112022年のインスピレーションのホームページの例
公開: 2022-06-30同僚が最初の仮想会議に無頓着に見えたとしたらどう思いますか?
それはおそらくあなたにとってはターンオフであり、他の人にとっては親指を立てるでしょう。
これと同じことがホームページのデザインにも当てはまります。 あなたのウェブサイトのホームページはランディングページです—彼らがあなたのドメインを見つけたときにあなたのゲストが最初に着陸する場所です。
その意味で、Webサイトをどのように設計するかによって、訪問者がWebサイトにとどまり、他のページを閲覧するかどうかを決定できます。 Webサイトの作成が不十分に見える場合、ユーザーはその評判を疑ってすぐに進む可能性があります。
ただし、ほとんどのユーザーがWebサイトで15秒未満しか費やしていない場合、訪問者を維持することは簡単な作業ではありません。 そのため、インパクトを与えたい場合は、訪問者の注意を引き、収益を増やす顧客に変えるWebサイトのホームページが必要です。
ウェブサイトの訪問者はインタビュアーのようなものです。 彼らは常に自分たちの問題点を解決するために信頼できるブランドや製品を探しています。 だから、あなたは素晴らしいホームページであなたが持っているものを紹介する必要があります。
これが私たちがカバーするものです:
優れたホームページデザインを作るもの
適切に設計されたホームページの利点
最高のウェブサイトのホームページのデザイン例の11
最終的な考え:2021年のインスピレーションのための11のホームページの例
優れたホームページデザインを作るもの
最高のホームページの例は、多くの複雑さや専門性を誇っていません。 優れたウェブサイトのホームページデザインの特徴と実践は、見た目よりも簡単です。
それで、ホームページのための良いウェブサイトデザインを作るものは何ですか?
優れたホームページには、次の重要な要素が含まれている必要があります。
- あなたのビジネスを表すカスタマイズされたロゴ。
- Webサイトのヘッダーの重要なページを強調表示するナビゲーションバー。
- ヘッダーに写真やビデオを表示するヒーローセクション。
- ヒーローセクションの見出しに、独自の販売提案(USP)を記載します。
- 複数の戦略的な場所にある召喚状(CTA)ボタン。
- 権威のウェブサイトのバナー、推薦状、顧客レビューなどの社会的証明。
- ウェブサイトのコピーやコンテンツなどのテキスト。
- 訪問者の関心を維持するための写真やビデオなどのメディアファイル。
- クイックリンクを使用してWebページを要約するフッター。
 最高のホームページの例の特徴のいくつかを次に示します。 素晴らしいホームページ...
最高のホームページの例の特徴のいくつかを次に示します。 素晴らしいホームページ...明確で具体的
あなたのホームページはあなたが誰であるか、あなたが何を提供するか、そしてあなたの聴衆が誰であるかを簡単な言葉で述べなければなりません。
見込み客やウェブサイトの訪問者を説得する時間があまりないので、複雑なメッセージは避けてください。 明確で複雑でない用語を使用してブランドメッセージを伝えることで、訪問者がすぐにWebサイトを離れることを防ぐことができます。
さらに、あなたの究極の目標は販売をすることであることを忘れないでください。 したがって、魅力的なCTAを使用して、Webサイトの訪問者に実行する必要のあるアクションを通知することをお勧めします。 [今すぐ購入]、[詳細]、[お問い合わせ]、[無料トライアル]などのフレーズは、訪問者に方向性を示し、コンバージョンにつながります。
ターゲットオーディエンスに話しかける
ターゲットオーディエンスを引き付けるホームページを作成します。 コピーに意味を追加しない無駄な言葉を使用することは避け、ターゲット市場の課題に対処してください。
ユーザー検索の意図は、説得力のある価値提案を作成するのに役立つことを覚えておいてください。 結局のところ、視聴者がどこから来ているのかわからない場合、オファーに価値を付けることは困難です。 聴衆を知れば知るほど、彼らが抵抗できない説得力のあるバリュープロポジションを書くことができます。
簡単でマルチデバイスの使いやすさを最適化
ホームページはナビゲートしやすいものでなければなりません。 さらに、複数のブラウジングインターフェイスをサポートする必要があります。 言い換えれば、あなたのホームページはレスポンシブウェブデザインでなければなりません。
人々は、ロードが難しい、またはポップアップやメニューの配置が乱雑なWebサイトに対して、ほとんどまたはまったく忍耐力がありません。 ホームページは次のようにする必要があります。
- モバイルフレンドリーであること。
- 複雑なWebサイト要素は避けてください。
- スクロールをサポートします。
変更される可能性があります
たった一つのホームページというものはありません。 ホームページは動的であり、ブランド開発やWebサイトの更新に応じてレビューや変更が行われる可能性があります。
Webサイトを継続的にアップグレードし、A / Bテストを実行して、ホームページのデザインとコンテンツを比較対照することができます。
インタラクティブなデザイン
あなたのウェブサイトのホームページのデザインは注目を集める必要があります。 目を引くカラーパレットを使用して、ホームページのすっきりとしたデザインを作成します。
さらに、選択した配色があなたの価値観を伝えていることを確認してください。 同じことが背景色とデザイン要素にも当てはまります。 その際、読みやすさを向上させるために空白の使用も考慮する必要があります。
ホームページを作成するときは、ウェブサイトのデザインに関するこれらのヒントやその他のヒントを念頭に置いてください。
使いやすく管理しやすい
Nexcess Storebuilderは、WordPressWebサイトのこれらのチェックボックスをオンにするホームページまたは1ページのWebサイトを作成できるユーザーフレンドリーなeコマースWebサイトビルダーです。
Nexcess Storebuilderを使用すると、ホームページのデザインのアイデアを実現できます。 それはあなたに次のことを可能にします:
- 他のいくつかのプラットフォームが提供するスターターテンプレートを使用する代わりに、視聴者の共感を呼ぶユニークなホームページを作成します。
- 複数のデバイス用にWebサイトのホームページを最適化します。
- 魅力的なウェブサイトを数分でデザインします。
- 必要に応じて、Webサイトを簡単にカスタマイズおよび更新できます。
適切に設計されたホームページの利点
素晴らしいウェブサイトのホームページデザインを作成することには、さまざまな利点があります。 適切に設計されたホームページを持つことの利点は次のとおりです。
収益を増やす
ユーザーがWebサイトに費やす時間が長いほど、Webサイトの製品を購入する可能性が高くなります。 そして、優れたユーザーエクスペリエンスを提供するよりも、ユーザーのエンゲージメントを維持するためのより良い方法は何でしょうか。
そこでデザインが登場します。アクセスのしやすさとプレゼンテーションの助けは、魅力的なCTAとともに、訪問者があなたの株への道を見つけ、それによってコンバージョン率と収益を増加させます。
そのため、優れたホームページデザインは、製品やサービスのマーケティングにおいて非常に重要な役割を果たし、Webサイトが売上高でトップのeコマースサイトになるのに役立つ場合もあります。
ブランドの信頼性を向上させる
間違いなく、デザインはウェブサイトの信頼性を決定する重要な要素です。
考えてみてください—見栄えの悪いウェブサイトの製品やサービスを信頼しますか?
ホームページが期待どおりでない場合、ほとんどの人はWebサイトをバウンスします。これは、多くの場合、すっきりとした適切に設計されたWebサイトです。
訪問者にスムーズなユーザーエクスペリエンスを提供するためにできる限りのことを行うと、訪問者はあなたのブランドを信頼し、あなたの製品の購入を検討する可能性が高くなります。
良い第一印象を作成します
素晴らしい第一印象を与えることは、あなたの訪問者にあなたの競争相手ではなくあなたから購入するように説得するのに大いに役立ちます。 素晴らしいホームページを見た後、感銘を受けた訪問者は次のことができます。
- 顧客になる。
- ブランドに対する高いレベルの信頼を築きます。
- リピーターになりましょう。
- あなたのブランドの忠実な支持者になりましょう。
SERPでのランキングの向上
前に述べたように、ウェブサイトのホームページのデザインが悪いとバウンス率が高くなり、検索エンジンの結果ページ(SERPS)での位置に影響します。
グーグルのような検索エンジンは、訪問者があなたのコンテンツに興味を持っていないとして高いバウンス率を解釈するので、あなたのウェブサイトのSEOランキングを下げます。 ただし、その逆も当てはまります。魅力的なホームページデザインは、SEOランキングの向上に役立ちます。
優れたホームページデザインの利点がわかったところで、2021年の最高のホームページデザインのアイデアをいくつか見ていきましょう。
最高のウェブサイトのホームページのデザイン例の11
- Evernote。
- Spotify。
- Zendesk。
- 世界をスワブします。
- グリーミン。
- ユーバー。
- Hootsuite。
- FreshBooks。
- ドロップボックス。
- スターバックス。
- ミント。
eコマースウェブサイトを構築するときに、ホームページのアイデアで創造的なブロックに遭遇する可能性があります。

eコマースやウェブデザインのトレンドはいくつかありますが、インスピレーションを得るために使用できるホームページのデザイン例のトップ11を以下に示します。
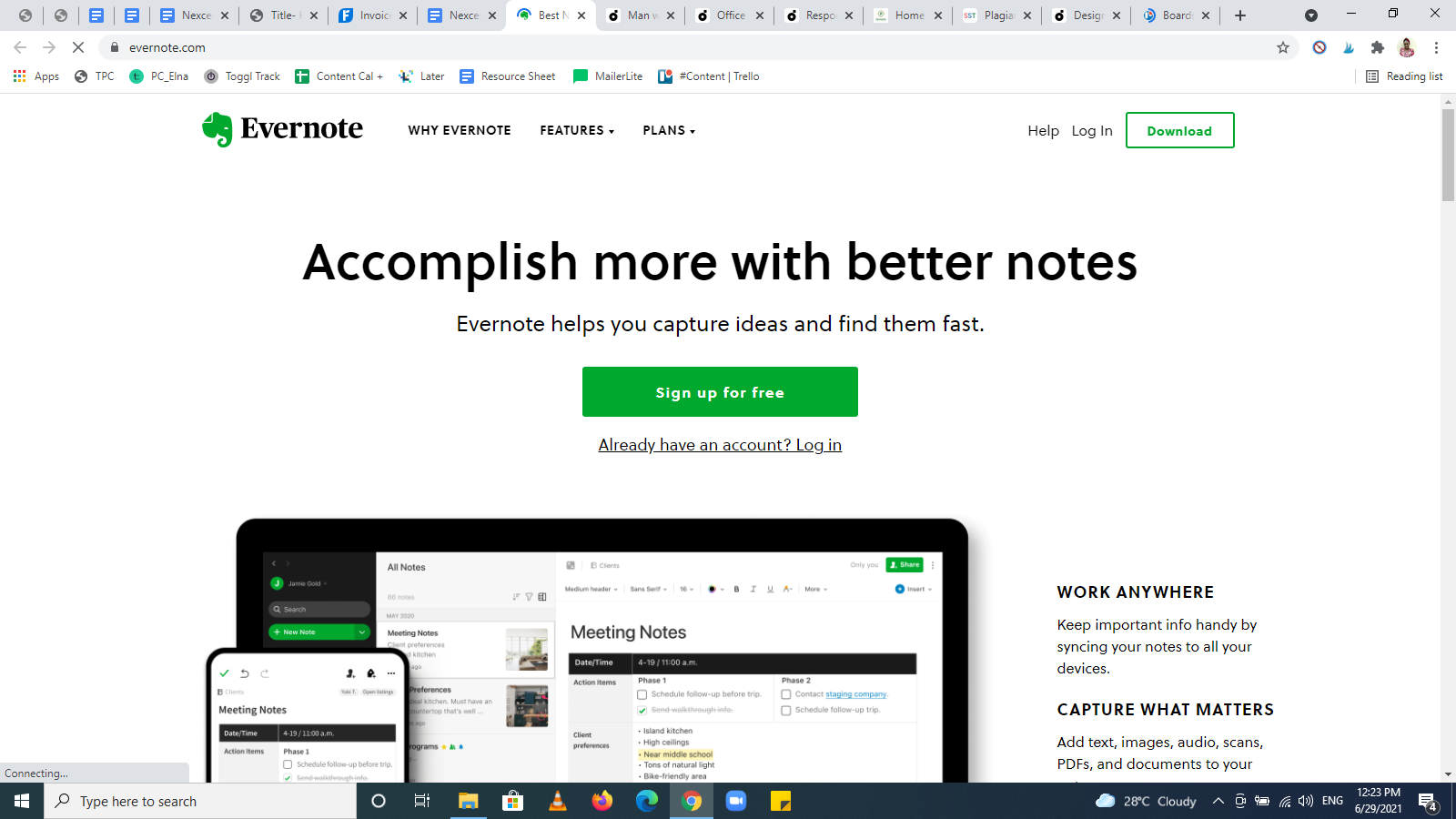
1.Evernote

Evernoteのホームページの例が機能する理由:
- Evernoteのホームページには、ブランドの機能がきちんとまとめられています。
- このホームページには、透明性を高めるアプリ内のスクリーンショットが含まれています。
- 少し緑がかった白い背景は、テキストとビジュアルの両方を発音し、見やすくします。
- プライマリCTAは緑色で強調表示されています—無料でサインアップしてください。
- Evernoteは、さまざまなパッケージを検索するストレスを軽減するために、ホームページ上でそのオファーと価格設定を強調しています。 必要なものを選択するだけです。
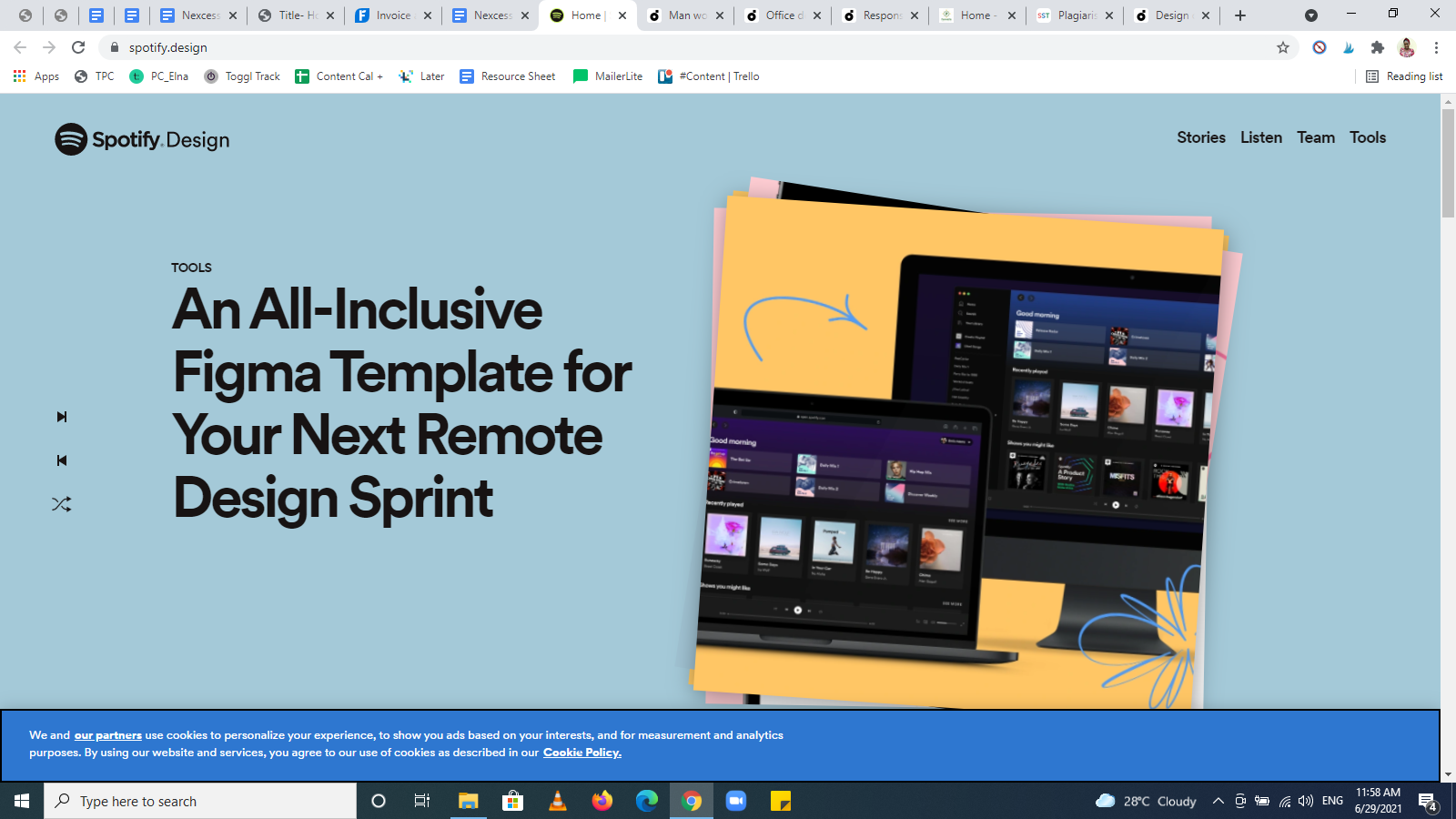
2.Spotify

Spotifyのホームページの例が機能する理由:
- Spotifyのデザインは、ブランドの視覚的で創造的な精神を反映しています。
- 明るい色、影の効果、変化するビジュアル、およびアニメーションは、Webサイトに堅実なブランドイメージを与えます。
- カラフルなセクションは、ホームページをスキャン可能にする空白で区切られています。
- Spotifyのデザインのフォントとシンプルさは、Spotifyを優れたホームページの例にしています。
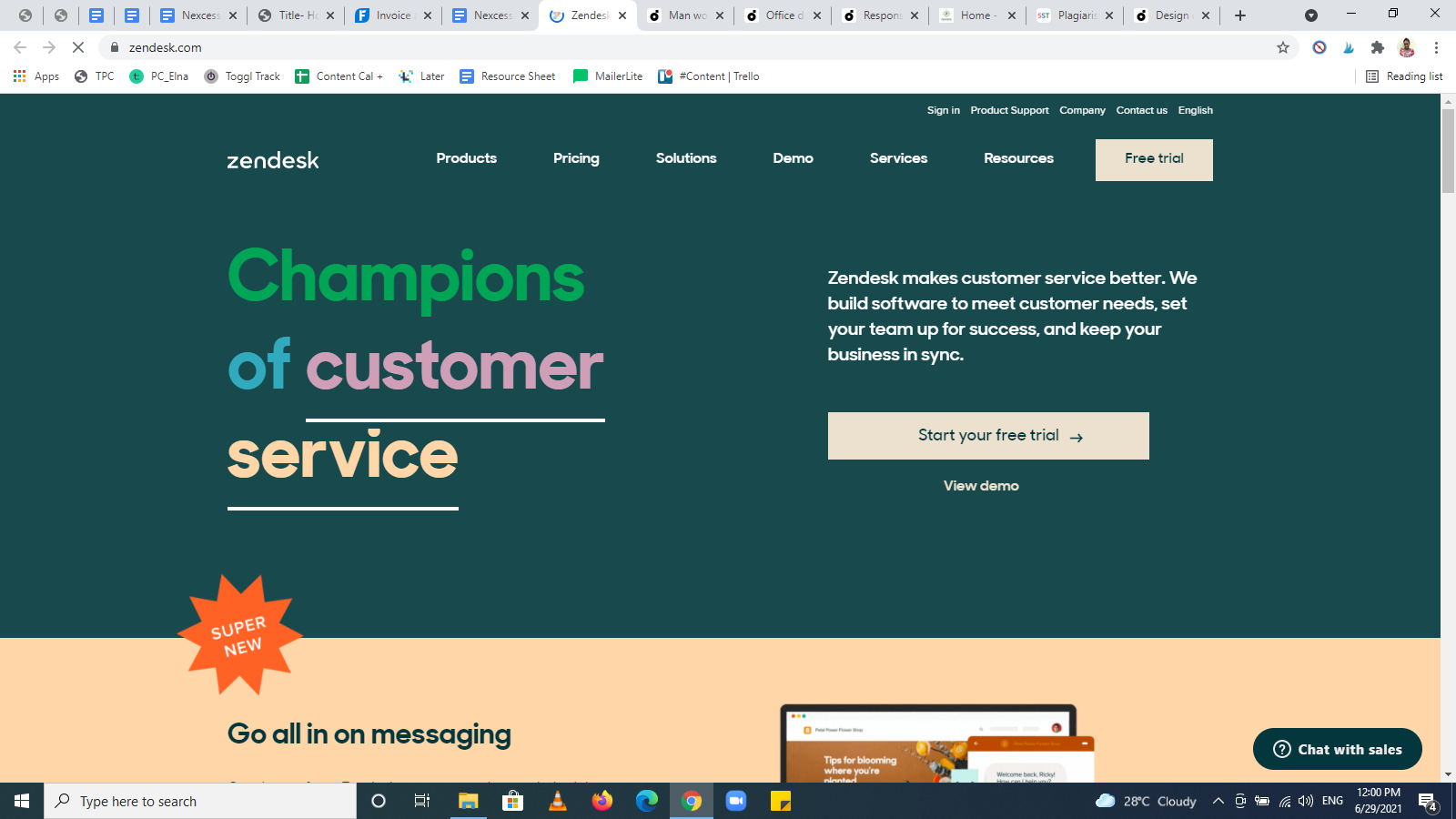
3.Zendesk

Zendeskのホームページの例が機能する理由:
- Zendeskのホームページはシンプルで的確です。
- メニューバーはすっきりとキャッチーで、白いテキストの間隔が広くなっています。
- 訪問者がホームページにアクセスした瞬間、彼らは何をすべきかを知っています。 CTAは明確で具体的です—無料トライアルを開始してデモを表示します。
- Zendeskは、USPを社会的証明の形で述べています—カスタマーサービスのチャンピオン。
- Webサイトのレイアウトは、全体に大きな空白があり、ナビゲートしやすいです。
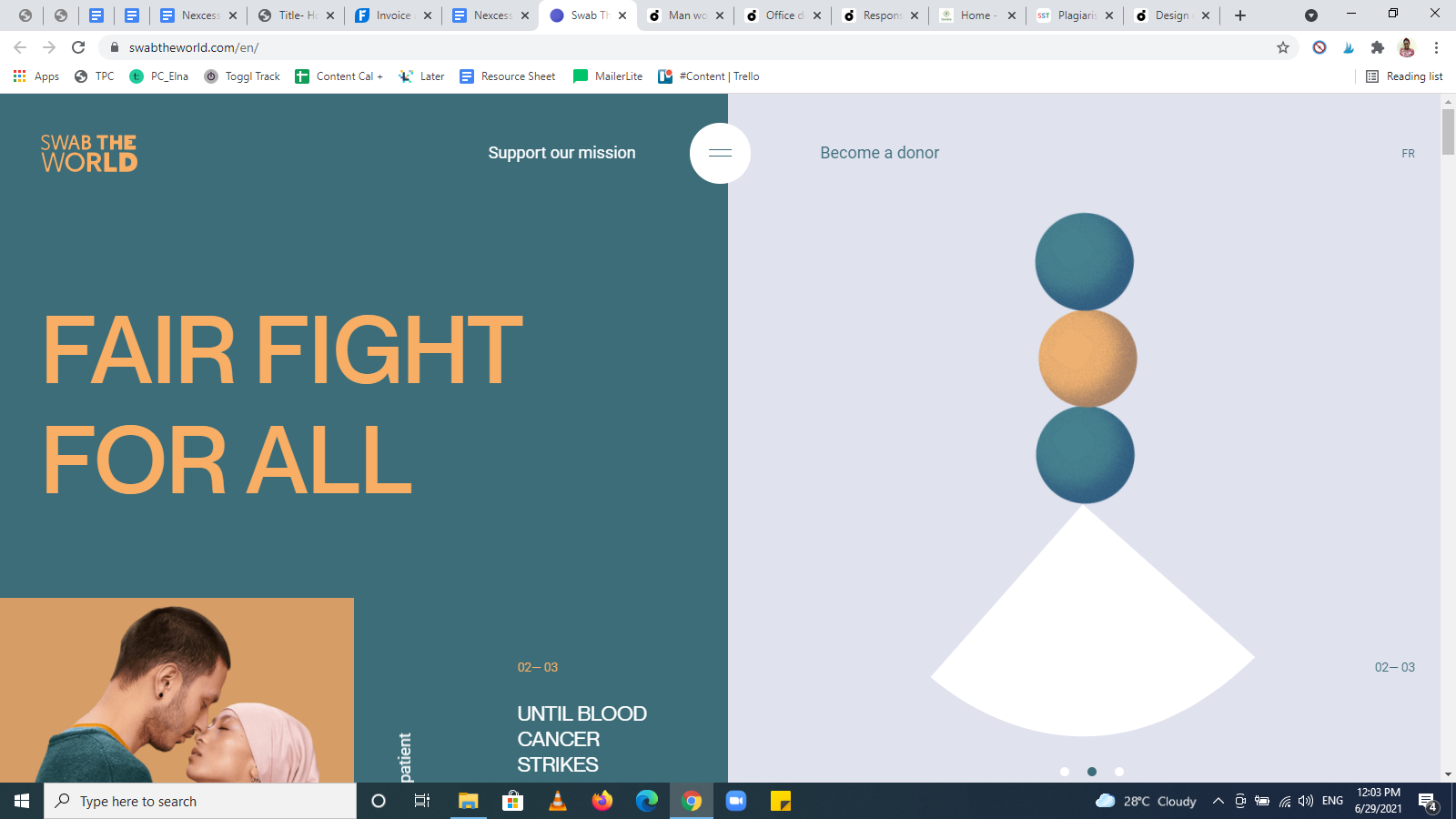
4.世界をスワブする

Swab theWorldのホームページの例が機能する理由:
- Swab the Worldのホームページのデザインは、ユニークで美しいものです。
- さまざまなセグメントがさまざまな明るい色でエレガントに配置されています。
- その設計により、実行するアクションを簡単に知ることができます。 さらに、Swab the Worldは、ホームページ全体の複数の場所で戦略的にCTAを繰り返します。
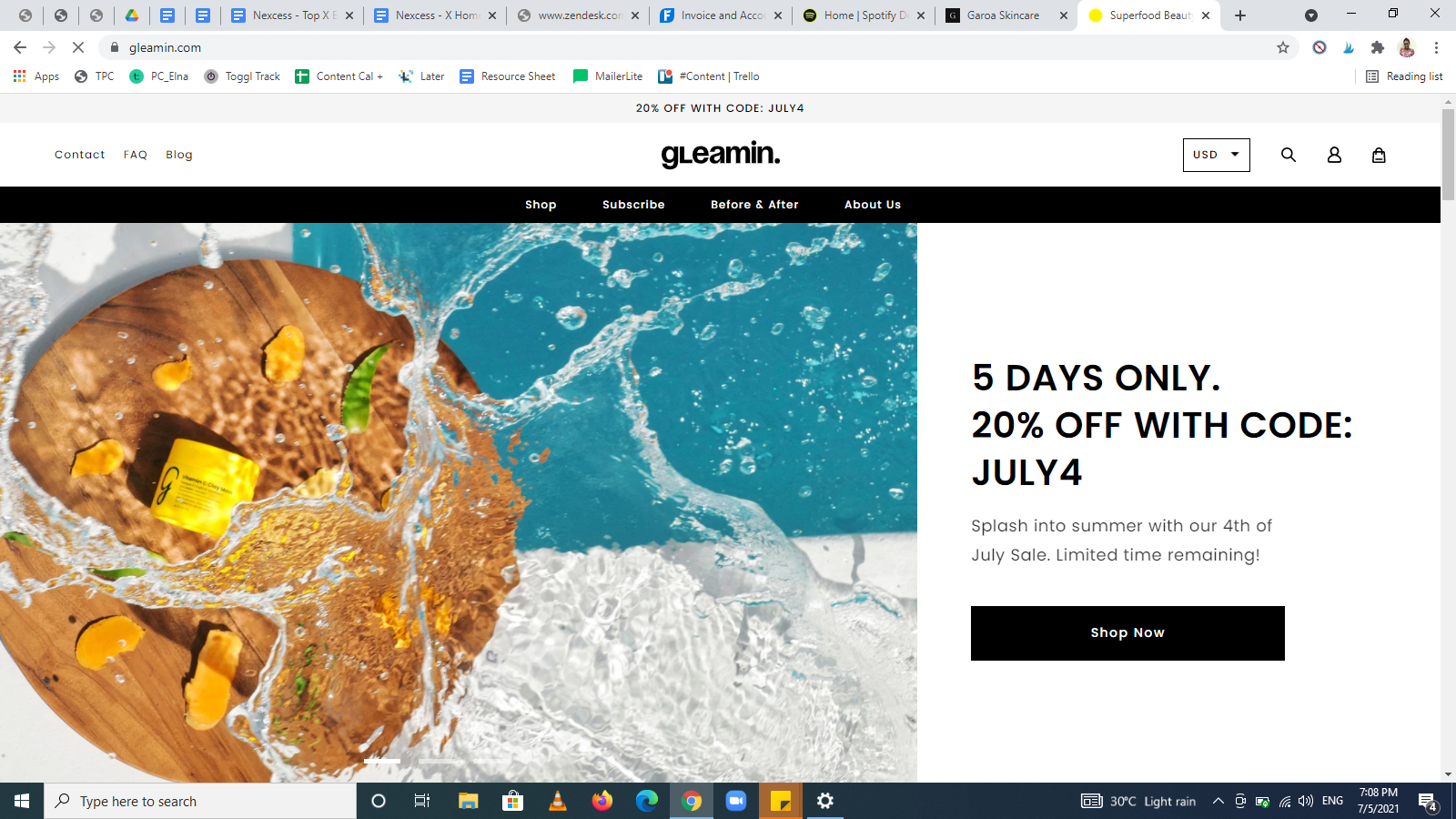
5.グリーミン

Gleaminのホームページの例が機能する理由:
- Gleaminのホームページには、ターゲットオーディエンスを引き付ける高品質の写真があります。
- シンプルなメニューバーとCTAボタンがあります—今すぐ購入。
- ホームページのコピーは、会社が簡潔に行っていることを説明しています。
- ホームページには空白とよく区分されたカテゴリがあります。
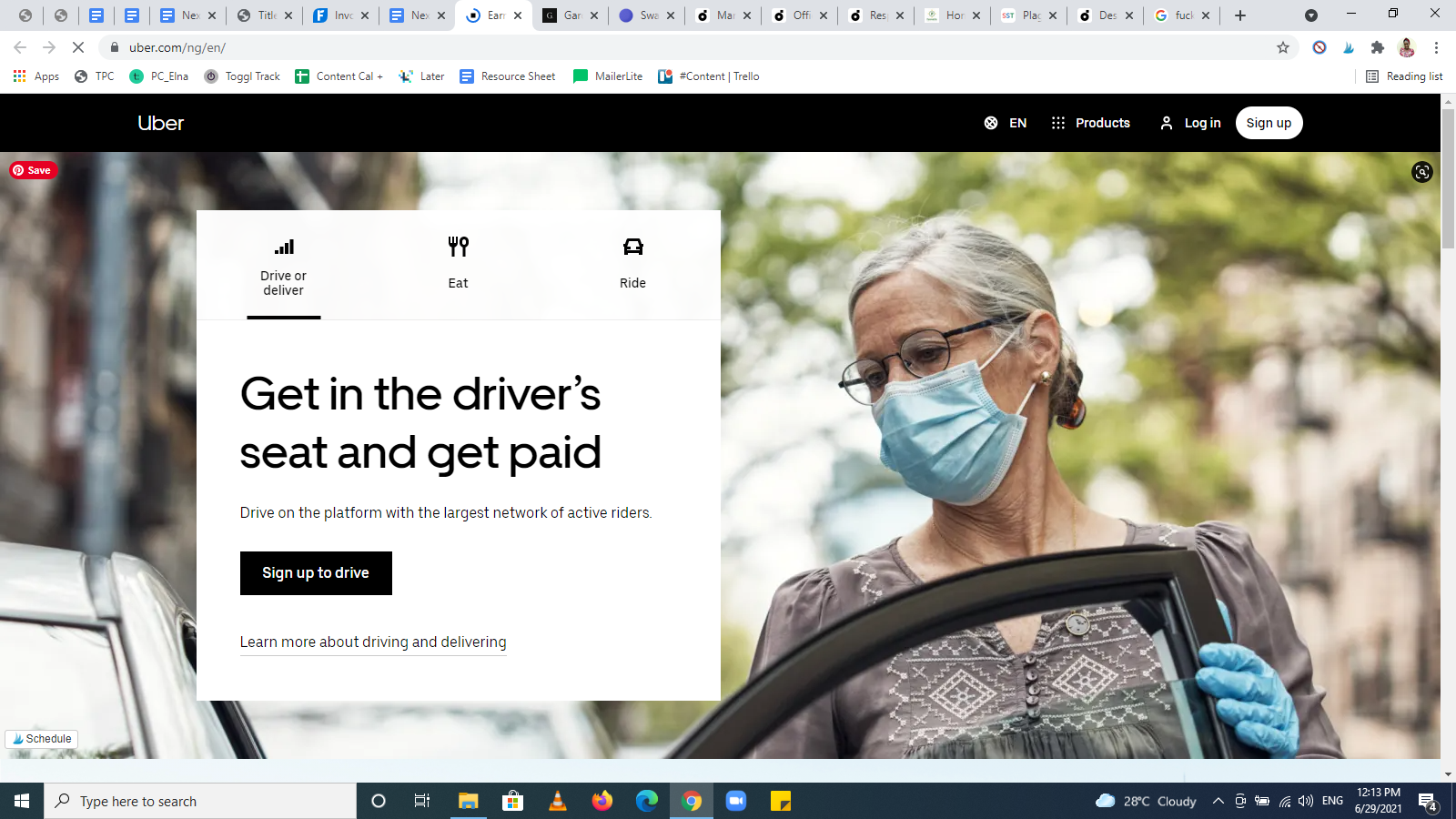
6.ユーバー

Uberのホームページの例が機能する理由:
- UberのUSPは、ヒーローセクションの左隅にある白いボックスにあります。
- ヒーローセクションには、特定のCTAがあります—プライマリCTA(ドライブにサインアップ)とセカンダリCTA(ドライブと配信の詳細)。
- ホームページの画像はブランドメッセージと一致しています。
- ウェブサイトにたくさんの空白があると、スクロールが簡単になり、コンバージョンが促進されます。
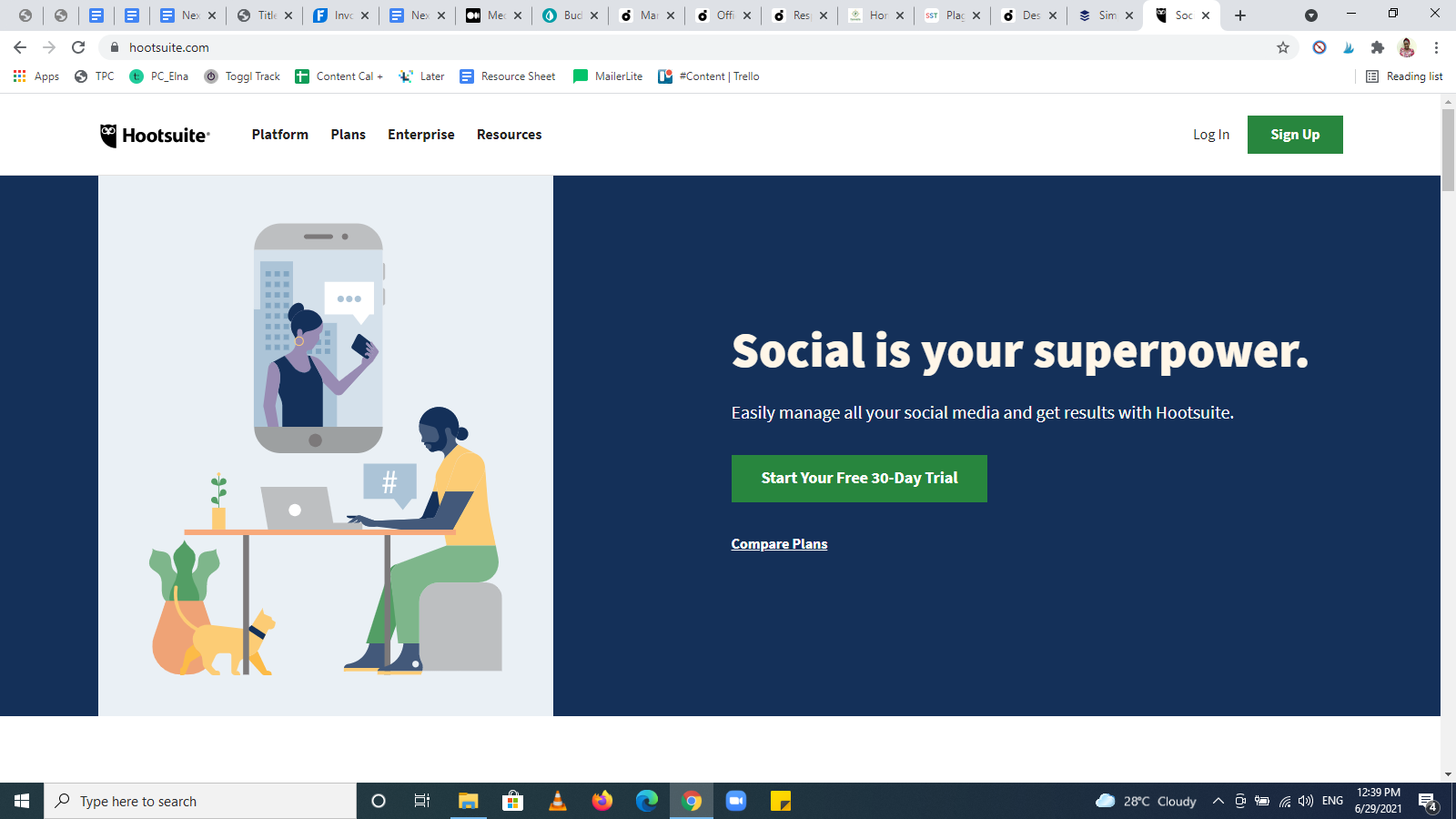
7. Hootsuite

Hootsuiteのホームページの例が機能する理由:
- Hootsuiteのホームページのデザインには、目を引くユニークなイラストがあります。
- それはタグラインのように見えるものでそのUSPを説明します—ソーシャルはあなたの超大国です—そしてその下のライン。
- Hootsuiteのホームページには、素敵なフォントとすっきりとしたスクリーンショットのような画像を備えた、よく整理されたセクションがあります。
- ヒーローセクションに明確なCTAがあります。 プライマリCTA(30日間の無料トライアルを開始)とセカンダリCTA(プランの比較)。
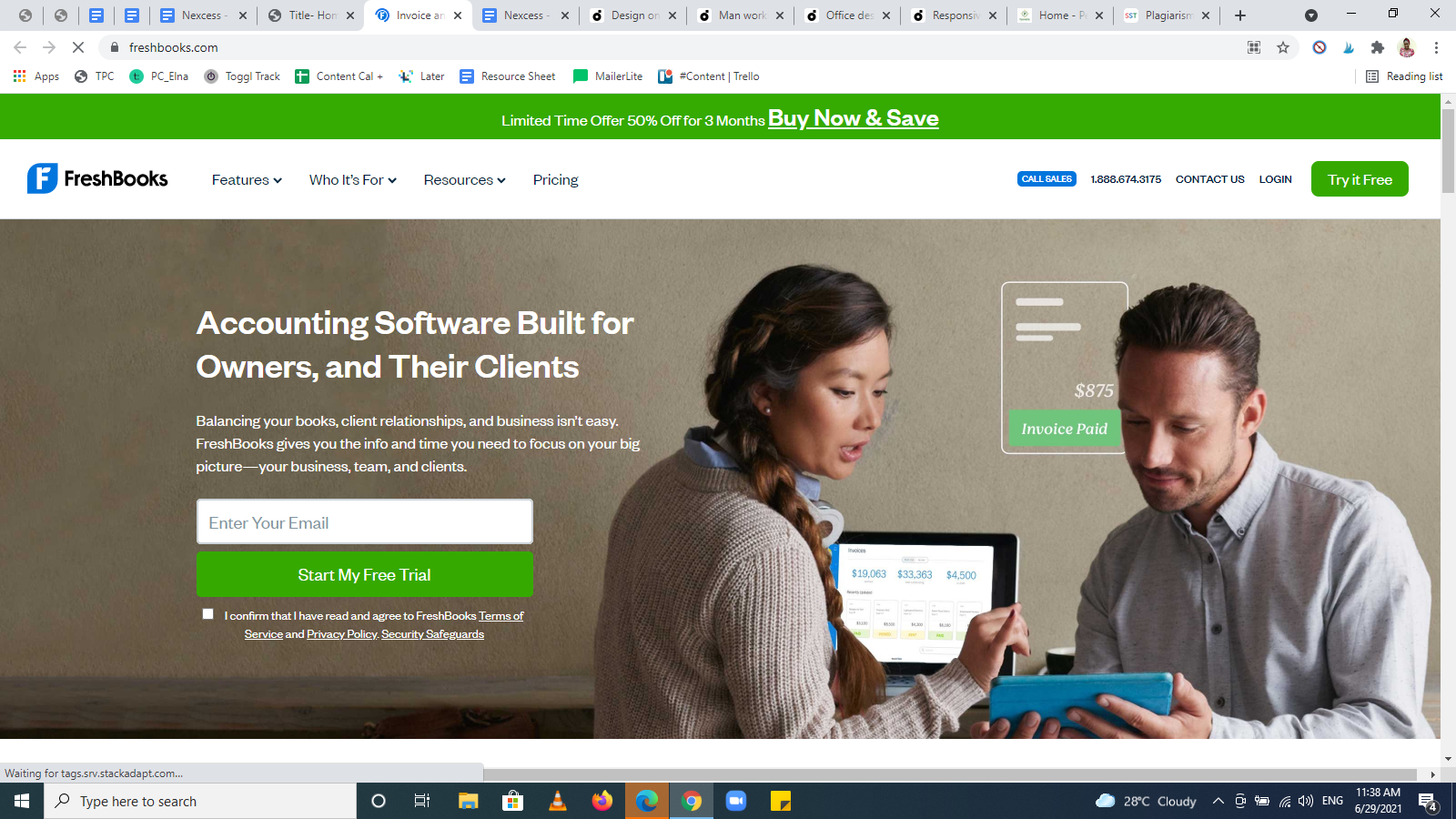
8.フレッシュブック

FreshBooksのホームページの例が機能する理由:
- ヒーローセクションに太字の明確なCTAボタン(今すぐ購入して保存)があります。
- このウェブサイトをクリックした瞬間から、あなたは何をすべきかを知っています。 メニューオプションは上部に表示されます。
- ホームページ全体に広がるセクション間に十分な空白があります。
- カスタマーレビューの直後に、このホームページの例は魅力的なCTAを示しています—無料でお試しください。
- ウェブサイトのレイアウトにより、ナビゲーションが非常に簡単になります。
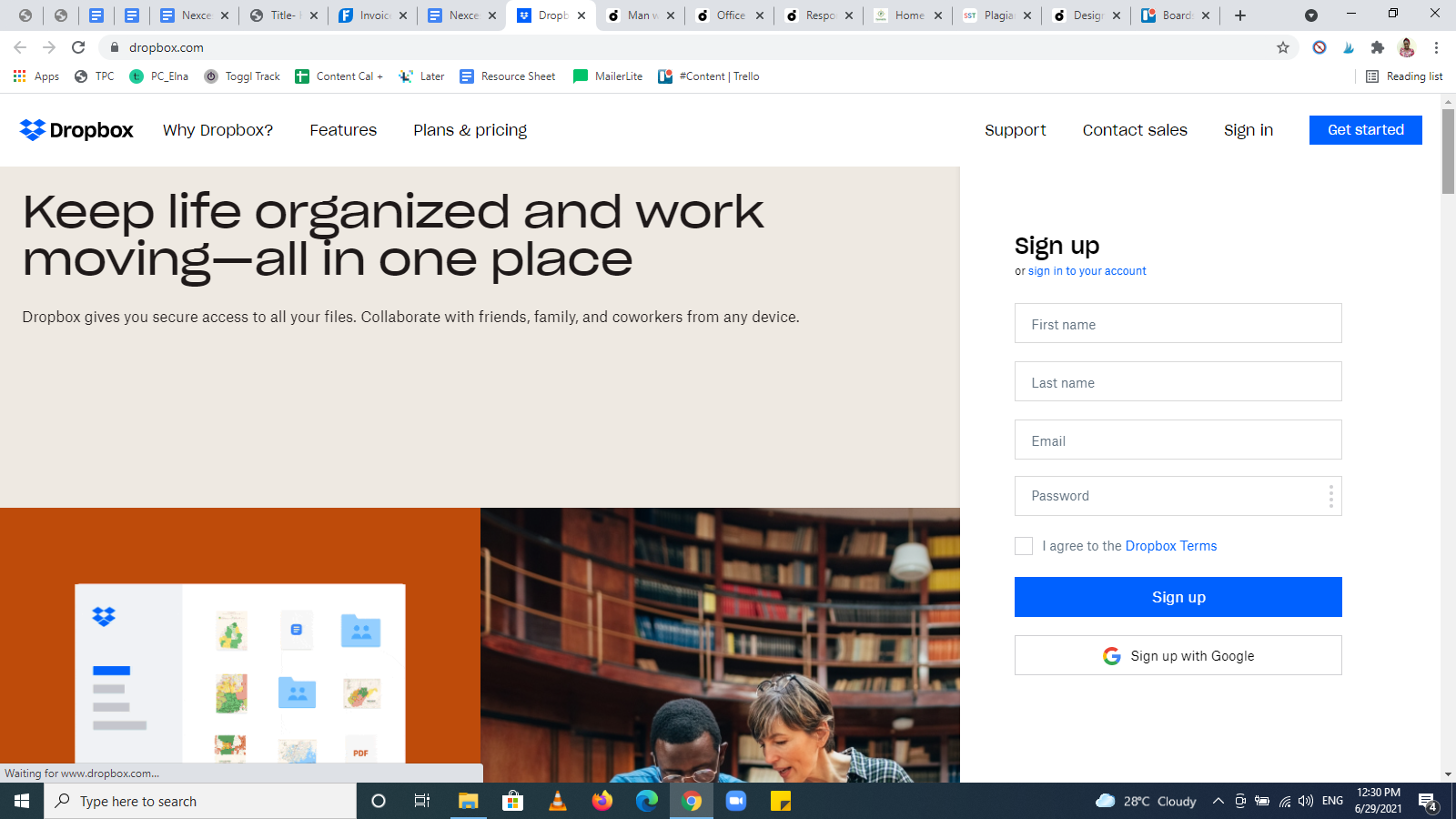
9.ドロップボックス

Dropboxのホームページの例が機能する理由:
- そのタグラインのように、Dropboxは、訪問者に関連するものを表示する、整理されたわかりやすいホームページデザインを持っています。
- 上の画像に示すように、Dropboxのホームページには表示されているメニューボタンがあります。
- また、ホームページの主要なCTAであるサインアップフォームを開きます。
- その機能は、圧縮されたウィジェットで簡略化されています。 各関数について詳しく知るには、関数を展開する必要があります。
- そのフッターはうまく配置されており、探しているものを簡単に見つけることができます。
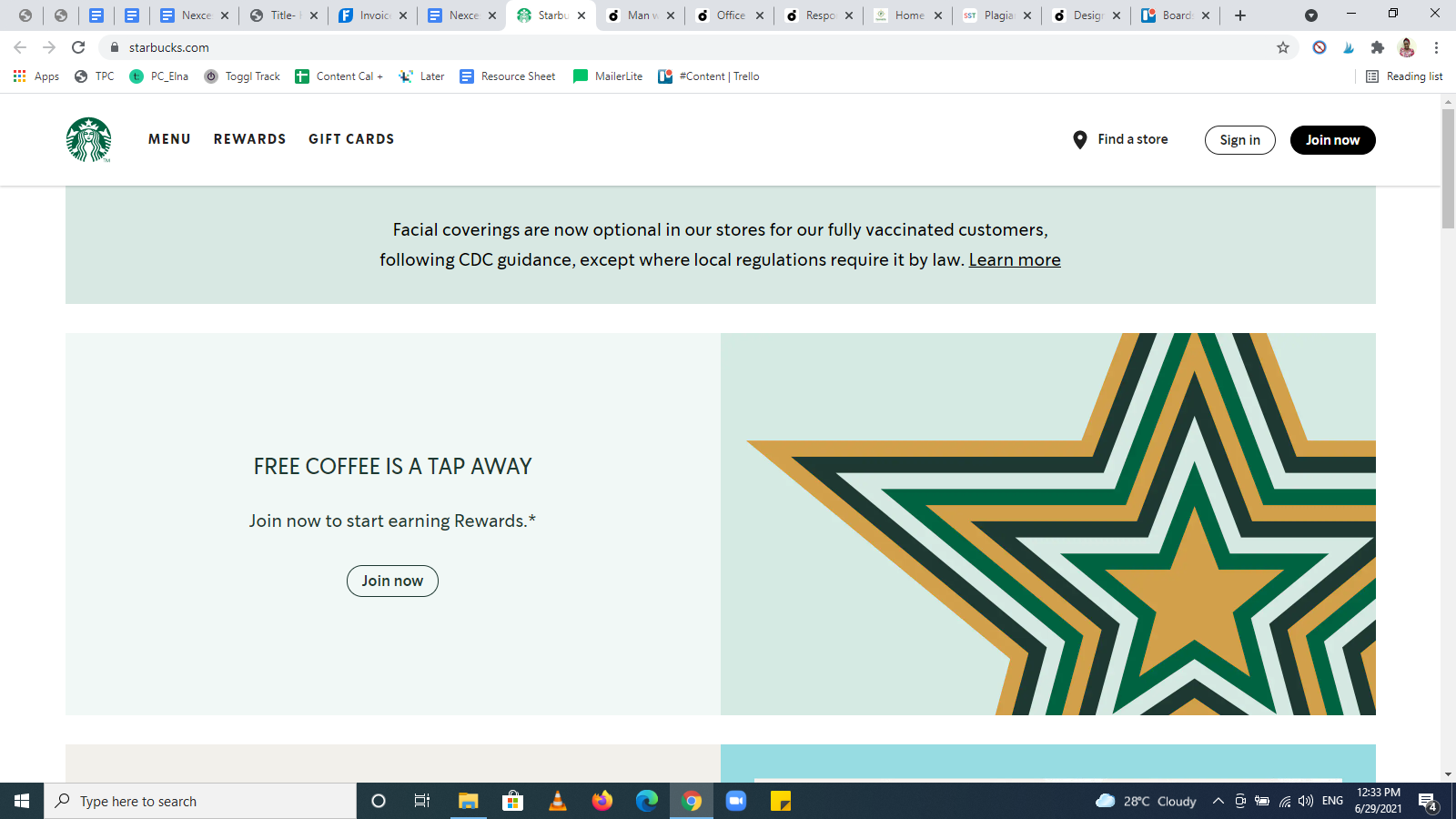
10.スターバックス

スターバックスのホームページの例が機能する理由:
- スターバックスの見出しは、ワンクリックで無料のコーヒーを手に入れるために必要な行動を取ることをあなたに強いています。
- そのCTA—今すぐ参加—は明確で、簡単に見つけることができます。
- スターバックスのウェブサイトのホームページのデザインはシンプルで的確です。
- 区分された領域には、読みやすい魅力的な画像とテキストが含まれています。
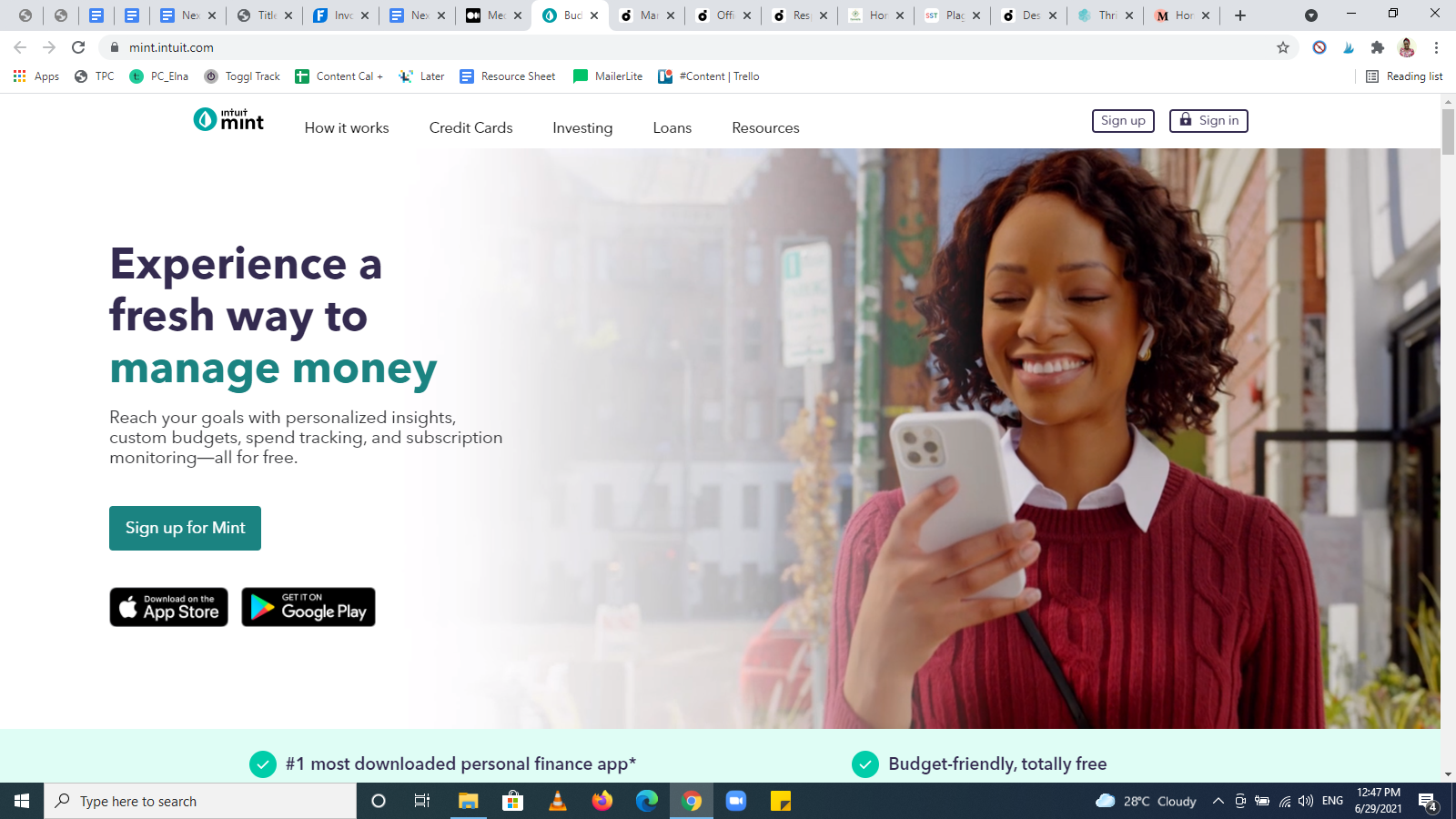
11.ミント

Mintのホームページの例が機能する理由:
- シンプルなデザインで、しっかりとした簡潔な見出しとサブ見出しがあります。
- ホームページは安全でありながらフレンドリーな雰囲気を放っています。 それはミントの聴衆が彼らの財務情報でそれを信頼するために必要です。
- ヒーローセクションの幸せな人のビデオは、それを信頼できるものにする心強い要素です。
- Mintのホームページには明確なCTAボタンがあります—無料でサインアップしてください。
最終的な考え:2021年のインスピレーションのための11のホームページの例
ウェブサイトのホームページは共通の要素を共有していますが、それらはしばしば互いに異なります。
上記のホームページの例からヒントを得ることができますが、あなたとあなたのターゲットオーディエンスに最適なユニークなホームページを構築する必要があります。
ユーザーエクスペリエンスと顧客の信頼を損なう可能性のあるものを避けながら、ホームページを作成するときに最新のデザイン規則をテストすることをお勧めします。
Nexcess StoreBuilderを使用して、優れたホームページデザインのWebサイトを今すぐ構築してください。
関連するeコマースリソース
- サイトを成功させるための8つの重要なWebサイトコンポーネント
- あなたのeコマースサイトを目立たせる方法
- あなたのビジネスを始める前に知っておくべき36のeコマース用語
- 2021年にあなたのビジネスを始めるためのオンラインビジネスのアイデア
- あなたがあなたのビジネスを成長させるのを助けるための15のeコマースのヒント
