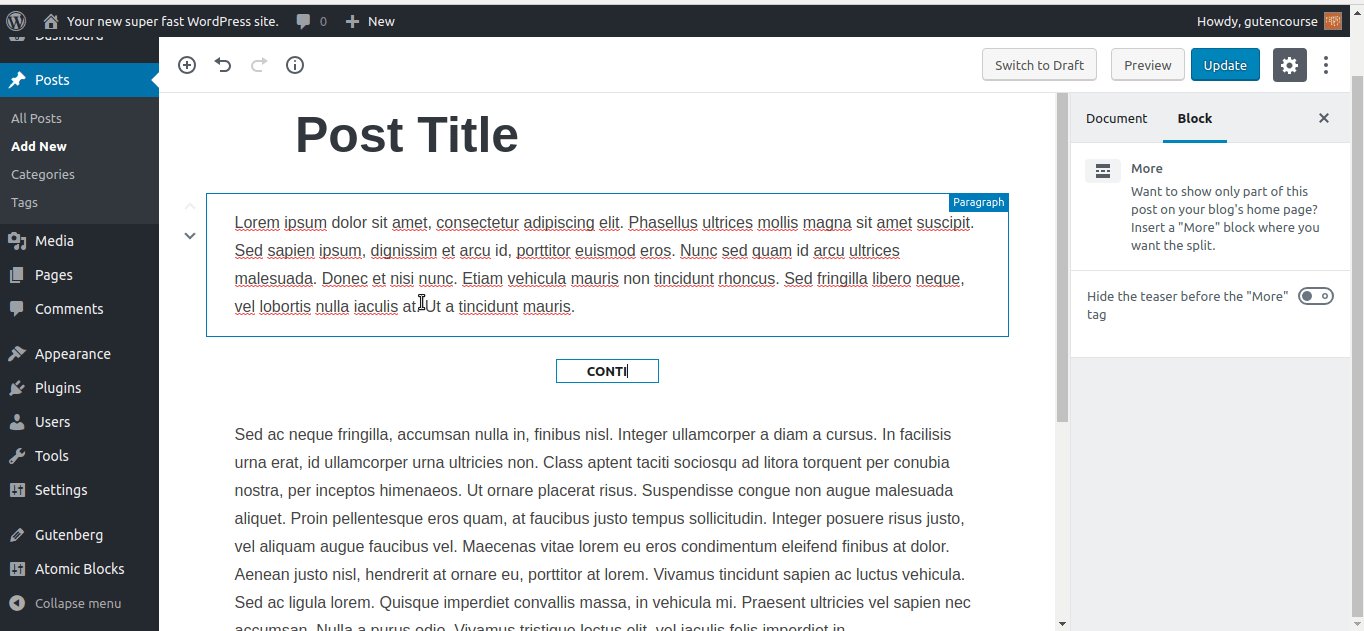
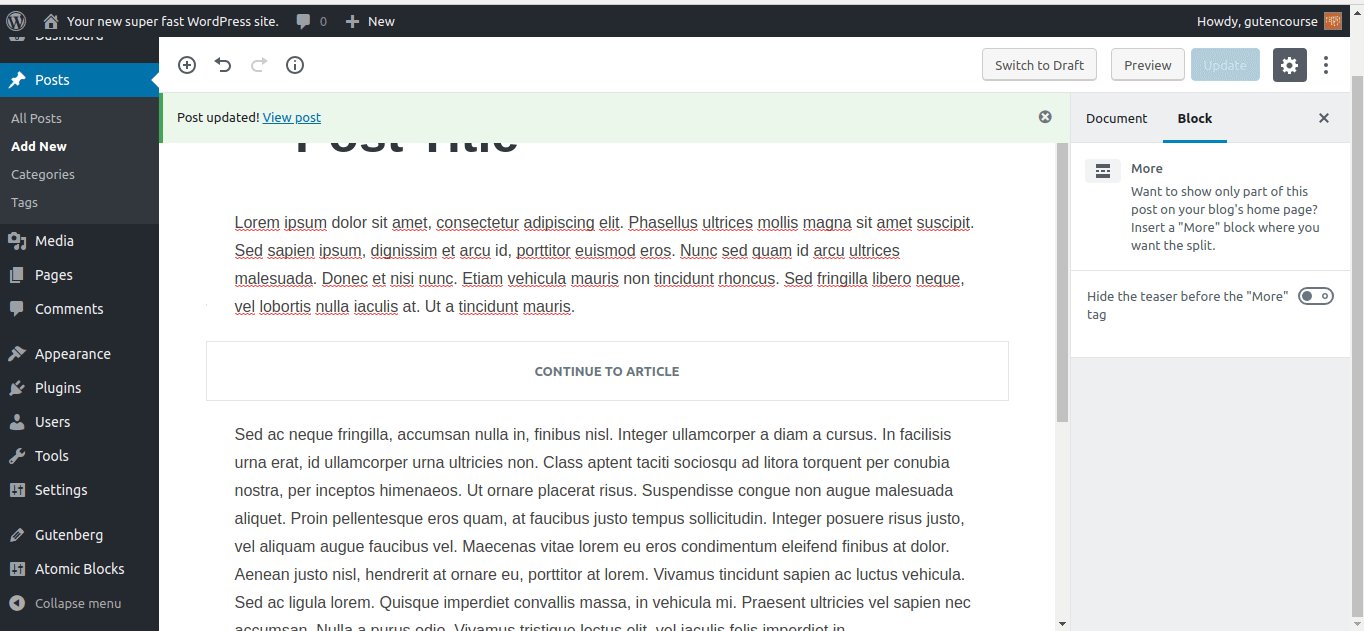
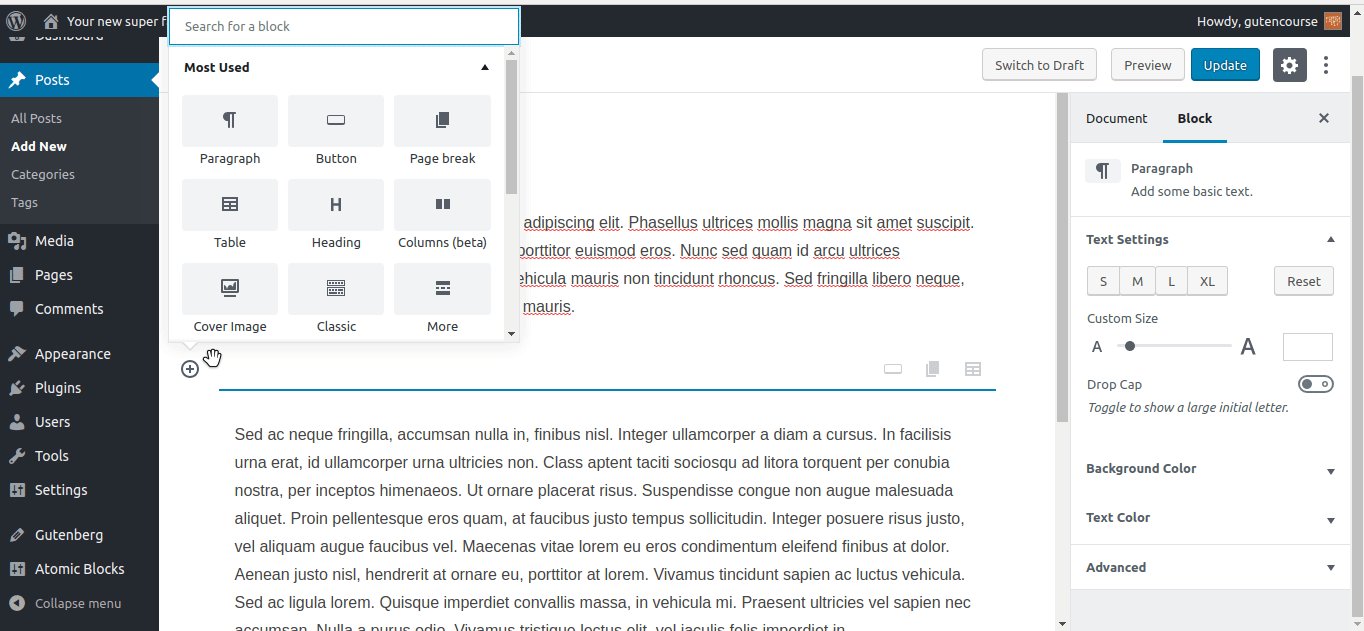
もっと

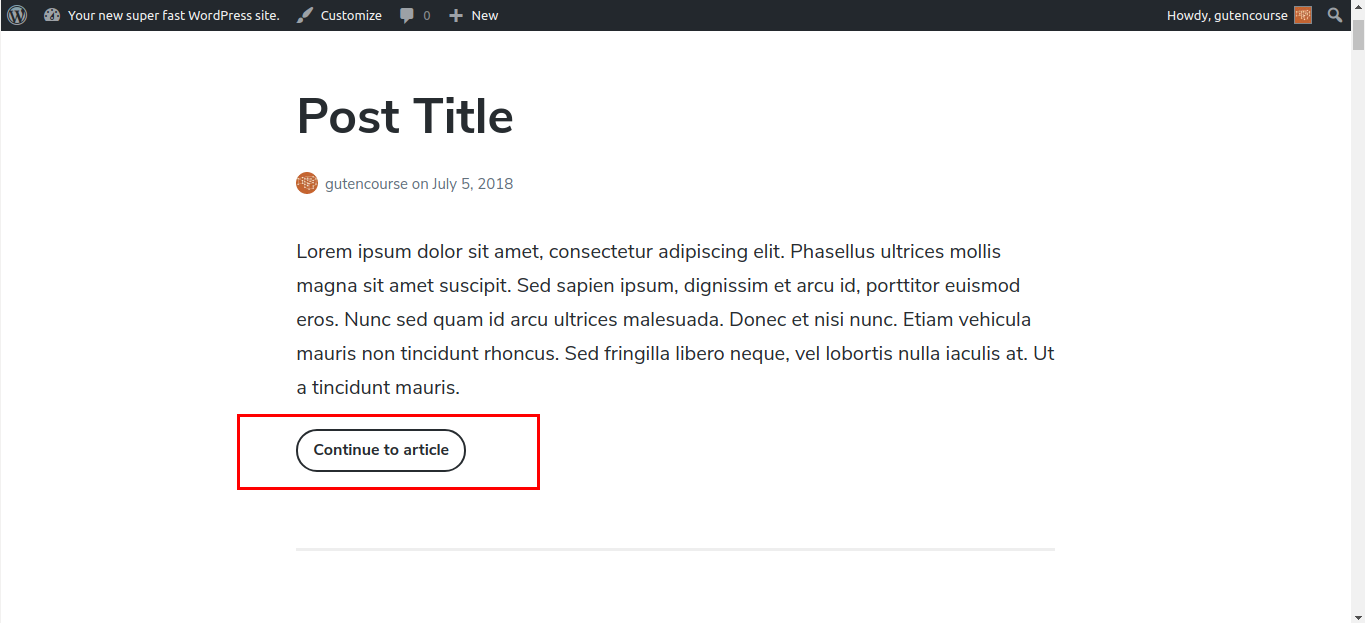
フロントエンド:

[続きを読む]ブロックを使用すると、テキストの紹介の抜粋を作成できます。 ユーザーは、下部にある[続行]リンクをクリックして、記事の残りの部分を読むことができます。
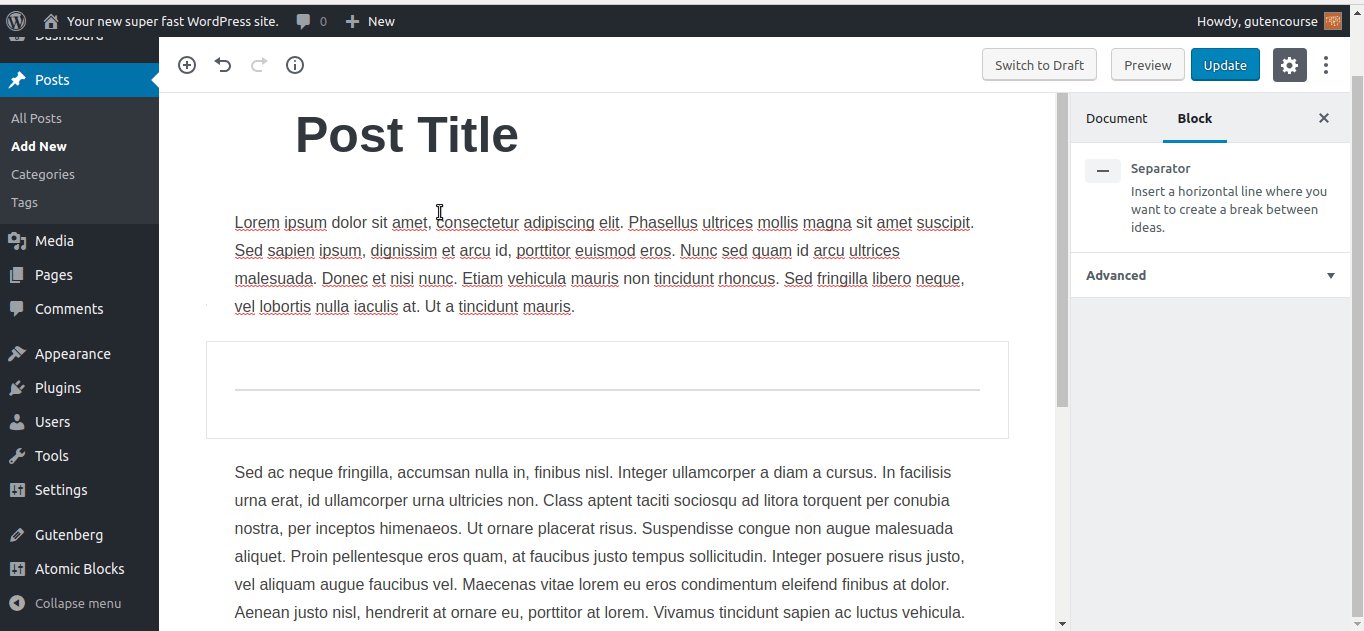
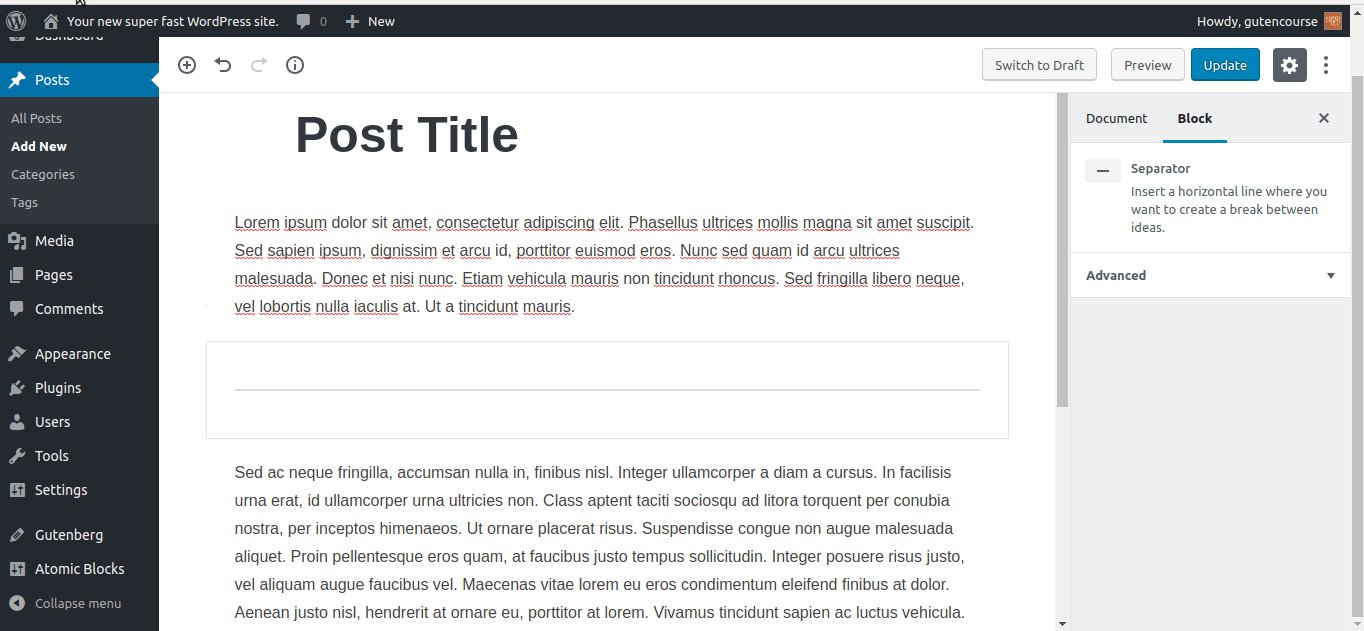
セパレーター

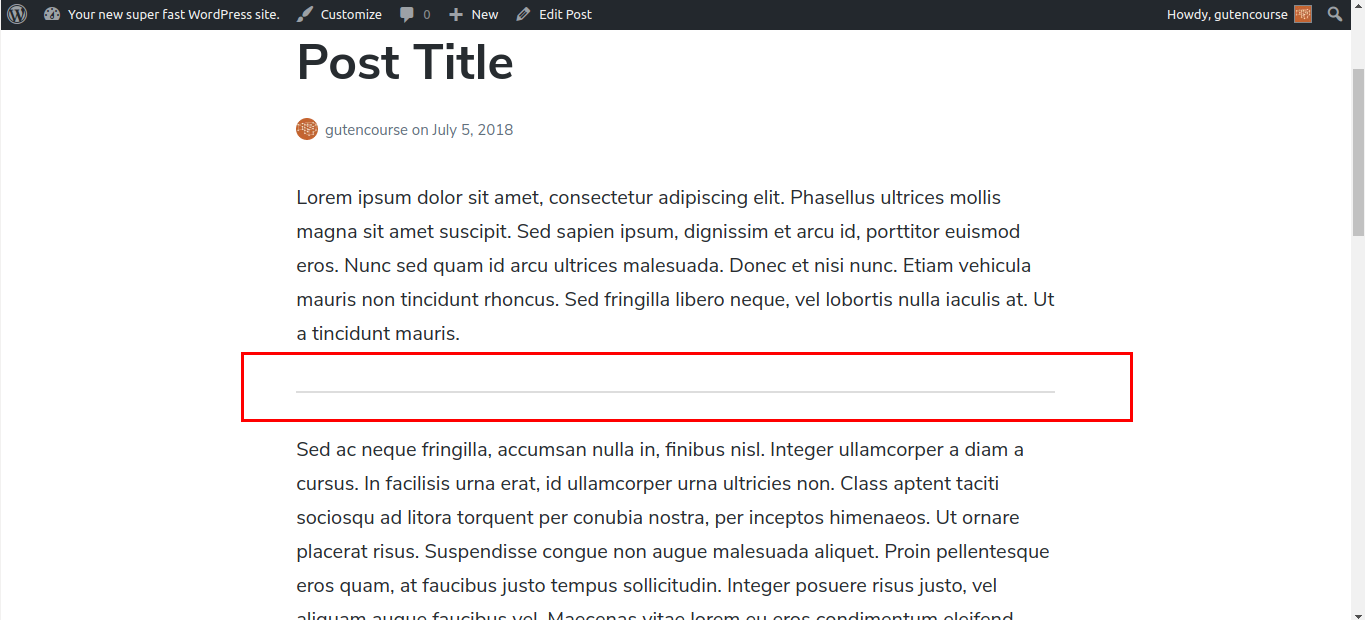
フロントエンド:

これは単純な水平線区切り文字で、投稿のセクションを区別するのに役立ちます。
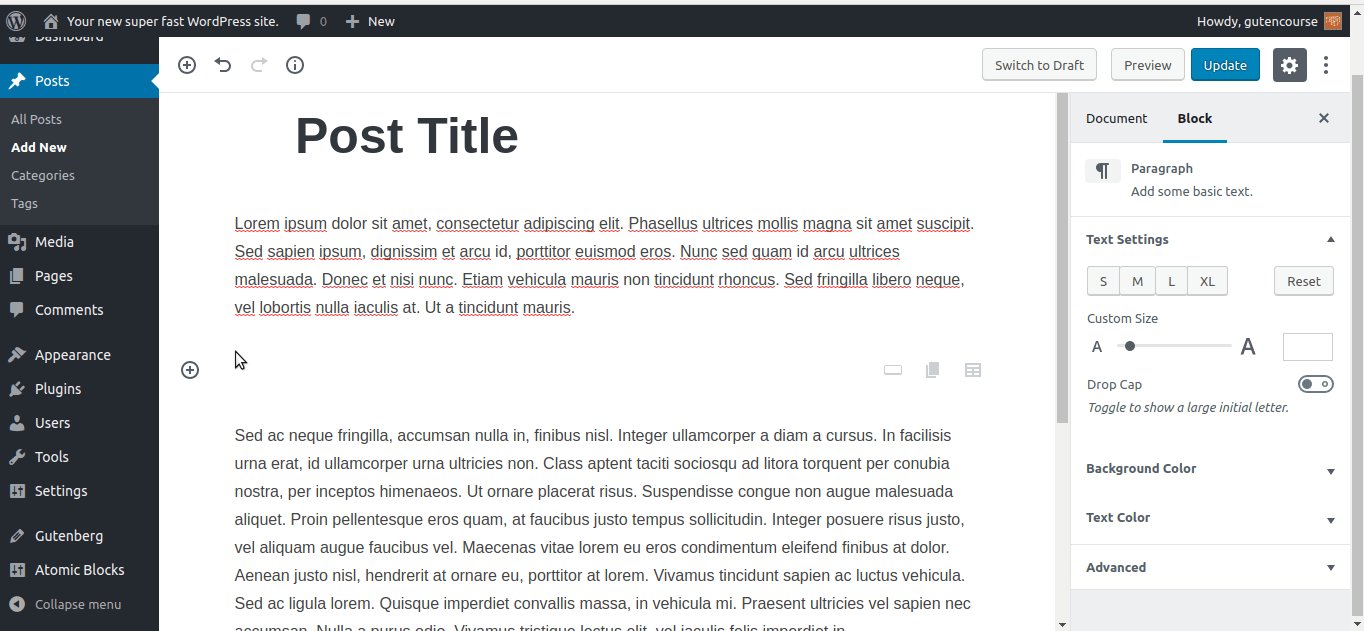
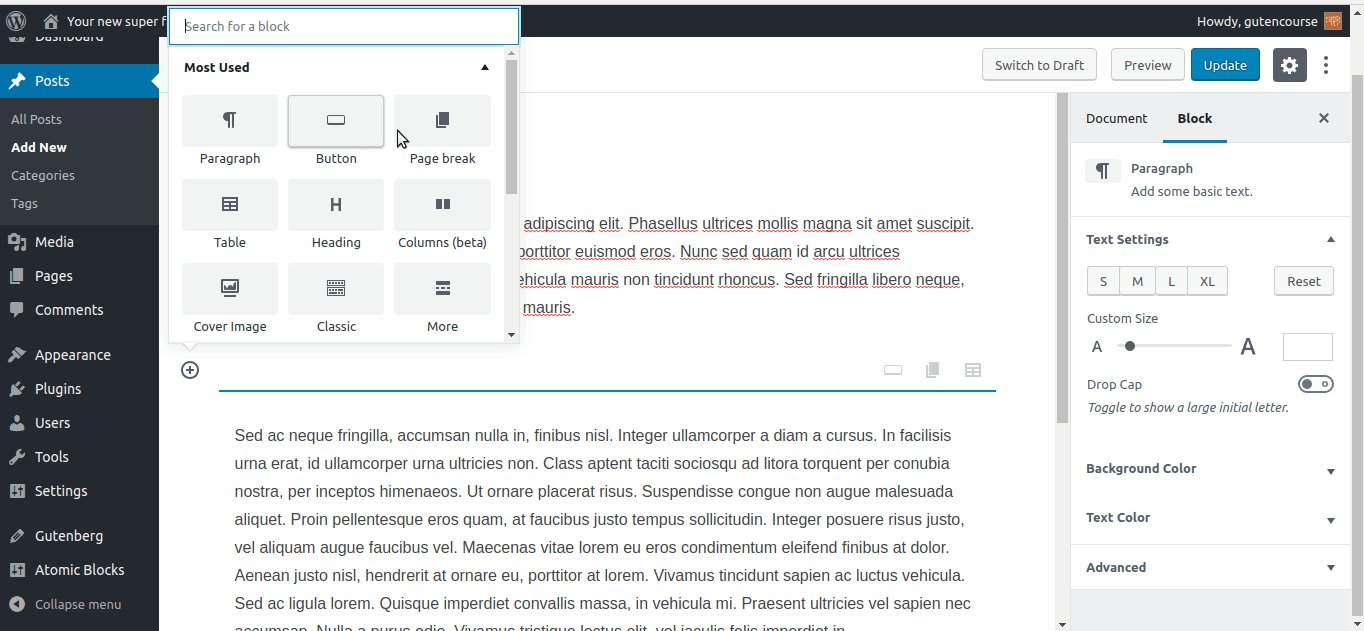
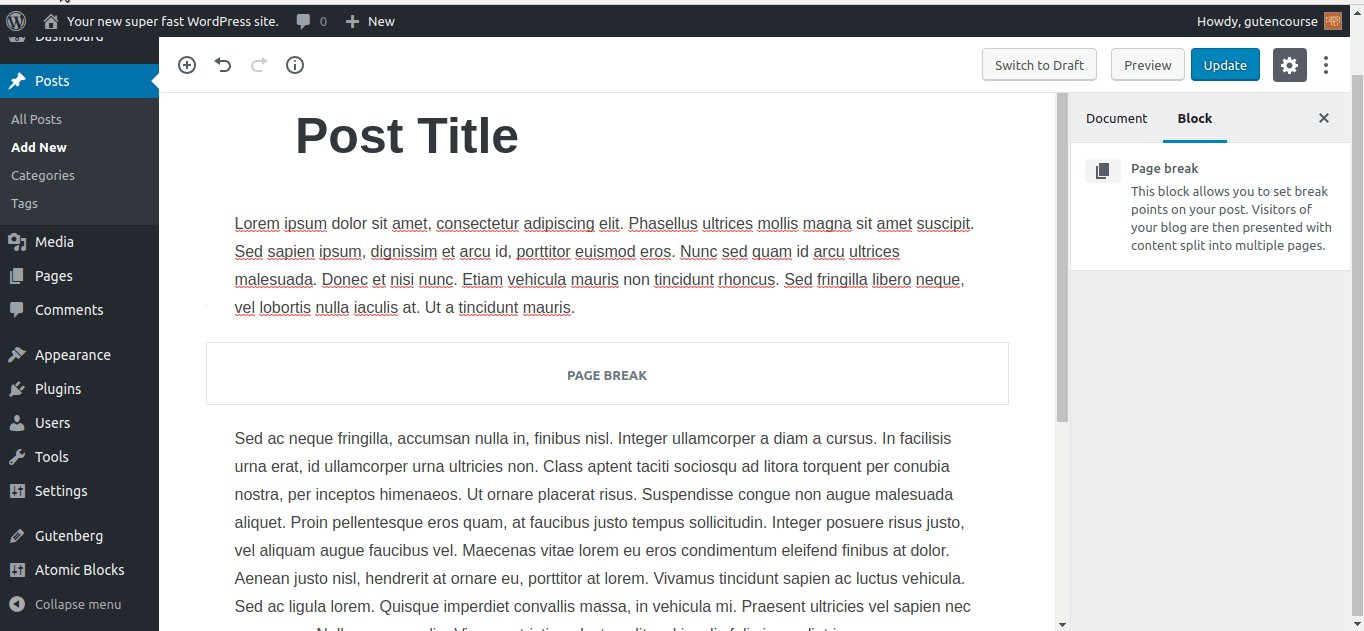
ページ分割

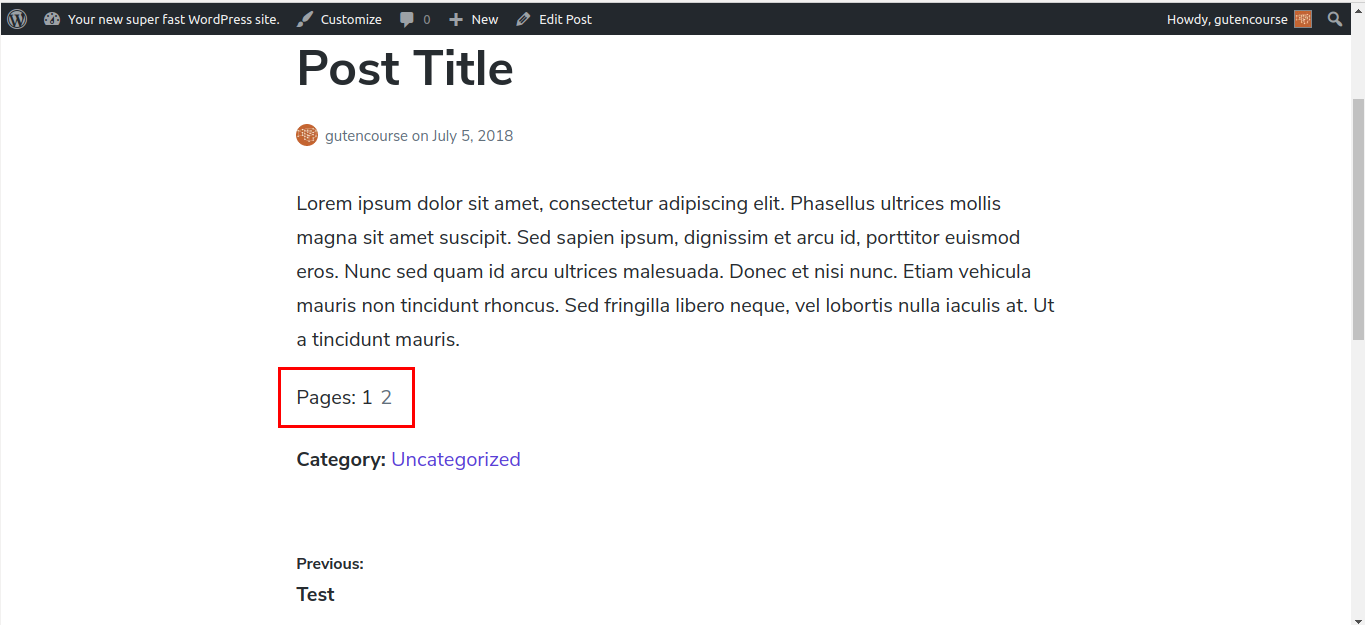
フロントエンド:

ページ分割ブロックは、コンテンツを複数のページに分割します。 ユーザーは、投稿の残りの部分を表示するには、[次のページ]をクリックする必要があります。 これは、長いストーリーやトップ100リストに役立ちます。
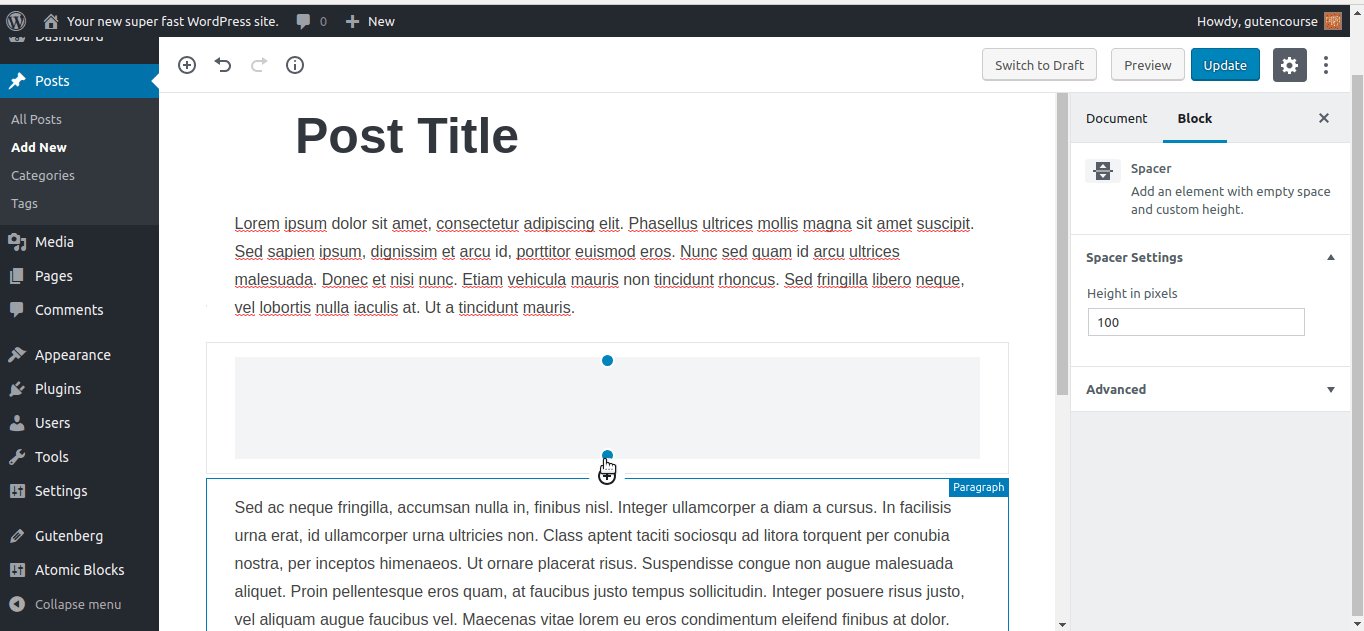
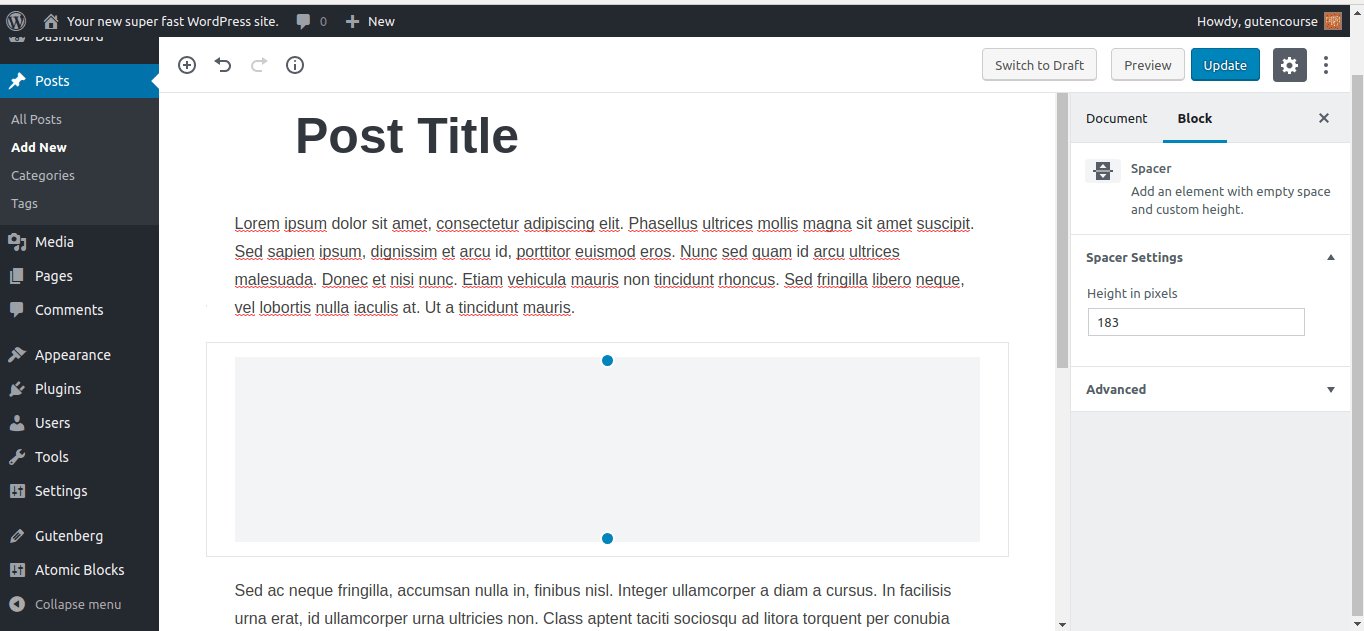
スペーサー

フロントエンド:

このブロックは、投稿の2つのブロックの間に大きな長方形の空白スペースを追加します。
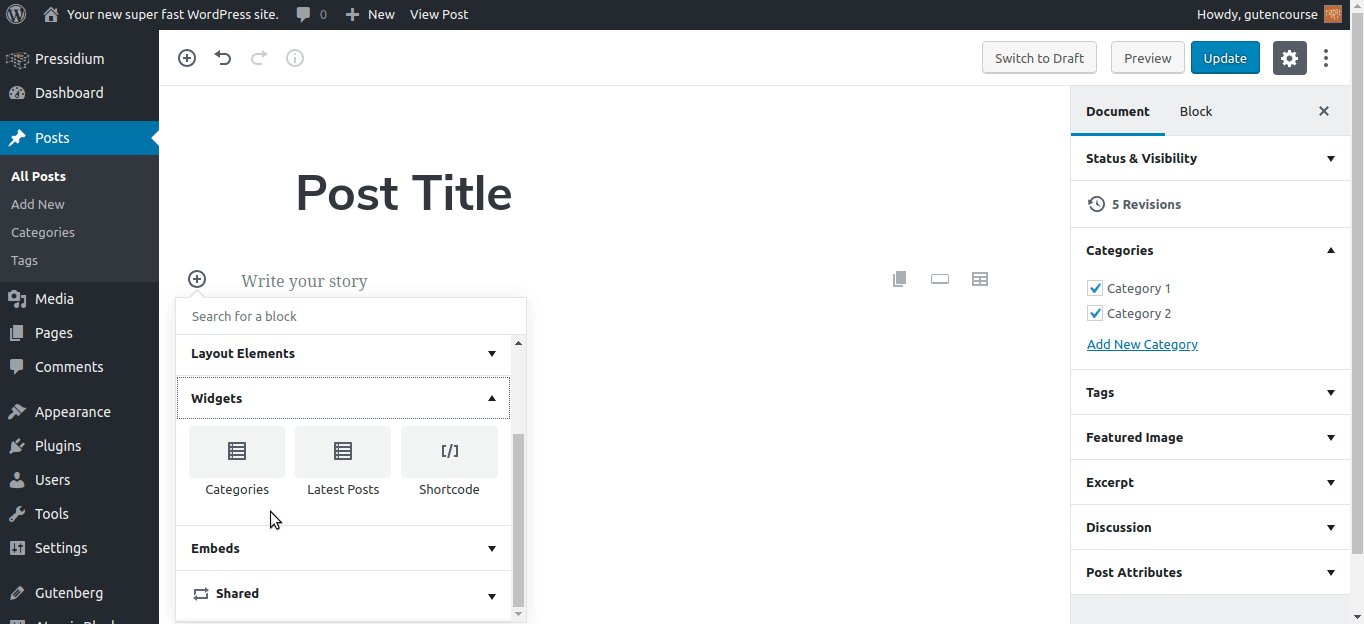
ウィジェット
このカテゴリには、将来さらに多くのブロックが含まれると思われます。 これにより、以前のようにサイドバーだけでなく、コンテンツ内でWordPressウィジェットを使用できるようになります。
ショートコード
このブロックでは、TinyMCEの場合と同様に、ショートコードを入力できます。 ショートコードはGutenbergで機能を保持しますが、ベストプラクティスとは見なされません。 理想的には、ショートコードはカスタムブロックに変換する必要があります。
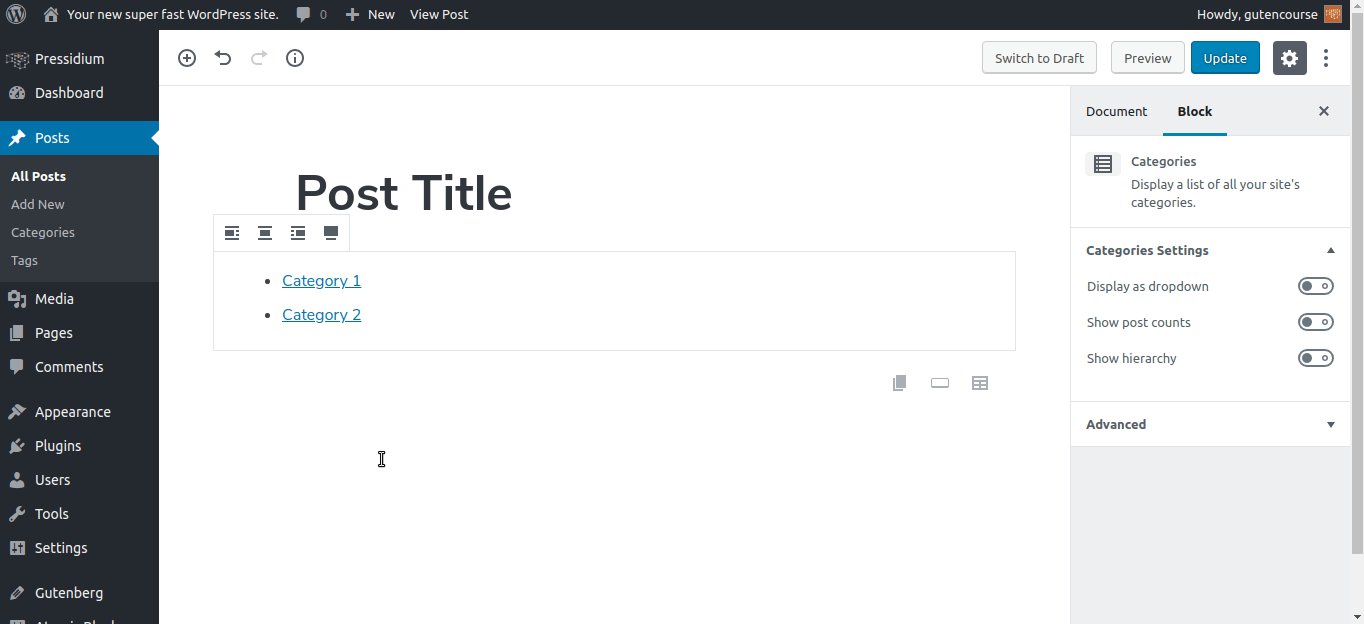
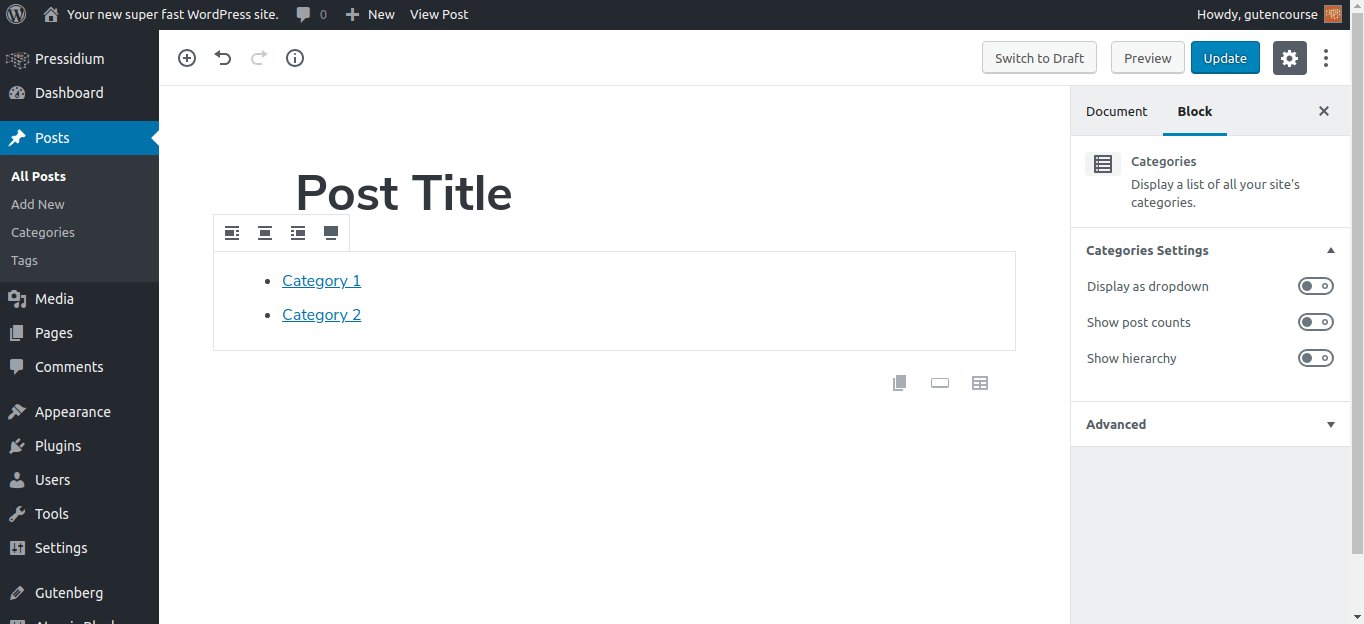
カテゴリ

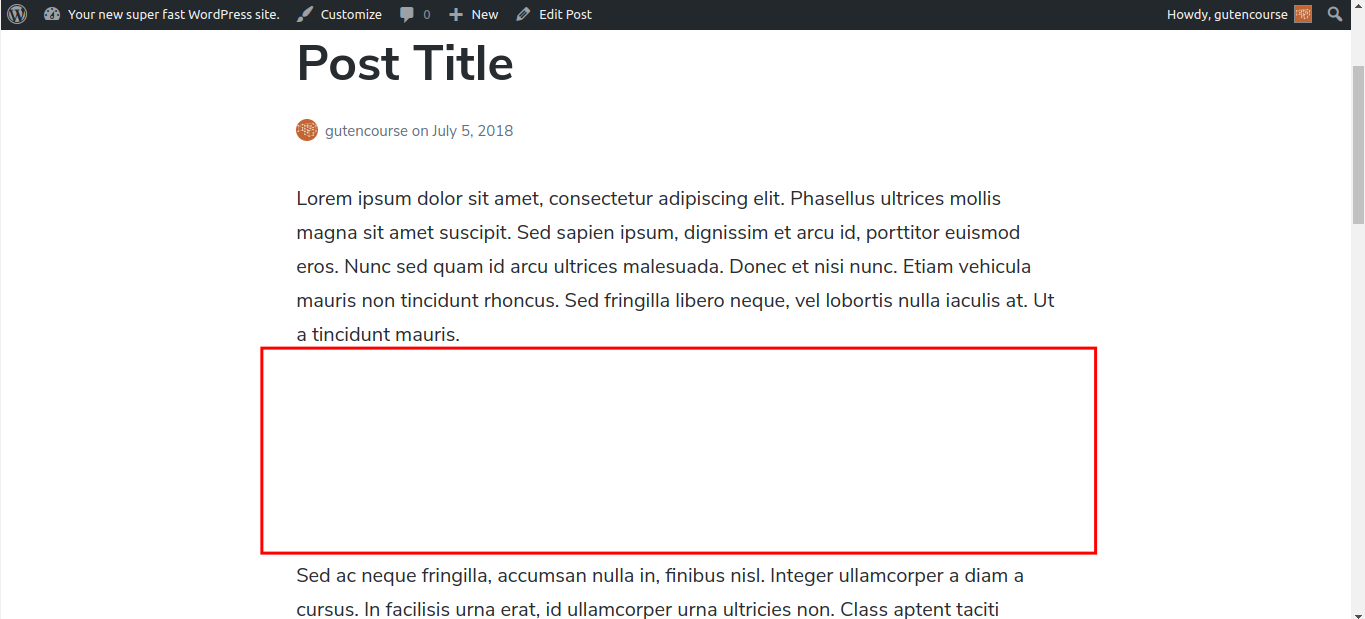
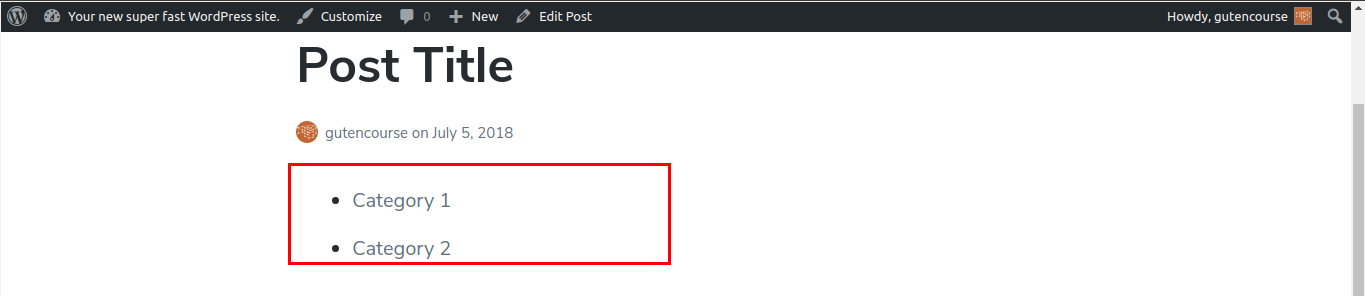
フロントエンド:

このブロックには、カテゴリウィジェットとまったく同じように、リンク付きのカテゴリのリストが表示されます。 外観をカスタマイズしたり、投稿数を表示したり、カテゴリを階層的に表示するかフラットに表示するかを設定する設定があります。
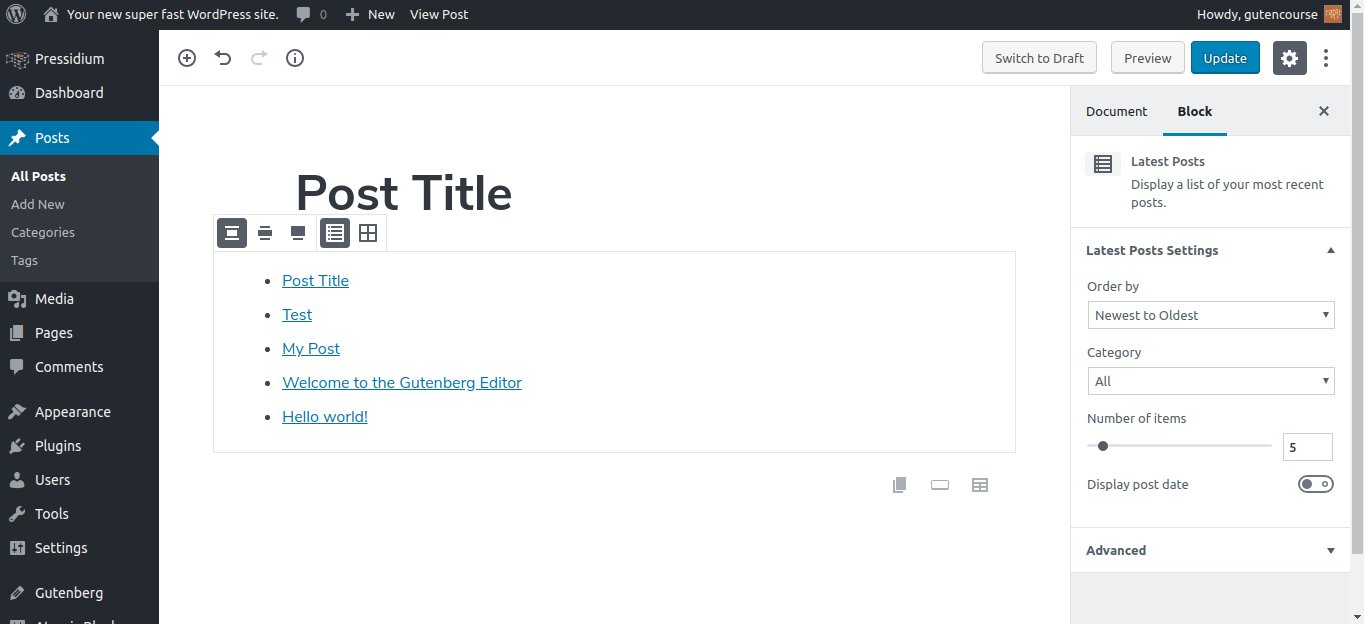
最新の投稿

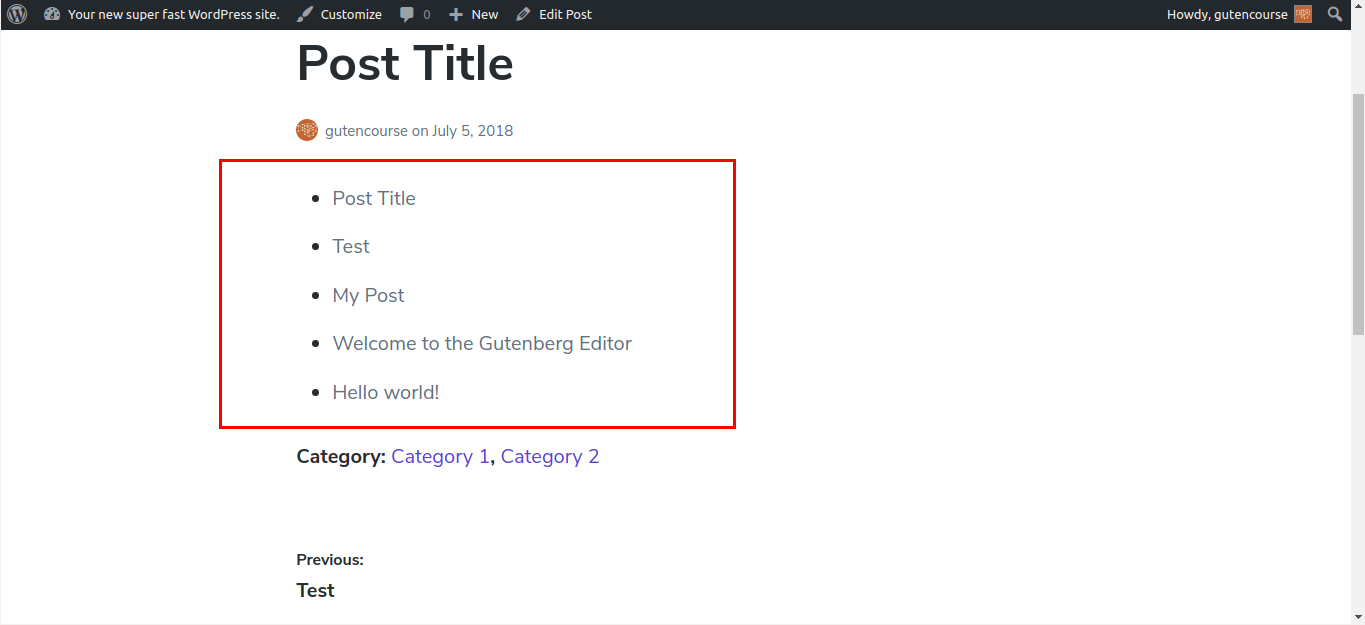
フロントエンド:

最近の投稿ウィジェットと同様に、[最新の投稿]ブロックには、Webサイトの最新の投稿へのリンクのリストが表示されます。 投稿の数と順序は、ブロックの設定で変更できます。
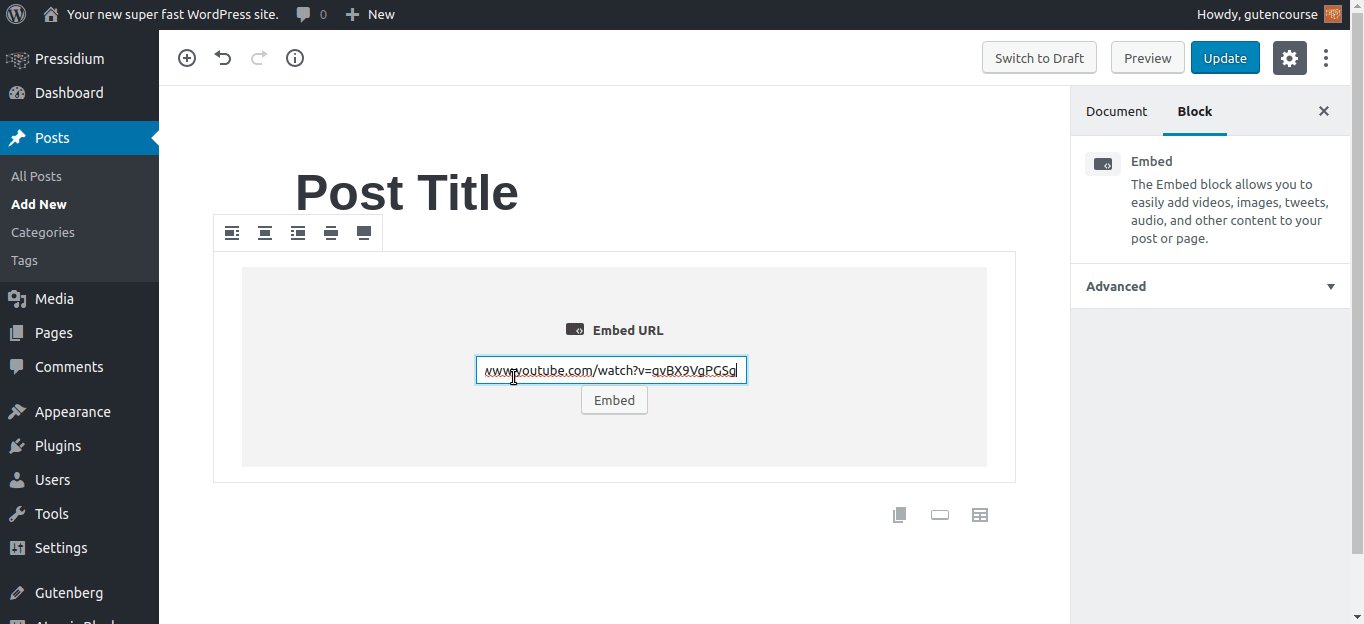
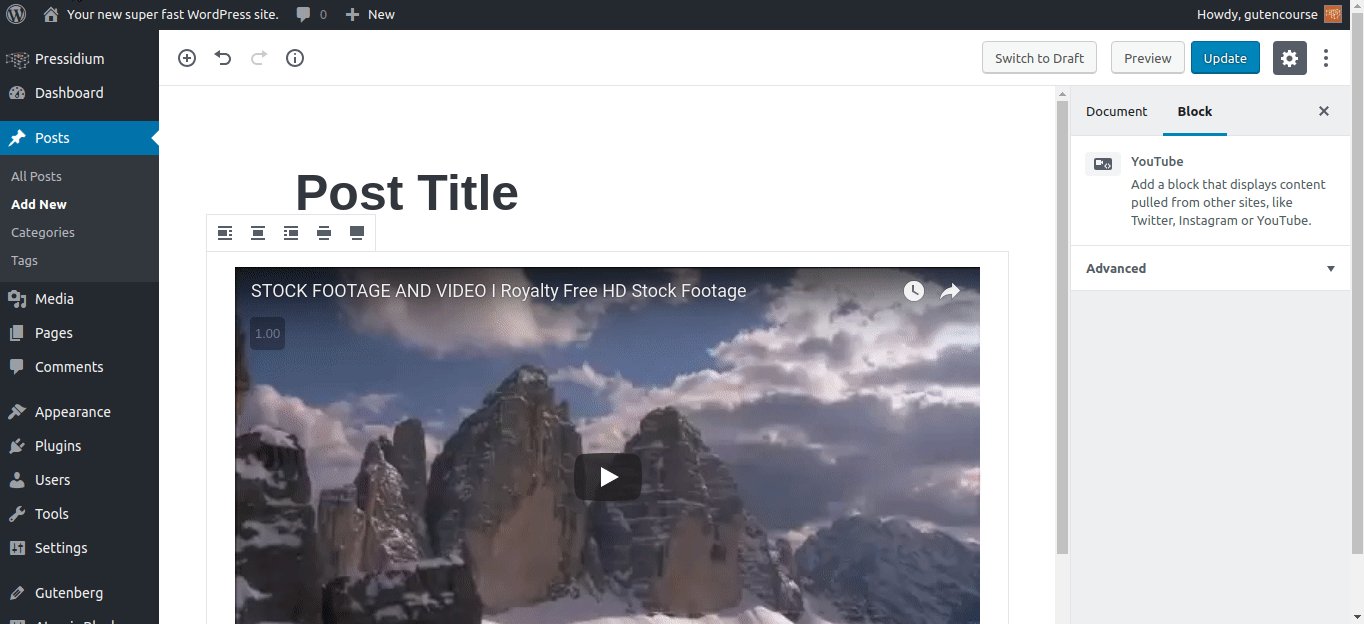
埋め込み

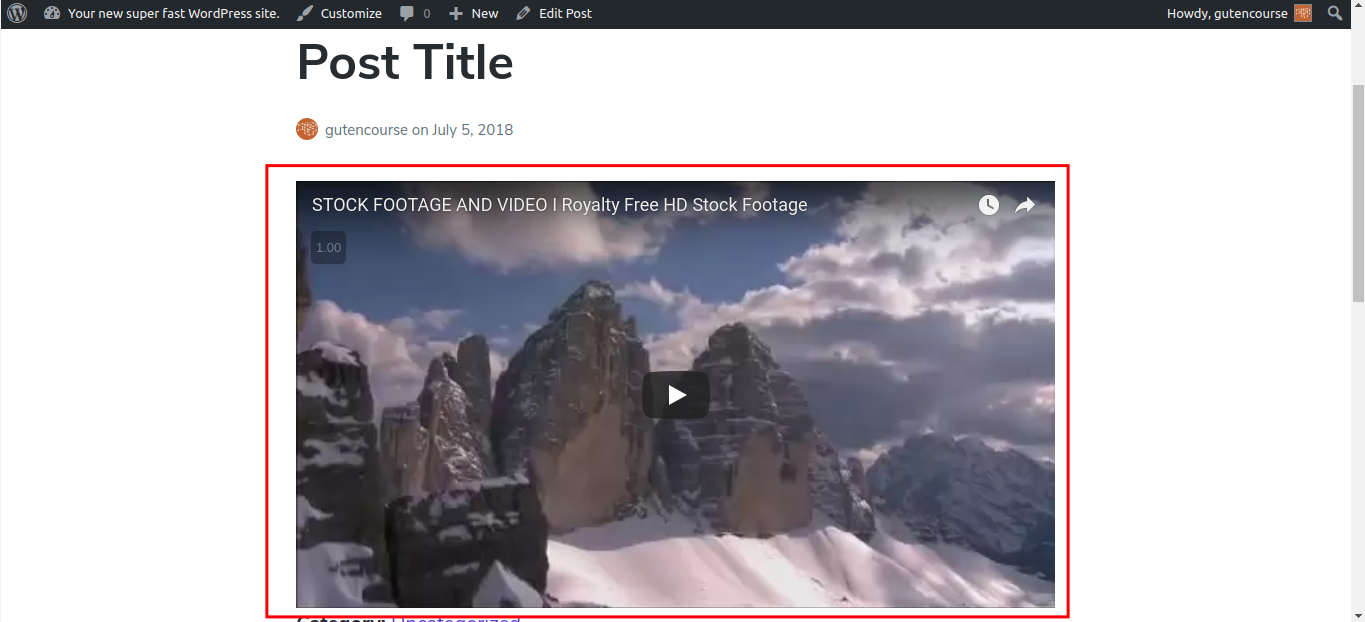
フロントエンド:

埋め込みは異なるブロックであり、それぞれがYoutube、Giphyなどのサードパーティサービスのコンテンツに対応しています。「埋め込み」ブロックを選択してURLを入力します。 サポートされている場合、そのURLに関連付けられているサービスがポップアップ表示されます。
結論
このエピソードでは、WordPressGutenbergがデフォルトで提供するすべてのブロックについて詳しく説明しました。 カスタムブロックがどのように機能し、どのように見えるかを知りたい場合は、次のエピソードをチェックしてください!
