ヘッドレスアーキテクチャ: それは何ですか、そしてなぜそれほど誇大宣伝されているのか [2024]
公開: 2023-10-11最近よく話題になっている言葉は「ヘッドレスアーキテクチャ」です。 技術的な議論でそれについて言及されているのを聞いたり、記事で読んだりしたことがあるかもしれませんが、それは正確には何ですか?2024 年に十分な誇大宣伝を生み出すでしょうか? まあ、心配しないでください。 ユーザーフレンドリーな方法で詳しく説明します。

ヘッドレス CMS またはアーキテクチャは、Web サイトとアプリケーションを構築および管理するための新しいアプローチであり、テクノロジーの世界に大きな波紋を呼んでいますが、それには十分な理由があります。 これは、オンライン エクスペリエンスを作成および提供する方法を変え、これまで以上に柔軟性、拡張性、適応性を高めている概念です。
分離されたアーキテクチャの実際の基本
ヘッドレス CMS はデジタル環境に革命を起こそうとしています。 柔軟性、拡張性、将来性のある技術スタックを提供するその能力は、企業がオンライン プレゼンスに取り組む方法を変革しています。 この新しいアプローチを理解するためにさらに掘り下げてみましょう。
ヘッドレスアーキテクチャとは何ですか?
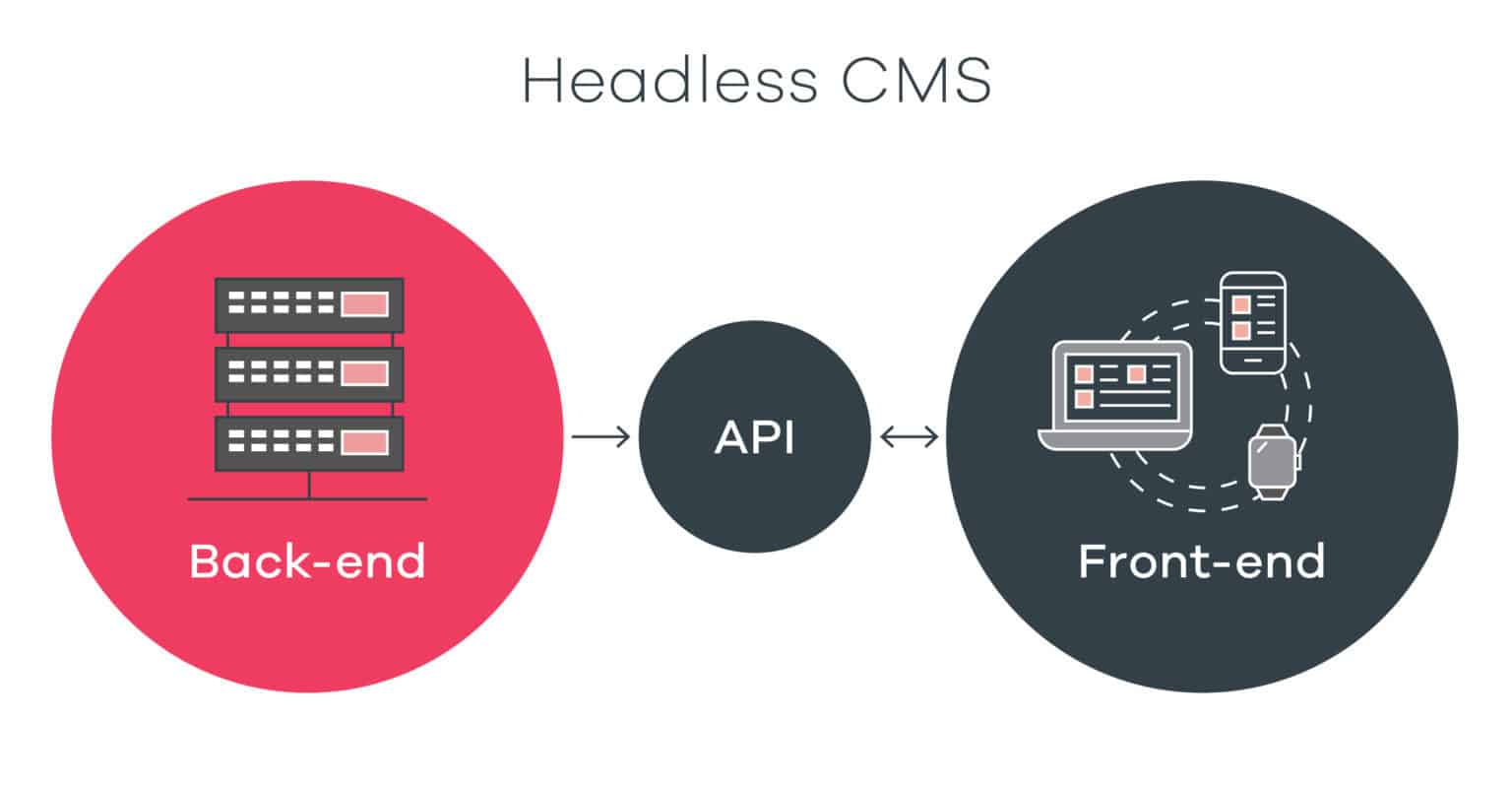
この用語は、フロントエンド(「ヘッド」) をバックエンドから分離するWeb サイトとアプリケーションを設計および管理する方法です。 簡単に言うと、ユーザーが操作するシステムの部分を、システムを動かす舞台裏の機械から分離します。
仕組みは?
従来の Web サイトを想像してください。Web サイトには、表示して操作するフロントエンドと、すべてのデータと機能が存在するバックエンドがあります。 このアーキテクチャでは、これら 2 つの部分は切り離されています。 つまり、バックエンドに影響を与えることなくフロントエンドを変更でき、その逆も可能です。 交換可能な構成要素があるようなもので、前例のない柔軟性と機敏性が可能になります。

出典:ソーリーコンサルティング
ヘッドレス アーキテクチャ vs. Headful アーキテクチャ: 徹底した比較
しかし、Web サイトの開発と管理を成功させるために理解する必要がある用語は「ヘッドレス アーキテクチャ」だけではありません。 最近、「ヘッドレス アーキテクチャ」と「ヘッドフル アーキテクチャ」という 2 つの用語が話題になっています。 しかし、これらの用語は何を意味し、相互にどのように異なるのでしょうか? 分析してみましょう:
定義と中心概念
ヘッドレス アーキテクチャとは、フロント エンド (「ヘッド」) がバック エンドから分離された設計アプローチを指します。 この設定では、コンテンツとデータが独立して管理されるため、柔軟性と適応性が高まります。 この分離により、企業はさまざまなデバイスやプラットフォームにわたってコンテンツやエクスペリエンスをシームレスに配信できるようになります。
対照的に、ヘッドフル アーキテクチャでは、フロントエンドとバックエンドの間の密結合な接続が維持されます。 ユーザー インターフェイスとデータ プレゼンテーションの両方が緊密に統合されています。 この従来のアプローチはシンプルさを優先しますが、柔軟性が制限される可能性があります。
柔軟性と拡張性
ヘッドレス アーキテクチャは柔軟性に関して優れています。 フロントエンドとバックエンドは分離しているため、一方のコンポーネントへの変更が他方のコンポーネントに必ずしも影響するとは限りません。 この柔軟性により、新しいテクノロジーに適応し、コンテンツを複数のチャネルに同時に配信することが容易になります。
ヘッドフルなアーキテクチャは、ある側面を変更すると他の側面の調整が必要になることが多いため、柔軟性に苦戦する可能性があります。 これにより、開発が遅れ、さまざまなプラットフォーム間で迅速に拡張する能力が制限される可能性があります。
ユーザー体験
ヘッドレス アーキテクチャにより、企業は高度にカスタマイズされた一貫したユーザー エクスペリエンスを提供できます。 コンテンツは個人の好みに合わせて調整でき、さまざまなデバイスやインターフェイスにわたってシームレスに配信できるため、ユーザーのエンゲージメントと満足度が向上します。
ヘッドフル アーキテクチャは一貫したユーザー エクスペリエンスを提供できますが、新しいデバイスやプラットフォームに適応しようとすると課題に直面する可能性があります。 このアプローチでは、さまざまなインターフェイス間で統一されたエクスペリエンスを維持することがより困難になる可能性があります。
コンテンツ管理
コンテンツ管理はヘッドレス アーキテクチャで合理化されます。 コンテンツ作成者は、コンテンツを一度作成して編集し、複数のチャネルに簡単に公開できます。 これにより、コンテンツ管理プロセスが簡素化され、冗長性が軽減されます。
ヘッドフル アーキテクチャでは、コンテンツの更新にフロントエンドとバックエンドへの変更を同時に行う必要があることが多いため、より複雑なコンテンツ管理が必要になる場合があります。 これには時間がかかり、コンテンツの表示に不一致が生じる可能性があります。
市場投入までの時間
ヘッドレス アーキテクチャにより、市場投入までの時間を短縮できます。 企業は新しい機能や製品をより迅速に発表し、市場での機会をより早くつかむことができます。 このアプローチの分離された性質により、迅速な開発と展開が可能になります。
対照的に、ヘッドフル アーキテクチャでは、フロントエンド コンポーネントとバックエンド コンポーネントの相互依存性により、開発サイクルが長くなる可能性があります。 これにより、市場の変化に迅速に対応する企業の能力が妨げられる可能性があります。

ヘッドレス アーキテクチャに関する誇大宣伝とは何ですか?
あなたがテクノロジー愛好家であってもビジネスオーナーであっても、このアーキテクチャに注目し続けることは賢明な行動です。 それは単なるトレンドではありません。 それはデジタルイノベーションの未来です。
前例のない柔軟性
このアーキテクチャは、以前は想像もできなかったレベルの柔軟性を提供します。 フロントエンドとバックエンドを分離することで、企業はデジタル エクスペリエンスを変化するニーズや新たなテクノロジーに簡単に適応させることができます。 この柔軟性により、急速に進化するデジタル環境においても機敏で即応性を保つことができます。

出典: LinkedIn
デジタル プレゼンスを将来にわたって保証する
テクノロジーが猛烈なスピードで進化する世界では、時代の先を行くことが不可欠です。 新しいデバイス、プラットフォーム、テクノロジーを統合できるようにすることで、デジタル プレゼンスを将来にわたって保証することが重要です。 それは、デジタル環境がどのように変化しても、どんな環境にも適応して繁栄できるテクノロジー インフラストラクチャを構築するようなものです。
強化されたユーザーエクスペリエンス
今日のユーザーは、さまざまなプラットフォームやデバイスにわたって、パーソナライズされた一貫したエクスペリエンスを期待しています。 これにより、企業はまさにそれを実現できるようになります。 コンテンツと機能を個人の好みに合わせて調整することで、企業はユーザーのエンゲージメントと満足度を高め、長期的なロイヤルティを促進できます。
合理化されたコンテンツ管理
コンテンツ管理がかつてないほど簡単になりました。 このアーキテクチャを使用すると、コンテンツ作成者はコンテンツを一度作成して管理し、複数のチャネルに簡単に公開できます。 これにより、時間が節約されるだけでなく、全体的なコンテンツの一貫性と正確性が保証されます。
市場投入までの時間の短縮
今日の競争の激しいビジネス環境では、多くの場合、スピードが成功の鍵となります。 ヘッドレス CMS は開発サイクルを加速します。 企業は新しい機能、製品、サービスをより迅速に発表できるため、競争力を獲得し、市場での機会を迅速につかむことができます。 この俊敏性の向上は、ヘッドレス アーキテクチャを取り巻く誇大宣伝の背後にある主な推進力の 1 つです。
アーキテクチャを選択する際の情報に基づいた意思決定
分離されたフロントエンドとバックエンドを備えた分離アーキテクチャは、比類のない柔軟性、拡張性、および適応性を提供します。 これにより、企業は多数のデバイスやプラットフォームにわたってパーソナライズされた一貫したユーザー エクスペリエンスを提供できるようになります。 コンテンツ管理は合理化された効率的なプロセスとなり、市場投入までの時間が大幅に短縮されます。
この記事が有益だと思われた場合は、ぜひ他の人と共有してください。 また、私たちのブログを購読して、このようなヒントやコツをさらに見つけてください。
