ヘッドレスワードプレスとは何ですか:あなたが知る必要があるすべて
公開: 2022-05-24ヘッドレスWordPressとは何ですか?
頭がありませんか?
通常のWordPressや従来のWordPressとどう違うのですか?
従来のWordPressを放棄して、ヘッドレスWordPress CMSの使用を開始する必要がありますか?
これらすべての質問が頭に浮かび、答えを待ちきれませんか?
はいの場合、あなたは正しい場所にいます。 この記事では、ヘッドレスWordPressCMSについて知っておく必要のあるすべてのことを学びます。
それで、何の苦労もなく、要点に取り掛かりましょう…
ヘッドレスWordPressCMSとは何ですか?

ヘッドレスWordPressCMSは、システムのフロントエンドがバックエンドで使用されているものとは異なるスタンドアロンフレームワークを使用して構築されている、分離されたコンテンツ管理システムです。
少し複雑に聞こえますか?
わかりやすいように分解してみましょう。
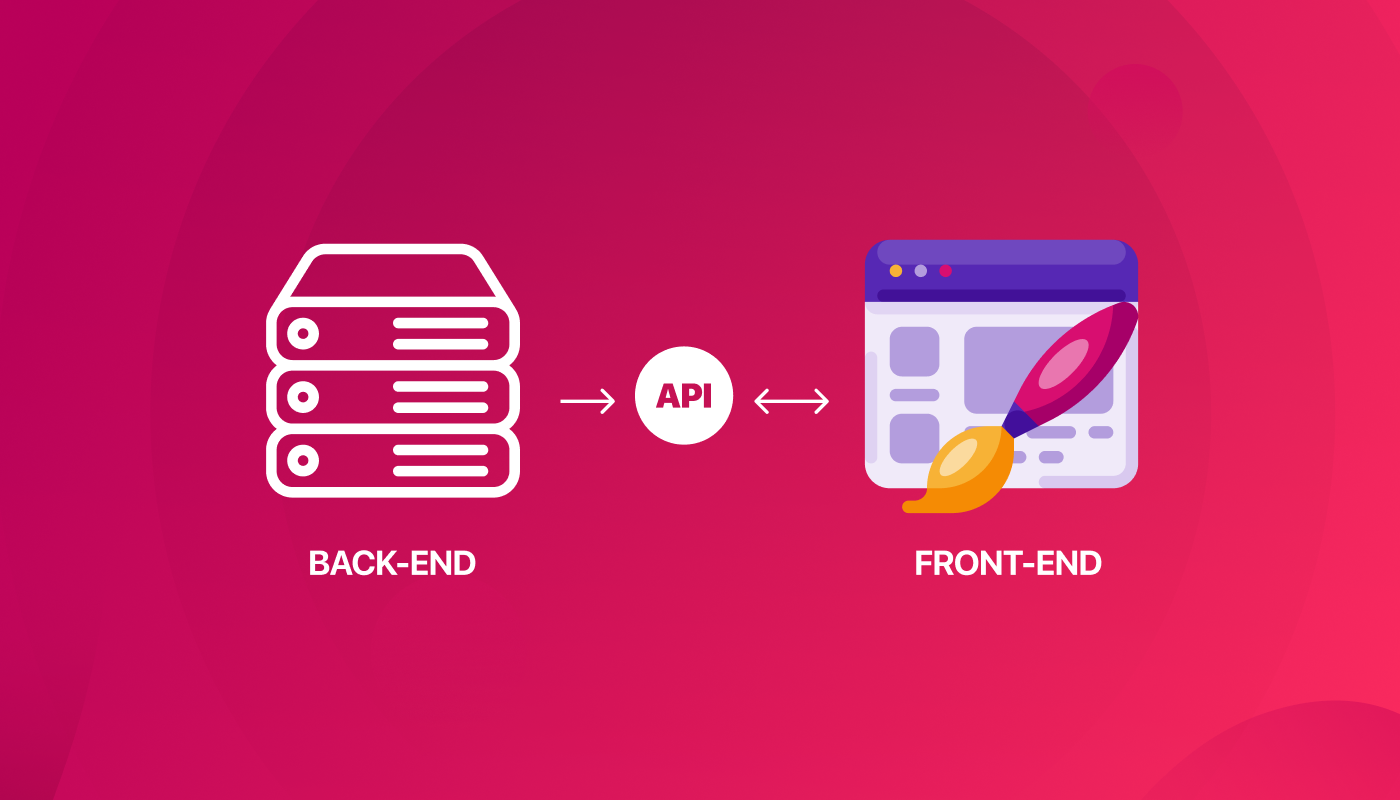
WordPressは、他のほとんどのCMSと同様に、フロントエンド(ヘッド)とバックエンド(ボディ)の2つの部分で構成されています。 フロントエンドは、訪問者が表示および操作するWebサイトのインターフェイスです。 一方、バックエンドは、すべてのコードとデータベースが格納されているサーバーを表す部分です。 バックエンドは、Webサイトのコンテンツをカスタマイズおよび管理するために使用されます。
通常、従来のモノリシックWordPressシステムでは、バックエンドとフロントエンドの両方が同じ言語とフレームワークを使用して構築され、同じシステムで結合されます。 そのため、これらは結合コンテンツ管理システムと呼ばれています。 結合されたCMSを使用すると、ダッシュボードからリソースとフロントエンドビジュアル(テーマとブロックエディターを使用)を管理できます。
逆に、WordPressヘッドレスCMSまたはdoecoupled WordPressでは、フロントエンド(ヘッド)はスタンドアロンの別のフレームワークを使用して構築されます。 頭が分離し、別のフレームワークを使用しているため、ヘッドレスと呼ばれます。 だから、それは本当に頭がないのではなく、むしろ別の頭です!

WordPressヘッドレスCMSはどの程度正確に機能しますか?

ここで、頭と体が異なるフレームワークまたはシステムを使用している場合、これら2つはどのように通信するのかという疑問が生じます。 ヘッドレスアーキテクチャはどのように機能しますか?
そうですね、答えはRESTAPIを介したものです。 フロントエンドとバックエンドの両方がWordPressRESTAPIを介してデータを共有します。 ヘッドレスでも、WordPressダッシュボードからコンテンツを作成、編集、削除できます。 ただし、テーマまたはフロントエンドエディタを使用して、変更をプレビューしたり、フロントエンドで変更を確定したりすることはできません。
基本的に、WordPresバックエンドで変更を加えると、データはWordPress REST APIを介してフロントエンドに送信され、フロントエンドフレームワークがデータを取得してフロントエンドに実装します。
なぜ誰かがそれをするのだろうかと思っていますか? 同じことをするのにかなり長い道のりをたどっているように見えるからです。
まあ、それが何か良いものを提供しない限り、誰も長くて難しいルートをとることはありません!
余分な作業のように見えますが、実際には多くの利点があり、多くのビジネスに理想的です。 詳細については、次のセクションに進んでください…
WordPressヘッドレスCMSの利点
人々がWordPressサイトから頭を下げて、代わりにスタンドアロンのフロントエンドを使用することを選択する理由を見てみましょう。
速いローディング速度

ヘッドレスに切り替えることの長所の1つは、サイトの読み込み速度が向上することです。 WordPressはPHPを使用しているため、ユーザーがリクエストを送信するたびに、サーバーにアクセスしてすべてのデータを収集し、最初からページを作成します。 その結果、ウェブサイトの速度が低下する可能性があります。
一方、ヘッドレスWordPressはVue.js、React.JsなどのJavascriptフレームワークを使用します。そのため、ユーザーがリクエストを送信するたびにWebページが作成されるわけではありません。 これらのフレームワークでは、ページは静的HTMLとして構築され、更新が必要な部分のみが更新されるため、読み込み速度が速くなります。 その結果、顧客のユーザーエクスペリエンスが向上します。
フロントエンドのより詳細な制御
WordPressはフロントエンドに関してはかなりの量のカスタマイズオプションを提供しますが、ヘッドレスではその量が倍増します。 ほとんどの人はユーザーフレンドリーなWordPressのカスタマイズオプションを気に入っていますが、一部の人はそれによって制約を受けていると感じ、フロントエンドを完全にゼロから構築したいと考えています。
そのような人々にとって、WordPressヘッドレスCMSは行く方法です。 その上、WordPressサイトでヘッドレスになるために使用しなければならない固定オプションはありません。 任意のjavascriptフレームワークを使用し、お気に入りのフレームワークを使用してフロントエンドを構築できます。
マルチチャネルパブリッシングによるスケーラビリティ
デスクトップおよびモバイルデバイスには、従来のWordPressサイトを使用できます。 しかし、ビジネスを拡大し、ソーシャルメディアプラットフォームやIoTデバイスなどの複数のプラットフォームで機能させたい場合は、それを行うことはできません。
ヘッドレスWordPressを使用すると、単一の中央サイトを構築し、ソーシャルメディアサイト、スマートデバイス、IoTデバイス、モバイルアプリ、Alexaなどの仮想アシスタントなどの複数のチャネルに公開できます。
そして大きな部分は、CMSの終わりに変更を加えると、すべてのプラットフォームで自動的に公開されることです。
セキュリティの向上

はい! CMSを分離することで混乱しているように見えるかもしれませんが、実際にはより優れたセキュリティを提供します。 フロントエンドはスタンドアロンであるため、ハッカーが貴重なデータにアクセスするのは困難です。

ヘッドレスCMSは、DDoS攻撃などのサイバー脅威からWebサイトを保護するのに役立ちます。 これは、ヘッドレスワードプレスの主な利点の1つです。
残念ながらそれがハッキングされた場合にあなたのウェブサイトを回復する方法を知りたいですか? ハッキングされたWordPressサイトを回復する方法を学びましょう。
ヘッドレスWordPressCMSの欠点
いいえ! ヘッドレスWordPressは完璧ではありません。 このタイプのCMSを使用することのいくつかの欠点は次のとおりです。
余分な作業負荷

ヘッドレスを使用すると、個別に管理する必要のある追加のフロントエンドが得られるため、追加のワークロードが発生します。 マンパワーと専門知識によっては、1つのWebサイトに対して2つの別々のプラットフォームを維持することが困難になる場合があります。
高い

WordPressは無料のCMSであり、コーディングの知識がなくてもカスタマイズできることは誰もが知っています。 ただし、ヘッドレスになりたい場合は、開発者を雇ってビルドする必要があります。 別々のフロントを構築して維持するために複数の開発者を雇うと、はるかに多くの費用がかかります。 したがって、WordPressヘッドレスCMSを使用することの顕著な欠点の1つは、余分な費用です。
開発者への依存
WordPressの人気の主な理由の1つは、このCMSを使用してサイトを構築するためにコーディングを知る必要がないという事実です。 つまり、プログラマーに依存することはありません。 ただし、これはヘッドレスCMSではまったく変わります。
ヘッドレスを使用すると、フロントエンドを構築するために開発者に依存することになります。 さらに、プラグインを使用してフロントエンドを設計することはできないため、フロントエンドで最小限の変更を加える場合でも、開発者に依存することになります。
WordPress機能にアクセスできません
「頭」を失うと、WordPressが提供するすべての素晴らしい機能にもアクセスできなくなります。 たとえば、WordPressWYSIWYGエディターで取得できるライブプレビューはありません。 さらに、前述したように、WordPressプラグインを使用してフロントエンドをカスタマイズすることはできません。

誰がヘッドレスWordPressCMSに行くべきではありませんか?
ヘッドレスWordPressサイトの使用を避けるべきケースのいくつかを次に示します。
- 現在、フロントエンドに大きな影響を与える多くのプラグインを使用するWebサイトがある場合。 同様に、フロントエンドはプラグインに大きく依存しています。
- また、コーディング方法がわからない場合や、Webサイトのフロントエンドを構築するために必要なコーディングを行うために開発者を雇う余裕がない場合もあります。
- Elementorのようなドラッグアンドドロップエディターを楽しんでWordPressサイトを構築している場合は、ヘッドレスCMSを避ける必要があります。
1ページのデバイスレスポンシブウェブサイトを構築する方法に関する簡単なチュートリアルをお探しですか? WordPressで1ページのナビゲーションを使用して単一ページのWebサイトを作成する方法についてのブログをチェックしてください
誰がヘッドレスWordPressCMSに行くべきですか?
あなたが以下にリストされているものを探しているなら、あなたはヘッドレスのワードプレスのウェブサイトを気に入るはずです:
- WordPressWebサイトのセキュリティをアップグレードしたい場合。
- フロントエンドのカスタマイズに関しては、WordPressのテーマやプラグインではできない柔軟性が必要です。
- 最後に、サイトが定期的な更新やアップグレードを必要としない場合。
WooCommerceとOpenCartの違いについて知りたいですか? 上のブログをチェックしてください
WooCommerce VS OpenCart:詳細な比較
ヘッドレスWooCommerceはどうですか?
ヘッドレスのWooCommerceサイトには、前述のように、スタンドアロンのフロントエンドUIが別の言語で構築されています。 繰り返しになりますが、このブログですでに言及されているすべての長所と短所があります。
ただし、WooCommerceサイトでは、通常のWordPressサイトよりも頻繁に更新する必要があります。 つまり、WooCommerceサイトの所有者であれば、ヘッドレスではなくWordPressに固執する必要があります。
さらに、優れたWooCommerceビルダーを使用すると、サイトのUIに関して最大限の制御を得ることができます。 たとえば、 ShopEngine –Elementor用の最も完全なWooCommerceビルダーを使用できます。
この受賞歴のあるプラグインを使用すると、製品ページ、カテゴリページ、カートページなど、すべてのWooCommerceページをカスタムデザインできます。70以上のウィジェットにアクセスして、コーディングなしでこれらのページをカスタムビルドできます。
ページテンプレートに加えて、プレオーダー、バックオーダー、クイックビュー、クイックチェックアウト、部分支払いなどの機能をWooCommerceストアに追加するための13以上の高度なレベルのモジュールも入手できます。
また、1つのプラグインで非常に多くの機能を利用できるため、複数のプラグインによってサイトの速度が低下することを心配する必要もありません。 したがって、柔軟なカスタマイズを最優先事項とするWooCommerceサイトの所有者であれば、ShopEngineのコピーを今すぐ入手してください。
ヘッドレスCMSとしてのWordPressの最後の言葉
これで、ヘッドレスWordPressは実際にはヘッドレスではないことがわかりました。 これは、言語とフレームワークが異なる、ヘッド(フロントエンド)が異なるだけです。
ヘッドレスWordPressは、必ずしも従来のWordPressに取って代わるようには構築されていません。 ただし、その人の要件と能力によっては、多くの人にとって実行可能なオプションになる可能性があります。
そして、あなたが準備ができていないか、開発者をコード化/雇ってヘッドレスにする余裕がない場合は、素晴らしいウェブサイトを構築するのに十分なプラットフォーム以上のものを提供する信頼性の高い結合されたWordPressCMSにいつでも頼ることができます。
WordPressを強調する必要がある場合は、 ElementsKitを使用して希望の外観のWebサイトを構築できます。 これはドラッグアンドドロップのWordPressプラグインで、多くの組み込みセクションとページがあり、数回クリックするだけでインポートして、選択に応じてすぐにカスタマイズできます。
それで、ElementsKitを愛する50万人の家族に加わって、今日Webサイトを構築してください。 ElementsKit Proは、クーポンコードcommunity20を使用して20%オフでご利用いただけます
