Gutenberg vs Elementor: どのページビルダープラグインが最適ですか?
公開: 2023-07-31
Gutenberg と Elementor のどちらかを選択しますか? 素晴らしい Web ページを作成するために WordPress に適切なページビルダーを選択するのに迷ったら、私の記事を読み続けてください。 私には 10 年以上のデザイン経験があります。 したがって、私はあなたを最高の状態に導くことができます。
ユーザーは、WordPress などの CMS と強力なページビルダープラグインを使用して、Web サイトやオンラインストアをカスタマイズできます。 WordPress 用のページビルダーを検索すると、無料、フリーミアム、プレミアムのオプションがいくつか表示されます。
サイトをよりインタラクティブにして高いユーザー エクスペリエンスを実現する適切なプラグインを見つける過程では、Elementor、Gutenberg、Beaver Builder、WPBakery Page Builder (旧名 Visual Composer) などのツールが常に見つかります。
初心者にとって適切なツールを選択するのは難しいでしょう。 Elementor と Gutenberg は、カスタムのランディング ページまたはホームページをデザインするのに最適な 2 つのオプションです。 しかし、より多くの機能を提供するツールはどれでしょうか? エレメンターかグーテンベルクか?
確認してみましょう! 私のブログ投稿では、Gutenberg と Elementor の完全な比較を示します。 次のウェブサイトや WooCommerce ストアをデザインするのに最適なツールはどれですか? この投稿を読み続けてください。 理解を助けるために、Gutenberg と Elementor の簡単な紹介から始めましょう。
グーテンベルク: はじめに
WordPress 開発チームがバージョン 5.0 をリリースしたとき、まったく新しいコンテンツ編集エクスペリエンスであるGutenbergを考案しました。 Gutenberg は、コンテンツの作成/編集のスタイルと機能を置き換えました。
最近では、Web ページをデザインするために利用できる人気のあるツールの 1 つとして、Gutenberg があります。 さらに、ほとんどの WordPress プラグイン開発者は、成長する素晴らしい機会を逃さないようにするために、専用の Gutenberg ブロックの作成を開始しています。
最近では FSE テーマ (フロント サイト編集) も人気が高まっているため、Gutenberg がカスタム ページのデザインに適した選択肢であることは間違いありません。 Gutenberg は、主な目標が Web サイト用の組み込みページビルダーである場合に最適です。
Classic Editor が完全に置き換えられて以来、ブログ投稿やカスタム ランディング ページなどを作成するためにブロックを使用するようになりました。さらに、定期的に機能が更新され、業界の専門家によって使用されています。
エレメンター: 簡単な紹介
Elementorは、最も古く、最も人気のある WordPress ページビルダー ツールの 1 つです。 これもフリーミアムツールです。 Elementor (Elementor Lite) の無料版は、WordPress プラグイン リポジトリにあります。

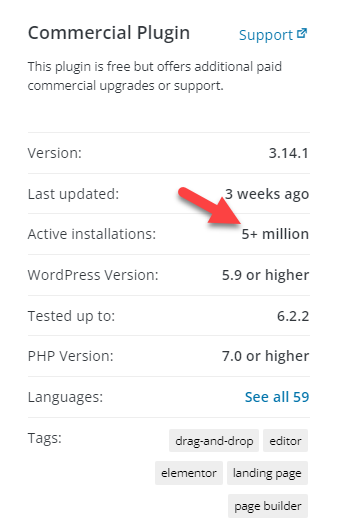
500 万を超える Web サイトが Elementor を使用してオンライン ストア、ブログ、ビジネス サイトをデザインしています。

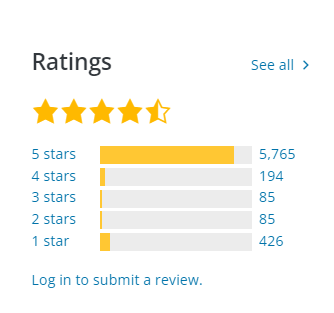
それに加えて、5,700 人を超えるユーザーが Elementor に対して 5 つ星の評価を残しました。

無料版では、Web サイトで限定的なカスタマイズを行うことができます。 ただし、より最先端の機能を利用するには、プレミアム サブスクリプションを購入する必要があります。 Elementor の価格オプションについては、この記事の後半で詳しく説明します。 一方、Elementor Free と Pro の比較を確認してください。
Gutenberg と Elementor – 最良のページ ビルダーはどちらですか?
この比較では、両方のツールを見ていきます
- パフォーマンス
- 使いやすさ
- 利用可能な既製のテンプレート
- 統合オプション
- 価格設定
- サポート
早速、比較に入りましょう。
パフォーマンス: グーテンベルク vs エレメンター
Google はページ速度をランキング要素として使用しています。 したがって、競合他社を上回り、より多くの訪問者を獲得するには、Web サイトを高速に高速化する必要があります。 ほとんどのページ ビルダー プラグインは、余分な JavaScript および CSS コードを Web サイトに追加し、サイト全体の速度を低下させます。 どのページ ビルダーが最適化されたパフォーマンスを提供するかを見てみましょう。
グーテンベルク
Gutenberg は更新されたすべての WordPress バージョンに統合されているため、外部プラグインをインストールする必要はありません。 これは、Gutenberg エディターが Web サイトの速度を低下させないという意味ではありません。
デザインを作成するために 1 つのページに使用するブロックが多すぎる (つまり、多すぎる) 場合、全体の速度が低下する可能性があります。 また、テーマとプラグインが Gutenberg と互換性があることを確認する必要があります。
最近では、ほとんどのテーマとプラグインが Gutenberg エディターと互換性があります。 それで、それは問題ありません。
エレメンター
Elementor は、重い WordPress ページビルダー プラグインです。 このツールには優れたカスタマイズ機能がありますが、Web サイトの速度が低下する可能性もあります。 ただし、WP Rocket や FlyingPress などの専用の WordPress キャッシュ プラグインを使用すると、パフォーマンスの問題に対処できます。
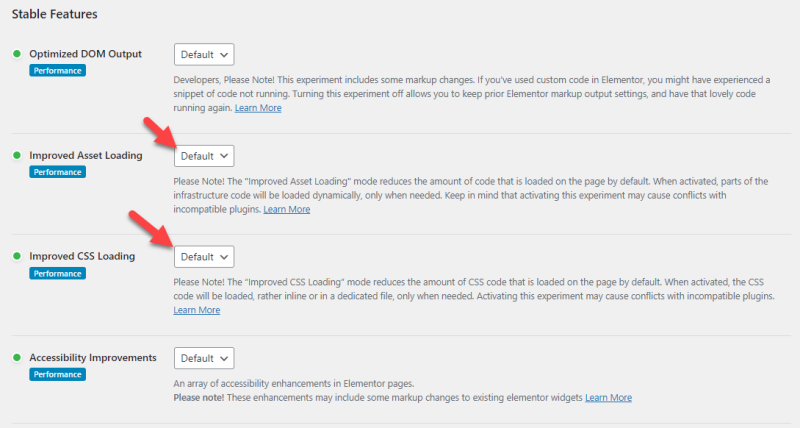
JavaScript 最適化メソッドを有効にすると、準備完了です。 Elementor には、パフォーマンスをさらに向上させるための組み込みのパフォーマンス最適化オプションがいくつかあります。

最適化オプションを有効にして、Web サイトを高速化します。 しかし、ほとんどの初心者はこの機能について知りません。 彼らはそれを有効にせず、読み込みが遅い(しかし美しく構築された)Webサイトを作成することになります。 Elementor サイトの速度が向上する可能性が高くなります。
勝者:エレメンター
Elementor には速度最適化メソッドが組み込まれています。 これは、Web サイトのパフォーマンスを最適化するのに最適です。
使いやすさ: Gutenberg 対 Elementor
使いやすいページビルダープラグインを使用すると、手間をかけずにカスタムデザインを作成できます。 CSS または HTML コードを手動で入力して構造を作成およびスタイル設定するデザイン ツールを選択しないでください。
Gutenberg と Elementor のどちらのプラグインが使いやすいかを見てみましょう。
グーテンベルク
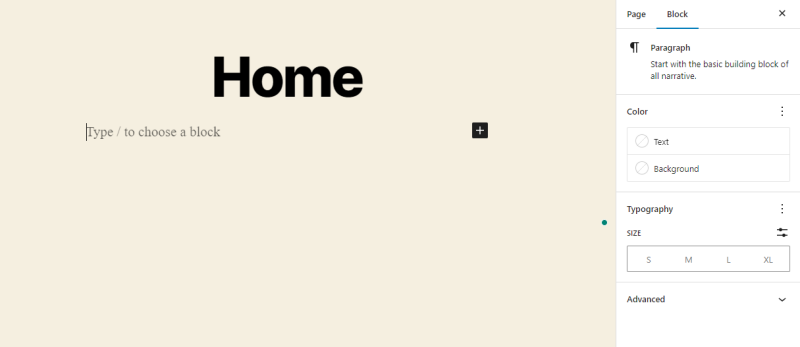
Gutenberg を使用してページを編集するときに、ブロックを処理します。 Gutenberg エディターの例を次に示します。

こちらは非常にシンプルでミニマルなデザインとなっております。 ページに要素を追加するには、/メソッドを使用します。
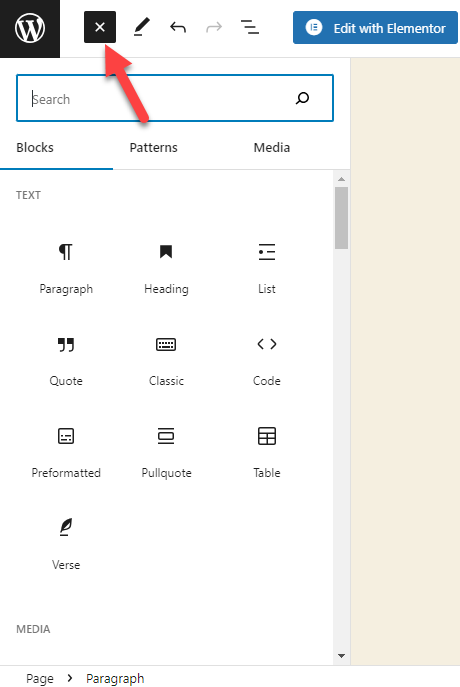
たとえば、ページに画像を追加するには、 /imageのように検索します。 同様に、上部の+ボタンをクリックすると、すべてのブロックが表示されます。

ほとんどのプラグインは、乾燥した Gutenberg ブロックも追加します。 したがって、利用可能なオプションを検討し、それに応じてページをデザインします。 とてもシンプルです。
エレメンター
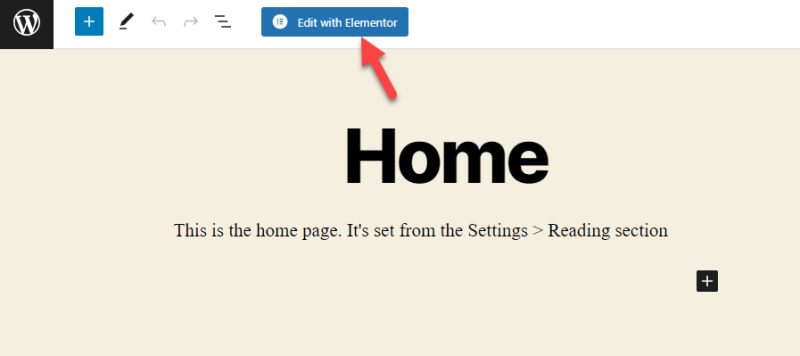
ドラッグ アンド ドロップ エディターを使用して、Elementor プラグインでカスタム デザインを作成します。 変更するページを開いたら、 「Edit with Elementor」をクリックします。

Elementor エディターにリダイレクトされます。

左側には、ページ内に埋め込むすべての要素が表示されます。 そこから要素をドラッグし、プレビュー セクション内にドロップします。

このようにして、ページに新しい要素を追加します。 編集するときは、ブロックを選択します。 左側に、すべての構成オプションが表示されます。

ご覧のとおり、Elementor は使いやすいエディターも提供します。
勝者:引き分け
どちらのプラグインも簡単に試すことができます。 コーディング部分はありません。 数秒または数分以内にページを作成します。
カスタム テンプレート: Gutenberg と Elementor
ページビルダーが事前にデザインされたテンプレートを取得している場合、それはプラスです。 ほとんどの人は机の前に座り、複数のデザインオプションを分析して、Web サイトに適した構造を見つけます。
デザインスキルが不足している場合、これは困難になる可能性があります。 でも心配しないでください。 Gutenberg または Elementor に事前にデザインされたテンプレートがあるかどうかを見てみましょう。
グーテンベルク
Gutenberg には既成のテンプレートが付属していません。 ただし、一部の WordPress テーマはデザインに役立ちます。
たとえば、デモ テンプレートをインポートするときに GeneratePress テーマを使用すると、テーマはどのページ ビルダーを使用するかを尋ねます。
エディターとして Gutenberg を選択すると、テーマには Gutenberg に該当するすべてのテンプレートが表示されます。
そこからオプションを選択します。 テンプレートは制限されていますが、カスタマイズ可能です。 他のプラグインの既製のテンプレートのように多くのオプションはありません。
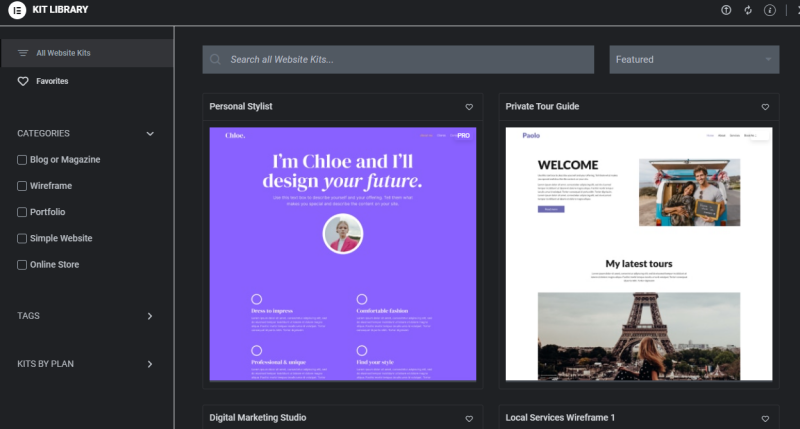
エレメンター
Elementor には、使用できる既製のテンプレートが多数付属しています。

ページを通じて、ブログのニッチまたは業界に基づいて Web サイト テンプレートをフィルターします。 すべてのテンプレートは 100% カスタマイズ可能です。 したがって、テンプレートを再デザインしてブランドカラー、フォントなどに合わせます。
これにより、Web サイトの設計プロセスが改善されます。
勝者:エレメンター
Web サイトをすばやくデザインするには、Elementor を選択してください。
統合: Gutenberg と Elementor
ツールをサードパーティのサービスと統合することは常に素晴らしいことです。 それはウェブサイトをより良く、より強力なものにします。 どのプラグインがより優れた統合オプションを提供するかを見てみましょう。
グーテンベルク
Gutenberg にはいくつかのアドオンがあります。 素晴らしいものには、Spectra、Kadence、Advanced Gutenberg などがあり、追加の構成は必要ありません。 アクティブ化すると、すべてのブロックにアクセスできるようになります。
エレメンター
Elementor にはサードパーティのアドオンもいくつかあります。 Ultimate Addons for ElementorやHappy Addons などのツールは人気のあるプラグインです。 ツールを使用して、Elementor の機能を強化します。
勝者:引き分け
どちらのツールにも、手間をかけずに魅力的な Web サイトを構築できるアドオンが含まれています。
価格: Gutenberg 対 Elementor
ページビルダープラグインを選択するとき、価格は主な懸念事項の 1 つです。 Gutenberg と Elementor の料金は次のとおりです。
グーテンベルク
Gutenberg は無料の WordPress ページビルダーです。 Gutenberg は、Web ホスティングに WordPress CMS をインストールした後にインストールされます。 サードパーティのツールをインストールする必要はありません。
エレメンター
Elementor はフリーミアム プラグインです。 無料版は WordPress プラグイン リポジトリからダウンロードできます。 ライト版には基本的な機能が備わっています。 さらに多くの機能が必要な場合は、アップグレードすることをお勧めします。
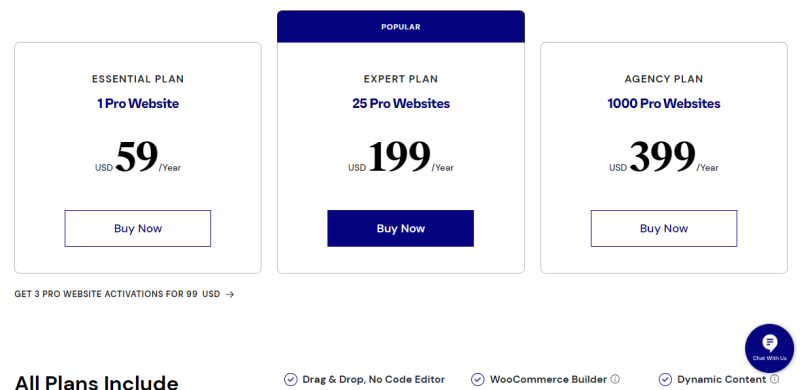
Elementor Premium には 4 つの価格オプションがあります。

- エッセンシャル プラン – 年間 59 ドル
- 3 つの Web サイト プラン – 年間 99 ドル
- エキスパート プラン – 年間 199 ドル
- 代理店プラン – 年間 399 ドル
お好みに応じてプランをお選びください。 すべてのプランには、なんと 30 日間の返金保証が付いています。 したがって、プラットフォームに満足できない場合は、全額返金を受けてください。
勝者:エレメンター
どちらのプラグインも無料のオプションを提供しています。 機能を比較すると、Elementor が勝ちます。
サポート: グーテンベルク vs エレメンター
サポートを受けるには、サポート チームに連絡するのが最善の方法です。 このセクションでは、どのプラグインに優れたカスタマー サポート チームがあるかを示します。
グーテンベルク
Gutenberg エディターにはアクティブなサポート フォーラムがあります。

そこに問題を投稿してサポートを受けてください。 Gutenberg エディターのヘルプとサポートは最小限です。 解決策を見つけるには、複数の Web サイトにアクセスする必要があります。
重大な問題が発生した場合、Gutenberg は理想的なツールではありません。
エレメンター
Elementor には優れたサポート チームが付属しています。 Elementor の無料版をインストールしていてサポートが必要な場合は、サポート フォーラム内に新しいスレッドを作成してください。

経験豊富なサポート スタッフが解決策をご連絡いたします。 一方、プレミアムバージョンのElementorユーザーは優先サポートを受けられます。
サポート チケットを発行すると、サポート チームが営業日以内に返信します。
勝者:エレメンター
Elementor はユーザー/顧客に優れたサポートを提供します。
グーテンベルクはこんな人に最適です…
次のような場合は、Gutenberg を選択する必要があります。
- サードパーティのページビルダープラグインは必要ありません
- 使いやすいプラットフォームが必要
- プレミアム購読料を支払いたくない
- ブロック構築体験
- ほとんどのテーマ/プラグインと互換性のあるソリューションが必要
- FSE テーマの使用を開始する
エレメンターはこんな人に最適です…
Elementor ページ ビルダーは次の場合に最適なオプションです。
- 最先端の機能
- ページを構築するための手頃なオプション
- 素晴らしいサポートチーム
- カスタム既成デザイン
- AIの統合
- 使いやすいページビルダー
グーテンベルクとエレメンター、どちらを買うべきですか?
コードを 1 行も触れずにカスタム ページをデザインしたいですか? ページビルダーを入手する必要があります。 Elementor と Gutenberg は、カスタム ランディング ページや同様のデザインを作成するための人気のあるツールです。
エレガントなデザインを作成できる強力なツールを入手したい場合は、Elementor が最良の選択肢です。 一方、サードパーティのプラグインを使用したり、FSE テーマを使用したりする予定がない場合は、Gutenberg をチェックしてください。
他のエレメンターの比較を確認する
エレメンター vs ビーバービルダー
エレメンター vs ディビ
