WordPressで投稿を非表示にする方法
公開: 2022-09-23訪問者からコンテンツを隠す方法をお探しですか? このガイドでは、WordPress で投稿を非表示にする最良の方法をいくつか紹介します。
WordPress は、ブログ投稿を含む Web サイトに最適な Web サイト構築プラットフォームの 1 つです。 カスタム投稿タイプを作成できる柔軟性に加えて、複数のバリエーションを持つ多くの投稿を Web サイトに追加できます。 ただし、状況によっては、投稿の一部を非表示にしたい場合があります。
WordPress で投稿を非表示にする理由
少し変わっているように思えるかもしれませんが、投稿を非表示にしたい理由はたくさんあります。
ブログの関連性を維持する
古いコンテンツを削除して Web サイトの関連性を維持したいが、URL を知っているユーザーがそれらの投稿にアクセスできるようにしたい場合は、WordPress で投稿を非表示にすることをお勧めします。 過去にあなたのブログに含めたかもしれないいくつかの物議を醸す投稿があるかもしれません. また、コンテンツが現在の状況に関連していない場合は、それらを削除するのではなく、ユーザーから非表示にすることができます.
同様に、マーケティングやその他の宣伝目的で目的を果たした可能性のあるゲスト投稿や注目の投稿がある場合もあります。 それらが現在無関係である場合は、それらを非表示にすることもできます。
コンテンツ カテゴリを整理する
WordPress で投稿を非表示にすると、コンテンツをカテゴリ別に整理している場合にも役立ちます。 特定の領域または Web サイト全体で、特定のカテゴリのすべての投稿を簡単に非表示にすることができます。 その結果、必要なカテゴリの投稿のみが Web サイトの訪問者に表示されます。
投稿の非表示と削除
投稿を非表示にすることは、投稿を削除することとはまったく異なり、ウェブサイトにとっていくつかの利点があります。 投稿を削除するよりも非表示にする方がよい理由をいくつか見てみましょう。
SEOのメリット
閲覧者から隠したい投稿は、サイトにとって以前ほど無関係ではない場合や、必要なカテゴリに該当しない場合でも、すでに非常に優れた SEO ランキングを持っている可能性があります。 削除すると、その投稿の SEO の進行状況が失われ、サイト全体に影響する可能性もあります。
この場合、投稿を非表示にすることをお勧めします。これにより、投稿が RSS フィードに公開されたように表示されなくなりますが、SEO の利点は維持されます。
ユーザーの利便性
あなたの投稿には、役立つ情報や多くの訪問者への参照が含まれている場合があります。 多くの Web サイトでは既に投稿へのリンクが追加されている可能性があるため、それらを削除すると、訪問者はそれらを見つけることができなくなります。 これは、サイトの新規訪問者だけでなく通常の訪問者のトラフィックにも影響を与える可能性があります。
代わりに、ウェブサイトのページで投稿を非表示にするだけでも、ユーザーは提供されたリンクを使用して投稿を見ることができます.
代わりにページを作成する必要がありますか?
コンテンツの管理に多くの時間と計画を真剣に費やしている場合は、投稿をページに変えることを検討することもできます. 一部の投稿は Web サイトで非常に重要な場合があり、ブログ ページの単なる投稿として言及するのは適切でない場合があります。
または、Web サイト管理に慣れていない場合は、投稿をページとして公開するのではなく、誤ってブログ ページに公開することさえあります。 次に、投稿を削除せずに唯一の解決策は、投稿をページに変えることです。 ヘルプが必要な場合は、WordPress で投稿をページに変換するための詳細なガイドもあります.
投稿を削除する理由に関係なく、Web サイトに影響を与えずに投稿を非表示にする必要がある場合があります。 そのため、次のセクションでは、そのための最良の方法をいくつか紹介します。
WordPressで投稿を非表示にする方法
WordPress で投稿を非表示にする主な方法は 3 つあります。
- WordPress のデフォルトオプション
- プラグインの使用
- プログラムによる
これらの各方法について詳しく説明します。
1.投稿を非表示にするデフォルトのWordPressオプション
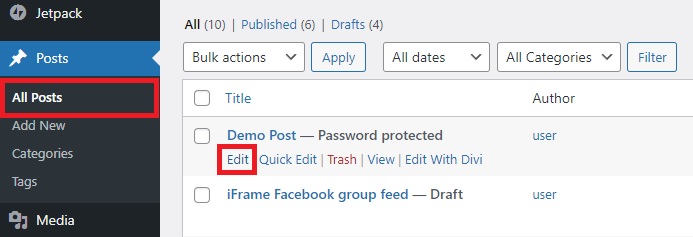
WordPress のデフォルト オプションを使用して投稿を非表示にするには、管理ダッシュボードから [投稿] メニューを開く必要があります。 次に、非表示にする投稿を検索して見つけ、[編集] をクリックします。 これにより、投稿編集ページが開きます。

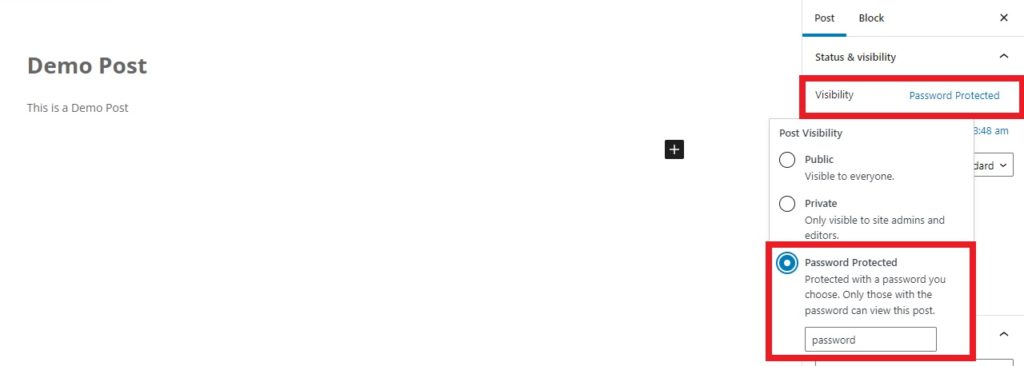
投稿エディターの右側の [ステータスと可視性] セクションの下に [可視性] オプションが表示されます。 誰でも見ることができる場合、投稿の可視性は公開に設定されます。 ただし、投稿を非表示にしたい場合は、非公開またはパスワード保護に設定できます。
投稿の可視性を非公開に設定すると、投稿はウェブサイトの管理者と編集者のみに表示されます。
ただし、投稿の表示をパスワード保護として選択した場合、投稿を非表示にするためにパスワードを設定する必要があります。

投稿を非公開またはパスワード保護としてリストしたら、投稿を更新するだけです。
非公開の投稿の場合、最初に WordPress ダッシュボードにログインして投稿にアクセスする必要があり、ウェブサイトの管理者と編集者だけが投稿を表示できます。
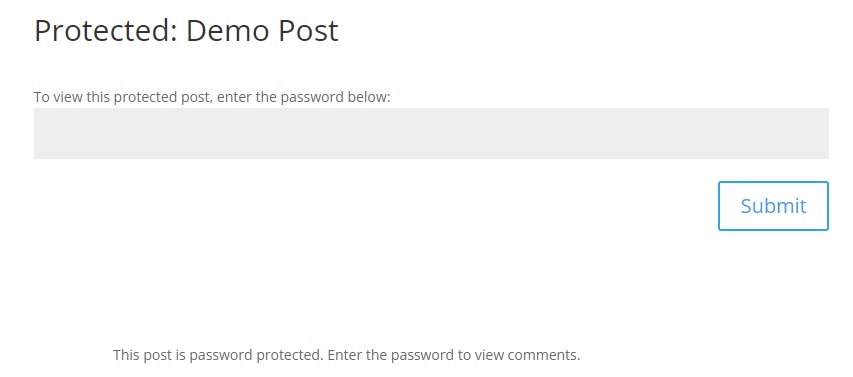
一方、パスワードで保護された投稿の場合、投稿やコメントを表示するにはパスワードを入力する必要があります。

それでおしまい! これは、デフォルトの WordPress オプションを使用して投稿を非表示にする方法です。 柔軟性が必要な場合、または一度に複数の投稿を非表示にする場合は、プラグインを使用するか、プログラムで非表示にする必要がある場合があります。
2. WordPress プラグインを使用して投稿を非表示にする
基本的なプログラミングの知識がない場合は、プラグインを使用して WordPress で投稿を非表示にするのが最も簡単な方法の 1 つです。 投稿を非表示にするために使用できるプラグインがいくつかあります。 ただし、この特定のデモンストレーションでは、 WordPress の非表示の投稿プラグインを使用します。

WordPress Hide Postsは、特定のページで WordPress の特定の投稿を非表示にするために使用できる優れたプラグインです。 必要に応じて、このプラグインを使用して特定のページでカスタム投稿タイプを非表示にすることもできます.
プラグインを使用するには、最初にインストールしてアクティブ化する必要があります。 その方法を見てみましょう。
2.1. プラグインのインストールと有効化
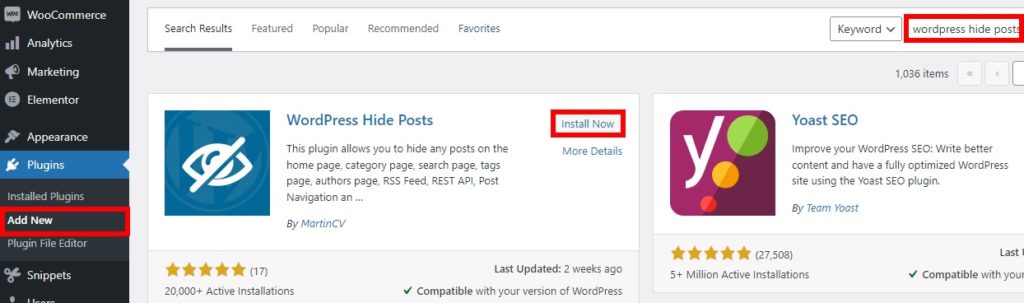
WordPress ダッシュボードから[プラグイン] > [新規追加] に移動し、画面右側の検索バーでプラグインのキーワードを検索します。
検索結果にプラグインが表示されたら、[今すぐインストール] をクリックしてプラグインをインストールします。

インストールが完了したら、プラグインを有効化します。
プラグインのインストールと有効化が完了しました。
公式の WordPress プラグイン リポジトリにないプラグインを使用する場合は、プラグインをアップロードして手動でインストールする必要があります。 詳細については、WordPress プラグインを手動でインストールする方法に関するガイドをご覧ください。
2.2. プラグインを使用して WordPress の投稿を非表示にする
プラグインをインストールして有効にすると、Web サイトで個々の投稿を非表示にできるようになります。 そのため、WordPress ダッシュボードからもう一度[投稿] > [すべての投稿]を開き、非表示にする投稿を見つけます。
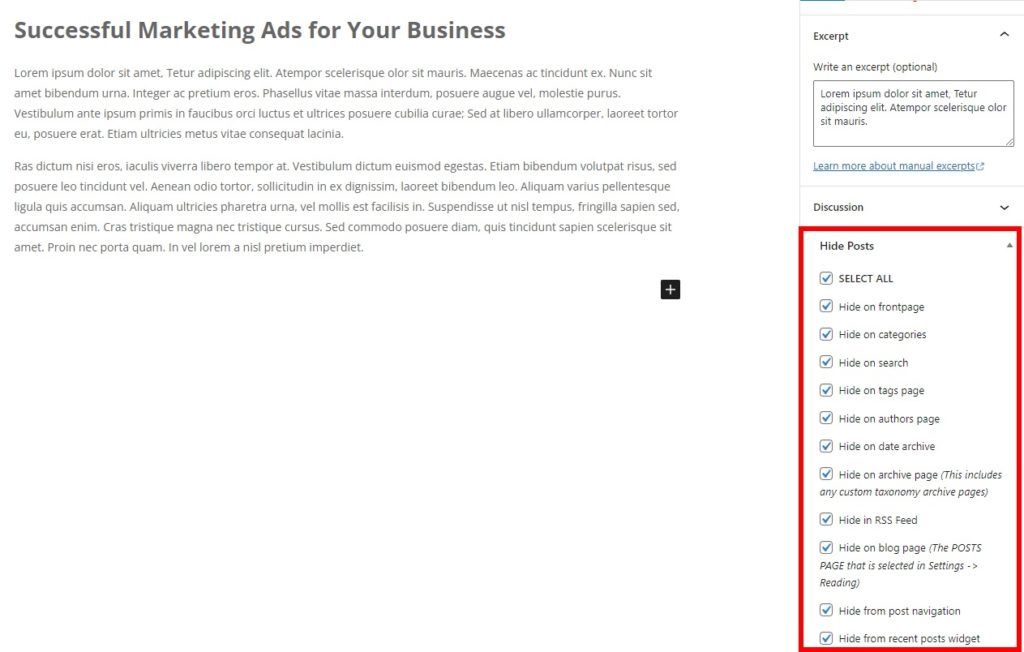
次に、デフォルト オプションの手順と同様に、非表示にする投稿の [編集] をクリックします。 投稿編集ページにリダイレクトされます。 ここで、右側のサイドバーをさらに下にスクロールすると、特定の投稿を非表示にできるすべてのページが表示されます。
投稿を非表示にするページを選択するだけです。 このデモンストレーションでは、ブログ ページから非表示にします。 すべてのページで非表示にする場合は、 SELECT ALLオプションをオンにします。

最後に、ページを更新します。
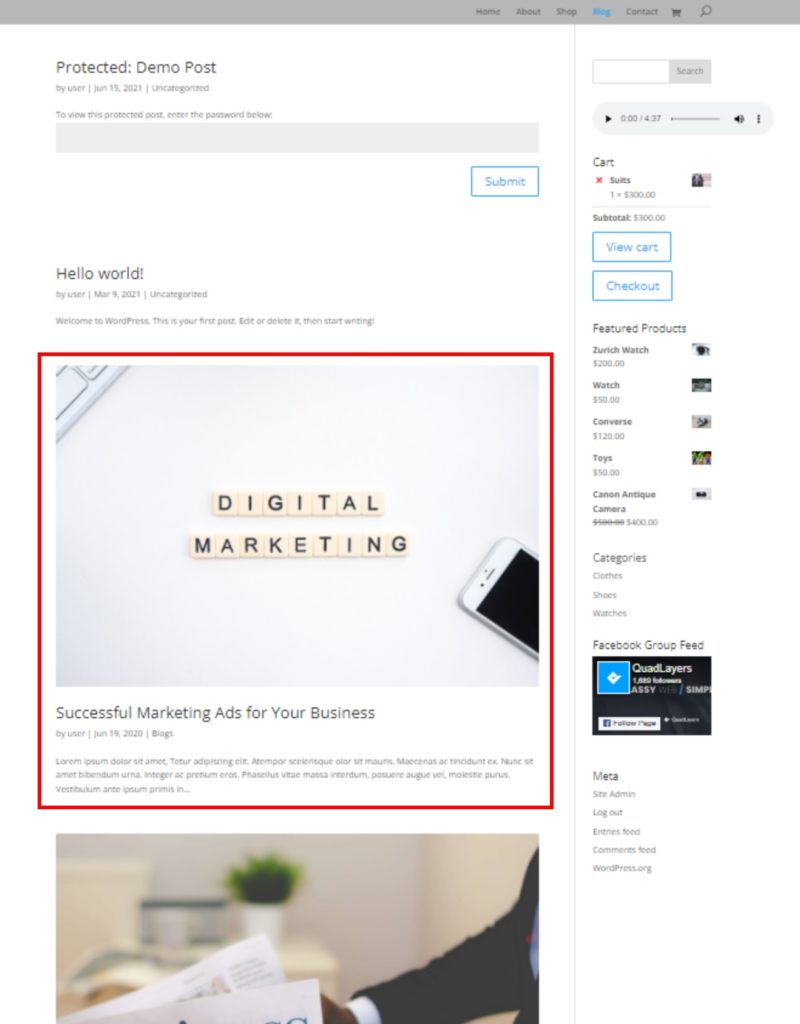
Web サイトのフロント エンドに移動すると、投稿を見つけることができません。 これは、投稿を非表示にする前のブログ ページの外観です。


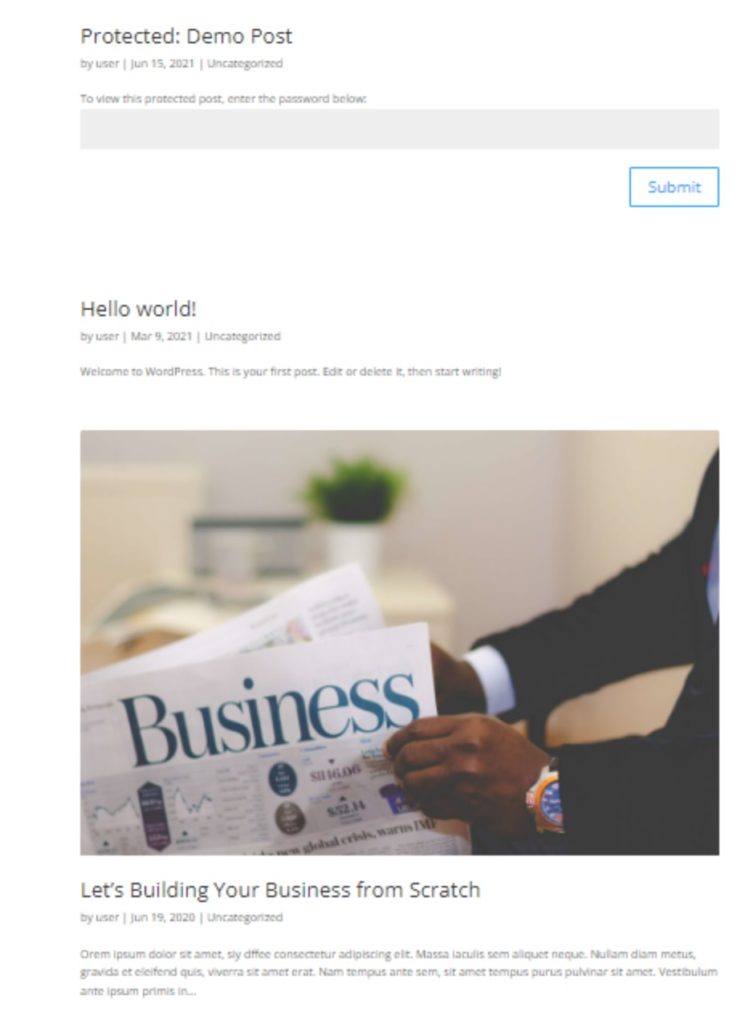
投稿を非表示にした後、投稿がブログ ページに表示されなくなっていることがわかります。

それだけです。プラグインを使用して WordPress で投稿を非表示にする方法は次のとおりです。
3. WordPress の投稿をプログラムで非表示にする
デフォルトのオプションとプラグインを使用して、WordPress で投稿を非表示にするさまざまな方法をすでに示しました。 これらの方法はどちらも非常に簡単で、Web サイトのニーズに応じて非常に効果的です。 ただし、投稿の非表示をより細かく制御したい場合は、コードを使用して非表示にする必要があります。
これはより技術的なアプローチであるため、これを行うにはプログラミングの基本を理解している必要があります。 さらに、Web サイトのコア テーマ ファイルの 1 つを変更するため、開始する前に WordPress Web サイトもバックアップしておくことをお勧めします。
WordPress テーマを更新すると、これらのテーマ ファイルも影響を受ける可能性があるため、これらのコード スニペットをサイトの子テーマに追加することをお勧めします。 プログラムで子テーマを作成することも、子テーマ プラグインの 1 つを使用して時間を節約することもできます。
子テーマを作成したら、次のコードを追加して、テーマ関数またはfunctions.php ファイルで WordPress の投稿を非表示にすることができます。
3.1. functions.php ファイルにアクセスします。
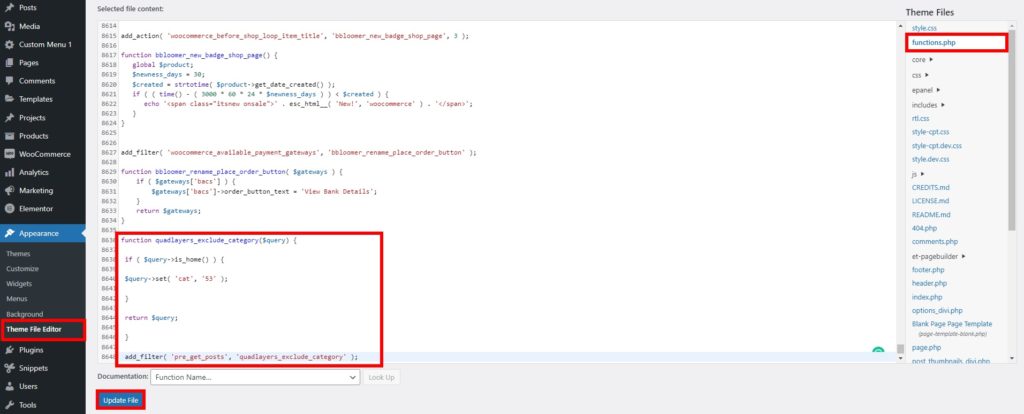
functions.php ファイルまたはテーマ ファイルにアクセスするには、WordPress ダッシュボードから[外観] > [テーマ ファイル エディター]に移動します。 次に、画面の右側のサイドバーにあるfunctions.phpファイルをクリックします。
ここで、コードを追加してファイルを更新するだけです。

または、コア テーマ ファイルの変更や問題が発生することに不安がある場合は、より簡単な方法もあります。 コード スニペットなどのプラグインを使用して、コードを Web サイトに追加するだけです。

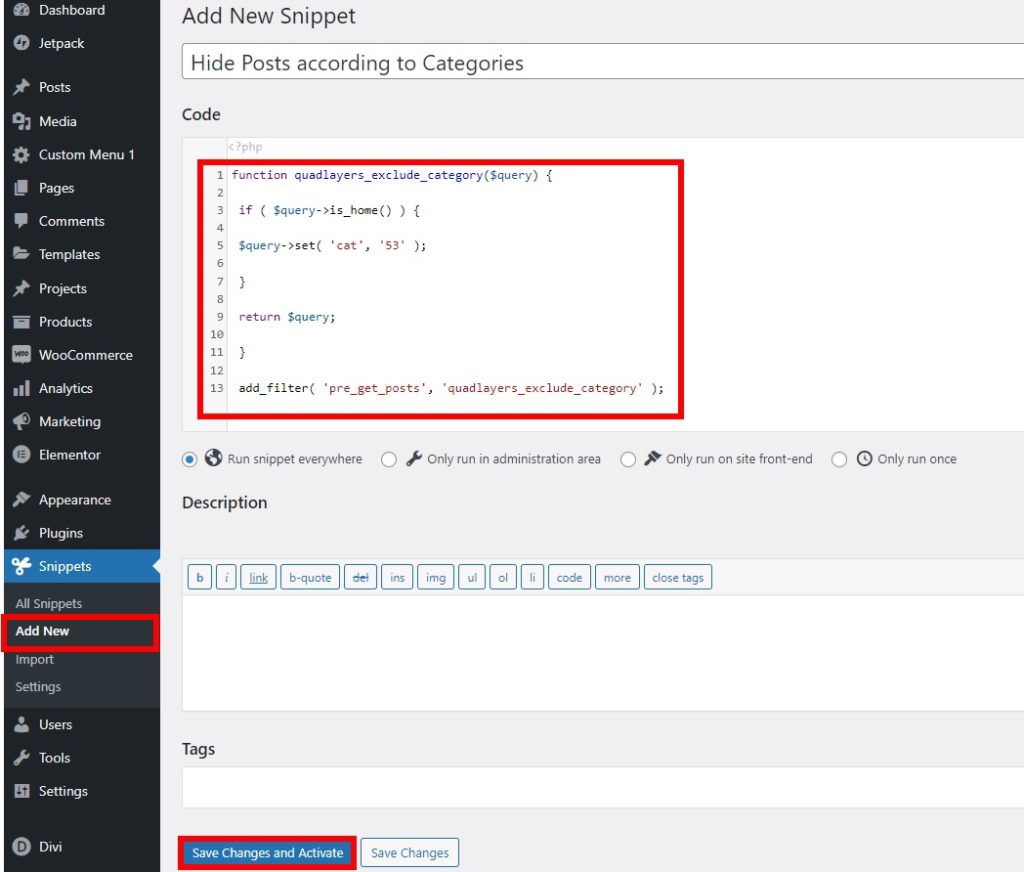
プラグインをインストールして有効化し、WordPress ダッシュボードから[スニペット] > [新規追加] に移動するだけです。 次に、ここにコードとタイトルを入力し、[変更を保存してアクティブ化] をクリックします。

プラグインは、Web サイトの必要なファイルにコードを自動的に実装し、必要な変更を加えます。
3.2. コードをウェブサイトに追加する
コードを追加する必要がある場所がわかったので、次のコードを使用して、WordPress Web サイトの投稿を非表示にすることができます。 Web サイトの特定の領域で投稿を非表示にするために使用できるコードがいくつかあります。 それでは、それらを見てみましょう。
3.2.1. カテゴリ別に投稿を隠す
カテゴリに応じて投稿を非表示にする場合は、次のコード スニペットを使用できます。 ただし、最初に、カテゴリ ID を見つける必要があります。
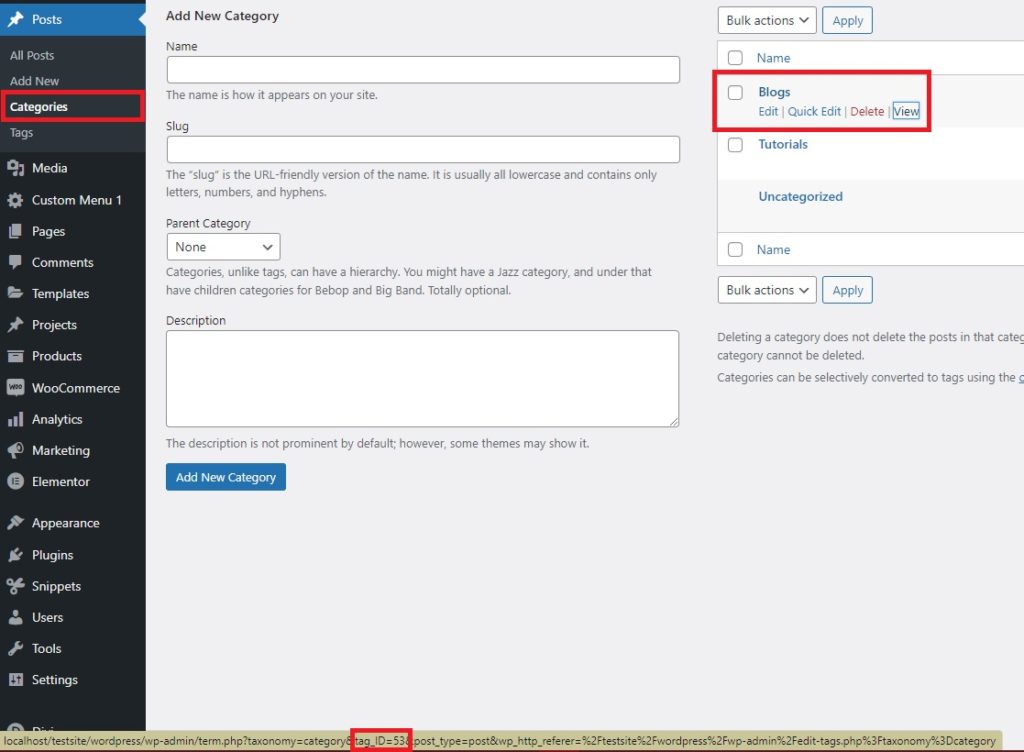
WordPress ダッシュボードから[投稿] > [カテゴリ]に移動し、非表示にするカテゴリの上にマウス カーソルを置きます。 画面の左下隅に表示されるリンク プレビューでカテゴリ ID を確認できます。

このデモでは、「ブログ」のカテゴリ ID は53です。 したがって、コードを次のように記述しました。
関数 quadlayers_exclude_category($クエリ) {
if ( $query->is_home() ) {
$query->set( 'cat', '53' );
}
$クエリを返します。
}
add_filter( 'pre_get_posts', 'quadlayers_exclude_category' );ブログのカテゴリ ID は 53 であるため、スニペットに特定の ID を追加しました。 ただし、コード スニペットの Web サイトの投稿カテゴリに従って、それぞれのカテゴリ ID を追加できます。
ウェブサイトをプレビューすると、カテゴリ「ブログ」に該当する投稿は、ウェブサイトの訪問者から隠されます。
3.2.2. 特定のページからの投稿を非表示にする
前述のプラグインを使用するのと同じように、コードを使用して特定の投稿を特定のページから非表示にすることもできます. ただし、ここでも、非表示にする投稿の投稿IDを見つける必要があります。
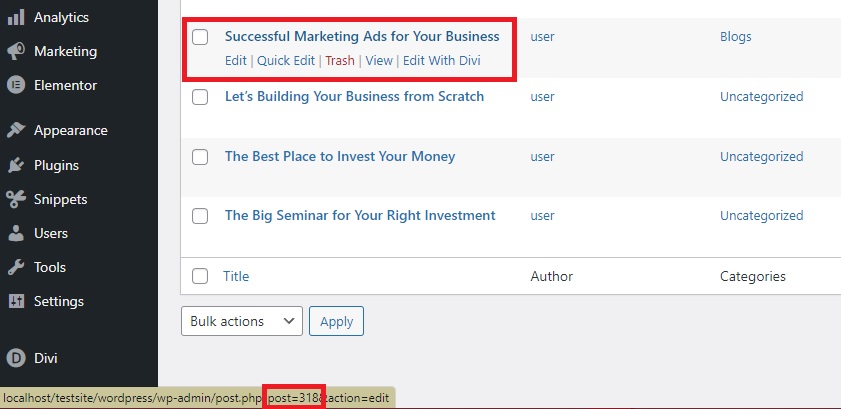
投稿 ID を見つけるには、もう一度 WP 管理ダッシュボードから[投稿] > [すべての投稿] に移動し、非表示にする投稿を検索します。 次に、非表示にする投稿のタイトルにマウス カーソルを合わせます。

カテゴリと同じように、画面の左下隅に投稿リンクが表示されます。 ここで、後でコード スニペットに追加できるように、投稿 ID を書き留めます。
このデモでは、投稿の投稿 ID は 318 です。
ブログ ページで投稿を非表示にする場合は、次のコード スニペットを使用できます。
関数 quadlayers_exclude_posts_blogpage($クエリ) {
if ($query->is_home() && $query->is_main_query()) {
$query->set('post__not_in', array(318, 319, 320));
}
}
add_action('pre_get_posts', 'quadlayers_exclude_posts_blogpage');同様に、検索ページでも投稿を非表示にしたい場合は、上記のスニペットを少し変更できます。
関数 quadlayers_exclude_posts_search( $クエリ) {
if ( ! $query->is_admin && $query->is_search && $query->is_main_query() ) {
$query->set( 'post__not_in', array(318, 319, 320) );
}
add_action( 'pre_get_posts', 'quadlayers_exclude_posts_search' );値 318、319、および 320 は、特定のページから非表示にする投稿の投稿 ID を表します。 それらをウェブサイトの投稿IDに置き換えて、検索ページで訪問者から非表示にすることができます.

それでおしまい! これらは、WordPress で投稿を無効化または非表示にするために使用できる最も一般的なコード スニペットの一部です。
結論
WordPress で投稿を非表示にするさまざまな方法を次に示します。 Web サイトのコンテンツを管理または整理している場合、これらは非常に役立ちます。 これらの方法のいずれかを使用して、サイトに影響を与えずに投稿を非表示にすることができます.
要約すると、このチュートリアルでは、投稿を非表示にする次のアプローチについて説明しました。
- デフォルトのオプション
- プラグインの使用
- プログラムによる
WordPress が提供するデフォルトのオプションは、Web サイトの投稿を非表示にするのに十分です。 ただし、それらを使用して一度に 1 つの投稿しか非表示にできないため、特定の制限があります。
したがって、WordPress で投稿を非表示にするオプションがさらに必要な場合は、プラグインを使用するか、コードを使用することをお勧めします。 その中で、プラグインを使用するのが最も簡単なオプションです。 しかし、プログラミングの基本的な知識があれば、コード スニペットを使用して投稿を非表示にすることも非常に簡単です。
WordPressで投稿を非表示にできますか. そうしようとしたことがありますか? 以下のコメントでお知らせください。
それまでの間、役立つと思われる投稿をいくつかご紹介します。
- Diviでフッターを非表示にして削除する方法
- WooCommerce で関連商品を非表示にして削除する
- WooCommerce でウィジェットを非表示にする方法
