WordPress で Stripe 支払いを受け入れる方法 3 つの方法
公開: 2022-11-17WordPress ウェブサイトで Stripe 支払いを受け入れる方法を知りたいですか?
Stripe は、商品やサービスのオンライン決済をサポートする決済処理プラットフォームです。 オンラインストアやブログ、会員サイトなどでも人気のお支払い方法です。
このガイドでは、WordPress で Stripe 支払いを受け入れる方法を順を追って説明します。
WordPress での支払いに Stripe を使用する理由
Stripe は、オンライン ストアでの支払いを簡単に受け入れることができる人気のある支払い処理業者です。
e コマース ストア、寄付 Web サイト、小規模ビジネス サイトなど、あらゆる WordPress サイトとシームレスに連携します。 Stripe を設定して、定期的な支払いを管理したり、顧客がクレジット カードで 1 回限りの購入を行えるようにしたりできます。
とはいえ、Stripe を使用するための要件は、Web サイトが SSL/HTTPS 暗号化を備えている必要があるということです。 これは、クレジット カード番号などの顧客のデータを確実に保護するためです。
Web サイトのセキュリティの設定についてサポートが必要な場合は、WordPress への SSL の追加に関するチュートリアルを参照してください。
では、WordPress で Stripe 支払いをどのように受け入れるのでしょうか? さまざまな方法がありますが、以下のサイトで Stripe 支払いを設定する最も簡単な 3 つの方法に焦点を当てます。
以下のリンクのいずれかを自由に使用して、必要な方法を見つけてください。
- 方法 1. SeedProd Stripe WordPress ブロック
- 方法2.WPシンプルペイ購入ボタン
- ステップ 3. 支払いフォームを作成する
- ステップ 3. 支払いフォームを作成する
- 方法 3. WooCommerce ストライプ支払いゲートウェイ
方法 1. SeedProd Stripe WordPress ブロック
最初の方法では、SeedProd の強力なドラッグ アンド ドロップ ページ ビルダーを使用して、Stripe の支払いを受けます。 事前に作成されたテンプレートとカスタマイズ可能な WordPress ブロックを使用すると、WordPress レイアウトを非常に簡単に作成できます。

カスタムの WordPress テーマ、ランディング ページ、完全な Web サイトを SeedProd で作成するには、コーディングや HTML の知識は必要ありません。 また、支払いボタン ブロックを使用すると、Stripe でクレジット カード支払いを受け入れるために e コマース サイト全体が必要なくなります。
このガイドでは、高度な機能のために SeedProd Pro プランを使用します。 ただし、無料版の SeedProd Lite で Stripe Payment Button を使用することもできます。
ステップ 1. SeedProd をインストールしてアクティブ化する
最初に行う必要があるのは、SeedProd プラグインをインストールして有効にすることです。 これについては、WordPress プラグインのインストールに関するこのガイドを参照してください。
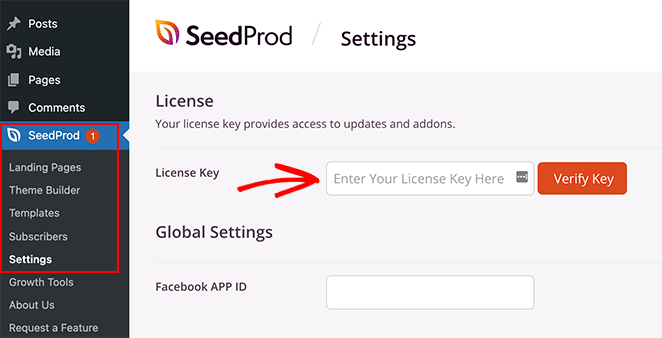
アクティブ化したら、 SeedProd » 設定ページにアクセスし、ライセンス キーを入力する必要があります。 SeedProd Web サイトのアカウント エリアからライセンス キーを取得できます。

ステップ 2. テンプレートを選択する
キーを確認したら、SeedProd でレイアウトを作成する必要があります。
テーマ ビルダーを使用してカスタム WordPress テーマを作成し、使用しているテーマを置き換えることができます。 または、ページ ビルダーを使用してスタンドアロンのランディング ページを設定し、現在のテーマを引き続き使用することもできます。
このガイドでは、ランディング ページ オプションを使用して、Stripe 支払いオプションを WordPress に追加するために e コマース サイト全体を必要としない方法を示します。
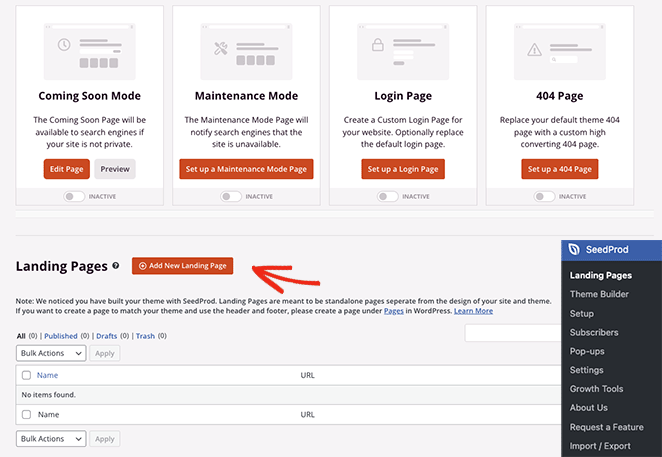
SeedProd » Landing Pagesに移動し、[ Add New Landing Page ] ボタンをクリックします。

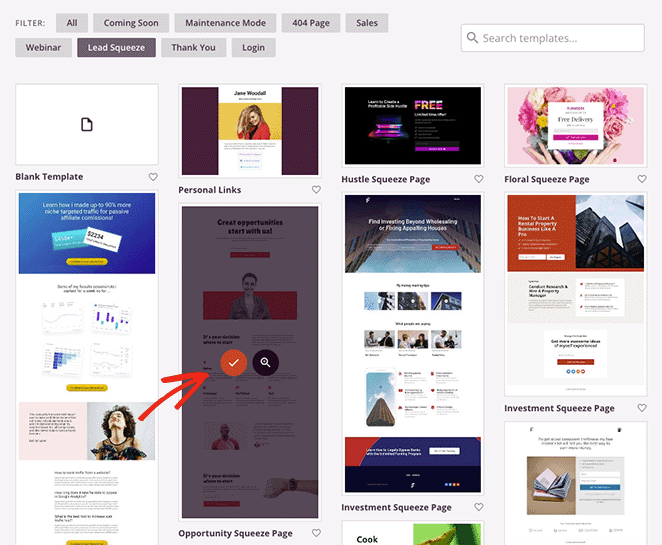
次の画面で、任意のフィルターをクリックして、事前に作成されたランディング ページ テンプレートを選択できます。
気に入ったデザインが見つかったら、サムネイル画像にカーソルを合わせ、チェックマーク アイコンをクリックします。

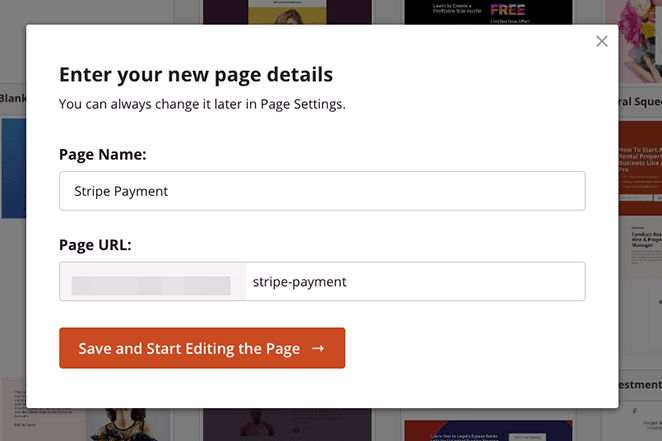
ランディング ページの名前と URL の入力を求めるポップアップが表示されます。

この情報を入力したら、[保存してページの編集を開始] ボタンをクリックします。
ステップ 3. 支払いボタン ブロックを追加する
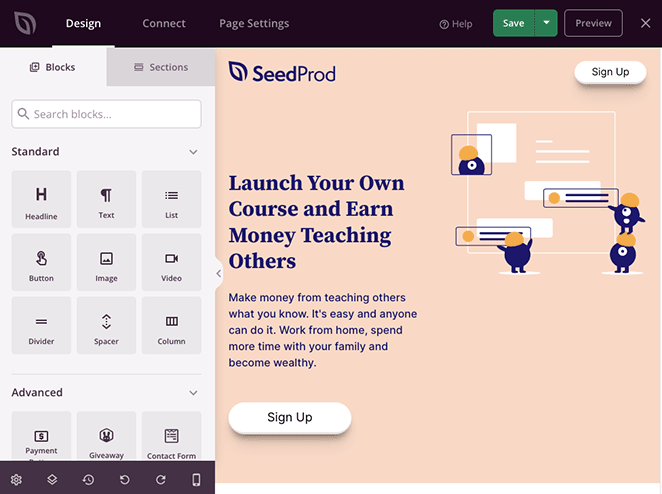
テンプレートを起動すると、次のようなレイアウトが表示されます。

左側にブロックとセクションがあり、右側に完全なライブプレビューがあり、ポイントしてクリックして要素をカスタマイズできます.
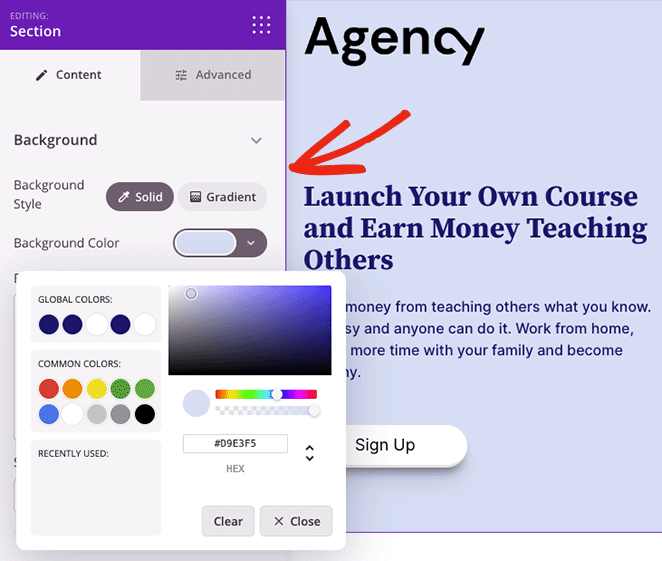
たとえば、ロゴ イメージをクリックして、独自のビジネス ロゴに置き換えることができます。 または、セクションの背景色を変更してブランド カラーを使用することもできます。

プロのヒント: [保存] ボタンをクリックして、支払いボタンを追加する前に変更を保存します。
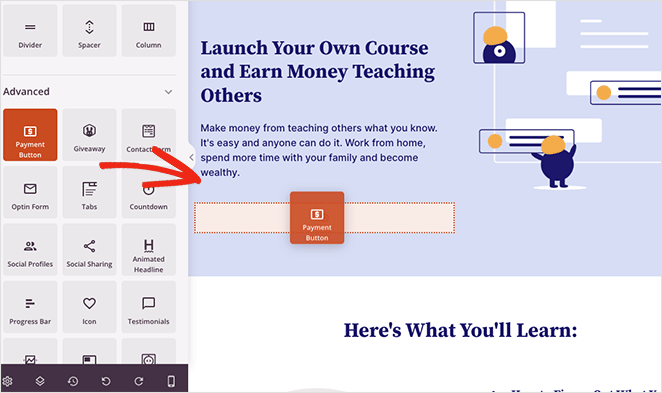
ページに Stripe チェックアウトを追加するには、 Payment Buttonブロックを検索し、ライブ プレビューにドラッグします。

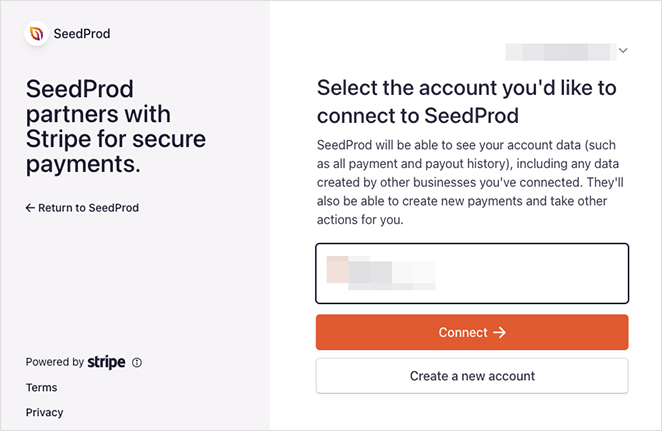
そこからConnect with Stripeボタンをクリックして、Stripe.com アカウントを SeedProd にリンクします。 認証プロセスが完了すると、ランディング ページ ビルダーに戻ります。

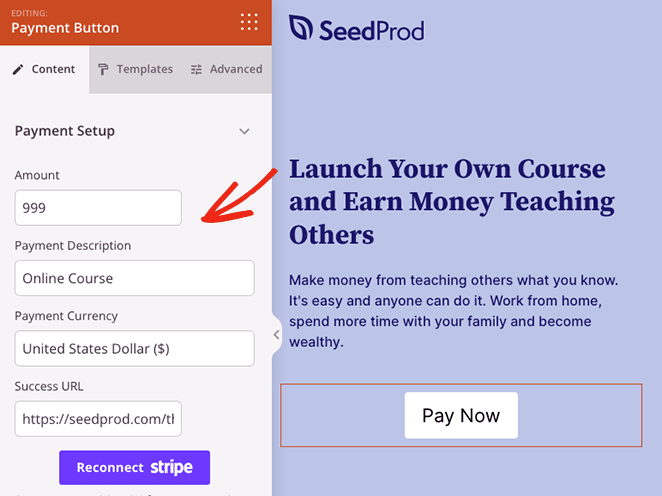
ブロック設定を使用して、Stripe Button をカスタマイズできるようになりました。 たとえば、ボタンの説明とテキストを編集したり、カスタムの支払い価格を入力したり、ボタンの配置を変更したり、通貨を米ドルから別のものに調整したり、ボタン アイコンを追加したりできます。

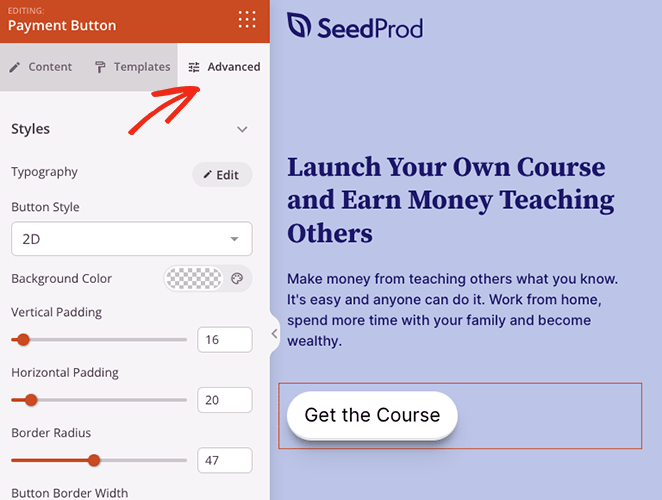
[詳細] タブをクリックして、影、ボタンの種類、余白、色などを含む [今すぐ購入] ボタンのスタイルを変更することもできます。

ステップ 4. 変更を公開する
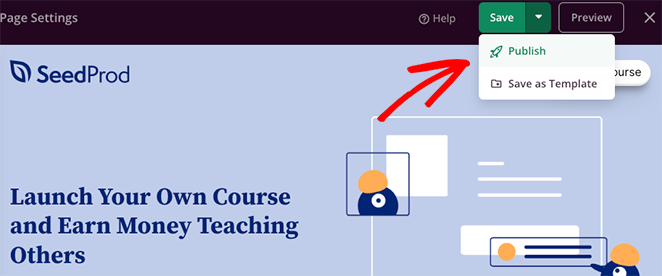
すべてに満足したら、支払いページを公開する準備が整いました。 これを行うには、[保存] ボタンをクリックし、ドロップダウン メニューから [公開] を選択します。

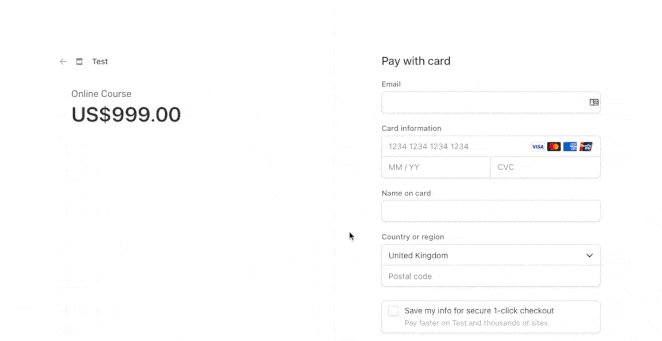
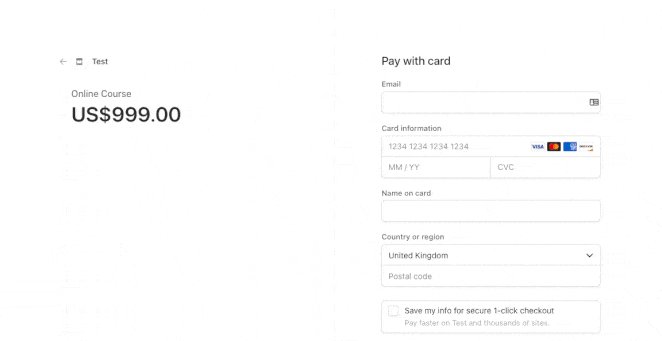
これで、訪問者がランディング ページの [今すぐ購入] ボタンをクリックするたびに、Stripe チェックアウト プロセスが表示されます。

方法2.WPシンプルペイ購入ボタン
オンライン決済を受け入れるもう 1 つの方法は、WP Simple Pay を使用することです。 これは、WordPress 用の最高の Stripe 支払いプラグインの 1 つであり、ショッピング カートを作成せずに支払いを集めることができます。

WP Simple Pay は、SeedProd などのページ ビルダー プラグインを使用する必要がない場合に最適なソリューションです。

この方法では、WordPress サイトに支払いフォームを表示できる WP Simple Pay プロ プランを使用します。 また、より多くの支払いオプションを提供し、買い物客は定期的な支払いで1回または定期的に支払うことができます.
ステップ 1. WP Simple Pay をインストールしてアクティブ化する
開始するには、WP Simple Pay プラグインをインストールして有効にします。 プラグインを有効にすると、セットアップ ウィザードが自動的に起動するので、[ Let's Get Started ] ボタンをクリックします。

ステップ 2.セットアップ ウィザードを完了する
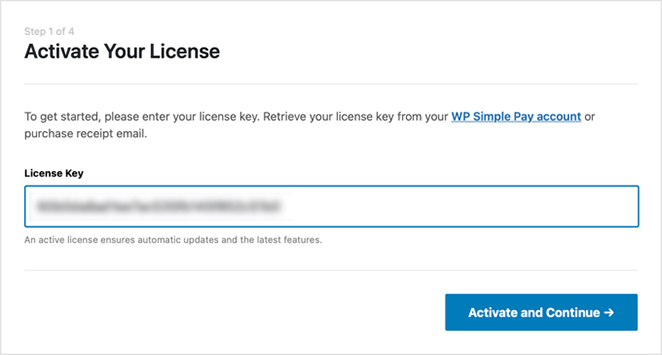
セットアップ ウィザードで、プラグインのライセンス キーを入力するよう求められます。 WP Simple Pay ライセンス キーは、ユーザー アカウント エリアの [ライセンス] の下にあります。

キーを入力したら、[ Activate and Continue ] ボタンをクリックできます。
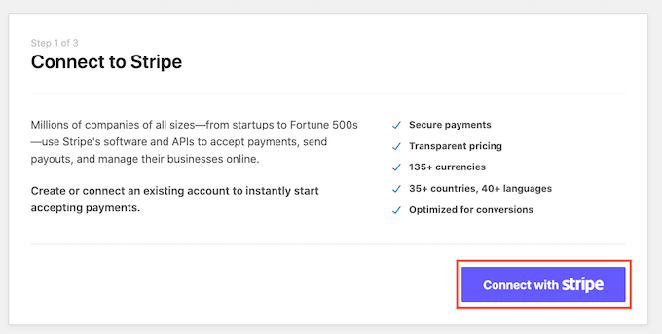
次のステップは、Stripe アカウントを WP Simple Pay に接続することです。 これを行うには、[ Stripe で接続] ボタンをクリックします。

次の画面で、Stripe アカウントにログインし、指示に従ってアカウントを WP Simple Pay プラグインに接続します。 その後、セットアップ ウィザードにリダイレクトされます。
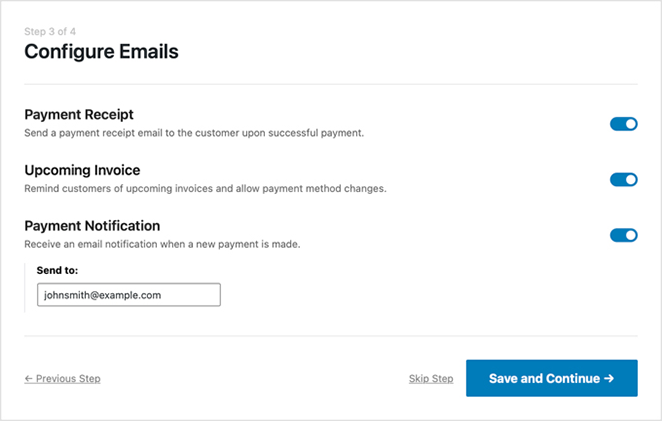
次に、メール アドレスを入力して、受信するメール通知を選択します。 たとえば、支払いの領収書、今後の請求書、支払い通知に関するメールを受け取ることができます。

通知を選択したら、[保存して続行] ボタンをクリックします。
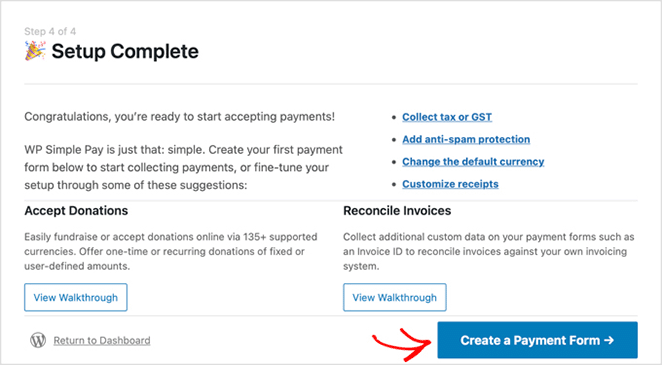
セットアップ ウィザードの最後のステップは、支払いフォームの作成です。 これを行うには、[支払いフォームの作成] ボタンをクリックします。

ステップ 3. 支払いフォームを作成する
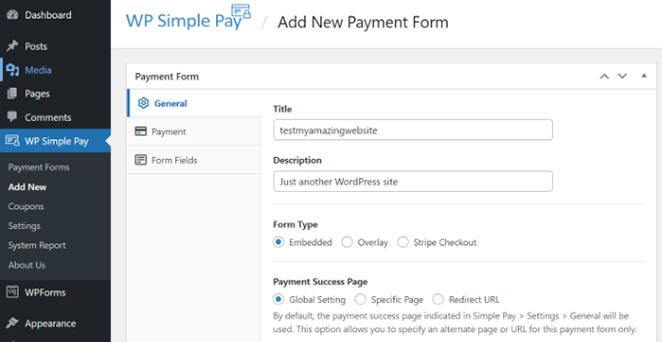
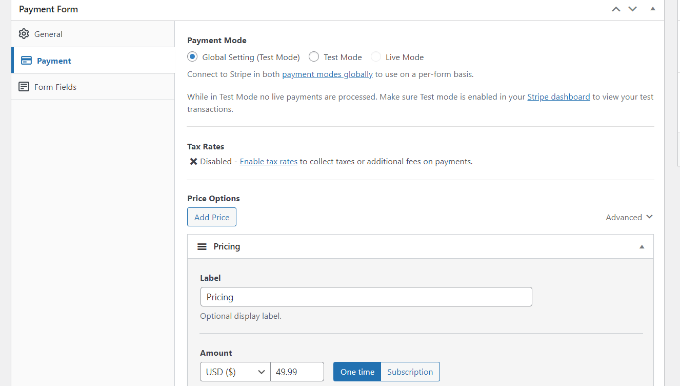
次の画面に、いくつかの支払いフォームの設定が表示されます。
[全般] タブでは、フォームのタイトル、説明、フォームの種類を変更し、支払い成功ページのオプションを選択できます。 reCAPTCHA を有効にして、支払いスパムを回避することもできます。

これらの設定を構成した後、[支払い] タブに移動できます。
このタブでは、製品またはサービスの価格を入力できます。 また、1 回限りの支払いオプションまたは定期的なサブスクリプションから選択することもできます。

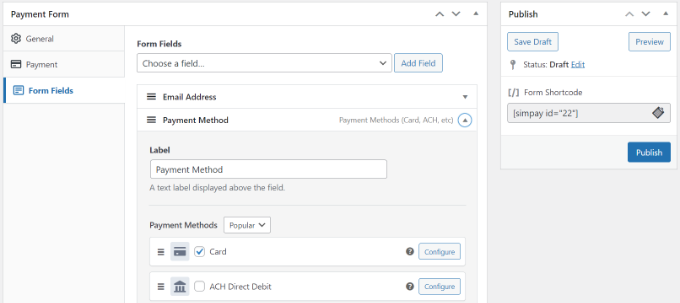
フォーム ビルダーの [フォーム フィールド] タブに移動します。 ここで、フォーム フィールドを追加したり、表示される順序を変更したりできます。

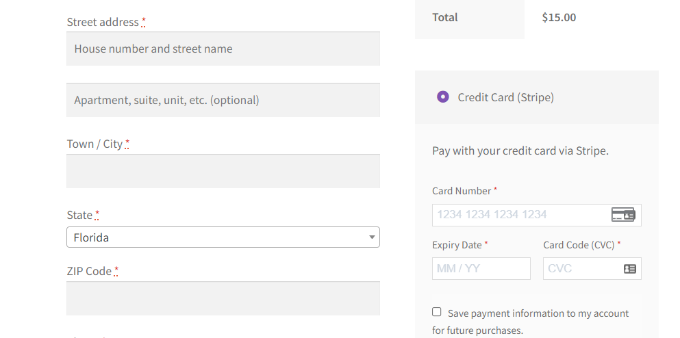
さらに、支払い方法フィールドを展開して、Apple Pay、ACH 支払い、クレジット カード、今すぐ購入、後で支払うなど、複数の支払いオプションを選択できます。
支払いフォームをカスタマイズしたら、[公開] ボタンをクリックします。
ステップ 4. 支払いフォームを WordPress ページに追加する
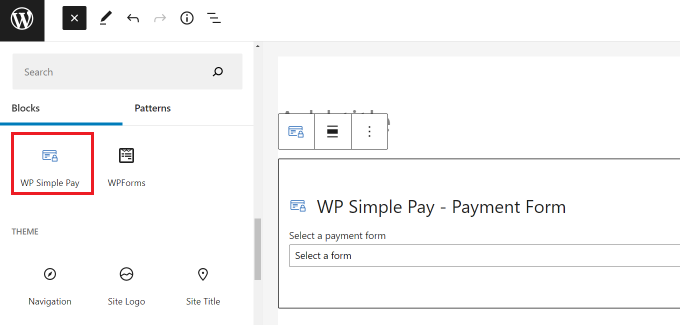
次のステップは、支払いフォームを WordPress サイトに追加することです。 WP Simple Pay WordPress ブロックを使用して、どこにでも追加できます。
これを行うには、WordPress ページを作成または編集し、WordPress コンテンツ エディター内で [+] ボタンをクリックして WP Simple Pay ブロックを選択します。

その後、WP Simple Pay ブロックのドロップダウン メニューからフォームを選択できます。
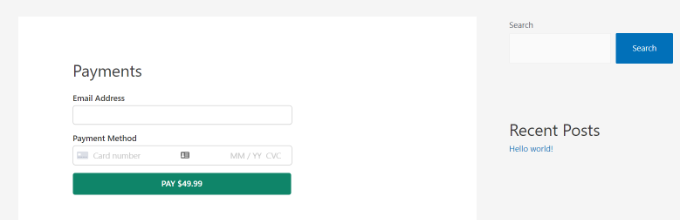
ページを更新または公開した後、実際のフォームをプレビューできます。

方法 3. WooCommerce ストライプ支払いゲートウェイ
WooCommerce プラグインを使用して WordPress にオンライン ストアがある場合は、Stripe での支払いを受け入れるように簡単に設定できます。 方法については、以下の手順に従ってください。
まず、WooCommerce Stripe Payment Gateway プラグインをインストールして有効にします。
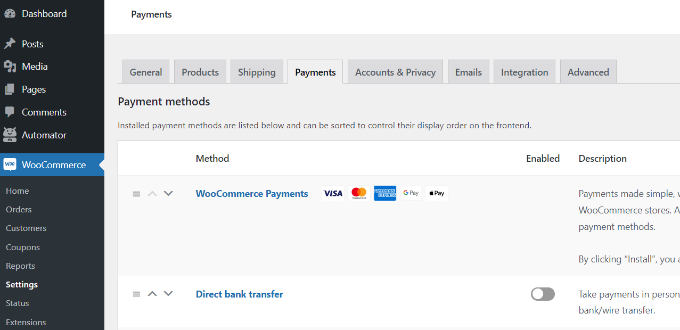
プラグインを有効にしたら、 WooCommerce » 設定ページに移動し、[支払い] タブをクリックする必要があります。

この画面には、デビット カード、クレジット カード、Google Pay、PayPal、Apple Pay、銀行口座への直接支払いなど、WooCommerce ストアで買い物客に提供できるさまざまな支払い方法が表示されます。
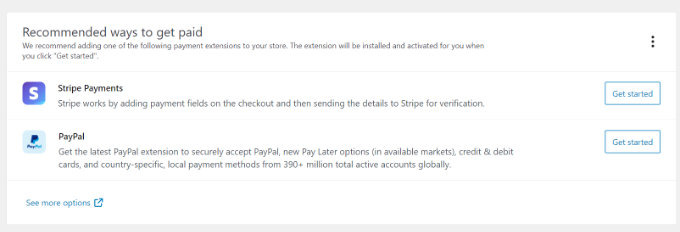
とりあえず、「支払いを受けるための推奨される方法」セクションまで下にスクロールし、 Stripe Paymentsオプションの横にある「開始する」ボタンをクリックします。

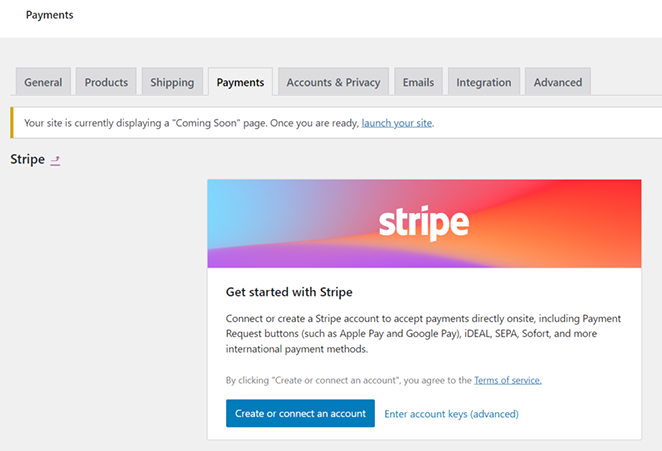
オンライン支払いを受け入れるには、WooCommerce を Stripe マーチャント アカウントにリンクする必要があります。 そのため、[アカウントの作成または接続] ボタンをクリックしてください。

次に、Stripe ダッシュボードにログインし、指示に従って WooCommerce でアカウントを承認します。
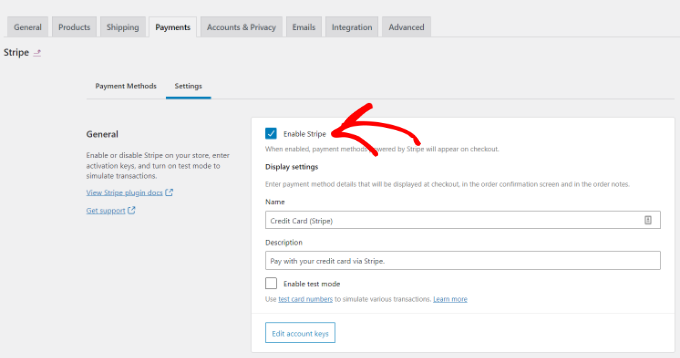
Stripe アカウントを接続すると、WooCommerce の Stripe 設定ページに戻ります。 このページの [Stripe を有効にする] オプションをオンにして、変更を保存してください。

それが完了すると、Web サイトの訪問者は、チェックアウト ページで Stripe 支払いオプションを確認できるようになります。

プロのヒント: WooCommerce は SeedProd とシームレスに連携するため、コードなしで完全な WooCommerce ストアを作成できます。
そこにあります!
この記事が、WordPress で Stripe 支払いを受け入れる方法を学ぶのに役立つことを願っています. Stripe 支払いを受け取るための私たちのお気に入りの方法は、SeedProd の Stripe 支払いボタン ブロックを使用することです。
迅速かつ簡単で、開発者を雇うことなく WordPress サイトをカスタマイズするのに役立ちます。
次の WordPress ガイドもお読みください。
- WordPressで簡単に画像にテキストを追加する方法
- ランディング ページとマイクロサイト: どちらが最適か?
- コンバージョンを促進する23以上のランディングページの見出しの公式
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。