グーテンベルク対エレメンターどちらが優れたワードプレスページビルダー
公開: 2021-03-03 前回の投稿では、包括的なElementor Reviewを共有しましたが、今日は、最も人気のある無料のWordPressページビルダーであるデフォルトのWordPressページビルダーであるGutenberg vsElementorと比較したいと思います。
前回の投稿では、包括的なElementor Reviewを共有しましたが、今日は、最も人気のある無料のWordPressページビルダーであるデフォルトのWordPressページビルダーであるGutenberg vsElementorと比較したいと思います。
グーテンベルクvsエレメンターレビュー
グーテンベルクとエレメンターのどちらかを選択しようとしていますか?
近年、ページビルダーはWordPressコミュニティで人気を博し続けています。 おそらく、レイアウトデザインやその他の機能をカスタマイズまたは作成するために1つを使用したことがあります。
市場には多くのWordPressページビルダーが出回っていますが、Elementorは引き続きほとんどのWeb開発者に人気のある選択肢です。
ビジュアルビルダーのトレンドに対応するため、Automaticは2018年12月にWordPress 5.0でGutenbergエディターをリリースしました。Gutenbergエディターは導入されて以来、継続的に更新され、テーマやプラグインの開発者の間で人気を博しています。
ただし、それぞれが開発エクスペリエンスを向上させるさまざまな独自の機能とレイアウトのカスタマイズオプションを提供していることは言及する価値があります。 彼らは各アップデートで新機能をリリースしています。
この投稿では、GutenbergとElementorのページビルダーを比較します。 この記事の終わりまでに、あなたはあなたにより適したページビルダーを選ぶことができるでしょう。
2つのビルダーを詳しく見てみましょう。
Elementorとは何ですか?
Elementorは5,000,000以上のウェブサイトで活動しており、WordPressリポジトリの5,600以上のレビューで96%という印象的な評価を得ています。 2016年に発売されましたが、非常に使いやすく、数分で新しいレイアウトデザインを思いつくことができるため、視聴者は飛躍的に増え続けています。
このページビルダーを使用すると、効果的なドラッグアンドドロップシステムと提供されている多くのカスタマイズオプションを使用して、サイトのレイアウトデザインを変更またはカスタマイズできます。 
また、テーマコンポーネントを含む、WordPressサイトのあらゆる側面を構築できるプロバージョンもあります。 この機能については、この投稿の後半で説明します。
コーディング言語を知らなくても、新しいレイアウト、高度なスタイル、およびデザイン要素を追加できます。
Elementorが提供する機能の概要は次のとおりです。
- それはあなたが数分で素晴らしいサイトを作成することを可能にするテンプレートライブラリを含みます
- コーディング言語を学ぶ必要はありません
- 50以上のウィジェットが含まれています
- WP ERP、WooCommerceなどのWordPressプラグインとシームレスに統合します
- それはあなたが持っているかもしれないどんな質問でも解決する準備ができている活発なコミュニティを持っています
グーテンベルクとは何ですか?
前述のように、Gutenbergエディターは、WordPressの背後にあるチームであるAutomatticによって2018年にWordPress5.0とともにリリースされました。 WordPressを使用する場合のデフォルトのコンテンツエディターです。
WordPressがGutenbergを導入した主な理由は、サイトのデザイン、構築、公開のエクスペリエンスを向上させることでした。
これには、サイトのどこにでも配置できるモジュラーブロックシステムが含まれています。 ブロックを使用すると、WordPressの舞台裏で何が起こっているのかを理解していなくても、サイトの要素を編集および操作できます。
グーテンベルクは、コンテンツとビジュアルエディターの両方です。 この強力なツールを使用するために、コーディング言語を学ぶ必要はありません。 
グーテンベルクが提供する機能の概要は次のとおりです。
- 敏感です
- 使いやすい
- 書き込みとブログを簡単にする機能が含まれています
- Facebook、Twitter、YouTube、またはInstagramのコンテンツをページに埋め込むことができます
- 新しいブロックを簡単に導入できます
- これにより、コンテンツ構造の概要をすばやく把握できます。
2つのツールを詳細に比較して、どちらが優れているかを調べてみましょう。
グーテンベルク対エレメンター:詳細な比較
機能、使いやすさ、ページ速度、応答性、価格などのいくつかの側面を見てみましょう。
1.使いやすさ
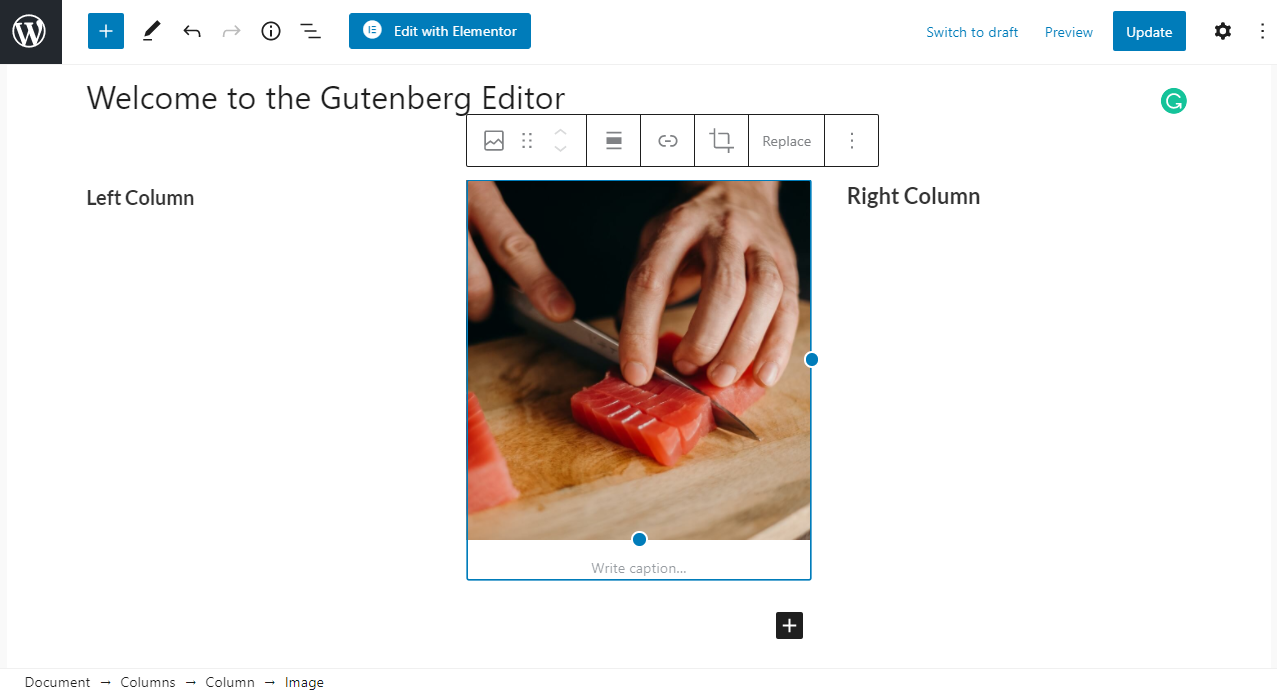
グーテンベルクエディタは、すっきりとしたインターフェイスを提供します。 ブロックの追加などの単純なタスクを実行するのは非常に簡単です。
段落ブロックからコンテンツの書き込みまで、コーディングに精通している場合はHTMLブロックまで、さまざまな種類のブロックを提供します。 
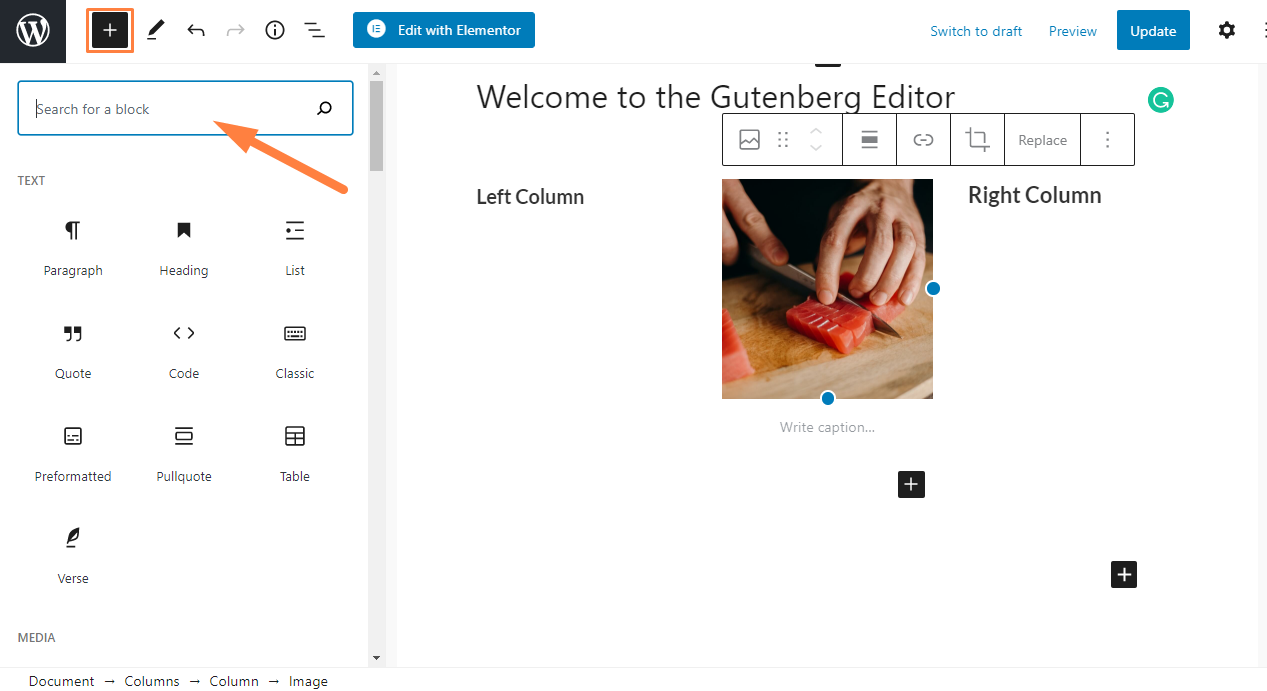
ブロックを追加するには、プラス記号をクリックして必要なブロックを選択します。 次のステップは、ブロックのコンテンツを追加または作成することです。 要件に応じて、これらのブロックを再配置したり、複数のブロックを追加したりできます。
ただし、インターフェイスは完全に直感的ではありませんが、基本的なタスクを効果的に実行できます。
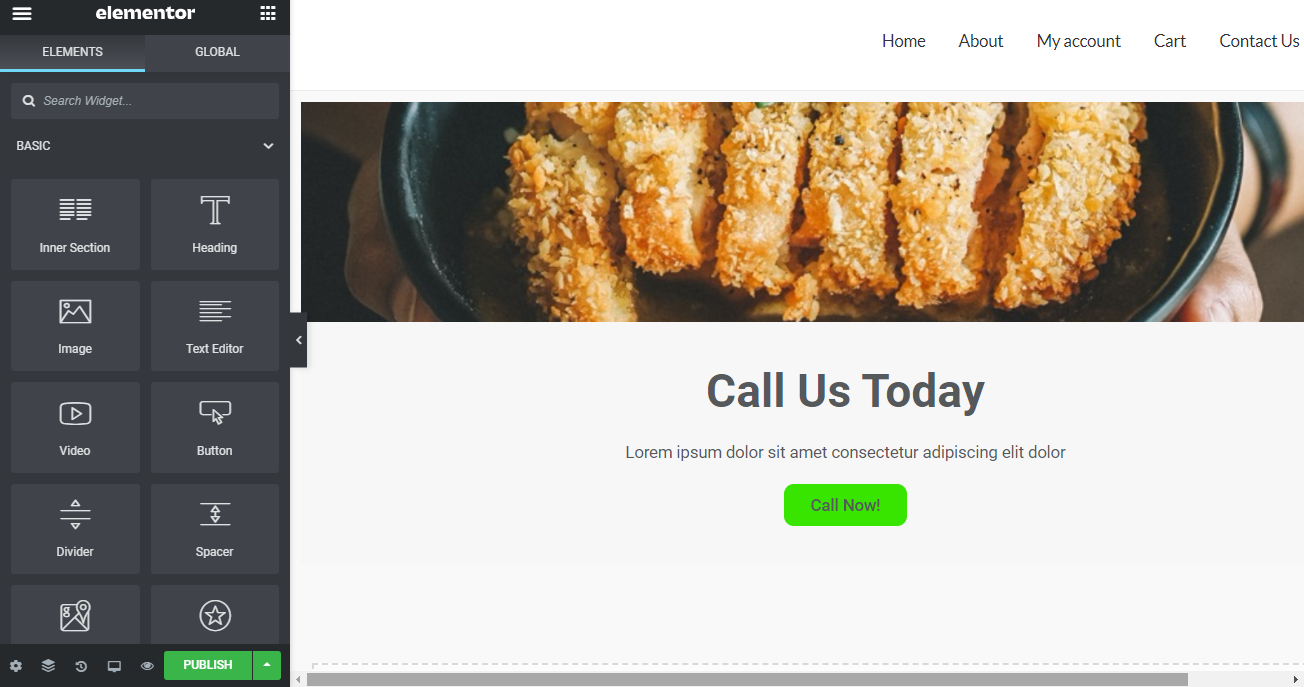
一方、Elementorは、使いやすい直感的なインターフェイスを提供します。 グーテンベルクと比較すると、インターフェースは少しユーザーフレンドリーです。
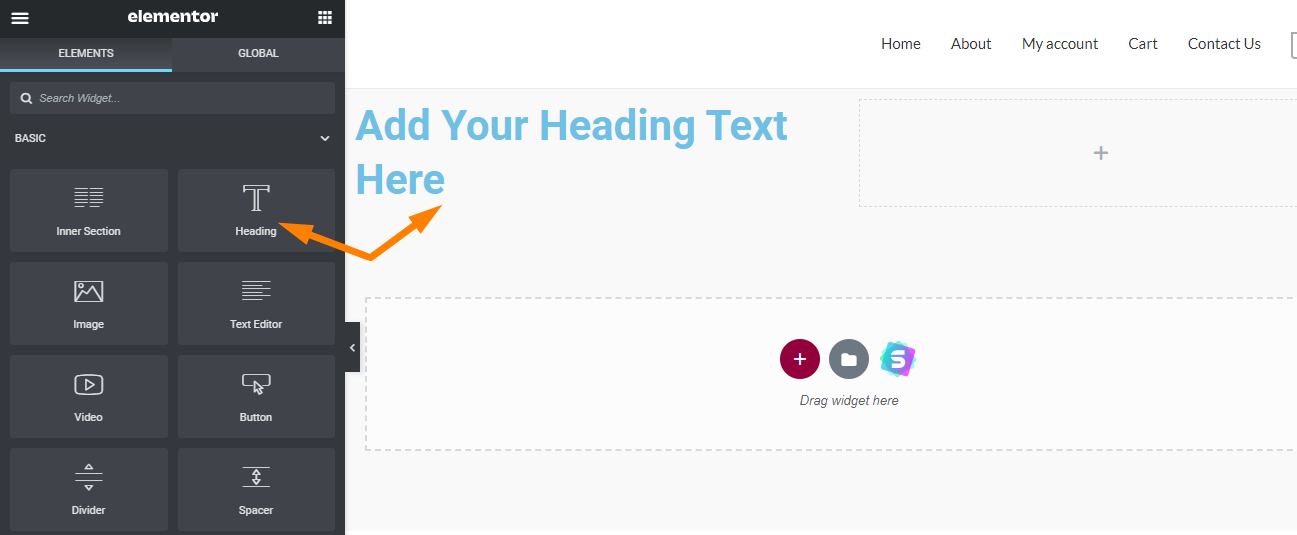
セクションまたは列に新しい要素を追加するのは非常に簡単です。 これを行うには、要素を左側のサイドバーからページのビジュアルプレビューにドラッグします。 
これとは別に、グーグルマップ、アイコン、ボタン、フォーム、価格表、共有ボタンなどの要素を追加できます。 Elementorは、グーテンベルクよりもはるかに多くの要素を提供します。 ただし、初心者の場合、これらすべてのオプションはあなたを圧倒する可能性があります。
全体として、ElementorとGutenbergはどちらも、複雑なレイアウトを提供します。 また、サードパーティのプラグインと一緒に使用して、機能を追加することもできます。
2.機能
あなたが作家なら、グーテンベルクの編集者はあなたがあなたのコンテンツを強化するのを手伝うことができます。 20を超えるネイティブブロックから選択できます。 
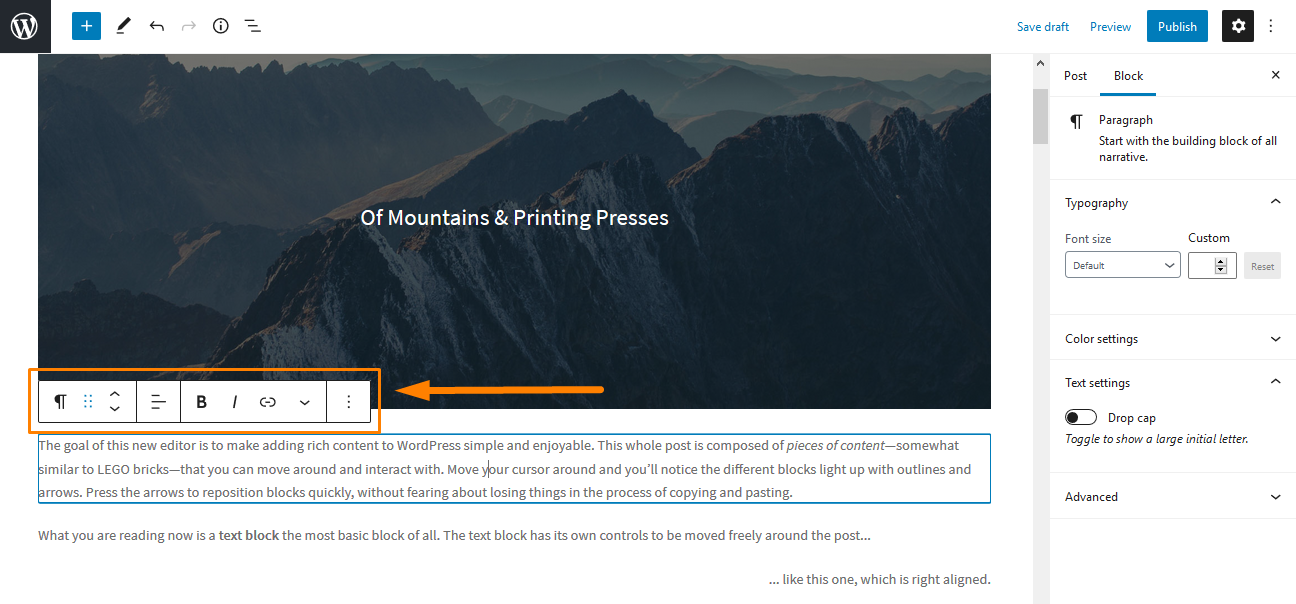
ブロックは非常に簡単に挿入できます。 右側にあるドキュメントパネルは、他のすべてを制御します。 ブロックを微調整したいときに便利です。
各ブロックにカーソルを合わせると、ツールバーにさらにカスタマイズオプションが表示されます。
グーテンベルクブロックエディタのドラッグアンドドロップ機能は、コンテンツ領域のどこにでも簡単にブロックを配置できるため、非常に効果的です。
ブロックは一般的に軽量です。 これは、それらが迅速にロードされることを意味します。
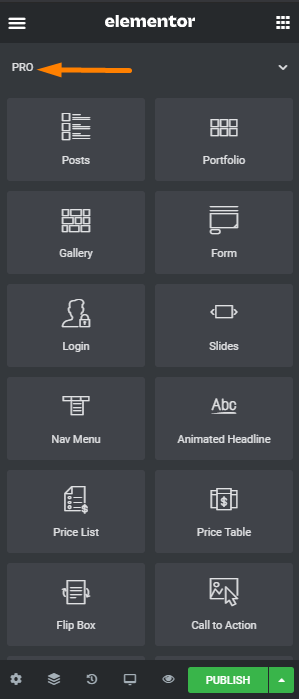
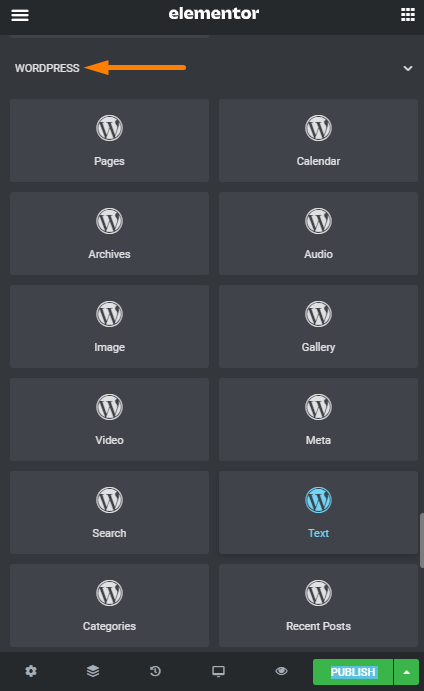
一方、Elementorには、さまざまな組み込みウィジェットから選択できるものが用意されています。 ウィジェットは、コンテンツをつなぎ合わせるために使用する構成要素です。 追加のウィジェット用にプロバージョンにアップグレードできます

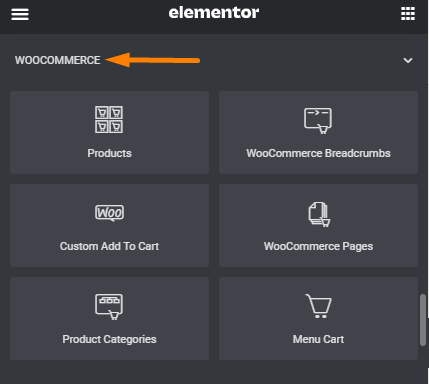
WordPressウィジェットとWooCommerceウィジェットも提供されます。


追加のウィジェットについては、Ultimate Addons ForElementorなどのサードパーティプラグインを購入できます。 Elementorはオープンソースのページビルダーです。 これにより、サードパーティの開発者は、Elementorで構築されたサイトのテンプレート、ウィジェット、およびブロックを作成できます。 あなたはWordPressプラグイン市場でそれらを見つけることができます。
コンテンツ要素からグローバルウィジェットを作成することもできます。 グローバル要素は、サイトのどこでも使用できます。
ただし、特定のウィジェットが必要ない場合は、簡単に削除できます
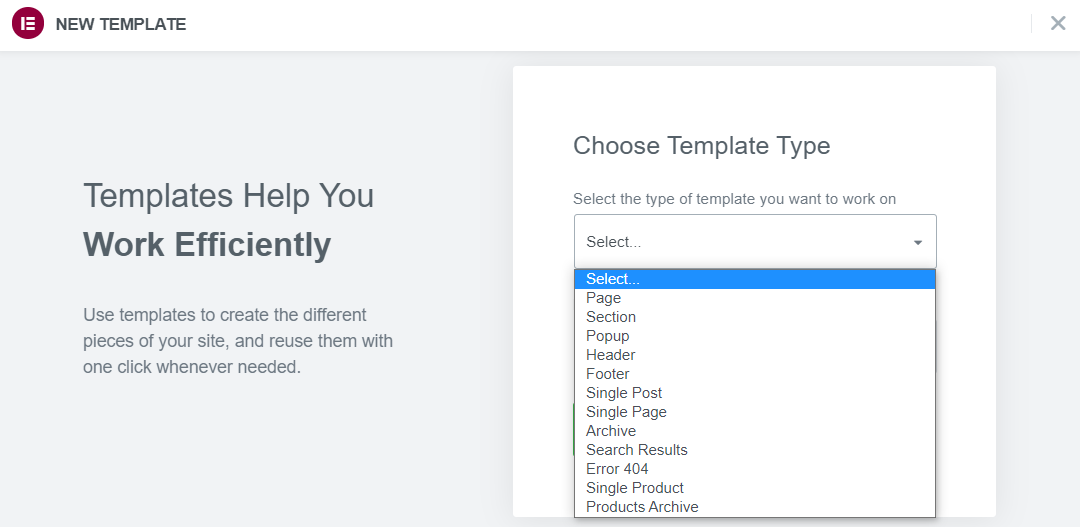
Elementorには、開始に役立つテンプレートライブラリを備えたテーマビルダーも含まれています。 
Elementorは、マージンと間隔の制御により、ユーザーに高度な柔軟性を提供することに優れています。 Webサイトの外観を簡単に制御できます。
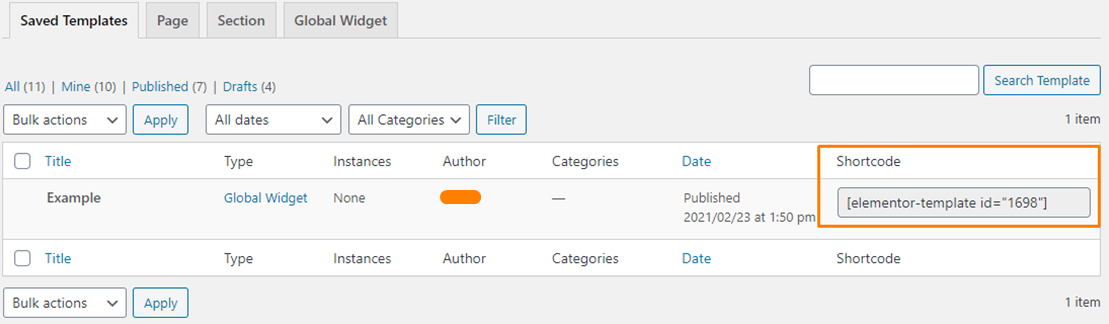
もう1つの例外的な機能は、Elementorショートコードが、ツールで作成されているかどうかに関係なく、どのページでも機能することです。
Elementor内で「アクションの呼び出し」を簡単に設計し、サイドバーにグローバルに表示できるようにするショートコード専用のウィジェットも用意されています。 この機能により、プラグイン要素を簡単に組み合わせることができ、ページのパーソナライズの可能性を最大限に高めることができます。 
全体として、グーテンベルクとエレメンターの両方にドラッグアンドドロップ機能が含まれています。 ただし、Elementorが提供するものは、多くのカスタマイズオプションと柔軟性を提供するため、より強力であることに言及する価値があります。
3.応答性
インターネット上のトラフィックの半分以上は携帯電話ユーザーからのものです。 人々は、コンピューターからモバイルデバイスへのトラフィックをゆっくりと食い止めています。
これは、モバイルデバイスで見栄えがするようにサイトをカスタマイズする必要があることを意味します。 幸い、ElementorとGutenbergの両方が応答します。
Elementorには、Elementorワークスペースを離れることなくプレビューを起動できる独自の機能が含まれています。 さまざまなデバイスでデザインがどのように表示されるかをプレビューできます。
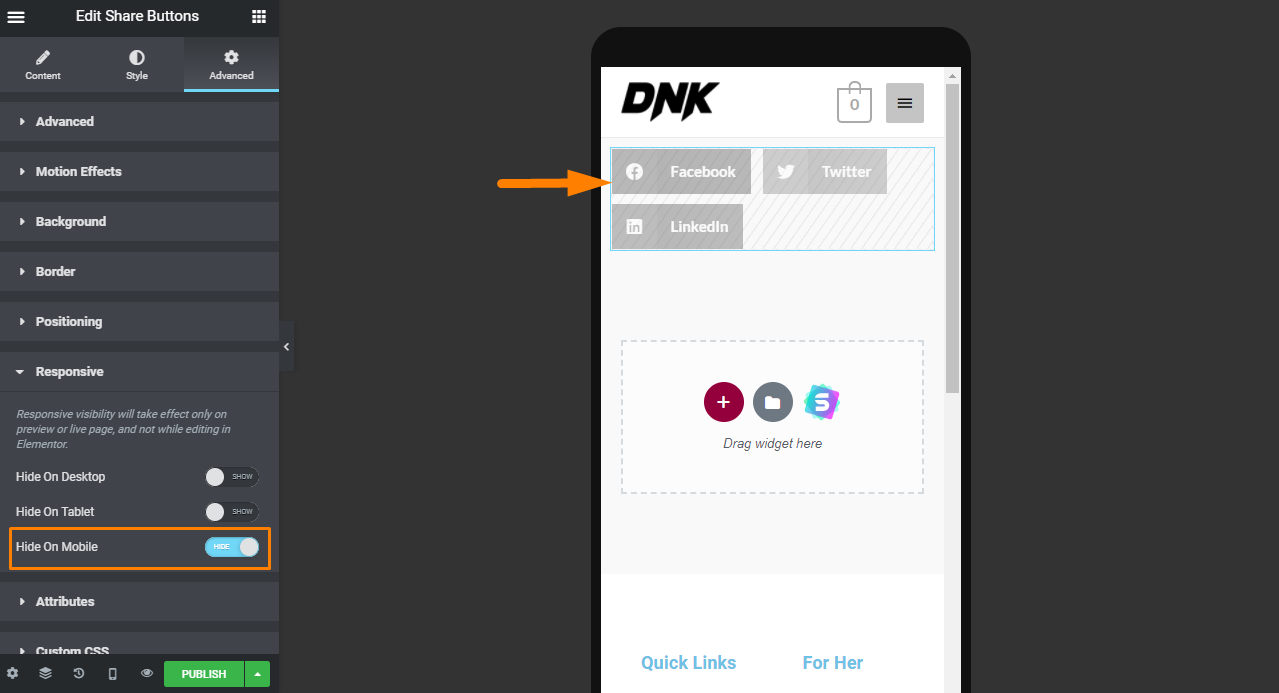
特定のデバイスで個々のウィジェットを表示/非表示にするオプションもあります。 したがって、デバイスごとに独立した変更を加えることができます。 このオプションは、どのセクションでも使用できます。 
また、モバイルデバイスで表示できない大きな画像を非表示にすることもできます。
グーテンベルクにはこの機能は含まれていません。 これは、そのような変更を行うには他のプラグインに依存する必要があることを意味します。
結論として、基本的なオプションが必要な場合、または始めている場合は、グーテンベルクが優れたツールです。 ただし、さまざまなデバイスに表示できるコンテンツを完全に制御できるツールを探している場合は、Elementorが最適です。
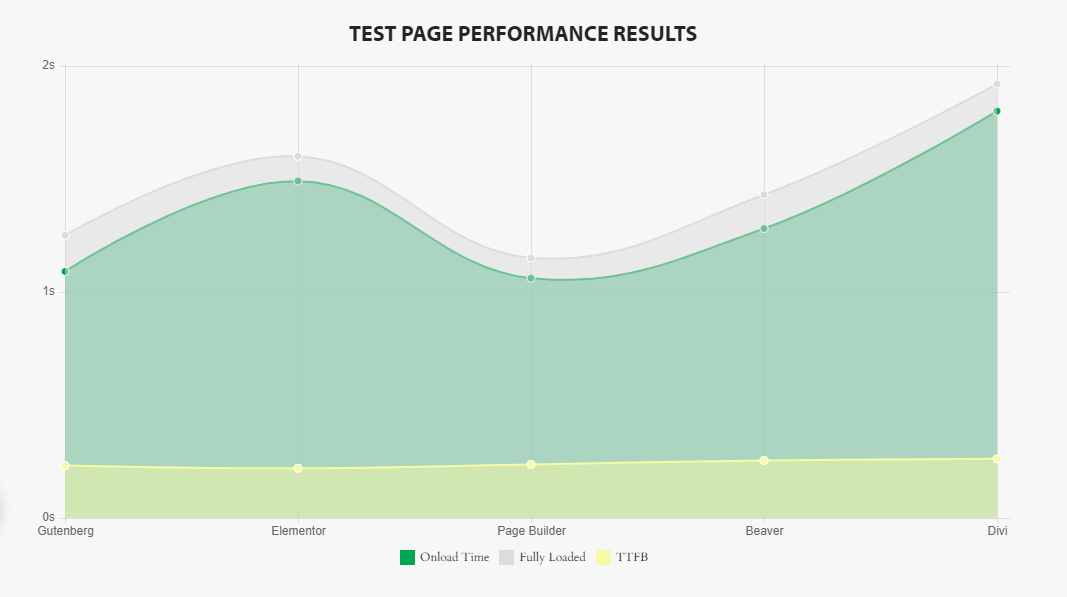
4.ページ速度
ページ速度とは、ページを開いたときにページ上のコンテンツが読み込まれる速度のことです。 GoBarrelで実施されたテストによると、GutenbergエディターはElementorやDiviよりも速くホームページをロードしました。 
グーテンベルクエディタで作成されたページはすぐに読み込まれます。 他の人にあなたのコンテンツをもっと速く読んでもらいたい場合は、このエディターを使用できます。
5.価格設定
Gutenbergエディターは無料で、WordPressに組み込まれています。 ただし、サードパーティの開発者による無料およびプレミアムブロックと互換性があります。
一方、Elementorは無料のベーシックバージョンとプロバージョンを提供しています。 無料版には、基本的なウィジェットとテンプレートへのアクセスが含まれています。
プレミアムテンプレート、ウィジェット、ポップアップビルダーであるWooCommerceのサポートなどの機能が必要な場合は、プレミアムバージョンにアップグレードすることをお勧めします。 これにより、サイトを次のレベルに引き上げる多くのカスタマイズオプションを楽しむことができます。
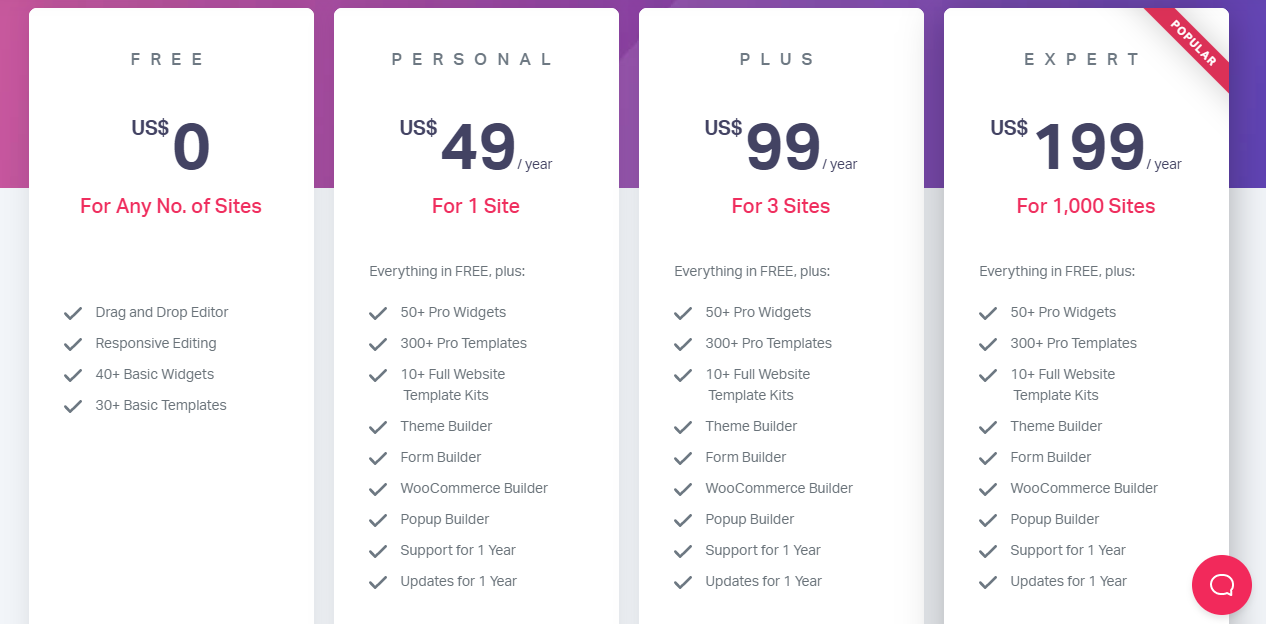
Elementorは、Personal、Plus、およびExpertの料金プランを提供しています。 
このバージョンでは、カスタムCSSを追加できるため、デザインコントロールの追加レイヤーも提供されます。
6.バックエンドとフロントエンドエディタ
グーテンベルクは、コンテンツを更新できるバックエンドエディタです。 ただし、実際のページを視覚化するには、プレビューボタンをクリックする必要があります。
Elementorは、ポップアップやお問い合わせフォームの作成などのフロントエンド編集機能を提供します。 これは、ページを保存しなくても変更をライブで確認できることを意味します。 編集すると、ページの実際のプレビューが表示されます。 これにより時間を節約できます。
7.テーマスタイルの互換性
グーテンベルクエディタは、テーマのスタイルと設定を上書きしません。 カスタムCSSを使用してブロックをカスタマイズできますが、レイアウトは選択したテーマによって異なります。
一方、Elementorでは、テーマのスタイルを上書きできます。 必要に応じて、テーマスタイルを操作することもできます。 これにより、サイトのルックアンドフィールを完全に制御できます。
したがって、Elementorページビルダーを使用してカスタムレイアウトを作成するのは非常に簡単です。
グーテンベルクvsエレメンター:最終評決
この時点で、ElementorとGutenbergエディターが提供する機能の写真がすでにあります。
Gutenbergエディターは、パディングとマージンに慣れていないWordPressの初心者に適しています。 これは、テーブル、ボタン、およびその他の要素を追加する簡単な方法を提供します。
より多くの制御と柔軟性が必要な場合は、Elementorが最適です。 デザイン、間隔、各デバイスに表示するワット数などを完全に制御します。 このツールを使用すると、テーマのデフォルトのスタイルを簡単にカスタマイズして、数分で独自のデザインを作成できます。
また、WordPressサイトで同時に使用できることにも言及する価値があります。 たとえば、Elementorを使用してテンプレートを選択し、後でGutenbergエディターを使用してプロジェクトの要件に応じてコンテンツを作成できます。
彼の正直な比較が、GutenbergブロックエディターとElementorページビルダーの違いを理解するのに役立つことを願っています。
同様の記事
- 製品カテゴリのタイトルを削除する方法WooCommerce
- 製品の説明を取得してWooCommerceを表示する方法
- WooCommerce追加情報のチェックアウトを非表示
- プライマリメニューストアフロントWooCommerceを移動する方法
- 15以上の最高のWordPressメンテナンスサービス»WordPressウェブサイトケア
- トップ30以上の最高のWordPressフォームプラグイン»最高のWordPressフォームプラグイン
- オンライン予約のためのトップ30以上の最高のWordPress予約プラグイン
- トラフィックとソーシャルコネクションを増やすための30以上の最高のInstagramプラグイン
- より良いイベント管理のための30の最高のWordPressイベントプラグイン
- あなたのウェブサイトのトラフィックを増やすための52以上の最高のWordPressソーシャルメディアプラグイン
- コミュニティを構築するための30以上の最高のフォーラムWordPressプラグイン
- WooCommerceでチェックアウト後に注文の詳細を取得する方法
- WooCommerceログインログアウトショートコードを作成する方法
- WordPressの完全な初心者が始めるための最初の20のステップ
- 続きを読むためにカートに追加ボタンを変更する方法WooCommerce
- 見事でクリエイティブなレイアウトを作成するための30以上の最高のWordPressコラムプラグイン
- 35以上の最高のフリーフォームプラグインWordPress
- 30以上のベストワードプレスメンバーシッププラグインコレクション
