ブログの歴史: 1997 年から現在まで (写真付き)
公開: 2019-06-03現時点でブログが誕生してから 20 年をはるかに超えており、その間にブログの性質は驚くべき変化を遂げてきました。
この記事では、最初に認知されたブログから 2023 年の混雑したブログ圏まで、ブログの歴史を探っていきます。
目次:
- ブログの初期の歴史
- 2000年代初頭
- ビデオブログの台頭
- ブログデザインの簡単な歴史
- ブログSEOの簡単な歴史
- 近年のブログ (2012 ~ 2022 年)
- 2023 年の今日、そして将来に向けてブログを書く
ブログの初期の歴史
ほとんどの専門家は、最初のブログが Links.net であることに同意しています。このブログは、1994 年に当時学生だったジャスティン ホールによって、自分の文章を公開する場所として作成されました。 このサイトは完全に短い投稿で構成されており、各投稿はリンクとその内容についての彼の考えを共有しています。 このリンク集には、彼自身の作品だけでなく、彼が気に入った Web サイトへのリンクも含まれていました。

すぐにホールの足跡をたどり、個人的な生活や考えを共有する独自のサイトを作成した人もいます。 「ブログ」という用語がまだ発明されていなかったため、これらのサイトは「オンライン日記」または「個人ページ」とさえ呼ばれていました。 1997 年に、影響力のあるRobot Wisdomブログの Jorn Barger によって、これらのサイトを説明するために「ウェブログ」という用語が作られました。
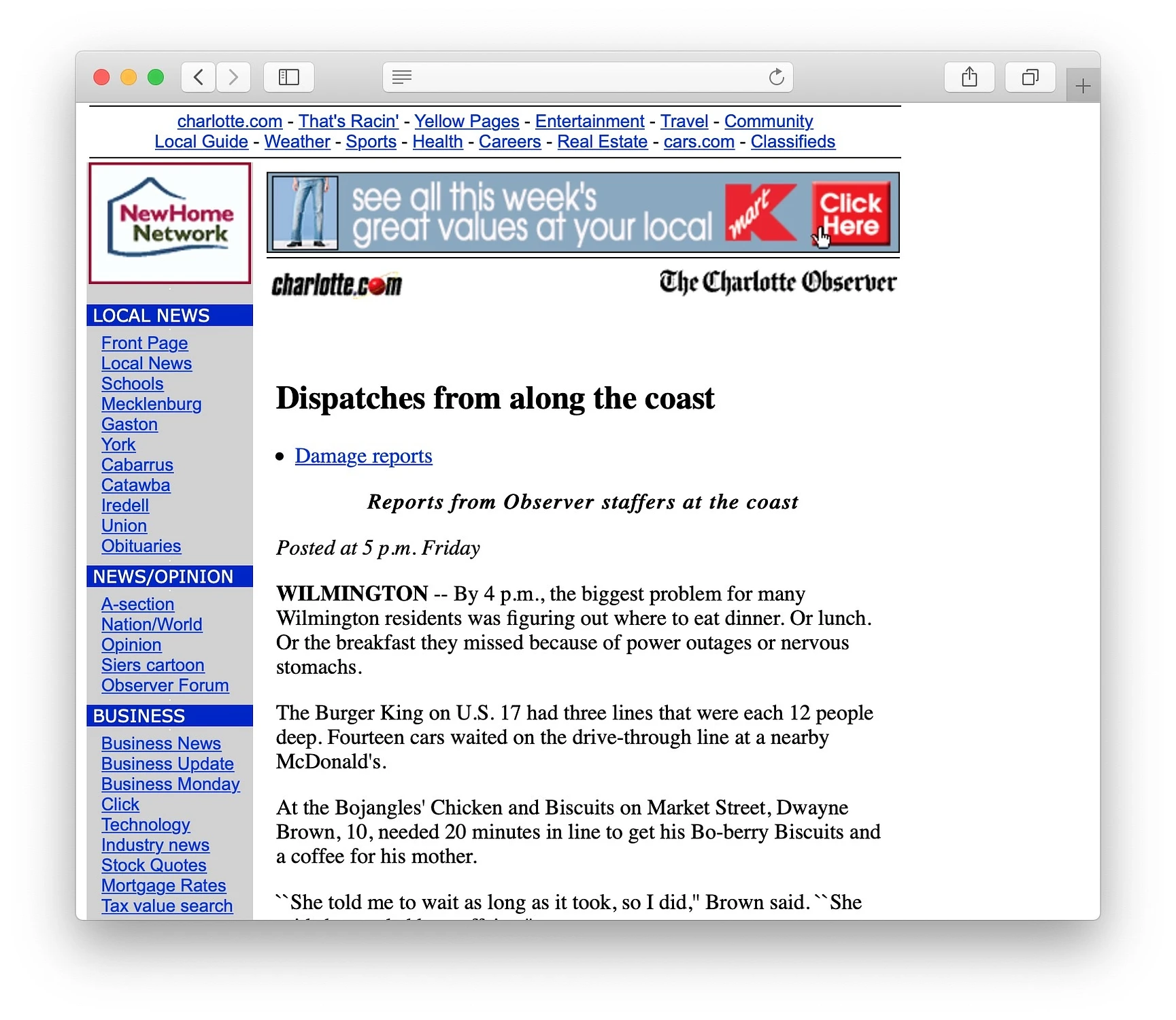
これらの初期のブログの多くはプログラマーによって作成され、高度な技術的なテーマに焦点を当てていましたが、1998 年にジョナサン デューブがイベントのブログを書いた最初のジャーナリストになりました。 彼のブログは、以下の写真のように、シャーロット・オブザーバー紙にハリケーン・ボニーを記録しました。

1998 年には、コミュニティのメンバーがお互いの書き込みにコメントできるブログ プラットフォームである Open Diary も設立されました。 これは、プログラミング経験に関係なく、一般の人々がブログにアクセスできるようにした多くのツールのうちの最初のものでした。
さまざまなブログ プラットフォームがどのように始まり、そして消滅したか
90 年代後半の煩雑でコードの多いブログが、よりアクセスしやすいソリューションに取って代わられ始めたとき、1999 年にピーター マーホルツによって「ウェブログ」という言葉が廃止され、よりシンプルな用語「ブログ」が採用されました。 今年は、Xanga、LiveJournal、Blogger という 3 つの新しいブログ プラットフォームも登場しました。 Xanga は、ブログのソーシャルな側面に重点を置いたサイト (MySpace と同様) で、ピーク時には 300,000 人のユーザーを誇っていましたが、ブログ シーンから完全に姿を消しました。

ライブジャーナル
LiveJournal は、ブラッド フィッツパトリックが高校の友人と連絡を取り合うための Web サイトとして始まり、すぐにあらゆる種類の人々が自分の考えを記録し、コミュニティを発展させることができる場所に成長しました。 LiveJournal は 2000 年代半ばまでブログ プラットフォームとして人気を維持しましたが、誰もが歓迎されるブログ サイトからロシアの主要なソーシャル メディア プラットフォームの 1 つに徐々に変化してきました。
ブロガー
一方、Blogger は、Pyra Labs によって作成された商用ブログ サービスとして誕生しました。 このプラットフォームは 2003 年に Google に買収され、世界中で自由に利用できるようになりました。 この動きにより、Blogger だけでなく、ブログの概念全体が主流に押し上げられました。

2000年代初頭
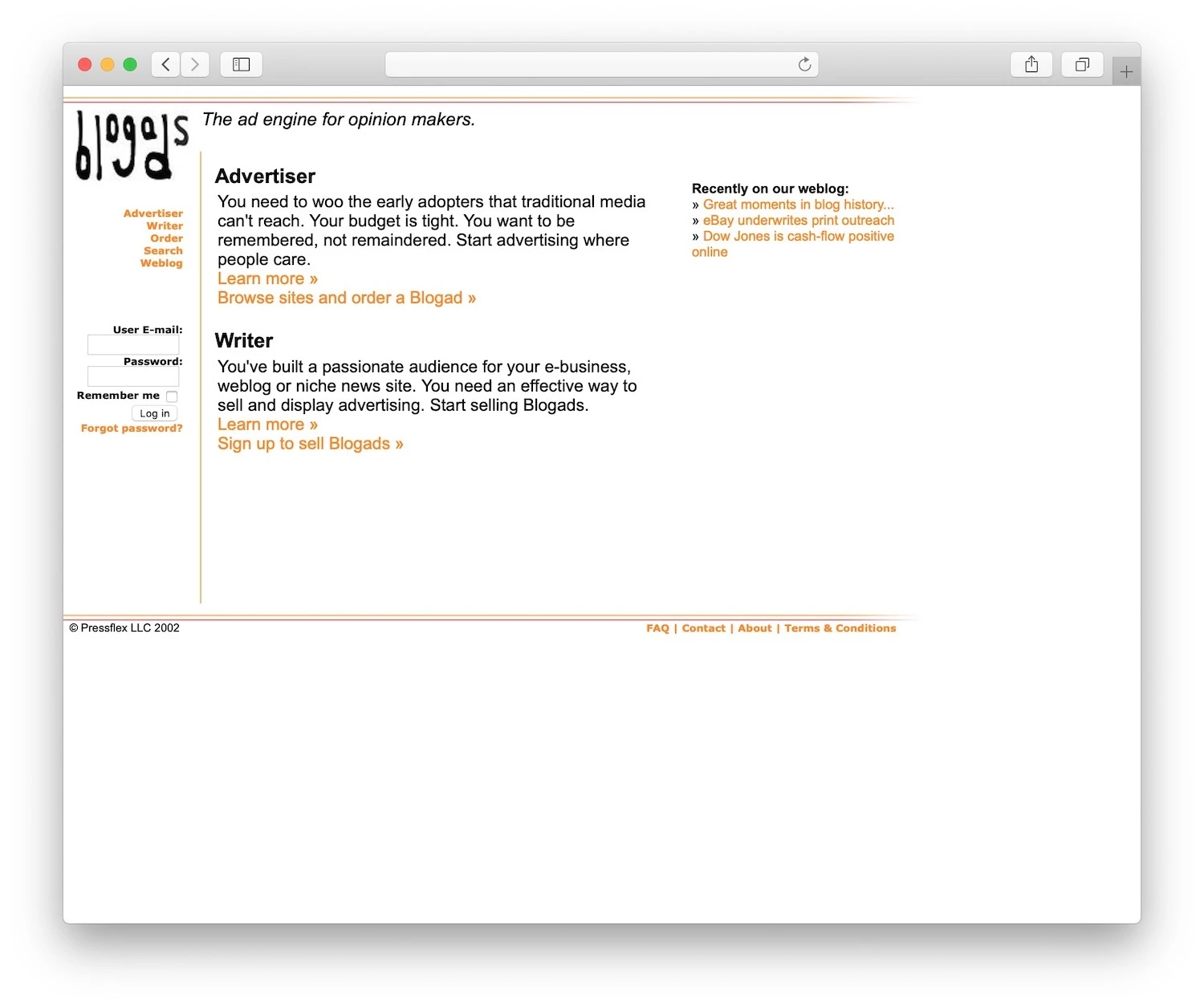
ブログの人気が高まるにつれて、ブログの閲覧リストを整理したり、自分のブログを宣伝したりするのに役立つツールが登場しました。 2002 年はブロゴスフィアにとって特に大きな年でした。 また、人々は Google AdSense の前身である BlogAds のようなサイトを使ってブログを収益化し始めました。

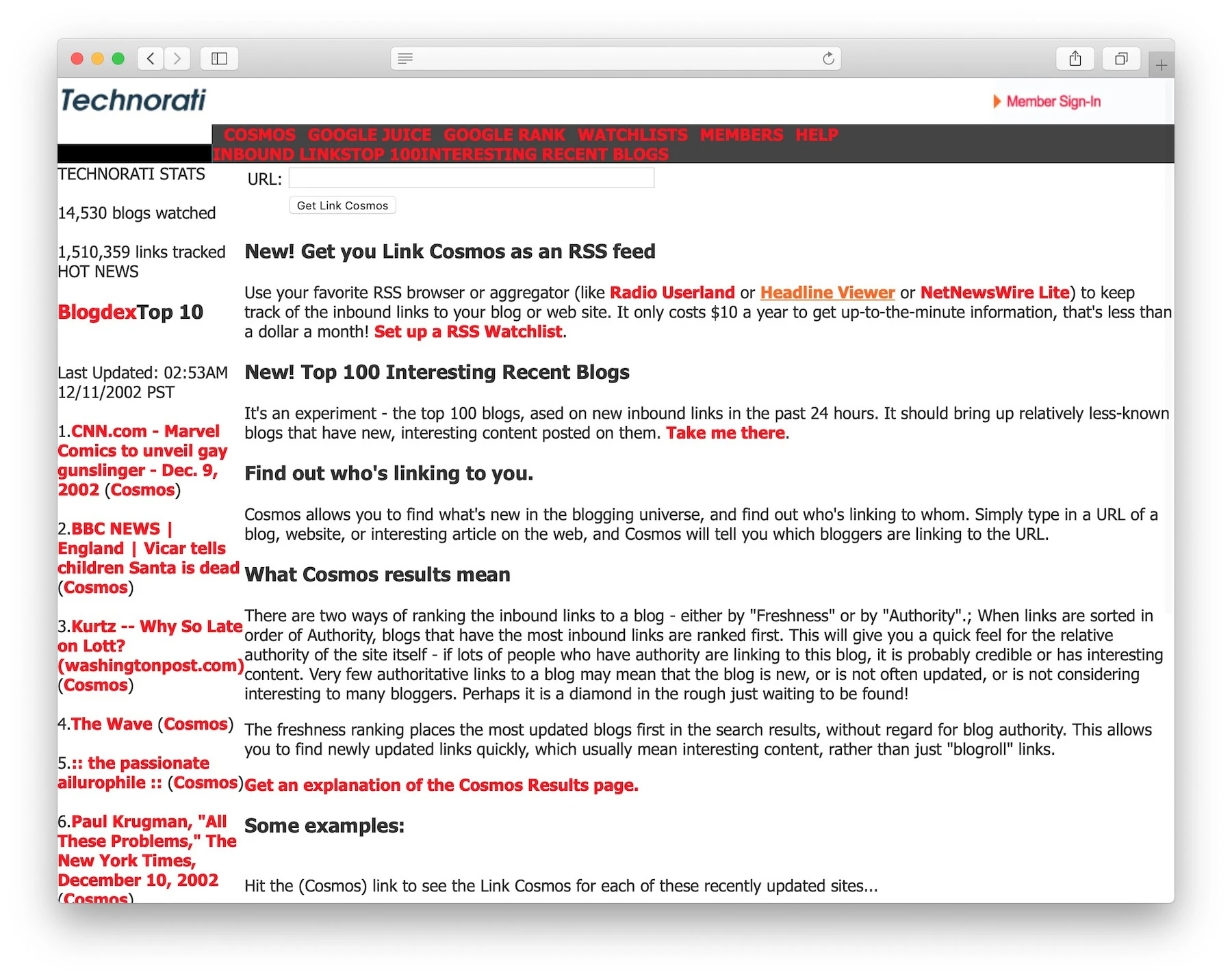
史上初のブログ検索エンジン Technorati がその 11 月にリリースされました。

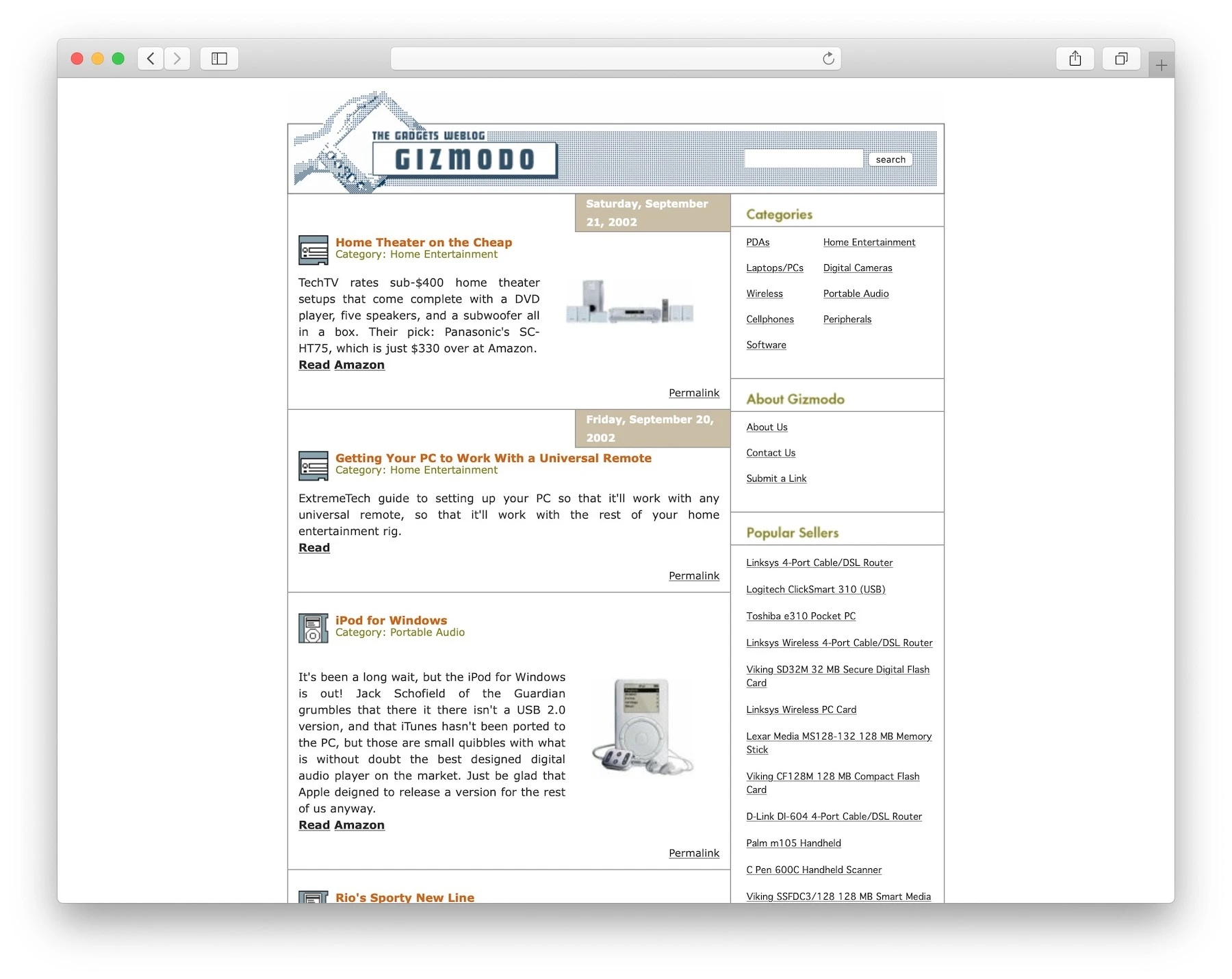
ギズモードやゴーカーなど、ブログそのものを主要なビジネス モデルとして使用した最も初期の企業を含め、多くの人気ブログも今年に立ち上げられました。 以下のギズモードのオリジナル版をチェックしてください。

ヘザー アームストロングは、2002 年 2 月にブログで自分の仕事について話したために解雇された最初の人物となり、彼女のブログ Dooce はインターネット プライバシーに関する多くの話題の注目を集めました。 「Dooced」は「ブログのために解雇された」という意味の動詞にもなりました。
2002 年はブログにとって大きな年でしたが、2003 年はさらに大きな年となりました。 Google が Blogger を買収し、AdSense を導入したことで、BlogAds のような特別なネットワークに参加することなく、誰でもブログを収益化できるようになりました。
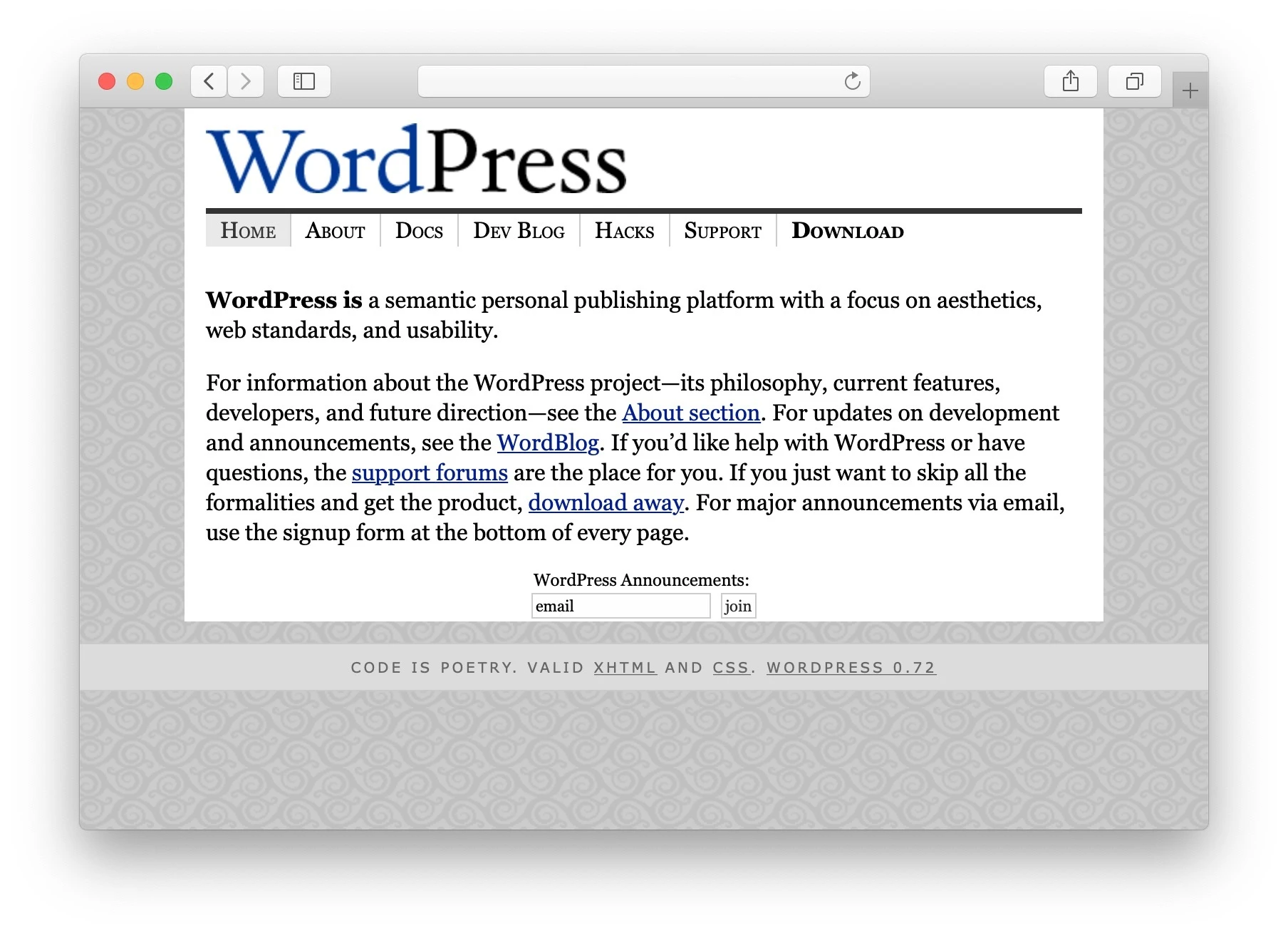
2003 年には、ブログ界をさらに変える 2 つのまったく新しいブログ サービスも誕生しました。1 つは、BBC などの大手マルチメディア企業のブログをホストする商用ブログ プラットフォームである TypePad、もう 1 つは、Themeisle と WordPress で使用されているオープンソース プラットフォームです。私たちの姉妹サイト。 これらのプラットフォームにより、企業は完全にカスタマイズされた独自のブログを作成し、企業に広告を直接販売して利益を向上させることが容易になりました。
Blogger と WordPress の長所と短所を確認して、適切なプラットフォームを選択してください。

2005 年、ギャレット グラフは、ブログ史上初めてホワイトハウスの記者証を与えられたブロガーとなりました。 これは、同年のハフィントン ポストの誕生 (以下のオリジナル サイトを参照) と合わせて、ブログを政治の領域に持ち込み、メディア ソースとしての新たなレベルの正当性をブログに与えました。

ビデオブログの台頭
ブログの隆盛に伴い、ビデオ ブログ、つまり vlog というまったく新しいスタイルのブログが登場しました。 最初の vlog エントリは 2000 年に Adam Kontras によって作成されました。 これは短いビデオで大したものではないように見えますが、新しい形式のコンテンツ、さらには新しい業界の始まりでした。
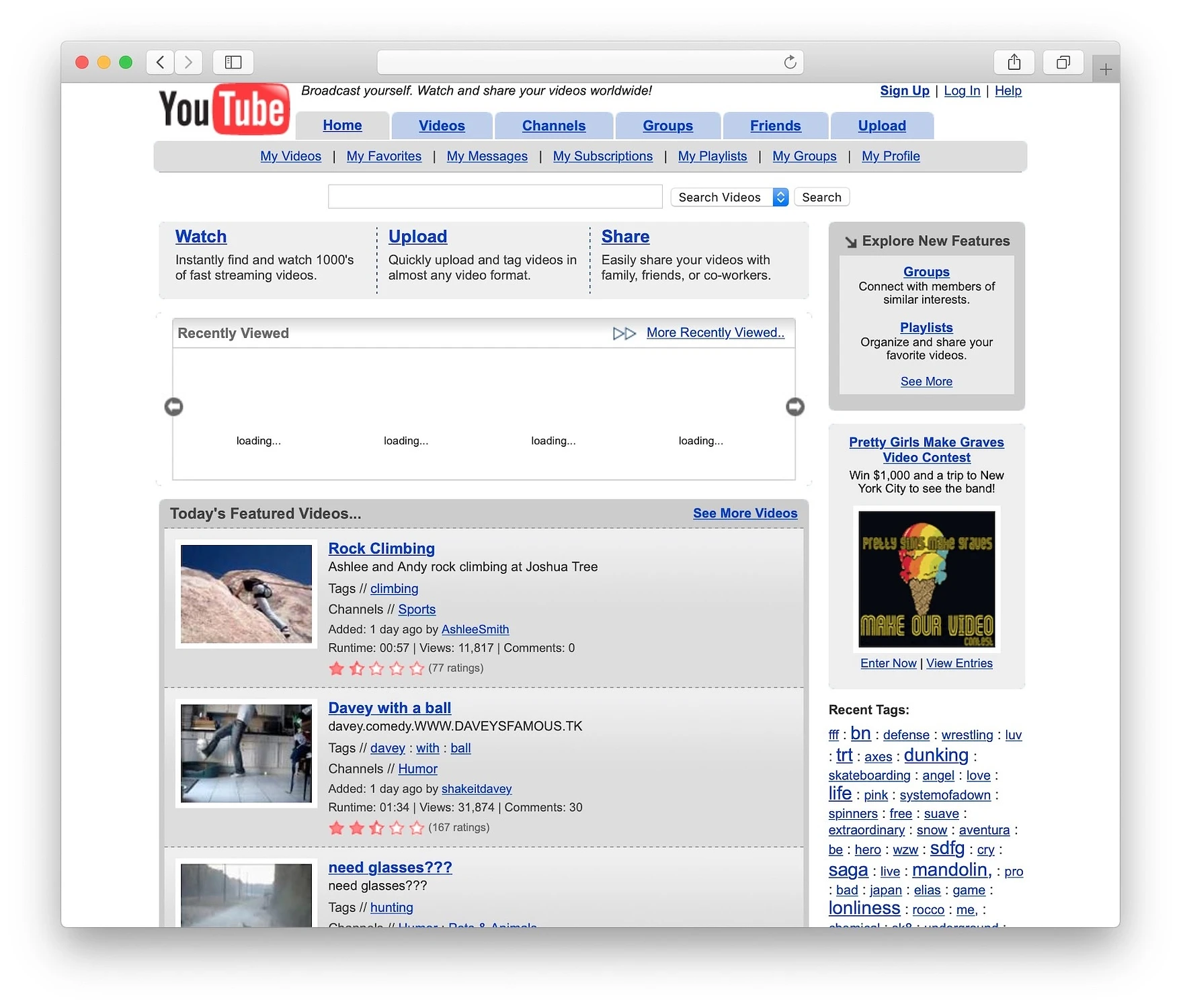
2000 年代以前のブログと同様に、vlog は 2005 年に革新的なプラットフォームである YouTube によって大衆がアクセスできるようになるまで、ゆっくりではありますが着実に成長しました。 Blogger と同様に、YouTube も 2006 年に Google に買収されました。

現在、YouTube には vlog 以外にもさまざまなものが存在しますが、vlog は依然として中核であり、トップ クリエイターは年間数百万ドルを稼いでいます。 Forbes は、YouTube のトップスターの年次リストも発行しています。
ブログデザインの簡単な歴史
vlog の台頭は、インターネットの利用における大きな変化の 1 つの兆候にすぎませんでした。インターネット接続がより速く、より安定するにつれて、画像とビデオがより目立つようになりました。 画像とデザインも、ブログを成功させるために徐々に重要になってきました。 初期のブログは、ほとんどすべてがページ全体に広がるテキストで構成されており、時折小さな画像が含まれるだけでした。 Links.net のスクリーンショットをもう一度見てみると、この初期のデザインの美学がわかります。

ブログのデザイン面は、コンセプトが新たに繰り返されるたびに進化し、その重要性が増しています。 LiveJournal や Blogger などの初期のプラットフォームでは、制限はありましたがシンプルなカスタマイズが提供されていました。 これにより、コーディング経験のない人でも独自のサイトを作成できるようになりました。 人気の LiveJournal レイアウトには、以下の画像の中央揃えのテキストなど、WordPress テーマで依然として一般的なデザイン要素も導入されています。

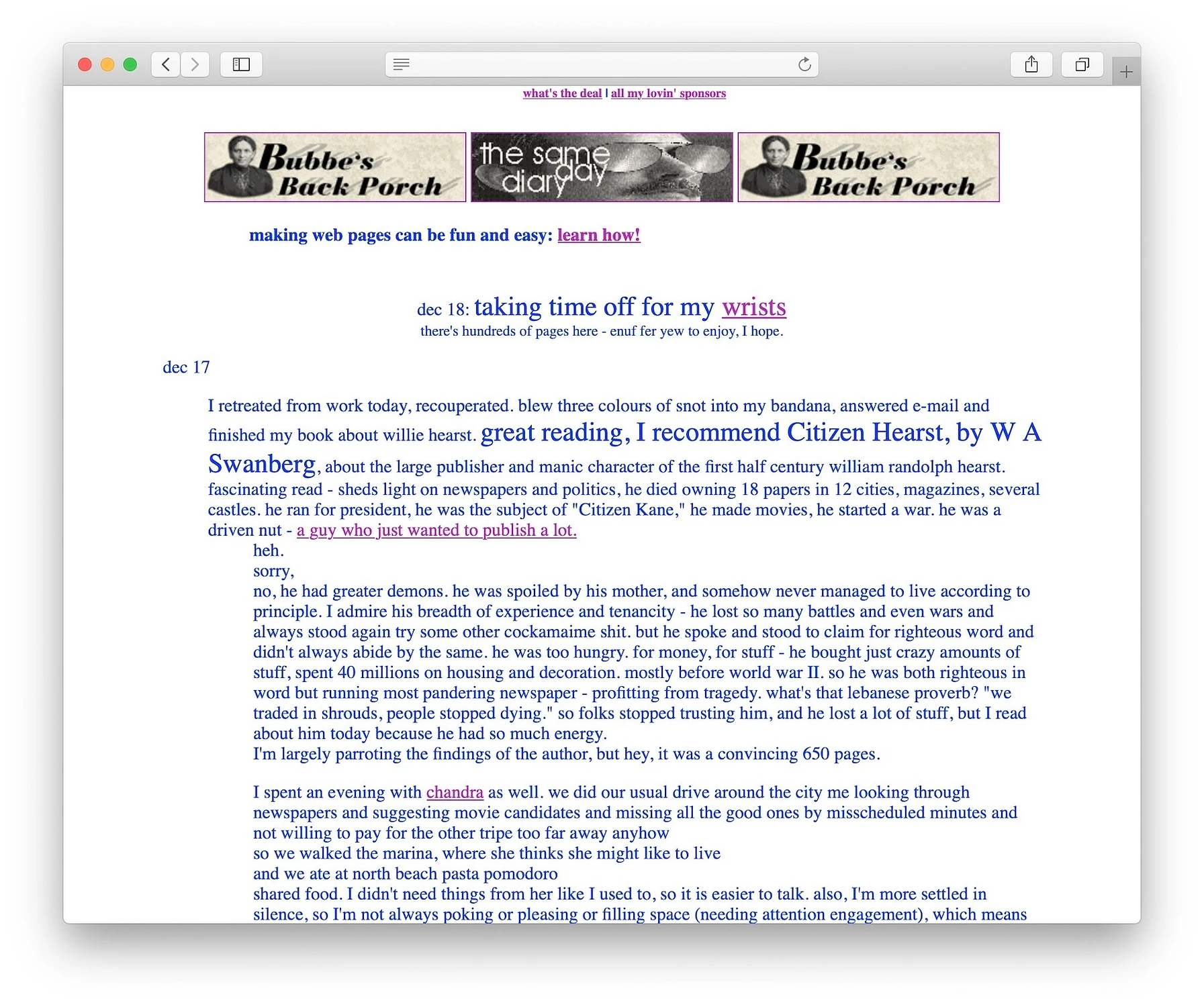
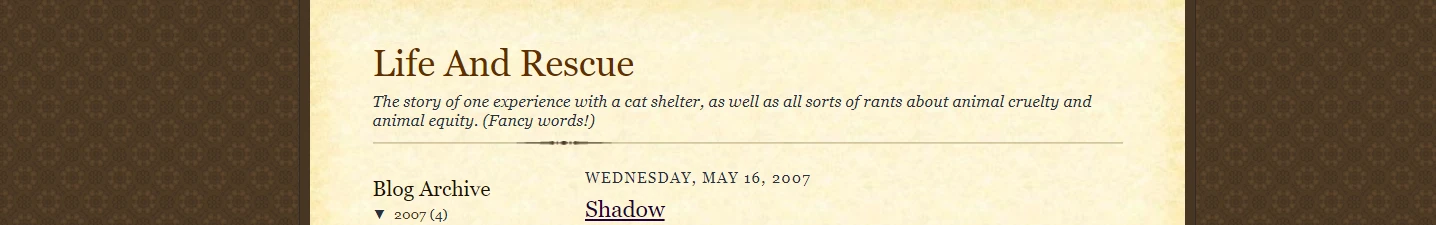
ブログの歴史のこの時代の多くのブログ デザインでは、下の写真のように、ノートのリングの画像やベージュのカラーリングなどの要素を使用して、紙の日記を読んでいるような感覚をシミュレートしていました。

WordPress が 2003 年にオープンソース コードを公開したとき、デザインの可能性は爆発的に広がりました。 開発者は WordPress テクノロジーを使用してテーマを構築でき、Web デザインの経験がない人でもそれらのテンプレートをカスタマイズしてサイトを簡単に構築できます。
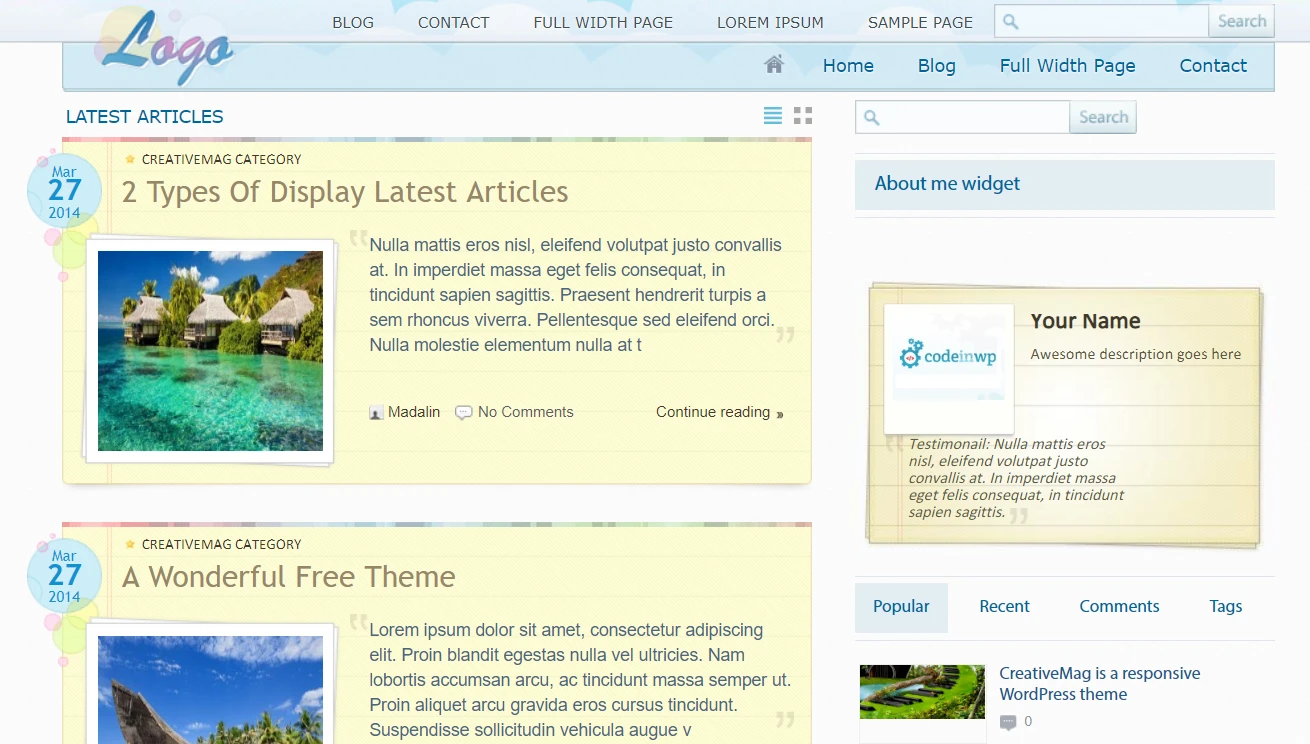
それ以来、プレミアム WordPress テーマはそれ自体が業界になりました。 ThemeIsle は、WordPress テーマをサイト所有者と新規訪問者の両方にとってもっと楽しいものにしたいという強い願いを持って、2012 年にこの企業の波に加わりました。 最初のテーマである CreativeMag は 2012 年にリリースされました。

CreativeMag テーマは、おそらく現代のブログ デザインで最も不朽の要素であるサイドバーを含む、ブログの歴史の中でこの時代の人気のあるデザイン要素をいくつか紹介します。 多くの古いテーマと同様に、日記を読んでいるような感覚を呼び起こすためにベージュのカラーリングが使用されています。 サイドバーには、この関連性を強化するために罫線入りの紙の画像が表示されています。
レスポンシブデザインの台頭
ブログの歴史に関する記事は、モバイル革命についての言及なしには完成しません。 2018 年には、インターネット トラフィック全体の 50% 以上をモバイル トラフィックが占めていました。しかし、2000 年代初頭から中期に作成された Web サイトは、携帯電話で表示すると見栄えがよくありません。
一部の企業は、電話用に設計された別のモバイル サイトを作成しましたが、これはコストがかかり、現実的ではありませんでした。 より良い答えはレスポンシブデザインであるように思えました。 レスポンシブ デザイン、つまりユーザーの画面に合わせて変化するデザインは 2001 年から何らかの形で存在していましたが、2015 年に Google がモバイル フレンドリーでないサイトにはペナルティを与えると発表したことで人気が高まりました。
現在、レスポンシブ デザインは、Themeisle で見つけられるすべてのテーマを含む、ほとんどの WordPress テーマに組み込まれています。
ブログSEOの簡単な歴史
ブログの歴史のもう 1 つの重要な側面は、一般に SEO と呼ばれる検索エンジン最適化の開発です。 1998 年の Google の設立により、インターネットは永遠に変わりました。 このサイトはすぐに人気を博し、進取的な人々は検索エンジンに影響を与えるために過剰なキーワードを使用できることにすぐに気づきました。 ブログは頻繁に更新され、テキスト コンテンツに重点を置いたサイトであるため、企業がこれらのキーワードをサイトに大量に追加するのは自然な方法でした。

SEO の初期の頃、必要なのは正しいキーワードをできるだけ多く文章に押し込むことだけで、検索エンジンが報酬を与えてくれました。 高品質の Web サイトは、キーワード詰め込み業者や他の SEO スパム業者と Google のトップページを共有することがよくありました。
幸いなことに、Google はこれらのスパマーに早い段階で気づき、卑劣な SEO 戦術を罰し、本物の高品質コンテンツに報いるために設計された一連の長期にわたるアルゴリズムの更新を開始しました。 今日の SEO は、人間の心理学と、Google やその他の検索エンジンがコンテンツを分類する方法の理解の組み合わせに根ざしています。
全体として、SEO への変更により、高品質のブログが評価され、ブログがマーケティングにおいてさらに重要な部分を占めるようになりました。 ブログを行っている企業の Web サイトへの訪問者数は 55% 増加します。 それらの訪問者も質が高くなります。 SEO リードの成約率は 14.6% ですが、アウトバウンド リードの成約率は 1.7% とはるかに低くなります。
近年のブログ (2012 ~ 2022 年)
ブログは安定したペースで成長を続けましたが、2012 年に Medium が設立されるまで、ブログ界に真の革新はありませんでした。
中くらい
Medium はその存続期間を通じて、クリエイターに支払う新しい方法を導入することで波紋を広げてきました。 彼らはサブスクリプション モデルを導入し、2017 年にそれをパートナー プログラムに置き換えました。 現在、Medium にはさまざまなレベルの成功を収めた何千ものブログがあり、ライターを直接雇用している人もいます。

サブスタック
Medium がパートナー プログラムを導入したのとほぼ同時期に、別のプラットフォームである Substack もブログ界に登場しました。 Substack を使用すると、独立系ライターやコンテンツ クリエーターは自分の作品を読者に直接公開し、有料購読を設定できます。 このサブスクリプションベースの収益モデルは Substack の重要な機能の 1 つであり、ライターは忠実で献身的な視聴者を構築することができました。
このプラットフォームは、ライターがコンテンツを作成およびデザインし、分析と成長を追跡するためのシンプルなツールも提供しました。 長年にわたり、ジャーナリスト、著者、思想的指導者の間で人気が高まり、従来の出版やメディア媒体の代替として利用されてきました。

脈
LinkedIn は 2013 年に一部のユーザー向けに独自のブログ プラットフォームである Pulse を導入しました。時間の経過とともに Pulse はますます多くのユーザーに展開され、2015 年にはすべてのユーザーが利用できるようになりました。しかし、2017 年の初めに、LinkedIn は LinkedIn を統合することで Web サイトとアプリを変更しました。すべてのユーザーのホームページのニュースフィードにパルスを送信します。 この変更により、ホーム ページから移動することなく、フォローしている人、企業、チャネルからのブログ更新を即座に表示できるようになりました。
10年の終わり
2010 年代が終わりを迎え始めると、クリエイターは引き続き、Medium、Substack、および同様のサイトの露出を主要なブログとして使用しました。 しかし、彼らの多くは、トラフィックを自己ホスト型のメイン ブログに集中させる手段として、これらのブログ プラットフォームを二次および三次の投稿場所としても使用していました。 これらのプラットフォームを活用することで、トラフィックの少ないドメインからより多くの新しい視聴者にコンテンツが届けられました。
ソーシャル メディアはブログと同様に共生的に利用され、それは現在まで続いています。 ほとんどのブロガーは、何らかのソーシャル メディア マーケティング戦略を持っています。 彼らは、トラフィックを自分のブログに戻すために、あらゆるブログ投稿の断片を多数のソーシャル メディア プラットフォームで共有しています。 Vlogger も同様のマーケティング戦略を使用しており、Vlog と並行してブログを運営している人も少なくありません。
AI と ChatGPT の台頭
疑いの余地なく、長い間ブログ界で最大のニュース記事は、OpenAI が ChatGPT を一般公開したとき、2022 年 11 月 30 日に起こりました。 あなたが、ChatGPT についてまだ聞いたことがない、インターネットを使用する数少ない人の 1 人である場合は、これは AI を活用したチャットボットであり、いくつかの非常に印象的な偉業を達成できることが証明されています。 これには、単なるプロンプトからエッセイ全体を生成することや、基本的な WordPress プラグインのコードを記述することも含まれます。これもユーザーのプロンプトに応じて行われます。
その人気の急激な上昇は、ブロゴスフィアだけでなく、高等教育機関も震撼させています[1] 。 多くの作家は、AI による執筆が従来の人力による執筆を凌駕するのではないかという恐怖にパニックになっています。 ブログ界の一部の大手企業がその使用を採用しており、これまでのところ平凡な結果と多くの世間の反発を招いており、その片鱗を私たちは目にしてきました[2] 。
でもちょっと待ってください、エッセイとコードを書くことができると言いましたよね?
はい、そうです。 問題は、これが言語学習モデルであり、単語の扱いに非常に優れているため、まったく正確ではない場合でも、非常に信憑性の高いテキストを生成することもできるということです。 実際には、これは、質問している内容についての背景がなければ、そこに書かれていることは 100% 真実であると簡単に騙されてしまう可能性があることを意味します。そうではありません。
OpenAI のチームは ChatGPT の改良を続けており、ブログの世界に対する ChatGPT の影響を引き続き監視していきます。
2023 年の現在と将来のブログ
ブログの歴史はまだ終わっていません。 さまざまな推定によると、今日では何百万ものブログが存在します。 さらに、ブログはマーケティングにとって特に重要です。B2C 企業の 85%、B2B 企業の 91% がブログまたはその他の形式のコンテンツ マーケティングを使用しています[3] 。
ブログの歴史における次の段階は何でしょうか? 次の革新的なブログ プラットフォームが何になるかはわかりませんが、このアップデートの時点で、AI が日の目を浴びる瞬間を迎えていることは確かです。 それ自体はブログ プラットフォームではありませんが、生成されたコンテンツはすでに数千、おそらくは数百万のブログに掲載されています。
現時点では、ChatGPT がこの分野である程度独占的ですが、他の大手テクノロジー企業 (Google、Baidu など) もそれほど遅れをとっていません。 おそらく 2024 年までに、それより早くないとしても、彼らが独自の同様のバージョンをリリースすることになるでしょう。
このテクノロジーはまだ新しいため、今後のブログへの長期的な影響を予測するのは困難です。 しかし、今から 20 年後、それがブログの歴史のタイムラインに位置を占めることになることは疑いの余地がありません。 それがプラスになるかマイナスになるかは、時間が経てば明らかになるだろう。

ブログの歴史の次の段階は何だと思いますか?また、人工知能 (AI) はどのくらい大きな影響を与えると思いますか? 以下のコメントセクションでお知らせください。
無料ガイド
スピードアップのための 4 つの重要なステップ
あなたの WordPress ウェブサイト
4 部構成のミニ シリーズの簡単な手順に従ってください。
ロード時間が 50 ~ 80% 短縮されます。
出入り自由[2] https://futurism.com/red-ventures-knew-errors-plagiarism-deployed-cnet-anyway
[3] https://growthbadger.com/blog-statistics/
