WordPressでページと投稿のタイトルを非表示にする方法は?
公開: 2022-12-29WordPressでページと投稿のタイトルを非表示にするにはどうすればよいですか? ページをデザインしたり、記事を書いたりした後で、WordPress で作品をプレビューすると、ページのタイトルがずれていることに気付くことがあります。
WordPress プラットフォームには、タイトルが表示されないようにする簡単な方法はありません。 それに加えて、WordPress のテーマに依存するため、タイトルのカスタマイズは簡単ではありません。
WordPress のページのタイトルが大きすぎて邪魔に見える場合は、ページのタイトルを非表示にできることに注意してください。
最初は、ページから見出しを削除したくなるかもしれませんが、検索エンジンでのランキングに影響を与える可能性があることを知っておく必要があります。
この記事では、WordPressでページタイトルを非表示にする理由と、ページと投稿のタイトルを非表示にする方法を4つの方法で説明します.
ページ タイトルを非表示にする理由
Web サイトのすべてのページにタイトルが必要なわけではありません。 ブログ投稿にはタイトルが期待されますが、他のタイプのコンテンツはタイトルからあまり恩恵を受けません。
ブログに適した同じ設計原則が、Web サイトの残りの部分には適していない場合があります。 たとえば、ホームページに「ホーム」というタイトルを含める必要はなく、プロらしくないと見なされることさえあります。
同様に、「About」ページや「Services」ページの上部に見出しを付けても役に立ちません。 このタイプのページでは見出しは必要ないかもしれません。
ほとんどの場合、タイトルを完全に削除したくはありません。おそらく、タイトルの配置やテーマのスタイルが気になるだけです。
ページ タイトルが変な場所にある場合やデザインに合わない場合は、非表示にして H1 見出しを挿入できます。 ただし、画像や段落を削除するほど簡単ではないのと同様に、ページのタイトルを非表示にする簡単な方法もありません。
SEO 戦略の見出しと、検索エンジンがページ階層を解釈する方法を検討する必要があります。 すべてのタイトルを非表示にする前に、いくつかの考慮事項を行う必要があります。
検索エンジン最適化の重要性
Google などの検索エンジンが Web サイトをインデックスに登録するには、クローラーと呼ばれるロボットを使用します。クローラーは、Web サイトにアクセスし、その中のページをインデックスに登録します。
インデックス作成プロセスには、タイトル ページのテキストやページ階層などの要素を読み取って、ページの目的を判断することが含まれます。
このプロセスの目的は、特定の用語を検索しているユーザーに関連するコンテンツを表示し、SEO のベスト プラクティスに従うサイトの検索エンジン ランキングを向上させることです。
通常、何かを検索したときに表示されるスニペットのタイトルは、見つけた記事のタイトルと一致します。 ページのタイトルは、HTML のタイトル タグによって決定されます。タイトル タグがない場合は、H1 見出しによって決定されます。
これらの条件のいずれも存在しない場合、検索エンジンは、検索エンジンが最初に見つけた見出しで見つかったタイトル、または見つけたテキストのランダムな文字列からタイトルを作成します。 このため、検索エンジンのスニペットの見栄えが非常に悪くなる可能性があります。
H1 見出しが削除され、何も置換されていない場合、検索エンジンのランキングとクリック率に悪影響を及ぼす可能性があります。
通常、検索エンジンのクローラーは非表示のコンポーネントを無視するため、ページ タイトルを非表示にするだけではランキングには影響しません。
クローラーとユーザーがページの内容を理解できるように、H1 見出しと、必要に応じて H2 または H3 見出しを提供する必要があります。
H1 見出しの存在は、検索エンジンの最適化には必要ありません。 ただし、それらはページ構造を提供するため、あらゆる SEO 戦略で考慮する必要があります。
このような場合、最も簡単な解決策は、Web サイトのすべてのページの「SEO タイトル」をカスタマイズできる Yoast SEO などのプラグインを使用することです。
優れた検索エンジンの結果が引き続き表示されますが、ペナルティを受けることなく迷惑な見出しを削除できます.
タイトルタグとH1見出しの違い
タイトル タグに加えて、H1 見出しは、検索エンジンが Web サイトのコンテンツを理解する方法に影響を与えます。 ただし、多くの場合、それらは同じです。違いは何ですか?
タイトル タグは、Web サイトの基礎となるコードの一部である HTML <title>要素ですが、通常は人間の目には見えません。 ただし、クローラーはこのデータを読み取り、検索エンジン スニペットのタイトルに使用できます。
通常、WordPress テーマは、バックエンドで入力した投稿またはページのタイトルと一致するように構成されています。 それに加えて、SEO プラグインは、必要に応じて手動で変更できます。
または、訪問者は H1 見出しを見ることができます。 見出しを使用してコンテンツを整理し、セクションをネストして読みやすくすることができます。H1 はページのタイトルとして機能します。
投稿/ページのタイトルは、ほとんどの WordPress テーマによって H1 見出しに変換され、 <title>タグが舞台裏で設定されます。
HTML の<title>タグは、検索エンジンによって H1 タグよりも優先されます。 <title>タグがない場合、タグの代わりに H1 見出しが使用されます。 両者の間に機能上の違いはほとんどありませんが、この違いは重要です。
WordPressでページと投稿のタイトルを非表示にする方法は?
このセクションでは、WordPress でページと投稿のタイトルを非表示にするさまざまな方法を紹介します。
方法 1: カスタマイザーを使用して投稿またはページのタイトルを非表示にする
このプロセスを開始する前に、WordPress サイトをバックアップすることを強くお勧めします。
さらに、一部の方法ではテーマ ファイルを編集する必要があるため、エラーが発生した場合にデータが失われる可能性をバックアップすることで保護できます。 ただし、心配する必要はありません。この方法は従うのが簡単で、初心者向けです。
すべてのページ タイトルを非表示
WordPressウェブサイトのすべてのページのすべてのタイトルを非表示にするのに役立つ方法を次に示します. 使用するには、次の手順に従います。
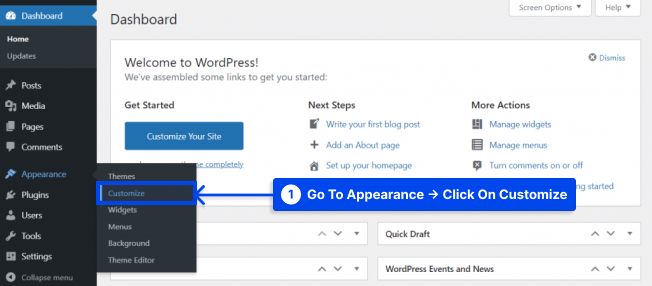
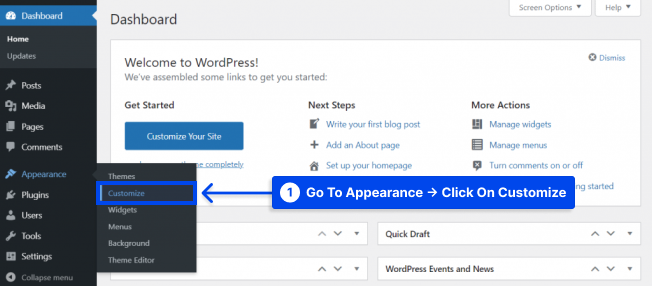
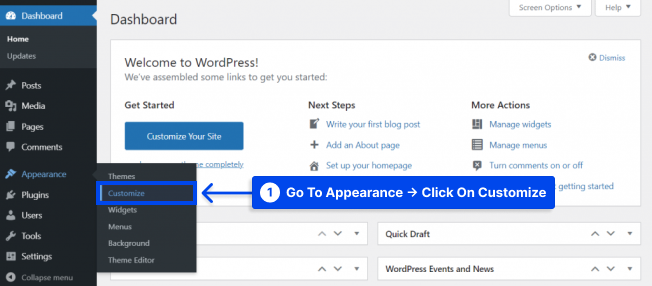
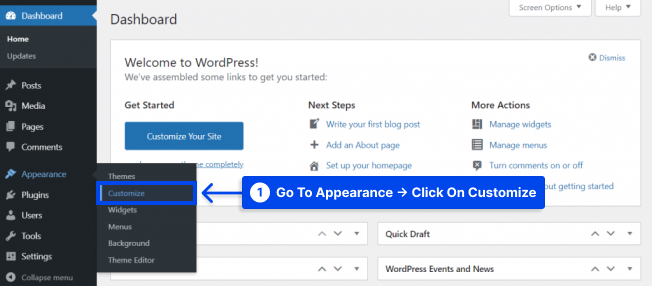
- WordPress ダッシュボードの [外観] に移動します。
- [カスタマイズ] オプションをクリックします。

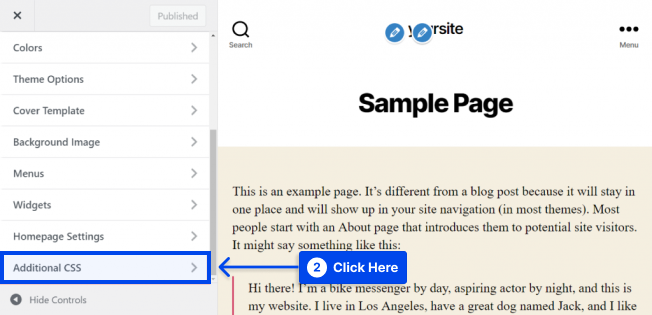
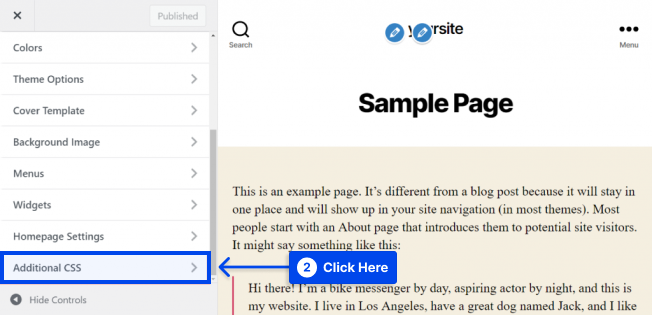
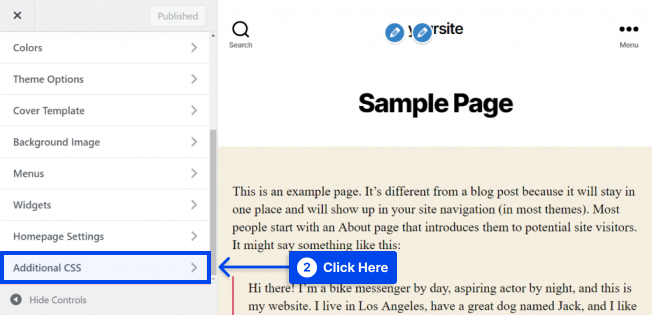
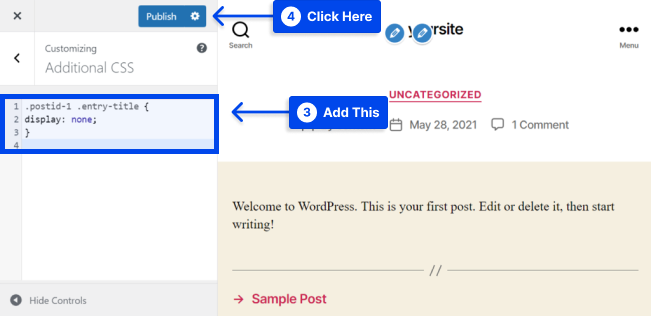
- 追加の CSSを見つけてクリックします。

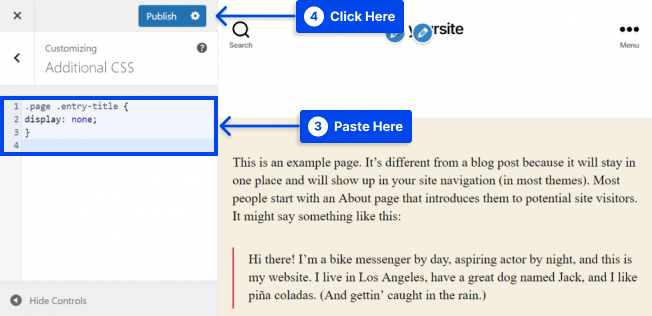
- 次のコードをコピーして貼り付けます。
.page .entry-title { display: none; }- [公開] ボタンをクリックします。

上記のコードが機能しない場合、テーマでタイトルに別の CSS クラスが使用されている可能性があります。 その場合は、コードにいくつかの変更を加える必要があります。
テーマのページと投稿のタイトル クラスを見つけるために必要な手順は次のとおりです。
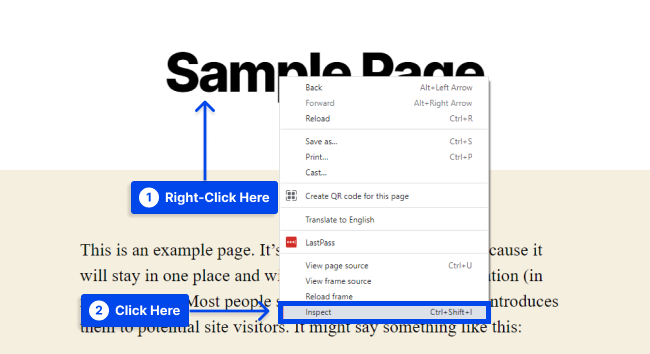
- ページ タイトルを右クリックし、テーマ カスタマイザーの Web サイト プレビュー パネルで [検査] 要素を選択します。

これにより、タイトルまたはH1 CSSクラス名がページのソース コードで強調表示された新しいパネルが開きます。 例えば:
<h1 class="entry-title">Sample Page</h1> entry-titleの代わりに、CSS クラス名post-title 、 page-title 、またはまったく異なる名前が表示される場合があります。
-
.entry-title要素を、前に使用したコード スニペットでテーマによって割り当てられた CSS クラスに置き換えます。
コードが更新されると、次のようになります。
.page .page-title { display: none; }- 更新されたコードを [ Additional CSS ] フィールドに入力し、[Publish] ボタンをクリックします。 このコードは、すべてのページのタイトルを非表示にします。
特定のページ タイトルを非表示にする
この方法では、特定のページのタイトルを非表示にする方法を発見します。 その前に、特定のページの ID を特定する必要があります。 これを行うには、次の手順に従います。
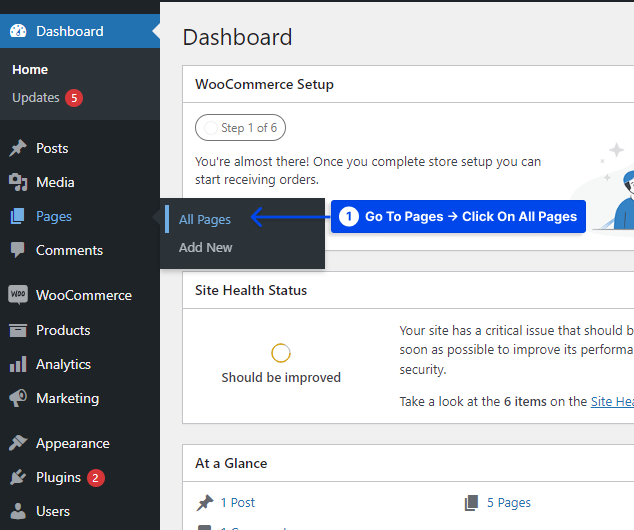
- WordPress ダッシュボードのページに移動します。
- [すべてのページ] オプションをクリックします。

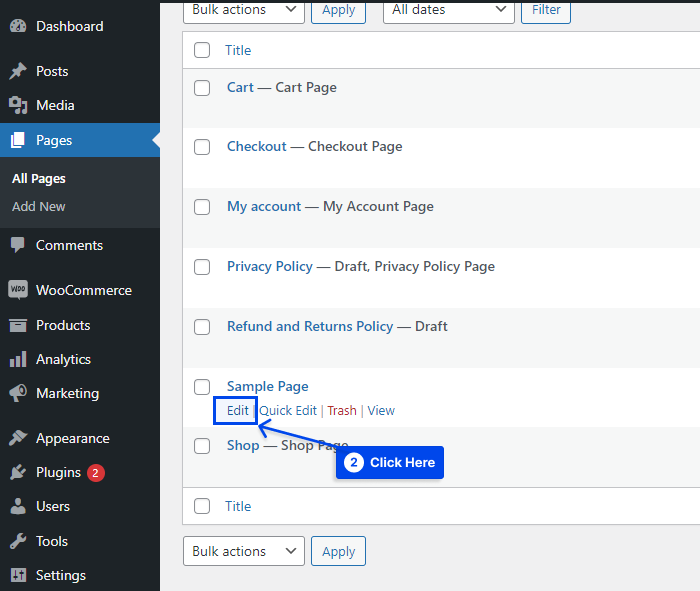
- 選択したページにカーソルを合わせます。
- 編集オプションをクリックします。

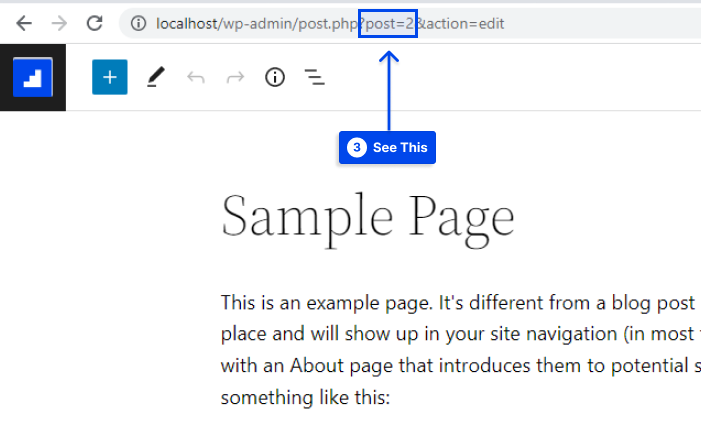
- ブラウザの上部にあるURLでページIDを確認します。

ページIDを取得したら、 CSSコードを追加する必要があります。 これを行うには、次の手順に従います。
- WordPress ダッシュボードの [外観] に移動します。
- [カスタマイズ] オプションをクリックします。

- 追加の CSSを見つけてクリックします。

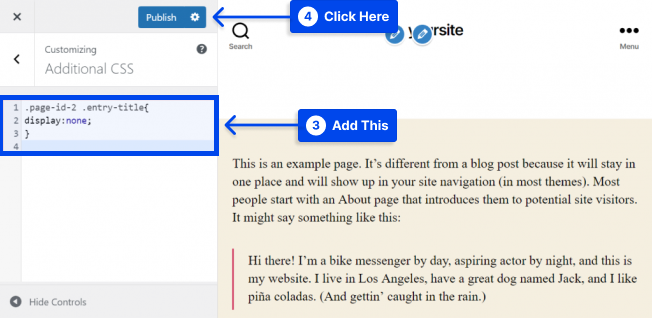
- 次のコードを追加します。
.page-id-2 .entry-title{ display:none; }-
.page-id-2を、タイトルを非表示にしようとしているページの ID に置き換えます。 - [公開] ボタンをクリックします。

訪問者はそのページのタイトルを見ることができなくなります。 これで効果がない場合は、テーマによって異なる可能性があるため、タイトルの CSS クラスを変更する必要があるかもしれません。 これを行うには、前のセクションの手順に従います。
それでも変更がない場合は、次のように!importantをコードに追加します。
.page-id-2 .entry-title{ display:none !important; }ブログ投稿のタイトルを非表示
WordPress ページの個々のタイトルまたはすべてのタイトル、および個々のブログ投稿のタイトルを非表示にすることもできます。 プロセスに違いはありませんが、別のコードを使用する必要があります。

次の手順に従って、Web サイトのすべてのブログ記事のタイトルを非表示にします。
- WordPress ダッシュボードの [外観] に移動します。
- [カスタマイズ] オプションをクリックします。

- 追加の CSSを見つけてクリックします。

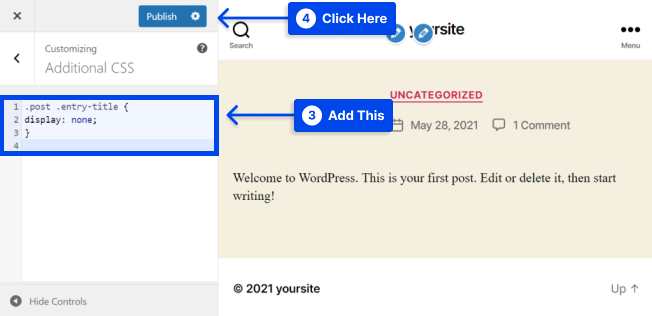
- 次のCSSコードをコピーして貼り付けます。
.post .entry-title { display: none; }- [公開] ボタンをクリックします。

すべての投稿ではなく、単一の WordPress 投稿のタイトルを非表示にすることができます。 たとえば、特定の記事に注目の画像を含めたい場合、その特定の投稿のタイトルを非表示にすることができます。
先ほど説明した、1 つのページのタイトルを非表示にするようなものです。 これを行うには、次の手順に従います。
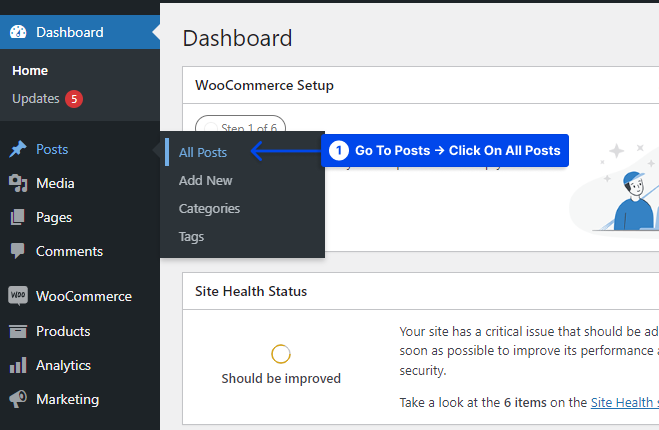
- WordPress ダッシュボードの [投稿]に移動します。
- [すべての投稿] オプションをクリックします。

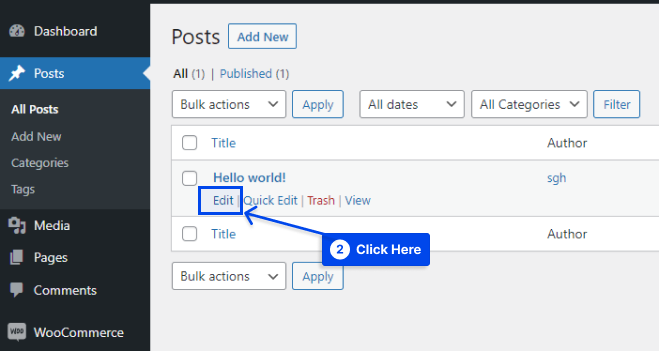
- 選択した投稿にカーソルを合わせます。
- 編集オプションをクリックします。

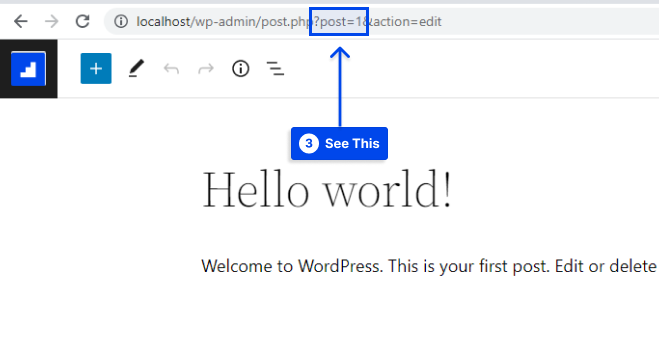
- ブラウザの上部にあるURLで投稿IDを確認します。

- WordPress ダッシュボードの [外観] に移動します。
- [カスタマイズ] オプションをクリックします。

- 追加の CSSを見つけてクリックします。
- 次のコードを追加します。
.postid-1 .entry-title { display: none; }- 作業中の投稿IDと一致するように
.postid-1を変更します。 - [公開] ボタンをクリックします。

さらに、Web サイトに表示される各ページと投稿のタイトルを非表示にすることもできます。 これを行うには、次のコードを追加 CSSフィールドに追加します。
.entry-title { display: none; }方法 2: サイト エディターを使用して投稿タイトルを非表示にする
WordPress 5.9 以降を使用していて、使用しているテーマが完全なサイト編集をサポートしている場合、この方法を使用してすべての投稿またはページからタイトルを削除できます。
サイト エディターを使用して投稿タイトルを非表示にするには、次の手順に従います。
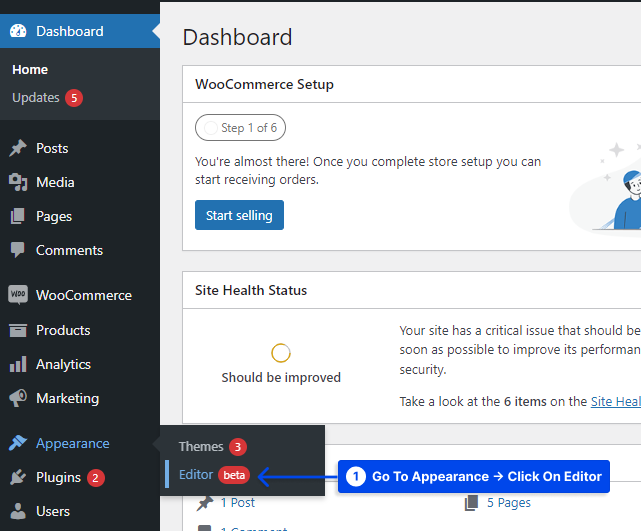
- WordPress ダッシュボードの [外観] に移動します。
- エディタオプションをクリックします。

このオプションを選択すると、完全なサイト エディターが表示されます。
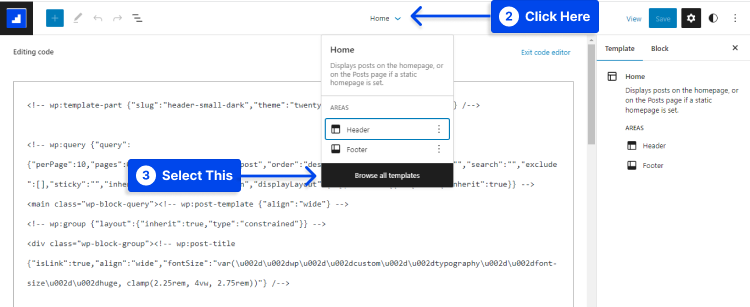
- ページ上部のドロップダウンをクリックして、編集するテンプレートを選択します。
- [すべてのテンプレートを参照] オプションをクリックします。

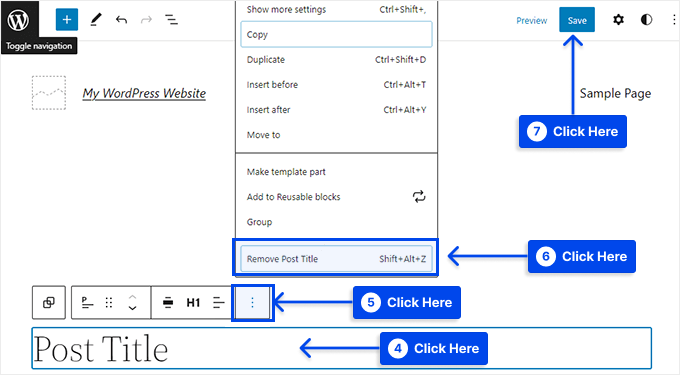
- ブログ記事のタイトルをクリックして、タイトルを非表示にします。
- 3 つのドットのオプション メニューをクリックし、[投稿のタイトルを削除] オプションを選択します。
- テンプレートのカスタマイズが完了したら、[保存] ボタンをクリックします。

これで、すべてのブログ投稿が非表示になりました。
方法 3: Elementor Page Builder で投稿とページのタイトルを非表示にする
Elementor ページ ビルダーを使用している場合は、次の手順に従って、Elementor ページ ビルダーで投稿とページのタイトルを非表示にします。
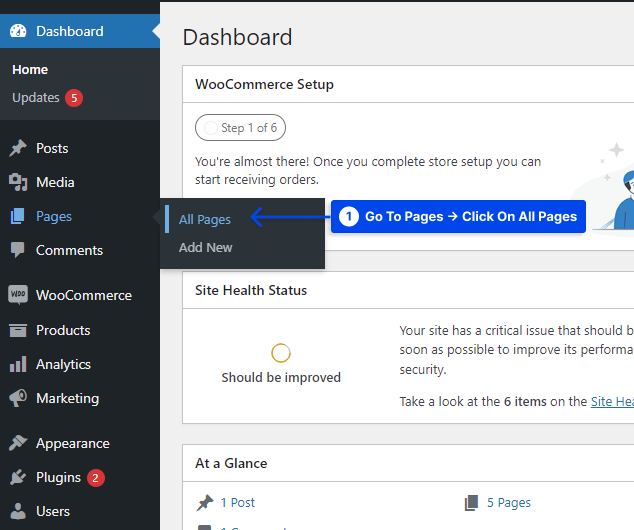
- WordPress ダッシュボードのページに移動します。
- [すべてのページ] オプションをクリックします。

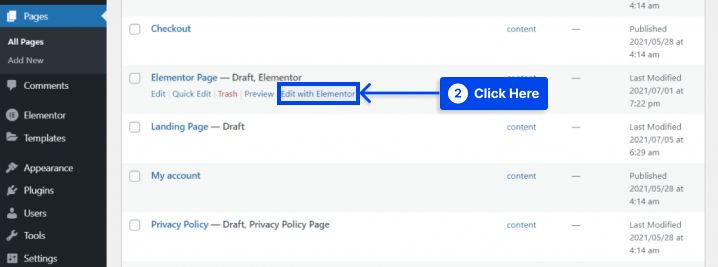
- タイトルを非表示にするページにカーソルを合わせます。
- [ Elementor で編集] オプションをクリックします。

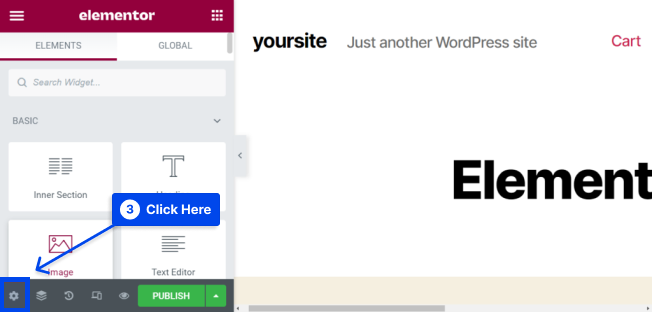
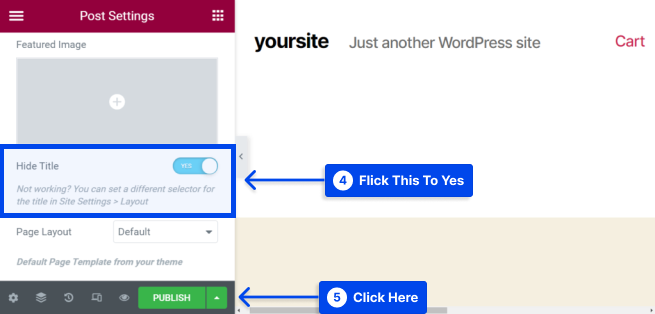
- 左下隅にある[設定]アイコンをクリックします。

- Hide TitleボタンをYESにフリックします。
- 新しいページで作業している場合は、[更新] または [公開] ボタンをクリックします。

ページ タイトルは非表示になっているため、表示されません。
方法 4: プラグインを使用して特定の WordPress ページ タイトルを非表示にする
Hide Page And Post Title プラグインを使用すると、選択した投稿やページのタイトルを簡単に非表示にできます。 この無料のプラグインは、任意のページ、投稿、またはカスタム投稿タイプのタイトルを非表示にするのに役立ちます
プラグインを使用して特定の WordPress ページのタイトルを非表示にするには、次の手順に従います。
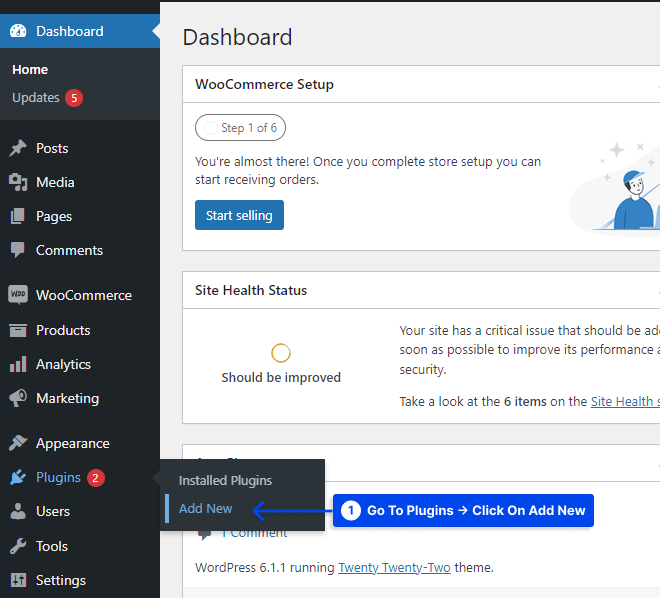
- WordPressダッシュボードのプラグインに移動し、
- [新規追加] オプションをクリックします。

- プラグインをインストールして有効化します。
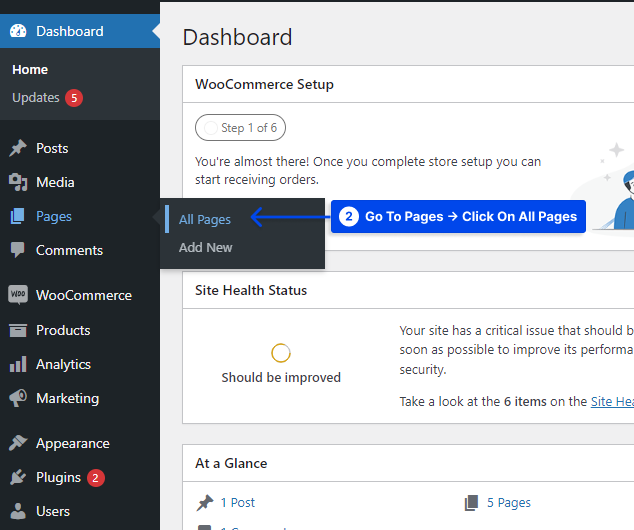
- WordPress ダッシュボードのページに移動します。
- [すべてのページ] オプションをクリックします。

- 編集するページ、投稿、またはカスタム投稿を開きます。
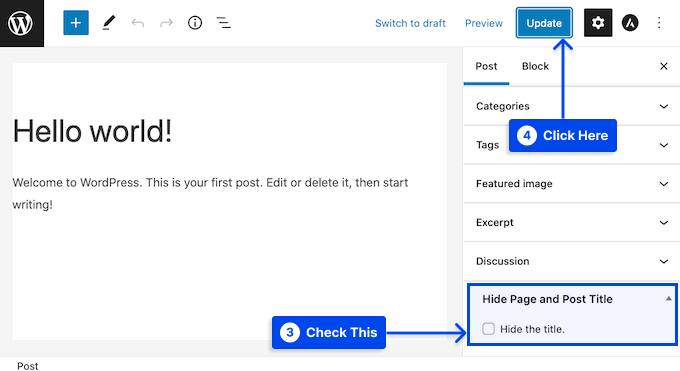
- 右側のサイドバーの一番下までスクロールします。
このセクションには、新しい非表示ページと投稿タイトルボックスがあります。
- タイトルを非表示にするには、[タイトルを非表示にする] チェックボックスをオンにします。
- [更新] または [公開] ボタンをクリックします。

そこにあります。 ページにアクセスすると、タイトルが削除されていることがわかります。 ある時点で、このページまたは投稿のタイトルを元に戻す必要がある場合があります。
これを行うには、次の手順に従います。
- 編集するページまたは投稿を開きます。
- [タイトルを非表示にする] チェックボックスをオフにします。
- 画面上部の [更新] ボタンをクリックします。
このページにアクセスすると、タイトルが復元されていることがわかります。
結論
この記事では、WordPressでページタイトルを非表示にする理由と、ページと投稿のタイトルを非表示にする方法を4つの方法で説明しました.
はじめまして、この記事を読んでいただきありがとうございます。 質問やコメントがある場合は、コメント セクションで共有してください。
Facebook と Twitter のページは定期的に更新されているため、最新のニュースを入手するには、それらをフォローしてください。
