WordPressヘッダーにボタンを簡単に追加する方法
公開: 2022-12-01WordPress ヘッダーメニューにボタンを追加する方法を学びたいですか?
ヘッダー ナビゲーション メニューにボタンを追加すると、より人目を引く行動を促すフレーズを作成できます。 こうすることで、重要な Web ページへのクリック数を増やし、訪問者が次にどこをクリックすればよいかを理解できるようにすることで、ユーザー エクスペリエンスを向上させることができます。
この記事では、WordPress のヘッダー メニューにボタンを追加する方法を順を追って説明します。
WordPress ヘッダー メニューにボタンを追加する理由
通常、WordPress Web サイトのナビゲーション メニューは、すべて同じように見えるテキスト リンクです。 そのため、各メニュー項目の重要性、重み、および緊急性は同じです。
重要な注文フォームや登録ページに URL を追加すると、メニュー内の他のリンクと同じように見えます。 ユーザーが最初にクリックするほど目立たなかったり、緊急に見えたりすることはありません。

ただし、その重要なリンクをボタンにすると、すぐに目立つようになります。 ボタンは、より簡単に見つけられるだけでなく、訪問者のユーザー エクスペリエンスと WordPress サイトへのエンゲージメントを向上させます。

投稿とページ用のボタン ブロックがありますが、WordPress は現在デフォルトでメニュー ボタンを提供していません。 幸いなことに、ボタンをメニューに追加する方法はいくつかあり、比較的簡単に実装できます。
それを念頭に置いて、HTML または CSS コードを記述せずに WordPress ヘッダー メニューにボタンを追加する 2 つの方法を見てみましょう。
- SeedProd を使用して WordPress ヘッダー メニューにボタンを追加する方法
- ステップ 1. SeedProd をインストールしてアクティブ化する
- ステップ 2. 既製のテンプレートを選択する
- ステップ 3. ヘッダーをカスタマイズする
- ステップ 4. ヘッダーにボタンを追加する
- ステップ 5. 変更を公開する
- プラグインなしで WordPress ヘッダー メニューにボタンを追加する
SeedProd を使用して WordPress ヘッダー メニューにボタンを追加する方法
まず、SeedProd という強力な WordPress プラグインを使用して、ヘッダー メニューにボタンを追加する方法を紹介します。 ほとんどのカスタマイズ オプションを提供し、ドラッグ アンド ドロップでヘッダー メニューを視覚的に作成できるため、この方法を最初に推奨します。

SeedProd は、WordPress のトップ ランディング ページおよび Web サイト ビルダーの 1 つです。 開発者を雇ったり、サイトにショートコードを追加したりすることなく、柔軟で SEO に適した WordPress テーマ、ランディング ページ、完全な Web サイトを作成できます。
ドラッグ アンド ドロップ ページ ビルダーを使用すると、サイトのカスタム ヘッダー、フッター、またはサイドバーを作成し、ボタン ブロックを使用してヘッダー ボタンを簡単に追加することもできます。 さらに、WordPress ウィジェット、カウントダウン タイマー、オプトイン フォーム、ギャラリー、前後のスライダーなど、使用できる WordPress ブロックは他にも無数にあります。
以下の手順に従って、SeedProd を使用して WordPress ヘッダーにボタンを追加します。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、SeedProd プラグインのコピーを入手して、コンピューターにダウンロードする必要があります。 Theme Builder 機能が含まれているため、このチュートリアルでは SeedProd Pro を使用します。
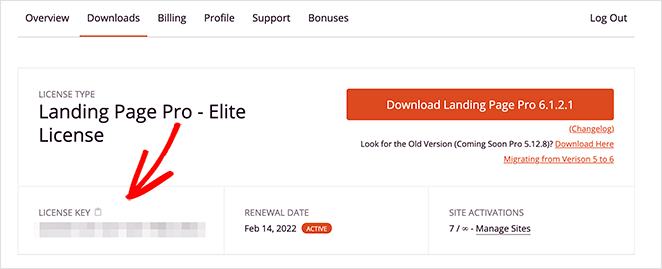
アカウント ダッシュボードに、プラグインの .zip ファイルを保存するための大きなダウンロード ボタンが表示されます。 また、ライセンス キーはすぐに必要になるため、この段階でコピーしておくことをお勧めします。

プラグインをダウンロードしたら、WordPress ダッシュボードに移動し、プラグイン ファイルをアップロードします。 ヘルプが必要な場合は、WordPress プラグインのインストールと有効化に関するこのガイドにいつでも従うことができます。
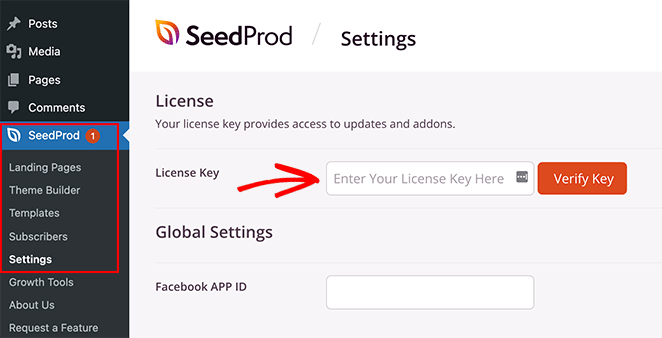
それが完了したら、 SeedProd » 設定ページに進み、ライセンス キーを貼り付けます。

そこから [ Verify Key ] ボタンをクリックして、Pro 機能のロックを解除します。
ステップ 2. 既製のテンプレートを選択する
ライセンス キーがアクティブになったら、SeedProd で作成するレイアウトを決定できます。 次の 2 つの方法があります。
- WordPress テーマ:カスタム WordPress テーマを作成して、現在の Web サイト デザインをカスタム ヘッダー テンプレートに置き換えます。 (コードは必要ありません)。
- ランディング ページ: 単一のページを作成し、既存のテーマを維持しながら、そのページにのみカスタム ヘッダーを追加します。
このガイドでは、Web サイト全体のナビゲーション メニューを置き換えるオプション 1 について説明します。 ただし、オプション 2 を使用する場合は、このガイドに従って WordPress でランディング ページを作成し、ステップ 4 からこのチュートリアルに戻ることができます。
ここでは WordPress テーマ オプションを選択しているため、 SeedProd » Theme Builderに移動し、[テーマ] ボタンをクリックする必要があります。

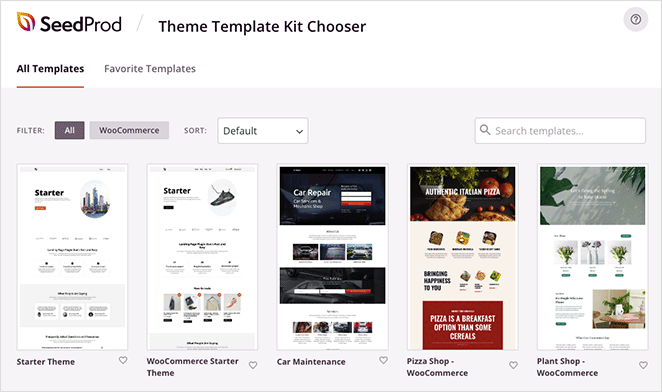
これにより、ワンクリックでインポートできる既製のWebサイトキットのライブラリが表示されます.

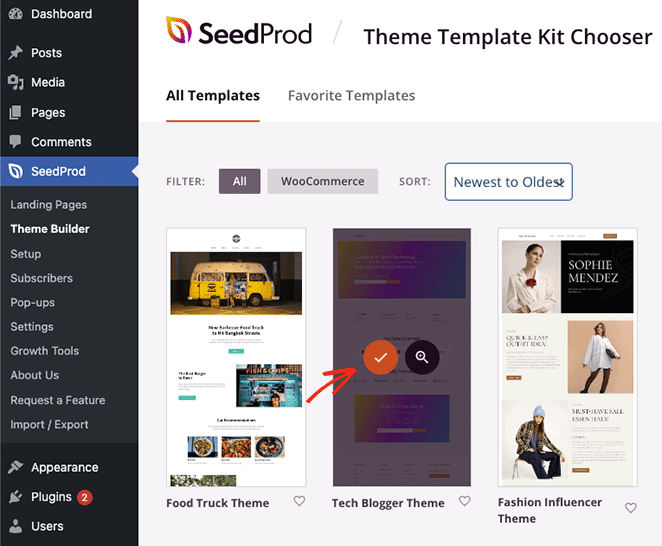
WooCommerce、人気度、最新から古いもの、またはその逆でテンプレートをフィルタリングできます。 気に入ったテーマが見つかったら、チェックマークのアイコンをクリックして起動します。

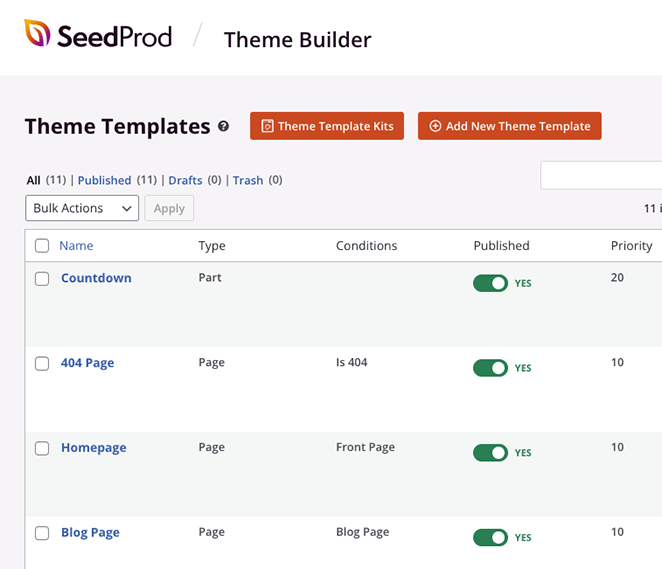
テーマのインポートが完了すると、次のようなページが自動的に表示されます。

WordPress テーマを構成するテンプレートのリストが含まれており、SeedProd の視覚的なドラッグ アンド ドロップ ビルダーでそれぞれを編集できます。
ステップ 3. ヘッダーをカスタマイズする
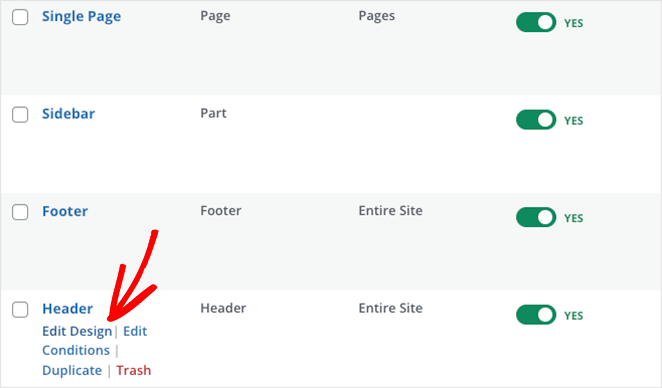
ヘッダーにボタンを追加したいので、先に進んでヘッダーテンプレートを編集しましょう。 リストに表示されるまで下にスクロールし、[デザインの編集] リンクをクリックします。

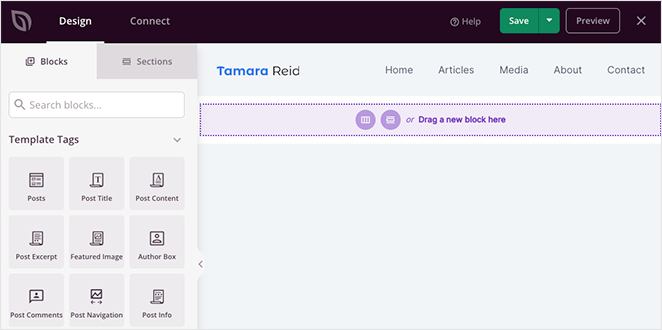
ヘッダー テンプレートを開くと、次のような 2 列のレイアウトが表示されます。

ご覧のとおり、左側にさまざまな WordPress ブロックがあり、右側にデザインのプレビューがあります。 デザインの任意の場所をクリックしてコンテンツを変更し、左側のパネルからブロックをドラッグしてページに機能を追加できます。
現在のヘッダー レイアウトを見ると、画像ブロックを含む列と、ナビゲーション メニュー ブロックを含む列が表示されます。

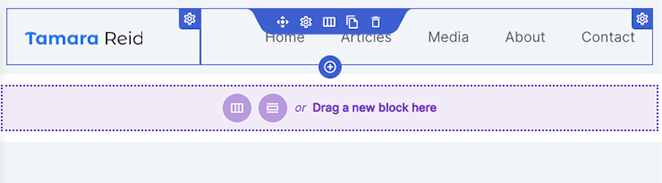
ヘッダーにボタンを追加するには、3 番目の列を追加する必要があります。その方法を次に示します。
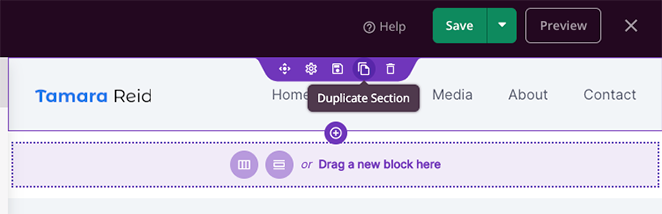
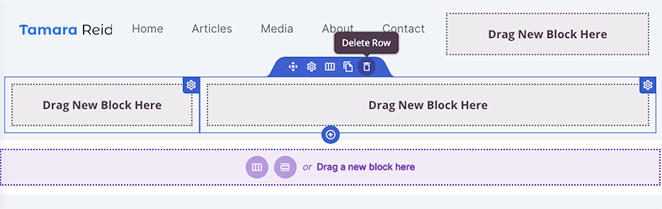
まず、ヘッダー セクションにカーソルを合わせて紫色のアウトラインを表示し、[セクションを複製] アイコンをクリックします。

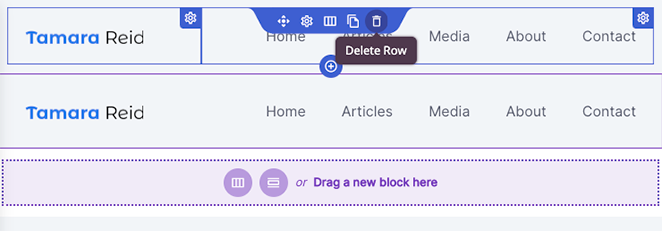
これを行うと、最初のヘッダーの下にヘッダーのコピーが追加されます。
次に、最初のセクションの列の上にカーソルを置き、青い枠が表示されたら、ゴミ箱アイコンをクリックして削除します。

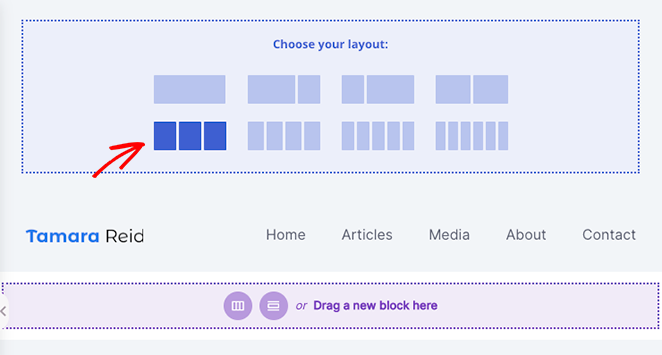
新しい列レイアウトを選択するオプションを備えた空のセクションが表示されます。 それでは、3 列のレイアウトをクリックしてください。

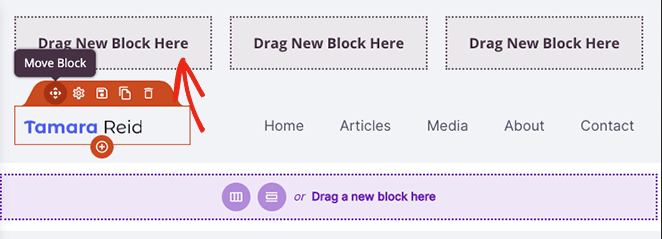
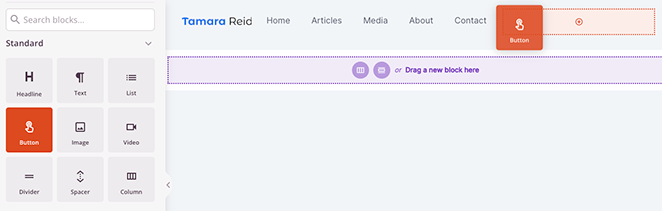
これで、複製されたセクションの [移動] アイコンにカーソルを合わせて、画像とナビゲーション メニュー ブロックを新しいセクションに移動できます。


これにより、Button ブロックを追加できる空の列が残ります。
次のステップに進む前に、ゴミ箱アイコンをクリックして古いヘッダー セクションを削除してください。

これで、WordPress ヘッダー メニューのボタンを作成する準備が整いました。
ステップ 4. ヘッダーにボタンを追加する
SeedProd を使用してヘッダーにボタンを追加するのは簡単です。 左側のサイドバーでButtonブロックを見つけて、ヘッダー領域の空の列にドラッグするだけです。

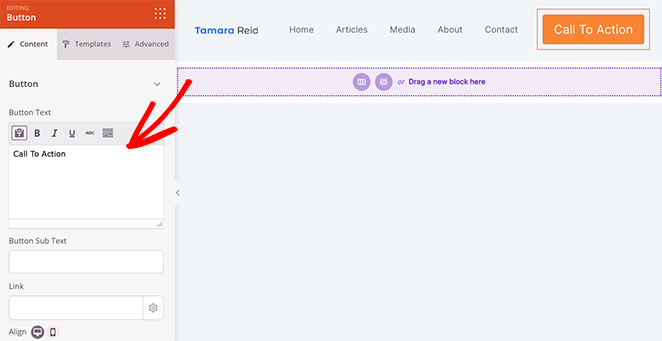
ボタンを配置したら、それをクリックして、ボタンのリンク テキスト、ボタンのサブテキスト、リンク、モバイルとデスクトップでの配置、およびボタンのサイズをカスタマイズできます。

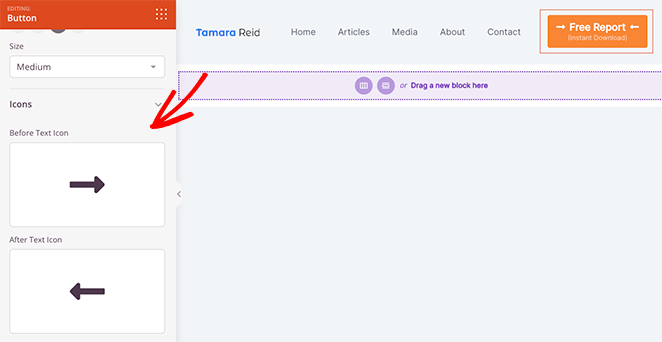
Font Awesome アイコンのライブラリから選択して、ボタン テキストの前後にカスタム アイコンを追加することもできます。

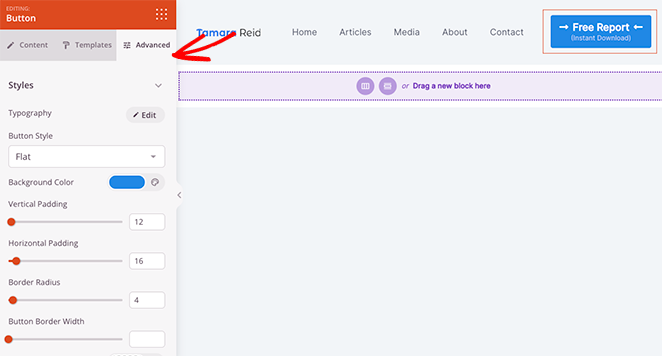
さらに多くのカスタマイズ オプションについては、[詳細設定] タブをクリックします。 ここで、テキストの色とタイポグラフィを編集したり、背景色を変更したり、ボックスの影を追加したり、境界線の半径、間隔、カスタム CSS クラスを追加したり、特定のデバイスでボタンを非表示にしたりすることもできます.

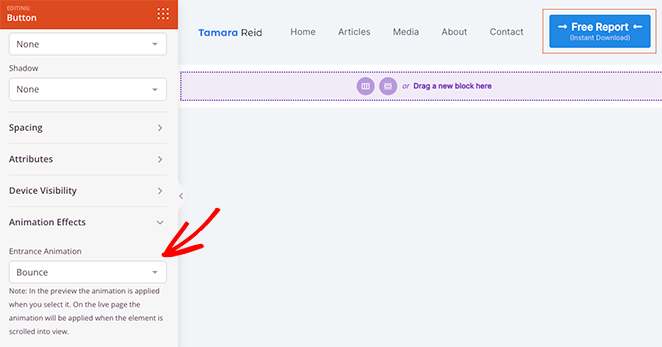
さらに、アニメーションオプションは、ボタンを目立たせる素晴らしい方法です。

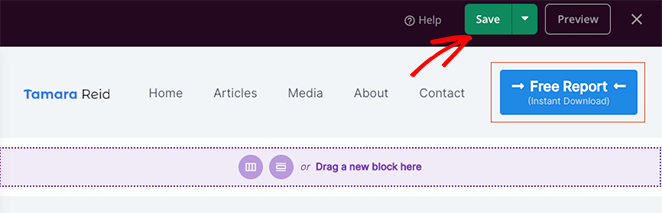
メニュー ボタンの外観に問題がなければ、必ず [保存] ボタンをクリックしてください。

これで、WordPress テーマの残りのカスタマイズを続けることができます。 たとえば、ブログ ページ、単一ページ テンプレート、サイドバーを編集したり、WordPress フッターを変更したりできます。
ステップ 5. 変更を公開する
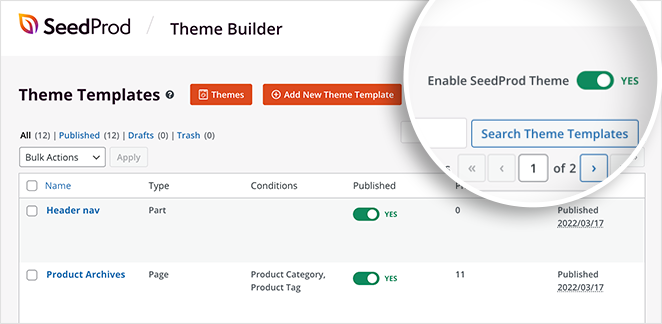
Web サイトの残りの部分をカスタマイズしたら、最後のステップはそれらの変更を有効にすることです。 これを行うには、まずSeedProd » Theme Builderページに戻ります。
次に、右上隅にある[SeedProd テーマを有効にする] トグルを見つけて、[はい] の位置に切り替えます。

素晴らしいもの! WordPress テーマをプレビューして、ヘッダー ボタンの動作を確認できるようになりました。

プラグインなしで WordPress ヘッダー メニューにボタンを追加する
ページビルダーの完全な柔軟性とカスタマイズオプションを必要としない人もいれば、ウェブサイトへの WordPress プラグインの追加を制限することを好む人もいます. いずれかのカテゴリに該当する場合は、次の方法が適しています。
次に、デフォルトの WordPress フルサイト エディターを使用して、プラグインなしでヘッダーにボタンを追加する方法を紹介します。
まず、WordPress ダッシュボードから [外観] » [エディター] に移動します。 これにより、ブロックを使用して Web サイトを構築する WordPress フルサイト エディターが開きます。
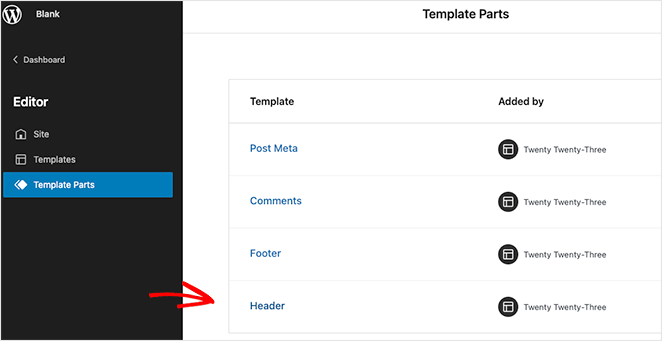
次に、サイドバーを開き、[テンプレート パーツ] 見出しをクリックして、右側の [ヘッダー] オプションを選択します。

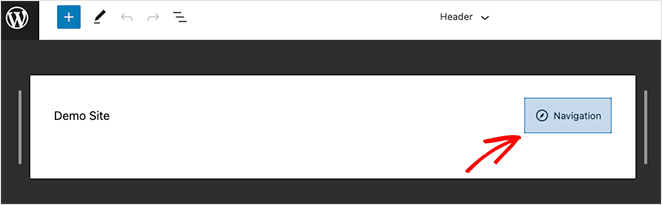
これが完了すると、WordPress ヘッダーの視覚的なレイアウトが表示されます。 エディター内で、[ナビゲーション] 見出しをクリックします。

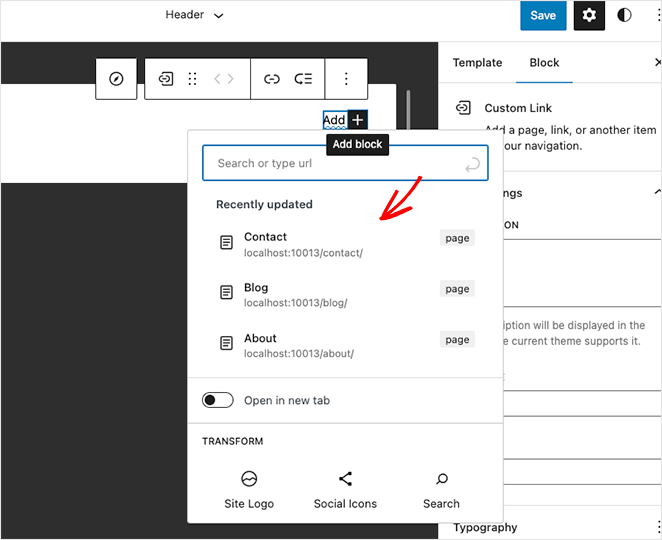
右側のサイドバーにナビゲーション レイアウトの設定が表示されますが、最初に (+) プラス アイコンをクリックして、メニュー リンクの追加を開始します。

任意のページをクリックして検索し、メニューに追加できます。
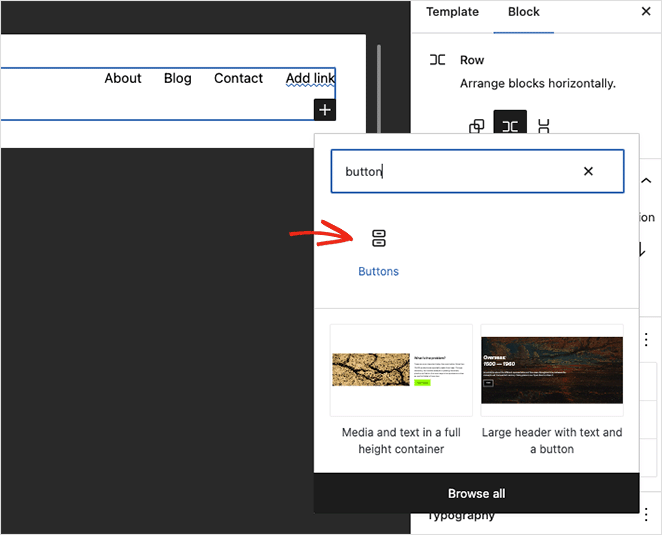
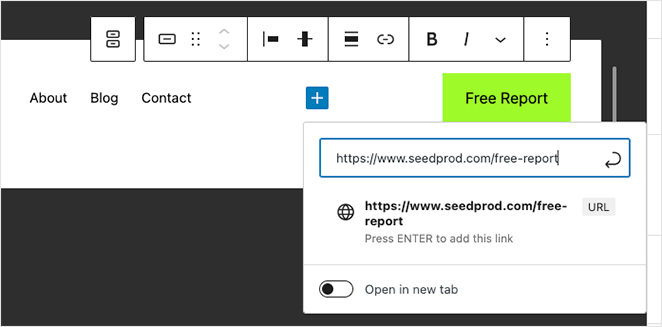
メニュー リンクが配置されたら、(+) プラス アイコンをもう一度クリックして、新しい WordPress ブロックを追加します。 今回は、 Buttonブロックを検索してヘッダーに追加します。

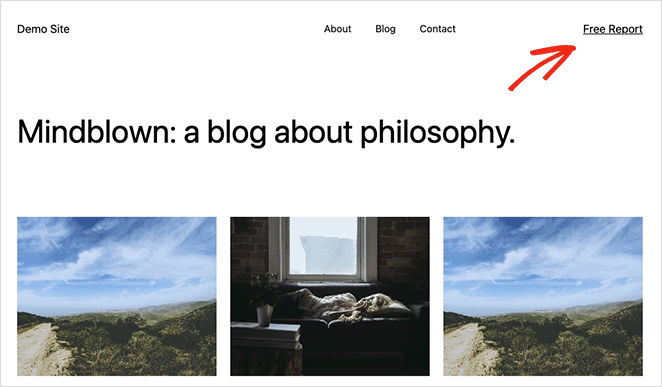
ボタンのテキストを入力し、リンク アイコンをクリックして、訪問者にクリックしてもらいたいリンクを追加します。 この場合、無料レポートへのリンクを追加します。

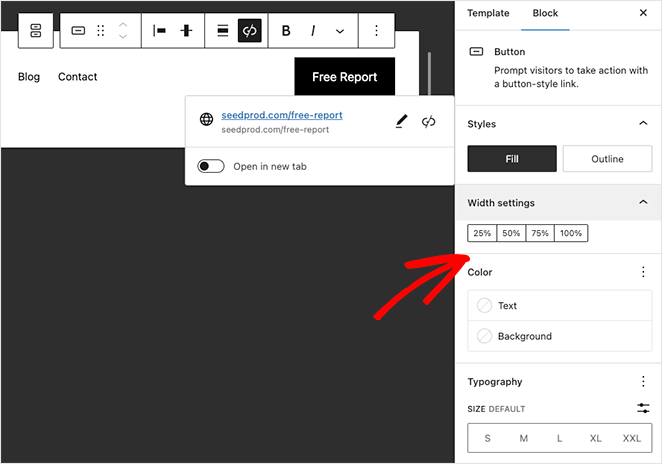
右側のブロック画面オプションでは、次の設定を変更してヘッダー ボタンをカスタマイズできます。
- 塗りつぶしまたはアウトライン ボタンのスタイル
- 幅のパーセンテージ
- テキストと背景色
- 文字の大きさ
- パディング
- 境界半径
- 追加の CSS とクラス名
- もっと。

ボタンのカスタマイズが完了したら、右上隅にある [保存] メニュー ボタンをクリックします。
これで、ヘッダー テンプレート パーツを使用するすべてのページに、メニュー ボタンとナビゲーション リンクが表示されます。

サイト エディターの機能を含まないテーマを使用している場合は、このガイドに従って、古いメニュー カスタマイザーを使用してメニューにボタンを追加できます。
ただし、最も簡単な解決策は、SeedProd のドラッグ アンド ドロップ ページ ビルダーを使用することです。
それでおしまい!
WordPress ヘッダー メニューにボタンを追加する方法に関するこのチュートリアルがお役に立てば幸いです。 WordPress ウェブサイトをカスタマイズするための次のチュートリアルもお勧めです。
- WordPressに営業時間を追加する方法
- WordPressで画像ライトボックスを簡単に作成する方法
- CSS なしで WordPress の背景画像を薄暗くする方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。