Happy AddonsのMailChimpフォームウィジェット:サブスクリプションフォームをWebサイトに無料で追加する簡単な方法!
公開: 2022-05-25Eメールマーケティングを通じて顧客との良好な関係を構築することは、あらゆるビジネスの寿命にとって非常に効果的です。 MailChimpのような現代のEメールマーケティングツールの力で、あなたはあなたのEメールマーケティング戦略を改善して、最終的にコンバージョン率を上げることができます。
MailChimpはElementorとの互換性が高いです。 Elementorを利用したWebサイトにサブスクリプションフォームを埋め込むこともできます。 ただし、問題は、最初にElementorフォームビルダーを使用してサブスクリプションフォームを設計する必要があることです。 次に、MailChimpAPIキーを使用してフォームを統合できます。 コーディングも行う必要があります。
そして、この手動プロセスは、一部のユーザーにとって面倒なものになります。 この問題を克服するために、Happy Addonsには、既製のサブスクリプションフォームを無料で提供する高度なウィジェットMailChimpフォームが付属しています。 フォームを独自のスタイルで追加およびカスタマイズするだけです。
このブログでは、HappyAddonsのMailChimpフォームウィジェットを使用して電子メールサブスクリプションフォームをWebサイトに埋め込む方法を紹介します。 また、MailChimpに関するいくつかの一般的な質問への回答が得られます。
チュートリアルの部分に入る前に、カスタムサブスクリプションフォームを設計するためにHappyAddonsのMailChimpフォームウィジェットを使用する必要がある理由を簡単に見てみましょう。
HappyAddonsのMailChimpフォームウィジェットを使用する理由

MailChimpサブスクリプションフォームを設計してElementorを利用したWebサイトに統合するのは非常に困難です。 この問題を解決する専門家を探すカスタムコードを作成する必要があります。 あなたを助けるために、Happy Addonsのチームは最近、「 MailChimpForm 」という名前の高度なウィジェットを立ち上げました。
この無料のウィジェットを使用すると、サブスクリプションフォームを非常に効率的に設計およびカスタマイズし、最終的には整理された方法でWebサイトで使用できます。 ただし、このツールには無料のニュースレターフォームテンプレートが付属しています。 これらのテンプレートのいずれかを使用して、Webサイトの需要に応じて独自の外観を作成できます。
主な機能。 ..
- MailChimpAPIキーを簡単に追加できます
- 完全にカスタマイズ可能
- 事前に作成されたフォームテンプレートを提供する
- タグを使用して電子メールサブスクライバーを分離します
HappyAddonsのウィジェットを使用してMailChimpフォームを埋め込む方法
あなたのウェブサイトに電子メール購読を埋め込むことは非常に簡単です。 Happy Addonsを無料でインストールし、MailChimpが提供するAPIキーを取得する必要があります。 次に、以下の手順に従います。
- MailChimpAPIキーを追加します
- MailChimpフォームウィジェットを追加する
- APIとオーディエンスを設定する
- フォームコンテンツの管理
- 成功とエラーメッセージを有効にする
- MailChimpフォームウィジェットのスタイルオプション
MailChimpフォームウィジェットを使用するために必要な前提条件は次のとおりです。
- MailChimpAPIキー
- Elementor(無料)
- ハッピーアドオン(無料)
始めましょう:
ステップ1:MailChimpAPIキーを作成する
Mailchimp APIキーについての記事を読み、MailChimpAPIキーを作成するための以下の手順に従ってください。
- まず、MailChimpアカウントにログインします。
- 次に、プロファイル名をクリックしてアカウントパネルを展開し、アカウントを選択します。
- 3番目に、[ Extras]ドロップダウンメニューをクリックして、APIキーを選択します。
- 4番目に、既存のAPIキーをコピーするか、[キーの作成]ボタンをクリックします。
- 第5に、キーにわかりやすい名前を付けて、どのアプリケーションがそのキーを使用しているかがわかるようにします。
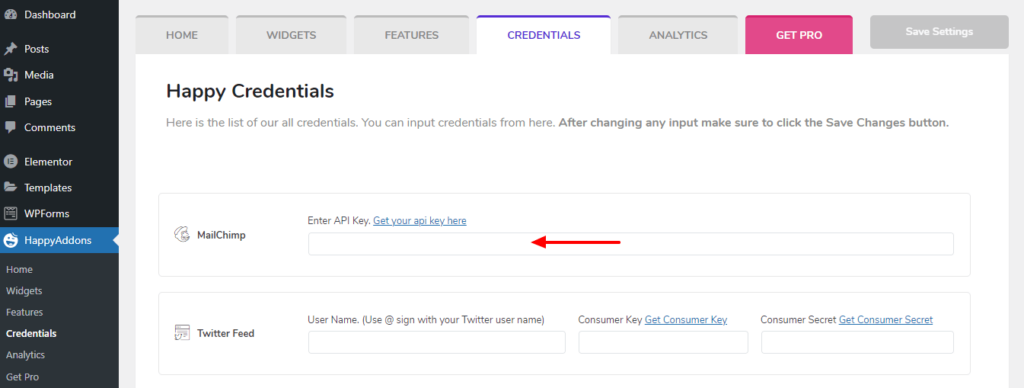
ステップ2:MailChimpAPIキーを追加する
APIキーを使用してMailChimpとHappyAddonsを統合する必要があります。 まず、 [ダッシュボード]->[HappyAddons]->[資格情報]領域に移動します。 次に、 APIキーをMailChimpセクションに貼り付ける必要があります。 これで完了です。

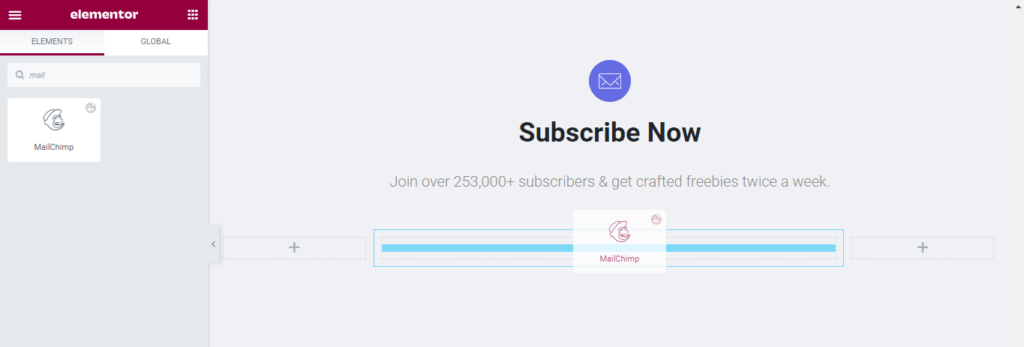
ステップ3:MailChimpフォームウィジェットを追加する
HappyAddonsのMailChimpフォームウィジェットを追加する時が来ました。 まず、Elementorウィジェットパネルからウィジェットを見つけてから、Webサイトの適切な場所にドラッグアンドドロップします。

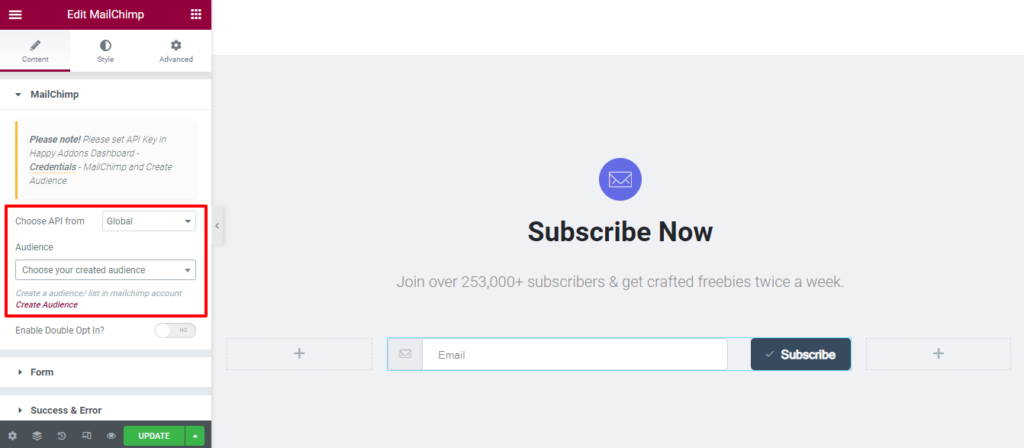
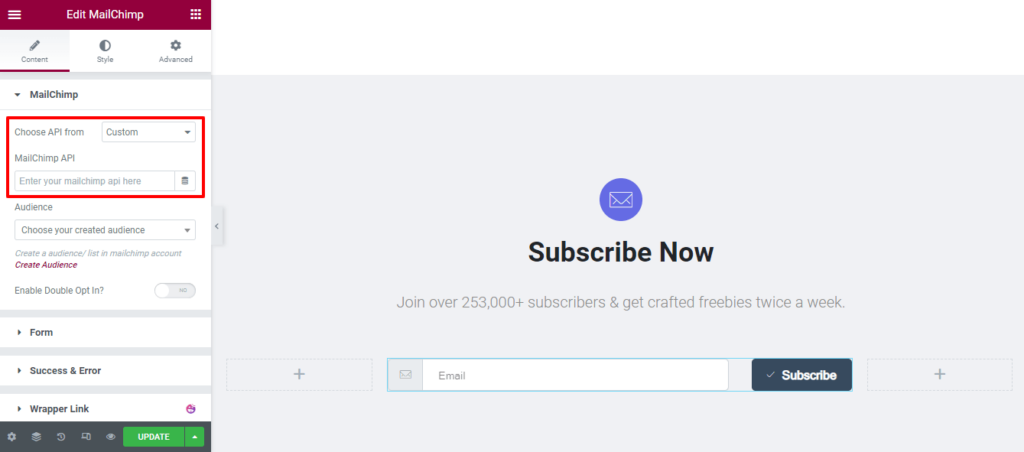
ステップ4:APIとオーディエンスを設定する
ウィジェットを追加した後、APIの場所を設定する必要があります。 ここでは、 HappyAddons-> Credentials領域にAPIキーをすでに追加しているため、グローバルAPIを選択しました。 次に、ドロップダウンリストからオーディエンスを選択する必要があります。 [オーディエンスの作成]リンクをクリックして、新しいオーディエンスを作成することもできます。
オプトサブスクリプションを有効にする場合は、[ダブルオプトインを有効にする]オプションを有効にできます。

注:そこにAPIキーを追加しない場合は、[APIの選択元]-> [カスタム]を選択し、APIコードをMailChimpAPI領域に貼り付ける必要があります。

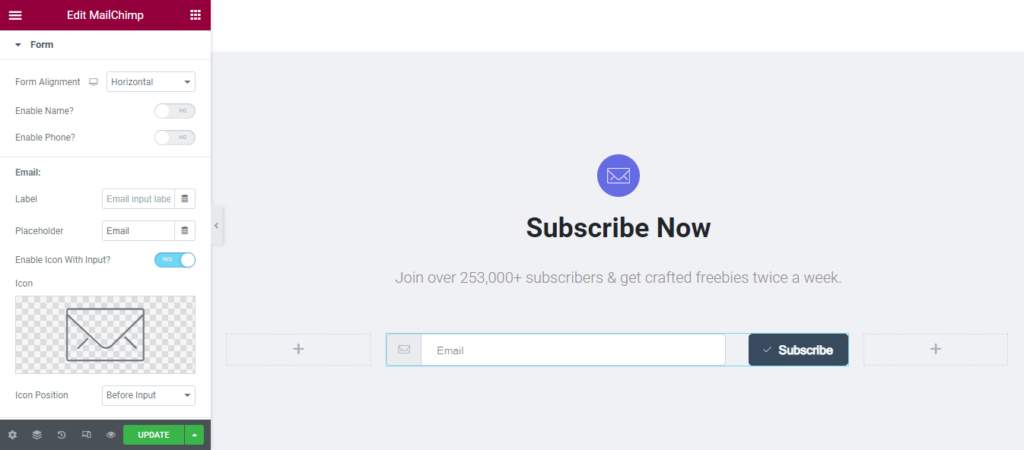
ステップ5:フォームコンテンツを管理する
[コンテンツ]- >[フォーム]領域に移動して、フォームのコンテンツを管理します。 ここでは、フォームの配置(水平および垂直)を設定し、名前と電話を有効にすることができます。 また、 Eメールのラベル、プレースホルダー、入力でアイコンを有効にする、アイコンの位置を設定することもできます。
ただし、ボタンテキストは変更できます。 そして、ボタンでアイコンを有効にし、アイコンの位置を定義します。

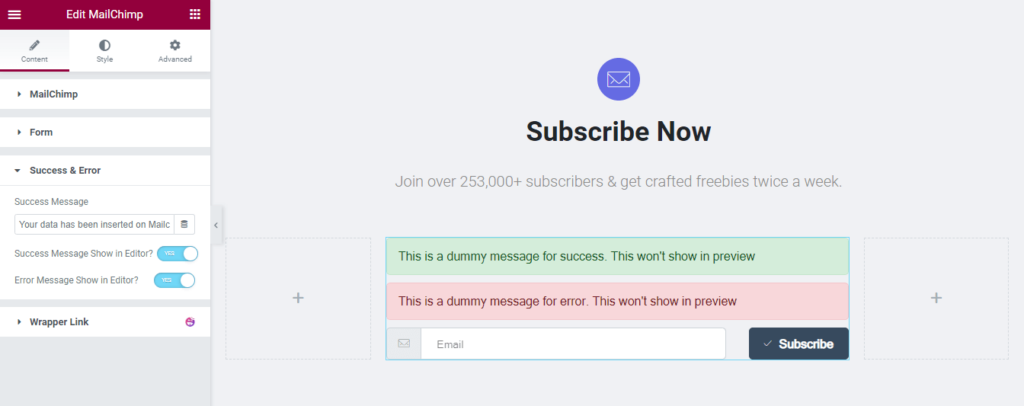
ステップ6:成功とエラーメッセージを有効にする
[コンテンツ]->[成功とエラー]セクションで、エディターでの成功メッセージの表示を有効にできますか? とエラーメッセージがエディタに表示されますか? オプション。 これにより、メッセージスタイルを簡単にカスタマイズできます。

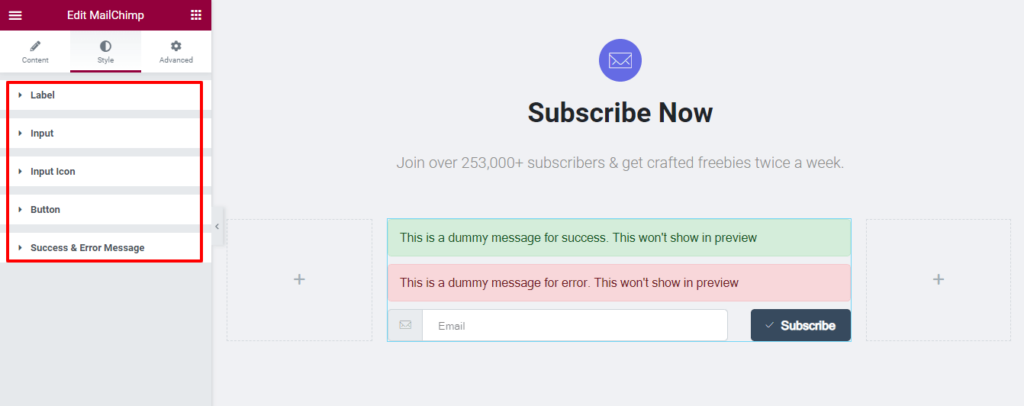
ステップ7:MailChimpフォームウィジェットのスタイルオプション
HappyAddonsのElementorMailChimpフォームウィジェットをカスタマイズするには、以下のスタイルオプションを使用できます。
- ラベル
- 入力
- 入力アイコン
- ボタン
- 成功とエラーメッセージ

公式ドキュメントをチェックして、HappyAddonsのMailChimpサブスクリプションフォームウィジェットの使用方法に関する詳細な知識を得ることができます。

MailChimpサブスクリプションフォームの最終的な見通し
これは、現在のサブスクリプションフォームの外観です。 上記の手順に従うと、チュートリアルを終了すると、次の画像のようなフォームデザインが表示されます。

MailChimpフォームに関するFAQ
MailChimpフォームに関して人々がオンラインでよく尋ねる質問はたくさんあります。 ここでは、MailChimpフォームについてさらに理解するのに役立ついくつかの効果的な質問に回答しました。
1. MailChimpでメールサインアップフォームを作成するにはどうすればよいですか?
まず、MailChimpアカウントにログインします。
次に、フォームビルダーツールに移動します。
最後に、電子メールサインアップフォームを作成およびカスタマイズできます。
2. Mailchimpフォームは無料ですか?
MailChimp無料プランでは、無料のサインアップフォームを作成できます。
3. Mailchimpはお問い合わせフォームを提供していますか?
MailChimpには、さらに使用するために独自の方法でカスタマイズできるお問い合わせフォームが付属しています。 ただし、問題は、組み込みの連絡先フォームがサードパーティのURLで生成されることです。
つまり、このフォームは電子メールでのみ使用でき、Webサイトのボタンまたはリンクに追加して、ソーシャルメディアで共有できます。
4. Mailchimpで複数のフォームを作成するにはどうすればよいですか?
MailChimp Form Builderツールを使用すると、複数のフォームを作成できます。 サインアップフォームをデザイン、ビルド、翻訳、およびフォームビルダーツールと共有することができます。
5. Mailchimpサブスクライブフォームを自分のWebサイトに追加するにはどうすればよいですか?
ステップ1:[オーディエンス]をクリックし、ドロップダウンリストから現在のオーディエンスを選択して、操作する適切なオーディエンスを選択します。
ステップ2:[サインアップフォーム]をクリックします。
手順3:埋め込みフォームを選択します。
ステップ4:埋め込みフォームの横にある[選択]をクリックします
ステップ5:[続行]ボタンをクリックします。
ステップ6:[コードのコピー]ボタンをクリックします。
サブスクリプションフォームを作成する準備ができました
適切に設計された電子メールサブスクリプションフォームは、潜在的な顧客を生み出すのに役立ちます。 また、コンバージョン率も向上します。 そのため、サブスクリプションフォームのデザインに常に焦点を当てる必要があります。
このブログでは、Elementor and Happy AddonsのMailChimpフォームウィジェットを使用して、WordPressWebサイトのサブスクリプションフォームをいかに効率的に設計できるかを示しました。
高度なElementorMailChimpフォームビルダーウィジェットを使用する必要がある理由について説明しました。 また、MailChimpメール自動化ツールに関する知識を向上させる可能性のあるいくつかの役立つ質問に回答しました。
このブログが役に立ったら、ソーシャルネットワークで共有してください。 また、WordPressとElementorに関するより役立つガイドを入手するには、ニュースレターに参加してください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
