CoinGateを使用してWordPress暗号支払いを受け入れる方法
公開: 2022-04-27WordPressおよび/またはWooCommerce暗号支払いを受け入れる方法をお探しですか?
暗号通貨の支払いは、取引手数料を下げ、世界中のどこからでも簡単に支払いを行えるようにし、不正なチャージバックで発生している問題を防ぐことができるため、魅力的です。
ただし、WordPressは暗号化の組み込みサポートを提供していません。 したがって、ウォレットアドレスをページに貼り付けるだけの場合を除いて、構造化された方法で暗号支払いを受け入れる場合は、いくつかの支援が必要になります。
このステップバイステップのチュートリアルでは、あらゆるタイプのWordPressサイトで暗号通貨の支払いを受け入れる方法を学びます。
WooCommerceストアをお持ちの場合は、WooCommerce暗号支払いゲートウェイを追加するための専用プラグインがあります。 また、WooCommerceストアがない場合でも、WordPressプラグインを必要とせずに支払いを受け入れることができます。
この方法の優れた点は、70以上の暗号通貨を受け入れながら、好みの暗号通貨(または米ドルとユーロをサポートする法定通貨)でお金を受け取ることができることです。
ステップバイステップガイドを読み続けてください…
WordPressの暗号支払いを受け入れるために必要なもの

WordPressとWooCommerceの暗号支払いを受け入れる最も簡単な方法として、CoinGateを使用できます。
CoinGateには、WooCommerceストアと統合するための専用のWordPressプラグインがあり、WordPressサイトに追加できる支払いボタン機能も提供します。
CoinGateを使用すると、好みの暗号通貨または法定通貨で支払いを受け取りながら、70以上の異なる暗号通貨を受け入れることができます。 これは、CoinGateの最もユニークな利点の1つです。70以上の異なるウォレットを管理する必要なしに、任意の暗号通貨で支払う便利さを人々に提供できます。
その後、自分のウォレットへの支払い(暗号を好む場合)または銀行振込などの方法(フラットの場合)を介して支払いを受け取ることができます。
CoinGateには、次のような他の利点もあります。
- 支払いがネットワークで検出されて確認されたときに買い物客に即座に通知するユーザーフレンドリーなインターフェース
- ライトニングネットワークのサポート
- あなたが何かで助けが必要な場合に役立つカスタマーサポート
サイトでCoinGateを使用するための固定料金はありません。 むしろ、CoinGateは、その利便性と自動変換と引き換えに1%の取引手数料を請求するだけです。これは、クレジットカードやデビットカードで見られる標準の2.9%+$0.30をはるかに下回っています。
この記事では、CoinGateを使用してWordPressの暗号支払いを受け入れる方法に特に焦点を当てています。 ただし、サービス全般について詳しく知りたい場合は、CoinGateforWordPressの完全なレビューを確認してください。
最初のステップ–無料のCoinGateビジネスアカウントを作成する
チュートリアルのWordPressの部分に入る前に、まず無料のCoinGateアカウント(次に無料のCoinGate Businessアカウント)に登録する必要があります。
実際には、2つのアカウントを作成する必要があります。1つはライブCoinGateサービスに、もう1つはCoinGateサンドボックスサービス(テストネットビットコインでのテストに使用できます)に作成します。
ライブサービスとサンドボックスサービス用に別々のアカウントを作成する必要があります。 サンドボックスサービスから始めることをお勧めします。これにより、本人確認が不要になります。
サンドボックスサービスですべてが機能するようになったら、数回クリックするだけでライブサービスに切り替えることができます。
1.無料のCoinGateアカウントを作成します
開始するには、以下のリンクを使用して無料アカウントに登録してください。
- ライブCoinGateウェブサイト
- CoinGateサンドボックスのWebサイト
アカウントの作成には1分ほどかかります。
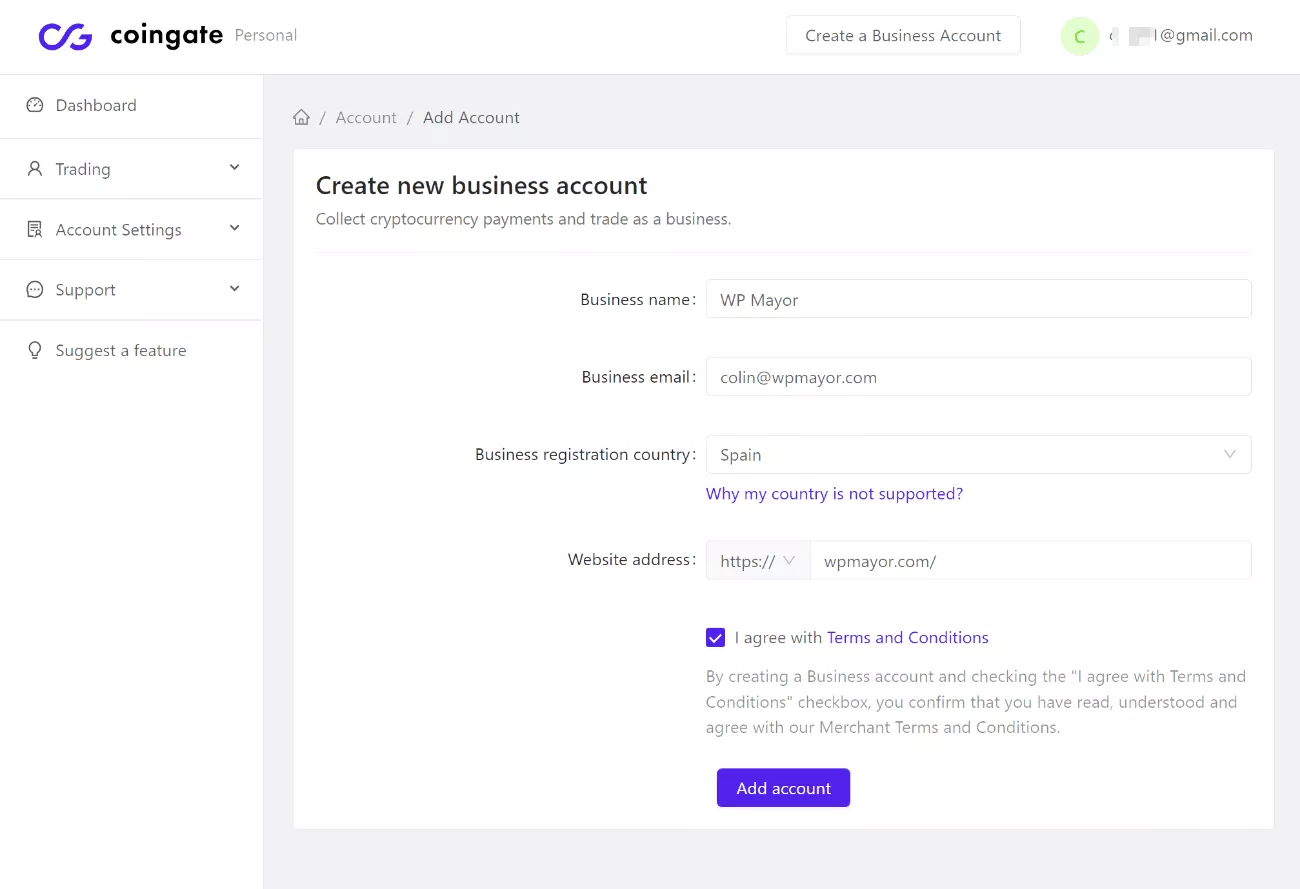
2.CoinGateビジネスアカウントを作成します
アカウントを使用してCoinGateダッシュボードにログインしたら、CoinGate Businessアカウントも設定する必要があります。これにより、WordPressの暗号支払い機能にアクセスできます。

WooCommerce暗号支払いを受け入れる方法
この最初のチュートリアルでは、CoinGateでWooCommerce暗号支払いを受け入れる方法を見てみましょう。
このために、CoinGateの専用WordPressプラグインを使用して、CoinGate支払いゲートウェイをWooCommerceに追加します。
買い物客がチェックアウト時にこのゲートウェイを選択した場合、CoinGateがサポートする70以上の暗号通貨のいずれかで支払うことができます。
設定方法は次のとおりです…
1.CoinGateプラグインをインストールします
まず、WordPress.orgから無料のCoinGateプラグインをインストールしてアクティブ化します。
2.CoinGateAPIキーを作成します
次に、CoinGate Businessアカウントダッシュボードを開き、APIキーを生成するための新しいアプリを作成する必要があります。
このAPIは、WordPressサイトがCoinGateに直接接続できるようにするものです。
方法は次のとおりです。
- CoinGateビジネスアカウントダッシュボードを開きます。
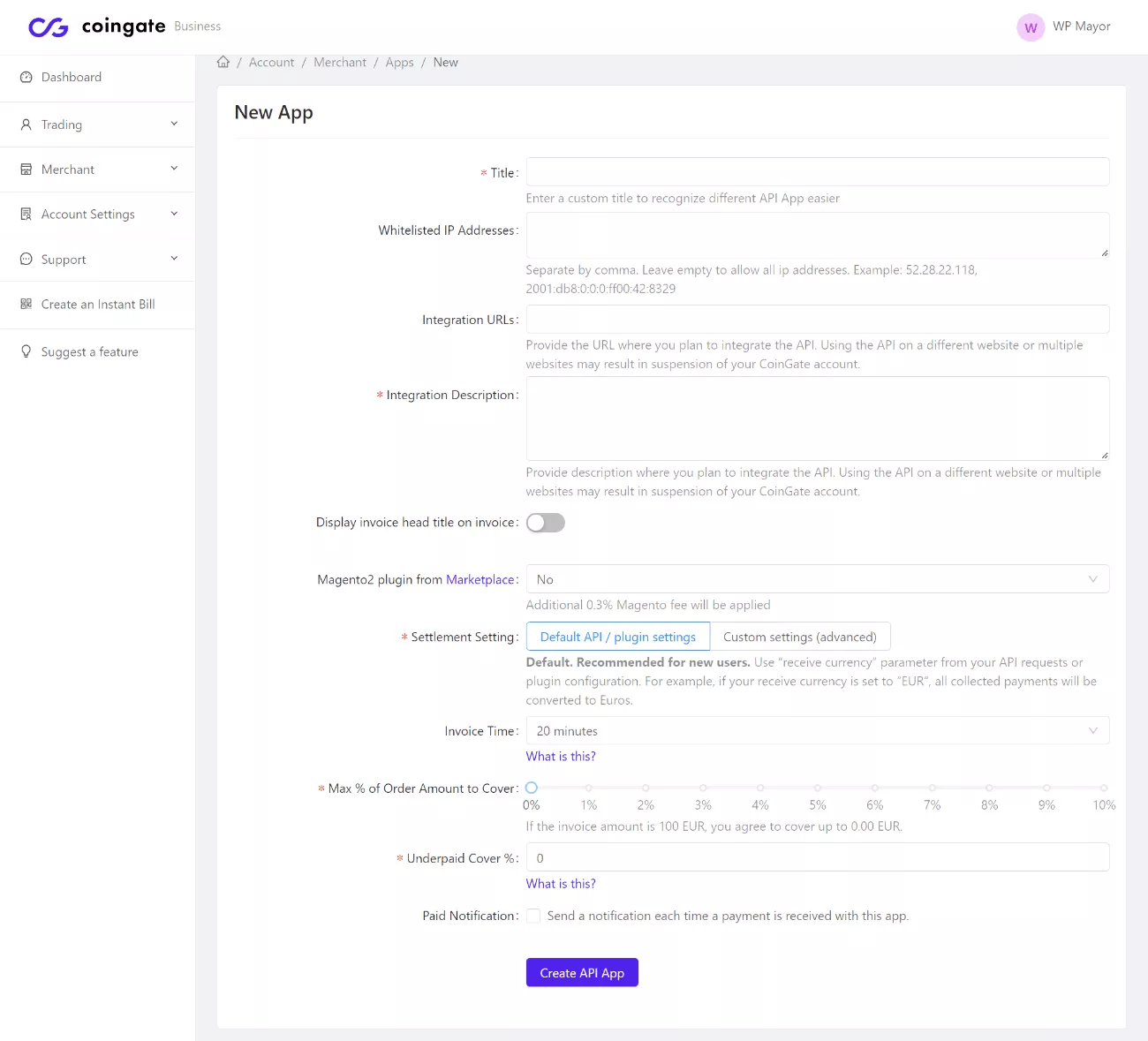
- [マーチャント]→[API]→ [アプリ]に移動し、[新しいアプリ]をクリックします。
- フォームに記入する。 これらのほとんどはデフォルトのままにしておくことができますが、必要に応じて自由に調整してください。 たとえば、買い物客はデフォルトで暗号を送信するために20分がありますが、請求書の時間を調整することでこれを変更できます。

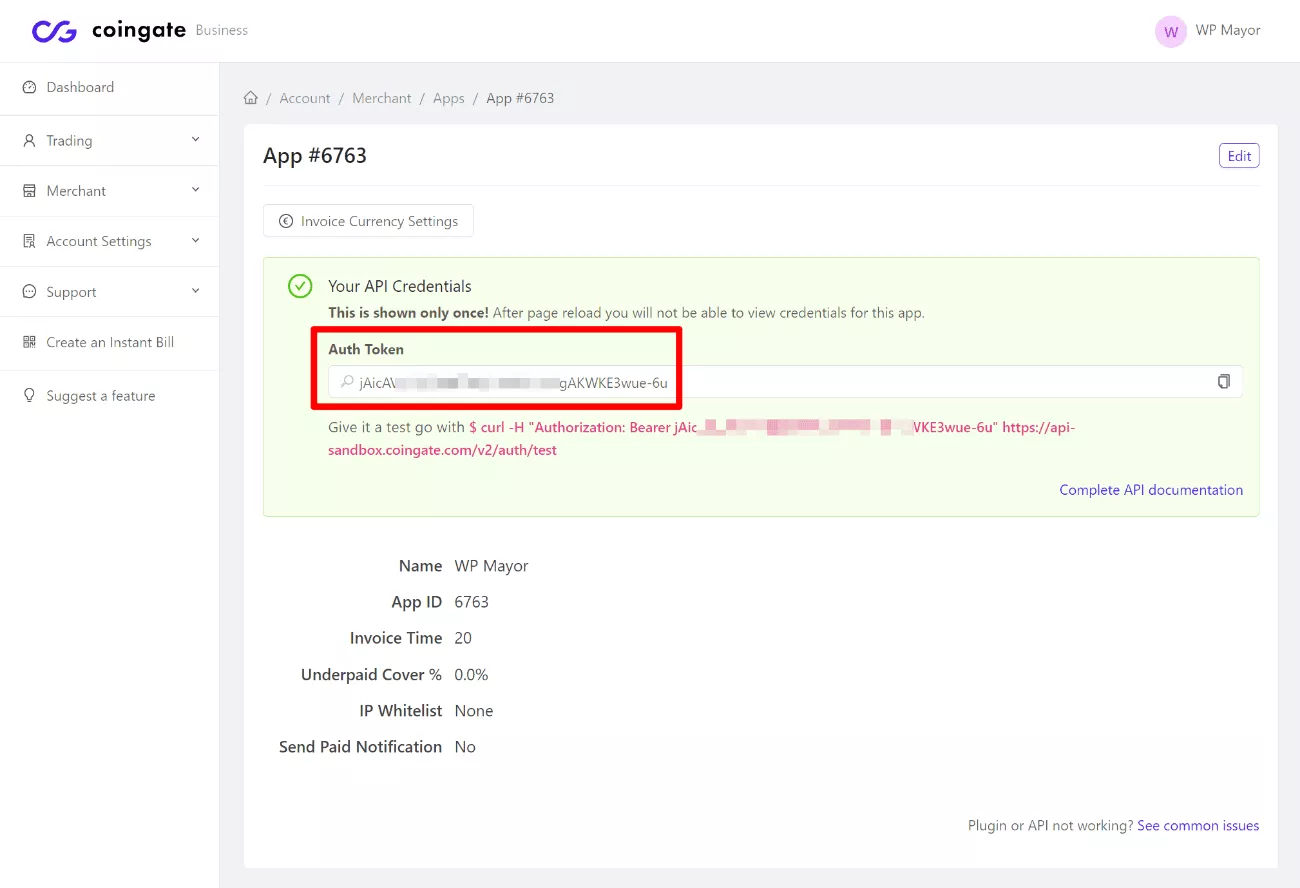
次の画面で、CoinGateはAPIキーを表示します。 次のステップでAPIキーが必要になり、CoinGateは一度だけ表示するため、このページを開いたままにします。
誤って閉じてしまった場合でも、心配する必要はありません。 新しいアプリを作成して、別のAPIキーを取得できます。

3. CoinGate WooCommercePaymentGatewayを構成します
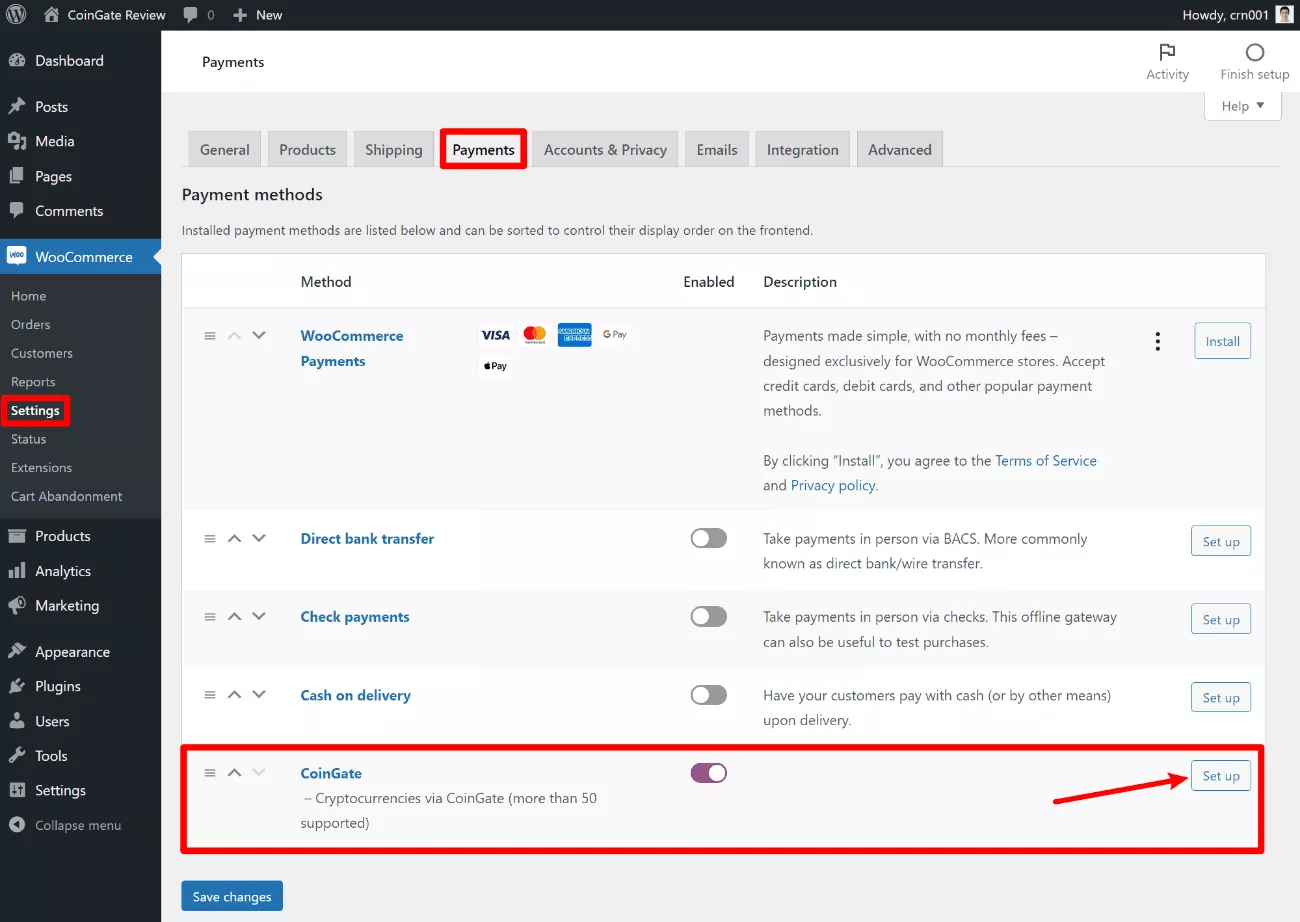
次に、WordPressダッシュボードに戻り、 WooCommerce→設定→支払いに移動します。
CoinGateの新しい支払いゲートウェイオプションが表示されます。
CoinGateゲートウェイを有効にしてから、[設定]ボタンをクリックしてさらに構成します。

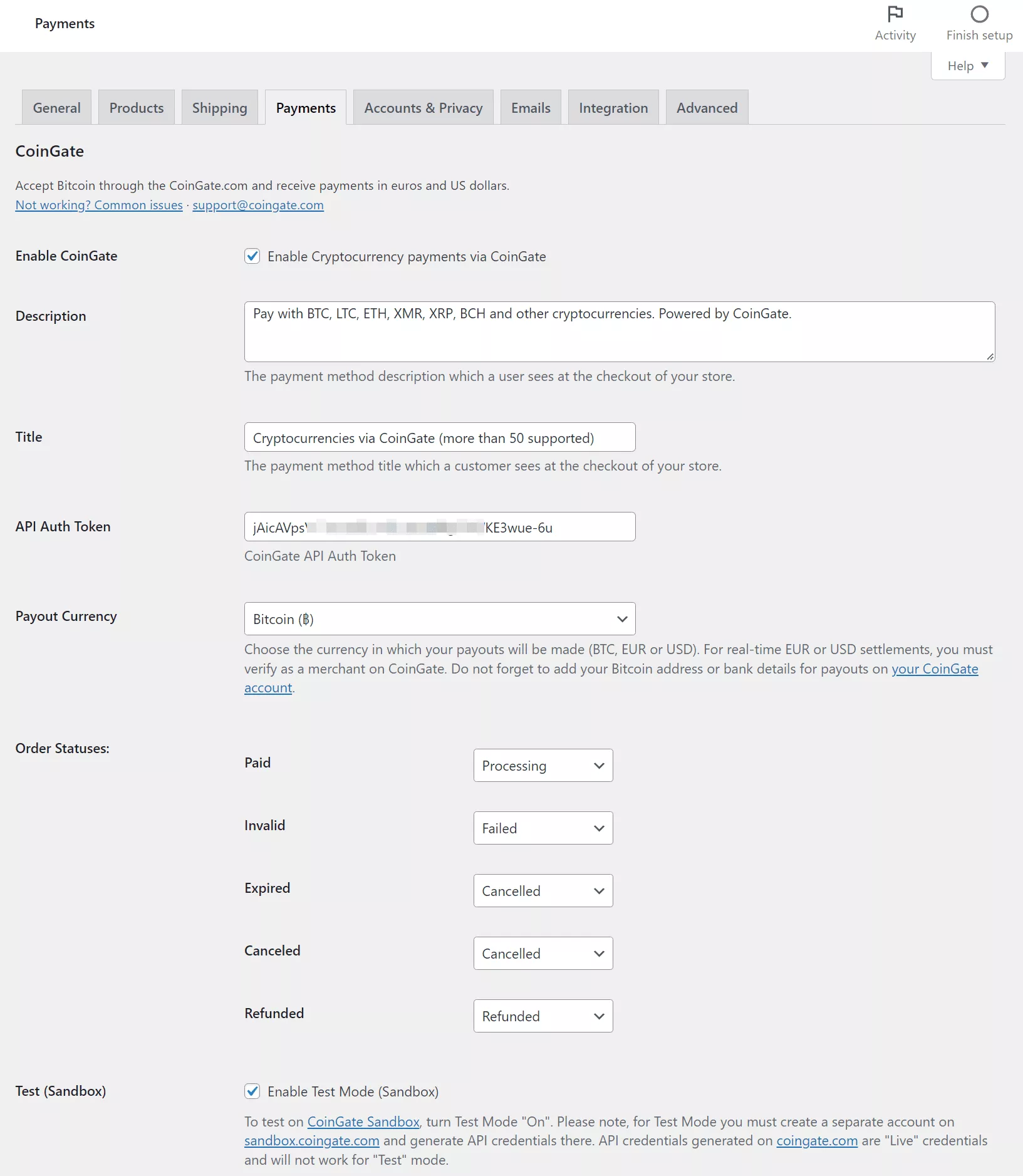
次の画面で、前の手順で生成したAPIキーを[ API認証トークン]ボックスに貼り付けます。 CoinGateサンドボックスアカウントを使用している場合は、[テスト(サンドボックス)]チェックボックスもオンにする必要があります。 ライブ支払いの場合、このボックスをチェックしないでください。
次に、他の設定を調整して、支払いゲートウェイの機能を制御できます。
- タイトルと説明–このテキストはチェックアウトページで買い物客に表示されます。
- 支払い通貨–これは、支払いを受け取る単一の通貨です(買い物客がどの暗号を送信するかに関係なく)。
- 注文ステータス– CoinGateは、支払いのステータスに基づいてWooCommerceの注文ステータスを自動的に更新します。 たとえば、暗号通貨の支払いがネットワークによって確認されると、CoinGateは注文を処理中として自動的にマークします(デフォルトでは、これらのドロップダウンを使用してこの動作を調整できます)。

終了したら、必ず変更を保存してください。
4.支払いの受け入れを開始します
この時点で、WooCommerce暗号支払いの受け入れを開始する準備が整いました。 または、サンドボックスを使用している場合は、統合をテストするためにいくつかのテストネットビットコイン支払いの送信を開始できます。 このビットコインテストネット蛇口は、簡単なテストを可能にします。
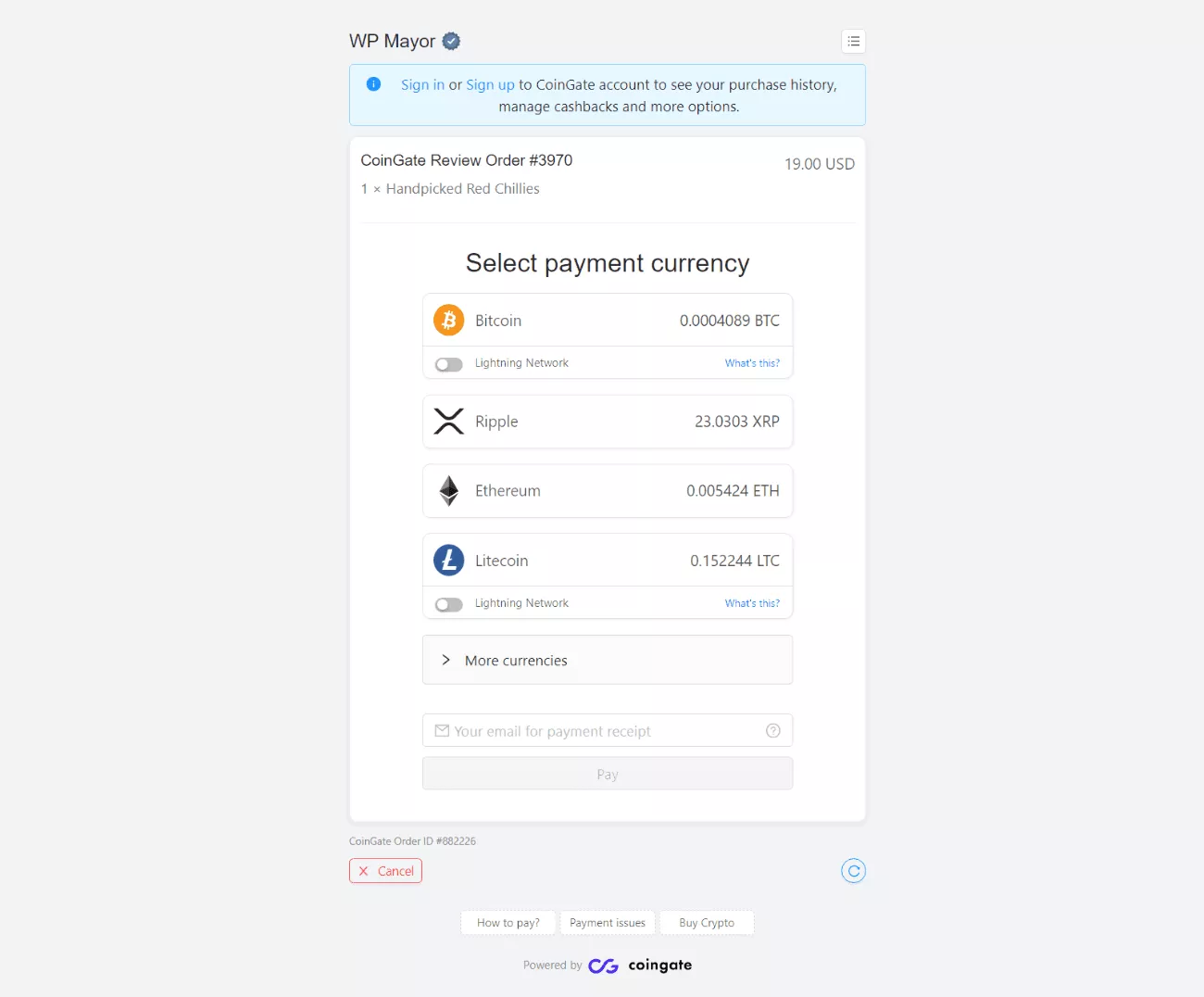
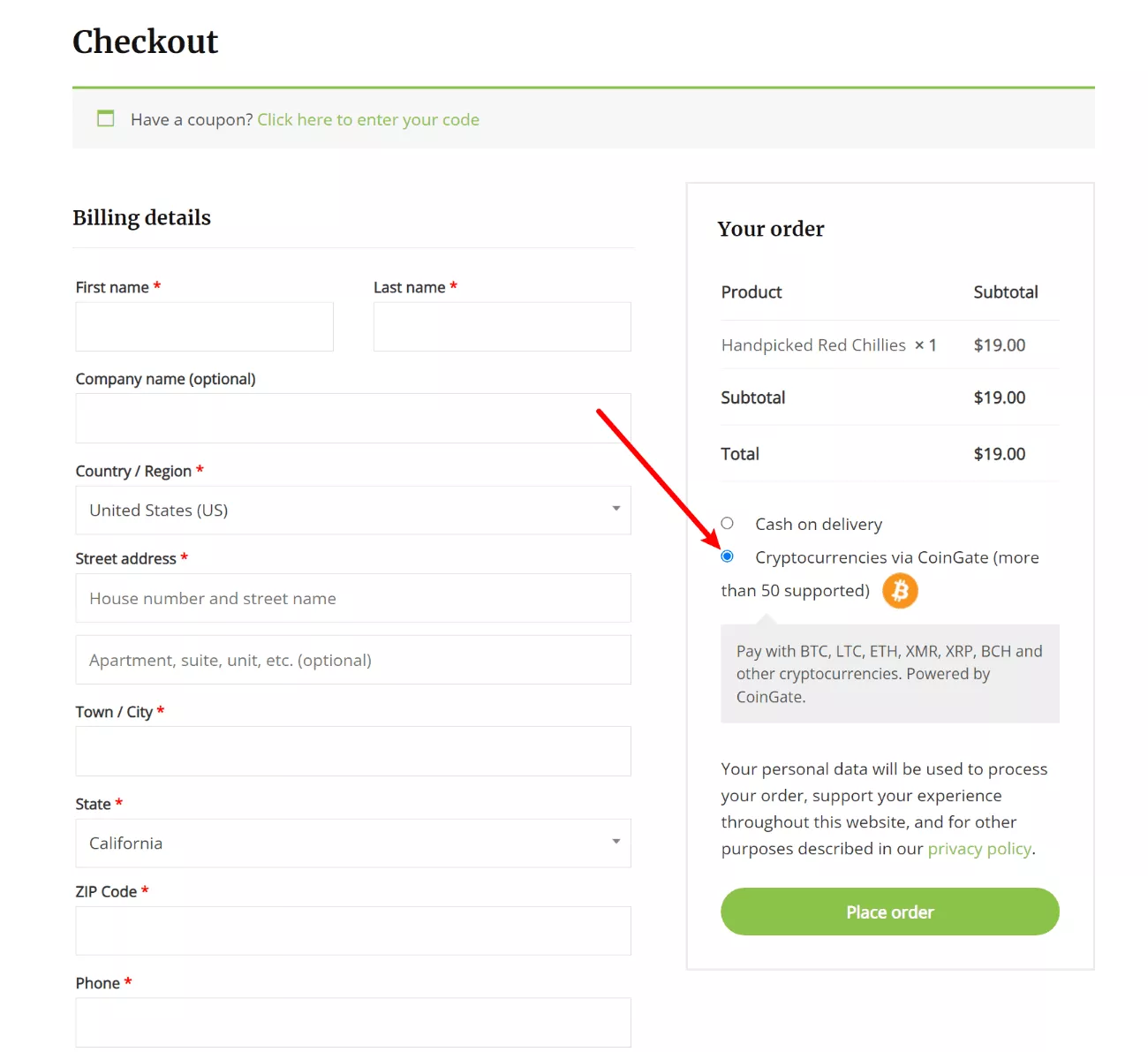
誰かがチェックアウトすると、新しいCoinGate支払いオプションが表示されます。


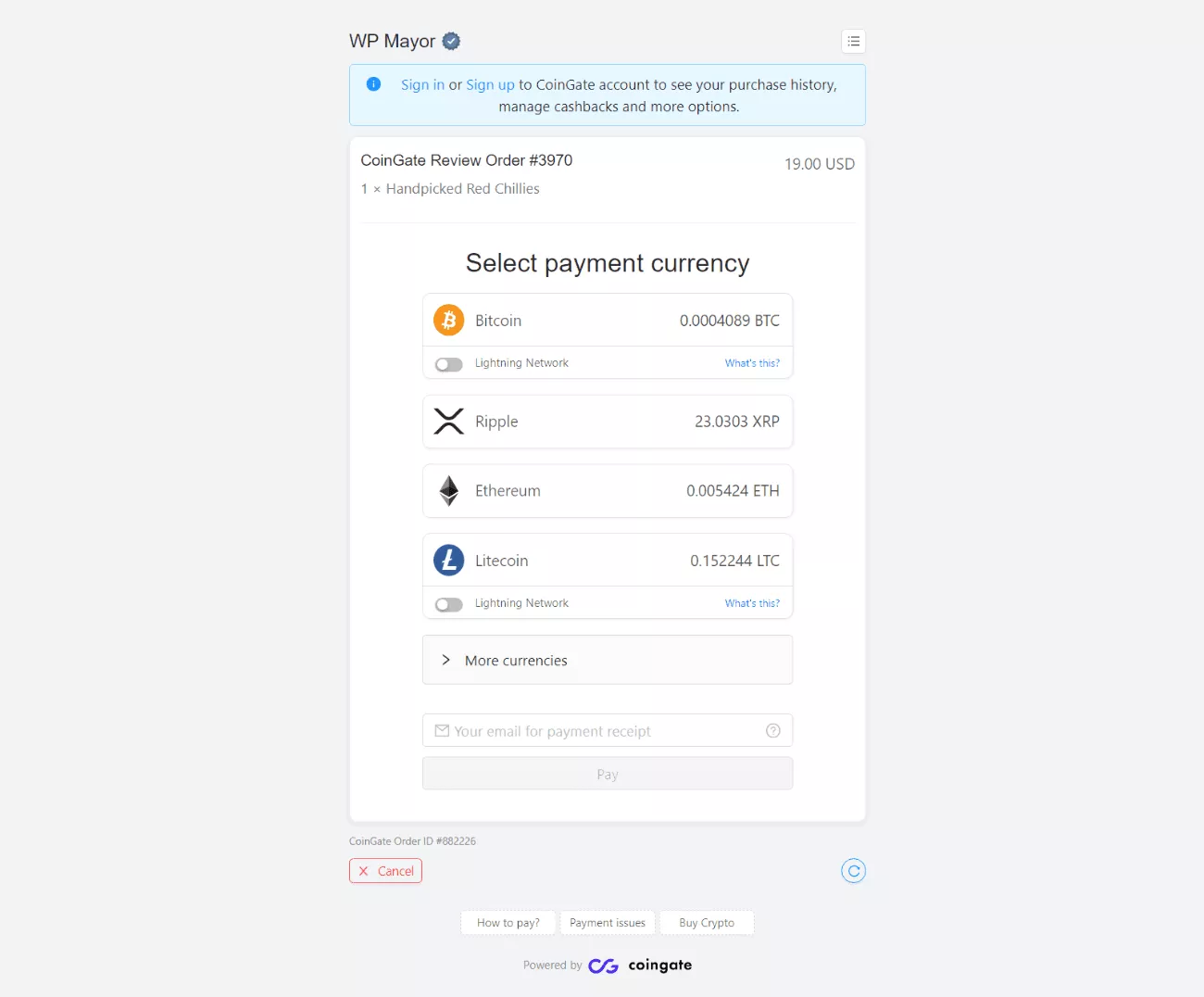
次に、CoinGate支払いフォームで優先する暗号通貨を選択します。

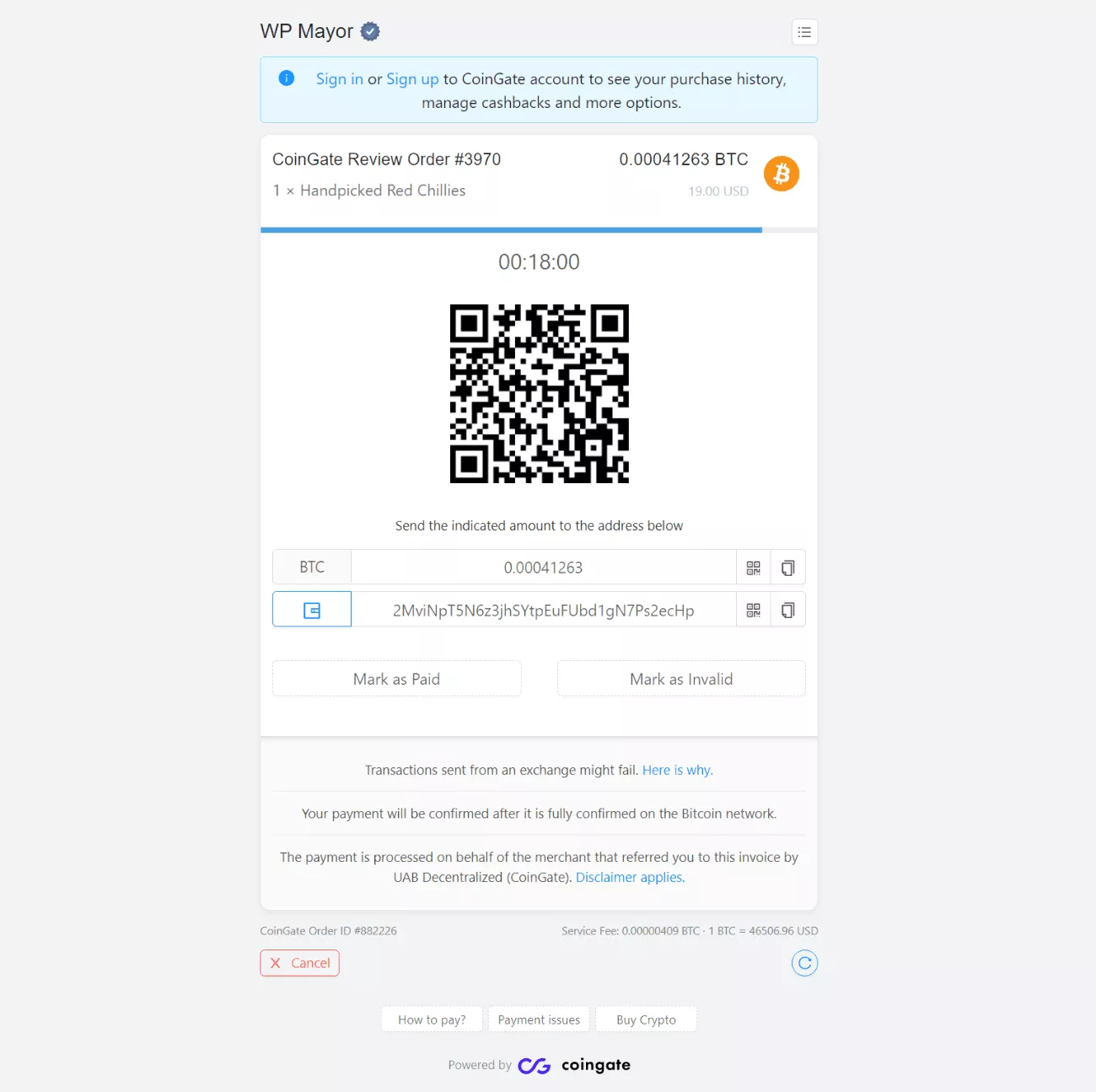
次に、ウォレットに送金するように求められます。

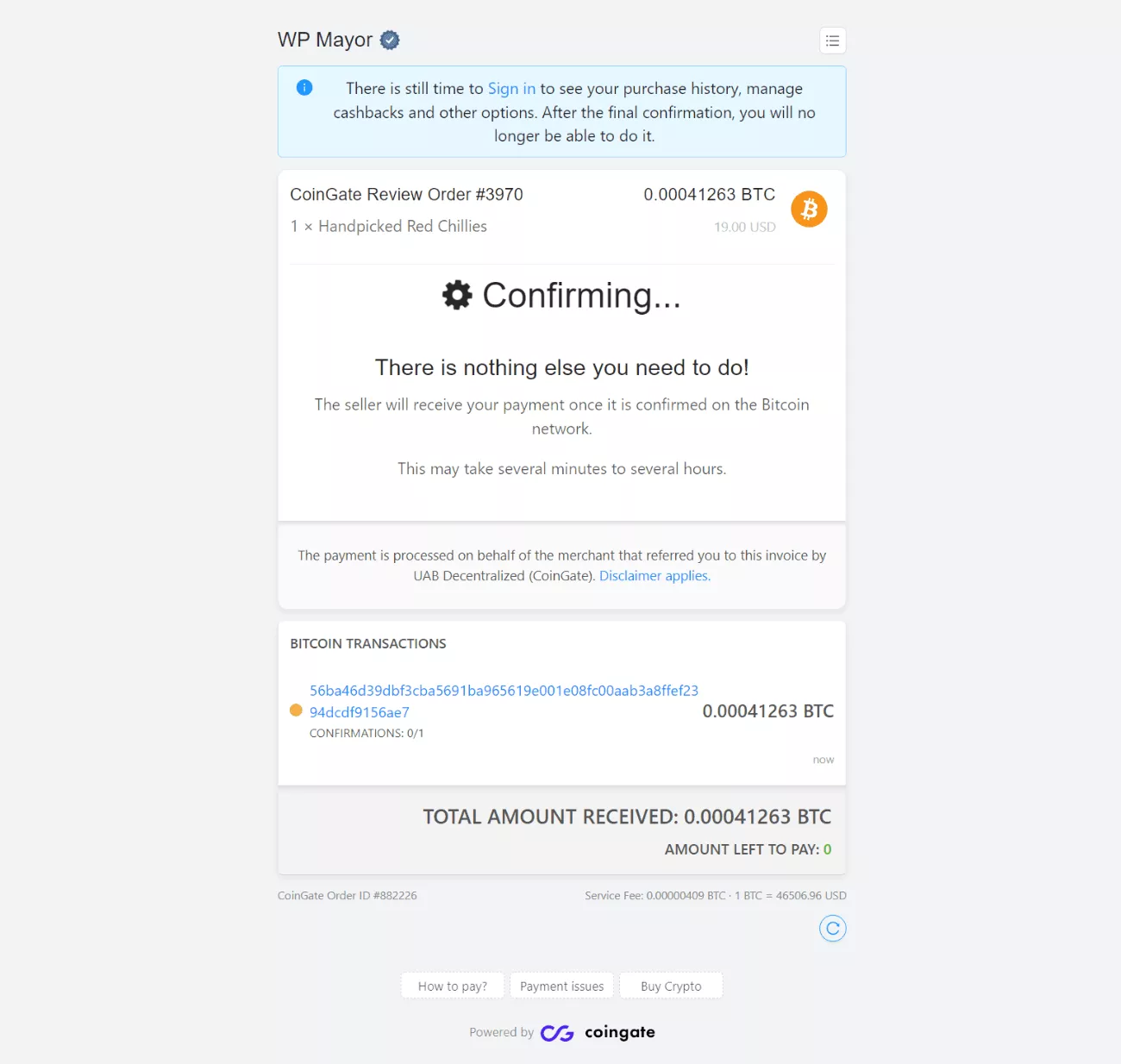
CoinGateがブロックチェーンで支払いを検出するとすぐに、支払い画面が「確認中」として自動的に更新されます。

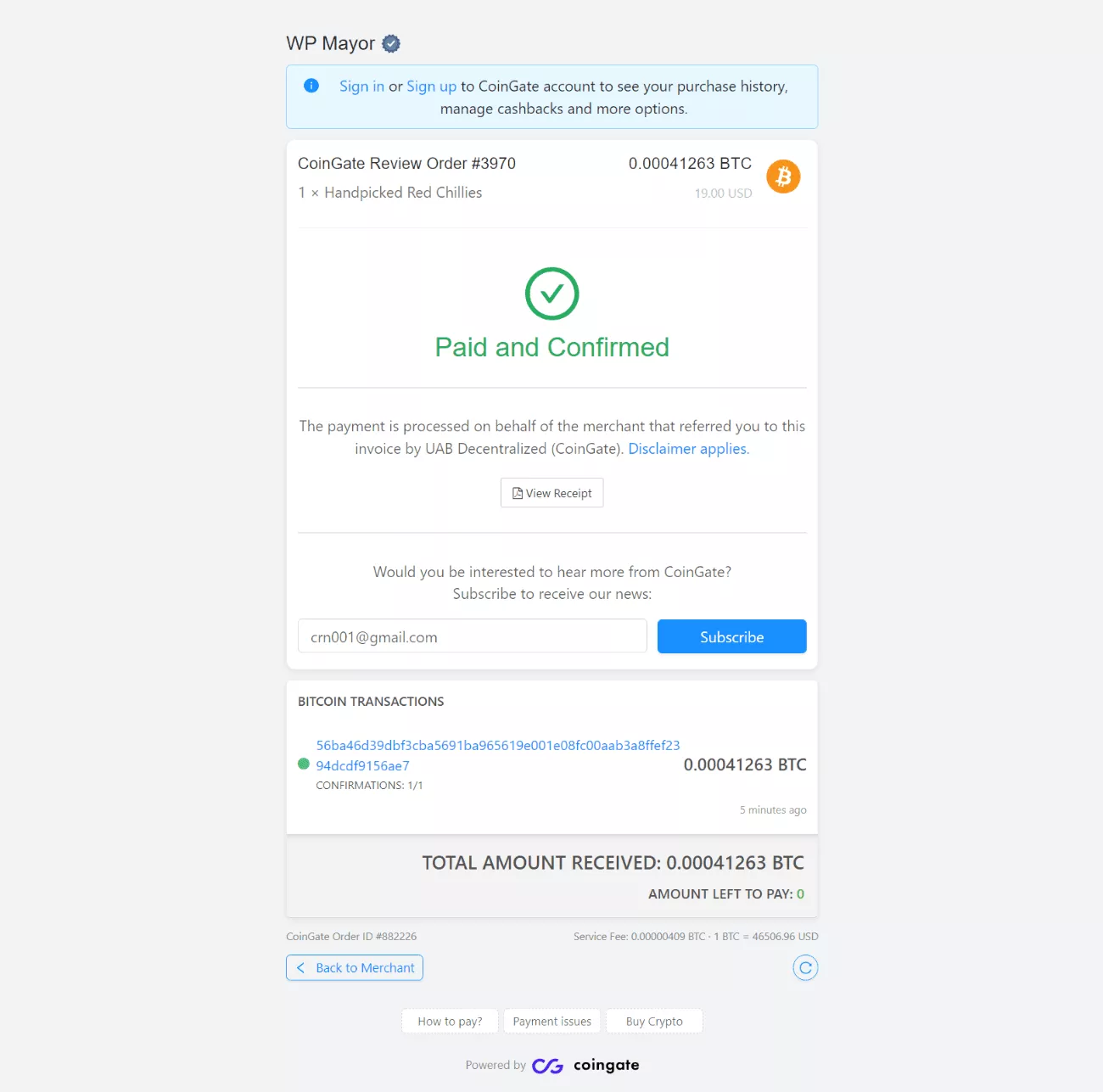
ネットワークがトランザクションを確認すると、支払いが成功したことを示すために再度更新されます。

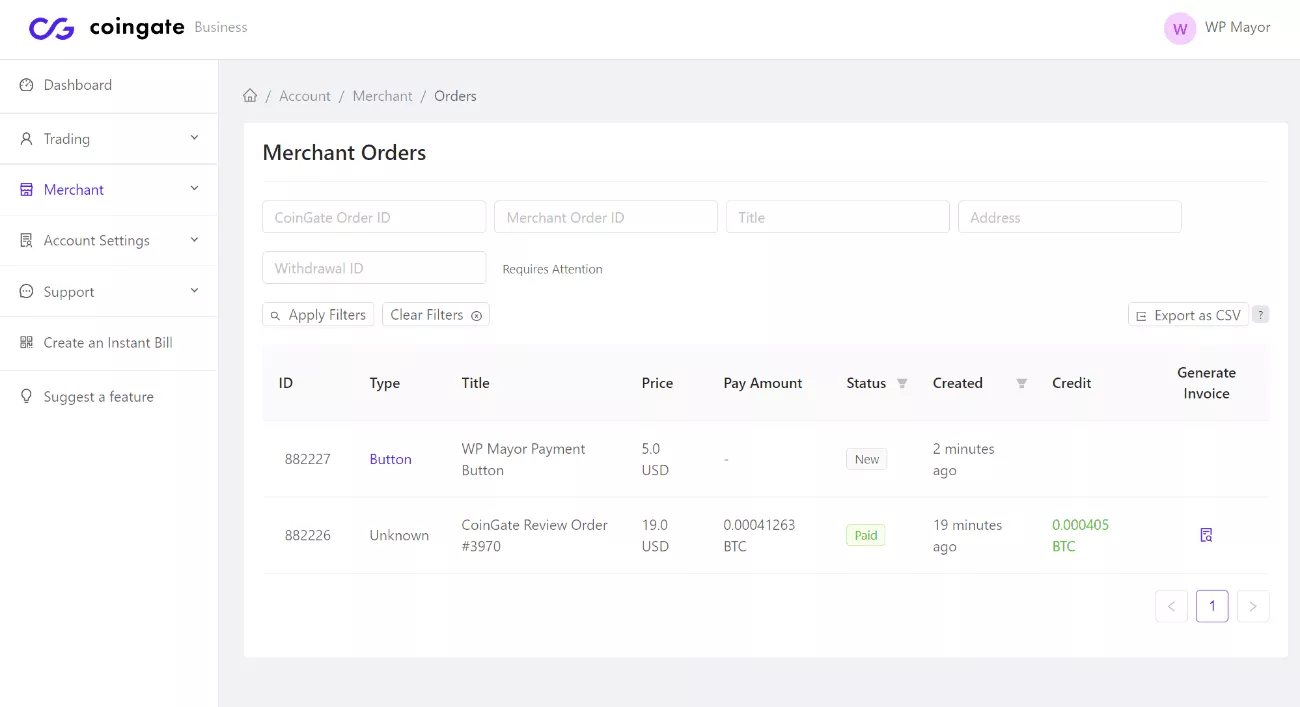
CoinGateはまた、WooCommerceの注文ステータスをPendingPaymentからProcessing (または前のセクションで選択したステータス)に変更します。 CoinGateダッシュボードですべての注文を表示することもできます。

プラグインなしでWordPress暗号支払いを受け入れる方法
WooCommerceストアがない場合でも、CoinGateを使用してWordPress暗号化支払いを受け入れることができます。
実際、そうするためにプラグインさえ必要ありません。 代わりに、CoinGateの支払いボタン機能を使用できます。 次に、任意のテキストリンク、ボタン、画像などから購入ボタンにリンクできます。
買い物客がリンクをクリックすると、上記のWooCommerceセクションで見たのと同じシステムを使用してチェックアウトできるようになります。
仕組みは次のとおりです…
1.CoinGateで新しい支払いボタンを作成します
まず、CoinGateBusinessダッシュボードを開きます。 次に、[マーチャント]→[支払いボタン]に移動し、[新しい支払いボタン]をクリックします。
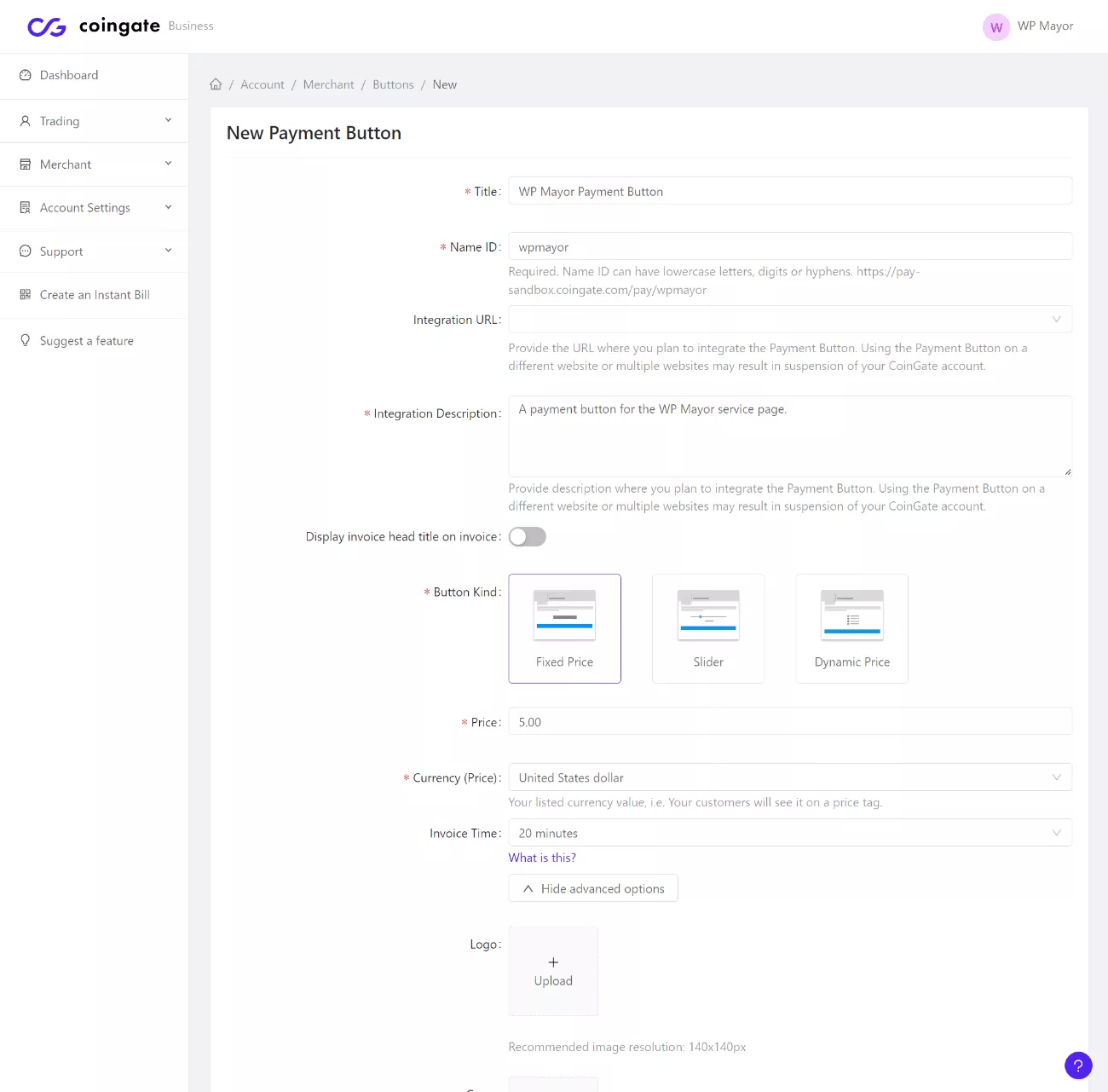
ここに、支払いがどのように機能するかを構成できるフォームが表示されます。 すべての設定を検討する価値がありますが、最も重要なオプションはボタンの種類です。これにより、ユーザーが支払う金額を構成できます。
- 固定価格–単一の固定価格を入力します。
- スライダー–最小価格と最大価格、およびステップ金額を入力します。 買い物客はスライダーを使用して金額を選択できます。
- 動的価格–買い物客が選択できる複数の固定価格を入力します。 また、独自のカスタム金額を入力させることもできます。
支払いページに独自のブランドを追加して、独自のブランドにすることもできます。

ボタンの種類を他の設定と一緒に構成したら、下部にある[作成]ボタンをクリックします。
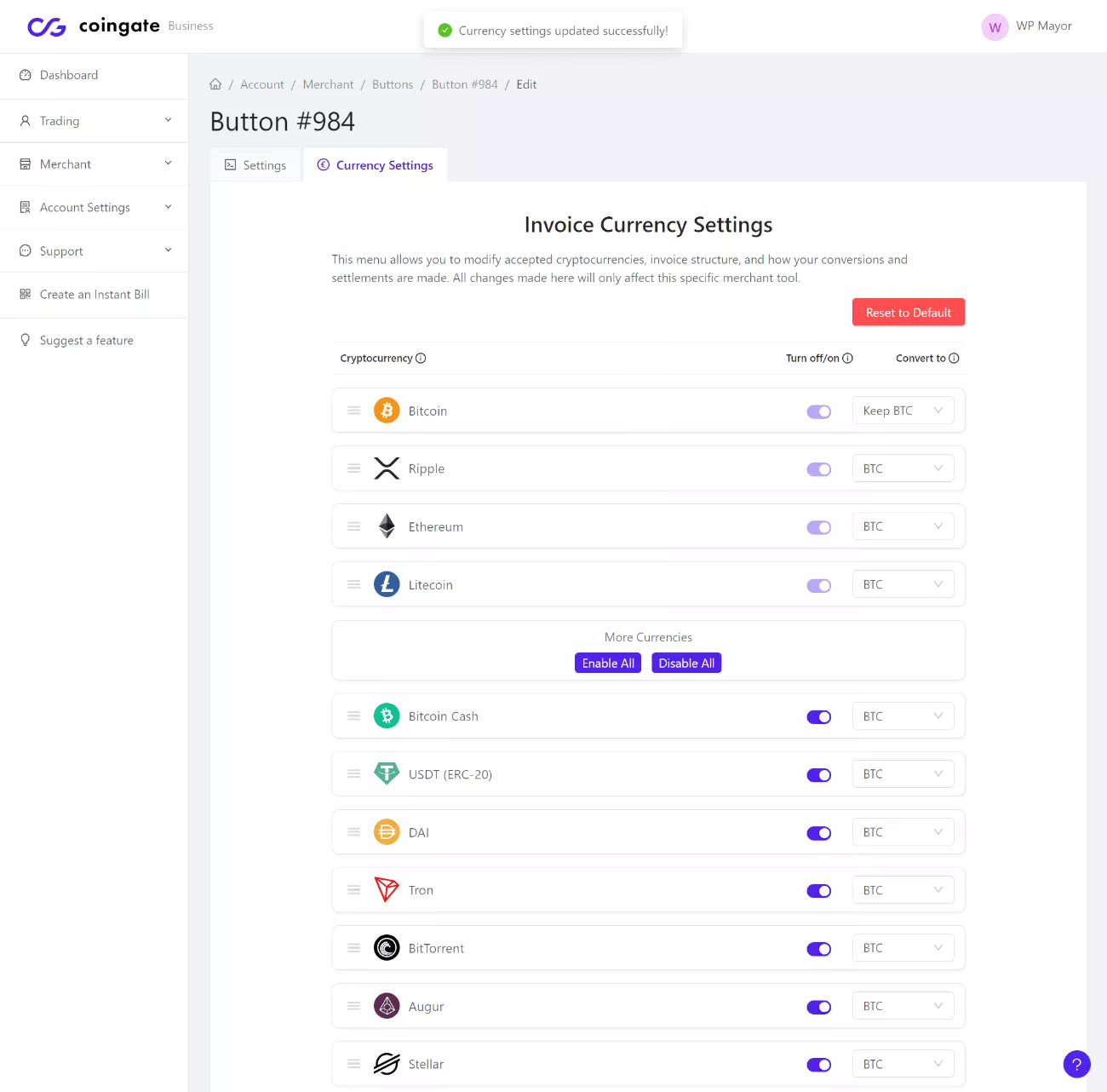
2.通貨オプションを選択します
次の画面では、有効/無効にする通貨と、お金を受け取りたい通貨を選択するためのいくつかのオプションが表示されます。

3.WordPressに支払いボタンを追加します
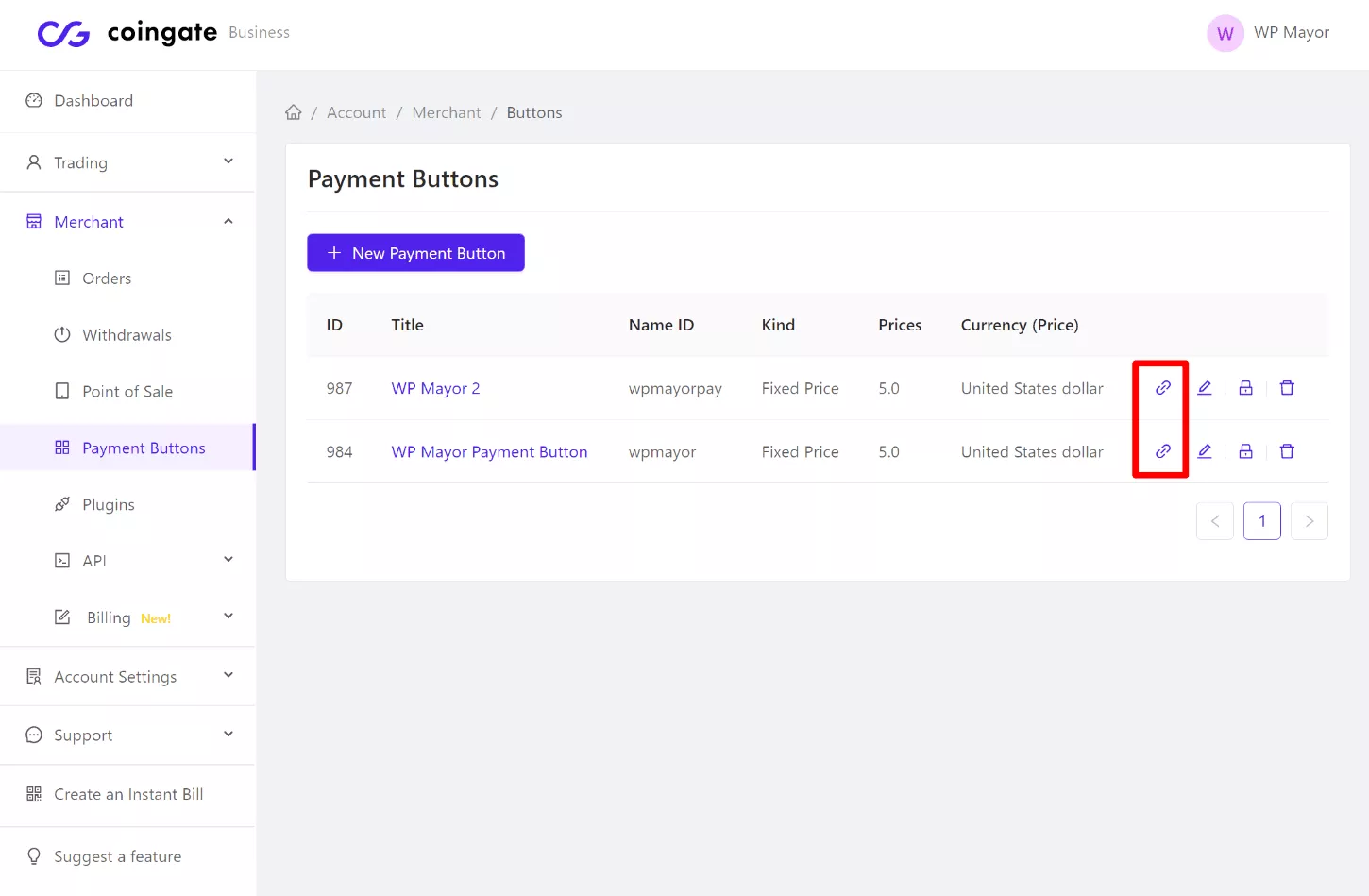
これで、購入ボタンのURLにリンクすることで、購入ボタンをWordPressに追加できます。
購入ボタンのURLを見つけるには、[販売者] →[支払いボタン]に移動し、リンクアイコンを探します。 これは、WordPressに追加する必要がある支払いページにリンクします。

繰り返しになりますが、このボタンをWordPressに好きなように追加できます。 ここにいくつかのオプションがあります:
- テキストリンクを追加します。
- Buttonブロックを使用します。
- 画像をリンクします。
- お気に入りのページビルダープラグインへのリンクを追加します。
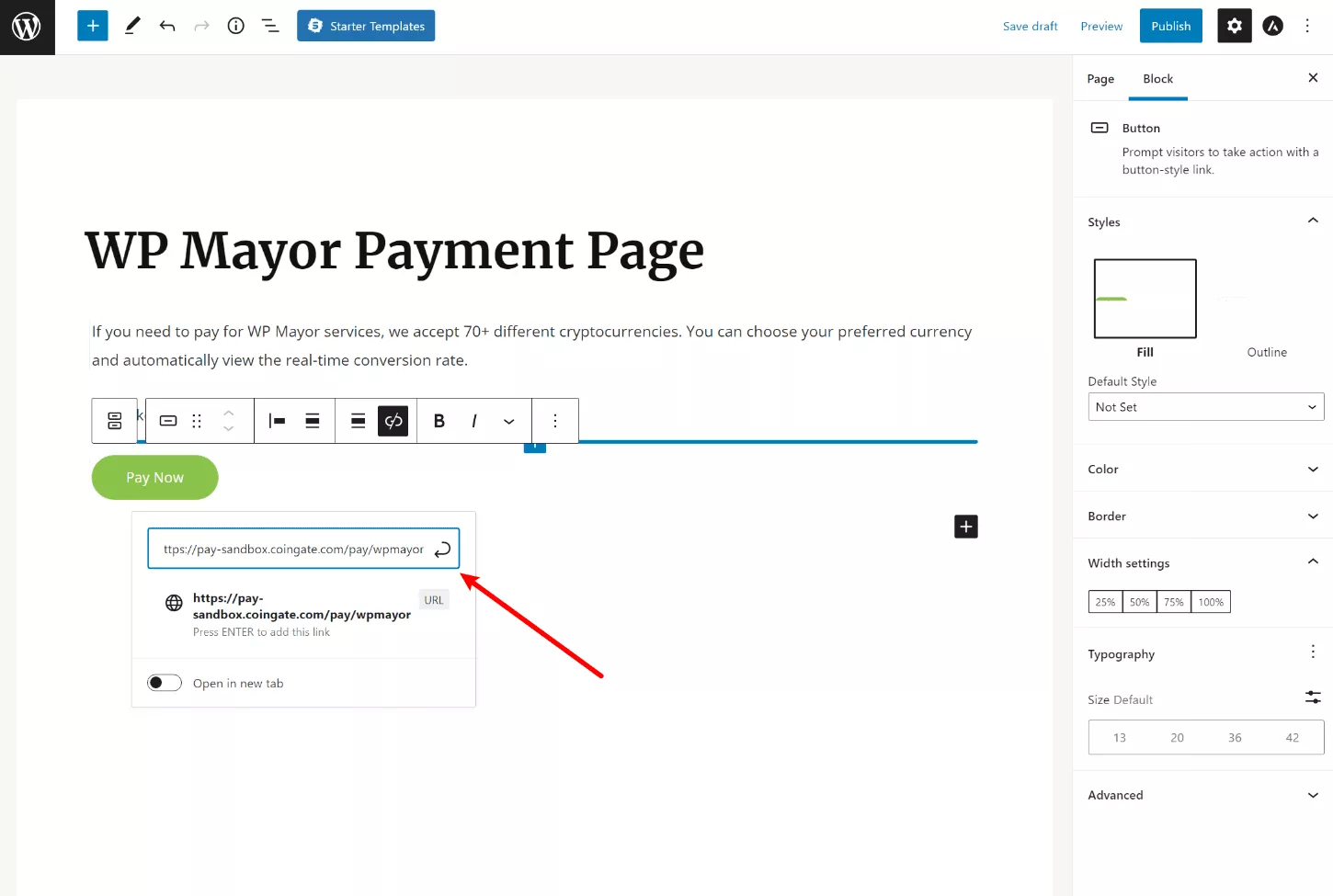
ネイティブのWordPressエディターで簡単な支払いページを作成し、Buttonブロックを使用して支払いページにリンクする例を次に示します。

4.支払いを表示する
誰かがあなたの支払いページにアクセスすると、彼らは基本的にWooCommerceセクションと同じインターフェースを使用して支払いを送信します。

唯一の違いは、あなたがそれを設定した場合、彼らは彼ら自身の支払い額を選ぶことができるかもしれないということです。
ネットワークがトランザクションを確認すると、CoinGateダッシュボードで詳細を表示できるようになります。
CoinGateでWordPress暗号支払いを受け入れるための他のオプション
上記の2つの方法に加えて、CoinGateは他のいくつかの支払いオプションもサポートしています。
まず、開発知識(または開発者を雇う予算)を持つより高度なユーザーのために、独自のカスタムAPI統合を設定できます。 CoinGateは、APIに接続するのに役立つ詳細なドキュメントを保持しています。
たとえば、これを使用して、お気に入りのフォームプラグインなどの別のプラグインをCoinGateと統合できます。
次に、CoinGateを使用して、POS(Point of Sale)システムを介した対面支払いを受け入れることもできます。 これは、WooCommerceストアがオンラインと対面の両方で販売している場合に役立ちます。これは、顧客とやり取りしている場所ならどこでも暗号通貨による支払いを受け入れることができるためです。
デフォルトでは、任意のWebブラウザーを使用してPoS支払いを受け入れることができますが、途中でモバイルアプリもあります。
今日WordPress暗号支払いを始めましょう
WordPressまたはWooCommerceの暗号支払いを受け入れたい場合、CoinGateは簡単に起動して実行する方法を提供します。
セットアップが簡単であるだけでなく、70以上の異なる暗号通貨を受け入れながら、好みの暗号通貨または法定通貨で支払いを受け取ることができるため、管理エクスペリエンスも簡素化されます。
WooCommerceを使用している場合は、専用のCoinGateプラグインを使用して、CoinGate支払いゲートウェイをストアに追加できます。
WooCommerce以外のサイトの場合でも、サイトのどこからでもCoinGate支払いボタンにリンクすることで暗号通貨の支払いを受け入れることができます。
いずれにせよ、ほんの数分で稼働することができます。 今日からCoinGateとWordPressを使い始めて、暗号通貨の支払いがロールインするのを見てみましょう。
WordPressまたはWooCommerceの暗号支払いを受け入れる方法についてまだ質問がありますか? コメントで教えてください。
