20 の最高のヘルスケア Web サイト デザイン (2023 年)
公開: 2023-03-01思い切って独自のデザインを作成する前に、最高のヘルスケア Web サイトのデザインを確認しますか?
できるだけ多くの好みをカバーするために、デザインがかなり異なる最高の20のリストをまとめました.
ただし、ほとんどの共通点は、よりシンプルでクリーンなデザインと落ち着いた Web サイトの配色です。
また、オンライン予約システムを統合して、ワークフローを簡素化し、ビジネスをより整理することをお勧めします。
もちろん、コーディングやデザインのスキルがなくても、健康と医療の WordPress テーマまたは医療 Web サイトビルダーを使用して、最良の結果を得ることができます.
楽しみ。
最高のヘルスケア Web サイトのデザインと例
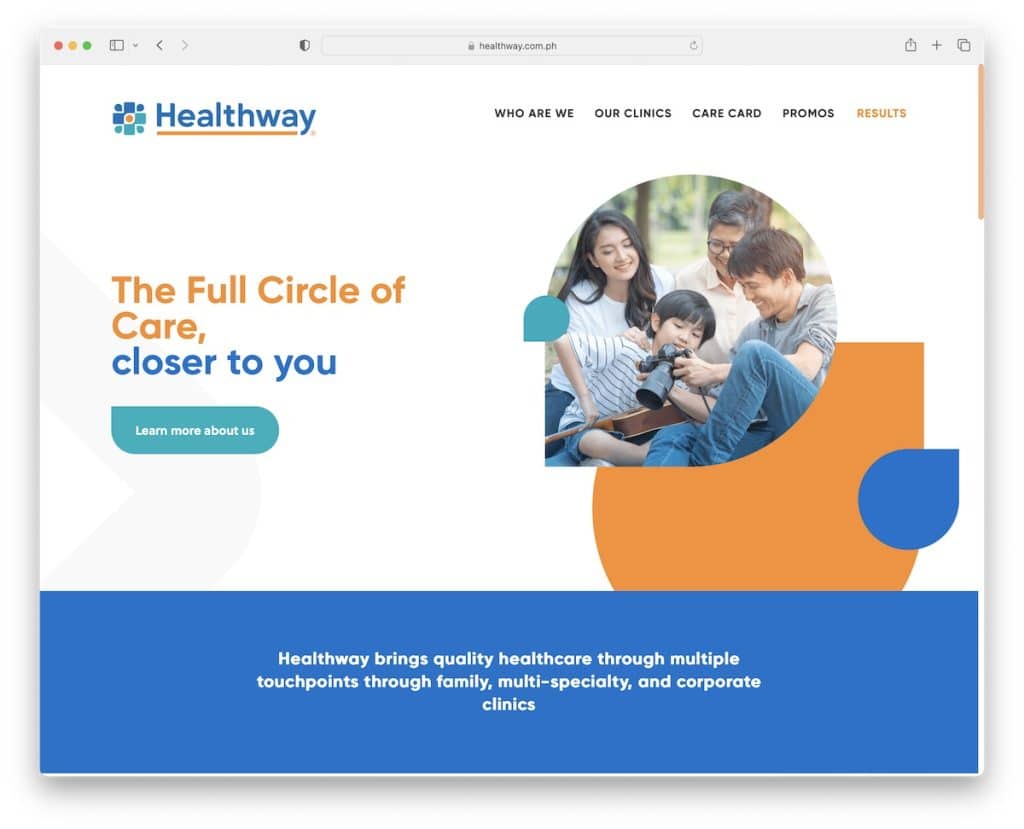
1.ヘルスウェイ
で構築: Squarespace

Healthway はモダンでクリエイティブなデザインで、十分な余白があり、読みやすくなっています。
ドロップダウンのあるシンプルなヘッダーと、追加のビジネスの詳細とクイック リンクを含む 3 列のフッターがあります。
また、背景の視差効果により、このページに深みが増し、エクスペリエンスが向上します。
注:いくつかのクリエイティブな要素が散りばめられたクリーンな Web サイトの外観は、心地よい雰囲気を作り出します。
しかし、クリエイティブでクリーンな、より素晴らしい Squarespace Web サイトの例を確認することもできます。
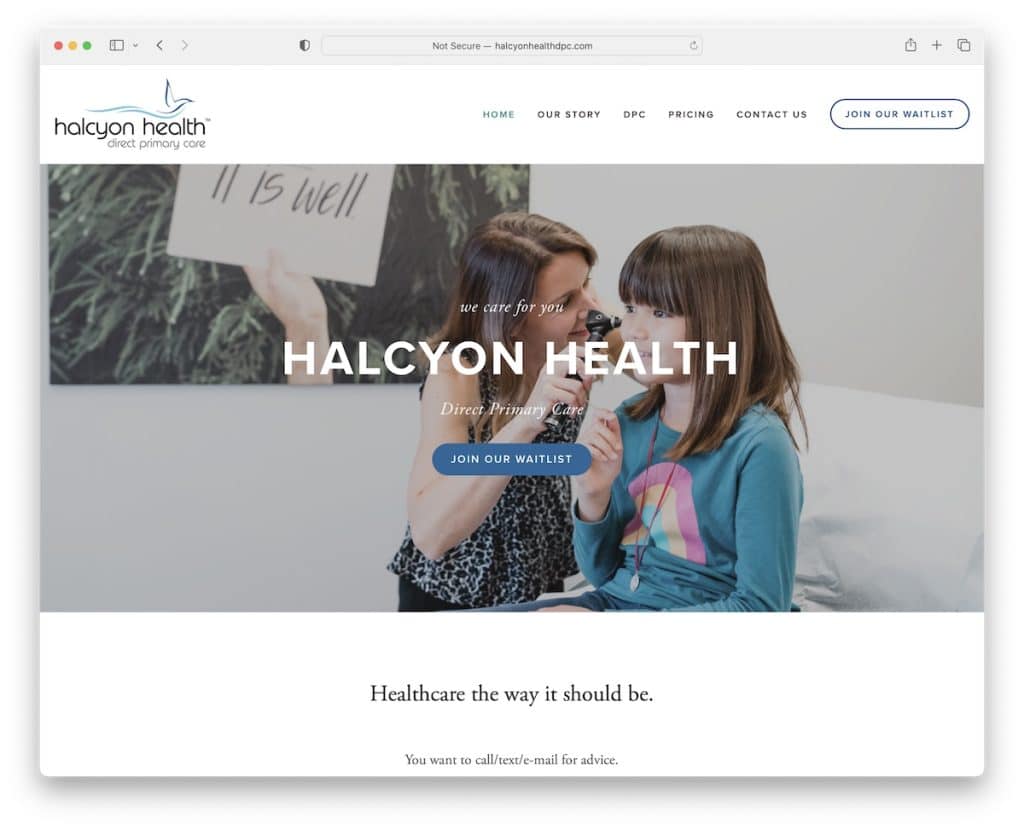
2.ハルシオンヘルス
で構築: Squarespace

Halcyon Health は、コール トゥ アクション ボタンを備えた大きなバナーから始まる、シンプルな外観のヘルスケア Web サイトの例です。
ヘッダーにはドロップダウン メニューと CTA ボタンがありますが、フッターには基本的なものしか含まれていません。 Halcyon Health は、ボタンやリンクにホバー効果を使用して注意を喚起します。
注:医療 Web サイトのデザインは複雑である必要はありません。 実際、最小限に抑えることをお勧めします。
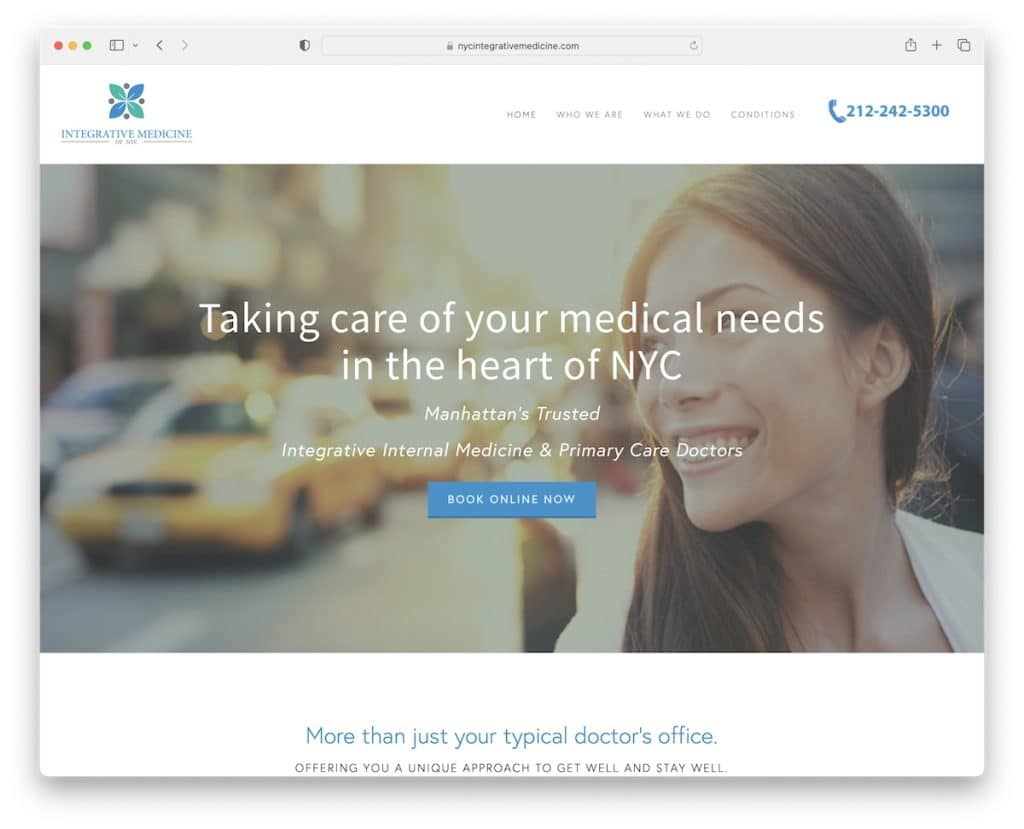
3. NYC の統合医療
で構築: Squarespace

大きなタイトル、テキスト、予約 CTA ボタンを備えたヒーロー画像は、すぐに注目を集めます。 さらに、Integrative Medicine Of NYC はフローティング ヘッダーを使用しているため、メニュー リンクとクリック可能な電話番号がいつでも利用できます。
また、社会的証明を作成するための簡単な証言スライダー、連絡先フォーム、Google マップもすべてホームページにあります。
注:信頼/社会的証拠を構築するために、患者の声/フィードバック (ホームページ上) を統合します。
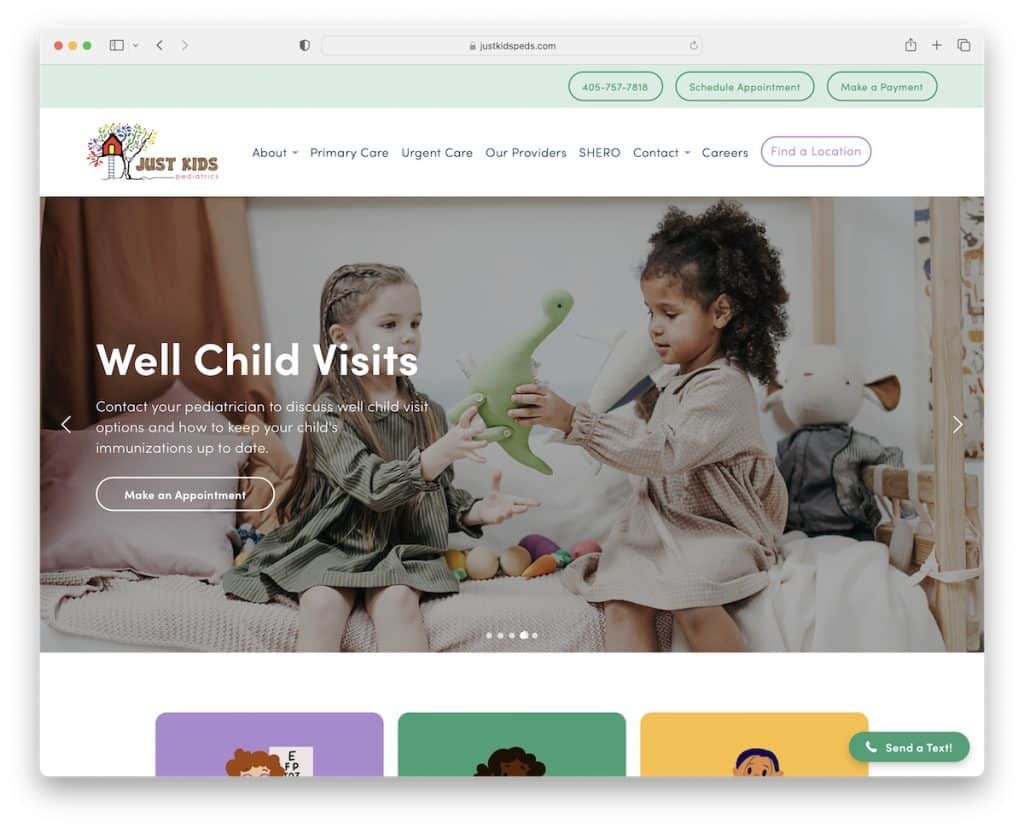
4.ジャストキッズ小児科
で構築: Squarespace

Just Kids Pediatrics では、複数のオプションと情報をスライダーですばやく表示します (各スライドには、タイトル、抜粋、CTA ボタンがあります)。
このヘルスケア Web サイトには、すべての便利なリンク、連絡先、CTA を含むトップ バーとヘッダーがあります。
また、「レビューを書く」ボタンを備えた統合された Google レビューも有益です。 最後に、Just Kids Pediatrics ではフローティングの「テキスト送信」ウィジェットも使用しているため、クリックしてすぐに連絡を取ることができます。
注:スライダーを追加して、必見、必見のコンテンツやサービスを紹介します。
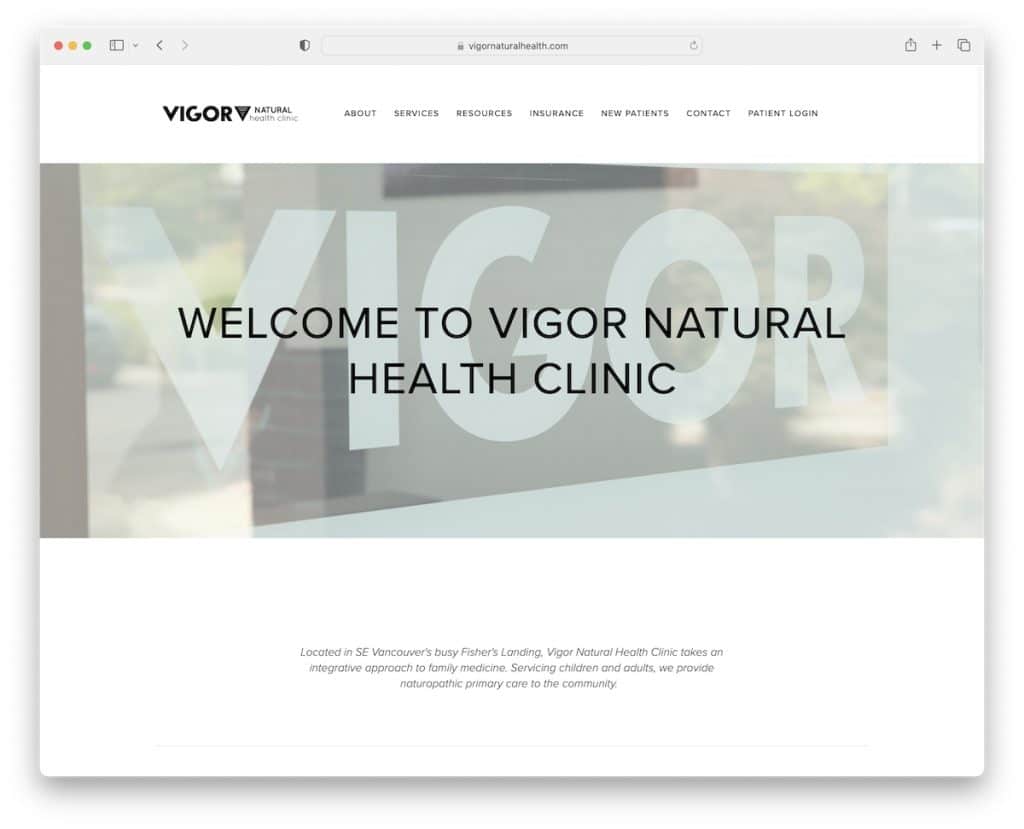
5.活力自然健康クリニック
で構築: Squarespace

Vigor Natural Health Clinic は、シンプルなデザインのミニマリスト Web サイトのもう 1 つの素晴らしい例です。
すっきりとしたデザインで私たちが気に入っているのは、ヘッダー、ベース、フッターに同じ背景色を使用していることです。これにより、全体が非常にきれいに見えます.
Vigor Natural Health Clinic は、連絡先ページで Google マップを使用して、正確なクリニックの場所を (住所とともに) 見つけやすく表示しています。
注: Google マップをページに挿入して、患者があなたを簡単に見つけられるようにします。
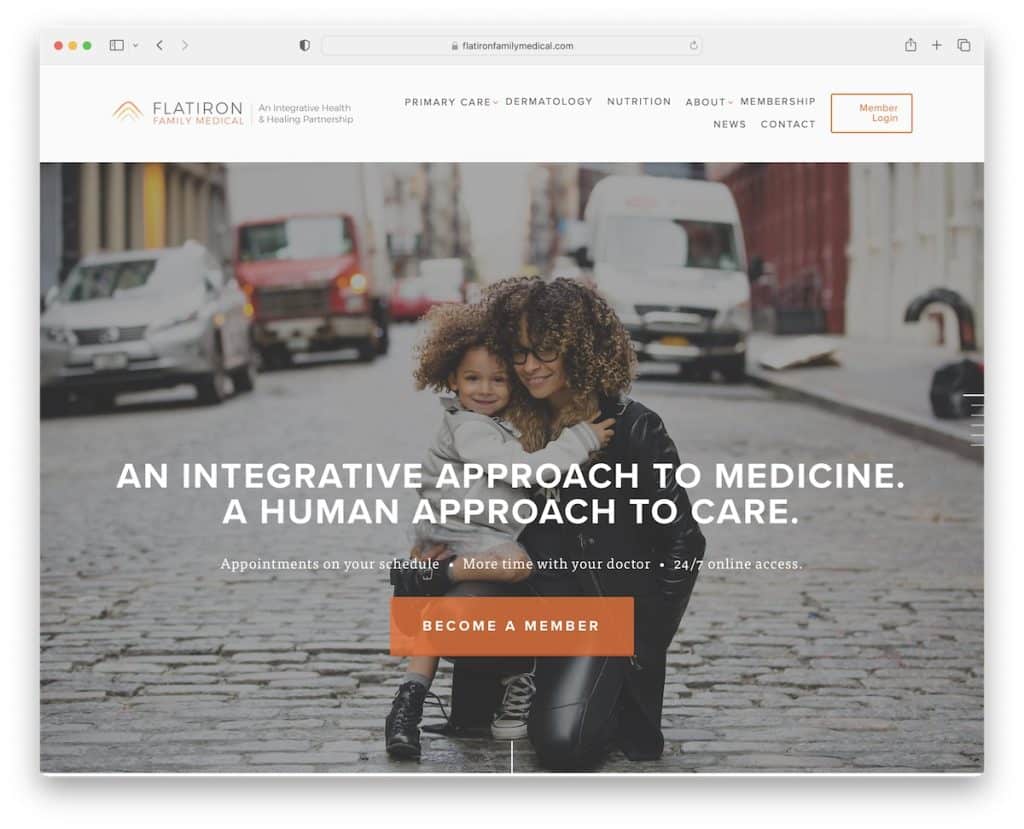
6. フラットアイアン ファミリー メディカル
で構築: Squarespace

Flatiron Family Medical は、複数のパララックス セクションと、ホームページ内の興味深いサイドバー ナビゲーションを備えた最新の Web サイトです。 「行のページネーション」をクリックすると、セクションからセクションにジャンプします。 しかし、スクロールも同様に快適です。
セクションの間には、メール マーケティング キャンペーンの新しい見込み客を集めるのに役立つニュースレターの購読フォームがあります。 ヘッダーとフッターはよりわかりやすく、必須のリンク、CTA、ソーシャル アイコンが含まれています。
注: Web サイトに「生命感」を加える方法の 1 つは、視差効果を導入することです。
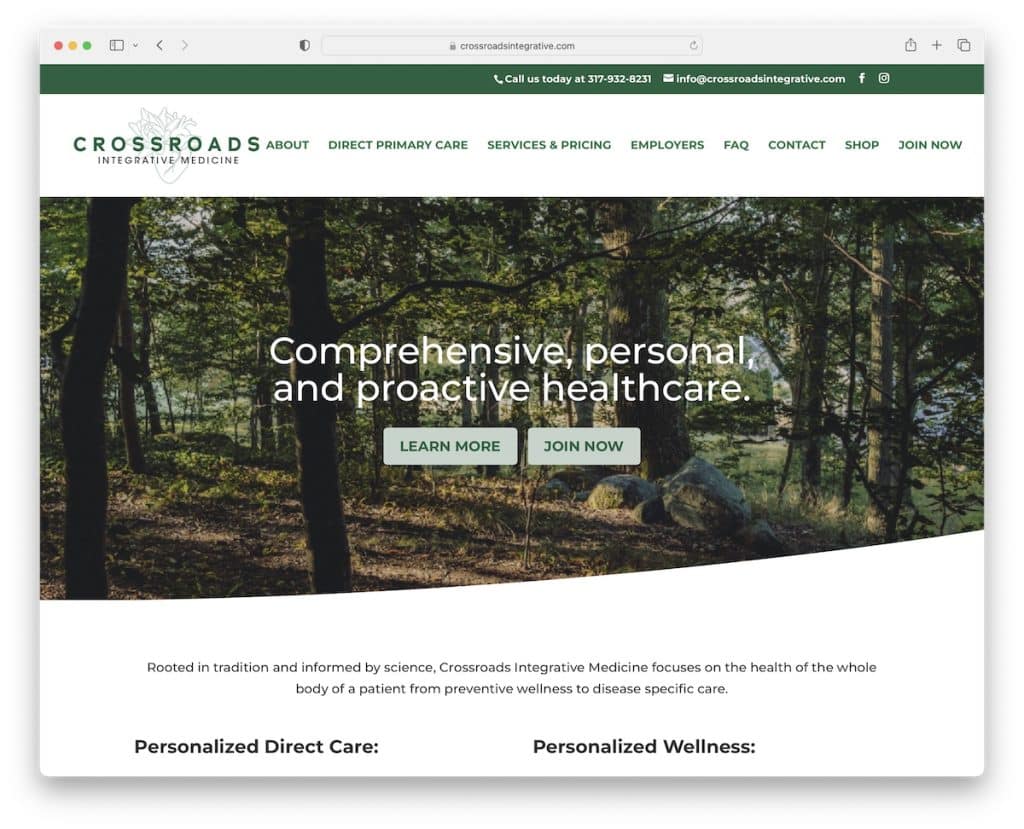
7. クロスロード統合医療
で構築:ディビ

Crossroads Integrative Medicine は、落ち着いた配色 (ありがとう、緑!) を使用したエレガントなヘルスケア Web サイトの例です。
スクロール中にページがコンテンツをロードして、フォーカスを維持します。 フローティング ヘッダー (トップ バーも) と [トップに戻る] ボタンを使用してユーザー エクスペリエンスを向上させ、スクロールする必要がなくなります。
注:ページの UX を強化しますか? 次に、固定ヘッダーを作成するか、トップに戻るボタンを追加するか、またはその両方を行います。
また、Divi テーマを使用したさらに多くの素晴らしい Web サイトのリストもあります。
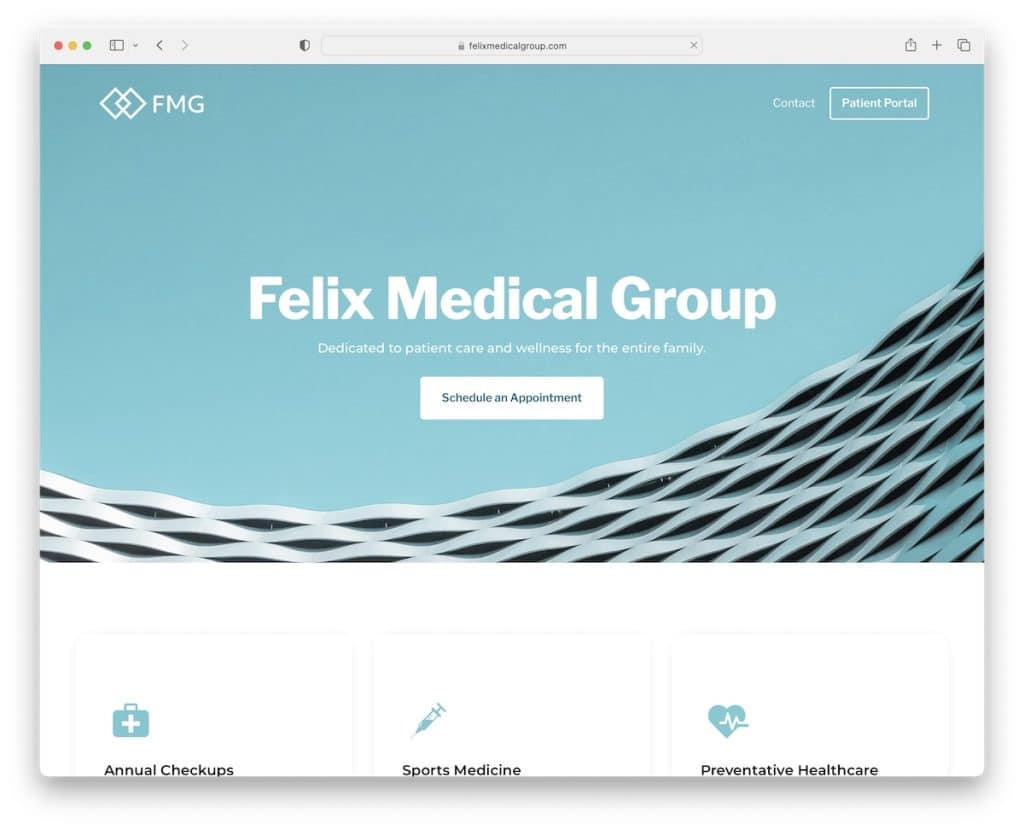
8. フェリックス・メディカル・グループ
構築: Webflow

Felix Medical Group は、患者ポータルへの外部リンクが 1 つある 2 ページのヘルスケア Web サイトです。
レイアウトは整理されてセクション化されており、スキミングを容易にするために多くの余白とシンプルなタイポグラフィを使用しています。
Felix Medical Group には、レビュー グリッドと統合された Google マップがあり、その場所を紹介しています。 さらに、「予定を立てる」ボタンをクリックすると、電話番号をダイヤルする必要なく電話をかけることができます。
注:クリック可能な電話番号は、ユーザー エクスペリエンスの向上に役立ちます。
また、最も素晴らしい Webflow Web サイトの独占的なコレクションもご用意しております。
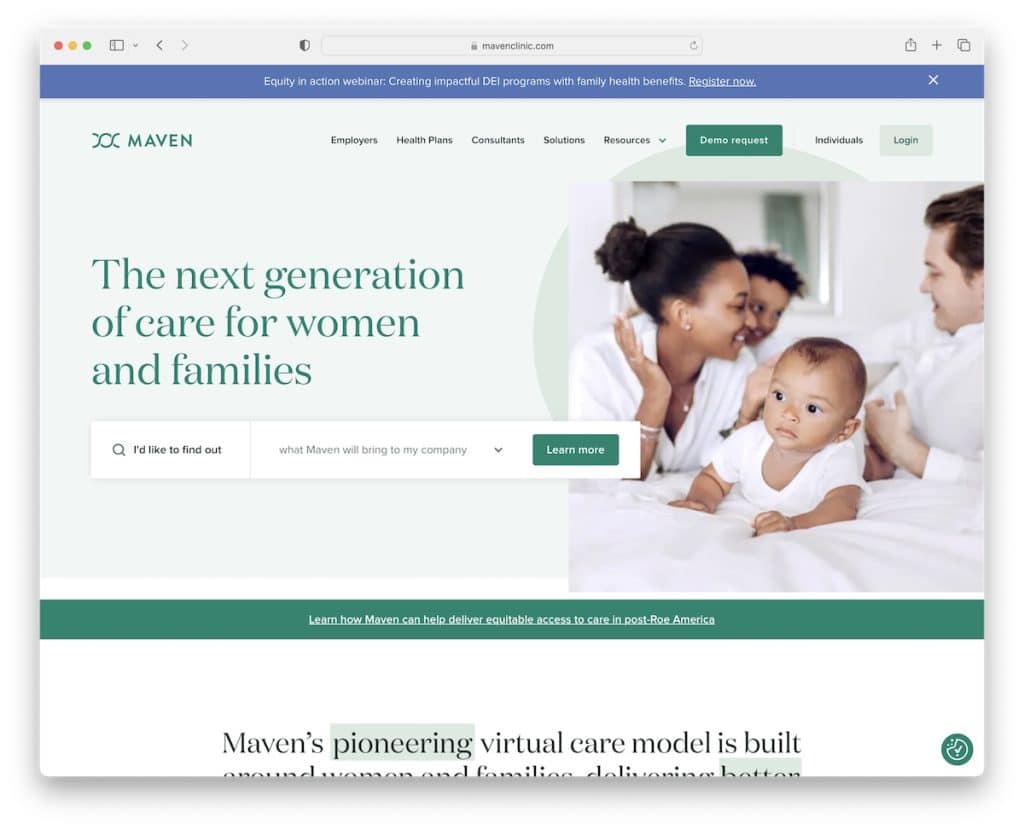
9. メイヴン・クリニック
構築: Webflow

Maven Clinic の優れた Web サイトの配色は、サービスを確認しながら快適な雰囲気を作り出します。
このページには、「x」を押して閉じることができるフローティング トップ バー通知があります。 また、ヘッダー (メガ メニュー付き) は、下にスクロールし始めると消えますが、上部に戻ると再び表示されます。
指摘すべきもう 1 つの機能は、ヒーロー領域の「検索」機能です。これにより、さまざまなトピックをより迅速に見つけることができます。
注:ヘッダー/メニューの非表示/再表示により、気を散らすものが少なくなるため、スクロールがより満足のいくものになりますが、同時に便利です。
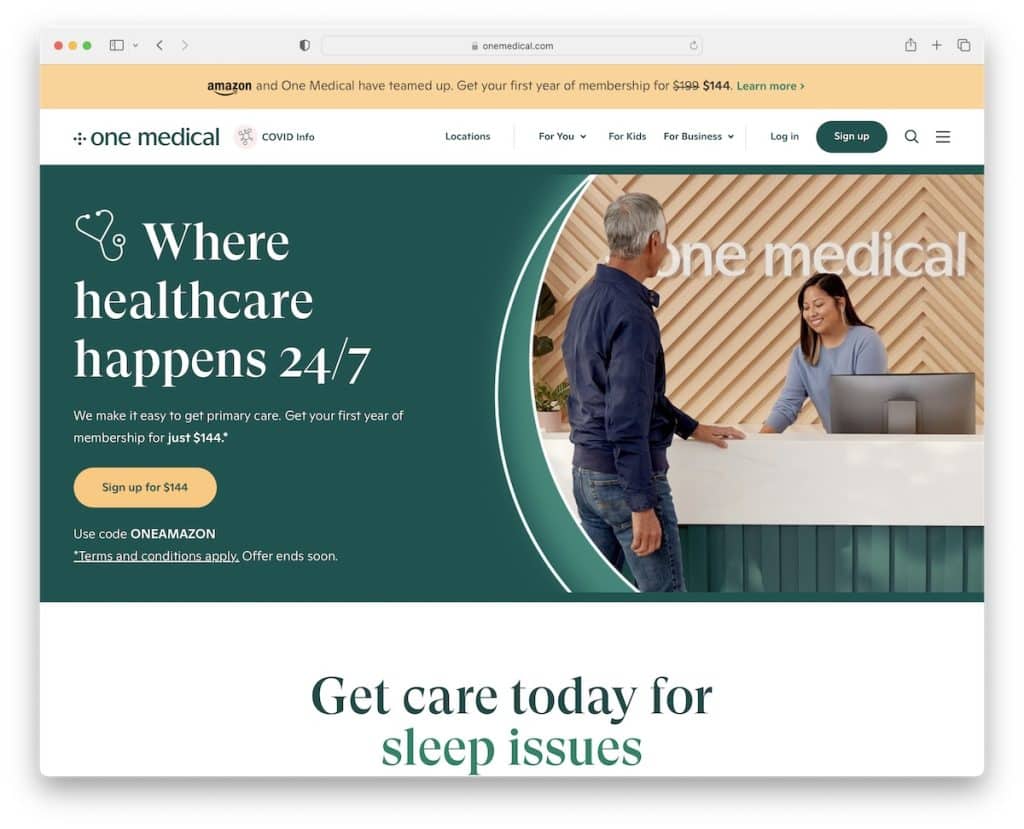
10.ワンメディカル
で構築: セキレイ

One Medical には、クリックしやすくするためのホバー効果のある対照的な CTA ボタンがあります。 このヘルスケア Web サイトには、潜在的な患者の注意を引くためのキャッチーなテキスト効果もあります。
テキストと画像に加えて、埋め込まれたビデオは、One Medical が優れていることを紹介するもう 1 つの方法です。
また、フッターのロケーション ファインダーも非常に便利ですが、フローティング ナビゲーション バーの [ロケーション] リンクをクリックしてページを開くこともできます。
注:画像やテキストよりもビデオを好むすべての人のために、Web サイトにプロモーション ビデオを埋め込みます。

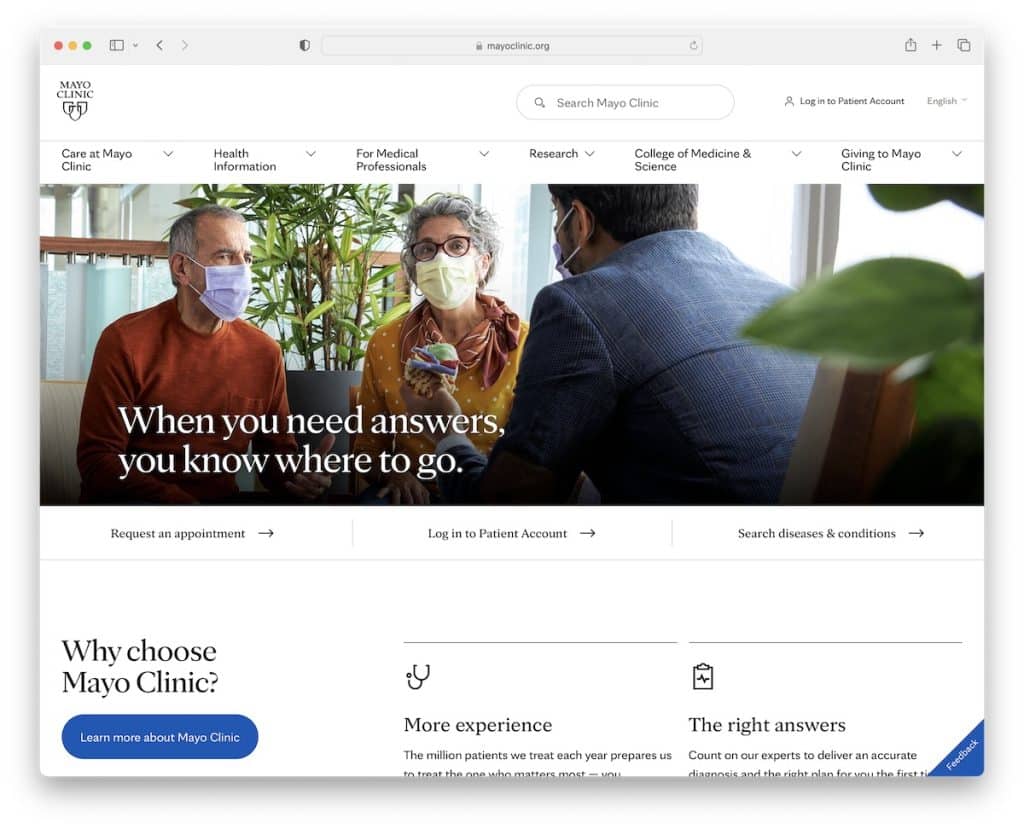
11.メイヨークリニック
構築: SiteCore

世界最大のヘルスケア Web サイトの 1 つとして、Mayo Clinic から多くのことを学ぶことができます。 最初に気付くのは、クリーンでほぼミニマリストなデザインです。 余白、目を引く色、タイポグラフィを使用して、コンテンツを通じて究極の UX を作成することがすべてです。
興味深いのは、右下隅にあるフローティング「フィードバック」ボタンです。このボタンをクリックすると、誰でも意見を送信できるポップアップが開きます。 これにより、Web サイトとその UX を改善できる領域についてより多くの情報を得ることができます。
注:サイトを楽しんでいるかどうかを訪問者に直接尋ねることを恐れないでください。
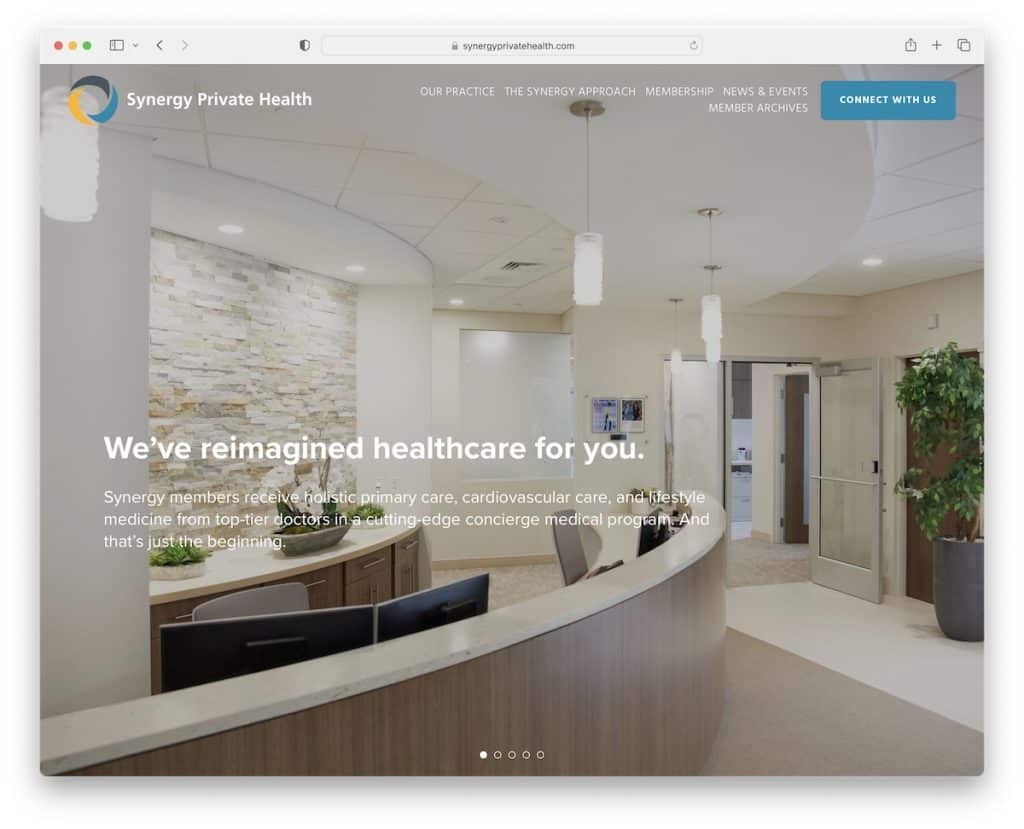
12. シナジー プライベート ヘルス
で構築: Squarespace

Synergy Private Health は、スクロールの動きに応じて消える/再表示される透明なヘッダーを備えたフルスクリーンの画像スライドショーを使用します。 また、彼らが使用するスライダーには、CTA ボタンやリンクがありません。 それらがあなたにどのように役立つかを強調するだけです。
Synergy Private Health は、スクロールしながらコンテンツを読み込むことで、より没入型の体験も実現します。
注:潜在的な患者に、あなたのウェブサイトに長くとどまる理由を与えてください。大きなスライドショーから始めてください (それは売り物ではありません)。
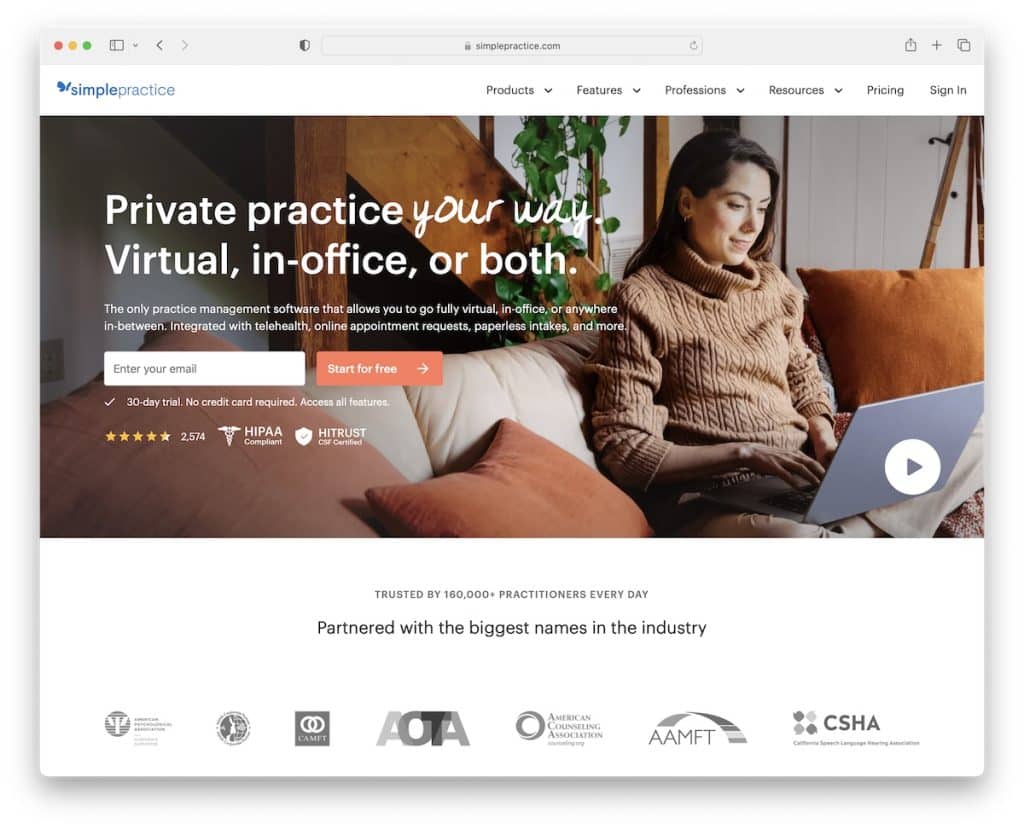
13. シンプルプラクティス
で構築: ギャツビー

SimplePractice は、アクション可能なスクロールせずに見える部分で注意を引く方法を知っています。 まず、メガ メニュー機能を備えたシンプルなナビゲーション バーがあります。 次に、無料トライアルを開始するためのオプトイン フォームを含むバナーが表示されます。
ヒーロー セクションには、認定バッジ、星評価、およびライトボックスでプロモーション ビデオを開く再生ボタンも含まれます。
注:メガ メニューを使用して、Web サイトのナビゲーションを次のレベルに引き上げます。
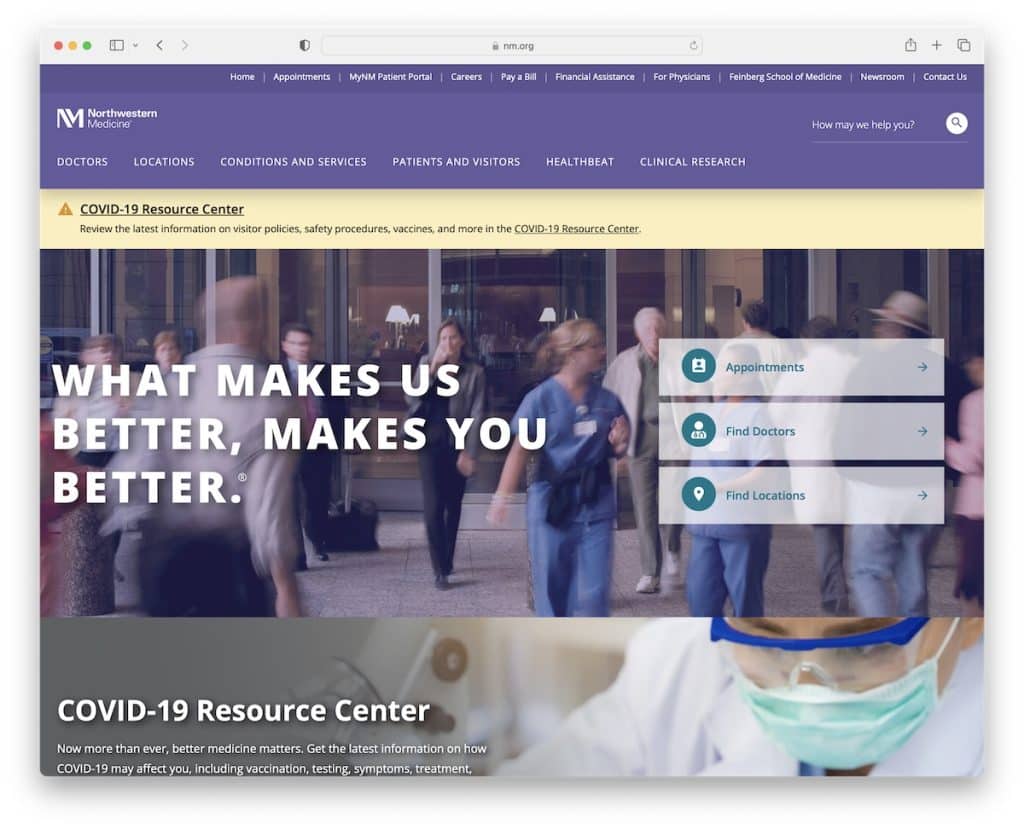
14. 北西部医学
構築: SiteCore

スクロールせずに見える範囲で非常に多くのことが行われていますが、Northwestern Medicine は気を散らすことなくすべてに簡単にアクセスできるようにする方法を知っています。 すべてのリンクと CTA ボタンが明確に表示されるため、訪問者は探しているものをより迅速に見つけることができます。
トップバーとヘッダーはどちらもフローティングなので、このヘルスケア Web サイトをナビゲートするためにスクロールしてトップに戻る必要はありません。
最後になりましたが、アニメーション化された統計は、単調さを避けるために Northwestern Medicine に関与のレイヤーを追加します。
注:シンプルなアニメーションと効果は、Web サイトを活気づけることができます (そのため、それほど「真面目」に感じられません)。
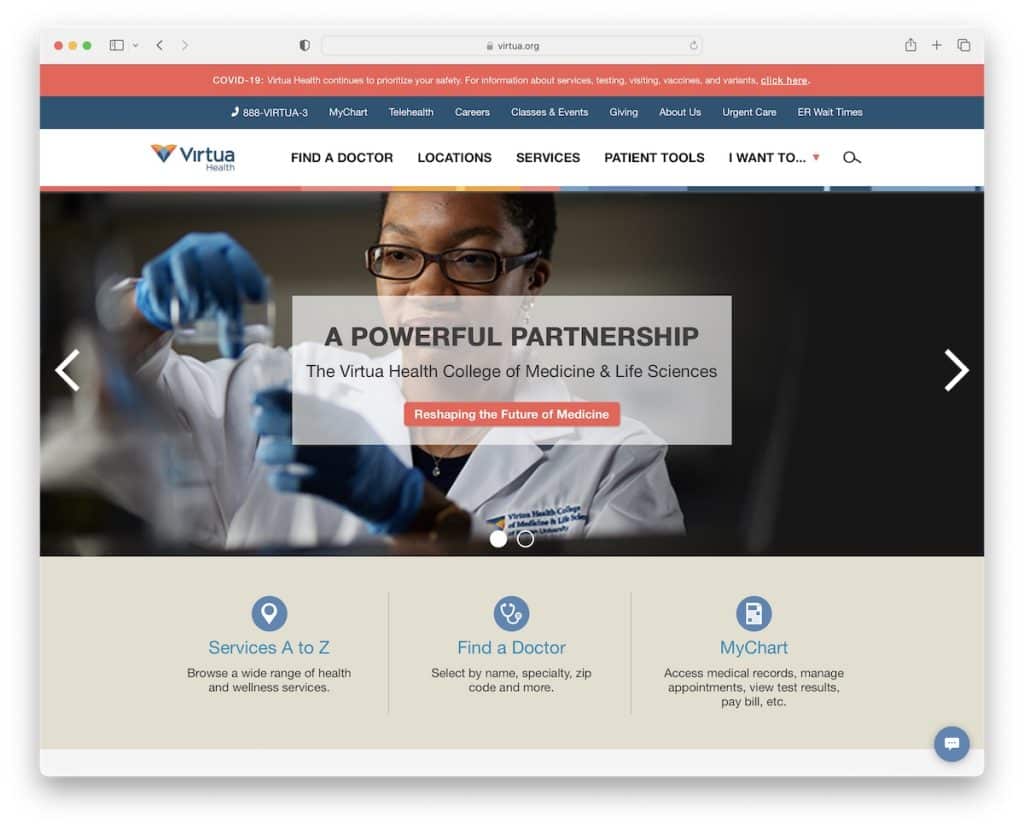
15.バーチャヘルスシステム
構築: SiteCore

Virtua Health System には 3 つの部分からなるヘッダーがあります。 通知バー、トップ バー、メイン ナビゲーション。 そして、すべて固執します。
次に、必要な回答をはるかに迅速に取得するための CTA ボタンとフローティング メッセージ ボックスを備えたスライダーがあります。 チャットボックスは、ボットと実際のナビゲーター (サポート スタッフ) を組み合わせたものです。
さらに、フッターには追加のクイック リンク、クリック可能な電話番号、ソーシャル アイコンなどがあります。
注:ライブ チャット ウィジェットを使用して、より優れたカスタマー サービス エクスペリエンスを作成します。
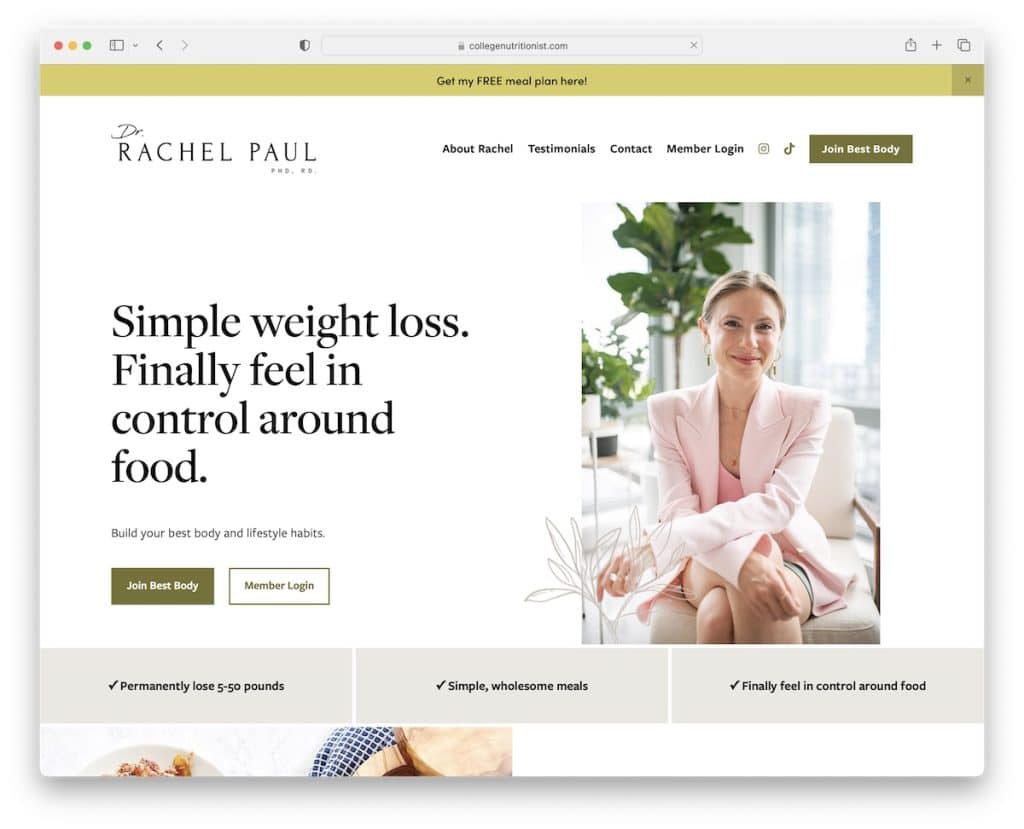
16.レイチェル・ポール博士
で構築: Squarespace

診療所や病院のウェブサイトに加えて、素晴らしい医師のウェブサイトの例も追加したいと考えていました。
レイチェル・ポール博士は、ホームページを通じてストーリーを語る方法を知っており、あなたの注意が存在し、集中していることを確認します。
このページには、多くの CTA ボタン、前後の画像 (これは機能します!)、ビデオの証言、および証言を含む FAQ セクションがあります。
注:人々が自分の体を変えるのを助けると、ビデオの証言と前後の画像でさらに良い結果が得られます.
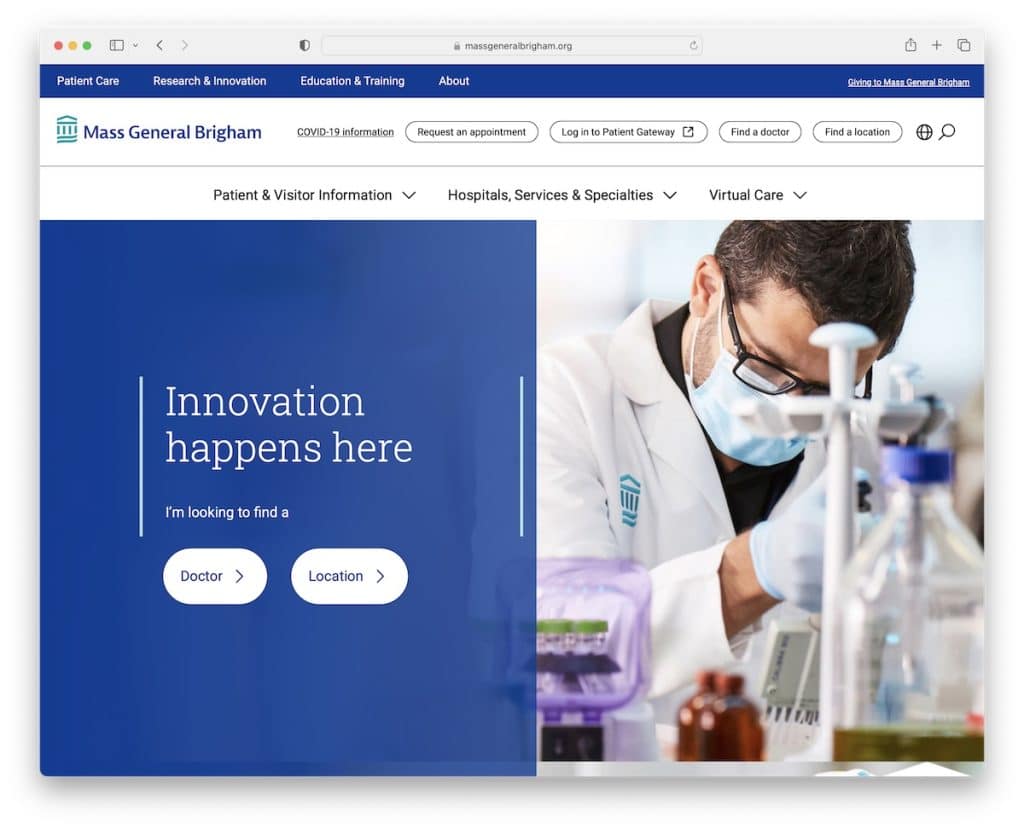
17. ブリガム大将
構築: Adobe Experience Manager

ブリガム大将は、青、白、青緑の配色の選択で強い第一印象を与えます。
CTAボタンと読みやすいテキストを備えた大きなセクションが特徴で、コンテンツをより消化しやすくしています. すべての行動喚起ボタンには、対話性を高めるホバー効果があります。
また、一見基本的なフローティング ヘッダーには、複数の列にリンクを表示するメガ メニュー機能があります。
注:カラー パレットを選択すると、Web サイトがより楽しくなります。 だから賢明に選んでください。
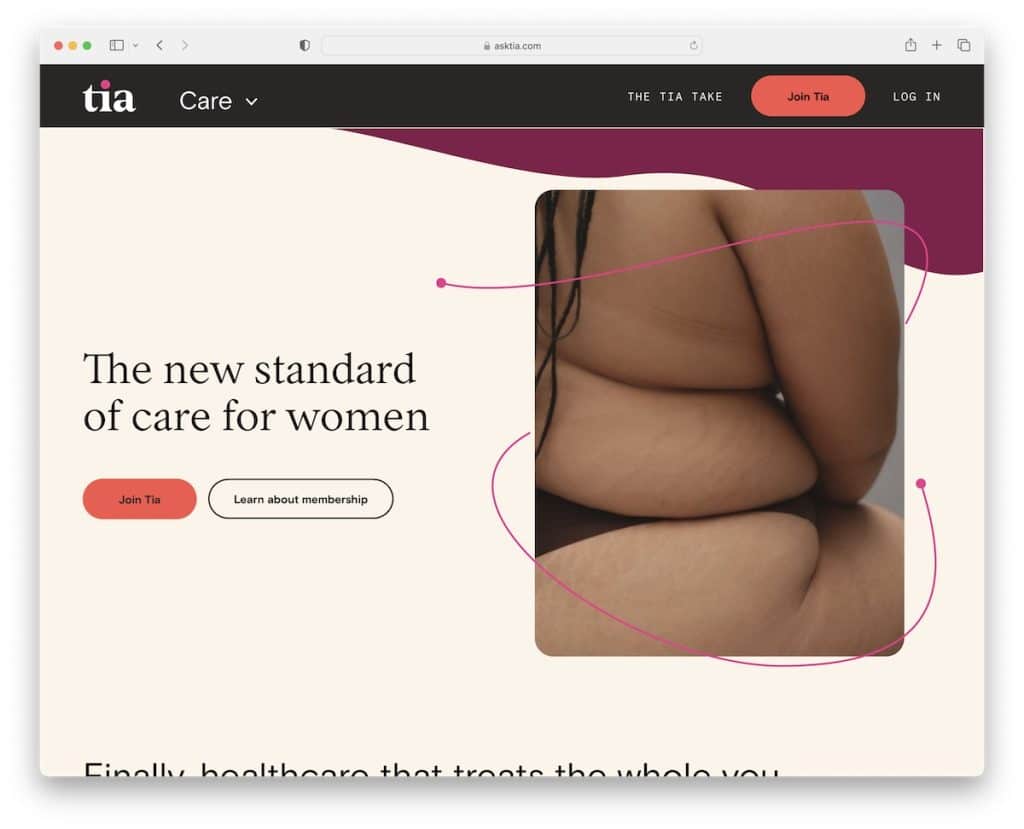
18.ティア
で構築:ギャツビー

Tia は、ページをより魅力的にするために、キャッチーな詳細とスクロール コンテンツの読み込みを備えた落ち着いた Web デザインを備えています。
これは、フローティング ヘッダー、クールな証言スライダー、PR メンション、ブログを備えたトレンディなヘルスケア Web サイトの例です。
CTA ボタンは Web サイト全体に散らばっていますが、フローティング ヘッダーにも 1 つあるため、常に表示されます。
注:コミュニティに還元し、アクティブなブログでプロ意識を表明してください。
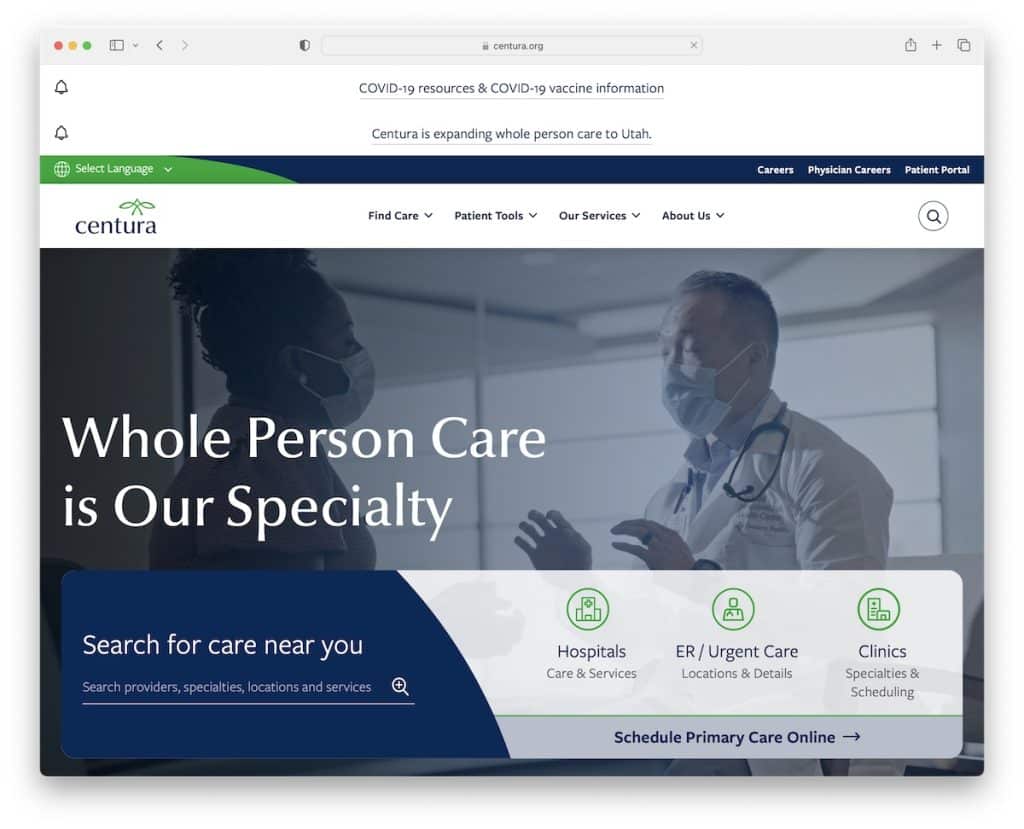
19.センチュラヘルス
構築: Drupal

ヒーロー セクションの自動再生ビデオにより、Centura Health はすぐに魅力的になります。 また、検索バーと他の複数の CTA を備えたオーバーレイ バナーを使用して、誰もがすぐに行動を起こせるようにしています。
Centura Health は、ヘッダーの消失/再表示に加えて、右下隅のスティッキー検索機能も使用します。
また、ユーザー エクスペリエンスを向上させるために、トップ バーの言語スイッチャーは、クリック 1 つで Web サイト全体を翻訳します。
注:グローバルにサービスを提供している場合は、潜在的な患者にウェブサイトの翻訳を依頼してください。
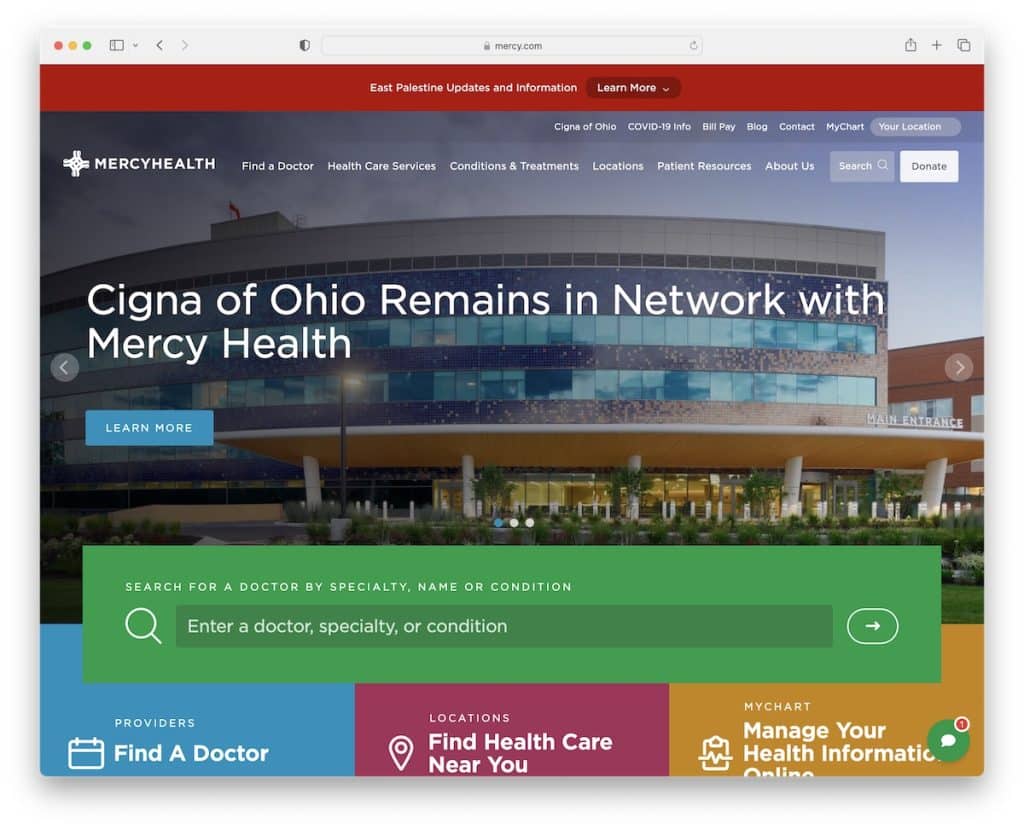
20.マーシーヘルス
構築: SiteCore

Mercy Health では、大きなスライドショーで最新かつ最も重要な情報をお知らせします。 また、医師、病状などを検索する必要がある場合は、大きな緑色の検索バーを使用して検索クエリを入力して検索できます。
Mercy Health はまた、ホームページを使用して最近のニュースやイベントを宣伝し、画面の下部にあるフローティング ウィジェットを介して仮想アシスタントとチャットすることを歓迎します.
最後に、トップバーと通知バーを含むヘッダー全体が、スクロールして一番上に戻るとすぐに再表示されるため、寄付 CTA ボタンも常に手元にあります.
注: CTA ボタンをヘッダーに表示して、露出を増やします。
