WooCommerceクーポンコードフィールドを非表示にする方法
公開: 2020-08-01 特にカートとチェックアウトページで、WooCommerceクーポンコードフィールドを非表示にする方法をお探しですか? さらに、WooCommerceストアでクーポンコードを完全に無効にすることもできますか? この投稿では、WooCommerceストアのさまざまなページでクーポンフィールドを無効または非表示にする方法を説明します。
特にカートとチェックアウトページで、WooCommerceクーポンコードフィールドを非表示にする方法をお探しですか? さらに、WooCommerceストアでクーポンコードを完全に無効にすることもできますか? この投稿では、WooCommerceストアのさまざまなページでクーポンフィールドを無効または非表示にする方法を説明します。
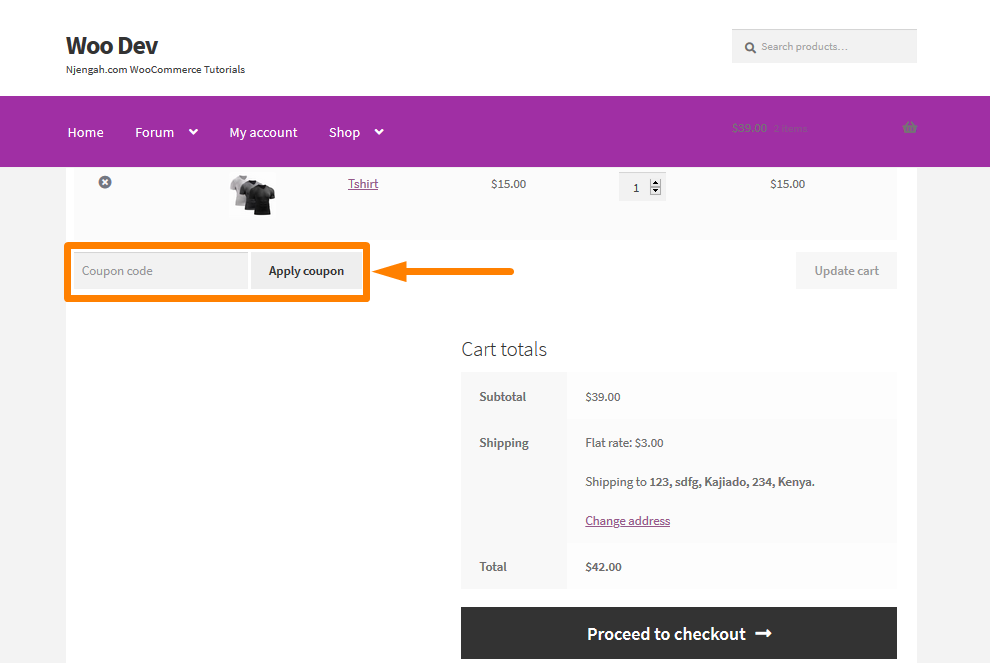
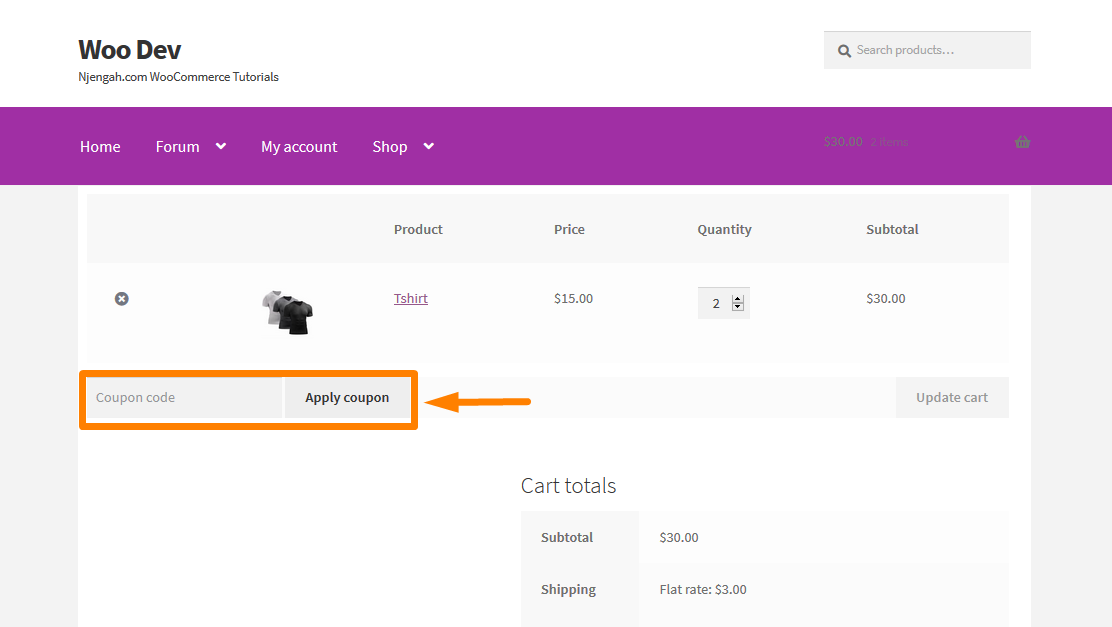
WooCommerceクーポンフィールドカートページ
これは、カートページのクーポンフィールドのデフォルトの場所です。 
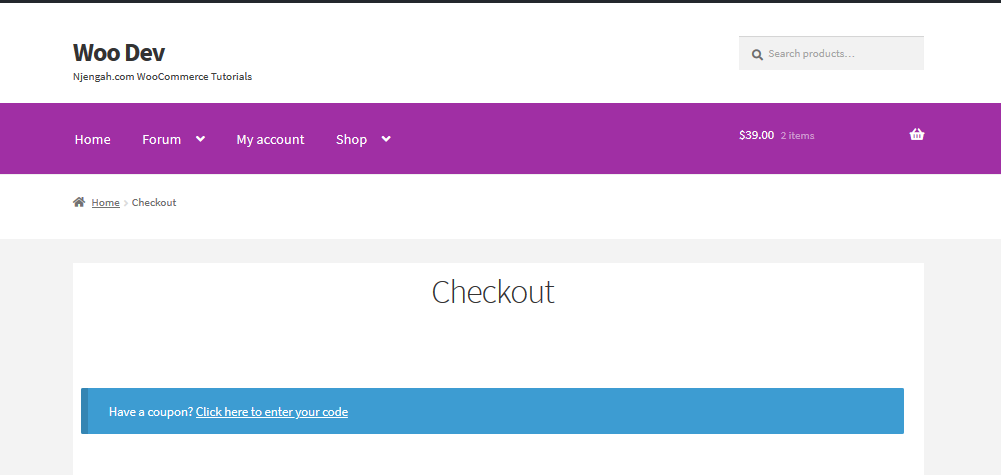
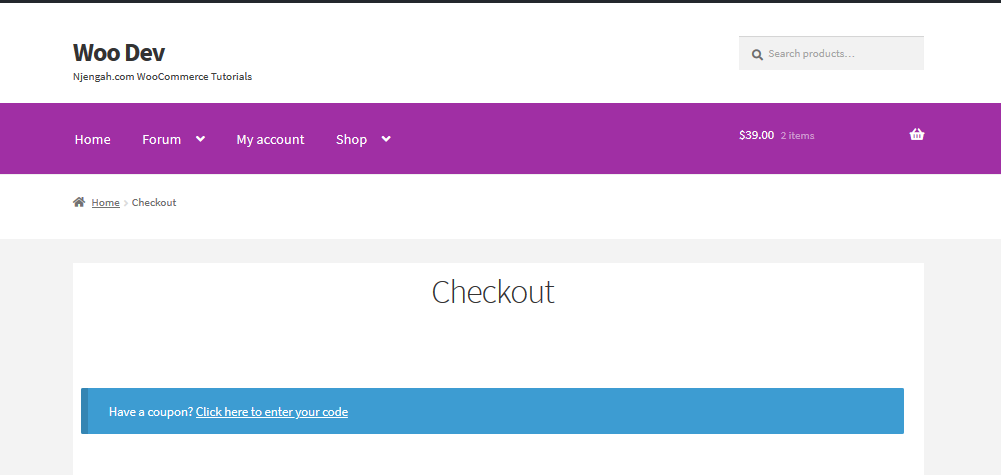
WooCommerceクーポンフィールドチェックアウトページ
これは、チェックアウトページのクーポンフィールドのデフォルトの場所です。 
WooCommerceクーポンフィールド
忠実な顧客にクーポンを提供することは、WooCommerceストアの所有者がコミュニティに還元する素晴らしい方法です。 これらのクーポンを通じて、購入のインセンティブとして報酬や割引を提供できます。 これは、WooCommerceストアの所有者が製品を購入していただきありがとうございますと言うための方法にすぎません。

ただし、見方を顧客に示したりトレーニングしたりする必要はありません。
割引やクーポンの場合、ストアで利用可能なクーポンを探すためにカートを放棄する可能性があります。 場合によっては、クーポンが利用可能になるまで、他の顧客が何かを購入するのを待つことがあります。 WooCommerceストアの顧客がこれを行うと、競合他社のプラグインを検索したり、アフィリエイトが提供するクーポンコードを見つけたりして、ストアの売上に影響を与える可能性があります。
さらに、これは、彼らがより安いオプションを見つけたときに、他の場所で購入したり、あなたの店を完全に放棄したりするリスクをもたらす可能性があります。
また、クーポンハンティングに行くと、割引を逃したような気がして満足できない場合があり、購入を完了できない場合があります。
ただし、これはWooCommerceストアに必要なカスタマーエクスペリエンスではありません。
これを回避するには、特定の商品の顧客にクーポンを自動的に適用するか、ショップページからクーポンを完全に非表示にすることができます。
以上のことを踏まえて、コンバージョンを最大化し、一般的にすべての顧客を満足させるために、WooCommerceストアのさまざまな部分からクーポンを無効化または非表示にするために実行する必要のあるいくつかの手順を実行しましょう。
a)WooCommerceストアでクーポンコードを完全に無効にする
カートの割引クーポンコードフィールドとWooCommerceストアのチェックアウトページを完全に無効にすることができます。 これは、次の簡単な手順に従って実行できます。
クーポンコードを完全に無効にする手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
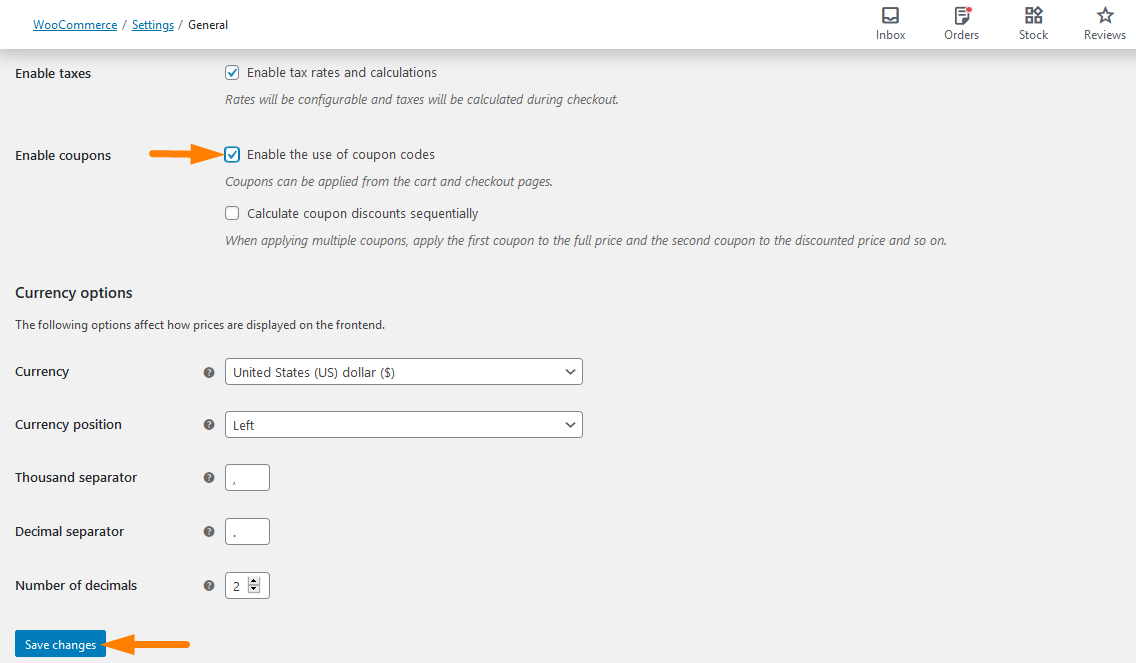
- [ダッシュボード]メニューから、[ WooCommerce]> [設定]> [全般]タブをクリックします。 これにより多くの一般的な設定オプションが表示されますが、[クーポンコードの使用を有効にする]チェックボックスを探す必要があります。 以下に示すように、変更を保存することを忘れないでください。

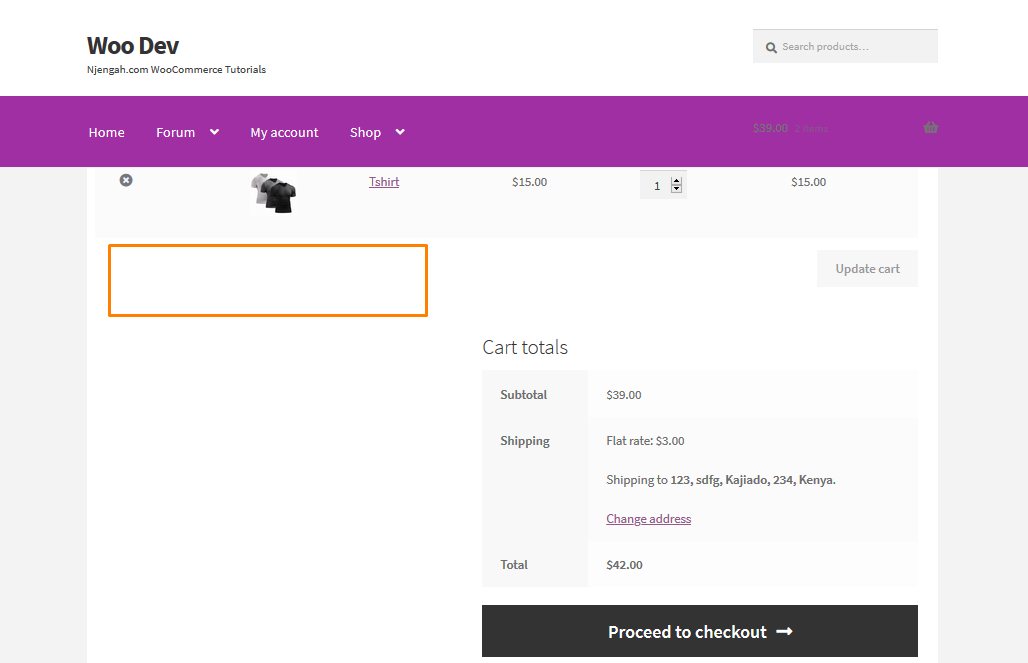
- 次に、チェックボックスをクリックして、カートまたはチェックアウトのクーポンフィールドを完全に無効にする必要があります。 カートページの結果を以下に示します。

b)WooCommerceCartページのクーポンコードフィールドを非表示にします
WooCommerceストアの所有者は、カートページでのみクーポンコードフィールドを非表示にして、チェックアウトページに表示したい場合があります。 これを行うには、数分しかかからず、次の簡単な手順に従うだけです。
WooCommerceカートページのクーポンコードフィールドを非表示にする手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探します。このファイルには、 WooCommerceカートページのクーポンコードフィールドを非表示にする関数が追加されています。
- phpファイルの最後に次のコードを追加します。
//カートページのクーポンフィールドを非表示にします
function disable_coupon_field_on_cart($ enabled){
if(is_cart()){
$ enabled = false;
}
$ enabledを返します。
}
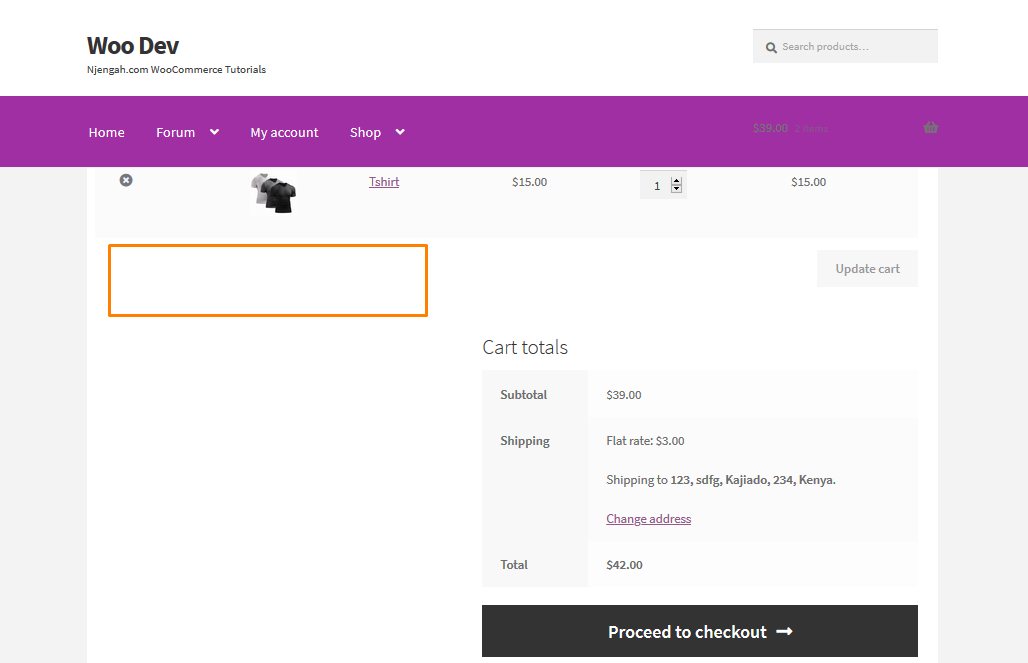
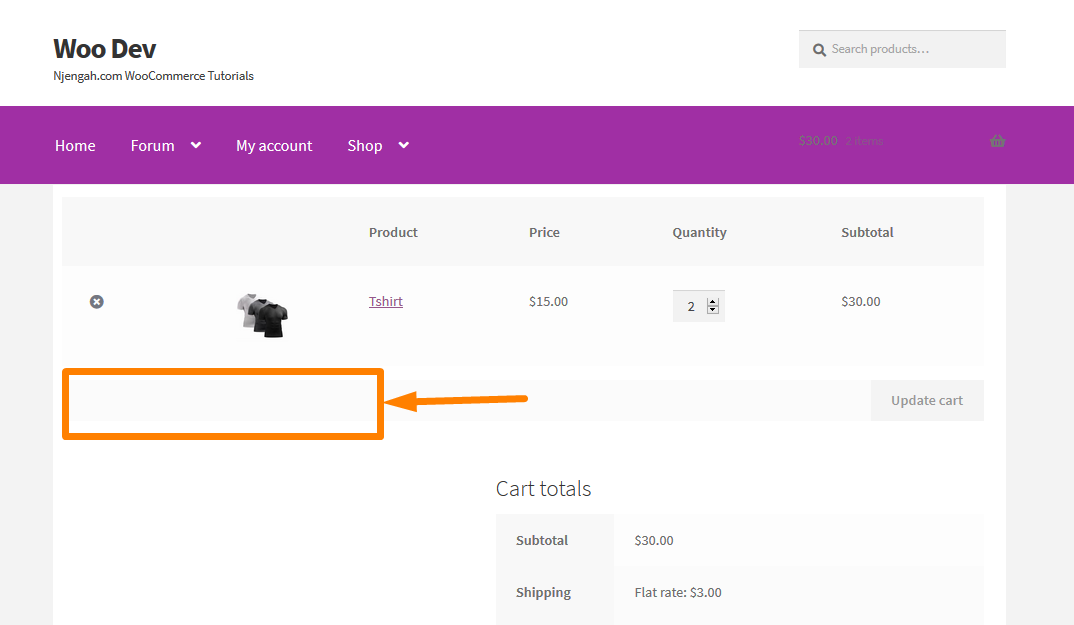
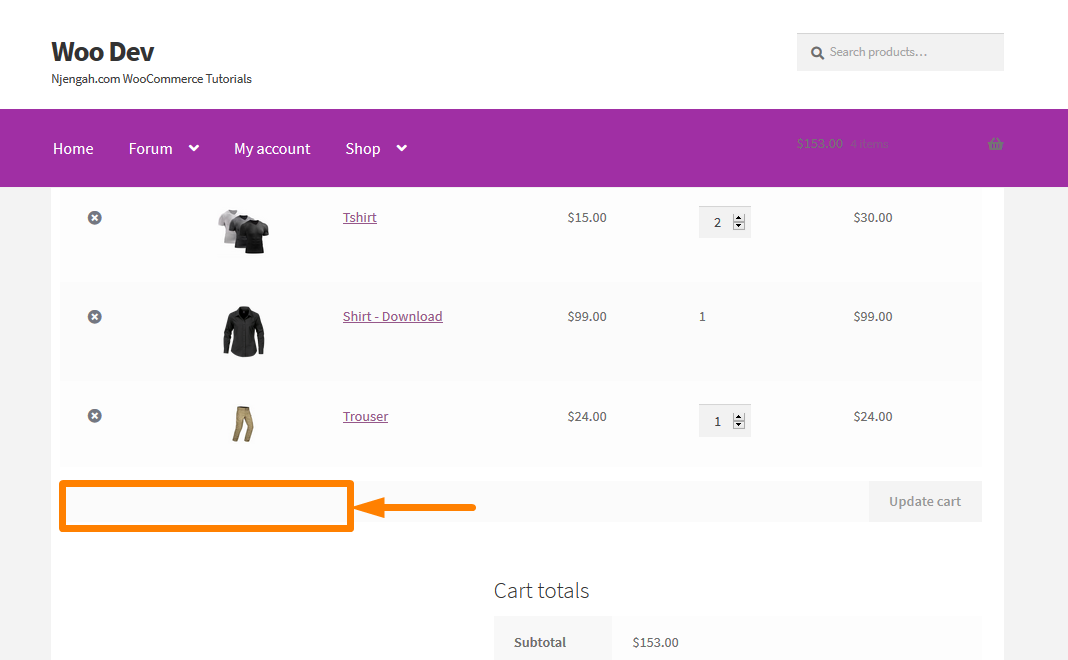
add_filter( 'woocommerce_coupons_enabled'、 'disable_coupon_field_on_cart');- このコードの結果を確認するには、カートページにアクセスする必要があり、次のように表示されます。

コードのしくみ
このコードは、 function disable_coupon_field_on_cart( $enabled )関数を使用して、カートページのクーポンコードフィールドを完全に無効にします。 この関数は、このページにクーポンフィールドがあるかどうかをチェックします。 そこにある場合、コードはこのフィルターを使用してクーポンコードフィールドを無効にしますadd_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); 。
c)WooCommerceCheckoutページのクーポンコードフィールドを非表示にします
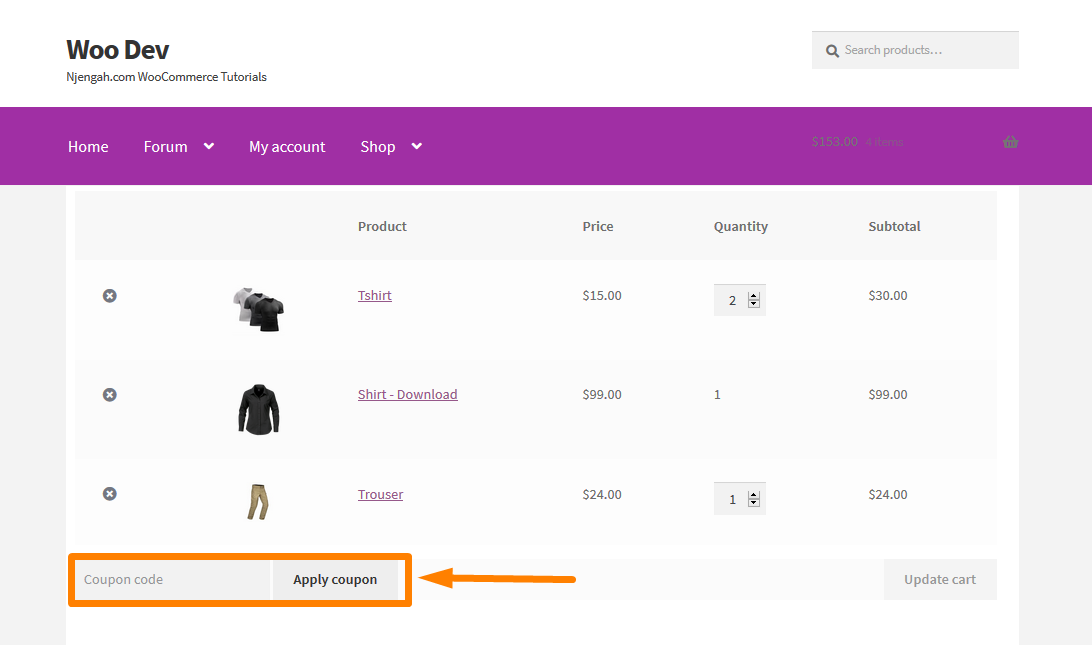
ストアの所有者は、チェックアウトページでのみクーポンコードフィールドを非表示にして、カートページに表示することを選択する場合があります。 チェックアウトフィールドのあるデフォルトのチェックアウトページは次のようになります。

これを行うには、数分しかかからず、次の簡単な手順に従うだけです。
WooCommerceカートページのクーポンコードフィールドを非表示にする手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、 WooCommerceチェックアウトページのクーポンコードフィールドを非表示にする関数を追加するテーマ関数ファイルを探します。
- phpファイルの最後に次のコードを追加します。
//チェックアウトページのクーポンフィールドを非表示にします
function disable_coupon_field_on_checkout($ enabled){
if(is_checkout()){
$ enabled = false;
}
$ enabledを返します。
}
add_filter( 'woocommerce_coupons_enabled'、 'disable_coupon_field_on_checkout');- このコードの結果を確認するには、チェックアウトページにアクセスする必要があり、次のように表示されます。

コードのしくみ
このコードは、 function disable_coupon_field_on_checkout( $enabled )関数を使用して、チェックアウトページのクーポンコードフィールドを完全に無効にします。 この関数は、このページにクーポンフィールドがあるかどうかをチェックします。 そこにある場合、コードはこのフィルターを使用してクーポンコードフィールドを無効にしますadd_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

d)任意の1つの製品のクーポンフィールドを非表示にする
WooCommerceストアの所有者は、売り上げを伸ばす決定を下す必要があります。 多くのクーポンフィールドがあり、顧客が他の製品を検索したいときにカートが放棄されないように、特定の製品でこの機能を制限したい場合があります。
たとえば、商品IDが133の「Tshirt」という商品がカートにある場合は、コードフィールドを非表示にすることができます。 これは、人々がこの製品を購入している場合にクーポンを適用したくない場合に発生します。 WooCommerceにはこれを行うための組み込み機能はありませんが、この問題の解決策があるため、心配する必要はありません。
これを行うには、次の簡単な手順に従います。
1つの製品のクーポンフィールドを非表示にする手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
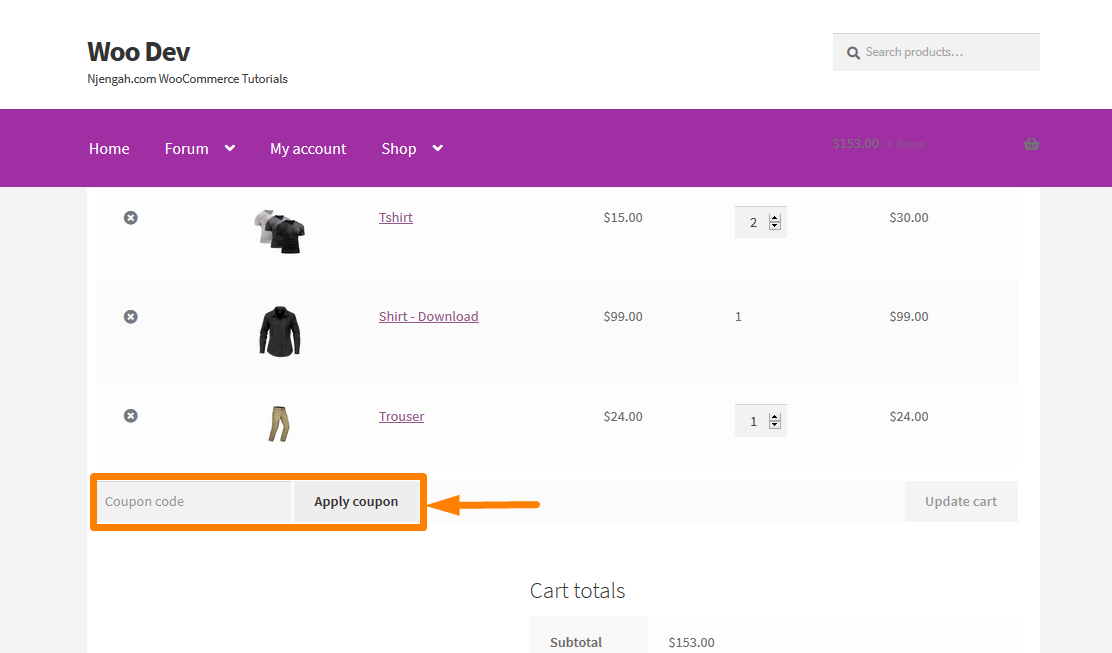
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探します。このファイルには、製品ID 133のクーポンコードフィールドを非表示にする関数が追加されています。クーポンフィールド領域では、次のように表示されます。

- phpファイルの最後に次のコードを追加します。
add_filter( 'woocommerce_coupons_enabled'、 'ts_hide_coupon_field_on_cart');
function ts_hide_coupon_field_on_cart($ enabled){
$ product_id = 133;
$ cart = WC()-> cart-> get_cart();
foreach($ cart as $ id => $ cart_item){
if($ cart_item ['data']-> get_id()== $ product_id){
falseを返します。
}
}
$ enabledを返します。
}WooCommerceストアにある商品に基づいて正しい商品IDを追加することを忘れないでください。
- コードを追加した後、ページを更新すると、結果は次のようになります。

コードのしくみ
このコードは、 function ts_hide_coupon_field_on_cart( $enabled )関数を使用して、製品ID133のカートページのクーポンコードフィールドを完全に無効にします。 この関数は、このページにクーポンフィールドがあるかどうかをチェックします。 そこにある場合、コードはこのフィルターを使用してクーポンコードフィールドを無効にしますadd_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e)複数の商品のクーポンフィールドを非表示にする
上記の例では、1つの商品のクーポンコードフィールドのみを削除しました。 「カートページで複数の商品IDのクーポンフィールドを非表示にするにはどうすればよいですか?」と自問することができます。 この問題の解決策もあります。
これを行うには、次の簡単な手順を使用すると、カートページの複数の商品のクーポンフィールドを非表示にできます。
複数の商品のクーポンフィールドを非表示にする手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
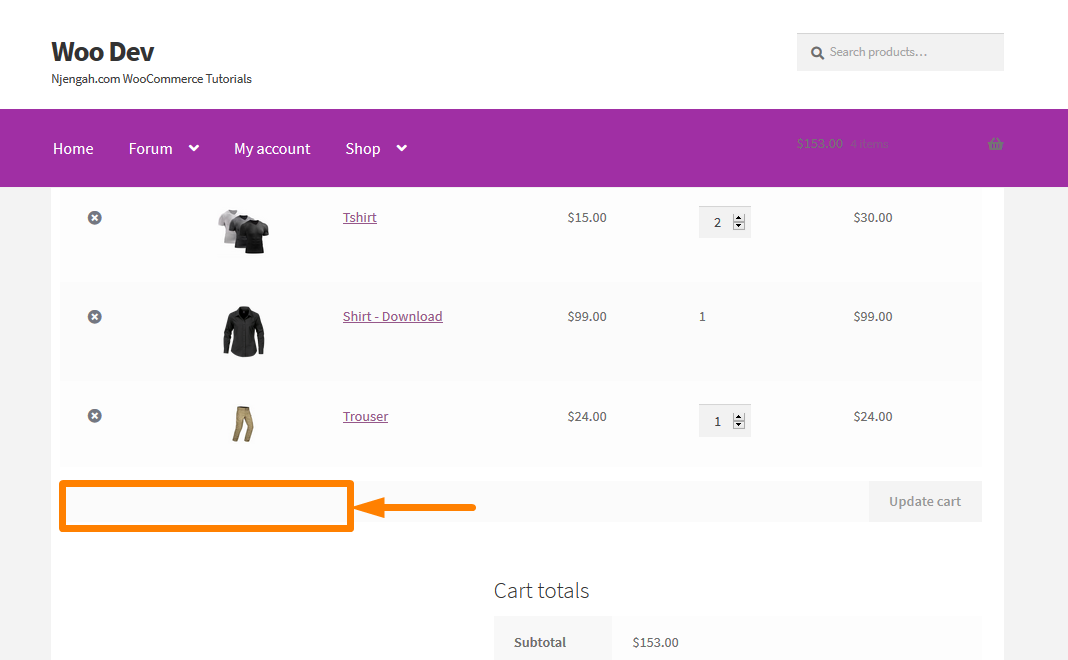
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探します。このファイルには、製品ID 133、140、および147のクーポンコードフィールドのみを非表示にする関数が追加されています。 これは彼らがどのように見えるかです:

- phpファイルの最後に次のコードを追加します。
add_filter( 'woocommerce_coupons_enabled'、 'ts_hide_coupon_field_on_cart');
function ts_hide_coupon_field_on_cart($ enabled){
$ product_ids = array(133、147、140);
$ cart = WC()-> cart-> get_cart();
foreach($ cart as $ id => $ cart_item){
if(in_array($ cart_item ['data']-> get_id()、$ product_ids)){
falseを返します。
}
}
$ enabledを返します。
}WooCommerceストアにある商品に基づいて正しい商品IDを追加することを忘れないでください。
- コードを追加した後、それらのアイテムをカートに追加し、次の結果が得られるかどうかを確認します。

コードのしくみ
このコードは例(d)のコードと同じように機能しますが、カートアイテムをループして、アイテムのIDが配列に存在するかどうかを確認する製品IDの配列を定義しました。 カートに表示されると、クーポンコードフィールドは非表示になります。 アレイ内のすべての製品に使用できます。
f)製品カテゴリに基づいてクーポンコードフィールドを非表示にする
WooCommerceストアの所有者は、特定のカテゴリの商品がカートにある場合、クーポンコードフィールドを非表示にすることをお勧めします。 この例では、「 NjengahTech 」カテゴリの製品を非表示にします。 カートとチェックアウトのクーポンフィールドを非表示にするカテゴリ名を使用できます。
これを行うには、次の簡単な手順に従ってください。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探します。このファイルには、「 NjengahTech 」カテゴリの製品のクーポンコードフィールドを非表示にする関数が追加されています。 このカテゴリの商品でカートがどのように表示されるかを次に示します。

- phpファイルの最後に次のコードを追加します。
add_filter( 'woocommerce_coupons_enabled'、 'ts_hide_coupon_field_on_cart');
function ts_hide_coupon_field_on_cart($ enabled){
$ product_categories = array( 'Njengah Tech');
$ cart = WC()-> cart-> get_cart();
foreach($ cart as $ id => $ cart_item){
$ _product = wc_get_product($ cart_item ['data']-> get_id());
foreach($ product_categories as $ category){
if(has_term($ category、 'product_cat'、$ cart_item ['data']-> get_id())){
falseを返します。
}
}
}
$ enabledを返します。
}- コードを追加した後、それらのアイテムをカートに追加し、次の結果が得られるかどうかを確認します。

結論
この投稿では、次の方法の概要を説明しました。
- WooCommerceストアでクーポンコードを完全に無効にします。
- WooCommerceカートページのクーポンコードフィールドを非表示にします。
- WooCommerceCheckoutページのクーポンコードフィールドを非表示にします。
- 任意の1つの製品のクーポンフィールドを非表示にします。
- 複数の商品のクーポンフィールドを非表示にします。
- 製品カテゴリに基づいてクーポンコードフィールドを非表示にします。
WooCommerceサイトからクーポンフィールドを非表示または削除できるようになったことを願っています。
同様の記事
- WooCommerceにログインした後にカートにリダイレクトする方法
- WooCommerceでカートの小計を非表示にする方法または小計の行を削除する方法
- カートをスキップしてチェックアウトページにリダイレクトする方法WooCommerce
- WooCommerceのチェックアウトテキストに進むを変更します
- WooCommerceチェックアウトページでPayPalアイコンを変更する方法
- WooCommerceで注目の商品を設定する方法
- カスタムWooCommerce支払いアイコンのチェックアウトページを追加する方法
- WooCommerceでデジタル製品を販売する方法
- ユーザーエクスペリエンスを向上させるためにWooCommerceカテゴリを並べ替える方法
- WooCommerce製品ページから数量フィールドを非表示または削除する
