お子様が WordPress を使って初めてのウェブサイトを作成するにはどうすればよいか: 5 分ガイド
公開: 2023-08-10この成長と進化を続けるテクノロジー時代において、個人のウェブサイトを持つことは誰の生活にも欠かせないものになっています。なぜ私たちの子供たちが取り残されなければならないのでしょうか? お子様が初めてのウェブサイトで成長するためのクリエイティブな旅に乗り出すのを見たいと思っているけれど、どこから始めればよいかわからないという方には、ここが最適な場所です。 今日は、コーディングを必要とせずに、お子様が初めての Web サイトを作成できるように簡単にガイドする方法を説明します。 さあ、冒険を始めましょう!

WordPress が子供向けサイトに最適なウェブサイトビルダーである理由
21 世紀では、Web サイトはオンラインでのアイデンティティを作成する上で不可欠な部分であると考えられています。 テクノロジーがさらに進歩する未来に子供たちを備えるために、私たちは子供たちにも独自のウェブサイトを持つことを奨励すべきです。 子どもたちは、思い出の品、旅行記、個人的な日記、日々の経験の共有など、さまざまなトピックに関する初めての Web サイトを作成できます。 お子様の Web サイトは、お子様の想像力と才能のキャンバスとなり、アートワーク、物語、趣味、またはその他の情熱を持っているものを誇らしげに表示するプラットフォームを提供します。
しかし、最初に頭に浮かぶのは、「子供が初めて Web サイトを作成するのに最適な Web サイト ビルダーはどれだろう?」ということです。 コーディングなしで Web サイトを作成できる人気の Web サイト ビルダーには、WordPress、Wix、SquareSpaceなどがあります。 これらのプラットフォームの中で、WordPress が一番のおすすめです。 その理由を疑問に思っている場合は、あなたとあなたの子供たちが WordPress からのみ得られるメリットをすべて確認してみましょう。
️ ユーザーフレンドリーなインターフェース:
WordPress は直感的でユーザーフレンドリーなインターフェイスを提供しているため、コーディングの知識がなくても、子供が簡単に Web サイトを操作して作成できるようになります。
️ コーディングは必要ありません:
親としては、お子様が複雑なコーディング言語を扱う必要がないことを安心していただけます。 WordPress はすべての技術的な側面を処理するため、子供たちはクリエイティブなビジョンだけに集中できます。
️ 安全・安心:
WordPress はセキュリティを重視しており、お子様の Web サイトに安全な環境を提供します。 ペアレンタルコントロールとプライバシー設定を利用して、安心してオンライン体験を楽しめます。
️ ドラッグ アンド ドロップ機能: WordPress を使用すると、子供たちは画像、テキスト、ビデオなどの要素を Web ページにドラッグ アンド ドロップするだけで、創造性を育み、実験を奨励できます。
️ 豊富なテーマ:カラフルで魅力的なテーマが幅広く用意されているので、お子様は自分の個性や興味を最も反映したテーマを選択し、楽しくパーソナライズされたタッチを加えることができます。
️ 成長の可能性:
お子様が WordPress に慣れてくると、Web サイトの拡張と改善を継続し、スキルを磨き、価値のあるデジタル プレゼンスを構築することができます。
WordPress Web サイトに希望のフレアを追加するための使いやすいツールやプラグインが複数あります。
これらすべての素晴らしい利点により、WordPress はお子様の初めての Web サイトに最適な Web サイトビルダーとして真に際立っており、エキサイティングで安全なオンライン空間で創造性、学習、自己表現を育みます。 創造力を発揮して、お子様がウェブ上で輝くのを見守りましょう!
ウェブサイトを作成するには何歳以上でなければなりませんか?
技術的な答えは、必要なスキルがあれば、年齢に関係なく誰でも Web サイトを作成できるということです。 児童オンライン プライバシー保護法 (COPPA) は、 「ウェブサイトが 13 歳未満の子供について収集する情報に関しては、親を運転席に座らせる」ことを定めています。 これは基本的に、12 歳未満の子供には個人情報を求めるべきではないことを意味します。 同様に、学習 Web サイトやキッズ チャンネル Web サイトなど、13 歳未満の子供を対象とした Web サイトやオンライン サービスには、プライバシー ポリシーを表示し、保護者に情報の取り扱いについて直接通知する必要があります。
お子様が初めてウェブサイトを作成する際に役立つこと
お子様の能力と専門知識に応じて、最初の Web サイトの構築とデザインを任せることができます。 ただし、Web サイトを公開してインターネットの世界で利用できるようにするには、保護者の指導のもとでいくつかの事前設定を行う必要があります。 そこで、お子様の初めての Web サイト作成の旅をスムーズに進めることができるように、それらをリストにまとめました。
子供の年齢層を定義する
子供の保護者として私たちが最初にしなければならないことは、子供の年齢層を定義することです。 さて、どんな年齢の人でも自分のウェブサイトを持つことができることはすでにご存知でしょう。 しかし、Web サイトの色や要素についてユーザーをガイドするには、ユーザーがどの年齢層に属しているかを知る必要があります。 たとえば、8 歳未満の子供は、明るい色、イラスト、派手なものが大好きです。 したがって、あなたの子供がその年齢に達している場合は、適切な場所から適切なリソースを選択するためのガイドが必要です。 ここから、子供向け Web サイトの年齢層別の色とデザインのガイダンスをすべて確認してください。
ドメインとホスティングプロバイダーの選択
すでにご存知のとおり、すべての Web サイトには、ドメインと呼ばれる一意の名前と、すべての Web サイト リソースを維持するためのホスティング サービス プロバイダーが必要です。 この種のものは経済的依存があり、大人向けです。 したがって、お子様が希望するドメイン名と強力なホスティング プロバイダーを取得できるよう支援していただければ幸いです。
Web サイトのドメイン名を選択するための人気のサイトは、 GoDaddy、Namecheap、Domain.comなどです。子供たちに、最初の Web サイト用に複数の一意の名前の組み合わせを生成させてから、これらのドメイン サイトを検索して、最適なものを購入させます。
Hostinger、BlueHost、HostGator、DreamHostなどが有名なホスティング プロバイダーです。 これらのサイトにアクセスして、お子様の最初の Web サイト用のホスティング プロバイダーを選択できます。 ホスティング サービスの料金は、必要に応じて月単位または年単位で支払うことができます。
WordPress とその他の追加設定をインストールする
ほぼすべてのホスティング プロバイダーが1 クリックで WordPress のインストールを提供していることを知っていただけると幸いです。 新しい共有ホスティング パッケージを購入した後、2 つのオプションがあります。 ウェブサイトを購入したらすぐに構築することも、後でワンクリックだけで構築することもできます。 そこから、独自の WordPress ダッシュボードにアクセスできます。 お子様が Web サイトの作成を始めるのに必要なのは、この 1 つの簡単なステップだけです。

必須のプラグインを有効化する
WordPress で Web サイトを作成する場合、機能を追加するにはプラグインが必要になります。 お子様向けの Web サイトであるため、プライバシーが最優先に考慮されます。 Disable Comments 、 Akismetなどのプラグインをインストールして有効にして、スパマーや潜在的なフィッシング Web サイトから身を守ることができます。
EmbedPress 、 WP Super Cache 、 BetterLinks 、 WordFenceなどは、すべての Web サイトに必要な重要なプラグインです。 これらのプラグインを調べて、お子様の Web サイトで有効にしてください。 そのため、お子様は初めての Web サイトを簡単にデザインし、シームレスに維持できるようになります。
お子様の初めての WordPress ウェブサイトを作成するための 5 分のガイドライン
上記の必須の手順を完了すると、WordPress サイトをお子様に引き継ぐ準備が整います。 自分の思い通りにデザインできるように。 この段階的なガイドラインに従えば、お子様が最初の Web サイトを公開するまでにわずか 5 分しかかかりません。 私たちは何をぐずぐずしているんですか? さっそく楽しみに飛び込んで、このエキサイティングな旅を始めましょう!
ステップ 1: Web サイトのトピックを選択する
あなたのお子様がウェブサイトで見たいトピックは何ですか? 特定のトピックを選択する必要はありませんが、テーマを念頭に置いておくと、Web デザインやコンテンツの作成に役立つ場合があります。 お子様が探索できる興味深いトピックのリストは次のとおりです。

- 家族
- 有名人
- ワイリングシティでの生活
- 趣味
- 詩と物語
- 好きなスポーツチーム
- ビデオゲーム
- 旅行記
- 読書日記
- コミックブック
- 祭りについて
- 日常生活の物語
- 本や製品のレビュー
- テレビ番組など
これらのトピックのみに基づいて最初の Web サイトを作成することは必須ではありません。これらはアイデアを生み出すのに役立ちます。 うまくいけば、あなたのお子さんが自分のニッチなトピックを見つけて、それらを念頭に置いて最初のウェブサイトの作成を開始できることを願っています。
ステップ 2: ページビルダーを選択する
ウェブサイトのページや投稿をデザインするには、お子様にはページビルダーまたはエディターが必要です。 コーディング不要のページビルダーをお探しなら、迷わずElementorを選んでください。 現在、WordPress で利用できる最も人気のあるビルダーの 1 つであり、コーディング経験が不要でドラッグ アンド ドロップ機能があるため非常に人気があります。 軽量のエディターを探している場合は、デフォルトのエディターであるGutenbergに代わるものはありません。 現在、 Gutenberg は FSE を完全にサポートしているため、お子様はコーディングなしで完全な Web サイトを構築できます。
お子様にページ ビルダーに関するビデオを調べて見てもらい、最も子供に優しいページ ビルダーを選択できるように手伝ってください。
ステップ 3: 美しい WordPress テンプレートを選択する
お子様がページ ビルダーの選択を完了したら、次のステップは Web ページをデザインすることです。 はい、コーディング不要のドラッグ アンド ドロップ ページ ビルダーを使用すると、お子様はすべてのページを簡単に作成してカスタマイズできます。 しかし、Web ページをデザインする別の簡単な方法があります。 それはWordPressテンプレートを使用することです。 お子様が WordPress テンプレートを使用する場合は、ワンクリックで Web ページ全体のデザインを完成させることができます。
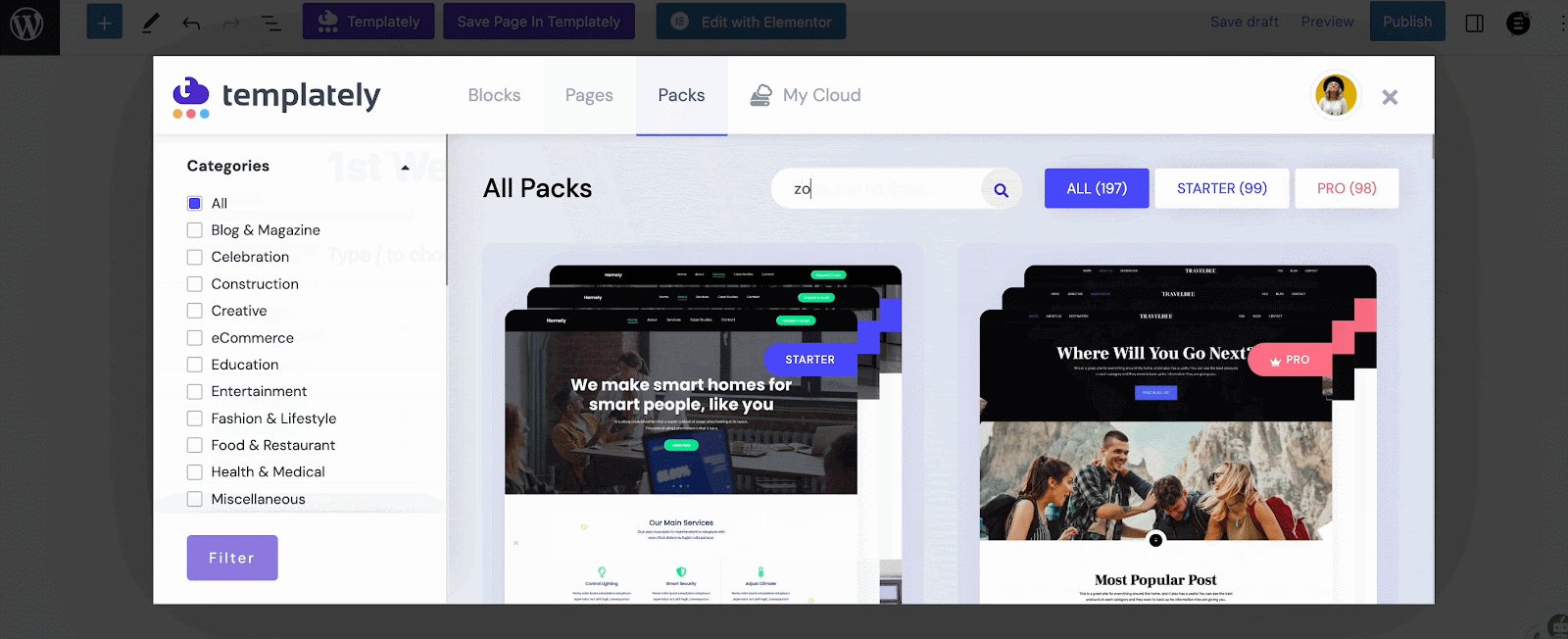
人気のある WordPress テンプレート ライブラリの中でも、WordPress 用の究極のテンプレート クラウドであるTemplatelyを選ぶことができます。 現在、あらゆるニッチな Web サイトに焦点を当てた4,000 以上の WordPress テンプレートが利用可能です。 ここでは、あらゆるカテゴリ、色、デザインのテンプレートを見つけることができます。 さらに、 Elementor と Gutenbergの両方で使用できるテンプレートがあります。 したがって、お子様がどのページ ビルダーまたはエディタを選択しても、お気に入りのテンプレートをここで入手できます。 Templately の探索を開始し、お子様に最適なものを選択させてください。

Templately テンプレートは、 Essential Addons 、 Essential Blocksなどの一般的な Gutenberg および Elementor ライブラリに依存していることに注意する必要があります。また、選択したテンプレートによっては、 Fluent FormsやWooCommerceに依存する場合があります。 したがって、選択したテンプレートに応じて、これらもインストールしてアクティブ化します。
ステップ 4: 子供の希望に合わせて Web サイトをデザインしてカスタマイズする
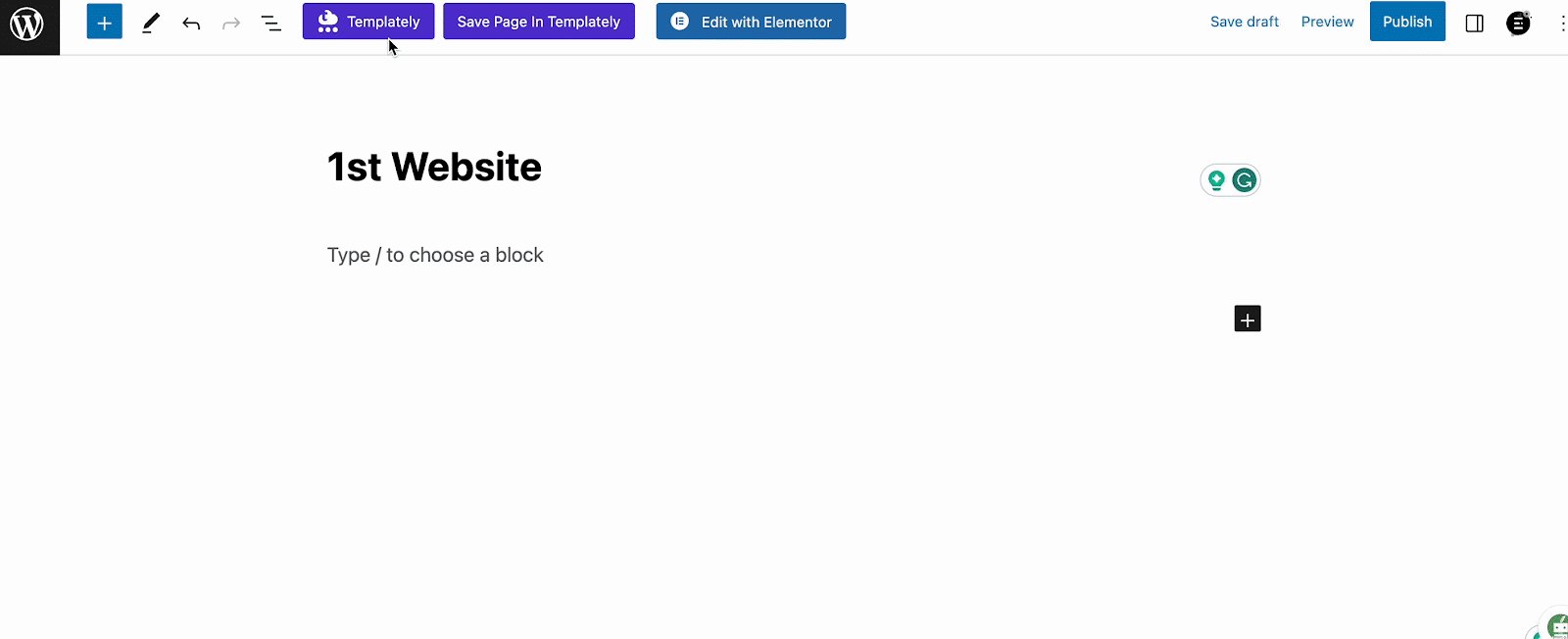
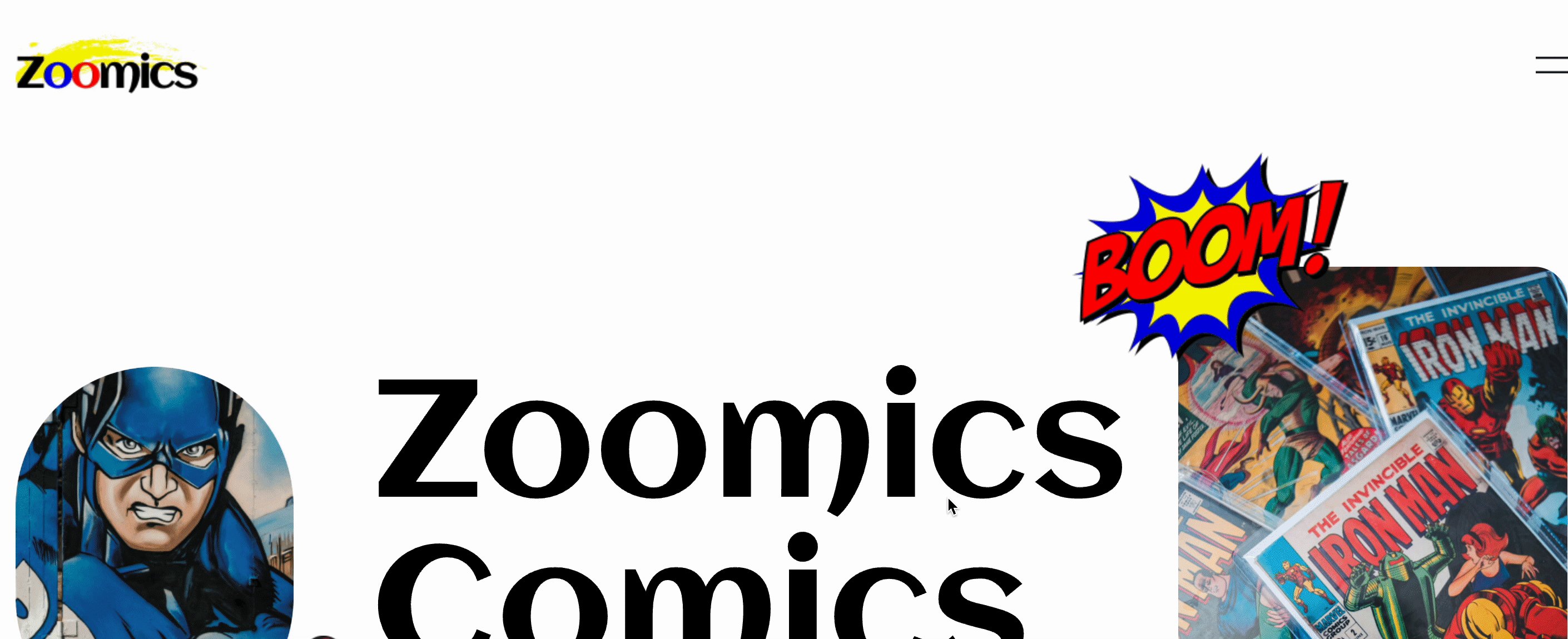
次に、テンプレートを挿入してカスタマイズします。 Templately をインストールしてアクティブ化している場合は、Elementor エディタと Gutenberg エディタの両方に Templately アイコンが表示されます。 そこから、アイコンをクリックし、テンプレートを検索し、選択したテンプレートをクリックして挿入します。 ワンクリックで、テンプレートが子供向けサイトに完全に読み込まれます。 チュートリアルの目的で、このチュートリアルを完了するためにZoomics – 漫画とアニメの Web サイト テンプレートを選択しました。

興味深いテンプレートはもう完成しましたか? 次のステップは、Web ページにパーソナライズされた雰囲気を与えることです。 Templately テンプレートには、ライブ サイトに簡単に使用できる素晴らしいコピーが付属していますが、お子様にとって初めての Web サイトなので、タイトルのカスタマイズ、色の更新、画像のアップロードなどの雑用はお子様に任せてください。

また、お子様がメニュー バー、フッター、ブログ ページのデザインなどを次々に設定できるように手助けしてください。
ステップ 5: お子様向けの初めての Web サイトを公開する
変更を加えた後、 「プレビュー」ボタンをクリックして、Web ページがどのように表示されるかを確認します。 外観に満足したら、エディタに戻り、 [公開]ボタンをクリックします。 それでおしまい。 お子様の最初のウェブサイトが公開されました。 おめでとう

これにより、お子様が WordPress で最初の Web サイトを簡単に作成し、作業を開始できるようになります。 見える? Web サイトを作成するどの段階でもコーディングは必要ありません。
WordPress の最初のウェブサイトで新しい旅を始めましょう
Web サイトを公開したら、次のステップは、お子様が Web の世界を探索し、希望に応じて Web サイトを利用し始めるように促すことです。 また、お子様が安全で安心なインターネットを体験できるように、ウェブサイト上のあらゆるアクティビティに常に目を光らせるようにしてください。 このチュートリアルは役に立ちましたか? 次に、それを他の人と共有して、他の子供たちも初めてのウェブサイトを簡単に作成できるようにします。 このような種類のブログをさらに入手するには、今すぐブログを購読してください。
