グーテンベルクが WordPress をどう変えるか
公開: 2018-11-28WordPress グーテンベルク。 聞いたことがあるかもしれません。 大したことだろう。 これは、WordPress を永遠に変える新しいエディターであり、間もなく登場します。 WordPress 5.0 のデフォルトのエディターになります。 この新しい WordPress エディターはブロックに基づいており、コンテンツの作成方法が変わります。 この記事では、Gutenberg が WordPress をどのように変えるかを見ていきます。
グーテンベルクブロック

グーテンベルグはブロック (特定の種類のコンテンツを保持するコンテナー) を使用してコンテンツを構築します。 テキスト、メディア、リンク、コードなどをすべて 1 つのコンテナーに保持する長年使用してきたエディターとは異なり、ブロックは 1 種類のコンテンツのみを保持します。 テキストブロックはテキストを保持します。 画像ブロックは画像を保持します。 見出しブロックは見出しを保持します。 引用ブロックは引用符を保持します。 リスト ブロックはリストを保持します。 ご覧のとおり、ブロックは保持するコンテンツのタイプに非常に固有です。
Gutenberg では、テキスト ブロックにメディアを追加できません。 Gutenberg を使用して単純な投稿を作成する場合でも、作成しようとしている正確なコンテンツを作成するために、コンテンツ要素を最も細かい要素に分割する必要があります。 スピードを落として、より正確にする必要があります。 これは、コンテンツの作成が遅くなることを意味しますが、見栄えが良くなり、流れが良くなり、整理されやすくなります。
Divi に慣れている場合は、個々のモジュールを使用してページを作成することに既に慣れています。 テキスト、画像、ギャラリー、さらにはコードのモジュールを使用してブログ投稿を作成することにも慣れているかもしれません。 WordPress Gutenberg も同じアイデアですが、少し先を行っています。 Divi Builder を使用すると、すべてのコンテンツを (標準の WordPress エディターと同様に) テキスト モジュールに追加し、価格表、タブ、マップなどの特殊な機能にモジュールを使用できます。Gutenberg を使用すると、すべてが個別のブロックになります。 .
グーテンベルク編集者

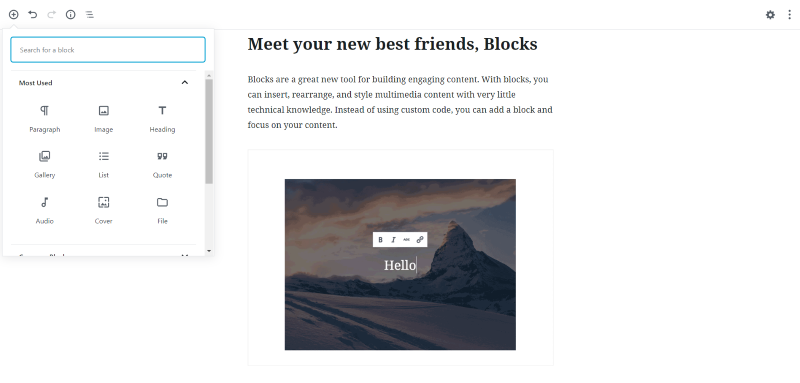
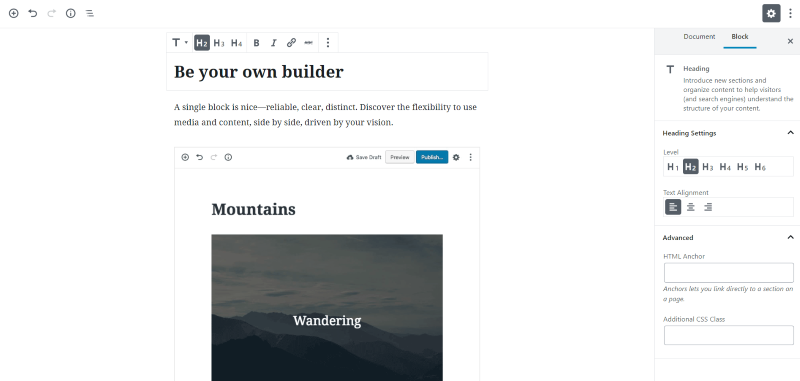
WordPress Gutenberg エディターは、従来のエディターとは大きく異なります。 画面の中央にはコンテンツを作成できるキャンバスがありますが、すべてのコンテンツを配置する 1 つの領域ではなく、各コンテンツ ブロックが個別にコンテンツ キャンバスに追加されます。 これらのブロックをキャンバスの上下に移動して、位置を変更できます。

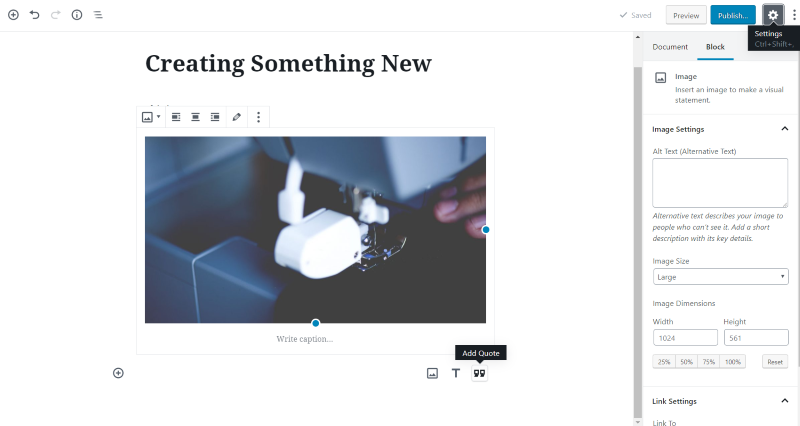
すべてのコントロールと設定が右側に表示されます。 ブロックをクリックすると、その設定が表示されます。 左上のプラス記号をクリックするか、最後のブロックの下の場所をクリックすると、新しいブロックが追加されます。 ホバー時に表示されるアイコンをクリックしてブロックを選択するか、右側のアイコンのいずれかをクリックするか、単純に入力を開始して段落 (テキスト) ブロックを作成できます。

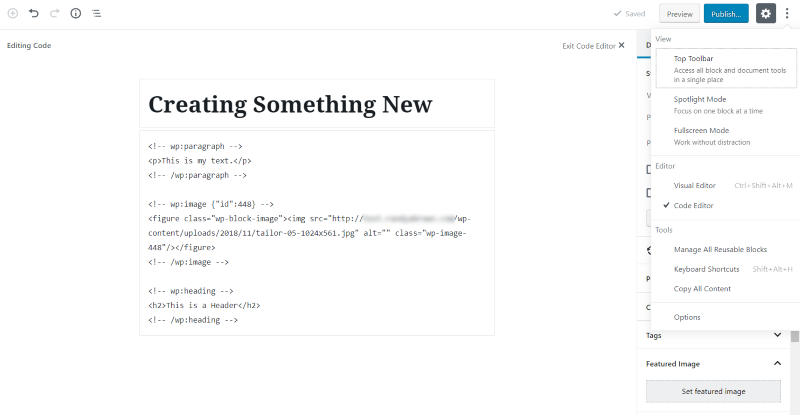
コンテンツの優れた WYSIWYG ビューを提供しますが、Gutenberg は依然としてバックエンド ビルダーです。 従来のエディターと同様に、プレビュー ボタンが含まれています。 ビジュアル エディタまたはコード エディタで編集できます。
クラシック エディターで作成されたページと投稿

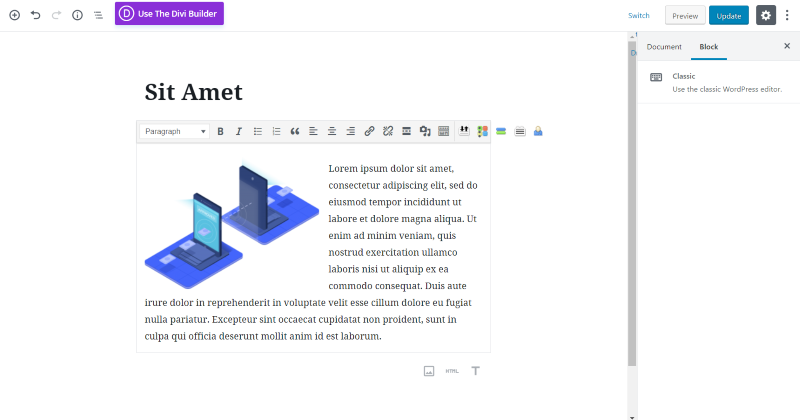
Automattic の目標は、元のエディターで作成されたコンテンツを壊すことなく、Gutenberg が従来のエディターを置き換えることです。 古いコンテンツに対して何もする必要はありません。 これまでと同じように機能するはずです。 Gutenberg 内のクラシック ブロック内の任意のクラシック コンテンツを開くことができます。 コンテンツ領域は従来のエディターと同じように機能します。

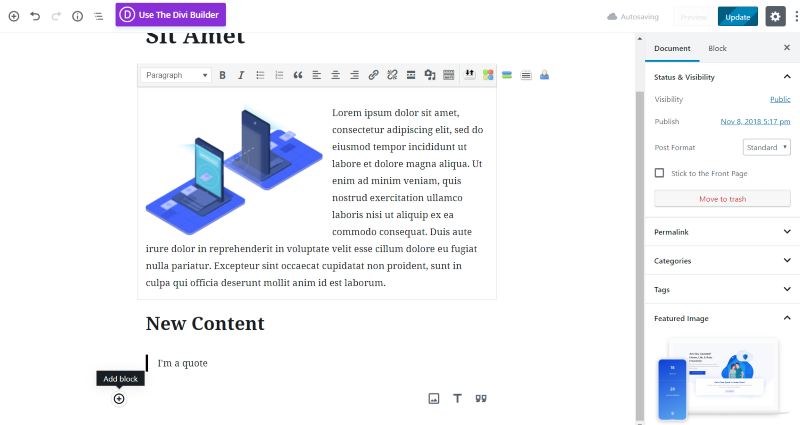
従来のエディター ブロック内に、または新しいブロックを追加することによって、新しいコンテンツを追加することもできます。 見出しと引用を追加しました。 グーテンベルグは、古典的なコンテンツでうまく機能しているようです。
グーテンベルク プラグイン

WordPress 5.0 まで待つ必要はありません。 インストールしてテストを開始できるプラグインとして利用できるようになりました。 インストールして、その仕組みに慣れることを強くお勧めします。 従来のエディターはしばらくの間引き続き利用できますが、デフォルトのエディターではなくプラグインになります。 実際のサイトに反映させる前に、必ずテストサイトで試してみてください。 そしてもちろん、常に最初にバックアップがあることを確認してください。
グーテンベルグランプ

もう 1 つのオプションは、Gutenberg Ramp を使用することです。 これは Automattic のプラグインで、Gutenberg を特定の投稿タイプに対して選択的に有効にすることができます。 これは、WordPress 5.0 で Gutenberg がデフォルトのエディターになる前に、一度に 1 つの投稿タイプでサイトをテストして問題を解決するための優れた方法です。

ディビとグーテンベルク

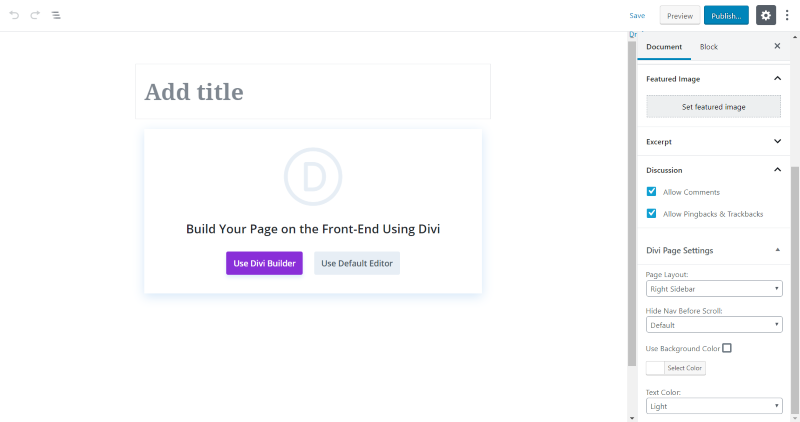
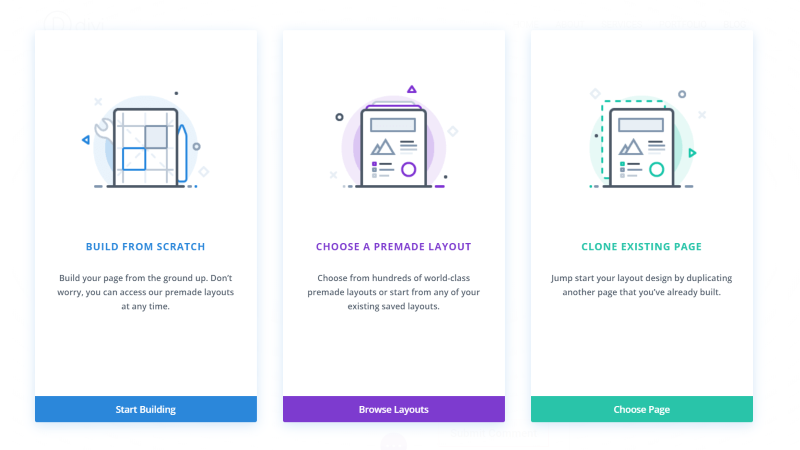
ページまたは投稿を作成するときに Divi を使用する場合 (使用する必要があります)、Divi Builder を使用するか、デフォルトのエディターを使用するかを尋ねるモーダルが表示されます。 もちろん、デフォルトのエディタは Gutenberg です。 Divi Builder を使用すると、Visual Builder を使用するフロントエンドに自動的に移動します。 この画面にはいくつかのオプションがあります。 ディビを選択する前に、ここで選択してください。 必要に応じて、後でこの画面に戻ることができます。
この画面にはDiviページ設定があり、ページレイアウトを選択(左サイドバー、右サイドバー、またはサイドバーなしから選択)、スクロール前にナビゲーションを非表示、背景色を使用(カラーピッカーで色をカスタマイズ)、およびテキストを使用できます色(明るいまたは暗い)。 また、スケジューリング、可視性、および投稿フォーマット ツールも含まれています。
ページを作成することを選択した場合、テンプレート、親、および順序のオプションと、レイアウトの Divi ページ設定があり、スクロール前にナビゲーションを非表示にします。

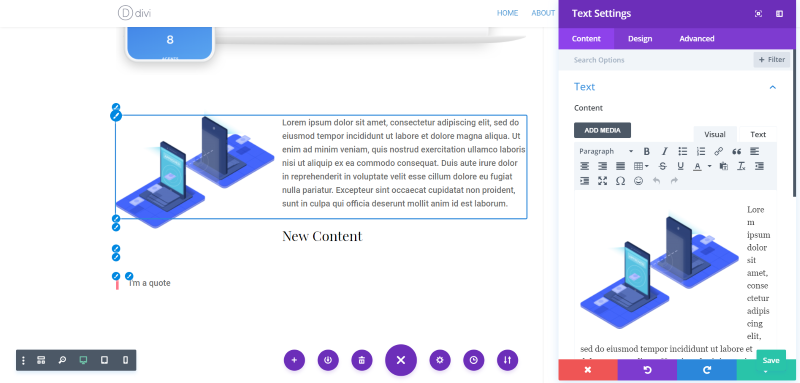
Divi Builder でのビルドを選択すると、通常の Visual Builder が表示されます。

選択を行い、通常どおりビルドします。 Divi Visual Builder は、現在とまったく同じように機能します。

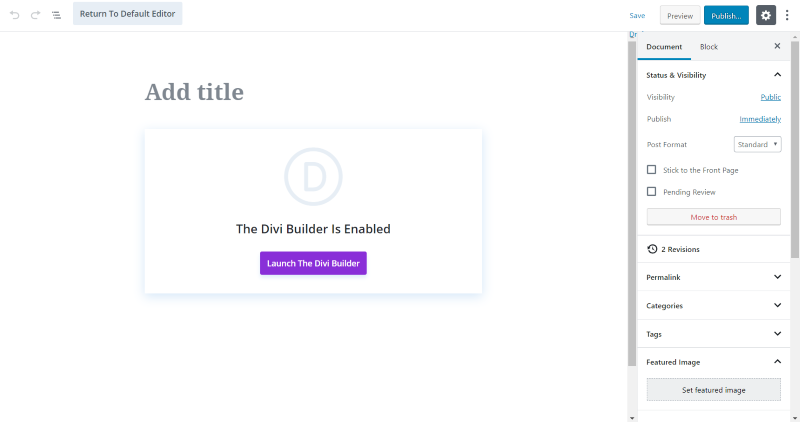
Visual Builder を終了して投稿を編集することもできます。 これにより、バックエンドに移動して、ステータスと可視性またはDiviページ設定など、必要なバックエンド調整を行うことができるGutenbergエディターが表示されます. ページ自体を編集するには、Divi Builder を再度起動する必要があります。
あるビルダーから別のビルダーに切り替えると、このページに対して他のビルダーで行ったことがすべて失われる危険があります。 Diviでコンテンツを編集することが可能です。 試す前に、コンテンツのバックアップがあることを確認してください。

この例では、クラシック コンテンツを開き、ヘッダーと引用ブロックを追加してから、Divi Builder でページを編集しました。
トゥエンティ・ナインティーン

2018 年を除いて (Gutenberg の開発で忙しかった)、毎年、WordPress の最新の機能とデザインの方向性を示すのに役立つ新しいテーマが Automattic によって提供されています。 WordPress 5.0 には、Gutenberg 専用に設計された Twenty Nineteen と呼ばれる新しいテーマも含まれます。 これは、フロントエンドとバックエンドのスタイルを備えた、タイポグラフィ主導の最小限のブログ テーマです。
終わりの思い
以上が、Gutenberg が WordPress をどのように変えるかについての概要です。 この時点では、ユーザー インターフェイスについてのみ説明しました。 SEO、読み込み速度、セキュリティなど、他にも考慮すべき変更があります。これらの領域については、後の投稿で説明します。
UIに関しては、学習曲線があります。 グーテンベルクから始めるのは、私たちの何人かが 10 年以上使用してきたものとは大きく異なるため、厄介です。 それは私たちを遅くします。 私たちのほとんどは、移行を楽しい経験とは考えていません。 多くの人は近道を取り、使用する画像やその他の特殊なコンテンツを減らします (少なくともしばらくの間)。
私は変更が好きではありません (数バージョン前のリンク ツールの変更について不平を言ったことを今でも覚えています) が、Gutenberg は優れたエディターになると思います。 慣れてくると直感的に操作できるようになり、違和感もなくなると思います。 従来のエディターを使用するほど高速になるとは思いません。
グーテンベルクにはいくつかの利点があります。 ネイティブ WordPress のレイアウトをより細かく制御できるようになります。 現在、ビルダーのテーマとプラグインを使用して多くの制御を行っていますが、Gutenberg を使用すると、サードパーティ製品を必要とせずに高度な制御を行うことができます。 必要なプラグインは少なくなります。 通常プラグインを使用する機能の一部は Gutenberg に組み込まれています。
Divi ユーザーの場合は、Visual Builder の使用に慣れてください。 Elegant Themes は、Visual Builder に多くの改善を加えました。いずれにせよ、バックエンド ビルダーとフロントエンド ビルダーのどちらかを選択するのに最適です。 バックエンド ビルダーとフロントエンド ビルダーの比較については、Divi Space の記事「Divi Builder: バックエンド vs フロントエンドとそれぞれの利点」を参照してください。
WordPress 5.0 では WordPress Gutenberg のフェーズ 1 が導入され、ページや投稿のコンテンツ領域に Gutenberg が実装されます。 かなり後のフェーズ 2 では、ヘッダー、フッター、サイドバー、メニューなどを含む WordPress のすべての領域に Gutenberg を実装します。これにより、Gutenberg は完全なサイトビルダーになります。 もちろん、グーテンベルクが提供しない特殊なツールや機能を提供する Divi のようなビルダーの必要性は常にあります。
グーテンベルグがやってくる。 この記事のプラグインのいずれかを試すことを強くお勧めします.
WordPress Web サイトで Gutenberg を試しましたか? コメントであなたの経験を教えてください。
