ウェブサイトの構築にはどのくらい時間がかかりますか?
公開: 2024-09-19ウェブサイトを構築したいが、時間と複雑さが心配ですか?ハードコーディング、ウェブサイトビルダー、または Divi のような柔軟なプラットフォームを選択する場合でも、適切なツールを選択すると、数週間の作業を節約できます。
ウェブサイトの作成は、特に時間と労力を考慮すると、大きな取り組みとなります。コストと時間の分析の両方の観点からデューデリジェンスを行いたいと考えています。この記事では、ウェブサイトを構築する 4 つの方法 (ハードコーディング、Wix や Squarespace などのウェブサイト ビルダーの使用、カスタム WordPress ビルドの作成、Divi の使用) を比較して、ウェブサイトを立ち上げるための最速かつ最も効率的な方法を決定するのに役立ちます。 。
TL;DR
選択した方法に応じて、Web サイトの構築には数日から数か月かかることがあります。 Divi は速度、カスタマイズ、使いやすさの最適なバランスを提供し、Divi クイック サイトを使用すると記録的な速さで起動できます。
ディビを入手
以下に、さまざまなビルダーを使用して Web サイトを構築するのにどれくらいの時間がかかるかを示すグラフを作成しました。時間軸と複雑さの軸に注目してください。かなり大規模なビルド (複数のページ、インタラクティブなコンポーネント、テーマ テンプレート) を使用して、各方法が中規模の Web サイトのビルドとどのように比較されるかを示すことを試みました。
- 1ウェブサイトを作るのにどれくらい時間がかかりますか?
- 1.1ハードコードされた Web サイト
- 1.2独自の Web サイトビルダー
- 1.3カスタム WordPress ビルド
- 1.4 WordPress + ディビ
- 2ウェブサイト構築の各ステップにはどのくらいの時間がかかりますか?
- 2.1ドメインとホスティング
- 2.2コンテンツの作成
- 2.3ワイヤーフレーム化
- 2.4テーマテンプレートの構築
- 2.5ページの構築
- 2.6その他のコンポーネント
- 2.7分析
- 2.8オンページ SEO
- 2.9最終調整
- 3最速のウェブサイト構築に適したものを見つける
- 4よくある質問
ウェブサイトを作るのにどれくらい時間がかかりますか?
Web サイトを作成するには 3 つの従来の方法があり、それぞれに新しい Web サイトを構築するための独自の時間枠があります。詳細については後ほど説明しますが、次のような点に注目してください。
| ウェブサイト構築方法 | 構築の推定時間 | 推定される複雑さ (1 ~ 10) |
|---|---|---|
| ディビ + ワードプレス | 最短40時間 | 4 |
| 独自のウェブサイトビルダー | 約90時間 | 4 |
| カスタム WordPress ビルド | 少なくとも102時間 | 6 |
| ハードコードされた Web サイト | 200時間以上 | 8 |
Divi は、WordPress のカスタマイズ可能なインフラストラクチャを基盤に構築されており、驚くべき時間の節約をもたらします。

私にとってそれは簡単なことですが、詳細を見てみましょう。
ハードコードされた Web サイト
200時間以上
HTML、CSS、JavaScript などのハードコーディングされたメソッドを使用して Web サイトを最初から構築すると、柔軟性と制御が得られます。それでも、かなりの時間と労力が必要です(事前に確立されたスキルは言うまでもありません)。
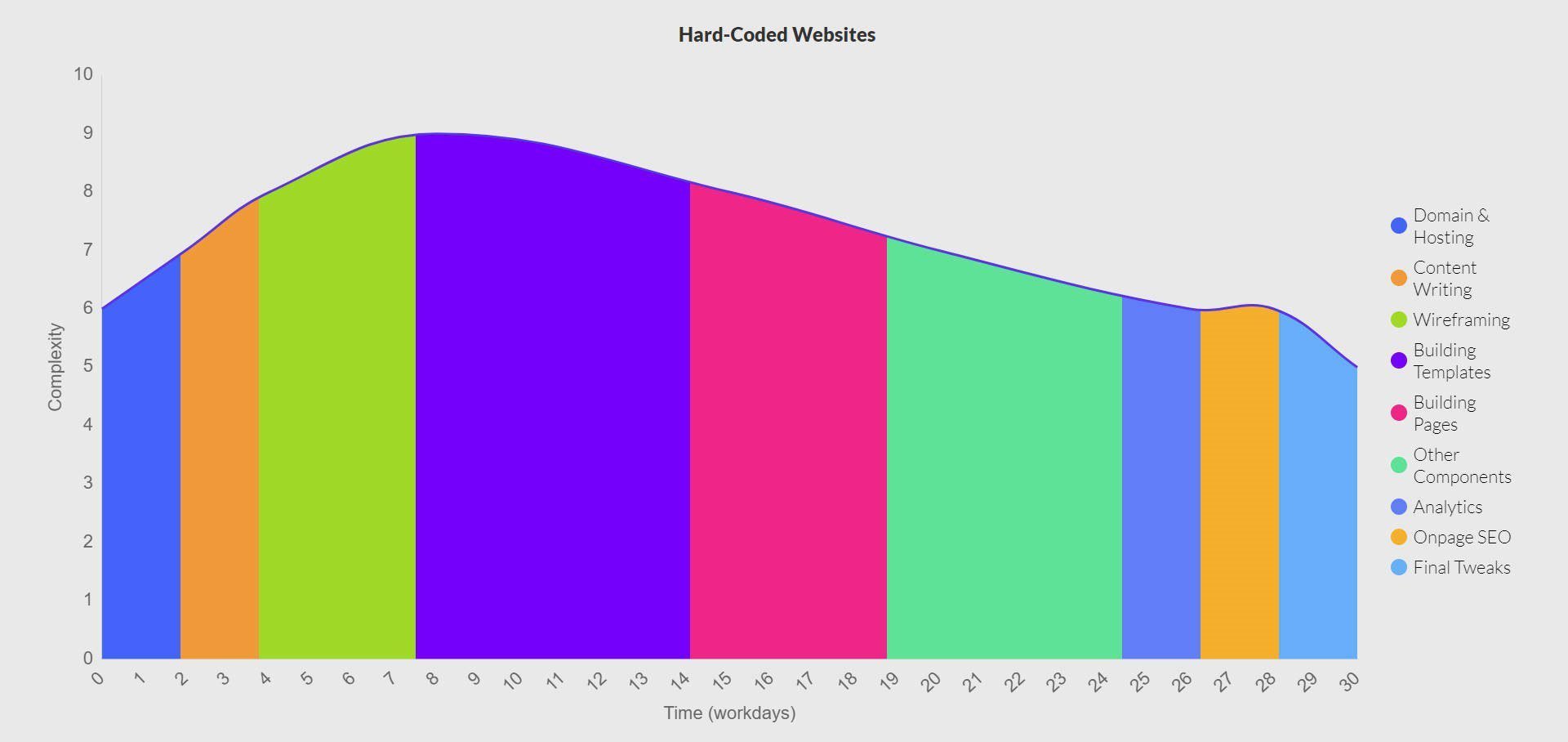
このグラフを見てください。これは、開発者がすべてのページを最初からコーディングおよびデザインするのに費やす必要がある時間を示します。 Web サイトの複雑さが増すにつれて、時間がどのように増加するかに注目してください。

このプロセスには、サイトの構造 (各ページはコーディングが必要な新しいファイル)、スタイル、機能の手動作成が含まれており、高度なコーディング スキルが必要です。 Web サイトの複雑さに応じて、従来の Web サイトの構築には数週間から数か月かかる場合があります。

このアプローチでは、多くの場合、開発時間の長期化、コストの上昇、ユーザーフレンドリーなインターフェイスの恩恵を受けずに継続的なメンテナンスと更新の必要性などの課題が発生します (ただし、HTML テンプレートはすぐに多数入手可能です)。
頻繁に変更を加えず、Web サイトの規模が小さい場合は、ハードコードされたサイトでも問題ないかもしれません。ただし、インタラクティブな要素を取得するためにカスタム コードと格闘したり、インタラクティブな機能を埋め込むためにサードパーティのサービスに依存したりする必要がある可能性があります。ホスティングからイベントを使用した分析のデプロイに至るまで、すべてがハードコーディングされている場合は困難になります。
独自のウェブサイトビルダー
約90時間
Wix や Squarespace などのオールインワン Web サイトビルダーを使用すると、Web サイトの構築に必要な時間を短縮できます。これらのプラットフォームは、ホスティング、簡単なドメイン設定、ドラッグ アンド ドロップ インターフェイス、事前に設計されたテンプレート、および多くの組み込みツールを提供します。
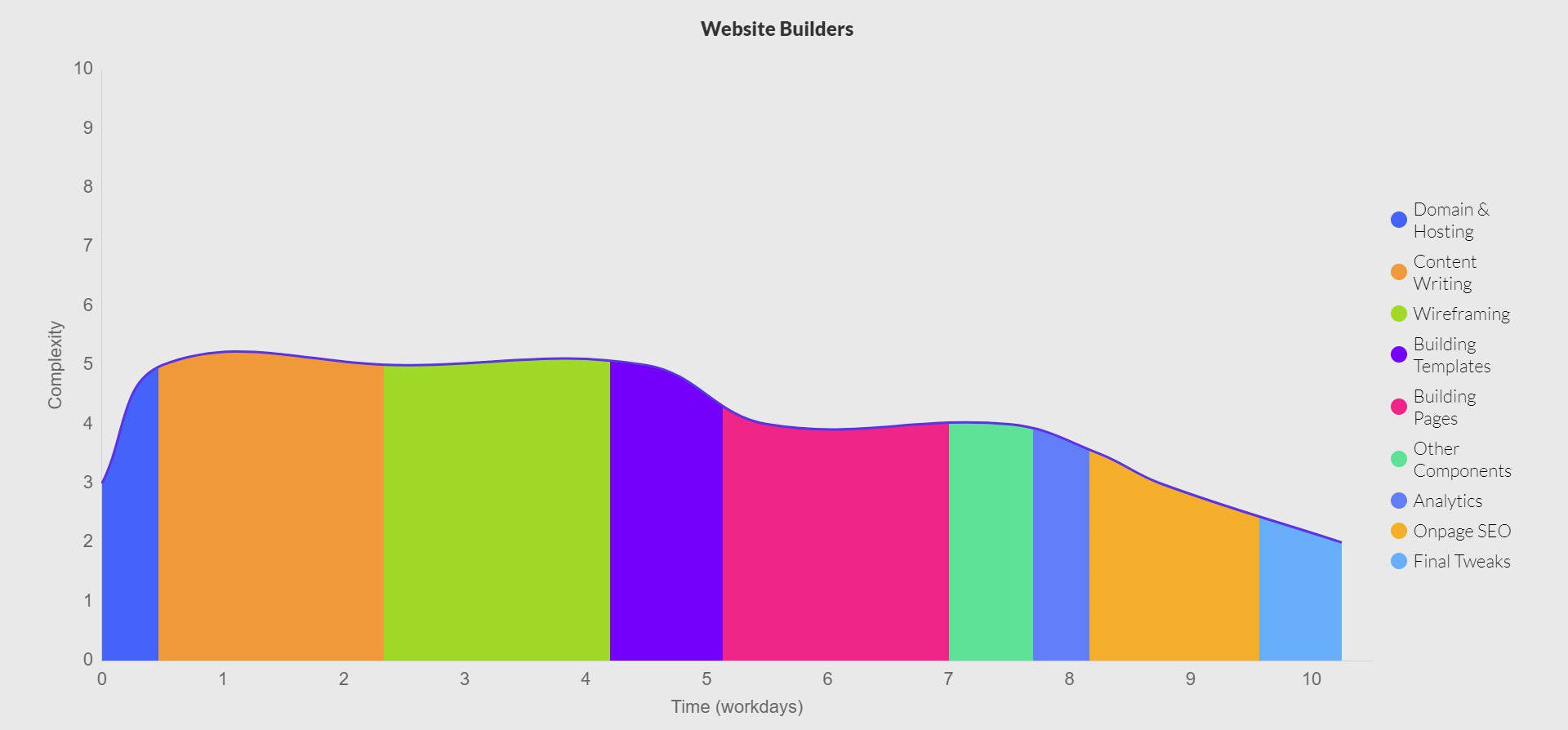
以下のグラフは、独自の Web サイト ビルダーを使用することで達成できる時間の節約を比較しています。これらのプラットフォームはハードコーディングよりも高速ですが、特に複数ページの Web サイトを構築する場合、カスタマイズにはかなりの時間がかかります。

Wix や Squarespace などのプラットフォームを使用すると、セットアップを迅速に行うことができますが、多くの場合、カスタマイズやスケーラビリティに制限があります。 Divi は、データとコンテンツに対するより大きな設計の自由と所有権を提供することで、これらの制限を克服します。 Divi は WordPress 上で動作し、必要に応じてサイトを拡張および適応させる柔軟性を維持しながら、Web サイトビルダーの使いやすさを実現します。自己ホスト型 WordPress サイトでは、Web サイトとすべてのデータも所有します。
ディビを入手
通常、Web サイト ビルダーを使用すると、必要な複雑さとカスタマイズに応じて、1 ページの Web サイトを数時間から数日でセットアップできますが、中小企業の Web サイトは 11 営業日でセットアップできます。
カスタム WordPress ビルド
少なくとも102時間
カスタム WordPress ビルドでは柔軟性とカスタマイズ性が向上しますが、より多くの時間と労力が必要になります。このプロセスには、ホスティング、ドメインの選択、WordPress のインストール、テーマの選択、ニーズに合わせたカスタマイズが含まれます。さらに、機能を追加するには、さまざまなプラグインをインストールして構成する必要があります。
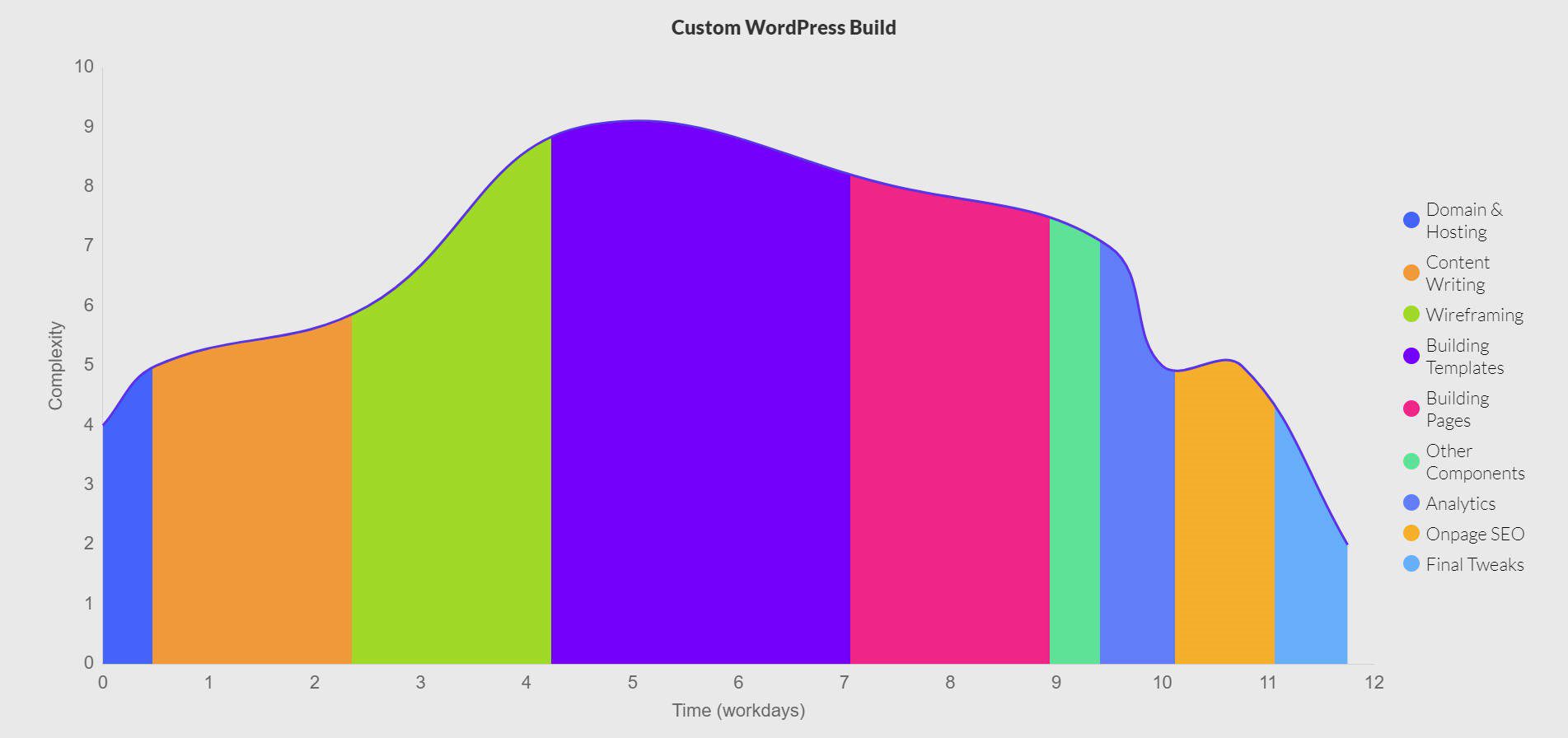
カスタム WordPress ビルドは柔軟性に優れていますが、時間と労力の面でコストがかかります。次のグラフは、カスタム WordPress インストール、テーマ、プラグインを使用して Web サイトをゼロから構築する場合に予想される所要時間を示しています。

カスタム WordPress Web サイトの構築には、複雑さと必要なカスタム機能の数に応じて、平均して数日から数週間かかることがあります。 Divi のビジュアル ビルダーとテーマ ビルダーは、WordPress でカスタム サイトを作成するための最良のツールの 1 つです。
カスタム WordPress サイトは幅広い柔軟性を提供しますが、セットアップとカスタマイズに時間がかかる場合があります。 Divi は、直感的なビジュアル ビルダー、テーマ テンプレートを視覚的に作成する機能などを使用してこのプロセスを加速し、パーソナライズされた WordPress サイトをより速く立ち上げることができます。
ディビを入手
ワードプレス + ディビ
わずか 1 時間ですが、磨き上げるには最大 40 時間かかると予想されます
Divi には時間節約ツールがたくさん組み込まれています。サイト作成速度を向上させる最も革新的なツールの 1 つは、スターター サイト コレクションです。スタート サイトはテンプレートであり、事前に構築されたページ、グローバル プリセット、ヘッダーやフッターなどのテーマ ビルダー テンプレートが含まれています。このようなものを使用すると、テンプレート パックを使用するよりもはるかに速く、公開までの時間を半分に短縮できます。
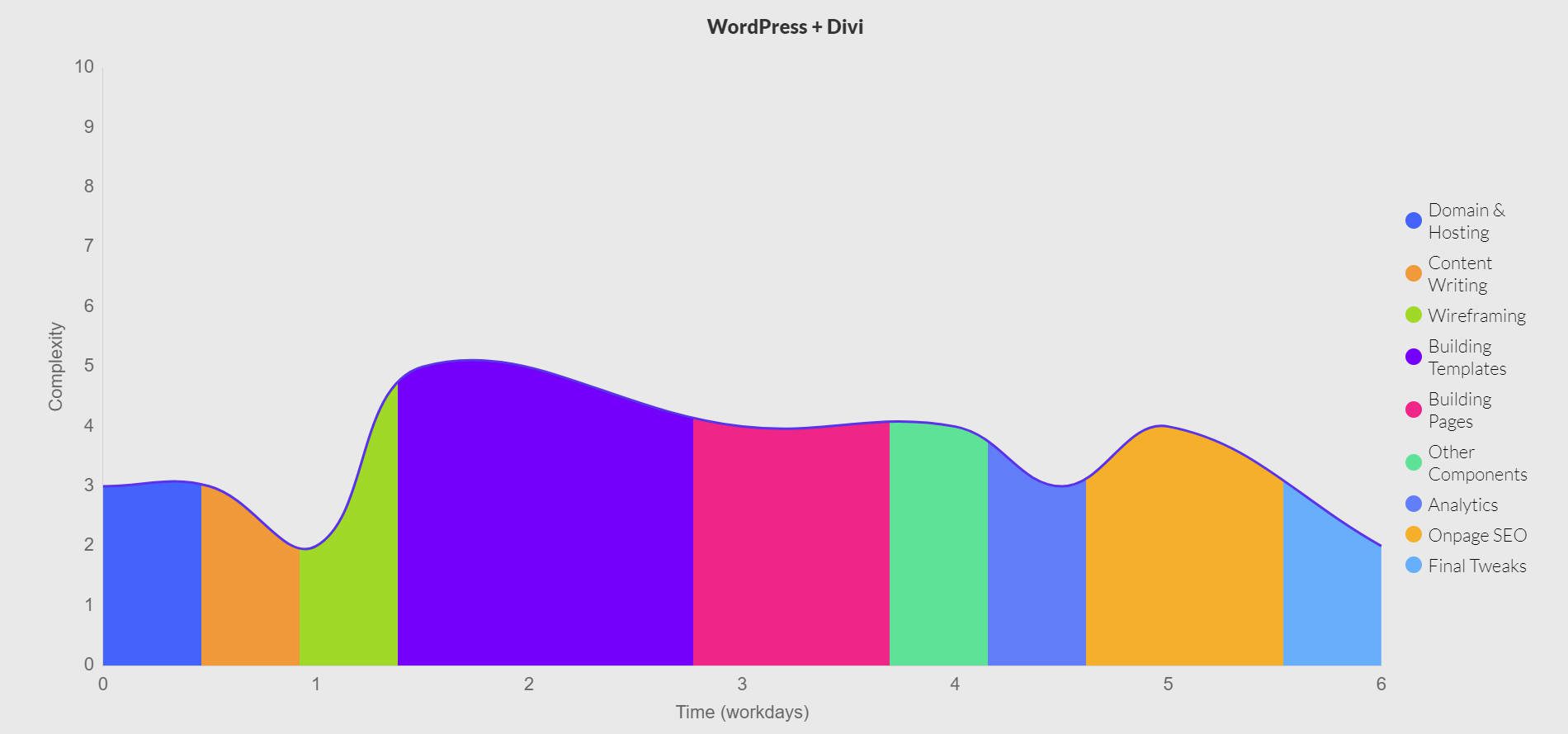
以下のグラフは、Divi の事前構築済みスターター サイトや、Divi クイック サイトなどの AI 搭載ツールを使用することによる時間の節約を示しています。完全に機能する Web サイトをわずか数時間で立ち上げて実行できるため、利用可能な中で最も高速なソリューションの 1 つとなります。

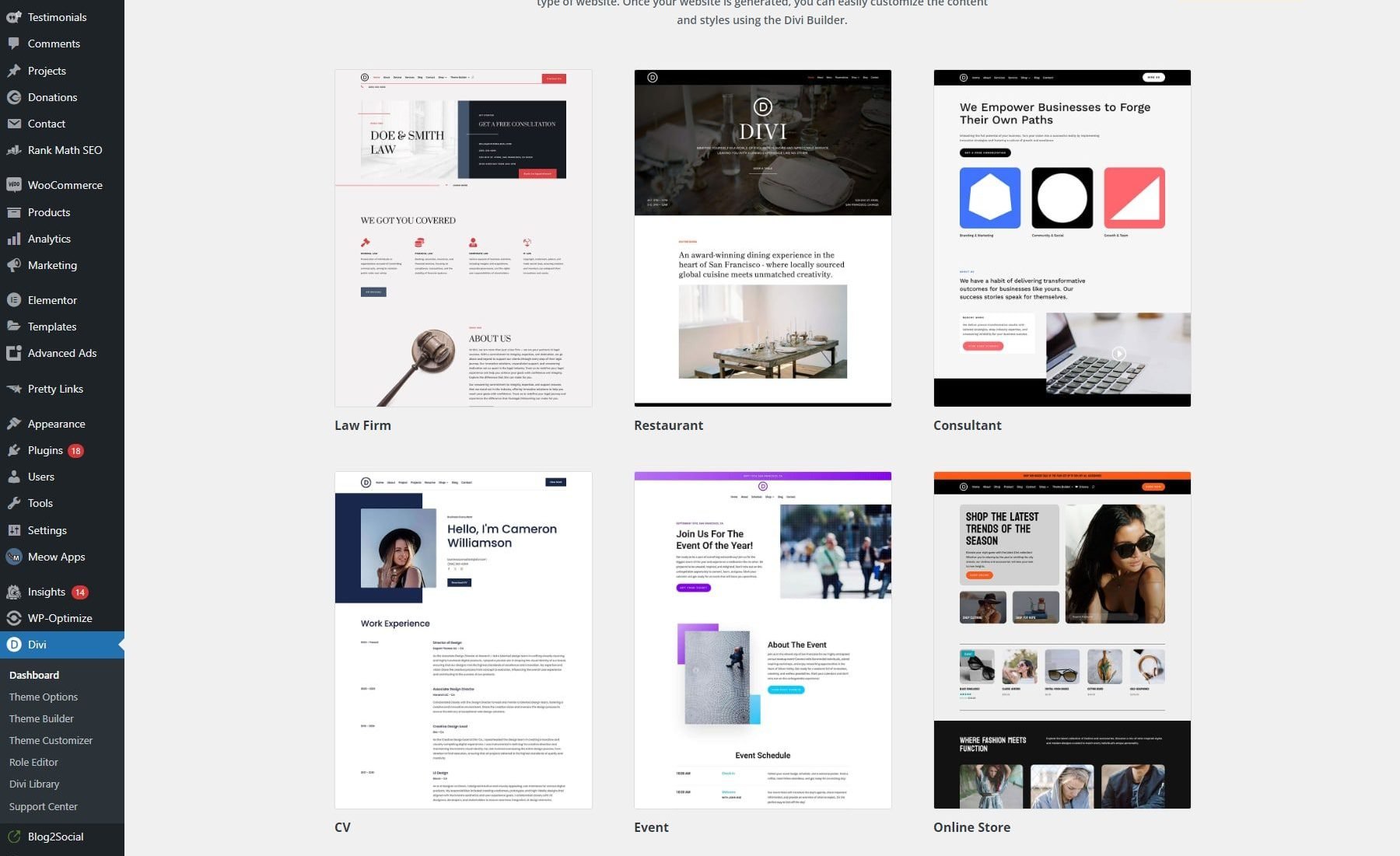
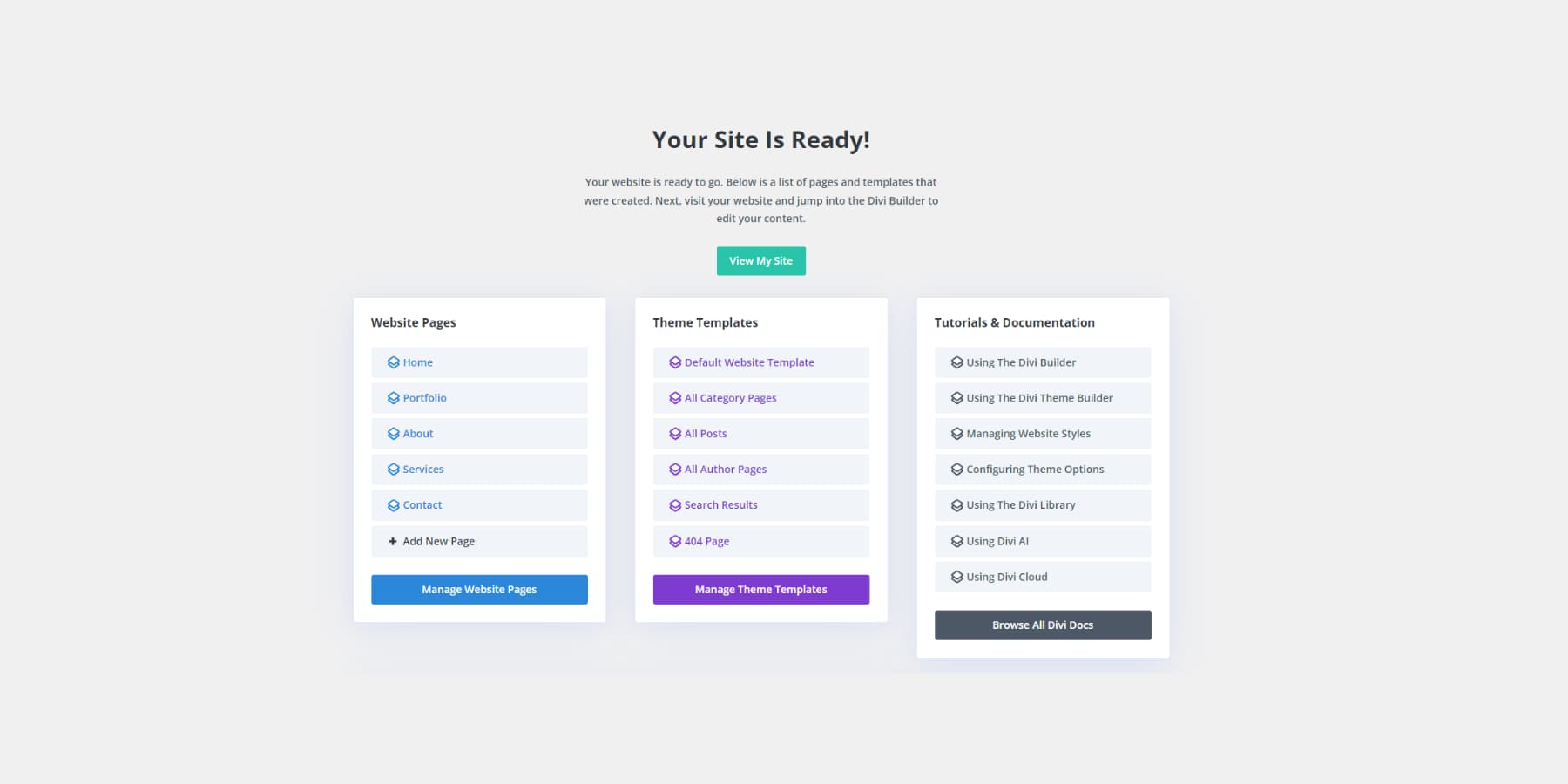
WordPress サイトに Divi をインストールした後に最初に行うことは、スターター サイトをすぐに読み込むことができるオンボーディング プロセスを実行することです。

新しい Divi スターター サイトが毎週追加されます
ほんの少しの時間で、完全にデザインされたサイトの初稿が完成します。そこから必要なのは、ページのコンテンツ、メニュー、テーマ ビルダー テンプレートを編集することだけです。ただし、すべてのページにわたって上から下まで一貫したプロフェッショナルなデザインから始めることができます。
もう少しカスタムしたいですか? Divi AI を入手して、ページとテーマ テンプレートに同じデザインのセットを作成するときにビジネスの詳細を考慮した AI クイック サイトを楽しむことができます。さらに、デザインだけでなくコンテンツの初稿も入手できます。
Divi の最も良い点は、プロフェッショナルなデザインをすぐに開始できるにもかかわらず、サイトのデザインを無制限にコントロールできることです。当社のユーザーのほとんどは、スターター サイトで迅速に市場に投入することを好みますが、時間の経過とともに各デザイン要素を自分のものにしていきます。 Divi は両方の結果を可能にします。
数週間の開発時間を節約し、設計を完全に制御する準備はできていますか? Divi のクイック サイトを試して、わずか数時間でウェブサイトをオンラインにします。
ディビを入手
ウェブサイト構築の各ステップにはどのくらい時間がかかりますか?
Web サイト構築の特定のタスクには、常に時間や費用がかかります。以下に、Web サイトを構築するための主要なタスクを分類し、完了までの現実的な期間を示します。また、Web サイト構築には 3 つのタイプがあり、時間のかかり方が大きく異なるため、これら 3 つのタイプの Web サイト構築についても検討します。
ドメインとホスティング
Wix や Squarespace などのオールインワン Web サイトビルダーを使用してドメインを設定し、ホスティングするのは簡単です。これらのプラットフォームはセットアップのほとんどを処理し、1 つのダッシュボードからすべての手順を完了できます。通常、これには 1 時間かかります。

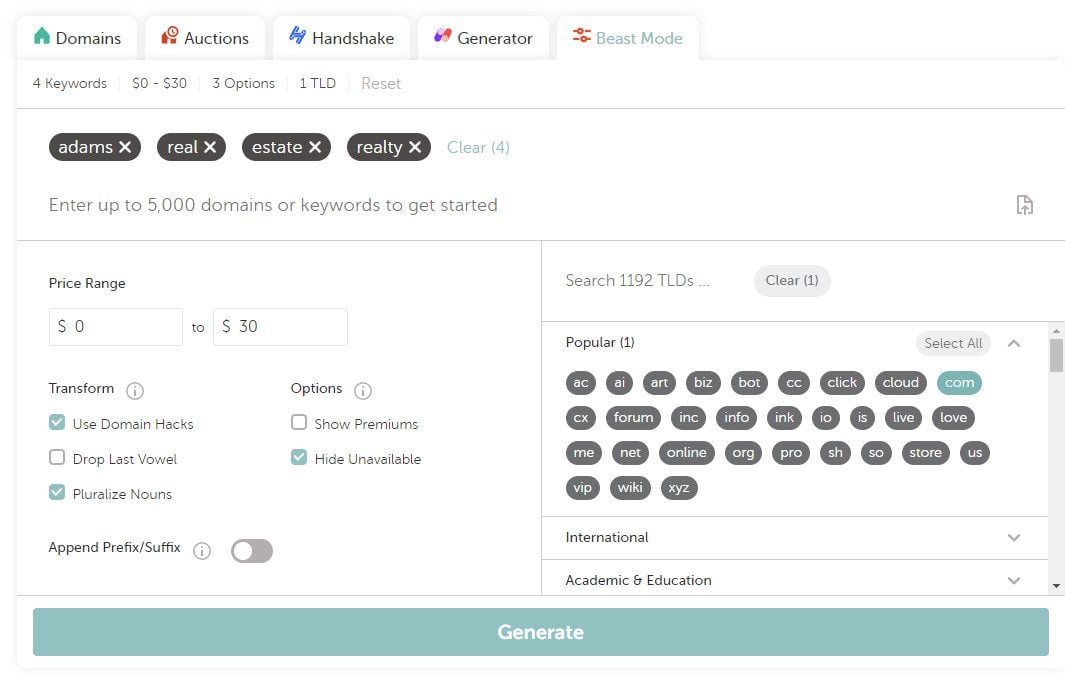
Namecheap の Beast Mode ドメイン名ファインダー
名前を安くドメインを取得する
ドメインを設定してカスタム WordPress ビルドをホストするには、もう少し手間がかかります。買い物の量に応じて、このプロセスには 20 分から数時間かかる場合があります。ドメインとホスティングを設定したら、WordPress をインストールします。これは手動またはワンクリック インストールで実行できます。
これらすべてを行う方法を示すビデオは次のとおりです。
コンテンツライティング
コンテンツの作成にはいくつかの重要な手順が含まれており、それぞれに独自の時間要件があります。
- トピックの調査:関連するトピック、キーワード、参考文献を特定するには、通常 1 時間かかります。
- コピーライティング:複雑さとライターのスキルに応じて、通常は 1,000 ワードあたり 3 ~ 5 時間を要します。
- 編集と校正:基本的な精度と品質を確保するには、通常、 1,000 単語ごとに 20 分かかります。ここで時間の節約を実際に確認するには、Grammarly Pro などのツールを試してください。
- コンテンツ管理システム (CMS) の統合: CMS でコンテンツをフォーマットして公開するには、多くの場合 30 分かかります。
ほとんどの Web ページは 300 ~ 750 ワードですが、ブログ投稿は 750 ~ 2000 ワードです。Web サイトを稼働させるために大量のブログ投稿を書く必要はありません。それは後からでも構いません。
Divi AI のような AI ウェブサイトビルダーには AI ライターが組み込まれているため、初稿をより早く完成させることができますが、それでも編集は必要です。全体として、執筆にかかる時間が節約され、編集に費やす時間が増え、タスクに費やす時間が減少することが期待できます。 AI ウェブサイト ビルダーを使用していませんか? Jasper のような AI ライターを使用すると、依然として時間の節約が可能です。 AI を使用して文章を書く方法に関する私の記事を読むことを強くお勧めします。この記事には、あなたにとって重要なヒントがぎっしりと詰まっています。
クライアントのために Web サイトを構築している場合は、クライアントからコンテンツを取得することが最も時間のかかる部分であることが多く、必要なものをすべて提供するまでに数日から数週間かかる場合があることに注意してください。
Web サイトのコンテンツ作成をさらに加速したいと思いませんか? Divi Text AI を使用すると、AI の力を活用してコンテンツをわずか数分で作成、編集、最適化できます。ゼロから執筆する場合でも、コピーを改良する場合でも、Divi Text AI は執筆プロセスを合理化し、プロ品質のテキストを簡単に提供するのに役立ちます。
Divi Text AI について学ぶ
ワイヤーフレーム化
多くの Web サイトでは、レイアウトのアイデアをスケッチするのに 1 ~ 2 時間かかる場合があり、必要なものをすばやく視覚的に表現できます。アイデアは、何かを構築する前に簡単な計画を書き留めておくことです。
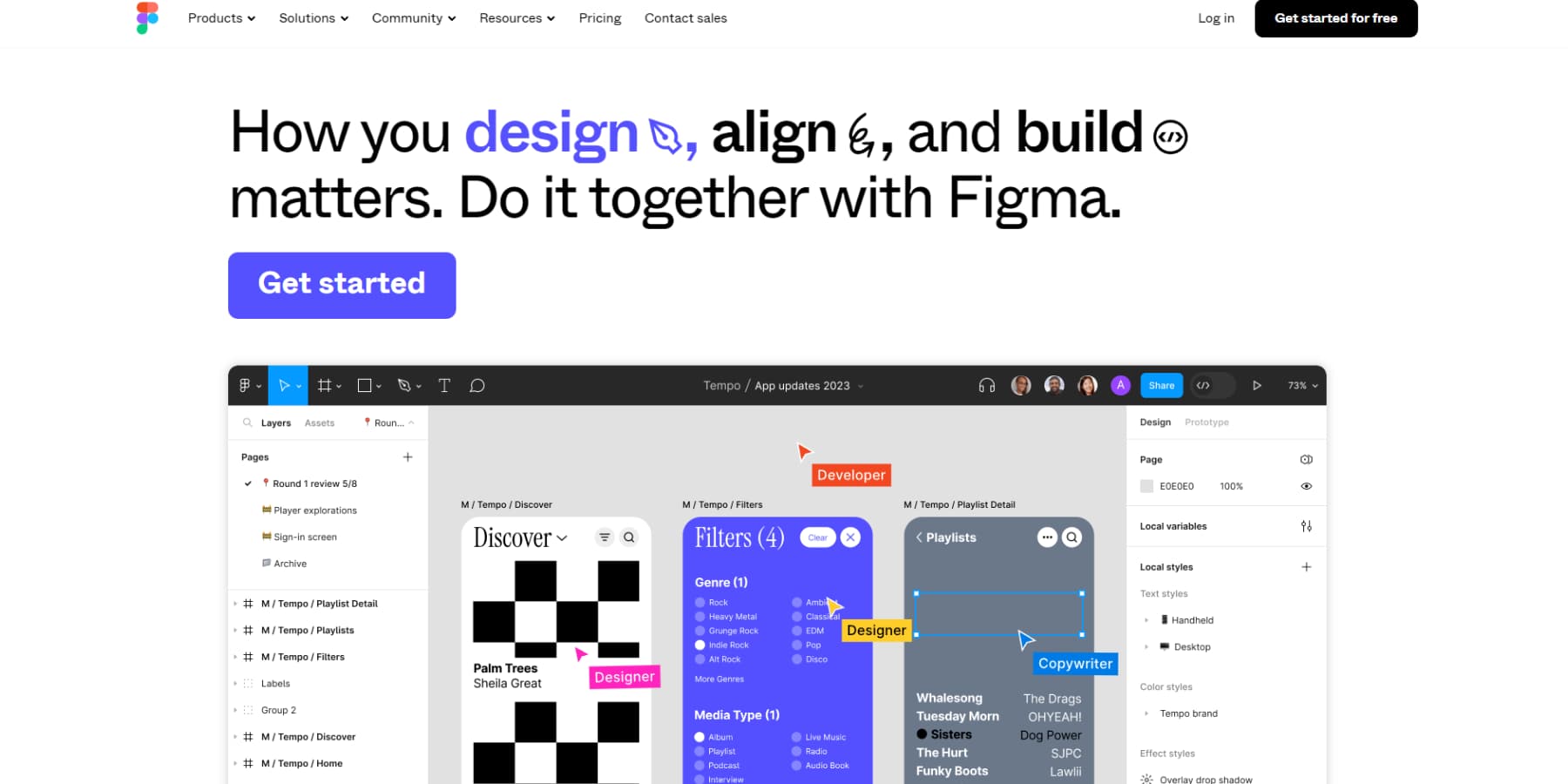
大規模な Web サイトや大規模なランディング ページ ファネルを備えた Web サイトでは、ユーザー フロー図を考慮する必要がある場合があります。これには通常 2 ~ 4 時間かかります。インタラクティブなプロトタイプの開発には、ユーザー エクスペリエンスをシミュレートし、関係者からの早期フィードバックを促進するために 4 ~ 8 時間かかる場合があります。フィードバックの速度に応じて、フィードバック 1 回につき 2 時間から数日かかる場合があります。

Figma は、Web サイトやアプリで人気のワイヤーフレーム ツールです
しかし、より小規模でシンプルな Web サイトを構築する多くの人は、選択した Web サイト ビルダーをすぐに利用するでしょう。 Wix や Squarespace などのオールインワン Web サイトビルダーは、事前にデザインされたテンプレートを提供しているため、詳細なワイヤーフレーム作成の必要性が軽減されます。これにより設計プロセスが簡素化され、ユーザーはカスタマイズに集中できるようになります。カスタム WordPress ビルドにも同じことが当てはまりますが、独自のデザイン要素と機能を正確に計画するためにワイヤーフレーム化に取り組む人もいます。 AI ウェブサイト ビルダーは、AI を使用して初期レイアウトを生成できるため、ワイヤーフレーム作成にかかる時間を削減できる可能性があります。

AI ウェブサイト ビルダーは複数のデザインを生成できるため、全体的な方向性をより迅速に見つけることができます。
すべての Web サイト構築に忠実度の高いワイヤーフレームが必要なわけではありません。多くのプロジェクトでは、大まかなスケッチや図だけで十分です。ただし、大規模なビジネスでは、ワイヤーフレームを使用することで、すべての関係者が Web サイトのレイアウトを明確に理解し、チームの取り組みを調整し、開発を開始する前に誤解を減らすことができます。
テーマテンプレートの構築
テンプレートの構築は、一貫性のある適切に構造化された Web サイトを作成するために不可欠です。テンプレートを使用すると、さまざまなタイプのコンテンツが一貫して魅力的に表示され、全体的なユーザー エクスペリエンスが向上します。
| ビルダー タイプごとのテンプレートの構築 | 所要時間 (時間) |
|---|---|
| ワードプレス + ディビ | 2-8 |
| 独自のウェブサイトビルダー | 12 |
| カスタム WordPress ビルド | 24 |
| ハードコードされた Web サイト | 56 |
Web サイトに必要な (したがって、デザインする必要がある) 最低限のテンプレートは次のとおりです。
- ブログ投稿のアーカイブ:複数のブログ投稿の構造化されたレイアウトにより、ユーザー ナビゲーションが強化されます。
- 単一投稿ページ:個々の投稿の一貫した読みやすい形式。
- ヘッダーとフッター:すべてのページで統一され、ナビゲーションとブランディングが向上します。
- 検索結果ページ:検索結果をわかりやすく表示し、ユーザー エクスペリエンスを向上させます。
- 404 ページ:リンク切れに遭遇したユーザーをガイドし、ポジティブなエクスペリエンスを維持します。
オールインワンの Web サイト ビルダーは、事前にデザインされたテンプレートを提供することでテンプレートの作成プロセスを簡素化し、大規模なカスタマイズの必要性を減らします。カスタム WordPress のビルドには時間がかかることがよくありますが、比類のない柔軟性と Web サイトの外観と機能の制御が可能です。

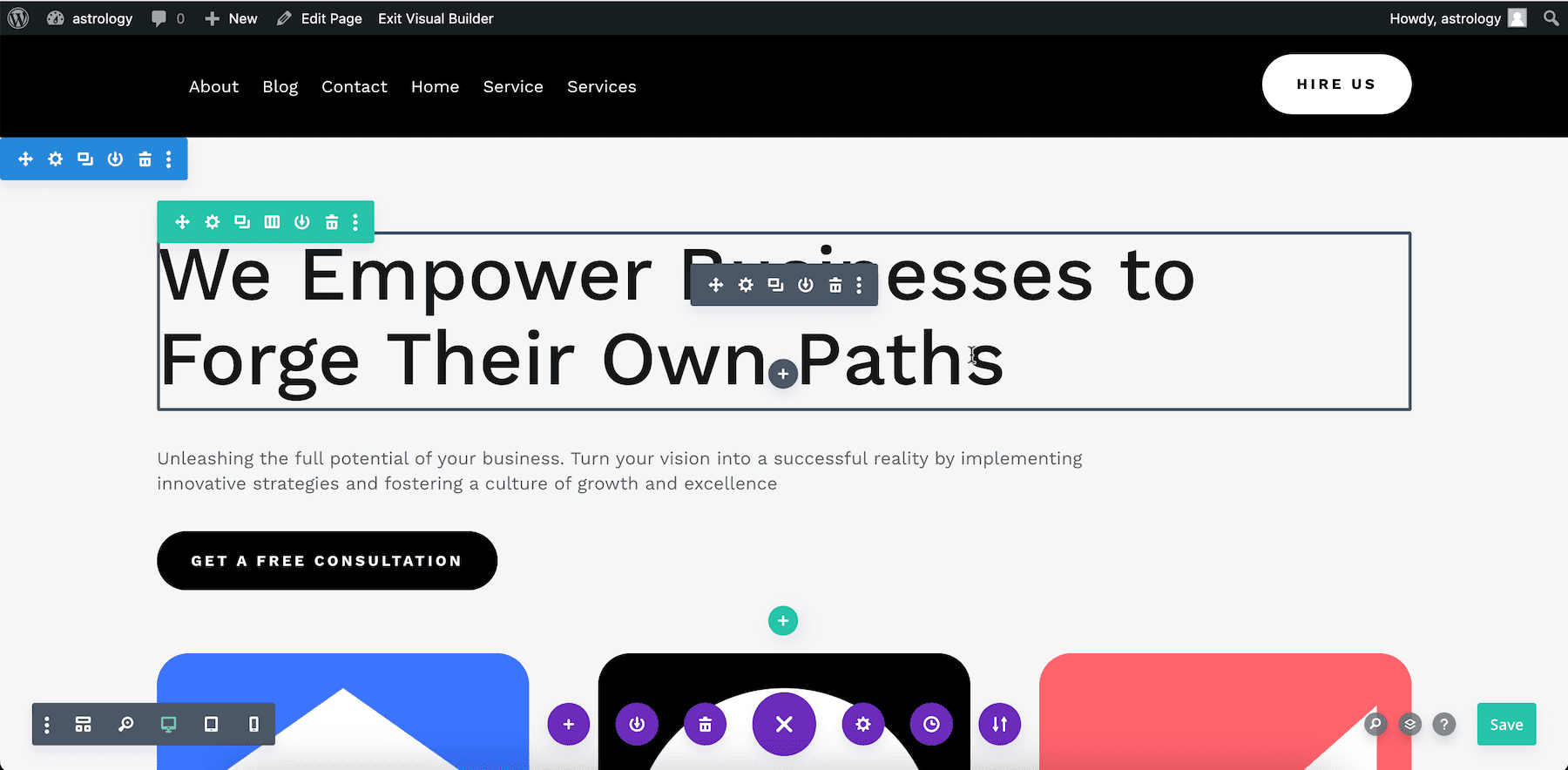
Divi はテーマ ビルダー テンプレートを約 2 分で生成できるため、ユーザーの時間を大幅に節約できます。

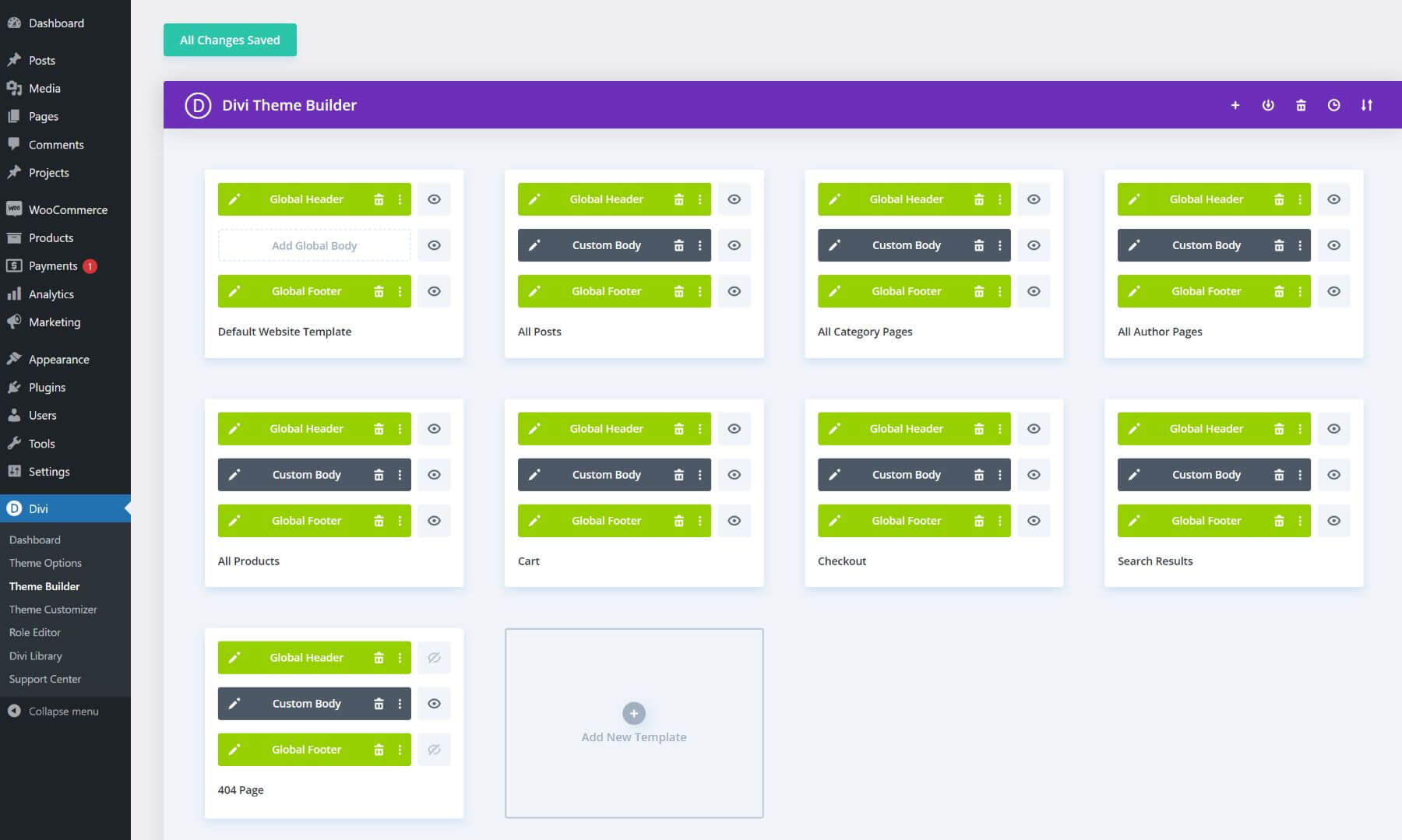
Divi の AI ウェブサイトビルダーは、ウェブページとウェブサイトテンプレートを一度に生成します
さらに、Divi は、ユーザーが Divi テーマ ビルダーを使用してテンプレートを調整したり更新したりすることを妨げません。

Divi のテーマ ビルドを使用すると、ユーザーは動的ページのテンプレートを視覚的に作成できます
Divi テーマビルダーについて学ぶ
ハードコードされたサイトは、その動的な性質のため、テンプレートに最も苦労します。好みの要素を作成し、その要素をコピーして新しいページに貼り付ける可能性が高くなります。ただし、一部の新しいフレームワークでは、これを簡単に実現できるようになっています。
ページの構築
ページの作成には、特定のコンテンツとデザイン要素を備えた独自のページを作成することが含まれます。これは通常 1:1 (1 対 1) のタスクですが、他の場所で作成したセクションを再利用できる場合もあります。
| ビルダータイプごとのページ構築 | 所要時間 (時間) |
|---|---|
| ワードプレス + ディビ | 2-8 |
| 独自のウェブサイトビルダー | 16 |
| カスタム WordPress ビルド | 16 |
| ハードコードされた Web サイト | 40 |
オールインワンの Web サイト ビルダーにはビジュアル ビルダーが含まれる傾向があり、開始点としてテンプレートを提供することがよくあります。これらのビルダーを使用すると、ユーザーは要素をドラッグ アンド ドロップできるため、ページを迅速かつ直感的に作成できます。同様のことがカスタム WordPress ビルドにも言えますが、使用するページビルダーについてはより多くのオプションがある傾向があります。

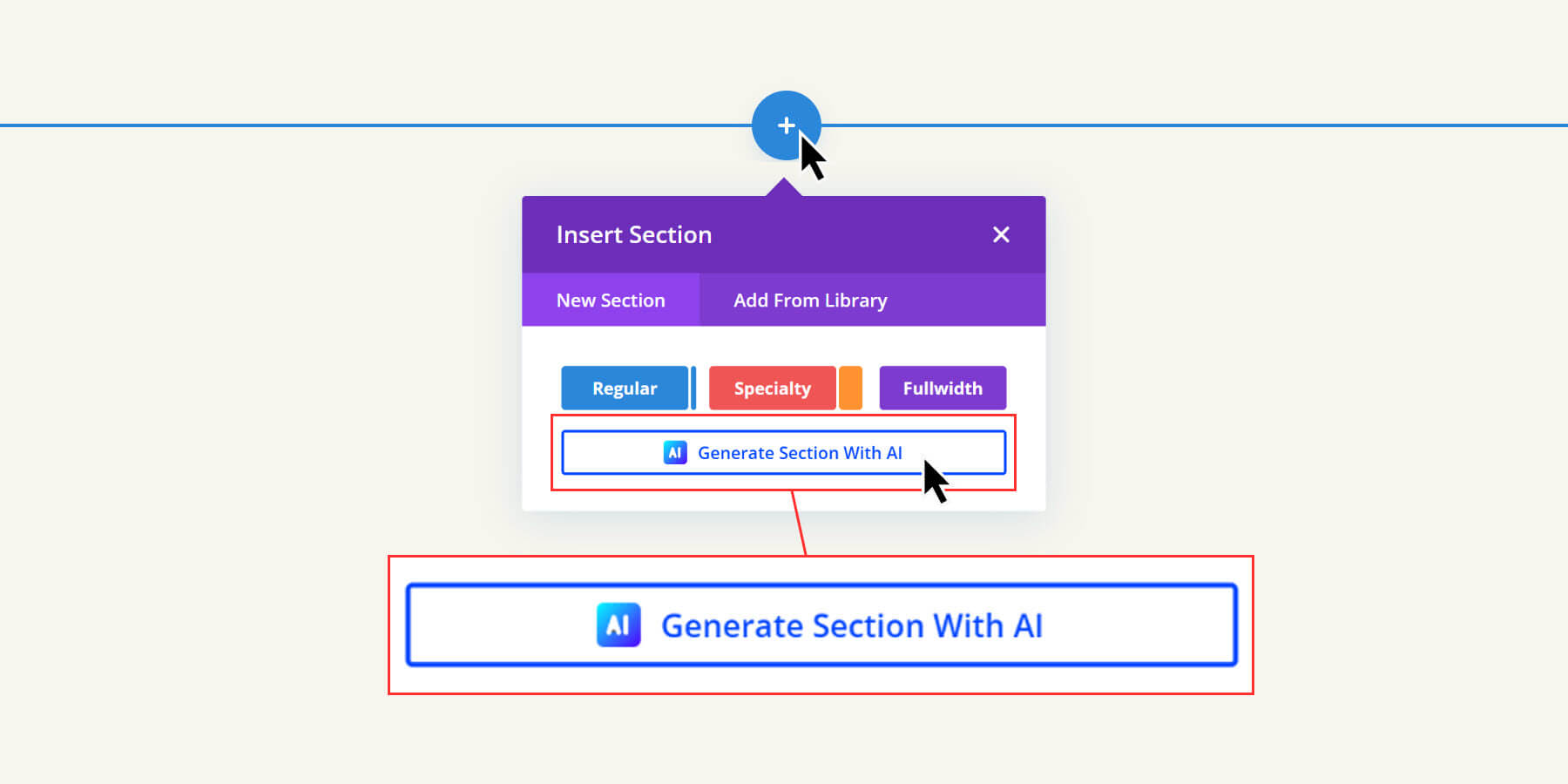
当然のことながら、Divi AI のような AI ウェブサイトビルダーはこのプロセスを高速化する傾向があります。 Divi AI は独自のページを数分で作成できるため、ユーザーはさらにカスタマイズするための出発点を得ることができます。 AI による Web サイト生成を使用すると、すべての Web サイトのテーマ テンプレートとコア Web ページがすべて同時にデザインされ、2 分以内に完成します。さらに、これにはテンプレート パーツから個々のページまでの一貫したデザインが含まれ、さらに高速なビルドを実現するグローバル カラー、フォント、プリセットが含まれます。
Divi を使用すると、完全にゼロからページを作成したり、以前にデザインしたページに基づいてページを作成したりすることもできます。 Divi AI の搭載は素晴らしく、処理が高速化されますが、Divi 自体でも必要なものを処理できます。
ディビプロを入手
その他のコンポーネント
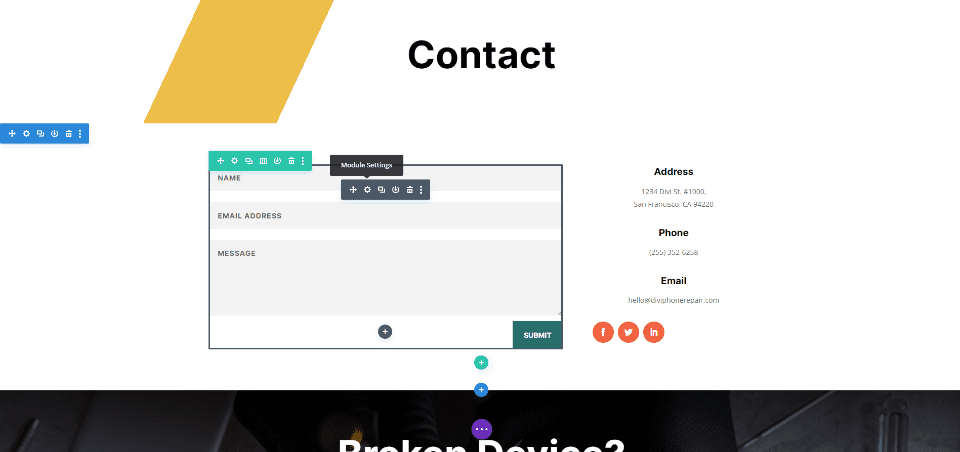
問い合わせフォーム、ギャラリー、ニュースレターのオプトイン フォーム、ソーシャル メディアの統合など、さまざまなコンポーネントを追加すると、Web サイトが生き生きとしたものになります。
オールインワンの Web サイト ビルダーと WordPress には、これらの追加機能用のツールとウィジェットが組み込まれています。既製のレイアウトやテンプレートにはこれらが含まれていることが多いため、これらのより複雑な要素やインタラクティブな要素を非常に迅速に構築できます。これらの機能を拡張してさらに多くのことを実行できるアドオン/プラグインが多数存在する可能性があります。 Divi には、ページにインタラクティブな要素を追加するのに役立つモジュールが何百も付属しています。

現時点では、ハードコードされた Web サイトは困難を抱えています。インタラクティブな要素をカスタム開発するために他のサードパーティのコード ベースのインポートを開始するか、Web コンポーネントを生成するサードパーティのサービスを使用する必要があります。フォームビルダー、コメントシステム、電子商取引にお金を払うのは、価値がある以上に面倒になる傾向があります。これらの機能を簡単に追加できる CMS を入手することが、より確実な方法です。
分析
Web サイトの分析の設定は、使用しているビルダーによって若干異なりますが、中心的なプロセスは同様です。
独自のウェブサイトビルダーは通常、組み込みの分析ツールを統合したり、簡単な Google Analytics セットアップを提供したりすることでプロセスを合理化します。これにより、大規模な構成を必要とせずに重要なメトリクスの追跡が簡素化されます (e コマース ストアにとって非常に役立ちます)。
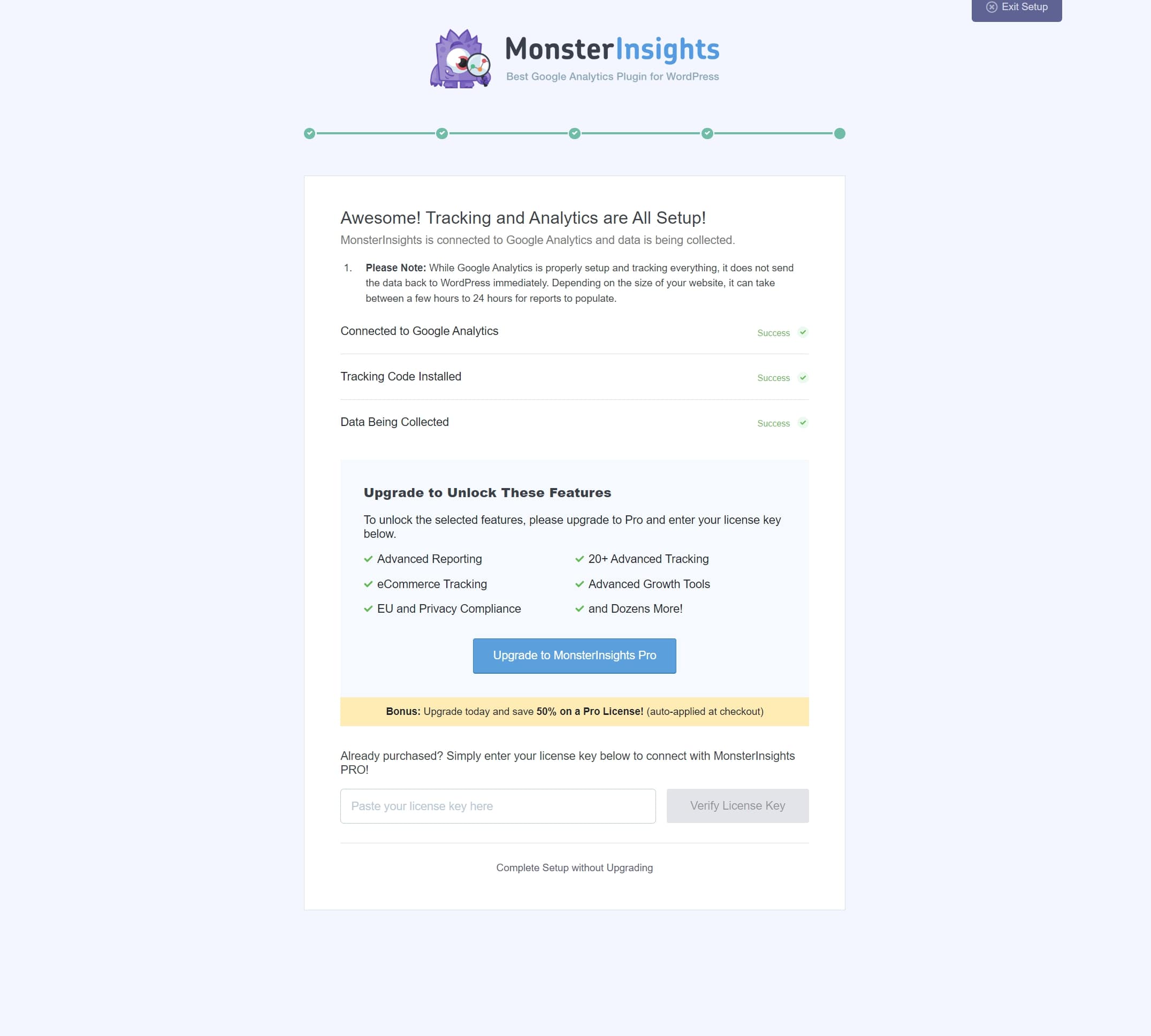
MonsterInsights などのプラグインを WordPress にインストールし、カスタム イベントとコンバージョンを設定する必要があります。 AI ウェブサイト ビルダーは、多くの場合、WordPress または非 AI ビルダーと同じ統合レベルを提供します。

全体として、分析のセットアップには通常、数時間かかります。このプロセスには、トラッキング コードのインストール、イベントと目標の構成、正確なデータ収集の確保が含まれます。ビルダーに関係なく、このステップはユーザーの行動を理解し、コンバージョンを追跡し、Web サイトのパフォーマンスを最適化するために重要です。
WordPress でのセットアップには少し時間がかかると言っていますが、それは、WordPress を使用して高度な作業を行う余地がさらにあると考えているからです。ただし、どのビルダーでも Google タグ マネージャーを使用する場合、オプション (およびタイミング) はほぼ同じです。
オンページSEO
オンページ SEO には、個々の Web ページを最適化して上位にランク付けし、検索エンジンでより関連性の高いトラフィックを獲得することが含まれます。このプロセスはさまざまな Web サイト ビルダーで同様ですが、AI Web サイト ビルダーは一部のタスクを簡素化する追加ツールを提供する場合があります。オンページ SEO タスクには次のものが含まれます。
- キーワード調査:各ページでターゲットとする関連キーワードを特定します。
- コンテンツの最適化:キーワードをコンテンツに自然に統合します。これには、タイトル、ヘッダー、本文が含まれます。
- メタタグ:各ページに効果的なメタタイトルと説明を記述します。
- 画像の最適化:画像に代替テキストを追加し、ファイル サイズを最適化して読み込み時間を短縮します。
- 内部リンク:ナビゲーションと SEO を向上させるために関連ページ間にリンクを作成します。
コンテンツの複雑さと長さに応じて、これらすべてのタスクを実行するには、通常、1 ページあたり約 30 分から 2 時間かかります。

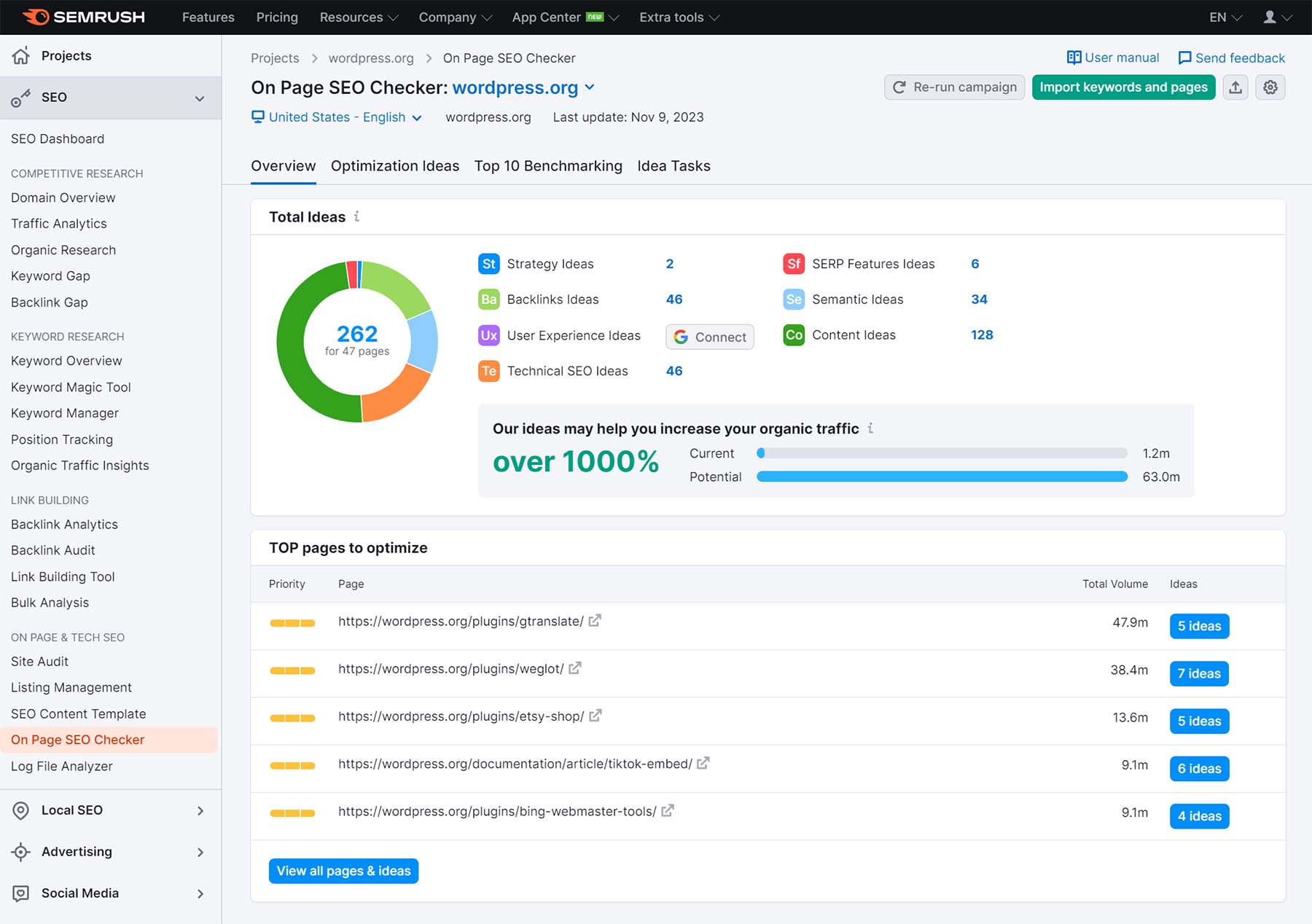
AI ライティング ツールは、コンテンツにキーワードを追加し、SEO のベスト プラクティスに基づいてコンテンツを最適化するのに役立ちます。 AI ツールは、改善を提案し、キーワードをシームレスに統合することで、コンテンツを最適化できます。ただし、使用したい SEO ツールのほとんどは、Web サイトビルダー/CMS の外部にあります。それらのリストはここにありますが、Semrush を検討することを強くお勧めします。
| プラグイン | 開始価格 | 無料オプション | ||
|---|---|---|---|---|
| セムラッシュ | $119.95/月 | ️ | 訪問 | |
| SEランキング | $49/月 | 訪問 | ||
| ブライトローカル | $29/月 | 訪問 | ||
| #4 | SEO能力 | 無料 | ️ | 訪問 |
| #5 | ランク数学プロ | 無料、プロ $59/年 | ️ | 訪問 |
| #6 | サーファーSEO | $59/月 | 訪問 | |
| #7 | マングール | $49/月 | 訪問 | |
| #8 | ウィンチャー | $39/月 | 訪問 | |
| #9 | リンクウィスパー | 77ドル/年 | 訪問 | |
| #10 | モズプロ | $99/月 | 訪問 | |
| #11 | ウーランク | $79.99/月 | 訪問 | |
| #12 | クリアスコープ | $170/月 | 訪問 | |
| #13 | アーレフス | $99/月 | ️ | 訪問 |
最終調整
最終的な調整により、Web サイトが洗練され、機能し、公開できる状態になります。このフェーズには、いくつかの重要なタスクが含まれます。
- 応答性テスト: Web サイトがさまざまなデバイスや画面サイズで適切に表示され、機能することを確認します。
- 速度の最適化:画像を最適化し、ブラウザーのキャッシュを活用し、コードを最小限に抑えることで、読み込み時間を短縮します。
- ブラウザ間の互換性:一貫したパフォーマンスを確保するために、さまざまなブラウザで Web サイトをテストします。
- SEO チェック:メタ タグ、代替テキスト、パーマリンク構造、サイトマップ、robots.txt、キーワードの配置など、ページ上の SEO 要素を検証します。
- 機能テスト:すべてのフォーム、リンク、インタラクティブ要素をチェックして、正しく動作することを確認します。
- コンテンツのレビュー:すべてのコンテンツの正確性と一貫性を校正して検証します。
- セキュリティ対策: SSL 証明書やセキュリティ プラグインによるその他のセキュリティ対策などのセキュリティ プロトコルを実装します。
Web サイトの複雑さに応じて、これらのタスクには通常、数時間から数日かかります。細心の注意を払った最終調整により、シームレスなユーザー エクスペリエンスと Web サイトの立ち上げの成功が保証されます。ウェブサイトの公開を遅らせるものを優先します。公開後は継続的に調整できるため、完璧主義になろうとしないでください。バックアップ プラグインとステージング環境を使用するだけです。
最速のウェブサイト構築に最適なものを見つけましょう
Web サイトの作成は、AI ビルダーを使用した簡単なセットアップから詳細なカスタム ビルドまで多岐にわたります。オールインワン プラットフォームの容易さからカスタム WordPress サイトの柔軟性まで、それぞれの方法に利点があります。適切なビルダーを選択すると、時間、コスト、機能に対してバランスの取れたアプローチが保証されます。
Divi は、時間を節約できる Web サイト作成およびデザイン ツールと、きめ細かなカスタマイズを適用する強力な機能の点でおそらく最適です。 AI のパワーと WordPress の柔軟性を組み合わせることでこれを実現し、完全にカスタマイズ可能な魅力的な Web サイトを構築できます。 Divi のクイック サイトを調べて、Web デザインを最速で体験するためにそれを活用する方法を確認してください。
Divi を使用すれば数時間でウェブサイトを立ち上げることができるので、ウェブサイトの構築に何週間も費やす必要はありません。ウェブサイト構築の初心者でも、熟練したプロでも、Divi は必要なスピード、柔軟性、デザインの自由を提供します。ここをクリックして、今すぐ Divi で構築を始めてください。
ディビを入手
Web サイトの構築では、次のような他の時間節約ツールを検討してください。
| ウェブサイト構築のための時間を節約するツール | 説明 | ||
|---|---|---|---|
| 1 | ディビのテーマ | ベストWordPressテーマ&ページビルダー | 得る |
| 2 | ディビモジュール | Divi を使用したページとテンプレートの構成要素 | 得る |
| 3 | クイックサイト | 事前に構築された Web サイトのデザインをフラッシュでインポート | 得る |
| 4 | テーマビルダー | 印象的なテーマテンプレートを作成する | 得る |
| 5 | Divi ノーコードビジュアルビルダー | ウェブサイト用ビジュアルビルダー | 得る |
| 6 | ディビAI | AI ウェブサイトビルダー | 得る |
| 7 | 名前安い | ドメイン登録 | 得る |
| 8 | ワードプレス | 柔軟な自己ホスト型 Web サイト プラットフォーム | 得る |
| 9 | グラマーリープロ | ライティングおよび文法強化ツール | 得る |
| 10 | 碧玉 | AIライティングアシスタント | 得る |
| 11 | フィグマ | 協調的なインターフェース設計ツール | 得る |
| 12 | モンスターインサイト | WordPress の分析 | 得る |
| 13 | セムラッシュ | SEO とオンライン可視性管理 | 得る |
| 14 | ウィックス | オールインワンのウェブサイトビルダー | 得る |
| 15 | スクエアスペース | オールインワンのウェブサイトビルダー | 得る |
