HappyFormsレビュー-無料のドラッグアンドドロップお問い合わせフォームビルダー| JustLearnWP.com
公開: 2018-06-25すべてのWebサイトには、必須のツール、プラグイン、およびサービスが必要です。 いくつか例を挙げると、バックアップ、速度の最適化、モバイル対応のもの、お問い合わせフォームなどがあります。 お問い合わせフォームは、Webサイトに必須のプラグインの1つです。この記事では、HappyFormsを確認します。
WordPressユーザーには、たくさんのオプションがあります。 単純な連絡フォームプラグインと複雑な連絡フォームプラグインから選択できます。 非常に多くの強力な無料およびプレミアムプラグインがあり、あらゆるタイプの単純で多段階の複雑なフォームを作成できます。
今日は、HappyFormsを使用してお問い合わせフォームを非常に簡単に作成する方法を紹介します。 新しいWordPressお問い合わせフォームプラグイン。
インストール
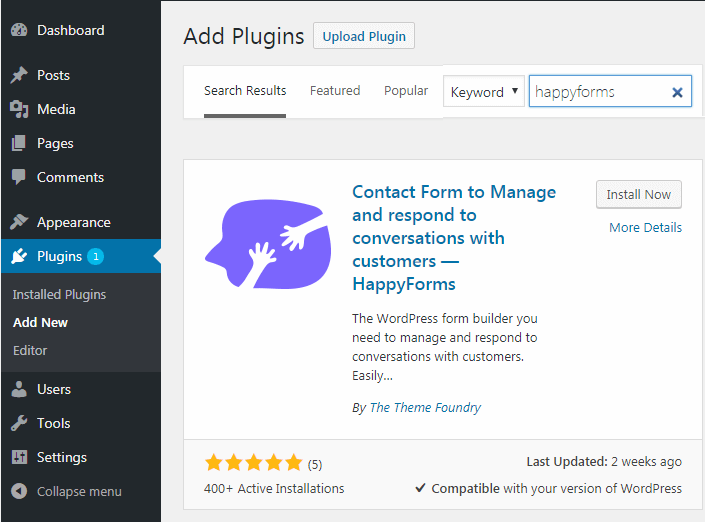
HappyFormsの使用を開始するのは非常に簡単です。 WordPressダッシュボードにログオンして、 プラグイン>新規追加セクションを選択し、検索ボックスに「happyforms」と入力します。

ByThemeFoundryのリストから最初のプラグインをインストールします。 インストールが完了したら、アクティブ化ボタンをクリックします。初めて、ようこそ画面にリダイレクトされます。 プラグインをアクティブ化すると、サイドバーメニューにも新しいタブが表示されます。

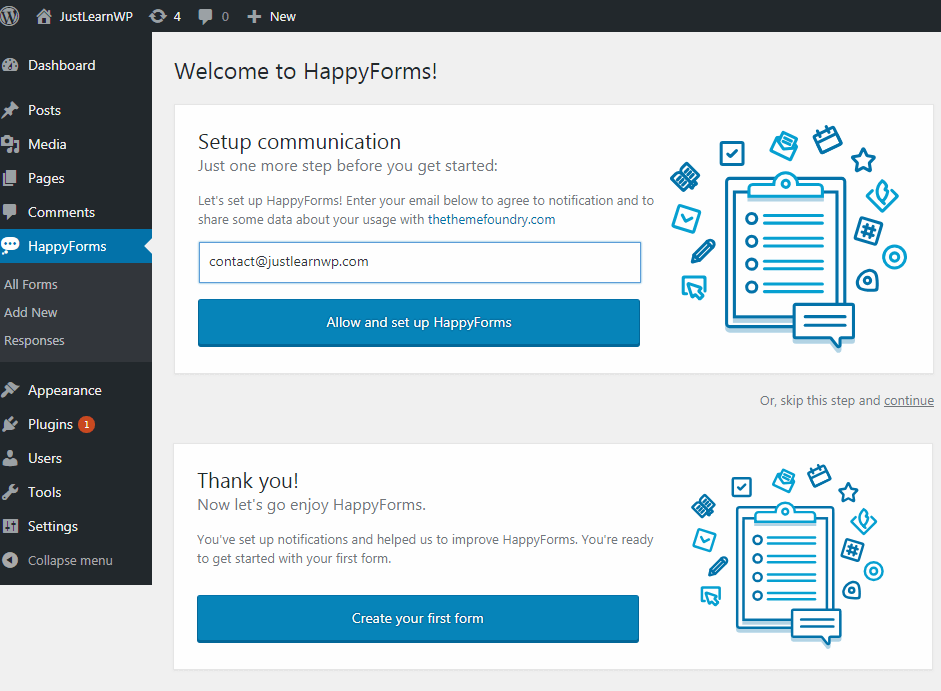
HappyFormsチームが最新の更新に関する通知を送信し、使用状況に関するデータを収集できるように、電子メールアドレスを入力するように求められます。 これは完全にオプションであり、このオプションをスキップできます。
メールアドレスを入力し、[許可してHappyFomsを設定]ボタンをクリックします。 通知を設定したら、サイトのフォームの作成を開始できます。
次に、HappyForms>AllFormsに移動します。 サンプルフォームはすでに利用可能です。ショートコードをコピーして、お問い合わせフォームを表示する場所に貼り付けるだけです。
サンプルフォームのショートコードをコピーして貼り付け、フォームがどのように表示され、機能するかを確認することを好みます。 サンプルフォームをテストした後、既存のフォームを編集するか、新しいフォームを作成できます。
新しいフォームを作成する
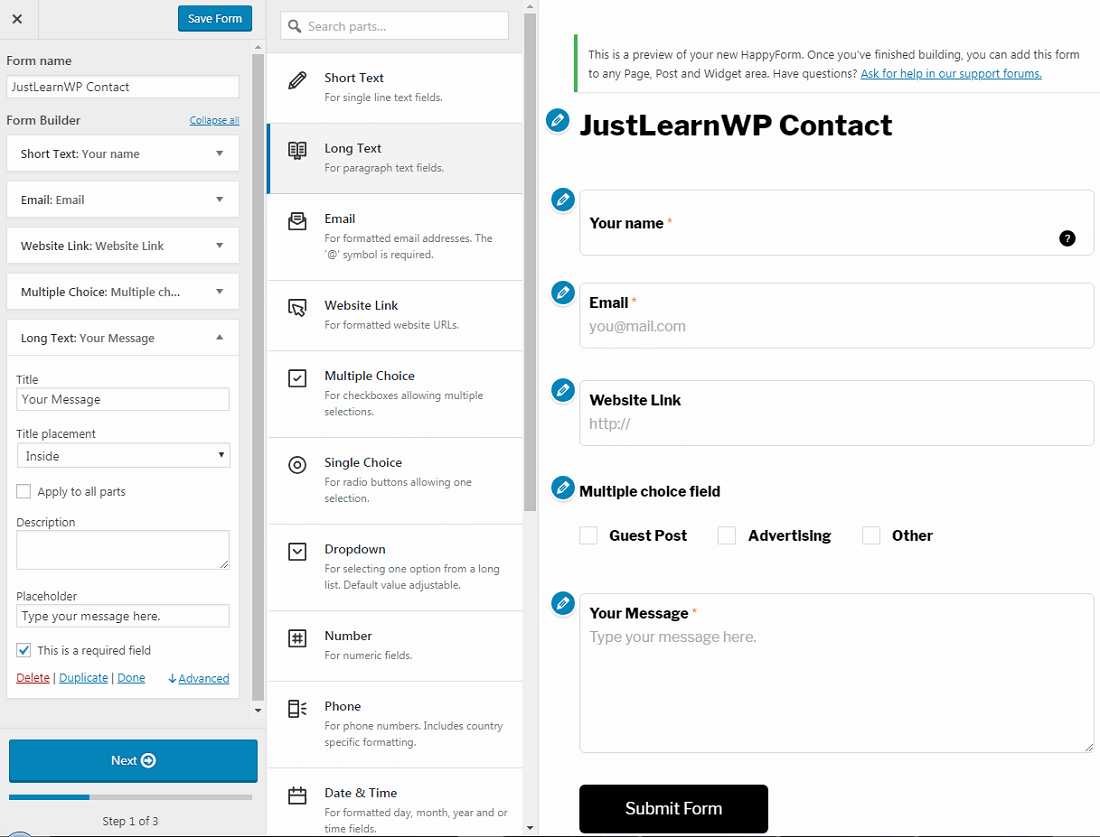
新しいフォームを最初から作成するには、HappyFormsに移動し、[新規追加]リンクをクリックします。 新しいページにリダイレクトされ、フォームを作成できるだけでなく、ライブプレビューも利用できるようになります。
フォームに16種類のフィールドを追加できます。 使用可能なフォームフィールドの完全なリストは次のとおりです。
- 短いテキスト
単一行のテキストフィールドの場合。 - 長いテキスト
段落テキストフィールドの場合。 - Eメール
フォーマットされた電子メールアドレスの場合。 「@」記号は必須です。 - ウェブサイトへのリンク
フォーマットされたWebサイトのURLの場合。 - 複数の選択肢
複数選択できるチェックボックスの場合。 - 単一選択
1つの選択を可能にするラジオボタン用。 - 落ちる
長いリストから1つのオプションを選択します。 デフォルト値は調整可能です。 - 番号
数値フィールドの場合。 - 電話
電話番号について。 国固有のフォーマットが含まれています。 - 日付時刻
フォーマットされた日、月、年、または時間のフィールド。 - 住所
地理的な場所の場合。 Googleマップの統合が含まれています。 - 規模
水平スライダーを使用して意見を収集します。 - 題名
個人的な敬語を表示するため。 - 法的
提出を受け入れる前にファインプリントを要求するため。 - 評価
ゼロから5つ星のスケールを使用して意見を収集します。 - プレースホルダー
ヘルパーテキスト、水平方向のルール、および余分なスペースを追加します。
ユーザーインターフェイスも素晴らしくシンプルです。 フォームの作成は本当にシンプルで簡単です。初心者ユーザーでも問題なく簡単にシンプルで複雑なフォームを作成できます。

上のスクリーンショットでは、複数のフィールドを持つフォームを作成したことがわかります。 右側には、私のフォームのライブプレビューもあります。
フォームにフィールドを追加するには、マウスにカーソルを合わせて、使用可能なすべてのフォームフィールドから選択したフィールドをクリックします。 すべてのフォームフィールドを完全に制御できます。

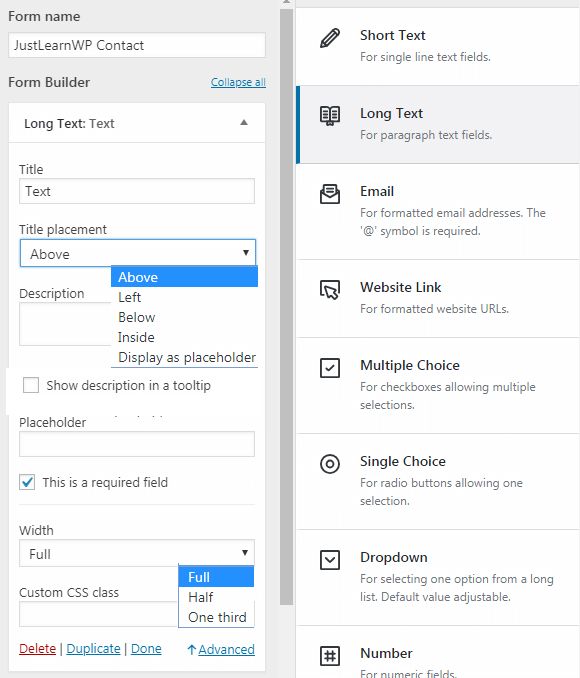
まず、名前、名前などのフィールドタイトルを追加する必要があります。 タイトルの配置には、5つの異なる位置/オプションがあります。

- その上
- 左
- 下
- 内部入力
- プレースホルダーとして表示
私の例のフォームでは、タイトルの配置に「入力内」の位置を選択しました。 フォームフィールドに説明を付けて、さらに説明することもできます。
フィールドの説明をツールチップとして表示するには、[ツールチップに説明を表示する]チェックボックスをオンにします。
「これは必須フィールドです」チェックボックスをオンにして、任意のフィールドを必須にすることもできます。
複数選択フィールドには、2つの表示オプションがあります。
- 水平
- 垂直
ステップ2でフォームを作成します
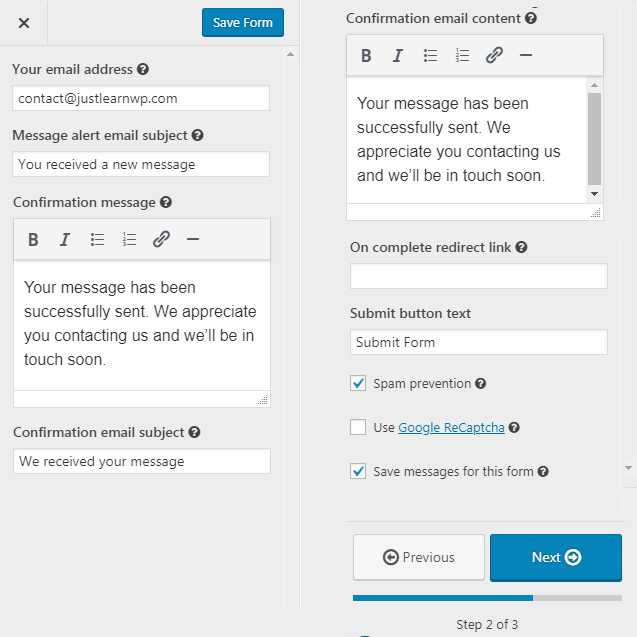
フォームに必要なすべてのフィールドを追加したら、[次へ]ボタンをクリックします。 手順2では、別のメールアドレスを追加してメールメッセージを受信できます。追加しない場合、HappyFormsは管理者のメールアドレスを使用します。

上のスクリーンショットでは、必要なすべての設定を確認できます。 メッセージアラートの電子メールの件名を追加することを忘れないでください。ブログの読者からメッセージが送信されると、指定した件名のメッセージが届きます。
リダイレクトオプションを使用すると、選択した特定のページを設定できます。ユーザーをブログのホームページ、特定のページ/投稿、ダウンロード、ストア、またはその他のページにリダイレクトできます。
送信ボタンのデフォルトのテキストは「フォームの送信」です。「メッセージの送信」に変更できます。
または、他の何か。
スパム保護:次のステップでは、HoneyPotセキュリティを使用してフォームをスパムボットから保護するために、[スパム保護]チェックボックスをオンにすることを忘れないでください。 Google Recaptchaを使用して、より高度なスパム保護を行うこともできます。
メッセージの保存:最後と3番目のチェックボックスでは、すべてのフォームのメッセージと受信者の応答を保存することを選択できます。 複数のフォームがあり、特定のフォームのメッセージを保存したくない場合は、このチェックボックスをオフにしてください。
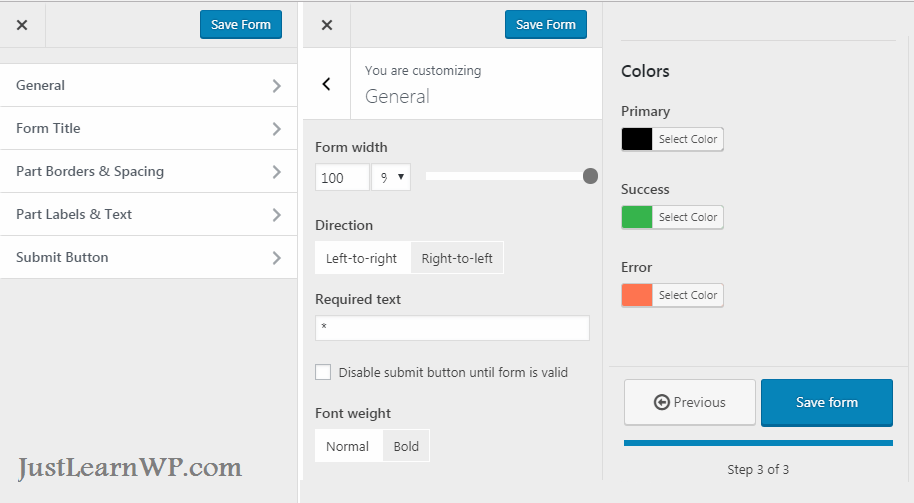
最終的なフォーム設定

フォームを作成するこの3番目の最後のステップでは、フォームを完全にカスタマイズするための追加設定がいくつかあります。 幅、方向、色、フォントの太さ、その他の設定を変更できます。
フォームが有効になるまで送信ボタンを無効にすることもできます。 ほとんどのフリーフォームプラグインはこの機能を提供していません。
フォームタイトル設定では、タイトルの表示/非表示、配置(左、右、中央)およびフォントサイズの変更を行うことができます。
[送信ボタン]設定で、色の幅、高さ、サイズ、および境界線の半径を変更することで、このボタンを完全にカスタマイズできます。
投稿またはページへのフォームの追加
フォームを作成したら、任意の投稿、ページ、またはウィジェット領域に追加できます。 [ハッピーフォーム]>[すべてのフォーム]画面に移動して、すべてのフォームを表示できます。この画面から、フォームのショートコードをコピーして、フォームを表示する場所に貼り付けるだけです。

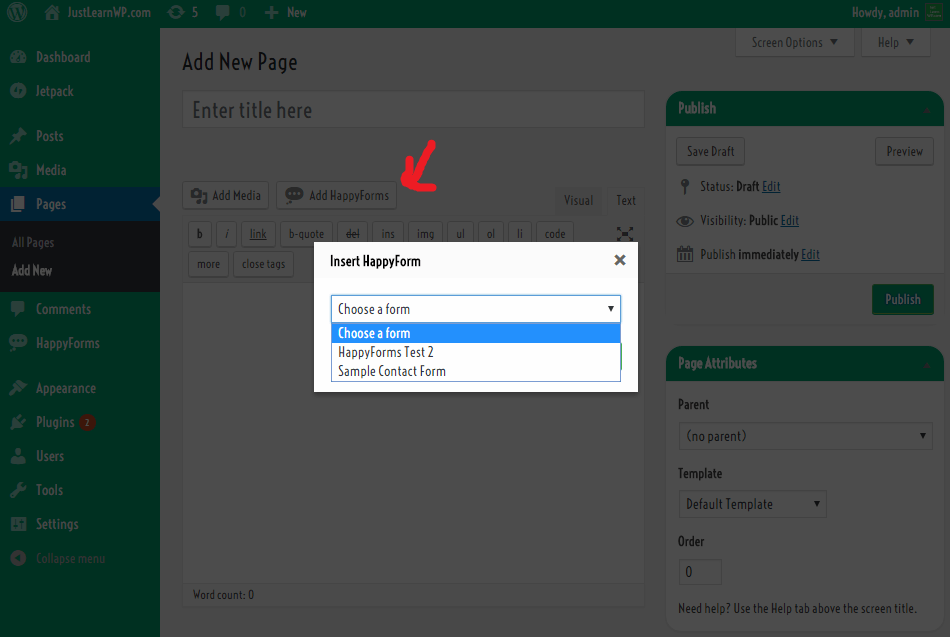
投稿またはページを作成している場合は、[ハッピーフォームの追加]ボタンをクリックすると、ダイアログボックスが表示され、フォームを選択して[挿入]ボタンをクリックすると、投稿またはページに並べ替えコードが追加されます。
HappyFormsは、ウィジェットセクションのウィジェットとしても利用できるため、任意のウィジェット領域にドラッグアンドドロップし、フォームを選択して変更を保存できます。 それで全部です。
最後の言葉
私は多くの連絡フォームプラグインを使用しましたが、これは最高の連絡フォームプラグインです。 フォームを非常に簡単に作成およびカスタマイズするための十分なオプションが提供されます。 デフォルトのオプションで十分であり、追加のアドオンをインストールする必要はありません。
あなたが素晴らしい無料の連絡フォームプラグインを探しているなら、それを試してみてください、きっとあなたはこの素晴らしい無料の連絡フォームプラグインを気に入るはずです。
HappyFormsのWebサイトにアクセス| HappyFormsを無料でダウンロード
