2023 年のベスト便利屋ウェブサイト 21 選
公開: 2024-01-05本格的なデザインのインスピレーションを得るために、一流の便利屋 Web サイトの世界を掘り下げる準備はできていますか?
創造性と職人技が融合する最高のオンライン スペースをこれからツアーしますので、バーチャル ツール ベルトを手に取ってください。
あなたが完璧な装飾を完成させるコツを持った精通した DIY 愛好家であっても、ウェブ上で素晴らしい存在感を作り上げようとしているデジタル大工であっても、このまとめは頼りになるガイドです。
私たちはデジタル界隈を探索して、機能的であるだけでなく、スタイリッシュな最高級の便利屋サイトを見つけました。
それでは、ラグナットを緩めて、さあ始めましょう。
洗練されたレイアウト、革新的な機能、そして仮想絵筆を使いたくなるような優れたデザインに驚かれる準備をしてください。
クリエイティブなギアを回転させましょう。
この投稿の内容は次のとおりです。
- 20 以上の便利屋ウェブサイト
- ハンディテック
- トッドサン
- パトナム便利屋サービス
- ハンディマンガム
- フィックスイットフレンド
- プロのプロパティ
- ブリッティンググループ
- フルサークル芝生の手入れ
- スミス便利屋サービス
- P5 塗装
- 何でも屋のザック
- わざと便利屋
- ニュー バーンの住宅改善
- サービスの合理化
- 便利屋接続
- カリフォルニアパシフィックの屋根材
- DCの便利屋サービス
- ハウスドクター
- 正直なリフォーム業者
- 究極の便利屋
- ハンクの便利屋
- 便利屋にとって優れたウェブサイトとは
- Handyman ウェブサイトに関するよくある質問
- 便利屋のウェブサイトを最大限に魅力的にするにはどのようにデザインすればよいでしょうか?
- 便利屋ウェブサイトに不可欠な機能は何ですか?
- 便利屋の Web サイトで顧客エンゲージメントを向上するにはどうすればよいでしょうか?
- 便利屋ウェブサイトでサービスを紹介する最善の方法は何ですか?
- 便利屋ウェブサイトにとって SEO はどれほど重要ですか?また、SEO を最適化するにはどうすればよいですか?
- 便利屋ウェブサイトをユーザーフレンドリーにするためのベストプラクティスは何ですか?
20 以上の便利屋ウェブサイト
便利屋のデジタル世界で最高の中の最高のサービスに驚かれる準備はできていますか?
ここでは、あなたの創造性と誇大広告を刺激して、あなたのビジネスのための壮大な Web サイトを作成する、傑出した便利屋サイトの厳選リストをご紹介します。
注: 最高の中小企業 Web サイトの例を確認することにも興味があるかもしれません。
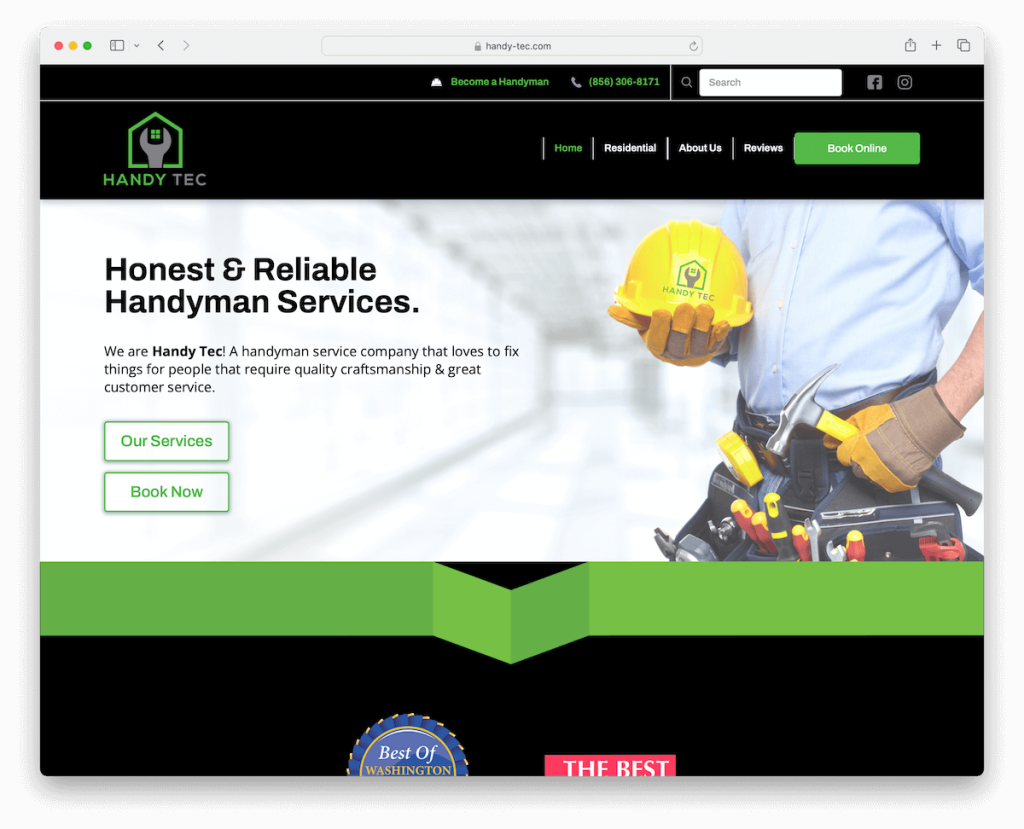
1.ハンディテック
構築: Webflow

Handy Tec は、洗練された 2 部構成のヘッダーで際立っており、重要な連絡先の詳細が記載されたトップバー、便利な検索機能、簡単に接続できるソーシャル メディア アイコンを備えています。 また、メイン ナビゲーション バーは、目立つ CTA (CTA) ボタンによって補完され、ユーザー エクスペリエンスを向上させます。
鮮やかなグリーンのディテールがアクセントになった印象的なダークデザインは、プロフェッショナリズムとモダンさを醸し出しています。
考え抜かれてデザインされたフッターには、追加のビジネス情報、便利なリンク、便利な予約オプションが含まれており、Handy Tec は便利屋 Web サイト分野で傑出した例となっています。
注: ヘッダーを複数の部分に分割すると、便利なリンクや機能が含まれ、より整理されます。
選んだ理由: Handy Tec は、機能性、美的魅力、ユーザーの利便性をしっかりと融合させており、便利屋 Web サイトのデザインに高い基準を設定しています。
使用する予定のビルダーであれば、壮大な Webflow Web サイトの完全なコレクションもあります。
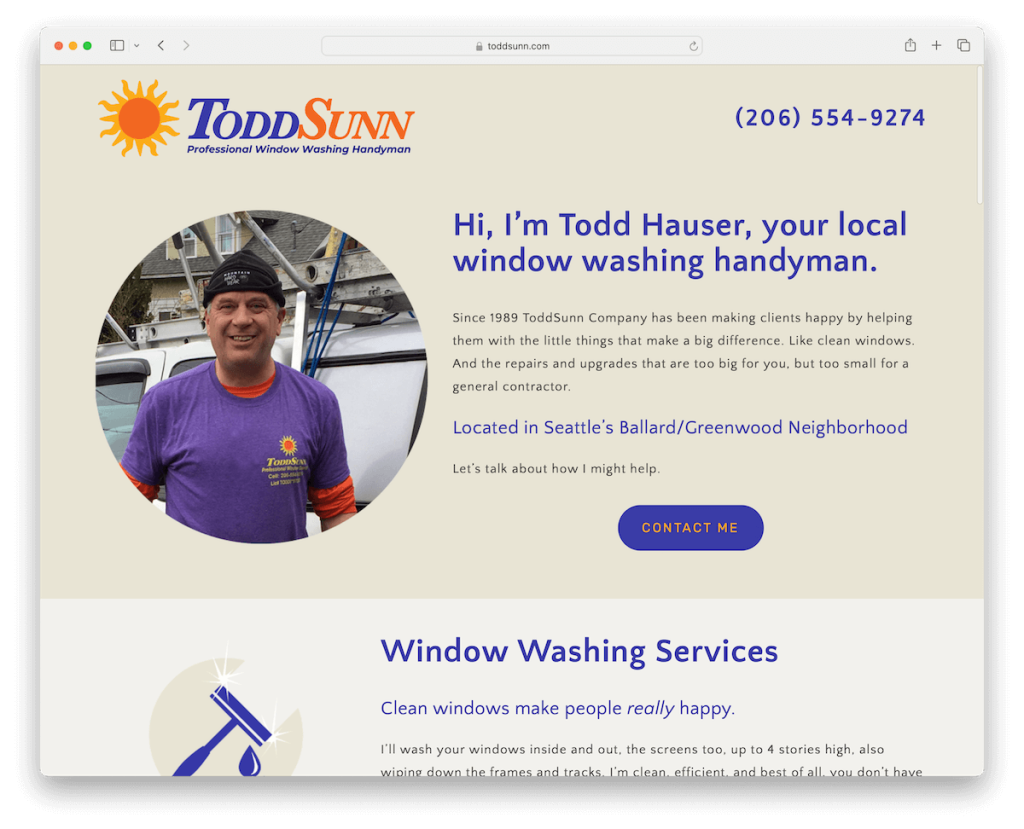
2. トッドサン
使用して構築: Squarespace

ToddSunn の Web サイトは透明なヘッダーが特徴で、すぐに連絡できるクリック可能な電話番号が特徴です。
このサイトは、簡潔な経歴と明確な行動喚起ボタンを伴うトッドの画像で訪問者を迎え、個人的なつながりを促進します。
サービスと心のこもった紹介に関する個別のセクションが慎重に含まれており、信頼性が高まります。
トッドの位置を正確に示す Google マップの統合により、実用的なタッチが追加され、クライアントが見つけやすくなります。
全体として、ToddSunn の Web サイトは、個人のブランディングとユーザーフレンドリーなデザインのバランスを見事に取っています。
注: 電話でビジネスを行う場合は、簡単にアクセスできるように、クリック可能な電話番号を目に見える場所 (または複数) に含めます。
選んだ理由: ToddSunn の Web サイトは、親しみやすさとプロフェッショナルなサービスのプレゼンテーションがシームレスに融合した、個人的なタッチが印象的です。
これらの優れた Squarespace Web サイトの例を通じて、さらに素晴らしいデザインをのぞくことを忘れないでください。
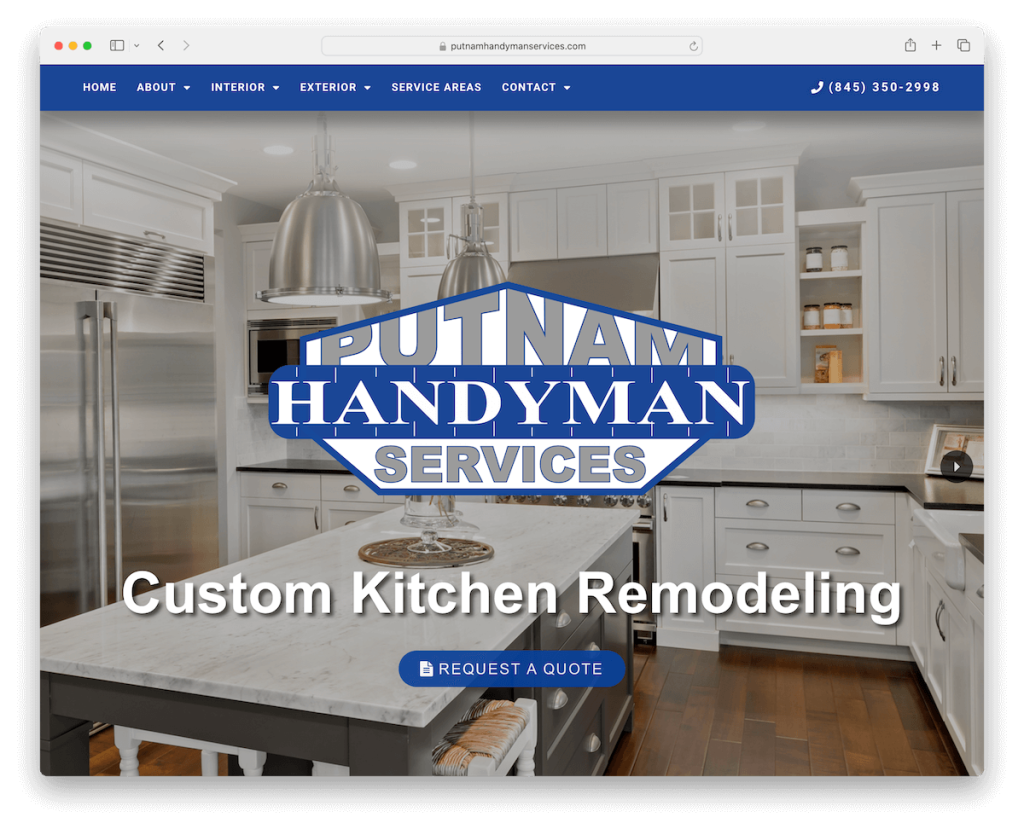
3. パトナム便利屋サービス
構築: WordPress

Putnam Handyman Services の Web サイトは、すぐに注目を集める魅力的なテキストと CTA ボタンを表示する全画面スライダーで魅了されます。
ドロップダウン メニューと目立つように表示された電話番号を備えたナビゲーション バーは、ユーザーの利便性を保証します。
このサイトには、その機能に加えて、ニュースレター購読フォームが含まれており、クライアントに常に情報を提供し、関心を持ち続けることができます。
「トップに戻る」ボタンを慎重に追加することでナビゲーションが強化され、フッターには便利な営業時間が表示されるため、顧客はやり取りを計画しやすくなります。
注: ドロップダウンを含めることで、サイトのナビゲーションをより実用的にします。 (コンテンツとカテゴリが多数ある場合は、複数レベルのドロップダウンの方がさらに優れている可能性があります。)
選んだ理由: Putnam Handyman Services の Web サイトは、魅力的なデザイン (ビッグ スライダー) と実用的な機能 (CTA、クリック可能な電話番号など) により、ユーザー フレンドリーなエクスペリエンスを提供します。
WP でサイトを構築する場合は、これらの便利な WordPress テーマのいずれかを使用して時間を大幅に節約してください。
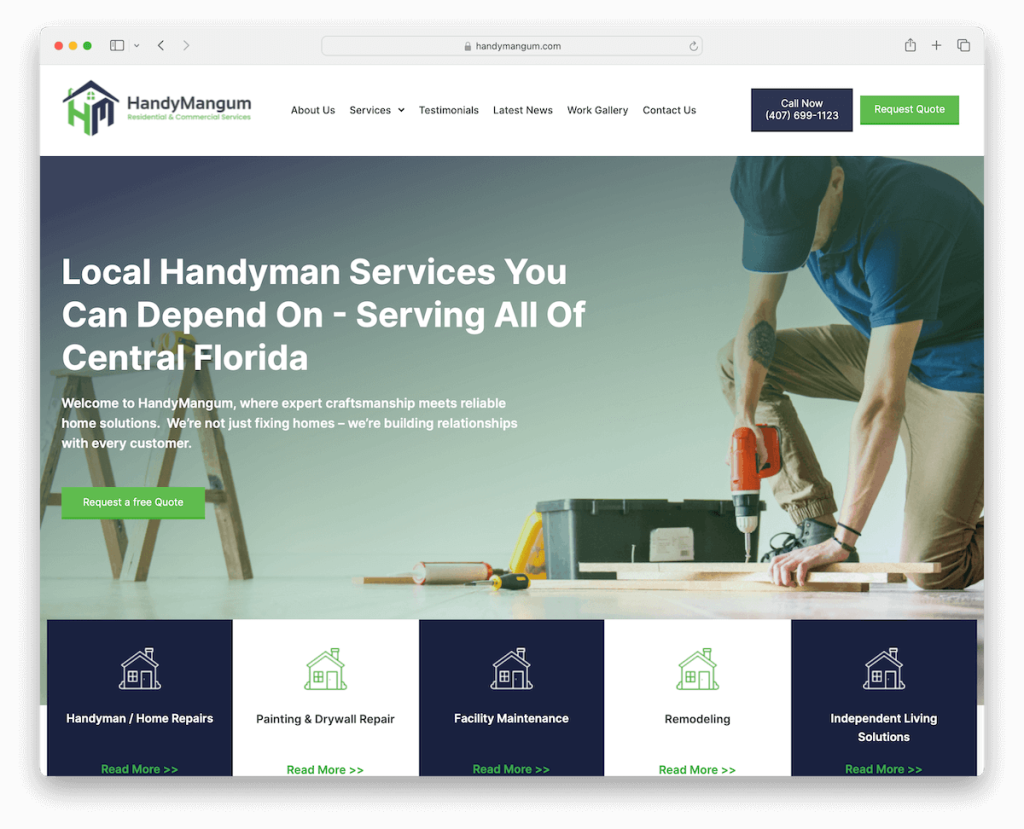
4. ハンディマンガム
構築: WordPress

HandyMangum の Web サイトは、ナビゲーションを簡素化するマルチレベルのドロップダウン メニューを備えた実用的なヘッダーで際立っています。
重要なメッセージを効果的に伝える全幅のバナーとともに、すぐに連絡したり見積もりを入手したりできる CTA ボタンを使用して訪問者を惹きつけます。
この Web サイトはサービスを 4 つの部分からなるセクションにスマートに編成しており、明確さとアクセスのしやすさを提供しています。
さらに、顧客の信頼を構築する運用プロセスを示し、実際のフィードバックを示す動的なお客様の声スライダーが含まれているため、その信頼性と魅力が高まります。
注: 便利屋 Web サイトにお客様の声を組み込むことは絶対に必要です。
選んだ理由: HandyMangum の Web サイトは、包括的なサービス情報、明確な運用プロセス、魅力的なデザイン要素を巧みに組み合わせています。
WordPress についてサポートが必要ですか? そんなときは、これらのハウスメンテナンスサービスのWordPressテーマが役に立ちます。
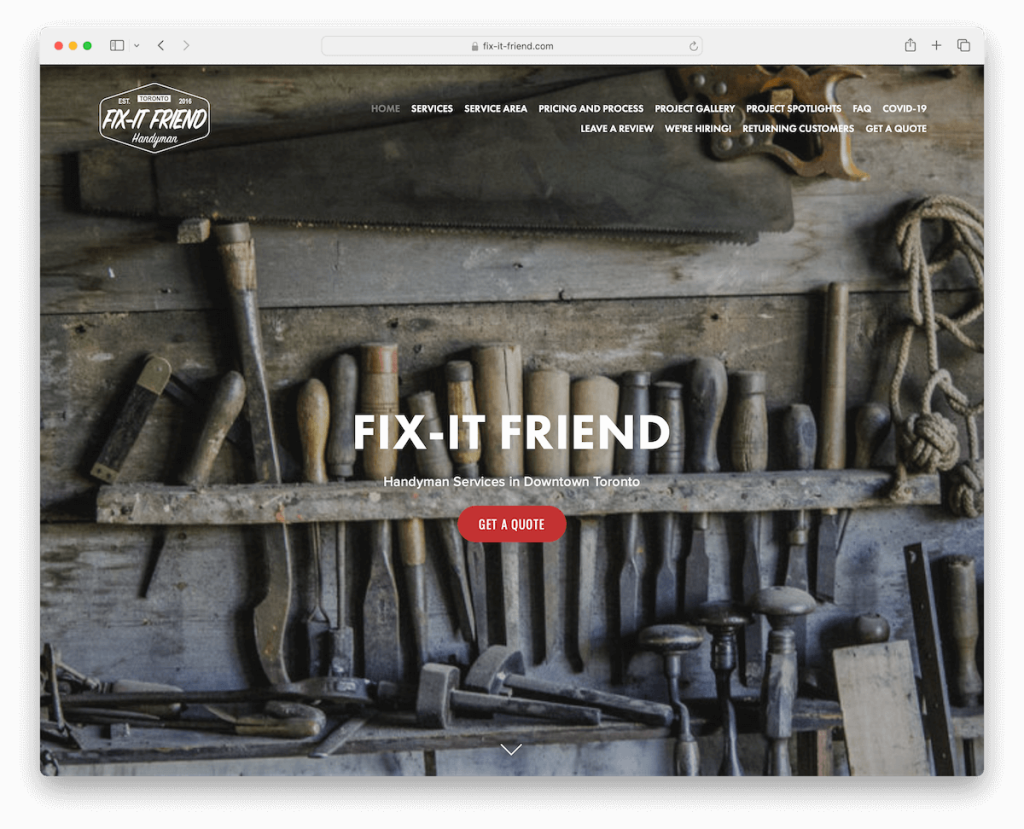
5. フィックス・イット・フレンド
使用して構築: Squarespace

Fix-It Friend の Web サイトは、見事な視差効果を備えたフルスクリーン画像の背景で魅了され、ダイナミックで没入型の体験を生み出します。
透明なヘッダーはサイトにエレガントに溶け込み、便利なスクロールダウン ボタンが訪問者をコンテンツにシームレスに誘導します。
ライトボックス機能を備えたプロジェクト ギャラリーでは、魅力的でインタラクティブな方法で作品を紹介します。
さらに、Web サイト全体にさまざまな CTA を戦略的に配置することで、ユーザーのアクションを効果的に促し、エンゲージメントを強化します。
これらの要素が組み合わさって、Fix-It Friend の Web サイトは視覚的に魅力的かつ高機能なものになっています。
注: キャッチーな視差効果を使用して、Web サイトに深みと没入感を加えます。
選んだ理由: Fix-It Friend の Web サイトは魅力的でインタラクティブなデザインを特徴とし、視覚効果と戦略的な CTA を活用して一流の UX を作成しています。
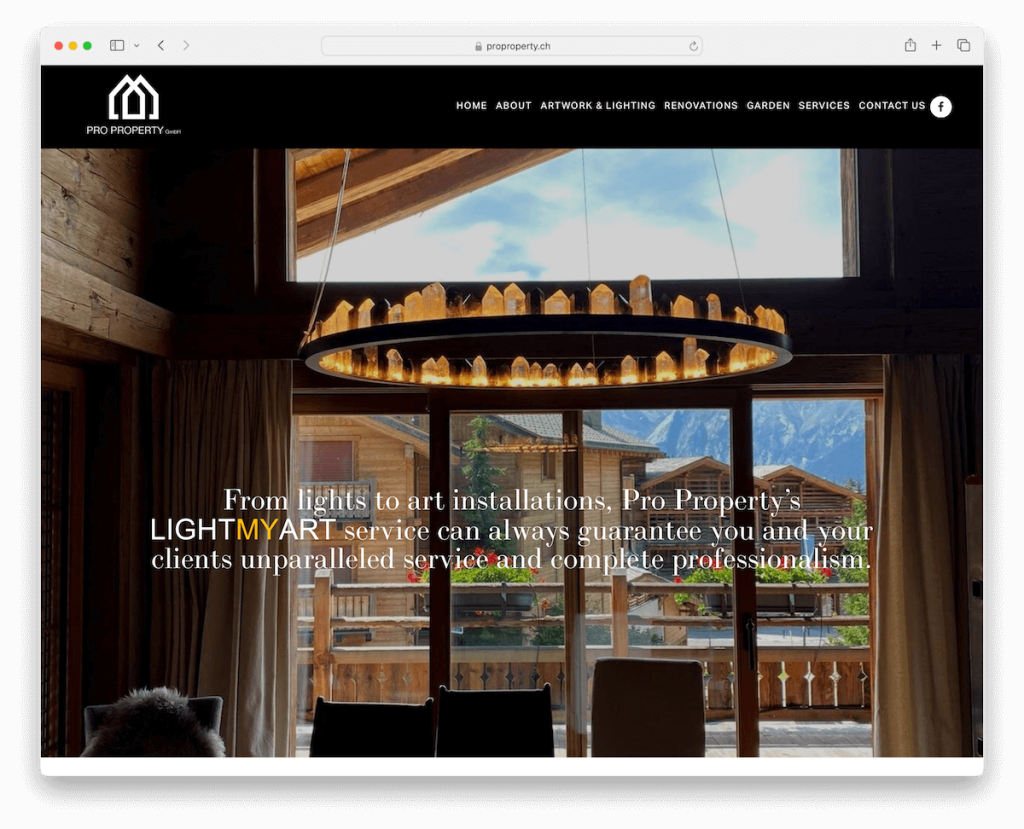
6. プロのプロパティ
使用して構築: Squarespace

Pro Property の Web サイトにはフローティング ナビゲーション バーがあり、スクロールに関係なく簡単にアクセスできます。
視差効果を使用すると、ダイナミックで視覚的に魅力的なレイヤーがユーザー エクスペリエンスに追加されます。 スクロールするとコンテンツが読み込まれるため、サイトはインタラクティブで活気のあるものになります。
プロジェクト ギャラリーは、詳細を表示するためのライトボックスを備えており、彼らの作品を効果的に紹介しています。 さらに、お客様の声は対照的な背景にあるため、より目立つようになり、見落としにくくなります。
重要なリンクと目立つ「見積もりを取得」ボタンを備えたすっきりと整理されたフッターにより機能が強化され、Web サイトが美しく実用的になります。
注: ライトボックス機能を使用してプロジェクト ギャラリーを作成すると、訪問者が気を散らすことなく作品を楽しむことができます。
選んだ理由: Pro Property の Web サイトは、便利な機能とよく整理されたレイアウトを備えた、シームレスで視覚的に魅力的な UX を提供します。
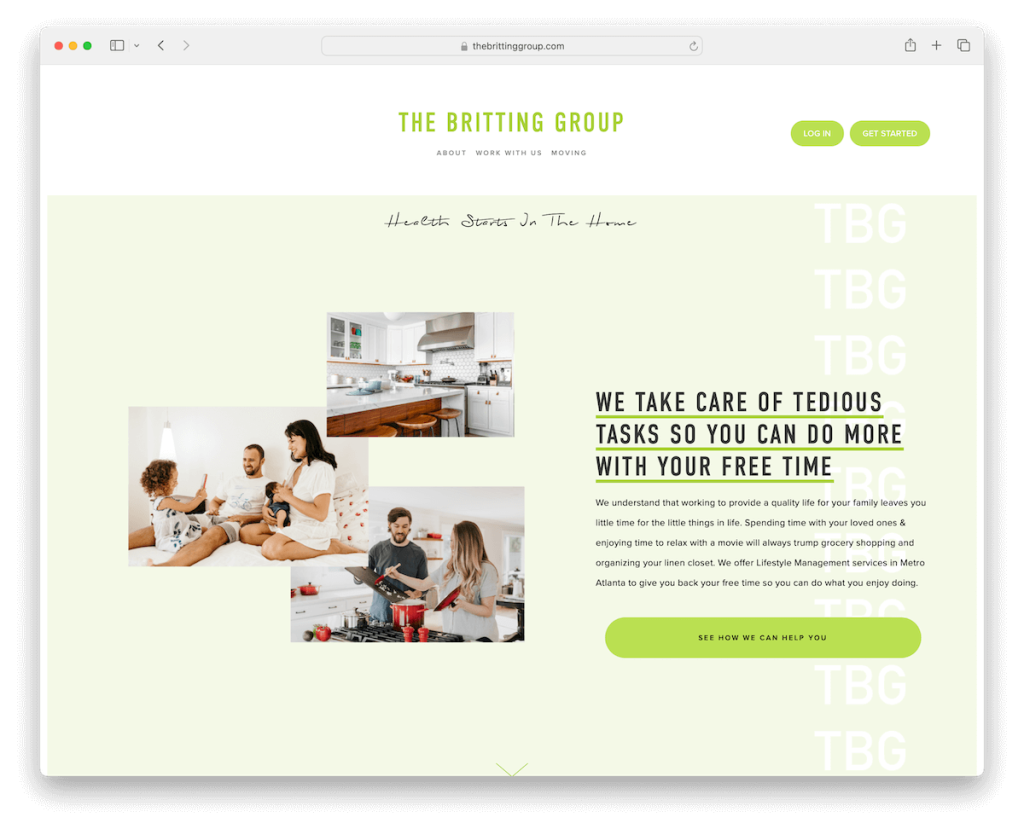
7. ブリッティンググループ
使用して構築: Squarespace

ブリッティング グループのウェブサイトは、明るく活気に満ちた外観で魅了され、魅力的でエネルギッシュな雰囲気を作り出しています。
ログインして開始するための 2 つの重要なボタンを備えた最小限のヘッダーは、シンプルさとユーザーの利便性に重点を置いています。
この合理化されたアプローチは、同様にシンプルなフッターにも適用され、ソーシャル アイコンとニュースレター購読フォームで装飾され、エンゲージメントを容易にします。
注目すべき機能は、お客様のフィードバックをエレガントに表示し、信頼性と信頼性を高めるお客様の声スライダーです。
注: CTA ボタンをヘッダー/ナビゲーション バー セクションに追加すると、アクセスしてクリックしやすくなります。
選んだ理由: Britting Group の Web サイトは、ミニマルなデザインと鮮やかなビジュアル、ユーザーフレンドリーな機能を融合させています。
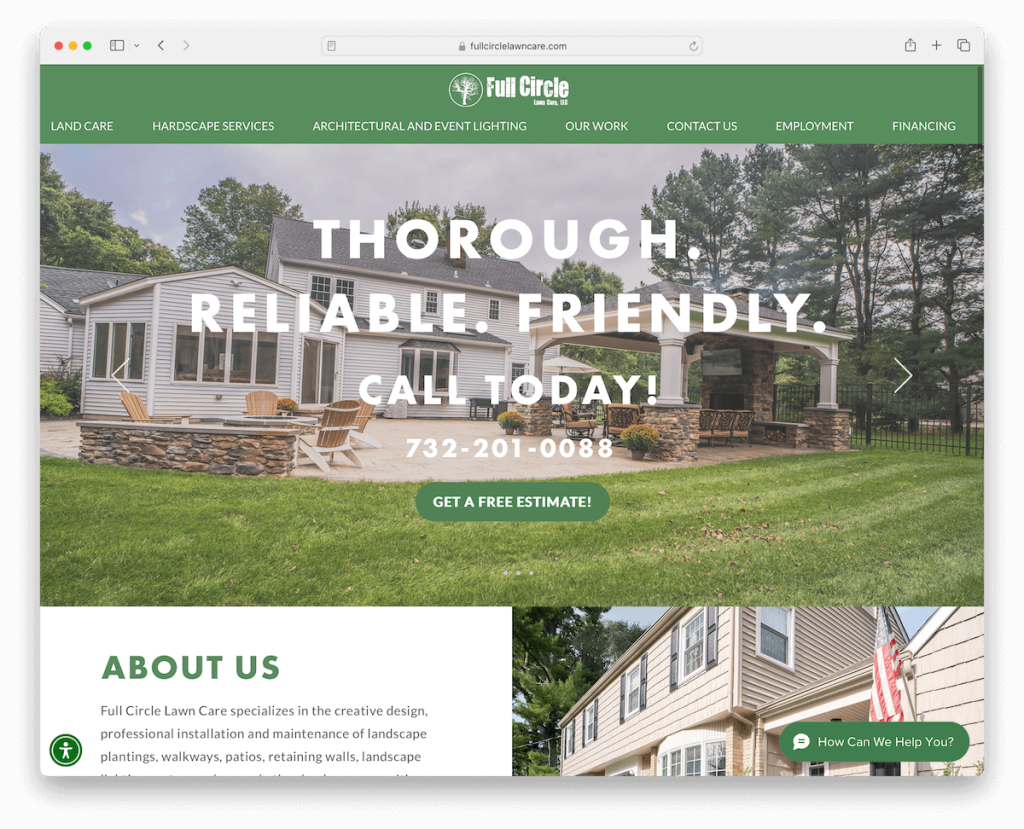
8. フルサークルの芝生の手入れ
構築ツール: Wix

Full Circle Lawn Care の Web サイトは、説得力のあるテキスト、電話番号、明確な CTA ボタンで訪問者を即座に惹きつけるダイナミック スライダーで際立っています。
アクセシビリティへの取り組みは、便利なアクセシビリティ メニューを通じて示され、すべての人にとって使いやすいエクスペリエンスを保証します。
フローティング チャット ウィジェットは即時の対話を促し、顧客サービスを強化します。
さらに、Instagram フィードは個人的なタッチを加え、リアルタイムの更新情報を表示します。 同時に、統合された Google マップ機能はサービスを見つけるための実用的なツールを提供し、サイトを有益かつインタラクティブなものにします。
注: アクセシビリティ コンフィギュレーターを導入することで、より多くの訪問者が Web サイトを最大限に活用できるようにします。
選んだ理由: Full Circle Lawn Care の Web サイトは、チャット ウィジェットやソーシャル フィードなどのインタラクティブな機能と、Google マップなどの重要なツールの統合に優れており、非常に魅力的でユーザー中心のオンライン エクスペリエンスを提供します。
多くの人が Wix での構築を楽しんでいるため、見て楽しんでいただけるよう、Wix プラットフォームで構築された最高の Web サイトの特別なリストを作成しました。
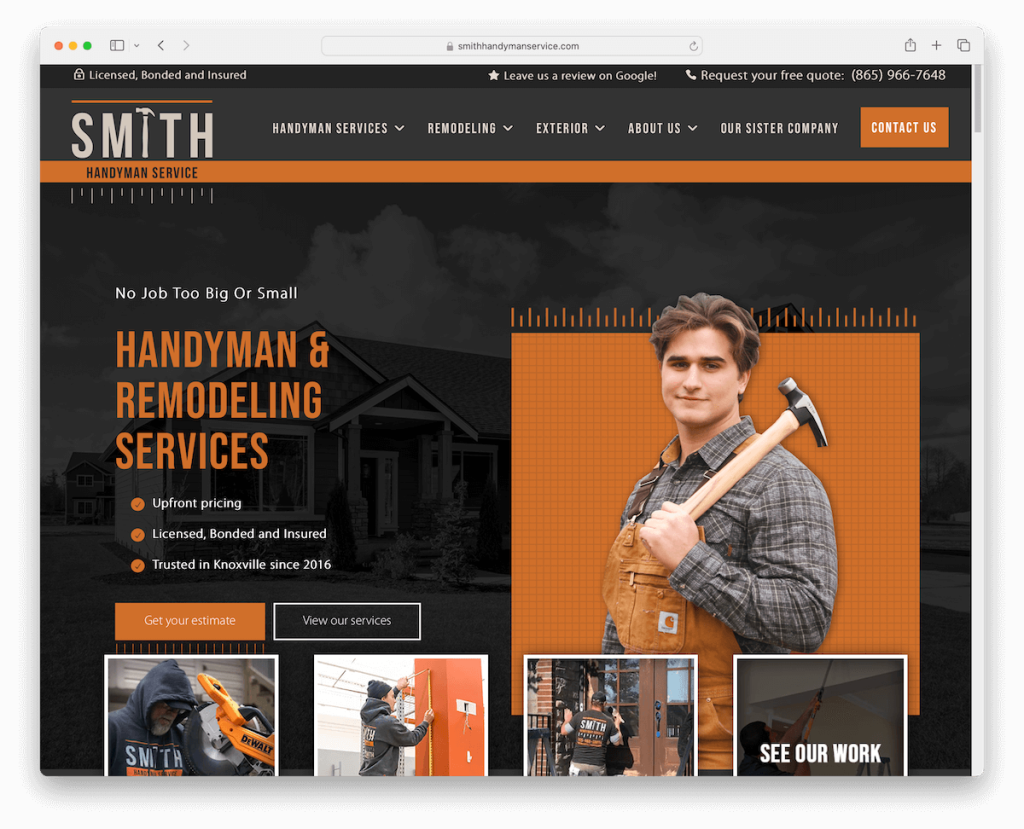
9. スミス便利屋サービス
構築: WordPress

Smith Handyman Service の Web サイトは、スクロールに基づいて直感的に消えたり再表示されたりする動的ヘッダーによって UX を向上させ、ユーザー ナビゲーションを強化します。 さらに、上部のバーから重要な情報に簡単にアクセスできます。
プロジェクトの前後のスライダーは、その職人技を視覚的に証明し、ユーザーを効果的に引き付けます。
ブログセクションを含めることで価値のあるコンテンツが追加され、業界の専門家としての地位を確立します。
サイトのアンカーとなる大きなフッターには、役立つリンク、ソーシャル メディア アイコン、場所の詳細が満載されており、便利屋サービスを求める訪問者にとって包括的なリソースとなっています。
注: フローティングヘッダーは効率的ですが、ヘッダーを非表示/再表示させるとさらに効果的です。
選択した理由: Smith Handyman Service の Web サイトには、動的なナビゲーション、インパクトのあるビジュアル コンテンツ、包括的なフッターがあり、機能とユーザー エンゲージメントの最適な組み合わせを提供します。
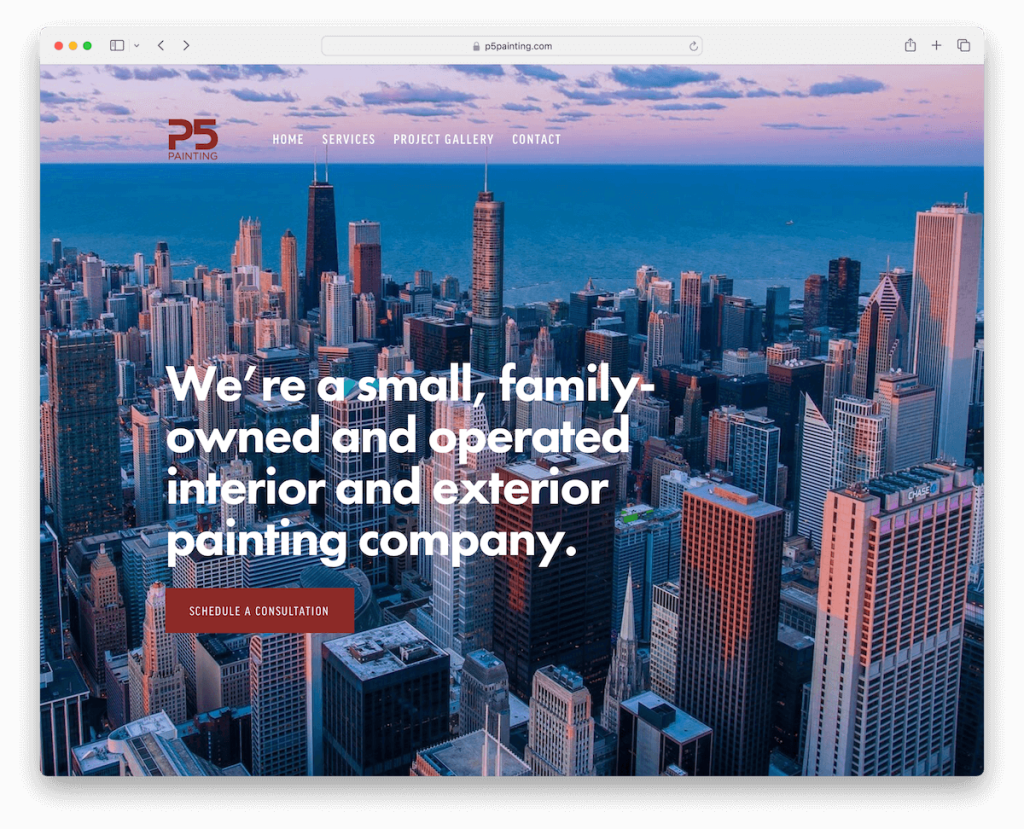
10. P5 塗装
使用して構築: Squarespace

P5 Painting のウェブサイトのクリーンで軽快なデザインは、シンプルさと優雅さを醸し出しています。
スクロールせずに見える部分にある大きなバナーと透明なヘッダーの組み合わせがすぐに興味を引き、簡潔なテキストと目立つ CTA ボタンが重要なメッセージを効果的に伝え、ユーザーの関与を促します。
このデザインアプローチは、ユーザーを圧倒することなく重要な情報を提供する、大きなコントラストのあるフッターによってバランスが取れています。
これらの要素を組み合わせることで、現代の便利屋サービスに最適な、魅力的で直感的な Web サイトが作成されます。
注: コントラストのあるフッターにより、すべてのコンテンツ、役立つ情報、リンク、CTA がより目立ちます。
私たちがそれを選んだ理由: P5 Painting の Web サイトは、クリーンなデザインとユーザー重視のデザインのバランスを示しており、便利屋の Web 環境において傑出した例となっています。
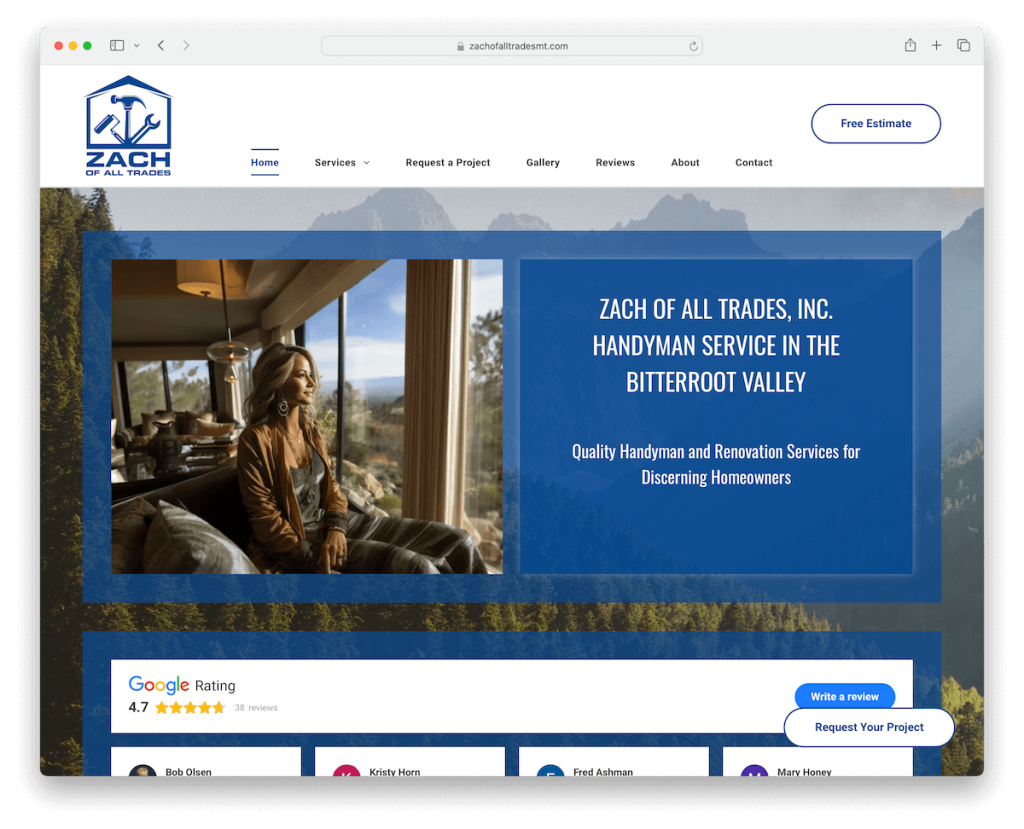
11. ザック・オブ・オール・トレードズ
構築: Duda

Zach Of All Trades の Web サイトは、目立つ「無料見積り」ボタンを中心としたミニマルなヘッダーが秀逸で、即時のエンゲージメントを促します。
このサイトは Google レビューをスマートに統合し、実際の顧客からのフィードバックを通じて信頼性を高めています。
4 段階のプロセスの透明性の高い説明により、サービス エクスペリエンスが分かりやすくなり、信頼性が高まります。
フローティング プロジェクト リクエスト ボタンの追加により、常にアクセスできるようになり、前後の画像で変革的な作業が視覚的に示されます。

きちんと整理された 4 列のフッターがデザインを完成させ、クリーンでナビゲートしやすい構造で包括的な情報を提供します。
注: Google や Yelp などのサードパーティ プラットフォームからの統合されたレビューと評価。
選んだ理由: Zach Of All Trades の Web サイトは、ミニマルでありながら有益なデザインで際立っており、顧客レビューと明確なプロセス説明を効果的に組み込んで優れた UX を実現しています。
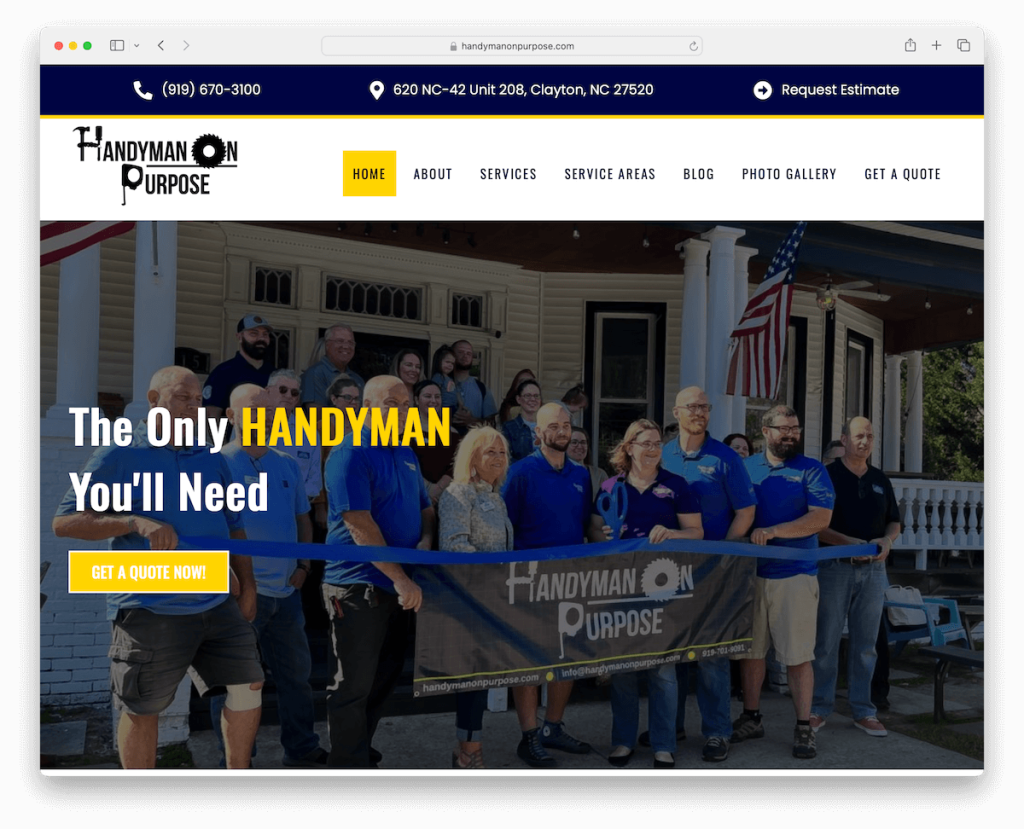
12. わざと便利屋
構築: WordPress

Handyman On Purpose の Web サイトは、クリック可能な電話番号、Google マップを開く場所、および「見積もりのリクエスト」オプションを備えた太字のトップバーで際立っており、即時接続と利便性を提供します。
このサイトには、Google と Facebook のレビューを紹介するスライダーが巧みに組み込まれており、社会的証明を提供して信頼性を高めています。
そのサービスは、ナビゲートしやすいグリッド レイアウトで表示され、明確さとアクセスのしやすさを保証します。
「トップに戻る」ボタンと位置情報に関する Google マップの統合により、サイトの機能が強化され、便利屋サービスとしては充実したユーザーフレンドリーなものになっています。
注: Google マップを便利屋ウェブサイトに統合することで、ビジネスの正確な位置を表示します。
選んだ理由: Handyman On Purpose は、大胆なデザイン、レビューによる社会的証明、高いアクセシビリティと信頼性を保証する実用的な機能を効果的に融合させています。
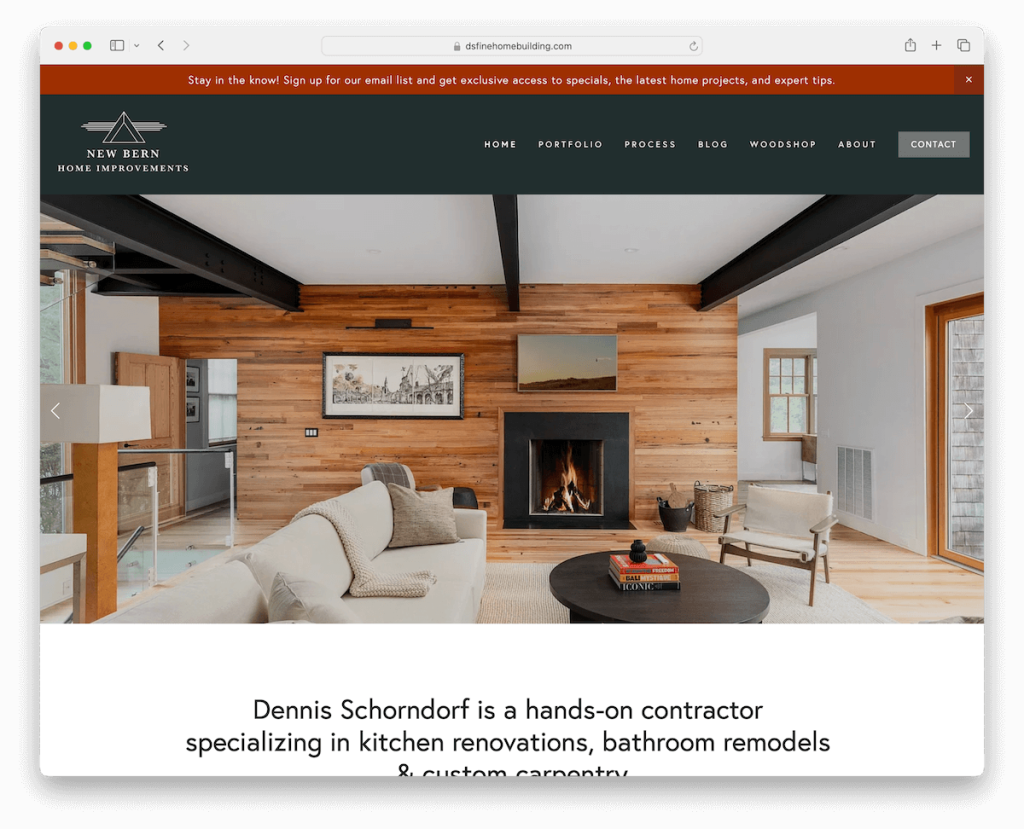
13. ニュー・バーン・ホーム・インプルーブメント
使用して構築: Squarespace

New Bern Home Improvements の Web サイトにはトップバーの通知機能があり、タイムリーな更新と情報が一目でわかるようになっています。
すっきりとしたナビゲーション バーにより、スムーズでユーザー フレンドリーなエクスペリエンスが確保され、テキストや CTA が煩雑になることなく高品質の画像を表示する全幅スライダーが実現します。
サイトのデザインは、整理整頓と十分な余白が特徴で、整然としたプロフェッショナルな外観を作り出しています。
個々のプロジェクト ポートフォリオ ページでは詳細な洞察が提供され、太字のフッターは重要な情報でサイトを締めくくり、優雅さと効率性を要約しています。
注: 特別なお知らせやオファーがありますか? 鮮やかな背景色を使用してトップバー通知を作成します。
選んだ理由: New Bern Home Improvements の Web サイトは、クリーンで整然としたデザインと焦点を絞ったコンテンツを推進し、エレガントで効率的なオンライン エクスペリエンスを提供します。
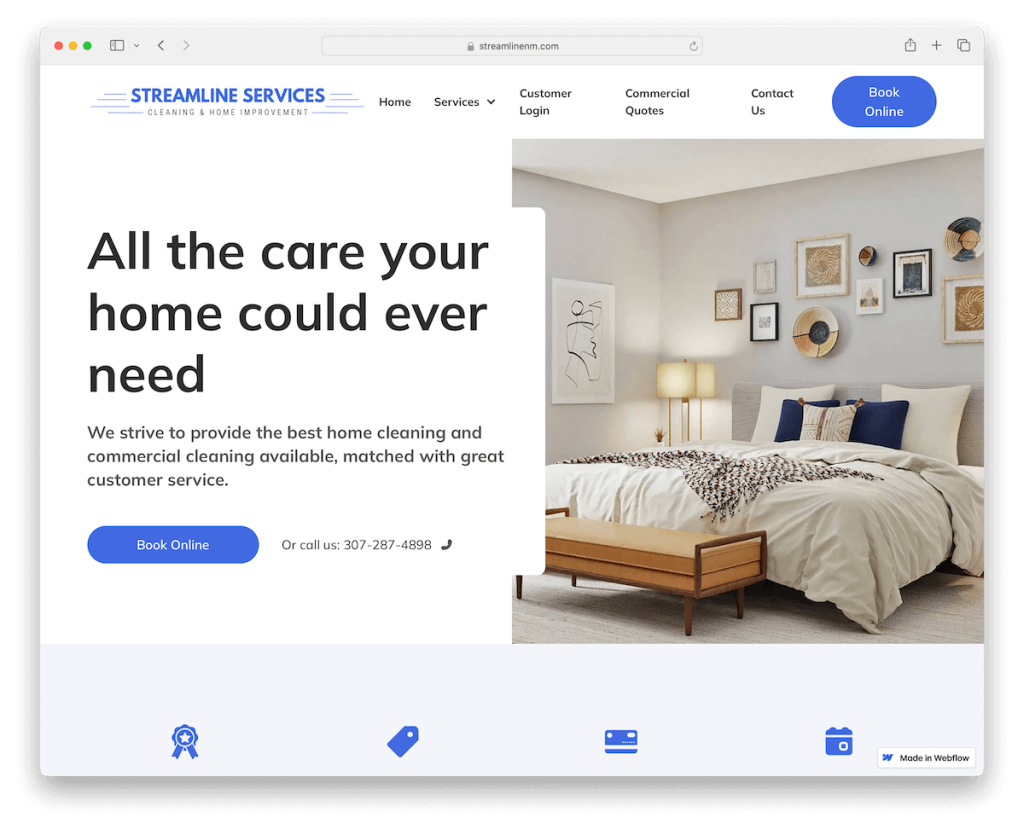
14. サービスの合理化
構築: Webflow

Streamline Services の Web サイトはモダンでミニマルなデザインが際立っており、視覚的に魅力的で読みやすいインターフェースを提供しています。
戦略的に配置されたニュースレターのポップアップは割引価格で訪問者を誘い、エンゲージメントと購読を促進します。
ヘッダーには目立つ CTA ボタンがあり、ユーザーをサービスにスムーズに誘導します。
さらに利便性を高めるため、Web サイトには FAQ 用のアコーディオンが含まれており、ユーザーはすぐに答えを見つけることができ、オンライン予約フォームも用意されており、予約プロセスを簡素化できます。
注: 割引付きのニュースレター購読ポップアップは、将来のマーケティング キャンペーン用の電子メールを収集する優れた方法です。
選んだ理由: Streamline Services の Web サイトには、ニュースレターのポップアップやオンライン予約などの機能要素を備えたミニマルなデザインが効果的に組み込まれています。
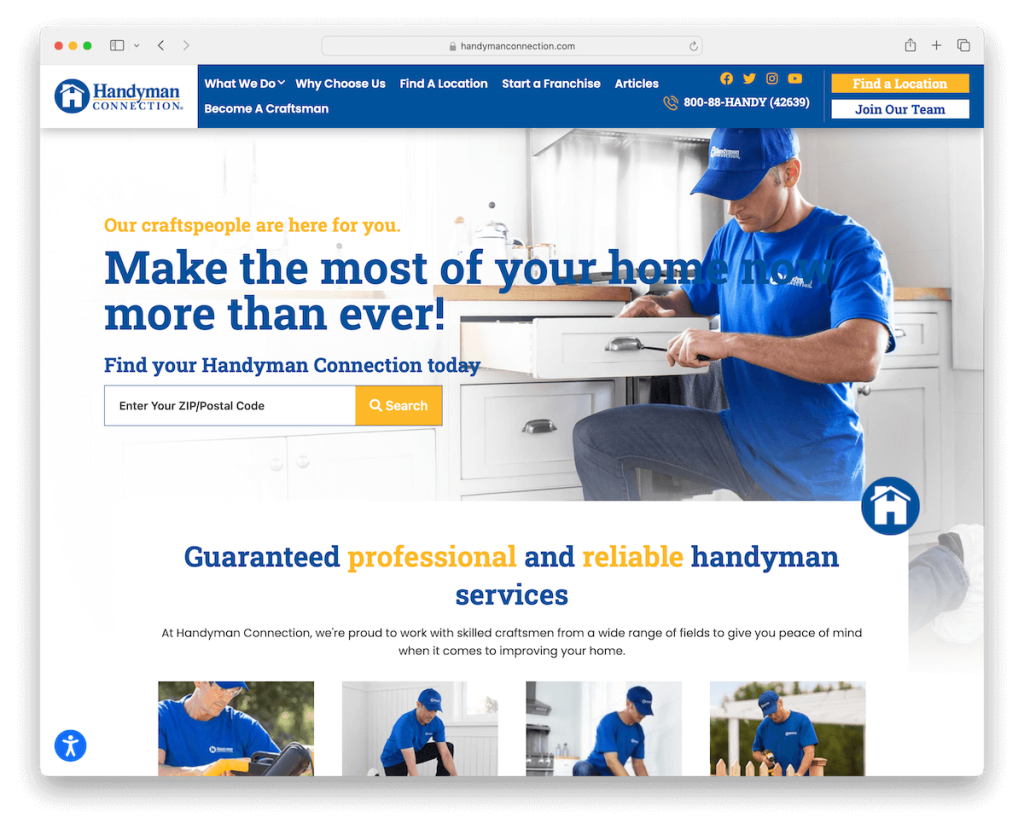
15.便利屋接続
構築: WordPress

Handyman Connection の Web サイトにはフローティング ヘッダーがあり、ページの位置に関係なく簡単にナビゲーションできます。
前面中央の検索バーは、スクロールせずに見える部分の上に目立つように配置されており、郵便番号を検索するための機能を即座に提供します。
ライトボックス ビデオ機能は魅力的なマルチメディア要素を追加し、認定ロゴ スライダーは専門家の承認を示すことで信頼を築きます。
フッターには機能が豊富で、便利なリンク、明確な CTA、ソーシャル メディア アイコン、連絡先詳細がすべて洗練されたユーザーフレンドリーなデザインに包まれています。
注: アクセスしやすい検索バーを使用して、便利屋 Web サイトのユーザー エクスペリエンスを向上させます。
選択した理由: Handyman Connection の Web サイトは、シームレスなナビゲーション、マルチメディア エンゲージメント、徹底したフッターを備えています。
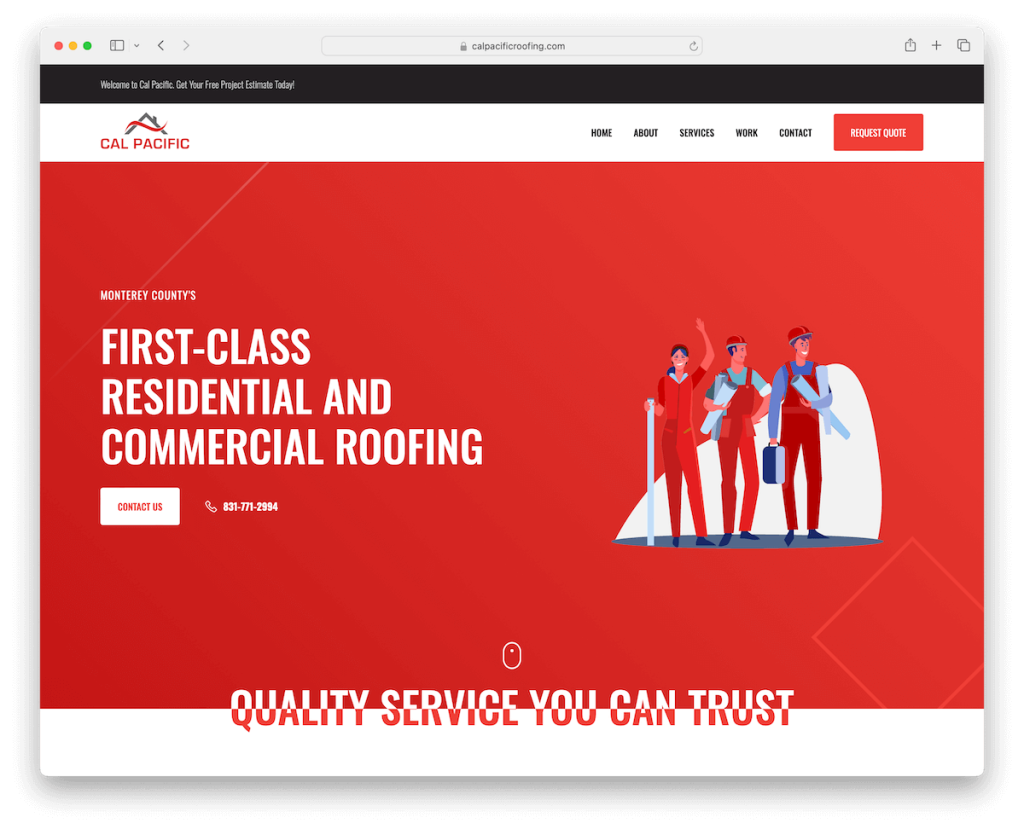
16. カリフォルニア・パシフィックの屋根工事
構築: Webflow

Cal Pacific Roofing の Web サイトは、シンプルでありながら効果的なデザインの好例であり、赤でしっかりとしたブランドの詳細が強調され、記憶に残るオンライン上の存在感を生み出しています。
上部のバー通知は、訪問者に重要な情報を伝える便利な方法を提供します。 また、明確な CTA を備えたフローティング ナビゲーションバーにより、ナビゲーションが容易になり、ユーザーの関与を促進します。
サイトの 1 ページ レイアウトは独自の選択であり、シームレスでわかりやすい UX を実現し、最小限のスクロールとクリックで情報にアクセスできます。
注: すべての情報に簡単にアクセスできるように、1 ページの Web サイト レイアウトを作成することで、潜在的な顧客の作業が容易になります。
選んだ理由: Cal Pacific Roofing の Web サイトは、その独特で強力なブランディング、ユーザーフレンドリーな 1 ページ レイアウト、および戦略的に配置された CTA が印象的です。
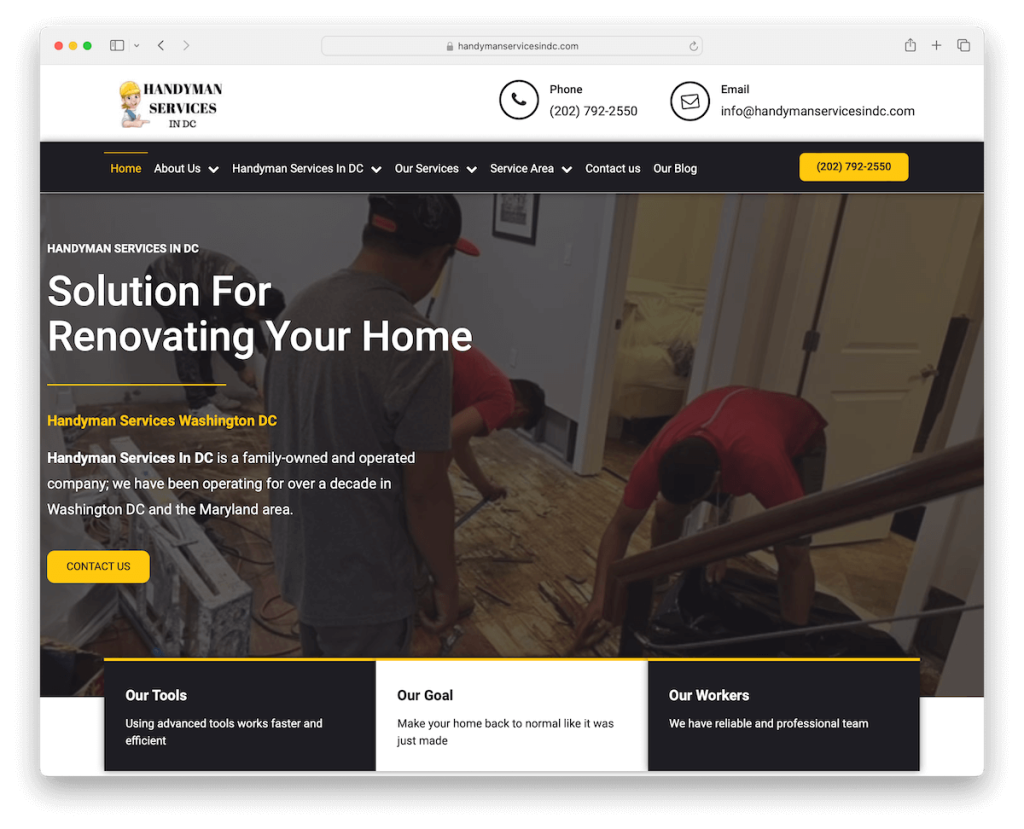
17. DCの便利屋サービス
構築: WordPress

Handyman Services In DC の Web サイトでは、ヘッダーにある電話と電子メールのアニメーション アイコンが魅力的で、視認性が向上し、対話が促進されます。
コントラストのあるセクションを散りばめた軽快なデザインにより、視覚的に魅力的で使いやすいレイアウトが作成されます。
ブログを含めることで、訪問者にとって貴重なリソースが追加され、洞察やヒントが提供されます。 さらに、評価を備えたお客様の声のセクションは社会的証拠を提供し、潜在的な顧客の間で信頼を構築します。
注意: 便利屋ブログを運営する力を無視しないでください。 高品質のコンテンツを公開し、ビジネスを次のレベルに引き上げます。
選んだ理由: Handyman Services In DC の Web サイトは、魅力的なアニメーション、デザインの明確なコントラスト、お客様の声とブログの効果的な使用により、興味を呼び起こします。
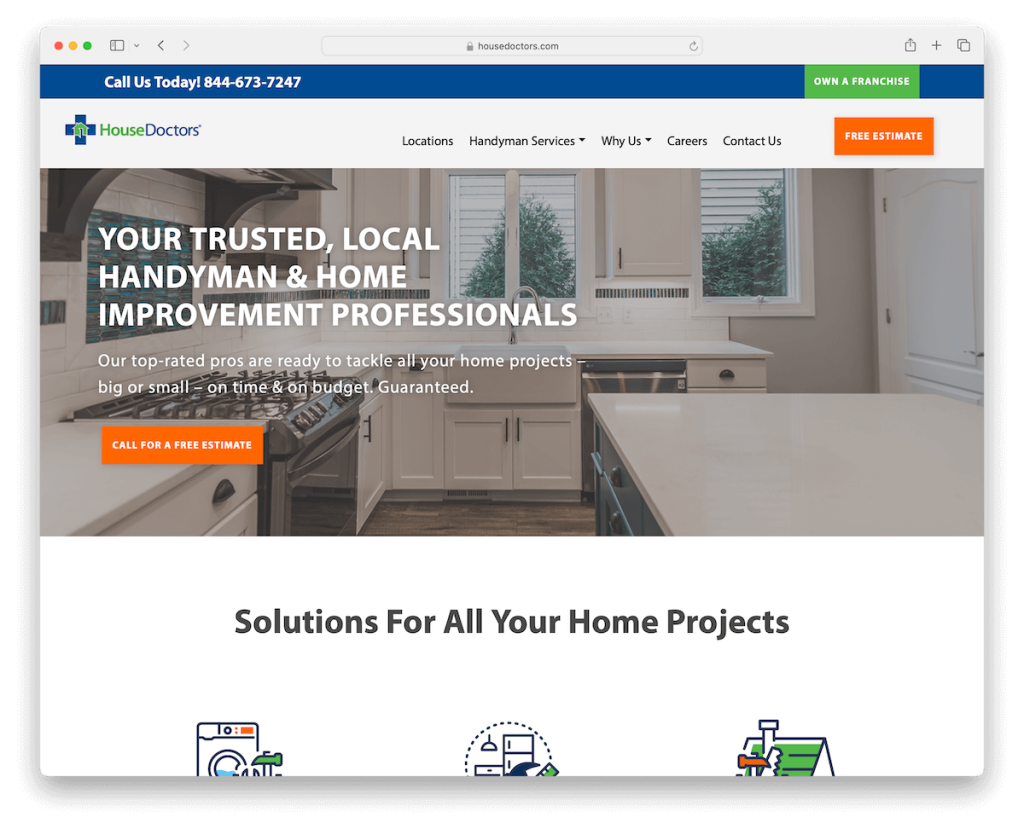
18. ハウスドクター
構築: WordPress

House Doctors の Web サイトは、フローティング トップ バーとメイン ヘッダーで際立っており、重要な情報とナビゲーションが常に手の届くところにあることが保証されています。
魅力的なテキストと行動喚起を備えた全幅のバナーは、訪問者の注意を効果的に捉えます。
このサイトに特有なのは、サービスとソリューションに特化した個別のページであり、詳細な洞察を提供し、専門知識を紹介しています。
さらに、位置セレクター機能を備えた統合された Google マップは、クライアントが特定のエリアでサービスを簡単に見つけるための実用的で使いやすいツールを提供します。
注: あなたのビジネスはさまざまな場所で運営されていますか? Google マップを作成して、すべての場所と追加のビジネス詳細を表示します。
選んだ理由: House Doctors の Web サイトは、フローティング ナビゲーションとインタラクティブな位置情報機能により、詳細なサービス情報とユーザーの利便性を提供します。
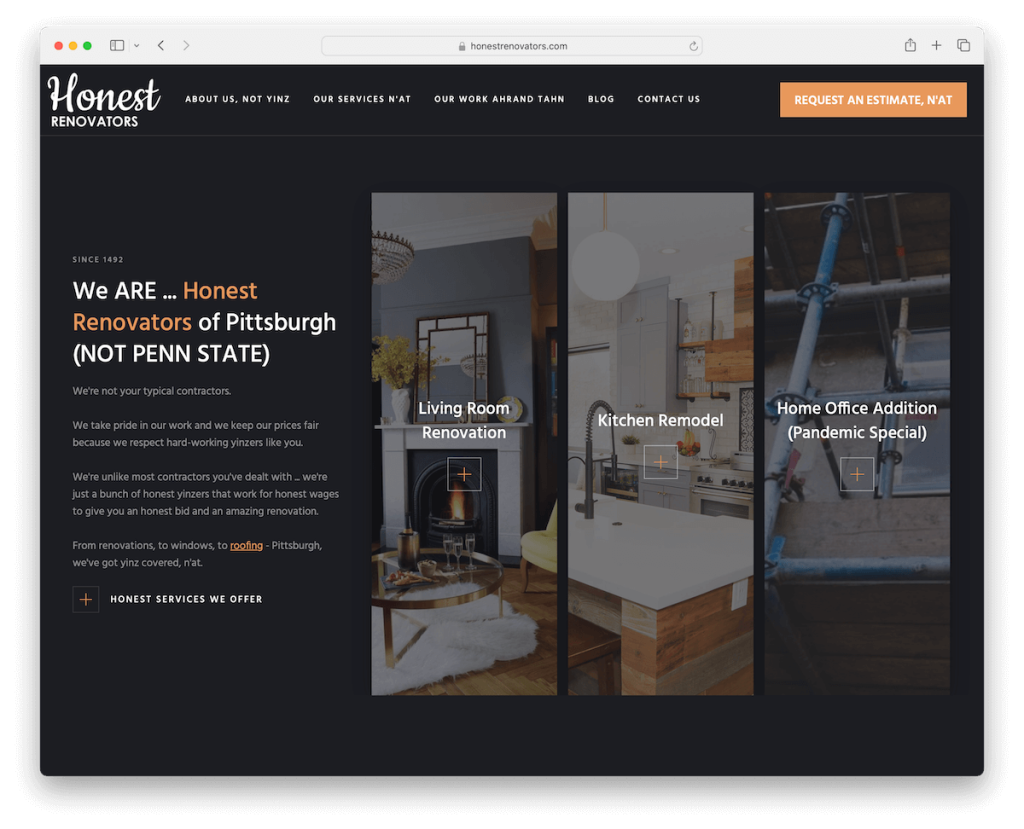
19. 正直なリフォーム業者
構築: Webflow

Honest Renovators の Web サイトは、その印象的なダークなデザインに畏敬の念を抱き、ヘッダー、ベース、フッターに同じ背景を使用することで、統一感のあるモダンな美学を提供しています。
このユニークなアプローチは、スクロール時に読み込まれる要素によって強化され、ユーザー エクスペリエンスにインタラクティブな次元が追加されます。
スティッキー ヘッダーにより常時ナビゲーション アクセスが提供され、ブログ記事スライダーにより専門知識と最新情報が紹介されます。
Instagram フィードを組み込むことでソーシャル メディアがシームレスに統合され、訪問者にプロジェクトや日常業務を垣間見ることができます。
注: 便利屋業界では明るい Web サイト デザインが一般的ですが、暗いまたは黒の Web サイト デザインはその傾向に反します。
選んだ理由: Honest Renovators の Web サイトは、統一されたダークなデザイン、魅力的なスクロールトリガー要素、シームレスなソーシャル メディア統合で注目を集めています。
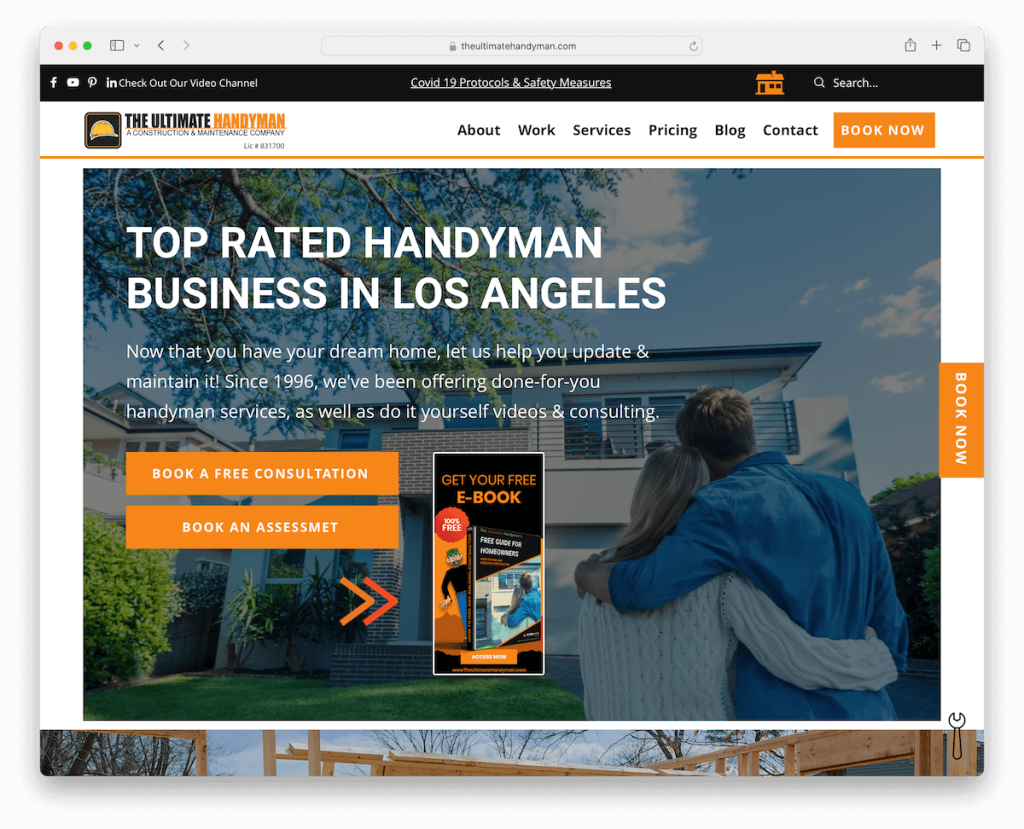
20. 究極の便利屋
構築ツール: Wix

Ultimate Handyman の Web サイトは、無料ガイドを提供するスライド ポップアップで魅了され、電子メールのサインアップを巧みに促しています。
その検索バーはライブ結果を提供し、ユーザーの対話と効率を高めます。
目立つフローティング「今すぐ予約」ボタンにより、サービスのスケジュールが簡単になります。 さらに、4 列のフッターはリンク、連絡先詳細、ソーシャル メディアを考慮して構成されており、詳細な情報が提供されます。
ユニークなタッチは右下隅にあるレンチのアイコンで、独創的な「トップに戻る」ボタンとしても機能し、機能性と遊び心の両方の要素を追加しています。
注: 無料の電子書籍を作成して提供し、訪問者の電子メールを賢く収集します。
選んだ理由: The Ultimate Handyman の Web サイトは、賢いエンゲージメント戦略、直感的なナビゲーション、ユニークなデザイン要素で構成されています。
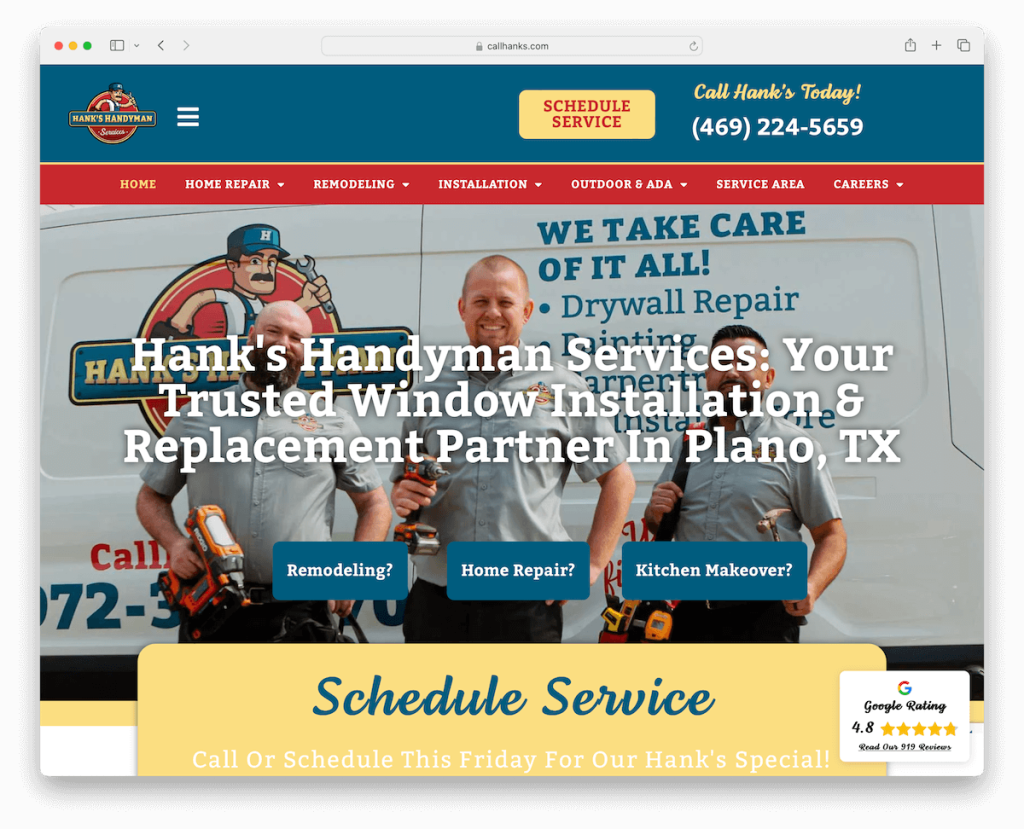
21. ハンクの便利屋
構築: WordPress

Hank's Handyman の Web サイトには、役立つリンクが満載されたヘッダー、CTA、クリック可能な電話番号が備えられており、クリックするだけで重要な情報を入手できます。
ホームページのスクロールせずに見える部分の下にある「スケジュール サービス」フォームは利便性を提供し、迅速な対応を促します。
フローティング Google レビュー ウィジェットは信頼の要素を追加し、実際の顧客フィードバックを表示します。
丸みを帯びたエッジを備えたデザインは、モダンなモバイルのような美学を反映しており、デスクトップとモバイルの両方のプラットフォームで全体的な視覚的魅力と UX を強化します。
注: 予約/予約フォームは、便利屋 Web サイトのホームページで非常にうまく機能します。
選んだ理由: Hank's Handyman の Web サイトでは、サービス スケジュール フォームや Google レビュー ウィジェットなどの実用的な機能を、モダンでモバイル フレンドリーなデザインで提供しています。
便利屋にとって優れたウェブサイトとは
これらの主要な機能に焦点を当て、これらのヒントとコツを実装することで、便利屋 Web サイトの魅力と機能を大幅に向上させることができます。
より多くのクライアントを引き付け、オンラインでの存在感を強化しましょう。
- ユーザーフレンドリーなナビゲーション:メニューをシンプルかつ直感的に保ちます。 カテゴリには明確なラベルを付けて、訪問者が必要な情報を簡単に見つけられるようにする必要があります。
- 高品質の画像とビデオ:作業の前後のショットを使用します。 ビデオには、作業プロセスや満足した顧客からの感想を紹介する短いクリップを使用できます。
- 明確で詳細なサービスの説明:提供するすべてのサービス (価格付き) を詳細な説明とともにリストします。 これは、適切な期待を設定するのに役立ち、SEO に役立ちます。
- モバイルの応答性: Web サイトの見栄えが良く、すべてのデバイスで適切に機能することを確認します。 ほとんどの人は検索に携帯電話を使用するため、モバイルフレンドリーなデザインが不可欠です。
- 強力な CTA (CTA): 「見積もりを取得する」、「今すぐ電話する」、「予約をする」などの明確な CTA を用意します。 これらをサイトに戦略的に配置して、ユーザーが行動を起こすように導きます。
- お客様の声とレビュー:レビューとお客様の声を目立つように表示します。 実際の顧客体験は、サービスの信頼性と信頼性を高めます。
- 連絡先情報とオンライン予約:連絡先情報を簡単に見つけられるようにします。 オンライン予約または問い合わせフォームを提供すると、顧客エンゲージメントと利便性が大幅に向上します。
Handyman Web サイトに関するよくある質問
便利屋のウェブサイトを最大限に魅力的にするにはどのようにデザインすればよいでしょうか?
便利屋の Web サイトは、ナビゲーションが簡単で、すっきりとしたプロフェッショナルなデザインである必要があります。 過去の仕事の高品質な画像、明確なサービス説明、信頼性と専門知識を反映した配色が重要です。 お問い合わせフォームや電話番号など、目立つ行動喚起を含めます。
便利屋ウェブサイトに不可欠な機能は何ですか?
重要な機能には、サービス ページ、連絡先情報、顧客の声、過去のプロジェクトのギャラリー、概要セクション、オンライン予約または見積もりリクエスト フォームが含まれます。 モバイルの応答性と読み込み時間の短縮も重要です。
便利屋の Web サイトで顧客エンゲージメントを向上するにはどうすればよいでしょうか?
DIY のヒント、家の修理トピックに関するブログ、メンテナンスのアドバイスなどの価値のあるコンテンツを提供して顧客を引きつけます。 プロジェクトのコスト見積もりツールやインスタント クエリ用のチャットボットなどのインタラクティブな要素もエンゲージメントを強化します。
便利屋ウェブサイトでサービスを紹介する最善の方法は何ですか?
サービスは明確にリストされ、詳細に説明される必要があります。 サービスごとに画像や説明を伴う個別のページまたはセクションを使用します。 過去のプロジェクトの前後の写真は、仕事の品質を効果的に示すことができます。
便利屋ウェブサイトにとって SEO はどれほど重要ですか?また、SEO を最適化するにはどうすればよいですか?
SEO は、検索エンジンの結果での可視性を高めるために重要です。 関連するキーワード、ローカル SEO 戦略 (ローカル ディレクトリへのリストなど)、モバイル フレンドリーなデザイン、高速な読み込み時間、ブログやプロジェクト ギャラリーなどの定期的に更新されるコンテンツを使用して最適化します。
便利屋ウェブサイトをユーザーフレンドリーにするためのベストプラクティスは何ですか?
ユーザーの使いやすさを確保するには、Web サイトは論理的なレイアウトで簡単にナビゲートできる必要があります。 読み込みが速く、さまざまなデバイスでアクセスでき、明確な行動喚起があり、顧客が便利屋に連絡したりサービスをリクエストしたりするための簡単な方法を提供する必要があります。
